UI
ui基本概念及流程

UI基本概念及流程=======一、UI基本概念--------UI,即User Interface(用户界面)的简称,是用户与电子设备之间互动的视觉和行为界面。
UI设计旨在提高用户对电子设备的易用性和友好性,通过直观、简洁、易于操作的界面和交互方式,使用户能够高效地完成各种任务。
二、UI设计流程--------1. 需求分析:了解用户需求和产品定位,明确设计目标。
2. 原型设计:根据需求分析结果,制作界面原型,包括布局、色彩、字体等元素。
3. 用户测试:邀请目标用户进行测试,收集反馈,对原型进行优化。
4. 细节设计:完善界面细节,包括按钮、图标、字体等元素的设计。
5. 交互设计:设计用户与界面之间的交互方式,包括动画效果、交互动画等。
6. 方案评审:提交设计方案,进行内部评审和修改。
7. 方案实施:将设计方案转化为实际的产品界面。
8. 上线测试:上线产品并进行测试,收集用户反馈,持续优化设计。
9. 维护更新:根据用户反馈和产品需求,对界面进行维护和更新。
三、UI工具和技术---------1. 设计软件:如Sketch、Adobe XD、Figma等,用于制作界面原型和设计稿。
2. 编程语言:如HTML、CSS、JavaScript等,用于实现界面设计和交互效果。
3. UI组件库:如Bootstrap、Material-UI等,提供可复用的UI组件,提高开发效率。
4. UI动效设计工具:如After Effects、Animate等,用于设计交互动画和动效。
四、UI设计原则--------1. 简洁明了:界面应简洁、易于理解,避免过多的视觉元素和信息。
2. 易于操作:界面应易于操作,避免复杂的操作步骤和手势。
3. 一致性:界面的风格、色彩、字体等元素应保持一致性,提高用户体验。
4. 直观性:界面应直观易懂,使用户能够快速找到所需功能和操作方式。
5. 个性化:界面可根据用户需求和产品定位进行个性化设计,提高用户体验和品牌形象。
什么是UI设计

什么是UI设计
UI(User Interface)设计是指用户界面设计,是指对人机交互过程中的人和机器之间进行界面设计的过程。
UI设计旨在提高用户体验和用户满意度,使用户在使用软件、网站、手机应用等产品时能够轻松、高效地完成操作,并享受到愉悦的视觉体验。
UI设计涉及到诸多方面,包括但不限于以下几点:
布局设计:设计界面的布局,包括页面元素的排列、分组和间距等,使界面整体看起来清晰、有序。
色彩设计:选择适合的色彩方案,运用颜色搭配来传达产品的品牌形象和情感氛围,提升用户体验。
图标设计:设计简洁明了的图标,用于表示功能、操作和内容,使界面更加直观和易懂。
字体设计:选择合适的字体类型、大小、颜色和样式,保证文字内容的可读性和美观性。
交互设计:设计用户与界面之间的交互方式,包括按钮、链接、导航、动效等,使用户能够轻松地进行操作和导航。
响应式设计:考虑不同设备和屏幕尺寸下的界面布局和设计,实现响应式布局,确保在不同设备上都能有良好的显示效果。
用户反馈:设计用户交互后的反馈效果,包括动画、提示信息、状态变化等,让用户能够清楚地了解其操作结果。
视觉设计:通过合理的排版、色彩和图像搭配,创造出美观、舒适的视觉效果,提升用户对产品的好感度和信任感。
UI设计师需要综合考虑以上方面的因素,为用户打造出简洁、直观、美观、易用的界面,以提升用户体验和产品价值。
用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验

用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验一、UI(用户界面)UI是用户界面(User Interface)的缩写,指的是在人机交互中,用户与软件或者硬件设备进行沟通和交互的界面。
UI设计是指设计师将产品的功能和用户的操作习惯转化为一种易于操作、美观舒适的界面设计。
一个良好的UI设计能够提升用户对产品的使用体验和满意度。
1.1 UI设计的特点UI设计需要考虑用户的心理需求和操作习惯,将用户需求转化为界面设计的要求,以实现人机之间的顺畅交互。
因此,UI设计需要具备一定的人机交互知识和心理学知识。
同时,UI设计还需要考虑产品的功能和性能,将产品的功能和性能通过界面设计展示出来,满足用户的操作需求。
1.2 UI设计的作用UI设计在产品设计中起着非常重要的作用,它不仅仅是简单的界面设计,更是将产品的功能和用户需求有机地结合在一起,提升用户的使用体验,吸引用户的眼球,让用户更加愿意使用产品。
良好的UI 设计能够提高产品的易用性和美观性,使得用户能够更加轻松地使用产品,并且满足用户的心理需求。
1.3 UI设计的目标UI设计的主要目标是提升用户对产品的使用体验和满意度,为用户提供一种美观、易用、舒适的界面,使得用户能够更加愿意使用产品。
同时,UI设计也需要满足产品的功能和性能需求,将产品的功能和性能通过界面设计展示出来,让用户更加清晰地了解产品的特点和优势。
二、UD(用户导向设计)UD是用户导向设计(User-Oriented Design)的缩写,指的是在产品设计的过程中,将用户的需求、习惯和心理特点作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计不仅仅关注产品的功能和性能,更注重用户的心理需求和行为习惯,将用户需求转化为产品设计的要求。
2.1 UD设计的特点UD设计需要将用户的需求和习惯作为设计的出发点,以满足用户的需求和提升用户的体验。
UD设计需要借助心理学、人机交互等知识,深入了解用户的心理需求和行为习惯,以实现产品设计的用户导向。
ui课件 ppt

04
UI设计工具
Sketch
总结词
一款轻量级、易用的矢量图形设计工 具,适合UI设计师使用。
详细描述
Sketch是一款专门为UI设计而生的工 具,拥有简洁的界面和丰富的功能, 支持多种操作系统,方便设计师快速 完成设计任务。
Figma
总结词
一款功能强大的矢量图形设计工具,支持多人协作和实时编辑。
总结词
其他一些常用的UI设计工具,如Adobe Photoshop、Illustrator等。
详细描述
这些工具虽然不是专为UI设计而生,但拥有广泛的应用范围和强大的功能,同样 适用于UI设计工作。
05
UI设计案例分析
优秀UI设计案例
案例二
某电商网站首页
案例四
某新闻阅读应用内 页
案例一
某音乐播放器界面
对齐方式
选择合适的对齐方式,如左对齐、 右对齐、居中对齐等。
03
02
信息层级
合理安排信息的层级关系,突出重 点信息。
网格系统
利用网格系统进行布局排版,提高 设计的规范性和可维护性。
04
03
UI设计实战技巧
用户体验考虑
用户需求分析
深入了解目标用户的需求和习惯,以便设计出更 符合用户期望的界面。
易用性设计
简化操作流程,提供清晰的导航和信息架构,使 用户能够轻松找到所需内容。
可用性测试
通过用户测试来评估界面设计的实际效果,收集 用户反馈并进行迭代优化。
响应式设计
适应不同设备
确保界面在不同设备(如手机、平板、电脑)上都能 良好地展示和操作。
灵活布局
采用流式布局、媒体查询等技术,根据屏幕尺寸自动 调整布局和样式。
ui概念的三个层次

ui概念的三个层次UI(User Interface)概念的三个层次分别是:外观层、交互层和体验层。
本文将逐步回答有关这三个层次的问题,并探讨UI的重要性以及如何有效地设计和实施UI。
第一层次:外观层外观层是指用户界面的外观和视觉设计。
它主要关注如何通过界面的布局、颜色、图标和其他视觉元素来传达信息和引起用户的注意。
外观层旨在通过视觉效果来吸引用户,并在不影响功能的情况下增加用户的使用欲望。
1. 为什么外观层很重要?外观层的设计直接影响用户的第一印象和使用体验。
一个精心设计的外观层能够吸引用户的注意,提高产品或应用的可信度和吸引力。
同时,良好的外观层设计也可以使用户更容易理解和使用界面,提高用户的效率和满意度。
2. 外观层的设计原则有哪些?外观层设计应遵循以下原则:- 一致性:保持整个界面风格的一致性,使用户能够快速适应不同功能和区域。
- 简洁性:尽量避免过多的视觉元素和不必要的复杂性,以确保用户界面的简洁和易用性。
- 可用性:将用户需求和行为放在首位,使界面设计符合用户的期望和习惯。
- 引导性:通过合理的布局和视觉引导,帮助用户更好地理解和使用界面。
第二层次:交互层交互层是指用户与界面进行交互的方式和过程。
它涵盖了界面的导航、操作和反馈机制,确保用户能够方便地使用产品或应用的各种功能,并且能够及时获得反馈信息。
1. 为什么交互层很重要?交互层的设计直接关系到用户使用产品或应用的效率和满意度。
一个良好的交互层设计可以降低用户的学习曲线,提高用户的操作效率,并减少用户出错的可能性。
同时,通过合理的反馈机制,交互层设计还可以提供用户使用时的愉悦感和满足感。
2. 交互层的设计原则有哪些?交互层设计应遵循以下原则:- 简单性:保持交互过程的简单和直观,避免复杂的操作和步骤。
- 有效性:确保用户可以通过最少的操作和步骤完成任务,提高用户的操作效率。
- 易学性:提供明确的操作指导和帮助信息,使用户能够快速学会使用界面。
什么是UI设计

什么是UI设计
UI即User Interface(用户界面)体设计。
好的UI设计不仅是让软件变得有个性有品味, 还要让软件的操作变得舒适、简单、自由, 充分体现软件的定位和特点。
UI设计从工作内容上分3个方向
研究界面; 研究人与界面的关系; 研究人。
研究界面
图形设计师Graphic UI designer 软件产品的产品外形设计师,这些设计师 大多是美术院校毕业的,其中大部分是有 美术设计教育背景,例如工业外形设计, 装潢设计,信息多媒体设计等。
研究人与界面的关系
交互设计师,interaction designer 在图形界面产生之前,长期以来UI设计师就是指 交互设计师。交互设计师的工作内容就是设计软件的 操作流程,树状结构,软件的结构与操作规范(spec) 等。一个软件产品在编码之前需要作的就是交互设计, 并且确立交互模型,交互规范。 交互设计师一般都是软件工程师背景居多。
研究人
用户测试/研究工程师 User experience engineer 任何的产品为了保证质量都需要测试,软件的编码需 要测试,自然UI设计也需要被测试。这个测试和编码 没有任何关系,主要是测试交互设计的合理性以及图 形设 计的美观性。测试方法一般都是采用焦点小组, 用目标用户问卷的形式来衡量UI设计的合理性。这个 职位很重要,如果没有这个职位,UI设计的好坏只能 凭借设 计师的经验或者领导的审美来评判,这样就会 给企业带来严重的风险性。 用户研究工程师一般是心理学人文学背景比较合适。
什么叫UI设计

什么叫UI设计UI的本意是用户界面( user interface ) ,概括成一句话就是——人和工具之间的界面。
这个界面实际上是体现在我们生活中的每一个环节的,例如我们切菜的时候刀把手就是这个界面,开车时候方向盘和仪表盘就是这个界面,看电视的时候遥控器和屏幕就是这个界面,用电脑的时候键盘和显示器就是这个界面。
于是我们可以把UI可以分成两大类:硬件界面和软件界面。
本文所关注的UI设计特指软件界面,我们也可以称为特殊的或者狭义的UI设计。
UI设计师是做什么的,背景是什么UI设计从工作内容上来说分为3个方向。
图它主要是由UI 研究的3个因素决定的,其分别是研究工具,研究人与界面的关系,研究人。
研究界面----图形设计师Graphic UI designer国内目前大部分UI工作者都是从事这个行业。
也有人称之为美工,但实际上不是单纯意义上的美术工人,而是软件产品的产品外形设计师。
这些设计师大多是美术院校毕业的,其中大部分是有美术设计教育背景,例如工业外形设计,装潢设计,信息多媒体设计等。
研究人与界面的关系---交互设计师,interaction designer在图形界面产生之前,长期以来UI设计师就是指交互设计师。
交互设计师的工作内容就是设计软件的操作流程,树状结构,软件的结构与操作规范(spec)等。
一个软件产品在编码之前需要作的就是交互设计,并且确立交互模型,交互规范。
交互设计师一般都是软件工程师背景居多。
研究人----用户测试/研究工程师User experience engineer 。
任何的产品为了保证质量都需要测试,软件的编码需要测试,自然UI设计也需要被测试。
这个测试和编码没有任何关系,主要是测试交互设计的合理性以及图形设计的美观性。
测试方法一般都是采用焦点小组,用目标用户问卷的形式来衡量UI设计的合理性。
这个职位很重要,如果没有这个职位,UI设计的好坏只能凭借设计师的经验或者领导的审美来评判,这样就会给企业带来严重的风险性。
UI设计技术

UI设计技术UI设计技术是一项重要的设计技能,在当今数字化时代中变得越来越重要。
它旨在创造人与设备之间具有良好用户体验的交互界面。
在本文中,我们将探讨UI设计技术,包括UI设计的目的、UI设计和UX设计之间的区别、UI设计的基本原则,以及使用背景、色彩、字体、布局和交互设计等技术来提高一个UI设计师的技能。
UI设计的目的UI(User Interface)界面设计主要是指人与计算机之间互动的界面。
UI设计主要着眼于如何将用户的需求表现到设计中,并在交互中营造出良好的用户体验。
UI设计和UX设计之间的区别UI设计(User Interface Design)和UX设计(User Experience Design)之间有一定的区别。
UI设计方面更多关注页面设计,包括颜色、字体、排版等,并通过这些设计元素,优化用户操作的可视化界面。
而UX设计方面则更多关注用户体验,包括对用户行为和需求进行分析,使得产品能尽可能符合用户的需求和期望。
UI设计的原则UI设计的主要原则包括:1.简单:简化设计的不必要元素,保留最为关键和必要的元素。
2.一致性:保持整个产品界面的一致性,以保证用户在使用界面时的流畅感。
3.易于学习和使用:通过提供友好、可预测的交互,降低用户学习和使用的成本。
4.视觉效果显著:页面布局有利于有效的传递信息。
使用背景、色彩、字体、布局和交互设计等技术使用背景、色彩、字体、布局和交互设计等技术也是UI设计师所需掌握的关键技能之一。
背景设计背景设计是UI设计师最容易被忽略,但也最基础且重要的技能之一。
好的UI背景在视觉效果、用户体验方面作用巨大,要注意清晰且营造出良好的氛围。
色彩设计色彩设计非常关键,会直接影响视觉效果和情感体验。
由于每种颜色都有其特殊的表达方式和意义,UI设计师需要了解如何运用色彩来营造出惊艳的视觉效果和良好的用户体验。
例如,冷色调的蓝色、绿色等通常会令人产生一种沉静、冷静的感觉,而暖色调的红色、黄色会有一种激烈、活泼的感觉。
ui基本概念及流程 -回复

ui基本概念及流程-回复什么是UI基本概念及流程?UI基本概念及流程指的是用户界面(User Interface,简称UI)的设计和开发过程中所使用的基本概念和步骤。
UI是用户与产品或服务之间的桥梁,是用户对产品或服务的第一印象。
一个好的UI设计能够提高用户体验,增加产品或服务的吸引力和竞争力。
本文将从UI基本概念、UI设计流程和UI开发流程三个方面来详细介绍UI的基本概念及流程。
一、UI基本概念1. 用户界面(UI):用户界面是用户与产品或服务进行交互的界面,包括文字、图形、动画等元素的组合。
好的用户界面应该符合人机工程学原理,易于使用和理解。
2. 用户体验(User Experience,简称UX):用户体验指用户在使用产品或服务时所产生的感受和情绪。
好的用户体验能够提高用户对产品或服务的满意度和忠诚度。
3. 用户界面设计(User Interface Design,简称UID):用户界面设计是指根据用户需求和交互方式,进行用户界面的设计和布局,以提高用户体验和用户满意度。
4. 用户界面开发(User Interface Development,简称UI开发):用户界面开发是指根据用户界面设计的需求,使用相应的技术开发用户界面的过程。
二、UI设计流程1. 需求收集:了解用户需求,包括用户痛点、用户喜好等。
通过市场调研、用户访谈等方式收集用户需求。
2. 用户调研:对目标用户进行细致的调研,了解他们的特点、行为习惯和喜好。
主要通过问卷调查、观察等方式来进行用户调研。
3. 界面原型设计:根据用户需求和调研结果,设计用户界面的原型。
原型可以是草图、线框图或页面模型。
原型的作用是帮助设计师和开发人员更好地理解和展示用户界面的结构和布局。
4. 界面交互设计:设计用户与产品或服务之间的交互方式和流程。
主要包括界面布局、按钮设计、页面跳转等。
5. 界面视觉设计:设计用户界面的外观和样式,主要包括颜色、字体、图片等元素的设计。
UI设计基础知识

第一 纯静态 代 网站
第二 数据库 代 管理
第三 智能建 代 站
智能可 第四 视化建 代 站
设计细节的发展
早期的网页完全由文本构成,接下来出现了表格布局,图文并 茂的纯静态网站,然后是加入了Flash、视频、音频等多媒体动画的 网站,最后是基于web2.0技术,用CSS设计出更具视觉冲击力,但 加载速度更快的网站。 在这期间,文字、链接、图片、按钮、动画以及背景都发生了 极大变化。
• 配合好开 发人员完 成相关的 界面结合。
完善
• 可用性的 循环研究、 用户体验 回馈、测
户群体、
运营方式 等,提出 可用性设 计建议。
构、布局、
信息和其 他元素。
格、界面、
窗口、图 标、皮肤 的表现是 最关键的。
试回馈,
UI人员把 可行性建 议进行完 善。
UI设计的界面布局
1. 界面构成要素
互联网与传统媒体最大的不同就在于除文字和图像以 外,还包含声音、视频和画等新兴多媒体元素,增加 了网页界面动性。
网站UI发展简史
1991年,全球第一个网站诞 生,网址为http://info.cern.ch。 早期的网页完全由文本构 成,只有一些小图片和毫无布 局科研的标题与段落。接下来 出现了表格布局,然后是Flash,
最后是基于CSS的网页设计。
到目前为止,我们可以把 网站建设的发展分为4个阶段。 这四个阶段分别代表了互联网 技术的发展历程。
2、全屏网页设计
3、滚动设计
2、韩国绚丽风
3、中国风
响应式网页设计
能够适应不同尺寸显示屏的网页是现在的潮流,是未来很长一段时间的设计趋势,那 么响应式网页设计就是来解决这个问题的。这种特别的开发方式能保证网页适应不同的分 辨率,让网页要素重组,使其无论在垂直的平板电脑还是智能手机上,都能达到最好的视
简述ui的概念

简述ui的概念
UI(User Interface,用户界面)是用户与计算机系统或设备进行交互的一种方式,包括用户在屏幕上看到的界面,以及与界面交互的输入输出设备。
UI设计的目标是使用户能够轻松、高效地与系统进行交互,提供良好的用户体验。
UI的概念可以理解为人机交互的前台部分,是用户与系统之间的桥梁。
它包括了用户与系统进行信息交换和操作的各种元素,如菜单、按钮、文本框、图标等。
UI的设计要考虑到用户的习惯和需求,使用户能够直观地理解和操作界面,提供简单易用的交互方式。
一个好的UI设计应该具备以下特点:
1. 易理解:用户能够直观地理解和操作界面,无需过多的学习和思考。
2. 易学习:用户能够迅速掌握界面的使用方法,降低学习成本。
3. 易记忆:用户能够记住界面的操作方式,减少重复的学习过程。
4. 一致性:界面元素的样式、布局和交互方式应保持一致,以提供统一的用户体验。
5. 反馈性:系统应及时给予用户反馈,告知其操作的结果和当前状态。
6. 弹性:系统应提供多种操作方式和路径,以满足不同用户的需求和习惯。
7. 高效性:用户能够快速完成任务,减少繁琐的操作和等待时间。
总之,UI设计是为了提供良好的用户体验,使用户能够方便、快捷地与计算机系统进行交互。
学习声母ui

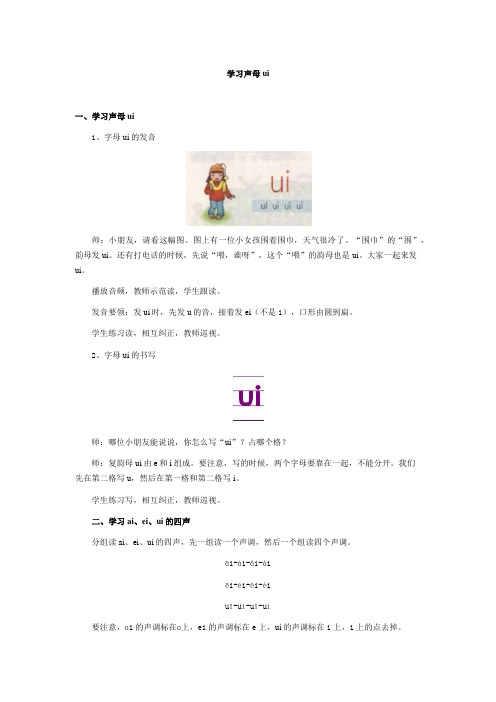
学习声母ui一、学习声母ui1、字母ui的发音师:小朋友,请看这幅图。
图上有一位小女孩围着围巾,天气很冷了。
“围巾”的“围”,韵母发ui。
还有打电话的时候,先说“喂,谁呀”,这个“喂”的韵母也是ui。
大家一起来发ui。
播放音频,教师示范读,学生跟读。
发音要领:发ui时,先发u的音,接着发ei(不是i),口形由圆到扁。
学生练习读,相互纠正,教师巡视。
2、字母ui的书写师:哪位小朋友能说说,你怎么写“ui”?占哪个格?师:复韵母ui由e和i组成。
要注意,写的时候,两个字母要靠在一起,不能分开。
我们先在第二格写u,然后在第一格和第二格写i。
学生练习写,相互纠正,教师巡视。
二、学习ai、ei、ui的四声分组读ai、ei、ui的四声,先一组读一个声调,然后一个组读四个声调。
āi-ái-ǎi-àiēi-ãi-ěi-âiuī-uí-uǐ-uì要注意,ɑi的声调标在ɑ上,ei的声调标在e上,ui的声调标在i上,i上的点去掉。
三、学习ai与d、t、n、l的拼读1、请两位小朋友上台,各拿一张字母卡,一个是d,一个是ai。
师:小朋友们请开动脑筋想一想,两位小朋友站在一起,他们拿的字母合在一起,念什么呀?大家连在一起读d-ai,一个人一动不动,在那里发呆,“发呆”的“呆”——dai。
还有“袋子”的“袋”,“头上戴一朵花”的“戴”,韵母都是ai。
大家一起来读四个声调:dāi-dái-dǎi-dài2、请一位小朋友上台,拿着字母卡t,替换拿字母卡d的小朋友。
师:小朋友们请想一想,这两位小朋友站在一起,他们拿的字母合在一起,又念什么呀?大家连在一起读t-ai。
“太阳”的“太”,读作tāi。
大家一起来读四个声调:tāi-tái-tǎi-tài3、请一位小朋友上台,拿着字母卡n,替换拿字母卡t的小朋友。
师:小朋友们请开动脑筋想一想,这两位小朋友站在一起,他们拿的字母合在一起,念什么呀?大家连在一起读n-ai,“奶奶”的“奶”读作nǎi。
ui界面是什么

ui界面是什么好的UI制定不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
UI的本意是用户界面( user interface ) ,概括成一句话就是人和工具之间的界面。
ui界面是什么?这个界面实际上是体现在我们生活中的每一个环节的,例如我们切菜的时候刀把手就是这个界面,开车时候方向盘和仪表盘就是这个界面,看电视的时候遥控器和屏幕就是这个界面,用电脑的时候键盘和显示器就是这个界面。
于是我们可以把UI可以分成两大类:硬件界面和软件界面。
UI制定特指软件界面,我们也可以称为特别的或者狭义的UI制定。
2ui 界面制定1 尽量使用单列而不是多列布局。
单列布局能够让对全局有更好的掌控。
同时用户也可以一目了然内容。
而多列而已则会有分散用户注意力的风险使你的主旨无法很好表达。
比较好的做法是用一个有逻辑的表达来引导用户并且在文末给出你的操作按钮。
2 放出礼品往往更具诱惑力。
给用户一份精美小礼品这样的友好举动再好不过了。
具体来讲,送出礼品也是之有效的获得客户忠诚度的战术,这是建立在人们互惠准则上的。
而这样做所带来的好处也是显而易见的,会让你在往后的活动进展(不管是推销,产品更新还是再次搞活动)中更加顺利。
3 合并重复的功能而使界面简洁。
在整个产品开发期间我们会有意无意地创建很多模块,版面或者元素,而它们的功能可能有些是堆叠的。
此种状况说明界面已经过度制定了。
随时警惕这些冗余的功能模块,它无用且降低了电脑性能。
此外,界面上模块越多,用户的学习成本就越大。
所以请合计重构你的界面使它足够精简。
4 客户的评价好过自吹自擂。
在获得项目机会或提升项目转化率时客户的好评是一种极为有效的手段。
当潜在客户看到其他人对你的服务给予好评时,项目机会会大增。
所以试着提供一些含金量高的证据证实这些好评是真实可信的。
3app主界面分析一、项目背景分析,手机音乐app是一个集在线、搜素、下载于一体的音乐播放器软件分析:1、界面干扰因素不易过多2、分析不同场景下的网络环境、光线和使用条件等,针对共性因素和特定因素,提供相应的功能和界面制定。
UI设计ppt课件

语音交互和智能助手集成,提供更加自然和便捷的用户体验。
UI设计师职业素养提升建议
01
持续学习和探索新的设 计理念和工具,保持对 新技术和新趋势的敏感 度。
02
注重细节和用户体验, 从用户角度出发进行设 计。
03
培养良好的沟通和协作 能力,与团队成员和产 品经理等紧密合作。
04
建立个人作品集和在线 展示平台,积极推广自 己的作品和成果。
通过用户调研、数据分析等方式,持续了解用户需求和行为习惯的变 化,以便及时调整设计方案。
灵活的设计策略
采用灵活的设计策略,如响应式设计、模块化设计等,以适应不同设 备和用户需求的变化。
不断学习和创新
保持持续学习和创新的态度,不断提升自己的设计能力和水平,以应 对不断变化的市场需求和挑战。
THANKS
3
方案筛选与优化
根据评估结果,选择最佳方案进行细化与优化。
高保真原型制作与评审
高保真原型制作
利用专业工具,将优化后的设计方案制作成高保 真原型。
交互设计
为原型添加交互效果,提升用户体验。
评审与修改
组织团队成员对原型进行评审,收集反馈并进行 必要的修改。
用户测试与反馈收集
用户测试计划制定
确定测试目标、方法、参与人员等要素。
动效设计技巧
运用缓动、弹性、延迟等动效 设计技巧,增强界面吸引力和 易用性。
原型工具支持
利用原型设计工具提供的交互 和动效功能,实现高保真原型 演示。
前端实现方法
使用HTML、CSS和JavaScript 等前端技术实现交互设计和动
效制作。
04
UI设计流程与实践
需求分析与目标用户定位
UI是什么意思 手机UI是什么意思

____________________________________________________________________________________________ 清新教育提供1.办公2.平面3.网页4.室内5.模具6.淘宝7.UI8. 动漫9.SEO 培训10.程序(PHP ,JAVA ,IOS ,安卓)等10大课程培训 1 UI 是什么意思 手机UI 是什么意思UI 是什么意思 手机UI 是什么意思现在用户选择手机选择应用软件,已不仅仅看其性能和功能是否强大丰富,也更注重界面是否美观,而界面也是用户最直接地接触手机和应用软件的地方,好看,用户就会继续使用下去,挖掘内在的价值,否在,即使内在功能再丰富,也是白搭。
而这里的界面,就是所谓的“UI ”,可以说,UI 无处不在。
什么是UIUI 即User Interface(用户界面)的简称。
UI 设计则是指对软件的人机交互、操作逻辑、界面美观的整体设计。
很多人以为ICON 图标UI 了,其实ICON 图标只是UI 设计中很小的一部分。
用户界面设计是屏幕产品的重要组成部分。
界面设计是一个复杂的有不同学科参与的工程,认知心理学、设计学、语言学等在此都扮演着重要的角色。
用户界面设计的三大原则是:置界面于用户的控制之下;减少用户的记忆负担;保持界面的一致性;即要符合用户的心智模型。
好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由、充分体现软件的定位和特点。
什么是手机UI手机UI 设计就是手机软件系统层面的人机交互、操作逻辑、界面美观的整体设计。
置身于手机操作系统中人机交互的窗口,设计界面必须基于手机的物理特性和软件的应用特性进行合理的设计,界面设计师首先应对手机的系统性能有所了解。
手机UI 设计一直被业界称为产品的“脸面”,好的UI 设计不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
ui界面设计 概述

UI界面设计概述一、什么是UI界面设计?UI界面设计是指用户界面设计的一部分,它关注的是用户与产品之间的视觉和交互体验。
UI界面设计旨在为用户提供直观、易用和美观的界面,以满足用户的需求和期望。
UI界面设计包括以下几个方面: - 视觉设计:通过颜色、图标、排版等元素来传达信息和引导用户操作。
- 交互设计:设计用户与产品之间的交互方式,包括按钮、菜单、表单等交互元素的设计。
- 信息架构:组织和布局界面上的信息,使用户能够轻松找到所需的内容。
- 可用性测试:通过用户测试和反馈来评估和改进界面的可用性。
二、UI界面设计的重要性好的UI界面设计可以带来以下几个方面的好处:1. 提升用户体验用户体验是产品成功的关键因素之一。
良好的UI界面设计可以提供直观、易用和愉悦的用户体验,使用户更加容易上手并且享受使用产品的过程。
2. 增强品牌形象UI界面设计是产品的门面,它直接反映了产品的品质和品牌形象。
一个精心设计的界面可以提升产品的形象,增加用户对品牌的好感和认可度。
3. 降低学习成本一个简洁、清晰的界面可以减少用户的学习成本,使用户更容易理解和掌握产品的操作方式。
通过良好的界面设计,用户可以更快地上手并且更高效地使用产品。
4. 提高用户满意度UI界面设计可以提供用户所需的功能和信息,并且以用户为中心进行设计。
通过满足用户的需求和期望,UI界面设计可以提高用户的满意度,从而增加用户的忠诚度和再次使用的可能性。
三、UI界面设计的原则在进行UI界面设计时,可以遵循以下原则来提高设计的质量和效果:1. 一致性界面的各个部分应该保持一致的风格和交互方式,以便用户能够轻松理解和使用。
一致性可以提高用户的效率和满意度,并且有助于用户形成良好的使用习惯。
2. 简洁性界面应该尽量简洁明了,避免过多的装饰和复杂的布局。
简洁的界面可以减少用户的认知负荷,使用户更容易理解和操作。
3. 可视化通过合理运用颜色、图标、排版等元素,可以使界面更加直观和易懂。
UI设计课件

用户场景
分析用户在特定情境下的需求和 行为,构建用户场景以帮助设计 师更好地理解用户需求。
用户任务
识别用户在产品或服务中需要完 成的任务,分析任务流程中的痛 点和机会点。
任务流程与场景设计
任务分析
对用户在产品或服务中需要完成的任务进行 详细分析,包括任务目标、步骤、难度等。
流程设计
根据任务分析结果,设计简洁、高效的任务流程, 减少用户完成任务时的认知负担。
按钮设计
了解按钮在UI设计中的重要性,学习 如何设计具有吸引力和引导性的按钮 。
动画与过渡效果
1 2
动画原理
学习动画的基本原理和技巧,如关键帧、缓动函 数、时间线等。
过渡效果
了解常见的过渡效果,如淡入淡出、滑动、缩放 等,并学习如何在UI设计中合理运用。
3
动画与过渡效果的优化
掌握如何优化动画和过渡效果的性能,以提高页 面的加载速度和用户体验。
THANKS FOR WATCHING
感谢您的观看
分析案例中的创意构思过程,如何挖掘用户需求、寻找设 计灵感、进行创意草图和原型设计等,并探讨如何实现这 些创意。
设计技巧与细节处理
探讨案例中的设计技巧,如色彩搭配、排版、动效设计、 图标设计等,并分析如何运用这些技巧提升用户体验和视 觉效果。
交互设计与用户体验
分析案例中的交互设计,如何设计合理的操作流程、提供 友好的用户反馈、优化任务流程等,并讨论如何提升用户 体验。
03
界面设计实战
移动端界面设计
设计原则
简洁、直观、易用
设计要素
色彩、图标、字体、布局
设计流程
需求分析、原型设计、界面设计、测试与反馈
设计趋势
扁平化设计、卡片式设计、大字体与大胆配色
用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验

用户体验知识:了解什么是UI、UD、UE以及UX 提高用户体验用户体验(User Experience,简称为UX)是用户在与产品或服务进行交互时所形成的一种整体感知和情感反应。
用户体验设计是一个非常综合的概念,它涉及到产品的整体设计、功能性、可用性、外观、感觉、交互、人机界面等多个方面。
在用户体验设计中,UI(User Interface)、UD(Usability Design)、UE(User Experience)和UX(User Experience)是四个关键的概念。
下面我们将对这四个概念逐一进行解释,并探讨如何通过它们来提高用户体验。
一、UI(User Interface,用户界面)用户界面是用户与产品进行交互的媒介,它包含了产品的UI设计、视觉设计和交互设计等方面。
UI设计旨在设计出一套美观、易用和直观的界面,使用户能够轻松地理解产品的功能和操作方法。
一个好的用户界面设计能够帮助用户快速找到需要的信息,减少操作的复杂度,提高用户的满意度。
在进行UI设计时,设计师需要考虑到用户的直觉和习惯,尽量设计出一套符合用户心理预期的界面。
同时,界面还需要符合产品的定位和风格,能够引发用户的共鸣,让用户对产品产生好感。
因此,UI设计不只是一种技术活动,更是一种艺术创作,需要设计师具备一定的审美品味和设计技能。
二、UD(Usability Design,可用性设计)可用性设计是指产品的使用过程对用户的友好程度,它包括了产品的易用性、学习性、效率、记忆负担、错误率、满意度等多个方面。
通过可用性设计,可以提高产品的易用性,减少用户的犯错率,提高用户的工作效率和满意度,从而提高用户体验。
在进行可用性设计时,需要考虑到产品的用户群体和使用场景,尽量消除用户的认知负担和行为负担,使用户能够轻松地完成操作。
同时,产品的布局、交互和反馈等方面也需要考虑到用户的心理预期,让用户能够快速找到需要的信息,减少因操作不当而导致的犯错。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
你认为这样做看起来会有一些技术的难度,但是开发两秒钟给你搞定了,这种情况会时常发生。
2、由于常年注重细节,导致容易跳不出细节,眼光放不长远。
3、太过自我,不够客观,较难跳出自己的设计思路,重新换个角度看。
本屌经过了一段时间身先士卒、水深火热、惨绝人寰的实践之后,真的感觉,有时候优势不见得是优势,劣势也不见得真的是劣势。
我总结了一些浅显的,碎片化的思路和方法,希望能给同样苦逼的你一点点帮助。
1、忘了那些细节,你已经不是设计师了
细节决定成败。
一个产品是否能成功,要取决于时代背景、市场、渠道资源、用户体验、技术实力等多个方面的。
“细节决定成败”中所说的“细节”,不再是我们以前所理解的“细节”,它是一个具备了更广泛意义的词。
如果你现在还在盯着一个界面上的按钮,琢磨这个颜色饱和度是不是还能再低点,这个字号是不是太小了,那你注定又做不好产品,又会得罪UI设计师。
首先,UI设计师,是有自己的想法和方法的,我们都是过来人,都不喜欢别人把主观意识强加给自己,正所谓己所不欲勿施于人。
就算你自认为水平不错,也不要这样做,因为你现在不是设计师。
你可以提出要求,比如:这个界面视觉上要简洁一些,或者告诉他,这个是我们的重点功能,要突出一些,这就足以了。
我们应该投入更多的精力在功能的设计上,这才是我们应该关注的细节。
比如一个功能是否能跑通,会不会引起连锁反应,不要想完了一个界面,发现后续的一系列功能都会出现逻辑上的漏洞。
打个比方,比如你想修改一下商品的信息的结构。
那你要考虑的是,这个修改会不会影响到用户的收藏功能,会不会影响到订单的流程,线上已存在的商品数据在你修改之后,会有什么影响,如果有影响,旧的数据怎么处理,如果该商品已经存在于用户的购物车中,会不会报错等等。
再比如,你觉得一个术语表述的不清楚,应该换一个名词。
那就要考虑整个系统中究竟有多少个地方涉及到这个词语,如果要这么改,究竟会涉及到多少地方,是不是有很多隐藏操作之后才会出现的提示语也包含了这些词。
想全面之后,你要权衡利弊,决定到底应该怎么干。
2、别把什么都做到极致,你不知道那有没有价值
把一个东西尽可能的做到极致,这是做设计的人的特点,但在做产品的时候,这不见得是一个好习惯。
因为我们在从事UI设计工作的时候,面对的是一些界面or交互,它已经是确定下来的东西,在职权范围之内,我们都希望尽可能地做到最好。
但是做产品工作则不然,我们在搞一个新产品or 新功能的时候,是有很多不确定性的,我们需要拿捏到底做到什么程度是合适的。
所谓小步快跑、快速迭代也是这个意思。
不要再像以前那样,一想就想的过于完美,在没有得到市场和用户的验证以前,我们无法确认资源的投入是否会产生价值。
很多没有快速迭代思想的公司,在做产品的时候,一开始都会处于一种自我感觉屌爆了的意淫状态中,把一个东西想的无比美好,最后做出来发现没人用,傻眼了,然后疯狂地开始做各种匪夷所思的事情,因为前期资源投入太多,没有退路了,只能病急乱投医。
如果你是产品经理,应该尽可能避免这种事情的发生。
这是快速迭代和精益创业里面的一些思路,到底应该如何做,更专业的内容请自行搜索,不展开了。
3、搞明白你要干啥,别再瞎忙活了
其实做产品,就像是打游戏,你会面对各种各样的小怪,大boss等各种敌人。
这些小怪和大boss,就是各种需求,来自用户的、来自市场的、来自老板的、来自自己的各种需求。
这些需求都是你要去消灭的。
但是你玩一个游戏的时候,你的乐趣肯定不会是单纯地砍怪物(也不排除有这种特殊癖好的人)。
通常来说,你的乐趣在于做任务,通过砍怪的方式,完成任务,获得装备和经验值,然后可以升级买东西什么的。
做产品也是一样,首先你要领一个任务,这个任务就是在这个时间段内,我们的产品要达到什么样的目的。
确定了任务之后,我们再有选择进行砍怪,砍涨经验值最快的怪,砍你目前级别砍的动的怪,如果同时领了好几个任务,那你就要把砍怪的路线安排好。
你交付一个任务,就相当于你交付了一个可上线的版本。
然后你利用交付这个任务时候得到的经验值和金钱(用户数的增加或客单价的提高之类的),购买装备,以便继续完成更高级的任务(发展更多的业务或客户之类的)。
总之,没有人会不领任务直接出去乱砍怪,对吧?
每当我们接到需求的时候,我们要想一想,这个怪我现在砍么?砍完了我能交付我领的任务嘛?跟我领的任务有关系嘛?比如,一个产品在起始阶段,首要任务是发展用户,只有发展用户才能获得融资,获得融资后才能扩大规模,扩大规模后才能三生万物。
那么在一开始的时候,所有产品应该解决的需求,都应该围绕着如何能快速地发展用户而展开。
这时候如果你老板兴致勃勃地拍着你的肩膀,给你提了一个三生万物阶段才需要解决的问题,那就果断假装没听见就好了。
如果你老板的兴致过于勃勃,非要跟你问出个所以然,你也可以拍着他的肩膀对他说:“你一个战斗力5的渣渣,去挑战最终boss,你SB啊!?”(后续发生的事情不再赘述)
这里再多说一句,我所想表达的领任务,并不是指手里接收的工作任务,而是产品在其生命周期的此时此刻,应该在战略上达到的目标。
绝对不是指的领导给你安排了什么工作。
4、拆分你的设计任务,不要眉毛胡子一把抓
我们应该把工作中遇到的所有事情,按逻辑分清。
从想问题的方式,到做事情的方式,都要分。
比如开需求讨论会,讨论主题就要围绕着需求是否可行展开,不要在这时候过于深入地讨论怎么做的问题。
如果已经决定要做了,产品经理就要研究怎么做,不要再回过头来思考是不是应该做。
不把思路理清,所有的讨论都会变成没有结论的头脑风暴。
除了开会讨论之外,设计工作也是同理。
比如下面这个界面,我要把他改成新版的样子。
那这个设计最少要分成四个层面的事情来独立考虑。
1、界面布局改进(信息架构、UI或交互设计)
2、体验方面的改进(改文字什么的)
3、旧功能改进(考虑旧用户、旧数据、旧版本)
4、新功能增加
以上每个层面,当你拿出来把他当做一个独立的设计任务贯穿前后地思考的时候,你都会发现更多的问题。
甚至还应该拆分的更细,每一个修改的点都当做一个设计任务来做,总之千万不要眉毛胡子一把抓。
5、沟通,别自己胡思乱想
如果你碰到一个特别资深的程序员,那他肯定不具备基本的沟通能力,因为具备基本的沟通能力的。
