淘宝装修市场高级模板设计指南
店铺装修模板教程(装修模板)

店铺装修教程(装修模板)
第一步:登录淘宝,单击卖家中心,选择装修店铺,单击模块区域,单击编辑按钮,出现两个链接地址,如图:
第二步:把自己的宝贝嵌入到链接地址,操作方法:点击卖家中心,选择出售中的宝贝,单击第一个宝贝,如图:
把我圈出的最上面的地址链接全选并且复制,然后回到装修页面,在第一步的链接地址处进行粘贴;单击卖家中心,选择图片空间,找到第一个宝贝对应的图片,然后单击链接两个字,如图:
第三步:再次回到装修页面,在图片地址处进行粘贴,将宽度调整为210即可(有的不需要调整),。
其余的宝贝操作方法都一样。
多多领悟,实践!
2013.7.3
紫凌。
淘宝店铺装修设计技巧指南

淘宝店铺装修设计技巧指南淘宝店铺的装修设计是吸引顾客和提升销售的重要一环。
一个精心设计的店铺页面可以增加用户购买的欲望,并提供良好的购物体验。
本文将为您介绍一些淘宝店铺装修设计的技巧,帮助您打造一个吸引人的店铺页面。
1. 首页设计:在淘宝店铺的首页设计上,突出店铺的特色和品牌形象是至关重要的。
您可以采用独特的店铺标志、配色方案和字体设计来展现您的品牌个性。
同时,首页上的横幅广告、产品分类和热销商品推荐也是吸引用户的重要元素。
2. 商品展示:在店铺的商品展示上,图片的质量和美观度是关键。
确保您的商品图片清晰、高清,并以多个角度展示产品。
同时,注意控制图片的大小和加载速度,避免用户长时间等待。
还可以通过添加水印来保护您的图片版权。
3. 分类和筛选:为了帮助用户快速找到所需商品,淘宝店铺需要提供明确的分类和筛选选项。
您可以根据不同的商品属性和特点将商品进行合理的分类,并在页面上设计简洁明了的筛选器。
此外,提供一些常见品牌、价格和用户评价等筛选选项也能提高用户购物满意度。
4. 商品描述:在商品描述中,您需要详细介绍商品的特点、规格、用途等信息。
使用简洁明了的语言,避免使用过多的专业术语和夸张的宣传词句。
同时,添加一些用户评价和晒单图片也能增加商品的可信度和吸引力。
5. 物流和售后服务:良好的物流和售后服务是提高店铺信誉和用户满意度的关键。
在店铺页面中,展示您提供的物流方式、包装细节和售后服务政策。
如有必要,可以通过减免运费、提供假一赔十等优惠承诺来吸引用户购买。
6. 公司简介和联系方式:在店铺页面的底部,您可以添加一个简洁明了的公司简介,并提供联系方式,包括客服电话、微信、QQ等。
这有助于增加用户对您店铺的信任感,并提供更好的沟通和服务渠道。
7. 页面布局和风格:店铺页面的布局和风格要符合整体的品牌形象,避免过于花哨和杂乱。
简洁、干净的设计风格更能吸引用户的注意力。
同时,确保页面的排版整齐、文字清晰可读,并合理利用空白和分隔线来提高页面的可读性和美观度。
教你装修高大上的淘宝店

教你装修高大上的淘宝店作者:来源:《农家参谋》2018年第10期人靠衣妆,马靠鞍,漂亮有个性的店铺也会给顾客留下好的印象。
淘宝店铺应该如何装修,才能赢得更多回头率!装修就是门面,一个好的装修能让客户觉得赏心悦目,也可以更直观地感受到店铺的品牌文化、形象和风格,心情愉快,自然更愿意购买。
淘宝店铺装修,应该注意以下几点:1.色彩的搭配要符合整个店铺主题,不要盲目乱搭配,要符合顾客的感知;2.在店招处要凸显店铺名字、形象、特点,体现出店铺的品牌文化及形象,便于顾客记忆;3.学会用图文来展示说明,不要有过多的文字。
宝贝详情页应按顺序排列信息:产品展示、整体图片、细节图片,以图文的形式来展现产品信息及注意点、产品包装、售后服务,排版整洁,过于凌乱会让买家眼花缭乱,无心再看。
下面具体来看看如何装修出高大上的店铺:店招:设置“店招”应突出该店铺的品牌理念及定位。
在设置时,可以在当中放置收藏标志和店铺优惠券,做品牌宣传,这是方便买家的做法,也有利于店铺潜在转化。
建议风格简约一点,店招的主要作用是说明、形象展示,推荐过多产品和添加过多文字,会让人感到烦琐和不美观。
导航栏:有些店铺的导航栏只设置了所有分类和首页,由于过于简单导致买家找不到想要的宝贝而离开。
建议多设几个,如:店铺活动、新品发布、秒杀专区、搭配专题、品牌故事等,让买家看到想要的,有想点击进去看宝贝的冲动。
宝贝分类:详细的宝贝分类能让买家方便快捷地找到自己想要的商品,给顾客提供引导、选择的索引,分类不要太花哨,美观大方、清晰就行。
分类设置可以有多种,让客户选择全面一些,比如:按上下架宝贝的时间分、按价格分、按种类分、按材料分、按包装分、按季节分等。
海报:该区域是重点区域,需要充分利用。
因为顾客进店后首先看到的就是该区,曝光率最高,渲染作用最为明显。
建议此区域放置3-5个大图,大图要生动漂亮,代表店铺的形象和风格,内容可以推荐近期店内的主推活动、产品,还可放置能体现品牌文化,风格的海报图,更能吸引买家。
淘宝页面装修教程

淘宝页面装修教程淘宝页面装修教程不要标题为了使淘宝页面更具个性化和吸引力,您可以使用以下装修技巧。
1. 使用图片和商品展示:在页面中添加高质量的产品图片,并确保它们清晰可见。
您还可以展示产品的不同颜色和规格。
2. 制作个性化的广告横幅:使用Photoshop或其他图像编辑软件设计一个独特的广告横幅,用于突出您的品牌和特色产品。
3. 设计独特的商品分类:为了方便顾客查找所需的产品,您可以设计独特的商品分类。
使用图标和文字组合来突出不同的分类。
4. 添加店铺动态:对于有活动和促销的店铺,您可以通过添加店铺动态来吸引顾客的注意。
例如,在首页上展示最新的促销活动或限时折扣。
5. 突出店铺特色:如果您的店铺有某些特色产品或独特的卖点,确保在页面中突出展示。
使用图标或特殊的字体来增加突出效果。
6. 设计友好的购物车页面:确保购物车页面简洁明了,让顾客可以清楚地看到他们选择的商品和总金额。
添加清晰的结算按钮,方便顾客进行下一步操作。
7. 页面配色和背景:选择适合您店铺风格的配色方案,并确保背景不会干扰顾客浏览商品。
避免使用过于花哨或闪耀的背景。
8. 使用大字体和清晰的字形:确保页面上的文字清晰易读,使用大字体突出重要信息。
选择易于阅读的字形,例如Arial或微软雅黑。
9. 良好的页面布局:确保页面布局整齐有序,不会让顾客感到混乱。
将不同区块分开,并留出足够的空白空间,让顾客能够轻松浏览页面。
10. 提供详细的商品描述和规格:在商品详情页提供清晰详细的描述和规格,帮助顾客更好地了解商品。
确保描述内容准确、简洁并且易于理解。
希望以上信息对您有所帮助,祝您成功装修您的淘宝页面!。
淘宝店铺装修教程(装修全程)-精选.

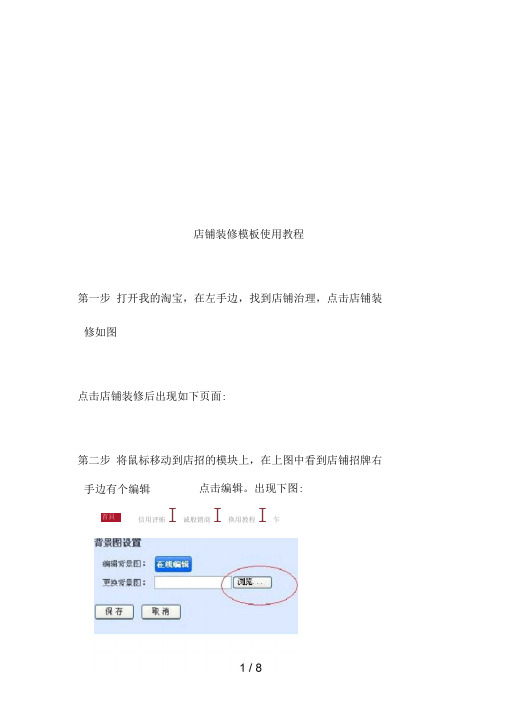
店铺装修模板使用教程第一步打开我的淘宝在左手边找到店铺管理点击店铺装修如图点击店铺装修后出现如下页面:如果出现提示需要升级的请按以下步骤升级,如果已经升级了的请直接跳到第二步如何安装店招以下是升级步骤:第二步如何安装店招在下图中鼠标移到店铺招牌那会在右手边出现编辑两个字点击编辑。
点击浏览找到你保存的店铺装修文件点击以店招为名称的图片保存(店招就上传好了)第三步:如何上传促销区代码:在店招的下面右手边我们看到自定义内容区,如下图:注:把名称为促销区代码的文档中所有内容全部复制过来,在空白处粘贴。
效果图:这时候可看到装修模板。
可以在里面编辑了。
在店铺公告下面”在这里输入文字”的地方双击鼠标,出现如上图红色圈起来的框框,此时可以更改公告文字内容。
下面介绍如何更换产品图片和给产品图片添加链接。
在上图中注意看箭头的指向:1.点击箭头产品图片,右键剪切。
2.点击箭头指向的图标出现箭头指向的图框3.在箭头指向的图框中可以看到图片地址与链接地址4.把您要添加的图片的对应地址复制过来粘贴在图片地址中5.把您图片想链接到的页面网址复制过来粘贴在链接地址中6.最后保存第四步添加宝贝分类图片在店铺装修的页面中在左手边我们会看到宝贝分类如左图;当鼠标移动到左图时,在左图的宝贝分类这个几个字旁会出现编辑两个字,点击编辑点击编辑后出现下图:在上图中对应的分类粘贴上对应的分类地址,最后保存就完成了。
第五步点击发布,此时买家可以看到已装修过的店铺。
注意如何获得图片地址:先把图片传到图片空间就可在图片空间找到相对应的图片地址。
(注:所有的操作,都要选择保存并要发布,才能生效使用。
)说明:教程里所有的图片及代码,都可以在官方赠送的资料里查到。
最新文件仅供参考已改成word文本。
方便更改。
淘宝店铺模版装修教程

今天我要和大家分享一下淘宝店铺模版的装修教程,希望能对想要提升店铺形象和销量的卖家们有所帮助。
一、搜寻合适的模版
首先,我们需要在淘宝店铺的后台找到“店铺装修”选项,然后点击“选择模版”进行浏览。在模版库中,我们可以根据自己店铺的风格和定位,选择合适的模版进行预览和对比,最终确定一款最适合自己店铺的模版。
四、商品展示及详情页
在装修模版时,我们还需要关注商品的展示和详情页的设置。要确保商品图片清晰、完整,描述准确,让顾客看到商品时能一目了然,同时在详情页中填写好商品的参数、售后服务等信息,提供更全面的购物参考。
五、导航栏和客服功能
一个清晰明了的导航栏可以让顾客更快地找到自己想要的商品和信息,所以在装修模版时,我们要合理设置店铺的导航栏,将店铺的主要分类和推荐活动等内容展示清晰。另外,客服功能也是至关重要的,及时的在客服可以提高顾客的购买体验和信任感,因此我们要在店铺中添加好客服功能并保持在线。
二、模版布局及色彩搭配
选定模版后,我们需要对模版进行布局和色彩搭配的调整。可以根据自己的需求和产品特点,对首页的轮播图、推荐位、商品分类等进行合理排布和设置,同时注意色彩的搭配要符合店铺整体的风格,让顾客在进入店铺时就能感受到店铺的特色。
三、上传店铺Logo和宣传语
一个好的店铺logo和宣传语可以提升店铺的专业度和品牌形象。在装修店铺时,我们要及时上传自己店铺的logo,并设计一个简洁明了的宣传语,让顾客一眼就能了解店铺的卖点和特色。
六、店铺背景及装饰
最后,店铺的背景及装饰也是不能忽视的。可以根据店铺的主题和风格,选用合适的背景图案或颜色进行装饰,让整个店铺看起来更有质感和专业度。
七、页面预览及调整
完成以上步骤后,我们要进行页面的预览,在预览中检查各个模块的展示效果,确保页面的整体美观和功能完善。如有不符合要求的地方,需要及时调整和优化。
淘宝店铺装修设计的实战技巧

淘宝店铺装修设计的实战技巧随着互联网的不断发展,电商行业已经成为了当今最为繁荣的行业之一。
而在电商行业中,淘宝作为其中的佼佼者,普及率和用户数量也是其他同类平台难以比拟。
所以,在如此激烈的电商市场竞争中,如何让自己的淘宝店铺能够脱颖而出,留住客户?其中最为重要的,莫过于淘宝店铺的装修设计。
一、首页设计淘宝店铺的首页,就像一个门面一样,它的布局和风格能够直接决定客户留下还是离开。
比如说,如果你的店铺是以女性为主要消费群体,那就要在首页上展示一些时尚的产品或者明星穿搭,反之则展示男性化一点的风格。
另外,店铺的logo,主题颜色,以及轮播图的排布也是需要考虑的重点。
而轮播图的设计中,图片一定要高清大气,设计合理,比如可以放一些活动的广告牌或者促销的资讯。
二、宝贝详情设计宝贝详情页是淘宝店铺中最重要的部分,因为它是直接影响客户购买意愿的关键环节。
在宝贝详情页设计上,要遵循一个原则-简洁明了。
用户如果对你的产品感兴趣,他们会关注标题,简介,参数和价格等关键信息,不会愿意看到太多废话和花巧语言。
同时,宝贝详情页上的图片也非常重要,图片的色彩要和宝贝的主题相符,并且要尽可能展示出宝贝的细节。
另外,重点推荐部分的排布和样式也是要注意的重点。
三、店铺风格设计店铺风格设计是表现淘宝店铺个性化的重要部分,能够让客户对店铺产生一种深刻的印象。
但是,过于花哨的设计也会招致客户的反感,所以要注意把握平衡。
店铺风格可以从logo的设计入手,结合店铺的主题,再考虑搭配色彩等设计元素。
并且,在设计时还要考虑易于用户使用和浏览,布局合理,功能齐全,并且不卡顿等因素。
四、店铺推广设计店铺推广设计是淘宝店铺中反映宣传效果的部分,能够起到直接促进销售的作用。
在设计时,主要分为宝贝推广和店铺推广两个方面。
宝贝推广主要是为了让客户更加容易地找到你的店铺,并且让访客产生购买的欲望;店铺推广则是为了提高店铺的知名度和竞争力,比如可以设计一些海报、banner广告和视频推广等方式来提高店铺的粉丝量和曝光率。
店铺装修范本使用培训教程

手边有个编辑点击编辑。
出现下图:店铺装修模板使用教程第一步打开我的淘宝,在左手边,找到店铺治理,点击店铺装修如图点击店铺装修后出现如下页面:第二步将鼠标移动到店招的模块上,在上图中看到店铺招牌右信用评怖I诚般销商I换用教程I乍首貝点击扫瞄找到你保存的店铺装修文件◎新红色 画诚苑代理0促销E 代码 店死D|^分黄图片模板,自己更改自己的喜好。
选择自己喜爱的店招模板。
第三步: 下面是图和上传促销区代码 在店招的下面右手边我们看到自定义内容区,如下图:n^EOK 件富方授权K«全国黑代理S 捋全降&恚国电偿手机话瓯QQ 业务岛如 卡77恃以芾回蠡jfl 测斑IS 曄假如没有自定义内容区,能够手动添加,在右侧模块的最下方 有个“在此添加新模块”,如下图:丈档 点击以店招为名称的图片 保存 (店招就上传好了)或者你也能够点触[能够选择淘宝提供的多元化店招iTrffl专厳L W[____I点击编辑出现下图:注意此处 点击红箭头指向的图标后 其它图标差不多上灰色的 如下图:.□昱示标题注:才眾*质融「叨不昱示iS 题牲% 1訓<■ J'lj ■ E^!i(pQn-ii;f<±HiL i tf d ai - - arc-' http t / /vw .Moitu .'csiii/taDD ao / U . y LJ / L L_r ?_c 6. spc'ffJdLlj=27 L LUL J KL ^O licLB^-L C_c7_u C?<./TU? <TD tcwSf ati-2><IHC IS3 卷匕stc-^'http t //imt .asaifu .ffsu/rasb io/D. 5P/L C_t i_c £.非护 wiatri=ibj bOEaet=o naaie=[iC_c b_c i.K rTI?><TT)X111G beight-S? s = □ - *ht;tp : . e a ti £u . coaL/tfiobaOj^O.E c . gz. £ * 可•idth -lbor cer=nx /Tt>x/TR><TEt>WTD tiCC01OL=#£ECE£CxPTQHT S"亡=4>tITRCilIG?■呂春枣詩ift 券慕冬主 trOITT CO101 = #r £DOCOC^S^r 和 30[)元vEAvMorrY/Emigxv/■巧HT>玄持7X24d 旳丟藪自动进诗充值,盘妥3V 占吿店vmw 专出壬才皿运程j&导-手出丰敎 瑟英冃和克I <EK 对彌t 査疵閨职充谆廣升额臊昴GTTJ?<TD>V 3G lidyht-^S alt-" DCC -"h^tp jZ /imr ,c3clfu.coi/tooboo/0,33/jp Q ?CC , Edth-l nor ser-nx /rnx /TR > <TK><IB rnlSr^m-a^TMir : kl»rjnl -»A 讥七・・": //L ™. fi|. rvi[ft/r^nbnr>/r|. vidtlL-75C boEdc£->0 iiaiM - LC_E !3_e I> < jTTJITDWHG hMght :«fl 叽上・"'「scp»''htTpr //nrra.Raftifu.crnyt^hflri/O.'^g/RpRc-Cx ^ifuidth-i bet 3-论/TD 》■:/TO> ■: /TPED V> t FTIP:■E 〉..XI"在出现如上图的页面中先点击上图中箭头指向的图标Ai■ ■这时候把名称为促销区代码的文档中所有内容全部复制过来,空白处粘贴。
淘宝装修方案

淘宝装修方案引言随着电子商务的迅猛发展,淘宝作为中国最大的电子商务平台,吸引了大量的商家加入其中。
在淘宝平台上,一个优秀的店铺装修方案可以吸引潜在客户的注意,提升店铺的转化率。
本文将介绍一种可行的淘宝装修方案,助您打造一个具有吸引力和竞争力的店铺。
装修方案概述淘宝店铺的装修方案可以分为三个主要部分:主题设计、版面布局和视觉效果。
这三个部分相互依存,协同工作,以营造一个独特而专业的品牌形象。
主题设计主题设计是店铺装修的核心,它决定了店铺的整体风格和氛围。
在选择主题时,需要考虑产品的特点和目标受众的喜好。
主题设计应与产品相关,并能够引起潜在客户的共鸣。
1.确定主题风格:根据产品的类型和市场定位,确定一个与之相匹配的主题风格。
例如,如果是卖家具的店铺,可以选择现代简约风格;如果是卖少女装的店铺,可以选择甜美可爱风格。
2.配色方案:选择一套适合主题风格的配色方案。
颜色的选择要与产品相协调,并能够让客户产生好感。
可以使用色彩搭配工具辅助选择合适的颜色组合。
3.字体选择:选择一种与主题风格相匹配的字体,保证店铺中的文字具有一致的风格。
字体应易读,体现产品特点。
版面布局版面布局是指店铺中各个元素的摆放方式和排列顺序。
一个合理的版面布局可以提高用户体验,使客户更容易找到所需信息。
1.导航栏:在店铺的顶部或侧边添加导航栏,帮助客户快速定位到所需的商品分类或信息页面。
2.主推商品:在店铺首页明显位置展示主推商品,通过引导用户关注,提高购买率。
3.商品分类:合理划分不同类型的商品,方便客户快速浏览和筛选。
4.品牌形象:在店铺首页展示公司或品牌的介绍,增强客户对品牌的信任感。
5.优惠促销:突出店铺中的优惠活动或促销信息,吸引客户购买。
视觉效果视觉效果是通过图像和排版等方式来增强店铺的吸引力和专业度。
1.图片质量:确保店铺中的产品图片清晰、高质量,并尽可能提供多个角度的展示。
图片应符合主题风格和产品特点。
2.商品描述:用精简明了的文字描述产品特点和优势,并增加客户的购买意愿。
活动淘宝店铺装修方案策划

活动淘宝店铺装修方案策划字数:6000字以上一、引言淘宝店铺是商家进行网上销售的主要平台,而良好的店铺装修则是吸引顾客、提升销售的重要因素。
本文将从店铺形象设计、页面布局、商品展示、营销活动等方面,为淘宝店铺的活动装修提供一系列方案策划。
二、店铺形象设计1. Logo设计(1)选择合适的图片和字体,设计简洁、美观的Logo。
Logo应该突出品牌特色,易于识别和记忆。
(2)根据店铺经营类型和定位,选择适合的颜色,例如红色代表热情、蓝色代表稳重等。
颜色的选择要符合目标顾客的喜好和品牌定位。
2. 店招设计(1)设计别具特色的店招,突出店铺特点和产品优势。
(2)店招中可以加入店铺的标语、口号,例如:“品味无限,美丽无界”。
三、页面布局1. 首页设计(1)首页要简洁明了,给顾客快速了解店铺信息的机会。
可以设置店铺的热门商品、促销活动等。
(2)提供便捷的搜索框,方便顾客寻找需要的商品。
(3)设定导航栏,让顾客能够轻松找到各个分类的商品。
2. 商品详情页设计(1)商品详情页要包含商品的详细信息和清晰的图片,并提供多角度的展示,让顾客更好地了解商品。
(2)设置购买按钮和收藏按钮,便于顾客进行操作。
(3)增加评价和问答板块,让顾客能够了解其他顾客的购买经验和疑问解答。
四、商品展示1. 商品分类(1)根据店铺的经营类型,将商品进行分类,方便顾客找到所需商品。
(2)每个分类要有明确的名称,可以设置图标以提升美观度。
2. 商品图片(1)商品图片要高清、清晰,展示商品的细节和特点。
(2)提供多种角度的图片展示,增加顾客对商品的了解。
3. 商品描述(1)商品描述要详细、准确,包括商品的规格、材质、用途等信息。
(2)描述要简洁明了,突出商品的特点和优势。
五、营销活动1. 促销活动(1)设定不同的促销活动,例如打折、满减、赠品等,吸引顾客购买。
(2)在促销活动的页面上,设置倒计时、剩余库存等信息,制造紧迫感。
2. 限时特价(1)设定每日或每周限时特价商品,引导顾客经常逛店铺。
淘宝电商网店店铺装修攻略打造吸引眼球的页面设计

淘宝电商网店店铺装修攻略打造吸引眼球的页面设计淘宝电商网店店铺装修攻略:打造吸引眼球的页面设计随着互联网的飞速发展,电子商务已成为日常生活中不可或缺的一部分。
淘宝作为中国最大的电子商务平台之一,在全球范围内拥有数以亿计的用户。
对于淘宝店主来说,如何通过店铺装修打造一个吸引眼球的页面设计,促使消费者驻足而不离,成为一个至关重要的问题。
本文将为您分享一些淘宝店铺装修的攻略,帮助您打造一个独具特色的店铺页面。
一、店铺整体布局店铺整体布局对于吸引用户的注意力至关重要。
在设计店铺布局时,应注意以下几个方面:1. 简洁明了的导航栏导航栏的设计应简洁明了,包含店铺的主要分类和商品,方便用户快速找到自己所需的商品。
同时,导航栏的颜色和形状应与整体店铺装修风格相搭配,以保持视觉上的和谐统一。
2. 突出店铺特色的轮播图通过精心设计的轮播图,展示店铺的特色商品或活动,吸引用户的眼球。
轮播图的图片应高清鲜明,文字内容简洁明了,以便用户一目了然。
3. 突出重点的推荐位在店铺布局中,设置几个突出的推荐位,用于展示热门商品或促销活动。
推荐位的设计要符合店铺整体风格,可以是醒目的图片或文字,吸引用户点击进入。
二、页面配色搭配页面配色是店铺装修中不可忽视的一部分。
恰当的颜色搭配可以给用户带来舒适的感觉,提升购物体验。
以下是一些建议:1. 选择符合店铺特色的主色调根据店铺的特色定位和产品属性,选择一个适合的主色调。
比如,运动品牌可以选择鲜艳的红色或蓝色作为主色调,家居用品店可以选择温暖的橙色或浅绿色。
2. 避免过于花哨的配色组合虽然多彩的颜色可以吸引眼球,但过于花哨的配色组合可能会给用户带来不适。
建议选择2-3种相近的颜色进行搭配,保持整体风格的统一和和谐。
3. 突出重点的高对比颜色在页面设计中,可以通过使用高对比度的颜色来突出重点。
比如,将售价、促销信息等重要内容设置为鲜艳的红色,与整体页面形成鲜明对比。
三、商品展示与详情设计店铺页面的核心是商品展示和商品详情。
【设计方案】淘宝C店装修方案书(1)docdoc

优惠价:48元
立即购买
七、套餐推荐
厨房全能套装
洁宜佳厨房重油污净525ml+洁宜佳餐具净600ml
立省30元
原价:62元
特惠价:32元
立即购买
浴室清洁套装
洁宜佳浴瓷亮洁净525ml+佳宜四效合一洁厕净700g*2
立省22元
原价:54元
特惠价:32元
立即购买
地板护理套装
增艳变新,去除顽渍,护衣、提色、护色、除菌
促销价:19.8元包邮
洁宜佳袖领净320ml*3
专为清洗袖领而研制,水溶性配方,温和不伤手
特惠价:32元包邮
佳宜玫瑰精油修复焗油倒膜500ml
修复受损发芯,秀发弹韧飘逸
促销价:19.9元包邮
六、品牌推荐
优洁雅多效纤细衣物洗涤剂1L
丝、毛、皮草,纤细衣物专用,高档衣物,精心呵护
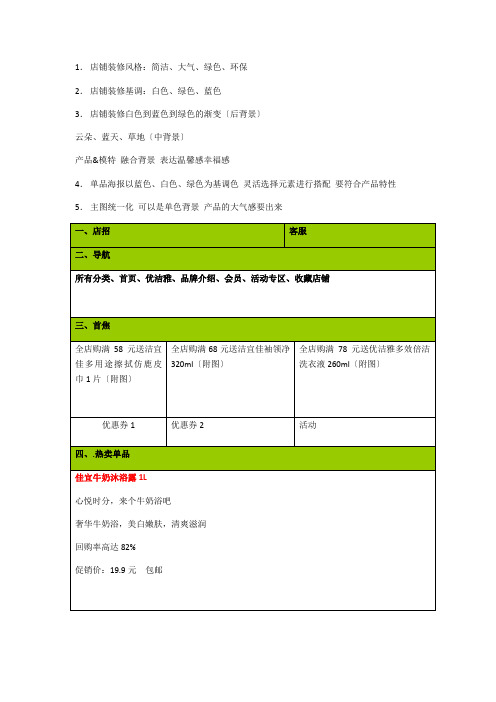
客服
二、导航
所有分类、首页、优洁雅、品牌介绍、会员、活动专区、收藏店铺
三、首焦
全店购满58元送洁宜佳多用途擦拭仿鹿皮巾1片〔附图〕
全店购满68元送洁宜佳袖领净320ml〔附图〕
全店购满78元送优洁雅多效倍洁洗衣液260ml〔附图〕
优惠券1
优惠券2
活动
四、.热卖单品
佳宜牛奶沐浴露1L
心悦时分,来个牛奶浴吧
洁宜佳地板净1L+J洁宜佳木质地板油精520ml
立省36元
原价:78元
特惠价:48元
立即购买
1.店铺装修风格:简洁、大气、绿色、环保
2.店铺装修基调:白色、绿色、蓝色
3.店铺装修白色到蓝色到绿色的渐变〔后背景〕
云朵、蓝天、草地〔中背景〕
淘宝店铺装修指南

淘宝店铺装修指南1.引言随着电子商务的快速发展,淘宝店铺已成为许多商家开展网上业务的重要平台之一。
一个精心设计的淘宝店铺可以吸引更多的顾客,提高销售额。
本文将为您提供一些淘宝店铺装修的指导,帮助您打造出与众不同且具有吸引力的店铺。
2.Logo设计淘宝店铺的Logo是店铺的标识,应该简单明了且易于识别。
在设计Logo时,遵循以下原则:- 使用简洁的图形或字母,能够清晰地表达店铺的特色和品牌形象。
- 颜色搭配要和谐,符合店铺的风格和主题。
- 避免使用过于复杂的设计,以免影响Logo的辨识度。
3.主题和颜色选择选择合适的主题和颜色对整体店铺装修的效果起着决定性的作用。
以下是几个注意事项:- 主题应该与您的产品或服务相关,并且能够吸引目标客户群。
- 颜色选择要搭配主题,充分体现品牌形象。
注意选用与品牌定位相符的颜色,避免使用过于刺眼的颜色。
- 避免使用太多的颜色,要保持整体的统一和和谐。
4.商品展示淘宝店铺的商品展示是吸引顾客的关键之一。
以下是一些建议:- 使用高质量的产品图片,确保清晰、亮丽,在展示商品细节时尽量真实。
- 图片的背景最好是纯色或简单的纹理,以突出商品。
- 为每个商品提供详细的描述,包括尺寸、材质、特点等信息。
清晰的描述能够增加顾客对商品的信任感。
5.页面布局和导航良好的页面布局和导航结构可以提高用户体验,帮助顾客快速找到所需商品。
以下是一些布局和导航的建议:- 尽量简洁明了,减少干扰因素,以突出商品。
- 使用易于理解和直观的页面结构和导航条,确保顾客能够轻松找到自己感兴趣的商品。
- 注意页面的加载速度,避免过多的图像和特效,以免影响用户体验。
6.优惠活动与客户评价优惠活动和客户评价对促进销售具有重要作用。
以下是一些相关建议:- 定期推出吸引顾客的优惠活动,如满减、折扣等。
- 在店铺首页或商品详情页引用一些客户的正面评价,增加顾客的信任感。
- 及时回复顾客的评价和问题,展示良好的客户服务。
淘宝店铺装修模板 (2)

淘宝店铺装修模板
淘宝店铺装修模板是提供给淘宝店主进行店铺美化、优化的设计模板。
可以根据自己的店铺定位和需求选择不同风格的模板进行装修,从而提升店铺的形象和用户体验。
淘宝店铺装修模板通常包括以下几个部分:
1. 首页:首页是淘宝店铺的门面,需要吸引用户的注意力并展示店铺的特色和优势。
模板可以提供不同的布局和设计风格,如幻灯片、瀑布流、商品展示等,让店主可以根据自己的需求选择适合的模板。
2. 分类页:分类页是用来展示不同类别的商品列表,方便用户浏览和筛选。
模板可以提供多种样式的分类页布局,如网格式、列表式、瀑布流式等,让店主可以根据自己的商品情况和品牌形象选择合适的模板。
3. 商品详情页:商品详情页是用户了解和购买商品的关键页面,需要清晰地展示商品的图片、介绍、价格、优惠等信息。
模板可以提供多种样式的商品详情页布局,如单列式、双列式、滚动式等,让店主可以根据商品的特点选择合适的模板。
4. 店铺装修素材:除了以上几个部分的模板,还可以提供一些店铺装修素材,如 logo 设计、背景图片、滚动图等,用于进一步美化和个性化店铺。
总之,淘宝店铺装修模板可以帮助店主快速搭建一个具有个性化设计和优质用户体验的店铺,提升店铺的形象和销售效果。
店主可以根据自己的需求选择模板,并根据实际情况进行个性化的调整和优化。
淘宝全屏装修教程

淘宝全屏装修教程淘宝全屏装修是一种能够充分展示产品和品牌形象的装饰方式。
在淘宝店铺中,通过设置全屏装修,可以提升店铺的视觉效果,吸引更多的购买者。
接下来,我将为您介绍淘宝全屏装修的教程。
首先,我们需要进入淘宝店铺的后台管理页面。
在页面左侧导航栏中找到并点击“店铺装修”选项。
然后,选择“全屏装修”模块,点击“开始装修”按钮。
接着,我们进入了全屏装修的编辑页面。
在编辑页面的左侧,有各种不同的装修组件可供选择,比如图片轮播、商品推荐等。
我们只需要按需选择装修组件,然后将其拖拽到合适的位置即可。
在拖拽组件到页面上后,我们可以对其进行进一步的设置和编辑。
例如,可以修改组件的尺寸、样式和内容。
如果需要添加图片,可以点击组件中的“上传图片”按钮,然后选择本地的图片文件进行上传。
同时,我们还可以对页面的整体布局进行调整。
通过选取不同的模板风格和调整页面的背景颜色,可以打造出符合自己店铺风格的全屏装修效果。
在进行装修时,建议保持页面的简洁明了,不要过分拥挤和花哨,以免影响用户体验和加载速度。
同时,也要注意图片的质量和大小,保证在不同屏幕分辨率下的显示效果。
完成装修后,一定要点击页面右上角的“保存”按钮,将装修效果应用到店铺的前台页面上。
此外,还可以在“预览”按钮下查看装修效果,确保页面的显示效果和操作流程符合预期。
总而言之,淘宝全屏装修是提升店铺形象和吸引购买者注意力的重要手段。
通过掌握全屏装修的编辑技巧和注意事项,我们可以打造出独特而专业的店铺页面,提升店铺的竞争力和销售额。
希望以上教程能对您有所帮助!。
淘宝店铺装修设计方案

淘宝店铺装修设计方案淘宝店铺的装修设计方案需要根据店铺的性质和目标受众来确定。
在设计方案时,需要考虑以下几个方面:1.店铺整体风格:根据店铺的产品类型和受众的喜好,确定店铺的整体风格。
例如,如果是时尚服装店铺,可以选择简约时尚的装修风格;如果是儿童用品店铺,可以选择卡通可爱的装修风格。
2.店铺布局:合理规划店铺的布局,确保商品展示合理有序。
可以根据产品种类和销售热度,将热卖商品放在显眼位置,并设置多个分类导航,方便消费者查找商品。
3.颜色搭配:根据店铺的风格和产品特点,选择适合的颜色搭配。
颜色应与产品相呼应,能够吸引消费者的眼球。
同时要注意颜色的搭配不能过于花哨,影响消费者的视觉体验。
4.店铺LOGO设计:根据店铺的名称和定位,设计独特的LOGO。
LOGO不仅要突出店铺的特色,还要简洁明了,易于辨识。
5.商品展示:在店铺装修设计中,要将商品的展示放在重要位置,使消费者一眼就能找到想要的商品。
可以采用清晰的图片和文字来展示商品的特点和优势。
6.店铺导航:为了方便消费者浏览店铺,可以设置店铺导航栏。
导航栏应包括主页、分类、购物车、个人中心等功能,使消费者能够方便快捷地进行浏览和购物。
7.店铺活动推广:为了增加店铺的曝光率和销售量,可以设计一些店铺活动和促销活动。
例如打折促销、满减活动、赠品活动等,吸引消费者进店购买商品。
8.店铺客服系统:为了提供良好的售后服务,可以添加在线客服系统,方便消费者咨询和查询问题。
总之,淘宝店铺的装修设计方案需要根据店铺的特点和目标受众来确定,重视店铺的整体风格、布局、颜色搭配、商品展示、导航、活动推广等方面,提供良好的购物体验,吸引消费者进店购物。
淘宝店铺页面装修要点指引

淘宝店铺页面装修要点指引1、店铺首页 (活动情感文化)根据主营行业特性及产品特性的风格和色彩,设计风格统一、要注重视觉引导、注重用户体验、突出主推产品。
1.1导航要明细简约,起到明白的引导效果。
(不要出现死链,要完善内容)比如【首页、全部分类、女士衬衫、男士衬衫、下装、新品热卖、搭配套餐、自助购物、售后服务、有奖互动】1.2要突出主推宝贝(主图)1.3 整体色调和谐颜色统一,主色调是一个色调,可以用渐变色增加层次感。
穿插的小插件可以用对比色强的颜色强调突出。
整体色调效果和谐、1.4 模块位置合理。
位置上下对齐,以齐整为标准。
模块布置符合网民购物习惯。
给予视觉引导,提供良好的视觉体验,刺激其眼球和点击欲。
【突出商品、突出优惠信息、更多优惠刺激消费】商品详情页面要注重页面打开速度和视觉效果的平衡以及注重用户良好的购物体验。
1 商品标题关键词要精准、包含顾客可以想到的所有关键词并注意空格。
可参考排名靠前的同类商品使用的关键词,对标题进行精细化编辑优化。
2 风格与店铺主题色系统一 可适当配合渐变等手段。
3 商家促销放在靠上位置。
4 放置收藏商品 收藏店铺。
5 商品介绍 先放大图片 再放产品基本文字介绍 然后放商品详细描述 然后放品牌描述。
再放品牌导航图 顾客常见问题问答。
6 热销商品 须挑选以往的顾客好评内容放置在商品详细描述后的位置。
7 有写软文的就必须以顾客反馈的方式 放置在好评内容后。
8 宝贝上架时间设置为7天9 橱窗推荐只给快下架的主打商品10 每个页面新增功能按钮减少出店人数风格:时尚简约潮流搭配成熟品质等。
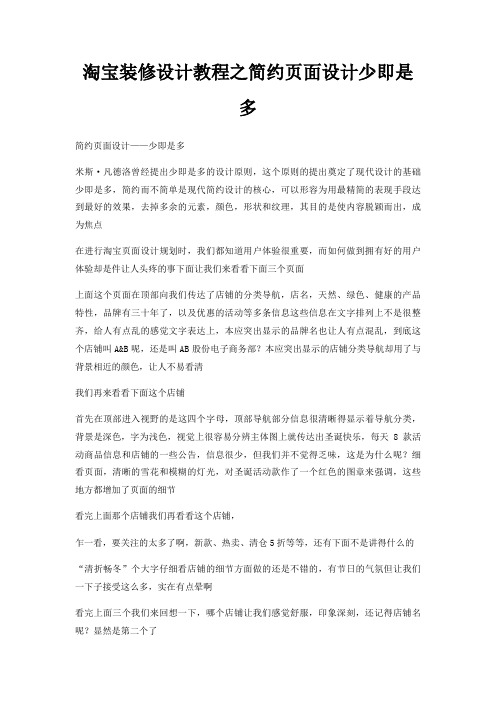
淘宝装修设计教程之简约页面设计少即是多

淘宝装修设计教程之简约页面设计少即是多简约页面设计——少即是多米斯·凡德洛曾经提出少即是多的设计原则,这个原则的提出奠定了现代设计的基础少即是多,简约而不简单是现代简约设计的核心,可以形容为用最精简的表现手段达到最好的效果,去掉多余的元素,颜色,形状和纹理,其目的是使内容脱颖而出,成为焦点在进行淘宝页面设计规划时,我们都知道用户体验很重要,而如何做到拥有好的用户体验却是件让人头疼的事下面让我们来看看下面三个页面上面这个页面在顶部向我们传达了店铺的分类导航,店名,天然、绿色、健康的产品特性,品牌有三十年了,以及优惠的活动等多条信息这些信息在文字排列上不是很整齐,给人有点乱的感觉文字表达上,本应突出显示的品牌名也让人有点混乱,到底这个店铺叫A&B呢,还是叫AB股份电子商务部?本应突出显示的店铺分类导航却用了与背景相近的颜色,让人不易看清我们再来看看下面这个店铺首先在顶部进入视野的是这四个字母,顶部导航部分信息很清晰得显示着导航分类,背景是深色,字为浅色,视觉上很容易分辨主体图上就传达出圣诞快乐,每天8款活动商品信息和店铺的一些公告,信息很少,但我们并不觉得乏味,这是为什么呢?细看页面,清晰的雪花和模糊的灯光,对圣诞活动款作了一个红色的图章来强调,这些地方都增加了页面的细节看完上面那个店铺我们再看看这个店铺,乍一看,要关注的太多了啊,新款、热卖、清仓5折等等,还有下面不是讲得什么的“清折畅冬”个大字仔细看店铺的细节方面做的还是不错的,有节日的气氛但让我们一下子接受这么多,实在有点晕啊看完上面三个我们来回想一下,哪个店铺让我们感觉舒服,印象深刻,还记得店铺名呢?显然是第二个了通过对这三个页面的比较,我们了解到:我们对简洁干净、信息比较少的页面印象深刻,而对复杂繁多的页面印象模糊会出现这样的状况是因为人们对简约的设计记忆度和好感度高于繁杂的设计作品这是一种天生直观的形象思维能力这种能力导致人们的内心渴望看到一种以简洁和纯净来体现功能和美感的设计在这里所说的简约,并不是说我们只要最基本的文字就好了就像下面这张图这张图很简单,信息很明了,可是却缺少了细节的支撑,显得粗糙所谓简约不是纯粹的简单,简约的设计更注重细节和品质,特别是页面图片细节的设计和文字的排版,因为它是人们眼球的焦点所在如果只是一味的简单,在细节上没有做好,那么,整个页面就会给人留下内容空洞、简单得没有意义的印象对比过各个店铺,什么样的店铺给我们的感觉更好?这是显而易见的下面我们来看看怎样才能做到简约二字:一、尽量使模块布局清晰布局是否清晰明了,对于设计能否让用户感觉简单实在太重要了布局简约,不是简简单单地削减图形和文字,而是要重新思考重要内容的顺序,对模块进行组织和分块通常我们会利用不可见的网格来对齐模块中的元素,这是吸引用户注意力的一种有效方式如下图红线就是所说的网格,这样的网格很多情况下是不显示出来的用户虽然看不见有网格,但视觉加想象会告诉他们“接着请看这里”,这样可能就无需使用明亮的颜色或者动态图片了网格越是简单,效果就越明显但网格布局也会让人感觉局促和受压制要解决这个问题,可以设计一个不对称的布局,可以将少量元素设计成跨在两列甚至三列之上就像下面这张图一样抽空看一看淘宝商城首页或秋売、尤麦、等很多店铺的页面,都是基于网格来排布的如果页面让你觉得混乱的话,可能一部分原因就在于没有根据一定的网格来对齐布置二、使页面设计风格明确我们来看看下面这两个页面,猜猜店铺主要经营什么?第二个页面我们一看就知道主要经营化妆品的,而第一个页面却不能让我们一目了然了这就是整个店铺的设计风格呈现给我们的感受了用户对店铺的记忆也就从这里开始,风格不明确的页面也许就印象分就会大打折扣了我们打开淘宝中一些做得相对比较好的店铺,如、可可尼、七格格等店铺,呈现在我们眼前的往往是醒目的店标、清晰的导航以及一张做得非常精致,视觉冲击力比较强的焦点图这一部分十分重要,是整个页面风格的风向标如果这个时候在店铺网页的左边或右边栏经常出现了花里胡哨的与整体风格不同的元素,就容易把用户的注意力从页面的焦点区引开,会让整个页面变得混乱这其中包括左右两侧的浮动窗口的设计,浮动窗口的出现给用户提供了快捷的通道,这在用户体验上是十分好的,但如果浮动窗口设计得太花哨,就会有喧宾夺主的危险了所以在页面上,最好每一块元素都与整体风格相协调,相呼应三、使页面细节统一页面之中有很多元素,元素过多意味着人们必须处理的信息变多了,很难把注意力集中到真正重要的内容上了所以我们要尽量保持同样的元素细节统一,如:页面按钮及链接有着统一的样式,页面的模块背景有着相似的细节纹理,这样的页面往往会让用户在浏览的过程中感到轻松要保持元素的统一,我们要注意以下几点: 1、尽量使页面颜色不要过多页面的主要颜色要与整体风格保持统一,过多的颜色有时候会导致视觉上的混乱不协调2、尽量保持字体和按钮等细节的风格统一例如:在视觉区域里字体的式样一般不多于三种,整个页面中最好不要使用多种按钮样式有时多种字体和按钮形式的出现,会让用户在浏览过程中不时遇到新的体验,无法放轻松3、尽量保持相似栏目大小统一例如:重要的一级标题、二级的字体大小尽量统一,分隔线的线宽尽量统一等等四、使页面重点明确最近看到这样一个店铺,在年末促销模块的每个产品上都加了标签并且作了不间断闪动的效果来吸引注意,结果当用户在浏览年末促销模块,注意力由于周围产品飘忽不定的闪动而无法集中而我身边的用户告诉我在碰到这种情况时,往往她们会以最快的速度浏览一下,而不会仔细看产品所以在一个视觉显示屏区域最好不要过多使用强调,这样重点太多,会使用户迷糊、倦怠或焦急,那么这些强调就失去了它应有的价值了在人的视觉里,不同的颜色的线条和色块是处在不同层面上的,而人们总是会最先注意到最上面的层面所以我们的价格标签往往会用亮色或色块来凸显重点,但在分割页面时使用粗黑线或者颜色特别重的线,有时会干扰用户视觉,此时运用均匀、浅色的线也许会更好要设计简单的用户体验,往往需要删除那些干扰用户浏览的因素,让重点明确,用户的注意力保持集中经过上面的尝试我们也许会发现这样的页面让我们浏览起来很舒服同时我们也了解到简约设计不是简单的“堆砌”或平淡的“摆放”简约设计更注重品质和细节,是经过提炼,精简出来的设计,所以会让人们印象深刻然而,简约不是目的,而是一种方式达到好的用户体验,让更多用户记愿意光顾我们,才是我们的目的文|易世网络吴丹丹。
淘宝店铺装修设计攻略

淘宝店铺装修设计攻略淘宝店铺装修设计攻略淘宝店铺装修设计,启用专业设计的必要性网店设计可以起到一个品牌识别的作用,与实体店铺一样,形象设计为店铺塑造更加完美的形象,加深消费者对企业的印象。
对于网店,具有独具特色的标识和区别于其他店铺的色彩风格是非常重要的,容易让消费者感知,从心理上产生认同感,区别于其他竞争对手,对于网络这个虚拟的环境,更加凸显了店铺设计的重要性。
对于PS堆积这种说法,只能说PS是一个基础技能,PS可以完成的设计工作内容不超过总工作量的10%,如果想要做到区别于其他店铺,光靠PS做图层元素堆积是没有什么实际意义的。
对于空间的使用率考量等方面都是给用户界面提升评价的重要考量,这是第一印象,如果用户一开始对界面产生了好感,对界面的布局产生了共鸣,那么在之后的购买行为中,他的内心就会趋向认同。
优秀的装修设计离不开专业摄影支持专业的摄影师非常有必要的,除了设备条件之外,拍摄角度,光线,产品道具选择都是很重要的考量元素,就连产品摆设也是不可忽略的.一环,所有方面都到位可以将拍摄的产品变得活灵活现,好像会跳出屏幕一样。
目前电商店铺中70%以上的图片都是来自网络盗图,这样的图片通用,但是缺少自身产品的突出特点,而好的照片就可以解决这样的尴尬,为设计添彩,同时产品图片也是整个店铺设计的第一展现,客户的第一眼印象通常就是来自于主页产品图片,或者详情页的主图,超过50%的用户会因为图片的感觉选择继续浏览,或关闭网页。
质感的表现、作品好坏的评价让用户产生共鸣需要一定的文字的衬托,从内容到布局让用户产生看下去的欲望很重要。
而且设计看上去样式很多,其实主要在于细节方面的变化,如果要问具体有多少种设计样式的话,可以说多到无穷尽。
关键是看元素的结构以及高光和阴影的变化。
不同的元素结构和光线效果就能产生不同的元素样式,具体在设计中应该使用哪种风格,哪种色彩,要和设计的信息内容相关联,要能产生视觉上的联想。
关于如何评价作品的好坏的问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝网装修市场高级模板设计指南1目录1、本地开发环境 (3)1.1 什么是SDK (3)1.2 下载SDK (3)1.3 安装SDK (4)1.4 SDK的目录结构 (7)1.5 启动SDK (8)2、使用SDK后台 (10)2.1 创建模板 (10)2.2 预览模板 (17)2.3 配置SDK本地属性 (18)3、模板的标准结构 (18)4、设计模块 (18)4.1 创建相关文件资源 (18)4.2 编写模块代码 (19)4.2.1 引入标识 (19)4.2.2 使用KISSY效果 (19)4.2.3 使用模块参数 (19)4.2.4 调用数据接口 (20)4.3 配置模块信息 (20)5、设计页面 (22)5.1 结构化页面 (22)5.2 设计页面 (24)5.2.1 引入单个模块 (24)5.2.2 划分页面片区 (25)5.2.3 配置页面信息 (26)6、特殊页面要求 (27)6.1 宝贝详情页面 (27)6.2 宝贝列表,文章列表页面 (27)6.3 不可装修的页面 (27)7、调试模板装修效果 (28)8、关于白名单过滤 (28)9、PHP函数 (28)10、发布模板到装修系统 (28)21、本地开发环境1.1什么是SDKSDK是淘宝提供给设计师在本地设计模板的软件开发包,SDK模拟了淘宝店铺环境。
SDK主要包括三个部分:Server,PHP引擎和模拟数据。
Server是指SDK会在本机上启动一个Server,这样我们可以通过浏览器浏览设计的作品。
PHP引擎是指设计师只能使用PHP作为模板设计的语言。
模拟数据是指SDK包括了淘宝各个典型的店铺,这样设计师在设计模板时不用考虑实际的数据库。
目前,提供Windows操作系统和Mac操作系统的SDK工具。
1.2下载SDK装修市场后台下载安装包,安装至本地,创建SDK web控制台。
您将使用淘宝ShopSDK 来开发和上传设计模板。
在开始设计之前,需在本地部署SDK环境。
设计师登录装修市场后,点击“设计师后台”导航按钮进入。
(加入设计师注册流程帐号。
)进入设计师后台界面:34点击“高级版”进入SDK 模板设计界面,1.3 安装SDK下面给大家具体介绍Windows 版本的安装。
假设您已经下载好了Windows 版本的安装文件,马上双击安装可执行文件,比如当前版本:进入SDK 欢迎界面,然后在许可证协议里选择“我接受”5进入安装选项界面,选定安装的组件,点击“下一步”进入安装文件夹界面,选择意向的安装目录,点击“安装进入安装进度界面,点击“关闭”,即完成SDK的安装。
67安装完成后将会在桌面生成“启动设计师SDK ”的图标。
1.4 SDK 的目录结构首先以设计师身份从淘宝店铺装修市场下载SDK 安装包(Windows 版或者Mac 版),然后将安装包解压到任何一个本地磁盘目录:解压后的目录结构如下图所示:各个目录的作用如下: • bin 目录:bin 目录主要放置启动和关闭SDK Server 的脚本命令• conf 目录:conf目录主要存放SDK的配置文件以及SDK web 控制台的war 应用•db目录:db目录主要存放SDK本体模拟数据文件,设计师设计的模板在本地渲染的时候,数据就是从此目录的文件中读取的。
•htdocs目录:htdocs目录存放设计师设计的模板文件,这个目录下可以存放多套模板文件•jre目录jre是SDK运行的Java环境。
SDK Windows版本会绑定JRE,而Mac版则没有这一目录。
Mac已经提供了默认的Java运行环境•lib 目录lib目录主要存放SDK运行所需要的jar包•logs目录logs目录主要存放SDK运行的日志文件•temp目录temp 目录中存放已经制作好的的SDK模板的zip包,设计师制作模板之后,通过SDK后台打包生成的zip文件就放在该目录下。
•ReadmeReadme文档介绍启动SDK的方法了解了目录结构以后,接下来介绍如何启动SDK。
1.5 启动SDK如果你的操作系统是Windows的话,双击桌面上的“启动设计师SDK”图标,系统将自动运行后台文件“启动设计师”并在浏览器中打开SDK后台。
以下是后台启动界面,设计师不用关心细节。
同时,为了保持运行状态,请不要关闭它。
8启动中的浏览器界面:启动后的界面:9如果你使用的是Mac版本,这需要打开terminal,然后进入SDK的bin子目录,执行sh startServer.sh即可。
如果需要关闭SDK,只需要在启动窗口中按下Ctrl+C即可关闭SDK(Mac同样)。
SDK不要放在桌面或含有中文名称以及空格的目录下。
SDK Windows版本会绑定Java运行环境,直接启动即可。
SDK Mac或Linux版本不会绑定Java运行环境,Mac会使用系统自动的Java运行环境,而Linux则需要你手动设置JAVA_HOME路径。
OK,到此为止你已经打造好了你本地的SDK环境,让我们一起开始我们的模板设计之旅吧。
2、使用SDK后台SDK中提供了一个管理后台,在启动SDK之后默认会进去SDK的管理后台,通过SDK 的管理后台,我们可以通过后台管理界面进行多方位本地管理。
2.1 创建模板进入Web控制台首页,点击“设计新模版”按钮,10进入模板创建界面如下图所示:按照提示填写模板信息,如下图:1112点击“下一步”按钮,进入模板成功创建的界面:模板目录为“helloworld ”创建成功后,看看发生了什么变化。
点击“3,返回控制台”的链接:13名称为“模板初体验”的模板(模板目录名称为“helloworld ”),在首页显示了。
然后,点击“模板初体验”的模板,进入模板详情页面,如下图:在模板信息中,版本号是1.0.0(前面填写过),语言为PHP (暂时仅支持PHP 语言)。
图片的下方是缩略图,分别有:首页、文章列表页、文章页面、搜索列表页、促销页面和宝贝详情页。
下面的目录介绍中会说明他们。
在“1.4 目录结构”章节中,介绍过htdocs目录存放设计师设计的模板文件,这个目录下可以存放多套模板文件。
浏览下该目录下面发生的变化,目录名称为helloworld的模板,SDK在htdocs目录下建立一个helloworld目录。
后面的章节会具体介绍这些文件和目录。
index.php:首页articleList.php:文章列表页article.php:文章页面searchList.php:搜索列表页onsale.php:促销页面detail.php:宝贝详情页header.php:头部footer.php:尾部site.xml:模板描述符文件。
配置和管理模板和模块。
TODO:后面的章节会详细提到。
assets目录:同时包括images和stylesheets两个子目录,静态资源引用需要以相对路径为准。
例如:images目录:存放图片等静态文件。
stylesheets目录:存放页面的渲染CSS文件,默认存放着名为global.css的全局样式文件。
modules目录:管理和配置模块。
在上面提到的几个缩略图的图片也在该目录里面有对应的文件,默认的目录结构在X:\DC_SDK\htdocs\helloworld\assets\images\,X代表安装的盘符,默认值是D盘。
1415替换这些图片(默认的大小150x150 像素),利用缩略图更好地来展示(预览)页面模块。
地址:http://localhost:8080/_ah/template/templateDetail.do?dirName=helloworld ,刷新模板详情页面:在了解创建模板的情况后,下面预览一下“模板初体验”的模板。
16172.2 预览模板点击菜单中的“我的模板”导航链接,进入“我的模板”界面:然后,点击“预览”按钮,马上浏览:看到了经典的淘宝店铺页面,除了头和尾部分,其他部分几乎没有内容。
这是因为没有编辑模板页面。
对于设计师来说,你要做的工作就是填充淘宝的头尾之间东信息。
或许这会儿你已经迫不及待希望看到一个模板到底能做到什么程度,SDK 本本省就提供了一个示例模板,你可以直接看到一个成熟的模板是什么样式,在浏览器中地址栏中输入http://localhost:8080/template1/index.htm ,你就可以看到默认自带的模板:模板页面预览的效果2.3 配置SDK本地属性在SDK中,我们提供了多套数据模拟数据,在SDK后台界面上,点击系统设置,就会列出多套默认的数据,设计师通过选择对应行业的数据便亦可以使用相应行业的模拟数据来调试模板。
3、模板的标准结构4、设计模块模块化的页面通常是由一个个模块做组成的,所以在介绍编写页面之前,我们先了解模块是如何设计的。
4.1 创建相关文件资源模板中的模块都是集中在模板标准目录的modules目录中。
模块的创建及管理可在SDK 控制台的模板详情页进行。
18具体的模块创建及管理功能,请参见Wiki模块编写规范:/index.php/%E6%A8%A1%E5%9D%97%E7%BC%96%E5%86%99%E8%A7%84%E8%8C%83下来需要做的就是在php文件中编写具体的模块代码,配置模块信息,模块的参数。
4.2 编写模块代码4.2.1 引入标识模块代码要能够被JS识别为模块,以便进行装修操作,设计师需要引入在模块的html代码中引入模板规范约定的标识符J_TBOX, 以及输出用以在装修中操作模块编辑删除,移动的Toolbar,<?php echo $_MODULE_TOOLBAR ?>,具体代码示例如下:<div class="box J_TBox" <?php echo $_MODULE_TOOLBAR ?>>//模块内部代码</div>4.2.2 使用KISSY效果虽然说设计师不能够直接书写JS,但是淘宝KISSY框架提供了一些通用的特效接口,通过在html中配置使用,比如跑马灯效果。
要使用KISSY特效接口,首先要在模块内部某个节点上加上class J_TWidget,然后进行一系列参数配置,要使用图片轮播效果,可以有以下配置:<div class="carousel J_TWidget" data-widget-type="Carousel"data-widget-config="{'effect':'scrollx','easing':'easeOutStrong','prevBtnCls':'prev','nextBtnCls':'next', 'contentCls': 'carousel-main', 'navCls': 'carousel-nav','activeTriggerCls': 'selected','lazyDataType':'img-src'}">具体的KISSY使用说明和示例效果请见:/index.php/Widget%E8%A7%84%E8%8C%834.2.3 使用模块参数模块通常代表了一个独立的功能,但是一个功能被不同的卖家使用起来,通常卖家有一些特定的要求,比如,模块中显示的图片,不如显示的宝贝的大小,等等一系列的扩展要求,该如何满足,不可能让所有的卖家都是用完全一模一样的功能。
