免费淘宝店铺装修模板下载
网店装修教程

网店装修教程在淘宝开店,你的店铺风格是通过店铺装修传达给买家的,而好的店铺装修风格是可以一下子就吸引买家的。
其实开网店与实体店一样,门面很重要,好的门面可以更好的吸引买家增加点击率,还可以大大提高购买率。
而店铺网页就相当于实体店的门面,装修的好能给人留下良好的第一印象,进而想更多的了解店铺产品。
那么,淘宝网店怎么装修店铺呢?今天,电商李老师结合多年的实战经验,跟大家讲一下淘宝店铺的装修技巧。
新手开网店,遇到任何问题,都可以随时问李老师!淘宝店铺怎么样装修?要注意什么?首先,你需要做的就是制作店招,店招位于店铺的顶端,重要性不言而喻。
对于店招图片,你可以事先在网上下载一个模板,填好标题,生成图片,并保存。
在装修页面选中店招的部分,单击“编辑”,上传已经制作好的图片,上传完毕,单击“保存”。
接着是店铺的页面布局。
你需要确定一个模板风格,模板风格可以选择淘宝自带免费的,如果想要个性一点的话,可以去装修市场付费购买。
模块确定后,再点击“布局管理”,一些布局单元可以随意调换位置,另外,你还可以选择性添加布局单元。
然后就进入自定义编辑阶段了,具体而言,就是指店铺产品的分类管理和装修,这是淘宝店铺装修过程中的重头戏。
在自定义内容区,点击“编辑”,再点击“源码”图标,在找到“免费淘宝模板代码”,把代码复制粘贴到相应的区域,接着就是要在模板上添加宝贝的图片和信息了。
那么我们在淘宝店铺装修的时候要注意什么?1.淘宝店页面分布:风格和设计元素要和整个店铺基调统一,可作为水印在每个宝贝上隐现,同时方便店铺之间互换链接所用。
2.淘宝店招:如今店铺的店招一般都走两个路线:第一个,传统性的店招,通过掌柜的用心装修而强调品牌;第二个,非传统性的店招,完全和促销区或者左侧栏融为一体。
3.左侧栏:主要包含收藏本店标识、联系方式、客服中心、旺旺在线、淘宝掌柜说、关键字搜索栏、新品推荐、量子恒道、宝贝分类、宝贝排行榜、友情链接、充值中心等内容;每一块的设计都要协调,与整体店铺风格保持一致。
淘宝店铺装修代码大全

链接网址/catalog/thread/154503-4783203.htm这几天来过我店的朋友,看过我的模板的朋友都说装修真的快要让他焦头烂额了,发现了这样的一个好东东,当然要拿来和大家一起分享哦!希望可以对和我一样的新朋友有多帮助哦公告栏大小:宽不要超过480像素,高可以随意代码:<img src="店铺公告地址"/>要求:图片一定要通过网上空间或相册放置:管理我的店铺——基本设置——公告可以预览看一下悬挂饰物代码::<img src="你图片的地址" style="left: 20px; position: relative; top: 0px" />要求:不能是自己电脑上的图片,要在网上的图片地址才行放置:管理我的店铺——基本介绍——公告宝贝分类大小:宽不要超过148像素,长可以随意代码::<img src="宝贝分类地址" />要求:图片要通过网上空间或相册,格式为jpg或gif.图片地址不要超过40字符. 可以把图片地址缩短的网站放置:管理我的店铺——宝贝分类加图片的代码::<img src="你的图片地址" />分类的小技巧:关于序号字体滚动代码:<★marquee>宝贝类目名称<★/marquee>下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>让文字左右来回流动--------<marquee behavior="alternate">文字</marquee>让文字由下至上滚动--------<marquee direction="up">文字</marquee>让文字左右来回流动-------- 文字让文字由下至上滚动--------粗体字的代码:<★b>宝贝类目名称<★/b>字体大小代码:<★font size="阿拉伯数字1~7控制大小">宝贝类目名称<★/font>斜体字的代码:<★i>宝贝类目名称<★/i>加下划线代码:<★u>宝贝类目名称<★/u>加删除线代码:<★strike>宝贝类目名称<★/strike>做空格的代码:<★li>宝贝类目名称<★/li>控制颜色代码:<★font color="颜色代码或者英文颜色名">宝贝类目名称<★/font>店铺分类代码: <IMG src="图片地址">浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"漂亮的浮动的图片的代码:;:</td></tr></table>;<img alt="1" height="150" src="图片地址"style="position:relative;bottom:0px;right:0px;" width="150" /><p align="center"></p><div><img src="about:blank"style="display:none" /></div>滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>自定义颜色代码<font color=blue>输入你想要说的话</font>店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src="" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src="" /> 的""中就ok了如何在店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0"style="TABLE-LAYOUT: fixed"> 另外,还要在源文件底部输入代码:</td></tr></table>马上copy这个代码,它可以让您的店铺公告更有吸引力呀公告图片的代码::<img border="0" src="图片地址" />6.换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个,那就是另起一行,如果连续输入两个,即,那就会空一行html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址"style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8 103石板蓝色#ADEAEA 104浓深棕色#5C4033 105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
网店装修课程方案范文模板

一、课程名称网店装修实战培训课程二、课程目标1. 帮助学员掌握网店装修的基本技能,提升网店视觉效果。
2. 培养学员具备网店装修的审美能力,提高店铺整体形象。
3. 指导学员运用装修工具,实现网店个性化定制。
4. 增强学员的网店运营能力,提升店铺竞争力。
三、课程对象1. 有志于从事网店运营的初学者。
2. 已开设网店,需要提升店铺装修水平的店主。
3. 想要学习网店装修相关技能的职场人士。
四、课程内容模块一:网店装修基础知识1. 网店装修概述2. 网店装修的流程3. 网店装修工具介绍模块二:网店页面布局与设计1. 页面布局原则2. 网店页面元素设计3. 页面色彩搭配技巧4. 网店页面排版技巧模块三:图片处理与运用1. 图片处理软件介绍2. 图片素材选择与获取3. 图片处理技巧4. 图片在网店中的应用模块四:网店模板设计与制作1. 网店模板设计原则2. 模板设计工具介绍3. 模板制作流程4. 模板个性化定制模块五:店铺装修实战案例解析1. 成功店铺装修案例分析2. 店铺装修常见问题解析3. 店铺装修优化策略模块六:网店装修工具使用与技巧1. 网店装修软件操作2. 网店装修插件应用3. 网店装修技巧分享五、教学方法1. 理论讲解:结合实际案例,深入浅出地讲解网店装修知识。
2. 实操演练:学员分组,动手操作,教师现场指导。
3. 案例分析:分析成功店铺装修案例,提高学员审美能力。
4. 互动交流:学员之间、学员与教师之间进行互动,共同探讨问题。
六、课程安排1. 理论课:共计8课时,每天2课时。
2. 实操课:共计12课时,每天2课时。
3. 案例分析:共计4课时,每天1课时。
七、考核方式1. 课堂表现:学员参与课堂讨论、提问等,占30%。
2. 实操考核:学员完成规定的实操任务,占40%。
3. 案例分析:学员对案例进行分析,提出改进意见,占30%。
八、课程资料1. 网店装修教材2. 网店装修工具软件安装包3. 网店装修素材包4. 网店装修案例集九、课程费用课程费用:人民币XXX元(含教材、资料、实操设备等)十、课程时间具体课程时间可根据学员需求进行调整,原则上每周安排一次课程,每次2课时。
淘宝店铺装修尺寸及规格要求

宝贝描述模板:只能用宽版的,宽为950像素,高不限制。
店标:大小:宽100像素,高100像素图片直接上传在管理我的店铺—基本设置—店标—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
旺旺头像(名片):大小:宽120像素,高120像素图片直接上传在管理我的店铺—个人空间—修改资料—头像—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
旺旺头像图片尺寸:宽120*高120像素,大小在100KB以内,格式为JPG或GIF,动态或者静态均可。
论坛头像图片尺寸:最大为宽120*高120像素,大小在100KB以内,GIF或者JPG格式,动态或者静态图片均可。上传方法“我的淘宝”-“个人空间”-“修改资料”-“上传新头像”。
描述模板:宝贝描述模板分为宽版和窄版,高度不限. 普通店铺只能用宽版(950像素);旺铺可用宽版也可用窄版(740像素).
左侧模块(收藏模块):宽度最大为190,高度不限。
右侧模块:宽度最大为750,高度不限。
自定义页面:宽度最大为740,高度不限。
店招:大小:宽950像素,高120像素,大小不要超过80KB图片直接上传在管理我的店铺—基本设置—店招—浏览要求:图片的格式为jpg或gif,不支持FLASH格式
淘宝店铺装修尺寸及规格要求 (2013-04-14 19:48:38)转载▼
标签: taobao 淘宝 装修 杂谈
一.宝贝分类、宝贝描述(不在店铺主页显示,只在宝贝页面中显示)
装修参数
店标:100像素×100像素,
公告:大约在400×200左右(即使装修后的公告高度大于200像素,也只是在公告框里滚动)而且公告必须是滚动的。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
三角梨淘宝装修模板

竭诚为您提供优质文档/双击可除三角梨淘宝装修模板篇一:店铺装修的方法店铺装修有三步:店招区域自定义区域分类模板,点击卖家中心,店铺装修,根据以下步骤去操作:1、店招区域的制作和更换:店招区域的网址:做好后“预览保存”,最后“下载图片”,大小控制在100k 以内。
在卖家中心—打开“店铺装修”,进入店招的编辑,更换背景。
店名、店标在选项中不要打勾,背景打勾。
更换完保存,然后“发布”就能看到您的大作了。
2、分类模板的制作网址三角梨制作分类图标制作:/fenlei.php 做好以后把所有分类图片上传到淘宝的“图片空间”,然后在卖家中心—宝贝分类管理—进行分类填写和添加相应的图标。
3、关于自定义栏的装修:把要插入的图片先放“图片空间”,然后在编辑时调入链接,文字直接编写就可以。
扶植版可以有2个自定义栏,可以左右各放一个。
也可以代码方式添加,在店铺装修状态下加入代码,然后再编辑。
篇二:淘宝店铺开设实训报告平时安徽财经大学工商管理学院实验报告姓名:学号:20xx3088专业:财务管理班级:13财管1班课程名称:淘宝店铺开设实训指导教师:刘培刚企业运营模拟实验实训中心淘宝店铺开设实验报告1实验名称:开店准备淘宝店铺开设实验报告2实验名称:店铺注册实验名称:在线制作平台使用与合作供应商申请实验名称:店铺装修-首页之导航、轮播和页尾篇三:淘宝开店计划淘宝开店计划我国网上开店的实际意义:随着信息社会的快速发展,中国上网人数已达到几亿之多,无论对任何商家而言,这都是一次不能忽视的商机,何况这个数字还在以非常惊人的速度递增。
网上交易已经变成了实实在在的商业行为。
今天,电子商务的发展是如此的快,也是网上开店应用最广泛的,其前景非常广阔。
我国网上开店的现状:如今电子商务在中国的快速发展,催生出了网上开店,在我国目前比较流行的有天猫,京东,亚马逊,当当、拍拍等等网上商城以及淘宝的各大中小集市卖家,在这一场网上无硝烟的战争中,各自为阵,展开竞争。
{店铺管理}淘宝店铺装修基础最新详细图解

{店铺管理}淘宝店铺装修基础最新详细图解淘宝店铺装修基础(最新详细图解)添加一个或多个旺旺在线联系方式摘要:1.添加旺旺联系方式各位亲们你们好^^今天我来告诉大家该怎么在模版或者其他地方添加一个或多个旺旺在线联系方式。
还是以示例来作说明吧。
首先来看下这个模块像这个地方就需要添加四个旺旺在线代码。
好了,我们先打开...1.添加旺旺联系方式各位亲们你们好^^今天我来告诉大家该怎么在模版或者其他地方添加一个或多个旺旺在线联系方式。
还是以示例来作说明吧。
首先来看下这个模块像这个地方就需要添加四个旺旺在线代码。
好了,我们先打开这个网址打开之后首先来看下第一步(如下图)对于上图,一般的情况下我们会选择风格一。
因为大多数卖家都是这样的,也就不多讲了。
接下来在看第二步(如下图)继续看第三步,这里比较关键了(如下图)复制完了之后,打开要添加的模版,切换到代码编辑视图当按钮按下去的时候,显示的是代码编辑模式,两种状态要看清楚。
现在进入代码编辑模式把上面复制的代码粘贴到上图红色那个区域。
然后切换回编辑器模式既可看到旺旺已经添加上(如下图)【Wordder模板】如何编辑右侧模板商品教程非常重要:1、所有编辑换行时请用「shift+回车」进行换行,强烈建议不要直接用「回车」换行!2、模板编辑的文字,严禁从WORD或其它网站拷贝过来!那样会影响模板正常显示及功能!!3、建议编辑公告及各动态效果内的文字,先把文字在"记事本"内编辑好,再复制进来!4、您编辑好的模板在发布这前一定要导出一下,新旺铺不稳定!如以后数据丢失,可以直接导入恢复,免得您还得再次编辑!【Wordder模板】如何添加文字以及链接如何添加文字以及链接?请注意在修改前,需要有备份。
【Wordder模板】如何替换代码里的图片地址为自己淘宝空间的图片地址如何将模板代码里的图片地址换成自己的地址呢?以下是单个图片地址替换的图解,要代码里的图片地址都替换掉,需要一个图片一个图片修改替换。
淘宝店电商店铺装修篇ppt课件

‹#›
店铺首页就是门面
您现在所在的是一个网络购物平台,和传统渠道不同 的是,买家不能像在实体店买东西一样摸一摸、看一看, 甚至试一试,买家只能通过您展示的图片,您的店铺装修, 及产品祥情描述来判断是否进行购买。
买家通过搜索找到您的宝贝,在被您的宝贝吸引以后, 一般不会立即决定购买,而是会再进入您的店铺看看,有 没有更多更好的选择,这时候您店铺的整体形象就显得尤 为重要,如何让您的买家能够喜欢逛您的店,多呆一会儿, 只有这样才能有更多生意机会。
块 ◎预览及使用
‹#›
‹#›
‹#›
目录
1
装修前期准备
2
装修基本设置
3
旺铺装修
‹#›
基础版装修
‹#›
店铺自定义招牌
‹#›
店招基本操作
• 登陆:卖家中心——店铺管理——店铺装修
‹#›
‹#›
‹#›
‹#›
‹#›
制作店招问题
1、招牌尺寸 • 页头高度为:150px(已包含导航)建议招牌尺寸:950*120
充需完整。两个图片地址/链接地址填充完毕问题即可解 决。
‹#›
图片空间
卖家中心——店铺管理——图片空间
鼠标滑过图片可执行操作
40
宝贝推荐
‹#›
宝贝描述模版
‹#›
宝贝描述要领:
1、字少图多。避免多余说明。如:“本店谢绝还价”等。 2、促销信息 。 3、方便买家。如:产品详情+尺寸表,推荐尺码等。 4、产品细节图。如:袖子,拉链等。 5、购物须知。邮费、发货时间、退换货、售后等,节约客
• 4.橙色——朝气活泼——常用于家居和食品用品 • 5.粉色——可爱美丽——常用于女性产品的店铺 • 6.黑色——强大权威——常用于男性或高端品牌产品 • 7.紫色——高雅浪漫——常用于美容产品等
淘宝网店铺装修全攻略(八、店铺介绍、个人-萧然的日志-网易博客

淘宝网店铺装修全攻略(八、店铺介绍、个人... - 萧然的日志- 网易博客淘宝网店铺装修全攻略(八、店铺介绍、个人空间、动态签名与网店视觉识别系统设计)(2010-11-03 17:27:40) 1 店铺介绍的设计全流程店铺介绍的设计与网店描述模板的设计是一个道理,通过上一章对网店描述的介绍,相信大家对于将能够更加好的掌握店铺介绍设计方面的知识和技巧。
什么是店铺介绍模板?淘宝网店有一个店铺介绍的网页,店铺介绍的网页大家可以自己编辑,这样,我们就可以制作店铺介绍模板放进去,从而起到美化网店的作用。
如何设计店铺介绍模板?店铺介绍模板的设计和网店描述模板的方法和步骤是一样的,最大的变化就是需要修改一些设计文字。
在这里我只简单的介绍一下店铺描述模板的制作方法。
制作使用的软件主要还是用到Photoshop 或者Dreamwear 、Fireworks等。
为了制作店铺介绍模板先前也要进行模板的素材的收集和构思。
接着就使用制图软件,按照自己的思路来整合各个元素,设计成网店介绍模板,使之成为一个完整平面设计图形。
切片保存成为web 格式文档后,把切片上传到网络相册空间,再使用Dreamwear (或者Frontpage )重新编辑一下html 文件。
店铺介绍模板如何安装呢?店铺介绍的模板安装并不难,只要关键就是制作店铺介绍模板的安装代码。
下面介绍安装店铺介绍模板的步骤:步骤一、从网上下载一个免费的店铺介绍模板代码,当然能够设计那就更加好了。
步骤二、淘宝网—>我的淘宝—>我的店铺管理—>基本设置,点击网络编辑器中编辑源文件”。
步骤三、复制源代码,粘贴到网络编辑器的源代码编辑形式的文本框中。
步骤四、点击网络编辑器中的“使用编辑器”。
步骤五、添加相应的店铺介绍文字后,预览效果,满意后,点击确定就搞定了。
2、个人空间设计全流程个人空间也是展示和宣传自我的平台,对于网商来说可以充分利用这个平台宣传自己,从而更加有利于促成网络交易的成功。
淘宝店铺装修:如何去掉店铺模块10px空隙?

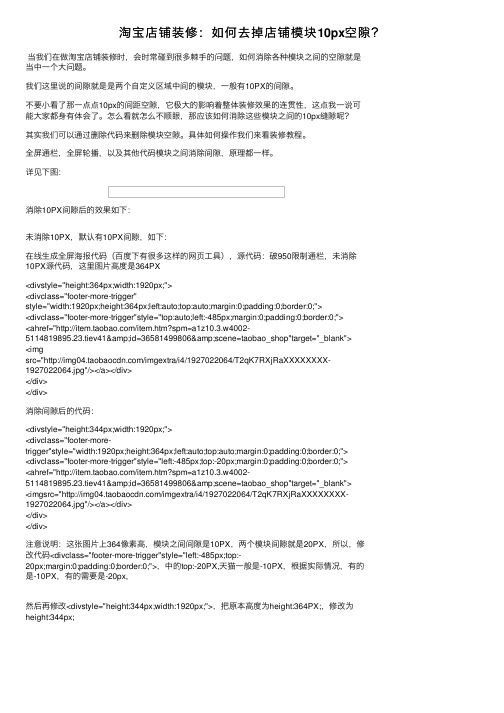
淘宝店铺装修:如何去掉店铺模块10px空隙?当我们在做淘宝店铺装修时,会时常碰到很多棘⼿的问题,如何消除各种模块之间的空隙就是当中⼀个⼤问题。
我们这⾥说的间隙就是是两个⾃定义区域中间的模块,⼀般有10PX的间隙。
不要⼩看了那⼀点点10px的间距空隙,它极⼤的影响着整体装修效果的连贯性,这点我⼀说可能⼤家都⾝有体会了。
怎么看就怎么不顺眼,那应该如何消除这些模块之间的10px缝隙呢?其实我们可以通过删除代码来删除模块空隙。
具体如何操作我们来看装修教程。
全屏通栏,全屏轮播,以及其他代码模块之间消除间隙,原理都⼀样。
详见下图:消除10PX间隙后的效果如下:未消除10PX,默认有10PX间隙,如下:在线⽣成全屏海报代码(百度下有很多这样的⽹页⼯具),源代码:破950限制通栏,未消除10PX源代码,这⾥图⽚⾼度是364PX<divstyle="height:364px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="top:auto;left:-485px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>消除间隙后的代码:<divstyle="height:344px;width:1920px;"><divclass="footer-more-trigger"style="width:1920px;height:364px;left:auto;top:auto;margin:0;padding:0;border:0;"><divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;"><ahref="/item.htm?spm=a1z10.3.w4002-5114819895.23.tiev41&id=36581499806&scene=taobao_shop"target="_blank"><imgsrc="/imgextra/i4/1927022064/T2qK7RXjRaXXXXXXXX-1927022064.jpg"/></a></div></div></div>注意说明:这张图⽚上364像素⾼,模块之间间隙是10PX,两个模块间隙就是20PX,所以,修改代码<divclass="footer-more-trigger"style="left:-485px;top:-20px;margin:0;padding:0;border:0;">,中的top:-20PX,天猫⼀般是-10PX,根据实际情况,有的是-10PX,有的需要是-20px,然后再修改<divstyle="height:344px;width:1920px;">,把原本⾼度为height:364PX;,修改为height:344px;。
淘宝店铺完美装修DIY自己动手全搞定之代码大全

淘宝店铺完美装修DIY自己动手全搞定之代码大全[回复] [修改] [删除] [邀请] [密谈] [取消订阅] [固定显示] [设置观摩]文章作者:邱昌奎发表于:08月28日09:59一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;能够应用于公告栏、分类栏及珍宝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;能够应用于公告栏、分类栏及珍宝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
三、在图片里附加音乐的方法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;能够应用于公告栏、珍宝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="那个地点放图片地址"/>五、悬浮挂饰代码:<img src="那个地点放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href=" ://00counter " target="_blank"><img src="计数器地址"border=0alt="00Counter "></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、珍宝描述加上个性的鼠标指针代码先选〝编辑源文件〞,然后复制以下代码:<table width="100%" style="CURSOR: url('那个地点是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href= ://wpa.qq /msgrd?V=1&Uin=41826029&Site= goodcup.bokee&Menu=yes><img border="0" SRC= ://wpa.qq /pa?p=1:41826029:7 alt="点击那个地点给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,那个链接的作用是别人能够直截了当点击联系你而无需加你为好友,使用方法是直截了当链接。
淘宝装修模板代码教程大全(完整版)

新店开张免费赠送【开店必备】海量淘宝素材+装修教程+模板+开店指导秘籍下载地址: /item.htm?id=6988818381淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问2)3)我公告栏的位置-----点我的淘宝-----4)管理我的店铺------基本设置,下面写着公告的位置。
5)6)<img src="图片的所在的地址">7)8)<img border="0" src="图片地址" />9)10).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,11)12)<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="13)14)你图片的地址">15)16)17)加背景音乐的代码。
18)19)进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,20)21)再写你的公告文字22)<bgsound src="你的背景音乐地址" loop=-1>23)24)25)浮动的图片的代码:26)27)</td></tr></table>;<img height="150" src="图片地址"28)29)30)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有31)32)很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>33)34)35)自定义颜色代码36)37)<font color=blue>输入你想要说的话</font>38)39)注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜40)41)色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度42)43)不要超过40哦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
竭诚为您提供优质文档/双击可除免费淘宝店铺装修模板下载
篇一:教你如何制作淘宝店铺模板并免费使用
有淘宝收费模板免费使用了,淘宝店主买了几套模板虽然不贵,但是里面却没有自己喜欢的具有自己风格的模板?不用急,今天小弟不才以此教程来解决这些问题:(废话不多说,请往下看)
一,百度下阿里妈妈,登陆账号。
如果不是阿里妈妈会员就用淘宝号登陆吧。
淘巧网二,登陆之后,在左下角点击广告牌diy。
本文来自淘巧网
三,现在进入了广告牌设计页面了这个页面是不是很熟悉,没错淘宝里面有,不过淘宝里面设计要收费,这里不用哦!
点击这个,然后点击图文按钮哦
四,到了这一步,就是靠你自己喜好,跟自我感觉了。
选一个你喜欢的模板进行设计吧,至于怎样设计不用我说,你随便按按就会明白了哦。
选择你喜欢的模板,点击进入设计页面,当一切都设计好后点击保存。
然后确定保存输出设计。
五,下载你的设计。
下载分两种,一种是flash的,另一种就是图片的,我们现在只能是下载图片的。
因为是免费的肯定有点缺陷,不过缺陷也是一种美。
选择jpg格式,调你想要的质量下载即可。
淘巧网
六,phostop加工,裁切。
打开phostop,打开你刚刚下载的图片,选择切片工具,将你下载的图片按你准备好要推广的宝贝分类切开。
切片的时候不要有空隙哦。
淘巧网淘宝模板制作
切片好后储存发布,储存为“web和设备所有格式”,到此pohotoshop的工作搞定。
本文来自淘巧网
七,接下来打开dw,打开刚才储存的html文件,然后选择你想推广的并且切片好的宝贝图片,在链接处加入,宝贝的淘宝链接哦。
八,找个图片空间上传切片图片,找到你的图片空间把这个文件夹的图片上传上去。
然后复制图片地址,回到dw 软件修改代码。
九,修改代码,回到dw软件里,随便点击一张切片图片,选择然后把你刚才复制的图片地址替换进去
淘宝模板制作
这样就大功告成了,然后全选上。
篇二:在哪里找淘宝装修店铺模板?如何正确使用
在哪里找淘宝装修店铺模板?如何正确使用
看着别人都动手开始装修了,你还在愁在哪里找淘宝装修店铺模板要知道现在可是“颜控”时代,大家都喜欢欣赏漂亮美好的事物,精美的店铺装修总能帮你留住一批客户哦~可是在哪里找淘宝装修店铺模板今天篱哥就为大家推荐我们的星密码网店模板,各种海量模板包含了各行各业!一起来看看!
星密码的淘宝装修店铺模板在哪
首先登入我们的星密码官网(),网站页面有木有很漂亮吼吼~~接着在我们的导航栏找到“网店模板”,点击进入:识,想要了解的掌柜们可以点击进去看看:
进入页面后我们可以看到其中囊括了众多淘宝网店装
修的内容,不只是模板,还有装修技巧和模板知
把页面下拉一点就是我们的“模板装修大全”:
在左侧还可以对淘宝装修店铺模板的类型进行选择哦:看上一款喜欢的淘宝装修店铺模板就把鼠标移到预览
图的中间,然后点击小放大镜就可以进入详情页面查看了,其中包含对淘宝装修店铺模板的具体功能说明:
喜欢的话就联系星密码客服,了解使用方法吧!(想开网店的话就咨询小企鹅图标下的小星星客服哦~)
但是购买后的装修模板,您知道怎么使用吗
1、登录淘宝网,在卖家中心菜单栏,找到店铺装修,点击进入;
2、目前基础版旺铺页面顶端找到【模板管理】导航,进入里面找到订购的装修模板;
3、找到已经购买的装修模板,查看找出与店铺内宝贝搭配的装修模板,点击图片进入大图浏览模式;
篇三:淘宝店铺装修免费模板,免费模板,免费代码
下面我把代码黏贴在下面,下载后复制代码放在对应的自定义模块就可以用了,
如果新手不会放,那就在百度里搜索,是怎么放的,我这里就提供代码
以前我都是在淘宝上卖30元的,现在免费送了
1【万用模版】紫色女装饰品女鞋化妆品等全套豪华模板
收藏代码:
售前客服:售后客服:掌柜旺旺:
联系电话:
qq客服:
营业时间:
右侧促销1 youttable-->。
