网站设计与制作报告实例
网页设计实验报告案例

实验名称:网页设计实验实验日期:2021年10月25日实验地点:计算机实验室实验人员:张三、李四、王五实验目的:1. 掌握网页设计的基本原理和流程。
2. 学会使用网页设计工具(如Dreamweaver)进行页面制作。
3. 熟悉网页布局和美工设计的基本技巧。
4. 提高团队合作能力。
实验内容:一、实验背景随着互联网的快速发展,网页设计已成为一项重要的技能。
为了适应这一趋势,我们小组决定进行一次网页设计实验,通过实践掌握网页设计的基本知识和技能。
二、实验过程1. 确定网页主题在实验开始前,我们小组首先确定了网页的主题。
经过讨论,我们决定设计一个以旅游为主题的网页,旨在展示我国各地的美景和旅游文化。
2. 网页规划在确定主题后,我们开始进行网页规划。
首先,我们将网页分为以下几个板块:首页、景点介绍、旅游攻略、旅游资讯、联系我们。
然后,我们分别对每个板块进行了详细的规划,包括板块内容、布局、颜色搭配等。
3. 网页制作在规划完成后,我们开始使用Dreamweaver进行网页制作。
以下是制作过程中的一些关键步骤:(1)新建网页:打开Dreamweaver,选择“新建”选项,选择“HTML”页面。
(2)设置页面属性:在“属性”面板中设置网页的标题、背景颜色、字符编码等。
(3)布局设计:使用表格或Div+CSS进行页面布局。
我们将页面分为头部、主体、尾部三个部分,分别设计不同的布局。
(4)添加内容:在各个板块中添加相应的文字、图片、视频等内容。
(5)美化页面:调整文字颜色、字体、大小,添加背景图片、边框等,使页面更加美观。
(6)链接设置:设置各个板块之间的链接,方便用户浏览。
4. 网页测试与优化在网页制作完成后,我们对网页进行了测试,确保页面能够正常显示和跳转。
同时,针对测试过程中发现的问题,我们对网页进行了优化。
三、实验结果经过我们的努力,最终完成了一个以旅游为主题的网页。
以下是网页的几个特点:1. 主题鲜明,内容丰富。
网页设计实践报告3篇

网页设计实践报告3篇网页设计实践报告1一实验目的1.学习html语言和dreamweaver,frontpage等工具2.掌握在本地环境下运用asp技术实现一个简单的电子商务二实验的方法和原理三实验过程1.资料的搜集。
组长分配任务,大家从上搜集各种关于手机的资料。
2.熟悉制作软件。
做网页主要用的工具便是dremweaver、photoshop、flash软件。
在这些软件我对dremweaver、photoshop相对比较熟悉,因为在平时上课是老师带领我们运用过。
所以我还可以正常的运用,但是出现的问题还是有很多。
有很多不懂如何操作,只有通过在次去看书才能够了解,这也体现了我学习方面的缺点,它是我平时不够认真的具体表现。
3.构建站点框架。
打开dremweaver后第一步便是新建站点4设计主页及二级页面。
5实现网页间的链接链接的过程其实很简单,主要是把要链接的文字选择在选择工具栏的链接按钮最后选择自己要链接的网页单击确定便可以了。
6向静太网页插入动态效果四实验心得在经济迅速发展的今天,internet显得更为重要它是人们发布信息与传递信息的重要渠道,为了与社会发展同步,为了让我们成为真正的技术性人才。
学校在本周为我们安排了维持三周的网页制作专用周是实习,让我们把平时所学知识运用到实践中做到真正的学以致用而不只是纸上谈兵。
通过本周的实习使我获得了更多的新知识同时也使我使我认识到了自己在学习上的许多不足。
近三个星期的实训将要结束,其中的酸甜苦辣我会在今后的日子里不断地去咀嚼,去回味,去探索。
从制作网页过程中,我学到了新的美化网页的方法,运用了更多以前未运用的技巧。
这使我学到了更多的知识,并且为我自己在制作网页这方面积累了一些经验。
这些将是我人生中的一次重要的经历,将是我今后走上社会后的一笔巨大的财富。
这次实习的收获对我来说有不少,我自己感觉在知识、技能等方面都有了不少的收获。
总体来说这次是对我的综合素质的培养,锻炼和提高。
网页设计报告书(通用5篇)

我们的指导老师给了我们12份英文材料,每份约20____字。
我们实习的任务是完成所有材料的翻译。
根据学院及指导老师的要求,我计划将所有材料在三周内翻译完成,每周平均翻译四分材料。
为了配合院里的工作,更为了通过实践,总结自己的不足,以便在今后的语言实践中自己翻译水平和能力能够得到相应的提高和发展,我在完成计划工作后,我开始了我的翻译实习工作。
在进行翻译实习的过程中,我充分调动了我大脑中的知识及老师教给我们的基本翻译技巧,例如:“英译汉时,有时某些词并不能完全按照词典的基本含义翻译,如生搬硬套或逐词死译,会使译文生硬,令人费解,甚至可能造成误解。
这时应当根据上下文和逻辑关系,从该词的基本含义出发,进一步加以适当的引申,选择比较适当的汉语词语来表达”以及增词法、省略法(减词法)、重复法、正反,反正表达法、分句法,合句法、词义的引伸、词类的转译等英译汉常用的方法和技巧。
尽管如此,我在实际翻译时候还是碰到了很多问题。
把“The United St ateseconomy”翻译为“美国经济”还是“美国经济体”好,并且我总觉得两种翻译都很怪。
如果把“TheUnitedStateseconomy”翻译为“美国经济”,那么整句话的翻译就是:“美国经济拥有世界上最大的国内生产总值(GDP)”。
但是“国内生产总值”只能是一个国家的啊,不能说经济拥有多少国内生产总值吧。
但是,如果把“TheUnitedStateseconomy”翻译为“美国经济”体,那么整句话的翻译就是:“美国经济体拥有世界上最大的国内生产总值(GDP)”。
这样又成为经济体有多少国内上产总值的。
于是,我又想:可不可以把“economy”直接省略不翻呢?就翻译为“美国拥有世界上最大的国内生产总值(GDP)”,但是我又不敢妄下结论。
总之,我真的是在经过艰苦的“奋战”后才最终完成了本次的翻译实习任务。
通过这次的翻译实习,我更加清楚的认识到自己英语相关方面的知识还远远不足,也让我更加清醒的认识到,丰富自己的词汇量及语境英语句型的重要性,更让我懂得“理论联系实际”的真理——没有理论知识肯定不行,但是光有理论知识而不通过实践来巩固旧知识和获得新知识更不行。
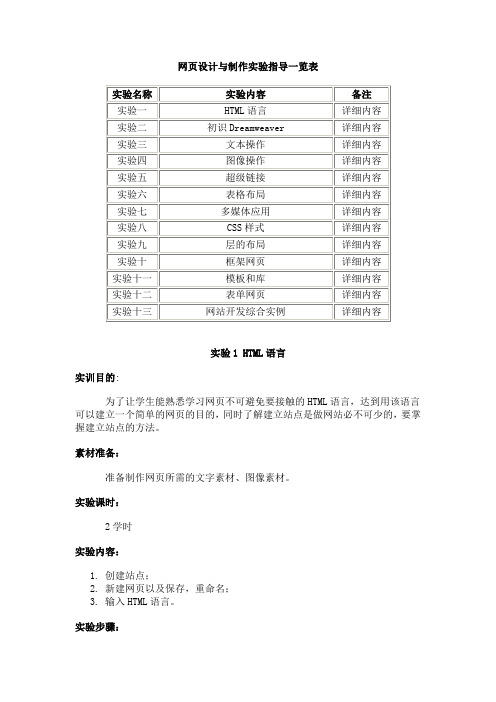
网页设计与制作实验报告

网页设计与制作实验指导一览表实验1 HTML语言实训目的:为了让学生能熟悉学习网页不可避免要接触的HTML语言,达到用该语言可以建立一个简单的网页的目的,同时了解建立站点是做网站必不可少的,要掌握建立站点的方法。
素材准备:准备制作网页所需的文字素材、图像素材。
实验课时:2学时实验内容:1.创建站点;2.新建网页以及保存,重命名;3.输入HTML语言。
实验步骤:1.在E盘中新建本地根文件夹,命名为root,并在该文件夹中新建image文件夹以存放网站中所要用到的图片。
2.定义站点:设置 "站点名称",命名为 "mysite";设置本地根文件夹,指定为E盘下的root文件夹;设置 "HTTP地址"为localhost。
3.创建与设置文档的页面属性:新建一个页面,保存名为“HTML基础”的文档。
4.切换代码模式下,输入代码。
5.保存文件,预览文件效果。
实验过程注意事项:1.在创建站点的过程中注意建立本地文件夹,文件夹命名最好为英文;网站中所有的文件最好取名为英文;注意文件的路径;2.所有的图片文件单独放在image文件夹内。
实验思考:除了用HTML语言来做这个网页,还有没有其它的方法?书写实验报告要求:根据最终所作的网页,写出实验报告。
页面效果图:图1-1实验2 初识Dreamweaver实验目的:为了让学生能熟练掌握Dreamweaver的安装与卸载,启动与退出,基本工作环境和设置,对Dreamweaver操作环境有一定了解。
素材准备:准备好从网上下载的安装程序。
实验课时:2学时实验内容:1.安装Dreamweaver:2.Dreamweaver的启动与退出:3.了解工具栏、菜单栏、标题栏等工作环境:4.卸载Dreamweaver实验步骤:1.打开从网上下载的Dreamweaver程序,双击安装。
2.安装完成后输入注册号。
3.启动Dreamweaver,并查看工具栏、菜单栏、标题栏等工作环境。
网页设计与制作CSS实验报告

网页设计与制作CSS实验报告1. 实验目的本次实验旨在掌握网页设计与制作的基本原理,并运用CSS技术实现对网页的样式和布局的控制。
2. 实验步骤2.1 设计网页结构首先,我们通过HTML语言搭建了一个简单的网页结构。
在网页的`<head>`标签中引入了一个外部的CSS样式表文件,以便之后的样式控制。
html<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="style.css"></head><body><! 网页内容></body>2.2 添加CSS样式接下来,我们使用CSS技术对网页进行样式控制,包括文字样式、背景样式、布局等。
2.2.1 文字样式通过CSS选择器,我们可以选择特定的元素,从而对其文字样式进行控制。
例如,我们可以使用以下CSS代码对网页的段落文字进行样式设置:cssp {font-family: Arial, sans-serif;font-size: 16px;color: 333333;}2.2.2 背景样式除了文字样式,我们还可以使用CSS对网页的背景进行样式控制。
通过CSS代码,我们可以设置背景颜色、背景图片等。
例如,以下CSS代码将网页的背景设置为白色,并添加了一张背景图片:cssbackground-color: ffffff;background-image: url("background.jpg");background-repeat: no-repeat;background-size: cover;}2.2.3 布局样式此外,CSS还可以控制网页的布局,包括元素的位置、大小等。
我们可以使用CSS代码来调整网页布局,以使其更加美观。
网站建设实验报告(三篇)

网站建设实验报告(三篇)为了使学生能够充分的把课本知识运用到实践操作中去,并通过实习能够进一步认识和了解网站建设的相关知识和技术。
培养学生的团结合作精神,进而让同学们认识到团队精神在以后的学习工作中的重要性,培养高素质高技能的网站建设人才。
在internet飞速发展的今天,互联网成为人们快速获取、发布和传递信息的重要渠道,它在人们政治、经济、生活等各个方面发挥着重要的作用。
因此网站建设在internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。
(一)为了以后我们能够在工作中顺利做事,老师辛苦的找来实习项目,这是一个建设门户网站的项目项目名称是“xxxx网”,网站分为近三十个板块,然后我们可以选择那些没有完成的项目来做,我们组选的是“办事指南”这一块。
由于不经常接触办事指南的内容,范围比较广而且内有有多而杂,所以给我们的搜集带来很大的困难。
(二)在建设网站之前我们必须先要把我们的网站策划方案拿出来,所以实习的前两天我们一直在讨论关于网站策划的问题。
讨论到网站主题色、网页布局、栏目分类等一些问题时大家都有不同的意见,所以我们是经过自信分析才决定下来网站的一些问题。
(三)在网站的建设当中大家会遇到一些想象不到的问题,例如:用ps技术美化图片文字时遇到的技术问题,用flash做出来的动态广告不是我们想要达到的效果,有时网页之间链接不上……,遇到这些技术上的问题在遇到这些问题是我们都感觉太累太复杂了,所以也有想过放弃,想过只不过是一个作业,想办法完成就可以了。
可是再看看我们为了这份作业忙了这么些日子也应该要一些更多的收获,这才在老师和同学的帮助下完成了此次实习任务。
在实习的过程中我们也体会到了,不应该为完成作业而去做作业,应该把它当做自己的工作,自己有义务去完成它,在完成工作的过程中真真正正的学到一些东西,才是最主要的。
实习心得:经过为期两周的专业实习,令我更深一步的了解和学习了网站设计。
网页制作实验报告4篇

网页制作实验报告4篇网页制作实验报告4篇在生活中,我们使用报告的情况越来越多,我们在写报告的时候要避免篇幅过长。
我敢肯定,大部分人都对写报告很是头疼的,下面是小编收集整理的网页制作实验报告,欢迎大家分享。
网页制作实验报告1一、实验目的及要求:本实例的目的是通过设置css样式创建表格的虚线边框。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
三、实验原理通过设置css样式创建表格的虚线边框。
四、实验方法与步骤1) 在网页中创建一个表格。
2) 在“css样式”面板中单击“”按钮,在弹出的对话框中进行设置,完成后单击“确定”按钮。
3) 在弹出的对话框中进行设置,完成后单击“确定”按钮。
五、实验结果六、讨论与结论对话框中各项指标和属性的设置存在一定的难度,如果没熟练掌握就容易出错使实验失败。
对“ccs”样式所要使用的各种按扭不够熟悉在使用的时候觉得很生硬。
这个实验成功的关键在于对软件的掌握程度以及对各种属性的认识程度,只要充分地掌握了软件的各种操作,对各属性所代表的含义有充分的认识就能很好地完成这个实验。
网页制作实验报告2一、实验目的及要求:本实例的目的是创建锚点链接。
二、仪器用具1、生均一台多媒体电脑,组建内部局域网,并且接入国际互联网。
2、安装windows xp操作系统;建立iis服务器环境,支持asp。
3、安装网页三剑客(dreamweaver mx;flash mx;fireworks mx)等网页设计软件;4、安装acdsee、photoshop等图形处理与制作软件;5、其他一些动画与图形处理或制作软件。
网页设计报告(精选10篇)

网页设计报告网页设计报告(精选10篇)在生活中,越来越多的事务都会使用到报告,我们在写报告的时候要注意逻辑的合理性。
在写之前,可以先参考范文,以下是小编为大家收集的网页设计报告(精选10篇),希望对大家有所帮助。
网页设计报告篇1刚步入社会,我是一个性格内向的人,面对陌生的人,我不善言辞,不会给自己的外表进行很好的包装,不适合做那些销售、接待的工作,只有技术类的工作,少说多干的活适合我。
我根据自己的情况找了份网页设计的工作,现将工作情况报告如下。
一、工作介绍我从事网站开发工作,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
在大学里对一个学生来说什么是最重要的,那就是学习能力。
要知道,这个世界上,知识在发展,人类在进步,每天都在进行日新月异的变化,我们的知识储备总会有不够的地方,但是一定要有学习能力,将不会知识快速掌握,只有这样才能占据主动,减少被动情况的尴尬发生,通过二个星期的时间,我成功的适应了公司的工作和生活节奏,每天早九点上班,晚17:30下班,中午休息一个半小时,每周还有两天假期。
我利用业余时间,抓紧学习,将工作中所需要的技术进行了强化学习,其实这些东西在学校的时候就接触过,只是不精通。
那个时候学的东西多,工作了,才知道哪个应该多学点,但基础在这,也就不怕了,比如说:flash,公司要求技术人员会做flash,flash这东西以前我在宿舍的时候经常玩的,可是后来在分析就业情况时,分析错了方向,以为这东西没有什么用处,结果就给荒废了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作》课程作业报告设计名称:丫丫雅思网站院(系):计算机科学学院专业班级:计算机科学与技术10901班姓名:吴明学号: 2009000072011年12月目录1 课程作业目的 (1)2 作业任务及要求 (1)2.1 基本要求: (1)2.2 网站主题 (1)3 丫丫雅思网站需求分析 (1)3.1 丫丫雅思网站用户分析 (1)3.1.1 用户/市场统计 (2)3.1.2 关键用户需求 (2)3.1.3 用户环境分析 (2)3.2 丫丫雅思网站市场分析 (3)3.2.1 同行网站名称及网址 (3)3.2.2 同行网站栏目分析 (3)3.2.3 同行网站页面效果分析 (3)3.2.4 同行网站功能分析 (4)3.2.5 同行网站评价 (4)3.3 丫丫雅思网站特色与优点 (4)4 网站技术解决方案 (4)4.1 域名方案 (4)4.2 服务器硬件方案 (5)4.3 软件平台方案 (6)4.4 网站前台开发工具 (6)4.5 网站后台开发工具 (7)5 网站总体设计 (7)5.1 网站功能设计 (7)5.2 网站各级栏目设计 (7)5.3 网站CI形象设计 (7)5.4 网页布局效果设计 (8)5.5 网站页面设计规范 (8)6 详细设计与实现 (9)6.1 首页的设计与实现 (9)6.2考试介绍页面的设计与实现 (9)7 网站发布与推广 (9)7.1网站发布方式 (9)8课程作业小结 (10)1 课程作业目的《网页设计与制作》课程作业是《网页设计与制作》课程教学中的一个重要的环节,是对学生进行的一次较为全面的网页设计与制作的训练和考核。
其基本目的是:(1)培养学生理论联系实际的设计思想,训练综合运用所学的基础理论知识,结合生产实际分析和解决网页设计与制作中问题的能力,从而使基础理论知识得到巩固和加深。
(2)学习掌握网站的一般设计过程和方法。
(3)对学生所学知识的程度进行考核。
2 作业任务及要求2.1 基本要求:(1)确定设计网站的主题和风格。
(2)合理设计网站结构图。
(3)根据网站结构图,对各个页面进行布局和样式设计。
(4)完成课程作业报告。
2.2 网站主题雅思(International English Language Testing System,简称IELTS,中文名为国际英语语言测试系统)是由英国文化协会(The British Council,即英国驻华大使馆/总领事馆文化教育处)、剑桥大学考试委员会(CESOL)和澳大利亚教育国际开发署(IDP Australia)共同举办的国际英语水平测试。
此项考试是为申请赴英语国家(美国、英国、澳大利亚、加拿大、新西兰等)留学、移民的非英语国家学生而设,用来评定考生运用英语的能力。
本网站就是为考生提供考试的交流平台,以及考试的讯息,还有考试的技巧。
3 丫丫雅思网站需求分析3.1 丫丫雅思网站用户分析雅思网站面向的主要用户为:1)中国大陆、香港、澳门考生凭有效身份证或护照报名,台湾省考生凭有效台湾居民来往大陆通行证(台胞证)报名,中国籍现役军人凭有效的军人证件报名。
2)非中国籍考生凭借有效护照报名。
3.1.1 用户/市场统计在本次调查中,初高中生占40%,在校大学生20%,已工作人员:40%。
网站整体风格:很不满意:6% 不满意5%一般29% 满意30% 非常满意10% 通过什么方式了解本网站:搜索引擎55% 高考指南:35% 亲戚朋友10%本网站是否是您的第一选择:是35%不是65%网站信息是否准确:是50% 不是50%网站信息是否全面:是50% 不是50%您经常点击的版块:考试介绍:5%考试指南:10%备考指南:25%考试当天:20%成绩单寄送与复议:5%最新动向:20%会员专区:10%合作伙伴:5%您觉得招生考试信息网与学生家长的互动情况如何:很好:30% 一般:40% 不好:30%3.1.2 关键用户需求用户就得分关键,如何提高雅思考试阅读速度以及一系列提高考试技巧的文章,方法感兴趣。
还有一些类似雅思资讯、雅思考试介绍、雅思考试技巧、考场心得等。
用户一门心思的就是想要考过雅思,去国外留学。
雅思考试(国际英语语言测试系统)是听说读写四项英语交流能力的测试。
它是为那些打算在以英语作为交流语言的国家或地区学习或工作的人们设置的英语语言水平考试。
自1989年以来,雅思考试在世界各地得到验证和信任。
它在全球范围内提供了一种可靠并权威的考试方法,以测试考生在真实的语言环境中用英语进行沟通的能力。
全球有超过6000所院校机构、政府部门和职业机构认可雅思成绩并将其作为一项权威有效的测试英语沟通能力的方法。
每年全球有超过140万人次参加雅思考试,并籍此获得前往英语语言国家的机会。
雅思考试在全世界120个国家和地区举行,是世界上增长最快的考试之一。
雅思考试为信誉、研究和创新设立了标准。
3.1.3 用户环境分析·针对雅思网站进行精心的形象设计定位,使之在视觉效果上更美观、更能够突出科技感以及更符合网站的形象定位,从而达到所需要的效果。
·规划整个系统的功能,增加各种考试信息、考生交流等。
·对系统的用户操作流程进行规划,使用户在网站上能够进行更方便的操作,使用户能够更加简单方便的获取到所需要的信息,适合社会上不同消费层面的客户。
·多样的、分布式的管理系统,适合分散到企业各部门对各自的分系统内容进行管理和更新。
·实现信息的集成化管理,即企业利用网络技术进行企业管理和市场动作时,对各类数据控制和统计等的管理工作。
信息的集成化管理是指管理端而言随着全球信息化进程的不断发展和深入,企业网站原有的简单的企业宣传和信息发布功能已经远落后于现在时期对电子商务的功能需求。
现在,网络信息化深入到人们生活的每一个角落,人们对于在网络上寻求信息和服务早以不是停留在简单的信息获取上,人们更多的是需要在网上实现便捷的、实际的,可交互式的网络操作服务功能。
3.2 丫丫雅思网站市场分析3.2.1 同行网站名称及网址雅思考试中文官方网站/中国雅思网/腾讯雅思考试辅导站/kszx/ielts.shtml3.2.2 同行网站栏目分析一、概述:通过对考生的形式调查数据当中,。
而我们公司则应该顺应考试规则,在网站建设也应该体现这一点。
二、网站栏目设计的内容雅思考试中文官方网站一级栏目有首页、考试介绍、考试报名、备考指南、考试当天等栏目。
中国雅思网的一级栏目有首页、模考、雅思预测、雅思机经、雅思听力、雅思阅读、雅思作文等栏目。
腾讯雅思考试辅导站的一级栏目有首页、高考、考研、公务员、中小学的栏目。
三、分析3.2.3 同行网站页面效果分析图3-1雅思考试中文官方网站图3-2中国雅思网图3-3腾讯雅思考试辅导站3.2.4 同行网站功能分析一、会员系统二、新闻发布系统(最新动向)新闻发布系统实现考生动向、官方活动、媒体中心、留学移民咨询发布及修改等。
三、站内搜索系统3.2.5 同行网站评价建设一个好网站,栏目设计相当重要。
栏目做得好不仅能起到网站增添光彩的作用和,而且还有可能会成为网站的品牌。
因此,在栏目设计上,要一切围绕着考生,以个性化服务的理念指导一切工作,为考生着想。
为考生及时的预习、复习、订单。
为方便考生、解决考生一切后顾之忧。
3.3 丫丫雅思网站特色与优点丫丫雅思网站是一个以宣传雅思考试和英美联邦及美国的文化、推广出国留学、提供国际交流学习的平台。
主要特色如下:网站长远方向网站的目标要明确网站管理即时更新,使考生获得最新考试信息。
各个模块分布的合理性。
根据用户的需求改善网站资源网站个性化要与其它网站做得不同,要有一定的特殊性、具备吸引考生的魅力。
语言就是一种力量。
人类的本质就语言。
语言考试就是一种沟通。
不算太难的考试,却是一种建立沟通的考试。
听说就是一种语言考试的潮流。
它整个考试有一个很厉害的模式。
就是一种建立沟通的语言考试。
将会成为这个考试领域的龙头老大。
这个是这个网站所要帮助雅思公司的。
4 网站技术解决方案4.1 域名方案本网站的主题为“丫丫雅思网站”,本网站选用域名。
根据价格比对选择西部数据为域名代理服务提供商。
价格为88元/年。
4.2 服务器硬件方案“丫丫雅思网站”是一个针对出国留学生的英语学习网站,主要提供考试咨询、考试技巧、考试活动等,不需要很高端的配置,因此在服务器硬件平台选择上选用“门户虚拟主机”即可。
通过本开发团队的实地调研和比较选用西部数据代理服务提供商的虚拟主机,价格为680元/年,其各方面的主要性能如下所示:虚拟主机基本性能:●选用电信机房;●操作系统windows2003;●可开子站点数2个;●Web空间1000M;●网站备份空间1000M;●赠送邮箱容量1024M,邮箱数量100;●不限制IIS并发连接,流量50Gbyte/每月;●可绑定15个域名虚拟主机功能:●CGI/PERL;●Asp+access;●FTP管理;●Shockware/Flash支持;●在线发信组件虚拟网站管理:●赠送访问统计;●流量分析;●日志自助下载;●赠送计数器;●赠送留言本;●用户自助管理示;●绑定域名;●自定义错误页;●rar在线解压;●设置首页;●在线修改FTP密码;●Urlrewrite;●免费预装软件;●10重安全保障;●防盗链功能;●查看空间使用情况;●建站百宝箱;虚拟主机安全性能:●数据定期备份;●数据自助恢复;●千M防火墙系统;虚拟主机今后服务:●QQ、全球免费电话支持;●24×7×365在线有问必答;●24 7 365电话技术支持4.3 软件平台方案鉴于.NET平台和微软操作系统的完美融合,Web服务器采用IIS 7.0+.NET Framework 3.5 SP1。
1.采用 3.5开发后台 3.5(C#)建立在已被验证是稳固可靠的.NET运行时之上,运行效率得到了极大提高,并且增加了很多便于开发的特性,例如新的易于使用的服务器控件,将Ajax技术融入到服务器控件当中等,通常可以减少开发人员大量的编写代码工作,从而提高生产效率。
2.采用IIS 7.0作为Web服务器考虑到以下新特性带来的性能提升,我们采用IIS 7.0作为Web服务器。
(1)进一步瘦化Web 服务器IIS 7.0功能集以模块化组件的形式实现的,由44 个模块组成,我们可以将那些对于网站而言并非必需的所有功能删除,明显的益处是,极大地减少受攻击的机会、减少操作内存占用量以及改善性能。
(2)通过压缩来降低带宽IIS 7.0包含两个压缩功能:静态压缩和动态压缩。
静态压缩会预压缩静态内容并将其保存在磁盘上,因此允许未来的请求无需压缩开销即可直接提供压缩后的内容。
动态压缩会实时压缩响应,因此可以压缩由应用程序生成的响应。
