移动平台开发技术.ppt
合集下载
移动应用开发与技术培训ppt

Android应用组件
介绍Android中常用的控件和布局方式,如按钮、文本框、列表等。
Android基本控件和布局
iOS是苹果公司开发的移动操作系统,主要用于iPhone、iPad和iPod touch。
iOS操作系统概述
Xcode开发环境搭建
iOS应用架构
iOS基本控件和布局
介绍如何安装Xcode,配置开发者账号,以及创建和运行iOS项目。
介绍iOS应用的架构,包括AppDelegate、UIViewController等关键类。
介绍iOS中常用的控件和布局方式,如标签、滑块、开关等。
介绍React Native的基本概念、组件化开发方式、热更新等技术特点。
React Native
Flutter
Xamarin
介绍Flutter的基本概念、Dart语言、自定义渲染引擎等技术特点。
5G网络
云计算将使得移动应用的数据存储和处理能力得到大幅提升,同时降低成本。
云计算
区块链技术将为移动应用提供更安全、可追溯的数据管理解决方案。
随着多平台生态系统的兴起,移动应用将更加注重跨平台兼容性,以提供一致的用户体验。
THANKS
社交类移动应用开发涉及用户注册、信息发布、评论互动等功能模块,需要注重用户体验和内容质量,确保用户能够方便快捷地与他人进行交流互动。
总结词
工具类移动应用为人们提供了各种实用工具和服务,满足不同领域的需求。
详细描述
工具类移动应用开发涉及时间管理、健康管理、交通导航等功能模块,需要注重应用的实用性和易用性,确保用户能够方便快捷地使用工具完成相应任务。
社交类移动应用是人们日常生活中的重要组成部分,提供了便捷的社交互动方式。
《WAP移动平台开发》课件

调试,如 WAPTiger、 WAPBrowser等
测试方法:包 括功能测试、 性能测试、兼
容性测试等
测试工具:使 用自动化测试
工具,如 Selenium、 Appium等
测试环境:模 拟真实环境, 包括网络环境、
设备环境等
测试报告:生 成测试报告, 包括测试结果、 问题列表、改
进建议等
WAP移动平台开 发实践
操作
导航设计:清 晰明确,易于
查找
交互方式:触 摸、滑动、点
击等
用户体验:注 重用户体验, 提高用户满意
度
减少HTTP请求次数:合并 CSS和JavaScript文件,使 用CSS Sprites技术
优化图片大小和格式:使用 合适的图片格式,如JPEG、 PNG等,并压缩图片大小
减少DOM操作:使用事件委 托,避免频繁的DOM操作
特点:支持多种设备,如手 机、PDA、笔记本电脑等
特点:支持多种网络协议, 如HTTP、WAP、GPRS等
架构:WAP移动平台由服务器、 网关、客户端三部分组成
特点:支持多种编程语言, 如Java、C++、Python等
特点:支持多种数据格式, 如HTML、XML、JSON等
特点:支持多种安全机制, 如SSL、TLS、VPN等
WAP移动平台开 发技术
WML(Wireless Markup Language):一种用于创建WAP网页的标记语言,类似 于HTML。
WMLScript:一种用于在WML页面中嵌入JavaScript的脚本语言,用于实现动态 效果和交互。
WML和WMLScript的关系:WML用于创建页面结构,WMLScript用于实现页面动 态效果。
测试方法:包 括功能测试、 性能测试、兼
容性测试等
测试工具:使 用自动化测试
工具,如 Selenium、 Appium等
测试环境:模 拟真实环境, 包括网络环境、
设备环境等
测试报告:生 成测试报告, 包括测试结果、 问题列表、改
进建议等
WAP移动平台开 发实践
操作
导航设计:清 晰明确,易于
查找
交互方式:触 摸、滑动、点
击等
用户体验:注 重用户体验, 提高用户满意
度
减少HTTP请求次数:合并 CSS和JavaScript文件,使 用CSS Sprites技术
优化图片大小和格式:使用 合适的图片格式,如JPEG、 PNG等,并压缩图片大小
减少DOM操作:使用事件委 托,避免频繁的DOM操作
特点:支持多种设备,如手 机、PDA、笔记本电脑等
特点:支持多种网络协议, 如HTTP、WAP、GPRS等
架构:WAP移动平台由服务器、 网关、客户端三部分组成
特点:支持多种编程语言, 如Java、C++、Python等
特点:支持多种数据格式, 如HTML、XML、JSON等
特点:支持多种安全机制, 如SSL、TLS、VPN等
WAP移动平台开 发技术
WML(Wireless Markup Language):一种用于创建WAP网页的标记语言,类似 于HTML。
WMLScript:一种用于在WML页面中嵌入JavaScript的脚本语言,用于实现动态 效果和交互。
WML和WMLScript的关系:WML用于创建页面结构,WMLScript用于实现页面动 态效果。
新一代移动通信工程教学PPT第8章NBIoT技术

SIB Type14-NB
接入静止参数
SIB Type16-NB 与 GPS时间和通用协调时间(UTC) 相关的信息
NB-IoT的小区重选机制也做了适度的简化,由于NBIoT 终端不支持紧急拨号功能,所以,当终端重选时 无法找到Suitable Cell的情况下,终端不会暂时驻扎在 Acceptable Cell,而是持续搜寻直到找到Suitable Cell 为止。根据3GPP TS 36.304定义,所谓Suitable Cell为 可以提供正常服务的小区,而Acceptable Cell为仅能提 供紧急服务的小区。
NsymbU L
7
图8.26 NPUSCH 格式1示意图 图8.27 NPUSCH 格式2示意图
一次的RAP传送包含四个符号组,一个符号 组是5个符号加上一个CP,如下图:
图8.28 RAP符号组示意图
图8.29 NB-IoT 随机接入流 程示意图
图8.30 NB-IoT协议栈
系统信息块
表8.5 NB-IoT系统信息汇总 目录
NPUSCH用来传送上行数据 以及上行控制信息。 NPUSCH传输可使用单频或 多频传输。
图8.25 NB-IoT单频与多频传输示意图
NPSCH
1 2
表8.4 NB-IoT资源分配
△f 3.75 KHz
15 KHz
3.75 KHz 15 KHz
NSCRU
1 1 3 6 12 1 1
NSLCTUL
16 16 8 4 2 4 4
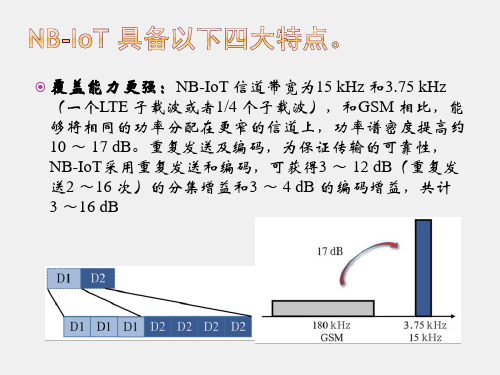
支持海量连接:评估可达到每小区5 万左右的连 接数,这相对于LTE 每小区1 200 个连接已实现 了数量级的增长。
终端功耗小:根据3GPP TR45.820 的仿真数据, 在耦合耗损164 dB 的恶劣环境下,PSM 和增强 型DRX均部署,如果终端每天发送一次200 byte 报文,5 W/h电池寿命可达12.8 年。
中国移动5G信息技术ppt模板

在此框中选择粘贴 并选择只保留文字
标题
标题
标题
标题
标题
标题
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
添加标题内容
ADD DIRECTORY HEADER CONTENT
在此添加标题
您的内容打在这里 通过复制您的文本后
在此框中选择粘贴
在此添加标题
在此添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
在此添加标题
您的内容打在这里 通过复制您的文本后
在此框中选择粘贴
在此添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
添加标题内容
ADD DIRECTORY HEADER CONTENT
添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
01
02
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
03
பைடு நூலகம்
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
04
添加标题内容
ADD DIRECTORY HEADER CONTENT
高端定制中国移动SLIDE模板
未来计划 | 年终总结 | 述职报告 | 商务通用
前言
Microsoft Office PowerPoint,是微软公司的演示文稿软件。用户可以在投影仪或者计算机上进行 演 示 , 也 可 以 将 演 示 文 稿 打 印 出 来 , 制 作 成 胶 片 , 以 便 应 用 到 更 广 泛 的 领 域 中 。 利 用 Microsoft Office PowerPoint不仅可以创建演示文稿,还可以在互联网上召开面对面会议、远程会议或在网上 给观众展示演示文稿。Microsoft Office PowerPoint做出来的东西叫演示文稿,其格式后缀名为: ppt、pptx;或者也可以保存为:pdf、图片格式等。2010及以上版本中可保存为视频格式。演示文 稿 中 的 每 一 页 就 叫 幻 灯 片 , 国 际 领 先 的 PPT 设 计 公 司 有 : WordinPPT , themegallery 、 poweredtemplates、presentationload等; 中国的PPT应用水平逐步提高,应用领域越来越广。
标题
标题
标题
标题
标题
标题
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
您的内容打在这里 或者通过复制您的文本后
在此框中选择粘贴 并选择只保留文字
添加标题内容
ADD DIRECTORY HEADER CONTENT
在此添加标题
您的内容打在这里 通过复制您的文本后
在此框中选择粘贴
在此添加标题
在此添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
在此添加标题
您的内容打在这里 通过复制您的文本后
在此框中选择粘贴
在此添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
添加标题内容
ADD DIRECTORY HEADER CONTENT
添加标题
您的内容打在这里 通过复制您的文本后 在此框中选择粘贴
01
02
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
03
பைடு நூலகம்
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
添加标题
您的内容打在这里 通过复制您的文本后 在 此框中选择粘贴
04
添加标题内容
ADD DIRECTORY HEADER CONTENT
高端定制中国移动SLIDE模板
未来计划 | 年终总结 | 述职报告 | 商务通用
前言
Microsoft Office PowerPoint,是微软公司的演示文稿软件。用户可以在投影仪或者计算机上进行 演 示 , 也 可 以 将 演 示 文 稿 打 印 出 来 , 制 作 成 胶 片 , 以 便 应 用 到 更 广 泛 的 领 域 中 。 利 用 Microsoft Office PowerPoint不仅可以创建演示文稿,还可以在互联网上召开面对面会议、远程会议或在网上 给观众展示演示文稿。Microsoft Office PowerPoint做出来的东西叫演示文稿,其格式后缀名为: ppt、pptx;或者也可以保存为:pdf、图片格式等。2010及以上版本中可保存为视频格式。演示文 稿 中 的 每 一 页 就 叫 幻 灯 片 , 国 际 领 先 的 PPT 设 计 公 司 有 : WordinPPT , themegallery 、 poweredtemplates、presentationload等; 中国的PPT应用水平逐步提高,应用领域越来越广。
《WAP移动平台开发》课件

02
WAP移动平台开发技 术基础
HTML5基础
HTML5概述
HTML5是用于构建网页的标记语 言,它提供了丰富的元素和API, 使得网页具有更丰富的交互性和 多媒体功能。
HTML5新特性
HTML5引入了许多新特性,如语 义元素、表单控件、媒体元素等 ,使得网页更加易用和强大。
HTML5与移动开
发
总结词
个性化推荐、数据分析驱动
总结词
简洁明了、易于导航
详细描述
该电商平台WAP页面利用数据分析技术,实现个性化推 荐功能,根据用户历史浏览和购买行为,推送相关商品和 优惠信息,提高用户购买转化率。
案例二:某新闻APP的WAP页面开发
总结词
实时更新、快速加载
详细描述
该新闻APP的WAP页面能够适配不同移动设备平台,实 现自适应设计,根据不同屏幕尺寸和分辨率自动调整布局 和样式,确保良好的阅读体验。
JavaScript与移动开发
JavaScript在移动开发中同样重要,它可以 帮助开发者实现各种交互效果和数据处理功 能。
移动端适配技术
响应式设计
响应式设计是一种设计方法,它可以 根据不同的设备和屏幕尺寸自动调整 网页的布局和样式,使得网页在不同 设备上都能得到良好的显示效果。
移动端适配工具
为了实现移动端适配,有许多工具和 技术可供选择,如Bootstrap、 Foundation等框架,它们提供了丰富 的组件和样式,可以帮助开发者快速 构建响应式网页。
推动产业发展
WAP移动平台开发促进 了移动互联网产业的发 展,带动了相关产业链 的繁荣。
提高信息传播效率
通过WAP移动平台,信 息能够快速、准确地传 递给用户,提高了信息 传播的效率。
泛微企业移动门户平台解决方案ppt(发布版)

通过一个巡检应用场景来看,企业在构建移动应用过程中需要关注的问题:
01.巡店前准备
02.巡店
第三方销售系统集成 03.问题处理及跟进
04.管理层检查跟进
涉及PC后台管理系统
基础数据集成
5
门店销售数据
填写巡店计划
上级审批
知会相关领导
1
2
巡店计划 安排池
本次巡店计划 (当天)
3
4
营业前准备 店堂巡视
销售过程检查 与辅导
第三方业务系统
工作流数据、项目数据、门店数 据、指标、业绩数据……
Mobile Operation System API
iOS Android
后端业务支撑
泛微企业移动平台技术架构特点 - (1)多终端发布技术
Weaver Enterprise Mobile Platform Solution
多终端发布 跨平台引擎 插件式架构 可视化开发 API智能提示 统一消息推送
整合企业内部信息化资源
对于信息化较成熟的企业,我们可以利用移动建模引擎整合企业内部的各个系统, 让 用户通过一个手机终端享受到信息一体化的便捷,让管理和业务真正一体化
建立持续扩展的移动应用中心
快速发布、升级企业移动应用,无须App Store审核或者Google Play。建立企业私有 移动应用商店。
多终端发布 跨平台引擎 插件式架构 可视化开发 API智能提示 统一消息推送
App集成 业务集成 安全保障 运维监控
应用管理
应用管理工具帮助用户建立、 发布设计好的App,与emobile server、云桥无缝连接, 轻松发布到移动端。
PC建模应用导入
直接导入表单建模构建的模块。
移动平台开发技术PPT课件

案例二:React Native应用开发
总结词
React Native是一种基于React的移动应用开发框架,使用JavaScript语言,支持iOS和 Android平台。
详细描述
React Native的开发使用JavaScript和React技术,通过编写组件化的代码,可以快速 构建出高性能的移动应用。React Native还提供了丰富的组件和API,包括UI组件、网 络请求、本地存储等,方便开发者进行应用开发。React Native的应用场景包括社交、
04
移动平台开发最佳实践
应用性能优化
代码优化
编写高效、简洁的代码,避免冗余和不必要的计算,提高应用的 运行效率。
资源优化
合理使用图片、音频、视频等资源,减小文件大小,提高加载速 度。
内存管理
合理管理应用内存,避免内存泄漏和过度消耗,保证应用流畅运 行。
应用安全保障
01
02
03
数据加密
对敏感数据进行加密存储 和传输,保护用户隐私和 数据安全。
金融、新闻等各个领域。
案例三:Flutter应用开发
要点一
总结词
Flutter是一种由Google开发的跨平台移动应用开发框架, 使用Dart语言,支持iOS和Android平台。
要点二
详细描述
Flutter的开发使用Dart语言和Flutter框架,通过编写组件化 的代码,可以快速构建出高性能的移动应用。Flutter还提供 了丰富的组件和API,包括UI组件、网络请求、本地存储等, 方便开发者进行应用开发。Flutter的应用场景包括金融、新 闻、电商等各个领域。
06
移动平台开发案例分析
案例一:微信小程序开发
移动应用开发与前端技术实战培训ppt

移动应用开发与前端技术实 战培训
汇报人:可编辑 2023-12-22
目录
• 移动应用开发概述 • 前端技术基础 • 实战案例分析 • 性能优化与调试 • 安全与隐私保护 • 未来趋势与展望
01 移动应用开发概 述
移动应用的发展历程
01
02
03
初创期
2008年左右,苹果公司发 布iPhone,随后Android 发布,移动应用开始起步 。
案例三:使用Ionic开发移动应用
总结词
Ionic是一款基于Angular的开源移动应用开发框架,允许开发者使用HTML、CSS和 TypeScript构建跨平台的移动应用。
详细描述
Ionic基于Angular框架,提供了丰富的UI组件和工具,使得开发者能够快速构建美观 、高效的移动应用。它支持iOS和Android平台,并提供了与Angular集成的优势,方 便开发者构建单页面应用。Ionic还提供了丰富的插件生态系统,方便开发者集成第三
发展期
2010-2015年,智能手机 普及,移动应用市场迅速 扩大,各类应用涌现。
成熟期
2016年至今,移动应用市 场趋于饱和,竞争激烈, 应用品质和用户体验成为 竞争关键。
移动应用开发的主要平台
iOS平台
跨平台开发
苹果公司的iOS系统,使用 Objective-C或Swift语言开发。
使用React Native、Flutter等框架, 一次开发多平台运行。
方服务。
04 性能优化与调试
移动应用性能优化
内存管理
合理使用内存,避免内存泄漏和 过度消耗,确保应用运行流畅。
响应速度
优化应用响应时间,提高用户交 互体验,使用户操作更加迅速、
汇报人:可编辑 2023-12-22
目录
• 移动应用开发概述 • 前端技术基础 • 实战案例分析 • 性能优化与调试 • 安全与隐私保护 • 未来趋势与展望
01 移动应用开发概 述
移动应用的发展历程
01
02
03
初创期
2008年左右,苹果公司发 布iPhone,随后Android 发布,移动应用开始起步 。
案例三:使用Ionic开发移动应用
总结词
Ionic是一款基于Angular的开源移动应用开发框架,允许开发者使用HTML、CSS和 TypeScript构建跨平台的移动应用。
详细描述
Ionic基于Angular框架,提供了丰富的UI组件和工具,使得开发者能够快速构建美观 、高效的移动应用。它支持iOS和Android平台,并提供了与Angular集成的优势,方 便开发者构建单页面应用。Ionic还提供了丰富的插件生态系统,方便开发者集成第三
发展期
2010-2015年,智能手机 普及,移动应用市场迅速 扩大,各类应用涌现。
成熟期
2016年至今,移动应用市 场趋于饱和,竞争激烈, 应用品质和用户体验成为 竞争关键。
移动应用开发的主要平台
iOS平台
跨平台开发
苹果公司的iOS系统,使用 Objective-C或Swift语言开发。
使用React Native、Flutter等框架, 一次开发多平台运行。
方服务。
04 性能优化与调试
移动应用性能优化
内存管理
合理使用内存,避免内存泄漏和 过度消耗,确保应用运行流畅。
响应速度
优化应用响应时间,提高用户交 互体验,使用户操作更加迅速、
企业移动应用平台解决方案-企业微信PPT幻灯片课件

案例展示
免登记录
考勤记录
会议管理
会议纪要
案例展示
水运建设投资集团
消除潜在的技术与安全风险、降低 企业移动信息化的总体拥有成本, 建设和提供安全可靠、稳定、可扩 展的移动应用集中管理、开发平台 和技术标准,从而实现统一的发布 管理平台。
案例展示
Байду номын сангаас
掌上论坛
论坛版块
调度表
一线传真
部分合作客户
信息化现状
管理 沟通 服务 数据
企业现状
随着移动智能手机的快速普及,特别是 在移动互联网的配合下,手机的功能越来越 强大。如何让系统延伸到公司之外,在移动 互联网上,提供对内部员工的管理、沟通与 服务,是企业移动应用研究的方向。
“企业”互联网+
搭建移动端系统与现有内部系统 相结合,以大数据建设为基础、 强化企业内部管理服务。
产品特性
与微信互通
共享群聊、聊天记录、文章
产品特性
与企业号融合
消息:IM通讯+微信消息插件 应用:统一API接口,套件兼容
产品特性
Part 03
统一管理平台
Unified management platform
微信统一管理平台
WUMP
平台 +
综合性微信解决方案
平台+应用、平台+用户、平台+开放接口、平台+数据分析、平台+权限控制
实现分级管理机制,无需复杂的配置就可以实现不同权限、功能的多级管理。权限控制粗粒度可以精细到个人,实现企业微信 集成的应用和服务支持“呈现即可用,可用才呈现”模式。通过统一管理平台能够细粒度的控制企业微信内九宫格型的应用服 务对于各类用户的可见性,包括应用服务使用角色、使用时间、使用条件等。
Android介绍PPT课件

An dro id 简 介
Android开发的类型
An Android系统的移植
dro Android应用程序的开发
id
Android系统的开发
简
介
Android系统的移植
An Android系统的移植工作的目的是为了在特
dro
定的硬件上运行Android系统。
id
简
介
Android系统的开发
An
Android 1.5(小蛋糕)
dro 发布于 2009 年 9月
id
代表手机:摩托罗拉CILQ
简
Android1.6 (甜甜圈)
介
发布日期:2009 年 9 月发布
代表手机:索尼爱立信 X10
目前最高版本是2.4。
手机菜单界面
An dro id 简 介
Android特点
An 免费开放的平台 dro 应用程序相互平等,其组件也可以更换。 id Dalvik虚拟机针对移动设备进行了优化。 简 优化的图形能力支持2D、3D图形。 介 集成了基于开源WebKit引掣的浏览器。
id
Intent传递给调用的组件,并完成组件的调用
简。
介 联系各应用元素的纽带。
可通过其启动其它应用元素
在应用元素间传递数据
个人观点供参考,欢迎讨论!
dro
的创建者所使用,其他的应用是不能访问到的 ,所以如果你想实现不同应用之间的数据共享
id
,就不得不用Content Provider。
简 Android中的Content Provider机制可支持在多个 介 应用中存储和读取数据。这也是跨应用共享数
据的唯一方式。
提掘金Android
Android开发的类型
An Android系统的移植
dro Android应用程序的开发
id
Android系统的开发
简
介
Android系统的移植
An Android系统的移植工作的目的是为了在特
dro
定的硬件上运行Android系统。
id
简
介
Android系统的开发
An
Android 1.5(小蛋糕)
dro 发布于 2009 年 9月
id
代表手机:摩托罗拉CILQ
简
Android1.6 (甜甜圈)
介
发布日期:2009 年 9 月发布
代表手机:索尼爱立信 X10
目前最高版本是2.4。
手机菜单界面
An dro id 简 介
Android特点
An 免费开放的平台 dro 应用程序相互平等,其组件也可以更换。 id Dalvik虚拟机针对移动设备进行了优化。 简 优化的图形能力支持2D、3D图形。 介 集成了基于开源WebKit引掣的浏览器。
id
Intent传递给调用的组件,并完成组件的调用
简。
介 联系各应用元素的纽带。
可通过其启动其它应用元素
在应用元素间传递数据
个人观点供参考,欢迎讨论!
dro
的创建者所使用,其他的应用是不能访问到的 ,所以如果你想实现不同应用之间的数据共享
id
,就不得不用Content Provider。
简 Android中的Content Provider机制可支持在多个 介 应用中存储和读取数据。这也是跨应用共享数
据的唯一方式。
提掘金Android
移动平台UI交互设计与开发-第3章photoshop——手机主题界面设计概要

3.7 知识与技能梳理
关于手机主题界面的制作,首先要确定用户的使用人群,确定主题风格, 确保界面风格保持一致,然后制作好整体规划,添加新创意,接着运用交互 动画,增强与用户之间的沟通。 重要工具:选框工具、移动工具、文字工具、渐变工具、“属性”面板, 定义图案等。 核心技术:通过已有素材,综合运用选择、移动、自由变换和属性设置、 图层面板操作、渐变工具的设置、定义图案及图案的填充等制作手机主题界 面。
Themes CreatorH:可制作待机图画个性化制作,更多丰富素材 在软件中都有详细的提示,用户可根据需要选择。最新官方新版支 持K850, Z250, Z320,W960等机型。
3.1.2手机主题的制作软件 oppo的3D炫动主题2.34:一款全三维3D动态主题软件,采用诺 基亚未来发布的symbian3和symbian4系统引擎开发,支持设置主 题的动画时间、透明度、位置缩放等,并具有DIY主题功能,打造 属于自己的3D超酷主题。 UX引擎:一款可以改变目前简单、呆板的手机UI界面而自主研制 开发的多媒体中间产品,使用与之配套的能与普通电脑上使用的手 机UI制作工具,能够突破传统手机UI界面的限制,通过配置文件的 设定、控件属性的设置和JS代码的支持,可以使原本静态、无生气 的手机界面变得绚丽多彩。
移动平台UI交互设计与开发
第3章photoshop——手机主题界面设计
知识技能目标:
※ 了解手机主题设计的意义 ※ 熟悉常用的手机主题制作软件 ※ 掌握使用photoshop工具设计手机主题的流程 ※ 完成水晶花手机主题界面 ※ 完成冬雪的冬天手机主题界面 ※ 完成美好生日梦手机主题界面 ※ 完成清新雏菊手机主题界面
3.4 冬雪的冬天主题界面
3.4冬雪的冬天主题界面设计项创设冬天是个美丽的季节,尤其是 在大雪纷飞过后。冬天的大雪给我 们带来了许多珍贵的回忆片段,对 于冬雪,每个人应该都会有独特的 感觉以及无限的遐想。
移动应用开发课件.ppt

第一章 移动互联网发展现状
1
第一章 移动互联网发展现状
1.1 移动互联网的兴起 1.2 移动互联网带来的影响 1.3 移动互联网产业链的竞争 1.4 我国移动互联网的发展现状
第一章 移动互联网发展现状
2
1.1 移动互联网的兴起
随着第三代移动通信网(3G)的大规模建设和使用,移动 通信网和互联网迅速融合成移动互联网。这一融合不仅是两 种技术体系的交汇和两个巨大网络的对接,更是两个庞大的 用户群和众多应用的融合与重塑。这一融合过程犹如两个浩 瀚的星云产生巨大的碰撞,引发了新一轮信息技术革命,新 兴的移动互联网成为当前整个信息产业竞争最为激烈、发展 最为迅速的领域。
第一章 移动互联网发展现状
9
从2004年开始,特别是在2005年上半年,西欧掀起了一 轮开通WCDMA商用网络的浪潮,同时也带动了东欧地区 3G牌照数量的快速增加,并使得整个欧洲用户市场初具规 模。截至2006年6月,全球颁发有效3G牌照148张,选择 WCDMA的有138个运营商。其中,欧洲地区的3G牌照数量 所占比例超过60%,共有85个运营商开通了WCDMA网络。 此外,西欧各国发放3G牌照时普遍引入了新进入者,而且 通过牌照优惠、网络漫游保障等措施扶持其发展。这使得以 和黄为代表的新进入者不仅成为了后来欧洲3G的挽救者, 也促进了市场竞争,并促使Vodafone等原2G运营商更积极 地推出3G服务,最终推动了整个欧洲3G产业的发展并使之 走向繁荣。
第一章 移动互联网发展现状
5
DoCoMo前期的网络建设并不顺利,3G网络最初的覆盖范围 是东京中心区域半径30 公里的范围,然后逐步向大阪、神户和名 古屋等主要城市拓展。由于3G网络覆盖范围有限,覆盖区范围外 不能使用,基本话音业务也无法保证,严重影响了用户的正常使 用。面对惨淡的市场形势,DoCoMo迅速调整战略部署,加快网 络建设进度,改进了网络规划方案。到2002年底,3G网络的覆盖 率达到了82%,实际速率为64 kb/s,到2004年3月,3G网络覆盖 率达到了99%。DoCoMo人员通过比较3G用户数和3G覆盖率发现, 只有当室外覆盖率达到90%以上时,3G用户数才能取得突破性的 发展。DoCoMo在3G发展初期并没有重视室内覆盖,在2004年3 月,即在3G网络建设末期,DoCoMo才注意到室内覆盖的重要性, 开始在高层建筑内设置小型基站,并将覆盖扩展到地下通道和地 铁站内,使得3G网络提供的移动通信服务有了明显的改善。
1
第一章 移动互联网发展现状
1.1 移动互联网的兴起 1.2 移动互联网带来的影响 1.3 移动互联网产业链的竞争 1.4 我国移动互联网的发展现状
第一章 移动互联网发展现状
2
1.1 移动互联网的兴起
随着第三代移动通信网(3G)的大规模建设和使用,移动 通信网和互联网迅速融合成移动互联网。这一融合不仅是两 种技术体系的交汇和两个巨大网络的对接,更是两个庞大的 用户群和众多应用的融合与重塑。这一融合过程犹如两个浩 瀚的星云产生巨大的碰撞,引发了新一轮信息技术革命,新 兴的移动互联网成为当前整个信息产业竞争最为激烈、发展 最为迅速的领域。
第一章 移动互联网发展现状
9
从2004年开始,特别是在2005年上半年,西欧掀起了一 轮开通WCDMA商用网络的浪潮,同时也带动了东欧地区 3G牌照数量的快速增加,并使得整个欧洲用户市场初具规 模。截至2006年6月,全球颁发有效3G牌照148张,选择 WCDMA的有138个运营商。其中,欧洲地区的3G牌照数量 所占比例超过60%,共有85个运营商开通了WCDMA网络。 此外,西欧各国发放3G牌照时普遍引入了新进入者,而且 通过牌照优惠、网络漫游保障等措施扶持其发展。这使得以 和黄为代表的新进入者不仅成为了后来欧洲3G的挽救者, 也促进了市场竞争,并促使Vodafone等原2G运营商更积极 地推出3G服务,最终推动了整个欧洲3G产业的发展并使之 走向繁荣。
第一章 移动互联网发展现状
5
DoCoMo前期的网络建设并不顺利,3G网络最初的覆盖范围 是东京中心区域半径30 公里的范围,然后逐步向大阪、神户和名 古屋等主要城市拓展。由于3G网络覆盖范围有限,覆盖区范围外 不能使用,基本话音业务也无法保证,严重影响了用户的正常使 用。面对惨淡的市场形势,DoCoMo迅速调整战略部署,加快网 络建设进度,改进了网络规划方案。到2002年底,3G网络的覆盖 率达到了82%,实际速率为64 kb/s,到2004年3月,3G网络覆盖 率达到了99%。DoCoMo人员通过比较3G用户数和3G覆盖率发现, 只有当室外覆盖率达到90%以上时,3G用户数才能取得突破性的 发展。DoCoMo在3G发展初期并没有重视室内覆盖,在2004年3 月,即在3G网络建设末期,DoCoMo才注意到室内覆盖的重要性, 开始在高层建筑内设置小型基站,并将覆盖扩展到地下通道和地 铁站内,使得3G网络提供的移动通信服务有了明显的改善。
Android移动应用开发技术与实践课件第4章 Android布局管理器

❖ android:layout_height="match_parent" >
❖ <Button
编译并运行结果如图4-8:
【程序说明】
l Button中对按钮的属性 进行配置。
l 配置声明了按钮的ID、 大小、以及名称。
4.5 帧布局(FrameLayout)
❖ FrameLayout(帧布局)可以说是六大布局中最为简单的一个布局,这个布局直接在屏 幕上开辟出一块空白的区域,当我们往里面添加控件的时候,会默认把他们放到这块 区域的左上角,而这种布局方式却没有任何的定位方式,所以它应用的场景并不多。 帧布局的大小由控件中最大的子控件决定,如果控件的大小一样大的话,那么同一时 刻就只能看到最上面的那个组件。后续添加的控件会覆盖前一个。虽然默认会将控 件放置在左上角,但是我们也可以通过layout_gravity属性,指定到其他的位置。
❖ 照垂直可以让它的子元素垂直或水平的方式排成一行(不设置方向的时候默认按方向 排列)。下面示例
❖ 【例4-1】示例是LinearLayout实例的main.xml:
4.1.2 LinearLayout实例
<string name= "color_blue">blue</string> <string name= "color_white">white</string> <string name= "color_black">black</string> <string name= "color_yellow">yellow</string> <string name= "color_unknown">unknown</string> </resources>
