网页设计与制作4
网页设计与制作4

网页设计艺术
(2)在现有的表格中插入单元列 将光标移到在插入单元列的右边一列, 将光标移到在插入单元列的右边一列,选 修改” 表格 表格” 插入列 命令。 插入列” 择“修改”|“表格”|“插入列”命令。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,按 组合键“Ctrl+Shift+A”。 组合键“Ctrl+Shift+A 。 将光标移到要插入单元列的右边一列, 将光标移到要插入单元列的右边一列,单 击鼠标右键, 击鼠标右键,在弹出的快捷菜单中选择 表格” 插入列 命令。 插入列” “表格”|“插入列”命令。
网页设计艺术 第四章 网页表格的处理
表格是控制网页页面布局最有力的工具。 使用表格可以对列表数据进行布局,布局 网页文本、图像、媒体等。 通过本章学习应该掌握以下内容: 利用HTML创建和编辑网页表格 利用Dreamweaver MX处理表格
№1
网页设计艺术
4.1 利用Dreamweaver MX处理网页表格 4.2 利用HTML创建和编辑网页表格
№ 14
网页设计艺术
(3)选择多个单元格 选择多个单元格 按住Ctrl键 单击所要选择的所有单元格。 按住Ctrl键,单击所要选择的所有单元格。 Ctrl 将光标置于单元格中,拖动鼠标, 将光标置于单元格中,拖动鼠标,选择多 个单元格。 个单元格。 如果要选择整行, 如果要选择整行,将光标置于该行的左边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。 如果要选择整列, 如果要选择整列,将光标置于该列的上边 图标时单击鼠标左键。 缘,当光标变成 图标时单击鼠标左键。
№ 19
网页设计艺术
删除整行/ (4)删除整行/整列 先选择欲删除的整行或整列,直接按Del 先选择欲删除的整行或整列,直接按Del 即可删除。 键,即可删除。 先将光标移到要删除的行或列中, 先将光标移到要删除的行或列中,选择 修改” 表格 表格” 删除行 删除行” 删除列” “修改”|“表格”|“删除行”或“删除列” 命令。 命令。 将光标移到要删除的行或列中, 将光标移到要删除的行或列中,单击鼠标 右键,在弹出的快捷菜单中选择“表 右键,在弹出的快捷菜单中选择“ 删除行” 删除列”命令。 格”|“删除行”或“删除列”命令。 删除行
《网页设计与制作》程序代码第4章

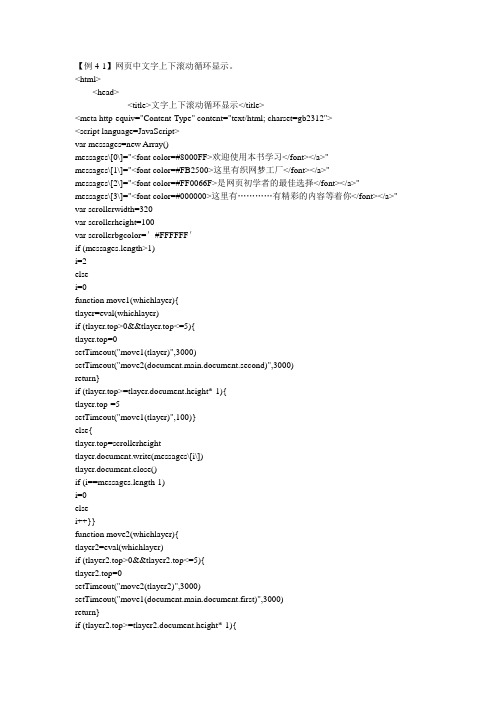
【例4-1】网页中文字上下滚动循环显示。
<html><head><title>文字上下滚动循环显示</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"><script language=JavaScript>var messages=new Array()messages\[0\]="<font color=#8000FF>欢迎使用本书学习</font></a>"messages\[1\]="<font color=#FB2500>这里有织网梦工厂</font></a>"messages\[2\]="<font color=#FF0066F>是网页初学者的最佳选择</font></a>" messages\[3\]="<font color=#000000>这里有…………有精彩的内容等着你</font></a>" var scrollerwidth=320var scrollerheight=100var scrollerbgcolor=′#FFFFFF′if (messages.length>1)i=2elsei=0function move1(whichlayer){tlayer=eval(whichlayer)if (tlayer.top>0&&tlayer.top<=5){tlayer.top=0setTimeout("move1(tlayer)",3000)setTimeout("move2(document.main.document.second)",3000)return}if (tlayer.top>=tlayer.document.height*-1){tlayer.top-=5setTimeout("move1(tlayer)",100)}else{tlayer.top=scrollerheighttlayer.document.write(messages\[i\])tlayer.document.close()if (i==messages.length-1)i=0elsei++}}function move2(whichlayer){tlayer2=eval(whichlayer)if (tlayer2.top>0&&tlayer2.top<=5){tlayer2.top=0setTimeout("move2(tlayer2)",3000)setTimeout("move1(document.main.document.first)",3000)return}if (tlayer2.top>=tlayer2.document.height*-1){tlayer2.top-=5setTimeout("move2(tlayer2)",100)}else{tlayer2.top=scrollerheighttlayer2.document.write(messages\[i\])tlayer2.document.close()if (i==messages.length-1)i=0elsei++}}function move3(whichdiv){tdiv=eval(whichdiv)if (tdiv.style.pixelTop>0&&tdiv.style.pixelTop<=5){ tdiv.style.pixelTop=0setTimeout("move3(tdiv)",3000)setTimeout("move4(second2)",3000)return}if (tdiv.style.pixelTop>=tdiv.offsetHeight*-1){tdiv.style.pixelTop-=5setTimeout("move3(tdiv)",100)}else{tdiv.style.pixelTop=scrollerheighttdiv.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function move4(whichdiv){tdiv2=eval(whichdiv)if (tdiv2.style.pixelTop>0&&tdiv2.style.pixelTop<=5){ tdiv2.style.pixelTop=0setTimeout("move4(tdiv2)",3000)setTimeout("move3(first2)",3000)return}if (tdiv2.style.pixelTop>=tdiv2.offsetHeight*-1){tdiv2.style.pixelTop-=5setTimeout("move4(second2)",100)}else{tdiv2.style.pixelTop=scrollerheighttdiv2.innerHTML=messages\[i\]if (i==messages.length-1)i=0elsei++}}function startscroll(){if (document.all){move3(first2)second2.style.top=scrollerheight}else if (yers){move1(document.main.document.first)document.main.document.second.top=scrollerheight+5document.main.document.second.visibility='show'}}window.onload=startscroll</script><ilayer id="main" width=&{scrollerwidth}; height=&{scrollerheight};bgcolor=&{scrollerbgcolor};><layer id="first" left=0 top=1 width=&{scrollerwidth};><script language="JavaScript1.2">if (yers)document.write(messages\[0\])</script></layer><layer id="second" left=0 top=0 width=&{scrollerwidth}; visibility=hide><script language="JavaScript1.2">if (yers)document.write(messages\[1\])</script></layer></ilayer><script language="JavaScript1.2">if (document.all){document.writeln('<span id="main2" style="position:relative;width:'+scrollerwidth+';height:'+scrollerheight+';overflow:hiden;backgrou nd-color:'+scrollerbgcolor+'">')document.writeln('<divstyle="position:absolute;width:'+scrollerwidth+';height:'+scrollerheight+';clip:rect(0'+scrollerwidth+' '+scrollerheight+' 0);left:0;top:0">')document.writeln('<divid="first2"style="position:absolute;width:'+scrollerwidth+';left:0;top:1;">') document.write(messages\[0\])document.writeln('</div>')document.writeln('<divid="second2"style="position:absolute;width:'+scrollerwidth+';left:0;top:0" >')document.write(messages\[1\])document.writeln('</div>')document.writeln('</div>')document.writeln('</span>')}</script></head><body bgcolor="#FFFFFF" text="#000000"> </body></html>。
网页设计与制作项目四 布局表格

3.在“分类”列表框中选择“标题\编码”选项,在其右侧的“标题” 文本框中输入“幽幽博客”。
单击“属性”面板中“背景图像”选择右侧的“浏览文件”按钮,弹出 “选择图像选文件”对话框,找到要插入的图片,单击“确定”按钮 4.选择“跟踪图像”分类,在其右侧的“跟踪图像”文本框中输入 “yyou.png”,在“透明度”栏中调整透明度为“41%”,单击“确定按 钮”,如图所示。
5.选择【查看】\【表格模式】\【布局模式】命令或按“A1t+F6”组合键 切换到表格布局模式。
6.在“插入”栏的“布局”选项卡中单击“绘制布局单元格” 按钮。 7.将鼠标光标移动到如图所示的图像的左上角,按住鼠标左键 不放并向右下角拖动。
8.拖动到图像右下角时释放鼠标右键,完成布局单元格的绘制, 鼠标光标自动定位在该布局单元格中。
返回
(二)项目分析
项目活动目标:学会设置跟踪图像的方法和布局表格的 方法。
重点:在网页中设置跟踪图像的方法。 难点:布局表格的方法。
返回
(三)任务实施
为幽幽博客设置跟踪图像
【操作步骤】 1.新建网页文档并保存为“yyou.html”,按“Ctrl+j”组合键打开“页面属 性”对话框。,如下图
2.选择“外观”分类,在其右侧的“大小”下拉列表框中选择 “像素”选项,在“背景图像”文本框中输入“12”,在其后的下 拉列表框中选择“像素”选项,在“背景图像”文本框中输入 “3.jpg”, ,如图 所示
3) 再在图像透明度中设定跟踪图像的透明度。如图所示:
知识大串联:
4)在当前网页中定位各个网页元素的位置。
使用了跟踪图像的网页在用Dreamweaver编辑时不 会再显示背景图案,但当使用浏览器浏览时正好相反,跟 踪图像不见了,所见的就是经过编辑的网页(当然能够显 示背景图案)。
《网页设计与制作》第4章课件

如何实现窗口间的关联3-1
如何实现左列导 航,在右面显示 相关页面?
使用<a>标签的target目标窗口属性
如何实现窗口间的关联3-2
实现窗口间关联的步骤 1、设置窗口名(框架主页)
设置右窗口名为: rightFrame
…… <frameset rows="20%,*" frameborder="0"> ... ... <frame src="subframe/right.html" name="rightFrame"> ... ... </frameset> ……
操作演示:iframe常用属性
练习——引用google主页
需求说明:
根据提供的素材实现
引用Google主页
练习——<iframe>实现页面复用
需求说明:
根据提供的素材实现
总结2-1
框架的基本语法? 如何实现2行2列的典型框架?
如何实现窗口间关联?
内嵌框架的语法?
……
<body> <iframe src="" width="400px" height="236px" frameborder="1" scrolling="no" > <iframe/>
引用站内页面 <iframe src="subframe/the_second.html" width="400px" height="236px" scrolling="no" > <iframe/> </body> …… 引用站外页面: sohu
《网页设计与制作》网上作业第四章练习题答案

《网页设计与制作》网上作业第四章练习题答案 1.HTML文件的基本结构应包含哪些标记或语句。
您的答案:.在本章中我们学习了很多网页制作的技巧,请你为你在上一章所做的网页嵌入适当的音乐(可以是你喜欢的,但一定要与你的网页相协调)。
您的答案:(1)可以将网页右键用记事本的方式打开源代码;(2)在源代码的的下方插入代码“”即可,其中src=后面所跟的是你所要插入的音乐的文件的位置。
.新建一个页面,并在其中添加一个符号清单,结果如图4-1所示。
#FormatImgID_0#图4-1 清单结果您的答案:JAVA2介绍探索JAVA2JAVA的发展交互式WEB编程JAVA语言的来源JAVA语言的版本选择JAVA的原因2016面向对象易于学习平台无关性JAVA编程选择JAVA开发工具安装软件开发工具包.在第3题的结果中,改变标号清单的格式,使其成为如图4-2所示的结果。
#FormatImgID_1#图4-清单结果您的答案:JAVA2介绍探索JAVA2JAVA的发展交互式WEB编程JAVA语言的来源JAVA语言的版本选择JAVA的原因面向对象易于学习平台无关性JAVA编程选择JAVA开发工具安装软件开发工具包.请你根据本章中所学的本章的内容,设计一个登录页面,在登录页面中要输入用户名和密码,然后要设置提交和重新输入按钮,请提交你所做的网页的HTML文件。
(仅要一个表格练习表单即可,不需考虑网页的设计和布局) 您的答案:请正确输入你的信息:姓名:密码:人生照例是一场值得一搏的争衡,然而它的奖品是拼斗。
--拉尔夫.詹20160000感谢阅读!。
网页设计与制作第4章PPT课件

一、网页、网站和主页
15
拓展知识
HTML 5 Audio和Video所支持的音频和视频格式
HTML 5 Audio元素能够播放声音文件和音频流,下表列出了当前Audio元素支持的3种音频格式及其所适用 的浏览器。
IE 9
Firefox 3.5 Opera 10.5 Chrome 3.0 Safari 3.0
4
相关知识
一、插入HTML 5 Audio
步骤 01 将本书附赠的“素材与实例\ch04”目录下的“blog”文件夹拷贝至本地磁盘,并以“blog”为站 点文件夹,在Dreamweaver CC中创建站点“blog”。
步骤 02 启动Dreamweaver CC,在“文件”面板中双击打开站点“blog”中的“music.html”文档。
“W”和“H”:用于设置视频对象的宽度和高度,默认单位为像素。 Flash回退:用于设置在不支持HTML 5视频的浏览器中显示的SWF文件。
9
三、插入并编辑插件
步骤 01 步骤 02
步骤 03
在“blog”站点中新建文档“chj.html”,并将其在文档编辑窗口中打开。 将插入点置于文档编辑窗口中,单击“插入”面板“HTML”类别中的“插件”按钮,打 开“选择文件”对话框。 在对话框的文件列表中选择要 插入的文件“cj.mp3”,并单 击“确定”按钮,插入插件, 如右图所示。
网页设计与制作教程(第4版)电子教案

1.2 Web标准
1.2.3 采用Web标准的优点 1.客户端的优点 采用Web标准后,客户端的好处主要体现在以下方面:
• 文件下载与页面显示速度更快; • 内容能被更多的用户所访问(包括失明、弱视、色盲等 残障人士);
2.服务器端的优点 采用Web标准后,服务器端的好处主要体现在以下方面: • 更少的代码和组件,容易维护; • 带宽要求降低(代码更简洁),成本降低; • 更容易被搜寻引擎搜索到;
1.3 网站的规划与设计
在建设网站之前,需要对网站进行一系列的分析和设计, 然后根据分析的结果提出合理的建设方案,这就是网站的规 划与设计。
网站的规划与设计一般应遵循以下三个原则: • 最大限度地满足用户需要; • 最有效地进行资源利用; • 使用方便,界面友好,运行高效;
常规的规划与设计方法一般有以下三种:自顶向下、自 底向上、不断增补的设计方法。
1.4 网站开发工作流程
典型的Web开发工作流程包括以下几个阶段。
1)规划站点:包括确立站点的策略或目标、确定所面向的 用户以及站点的数据需求。
2)设置开发环境:包括选择Web应Байду номын сангаас程序服务器、利用 Dreamweaver网页制作软件定义站点及数据源。
3)规划页面设计和布局:包括用绘画工具创建页面和界面 模型,以及使用Dreamweaver、FrontPage布置页面。
动态网页技术根据程序运行的区域不同,分为客户端动 态技术与服务器端动态技术。
客户端动态技术不需要与服务器进行交互,实现动态功 能的代码往往采用脚本语言形式直接嵌入到网页中。服务器 发送给浏览者后,网页在客户端浏览器上直接响应用户的动 作。常见的客户端动态技术包括JavaScript、ActiveX和 Flash等。
网页设计与制作_4_试题卷 (1)

山东工商学院2020学年第一学期网页设计与制作课程试题 A卷(考试时间:120分钟,满分100分)特别提醒:1、所有答案均须填写在960数字加起来827参考答案207上,写在试题纸上无效。
2、每份答卷上均须准确填写函授站、专业、年级、学号、姓名、课程名称。
一单选题 (共10题,总分值20分 )1. 用于设置页面标题的标记是(2 分)A. <title>B. <caption>C. <head>D. <html>2. 在 Dreamweaver 中,下面关于嵌套的层的说法正确的是:(2 分)A. 子层可以超出母层B. 但子层不可以完全在母层之外C. 子层不可以超出母层D. 以上说法都错3. 关于CSS,以下叙述错误的是(2 分)A. CSS的中文意思是层叠样式表,简称样式表B. CSS可以精确地控制网页里的每一个元素C. 一个HTML网页文件只能应用一个CSS文件D. CSS文件可以单独保存而不必和HTML文件合并在一起4. 用于设置页面标题的标记是(2 分)A. <title>B. <caption>C. <head>D. <html>5. <font>标记控制文字字体类型的属性是:(2 分)A. colorB. sizeC. styleD. face6. 用Dim b(6)定义一个数组,它实际上包含了( )个元素?(2 分)A. 5B. 6C. 4D. 77. 在 Dreamweaver 中,在<body>属性中,下面的信息属性不包括的是:(2 分)A. 背景B. 字体及链接的颜色C. 页边距D. 关键词8. 在 HTML中,下面是超链接标签的是:(2 分)A. <A>…</A>B. <IMG>…</IMG>C. <FONT>…</FONT>D. <P>…</P>9. 在 Dreamweaver 中, 下面关于排版表格属性的说法错误的是:(2 分)A. 可以设置宽度B. 可以设置高度C. 可以设置表格的背景颜色:D. 可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离10. 在Dreamweaver中插入换行符的快捷键是( ) (2 分)A. <enter>B. <ctrl+shift+space>C. <ctrl +space>D. <shift+enter>二多选题 (共10题,总分值20分 )11. 下面哪些是商务网站客户端技术?((2 分)A. HTML技术B. JavaScript技术C. JSPD. CSS技术12. 在Dreamweaver MX 2004中将文本添加到文档的方法有()(2 分)A. 直接在文档窗口键入文本B. 从现有的文本文档中拷贝和粘贴C. 直接在Dreamweaver 中打开文本文件D. 导入Microsoft Word 内容13. Dreamweaver中的Flash对象有哪些?()(2 分)A. Flash文本B. Flash按钮C. Flash样式D. Flash动画文件14. 在设置超级链接时,可选择或编写哪几种类型的路径?()(2 分)A. 绝对路径B. 和根目录相对的路径C. 和文档相对的路径D. 动态路径15. 在Dreamweaver MX 2004中将文本添加到文档的方法有()(2 分)A. 直接在文档窗口键入文本B. 从现有的文本文档中拷贝和粘贴C. 直接在Dreamweaver 中打开文本文件D. 导入Microsoft Word 内容16. 网页布局表格和布局单元格在默认情况下有哪些区别?()(2 分)A. 布局表格的外框线为红色的B. 布局单元格的外框线为蓝色的C. 布局表格的背景为灰色D. 布局单元格的背景为白色17. Dreamweaver的工作区布局可以设置为以下哪几种?()(2 分)A. 设计者B. 开发者C. 代码编写者D. 网页设计师18. 下面制作其它子页面的说法正确的是()(2 分)A. 各页面的风格保持一致很重要B. 我们可以使用模板来保持网页的风格一致C. 在Dreamweaver中,没有模板的功能,需要安装插件D. 使用模板可以制作不同内容却风格一致的网页19. 在Dreamweaver中,Behavior(行为)是有几项构成()(2 分)A. 事件B. 动作C. 初级行为D. 最终动作20. WWW的组成主要包括( )。
网页设计与制作教程第四版课程设计

网页设计与制作教程第四版课程设计1. 课程简介本课程旨在通过实际的网页设计与制作案例,帮助学生掌握相关的HTML、CSS、JavaScript等技术。
同时,通过对网站性能和用户体验的分析和优化,提高学生对网站设计的认识和理解,从而能够独立完成一个高质量的网站。
2. 完成的任务本课程的任务是要求学生根据所学知识和实践经验,完成一个具有以下功能的网站:1.首页:展示网站的主题和特色,为用户提供一个友好的访问界面。
2.产品分类:通过分类展示不同的产品,方便用户查找目标商品。
3.产品展示:展示商品的详细信息,为用户提供商品的完整信息。
4.购物车:支持用户添加和删除商品,以及修改商品数量。
5.用户注册/登录:支持用户注册并登录后进行购物。
3. 设计思路3.1 网站整体布局在整体布局设计中,需要考虑导航栏、页脚、头部搜索栏等基本元素,尽量避免子网页过多并统一样式和色彩,从而提高用户的使用流畅性和体验。
3.2 首页设计首页作为网站的门面和展示重点,要注重页面的美观与实用性,同时还要提供让用户深入了解企业信息的介绍内容和功能。
3.3 分类模块设计分类模块是最常用的功能之一,需要考虑视觉效果和用户需求的平衡,支持商品的多角度分类查找,以及提供筛选功能。
3.4 产品展示设计产品展示页面是展示商品信息和完成购买的重要页面,需要结构清晰,内容丰富,功能齐全。
其中,页面布局、图片和文字等方面的处理都应该切实满足用户需求。
3.5 购物车设计购物车页面需要结构简单且易于使用,支持用户添加/删除商品和修改商品数量的实时更新。
3.6 用户注册/登录设计用户注册和登录模块是用户进行购物的关键步骤,需要设计清晰明了,方便用户操作。
同时还需要支持密码找回和修改等功能。
4. 实现过程我们可以使用现有的框架和工具来实现这个网站,例如使用Bootstrap或者LayUI框架来构建页面的布局和样式,同时使用PHP语言来编写和连接数据库。
4.1 HTML+CSS实现HTML5和CSS3可以实现丰富的动态效果,同时也支持响应式布局和多设备适配,因此可大大提高网站的用户体验和性能。
Dreamweaver CC网页设计与制作(第4版)

20xx年高等教育出版社出版教材
01 成书过程
03 教材目录 05 教材特色
目录
02 内容简介 04 教学资源 06 作者简介
基本信息ห้องสมุดไป่ตู้
《Dreamweaver CC页设计与制作(第4版)》是由吕宇飞主编,2017年由高等教育出版社出版的计算机平面 设计专业系列教材。该教材既可作为职业学校计算机平面设计及相关专业的教学用书,也可作为各类计算机美术 培训班的教学用书,还可供计算机美术爱好者参考使用。
成书过程
成书过程
《Dreamweaver CC页设计与制作(第4版)》由吕宇飞任主编,卓荣庆、朱思俊和韩国兴参与编写,吕宇飞 主要负责编写项目一、六、十一,游戏软件设计并统稿;卓荣庆负责编写项目十、十三和游戏软件开发;朱思俊 负责编写项目七、八、九、十二和十四;韩国兴负责编写项目二、三、四和五。得到了苏丽丽对该教材文字校对 工作中的支持 。
教材目录
教材目录
(注:目录排版顺序为从左列至右列 )
教学资源
教学资源
《Dreamweaver CC页设计与制作(第4版)》配有Abook数字课程,该数字课程包括电子教案、演示文稿 。
教材特色
教材特色
《Dreamweaver CC页设计与制作(第4版)》实例讲解精简明了,突出技能要领,并从教学前期就有意识地 引导读者接触和解读代码。在讲解局部页面元素的CSS设计技巧时,整体页面仍采用传统的表格布局,同时建议 将配套的设计练习纳入教学计划,在Div+CSS设计页面布局部分放缓教学进度。
该教材主要内容包括主页欣赏及页面分析、站设计与规划、DreamweaverCC 2015站点建设、Dreamweaver CC 2015基本应用、模板与库、HTML与CSS基础、多媒体页设计、页中IFrame框架的运用、导航菜单设计、表格 页面布局、Div+CSS页面布局、插件与特效、综合实例、表单及交互式站设计。
网页设计与制作_在线作业_4

网页设计与制作_在线作业_4一、单选题(每题5分,共6道小题,总分值30分)1.框架面板的主要作用是()。
(5分)设置框架结构管理框架协同运作选中框架和框架集为框架命名正确答案您的答案是C回答正确展开2.下列代码定义了()的表格。
<table 属性名="属性值" … ><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr><tr><td>表项</td><td>表项</td></tr></table>(5分)3行2列1行2列3行6列2行3列正确答案您的答案是A回答正确展开3.建立网站时()可以使用中文。
(5分)您打算为您的站点起什么名字?您的站点的HTTP地址(URL)是什么?站点根目录文件夹使用哪一个服务器技术正确答案您的答案是A回答正确展开4.在播放Flash动画时()可以通过程序语句设置或获取其属性值。
(5分)按钮元件实例影片剪辑元件实例帧图形元件实例正确答案您的答案是C回答错误展开是()。
(5分)根相对路径文档相对路径站点相对路径绝对路径正确答案您的答案是D回答正确展开6.Flash中要掌握修改关键帧内对象的大小、位置、颜色、透明度的技术,才能形成动画。
矢量图形和元件实例的颜色、透明度分别在()设置。
(5分)“混色器”面板“混色器”面板,“属性”面板“属性”面板,“混色器”面板“属性”面板正确答案您的答案是B回答正确展开二、多选题(每题5分,共6道小题,总分值30分)利用文本框的属性面板可以设置文本的()。
(5分)A填充颜色B文本对齐方式C透明度D笔触颜色正确答案您的答案是ABC回答正确展开2.Flash中元件实例可以来自()。
DreamweaverMX网页设计与制作第4章有声有色的页面效果课件

如果想在浏览器中访问更多类型的媒体对 象,就必须借助于插件,前面所介绍的 Shockwave就是插件中的一员。插件的类 型主要有对象类、命令类、行为类、组件 类4种,我们常使用的是对象类插件。
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
Dreamweaver MX自带 网络下载 从素材库导入 自己制作
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
插入Shockwave影片 插入Applet 插入ActiveX控件
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
生活家饮食保健孕期选择食用油的学 问邢台 市第四 病院罕 见护理 应急预 案猪气 喘病综 合防制 技术动 物营养 系列理 想蛋白 与氨基 酸模式 的研究 进展皮 肤病的 诊断包 括病史 体格检 查和必 要的实 验室检 查我国 有关食 物添加 剂营养 强化剂 食物新 资本的 治理律 例与标 准
网页设计与制作模块4

必备知识
任务切割图片
任务描述 任务目标 任务分析 任务实施 任务评价 任务总结时候,多用photoshop制作整体页面,以达到网页整理色调协调的目的, 在图片上传时,一整张网页图片不仅上传容易产生数据丢失,且在打开网页的过程中,浏览器 也需要逐一读取,导致网页打一速度慢,因此我们需要把一整张图切割成N个小图,证浏览器 同时开打每个小图,以加快网页展开速度。 2.切图注意事项 网页设计的切图,最好先用PS做出效果图,然后进行切图,切出的图片常用的格式为:jpg、 gif、png。 (1)切图的原则:①分析图片,了解图片布局(切图时就知道布局的div+css怎么写) 2.图切的 大小越小越好。②图切的数量越少越好。 那对于一整张图来说,同时达到这两个原则是相互 矛盾的,所以一个网页差不多切成20-30个图就可以了,这样网页的加载速度是不会受影响的。 (2)切图的技巧: ①一行一行的切图。 ②背景的切成小条。③不能分开的不分好了, 选行的时候要注意怎么样合理。④能取整数,则取整数 能整则不零 。⑤切图的时候要放大 至少到300%,因为一次移动一个像素就非常明显,否则肯定是不能会有遗漏,不会达到和原 图一样的效果,切图完成后就好检查一下隔行的像素值加起来是不是整个图片的宽度,一定要 仔细 注意:图片应该是平均切,而不是大一块,小一块的,以免图片出现速度不平衡,切图 切的好不好,在我们打开这个站点时候看到图片出来的先后顺序和速度是可以发觉的。 ⑥对 于零散的图片,必须使用拼图,可以提高页面的加载速度。拼图时,注意图片必须是透明,一 般是gif图。注意图层的左右上下分布。注意:拼完图片后,记住保留psd文件。
任务切割图片
任务描述 任务目标 任务分析 任务实施 任务评价 任务总结 必备知识
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
5.显示/隐藏图层或对象 在【层】面板中图层和对象前面都有一 个【眼睛】图标,单击该【眼睛】图标,该 【眼睛】图标会消失,对应的图层或对象在 画布上也被隐藏。再单击该【眼睛】图标所 在的地方,该【眼睛】图标会重新出现,对 应的图层或对象也重新在画布上显示。 当某个图层被隐藏后,位于该图层中的对象 都将被隐藏。 可以在图层的菜单中选择【显示全部】或 【隐藏全部】命令来显示或者隐藏所有的图 层。
对象组合以后,在【层】面板中的对象图 层将合并为一个组合对象图层。 对象组合以后,使用【指针工具】单击组合对 象,可以将组合对象作为一个对象选中并做各 种编辑工作,特别是移动组合对象,其中所有 对象将一起移动,且各对象的相对位置不变。 使用【部分选择工具】可以选中组合对象中的 某一个对象,单独进行编辑。 使用【指针工具】选中组合对象,选择菜单 【修改】|【取消组合】命令可以取消对象的组 合。取消对象组合以后,在【层】面板中的对 象图层恢复原样。
图4-6 【变形】菜单
图4-7 【数值变形】对话框
10.对齐对象 选中多个对象将其对齐的方式有八种,分 别为左对齐、右对齐、顶对齐、底对齐、垂直 居中、水平居中、均分宽度、均分高度,前六 种至少同时选中两个对象,后两种至少同时选 中三个对象。选中对象在包含所有被选对象的 最小矩形区域内对齐,如图4-8中用辅助线标出 包含所有被选对象的最小矩形区域。 选中要对齐的多个对象。选择菜单【修改】 |【对齐】命令中的相关子命令或单击修改工具 栏中相应的按钮即可实现对象的对齐操作。
4.1.1 【层】面板中图层ห้องสมุดไป่ตู้对象的操作 1.【层】面板 Fireworks 8主要通过【层】面板对图层进行管理 和操作,【层】面板如图4-1所示。可通过选择【窗 口】|【层】命令来显示【层】面板。
图4-1 【层】面板
【层】面板中各个按钮和选项的作用如下。 (1)不透明度:用来设置选定的对象的不透明程度。 (2)混合模式:用来设置选定的对象与其他对象混合时使用 的模式。单击此选项右侧的下拉列表按钮,在下拉列表中可以 选择需要的模式。 (3)折叠/展开图层:可以使用折叠图层和展开图层图标来 查看图层中包含的对象。在图层左侧的图标显示为【+】时,表 示当前图层中有内容,单击此图标即可展开图层并显示其中的 对象。当此图标显示为【-】时,表示此图层处于展开状态,或 者此图层没有内容。 (4)显示/隐藏图层:单击此图标,可以将图层或对象在画 布上隐藏,再次单击此图标,可以重新显示该图层或对象。 (5)锁定/解锁图层:单击此图标,可以将图层锁定,再次 单击此图标则可以解锁。图层处于锁定状态时不可编辑。 (6)弹出菜单按钮:单击此按钮,可以弹出图层控制菜单, 从中可以进行有关图层的各种操作。
7. 改变图层或对象的重叠次序 图层和对象的重叠排列的次序决定了画布 上图像显示的结果,在【层】面板中选中要改 变次序的图层或对象,用鼠标拖动将选中的图 层或对象移动到合适的位置放开即可改变图层 或对象的次序。 8. 删除图层或对象 图层一旦被删除,其中的对象也不复存在。 在【层】面板中选中需要删除的图层或对象, 做以下任意一种操作均可删除图层或对象。
3. 重命名图层或对象 新建的图层默认以【层1】、【层2】、 【层3】的形式命名,新建的对象默认以【位 图】、【路径】、【文字】等形式命名,可以 重命名图层或对象,取一个顾名思义的名字。 在【层】面板中双击需要重新命名的图层 或对 象,这时会弹出对话框,在其中输入新的图层 名或对象名即可。
4. 选定编辑对象 单击某个图层中的某个对象,就可以 选中该对象,对其进行编辑修改,该对象 所在的图层即成为当前图层。 住Shift键再单击,可以选定多个对象。 单击某个图层,则该图层中的所有对象都 被选定。
(7)共享标志:在制作动画时可以将某一个图 层设置成各个帧共享的图层。 (8)当前帧:在制作动画时显示当前帧名。 (9)新建/复制图层:单击此按钮可以新建一 个图层,如果将某图层拖动到此按钮上,可以复 制该图层。 (10)添加蒙版:单击此按钮可以创建一个矢 量或者位图性质的蒙版。
(11)添加位图:单击此按钮可以在当前图层上新 建一个位图对象。 (12)删除所选:单击此按钮可以将当前所选定的 内容删除,所选内容可以是图层,也可以是图层中的 对象。也可以将所选内容拖动到此按钮上完成删除操 作。 (13)当前图层:当某个图层处于选中状态时,显 示为蓝色高亮状态,此时的图层即当前图层。当图层 前面有一个铅笔图标时,表示此图层为当前图层。
2. 选取被遮挡的对象 使用【选择后方对象工具】可以选择某个被遮挡的 对象,具体操作如下。 (1)在工具箱中选择按钮。此时鼠标变成一个空 心箭头,且右下角有一个【<】符号。 (2) 将鼠标在被遮挡对象的上层对象上移动,如 果下方有对象,会红色高亮显示对象的边框, 单击即可选中被遮挡的对象。
3. 移动和删除对象 用【指针工具】拖动对象即可移动对象。 选中要删除的对象,然后按键盘上的Delete键,即可将选中 的对象删除。 4. 复制对象 在图像中复制对像有多种方法,具体操作如下。 选中要复制的对象,选择菜单【编辑】|【复制】命令或者 按组合键Ctrl+C。选择菜单【编辑】|【粘贴】命令或者 按组合键Ctrl+V即可完成复制。或者选择菜单【编辑】| 【克隆】命令或者按组合键Ctrl+Shift+D键即可完成复 制。 这2种方法复制出的对象与原对象在画布上的位置重叠。 还可以选中要复制的对象,选择菜单【编辑】|【重制】命 令或者按组合键Ctrl+Alt+D键即可完成复制,复制出的 对象与原对象的在画布上的位置有一定的偏移。
(1)在【层】面板的弹出控制菜单中选择【删除 图层】命令。 (2)单击【层】面板下方的【删除所选】按钮。 (3)将需要删除的图层拖动到面板下方的【删除 所选】按钮上。
9. 复制图层 复制图层会产生一个与原图层一模一样的图 层,包括图层中的所有对象及其属性。 用鼠标拖动选中的图层到【层】面板底部的 【新建/重制层】按钮上,即可复制图层一次, 新图层在所有图层的顶端。 也可以选中要复制的图层,在【层】面板的菜 单中,选择【重制层】命令,打开【重制层】 对话框,如图4-3所示。输入复制的次数和选择 新层插入的位置,单击【确定】按钮即可。
第4章 图层、对象与蒙版
4.1图层和对象 4.2图像的特效处理 4.3蒙版的应用 4.4应用实例 4.5本章小结
本章重点:
图层和对象的概念 图层和对象的操作 对象的特效处理 应用蒙版
4.1图层和对象
图层的使用在图像处理中是一个很重要的内容,有了图 层,可以大大方便图像的编辑。 图层就像透明胶片,可以在很多张透明胶片上绘图,然 后将其按一定的次序进行叠加,就会形成一幅完整的图。一 幅图像中可以有位图、矢量图或文字,它们都被称为对象, 在Fireworks 8中一个对象就是一个对象图层,对一个对象图 层进行编辑不会影响到其他对象图层,各个对象图层相互独 立。可以任意调整对象图层叠加的顺序,以达到想要的效果。 Fireworks 8中的图层实际是一个存放对象图层的容器, 对象图层是构成图像的实体,图层是对对象图层进行分类管 理的工具。图层和对象图层的关系就象Windows操作系统中 文件夹和文件的关系一样。在学习中要分清图层和对象图层 的差别。 以下将对象图层简称为对象。
图4-8 包含所有被选对象的最小矩形区域
11. 组合对象
在Fireworks 8中可以将多个对象组合起来作为一个 对象处理,可以将组合中的对象做整体移动、 复制、变形和设置这些对象的共同属性。还可 以根据需要,取消这些对象的组合,使它们重 新成为独立的对象。 选中要进行组合的多个对象,选择菜单【修改】| 【组合】命令,或按Ctrl+G键即可将多个对象 组合。
2. 新建图层 新建图层即是在当前图层的上方插入一个空白的 层。单击【层】面板底部的新建/复制图层按钮即可 新建图层。或者单击【层】面板中的菜单按钮,选择 【新建层】命令,会显示出现一个【新建层】对话框, 如图4-2所示,在其中输入新建图层的名称,单击 【确定】按钮即可。
图4-2 【新建层】对话框
6.锁定/解锁图层 在实际操作的过程中,有时为了防止误操作, 需要将某些图层锁定。锁定后的图层仍然显示 在文件窗口中,但是其中的任何对象都不能够 被编辑。 在【层】面板中图层 【眼睛】图标的右面一栏 上单击,会显示锁定图标,该图层即被锁定。 再单击锁定图标,该锁定图标会消失,对应的 图层即被解锁。 可以通过图层控制菜单中的【锁定全部】或者 【解除全部锁定】命令来锁定或者解锁所有的 图层。
图4-4 对象的倾斜
7. 对象的扭曲
选中需要变形的对象,单击工具箱中的【扭曲工具】,画 布上对象的周围会出现控制手柄框。拖动控制柄上的调 整点可以进行扭曲操作,如图4-5所示。
图4-5 对象的扭曲
8.对象的旋转 选中需要变形的对象,单击工具箱中的【倾斜工具】 或【缩放工具】或【扭曲工具】,画布上对象的周围都 会出现控制手柄框。 如果把鼠标移动到控制手柄框附近,鼠标指针会变为旋 转指针,拖动鼠标可以围绕对象的中心旋转对象,如果 在旋转的同时按住shift键,则可以每15度为单位地旋转 对象。 9.利用变形菜单编辑对象 选中需要变形的对象,选择【修改】|【变形】命令, 弹出的子菜单如图4-6所示,其中包含了丰富的对象编 辑功能。水平翻转和垂直翻转命令可以分别将对象作水 平翻转和垂直翻转。 数值变形命令为对象提供了量化的缩放和旋转变形,可 以在对话框里输入缩放和旋转的数值参数,做精确的变 形。
11. 在图层间移动对象 用鼠标单击选中一个对象或按住Shift键再 单击选中多个对象,用鼠标拖动选中的对象到 目的地层放开即可在图层间移动对象。 12. 合并图层 选择菜单【修改】|【平面化层】命令,可 以把所有图层合并为一个图层。合并后得到的 层中包含被合并的层中的所有对象。
13. 合并对象 在绘图过程中绘制位图、矢量图或文 字都会自动生成一个对象图层。可以将多 个对象图层合并为一个位图对象图层,矢 量图和文字合并以后失去原有特性,都成 为位图。 合并对象图层的具体操作如下: (1)用鼠标单击选中一个对象或按住Shift 键再单击选中多个对象。选中的对象可以 分布在不同的图层中。 (2)选择菜单【修改】|【平面化所选】命 令,所有所选对象合并成一个对象图层, 位于被选的最下面一个图层中。
