ASPNET上机实验6
asp_net程序设计实验指导书

程序设计实验指导书吕志峰 编著学号:姓名:专业:班号:学期:哈工大华德学院计算机应用技术系2008年10月13日成绩目录目录.................................................................................................................... - 2 -实验1 IIS配置和.NET开发环境的使用............................................................ - 3 -实验2 HTML语言应用练习.............................................................................- 13 -实验3 C#语言基本语法应用练习....................................................................- 21 -实验4C#语言面向对象技术应用练习 ...........................................................- 26 -实验5基本服务器控件应用练习.....................................................- 31 -实验6 高级服务器控件应用练习......................................................- 36 -实验7 验证与用户控件应用练习......................................................- 39 -实验8 母版页、主题和皮肤应用练习 ............................................................- 40 -实验9 数据访问技术应用练习(一) ............................................................- 41 -实验10 数据访问技术应用练习(二) ..........................................................- 46 -实验11 数据访问控件应用练习(一) ..........................................................- 49 -实验12 数据访问控件应用练习(二) ..........................................................- 55 -实验1 IIS配置和.NET开发环境的使用一、实验目的1.掌握IIS的基本配置方法2.熟悉.NET开发环境二、实验要求1.通过练习IIS的基本配置方法,掌握Web服务器的配置方法。
ASPNET上机实验指导书.

实验1 静态网页制作(2课时)一、实验目的1、通过本实验了解HTML标记语言的基本语法格式2、了解使用HTML语言制作静态网页的基本技术3、掌握HTML表格的设计方法4、设计一个学生成绩查询的 2.0网站二、实验要求1、使用HTML语言,在Windows“记事本”程序中编写HTML代码,制作学生成绩登记表,要求能在浏览器中正确显示字体、字型、字号等格式。
2、设计一个用于学生成绩查询的 2.0网站。
三、实验步骤1、使用Windows记事本程序制作网页1)编写HTML代码:启动Windows附件中的记事本程序,编写HTML代码2)保存HTML文件3)执行如图1-1图1-12、设计一个用于学生成绩查询的 2.0网站1)设计要求:假设某学校现在有3个班级,要求设计一个能在网络中通过IE浏览器进行各班级学生成绩查询的网站。
设计时可采用Visual Studio 2005或记事本为每个班级创建一个独立的静态页面class1.htm、class2.htm、class3.htm。
站点打开时首先显示列有所有班级名称的导航页default.aspx,用户通过单击希望查看的班级名称链接,打开对应的班级查询网页。
2)创建网站启动VS 2005新建一个网站项目,新建3个HTML页文件:显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm。
或者,将事先已通过记事本完成的用于显示各班级学生成绩列表内容的静态网页class1.htm、class2.htm、class3.htm添加到网站中。
可以直接将准备好的静态网页文件复制到网站所在的文件夹,也可在“解决方案资源管理器”窗口中,选择项目的保存位置后单击鼠标右键,在弹出的快捷菜单中执行“添加现有项”命令,选择需要添加的文件,单击【添加】按钮。
3)设计WEB页面切换到default.aspx的设计视图,执行布局菜单下的“插入表”命令,在对话框中用户可在可视化界面中设置HTML表格的各种属性,单击【确定】按钮将表格插入到页面当前光标位置4)设置对象属性分别选择页面中的3个超链接控件,在属性窗口中按表设计它们的初始属性。
aspnet实训报告(团队打印)

aspnet实训报告(团队打印) aspnet实训报告(团队打印)实训报告本人上为书店实训报告系、专业:班级:指导老师:日期:本人上书店信息工程系、软件技术10本人络2班盛安元16周实训报告本人上书店子项目组成员及分工姓名学号任务项目军代表:沈本人云3210012030邵曼曼321001201*项目成员:曹沥321001201*汪亚敏321001201*姚昆321001201*程雷321001201*实训报告本人上才书店任务说明实训报告本人上书店界面设计实训报告本人上书店本人码实现实训报告本人上所书店总结扩展阅读:实训报告侯佳君录入中南大学《心理咨询辩证法与实务》实训报告姓名:学号:年级班级:201*年6月20日实训本人录实训项目名称:加码技术训练实训时间:201*年6月20日实训地点:东湖学生寓2栋北616使用仪器设备:放音机、音乐磁带、放松椅、生物反馈仪实践内容与步骤:腹式呼吸放松法时间:15分钟步骤:()选出名成员(经学习而具备该基本上放松技术基本养)作为指挥本人,介绍胸部呼吸排泄以及其局限性。
我们大多数人,大都采用胸式呼吸,即吸气之时胸廓前后、左右径增大。
由于呼吸时,空气直接进入心脏,故胸腔会因此而扩大,腹部保持平坦。
胸部呼吸只是肋骨上下运动及胸部微扩张,许多肺上皮细胞底部的肺泡没有经过彻底的扩张与收缩,得不到很的锻炼。
这样胸部氧气就不能充分地被输送到身体的各个部位,时间长了,我们身体的各个器官就会有不同程度缺氧状况,很多慢性疾病就因此而生。
在长时间高负荷的紧张工作环境下,机体的耗氧量很大,但是我们的呼吸通常是浅短、急促的呼吸,每次的换气量非常此人,往往在吸入的新鲜空气尚未深入肺叶下端时,便匆匆地呼气了,这样等于非常重要没有吸收到新鲜空气中的有益成分!所以造成下才在正常的呼吸频率下,依然通气不足,体内的二氧化碳累积;经常出现头晕、乏力、头晕等工作综合征,甚至还会出现明显紧张、失眠、焦虑、抑郁等症状。
《ASP.net》实验指导书

ASP实验指导书目录实验1: ASP Web服务器的安装与配置................................- 1 - 实验2:HTML标记符的使用(表格、表单对象、CSS样式) ......................................................................................................- 3 - 实验3:VBScript 程序设计..................................................- 5 - 实验4:ASP内建对象..............................................................- 7 - 实验5:数据库基础知识 ......................................................- 10 - 实验6:ASP存取数据库 .......................................................- 12 - 实验7:深入进行数据库编程..............................................- 13 - 实验8:文件存取组件及其他组件 .....................................- 16 -实验1:ASP Web服务器的安装与配置一、实验目的熟悉IIS的安装过程与配置方法。
通过编写简单的ASP页面,掌握ASP网页的编写和运行方法。
二、实验器材及数量Windows Server计算机系统,安装IIS、Macromedia Dreamweaver 8.0、Internet Explorer浏览器、Access数据库等。
三、实验原理利用ASP中对象的方法、事件、属性制作动态网页。
ASPnet实验报告电子版

实验三 服务器控件实验目的:●掌握 4.0页面时间的处理过程●熟练应用基本的Web服务器控件实验内容及要求:在网站的用户注册页面,通常都可以通过下列列表框动态选择用户的头像。
本实验就是先这样的功能。
要求如下:●当“头像”下拉列表中的选项发生改变时,网页上显示的头像也随之改变。
●单击“提交”按钮,将用户选择的头像信息显示在Label控件上。
实验步骤:(1)启动Visual Studio 2010,创建一个 WEB网站,命名为“课堂练习2”。
(2)在网站根目录下创建一个名为Default.aspx的窗体文件。
(3)设计Web窗体。
切换到设计视图,想页面添加1个Image控件、1个Button 控件、一个DropDownList控件和1个label控件。
(4)设置属性。
(5)设置DropDownList1中的列表项内容。
将鼠标移到DropDownList1控件上,其上方会出现一个向右的小三角。
单击它,弹出“DropDownList任务”列表。
选择列表中的“编辑项”命令,弹出如图所示的“ListItem集合编辑器”对话框。
单击“添加”按钮可像“成员”列表中添加选项,并在“属性”列表中设置选项的Text属性和Value属性,其中,Text属性是列表框控件中显示的文本;而Value属性为对应头像的路径。
最后单击“确定”按钮。
如果要将选项设置为选中的状态,可以将Selected属性设置为true。
(6)编写下拉列表事件代码如下:(7)编写“提交”按钮被单击是执行的时间代码如下:(8)浏览建立的Web窗体进行测试。
实验四 网站设计实验目的:●熟练掌握各种导航控件的使用●能够在网站中创建母版页和内容页实验内容及要求:合理创建商场积分卡管理系统的站点地图Web.sitemap。
要求如下:●站点地图的层次要清晰●编写的代码必须符合站点地图的规范要求实验步骤(1)启动Visual Studio2010,创建一个 Web网站,命名为“课堂练习1”(2)在网站根目录下创建一个名为Web.sitemap的站点地图文件(3)在Web.sitemap的站点地图文件中编写代码如下实验五访问数据库实验目的:●在SQL Server 2008中创建数据库●掌握的操作对象●熟练运用数据访问技术对数据库进行操作实验内容及要求:(1)在SQL Server 2008中创建数据库和数据表。
ASP net程序设计实验报告六

Xxxxxxxxxx实验报告实验课程名称:程序设计实验项目名称:页面布局专业班级:xxxxxx学号:xxxxxxxxxxx姓名:xxxxxxxxxxxxx指导教师:xxxxxxxxxxx实验六页面布局【实验目的】(1)熟悉层的应用,掌握层的布局,(2)掌握母版页的创建及使用方法,能够通过创建母版页来实现导航页面的设计。
【实验内容及步骤】(1)新建一个名为CRM的网站(2)在【解决资源管理器】中右击网站的名称,然后单击【添加新项】,添加母版页Master1(3)在母版页Master1中,删除ContentPlaceHolder控件,插入四个层。
<body style="margin-left:0px; margin-top:0px"><form id="form1"runat="server"><div id="top"><asp:Panel ID="Panel1"runat="server"BackImageUrl="~/bg.jpg"Direction="LeftToRight"Height="120px"Width="100%"><table cellpadding="0"cellspacing="0"class="style1"><tr><td class="style4"></td><td class="style2">学生住宿管理系统</td><td class="style5"></td></tr></table></asp:Panel></div><div id="left"><table cellspacing="1"class="tableCss"><tr><td class="tdHeight"><table class="tableChildCss"><tr><td style="text-align: center"> <asp:HyperLink ID="hpl_CNotice"runat="server"Target="_self">管理员信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CSearch"runat="server"Target="_self">宿舍信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CAdd"runat="server"Target="_self">入住信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_CManage"runat="server"Target="_self">楼房信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink1"runat="server"Target="_self">留言信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink2"runat="server"Target="_self">其他信息</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="HyperLink3"runat="server"Target="_self">站内公告</asp:HyperLink></td> </tr><tr><td style="text-align: center"><asp:HyperLink ID="hpl_Exit"runat="server">退出系统</asp:HyperLink></td></tr></table></td> </tr><tr><td style=" height:100px"> </td></tr></table></div><div id="right"> <asp:ContentPlaceHolder ID="ContentPlaceHolder1"runat="server"></asp:ContentPlaceHolder> </div> <div id="bottom"class="style3">版权所有,违者必究</div></form></body>(4)分别设置每个层的CSS样式。
ASPNET网络应用开发教程附 录 上机实验

实验内容
通过将变量(变量指定播放文件的完整 路径和名称)绑定到页面中,实现影片播放 功能,前台绑定代码如下:
<embed src="<% =Name %>" width=360" height=345 noerror="true"></embed>
实验二 程序流程控制 实验目的
(1)掌握条件执行语句 (2)掌握循环语句
实验内容
1.条件执行 2.循环执行
实验三 SQL Server 2005数据库操作 实验目的
(1)掌握使用技术链接SQL Server 2005数据库。 (2)掌握使用技术实现数据库的添 加、修改、删除和查询操作。
附 录 上机实验 实验一 安装开发环境 实验目的
(1)掌握安装开发环境,以及 Windows系统需要安装哪些补丁。 (2)掌握安装IIS 。 (3)熟悉安装开发环境和MSDN帮 助系统。
实验内容
(1)根据对应的Windows操作系统,安装 相应的SP补丁。 (2)使用Windows系统光盘,安装IIS。 (3)安装Visual Studio 2005集成开发工具。 (4)安装MSDN帮助系统。
实验内容
1.向数据库中添加数据 2.修改数据库中数据 3.删除数据库中数据 4.查询数据库中数据
实验四 实现文件上传 实验目的
(1)掌握FileUpload控件实现文件上传功能。 (2)掌握将上传文件如何保存到服务器上。
实验内容
图附.1
文件上传程序
实验五 聊 天 室 实验目的
(1)掌握使用Application对象发送聊天信息。 (2)熟悉并掌握聊天室的私聊功能。
实验内容
实验六

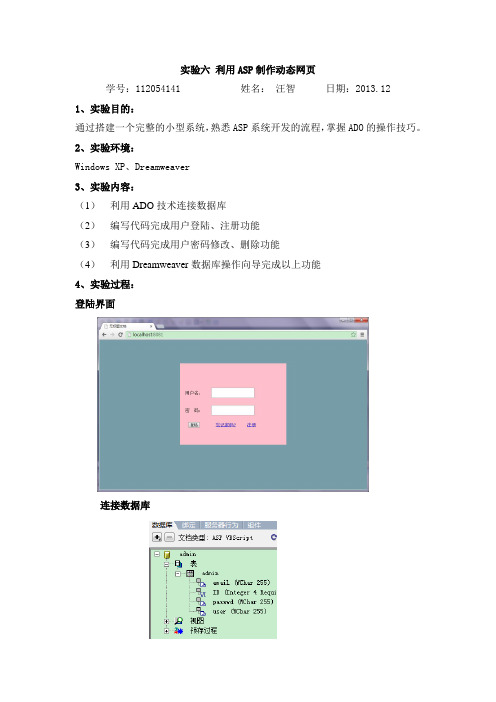
实验六利用ASP制作动态网页
学号:112054141 姓名:汪智日期:2013.12
1、实验目的:
通过搭建一个完整的小型系统,熟悉ASP系统开发的流程,掌握ADO的操作技巧。
2、实验环境:
Windows XP、Dreamweaver
3、实验内容:
(1)利用ADO技术连接数据库
(2)编写代码完成用户登陆、注册功能
(3)编写代码完成用户密码修改、删除功能
(4)利用Dreamweaver数据库操作向导完成以上功能
4、实验过程:
登陆界面
连接数据库
注册界面
用户密码修改
5、实验总结:
学会了dreamweaver做asp网站开发,以及连接数据库的简单操作。
其中也遇到不少问题,经过努力终于还是把问题给解决了。
实验六 ASP NET AJAX(淮海工学院)

淮海工学院计算机科学系实验报告书课程名:《计算机新技术(二)》题目: AJAX班级:*******学号:201*******姓名:***一.实验目的(1)理解基于 AJAX实现页面局部更新和异步回传的方法;(2)理解UpdatePanel控件的基本用法;(3)理解UpdateProgress控件的基本用法;(4)理解Timer 控件的基本用法;(5)了解 AJAX Control Toolkit开源包的下载、安装和使用方法。
二.实验内容和要求调试PPT第9章的有关UpdatePanel、UpdateProgess、Timer组件的示例程序三.实验步骤四.实验结果图1 . UpdatePanel-1图2 . UpdatePanel-2图3 . UpdatePanel-3图4 . UpdatePanel-4图5 . UpdatePanel-5图6 . UpdatePanel-6图7 . Timer-1图8 . Timer-2图9 . UpdateProgess-1部分源码:UpdatePanel:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /><asp:DropDownList ID="DropDownList1" runat="server"onselectedindexchanged="DropDownList1_SelectedIndexChanged"AutoPostBack="True" ><asp:ListItem>hello world</asp:ListItem><asp:ListItem>hello ajax</asp:ListItem></asp:DropDownList></ContentTemplate></asp:UpdatePanel><asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="当獭?前°时骸?间?:阰"></asp:Label> <asp:Label ID="Label2" runat="server" Text="Label"></asp:Label><br /><br /><asp:Button ID="Button1" runat="server" Text="Button1"onclick="Button1_Click" /><br /></ContentTemplate></asp:UpdatePanel><br /><asp:Button ID="Button2" runat="server" Text="Button2"onclick="Button2_Click" />UpdateProgess:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label><br /><asp:Button ID="Button1" runat="server" Text="Button" onclick="Button1_Click" /><br /></ContentTemplate></asp:UpdatePanel><br /> <br /><asp:UpdateProgress ID="UpdateProgress1" runat="server"><ProgressTemplate>正y在ú更ü新?…-…-<br /><asp:Image ID="Image1" runat="server" ImageUrl="strip.gif" Width="180px" /><br /> </ProgressTemplate></asp:UpdateProgress>protected void Button1_Click(object sender, EventArgs e){System.Threading.Thread.Sleep(3000);Label1.Text = DateTime.Now.ToString();}Timer:<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:Timer ID="Timer1" runat="server" Interval="2000" ontick="Timer1_Tick"></asp:Timer><asp:UpdatePanel ID="UpdatePanel1" runat="server" UpdateMode="Conditional"><ContentTemplate><asp:Label ID="Label1" runat="server" Text="Label"></asp:Label></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" /></Triggers></asp:UpdatePanel><asp:UpdatePanel ID="UpdatePanel2" runat="server" UpdateMode="Conditional"> <ContentTemplate><asp:Label ID="Label2" runat="server" Text="Label"></asp:Label></ContentTemplate><Triggers><asp:AsyncPostBackTrigger ControlID="Timer1" /></Triggers></asp:UpdatePanel>protected void Timer1_Tick(object sender, EventArgs e){Label1.Text = "UpdatePanel1 更ü新??:阰 " +DateTime.Now.ToLongTimeString();Label2.Text = "UpdatePanel2 更ü新??:阰 " +DateTime.Now.ToLongTimeString();}<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager><asp:UpdatePanel ID="UpdatePanel1" runat="server"><ContentTemplate><asp:Timer ID="Timer1" runat="server"Interval="1000" ontick="Timer1_Tick"></asp:Timer><asp:Image ID="Image1" runat="server"ImageUrl="~/image/1.jpg"/><br /></ContentTemplate></asp:UpdatePanel>protected void Page_Load(object sender, EventArgs e){if (Page.IsPostBack == false){ViewState["number"] = 1;}}protected void Timer1_Tick(object sender, EventArgs e){ViewState["number"] = (int)ViewState["number"] % 9 + 1;Image1.ImageUrl = string.Format("~/image/{0}.jpg", ViewState["number"]);}五.实验分析体会本次实验要求理解基于 AJAX实现页面局部更新和异步回传的方法,理解UpdatePanel,UpdateProgress,Timer 控件的基本用法。
ASPNET实验六

AutoGenerateColumns="False"PageSize="8">
<RowStyleHorizontalAlign="Center"/>
<FooterStyleHorizontalAlign="Center"/>
e.Row.Cells[5].Text = ((double)(sum2 / GridView1.Rows.Count)).ToString("0.00");
e.Row.Cells[6].Text = ((double)(sum3 / GridView1.Rows.Count)).ToString("0.00");
GridView1.DataBind();
break;
}
if(GridView1.Rows.Count == 0)
{
延安大学计算机学院实验报告附页
姓 名
秦红志
班 级
信息14
学号
1060414014016
Response.Write("<script language=javascript>alert('未找到符合条件的记录')
<asp:BoundFieldDataField="总Á¨¹分¤?"HeaderText="总分"/>
</Columns>
</asp:GridView>
延安大学计算机学院实验报告附页
姓 名
ASPNET实训报告

计算机工程系《WEB项目开发》实训报告时间: 第11周-第18周地点: 3405班级: 软件1001学号: 20103545姓名: 陈杨欢成绩:2016-08-18计算机工程系实训报告目录1.实训目的 (3)2.实训内容 (3)2.1需求分析 (3)2.1.1概述 (3)2.1.2系统目标 (3)2.1.3开发环境 (4)2.2模块设计 (4)2.2.2系统功能结构 (5)2.2.3文件组成结构 (6)2.2.4主要模块说明 (7)2.3数据库设计 (8)2.3.1数据库概要说明 (8)2.3.2数据库概念设计 (9)2.3.3数据库逻辑结构设计 (13)2.4详细制作 (17)2.4.1图书借阅 (17)2.4.1.1界面设计 (17)2.4.1.2后台程序设计 (18)2.4.1.3技术总结 (23)2.4.2图书归还 (23)2.4.2.1界面设计 (23)2.4.2.2后台程序设计 (24)2.4.2.3技术总结 (29)2.4.3读者首页 (30)2.4.3.1界面设计 (30)2.4.3.2后台程序设计 (31)2.4.3.3技术总结 (32)3.实训总结 (32)3.1所遇问题和解决方法 (32)3.2实训感受 (34)1.实训目的⑴熟悉图书馆管理系统开发的基本过程。
⑵初步学会针对项目进行分析并设计数据库。
⑶熟悉对SQL Server 2005的使用。
⑷学会设计公共类。
⑸学会用所学知识实现本系统的主要功能模块。
⑹熟悉LINQ语句,一方面体会LINQ语句的简单实用,另一方面也要认识到LINQ语句的局限性。
⑺初步建立面向对象的开发思想。
⑻体会分层开发模块的实用性。
⑼通过本次实训了解自己的知识储备量,争取在今后的学习中弥补自己的不足。
⑽自己遇到了问题,通过询问老师和同学,加强自己的表达和沟通能力。
通过上网查阅资料,可以拓展视野,收获更多知识。
若是分组实训,既可以加强自身的团队协作能力,还可以使自我的能力得到更好的发挥。
asp.net 实验报告

实验报告 实验报告引言 是一种用于构建动态网站和 Web 应用程序的开发框架。
本实验报告将介绍我在学习 过程中的实验经历和收获。
实验一:环境搭建在开始学习 之前,我首先需要搭建开发环境。
通过下载并安装 Visual Studio,我成功地创建了一个 项目。
Visual Studio 提供了强大的集成开发环境,使我能够轻松地编写、调试和部署 应用程序。
实验二:基础知识学习学习 的基础知识是我进一步实践的基础。
我深入研究了 的页面生命周期、控件和事件模型等概念。
掌握这些知识后,我能够更好地理解 应用程序的运行机制,并能够编写更加高效和可靠的代码。
实验三:Web 表单开发Web 表单是 的核心组件之一。
通过实验三,我学会了如何使用 的 Web 表单控件来收集用户输入,并将其保存到数据库中。
我还学习了如何进行表单验证,以确保用户输入的合法性和安全性。
实验四:数据库连接与操作在实验四中,我学习了如何在 应用程序中连接和操作数据库。
通过使用 技术,我能够轻松地与数据库进行交互,并实现数据的增删改查功能。
这为我开发具有数据存储和管理功能的应用程序提供了便利。
实验五:安全性与身份验证在实验五中,我学习了如何在 应用程序中实现安全性和身份验证。
我了解了 的身份验证机制,并学会了如何使用 提供的身份验证控件来管理用户身份验证和授权。
这使我能够为我的应用程序添加更好的安全性和用户权限管理功能。
实验六:Web 服务与部署实验六是我学习 的最后一个实验,我学会了如何创建和使用 Web 服务。
通过将应用程序的某些功能封装为 Web 服务,我可以轻松地在不同的应用程序之间共享数据和功能。
我还学习了如何将我的 应用程序部署到云服务器上,使其能够在互联网上访问。
结论通过这些实验,我对 的开发有了更深入的了解。
我学会了如何使用 构建动态网站和 Web 应用程序,并掌握了一些关键的开发技巧和最佳实践。
Aspnet实验指导书精

Aspnet实验指导书精 实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成 Web 服务器。
安装 web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如 SQL SERVER 等。
•在计算机的D盘建立文件夹 D:\ASPNET ,在下面建立子文件夹 ASPX 、 DATABASE 、 IMGES 、 TXT 、 HELP 等。
•编辑一个简单的页面程序 MY_PAGE.ASPX ,能够参照1_1.ASPX ,保存在 ASPX 文件夹下。
•在控制面板,进入INTERNET管理器( IIS )在默认站点下建立虚拟目录: ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览 MY_PAGE.ASPX 。
能够在 IIS 环境下选中虚拟目录ASPNET ,能够点击 ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也能够在浏览器的地址栏打入:访问该页面。
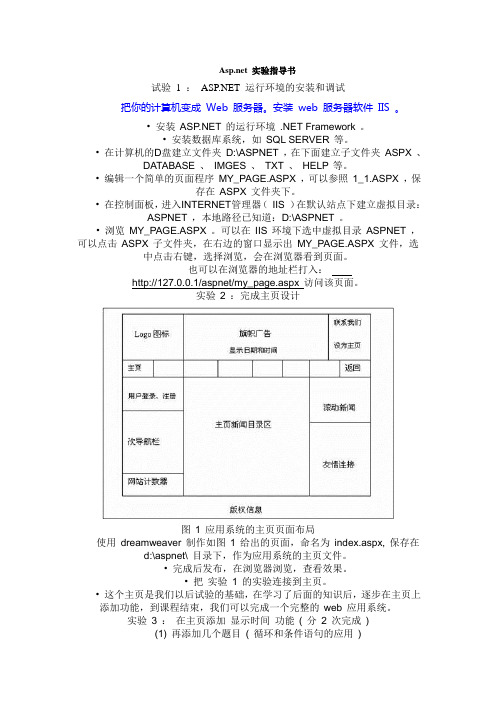
实验 2 :完成主页设计图 1 应用系统的主页页面布局使用 dreamweaver 制作如图 1 给出的页面,命名为 index.aspx, 保存在 d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验 1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们能够完成一个完整的 web 应用系统。
实验 3 :在主页添加显示时间功能 ( 分 2 次完成 )(1) 再添加几个题目 ( 循环和条件语句的应用 )(2) 在图 1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“年 9 月 2 日星期五上午 2:30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算 a 到 b 的平方和,并调用它计算 3 到 20 的平方和。
Asp.net实验指导书(精)

实验指导书试验 1 : 运行环境的安装和调试把你的计算机变成Web 服务器。
安装web 服务器软件IIS 。
•安装 的运行环境 .NET Framework 。
•安装数据库系统,如SQL SERVER 等。
•在计算机的D盘建立文件夹D:\ASPNET ,在下面建立子文件夹ASPX 、DATABASE 、IMGES 、TXT 、HELP 等。
•编辑一个简单的页面程序MY_PAGE.ASPX ,可以参照1_1.ASPX ,保存在ASPX 文件夹下。
•在控制面板,进入INTERNET管理器(IIS )在默认站点下建立虚拟目录:ASPNET ,本地路径已知道:D:\ASPNET 。
•浏览MY_PAGE.ASPX 。
可以在IIS 环境下选中虚拟目录ASPNET ,可以点击ASPX 子文件夹,在右边的窗口显示出MY_PAGE.ASPX 文件,选中点击右键,选择浏览,会在浏览器看到页面。
也可以在浏览器的地址栏打入:http://127.0.0.1/aspnet/my_page.aspx 访问该页面。
实验2 :完成主页设计图1 应用系统的主页页面布局使用dreamweaver 制作如图1 给出的页面,命名为index.aspx, 保存在d:\aspnet\ 目录下,作为应用系统的主页文件。
•完成后发布,在浏览器浏览,查看效果。
•把实验1 的实验连接到主页。
•这个主页是我们以后试验的基础,在学习了后面的知识后,逐步在主页上添加功能,到课程结束,我们可以完成一个完整的web 应用系统。
实验3 :在主页添加显示时间功能( 分2 次完成)(1) 再添加几个题目( 循环和条件语句的应用)(2) 在图1 主页上实现显示年月日星期和时间。
日期、星期和时间要求以指定格式显示,如“2005 年9 月2 日星期五上午2: 30 ”。
星期的显示要求调用函数实现。
(3) 用 编写一个函数,用于计算a 到b 的平方和,并调用它计算3 到20 的平方和。
最新aspnet上机考试题测试完美版 (6)

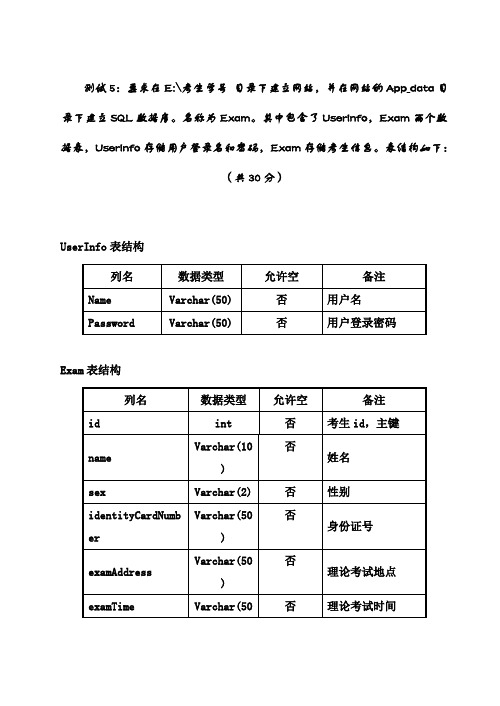
测试5:要求在E:\考生学号目录下建立网站,并在网站的App_data目录下建立SQL数据库。
名称为Exam。
其中包含了UserInfo,Exam两个数据表,UserInfo存储用户登录名和密码,Exam存储考生信息。
表结构如下:
(共30分)
UserInfo表结构
Exam表结构
要求如下:
1、创建数据库(SQL SERVER2000或SQL SERVER2005),并为两张表添加一定数据。
注意表的外键关联。
5分
2、为自己网站设计母版页,并使用。
5分
3、完成功能(要求使用简单三层模式)。
(20分)
(1)考生信息添加。
在listExam.aspx页面,显示所有考生。
可以通在页面中有删除和添加按钮。
点击删除按钮完成删除,注意需要确认。
点击添加按钮进入添加页面,实现添加功能。
如果需要数据自己添加。
ASPNET实验

</script>
<html>
<head></head>
<body>
<formid="Form1"runat=server>
<inputid="Hidden1"runat="server"type="hidden"value="初始值"/>
<br/>
输入字符串:<inputid="Text1"runat="server"type="text"/><p>
<asp:TextBoxID="TextBox1"runat="server">
</asp:TextBox>
<asp:ButtonID="Button1"runat="server"Text="确认"OnClick="Button1_click"/><br/>
<asp:LabelID="Label2"runat="server"Text="欢迎您的到来">
<body>
<formid="form1"runat="server">
<div>
请选择您的性别:<br/>
<inputid="Radio1"type="radio"runat="server"name="sex"/>男<br/>
ASPNET实验报告

实验1 C#程序设计1(2学时)[实验目的]了解C#语言的特点。
熟悉C#的开发环境。
掌握用VS2008编写C#基本程序。
[实验内容]1、循环实现:2358=-+-求前项之和s (10)12352、从键盘输入一行字符串,用数组来存放统计出的字母、数字、空格和其他字符个数。
题一using System;using System.Collections.Generic;using System.Linq;using System.Text;namespace shiyan1{class Program{static void Main(string[] args){int x=2, y=1,a=0,b=0;double s = 0, t = 1.0;for (int i = 0; i < 10; i++){a = x ;b = y;s +=t* a / b;x = a + b;y = a;t = -1.0 * t;}Console.WriteLine("s="+s);Console.ReadKey();}}}题二public static void Main() {int letters = 0, digits = 0, spaces = 0, others = 0;Console.WriteLine("请输入一个字符串: ");string input = Console.ReadLine();foreach(char chr in input){ if (char.IsLetter(chr)) letters++;else if (char.IsNumber(chr)) digits++;else if (char.IsWhiteSpace(chr)) spaces++;else others++;}Console.WriteLine("字母的个数为:{0}",letters);Console.WriteLine("数字的个数为:{0}", digits);Console.WriteLine("空格的个数为:{0}", spaces);Console.WriteLine("其他字符的个数为:{0}", others);}运行结果实验2 C#程序设计2(2学时)实验目的了解C#数组的特点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB服务器控件
一、实训目的
1、掌握 Web服务器控件的属性设置
2、学会如何获取 WEB服务器控件的的值
3、学会使用Web窗体和Web服务器控件构建常用的应用程序功能界面
二、实验要求
1、掌握Table控件使用
这三个控件是标准的表格控件,Table控件与TableCell控件和TableRow控件配合使用,可以创建各种表格。
其中TableRow用来创建表格中的行。
TableCell用于创建表格单元。
2、掌握容器控件使用
所谓“容器”控件是指可以安放其他控件的控件。
2.0提供有两种容器控件,PlaceHolder和Panel控件。
PlaceHolder控件用于在Web页面上保留一个位置,以便在程序运行时向其中动态地添加其他控件,这对动态网页的布局设计是十分有利的。
Panel控件对应于HTML的<div>标记,其作用与PlaceHolder控件相似,可以将放置在其中的一组控件作为一个整体来操作。
最常用的是通过设置Panel的Visible属性来控制这一组控件的显示或隐藏。
3、掌握日历控件使用
Calendar控件是非常灵活实用的控件之一,它提供了一个基于日历的界面,用于选择日期或查看与日期相关的数据,并提供了多种控制日历外观的属性。
3、实验内容
(1)设计一个用于按班级名称查询课程表的网站,用户可以根据页面中提供的下拉框中的班级名称,进行班级课表的查询。
本题中要求使用PlaceHolder控件,配合动态的Web表格来显示课程表。
页面设计要求
基本的课程数据
static string[]MyClass=new string[4];//用于存放班级名称
static string[,]MyCourse0=new string[3,5];//用于存放1班课程表
static string[,]MyCourse1=new string[3,5];//用于存放2班课程表
MyClass[0]="网络0501";
MyClass[1]="网络0502";
//网络0501课程
MyCourse0[0,0]="高等数学";MyCourse0[0,1]="英语";MyCourse0[0,2]="高等数学";MyCourse0[0, 3]="计算机基础";MyCourse0[0,4]="数字电路";
MyCourse0[1,0]="数字电路";MyCourse0[1,1]="高等数学";MyCourse0[1,2]="英语";MyCourse0[1, 3]="道德修养";MyCourse0[1,4]="体育";
MyCourse0[2,0]="计算机基础";MyCourse0[2,1]="自习";MyCourse0[2,2]="计算机基础"; MyCourse0[2,3]="英语";MyCourse0[2,4]="数字电路";
//网络0501课程
MyCourse1[0,0]="数字电路";MyCourse1[0,1]="高等属性";MyCourse1[0,2]="道德修养"; MyCourse1[0,3]="数字电路";MyCourse1[0,4]="计算机基础";
MyCourse1[1,0]="计算机基础";MyCourse1[1,1]="英语";MyCourse1[1,2]="英语";MyCourse1[1, 3]="道德修养";MyCourse1[1,4]="体育";
MyCourse1[2,0]="英语";MyCourse1[2,1]="自习";MyCourse1[2,2]="计算机基础";MyCourse1[2, 3]="英语";MyCourse1[2,4]="数字电路";
关键代码:
TableRow MyRow0=new TableRow();//声明一个新行MyRow0
TableCell MyCell1=new TableCell();//声明一个新的单元格
MyCell1.Text="<b>星期一</b>";//这个单元格放“星期一”
MyRow0.Cells.Add(MyCell1);//把这个单元格加入到MyRow0行中
星期二,星期三等等都是类似代码
课程名称,使用循环放入到表格中
(2)使用Calendar控件,配合Panel控件和下拉列表框控件,设计一个用于日期选择的应用网页。
用户单击输入你的生日或者选择年月后就会显示出Calendar控件,当用户单击Calendar控件中的某个日期后,Calendar控件自动隐藏,在屏幕标签中会显示出单击的日期。
选择年和月后会出现
单击Calendar控件某个年份后显示下图
页面设计
用到一个LinkButton控件
Calendar控件放在Panel控件中,
2个下拉框使用同一个事件,下拉框的年份和日期使用循环自动输入
Calendar1.SelectedDate.ToShortDateString();
Calendar1.VisibleDate=Convert.ToDateTime(y+"-"+m+"-"+d);
4、完成书本P134,第8题。
