Flash实验指导(实验十八)
《Flash动画》课程实训指导书

Flash动画设计与制作课程技能训练指导书目录实训一介绍界面 (2)实训二直线运动的制作 (3)实训三曲线运动的制作 (3)实训四形状渐变 (4)实训五动态书法 (4)实训六表情变化的偶人 (4)实训七快乐转转转 (5)实训八纸飞机 (5)实训九弹性线条 (6)实训十水波 (7)实训十一反色字 (7)实训十二旋转的地球 (8)实训十三动态按钮 (8)实训十四交替显示的图片 (9)实训十五节日的彩灯 (9)实训十六色彩变换的文字 (10)实训十七闪烁的文字霓虹灯 (10)实训十八播放器 (11)实训一 介绍界面实训目的:使学生了解flash 的基本原理,熟悉flash 的界面,知道如何使用层,如何使用时间线,如何使用工具栏,如何调制渐变色。
实训内容:1、什么是标题栏2、什么是菜单栏3、什么是层,如何添加层,如何删除一个层,如何添加一个层的引导层,如何锁定一个层。
4、介绍标题栏5、介绍菜单栏6、介绍工具栏:7、颜色如何调配,渐变色,ALPHA 透明。
箭头工具的使用套索工具的使用 画线工具的使用 矩形工具的使用 画圆工具的使用 铅笔工具的使用 文字工具的使用 画刷的使用 墨水瓶工具的使用 油漆桶工具的使用 橡皮擦工具的使用 吸管工具的使用 抓手工具的使用 放大镜工具的使用实训二直线运动的制作实训目的:1、学会制作一个简单的动画,2、进一步学习如何使用组件,如何使用时间线。
实训步骤:1、选择菜单栏中的插入,选择新建组件,插入一个小球组件,取名ball,属性图像。
2、回到场景一--窗口--图库--拖动小球组件到工作区域。
3、在时间线上第20帧的地方单击鼠标右键,在弹出的菜单中选择插入关键帧。
4、移动小球组件的自己想要的位置。
5、在时间线上第一帧的地方单击鼠标右键--创建动画动作。
6、选择菜单栏上的控制---播放,即可预演效果。
7、存盘。
实训三曲线运动的制作实训目的:学习如何使用导线层,制作一个曲线运动。
实训步骤:1、选择菜单栏中的插入,选择新建组件,插入一个小球组件,取名ball,属性图像。
《flash动画制作》实验指导书

《Flash动画制作》实训指导书实训一 Flash8软件工具使用、菜单命令和基本绘图方法一、实训目的:(一)了解flash 8软件基本功能(二)掌握flash 8的安装与删除(三)熟悉flash 8基本界面布局和菜单命令(四)掌握的启动和退出(五)掌握flash 8 软件的基本绘图方法二、实训学时:2学时三、实训环境:(一)硬件要求:计算机一台{配置要求:CPU,Pentium 266MHz处理器;内存,128megabytes(MB);硬盘,1G以上空间;声卡,Dirextx Sound兼容;显卡,Direct 3D(32MB以上)。
(二)软件要求:Flash 8程序安装光盘或已安装flash 8程序的Windows9X\2000\XP 操作系统四、实训内容和步骤(一)学会使用安装软件、安装flash 8程序,在需要的情况下掌握至少2种卸载flash 8程序的方法。
(二)启动flash 8程序,熟悉基本界面布局。
(三)练习flash 8程序的菜单选择和操作。
(四)练习flash 8工具面板使用方法(五)练习flash 8软件的绘图工具,钢笔技巧和填色技巧。
1.绘制“绿叶”,利用钢笔工具绘制轮廓图形;2.填充色彩并利用“交互式”填充工具调整渐变色;3.复制另一片树叶,调整两者大小关系。
实训二基本动画方法——形状动画与动作动画一、实训目的(一)练习flash 8 基本动画用法(二)练习使用掌握flash 8中动作动画的使用技巧(三)掌握flash 8中形状动画的使用技巧三、实训学时:4学时三、实训环境:(一)硬件要求:计算机一台{配置要求:CPU,Pentium 266MHz处理器;内存,128megabytes(MB);硬盘,1G以上空间;声卡,Dirextx Sound兼容;显卡,Direct 3D(32MB以上)}(二)软件要求:已安装flash 8程序的Windows9X\2000\XP操作系统四、实训内容和步骤(一)启动软件(二)新建“元件1”(三)使用曲线工具绘制一个圆形(四)在时间轴上,选择第二十帧,建立新关键帧1.删除圆形2.曲线工具绘制方形3.点击第一帧,在属性栏中设置补间方式为“形状”(五)测试并修改效果(六)改变圆形的色彩或大小比例1.设置圆形的透明度、渐变填色等2.改变圆形的大小、在场景中的位置等3.用部分选择工具改变圆形的轮廓线(七)建立新元件“元件2”(八)绘制一个圆形(九)将“元件2”拖入到场景中1.设置好该元件的位置2.设置好该元件的中心点3.在属性栏上调整该元件的色彩4.调整效果(十)在时间轴上选择第20帧,建立关键帧1.在第一帧点击右键,选择“补间动画”命令,形成动作动画2.观测效果3.选择后一个关键帧,调整元件的位置4.再次观看动画效果5.在属性栏上调整元件的透明度、大小比例、空间位置,或者同时改变所有的属性6.观测并对比两种动画的特点与区别。
Flash动画制作实验指导

Flash动画制作实验指导Flash动画制作实验指导书实验一:熟悉flash的工作界面(2学时)实验性质:验证性试验一、实验目的:认识flash的工作界面;新建、打开、保存文件;对文件属性进行修改;欣赏经典的flash动画及课件。
二、实验内容:1、新建一个文件800*600,背景为蓝色。
①新建文件。
②打开“修改”——“文档”,打开文档属性,设置文件尺寸和背景色。
2、把新建的文件保存并打开。
①把设置好文件尺寸和背景色的文件,保存到E盘,文件名问“实验”,关闭。
②打开E盘,找到“实验.fla”文件,双击打开。
实验二:多种工具的使用(4学时)实验性质:验证性试验一、实验目的:掌握工具栏中各种工具的使用方法;制作各种效果的文字;对图形进行排列组合。
二、实验内容:1、改变文字的颜色,字体,把文字打散。
①用文本工具输入文字“烟台南山学院”,打开属性面板修改颜色、字体。
②打开“修改”——“分离”,打散两次。
2、空心字、五彩字、立体字、阴影字、波动字、雕刻字、荧光字、镂空字、双色字的制作。
①空心字:用文本工具输入文字“空心字”,打散两次,用墨水瓶工具描边,选中填充颜色,删除。
②五彩字:用文本工具输入文字“五彩字”,打散两次,用油漆桶工具在文字笔画上点击填色,做好一种效果;选中文字,用油漆桶工具在文字笔画上拖拽,起始点在文字笔画上,即做好另一种文字效果。
③立体字:用文本工具输入文字“TV”,做好空心效果,组合。
复制出两个字罗列的效果,删除多余笔画。
用调色板调节颜色填充,设置背景色即可。
④阴影字:颜色设置为灰色,复制“阴影字”修改颜色为红色,调节位置。
⑤波动字:用文本工具输入文字“波动字”,打散两次,使用任意变形工具的封套选项,调节文字效果。
⑥雕刻字:用文本工具输入文字“雕刻字”,设置为蓝色,复制出两个“雕刻字”修改颜色分别为白色和黑色,调节图层从上到下依次为蓝色,白色和黑色。
⑦荧光字:用文本工具输入文字“hongen”,制作空心字,颜色为黄色,选中文字,打开“修改”——“形状”——“将线条转化为填充”——“柔化填充边缘”。
课本Flash实验指导书

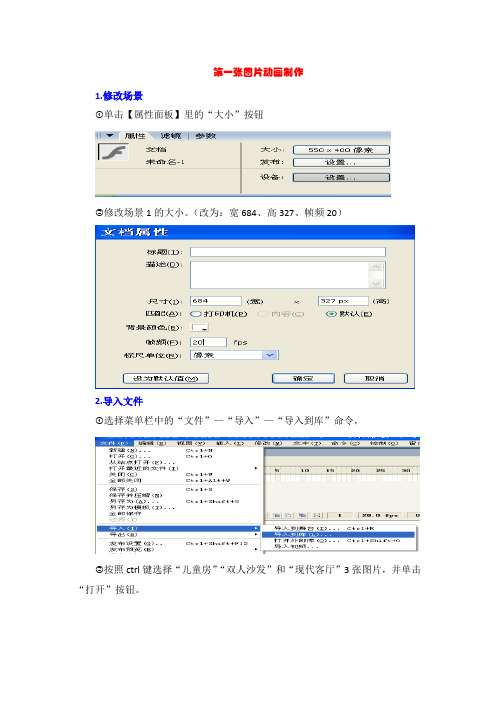
第一张图片动画制作1.修改场景①单击【属性面板】里的“大小”按钮②修改场景1的大小。
(改为:宽684、高327、帧频20)2.导入文件①选择菜单栏中的“文件”—“导入”—“导入到库”命令,②按照ctrl键选择“儿童房”“双人沙发”和“现代客厅”3张图片,并单击“打开”按钮。
3.【将素材放入场景】将库面板中的“双人沙发”按住鼠标拉入到场景1中,并修改XY坐标全为0。
4.【转换为元件】选中舞台中的图片单击鼠标右键,选择“转换为元件”命令,然后点击“确定”按钮5.【插入关键帧】在时间轴“60帧”以及“100帧”处右击,选择“插入关键帧”命令。
6.【修改Alpha值】在时间轴“100帧”处,再用鼠标单击场景中的图片,选择属性面板中的“颜色样式”中的Alpha选项,把其参数修改为0,也就是让它完全不透明。
7.【创建补间动画】在时间轴60帧与100帧之间任一时间轴上右击鼠标,选择“创建补间动画”命令。
并双击“图层1”并名字改为“沙发”。
8.【保存文件】至此第一张图片的动画就做好了。
然后按“Ctrl+enter”键进行影片播放,选择“文件—保存”命令,以班级+姓名保存。
例如“汽修1+胡静”第二张图片9.【新建图层】单击“插入图层”按钮,新建一个图层2,然后按照鼠标不动把图层2拉到图层1的下方;为了操作方便,先把图层1暂时屏蔽掉。
10.【转换元件】选中库面板里的“现代客厅”这张照片拉入场景中,修改XY坐标为0,并按鼠标右键,选择“转换为元件”命令。
11.【插入关键帧】在时间轴60、100、160、200帧处分别插入一个关键帧12.【修改Alpha值】选中60帧,再选中舞台中的图片,选择“颜色样式——Alpha选项”,改其参数为100;同理,在200帧处将Alpha值改为0。
13.【创建补间动画】在60帧-100帧之间右击鼠标创建一个补间动画,以及在160帧和200帧之间创建一个补间动画14.【保存文件】按Ctrl+Enter 键播放动画,并点击“文件—保存”命令即可。
现代教育技术实验指导书(FLASH)

实验FLASH实验目的:1、熟悉FLASH中建立和保存文件的一般方法;2、通过实例制作,掌握工具箱中黑箭头工具、矩形工具、填充工具、混色器、变形等工具的使用方法,学会利用工具箱中的工具制作简单的图形。
3、通过风车实例的制作,为完成后续实验制作做好铺垫。
4、熟悉FLASH中建立元件和制作动作补间动画的一般步骤;5、熟悉制作形状补间动画的一般步骤。
6、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
1、学习在FLASH中导入外部素材图片的方法;2、熟悉制作影片剪辑动画的一般方法。
3、在前两个实验的基础上,完成“风车”和“月亮绕地球”动画的制作。
实验容:1、制作“风车”图形。
2、制作“变形字”形状补间动画;3、制作“月亮绕地球”引导线动画。
4、制作“风车”影片剪辑动画;5、制作“地球”影片剪辑动画。
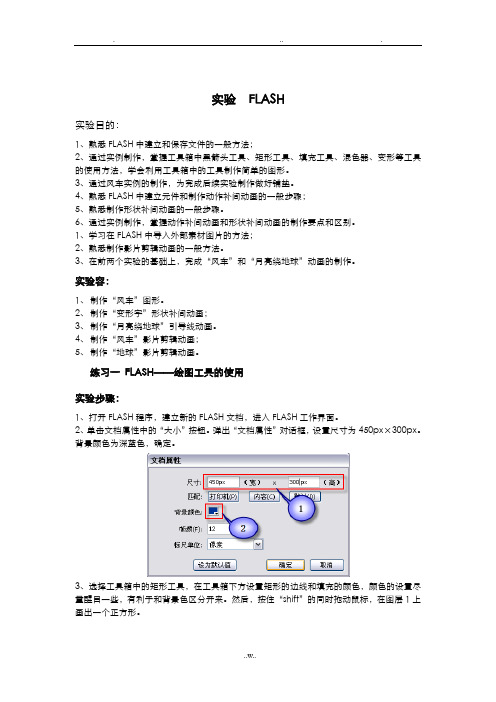
练习一FLASH——绘图工具的使用实验步骤:1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
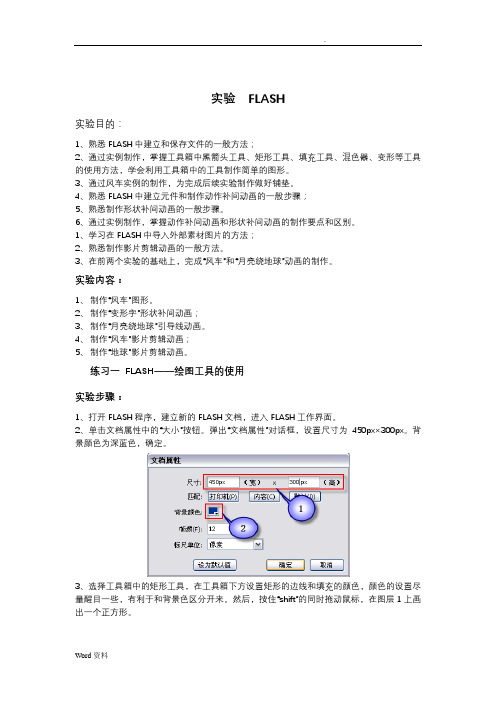
2、单击文档属性中的“大小”按钮。
弹出“文档属性”对话框,设置尺寸为450px×300px。
背景颜色为深蓝色,确定。
3、选择工具箱中的矩形工具,在工具箱下方设置矩形的边线和填充的颜色,颜色的设置尽量醒目一些,有利于和背景色区分开来。
然后,按住“shift”的同时拖动鼠标,在图层1上画出一个正方形。
4、为了使后面的操作更准确,我们可以执行“视图-标尺”,打开辅助工具-标尺。
5、选择工具箱中的“黑箭头工具”,拖移正方形右上方的直角顶点,使其成为正三角形。
把标尺线移至三角形一直角边的中点处。
6、使用“黑箭头工具”,选中右方的小三角形。
7、按“CTRL+X”剪切,添加新图层2,按“CTRL+V”粘贴到图层2上。
执行“修改-变形-水平翻转”,使小三角形水平翻转。
8、使用“向上↑”和“向左←”的箭头工具,移动小三角形至如下图右所示的位置。
并使用“黑箭头工具”把小三角形的斜边拉成弧形。
Flash实验

Flash实验实验一、Flash基本操作一、实验目的掌握对帧、图层、创建元件的操作方法。
二、实验要点对帧与图层的创建、编辑和复制方法,创建图形元件、按钮和影片剪辑的基本技术。
.三、实验内容1、帧操作(创建帧、创建空白关键帧、创建过渡帧、编辑帧、复制与粘贴帧的方法);图层操作(新建图层、编辑图层、删除图层)。
【操作提示】对照教材学习帧操作和图层操作。
2、创建元件操作(图形元件、按钮、影片剪辑)。
【步骤】(1). 新建图形元件在制作一个动画中,如果某一个图形对象要在不同的地方重复使用。
则为了避免在不同的地方在画出这个图形,就可以把它以图形元件的形式存放,这样在要用到它的时候直接从“窗口→库”里面拖出它即可。
点击“插入→新建元件”,在弹出的对话框中选择"图形",如图1.7-1,进入图形编辑界面,在这里我们可以设计我们的图形或者导入外部图片,使得它一图形元件的形式存在.图1.7-1对话框1(2). 新建按钮各种交互式按钮是Flash MX的一大特色.在Flash MX中可以很轻易的创建出你所想要的按钮来.点击"插入→新建元件",在弹出对话框中选择"按钮",如图1.7-2Flash实验109图1.7-2 对话框2图1.7-3对话框3进入按钮编辑界面后,在时间轴位置出现四个帧,"弹起","指针经过","按下","点击".如图1.7-3 我们以制作一个椭圆按钮为例:首先,点击"弹起"帧,在舞台上画一个椭圆,并对它进行填充.这里把它填充成红色.如图1.7-4.接着在"指针经过"里插入关键帧,并在该帧中将椭圆换成黄色。
如图1.7-5.在"按下"里插入关键帧,然后使椭圆变成蓝色,如图1.7-6.接着在"点击"里插入关键帧,这个时候可以把椭圆改成另外的颜色,也可以不改.这样一个基本的按钮就做好了,按钮在初始状态是图1.7-4,当指针移到按钮上时,变成图1.7-5,当点击按钮时,按钮变成图1.7-6,点击的瞬间按钮为图1.7-7状态.图1.7-4 状态1图1.7-5状态2图1.7-6 状态3图1.7-7 状态4(3). 新建一个影片剪辑在图1.7-2中,选择"影片剪辑"项,就可以进入影片剪辑的编辑界面.影片剪辑的功能是把要重复用到的一小段动画单独存储起来,影片剪辑元件不管在什么位置都将以动画的形式存在.影片剪辑的具体运用我们将在本节内容的操作测试里看到.本文只是列举了Flash MX里一些常用的操作,还有一些其它操作大家可以参看课本或其它的参考书籍.实验一、简单的动画制作一、实验目的帮助学生初步掌握用Flash制作简单动画的综合技能。
现代教育技术实验指导书(FLASH)

实验FLASH实验目的:1、熟悉FLASH中建立和保存文件的一般方法;2、通过实例制作,掌握工具箱中黑箭头工具、矩形工具、填充工具、混色器、变形等工具的使用方法,学会利用工具箱中的工具制作简单的图形。
3、通过风车实例的制作,为完成后续实验制作做好铺垫。
4、熟悉FLASH中建立元件和制作动作补间动画的一般步骤;5、熟悉制作形状补间动画的一般步骤。
6、通过实例制作,掌握动作补间动画和形状补间动画的制作要点和区别。
1、学习在FLASH中导入外部素材图片的方法;2、熟悉制作影片剪辑动画的一般方法。
3、在前两个实验的基础上,完成“风车”和“月亮绕地球”动画的制作。
实验内容:1、制作“风车”图形。
2、制作“变形字”形状补间动画;3、制作“月亮绕地球”引导线动画。
4、制作“风车”影片剪辑动画;5、制作“地球”影片剪辑动画。
练习一FLASH——绘图工具的使用实验步骤:1、打开FLASH程序,建立新的FLASH文档,进入FLASH工作界面。
2、单击文档属性中的“大小”按钮。
弹出“文档属性”对话框,设置尺寸为450px×300px。
背景颜色为深蓝色,确定。
3、选择工具箱中的矩形工具,在工具箱下方设置矩形的边线和填充的颜色,颜色的设置尽量醒目一些,有利于和背景色区分开来。
然后,按住“shift”的同时拖动鼠标,在图层1上画出一个正方形。
4、为了使后面的操作更准确,我们可以执行“视图-标尺”,打开辅助工具-标尺。
5、选择工具箱中的“黑箭头工具”,拖移正方形右上方的直角顶点,使其成为正三角形。
把标尺线移至三角形一直角边的中点处。
6、使用“黑箭头工具”,选中右方的小三角形。
7、按“CTRL+X”剪切,添加新图层2,按“CTRL+V”粘贴到图层2上。
执行“修改-变形-水平翻转”,使小三角形水平翻转。
8、使用“向上↑”和“向左←”的箭头工具,移动小三角形至如下图右所示的位置。
并使用“黑箭头工具”把小三角形的斜边拉成弧形。
Flash实验指导书(详细完整)

《Flash课程实验指导书》供2009图形图像使用指导老师:陈昌爱实验一星光闪烁动画场景制作1.新建一个影片;2.按Ctrl+M,调出影片属性,修改影片的背景和宽度、高度。
3.在工具箱中选择圆形工具,在工作区中画一个圆形,如果同时按住Shift键,就会画一个正圆形。
4.在时间轴上的第20帧点鼠标右键选择"Insert Keyframe"命令,或按F6键,在20帧插入关键帧。
5.在工作区中画一个方形,这个方形在第20帧。
6.在时间轴上,将鼠标移到第1至第20帧之间单击左键。
7.按Ctrl+F调出帧面板,在该面板中的Tweening(变形)项中选取"Shape"形状,即可在第1帧至第20帧之间创建了形状动画。
此时时间轴上1-20帧之间出现黑色箭头,并且底色变马了绿色。
8.按回车键测试影片。
9.保存影片:按Ctrl+S或点菜单:文件--保存。
10.注意这样保存的文件扩展名为.fla,这是flash的源文件。
如果点菜单:File-Export Movie(输出影片),这样保存的是flash的播放文件,其扩展名为.swf。
通过该任务的操作,学生熟悉flash的基本界面,掌握形状动画的制作方法,学会保存flash源文件和播放文件的方法。
实验二星光闪烁动画场景制作1.新建一个文件。
2.设定文件的宽度和高度分别为500,300,背景任意。
3.在影片的第一层输入文字"赏花",并将字体设为隶书,加粗,文字的大小为150. 4.新建一个图层,并将这个图层命名为background.5.在background图层导入一个图像文件。
6.将这个图像文件按Ctrl+B打散,用吸管工具在这个打散后的图像上单击,此时,填充色变为这个图案,而工具则变为颜料桶工具。
7.将这个打散后的图像删除。
8.点选矩形工具,在工作区中拖出一个大小覆盖住文字的矩形(该矩形内填充的是导入的图案).9.将矩形选中,按F8将其转换成符号,命名为bg.10.在background所在的图层中,在第25帧插入关键帧,并将矩形拖至屏幕的右侧.11.在该图层的第一帧,将矩形向左拖动(注意:还使该矩形能够覆盖住文字)12.在该图层的第1至第25帧之间制作运动动画.13.在文字所在的图层的第25帧按F5,将帧延长到25帧.14.在文字所在的图层上单击右键,选择"Mask"命令.15.按按Ctrl+Enter测试影片。
flash动画制作实验指导

实验一基本矢量图形的创建和编辑一、实验目的1.熟练掌握绘图工具箱中各工具的使用方法;2.掌握色彩编辑窗口的使用方法;3.学会对图形进行简单的编辑。
二、实验原理Flash提供了各种工具来绘制自由形状或准确的线条、形状和路径,并可用来对填充对象涂色。
1.选取工具Flash中的选取工具(黑色箭头)和Photoshop等程序中的选取工具是一样的,可以对动画中的元素进行选中,拖曳,改变尺寸等操作。
选取工具有一项特殊功能,就是可以改变对象的造型。
将鼠标指针移到对象的边缘,鼠标指针变为如屏幕所示的形状后,按住鼠标左键不放进行拖曳,即可改变对象的造型。
同时选取工具中有以下选项:(1)吸引按钮点取该按钮将打开自动捕捉特性,即在绘图和移动对象时,自动和最近的网格点或对象的中心重合。
该功能便于准确定位图形元素。
(2)平滑按钮在选中一条线段时点取该按钮,能自动平滑这段线条。
(3)自动修直按钮在选中一条线段时点取该按钮,能对这条线段自动修直,效果有时和自动平滑差不多,但多选取几次后,将会把任何曲线变成一条或几条直线。
2.部分选取工具按钮部分选取工具与选取工具类似,可以对动画中的元素进行选中,拖曳,但不能将对象进行旋转变行等操作。
如果选中图形对象后,会在其上方出现一些小方块,通过它可以修改图形对象的外观。
3.直线工具单击直线按钮之后,可用来绘制直线。
如果在绘制作过程中按住Shift键不放,可绘制一条笔直的直线。
如果想改变线条的属性,可在属性面板中设置:单击线条样式下拉按钮,选择线条样式。
单击线条粗细下拉按钮,可调节线条粗细。
单击线条颜色按钮,可从弹出的色盘中选择想要的颜色。
4.文本工具文本工具用于创建和编辑文字对象。
选中该工具后,光标变成形状,在当前层的空白处单击即产生一个文字框,可以在其中输入文字。
如果在已有的文字对象上单击,则激活该文字对象以便编辑。
5.椭圆工具单击工具箱中的椭圆工具之后,可用来绘制椭圆。
如果在绘制作过程中按住Shift键不放,可绘制正圆。
【最新】flash实验指导书-优秀word范文 (14页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==flash实验指导书篇一:FLASH实验指导书《Flash动画设计》实验指导书徐家利编适用专业:计算机大类班级计算机工程学院二○一一年目录实验一 Flash CS3软件环境熟悉和基本动画制作 .................................................................. .. (1)实验二 Flash CS3基本动画制作——贺卡制作 .................................................................. (2)实验三 Flash CS3基本动画制作——数码产品广告 .................................................................. . (3)实验四 Flash CS3遮罩层和引导层的基本动画制作 .................................................................. . (4)实验五 Flash CS3按钮制作 .................................................................. .. (5)实验六 Flash CS3交互动画制作 .................................................................. (6)实验一 Flash CS3软件环境熟悉和基本动画制作实验学时:2学时一、实验目的和要求:1.了解Flash工作界面组成以及各种面板的用处和位置,建立动画制作基本概念;2.了解图符、图层、时间线、帧等基本概念;3.掌握Flash中位图的导入;4.熟悉时间轴的结构,理解帧与关键帧的作用,学会帧的基本编辑方法。
flash实验指导书

Flash 动画设计基本实训实训一:制作简单的补间动画(2课时)【训练目标】掌握Flash mx 2004的基本知识和使用技巧。
熟悉各面板、工具栏的功能及应用。
掌握Flash文档的新建、保存、播放、测试的基本操作。
【主要仪器设备与场地】Windows2000/xp、 Flash mx 2004 多媒体实验室【训练内容与步骤】1.启动Flash mx程序,打开工作环境的窗口。
单击“开始”按钮→ 打开“程序”项→ 打开“Macromedia”程序组项→ 单击“Macromedia Flash mx”命令,启动程序。
2.设置动画影片的舞台大小。
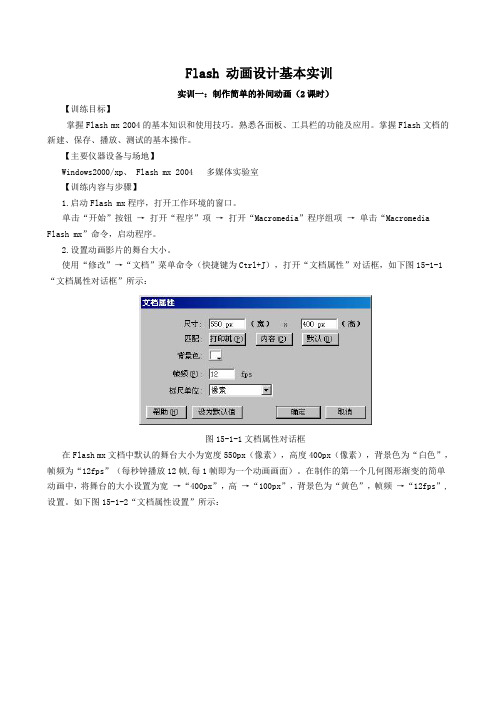
使用“修改”→“文档”菜单命令(快捷键为Ctrl+J),打开“文档属性”对话框,如下图15-1-1“文档属性对话框”所示:图15-1-1文档属性对话框在Flash mx文档中默认的舞台大小为宽度550px(像素),高度400px(像素),背景色为“白色”,帧频为“12fps”(每秒钟播放12帧,每1帧即为一个动画画面)。
在制作的第一个几何图形渐变的简单动画中,将舞台的大小设置为宽→“400px”,高→“100px”,背景色为“黄色”,帧频→“12fps”,设置。
如下图15-1-2“文档属性设置”所示:图15-1-2文档属性设置3.在舞台的左侧使用“椭圆工具”绘制出一个正圆。
单击“工具箱”中的“椭圆工具”按钮,在“颜色”区域中,将“笔触颜色”禁用,然后将“填充色”设置为“红色球形”,最后按住Shift键,在舞台的左侧绘制出一个正圆,如下图15-1-3“红色球的绘制”所示:图15-1-3红色球的绘制4.在舞台的右侧使用“矩形工具”绘制出一个正方形。
选中图层1时间线上的第40帧,使用“插入”→“空白关键帧”菜单命令,空白关键帧的图标在时间线上显示为一个空心小圆点,如下图15-1-4“时间轴效果图”所示:图15-1-4时间轴效果原先在舞台左侧绘制的红色圆“消失”了,舞台上什么对象都没有。
flash部分实验指导

实验十八引导线动画【实验步骤与指导】1、汽车广告。
该动画是一个滤镜动画,主要是由4个关键帧组成,每个关键帧都采用不同的滤镜而达到动画效果以给人们带来视觉上的冲击。
以下给出主要步骤提示:(1)在第1帧导入素材图片。
(2)在第15帧插入关键帧,为汽车元件添加“调整颜色”滤镜,各参数设置如图18-5所示。
再为汽车添加“模糊”滤镜,各参数设置为图18-6所示。
图18-5 “调整颜色”参数设置图18-6 “模糊”参数设置(3)把第1帧复制粘贴到第35帧、第45帧。
在第35帧,添加“调整颜色”和“发光”滤镜,在“发光”滤镜面板中设置颜色为黄色,其它各参数设置如图18-7、18-8所示。
(4)创建三段补间动画。
(5)制作边框效果:①新建一个名为“边框”的图形元件,使用工具箱中的“矩形工具”画一个没有边框、填充色任意的矩形。
②回到场景中,新建一个名为“边框”的图层,把刚才制作的图形元件拖入场景,使用“对齐面板”中的“匹配宽和高”、“水平中齐”、“垂直中齐”使矩形刚好覆盖文档。
③选中矩形,在“滤镜面板”中添加“斜角”和“发光”滤镜,在“发光”滤镜的面板中设置颜色为蓝色,其它各参数设置如图18-9、18-10所示。
图18-7图18-8图18-9图18-10(6)测试影片观看效果。
2、制作打字效果的动画,请注意以下几点:(1)该动画是一个逐帧动画,因此制作时每一帧都是关键帧,且对应相应的文字。
(2)测试影片时,如果觉得动画速度太快,可以在两个关键帧之间插入帧。
3、小球沿抛物线运动,请注意以下几点:(1)插入影片剪辑元件,命名为“球”。
(2)在关键帧上拖动小球元件时,小球的圆心要对准引导线的端点,如图18-11所示。
4、制作蜻蜓点水动画。
(1)制作蜻蜓飞的影片剪辑。
①新建一个影片剪辑元件。
②制作一个大约四帧的逐帧动画,在每一帧对蜻蜓进入缩放,制作不同的大小。
③在第10帧延长帧。
(2)制作“水波”影片剪辑。
①插入一个名为“水波纹”的影片剪辑。
FLASH实验指导书

目录实验1flash基本工具的使用 (1)实验2 元件的制作 (2)实验3 创建交互性电影以及发布 (3)实验4 渐显文字动画制作 (4)实验5 遮罩文字动画制作 (5)实验1flash基本工具的使用实验目的认识Flash 8工作界面,建立动画制作基本概念, 了解Flash工作界面组成,以及各种面板的用处和位置;了解图符、图层、时间线、帧等基本概念;初步掌握使用Flash动画制作的基本步骤。
实验环境网络计算机,flash软件。
实验内容1.使用铅笔工具和直线工具2.使用椭圆工具和矩形工具3.使用笔刷工具4.使用橡皮擦工具5.使用油漆桶工具6.使用墨水瓶工具7.使用滴管工具8.自定义线宽和样式9.设置边线及填充颜色等思考题:输入几个字,做一个动画,使这个字的颜色不停的变化。
实验2 元件的制作实验目的图形元件的创建,影片按钮的创建,按钮元件的创建;关键帧的使用,创建运动渐变动画,创建形状渐变动画,创建"帧-帧"动画。
实验环境网络计算机,flash软件。
实验内容1.创建三种不同的元件2.创建运动渐变动画3.创建形状渐变动画4.使用库中的内容创建动画思考题:做一个单摆动画。
实验3 创建交互性电影以及发布实验目的掌握为按钮分配动作,为关键帧分配动作,Flash电影的发布和导出方法。
实验环境网络计算机,flash软件。
实验内容1.为按钮分配动作2.为关键帧分配动作3.了解Flash的基本语句4.Flash电影的发布和导出思考题:做一个动画,用按钮控制其播放和暂停。
实验目的掌握文本工具的使用,图像的导入,各种文字特效的制作方法和技巧,遮罩层的使用。
实验环境网络计算机,flash软件。
实验内容1.用文本工具制作各种文字特效2.导入背景图片3.使用遮罩层作动画4.形状渐变动画的巧妙应用思考题:利用遮罩层功能制作文字的显示效果。
实验目的掌握利用引导层制作动画和许多特殊的效果,了解Flash 8的各种技巧及常见问题的处理,利用遮罩层制作特效。
Flash实验报告设计实验报告-动画实例

Flash实验报告设计实验报告-动画实例Flash 实验报告设计实验报告动画实例一、实验目的通过本次实验,深入了解 Flash 软件的基本功能和操作方法,掌握动画制作的基本流程和技巧,能够运用所学知识创作出具有一定创意和表现力的动画实例。
二、实验环境1、操作系统:Windows 102、软件版本:Adobe Flash Professional CS6三、实验内容(一)简单图形动画1、绘制一个圆形在 Flash 软件的绘图工具中,选择椭圆工具,按住 Shift 键绘制一个正圆形。
2、制作圆形的位移动画在时间轴上选择第 1 帧,将圆形放置在舞台左侧。
然后在第 20 帧处插入关键帧,将圆形移动到舞台右侧。
接着,在第 1 帧到第 20 帧之间创建传统补间动画,这样圆形就会从左侧平滑地移动到右侧。
(二)形状变化动画1、绘制两个不同形状分别绘制一个三角形和一个正方形。
2、实现形状之间的变化选择第1 帧的三角形,在第20 帧处插入空白关键帧,绘制正方形。
然后在第 1 帧到第 20 帧之间创建形状补间动画,就可以看到三角形逐渐变成正方形的过程。
(三)逐帧动画1、绘制一系列连续的动作比如,绘制一个人物跑步的动作,每一帧都稍微改变人物的姿势和位置。
2、按顺序排列帧将绘制好的每一帧按照时间顺序排列在时间轴上,形成连续的跑步动画。
(四)引导层动画1、绘制运动路径使用铅笔工具绘制一条弯曲的路径。
2、让对象沿路径运动将需要运动的对象(比如一个小球)的中心吸附到路径的起点,然后在时间轴上创建传统补间动画,小球就会沿着绘制的路径运动。
(五)遮罩动画1、制作遮罩层和被遮罩层在一个图层上绘制一个图形作为遮罩层,另一个图层上放置需要显示的内容作为被遮罩层。
2、实现遮罩效果通过设置遮罩层和被遮罩层的关系,实现只显示遮罩图形范围内的被遮罩内容的效果。
四、实验步骤(一)简单图形动画1、打开 Flash 软件,新建一个 Flash 文档。
flash实验指导

Flash实验作业二一、实验目的1、掌握交互动画的原理。
2、掌握Action应用方法。
3、掌握设计具有交互功能网页的方法。
4、二、实验任务1、设计一个电子相册。
导入照片素材,根据设计加入播放控制。
2、撰写实验报告,总结设计思路、制作的主要方法(要有截图)和遇到的问题及解决办法,获得其他同学的帮助及给予其他同学的帮助。
三、知识链接1、动作使用"动作"面板在Flash 文档(FLA 文件)中创建ActionScript脚本程序。
对帧、视频剪辑、按钮等添加动作可以控制影片的播放。
2、ActionScriptActionScript是用来向Flash 应用程序添加交互性的语言,此类应用程序可以是简单的SWF 动画文件,也可以是更复杂的功能丰富的Internet 应用程序。
3、事件用户与SWF 文件或应用程序交互时触发鼠标和键盘事件。
可在帧上编写代码或向实例附加脚本,以处理这些事件以及添加所需的所有交互操作。
在影片剪辑中,您可以响应用户进入或退出场景或使用鼠标或键盘与场景进行交互时触发的多个剪辑事件。
在主时间轴或影片剪辑时间轴上,当播放头进入关键帧时会发生帧事件。
4、脚本脚本是用ActionScrip编写的事件处理函数,从而在某事件发生时让一个动作响应该事件。
帧脚本最常见的一种用法是在到达特定的关键帧后停止回放。
可以将脚本附加到关键帧和对象实例(影片剪辑、按钮和其它元件)中。
不要将脚本附加到关键帧、影片剪辑和按钮这些元素中,而应通过调用一些驻留在一个中心位置的函数来响应事件。
常见的做法是创建一个名为动作的图层,并将ActionScript 代码放置在该图层上。
5、行为行为是一些预定义的ActionScript函数,您可以将它们附加到您的Flash 文档中的对象上,而无须自己创建ActionScript代码。
四、实验样例分析如图1所示的实验样例为一个电子相册,通过单击页面顶部的图片按钮控制相框中的照片显示。
flash实验原理

Flash实验原理1. 引言Flash实验是一种用来测量物质电阻率的实验方法。
它基于欧姆定律,通过将电流通过待测物质,并测量电压和电流的关系,来计算物质的电阻率。
Flash实验在材料研究、半导体器件制备等领域有着广泛的应用。
2. 实验装置Flash实验通常需要以下装置: - 电源:提供稳定的直流电源。
- 多功能测试仪:用于测量电压、电流和时间。
- 试样夹具:用于固定待测样品。
- 冷却装置:用于保持样品温度稳定。
3. 实验步骤Flash实验通常包括以下步骤:步骤1:准备工作1.将待测样品切割成适当大小,并清洗干净以去除表面杂质。
2.将样品固定在试样夹具上,确保与夹具接触良好。
步骤2:冷却样品1.将试样夹具放入冷却装置中,使样品达到所需温度。
2.等待一段时间,直到样品温度稳定。
步骤3:施加电流1.连接电源和试样夹具,将电流施加到样品上。
2.使用多功能测试仪测量电流值,并记录下来。
步骤4:触发闪光1.在一瞬间,通过样品施加高电压脉冲,使其发生闪光。
2.同时使用多功能测试仪测量闪光期间的电压,并记录下来。
步骤5:计算电阻率1.根据欧姆定律,计算闪光期间的电阻率:电阻率 = 电压 / 电流 * 样品尺寸4. 基本原理解释Flash实验基于以下几个基本原理:基本原理1:欧姆定律欧姆定律是描述导体中电流、电压和电阻之间关系的基本规律。
根据欧姆定律,当导体两端施加恒定的电压时,导体中的电流与其阻抗成正比。
即: I = V / R 其中, I为通过导体的电流, V为导体两端的电压, R为导体的阻抗(即物质的特性)。
基本原理2:瞬态热传导Flash实验利用了材料的瞬态热传导特性。
当材料受到高电压脉冲时,电能会迅速转化为热能,并传导到材料中。
由于传导速度很快,样品温度会在极短的时间内升高。
基本原理3:闪光时间闪光时间是指样品发生闪光所需的时间。
在Flash实验中,通过测量样品闪光期间的电压和电流,可以计算出闪光期间的电阻率。
《Flash动画制作》_实验指导书

实验一flash8 的认识与基本工具的使用一、实验目的1、通过Flash动画欣赏,了解该软件的功能并熟悉软件环境;2、掌握舞台、工作区、时间轴、帧和关键帧的概念,了解制作Flash动画的基本流程;3、学习Flash帮助的使用。
4、学会设置笔触颜色和填充颜色,能使用铅笔、钢笔、笔刷、直线、圆、矩形等绘图工具绘制简单的图形,掌握复制和移动图形、对图形进行选取、变形、修改等操作;5、熟练使用颜色调板。
6、绘制flash图形,进一步认识帧、关键帧、图层、时间轴的概念。
二、实验前的准备工作认真阅读以下教学内容:1、flash动画制作原理;2、舞台、时间轴、帧、关键帧、图层的概念,了解flash动画制作的基本流程;3、Flash动画文件的格式,如何新建、保存、输出打开和播放两种格式的文件。
三、实验指导1.熟悉环境(1)、打开flash软件,分别选择打开已有.fla文件,观看界面的时间轴、图层、舞台、帧等;(2)、分别点击时间轴、帧、舞台、图层,观看属性栏;(3)、设置舞台的属性;(4)、选中图层上的锁、眼睛、方框,观看时间轴、舞台变化;(5)、新建、保存和导出文件。
2.工具的使用(1)、启动flash 8.0软件,新建一个空白文档,观察主界面。
(2)、点击工具窗口中列出的flash的各种图像编辑和调板工具,同时观察其属性栏,并在flash舞台中使用工具,观察工具的作用。
(3)、绘制图形时,使用颜料调色板,然后使用颜料桶和墨水瓶填充,观察图形变化。
(4)、绘制图形时,使用选取工具、变形工具、颜料填充工具等进行修改和调整外形。
(5)、点击工具箱上的显示模式按钮,切换图形的显示模式,观察舞台内容变化。
(6)、使用工具箱中的工具创建一幅flash图形对象,并将其保存为.fla文件。
四、实验内容1、启动和退出Flash、了解Flash的工作环境;2、打开、保存动画文件并观看Flash影片;3、打开Flash帮助,浏览其目录结构。
flash实验报告

flash实验报告【题目:flash实验报告】一、引言Flash是一种常见的多媒体软件,以其动画和交互性而闻名。
本实验旨在通过实践,了解Flash的基本原理和应用。
二、实验目的1. 了解Flash的运作原理,掌握其基本操作方法;2. 学习使用Flash制作简单动画和交互界面;3. 探索Flash在教育、广告和娱乐等领域的应用。
三、实验步骤1. Flash软件基本介绍Flash是由Adobe公司开发的一种多媒体平台,可用于制作动画、游戏和互动界面等。
它使用矢量图形和位图图像,并支持嵌入音频和视频。
Flash具有跨平台的特点,可以在多种设备上运行。
2. Flash的基本操作方法首先,我们需要打开Flash软件,并了解主要界面元素的功能。
然后,创建一个新文档,选择画布大小和背景颜色。
接下来,我们可以开始设计动画场景,通过插入图像、绘制形状、添加文字和调整时间轴来实现。
3. 制作简单动画在Flash中,可以通过关键帧和补间动画来制作动画效果。
我们可以在时间轴上设置关键帧,并在不同关键帧上调整元素的位置、大小和透明度等属性。
然后,Flash会自动在关键帧之间创建平滑过渡,形成流畅的动画效果。
4. 制作交互界面Flash还允许我们创建交互界面,为用户提供互动体验。
我们可以通过动作脚本和按钮等元素来实现互动操作,例如设置按钮的点击事件和跳转链接。
此外,Flash还支持用户输入和表单验证等功能。
五、实验结果与分析通过实验,我们成功制作了一个简单的Flash动画和交互界面。
在制作动画时,可以观察到关键帧和补间动画的作用,以及时间轴的调整对动画效果的影响。
在制作交互界面时,可以通过动作脚本实现按钮点击事件和页面跳转。
六、实验总结通过本次实验,我们深入了解了Flash的原理和应用。
Flash作为一种多媒体平台,可以用于制作各种形式的动画和交互界面。
它在教育、广告和娱乐等领域有着广泛的应用前景。
总之,Flash是一种强大而灵活的工具,通过学习和实践,我们可以掌握其基本操作和创作技巧,为我们的创意和想法提供更多可能性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
【flash 基本绘图能力实验步骤与指导】
1、制作风车,请注意以下几点。
(1)结合“矩形工具”和“部分选取工具”绘制风车叶片,过程如图16-7所示。
(2)复制多个叶片时请使用“任意变形工具”并结合“变形面板”进行制作。
如图16-8和16-9所示。
2、制作心形,请注意以下几点:
(1)使用“椭圆工具”和“部分选取工具绘制心形,过程如图16-10、16-11所示。
图16-10 用部分选择工具选中边界 图16-11 用部分选择工具将形状变形
(2)打开混色器面板,设置由白到红的放射状渐变,如图16-12所示。
并填充到心上。
图
16-7
风车叶片的制作过程
图16-8 拖动中心点
“复制并应用变
形”按钮
图16-9 变形面板
图16-12 “混色器”面板
3、制作花朵,请注意以下几点:
(1)首先使用“椭圆工具”画一个黑色边框的椭圆,填充由白到桔红的渐变色。
(2)然后使用“部分选取工具”绘制出花瓣,制作过程如图16-13所示。
(3)反复使用“选取工具”调整弧度,使它看起来更像一个花瓣。
(4)使用“任意变形工具”选中花瓣,把中心点移到花瓣最下方。
然后在“对齐面板”中将花瓣复制多次,如图16-14示,制作成花朵的形状。
4、制作七彩文字,请注意以下几点:
(1)首先将输入的文字分离成形状。
(2)然后选择“颜料桶工具”,选择七彩色填充文字。
5、制作荧光字,请注意以下几点:
(1)首先将文字分离。
(2)使用工具箱中的“墨水瓶工具”,设置“属性面板”中的“笔触高度”为3、“笔触颜色”为# FFFF66,把鼠标移到场景中,依次选中文字的各个边框,如图16-15所示。
(3)使用“选择工具”和Del 键,把文字除边框以外的所有内容删除,然后结合shift
键,
图16-13 花瓣制作过程
16-14 变形面板
图16-15 墨水瓶工具点选文字边框
选中文字的全部边框。
(4)选择“修改”菜单→“形状”→“将线条转换为填充”命令,然后选择“修改”菜单→“形状”→“柔化填充边缘”命令,参数设置如图16-16所示。
6、制作笑脸。
(1)新建一个FLASH 文档。
(2)使用“工具箱”中的“椭圆工具”,按住shift 键,画一个正圆,同时设置边框线的“笔触高度”为5.5,打开“混色器面板”,在“类型”下拉列表中选择“放射状”,设置它四个渐变色块的透明度及颜色分别为(50%,# FDE99B )、(80%,# FDEB66)、(100%,# F9BE3D )、(80%,# F9BE3D ),如图16-17所示。
(3)使用“工具箱”中的“填充变形工具”选择刚才绘制的圆,调整正圆的高光位置,如图16-18所示。
(4)使用“椭圆工具”,笔触颜色设置为无,填充色为黑色,绘制眼睛,如图16-19所示。
(5)选择绘制的一只眼睛,同时按住ctrl 拖动,这时又复制了另一只,调整好它们的位置。
可以选中后,使用“对齐面板”中的“变形”标签,使它们微微转动。
(6)在场景的空白处使用“椭圆工具”绘制两个无边框色、填充色不同、大小不同的椭圆。
同时选中两个圆,选择“修改”菜单→“分离”,再选中上面的椭圆,按del 键,就得到了“嘴”的形状。
如图16-20所示。
图16-16 柔化填充边缘设置
图16-17 混色器面板
图16-18 调整高光位置
图16-19 绘制眼睛
图16-20 制作嘴
(7)使用“任意变形工具”调整嘴巴的位置。
【FLASH 基本动画制作实验步骤与指导】
3、制作倒计时动画,请注意以下几点:
(1)该动画是一个逐帧动画,因此在第1帧使用“文本工具”输入10,并设置合适的字体、大小。
(2)在第10帧插入关键帧,选中第2到8帧,单击右键,选择“转换为关键帧”。
(3)选中第2帧,使用“文本工具”修改其中的数字为9。
(4)选中第3帧,使用“文本工具”修改其中的数字为8,以此类推,直到0为止。
4、制作文字摆动特效
(1)新建一个图形元件,在舞台中输入文字“成”,并选择合适的字体、大小。
(2)把文字打散成位图,给文字填充一种你喜欢的渐变色。
(3)回到场景中,为了便于区分各个不同的图层,将当前图层重命名为“成”。
把刚才做好的图形元件拖入场景,放置在场景偏左边的位置。
(可以在“对齐面板”中勾选“左对齐”、“垂直中齐”)
(4)在第25帧插入关键帧,在该帧上把元件拖动到场景的另一位置,并使用工具箱中的“任意变形工具”拉伸元件,造成摇摆的效果,如图17-6所示。
并在窗口下方的“属性栏”中把“颜色”的alpha 值调至15%,如图17-7所示,并创建补间动画。
(5)重复上述步骤制作图形元件“功”。
(6)回到场景中,新建一个图层“功”,在第6帧,第30帧分别插入关键帧。
然后在第30帧调整字的位置,设置透明度、创建补间动画。
(7)重复上述步骤制作图形元件“在”。
(8)回到场景中,新建一个图层“在”,在第11帧,第35帧分别插入关键帧。
然后在第35帧调整字的位置,设置透明度、创建补间动画。
(9)重复上述步骤制作图形元件“行”。
图17-6 场景的第1帧和第25帧
图17-7 透明度设置
(10)回到场景中,新建一个图层“行”,在第16帧,第40帧分别插入关键帧。
然后在第40帧调整字的位置,设置透明度、创建补间动画。
(11)重复上述步骤制作图形元件“动”。
(12)回到场景中,新建一个图层“动”,在第21帧,第45帧分别插入关键帧。
然后在第45帧调整字的位置,设置透明度、创建补间动画。
(13)测试影片观看效果。
