Web开发综述
web前端文献综述

web前端文献综述web前端开发是一个广泛而且不断发展的领域,在互联网的快速发展下,越来越多的人开始关注并参与到web前端开发中。
本文将对web前端开发的相关文献进行综述,以期为读者提供一个全面了解和深入学习web前端开发的指导。
一、web前端开发的定义和作用web前端开发是指利用HTML、CSS、JavaScript等技术,通过浏览器和服务器进行交互,开发和设计网页的过程。
它涉及到用户界面设计、网页布局、交互逻辑实现等方面,是构建网页的重要环节。
二、web前端开发的技术要求1. HTML:超文本标记语言是web前端开发的基础,它定义了网页的结构和内容,对于构建网页的骨架非常重要。
2. CSS:层叠样式表用于控制网页的样式和布局,使网页呈现出美观的外观和良好的用户体验。
3. JavaScript:JavaScript是一种用于网页交互的脚本语言,它可以实现网页的动态效果和交互功能,使网页更具生动性和活力。
4. 响应式设计:随着移动设备的普及,响应式设计成为了web前端开发的重要技术要求,它能够使网页自动适应不同大小的屏幕和设备,提供更好的用户体验。
5. 前端框架:前端框架如Bootstrap、Vue.js等能够加速开发过程,提供丰富的组件和功能,提高开发效率和代码质量。
三、web前端开发的发展趋势1. 移动优先:移动互联网的快速发展使得越来越多的用户通过移动设备访问网页,因此,web前端开发需要优先考虑移动设备的用户体验。
2. 单页应用:单页应用是一种只有一个HTML文件的应用程序,通过JavaScript动态加载内容,提供更流畅的用户体验。
3. 前后端分离:前后端分离是一种开发模式,将前端和后端的开发分开,通过API进行数据交互,提高开发效率和可维护性。
4. PWA:渐进式Web应用程序(Progressive Web Apps)结合了Web和移动应用程序的优点,可以在离线状态下访问网页,提供类似原生应用的体验。
Web前端框架技术综述

58软件开发与应用Software Development And Application电子技术与软件工程Electronic Technology & Software Engineering●社科项目:武汉职业技术学院2020年社科项目(2020YJ010)。
1 引言1995年,网景公司发布第一款商业浏览器Netscape Navigator ,为了提高网页互动性,网景公司设计出第一个能够在浏览器端运行的脚本语言,命名为LiveScript 。
为了借助Java 语言的营销效应,遂改名为JavaScript 。
1996年,微软发布VBScript 和Jscript 两个脚本语言,内置于其IE 浏览器中。
为了确保JavaScript 占有市场领导地位,网景公司将JavaScript 提交到欧洲计算机制造商协会(ECMA )以便将其进行国际标准化,产生了ECMAScript 。
为了取得浏览器市场,网景公司在1998年成立了Mozilla 开源项目,准备开发下一代浏览器。
2003年,苹果公司发布了Safari 。
随着浏览器产品越来越多,即使有了ECMAScript 标准,但是由于标准制定较晚,所以每个浏览器都有各自的标准。
网页开发人员需要对同一个功能编写出多份代码,以适应不同浏览器。
直到2006年,John Resig 编写出jQuery ,封装实现浏览器兼容的JavaScript 细节代码,从此解决了网页开发人员处理网页兼容性问题的痛点,极大简化了前端编程。
直到今天jQuery 仍旧是使用最广泛的框架之一。
随着MVC 设计模式广泛应用于前端开发当中,Angular JS, Backbone JS, React JS, Vue JS 依次诞生并为大家所广泛使用。
本文将详细介绍五种框架的原理及优缺点,为立志于与做前端开发的学生普及框架知识,同时给出学习和实践中选择框架的建议和启示。
2 五大主流框架介绍下面按照前端框架诞生的时间线,依次讲解jQuery 、Angular JS 、BackBone JS 、React JS 、Vue JS 这五种广泛流行的框架。
电子商务网站开发技术概述

电子商务网站开发技术概述引言随着互联网的发展,电子商务成为了现代商业领域的重要组成部分。
电子商务网站的开发技术也得到了极大的发展和创新。
本文将对电子商务网站开发技术进行概述,包括前端技术、后端技术、数据库技术以及安全技术等方面。
前端技术电子商务网站的前端技术负责用户界面的设计和开发,确保用户能够方便地浏览和购买商品。
以下是一些常用的前端技术:•HTML/CSS:HTML是网页的标记语言,CSS用于控制网页的样式和布局。
前端开发人员使用HTML和CSS来创建网站的结构和外观。
•JavaScript:JavaScript是一种动态编程语言,可用于为网站添加交互性和动态特效。
广泛应用于购物车、搜索框、图像轮播等功能的实现。
•响应式设计:随着移动设备的普及,响应式设计成为了电子商务网站开发的重要考虑因素。
通过使用媒体查询和流式布局等技术,确保网站在不同尺寸和设备上都能良好地显示。
后端技术电子商务网站的后端技术负责处理用户请求、管理商品和订单、以及与数据库进行交互。
以下是一些常用的后端技术:•服务器端编程语言:常用的服务器端编程语言包括Java、Python、PHP、Ruby等。
这些编程语言可用于处理用户请求并生成动态内容。
•Web框架:Web框架提供了一套结构化的方法来开发网站后端。
常见的Web框架包括Spring、Django、Laravel等。
•RESTful API:RESTful API是一种设计和开发Web服务的架构风格。
它使用标准的HTTP协议来进行通信,并提供了一组统一的接口用于与其他应用程序进行交互。
数据库技术电子商务网站需要存储大量的商品信息、用户信息以及订单信息。
以下是一些常用的数据库技术:•关系数据库:关系数据库是一种使用表格来组织和存储数据的数据库类型。
常见的关系数据库包括MySQL、PostgreSQL、Oracle等。
•数据库查询语言:数据库查询语言(如SQL)用于在关系数据库中进行数据的增删改查操作。
Web技术发展综述与展望

文献标 志码 : A
文章编号 : 1 0 0 6 — 8 2 2 8 ( 2 0 1 3 ) 0 3 — 0 8 — 0 3
A s u r v e y an d pr o s pe c t s f or de ve l o pme nt o f、 Ve b t e c h no l o g y D u a n S h o u j i a n , De n g Y o u l i n ( C o l l e g e o f i n f o r m a t i o n ,B a o S h a n U n i v e r s i t y ,B a o s h a n ,Y u n n a n 6  ̄0 0 0 ,C h i n a )
Ab s t r a c t : We b1 . 0 i s ma i nl y u s e d t o s o l v e t h e u s e r ’ S d e ma n d f o r i nf o r ma t i o n .We b 2 . 0 i s ma i n l y u s e d t o s o l v e t h e ne e d f o r
c o mmu n i c a t i o n ,p a r t i c i pa t i o n,a n d i nt e r a c t i on a mo n g pe o p l e .W e b3 . 0 i s ma i n u s e d t o s o l v e t h e u s e r ’ S ne e d f o r ma c h i n e s u n d e r s t a n d , i nf o m a r t i o n i n t e g r a t i o n a n d s e ma nt i c s e r vi c e s .We b t e c h n o l o g y wa s d e v e l o p e d f r o m W e b1 . 0 t o W e b 3 . 0 ,S O t h a t p e o p l e h a v e g o t a
Web开发的最新技术

Web开发的最新技术Web开发是一个快速发展的领域,不断涌现出新的技术和工具来满足用户不断增长的需求。
本文将介绍一些Web开发的最新技术,包括前端开发、后端开发和移动端开发方面的一些重要技术。
一、前端开发技术1. ReactJSReactJS是由Facebook开发的一种流行的前端开发框架。
它的主要特点是组件化和虚拟DOM技术,可以使开发者更轻松地构建可复用、可维护的界面。
ReactJS还有一个庞大的生态系统,有许多相关的工具和库可以帮助开发者更加高效地开发。
2. Vue.jsVue.js是一种渐进式JavaScript框架,易于学习和使用。
与ReactJS 类似,Vue.js也采用了组件化的开发方式。
Vue.js提供了一些强大的特性,例如双向数据绑定和虚拟DOM,使得开发者能够更好地构建交互性的用户界面。
3. TypeScriptTypeScript是一种由微软开发的JavaScript的超集,添加了静态类型和面向对象的特性。
TypeScript可以在编译时捕获一些常见的错误,提高代码的可靠性和可维护性。
它逐渐成为许多大型项目的首选语言,并且在Angular框架中被广泛使用。
二、后端开发技术1. Node.jsNode.js是基于Chrome V8引擎的JavaScript运行时环境,可以让开发者用JavaScript语言进行服务器端编程。
Node.js具有高效的I/O操作和事件驱动的特性,使得它非常适合构建高性能的网络应用。
许多大型网站和应用程序都选择使用Node.js作为后端开发技术。
2. GraphQLGraphQL是一种用于API开发的查询语言和运行时环境。
与传统的RESTful API相比,GraphQL提供了更精确和灵活的数据查询方式。
它允许客户端指定需要的数据结构和字段,减少了网络请求的次数和数据传输的大小。
GraphQL正在成为许多Web应用程序的首选技术。
3. ServerlessServerless是一种新兴的云计算模型,使开发者能够在没有服务器设置和管理的情况下构建和运行应用程序。
网站制作Web前端开发技术及优化

网站制作Web前端开发技术及优化随着互联网的快速发展,网站已经成为人们获取信息、进行交流和交易的重要平台。
而网站的用户体验和性能优化就显得尤为重要,其中Web前端开发技术的应用和优化就成为了关键。
本文将从Web前端开发技术和优化方面进行详细介绍。
一、Web前端开发技术1. HTML/CSSHTML是超文本标记语言,用于网页的结构和内容描述;CSS是层叠样式表,用于控制网页的样式和布局。
在网站制作中,HTML和CSS是最基本的前端开发技术,它们负责网页的骨架和外观。
HTML5和CSS3的出现丰富了网页的内容和交互方式,为用户带来更好的体验。
2. JavaScriptJavaScript是一种用于网页交互和动态效果的脚本语言,它可以使网页具有更好的交互性和动态性。
在网站制作中,JavaScript通常用于表单验证、页面动画、响应式设计等方面,为用户带来更加丰富和有趣的用户体验。
随着Node.js的出现,JavaScript在服务器端也有了更广泛的应用。
3. 响应式设计随着移动互联网的兴起,网站在不同设备上的展示效果成为了考虑因素之一。
响应式设计就是一种基于网页开发的设计理念,使同一个网站可以在不同设备上都能有良好的展示效果。
响应式设计可以通过CSS3的媒体查询和弹性布局来实现,为用户带来了更好的访问体验。
4. UI框架UI框架可以帮助前端开发者快速构建网站的用户界面,减少重复的工作,并提供统一的设计规范。
常用的UI框架有Bootstrap、Foundation等,它们提供了丰富的组件和模板,使网站的开发变得更加高效和规范。
5. 前端性能优化前端性能优化是网站制作中至关重要的一环,它直接关系到用户体验和网站的加载速度。
前端性能优化包括压缩JavaScript和CSS、减少HTTP请求、使用CDN加速、使用缓存等方面。
通过这些优化措施,可以大大提高网站的性能和加载速度。
二、Web前端优化1. 图片优化图片是网页中最常见的元素之一,而大量不经优化的图片会导致网页加载速度过慢。
Python中的Web开发

Python中的Web开发Python是一种高级编程语言,其初衷是为了提供一种易于阅读和编写的代码风格,同时提供了许多强大的特性和库来支持不同领域的应用。
其中,Web开发是Python应用领域之一,Python的强大和灵活性使其成为Web开发中的热门语言之一。
本文将介绍Python Web开发的现状、发展趋势以及在开发中的应用。
一、Python Web开发的现状当前,Python在Web开发中具有广泛的应用,不仅仅是因为其易于学习、开发速度快、代码可读性高等特点,更为重要的是,Python拥有许多强大的Web框架,使得开发人员可以迅速地构建Web应用。
1、Web框架Web框架是Python Web开发中的关键,它们提供了RESTful接口、ORM、路由、模板引擎等必要的组件来简化Web应用的开发。
Python拥有许多优秀的Web框架,包括Django、Flask、Bottle、Web.py等。
其中,Django是最为流行的Web框架之一,其提供了完善的文档和社区支持,使得开发人员可以快速地构建出功能强大的Web应用。
2、Web服务器与框架不同,Web服务器是Web应用的基础,其主要负责接收用户请求,并将请求转发给相应的模块进行处理。
Python中有许多优秀的Web服务器,包括Gunicorn、uWSGI、Tornado等。
这些Web服务器使Python Web应用可以获得更高的性能和更好的可靠性。
二、Python Web开发的发展趋势Python Web开发的发展趋势主要集中在以下几个方面:1、高并发随着互联网的发展,Web应用的用户量越来越大,因此高并发已经成为了Web开发中重要的挑战之一。
Python的发展趋势也从低并发逐步向高并发转变。
现在,有许多针对高并发的Python Web框架和工具,例如Tornado、Gevent、uWSGI等,这些工具的出现可以帮助开发人员更好地处理高并发请求。
Web第五讲:Web前端开发技术概述

Web第五讲:Web前端开发技术概述开发环境设置安装vs-code,并安装前端开发⼯程师常⽤的插件。
vscode-icon:⽂件图标Class autocomplete for HTML:⾃动补全html代码beautify:格式化代码,使javascript、JSON、CSS、Sass、HTML代码更美观HTML Snippets:超级实⽤且初级的H5代码⽚段以及提⽰HTML CSS Support:让html标签上写class智能提⽰当前项⽬所⽀持的样式debugger for chrome:让vscode映射chrome的debug功能,静态页⾯都可以使⽤vscode打断点调试Path Intellisense:路径⾃动补全jQuery Code Snippets:jQuery提⽰插件ESLint:JavaScript代码检测⼯具HTMLHint:html代码检测bootstrap 3 sinnpet:bootstrap代码提⽰web前端开发基本介绍web前端开发⼯程师是⼀个很新的职业,在国内乃⾄国际上真正开始受到重视的时间不超过10年。
web前端开发是从⽹页制作演变⽽来的。
在互联⽹的演化进程中,⽹页制作是web1.0时代的产物,那时⽹站的主要内容都是静态的,⽤户使⽤⽹站的⾏为也以浏览为主。
2005年以后,互联⽹进⼊web2.0时代,各种类似桌⾯软件的web应⽤⼤量涌现(⽹站客户端),⽹站的前端由此发⽣了翻天覆地的变化。
⽹页不再只是承载单⼀的⽂字和图⽚,各种丰富媒体让⽹页的内容更加⽣动,这些都是基于前端技术实现的。
web前端⼯作内容HTML进⾏页⾯的结构排版CSS进⾏页⾯的整体布局与样式设计Javascript实现页⾯的交互效果Ajax技术进⾏数据的请求IT公司⽹页开发过程视觉设计photoshop UI/美⼯切图美⼯或者前端页⾯布局排版前端(html、css)页⾯效果前端(javascript)前后台交互前端(ajax)数据存储分析、复杂逻辑后台(java、php等)开发⼯具VS CodesublimeHbuilderwebStormDreamweaver运⾏环境/浏览器WEB浏览器的作业是读取HTML⽂档,并以⽹页的形式显⽰出它们。
Web开发技术与应用

Web开发技术与应用随着互联网的快速发展,Web 开发技术也在不断的升级更新。
作为现代社会中最重要的一种信息传播方式,Web 开发已经成为人们日常生活不可或缺的一部分。
本文将从不同角度介绍Web开发技术的应用以及未来的趋势。
一、Web开发的概念Web 开发是指创建网站、网页和应用程序的过程,这些互联网技术可以在各种设备上运行,包括电脑、手机和平板电脑等。
Web 开发涉及许多技术,例如HTML、CSS、JavaScript,以及后端技术,如服务端语言和数据库。
这些技术都以不同的方式支持 Web 应用程序的开发。
二、Web开发技术的应用随着科技的不断发展和人们生活方式的变化,Web 开发技术的应用也在不断扩展。
Web 应用程序适用于各个领域,包括教育、医疗、商业等。
下面我们将介绍几个常见的 Web 应用程序。
1、电商网站随着电子商务市场的快速扩张,电商网站成为了 Web 开发技术中最常见的应用之一。
电商网站可以帮助商家展示产品和服务,提供在线购买选项,并协助处理在线订单和支付。
随着网上购物越来越方便,电商网站将继续成为 Web 开发的主要应用之一。
2、社交媒体社交媒体是指所有在线交流平台,例如 Facebook、Twitter 和 Instagram 等。
这些平台提供了用户之间传递信息、透过社交的方式建立联系的渠道。
通过 Web 开发技术,社交媒体公司可以为用户提供各种功能和体验,例如个人信息设置、消息通知,以及视频和音频内容分享功能等。
3、在线教育程序在线教育程序是指在互联网上提供的课程和学习资源。
通过这种方式可以让学生透过网络学习,无论他们身处何地。
Web 开发技术可以为这些平台提供受欢迎的功能,如视频教学、测试和讨论论坛等。
随着疫情的爆发,在线教育将继续得到广泛的应用。
三、未来Web开发技术的趋势Web 开发技术仍在不断地发展和升级。
未来的趋势包括以下几个方面。
1、响应式设计随着人们使用的设备多样化,从手机到电脑再到平板电脑,未来Web 开发中的响应式设计将更为普及。
Web应用程序设计与开发

Web应用程序设计与开发在当今互联网迅速发展的时代,Web应用程序设计与开发日益受到关注。
Web应用是指基于Web技术和平台开发的应用程序,它们通常以浏览器作为客户端,通过互联网与服务器进行通信。
Web应用程序的特点是跨平台、易于部署和维护、能与其他应用程序进行集成等。
本文将从Web应用程序设计与开发的现状、关键技术和发展趋势等方面进行探讨。
一、现状分析Web应用程序的开发模式主要有两种:客户端/服务器架构和浏览器/服务器架构。
前者是指将应用程序分为客户端和服务器端两个部分进行开发,客户端通过网络与服务器端进行数据交互和处理;而后者则是指应用程序的全部功能都在服务器端实现,客户端通过浏览器将页面展现给用户,用户通过浏览器进行交互。
在Web应用程序的开发过程中,交互设计、功能设计、UI设计、数据库设计、性能优化等方面都是必须要考虑的因素。
此外,考虑到Web应用程序在网络环境下的安全性和延迟等问题,还需要通过安全加密、负载均衡、高速缓存等技术手段来提高系统的性能和稳定性。
二、关键技术1.前端技术Web应用程序的前端技术主要包括HTML、CSS、JavaScript等。
HTML是一种标记语言,用于描述Web页面的结构和内容;CSS则是一种标准的样式表语言,可用于控制Web页面的外观和布局;而JavaScript则是一种用于构建交互式Web应用的编程语言。
此外,还有一些基于JavaScript的框架和库,如jQuery、AngularJS、React、Vue等,可以帮助开发人员更高效地开发Web应用程序。
2.后端技术Web应用程序的后端技术主要包括数据库技术、Web服务器技术、Web框架技术等。
数据库技术是指用于存储和管理数据的技术,如MySQL、Oracle、SQL Server等;Web服务器技术则是指用于管理Web应用程序的服务器软件,如Apache、IIS、Nginx等;Web框架技术则是指用于简化Web应用程序的开发和维护的框架,如Django、Flask、Spring等。
互联网软件应用与开发综述

第一章互联网软件开发过程概述1、Web开发过程的五个阶段:(1)规划:目的是生成工程计划。
工程计划包括:确定日程表、确定工程的高级时间期限和每个阶段的最后期限、明确工程目标、Web应用的目标、开发方法、工程任务分配、工程设想和风险。
(2)设计:目的对于网站的外观、网站结构、站点定位、Web应用要完成的任务以及必要的数据资料,必须经过用户的认可。
同时确定站点设计准则和技术特征。
(3)建设和测试:目的是开发符合工程设计规划的高质量的Web应用。
主要任务:确定开发规则、创建页面、测试准备、制作网页、技术设计、测试、纠正错误(4)投入使用:目标是把全面测试过的Web应用发布到运营服务器上。
文件安装完毕,小组投入测试工作,保障正常运行。
(5)运行及后续经管:保障站点内容及时更新并保障其正常平稳运行。
2、界标:在阶段转换时出现的判断点也称其为“界标”,因为她们标志一个阶段的完成。
在这些判断点上,工程小组和客户一起讨论工程设计技术方案、设计状况和风险,指出小组没有解决的问题,并修改工程规划以确保原来的目标的实现。
客户的责任是负责判断工程小组是否可以开始下一步工作。
比如进入下一循环或者下一阶段,这通常被称为客户在这一“界标”上“终止”工作。
3、调度:调度是在开发过程中一种对人员、资源、应用风格以及开发技术手段进行平衡的活动。
电子商务模型:通常访问者从产品目录中选择了一种产品后,就把该产品放入虚拟的购物车中,这样就可以继续选购其他产品。
购物结束时,迅速检查一下购物车中的产品,然后提供送货地址和信用卡信息。
4、工程规划:整个Web开发过程中最重要的阶段。
这个阶段中需要了解工程要做什么?如何做?什么时间做?等等。
还必须确定工程的目标、Web应用的目的、目标用户、工程范围、用户重点和实现工程的最佳技术方案,最后创建出工程计划任。
5、工程规划包括:至少包括以下四部分:(1)目标——归纳总结在“确定工程目标”和“确定Web应用目标”中明确下来的目标,另外,还要明确商业术语中的关键词语。
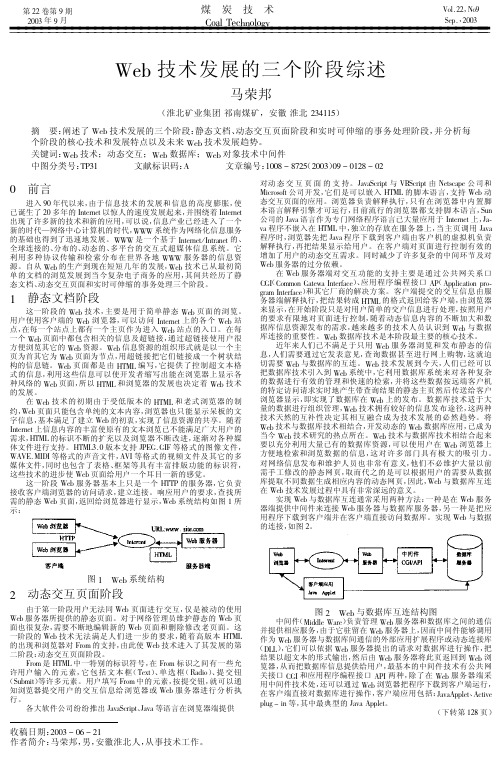
Web技术发展的三个阶段综述

在 技术发展过程中具有非常深远的意义。
实现 与数据库互连通常采用两种方法:一种是在 服务
器端提供中间件来连接 服务器与数据库服务器,另一种是把应
用程序下载到客户端并在客户端直接访问数据库。实现 与数据
的连接,如图 。
图
系统结构
动态交互页面阶段
由于第一阶段用户无法同 页面进行交互,仅是被动的使用
服务器所提供的静态页面。对于网络管理员维护静态的 页
、
等,其中最典型的
。
(下转第 页)
收稿日期: 作者简介:马荣邦,男,安徽淮北人,从事技术工作。
第 "" 卷第 * 期
煤炭技术
VGQ $ "",TG*
"’’# 年 * 月
)G<Q 82AM0GQGNU
W2O$ ,"’’#
$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$
术、分布式对象技术以及安全保密技术的发展,为在 425 上实现电子 性,而 ;<=< 是解决透明性的实现。)>?@+ 是 ;<=< 可移植应用环境与
商务提供了有力的技术保障。在 425 上进行实时可伸缩的事务处 425 对象世界的桥梁。
理,实现电子商务,425 必须解决几个关键问题,即如何实现实时的
充分就业理论以探究如何实现充分就业为目标,把分析 “有效需求不足”为中心课题。从而解决失业问题。
资,受雇于企业但却依然得不到工作的失业现象。所以这与 传统经济学的漠视失业完全不同,要消除“非自愿性失业”现 象。
# 充分就业的现实界定
要解决失业现 象,必 须 搞 清 楚 何 为 失 业,何 为 充 分 就 业 等重大理论问题。你不能把小商小贩、练地摊、卖膏药、算命 打卦者统统称之为“就 业 ”! 笔 者 所 言 失 业,就 是 沿 用 了“ 非 自愿性失业”概念内涵。 这 是 一 种 真 正 的 失 业,而 不 是 给 工 作不干的“自由职业者”等类的“自愿性失业”。
Web开发与设计

Web开发与设计随着互联网的快速发展,Web开发与设计成为了一个非常热门的行业。
作为一个Web开发与设计师,你需要掌握一系列的技能和知识,才能够在这个竞争激烈的领域脱颖而出。
本文将介绍Web开发与设计的基本概念、技术要求以及发展趋势。
一、Web开发与设计的基本概念Web开发与设计是指利用各种技术和工具创建和维护网站的过程。
它包括了前端开发和后端开发两个方面。
前端开发主要负责网站的用户界面设计和交互体验,而后端开发则负责网站的后台逻辑和数据库设计。
同时,Web开发与设计也与网络安全、搜索引擎优化等领域有着密切的关联。
二、Web开发与设计的技术要求1. HTML/CSS:HTML是网页的基础语言,CSS则用于为网页添加样式和布局。
作为Web开发与设计师,你需要对HTML和CSS有深入的了解和熟练的运用。
2. JavaScript:JavaScript是一种脚本语言,用于实现网页的交互和动态效果。
掌握JavaScript能够使你的网站更加生动和具有吸引力。
3. 图形设计:图形设计是Web开发与设计中非常重要的一部分。
你需要能够使用Photoshop、Illustrator等工具进行图形设计和处理,为网站添加美观的视觉元素。
4. 响应式设计:随着移动设备的普及,响应式设计已经成为了Web 开发与设计的一个重要趋势。
你需要能够创建适应不同屏幕大小和设备的网站,确保用户体验始终如一。
5. 数据库:对于后端开发来说,熟练掌握数据库的使用是必不可少的。
你需要了解SQL语言以及一些常见的数据库管理系统,如MySQL、Oracle等。
三、Web开发与设计的发展趋势1. 移动优先:移动设备的快速发展使得越来越多的用户通过手机或平板电脑访问网站。
因此,移动优先的设计已成为了一个不可忽视的发展趋势。
2. 用户体验:用户体验可以说是Web开发与设计的核心。
设计师需要不断探索和创新,提供更好的用户体验,以吸引和留住用户。
3. 前沿技术:Web开发与设计领域涌现了许多前沿技术,如人工智能、虚拟现实和区块链等。
javaweb文献综述

javaweb文献综述【引言】随着互联网的迅速发展,Web 应用已成为应用软件的重要形式之一。
在 Web 应用开发中,Java 是最受欢迎的开发语言之一。
JavaWeb 作为 Java 开发领域中的重要分支,极大地推动了 Java 技术的发展。
本文将综述 JavaWeb 相关的文献,探究 JavaWeb 的技术原理、应用场景和发展趋势。
【技术原理】JavaWeb 技术是指使用 Java 语言编写 Web 应用程序所需的技术集合。
其技术原理包括 JSP(Java Server Pages)、Servlet、JavaBean、XML、Struts、Spring、Hibernate 等。
JSP 和 Servlet是 JavaWeb 开发的基础,JSP 用来生成动态 Web 页面,Servlet 用来处理 Web 请求。
JavaBean 是一种 Java 类,用于传递信息和控制程序的流程。
XML 是一种用于组织和传输数据的标记语言,它可以实现不同的数据存储和传输方式。
Struts 是一种 MVC 框架,用于协调数据、视图和控制器之间的关系。
Spring 是一种基于 Java 的企业应用开发框架,它可以协调 Web 层和服务层之间的关系。
Hibernate 是一个开源的、高性能的对象关系映射框架,可以用于简化数据库操作。
【应用场景】JavaWeb 技术可以应用于众多领域。
在互联网 Web 应用开发中,JavaWeb 技术被广泛应用于 B2C 和 B2B 网站的开发,如电子商务、在线支付、在线教育、社交网络等。
此外,JavaWeb 技术还可以用于企业应用开发,如客户关系管理系统、供应链管理系统、人力资源管理系统等。
在移动互联网的浪潮下,JavaWeb 技术也可以用于开发移动 Web 应用和移动应用后台支持系统等。
【发展趋势】JavaWeb 技术的发展趋势主要包括以下几个方面:云计算、大数据、移动互联网、微服务和容器化。
Web后端开发

Web后端开发Web后端开发是指使用服务器端技术来构建和维护网站的过程。
它涉及到编写服务器端代码,处理数据库和文件系统等后端任务,为前端提供数据和功能支持。
本文将探讨Web后端开发的重要性、常见的后端开发语言、开发流程以及一些开发经验。
一、Web后端开发的重要性Web后端开发在构建网站中扮演着至关重要的角色。
它负责处理与数据库的交互、实现业务逻辑和算法,以及保护网站的安全性。
只有通过后端开发,网站才能实现用户认证、数据存储和处理等功能。
后端开发还可以提供灵活性和可扩展性,使网站能够应对大量用户访问和数据处理的需求。
二、常见的后端开发语言1. PythonPython是一种通用的高级编程语言,广泛用于Web后端开发。
它具有简洁的语法和丰富的开发库,提供了大量用于处理网络请求、数据库和文件系统的模块。
2. JavaScriptJavaScript是一种脚本语言,主要用于前端开发。
然而,借助于Node.js平台,JavaScript可以在后端开发中发挥重要作用。
使用JavaScript进行后端开发可以使前后端的代码更加统一,提高开发效率。
3. RubyRuby是一种简洁、易读的脚本语言,出名的框架Ruby on Rails也是一种流行的Web后端开发框架。
Ruby提供了丰富的类库和工具,使得开发者能够快速构建高效的Web应用程序。
三、Web后端开发的流程1. 需求分析在开始Web后端开发之前,需要明确项目的需求和目标。
这包括确定所需的功能和用户角色,以及系统的性能和安全要求。
2. 数据库设计根据需求,设计适合的数据库结构。
这包括确定表、字段和关系等,以实现数据的存储和查询。
3. 服务器端编码根据需求和数据库设计,编写服务器端代码来处理请求和实现功能。
这包括处理用户认证、数据存储和业务逻辑等任务。
4. 测试和调试在部署之前,进行测试和调试以确保网站的功能和性能达到预期。
这包括单元测试、集成测试和性能测试等。
一、WEB页面综述

目录一、WEB页面综述 (2)1、WEB访问的特点 (2)2、WEB浏览的系统需求 (2)3、WEB浏览会话的登陆 (3)4、WEB页面基本组成 (3)5、导航树结构 (4)6、页面按钮介绍 (5)7、出错信息 (5)8、条目域 (6)9、状态域 (6)二、WEB页面介绍 (7)1、登录对话框 (7)2、主页面 (8)3、系统配置 (8)4、端口配置 (14)5、MAC绑定 (19)6、MAC过滤 (21)7、虚拟局域网(VLAN)配置 (22)8、SNMP配置 (25)9、ACL配置 (26)10、IP基本配置 (27)11、认证.授权.计费(AAA)配置 (30)S2300系列WEB页面操作手册本手册主要对S2300系列交换机的WEB页面进行描述,用户可以通过交换机的WEB页面对交换机进行管理。
本手册只对各个WEB页面的操作进行简单的介绍,交换机的各个功能的介绍请参见《S2300系列用户操作手册》。
本手册主要包括以下内容:1、WEB页面综述2、WEB页面介绍一、WEB页面综述1、WEB访问的特点S2300系列交换机为用户提供Web访问功能。
用户可以通过Web浏览器访问交换机,对交换机进行管理和配置。
WEB访问的主要特点是:● 易于访问:用户可以从网络的任何地方轻松访问交换机。
● 用户可以用熟悉的Netscape Communicator和Microsoft Internet Explorer等浏览器对S2300系列交换机的WEB页面进行访问,WEB页面以图形化和表格化的形式呈现给用户。
● S2300系列交换机提供了丰富的WEB页面,用户可以通过这些WEB页面对交换机的绝大部分功能进行配置和管理。
●WEB页面功能的分类整合,便于用户找到相关的页面进行配置和管理。
2、WEB浏览的系统需求Web浏览的系统需求如表1所示。
表1:硬件与软件系统需求CPU奔腾586以上内存128MB以上分辨率800x600以上颜色256色以上浏览器IE4.0以上或Netscape4.01以上操作系统Microsoft®,Windows95®,Windows98®,WindowsNT®,Windows2000®,WindowsXP®,WindowsME®,WindowsVista®,Linux,Unix类操作系统注意:Microsoft®,Windows95®,Windows98®,WindowsNT®,Windows2000®,WindowsXP®,Windows ME®,WindowsVista®是微软公司的注册商标,所有其它产品名,商标,注册商标和服务标记,版权由各自所有者持有。
Web前端开发技术解析

Web前端开发技术解析随着互联网的快速发展,网页设计和开发变得越来越重要。
Web前端开发是指创建网页和应用的技术和工具。
它涵盖了网页设计、用户体验、网页编程和网页优化等方面。
本文将解析Web前端开发技术的不同方面,并探讨其在现代互联网时代的重要性。
1. Web前端开发的定义Web前端开发是指使用HTML、CSS和JavaScript等技术创作和维护网页的过程。
前端开发者主要负责网页的设计和用户交互部分,旨在提供友好的用户体验。
他们与后端开发人员密切合作,确保网页的正常运行和高效性能。
2. HTMLHTML(Hypertext Markup Language)是网页的基础语言。
它使用不同的标签和属性来定义网页的结构和内容。
HTML负责定义标题、段落、列表、链接、图片和表格等元素。
开发者可以使用不同的标签和属性来定制网页的外观和功能。
3. CSSCSS(Cascading Style Sheets)是网页的样式表语言。
它用于定义网页的外观和布局。
CSS可以控制字体、颜色、背景、边框和布局等方面。
通过使用CSS,开发者可以将网页的样式和内容分离,使得网页的设计更加灵活和易于修改。
4. JavaScriptJavaScript是一种脚本语言,用于为网页添加交互和动态效果。
它可以让开发者处理用户的输入和网页的响应。
JavaScript可以实现表单验证、动画效果、页面切换和Ajax等功能。
它是现代Web开发中不可或缺的一部分。
5. 响应式设计响应式设计是一种网页设计的方法,可以让网页在不同的设备和屏幕尺寸下都能正常显示。
通过使用HTML5、CSS3和媒体查询等技术,开发者可以创建灵活的网页布局,以适应不同的设备和屏幕尺寸。
这种设计方法可以提供更好的用户体验,提高网页的可访问性和可用性。
6. 移动优先设计随着移动设备的普及,移动优先设计变得越来越重要。
移动优先设计是指优先考虑移动设备的设计方法。
开发者应该首先关注移动设备的用户体验,确保网页在小屏幕上正常显示和操作。
WEB开发技术概述

统一资源定位符URL
URL地址有相对地址和绝对地址之分。用浏览 器进行浏览页面内容时,手工输入的URL地址 只能为绝对地址,相对地址用于网页文档内部 的链接地址。假定Web服务器的主目录为 d:\jfhb,存在文件index.htm,其下有一个 子目录web,存在文件a.htm 则 “/web/a.htm”表示相对URL地址,等同于 “http://219.153.14.22/web/a.htm”; a.htm文档中若存在“../index.htm”,则表 示链接上一级目录下的文件index.htm,也是 URL相对地址。
1.2 WEB基本技术介绍
1.2.1 HTML技术 1.2.2 DHTML技术 1.2.3 什么是Java Applet 1.2.4 JavaScript与 VBScript 1.2.5 ActiveX 1.2.6 CGI技术 1.2.7 PHP 1.2.8 JSP 1.2.9 ASP/ 1.2.10 XML 1.2.11 什么是XHTML? 1.2.12 ADO/ 1.2.13 Web Service
浏览器的工作机理及种类
当用户要通过浏览器访问某一个网站,用户必须首先 在浏览器的地址栏中输入相应的网址——我们称之为 URL地址,接着浏览器将向域名服务器询问该网址对应 的IP地址,并根据返回的结果直接定位到目标服务器; 服务器与浏览器双方完成通讯握手之后,该网站对应 的图文数据便被送到浏览器中。如果收到的是HTML代 码和图片,浏览器对其进行解释之后形成页面显示, 而如果遇到扩展名为ASP、CGI之类的脚本程序,解释 工作就必须由服务器来完成,浏览器只能被动接收解 释的结果并加以显示;当然,如果在结果中遇到HTML 标记,浏览器就会启动解释程序,然后按HTML标记的 要求将网页的内容显示在用户式将应用一分为二:前端是 客户机,几乎所有的应用逻辑都在客户 端进行和表达,客户机完成与用户的交 互任务。后端是服务器,它负责后台数 据的查询和管理、大规模的计算等服务。 通常客户端的任务比较繁重,称作“肥” 客户端,而服务器端的任务较轻,称作 “瘦”服务器。
Web开发技术简介

Web开发技术简介Web开发技术是指用于创建和维护网站和Web应用程序的一系列技术和工具。
随着互联网的快速发展和普及,Web开发已经成为现代社会中重要的技术领域。
本文将简要介绍几种常见的Web开发技术。
一、HTML(超文本标记语言)HTML是Web开发的基础,用于描述网页的结构和内容。
借助HTML,开发者可以定义网页中的各种元素,如标题、段落、表格、图像等。
HTML语言使用标签来标记各个元素,从而告诉浏览器如何显示内容。
二、CSS(层叠样式表)CSS用于控制网页的样式和布局,它可以与HTML配合使用,使网页呈现出更加美观和一致的外观。
通过CSS,开发者可以定义网页元素的颜色、大小、边距、字体等各种样式,从而实现对网页的个性化设计。
三、JavaScriptJavaScript是一种用于向网页添加交互功能的脚本语言。
开发者可以通过JavaScript来操作网页中的各种元素,实现响应用户的点击、输入等操作。
JavaScript可以使网页动态化,增加用户体验和互动性。
四、后端开发技术除了前端开发技术,Web开发还涉及到后端开发技术。
后端开发主要涉及服务器端的编程和数据库的管理。
常见的后端开发语言包括Java、Python、Ruby和PHP等。
此外,还有一些用于搭建Web应用程序的框架,如Django、Ruby on Rails和Node.js等。
五、数据库数据库是用于存储和管理数据的系统。
Web开发通常需要使用数据库来存储用户数据、商品信息等各种数据。
常用的数据库系统如MySQL、Oracle和MongoDB等。
六、前端框架为了提高开发效率和减少重复工作,前端开发中使用一些前端框架。
这些框架提供了一些现成的组件和模板,可以快速构建Web界面。
一些流行的前端框架包括Bootstrap、React和Vue.js等。
七、响应式设计随着移动设备的普及,响应式设计变得越来越重要。
响应式设计是指网页能够适应不同的设备和屏幕尺寸,保持良好的用户体验。
基于WEB的毕业设计管理系统设计与实现文献综述

基于W E B的毕业设计管理系统设计与实现文献综述Pleasure Group Office【T985AB-B866SYT-B182C-BS682T-STT18】基于 WEB的网上书城Array系统设计与开发文献综述专业班级:姓名:学号:2017年12月[摘要]经过详细的调查,目前我国各类高等学校中有相当一部分单位图书资料管理还在使用传统的人工管理方式,这种方式效率低、保密性差、出错率高且较为繁琐。
另外,随着图书资料数量的增加,其工作量也将大大增加,这必将浪费许多人力和物力,给图书资料信息的查找、更新和维护都带来了很多困难。
随着计算机技术的飞速发展和广泛普及,业务处理信息化已经渗透到各行各业的工作当中,在图书管理领域,图书管理系统成为目前图书馆建设的根本目标,它的建设对于图书馆的管理员和使用者来说都至关重要。
使用计算机对图书信息进行管理,有着“检索迅速”、“查找方便”、“可靠性高”、“存储量大”、“保密性好”、“寿命长”、“成本低”、“便于打印”等诸多优势,这些优势能够极大地提高图书管理的效率。
也是图书馆的科学化、正规化管理,与世界接轨的重要条件。
因此,开发一套图书管理系统是非常必要的事情。
[关键词]图书管理;计算机系统;javaweb2.管理系统的系统分析和系统设计.系统分析本系统使用JSP进行网页界面的设计,使用MVC设计模式,采用JAVAWEB进行开发。
后端的数据库采用Mysql,通过JDBC驱动和数据库进行无缝连接。
系统实现了用户注册、用户登录、图书管理、图书借阅管理等功能模块。
用户注册模块实现了学生在系统中注册用户的功能;用户登录模块实现用户的登录和权限判定;图书管理模块实现了对图书的添加、删除、修改、查询等功能;图书借阅管理模块实现了学生对图书的借阅、还书的查看等功能。
本系统以学校的图书馆为开发背景,利用开发工具的强大功能,本系统从图书的录入到查询浏览,读者的借阅到归还,都形成了一个自动化的管理模式,改善了图书的管理,也提高了工作效率。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.3网站名称
主页的 命名
• 名称要正。这个“正”其实就是要合法,和理,和情。学校名称。 • 名称要易记。除非特定需要,网站名称最好用中文名称,不要使用 英文或者中英文混合型名称。另外,网站名称的字数应该控制在六 个字(最好四个字)以内。 • • 名称要有特色。如果能体现一定的内涵,给浏览者更多的视觉冲击 和空间想象力,则为上品。
7.2创意的火花
创意(Idea)是网站生存的关键。一个新奇的 创意(Idea)是网站在网络世界脱颖而出的重 要因素,它可以使你的电子商务因网站的精 彩而锦上添花。一个好的网页设计师,脑子 应该经常闪耀着创意的火花,涌动着创作的 冲动,酝酿着奇思妙想。
这里说的创意不是指网页的平面设计创意,而是指站 点的整体创意 (因为这个创意而产生这个站点,或者 相同的内容,推出的创意不同)。
6.1确定网站的总体布局
• 网站的框架一般有回字结构、匡字结构、 同字结构等等,还可以有自己的独特结构。 主要看单位的性质和类型和个人的创意与 设计。 • 确定布局时一定要考虑到页面的可扩充性。 随着网站信息的变化,随时修改网站布局。
6. 2规划网站栏目和板块
如何组织内容吸引网友浏览网站,充分发 挥网站的作用呢? 这就需要 确定网站的栏目和板块,通过各 个栏目将网站的主要内容表达出来。
6.2.2版块设置
版块比栏目的概念要大一些,每个版块都有自己的栏目。
设置版块应该注意 • 各版块要有相对独立性 • 各版块要有相互关联 • 版块的内容要围绕站点主题。
导航条
有些站点的内容庞大,分类很细,往往有三、四级甚至 更多级数的目录页面,为帮助浏览者明确自己所处的位 置,网站设计师往往在页面里显示导航条。
– 信息互补,是信息空间的补充、完善
• 内容连续性
– 吸引“回头客”,确立固定访客群 – 信息的连贯性,步步深入,步步更新
• 专题栏目 • 周边资源
• 对于一个学校来说,就是搜集整理学校资 料,包括学校总体介绍,如学校历史、规 模、学校部门、文化、办学理念、荣誉、 和发展。学校资料不仅包含文字资料(不 宜过多),也包含一些图片资料和数据资 源,如学校建筑,员工图片,教学,实验 等图片。可以学校提供,也可以自己设计。
字母 “ E ‖ 的变形
字母 “ E ‖ 的变形
字母 “ E ‖ 的变形
创意思考的途径--联想
1. 把它颠倒 2. 把它缩小 3. 把颜色换一下 4. 使它更长 5. 使它闪动 6. 把它放进音乐里 7. 结合文字音乐图画 8. 使它成为年轻的 9. 使它重复 10. 使它变成立体 11. 参加竞赛 12. 参加打赌 13. 变更一部分 14. 分裂它 15. 使它罗曼蒂克 16. 使它速度加快 17. 增加香味 18. 使它看起来流行 19. 使它对称 20. 将它向儿童诉求 21. 价格更低 22. 给它起个绰号 23. 把它打包 24. 免费提供 25. 以上各项延伸组合 -------------(转载自樊志育《广告制作》)
• 内容性很强的网站最好是用其内容来命名
• 个性化极强主页,可以根据个人喜好来定名字
1.4栏目的名称
• 名称要有规律,最好字数相同。 • 栏目名称的命名类似网站名称命名,最好使用以 内容来命名。 • 若同类站点很多,同类站点相仿栏目很多,那么 最好起大家都用的栏目名称。 • 若不属于专一内容的网站,那么内容设置,可能 跳跃很大。此类站点,不容易精致。则可以考虑 分出大类,把它们明了化,使得网站内容明确清 晰,再根据区域编排的框架来设计 。
可以从这 几方面来理 清思路
可以通过以下方式加强网站风格
• 将标志logo尽可能的出现在每一个页面上 (页眉、页脚、背景) • 突出标准色彩(文字的链接、图片的主色 彩、背景色、边框等采用与标准色彩一致 的色彩) • 突出标准字体(标题、菜单、图片) • 选择一个易记的标语。 • 统一的图片处理效果。 • 自己设计个性的图片或点缀。
传统艺术站点可以用篆字、隶书,以此衬托出深厚的文化底蕴;
邻近色的应用
对比色的应用
5.1设计网站的字体
• 标准字体主要用于标志、标题、主菜单的特有字体。一般 网页默认的字体是宋体。为了体现网站的不同风格,可以 根据需要选择一些特别的字体。 • 粗仿宋表达的是专业 • 广告体表达的是设计精美 • 手写体表达的是亲切随意。
– “太滥”是指到处可见,人人都有的题材; “目标太 高”是指在这一题材上已经有非常优秀,知名度很高 的站点,你要超过它是很困难的。
1.2网站的内容制作
• 建立网站第一步就是收集网站资料。 • 内容定位
– 搜集资料要全面,要有特点 – 信息筛选要明确,不可杂、乱 – 存储信息要条理分明
• 内容互补性
6.2.1细致地划分主要内容栏目
将主要内容信息按一定的方法分类,并为它们设立专门的栏目。主题栏目 个数在总栏目中占绝对优势,这样的网站专业主题突出,容易给人留下深 刻印象,并且过目不忘 。
设置搜索引擎,并且设置本站指南栏目,可以帮助初访者快速找到他 们想要的内容。
所谓交流栏目,是指论坛、留言本、邮件列表等,可以让浏览者有机会 发表他们的意见,参与网站的活动。
• 一般来说,一个网站的标准色彩不超过三 种,否则看者就眼花缭乱。标准色彩主要 用于网站的标志,标题,主菜单和主色块, 给人整洁统一的感觉。其他色彩只是点缀 和衬托。 • 适合网页的标准色有:蓝、黄/橙色,黑/灰/ 白色三大色系。 • 灰色是万能色,可以和任何彩色搭配,也 可以帮助两种对立的色彩和谐过度
• 第10类:生活 / 时尚
一些常见的题材
古典音乐 科幻小说 国画画廊 陶艺园地 中华佛义 流行情报 电影世界 影视偶像 Midi金曲 游戏天堂 PS王国 集邮 骇客资讯 网上教室 免费软件 金庸客栈 象棋世家 漫画天地 幽默轻松 电子贺卡 软件宝库 天文星空 少年园地 儿歌专集 健康资讯 天天花店 免费大全 超频天堂 红楼梦 美容美发 能吃是福 中国足球 体育博览 旅游天地 国旗大展 爱情占星 宠物猫 热带鱼 女性主义 破解资源 Java小屋 股市信息 古今佳句名言 游戏排行榜 GIF动画库 摄影俱乐部 中国古典诗词 Windows技巧 网页研习室 电脑杂志 武器博物馆 硬件开讲 媒体大师 影像合成 病毒字典 超级图书馆
蓝色灰色常常用于工业高科技企业如奥迪公司的网页大量使用灰色 显得十分高贵
奔驰汽车公司的主页简约而华贵十分耐看
我国著名的IT 企业联想集团以蓝色为标准色,它的网站也突出了蓝色色调。
Intel公司用蔚蓝色作本企业的标准色。蔚蓝色是海洋的颜色,富 于现代气息,其网站以蓝色为主色调
可口可乐公司用红色作本企业的标准色,可口可乐公司的红色是与徽标同时出现的, 早已为大众熟知。标准色也成为公司的无形资产本。
色彩设计哲学——色彩象徵
• 红—是一种激奋的色彩。使人产生冲动、愤怒、热情、活力的感 觉。 • 绿—介于冷暖之间的色彩,显得和睦、宁静、健康、安全的感觉。 和金黄、淡白搭配,产生优雅舒适的气氛。 • 橙—令人激奋的色彩,具有轻快、热烈、温馨时尚的效果。 晚霞、秋叶、温情、积极 • 黄—给人快乐、希望、智慧和轻快的个性。明度最高。 黄金、黄菊、注意、光明 • 蓝—凉爽清新专业的色彩。和白色混合体现柔顺、淡雅、浪漫的 气氛。 海洋、蓝天、沉静、忧郁、理性 • 紫—高贵、神秘、优雅 • 白—洁白、明快、纯洁、纯真、神圣 • 黑—深沉、神秘、寂静、悲哀、压抑的感觉 • 灰-中庸、平凡、温和、谦让、中立、高雅的感觉
2.1设计网站的标志(logo)
和商标一样,logo是一个站点特色和内涵的 集中体现,看见logo就能让大家联想起站点。 标志图形的设计创意来自网站的名称和内容, 标志可以是中文英文字母,可以是符号图案, 可以是动物或者人物等等。 一般,对于学校来说就是学校的校徽。
2.2网站标志设计创意
• 选用有代表性 的人物、动物、 花草。可以用 它们作为设计 的蓝本,加以 卡通化和艺术 化。
济南大学“信控在线”网站升华论 坛
设置信息下载和咨询服务栏目
• 设置一个资料下载栏目,会大大方便用户使用信息的需求,得到用户的好评。
设置信息下载和咨询服务栏目
• 设立一个咨询服务栏目,将一些大家都关心的、有代表性的问题汇编起来,既方 便了网民,也可以及时得到有关信息的反馈意见。
方便实用的网 站指南
题材选择的建议
• 主题要小而精。
–定位要小,内容要精。最大特点就是内容新和更新速 度快,特别是新闻和重要事件,内容和速度一定要跟上, 当然这业需要一个有责任心的管理员维护这个网站。
• 题材最好是你自己擅长或者喜爱的内容。
–兴趣是制作网站的动力,没有热情,很难设计制作出 杰出的作品。
• 题材不要太滥或者目标太高。
WEB开发综述
1. 2. 3. 4. 5. 6. 7. 8.
一方面是纯网站本身的设 计,比如文字排版、图片 制作、平面设计、三维立 网站的主题、内容和名称定位 体设计、静态无声图文、 网站的形象设计与CI 栏目和版块 另一方面是网站的延伸设计, 网站的整体风格与创意设计 包括网站的主题定位和浏览群 版面布局与页面设计 的定位、智能交互、制作策划、 形象包装、宣传营销等等 色彩的搭配 网页中的字体、插图处理、动画与广告 考虑不同的浏览器和分辨率
关于字体的使用
• • • • 一般不超过3中以上的字体。 不要用太大的字体。 不要使用不停闪烁的字体。 一般标题字体较正文大,颜色也应有所区 别。
少年儿童站点可以用活泼的字体,看起来天真可爱。
5.2设计网站的宣传标语
• 它是网站的精神和目标,用一句话或词语 高度概括。如intel的“给你一颗奔腾的心” • 对于学校来说就是校训或者某著名人士的 题字等等。
7.1风格
• 风格(style)是抽象的。是指站点的整体 形象给浏览者的综合感受。是人性化的, 是独特的,是与众不同的。 • 从色彩、技术、交互方式让浏览者明确是 该网站所独有的
