element-ui,table列升序、降序
elementui table 顺序

elementui table 顺序
ElementUI中Table组件的顺序指的是表格中数据的排列顺序。
在默认情况下,Table组件会按照数据源中的顺序进行排列。
但是,我们也可以通过设置sort-order属性来改变数据的排列顺序。
sort-order属性有两个可选值:ascending和descending。
当sort-order为ascending时,数据会按照升序排列;当sort-order 为descending时,数据会按照降序排列。
除了sort-order属性外,我们还可以使用Table组件中的
sort-method属性来自定义数据排序的方法。
sort-method属性接受一个函数作为参数,该函数接受两个参数:rowA和rowB,分别代表需要比较的两条数据。
我们可以在该函数中自定义比较规则,然后返回一个数字,表示两条数据的大小关系。
需要注意的是,sort-method属性与sort-order属性不可同时使用。
如果设置了sort-method属性,则sort-order属性会被忽略。
总之,通过设置sort-order属性和sort-method属性,我们可以轻松地控制ElementUI中Table组件中数据的排列顺序,提高数据展示的效率和准确性。
- 1 -。
el-table default-sort用法

一、什么是el-table default-sort?el-table是基于element-ui的一款表格组件,而default-sort则是el-table中的一个属性。
default-sort用于设置表格默认的排序规则,可以指定默认按照某一列进行升序或者降序排序。
二、default-sort的使用方法1. 在el-table中添加default-sort属性要使用default-sort,首先需要在el-table组件中添加default-sort 属性,并指定默认排序的字段和排序方式。
例如:```<el-table :data="tableData" default-sort="{prop: 'date', order: 'ascending'}">```2. 设置排序字段和排序方式在default-sort属性中,prop表示需要排序的字段,而order表示排序的方式,包括ascending(升序)和descending(降序)。
通过设置prop和order,就可以指定默认按照哪一列进行升序或者降序排序。
三、default-sort的实际应用场景1. 默认按照某一列进行排序在某些情况下,我们希望表格加载时默认按照某一列进行排序,这时候就可以使用default-sort属性来实现这一功能。
对于一个包含交易记录的表格,我们可以设置默认按照交易时间进行排序,方便用户查看最新的交易记录。
2. 默认按照特定规则进行排序除了默认按照某一列进行排序外,default-sort还可以指定排序的方式。
对于一个包含成绩的表格,我们可以设置默认按照成绩进行降序排序,让用户首先看到最高的成绩。
四、default-sort的注意事项1. default-sort只影响表格加载时的默认排序,用户仍可以通过点击表头实现更改排序规则。
2. 在使用default-sort时,需要确保对应的字段存在,并且具备排序的条件,否则可能会出现错误或者无法实现排序功能。
elementtable表格sort方法

elementtable表格sort方法elementtable表格sort方法详解引言在前端开发中,我们经常需要对表格数据进行排序操作,以便更好地展示和组织数据。
elementtable是一款流行的前端UI组件,提供了丰富的表格操作方法,其中包括了sort方法,本文将详细介绍该方法的使用和各种排序方式。
什么是elementtable表格sort方法sort方法是elementtable表格组件内置的一种排序方法,用于对表格数据进行排序操作。
通过该方法,我们可以按照指定的规则对数据进行升序或降序排列。
sort方法的调用方式sort方法可以通过以下两种方式进行调用: 1. 通过组件属性调用我们可以在定义elementtable表格组件时,通过设置组件的sort-method属性来指定sort方法的调用。
例如:<el-table :data="tableData" sort-method="customSort Method"><!-- 表格列 --></el-table>上述代码中,我们通过设置sort-method属性,并将其值设为customSortMethod来调用自定义的排序方法。
2.通过v-if指令调用我们可以通过在elementtable组件外部使用v-if指令来控制组件的显示和隐藏,并在指令中调用sort方法。
例如:<div v-if="showTable"><el-table :data="tableData" ref="table"><!-- 表格列 --></el-table></div>在上述代码中,我们通过设置v-if="showTable"来控制表格的显示和隐藏,在需要调用sort方法时,可以通过this.$来调用。
element table 表格手动排序

文章标题:深度探讨表格手动排序的最佳方法一、引言在日常工作和学习中,表格是我们经常使用的一种数据展示形式。
然而,当表格中的数据量较大或需要定制排序规则时,我们通常会面临手动排序的需求。
本文将围绕表格手动排序展开深入探讨,探寻最佳的排序方法。
二、理解表格手动排序表格手动排序是指根据特定规则或需求,对表格中的数据进行人工排序的行为。
在实际操作中,我们可能会遇到按照特定列进行升序或降序排列、根据自定义规则进行排序等情况。
三、常见的表格手动排序方法1. 升序和降序排列升序排列是指将表格中的数据按照从小到大的顺序排列,而降序排列则是将数据按照从大到小的顺序排列。
这是最基本、最常见的排序方式,适用于数字和日期等类型的数据。
2. 自定义排序规则有时候,我们可能需要根据特定规则对数据进行排序,比如按照中文字符的笔画顺序、按照英文字母的字典顺序等。
这就需要通过自定义排序规则来实现,让表格根据我们的需求进行精确排序。
3. 多列排序在实际情况中,很多时候我们需要根据多列数据进行排序,这就需要考虑多列排序的方法。
比如先按照某一列进行排序,再根据另一列进行细化排序,以适应复杂的数据需求。
四、表格手动排序的效率和便捷性在进行表格手动排序时,我们除了要考虑排序的准确性外,还需要考虑排序的效率和便捷性。
因为数据量大或排序规则复杂时,手动排序可能会变得十分繁琐。
寻找高效便捷的排序方法显得尤为重要。
五、个人观点和建议在实际工作中,我发现针对表格手动排序的最佳方法应当是结合Excel 等电子表格工具的功能来实现。
通过设定筛选器、自定义排序规则、多列排序等功能,可以极大地提高表格手动排序的效率和准确性。
而且,这些操作也相对便捷,适用于各种复杂的排序需求。
总结:通过本文的探讨,我们对表格手动排序的概念、常见方法、效率和个人观点有了更深入的了解。
在实际操作中,我们应当根据具体情况选择最适合的排序方法,提高工作效率和数据展示的准确性。
结语:在未来的工作和学习中,我会进一步探索表格手动排序的最佳方法,以提高工作效率和数据处理的准确性,让表格数据得到更好的展示和应用。
elementui table 循环变化列数

elementui table 循环变化列数ElementUI的Table组件可以自定义列,但默认情况下列数是固定的。
如果需要循环变化列数,可以使用计算属性动态计算列数,并将该计算属性绑定到Table的columns属性上。
示例代码如下:<template><el-table :data="tableData" :columns="tableColumns"></el-table> </template><script>export default {data() {return {tableData: [...],columnCount: 4 初始列数}},computed: {tableColumns() {const columns = [];for (let i = 0; i < this.columnCount; i++) {columns.push({label: `Column {i + 1}`,prop: `column{i + 1}`});}return columns;}},mounted() {setInterval(() => {this.columnCount = (this.columnCount % 5) + 1; 列数循环变化}, 1000);}}</script>在上面的示例中,用一个计算属性`tableColumns`动态计算列数,并将其绑定到Table的columns属性上。
在mounted生命周期钩子中,使用setInterval方法每秒钟变化一次列数,实现循环变化列数的效果。
element-uiel-table表格排序sortable参数解析

element-uiel-table表格排序sortable参数解析表格组件的排序功能,点击排序表头可以进⾏升序和降序进⾏排序页⾯代码,基本上排序的参数都使⽤了<el-table:data="tableData"style="width: 100%"<!-- 数据由后台进⾏排序时sortable="custom",需要监听排序点击事件,会返回当前的prop和order -->@sort-change="changeSort"<!-- default-sort指定的默认排序,默认⽤date这⼀列排序,排序为升序,默认的排序也是升序 -->:default-sort="{prop: 'date', order: 'ascending'}"border><el-table-columnprop="date"label="⽇期"<!-- 如果需要对表格的那⼀列进⾏排序,加⼀个sortable参数,可取的值有true,false,custom -->sortable<!-- sort-orders接收⼀个数组,⽤来指定点击可排序表头时排列的顺序,默认是['ascending', 'descending', null]点击时先升序ascending,再点击降序descending,再点击不排序null,按表格的默认索引排.可以⾃⼰设置排列顺序 --> :sort-orders="['ascending', 'descending']"width="180"></el-table-column><el-table-columnprop="name"label="姓名"<!-- sort-by指定数据按哪个属性进⾏排序,如果不指定,就是按这⾥的prop值排,指定⼀个时写成字符串形式:sort-by="name",指定多个时,使⽤数组.这⾥的效果就是,当姓名的值全部⼀样时,就按address进⾏排序 -->:sort-by="['name', 'address']"sortablewidth="180"></el-table-column><el-table-columnprop="address"label="地址"<!-- 以上的参数排序都是在已得到的tableData数据上进⾏排序,如果数据做了分页当前的数据不是全部的数据时,排序就需要后台进⾏排序,这时需要把sortable的值改为custom,在table中⽤sort-change事件监听排序点击事件 --> sortable="custom"></el-table-column></el-table>methods: {// 从后台获取数据,重新排序changeSort (val) {console.log(val) // column: {…} order: "ascending" prop: "date"// 根据当前排序重新获取后台数据,⼀般后台会需要⼀个排序的参数}}。
elementui---表格拖动排序的问题

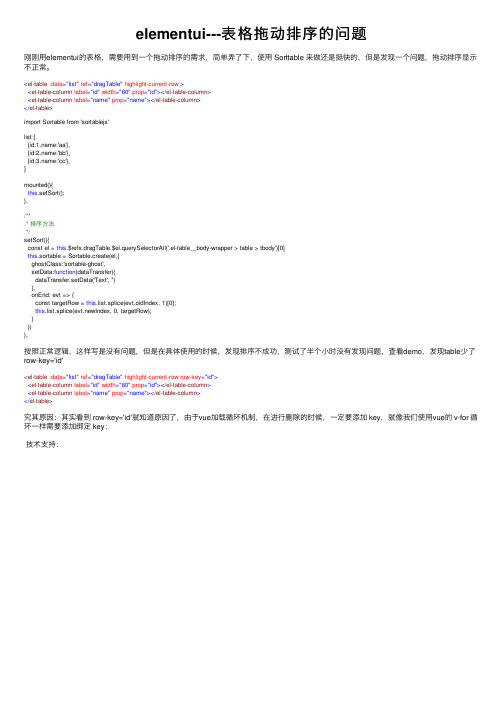
elementui---表格拖动排序的问题刚刚⽤elementui的表格,需要⽤到⼀个拖动排序的需求,简单弄了下,使⽤ Sorttable 来做还是挺快的,但是发现⼀个问题,拖动排序显⽰不正常。
<el-table :data="list" ref="dragTable" highlight-current-row ><el-table-column label="id" width="60" prop="id"></el-table-column><el-table-column label="name" prop="name"></el-table-column></el-table>import Sortable from 'sortablejs'list:[{id:1,name:'aa'},{id:2,name:'bb'},{id:3,name:'cc'},]mounted(){this.setSort();},/*** 排序⽅法*/setSort(){const el = this.$refs.dragTable.$el.querySelectorAll('.el-table__body-wrapper > table > tbody')[0]this.sortable = Sortable.create(el,{ghostClass:'sortable-ghost',setData:function(dataTransfer){dataTransfer.setData('Text', '')},onEnd: evt => {const targetRow = this.list.splice(evt.oldIndex, 1)[0];this.list.splice(evt.newIndex, 0, targetRow);}})},按照正常逻辑,这样写是没有问题,但是在具体使⽤的时候,发现排序不成功,测试了半个⼩时没有发现问题,查看demo,发现table少了row-key='id'<el-table :data="list" ref="dragTable" highlight-current-row row-key="id"><el-table-column label="id" width="60" prop="id"></el-table-column><el-table-column label="name" prop="name"></el-table-column></el-table>究其原因:其实看到 row-key='id'就知道原因了,由于vue加载循环机制,在进⾏删除的时候,⼀定要添加 key,就像我们使⽤vue的 v-for 循环⼀样需要添加绑定 key;技术⽀持:。
elementui table排序事件

ElementUI是一个基于Vue.js的组件库,其中的Table组件可以用于展示数据,并且支持排序功能。
在使用ElementUI的Table组件时,可以通过监听排序事件来实现对表格数据的排序操作。
排序事件包括升序、降序和取消排序。
今天我将就ElementUI Table的排序事件进行讨论,以便更好地理解这一功能。
1. ElementUI Table组件让我们简单介绍一下ElementUI的Table组件。
Table是ElementUI 中常用的组件之一,用于展示数据并支持各种操作,如排序、筛选和分页等。
在实际项目中,经常会用到Table来展示各类数据,因此了解Table组件的功能和特性对于我们的开发工作非常重要。
2. 排序事件在使用ElementUI的Table组件时,我们经常需要对展示的数据进行排序。
这时就会涉及到排序事件,即升序、降序和取消排序。
通过监听这些排序事件,我们可以实现对Table中数据的排序操作。
这不仅提升了用户体验,还使得数据展示更加直观和便捷。
3. 排序事件的实现要实现排序事件,首先需要在Table组件中设置sortable属性为true,以启用排序功能。
通过监听Table的sort-change事件,可以获取到排序的相关信息,如排序字段和排序方式。
根据这些信息,我们可以对数据进行重新排序,并更新到Table中,从而实现对数据的排序操作。
4. 个人观点与理解在我看来,ElementUI Table的排序事件非常实用,能够帮助我们快速实现对数据的排序功能。
通过简单的配置和监听,就可以轻松地实现数据的升序、降序和取消排序操作,极大地简化了开发工作。
排序事件的实现也给用户带来了更加友好和便捷的数据操作体验,提升了整体的用户体验。
总结与回顾通过本文的讨论,我们深入了解了ElementUI Table的排序事件,包括其功能、实现方式和个人观点。
排序事件的实现为我们的开发工作带来了很大的便利,同时也提升了用户对数据操作的便捷性和友好性。
element ui 表格排序用法

element ui 表格排序用法Element UI 表格排序在 Element UI 中,表格组件提供了强大的排序功能,可以方便地对表格中的数据进行排序操作。
下面是一些常用的用法和详细讲解。
1. 单列排序默认排序默认情况下,当表格加载完数据后,第一次点击表头某一列时,会按照该列的升序进行排序。
再次点击该列时,会按照该列的降序进行排序。
指定排序字段如果想指定某一列按照特定字段进行排序,可以使用sort-by属性。
例如:<el-table-column prop="name" label="姓名" sortable : sort-by="['name', 'age']"></el-table-column>上述代码中,当点击该列时,会按照name字段进行排序,如果name字段相同,则按照age字段进行排序。
自定义排序方法有时候,我们可能需要使用自定义的排序方法,以满足特定的排序需求。
在 Element UI 中,可以使用sort-method属性来指定自定义的排序函数。
例如:<el-table-column prop="score" label="分数" sortable : sort-method="sortScores"></el-table-column>methods: {sortScores(a, b) {return - ; // 按照分数的升序排序}}上述代码中,sortScores方法定义了自定义的排序逻辑,按照score字段的升序进行排序。
2. 多列排序除了单列排序,Element UI 还支持对多列进行排序。
只需要在sort-by属性中传入多个字段即可。
例如:<el-table-column prop="name" label="姓名" sortable : sort-by="['first_name', 'last_name']"></el-table-column>上述代码中,点击该列时,会先按照first_name字段进行排序,如果first_name字段相同,则按照last_name字段进行排序。
element el-table 默认升序降序

1. 深入了解element el-table默认升序降序在前端开发中,element UI是一个非常流行且功能丰富的UI框架,其中的el-table组件是用于展示数据的重要组件之一。
在el-table中,默认的排序方式是升序还是降序?以及如何自定义默认的排序方式?这是在使用el-table时经常会遇到的问题。
在本文中,我们将深入探讨element el-table的默认升序降序排序,并提供一些个人观点和理解。
2. element el-table排序的默认规则在element el-table中,默认情况下,如果要对某一列进行排序,那么首次点击表头会按照升序进行排序,第二次点击表头则会按照降序进行排序,依此类推。
这种默认的排序规则对于大部分的需求来说已经足够,但是有时候我们可能需要对某一列进行自定义的默认排序规则。
3. 自定义element el-table的默认排序方式在element el-table中,我们可以通过设置table-column的sortable属性来自定义某一列的默认排序方式。
我们可以设置sortable为'custom',并且在表头的label中添加自定义的排序图标来表示默认的排序方式。
这样一来,用户在第一次点击表头时就会按照我们自定义的规则进行排序。
4. 对element el-table默认排序的个人理解我个人认为,默认的升序降序排序规则在大多数情况下已经足够使用,但是对于一些特殊需求,例如需要对某一列进行自定义的默认排序规则,element el-table也提供了相应的解决方案。
这种设计既考虑到了普通用户的需求,又给了开发者足够的灵活性来应对一些特殊情况。
5. 总结与回顾通过本文的介绍,我们对element el-table的默认升序降序排序有了更深入的理解。
我们了解了默认的排序规则,以及如何通过自定义来改变默认的排序方式。
个人认为,这种设计既考虑了通用性,又给了开发者足够的灵活性,是一个很好的设计。
elementui table 获取列排序

一、ElementUI简介ElementUI是一款基于Vue.js的组件库,提供了丰富的UI组件,包括表格(Table)、表单(Form)、按钮(Button)等,方便开发者快速构建页面。
其中,表格组件(Table)是常用的数据展示组件之一,而表格的数据排序功能在实际应用中也是十分常见的需求。
二、ElementUI表格的基本使用在使用ElementUI的表格组件时,我们首先需要引入该组件,并按照冠方文档的示例进行基本的配置和数据渲染。
以下是一个简单的ElementUI表格的基本使用示例:```html<template><el-table:data="tableData"style="width: 100"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="尊称"width="180"></el-table-column><el-table-columnprop="address"label="位置区域"></el-table-column></el-table></template><script>export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄' }, {date: '2016-05-04',name: '张小虎',address: '上海市普陀区金沙江路 1518 弄' }, {date: '2016-05-01',name: '李小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '周小虎',address: '上海市普陀区金沙江路 1518 弄'}]};}};</script>```上述代码中,我们首先引入了ElementUI的表格组件,并在data中定义了一个tableData数组。
element table调用表格排序

序号1:介绍element table的基本概念element table是一种常见的数据展示和管理方式,它通常由行和列构成,用于展示和处理大量的数据。
在web开发中,element table经常被用来展示数据库中的数据、统计报表、日程安排等内容。
序号2:element table的常见功能element table具有多种常见功能,如:表头固定、排序、分页、选择、编辑、搜索等。
其中,表格排序是element table的重要功能之一,它可以帮助用户快速找到需要的数据,并按照特定的条件对数据进行排序展示。
序号3:element table的排序方式element table提供了多种排序方式,包括升序、降序、多列排序等。
用户可以通过点击表头的排序按钮来对数据进行排序,也可以通过代码调用element table提供的API来实现程序化的排序操作。
序号4:element table的排序调用方法在使用element table进行开发时,要实现表格的排序功能,需要调用element table提供的API。
下面是element table的排序调用方法示例:```javascript// 对表格的第一列进行升序排序table.sort('first-column', 'ascending');// 对表格的第二列进行降序排序table.sort('second-column', 'descending');// 对表格同时按照第一列升序、第二列降序排序table.sort(['first-column', 'second-column'], ['ascending','descending']);```序号5:注意事项及建议在使用element table的排序功能时,需要注意以下事项:- 确保表格的数据是需要排序的,不要在不需要排序的情况下强制添加排序功能;- 考虑用户体验,合理设置排序按钮的位置和样式,以便用户快速找到并使用排序功能;- 在使用element table的排序API时,要对用户点击表头的操作做出相应的响应,及时更新表格的展示。
element 表格 自定义列

element 表格自定义列在element UI的表格组件中,允许我们自定义表格的列。
这个功能可以让用户在表格中添加、删除、编辑、排序等各种操作,以满足用户不同的需求。
如何自定义列1. 表头设置我们可以通过表头的slot来自定义表头的样式和内容。
通过设置slot的name属性,我们可以自定义表头的名称和样式。
例如:```html<el-table :data="tableData"><el-table-column prop="name" label="姓名"><template slot="header" slot-scope="scope"><span style="color:#ff6600">{{ bel }}</span></template></el-table-column><el-table-column prop="age" label="年龄"></el-table-column><el-table-column prop="gender" label="性别"></el-table-column></el-table>```在上述代码中,我们使用了Scope Slot(作用域插槽),它可以将父组件的数据传递到子组件中。
在这里,我们使用了slot-scope="scope"来获取父组件的数据。
然后,我们使用{{ bel }}来输出表头的标题。
我们还可以为标题添加样式,例如:颜色为#ff6600。
2. 列宽设置我们可以使用width属性来设置列的宽度。
element ui table 操作列

element ui table 操作列
(最新版)
目录
1.元素 UI 表格操作列概述
2.操作列的主要功能
3.操作列的常用操作
4.操作列的配置和使用示例
正文
元素 UI 表格操作列是元素 UI 库中表格组件的一个重要部分,它提供了一系列与表格数据操作相关的功能,使得用户可以更加方便地对表格数据进行增删改查等操作。
操作列的主要功能包括:添加新行、删除行、编辑行、全选/取消全选、导入/导出数据等。
这些功能大大提高了用户在处理表格数据时的效率,同时也提升了用户体验。
以下是操作列的一些常用操作:
1.添加新行:用户可以通过点击操作列中的“添加新行”按钮,快速在表格中添加新的一行数据。
2.删除行:用户可以通过点击操作列中的“删除行”按钮,快速删除表格中的某一行数据。
3.编辑行:用户可以通过点击操作列中的“编辑行”按钮,快速进入行编辑模式,对表格数据进行修改。
4.全选/取消全选:用户可以通过点击操作列中的“全选”按钮,快速选择表格中的所有数据行,或者取消选择。
5.导入/导出数据:用户可以通过点击操作列中的“导入”按钮,快
速导入外部数据;点击“导出”按钮,快速导出表格数据。
Element-ui2.0实现表格多列进行排序

Element-ui2.0实现表格多列进⾏排序Element-ui2.0实现表格多列进⾏排序样例:1.html 代码:2.定义Data 数组存放筛选数据3.排序⽅法<el-table:data="ptPartDetail"style="width: 100%"border@sort-change="handleSortChange":header-cell-class-name="handleHeaderCellClass"><el-table-columntype="index"label="序号"width="50"align="center"></el-table-column><el-table-column prop="id" label="物料编码" width="150"></el-table-column><el-table-column prop="name" label="物料名称" width="120"></el-table-column><el-table-columnprop="btno"label="物料批号"width="120"sortable="custom"></el-table-column><el-table-column prop="btnoAllQty" label="批次数量" width="120"></el-table-column><el-table-columnprop="btnoLocQty"label="库存数量"width="120"sortable="custom"></el-table-column><el-table-column prop="unitPrice" label="物料单价" width="120"></el-table-column><el-table-columnprop="productDate"label="⽣产⽇期"width="120"sortable="custom"></el-table-column><el-table-column prop="version" label="物料版本" width="120"></el-table-column><el-table-column prop="unit" label="单位" width="120"></el-table-column>// data 中定义Arr 数组,⽤来存放筛选列data(){return {orderArray: [],}}//排序⽅法handleHeaderCellClass({row, column, rowIndex, columnIndex}){this.orderArray.forEach(element => {if (column.property===element.prop) {column.order=element.order}});},handleSortChange( {column, prop, order} ){ //order 值(ascending 、descending 、null )对应不同的排序⽅式 if (order) { //参与排序let flagIsHave=falsethis.orderArray.forEach(element => {if (element.prop === prop) {element.order=orderflagIsHave=true}});if (!flagIsHave) {this.orderArray.push({prop:prop,order:order})}}else{ //不参与排序let orderIndex=0this.orderArray.forEach((element,index) => { if (element.prop === prop) {orderIndex=index}});this.orderArray.splice(orderIndex,1)}console.log(this.orderArray,"this.orderArray000") },。
element的table表格的column顺序

element的table表格的column顺序Element-UI中的表格(el-table)组件默认的列顺序是根据你在模板中定义的顺序来的,也就是说,你定义的第一个列将会出现在表格的最左侧,第二个列紧随其后,以此类推。
如果你想改变表格列的顺序,你可以通过JavaScript或者Vue组件的属性来调整。
以下是几种调整表格列顺序的方法:1. 使用JavaScript:你可以使用JavaScript在表格加载完成后,动态地调整列的顺序。
例如,你可以创建一个函数来交换列的位置,然后调用这个函数。
```javascript// 假设这是你的表格数据this.tableData = [{ id: 1, name: '张三', courseName: '语文' },{ id: 2, name: '李四', courseName: '数学' },{ id: 3, name: '王五', courseName: '英语' }];// 这是一个函数,用于交换列的位置this.swapColumns = (column1, column2) => {const temp = this.tableData[0][column1];this.tableData[0][column1] = this.tableData[0][column2];this.tableData[0][column2] = temp;};// 调用这个函数,交换第一列和第二列的位置this.swapColumns('name', 'courseName');```2. 使用Vue组件的属性:在Vue组件中,你可以使用`props`和`computed`属性来调整列的顺序。
例如,你可以定义一个`props`属性,用于存储表格数据,然后使用`computed`属性来计算新的列顺序。
vue+elementUI表格排序事件

vue+elementUI表格排序事件需求是点击表头使得对应列可以进⾏排序(降序/升序)这是完整的⽂件夹:包含vue,js.css⽂件<template><div><el-tableclass="tableTop":data="tableData2"style="width: 100%"@sort-change="changeTableSort":default-sort = "{prop: 'amount', order: 'descending'}"><el-table-columnlabel="排名"type="index"header-align="left"align="left"></el-table-column><el-table-columnprop="sname"label="店铺名称"header-align="left"align="left":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="amount"label="销售⾦额"header-align="left"align="left"sortable:show-overflow-tooltip="true"><template slot-scope="scope">{{scope.row.amount | formatNum}}</template></el-table-column><el-table-columnprop="g_num"label="商品件数"header-align="left"align="left":sortable="'custom'":show-overflow-tooltip="true"></el-table-column><el-table-columnprop="m_num"label="购买⼈数"header-align="left"align="left":sortable="'custom'":show-overflow-tooltip="true"><template slot-scope="scope">{{scope.row.m_num | formatNum}}</template></el-table-column><el-table-columnprop="o_num"label="订单数"header-align="left"align="left":sortable="'custom'":show-overflow-tooltip="true"><template slot-scope="scope">{{scope.row.o_num | formatNum}}</template></el-table-column></el-table></div></template><script>import TableTop2Js from './TableTop2.js'export default TableTop2Js</script><style lang="scss" scoped>@import "TableTop2";</style>js⽂件:export default {name: "TableTop2",props:{tableData2:{type:Array,default:function () {return []}}},data(){return{list:[]}},// mounted() {// this.getDeviceTypes();// },methods:{// //初始化加载列表// getDeviceTypes() {// this.loading = true;// //将“创建时间”转换为所需的时间格式// this.tableData.map(item => {// item.createTime = this.$moment(item.createTime).format("YYYY-MM-DD HH:mm:ss"); // });// this.loading = false;// },// 监听事件changeTableSort(column){console.log(column)//获取字段名称和排序类型var fieldName = column.prop;var sortingType = column.order;//如果字段名称为“创建时间”,将“创建时间”转换为时间戳,才能进⾏⼤⼩⽐较if(fieldName=="createTime"){this.tableData2.map(item => {item.createTime = this.$moment(item.createTime).valueOf();});}//按照降序排序if(sortingType == "descending"){this.tableData2 = this.tableData2.sort((a, b) => b[fieldName] - a[fieldName]);}//按照升序排序else{this.tableData2 = this.tableData2.sort((a, b) => a[fieldName] - b[fieldName]);}//如果字段名称为“创建时间”,将时间戳格式的“创建时间”再转换为时间格式// if(fieldName=="createTime"){// this.tableData.map(item => {// item.createTime = this.$moment(item.createTime).format(// "YYYY-MM-DD HH:mm:ss"// );// });// }console.log(this.tableData2);}}};。
element-ul table循环

element-ul table循环在前端开发中,经常会遇到需要呈现表格数据的需求。
使用Element-UI组件库中的Table组件可以很方便地实现表格的展示和交互功能。
本文将介绍如何使用Element-UI的Table组件进行表格数据的循环渲染和处理。
一、循环渲染表格数据在使用Element-UI的Table组件渲染表格数据时,我们需要先准备好表格的数据源。
一般情况下,表格数据源是一个包含多个对象的数组,每个对象代表一行数据,对象的属性对应表格的列。
下面是一个示例的数据源:```javascriptdata() {return {tableData: [{ id: 1, name: '张三', age: 18 },{ id: 2, name: '李四', age: 20 },{ id: 3, name: '王五', age: 22 },// ...]}}```在模板中,我们可以使用Table组件的`data`属性绑定数据源,然后使用TableColumn组件的`prop`属性配置表格列对应的属性名。
如下所示:```html<template><el-table :data="tableData"><el-table-column prop="id" label="ID"></el-table-column><el-table-column prop="name" label="姓名"></el-table-column><el-table-column prop="age" label="年龄"></el-table-column></el-table></template>```通过上述代码,我们就可以实现根据数据源自动渲染表格,并显示对应的列和数据。
element ui table 行列转换

element ui table 行列转换Element UI Table 行列转换一、什么是 Element UI Table?Element UI 是一套基于 Vue.js 2.0 的桌面端组件库,其中包含了多种常用的 UI 组件,如按钮、表单、弹窗等。
其中,Table 组件是Element UI 中非常重要的一个组件,它提供了一个表格展示的功能,并支持数据的排序、筛选等操作。
二、什么是行列转换?在表格展示中,我们通常会将数据按照行的方式展示出来,即每一条数据占用一行。
但有时候我们需要将数据按照列的方式展示出来,即每一条数据占用一列。
这个过程就叫做行列转换。
三、为什么需要行列转换?1. 数据可读性更高当数据量较大时,按照行展示容易造成视觉上的混乱和信息过载。
而将数据按照列进行展示,则可以让用户更加清晰地看到每个字段所对应的值。
2. 方便进行统计分析在某些情况下,我们需要对表格中的某些字段进行统计分析。
如果按照行展示,则需要通过遍历每一行来进行统计;而如果按照列展示,则可以直接对每一列进行统计分析。
四、如何实现 Element UI Table 的行列转换?1. 利用 Element UI Table 的 slot-scope 属性Element UI Table 组件提供了 slot-scope 属性,可以让我们自定义每一列的展示方式。
在行列转换中,我们可以利用这个属性来实现数据的列展示。
具体实现步骤如下:(1)在 template 标签中定义表格的每一列,将 slot-scope 属性设置为“scope”:<el-table-column label="姓名" prop="name"><template slot-scope="scope">{{ }}</template></el-table-column>(2)将整个表格的展示方式改为“border”,这样每个单元格就会独占一列:<el-table :data="tableData" style="width: 100%" border><!-- 表格列定义 --></el-table>(3)在 script 标签中定义表格数据和表头信息:<script>export default {data() {return {tableData: [{ name: '张三', age: 18, gender: '男' },{ name: '李四', age: 20, gender: '女' },{ name: '王五', age: 22, gender: '男' }],columns: ['姓名', '年龄', '性别']}}}</script>(4)在 template 标签中遍历表头信息,将每一个字段对应的值作为一个单元格展示出来:<el-table :data="tableData" style="width: 100%" border><el-table-column label="字段" width="120"><template slot-scope="scope">{{ columns[scope.$index] }}</template></el-table-column><el-table-column v-for="(item, index) in tableData" :key="index" :label="" width="120"><template slot-scope="scope">{{ item[columns[scope.$parent.$index]] }}</template></el-table-column></el-table>2. 利用 Element UI Table 的 column-key 属性除了利用 slot-scope 属性来实现行列转换外,我们还可以利用column-key 属性来实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
element-ui,table列升序、降序
在Element UI的Table组件中,可以使用`sort-method`属性来指定排序时的自定义排序函数。
首先,需要绑定`sort-method`属性到需要排序的列上,在排序函数中,根据需要对数据进行排序。
例如,以下是一个简单的示例,展示如何在Table组件中对某一列进行升序和降序排序:
```html
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="name" label="姓名" sortable :sort-method="sortByName"></el-table-column>
<el-table-column prop="age" label="年龄" sortable></el-table-column>
</el-table>
</template>
<script>
export default {
data() {
return {
tableData: [
{ name: '张三', age: 18 },
{ name: '李四', age: 20 },
{ name: '王五', age: 22 },
]
};
},
methods: {
sortByName(a, b, order) {
if (order === 'ascending') {
return .localeCompare(); // 升序排序
} else {
return .localeCompare(); // 降序排序
}
}
}
};
</script>
```
在上面的示例中,我们将Table的数据绑定到`tableData`属性上,通过设置`sortable`属性,启用对应列的排序功能。
对于"
姓名"这一列,我们通过设置`sort-method`属性,将排序方法指定为`sortByName`函数。
在`sortByName`函数中,我们根据`order`参数的值来判断当前
排序的顺序是升序还是降序。
然后使用`localeCompare`方法对
姓名进行排序。
这样点击姓名这一列的表头,就可以进行升序和降序的排序了。
