版面设计3
版面设计的原则和注意事项

版面设计的原则和注意事项
版面设计是指将文本、图片、图标等元素安排在网页、海报、书籍、杂志等平面媒体上的艺术化处理。
以下是一些版面设计的原则和注意事项:
1. 对齐和对称性:版面设计元素应该对齐且对称,这可以帮助视觉上创造出一种平衡感。
2. 视觉主导线:通过将版面分成几个区域,确定每个区域中的内容和排版方式,以达到更好的视觉效果。
3. 简短明了:版面设计应该尽可能简单干净。
过多赘余的设计会影响阅读体验。
4. 颜色:版面设计颜色应该考虑到它所代表的品牌,同时也要考虑到色彩搭配的美感和逻辑性。
5. 字体:字体也非常重要,不同的字体传递出不同的情感和思想。
应根据需要选择适当的字体以协调整个版面的风格和美学效果。
6. 空间:版面设计要注意间隔和空间,确保元素之间的距离合适,从而使版面看起来清晰优雅。
7. 标题:标题应该显眼并能引人注目,同时简明清晰地传达出内容的重点。
总之,版面设计是一项需要综合考虑多种因素的细致工作,需要创意和艺术感,同时也需要经验和技巧。
版面设计

教学提示图形
标记用图形
装饰版面用图形
打电话(邀请)
一起看 电影吧!
◆时间? ◆地点? ◆在哪里见面? ◆怎么去?
打电话(婉言拒绝)
◆对不起 ◆真不巧 ◆有其它安排 ◆再说
1、图形的作用
标记性图形是经由设计的特殊图形与文字用于表现某种特点的含义。 标记可以具体化也可以抽象化。
logo
课件设计中常用图形来做背景与装饰,装饰性图形可以填补版面的空 白,缓解情绪,美化设计!
3、图形设计的方法
1
图形的形式 基本形式:
方形
圆形
开放性图形
3、图形设计的方法
1
图形的形式 抠像式图形
3、图形设计的方法 图形的方向:
3、图形设计的方法
3
图形的关系: 黄金分割
须遵循互不干涉的原则。
上 主紧重下宾松轻
主重宾轻
横 上多紧竖下少松
上紧下松
课 横件多中竖的少文字尽量换行不拆词。 横多竖少
课件中的文字尽量换行不拆词。 课件中的文字尽量换行不拆词。
3、文字的设计方法:一致与统一
七
同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板 同一课件内部,文字风格尽量统一,要充分利用模板
123、、一突相致出容性性原原则则 图教图形学形所的必表内须达容与的和使内主用容题者与必的教 须年学 在龄内图和容形文一中化致得背。到景表相现容,。要占用有利位置利用醒目
色彩等手段。
汉汉语学语习学习方方法法
单击此处添加标题
1、色彩的基本概念
手抄报版面设计

手抄报版面设计手抄报是一种通过手工制作而得名的刊物形式,使用纸张、剪刀和胶水等基本工具来展示各种信息和知识。
在手抄报中,版面设计是关键之一,它能够直接影响读者对于内容的阅读体验。
本文将重点讨论手抄报版面设计的要点和技巧。
一、版面整体布局版面整体布局是手抄报版面设计的基础,它需要考虑页面的分割、栏目的设置和元素的安排。
以下是几个常用的布局方式:1. 单栏布局:整个页面只分为一栏,适用于内容较少的手抄报或重点突出的主题。
2. 多栏布局:将整个页面分为多个栏目,可以根据不同的主题来进行较多的信息展示。
这种布局适用于内容较多的手抄报。
3. 杂志布局:采用像杂志一样的版面设计,通过排版和配图来提升整体的美感和专业性。
二、字体和字号选择在手抄报版面设计中,字体和字号的选择是至关重要的。
适当的字体和字号可以提高文章的可读性和整体美感。
以下是一些常用的字体和字号推荐:1. 标题字体:可以选择一些粗体、大号的字体来作为标题,突出重点内容。
2. 正文字体:常用的正文字体有宋体、黑体和微软雅黑等,选择时要注意字体的清晰度和易读性。
3. 字号:标题可以使用较大的字号,正文部分可以选择适中的字号,不要过小以免影响阅读。
三、配色和背景选择配色和背景的选择能够影响手抄报版面的整体视觉效果。
以下是一些配色和背景的建议:1. 温馨明亮:可以选择明亮的配色,如黄色、橙色和粉色等,给人一种温馨舒适的感觉。
2. 冷静简洁:适合选择冷色调,如蓝色、绿色和紫色等,给人一种冷静简洁的感觉。
3. 背景:可以选择纯色背景或渐变色背景,避免使用花纹或图片背景,以免干扰内容展示。
四、图片和插图的应用手抄报中适当使用图片和插图可以提升版面的美感和信息传递效果。
以下是几个注意事项:1. 图片选择:图片应与内容相关,并体现手抄报的主题。
可以使用图标、矢量图或自行制作的插图。
2. 图片排版:图片的大小和位置要与版面整体布局相协调,不要过于拥挤或过于分散。
3. 图片质量:保证图片的清晰度和色彩还原度,避免像素模糊或失真的情况。
报纸版面的编排与设计要点(三)

书山有路勤为径;学海无涯苦作舟
报纸版面的编排与设计要点(三)
3报纸版面设计中应注意的几个问题
1)重点突出与文章的完整性
报纸的版面由形状各异的文章区组合而成。
为了使版面有特征,编辑
往往用新颖的形式去赢得读者的印象。
一个版面既要突出重点,使文章区集中、完整,又要使读序流畅、有层次感、节奏感,使读者一目了然,沿着文章的走势顺利阅读完全篇。
2)标题与空白
一条视觉性强、有特殊个性的标题,会使读者的视觉在瞬间受到冲击,从而把注意力集中到标题上来,激发阅读全文的欲望。
但也不能个个标题都一律强化、装饰,否则无法体现主次。
版面中和标题周围的空白空间,是版面中不可缺少的部分,适度的空白空间不但具有版面可调效应,而且能使版面紧中有松、调解视觉疲劳,形成虚实强烈对比,突出标题、重点的同时可给人以清爽的感觉。
所以适度地留有空白空间,是版面的需要,但又不能无谓地浪费版面空间,因为版面的每一个空间都具有价值。
3)照片与广告
照片在版面中的重要性,在前面已经介绍过。
一个版面上用几幅照片
为好,照片应占多大位置,这在版面设计中很灵活,也很能发挥编辑的创意思想。
特别是彩色报纸中的彩色照片的使用,更是有广阔的空间,让版面设计人员充分发挥聪明才智。
广告已成为报纸媒体不可缺少的重要部分。
在报纸版面上如何安排广
告的位置也成为版面编辑统筹设计时需要认真考虑的问题。
广告的版面多少是要根据广告客户的要求来决定,有时是一个整版,有时是半个版或几
专注下一代成长,为了孩子。
最新苏教小学美术五年级上册《第3课版面设计》PPT课件

同学们一起来,布 置一间充满快乐气氛 吧!
的教室
以 环境保护为主题,自己或与同学一起研究版面设计 方案,进行版面设计。版面要求 整体和谐美观。
做一做
http://
开拓思维: 可找一些图片资料,欣赏一些作品,开拓
自己的视野,思考自己的版面设计有何不足之 处,有待下一次可以有所改进。
http://
国标本苏教版美术教材第七册第16课
第16课 版面设计 泗洪县第一实验学校—刘慧
泗洪县第一实验学校——刘慧
http://
http://
• 观察——讨论:版面组成部分
章
文
插
图
报
头
栏
目
http://
• •
版面的构成要素
报
花 边
章
头
文
栏
目
插
图
题 饰
http://
讨论设计要求: 怎样进行版面设计,使你的作 品有与众不同的创意?
Good bye! http://
ห้องสมุดไป่ตู้
http://
主题鲜明 块面清晰
重点突出 布局合理
http://
评一评说一说: 欣赏作品并说出你的感受
http://
http://
http://
http://
http://
http://
http://
讨论: 根据平时的经验,板报设计的过程该怎样呢? 板报设计的一般过程: 1)根据主题,收集有关文字,图片。 2)根据内容,设计一种版面样式。 3)选择字体,字号等进行整体编排。
黑板报评比细则及评分表精选全文

可编辑修改精选全文完整版
黑板报评比细则及评分表
黑板报是班级活动宣传的阵地,它既可以沟通学生与班级之间的联系,又可以帮助学生增加知识,活跃学生的生活,对于促进学生的健康成长,有着非常重要的作用。
现将黑板报评比细则公布如下:
一、板报主题(3分)
要求:与学校规定要求相符,主题鲜明,健康向上。
扣分:1、不符合主题思想(扣3分)
2、适合主题思想,但主题不明确(扣0.5-1分)
二、班级特色(3分)
要求:版面内容要充分体现班级特色,反映班级精神风貌。
扣分:1、班级特色,不能反映班级精神风貌(扣1分)
三、书写绘画(1分)
要求:文字整洁、美观、端正,清晰,适当加以艺术效果,使用规范字,插图美观,不花里胡哨,且与本黑板报内容相符。
扣分:1、书写不整齐,过小、过密,太大、太疏(扣0.5分)
2、不规范字,错别字(扣0.5分)
四、版面设计(3分)
要求:美观大方,创意新颖,色彩协调,图文及装饰布局合理。
扣分:1、布局形式单调,版面空隙较多,杂乱(扣1分)
2、版面缺少装饰,插图比例超过本版征文的1/2。
(扣1分)
3、内外墙装饰不足。
(扣1分)。
3版面设计的视觉流程

3版面设计的视觉流程版面设计是指在平面设计中,将内容合理有序地安排在页面上,通过色彩、字体、排版等元素的运用,以达到传达信息、引导阅读和提升视觉体验的目的。
视觉流程是版面设计的一个重要环节,通过合理的视觉流程设计,可以使设计更加有层次感,更具吸引力。
下面将介绍三种常见的版面设计的视觉流程。
第一种视觉流程是线性流程。
线性流程是一种简洁、直接的版面设计流程,适用于信息传达较为简单的设计。
设计师将页面划分为几个部分,按照从上到下、从左到右的顺序进行排版。
线性流程的特点是结构清晰,易于阅读,适合于文字较多的设计。
在线性流程中,设计师可以通过调整字号、行间距、段落间距等方式来进行内容的组织和分隔,使得阅读更加轻松和愉悦。
第二种视觉流程是网格流程。
网格流程是一种将内容按照网格的形式进行排版的设计流程。
通过将页面划分为多个网格,设计师可以将不同的内容模块有序地安排在页面上,使得页面更加整齐、统一、网格流程的特点是布局有序、稳定,适用于较为复杂的设计。
在网格流程中,设计师可以灵活地调整网格的大小和间距,以适应不同内容的排版需求。
此外,设计师还可以通过网格的对齐、分割等方式来增加设计的层次感和美感。
第三种视觉流程是自由流程。
自由流程是一种更加随意、自由的版面设计流程。
在自由流程中,设计师可以根据内容的特点和需求,随意地排列和组合元素,打破传统的排版规则和定式,创造出独特的设计效果。
自由流程的特点是创意性强、灵活多变,适用于需要突破传统设计的场景。
在自由流程中,设计师可以尝试不同的布局方式,如重叠、错位、叠加等,以营造出独特的视觉效果。
此外,设计师还可以通过调整色彩、字体等元素的运用来增加设计的个性和独特性。
无论是线性流程、网格流程还是自由流程,设计师在进行版面设计的视觉流程时,需要考虑以下几点。
首先,要明确设计的目的和受众,根据不同的需求来选择适合的视觉流程。
其次,要注意信息的传达和阅读的顺畅性,合理安排内容的层次和排列,使得信息传达更加清晰和有序。
小学美术苏少版五年级上册第3课《版面设计》省级名师优质课教案比赛获奖教案示范课教案公开课教案

小学美术苏少版五年级上册第3课《版面设计》省级名师
优质课教案比赛获奖教案示范课教案公开课教案
【省级名师教案】
1教学目标
知识与技能目标:感知版面设计在生活中的实用意义,初步了解版面设计的基本原理。
过程与方法目标:通过欣赏、思考、分析、实践等系列化的学习,知晓版面设计的方法和步骤,并运用形式美等法则,使之设计的版面主题突出、个性鲜明、图文并茂。
情感、态度与价值观目标:在版面设计过程中,培养学生积极参与集体活动的意识,锻炼动手实践的能力,提高个体的审美和创新能力。
2学情分析
在校园生活中,小学高年级的学生有较多的机会参与班级黑板报、主题板报的设计和制作。
在活动中,他们会积累一定的经验,同时,也使得他们有进一步了解与掌握版面设计的学习愿望。
因此,学生对于本课的学习情感将会是积极的、求索的。
不过,版面设计的内容较之儿童画的学习相对枯燥些,专业性也更强些。
因此,需要针对不同的班级状况,以整体学生的能力为原点,调整版面学习的重难点。
创设能激发学生学习兴趣的课堂氛围,并组织具有可操作性的学习表现形式,使学生在本课的教学过程中能真正学有所用。
3重点难点
了解并学习版面设计的基本方法和步骤。
版面设计的原创性、新颖性与视觉美感的有机融合。
4教学过程
4.1第一学时
教学活动
1【导入】一、合作布展初浅体验
1. 出示上一节课《学学构图》的学生作品,邀请6位学生(分为2组)分别把这些作品陈列在两块KT板上,做一个简易的“学学构图习作展”版面布置。
2【讲授】二、欣赏讨论渗入新知
1. 浏览“剪纸作品展”,比较并感受有设计感的作品展带来的艺术美感。
版式设计的十三种基本版面类型

版式设计的十三种基本版面类型版式设计的十三种基本版面类型一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
15.jpg (170.97 KB)2009-12-28 18:15二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
2.jpg (98.51 KB)2009-12-28 18:15三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
620d2575afc4f7913a036786a9bd0954.jpg (137.34 KB)2009-12-28 18:15四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
5.jpg (193.14 KB)2009-12-28 18:15五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
19.jpg (173.17 KB)2009-12-28 18:15六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
14.jpg (222.96 KB)2009-12-28 18:15七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
学校教研活动版面设计(3篇)

第1篇一、设计理念本次学校教研活动版面设计旨在营造一个充满活力、学术氛围浓厚的活动环境,通过视觉元素的巧妙运用,突出教研活动的主题,激发教师们的参与热情,提升教研活动的实效性。
设计风格追求简洁、大方、专业,以适应不同年龄段教师的需求。
二、版面布局1. 上方区域(1)标题:采用醒目的大号字体,突出教研活动的主题,如“学校教研活动——共筑教育梦想”。
(2)副标题:采用较小的字体,简要介绍活动时间、地点等信息。
(3)主办单位:以简洁的logo或名称展示,体现活动的组织者。
2. 中间区域(1)活动主题:采用醒目的标题,简要概括本次教研活动的核心内容。
(2)活动议程:以清晰的表格形式展示,包括时间、环节、主讲人等关键信息。
(3)专家介绍:以图文并茂的形式展示,包括专家姓名、职称、研究领域等。
(4)精彩瞬间:展示往届教研活动的精彩瞬间,激发教师们的参与热情。
3. 下方区域(1)报名方式:以简洁明了的文字说明报名方式,如“请于XX日前将报名表发送至邮箱:XXXXXX”。
(2)联系方式:提供活动组织者的联系方式,方便教师咨询。
(3)赞助单位:如有赞助单位,可在此区域展示赞助单位名称及logo。
三、视觉元素1. 色彩搭配:以蓝色、绿色为主色调,营造宁静、和谐的学术氛围。
蓝色代表智慧,绿色代表生机,符合教研活动的特点。
2. 图片素材:选用与教育、教研相关的图片,如教师授课、学生学习的场景,突出教研活动的主题。
3. 图标设计:采用简洁、易懂的图标,如笔记本、话筒、奖杯等,代表教研活动的各个环节。
4. 字体选择:采用易于阅读的字体,如微软雅黑、宋体等,确保信息传达的清晰度。
四、细节处理1. 背景设计:采用渐变色或纯色背景,避免过于花哨,保持版面的整洁。
2. 分隔线:使用虚线或点状分隔线,区分不同板块,使版面更具层次感。
3. 边距设置:合理设置版面边距,确保信息展示的舒适度。
4. 字体字号:根据不同板块内容,调整字体字号,保证信息传达的清晰度。
3设计的力量

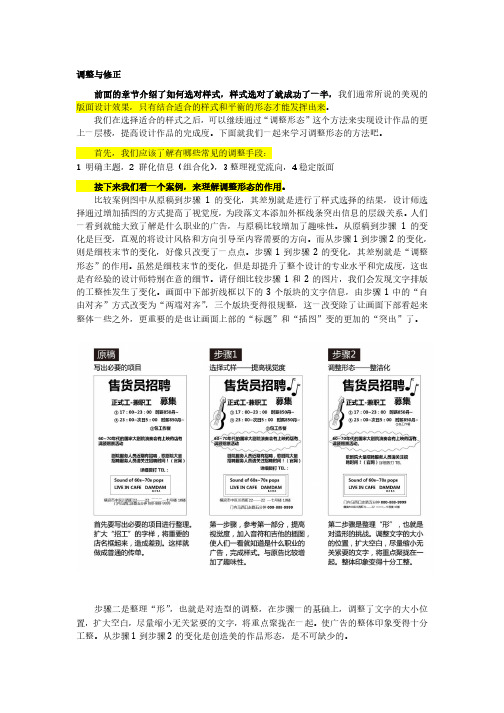
调整与修正前面的章节介绍了如何选对样式,样式选对了就成功了一半,我们通常所说的美观的版面设计效果,只有结合适合的样式和平衡的形态才能发挥出来。
我们在选择适合的样式之后,可以继续通过“调整形态”这个方法来实现设计作品的更上一层楼,提高设计作品的完成度。
下面就我们一起来学习调整形态的方法吧。
首先,我们应该了解有哪些常见的调整手段:1 明确主题,2 群化信息(组合化),3整理视觉流向,4稳定版面接下来我们看一个案例,来理解调整形态的作用。
比较案例图中从原稿到步骤1的变化,其差别就是进行了样式选择的结果,设计师选择通过增加插图的方式提高了视觉度,为段落文本添加外框线条突出信息的层级关系。
人们一看到就能大致了解是什么职业的广告,与原稿比较增加了趣味性。
从原稿到步骤1的变化是巨变,直观的将设计风格和方向引导至内容需要的方向。
而从步骤1到步骤2的变化,则是细枝末节的变化,好像只改变了一点点。
步骤1到步骤2的变化,其差别就是“调整形态”的作用。
虽然是细枝末节的变化,但是却提升了整个设计的专业水平和完成度,这也是有经验的设计师特别在意的细节。
请仔细比较步骤1和2的图片,我们会发现文字排版的工整性发生了变化。
画面中下部折线框以下的3个版块的文字信息,由步骤1中的“自由对齐”方式改变为“两端对齐”,三个版块变得很规整,这一改变除了让画面下部看起来整体一些之外,更重要的是也让画面上部的“标题”和“插图”变的更加的“突出”了。
步骤二是整理“形”,也就是对造型的调整,在步骤一的基础上,调整了文字的大小位置,扩大空白,尽量缩小无关紧要的文字,将重点聚拢在一起。
使广告的整体印象变得十分工整。
从步骤1到步骤2的变化是创造美的作品形态,是不可缺少的。
由此可见造形性效果是细节作业的积累。
好的,接下来我们来逐个学习调整形态的手段——手段1“明确主题”。
明确主题就是明确想要传达的信息通过前面的例子,我们已经能够了解到调整造形效果的重要性。
书籍版面设计---3(2)

艾米尔· 鲁德这幅 《10个苏黎世艺术家》 海报,为单轴构图、利 用了数字1所具有的强烈 的垂直强调、这个数字 “1”朝上顶到海报顶端、 仿佛要冲出去,朝下又 与字母“h”相连,就更 加强了垂直运动的感觉。 整张海报被“1”和由名 字排列形成的条形垂直 地分割为1∕3,2∕3这样两 个部分,是一个赏心悦 目的比例关系。
版式设计程序
版式设计程序
版式设计的方法多种多样,但具体操作时, 不外乎下述几个程序: 1.勾小草图 2.设计稿 3.正稿 4.打样
1.勾小草图
设计者思索的过程 这当中不能排除不同媒体版式的特性对设计者思 维的制约,也不能排除不同文字字形、不同图片 对设计者编排的影响,但优秀的设计者往往能将 这些制约和影响幻化为思维飞翔的翅膀,以限制 性开发创造性,化限制为自由。 “将计就计、”“因地制宜”、“因形制形” , 要学会接受限制、掌握限制,更要学会利用限制。
这张海报为非对称 排列,轴放置在了距离 海报左边缘三分之二的 地方,从而使该报的分 割比例为1∕3,2∕3,所有 字行以斜线依一条垂直 轴来排列,使作品更有 动感。
版面编排与视觉元素
> 点、线、面是构成视觉空间的基本元素,也是排版设计
上的主要语言。不管版面的内容与形式如何复杂,所有 的具体元素最终可以简化为点、线、面几个基本元素。 一个字母、一个页码数,可以理解为一个点;一行文字、 一行空白,均可理解为一条线;几行文字与一片空白, 则可理解为面。点、线、面相互依存,相互作用,通过 各种原则,构建成一个个千变万化的全新版面。 > 框架是指版面编排的画面空间,在平面设计的范围内, 框架不仅存在于平面上,还包括立体的面,如纸盒的各 个展示面。点线面在版面编排上的应用都要依附在一个 框架上,他们的位置才有相对性,才有意义。
数字化版面设计教程(Indesign版)第三章SWF电子杂志解决方案

•
制作按钮
基本上1个按钮共有3个外观设置。 1.在一般情况下的正常外观。 2.光标进入按钮范围后,外观的变化。 3.当按下按钮时,外观的变化。
•
按钮功能的设置
制作好按钮的外观设计后,就可以设置它的功 能了。设置功能有两个步骤,先要指明鼠标做 了什么?例如,放开、按下、移入和移开,这 些称为事件,要注意【事件】与前面设计的按 钮外观没有任何关系,例如正常时按钮的外观, 单击时按钮的外观,这些只是鼠标在按钮上时 外观的反应,此外按钮并没有任何功能。 设置【事件】后,就可以指定按钮的功能了,
【媒体】面板功能(视频)
载入页面时播放:在打开页面时,立即自动播放视频。 循环:只有SWF格式才能使用此功能,设置视频不断播放。 海报: 当视频不播放时的画面设定,可以是无、InDesign的预设画面,从 影片中选取某一定格或另外选取图片,这功能特别适合同时制作 印刷版和电子版的用户,因为在印刷版中可以使用高分辨率的图 片来代替视频的预览。 控制器: 预设中有很多不同的播放控制器供选择,也可以自己制作按钮来 控制视频的播放。 导航点: 可以为视频的不同时间段加上记号,让读者选择观看不同的片段。
第三章
SWF电子杂志解决方案
本章主要讲解如何做一本漂亮的SWF电子杂志。 InDesign中几乎所有的的多媒体制作功能都可以用于SWF输出。下 面通过几个典型的问答,来介绍一下SWF的有关信息,以及如何 用InDesign做SWF杂志。
3.1 电子杂志介绍
•
1.公司应用
什么是SWF电子杂志? SWF电子杂志是指后缀名为SWF格式的电子杂志,它是一种非常好 的媒体表现形式,它兼具了平面与互联网两者的特点,可以融入 图像、文字、声音、视频、游戏等内容呈现给读者,此外,还有 超链接、及时互动等网络元素,可以给读者非常棒的阅读体验。 如何阅读SWF电子杂志? 下载一个Flash Player(免费,很小),即可打开SWF电子杂志,如 果没有Flash Player,直接在IE浏览器中也可以查看SWF电子杂志, 更有很多的网站,直接把SWF电子杂志,嵌入到其网页中,登录 其网站后,直接就可以进行在线阅读。所以说,SWF电子杂志是 一种非常方便的电子杂志格式?? SWF电子杂志可以应用在哪里? 1.公司应用 2.网站应用 为什么用InDesign做SWF电子杂志? 众所周知,SWF格式是Flash动画的格式,在以前,通常都是用Adobe Flash软件来生成SWF动画, 那在实际工作中,是用Flash做电子杂志合适,还是用InDesign做电子杂志合适? 答案是InDesign,因为杂志与普通的Flash动画不同,杂志包含大量的图文信息,而且,传统的杂 志设计师,大多都是用InDesign来完成印刷杂志的,使用InDesign完成版面设计、制作,并在 InDesign中完成交互部分的工作,可以极大的提高工作效率。 当然,InDesign中的交互功能相对于Flash来说,就显得非常简单了,如果有需要,可以从 InDesign中导出FLA文件,然后再在Flash中进行进一步的优化。
视觉传达设计版式设计

第四章 版式设计
三、版式设计的编排形式 2、版式设计的基本类型 ◆自由型版式设计
该版面图片编排在 版面的上部具有强烈的 视觉效果,文字编排在 图片的下部具有信息说 明的作用。该版面的视 觉重心设置在上部,给 人以轻松、愉快之感。
第四章 版式设计
三、版式设计的编排形式 3、版式设计的网格系统 ◆网格在版式设计中的重要性
②对称式单元网格 对称式单元网格在版面编排中, 将版面分成同等大小的网格,再 根据版式的需要编排文字与图片。 这样的版式具有很大的灵活性, 可以随意编排文字和图片。在编 排过程中,单元格之间的间隔距 离可以自由放大或者缩小,但是 每个单元格四周的空间距离必须 相等。
单元格对称网格
第四章 版式设计
三、版式设计的编排形式 3、版式设计的网格系统 ◆网格的类型
(二)非对称式网格 非对称网格主要分为非对称栏状网格与非对称单元网格两种。
非对称栏状网格
非对称单元格网格
第四章 版式设计
三、版式设计的编排形式 3、版式设计的网格系统 ◆网格的类型
(三)基线网格 基线网格通常是不可见的,但它却是平面设计师的基础。基 线网格提供了一种视觉参考,它可以帮助版面元素的准确编排与 对齐页面,是凭感觉无法达到的版面效果。
第四章 版式设计
一、版式设计概述 3、版式设计三大视觉要素 ◆图形或者图像
特写图像视觉冲击力强
第四章 版式设计
一、版式设计概述 3、版式设计三大视觉要素 ◆图形或者图像
同类广告的不同表现手法
第四章 版式设计
一、版式设计概述 3、版式设计三大视觉要素 ◆色彩
在版面设计中,色彩总是至少成双出现的,即使是黑色的字,在白 色的底面上,也成了黑白对比的色彩效果,而不同的配色,带给我 们不同的视觉心理感受,好的配色同样可以起到引导交流信息的效 果。
第三章 维多利亚时期的版面设计

•
Kate Greenaway(1846 年
3 月 17 日—1901 年 11 月 6 日 )是英国维多利亚时代最
有影响力的童书插画家。
Kate Greenaway 的画风优 雅清新,设计的图书常以 图文混排的形式使插画与 文字默契搭配。她喜欢画 可爱的孩子、母子亲情, 人物形象甜美,透着乡村 的浪漫气息。 1879年,格林纳威设计的儿童读物一页
第三章
维多利亚时代的平面设计
一、石板印刷的方法及发展 二、彩色石版对欧美平面设计的影响 三、儿童读物的设计发展 四、美国编辑与广告设计的兴起 维多利亚时期的版面设计风格
导言
• 维多利亚女王 Alexandrina Victoria
是英国历史上在位时间最长的君主,长 达 64 年( 1837-1901 年),这是英国最
( 1870年左右,木刻印刷开始衰退,主要原 因是新技术石板印刷的发展。) 阿罗斯˙森尼非德发明的 第一台石版印刷机
3、法国-画家及印刷技师戈德弗罗依˙恩格尔曼1837年完成了比较完善的 彩色石版技术。
石版印刷的原理是: 利用油与水不溶的状 态,在平整的石版表 面作图、喷水、刷油 墨,再把纸张压在上 面印刷,得到细腻的 效果。
维多利亚时期是富裕的发展时期,设计上的矫揉造作、繁琐装饰、异国风气 占了非常重要的地位,无论是从建筑与室内设计上,还是从产品设计上,乃 至平面设计上,都弥漫了这种风格,这种风格的流行,是资本主义发展初期, 在长期和平繁荣发展的前途下不可避免的现象。
日后的不少设计运动,包括英国的“工艺美术”运动和席卷欧美的“新艺术” 运动,其产生的原因之一就是要与这种繁琐装饰风抗争。
二是字体设计兴盛维多利亚时期的版面设计风格1872年商标设计1845年推销阿尔及利亚一书的海报这种人物突出的设计法应该就是从这张海报开始的1866年詹姆斯雷利设计的马戏广告采用木刻版尺寸非常庞大因为尺寸大能引起注意此时采用很多1867年瑞典歌曲四重唱海报1871年沃克设计的戏剧海报1874年克莱因设计的漫画册页充满了幽默的气氛字体也与主题配合很受欢迎1884年莎士比亚麦克白演剧海报照片拼合方式设计总结维多利亚时期的大众化平面设计特点
实用模板中如何设计简洁明了的版面

实用模板中如何设计简洁明了的版面在设计实用模板中,一个简洁明了的版面对于用户的使用体验非常重要。
一个好的版面设计可以帮助用户更快地找到所需信息,提高工作效率。
下面将介绍一些设计简洁明了版面的实用模板中的方法和技巧。
1. 清晰的标题区域:标题是版面的核心部分,必须清晰明了。
在设计模板时,可以使用大字体突出标题,并且使用加粗或不同颜色来使其更加醒目。
同时,标题的位置应该容易被注意到,通常放在页面的顶端或者居中位置。
2. 分区功能:将不同功能的模块分成不同的区域,可以提高版面的整洁度。
例如,在一个表格模板中,可以将不同的列用垂直线分隔开,每一行用水平线分隔开。
这样做可以清晰地区分不同的数据,并且便于用户阅读和编辑。
3. 合理使用白色空间:白色空间是指页面中没有内容、图表或其他元素的空余空间。
在设计模板时,合理利用白色空间可以使版面看起来更加整洁、美观。
白色空间可以起到分割和平衡内容的作用,也可以让读者更容易集中注意力。
4. 一致的排版风格:保持版面的一致性和统一性是设计简洁明了版面的关键之一。
在选择字体、字号和颜色时,尽量保持统一。
使用相同的字体和字号不仅有助于提高阅读的舒适度,还可以增加模板的专业感。
5. 简洁明了的图标和图表:合理使用图标和图表可以使版面更加简洁明了。
图标可以用来表示某个功能或者操作,图表可以用来展示数据或者统计信息。
在选择图标和图表时,注意图案的简洁性和可读性,避免过于复杂或者混乱的设计。
6. 易于导航和使用的布局:在设计模板时,考虑到用户的使用习惯和需求,要设计一个易于导航和使用的布局。
相关的功能和信息应该放在相邻的地方,减少用户的查找时间和操作步骤。
合理的布局可以帮助用户更快地找到所需内容,提高工作效率。
总而言之,设计简洁明了的版面需要注意标题区域的清晰性,分区功能的合理运用,白色空间的利用,一致的排版风格,简洁明了的图标和图表以及易于导航和使用的布局。
通过合理运用这些设计技巧,可以创建一个用户友好、美观、高效的实用模板。
版面设计的原则

版面设计的原则
版面设计是指在图像或文本排版时,通过合理的排版、字体、颜色、图片等布局方式,让信息有条理、易于阅读和充满美感的设计过程。
版面设计有以下原则:
1. 对齐原则:元素之间需要对齐,可让版面更加整齐、美观,并
有助于信息的传达。
2. 重点突出原则:对于重要的信息或元素,需要通过合理的排版
方式来突出,让观众能够更快速地获取所需信息。
3. 间距原则:在元素之间留有适当的距离,不会让版面过于拥挤,同时也能保证信息的可读性。
4. 色彩配合原则:使用合适的色彩来搭配版面,能让版面看起来
美观大方,突出品牌特色和信息传达。
5. 字体搭配原则:选择合适的字体,能让版面更具风格和美感,
让信息传达更有重点。
6. 图片搭配原则:图片的质量和数量要匹配版面设计,能让版面
更具吸引力和视觉冲击力,同时也能突出重点信息。
7. 简洁明了原则:版面设计需要简单明了、易于理解,让用户能
够轻松抓住版面的关键信息。
综上所述,版面设计的原则非常重要,能让设计更加出色、美观,同时也能提高信息传达的效率,吸引更多的用户关注。
A3手册设计与制作

A3手册设计与制作1. 简介本文档旨在介绍A3手册的设计与制作过程。
A3手册是一种常用的宣传工具,适用于展示产品、服务或公司的信息,具有较大的版面设计空间和视觉表现力。
设计与制作一份出色的A3手册需要仔细规划和有效的执行。
2. 设计阶段在进行A3手册的设计之前,需要明确目标受众、目标传达信息、设计风格和品牌要求。
设计阶段包括以下几个步骤:2.1 确定目标受众确定目标受众是设计过程中的关键一步。
根据不同的受众群体,我们可以选择不同的设计风格、内容呈现方式和语言风格。
2.2 确定目标传达信息明确A3手册的目标传达信息,包括产品或服务的特点、优势和关键信息。
确保信息简洁明了,让受众一目了然。
2.3 设计风格根据品牌要求和目标受众,选择合适的设计风格。
可以是现代、简约、传统或具有艺术感的风格。
保持一致的设计风格有助于加强品牌形象。
2.4 制作草图和版面排版在设计过程中,草图是一个重要的工具。
根据目标传达信息和设计风格,制作A3手册的草图。
同时要考虑版面排版,确保信息分布均匀、版面整洁。
3. 制作阶段在完成设计阶段之后,开始进行A3手册的制作。
制作阶段包括以下几个步骤:3.1 内容编写与编辑根据设计阶段确定的目标传达信息,完成A3手册的内容编写和编辑工作。
内容要简洁明了,突出产品或服务的特点和优势。
3.2 图片和插图的选择与处理根据设计阶段确定的设计风格和目标受众,选择合适的图片和插图。
确保图片和插图与内容相符,提升视觉效果。
同时,需要处理图片和插图的尺寸和色彩,以适应A3手册的版面。
3.3 色彩和字体的搭配根据品牌要求和设计风格,选择合适的颜色搭配和字体。
确保配色和字体的搭配协调一致,在视觉上产生良好的效果。
3.4 打印和装订完成A3手册设计与制作后,进行打印和装订。
选择高质量的打印纸和适合的打印机,保证图像和文字的清晰度。
根据需求选择合适的装订方式,如胶装或锁线装订。
4. 总结A3手册的设计与制作需要经过设计阶段和制作阶段的多个步骤。
三合理一规范宣传版面

三合理一规范宣传版面
三合理一规范是指宣传版面中应当遵守的原则,具体如下:
1. 合理布局:宣传版面内容应合理布局,文字、图片、色彩等应当具有良好的视觉效果,清晰明了、形式美观。
2. 合理设计:宣传版面设计应该符合内容的宣传需求,设计方案应当充分体现宣传目的、文字表述应清晰自然、图片的使用应适当得体。
3. 合理内容:宣传版面的内容应当与宣传主题密切相关,不能够随意删改、篡改。
4. 规范标识:宣传版面中应当注明出处、日期等信息,并应当遵循法律法规、行业规定等相关规定,不能够出现违反法律法规的信息等。
总之,宣传版面的设计和制作应当符合三合理一规范的要求,创造出高质量、高效率、高影响力的宣传效果。
