如何利用DW快速批处理图片链接
DW教程--四、插入媒体和制作链接

第四节制作多媒体页面通过前面三课的学习,相信你已经能制作出一个简单的网页了,很有成就感吧^_^ 不过,一个优秀的网站应该不仅仅是由文字和图片组成的,而是动态的、多媒体。
为了增强网页的表现力,丰富文档的显示效果,我们可以向其Flash 动画、Java小程序、音频播放插件等多媒体内容。
一、插入Flash动画1、插入Flash为了合理的安排这一课的页面元素,在插入Flash动画之前,让我们先来复习一下表格布局吧^_^打开03.html,设置页面属性,在弹出的“页面属性”对话框中,“外观”项设置字体为“宋体”,字号为16px,文本颜色为#F282A8,背景图像为img/008.JPG,上边距为50px、下、左、右的边距都为0。
“链接”项选择始终无下划线,链接颜色为#F282A8,已访问链接为#F5E458。
现在我们开始布局~^_^~(1)插入一个1行1列的表格(表格1),表格的宽度为726px,边框粗细为0,单元格边距为0、单元格间距为1,背景颜色为#892321,将表格居中对齐。
(2)插入一个3行2列的表格(表格2),表格的宽度为100%,边框粗细为0,单元格边距和单元格间距都为0,背景颜色#6DCFF6。
设置第一行左边单元格的宽为173px,高为137px,设置第二行的高为238px,将第三行的两个单元格合并,高度为50px。
在第一行左侧单元格插入图片img/102.gif,在右侧单元格插入图片img/101.jpg。
在第三行将光标水平居中,输入文字“版权所有©闪客启航”(3)在表格2第二行左侧单元格插入一个6行一列的表格(表格3),表格宽度为95%,边框和单元格边距为0,单元格间距为5,将表格居中对齐。
第一行高度为15,其余各行高度都为40。
(4) 在表格2右侧单元格插入一个1行2列的表格(表格4),表格宽度为550px。
边框、单元格边距和间距都为0。
好啦~我们完成了页面的布局,开始插入页面元素。
如何使用DW工具给图片添加热点

如何使用DW工具给图片添加热点一、准备一张图片。
准备一张需要给不同区域添加不同热点的图片。
二、插入图片:打开Dreamweaver,新建一个网页,将图片插入到页面中。
三、找到地图工具:单击鼠标左键点击图片,这时候软件下方的属性面板就会变成和图片相关的属性,注意看左下角部分,如图一中的红色框内所示。
注:如果没有上图显示的热点地图工具,是地图工具属性隐藏了,可以点击属性面板右侧的三角符号打开,如下图:四、绘制热点:注意方块、圆形、多边形三个小图标,它们就是我们要用的“图片热点”工具,不同的热点工具可以绘制出不同形状的热点区域。
先点击方块按钮,将鼠标移动到图片上,这时候鼠标就变成了十字,在你想加链接的地方画一个方块。
添加热点后的图片区域会出现一个浅蓝色蒙版,意味着该区域已经添加了热点。
依次添加其他区域的热点。
五、给热点添加链接:热点区域画好后,下面的属性面板就会变成该热点区域的属性,如下图:“链接”就是点击此处跳转的链接地址;“目标”就是点击此处时窗口的打开方式;“替换”就是鼠标悬浮在该区域时提示的文字。
一般使用"_blank",指超链接将在新窗口打开。
注:可以采用画一个区域,添加对应的连接,也可以依次把所有的区域热点画完,然后点击热点区域,依次添加对应的连接。
初学者建议一个一个的添加。
六、修改热点:对热点区域进行拖动或者局部调整如果需要修改热点区域,或者需要进行微调,如中国地图添加热点,不可能把所有的热点区域都做到刚好覆盖对应的区域,那就需要对已经添加热点的区域进行调整。
点击热点区域,热点区域四周会出现浅蓝色的点。
光标放在浅蓝色的点,点击鼠标左键,即可调整热点区域的大小。
七、对个图片添加热点:如果一个页面中有多个图片需要添加热点,那么久需要给每一张图片对应的热点设置不同的热点名称,如图示,地图(M)处的文本框中的字符就是当前热点的名称。
可以使用map1、map2、map3。
也可以使用不同图片的内容对热点进行命名,如top_map,foot_map,act_map。
Dreamweaver超级链接怎么使用呢

Dreamweaver超级链接怎么使用呢
大家知道Dreamweaver超级链接怎幺使用吗?下面我们就给大家详细介绍一下吧!我们积累了一些经验,在此拿出来与大家分享下,请大家互相指正。
1、在网页中选中要做超级链接的文字或者图片。
2、在属性面板中单击黄色文件夹图标,在弹出的对话框里选中相应的网页文件就完成了。
做好超级链接属性面板出现链接文件显示。
(如下图)
3、按F12预览网页。
在浏览器里光标移到超级链接的地方就会变成手型。
〖提示〗你也可以手工在链接输入框中输入地址。
给图片加上超级链接的方法和文字完全相同。
如果超级链接指向的不是一个网页文件。
而是其他文件例如zip、exe文件等等,单击链接的时候就会下载文件。
超级链接也可以直接指向地址而不是一个文件,那幺单击链接直接跳转到相应的地址。
例如,在链接框里写上oldkids/那幺,单击链接就可以跳转到老小孩网站。
【邮件地址的超级连接】
在网页制作中,还经常看到这样的一些超级链接。
单击了以后,会弹出邮件发送程序,联系人的地址也已经填写好了。
这也是一种超级链接。
制作方法是:在编辑状态下,先选定要链接的图片或文字(比如:欢迎您来信赐
教!),在插入栏点
或点插入菜单选“电子邮件链接”弹出如下对话框,填入E-Mail地址即可。
。
怎样用DW给图片加链接地址?_实用教程

怎样⽤DW给图⽚加链接地址?_实⽤教程
合肥中⼭平⾯设计培训学校的⼩编本期的⼲货分享主题是:如何⽤Dreamweaver软件给图⽚加指定的链接地址呢?以下是详细的操作步骤。
步骤⼀:我们打开Dreamweaver软件,新建⼀个⽹页格式的html⽂件,如下:
步骤⼆:选择拆分窗⼝
步骤三:在软件菜单栏中选择——插⼊
步骤四:在弹出的界⾯中选择需要加链接的图⽚——点击确认
步骤五:再随后弹出的窗⼝中点取消
步骤六:这样图⽚就进来了
步骤七:选中图⽚——⿏标右键点击——选择属性
步骤⼋:在属性⾯板中选择——矩形热点⼯具
步骤九:⽤矩形热点⼯具框选图⽚后,在属性⾯板的链接中加地址,我这⾥演⽰就百度的地址,如下图:
步骤⼗:最后选择⽂件——保存(ctrl+s)——保存⽂件,格式就是html⽹页⽂件格式,如下图
最后,保存后双击打开⽂件点击图⽚就可以链接到百度了。
DW使用技巧

图片的对齐方式可以通过工具条行对齐图标来设置。
如果您希望文字包围在图片周围,如本文左边的图片那样,则需要点击鼠标右键,在弹出的菜单中选择“图像属性”选项,则会弹出图像属性对话框。
点击“外观”标签,从中选择“布局”项中的“对齐方式”下拉选单,在弹出的菜单中选择相应的位置。
如果有时候出现图片是在右首但文字无法在左首包围图片的情况,您还可以通过在HTML源代码中在< img >标签中加入valign=“top”,则文字就会和图片的顶端对齐。
valign=“center”则会使文字同图片的中部对齐,valign =“bottom”则会使文字同图片的底端对齐。
在图像属性的“外观“对话框中您还可以设置图片同周围文字的水平和垂直垂直距离,是否给图片加边框以及边框的厚度等设置。
如何设置链接?答:网页最重要的特点之一在于您可以通过网页上的各种链接进入下一级网页或者到别的网站。
在HTML 代码中主要通过或者设置链接。
在FrontPage98 Editor中您通过鼠标点击等简单的动作就可实现链接的设置。
例如:如果您想设置这样一个链接,让浏览者点击“进入我的另一世界!”就可进入您的“进入我的另一世界!”这张网页,您只需在网页中适当的位置键入“进入我的另一世界!”,用鼠标拖拽选中这几个文字,然后点击工具条中的地球图标,则弹出的对话框URL框中键入所对应的链接,或者点击菜单中的“编辑”,接着在出现的下拉菜单中选择“超级链接”,最后给出网页的绝对路径(即:网络地址,以http://开头)。
在设置图片链接时,首先用鼠标选中图片,之后方法和文字链接的设置方法相同。
如何设置图像映射?答:设置图像映射的过程用HTML代码编写的方式是一件很令人头疼的事情,因为您必须计算每个坐标的位置。
但在FrontPage98 Editor中就变得非常简单。
首先,在网页中插入适当的图像,然后点击该图片,您会发现在FrontPage98 Editor界面的底部出现了图像编辑工具条。
小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!

小编教你不用PS的切片,加连接,一个DW就帮你搞定一张图片多个链接!
小编是个业余爱好者,有时候一张图片多个连接的时候,常常用ps后再用dw,觉得麻烦!后来找到这么一个办法。
让你更快捷方便在一个图上加入多个超链接!
【这办法只适合入学者,大神请勿吐槽】
1、打开dw软件,选择创建“html”
2、点击插入》图像》
3、选择要插入编辑的图片,这里三个都要编辑,就三个图都插入了!
4、选择图片,看下面属性栏,这里是‘热点矩形工具’我们要靠这几个来完成在一个图片上多个连接
5、选择点击然后鼠标会变成十字架,我们通过拖动鼠标来设置矩形的大小
(就跟PS里面的切片一样的),框好要加入超链接的区域,到‘属性’下面把链接添加好,一个搞定!so easy~~
同样的方法设置好第二个区域
选择不规则图形的时候
6、按照以上方法弄好所有图片跟连接,把我们图片上传到‘图片空间’【这里你若是要放在淘宝的就在宝贝空间上传图片,在其他平台就在后台上传图片,我就不多啰嗦了】上传完之后复制你的图片地址。
然后回到dw,点击代码》删除这部分的连接,把上传好的图片连接复制过来
8、把<body>与</body>之间的代码复制,就完毕啦!
是不是很方便呢,又学到一招了吧,赶紧去试试吧!。
在WORD中,如何批量去除图片中的超级链接

在WORD中,如何批量去除图片中的超级链接
如何从网站上直接把资料复制下来粘贴到word中很多图片内容将会自动带有链接,如果一个一个点右键取消链接太费时费力了。
有没有什么办法可以快速消除这些连接?
现在教你一个超级简单的办法去除这些链接:
第一步:打开如下word页面,并“复制”“粘切”相应的图片文档
第二步:在已粘贴网页内容的word文档里按Alt+F11,弹出的VB(Microsoft visualBasic..........)窗。
第三步:按F7打开代码窗口,
第四步:在窗口中右键单击ThisDocument选择查看代码,然后粘贴如下代码:
Sub 取消链接()
For a = 1 To ThisDocument.Hyperlinks.Count
ThisDocument.Hyperlinks(1).Delete
Next
End Sub
第五步:粘贴后按F5运行。
然后删除这个宏回到word你会发现所有的超级链接都消失了。
用DW在淘宝店铺装修中添加图片和链接

DW店铺装修之添加图片和链接最近看了很多关于店铺装修的视频,现在我将自己总结的店铺装修时候用代码添加链接的方法分享给大家,与亲们探讨探讨,有不对的地方希望亲们指出,有错误的思路希望各位大神勿喷,2015祝大家淘宝大卖,生意红火,家庭幸福,心想事成。
最开始装修店铺的时候最困扰我的便是链接的设置,进了很多同类的网店,发现他们都做得好好哦,一点击就进入了宝贝界面,很想也自己做出这样的效果,所以我在网上使劲找相关的视频,其中谈论得最多的便是微软的Macromedia Dreamweaver 8软件的应用,首先呢下载地址我就不多说了,在百度上粘贴上MacromediaDreamweaver 8会出来很多的哟亲们。
好了,我就不多说了,直接上菜。
1、我们安装好了软件然后就打开DW了,如果你打开的是这个样子那么恭喜亲,你下载的软件是正确的,在这里我给大家提供三个可以用的序列号:WPD800-59139-91432-25145WPD800-57931-76932-54523、WPD800-59931-32632-81939(如果经济比较富足,请支持购买正版软件)在Macromedia Dreamweaver 8或淘宝店铺装修时,时常需要用在放一张图片后,在这个图片上再放一张小图片或一些文字加链接,怎么实现呢,先看看效果吧: / .下面再把代码复制上,放到代码编辑图里就行了<table width="932" height="284" border="0"background="/imgextra/i4/750287797/T2g DlUXghbXXXXXXXX_!!750287797.gif"><tr><td><p> </p><p> </p><p><br /><ahref="/popup/add_collection.htm?id=685456 83&itemid=68545683&itemtype=0&ownerid=5a55339a 04473981dca16c5c70bf599f&scjjc=2&_tb_token_=9bCoD9 NIQ3/ImMoD9NcQ3/FdNoD9NdQ3/zepoD9NnQ3/ErroD9NpQ3/H6w pD9NfR3/Dv2qD9NuR3/I6tsD9N6U3" target="_blank"><img src="htt p:///imgextra/i4/750287797/T2nDXUXX4cXXX XXXXX_!!750287797.gif" width="137" height="116" border="0" /></ a></p></td></tr></table>说明:上面第一个红色部分为底图,了最后一个红色部分为加上去的小图,中间a href后面的红色部分是小图的链接,把这些都改成你要的就行。
DW软件如何使用

• 2.打开DW软件后点击左上角“文件”后再点 击“新建”,会弹出一个新对话框,直接点击 新对话框的右下角“创建”按钮即可。
• 3.为了方便操作,选择左上角“拆分”模式 (如图):
(第一步)
(第二步)
• 还是如图,点击“插入”中的图像按钮(快捷 键:Ctrl+Alt+i),勾选出你要制作的图片, 此时界面如下所示,界面的左边为代码操 作区域,右边为图片显示区域。
快捷键一览
新建文档:Ctrl+N
打开一个HTML文件:Ctrl+O
关闭:Ctrl+W
保存:Ctrl+S
另存为:Ctrl+Shift+S
检查链接:Shift+F8
退出:Ctrl+Q
撤销:Ctrl+Z
重复:Ctrl+Y或Ctrl+Shift+Z 剪切:Ctrl+X或Shift+Del
拷贝代码:Ctrl+Shift+C
7.最后,将新生成的所有代码复制 粘贴到图片原本在网站中的代码区 即可(以新菲亚的全球旺铺为例)
进入全球旺铺管理,点击要修改的 图片,再点击
按钮会出现这个界面
将要替代的图片删去后点击图片最 左上角按钮,在代码界面粘贴上已 修改好的图片代码,点击确认。
软件的详细补述
1.本版ppt用的是老版DW,最新2018版本尚不熟悉具体 操作流程,所以不建议从官网或360上直接下载 2.若出现最终的图片加载不出来,再按步骤从新做一 次
DW
软件
作
者 :
详解
目 录
壹 贰叁肆
软
软
软
最
件
dreamweaver图片与超链接

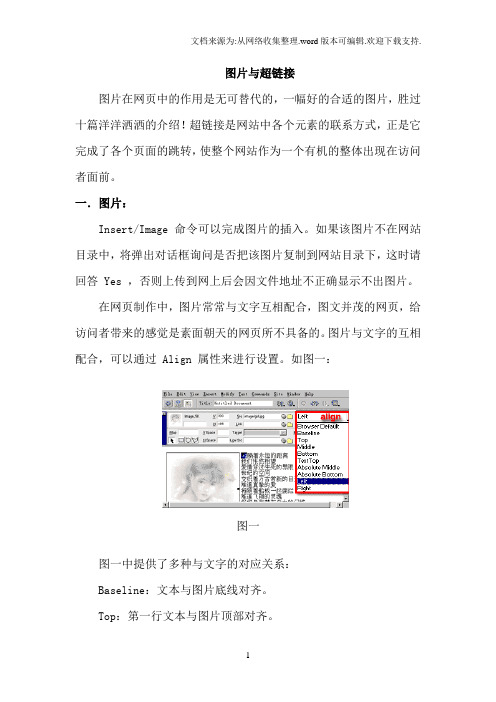
图片与超链接图片在网页中的作用是无可替代的,一幅好的合适的图片,胜过十篇洋洋洒洒的介绍!超链接是网站中各个元素的联系方式,正是它完成了各个页面的跳转,使整个网站作为一个有机的整体出现在访问者面前。
一.图片:Insert/Image 命令可以完成图片的插入。
如果该图片不在网站目录中,将弹出对话框询问是否把该图片复制到网站目录下,这时请回答 Yes ,否则上传到网上后会因文件地址不正确显示不出图片。
在网页制作中,图片常常与文字互相配合,图文并茂的网页,给访问者带来的感觉是素面朝天的网页所不具备的。
图片与文字的互相配合,可以通过 Align 属性来进行设置。
如图一:图一图一中提供了多种与文字的对应关系:Baseline:文本与图片底线对齐。
Top:第一行文本与图片顶部对齐。
Middle:文本与图片中部对齐。
Left:图片处于文本左边。
Right:图片处于文本右边。
其中,Left 与 Right 就是我们常常谈到的文绕图方式。
提示:图片的 Align 与区域位置属性有什么区别?区别在于,前者处理的是图片与文本的位置对应关系,后者处理整个区域,包括图片,文本以及区域中所有元素相对于整个网页的位置关系。
示例:采用默认的图片与文本位置属性的网页,如图二:图二图片居左时的网页,如图三:图三图片除了作为文本的阐述与说明功能外,还具有链接与热区映射等作用,这就得讲一下超链接的原理与应用了。
二.超链接:在网页上,点击一些文字,图片,或其他元素就可以打开相应的页面,而这些元素就是超链接。
1.超链接的建立:建立超链接非常简单,只需选中欲做链接的元素(任何对象,文本与图片都包含其内),然后在属性面板的 Link 中输入要跳转到的目标页面就行了。
输入框旁边有个文件夹图标,也可以通过点击它找到目标页面。
如图四:图四提示:链接文件如果是网页文件,浏览器就会打开该网页并进行显示;如果是浏览器本身不能显示的文件,则会弹出提示框让你决定是否进行下载。
高效使用Adobe Photoshop进行批量处理的教程分享

高效使用Adobe Photoshop进行批量处理的教程分享随着数字摄影的普及,我们拍摄和存储的照片数量越来越多。
而对于这些照片,我们常常需要进行批量处理,以便快速、高效地完成各种编辑和调整工作。
Adobe Photoshop是最受欢迎的图像处理软件之一,它拥有强大的功能和灵活的批处理工具,使得批量处理成为一项轻而易举的任务。
在本文中,我将分享一些高效使用Adobe Photoshop进行批量处理的技巧和方法。
1. 准备工作在开始批量处理之前,首先需要做一些准备工作。
将所有需要处理的照片放在一个文件夹中,确保它们具有一致的命名规则和文件类型。
这样可以帮助你更好地组织和管理这些照片。
2. 设置动作Adobe Photoshop的动作(Actions)功能可以记录你在图像上执行的一系列操作,并将其保存为一个可重复播放的动作。
在进行批量处理之前,你可以先创建一个适用于你的处理需求的动作。
打开一张照片,然后点击"窗口"(Window)菜单中的"动作"(Actions)选项。
在动作面板中,点击"新动作"(New Action)按钮,然后为你的动作命名并选择一个保存位置。
接下来,点击"开始录制"(Begin recording)按钮,你可以开始对照片进行编辑和调整。
例如,你可以调整亮度、对比度、色彩平衡等参数,使用滤镜、修复工具等对图像进行修复,还可以添加文本和水印等元素。
完成编辑后,点击"停止录制"(Stop recording)按钮,你的动作就保存下来了。
现在,你可以在文件菜单中选择"批处理"(Batch),然后选择你刚刚创建的动作,以及输入和输出文件夹。
点击"确定"(OK)按钮,Photoshop将自动批量处理并保存你的照片。
3. 使用批处理功能除了动作功能之外,Photoshop还提供了其他一些有用的批处理工具。
用DW给一张图片加多个链接

大家在做海报时,一张图片只能加一个链接,用Photoshop切片的方法又太麻烦。
在这里我教大家另外一个方法。
1、首先,在百度上下载Dreamweaver软件(我给大家示范的是Dreamweaver8版本),并安装。
安装完成后,就可以打开Dreamweaver软件。
2、打开之后会出现这个界面,之后按HTML就可以了。
3、接着是代码这个界面,可以看到标题处有“无标题文档”这几个字,把这几个字删除即可。
4、按“设计”按钮,接下来就可以给图片加多个链接了。
5、在给图片加超链接之前,要先把图片先上传到我们的图片空间里,并复制链接(这里说的链接也就是图片的地址URL,右键-属性里也看以看到)。
6、我们再按Dreamweaver的菜单栏的“插入”-“图像”。
7、将URL处的文字删掉,并粘贴我们之前那张图片的链接(也就是图片的地址/URL),按确定,之后有弹出图像标签辅助功能属性的框,继续按右侧的确定即可。
这样子我们要处理的这张图片就出现了。
8、按菜单栏下方的按钮(有小倒三角形的地方),会出现“绘制矩形热点”、“绘制椭圆热点”、“绘制多边形热点”。
在这里我给大家只示范“绘制矩形热点”,其他热点也是同样的方法,只是形状不一样而已。
9、按绘制矩形热点,拖动鼠标,选出图片中要加宝贝链接的一个区域。
做完这个步骤后,图片上就出现了这样一块区域。
此时可以在下方属性栏将宝贝链接加在链接处,将目标处改为“_blank”。
10、第二、第三个区域方法也是一样的,大家可以先把去去画好,再点各个区域,分别加链接,把属性栏“目标”处都改为“_blank”。
11、接下来切换到代码这里,可以看到一大串代码,我们要将这里的代码全部复制。
(为避免广告嫌疑,我已经用红色线把宝贝链接划掉)12、之后我们再打开店铺首页装修,添加自定义模块,按“源码”按钮,将代码复制到空白处,复制好后再按一次“源码”按钮,就会出现这张图,看起来超赞的哦!(这种方法可以加在店铺首页,也可以加在宝贝详情页中)。
Dreamweaver给文本和图像添加超链接

实验7 给文本和图像添加超链接实验要求通过实验,理解链接的概念。
熟悉掌握如何给文本和图像添加超链接,如何添加邮件链接和创建锚记链接。
说明:站点是由繁复的链接组成的。
因为媒体的其他元素都可以按另一种形式进行复制,但是如果没有了链接,也就不会有万维网。
通常,网页设计者需要为短语、单词或者一个图片设置链接,链接到想要到达的地址。
一旦用户创建了链接,就可以在浏览器中预览它,实现在网络上的跳转。
对应知识点:●给文本和图像添加超级链接●添加邮件链接●创建锚记链接实验素材图像和文字制作完成的网页。
实验步骤1.启动Dreamweaver MX 2004程序,选择菜单“文件” “打开”命令,弹出“打开”对话框。
在对话框中,选择本书配套光盘exp7/sucai07文件夹中的网页文件page07.htm。
如图7-1所示。
2.单击“按钮”,打开网页文件编辑窗口。
如图7-2所示。
图7-1“打开”对话框图7-2page07.htm网页编辑窗口说明:此网页主要使用图像和文件制作完成。
其中大量使用了表格布局,读者可以打开网页进行分析,回顾关于图像、文本等实验的学习。
3.首先需要创建本地站点。
选择菜单“站点”→“管理站点”命令,打开“管理站点”对话框。
选择“新建”→“站点”命令,打开“站点定义”对话框。
4.在对话框“站点名称”编辑框中输入“广西行”,单击“本地根文件夹”和“默认文件夹”后面的文件夹,选择网页和图像的位置,确定后如图7-3所示。
5.单击“确定”按钮,返回“管理站点”对话框。
新建站点名称“广西行”显示在站点列表中。
如图7-4所示。
图7-3“站点定义”对话框图7-4“管理站点”对话框图7-5 文件面板6.单击“完成”按钮,本地站点创建完成。
Dreamweaver MX 2004将自动打开“文件”面板,定位到当前站点下。
如图7-5所示。
7.在打开的“page07.htm”文件上制作文字链接。
拖动鼠标,选中“我们的宗旨”图像下的第1个小标题“关于广西的介绍”。
一图添加多链接

在一张图片上建立多个链接
1.打开:Dreamweaver 软件:出现如下界面
2.点击上图红色框框处,然后进如下页面:
进入以下页面:
图片需要已经上传到所需的图片空间)
5.在插入按钮菜单里面找到“图像”,然后出现上传所示的对话框,找到需要设计的图片,添加好图片所在的地址即蓝色箭头所指的位置!添加好后,会出现另一个对话框,可以直接
点击确认。
所需添加的超链接部分进行画符号,然后再添加好超链接即可!
7.利用热点工具对相应需要添加超链接的位置进行选定,然后输入后相应的链接,目标选项“_blank”即可,地图的位置需要标记好名称,然后根据同样的方法进行相应的设置即可。
8.设置完后,再点击到:代码那一栏,全选复制代码黏贴到需要放置的里面就可以了!。
DreamweaverMX技巧之超链接 绝对相对路径概要

DreamweaverMX技巧之超链接一、链接图片和文字为一些文字或者图片建立链接非常方便,只要用鼠标选中需要变成链接的图片或者文字,然后在属性面板的“Link”输入框中输入需要跳转的目标页面地址,或者按下输入框旁边的文件夹图标来选择需要跳转的文件。
除此之外,Dreamweaver MX 2004还提供了一种通过网站窗口来快速链接文件的方法。
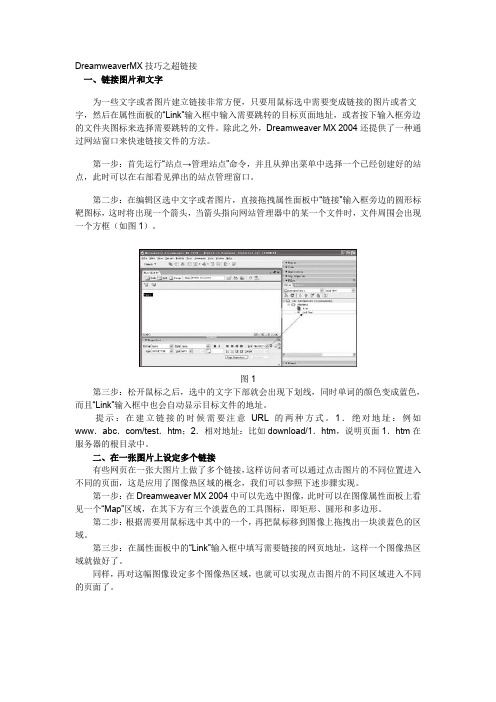
第一步:首先运行“站点→管理站点”命令,并且从弹出菜单中选择一个已经创建好的站点,此时可以在右部看见弹出的站点管理窗口。
第二步:在编辑区选中文字或者图片,直接拖拽属性面板中“链接”输入框旁边的圆形标靶图标,这时将出现一个箭头,当箭头指向网站管理器中的某一个文件时,文件周围会出现一个方框(如图1)。
图1第三步:松开鼠标之后,选中的文字下部就会出现下划线,同时单词的颜色变成蓝色,而且“Link”输入框中也会自动显示目标文件的地址。
提示:在建立链接的时候需要注意URL的两种方式。
1.绝对地址:例如www.abc.com/test.htm;2.相对地址:比如download/1.htm,说明页面1.htm在服务器的根目录中。
二、在一张图片上设定多个链接有些网页在一张大图片上做了多个链接,这样访问者可以通过点击图片的不同位置进入不同的页面,这是应用了图像热区域的概念,我们可以参照下述步骤实现。
第一步:在Dreamweaver MX 2004中可以先选中图像,此时可以在图像属性面板上看见一个“Map”区域,在其下方有三个淡蓝色的工具图标,即矩形、圆形和多边形。
第二步:根据需要用鼠标选中其中的一个,再把鼠标移到图像上拖拽出一块淡蓝色的区域。
第三步:在属性面板中的“Link”输入框中填写需要链接的网页地址,这样一个图像热区域就做好了。
同样,再对这幅图像设定多个图像热区域,也就可以实现点击图片的不同区域进入不同的页面了。
DW中的图片和超链接

各类超链接
• 按照链接路径的不同,网页中超链接一般分为以下3 种类型: 内部链接,锚点链接和外部链接。 • 如果按照使用对象的不同,网页中的链接又可以分 为:文本超链接,图像超链接,E-mail链接,锚点 链接,多媒体文件链接,空链接等。
创建文本超级链接
• 文本超级链接是最常见的超级链接,通过使用鼠标 点击文本即可从一个网页跳转到另一个网页。
锚记链接
• 锚点即为一个文档中的某一个特定的位置的标记, 通过创建锚点,可以某个超级链接链接到文档的某 个锚点,方便文档之间的跳转。 • 创建到锚点的链接的过程分为两步:创建锚点、创 建到该锚点的链接。
创建命名锚记
• 在制作网页时,为了达到跳转到网页固定位置的目 的,可以使用锚链接。通过对网页中指定位置的命 名,利用超级链接打开目标网页时可直接跳转到相 应的命名位置上。
JPEG格式
• JPEG全称为“Joint Photographic Experts Group”,意为联合图像专家组,它可以高效地压 缩图片,丢失人眼不易察觉的部分图像,使文件容 量在变小的同时基本不失真,通常用来显示颜色丰 富的精美图像。
常用的GIF与JPEG文件格式的区别
文件格式
说明 真彩色图片(多于256色),对于高 颜色数的照片最好使用JPEG文件格 式 256色或者更少的图像,低颜色数下 GIF比JPEG装载的更快
网页图像的格式及来源
• • • • GIF格式 JPEG格式 PNG格式 网页图像来源
GIF格式
• GIF全称为“Graphics Interchange Format”,意 为可交换图像格式,它是第一个支持网页的图像格 式,在PC机和苹果机上都能被正确识别。它最多支 持256种颜色,可以使图像变得容量相当小。GIF图 像可以在网页中以透明方式显示,还可以包含动态 信息,即GIF动画。
第6章_DW中的超链接与图片

锚点链接 插入的锚点
输入锚点名
指定锚点链接
3.电子邮件超链接
所谓电子邮件超链接就是指当浏览者单击该超链接时,系统会启动客户端电 子邮件程序(例如Outlook Express)并打开“新邮件”窗口,使访问者能方便地 撰写电子邮件。 创建电子邮件超链接的步骤如下。 (1)将光标定位到需要插入电子邮件链接的位置。 (2)在文档窗口中的“插入栏”中单击“电子邮件链接”按钮 。 (3)弹出“电子邮件链接”对话框,在“文本”文本框中输入用于超链接 的文本,在“E-mail”文本框中输入电子邮件地址,如图2.19所示。 (4)单击“确定”按钮。
在Dreamweaver中设置超链接
1.页面超链接 页面超链接就是指向其他网页文件的超链接,浏览者单击该超链接时将跳 转到对应的网页。如果超链接的目标文件位于同一站点,通常采用相对URL; 如果超链接的目标文件位于其他位置(例如Internet上的其他网站),则需要指 定绝对URL。 创建页面超链接的步骤如下。 (1)选中要创建超链接的文本或图片。 (2)在“属性检查器”的“链接”文本框中输入目标文件的URL(相对或绝 对),或者单击旁边的“浏览文件”按钮 ,在站点中选择一个文件作为超 链接的目标文件。
第六章dw中的超链接dw中的图片使用超链接把网页链起来超链接是组成网站的基本元素是它将千千万万个网页组织成一个个网站又是它将千千万万个网站组织成了风靡全球的www因此可以说超链接就是web的灵魂
第六章
DW中的超链接 DW中的图片
使用超链接把网页链起来
超链接是组成网站的基本元素,是它将千千万万个网页组织成一个个网站 ,又是它将千千万万个网站组织成了风靡全球的 WWW,因此可以说超链接就 是Web的灵魂。本节首先介绍超链接的基本概念,然后介绍如何创建和管理网 页中的超链接。 什么是超链接 网页中的超链接就是以文字或图像作为链接对象,然后指定一个要跳转 的网页地址,当浏览者单击文字或其他对象时,浏览器跳转到指定的目标网页。 1.什么是URL 超链接利用统一资源定位器即URL(Universal Resource Locator)定位 Web上的资源。一个URL通常包括3部分:一个协议代码,一个装有所需文件 的计算机地址(或一个电子邮件地址等),以及具体的文件地址和文件名。 协议表明应使用何种方法获得所需的信息,最常用的协议包括:HTTP (HyperText Transfer Protocol,超文本传输协议)、FTP(File Transfer Protocol,文件传输协议)、mailto(电子邮件协议)、news(Usenet 新闻组 协议)、telnet(远程登录协议)等。 对于mailto协议,应在协议后放置一个冒号,然后跟E-mail地址;而对于常 用的http和ftp等协议,则是在冒号后加两个斜杠,斜杠之后则是相关信息的主 机地址。例如,mailto:somebody@、、 ftp://。
DreamweaverCS6字、图像、超链接教程

三、插入特殊文本 1、插入日期 ①在文档窗口中,将插入点放置在想要插入对象的位置。
②启动“插入日期”对话框。
选择“插入”面板的“常用”选项卡,单击“日期”按钮。 选择“插入>日期 ”命令。
③选择相应的日期和时间格式,若选中“储存时自动更新”复选框, 每一次存储文件都会自动更新文档中插入的日期。④单击“确定”按 钮。
第 1 页
“标题/编码”属性 标题:指定在“文档”窗口和大多数浏览器窗口的标题栏中出现的页 面标题。
文档类型:指定一种文档类型定义,使浏览器使用相应的方式加载网 页并显示。
编码:指定文档中字符所用的编码。(如果选择 Unicode (UTF-8) 作 为文档编码,则不需要实体编码,因为 UTF-8 可以安全地表示所有字 符);一般使用默认的Unicode编码,以中文为主的网页也可以 “简 体中文(GB2312)”。Fra bibliotek
第 6 页
格式:设置所选文本的段落样式。“段落”应用<p> 标签的默认格式 ,“标题 1”添加H1 标签,等等。 ID:为所选内容分配一个 ID。 类:显示当前应用于所选文本的类样式。如果没有对所选内容应用过 任何样式,则弹出菜单显示“无 CSS 样式”。如果已对所选内容应用 了多个样式,则该菜单是空的。 选择要应用于所选内容的样式。 选择“无”删除当前所选样式。
一、添加文本 1、输入文本 打开文档,在文档中单击鼠标左键,将光标置于其中,然后在光标 后输入。 2、段落与换行 段落:在文档中输入文本时,直接按“Enter”键,可以形成一个段落
换行:按“Shift”+“Enter”键或选择菜单命令“插入 ”/“HTML”/“特殊字符”/“换行符”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何利用DW快速批处理图片链接
对于网页制作者来说,最烦琐的事情可能就是给页面中的图片或文字加链接了。
下面我们就来学习一下如何利用DW快速批处理图片链接。
首先启动Dreamweaver,建立好站点后,选择Command(命令)>;Create Web Photo Album(制作Web影集),打开Create Web Photo Album。
然后在Photo Album Title后的文本输入框中输入影集的名称。
在这里输入的文字我们建议最好输入英文字母,不要输入汉字,因为输入汉字后,在Dreamweaver的编辑区中显示的并不十分正常。
Subheading Info和Other Info 后输入副标题或其他标题,在Photo Album Title后输入“Photo”。
接下来就在Source Images Folder后的“Browse”按钮中选择目标图片所在的目录,然后单击“保存”按钮,这里选择Boats目录。
点击Destination Folder后的“Browser”按钮,选择好处理后的文件所在的目录,一般我们要选择自己站点所在的目录,(在本例中我们的站点目录就是目标图片目录Boats),然后单击“打开”按钮。
在Thumbnail Size后的下拉列表中选择好Fireworks处理后的图片大小。
在Columns后选择每行图片排列的个数,在Thumbnail Format后的下拉列表中选择索引图片的压缩格式,在Photo Frmat后的下拉列表中可以选择原图片的压缩格式。
对于Create Navigation Page for Each Photo的单选框中的对号不做选择。
它作用是是否给所有的图片创建一个索引页。
如果勾选了该项,则在浏览该图片的时候,每个图片的页面都会有向前、向后、或回到主页面的链接;如果不勾选该项,则没有这些链接,这在选择的时候可以根据自己的需要来确定。
作好上面的工作之后,单击“OK”按钮,接下来Fireworks就启动起来了(机。
