JavaScript试题笔试题
javascript笔试题

javascript笔试题
以下是一些可能遇到的JavaScript笔试题,以供参考:
1. 解释什么是闭包。
2. 解释什么是事件冒泡和事件捕获,并提供一个例子来说明它们之间的区别。
3. 解释什么是原型继承,并提供一个例子来说明它是如何工作的。
4. 解释什么是 AJAX,并提供一个例子来说明如何使用 AJAX 发送请求。
5. 解释什么是事件委托,并提供一个例子来说明它是如何工作的。
6. 解释什么是跨域请求,以及如何解决跨域请求的问题。
7. 解释什么是事件循环,并解释JavaScript的事件循环是如何工作的。
8. 解释什么是箭头函数,并提供一个箭头函数的例子。
9. 解释什么是模块,以及如何在 JavaScript 中实现模块化。
10. 解释什么是闭包,并提供一个闭包的例子。
这些题目涵盖了JavaScript的一些基本概念和常见问题。
希望对你的笔试有所帮助!。
javascript的笔试题目

javascript的笔试题目【转】javascript的笔试题目一、单选题1、以下哪条语句会产生运行错误:(A)A.var obj = ( );B.var obj = [ ];C.var obj = { };D.var obj = / /; 2、以下哪个单词不属于javascript保留字:(B)A. withB. parentC. classD. void3、请选择结果为真的表达式:(C)A. null instanceof ObjectB. null === undefinedC. null == undefinedD. NaN == NaN二、不定项选择题4、请选择对javascript理解有误的:(ABCD)A. JScript是javascript的简称B. javascript是网景公司开发的一种Java脚本语言,其目的是为了简化Java的开发难度C. FireFox和IE存在大量兼容性问题的主要缘由在于他们对javascript的支持不同上D. AJAX技术确定要使用javascript技术5、 foo对象有att属性,那么猎取att属性的值,以下哪些做法是可以的:(ACE)A. foo.attB. foo(“att”)C. foo[“att”]D. foo{“att”}E. foo[“a”+”t”+”t”]6、在不指定特殊属性的状况下,哪几种HTML标签可以手动输入文本:(AB)A. TEXTAREA/TEXTAREAB. INpUT type=”text”/C. INpUT type=”hidden”/D. DIV/DIV7、以下哪些是javascript的全局函数:(ABC)A. escapeB. parseFloatC. evalD. setTimeoutE. alert8、关于IFrame表述正确的有:(ABCD)A. 通过IFrame,网页可以嵌入其他网页内容,并可以动态更改B. 在相同域名下,内嵌的IFrame可以猎取外层网页的`对象C. 在相同域名下,外层网页脚本可以猎取IFrame网页内的对象D. 可以通过脚本调整IFrame的大小9、关于表格表述正确的有:(ABCDE)A. 表格中可以包含TBODY元素B. 表格中可以包含CApTION元素C. 表格中可以包含多个TBODY元素D. 表格中可以包含COLGROUp元素E. 表格中可以包含COL元素10、关于IE的window对象表述正确的有:(ACD)A. window.opener属性本身就是指向window对象B. window.reload()方法可以用来刷新当前页面C. window.location=”a.html”和window.location.href=”a.html”的作用都是把当前页面替换成a.html页面D. 定义了全局变量g;可以用window.g的方式来存取该变量三、问答题:1、谈谈javascript数组排序方法sort()的使用,重点介绍sort()参数的使用及其内部机制。
js笔试题及答案

js笔试题及答案JavaScript(简称JS)是一种广泛应用于Web开发的编程语言。
本文将介绍一些常见的JS笔试题及其答案,帮助读者加深对JS语言的理解和掌握。
一、JS基础知识题1. 请解释JS中的数据类型有哪些?答:JS中有六种基本数据类型,分别是:字符串(String)、数字(Number)、布尔值(Boolean)、空(Null)、未定义(Undefined)和符号(Symbol)。
另外还有一种复杂数据类型,即对象(Object)。
2. 什么是JS的变量提升?答:JS的变量提升指的是在代码执行之前,JS引擎会将变量的声明提升到作用域的顶部。
这意味着我们可以在变量声明之前使用这个变量,但它的值会是undefined。
3. 如何判断一个变量的数据类型?答:可以使用typeof操作符来判断变量的数据类型。
例如,typeof "hello"会返回字符串类型;typeof 2022会返回数字类型。
二、JS语法题1. 请用JS代码实现数组去重。
答:```javascriptfunction removeDuplicates(arr) {return Array.from(new Set(arr));}```2. 如何定义一个箭头函数,并简要解释其用途?答:箭头函数是ES6中引入的一种新的函数定义方式。
它使用箭头(=>)来代替传统的function关键字。
箭头函数具有更简洁的语法和更明确的this指向,适用于需要定义匿名函数或回调函数的场景。
```javascriptconst add = (a, b) => a + b;```三、JS算法题1. 请写一个递归函数,计算斐波那契数列的第n项。
答:```javascriptfunction fibonacci(n) {if (n <= 1) {return n;} else {return fibonacci(n - 1) + fibonacci(n - 2);}}```2. 请写一个函数,判断一个字符串是否为回文字符串。
js基础笔试题及答案

js基础笔试题及答案1. 以下哪个选项是JavaScript中的全局对象?A. windowB. documentC. navigatorD. history答案:A2. JavaScript中,以下哪个关键字用于声明一个函数?A. varB. functionC. letD. const答案:B3. 在JavaScript中,如何声明一个变量并初始化其值为10?A. var number = 10;B. let number = 10;C. const number = 10;D. Both A and B答案:D4. 以下哪个方法用于在数组中添加一个或多个元素?A. pop()B. push()C. shift()D. unshift()答案:B5. JavaScript中,以下哪个方法用于从数组中删除最后一个元素?A. pop()B. push()C. shift()D. unshift()答案:A6. 在JavaScript中,以下哪个对象用于处理日期和时间?A. DateB. TimeC. DateTimeD. Moment答案:A7. 如何在JavaScript中创建一个空对象?A. var obj = {};B. var obj = new Object();C. Both A and BD. None of the above答案:C8. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toLocaleUpperCase()D. toLocaleLowerCase()答案:B9. 如何在JavaScript中使用三元运算符?A. condition ? value1 : value2B. if (condition) { value1 } else { value2 }C. switch (condition) { case value1: value2 }D. Both A and B答案:A10. 在JavaScript中,以下哪个关键字用于声明一个类?A. classB. functionC. constructorD. prototype答案:A。
JAVASCRIPT笔试题参考整理(答案)

A. 20 B. 18 C. 14 D. 12 正确答案为:B 第 3 题. 下面对于 JavaScript 中的单选按扭(Radio)的说法正确的是()。 (选择两项) A. 单选按钮可以通过单击“选种”和“未选中”选项来进行切换 B. 单选按钮没有 checked 属性 C. 单选按钮支持 onClick 事件 D. 单选按钮的 Length 属性返回一个选项组中单选项的个数 正确答案为:AC 第 4 题. 下面哪个选项中的对象与浏览列表有关() A. location,history B. window,location C. navigator,window D. historylist,location 正确答案为:A 第 5 题. 下列()标记符属性为布尔属性(即只需要指定属性的存在,而不用指定其值的 标记符属性)。(选择一项)
A. <input type="text" onChange="alert(this.value)"> B. <input type="text" onClick="alert(this.value)"> C. <input type="text" onChange="alert(text.value)"> D. <input type="text" onClick="alert(value)"> 正确答案为:A 第 23 题. window 对象的 open 方法返回的是() A. 没有返回值 B. boolean 类型,表示当前窗口是否打开成功 C. 返回打开新窗口的对象 D. 返回 int 类型的值,开启窗口的个数 正确答案为:C 第 24 题. 分析下面的 JavaScript 代码段: function employee(name,code) { ="wangli"; this.code="A001"; } newemp=new employee("zhangming",'A002'); document.write("雇员姓名:"+ + "<br>"); document.write("雇员代号:"+ newemp.code +"<br>");
javascript试题及答案

javascript试题及答案一、选择题(每题2分,共20分)1. JavaScript是一种:A. 编程语言B. 操作系统C. 浏览器D. 数据库答案:A2. 下列哪个不是JavaScript的内置对象?A. ArrayB. DateC. MathD. String答案:D3. JavaScript中,用于判断一个变量是否为数组的函数是:A. isArray()B. typeofC. instanceofD. Array.isArray()答案:D4. 在JavaScript中,以下哪个关键字用于定义全局变量?A. varB. letC. constD. all of the above答案:D5. 下列哪个选项是JavaScript中的函数声明?A. function myFunction() {}B. const myFunction = function() {};C. let myFunction = function() {};D. both A and B答案:D6. JavaScript中,用于创建对象的语法是:A. var obj = new Object();B. var obj = { name: "Kimi" };C. both A and BD. none of the above答案:C7. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toLowerCase()B. toUpperCase()C. toLower()D. toUpper()答案:A8. 以下哪个选项是JavaScript中的事件类型?A. clickB. loadC. both A and BD. none of the above答案:C9. JavaScript中,用于获取当前日期和时间的函数是:A. Date()B. new Date()C. getTime()D. both A and B答案:D10. 下列哪个选项是JavaScript中的异步编程模式?A. CallbackB. PromiseC. Async/AwaitD. all of the above答案:D二、填空题(每题2分,共20分)1. JavaScript是一种运行在______上的脚本语言。
JavaScript笔试考试题

《JavaScript》笔试考试题一、单选题(每题2分,共10题,总共20分)1、下面选项中不属于JS基本数据类型的是()。
A、数值型B、布尔型C、函数D、字符串型2、分析如下代码段:var c="10",d=10;document.write(c+d);运行后在页面上输出内容为()。
A、10B、20C、1010D、程序报错3、在javaScript 中,可以使用()方法向程序赋值。
A、alertB、promptC、confirmD、parseInt4、删除数组的最后一个元素,使用数组的哪个方法()A、push()B、shift()C、pop()D、slice()5、把一个字符串转换成数组,使用哪个方法?()A、concat()B、indexOf()C、split()D、substr()6、关于正则表达式声明6位数字的邮编,以下代码正确的是()A、var reg = /\d6/;B、var reg = \d{6}\;C、var reg = /\d{6}/;D、var reg = new RegExp("d{6}");7、下列选项中语法格式正确的是()A、if(i<10;i++)B、for(i=0;i<10)C、for i=1 to 10D、for(i=0;i<=10;i++)8、有语句“var x=0;while(____) x+=2;”要使while循环体执行10次,空白处的循环判定式应写为()A、x<10B、x<=10C、x<20D、x<=209、如何产生一个5 到9 之间的随机数整数,包含5且包含9()A、parseInt(Math.random()*9)B、parseInt(Math.random()*5+5)C、parseInt(Math.random()*5 + 4)D、parseInt(Math.random()*4+5)10、以下程序的运行结果是( )for(i=0, j=0; i<10; i++, j++){k = i + j;}A、k = 16B、k = 18C、k = 10D、k = 20二、多选题(每题2分,共5题,共10分)1、下面选项中属于数组方法的是()A、push()B、pop()C、split()D、join()2、循环三要素为()A、循环条件B、循环类型C、循环体D、循环增量3、以下关于Array数组对象的说法不正确的是()A、push和pop属于数组中的栈方法B、reverse用于对数组数据的倒序排列C、向数组的最后位置加一个新元素,可以用pop方法D、unshift方法用于向数组删除第一个元素4、有字符串var str = ”abcdeabc”,那么str.indexOf(‘a’ ,3)的返回值为()A、0B、5C、-1D、NaN5、!(3+true>5&&(5>3))结果不是():A 、1 B、true C、3 D、false三、填空题(每题2分,共5题,共10分)1、看以下JavaScript程序,运行程序后变量c的值为__________var c = 14;if (3) {var a,b,c;a=“1”;b=3;c=a+b+c++;}2、看以下JavaScript程序,运行程序后变量y的值为__________var x,y;x=10;y=x++;3、正则表达式的字符________可以匹配前一项1次或多次,等价于{1,}。
javascript试题及答案

javascript试题及答案javascript试题及答案【篇一:javascript考试试卷】txt>1、在javascript中能实现每隔一秒调用函数 foo( )的是()a. setinterval(foo( ),1000)b. clearinteval(foo( ),1000)c. cleartimeout(foo( ),1000)d. settimeout(foo( ),1000)2、以下哪项是javascript函数说法正确的是()a.可以接受参数b.返回一个值c.没有返回类型d. 没有return关键字3、以下哪个对象可用来在浏览器窗口中载入一个新网址() a.document.urlb.window.locationc.window.urld.window.close4、哪个对象包括了alert( )方法.a.windowb.documentc.locationd.body5、分析下面javascript的代码段:forminput type=”text” name=”txt1” value=”txt1”input type=”text” name=”txt2” value=”txt2”onfocus=alert(“我是焦点”) onblur=alert(“我不是焦点”) /form下面的说法正确的是()a. 当用鼠标选中txt2时,弹出“我是焦点”消息框,再用鼠标选中txt1文本框时,弹出“我不是焦点”消息框b. 当用鼠标选中txt1时,弹出“我是焦点”消息框,再用鼠标选中txt2文本框时,弹出“我不是焦点”消息框c. 假如现在输入光标在txt1上,用鼠标单击页面上除txt2以外的其他部分时,弹出“我不是焦点”消息框d. 假如现在输入光标在txt2上,用鼠标单击页面的其他部分时,弹出“我不是焦点”消息框6、在javascript中,文本域不支持的事件包括()a. onblurb. onlostfocusedc.onfocusd.onchange7、(“24.7” + 2.3 ) 的计算结果是()a. 27b. 24.72.3c. 24.72.3d. 26.78、()事件处理程序可用于在用户单击按钮时执行函数a. onsubmitb. onclickc. onchanged. onexit9、用户更改表单元素select 中的值时,就会调用()事件处理程序。
JavaScript题库及详解答案

JavaScript题库及详解答案1. JavaScript是一种______语言。
A. 编译型B. 解释型C. 标记型D. 汇编型答案:B2. 以下哪个不是JavaScript的内置数据类型?A. NumberB. StringC. ObjectD. Array答案:C(注:Object和Array都是JavaScript的内置数据类型)3. JavaScript中的全局变量声明关键字是______。
A. varB. letC. constD. global答案:A4. 以下哪个是JavaScript中定义函数的正确方式?A. function myFunction() {}B. myFunction = function() {}C. A和B都是D. A和B都不是答案:C5. 以下哪个不是JavaScript中的事件类型?A. clickB. loadC. hoverD. resize答案:C(注:hover不是一个标准的事件类型)6. 在JavaScript中,以下哪个不是DOM操作的方法?A. getElementByIdB. getElementsByClassNameC. querySelectorD. queryAll答案:D(注:queryAll不是DOM操作的方法)7. 以下哪个JavaScript代码片段可以正确地输出"Hello, World!"?A. console.log("Hello, World!");B. alert("Hello, World!");C. document.write("Hello, World!");D. A和B都是答案:D8. 以下哪个JavaScript代码片段可以创建一个数组?A. var myArray = new Array();B. var myArray = [];C. A和B都可以D. A和B都不可以答案:C9. JavaScript中的闭包是什么?A. 一个函数可以记住并访问其自身作用域内的变量B. 一个函数可以访问全局变量C. 一个函数可以访问另一个函数的参数D. 一个函数可以访问另一个函数的局部变量答案:A10. 以下哪个JavaScript代码片段可以实现数组的排序?A. array.sort();B. array.reverse();C. A和B都可以D. A和B都不可以答案:A11. 以下哪个是JavaScript中实现继承的方式?A. 原型链B. 构造函数C. 私有属性D. 接口答案:A12. 以下哪个不是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. LogicError答案:D(注:LogicError不是JavaScript标准错误类型)13. 以下哪个JavaScript代码片段可以正确地实现异步操作?A. setTimeout(function() {...}, 1000);B. setInterval(function() {...}, 1000);C. A和B都可以D. A和B都不可以答案:A14. 以下哪个不是JavaScript中的模块化方案?A. CommonJSB. AMDC. ES ModulesD. JSON答案:D15. 以下哪个是JavaScript中使用Promise的好处?A. 可以避免回调地狱B. 可以并行执行异步操作C. A和B都是D. A和B都不是答案:C16. 以下哪个不是JavaScript中的条件语句?A. ifB. switchC. forD. while答案:C17. 以下哪个不是JavaScript中的循环语句?A. forB. whileC. do...whileD. forEach答案:D(注:forEach是数组的方法,不是循环语句)18. 以下哪个是JavaScript中使用严格模式的方法?A. 使用"use strict";声明B. 使用var声明变量C. 使用let声明变量D. 使用const声明变量答案:A19. 以下哪个不是JavaScript中的作用域?A. 全局作用域B. 函数作用域C. 块级作用域D. 对象作用域答案:D20. 以下哪个是JavaScript中实现模块化的方法?A. 使用var声明变量B. 使用let声明变量C. 使用const声明变量D. 使用模块化语法(import/export)答案:D。
JAVASCRIPT笔试选择题

总分100考试时间:50分钟单项选择题(每题2分,共50题)1、关于JavaScript说法正确的是:(C)a)JavaScript与Java语法完全一样b)JavaScript要运行必须安装Java运行环境c)JavaScript一般用于在网页上实现数据验证及特效等d)JavaScript可于开发Windows应用程序2、对于代码:<input type="button"value="点一下"onclick="alert('你好')">分析正确的是(C)a)Onclick表示鼠标移上去的事件b)这个代码运行时将报错c)点击这个按扭时弹出提示框,并显示“你好”d)必须把alert改为window.alert才能正常运行3、对方法声明中的错误代码:function Add(int i1,int i2)分析正确的是(A)a)参数不能指定数据类型b)没有指定返回类型c)没有指定访问d)Function不是方法声明的关键字4、对于代码:document.getElementById("div1").innerHTML说法正确的是(C)a)语法错误b)这段代码是获得div1标签对象c)这段代码是获得div1标签内的HTML文本d)这段代码是获得div1标签包含div1标签在内的HTML文本5、代码:document.bgColor="red"的意思是(C)a)设置网页的文字颜色为红色b)设置ID为document的标签的背景色为红色c)设置网页的背景色为红色d)语法错误6、代码:'abcdefg'.substring(2,3)的结果是(C)a)cdeb)bc)cd)bcd7、代码:'abcdefg'.indexOf('D')结果是(C)a)4b)3c)-1d)08、关于document对象的属性错误的是(B)a)bgColor是它的属性b)close是它的属性c)body是它的属性d)title是它的属性9、要实现层的隐藏,display:_______(B)a)falseb)hiddenc)“”d)none10、七,字符串,str="welcome to Beijing"进行下列操作处理,描述结果错误的是(A)a)str.substring(4,9)返回值是"one t"b)str.length的返回值是"18"c)str.charAt("4")返回值是"e"d)str.toUpperCase()的返回值是"welcome to Beijing"11、能够返回键盘上的按键对应字符的事件是(B)a)onKeyDownb)onKeyPressc)onKeyUpd)onMouseOver12、要动态改变层中的内容可以使用下列哪个方法?(A)a)利用层的innerHTML改变内容b)利用层的innerText改变内容c)可以通过设置层的隐藏和显示来实现d)可以通过设置层的样式属性的display属性来实现13、下列选项中,描述正确的是(D)a)options.add(new Option(’b’,’B’))可以动态添加一个下拉列表选项b)option.add(new Option(‘b’,’B’))可以动态添加一个下拉列表选项c)new Option(‘b’,’B’)中’b’表示列表选项的值,’B’用于页面中显示d)new Option(‘b’,’B’)中’B’表示列表选项的值,’b’用于页面中显示14、制作级联菜单功能时调用的是下拉列表框的(B)事件。
(完整版)javascript笔试题参考整理(答案)(可编辑修改word版)

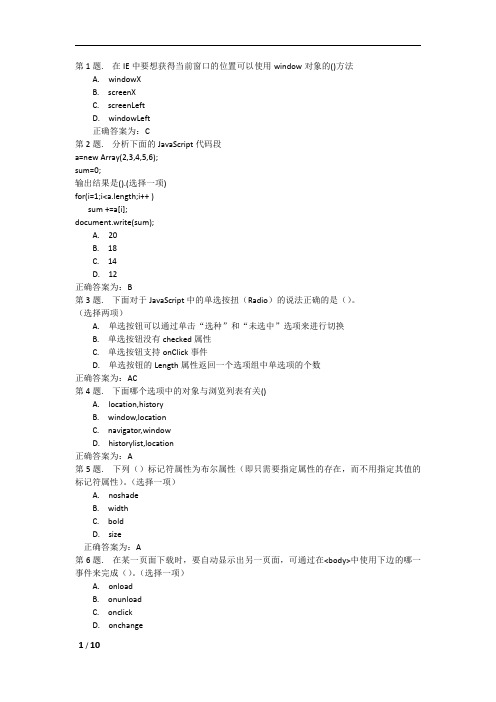
第1 题. 在IE 中要想获得当前窗口的位置可以使用window 对象的()方法A.windowXB.screenXC.screenLeftD.windowLeft正确答案为:C第2 题. 分析下面的JavaScript 代码段a=new Array(2,3,4,5,6);sum=0;输出结果是().(选择一项)for(i=1;i<a.length;i++ )sum +=a[i];document.write(sum);A.20B.18C.14D.12正确答案为:B第3 题. 下面对于JavaScript 中的单选按扭(Radio)的说法正确的是()。
(选择两项)A.单选按钮可以通过单击“选种”和“未选中”选项来进行切换B.单选按钮没有checked 属性C.单选按钮支持onClick 事件D.单选按钮的Length 属性返回一个选项组中单选项的个数正确答案为:AC第4 题. 下面哪个选项中的对象与浏览列表有关()A.location,historyB.window,locationC.navigator,windowD.historylist,location正确答案为:A第5 题. 下列()标记符属性为布尔属性(即只需要指定属性的存在,而不用指定其值的标记符属性)。
(选择一项)A.noshadeB.widthC.boldD.size正确答案为:A第6 题. 在某一页面下载时,要自动显示出另一页面,可通过在<body>中使用下边的哪一事件来完成()。
(选择一项)A.onloadB.onunloadC.onclickD.onchange正确答案为:A第7 题. 在HTML 中,Location 对象的()属性用于设置或检索URL 的端口号。
(选择一项)A.hostnameB.hostC.pathnameD.href正确答案为:B第8 题. 下面哪个选项中的对象与浏览列表有关()A.location,historyB.window,locationC.navigator,windowD.historylist,location正确答案为:A第9 题. 下列JavaScript 语句中,()能实现单击一个按钮时弹出一个消息框。
javascript试题及答案

javascript试题及答案一、选择题1. 下列哪个选项代表JavaScript的正确注释语法?A. <!-- 这是注释 -->B. /* 这是注释 */C. // 这是注释 //D. ** 这是注释 **答案:B2. JavaScript中的typeof操作符返回的是什么类型的值?A. 字符串B. 数字C. 布尔值D. 变量类型答案:D3. 下面哪个选项是JavaScript的比较运算符?A. +B. -C. *D. ===答案:D4. 在JavaScript中,如何声明一个变量?A. new variableB. varC. letD. const答案:B5. 下面哪个选项中的循环结构是JavaScript的标准循环结构?A. whileB. repeatC. forD. loop答案:C二、填空题1. JavaScript中的for循环语法是:for (初始化语句; 条件语句; 更新语句) {// 执行的代码}2. 完成下面的语句,使其打印出数字1到10:for (var i = 1; i <= 10; i++) {console.log(i);}三、编程题1. 编写一个函数,接收两个参数num1和num2,并返回它们的和。
function sum(num1, num2) {return num1 + num2;}2. 完成下面的函数,判断一个数字是否为偶数,如果是则返回true,否则返回false。
function isEven(num) {if (num % 2 === 0) {return true;} else {return false;}}3. 编写一个函数,接收一个数组作为参数,返回该数组中的最大值。
function getMaxValue(arr) {return Math.max(...arr);}四、简答题1. 请解释JavaScript中的闭包是什么,并提供一个例子。
JavaScript-笔试必考题

b) If onKeyPress returns false, the key-down event is cancelled.
c) If onKeyDown returns false, the key-up event is cancelled.
</script>
a) get code name of the browser of a visitor
b) set code name of the browser of a visitor
c) None of the above
5) Which of the following is true?
31) Choose the four symbol pairs that represent RegExp properties lastMatch, lastParent, leftContext, and rightContext, respectively:
a) $&, $+, $`, $'
d) If onKeyPress returns false, the key-up event is canceled.
6) Scripting language are
a) High Level Programming language
b) Assembly Level programming language
d) None of the above
15) In JavaScript, Window.prompt() method return true or false value ?
2023年JavaScript内部测试笔试试题和答案

《使用JavaScript增强交互效果》内部测试-笔试试卷一、选择题1.关于XHTML 1.0规定的级别声明,下面选项中属于严格类型的是()。
A.StrictB.TrasitionalC.FramesetD.Mobile2.下面HTML标签中,默认占据整行的是()。
A.<h1>B.<div>C.<span>D.<a>3.下面HTML代码片段中符合XHTML使用规范的是()。
A.<table><tr><td></tr></table>B.<input type="checkbox" checked />C.<img src="title.jpg" alt="Welcome">D.<hr />4.下面选项中,()可以设立网页中某个标签的左外边距为5像素。
A.margin:0 5pxB.margin:5px 0 0 0;C.margin:0 0 0 5px;D.padding-left:5px;5.在CSS中,为页面中的某个DIV标签设立以下样式,则该标签的实际宽度为()。
div { width:200px; padding:0 20px; border:5px; }A.200pxB.220pxC.240pxD.250px6.下面选项中,可以设立页面中某个DIV标签相对页面水平居中的CSS样式是()。
A.margin:0 autoB.padding:0 autoC.text-align:centerD.vertical-align:middle7.在HTML中,DIV默认样式下是不带滚动条的,若要使<div>标签出现滚动条,需要为该标签定义()样式。
A.overflow:hidden;B.display:block;C.overflow:scroll;D.display:scroll;8.阅读下面HTML代码,在IE7.0及以上版本浏览器中,两个DIV之间的空白距离是()。
js笔试题及答案

js笔试题及答案### JavaScript 笔试题及答案#### 题目一:闭包的应用问题描述:编写一个函数,该函数能够创建一个计数器,每次调用返回的值递增。
代码示例:```javascriptfunction makeCounter() {let count = 0;return function() {count += 1;return count;};}// 使用示例let counter = makeCounter();console.log(counter()); // 输出:1console.log(counter()); // 输出:2```#### 题目二:数组去重问题描述:给定一个数组,编写一个函数来去除数组中的重复元素。
代码示例:```javascriptfunction unique(arr) {return [...new Set(arr)];}// 使用示例let array = [1, 2, 2, 3, 4, 4, 5];console.log(unique(array)); // 输出:[1, 2, 3, 4, 5]```#### 题目三:深拷贝问题描述:实现一个深拷贝函数,能够复制一个对象的所有属性,包括嵌套的对象。
代码示例:```javascriptfunction deepCopy(obj) {if (obj === null || typeof obj !== 'object') {return obj;}let copy = Array.isArray(obj) ? [] : {};for (let attr in obj) {if (obj.hasOwnProperty(attr)) {copy[attr] = deepCopy(obj[attr]);}}return copy;// 使用示例let obj = { a: 1, b: { c: 2 } };let copyObj = deepCopy(obj);console.log(copyObj); // 输出:{ a: 1, b: { c: 2 } }```#### 题目四:实现 Promise.all问题描述:实现一个 Promise.all 函数,该函数接收一个 Promise 数组,当所有的 Promise 都成功时,返回一个成功的 Promise,其结果是一个数组。
js试题与答案

js试题与答案一、选择题1. 在JavaScript中,下列关键字用于声明变量的是:A. varB. letC. constD. all of the above2. 下列哪个是JavaScript中的注释符号?A. //B. /*C. #D. //3. 以下哪个选项是将JavaScript代码嵌入HTML页面的正确方式?A. 使用<script>标签将代码直接写在HTML文件中。
B. 使用<link>标签引入外部的JavaScript文件。
C. 使用<style>标签引用JavaScript代码。
D. 以上都不是。
4. 下面哪个选项是JavaScript中的原始数据类型?A. ObjectB. ArrayC. StringD. Function5. 以下哪种循环在JavaScript中是无限循环?A. for循环B. while循环C. do-while循环D. 以上都不是二、填空题1. JavaScript中用于声明常量的关键字是______。
2. JavaScript中获取元素的方法是通过______。
3. JavaScript中将字符串转换为整数的方法是______。
4. JavaScript中判断两个变量是否相等的运算符是______。
5. JavaScript中将字符串转换为小写的方法是______。
三、简答题1. 请解释JavaScript中的事件冒泡是什么意思。
事件冒泡指的是事件发生后,会从最内层的元素逐级向外层元素触发,即事件会沿着DOM树层级向上传播。
这意味着如果在一个元素上触发了某个事件,同样的事件也会在父元素上被触发。
通过事件冒泡,可以方便地对多个元素进行统一的事件处理。
2. 解释JavaScript中的闭包是什么,以及它的优缺点。
闭包是指在一个函数内部定义的函数,并且将内部函数作为返回值或传递给其他函数。
闭包可以访问外部函数中声明的变量和函数,即使外部函数已经执行完毕。
js笔试题

js笔试题一、选择题1. 在JavaScript中,用于声明一个名为“myArray”的数组,以下哪个选项是正确的语法?A. var myArray = new Array();B. var myArray = [];C. var myArray = list;D. var myArray = array();2. 下列哪个选项是JavaScript中的一等公民?A. 函数B. 对象C. 数组D. 字符串3. 在JavaScript中,如何正确地将一个字符串“Hello, World!”转换为小写?A. var lowerCaseString = "Hello, World!".toLowercase();B. var lowerCaseString = "Hello, World!".toLowerCase();C. var lowerCaseString = "Hello, World!".to lower case;D. var lowerCaseString = "Hello, World!".lowerCase();4. 下面哪个JavaScript函数用于检查一个字符串是否以给定的子字符串结束?A. endsWith()B. includes()C. startsWith()D. contains()5. 在JavaScript中,以下哪个选项正确地创建了一个以2为初始值的整数类型变量?A. var myNumber = new Number(2);B. var myNumber = 2;C. var myNumber = Number(2);D. var myNumber = integer(2);二、填空题1. 在JavaScript中,使用________关键字可以声明一个全局变量。
2. JavaScript中的________对象提供了丰富的内置函数,用于处理字符串、数字、数组等数据。
javascript笔试题及答案

javascript笔试题及答案JavaScript笔试题及答案一、单选题(每题2分,共10分)1. JavaScript中,以下哪个是合法的变量名?A. 2variableB. variable-nameC. $variableD. undefined答案:B2. 下列哪个是JavaScript中的全局对象?A. StringB. MathC. ObjectD. Array答案:B3. 在JavaScript中,以下哪个语句可以正确地将字符串转换为数字?A. parseInt("123")B. parseFloat("123.45")C. Number("123.45")D. 以上都是答案:D4. 以下哪个不是JavaScript的内置对象?A. DateB. JSONC. FunctionD. Set答案:C5. 以下哪个属性可以用来获取或设置HTML元素的样式?A. styleB. classC. idD. innerHTML答案:A二、多选题(每题3分,共15分)6. JavaScript中,以下哪些是数据类型的关键字?A. varB. letC. constD. function答案:ABC7. 在JavaScript中,以下哪些是循环结构?A. forB. whileC. do-whileD. switch8. 以下哪些是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. Warning答案:ABC9. 以下哪些是JavaScript中的对象方法?A. toString()B. valueOf()C. hasOwnProperty()D. isPrototypeOf()答案:ABCD10. 以下哪些是JavaScript中常用的数组方法?A. push()B. pop()C. shift()D. unshift()答案:ABCD三、判断题(每题1分,共5分)11. JavaScript是弱类型语言。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
8、编程题:如何使用JavaScript修改div的边框样式。例如将边框改为双边框3像素的红色的边框。
9、document.getElementById(‘myDiv’).style.border=”3px double red”;
10、代码题:
window.onload=function(){
alert('窗体加载事件1!');
}
window.onload=function(){
alert('窗体加载事件2!');
}
尝试说明执行结果如何,怎样能达到共同执行?
10、编程题:编写一个页面,然后里面有两个文本框,一个用于填写用户名称,一个用于填写性别,然后写JavaScript进行表单验证,要求:用户名不能为空,性别只能为:男或女。
JavaScript笔试题
1、JavaScript中常用的数据类型有哪些?
2、如何在JavaScript中自定义函数,需要使用什么关键字?请写出一个简单的自定义函数,要求有函数名,参数形式,以及返回的内容。
3、JavaScript中常见的事件有哪些,请尝试说明几种,至少列出5种以上,并且说明什么时候、什么情况触发。
4、HTML文档中查找元素的常见方法有哪些,尝试简要说明其名称以及返回类型,至少列出2种以上。
5、DOM中的最根本的接口是什么?请列出此接口中常见几个属性,并说明分别代表什么含义。请列出至少3个以上。
6、DOM有哪些节点类型,请至少列出三个?分别对应什么值?
7、编程题:页面中有一个下拉框,然后选择下拉框时改变背景颜色,例如下拉框中有红色、绿色、蓝色。(写出关键代码即可)
