通过网页创建读取更新和删除数据库
html5+js 读写sqlite增删改查

HTML5+JS读写SQLite增删改查概述:SQLite是一种轻量级的数据库引擎,被广泛应用于移动端和嵌入式设备中。
在Web开发中,我们常常需要使用SQLite进行数据的存储和读取操作。
本文将介绍如何使用HTML5和JS来进行SQLite的读写操作,包括增删改查等功能。
一、什么是SQLiteSQLite是一个嵌入式的关系型数据库引擎,它不需要独立的服务器进程,可以直接访问存储在普通磁盘文件中的数据库。
SQLite的设计目标是尽量简单,尽量小,且尽量高效。
SQLite非常适合用作移动端和嵌入式设备中的数据库引擎。
二、HTML5中的Web SQL在HTML5中,引入了一种虚拟数据库技术,即Web SQL。
Web SQL基于SQLite,可以在浏览器中实现对数据库的操作。
Web SQL 提供了一种利用SQL语言进行数据库操作的接口,使得我们可以在浏览器中进行复杂的数据库操作。
三、使用HTML5+JS进行SQLite操作1. 创建数据库在使用HTML5+JS进行SQLite操作之前,我们首先需要创建一个数据库。
这可以通过以下代码实现:```javascriptvar db = openDatabase('mydb', '1.0', 'Test DB', 2 * 1024 * 1024); ```上述代码中,openDatabase()函数用于在浏览器中创建一个数据库。
该函数接受四个参数,分别是数据库的名称、版本号、描述和大小。
2. 创建表创建数据库之后,我们需要创建表格来存储数据。
下面是一个创建表的示例代码:```javascriptdb.transaction(function (tx) {tx.executeSql('CREATE TABLE IF NOT EXISTS LOGS (id unique, log)');});```上述代码中,我们使用了transaction()函数来执行一个数据库事务。
Java连接MySql数据库,并且实现插入、删除、更新、选择操作

天之火–Qutr的专栏君子终日乾乾,夕惕若,厉,无咎。
HomeJava连接MySql数据库,并且实现插入、删除、更新、选择操作!这是我最近写的一个连接MySql数据库的一个例子,主要实现了插入,删除,更新,选择操作,用的环境是j2sdk1.4.2_08,Eclipse3.1。
以前我的同事用Python 写了同样的类,非常的好用,支持了我们公司的大部分业务,现在我们慢慢改用Java了,所以我用Java重写了一遍。
一方面在今后的业务中能够用到,另一方面熟悉一下Java。
下面我把在Eclipse3.1下怎样配置数据库连接信息简单说一下。
1.启动Eclipse3.1。
2.建立一个Java project就叫DbConnect 吧,再在该Project下建立一个新类也叫DbConnect 吧。
3.右击DbConnect.java文件点import,选择Archive file然后选择你的mysql-connector-java-3.1.8-bin.jar文件,点Finish。
你会看到有好些文件被加载进来,OK这就是连接MySql所需的驱动信息。
如果到了这里你都成功的话那么恭喜你,你已经成功一半了!:)4.接下来把我下面的代码copy到你的Java文件中,修改相关的数据库连接信息运行一下。
OK?我说一下那个mysql-connector-java-3.1.8-bin.jar文件,其实这就是一个MySql的驱动,各数据库厂商提供了不同的适用于JDBC的驱动使得在Java中连接数据库非常简单。
这里我就不多说了,以后我会写篇专门介绍数据库驱动的文章。
关于MySql的驱动还有更新版本的,你需要到MySql的网站上去下载,这个网上到处都是,我就不多说了。
下面看程序,有些地方我写了详细的注释应该能看懂。
这个类是非常有特色的,在每个方法的传人参数和返回值不变的情况下,希望高手能提出改进意见。
多指教,谢谢!/*** 数据库连接、选择、更新、删除演示*///import java.sql.*;import java.sql.Connection;import java.sql.Statement;import java.sql.ResultSet;import java.sql.DriverManager;import java.util.*;public class DbConnect{/////////////////////////////////////////———–>>>数据成员and 构造函数private Connection dbconn;private Statement dbstate;private ResultSet dbresult;DbConnect(){dbconn = null;dbstate = null;dbresult = null;}/////////////////////////////////////////———–>>>类方法public void print(String str)//简化输出{System.out.println(str);}//end print(…)/*** 连接MySql数据库* @param host* @param port* @param dbaName* @param usName* @param psw* @return bool值,连接成功返回真,失败返回假*/public boolean dbConnection(String host, String port, String dbaName, String usName, String psw){String driverName = "com.mysql.jdbc.Driver";//"org.gjt.mm.mysql.Driver"两个驱动都可以用String dbHost = host;//数据库的一些信息String dbPort = port;String dbName = dbaName;String enCoding = "?useUnicode=true&characterEncoding=gb2312"; //解决MySql中文问题,要连续写不能空格String userName = usName;String Psw = psw;String url = "jdbc:mysql://" + dbHost + ":" + dbPort + "/" + dbName + enCoding;try{Class.forName(driverName).newInstance();dbconn = DriverManager.getConnection(url, userName, Psw);//getConnection(url, userName, Psw)从给的driver中选择合适的去连接数据库//return a connection to the URL}catch(Exception e){print("url = " + url); //发生错误时,将连接数据库信息打印出来print("userName = " + userName);print("Psw" + Psw);print("Exception: " + e.getMessage());//得到出错信息}if (dbconn != null)//dbconn != null 表示连接数据库成功,由异常保证!?return true;elsereturn false;}// end boolean dbConnection(…)/*** 对数据库表进行选择操作!* @param tableName 数据库表名* @param fieles 字段名* @param selCondition 选择条件* @return 一个含有map的List(列表)*/public ArrayList dbSelect(String tableName, ArrayList fields, String selCondition){ArrayList mapInList = new ArrayList();String selFields = "";for (int i = 0; i<fields.size(); ++i)selFields += fields.get(i) + ", ";String selFieldsTem = selFields.substring(0, selFields.length() – 2);//根据String的索引提取子串try{dbstate = dbconn.createStatement();String sql = "select " + selFieldsTem + " from " + tableName + selCondition;print("sql = " + sql);try{dbresult = dbstate.executeQuery(sql);}catch(Exception err){print("Sql = " + sql);print("Exception: " + err.getMessage());}while(dbresult.next()){Map selResult = new HashMap();selResult.put("message_type", dbresult.getString("message_type"));selResult.put("message_content",dbresult.getString("message_content"));mapInList.add(selResult);}}catch(Exception e){print("Exception: " + e.getMessage());}return mapInList;}//end String dbSelect(…)/*** 对数据库表中的记录进行删除操作* @param tableName* @param condition* @return bool值,表示删除成功或者失败。
Web增删改查的流程_正在整理中

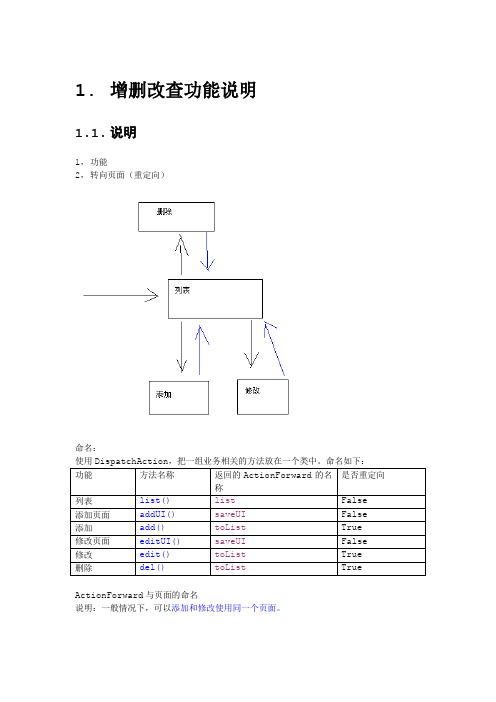
1.增删改查功能说明1.1.说明1,功能2,转向页面(重定向)命名:使用DispatchAction,把一组业务相关的方法放在一个类中。
命名如下:ActionForward与页面的命名说明:一般情况下,可以添加和修改使用同一个页面。
1.2.方法声明1.3.列表的流程练习:根据静态页面list.html,改写为list.jsp 1.4.删除的流程传递id参数,指定要被删除的记录的id值。
1.5.添加的流程1.6.修改的流程1.7.表单验证服务器端验证,ActionForm客户端验证:JavaScript1.7.1.服务器端验配置validate=”false”,在Action中自行验证1.7.2.客户端验证2.分页步骤:1,确定显示效果与数据2,定义JavaBean:PageView3,准备显示数据2.1. 显示效果页面显示效果(最多显示10个)1 2 3 4 5 总页码<=10个(共5页),显示所有页码3 4 5 6 7 8 9 10 11 12 显示当前页附近的共10个页码(共13页)1 2 3 4 5 6 7 8 9 10 (前面不足4个)显示前10个页码(共13页)4 5 6 7 8 9 10 1112 13 (后面不足5个)显示后10个页码(共13页)1,条件2,页码2.2. 重用1,分页的页面代码重用:使用<%include%>包含分页信息显示代码(分页用的地址是不同的,由包含页面提供)2,分页的计算逻辑重用:把计算的逻辑放到PageView构造方法中,只接受几个必须参数。
3,支持分页的dao方法:只需要一条查询语句,即可完成总数量与当前页数据的查询。
2.步骤先学习将要用到的知识点,或进行相应的练习。
2009-11-2总结1,分析需求,写出相应的静态页面(效果页面)。
2,设计实体,实体映射,生成表结构(Dao接口与实现类)。
3,分析功能并且定义出相应的Action中的方法,还要写出转向的资源。
使用JSP对数据库进行增删改查

使用JSP对数据库进行增删改查JSP(Java Server Pages)是一种用于开发Web应用程序的Java技术。
它可以直接在HTML页面中嵌入Java代码,实现动态生成页面内容。
在使用JSP进行数据库的增删改查操作时,通常需要借助JDBC(Java Database Connectivity)来进行数据库的连接和操作。
接下来,需要进行数据库的连接。
可以使用JDBC提供的DriverManager类和Connection接口来实现。
首先,需要定义数据库的相关信息,如驱动程序名称、数据库URL、用户名和密码。
然后,使用DriverManager的静态方法getConnection(来获取数据库连接,传入相应的参数。
例如,对于MySQL数据库,可以使用如下代码进行连接:String url = "jdbc:mysql://localhost:3306/database_name"; // 数据库URLString userName = "root"; // 数据库用户名String password = "password"; // 数据库密码try//加载驱动程序Class.forName(driverName);//获取数据库连接Connection connection = DriverManager.getConnection(url, userName, password);//...} catch (ClassNotFoundException e)e.printStackTrace(;} catch (SQLException e)e.printStackTrace(;连接成功后,接下来可以进行数据库的增删改查操作。
通常,可以使用JDBC的Statement或PreparedStatement对象来执行SQL语句。
Statement对象用于静态SQL语句,而PreparedStatement对象用于动态SQL语句。
ASP对数据库的操作

ASP对数据库的操作ASP(Active Server Pages)是一种用于创建动态网页的编程技术,它可以通过与数据库进行交互来动态地显示、检索、更新和删除数据。
在下面的文章中,将介绍ASP对数据库的操作的一些常见技术和方法。
一、数据库连接在ASP中,连接到数据库是第一步。
可以使用以下步骤进行数据库连接:1. 引用ADO库:ADO(ActiveX Data Objects)是一种用于访问数据库的COM组件。
因此,首先需要在ASP页面的开头引用ADO库,例如:```asp<!--#include virtual="/adovbs.inc"-->```2. 创建Connection对象:使用以下代码创建一个Connection对象:```aspDim connSet conn = Server.CreateObject("ADODB.Connection")```3. 打开数据库连接:使用Open方法打开数据库连接,并指定数据库驱动程序和连接字符串,例如:```aspconn.Open "DRIVER={SQLServer};SERVER=server_name;DATABASE=db_name;UID=user_name;PWD=pa ssword;"```二、查询数据一般来说,查询数据是ASP对数据库进行的最常见的操作之一、可以使用以下步骤查询数据库:1. 创建Recordset对象:使用以下代码创建一个Recordset对象:```aspDim rsSet rs = Server.CreateObject("ADODB.Recordset")```2. 执行SQL语句:使用Open方法执行SQL语句,并使用Recordset 对象接收返回的数据,例如:```asprs.Open "SELECT * FROM table_name", conn```3. 读取数据:使用MoveNext和EOF方法循环读取Recordset对象的数据,例如:```aspDo While Not rs.EOFResponse.Write rs("column_name")rs.MoveNextLoop```4. 关闭Recordset对象:使用Close方法关闭Recordset对象,例如:```asprs.CloseSet rs = Nothing```三、插入数据除了查询数据,ASP还可以向数据库中插入数据。
html datatables 添加编辑和删除列 使用方法

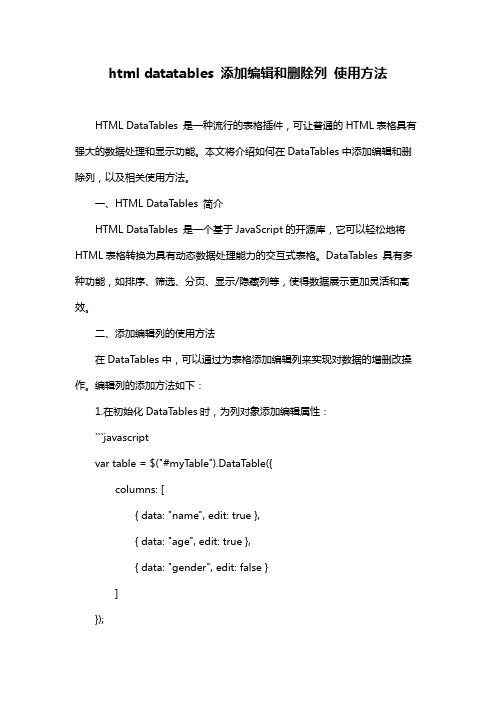
html datatables 添加编辑和删除列使用方法HTML DataTables 是一种流行的表格插件,可让普通的HTML表格具有强大的数据处理和显示功能。
本文将介绍如何在DataTables中添加编辑和删除列,以及相关使用方法。
一、HTML DataTables 简介HTML DataTables 是一个基于JavaScript的开源库,它可以轻松地将HTML表格转换为具有动态数据处理能力的交互式表格。
DataTables 具有多种功能,如排序、筛选、分页、显示/隐藏列等,使得数据展示更加灵活和高效。
二、添加编辑列的使用方法在DataTables中,可以通过为表格添加编辑列来实现对数据的增删改操作。
编辑列的添加方法如下:1.在初始化DataTables时,为列对象添加编辑属性:```javascriptvar table = $("#myTable").DataTable({columns: [{ data: "name", edit: true },{ data: "age", edit: true },{ data: "gender", edit: false }]});```2.针对特定列设置编辑模板:```javascriptvar editTemplate = {name: "<input type="text" class="form-control" placeholder="姓名">",age: "<input type="number" class="form-control" placeholder="年龄">",gender: "<select class="form-control"><option value="male">男</option><option value="female">女</option></select>"};table.columns().eq(1).editor(editTemplate);```3.添加编辑事件处理器:```javascripttable.on("edit", function (e, ctx) {console.log("编辑操作:", e, ctx);});```三、添加删除列的使用方法在DataTables中,可以通过为表格添加删除列来实现对数据的删除操作。
PHP数据库操作详解

PHP数据库操作详解第一章:介绍PHP是一种用于开发动态网站的脚本语言,而数据库操作是动态网站开发中非常重要的一部分。
数据库操作能够实现数据的存储、检索、修改和删除等功能,为网站提供强大的数据支持。
本文将详细介绍PHP数据库操作的相关知识。
第二章:数据库连接要进行数据库操作,首先需要与数据库建立连接。
在PHP中,可以使用MySQLi或PDO扩展来实现数据库连接。
MySQLi是MySQL的官方扩展,而PDO是PHP的数据库抽象层,支持多种数据库。
本章将详细介绍如何使用MySQLi或PDO来与数据库建立连接,并介绍连接时可能遇到的问题和处理方法。
第三章:执行SQL语句建立好数据库连接后,可以使用SQL语句来进行数据库操作。
SQL(Structured Query Language)是用于与关系型数据库进行交互的标准语言。
本章将介绍如何使用PHP执行SQL语句,包括SELECT语句用于查询数据,INSERT语句用于插入新数据,UPDATE语句用于修改数据,DELETE语句用于删除数据。
同时,还会介绍如何使用预处理语句和绑定参数来防止SQL注入攻击。
第四章:处理查询结果执行SELECT语句后,会得到一个结果集。
PHP提供了许多函数来处理查询结果,方便进行数据的提取和处理。
本章将详细介绍如何使用PHP遍历结果集,获取查询结果的行数和列数,以及如何使用fetch函数获取查询结果的每一行数据和字段值。
第五章:事务处理事务是一组数据库操作的集合,要么全部成功执行,要么全部回滚。
事务处理可以确保数据的完整性和一致性,防止数据错误和数据丢失。
本章将介绍如何使用PHP进行事务处理,包括开启事务、提交事务、回滚事务,以及如何处理事务中出现的异常。
第六章:数据库优化数据库优化是提高数据库性能的重要手段。
通过优化数据库结构、索引、查询语句等,可以减少数据库操作的时间和负担,提高网站的响应速度。
本章将介绍一些常用的数据库优化技巧,包括优化表结构、创建索引、使用适当的数据类型、优化查询语句等。
常见的 crud 操作

常见的 crud 操作
常见的 CRUD 操作是指在计算机编程中常用的四种基本数据操作,创建(Create)、读取(Read)、更新(Update)和删除(Delete)。
这些操作是在数据库和应用程序中经常使用的基本操作,用于管理数据和信息。
创建(Create)操作是指向数据库中添加新的数据记录,这可以通过插入新的行或者创建新的文档来实现。
在应用程序中,创建操作可以是用户注册新账户、添加新的产品信息或者创建新的文档等。
读取(Read)操作是指从数据库中检索数据记录,这可以通过查询语句来实现。
在应用程序中,读取操作可以是用户查看个人资料、浏览产品列表或者阅读文章等。
更新(Update)操作是指更新数据库中已有的数据记录,这可以通过修改现有的行或者更新文档来实现。
在应用程序中,更新操作可以是用户修改个人资料、编辑产品信息或者更新文章内容等。
删除(Delete)操作是指从数据库中移除数据记录,这可以通
过删除行或者删除文档来实现。
在应用程序中,删除操作可以是用户注销账户、移除产品信息或者删除文章等。
这四种基本的 CRUD 操作是构建应用程序和管理数据库中数据的基础。
它们为用户提供了管理和操作数据的方式,是编程中不可或缺的重要操作。
通过灵活运用这些操作,开发人员可以构建出功能强大且易于管理的应用程序和数据库系统。
indexdb存储的方法

indexdb存储的方法
IndexDB是一种浏览器端的数据库,它允许网页脚本在浏览器
中存储和检索数据。
IndexDB存储数据的方法主要包括以下几个方面:
1. 打开数据库,使用IndexedDB API中的open方法来打开一
个数据库。
如果数据库不存在,则会创建一个新的数据库。
2. 创建对象存储空间,一旦数据库打开,就可以使用createObjectStore方法来创建一个新的对象存储空间(类似于表),用于存储数据。
3. 存储数据,通过调用事务对象的add或put方法,可以将数
据存储到对象存储空间中。
add方法用于向对象存储空间添加新的
数据,如果该数据已存在,则会抛出一个错误;而put方法则用于
向对象存储空间添加新数据,如果数据已存在,则会更新该数据。
4. 读取数据,使用事务对象的get或getAll方法可以从对象
存储空间中读取数据。
get方法用于根据指定的键检索单个数据项,而getAll方法则用于检索对象存储空间中的所有数据项。
5. 更新数据,通过put方法可以更新对象存储空间中的数据。
6. 删除数据,使用delete方法可以从对象存储空间中删除指定的数据项。
7. 索引,可以使用createIndex方法在对象存储空间中创建一个索引,以便更高效地检索数据。
总的来说,IndexDB存储数据的方法主要涉及打开数据库、创建对象存储空间、存储数据、读取数据、更新数据、删除数据以及创建索引等操作。
这些方法可以通过IndexedDB API来实现,在使用过程中需要注意事务的管理以及错误处理等问题。
希望这些信息能够帮助到你。
增删改查项目流程

增删改查项目流程在软件开发和项目管理中,增删改查(CRUD)是指对数据库中的数据进行增加(Create)、删除(Delete)、修改(Update)和查询(Retrieve)的操作。
在项目开发过程中,对数据的增删改查是非常常见的操作,因此建立一个清晰的流程来处理这些操作是非常重要的。
本文将介绍增删改查项目流程的具体步骤和注意事项。
一、增加项目流程1. 确定需求:在进行数据增加操作之前,首先要明确需求,包括新增数据的类型、格式、以及所需的字段等。
2. 创建表结构:根据需求,设计数据库表结构,包括表名、字段名、数据类型、主键、外键等。
3. 编写SQL语句:根据表结构,编写SQL语句来创建新的数据表或向现有表中插入新的数据。
4. 数据验证:在插入新数据之前,需要进行数据验证,确保数据的完整性和准确性。
5. 插入数据:使用INSERT语句向数据库中插入新的数据。
6. 测试:对新增数据的插入操作进行测试,确保数据的正确性和完整性。
二、删除项目流程1. 确定需求:在进行数据删除操作之前,需要明确需求,包括要删除的数据类型、条件等。
2. 编写SQL语句:根据需求,编写DELETE语句来删除数据库中的数据。
3. 数据验证:在删除数据之前,需要进行数据验证,确保删除操作的准确性和完整性。
4. 删除数据:执行DELETE语句,删除数据库中符合条件的数据。
5. 测试:对删除数据的操作进行测试,确保数据被正确删除。
三、修改项目流程1. 确定需求:在进行数据修改操作之前,需要明确需求,包括要修改的数据类型、条件、以及修改的字段等。
2. 编写SQL语句:根据需求,编写UPDATE语句来修改数据库中的数据。
3. 数据验证:在修改数据之前,需要进行数据验证,确保修改操作的准确性和完整性。
4. 修改数据:执行UPDATE语句,修改数据库中符合条件的数据。
5. 测试:对修改数据的操作进行测试,确保数据被正确修改。
四、查询项目流程1. 确定需求:在进行数据查询操作之前,需要明确需求,包括要查询的数据类型、条件、以及需要返回的字段等。
4-8动态网页修改数据库数据

动态网页修改数据库数据JSP动态网页连接访问数据库,修改数据的操作一般有两种方式,一种是用于前台的,只能修改数据库表中的一条记录;另一种是用于后台系统管理员操作使用的,可以方便的修改表中的任何一条记录。
本节分别对两种进行介绍。
一、范例的演示和代码清单演示的前提和前几节完全相同。
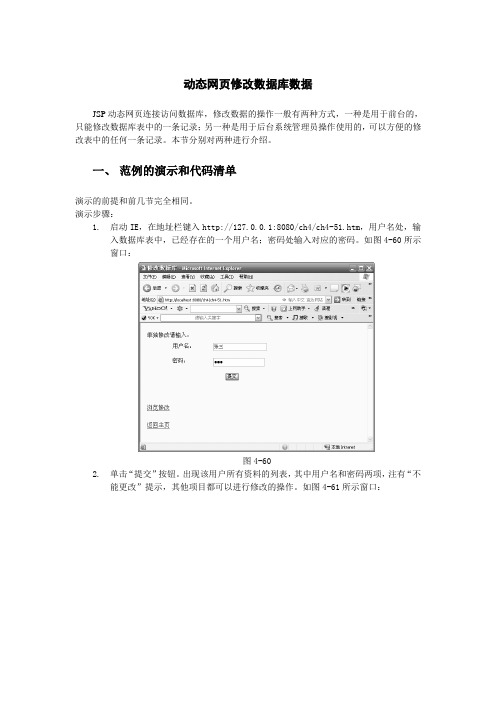
演示步骤:1.启动IE,在地址栏键入http://127.0.0.1:8080/ch4/ch4-51.htm,用户名处,输入数据库表中,已经存在的一个用户名;密码处输入对应的密码。
如图4-60所示窗口:图4-602.单击“提交”按钮。
出现该用户所有资料的列表,其中用户名和密码两项,注有“不能更改”提示,其他项目都可以进行修改的操作。
如图4-61所示窗口:图4-613.在对应的文本框中,将需要变动的数据进行修改,然后单击“修改”按钮。
屏幕出现修改成功的信息,以及修改后数据列表。
如图4-62所示窗口:图4-624.至此一条指定的数据记录修改完成。
这属于一般用于前台,用户修改自己的注册资料用的修改方式。
用于后台的系统管理员修改方式,请在此单击“返回浏览修改”,或返回主页后,单击“浏览修改”。
出现浏览修改的界面。
如图4-63所示窗口:图4-635.网页窗口显示的是,数据库表中的所有数据记录。
并且在每一条记录的后面,有一个“修改”的链接。
单击任何一条数据记录后面的“修改”,进入数据修改界面。
如图4-64所示窗口:图4-646.这个网页窗口和前面单独修改一条记录的图4-61界面一样,只是数据内容不同。
它们实际上是调用的同一个JSP动态网页。
改动某些数据后,单击“修改”按钮。
出现修改成功的信息,以及修改后数据列表。
如图4-65所示窗口:图4-657.这个网页窗口和前面单独修改一条记录成功的图4-62界面一样,只是数据内容不同。
它们实际上也是调用的同一个JSP动态网页。
单击“返回浏览修改”,可以进行下一条记录的修改。
这个范例由四个网页构成:1.ch4-51.htm:用表单的形式,提供需要修改数据记录的用户名、密码,表单的action指向ch4-51.jsp。
网页设计教学教案

网页设计教学教案第一章:网页设计概述1.1 教学目标了解网页设计的概念与意义掌握网页设计的基本原则与要求了解网页设计的发展趋势1.2 教学内容网页设计的概念与意义网页设计的基本原则与要求网页设计的发展趋势1.3 教学方法讲授法:讲解网页设计的概念、原则与要求展示法:展示优秀的网页设计案例,分析其设计思路与技巧1.4 教学步骤引入话题:介绍网页设计的概念与意义讲解基本原则与要求:强调用户体验、界面美观、内容清晰等原则分析发展趋势:介绍响应式设计、扁平化设计等趋势课堂练习:学生自行设计一个简单的网页布局1.5 作业布置要求学生完成一个简单的网页设计布局,包括头部、主体内容、底部等部分第二章:网页设计与制作基本工具2.1 教学目标掌握网页设计与制作的基本工具学会使用HTML、CSS、JavaScript等语言进行网页制作2.2 教学内容HTML:介绍HTML的基本结构与标签CSS:介绍CSS的语法与使用方法JavaScript:介绍JavaScript的基本语法与功能2.3 教学方法讲授法:讲解HTML、CSS、JavaScript的基本概念与使用方法实践操作法:学生实际操作,掌握基本语法与使用技巧2.4 教学步骤讲解HTML:介绍HTML的基本结构与标签,如、段落、图片等讲解CSS:介绍CSS的语法与使用方法,如选择器、属性、样式表等讲解JavaScript:介绍JavaScript的基本语法与功能,如弹窗、动态效果等课堂练习:学生自行设计一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果2.5 作业布置要求学生完成一个简单的网页,并使用HTML、CSS、JavaScript实现一些基本效果,如导航栏、图片轮播等第三章:网页布局与排版3.1 教学目标掌握网页布局与排版的方法与技巧学会使用div标签进行布局掌握CSS样式表的编写方法3.2 教学内容网页布局的方法与技巧使用div标签进行布局CSS样式表的编写方法3.3 教学方法讲授法:讲解网页布局的方法与技巧展示法:展示优秀的网页布局案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握布局方法与技巧3.4 教学步骤讲解网页布局的方法与技巧:介绍网格布局、浮动布局等方法讲解使用div标签进行布局:介绍div标签的使用方法与布局技巧讲解CSS样式表的编写方法:介绍选择器、属性、样式表等语法课堂练习:学生自行设计一个简单的网页布局,使用div标签与CSS样式表实现3.5 作业布置要求学生完成一个简单的网页布局,使用div标签与CSS样式表实现,包括头部、主体内容、底部等部分第四章:网页配色与图片处理4.1 教学目标掌握网页配色原则与技巧学会使用图片处理软件进行图片处理掌握CSS样式表中图片样式编写方法4.2 教学内容网页配色原则与技巧图片处理软件的使用方法CSS样式表中图片样式编写方法4.3 教学方法讲授法:讲解网页配色原则与技巧展示法:展示优秀的网页配色案例,分析其设计思路与技巧实践操作法:学生实际操作,掌握配色方法与技巧4.4 教学步骤讲解网页配色原则与技巧:介绍对比、调和、重复等配色原则讲解图片处理软件的使用方法:介绍Photoshop、Fireworks等软件的使用技巧讲解CSS样式表中图片样式编写方法:介绍图片样式、响应式图片等语法课堂练习:学生自行设计一个简单的网页配色,并使用图片处理软件进行图片处理4.5 作业布置要求学生完成一个简单的网页配色,并使用图片处理软件进行图片处理,将处理后的图片应用到网页中第五章:网页第六章:响应式网页设计6.1 教学目标理解响应式网页设计的概念与重要性掌握媒体查询的使用方法学会创建适应不同设备的网页布局6.2 教学内容响应式网页设计的概念与重要性媒体查询的使用方法响应式布局技术6.3 教学方法讲授法:讲解响应式网页设计的理念与技术展示法:展示响应式网页设计案例,分析其设计要点实践操作法:学生动手实践,尝试创建响应式网页布局6.4 教学步骤引入响应式网页设计概念:解释响应式网页设计的目的与优势讲解媒体查询:介绍媒体查询语法与用法,演示如何适应不同屏幕尺寸实践响应式布局:学生通过实际操作,使用CSS媒体查询实现响应式布局课堂练习:学生设计一个响应式网页布局,测试其在不同设备上的显示效果6.5 作业布置要求学生完成一个响应式网页布局设计,包括媒体查询的使用,适应手机、平板、桌面电脑等不同设备。
使用JSP对数据库进行增删改查

使用JSP对数据库进行增删改查注意红体字!首先,打开sql server 2005,输入用户名(我用的登录名是panpan)密码(我设置的是123)。
先建个表student,Create table stu(id number(30) ,name varchar(50) ,age number(30),sex varchar(30),major varchar(50) );打开MyEclipse,新建一个新项目,让后将index.jsp删除,然后在webRoot文件中新建以下几个jsp文件。
index.jsp<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><html><head><base href="<%=basePath%>"><title>输入学生信息界面</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><script type="text/javascript"">function validate(){var id=document.forms[0].id.value;var name=document.forms[0].name.value;var age=document.forms[0].age.value;var major=document.forms[0].major.value;if(id<=0){alert("学号不能为空,请输入学号!");return false;}else if(name.length<=0){alert("姓名不能为空,请输入姓名!");return false;}else if(age<=0){alert("请输入合法年龄!");return false;}else if(major.length<=0){alert("专业不能为空,请输入所学专业!");return false;}else{return true;}}</script></head><body><br><center><h2>学生信息输入</h2><hr><form action="insert.jsp" method="post" id="form" onSubmit= "validate()" ><h4> 学号:<input type="text" name="id" class="{required:true}"></input><br></h4> <h4> 姓名:<input type="text" name="name"></input><br></h4><h4> 年龄:<input type="text" name="age"></input><br></h4><h4> 性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br></h4><h4> 专业:<input type="text" name="major"></input><br></h4><input type="submit" value="提交"/></form><a href=layout.jsp>查看已输入信息</a></center></body></html>insert.jsp<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%><%@ page import="java.sql.*"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><html><head><base href="<%=basePath%>"><title>插入学生信息</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"></head><body><%request.setCharacterEncoding("gb2312");String id=request.getParameter("id");String name=request.getParameter("name");System.out.println(name);String age=request.getParameter("age");String sex=request.getParameter("sex");String major=request.getParameter("major");Connection conn=null;Statement stat=null;Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");String url="jdbc:sqlserver://localhost:1433;DatabaseName=Test";String user="panpan"; (我的数据库登录名是我自己新建的,你可以根据你自己的String password="123"; 登录名和密码进行修改)conn=DriverManager.getConnection(url,user,password);stat=conn.createStatement();int rs=stat.executeUpdate("insert into stu(id,name,age,sex,major)values("+id+",'"+name+"',"+age+",'"+sex+"','"+major+"')");%><center><br><a href=index.jsp>返回信息输入页面</a> <a href=layout.jsp>进入信息查询页面</a></center><%if(stat!=null){stat.close();}if(conn!=null){conn.close();}%></body></html>layout.jsp<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%><%@ page import="java.sql.*"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><html><head><base href="<%=basePath%>"><title>学生信息</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"></head><body><%response.setCharacterEncoding("gb2312");request.setCharacterEncoding("gb2312");String id=request.getParameter("id");String name=request.getParameter("name");String age=request.getParameter("age");String sex=request.getParameter("sex");String major=request.getParameter("major");Connection conn=null;Statement stat=null;ResultSet rs=null;Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");String url="jdbc:sqlserver://localhost:1433;DatabaseName=Test";String user="panpan"; (我的数据库登录名是我自己新建的,你可以根据你自己的String password="123"; 登录名和密码进行修改)conn=DriverManager.getConnection(url,user,password);stat=conn.createStatement();rs=stat.executeQuery("select * from stu");%><br><h2>学生信息</h2> <hr><br><h3>全部学生信息如下</h3><table width="450" border="100" cellSpacing=1 style="font-size:15pt;border:dashed 1pt"> <tr><td>学号</td><td>姓名</td><td>年龄</td><td>性别</td><td>专业</td></tr><%while(rs.next()){out.print("<tr>");out.print("<td>"+rs.getInt("id")+"</td>");out.print("<td>"+rs.getString("name")+"</td>");out.print("<td>"+rs.getInt("age")+"</td>");out.print("<td>"+rs.getString("sex")+"</td>");out.print("<td>"+rs.getString("major")+"</td>");%><td><a href="delete.jsp?id=<%=rs.getInt("id") %>">删除</a></td><td><a href="update.jsp?id=<%=rs.getInt("id") %>">修改</a></td><%out.print("</tr>");}%></table><br><h3><a href=index.jsp>返回信息输入页面</a></h3><br><%if(rs!=null){rs.close();}if(stat!=null){stat.close();}if(conn!=null){conn.close();}%></body></html>update.jsp<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%><%@ page import="java.sql.*"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><html><head><base href="<%=basePath%>"><title>学生信息</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"></head><body><%response.setCharacterEncoding("gb2312");request.setCharacterEncoding("gb2312");String id=request.getParameter("id");Connection conn=null;Statement stat=null;ResultSet rs=null;Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");String url="jdbc:sqlserver://localhost:1433;DatabaseName=Test";String user="panpan"; (我的数据库登录名是我自己新建的,你可以根据你自己的Stringpassword="123"; 登录名和密码进行修改)conn=DriverManager.getConnection(url,user,password);stat=conn.createStatement();rs=stat.executeQuery("select * from stu where id="+id+"");%><br><h2>学生信息</h2> <hr><br><h3>要修改的学生信息如下</h3><table width="450" border="100" cellSpacing=1 style="font-size:15pt;border:dashed 1pt"> <tr><td>学号</td><td>姓名</td><td>年龄</td><td>性别</td><td>专业</td></tr><%while(rs.next()){out.print("<tr>");out.print("<td>"+rs.getInt("id")+"</td>");out.print("<td>"+rs.getString("name")+"</td>");out.print("<td>"+rs.getInt("age")+"</td>");out.print("<td>"+rs.getString("sex")+"</td>");out.print("<td>"+rs.getString("major")+"</td>");out.print("</tr>");%></table><br><br><h3>将学生信息更改为:</h3><form action="update2.jsp" method="post" ><h4> 学号:<input type="text" name="id"value="<%=rs.getInt("id") %>" title="学号不能改变"></input><br></h4><h4> 姓名:<input type="text" name="name"title="姓名不能为空"></input><br></h4><h4> 年龄:<input type="text" name="age"title="年龄不能为空"></input><br></h4><h4> 性别:<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女<br></h4><h4> 专业:<input type="text" name="major"title="专业不能为空"></input><br></h4><input type="submit" value="修改"/></form><br><h3><a href=index.jsp>返回信息输入页面</a></h3><h3><a href=layout.jsp>返回信息查询页面</a></h3><%}%><%if(rs!=null){rs.close();}if(stat!=null){stat.close();}if(conn!=null){conn.close();}%></body></html>update2.jsp<%@ page language="java" import="java.util.*" pageEncoding="gb2312"%><%@ page import="java.sql.*"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%><html><head><base href="<%=basePath%>"><title>修改页面</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"></head><body><%request.setCharacterEncoding("gb2312");String id1=request.getParameter("id");String name1=request.getParameter("name");String age1=request.getParameter("age");String sex1=request.getParameter("sex");String major1=request.getParameter("major");Connection conn=null;Statement stat=null;Class.forName("com.microsoft.sqlserver.jdbc.SQLServerDriver");String url="jdbc:sqlserver://localhost:1433;DatabaseName=Test";String user="panpan"; (我的数据库登录名是我自己新建的,你可以根据你自己的String password="123"; 登录名和密码进行修改)conn=DriverManager.getConnection(url,user,password);stat=conn.createStatement();stat.execute("update stu set id="+id1+",name='"+name1+"',age="+age1+",sex='"+sex1+"',major='"+major1+"'whereid="+id1+"");ResultSet rs=stat.executeQuery("select * from stu where id="+id1+"");%><br><h3>修改成功!</h3><br><h3>修改后的信息为:</h3><hr><br><br><table width="450" border="100" cellSpacing=1 style="font-size:15pt;border:dashed 1pt"> <tr><td>学号</td><td>姓名</td><td>年龄</td><td>性别</td><td>专业</td></tr><%while(rs.next()){out.print("<tr>");out.print("<td>"+rs.getInt("id")+"</td>");out.print("<td>"+rs.getString("name")+"</td>");out.print("<td>"+rs.getInt("age")+"</td>");out.print("<td>"+rs.getString("sex")+"</td>");out.print("<td>"+rs.getString("major")+"</td>");out.print("</tr>");}%></table><br><br><h3><a href=index.jsp>返回信息输入页面</a></h3><h3><a href=layout.jsp>返回信息查询页面</a></h3><%if(rs!=null){rs.close();}if(stat!=null){stat.close();}if(conn!=null) {conn.close();}%></body></html>。
ASP对数据库进行删除与更新操作

ASP对数据库进行删除与更新操作前面介绍了如何进行写入数据库操作,本文将介绍ASP对数据库进行删除与更新操作补充一点,如果一段代码在好几个文件里都有使用到,那么可以把这段代码单独放在一个文件里,需要使用时,把这个文件包含进来即可。
这里说的是include包括,以后会讲到过程SUB调用。
例:连接数据库代码<%dim conndim connstrconnstr="DBQ="+server.mappath("data.mdb")+";DefaultDir =;DRIVER={Microsoft Access Driver (*.mdb)};"set conn=server.createobject("ADODB.CONNECTION") '创建数据库连接对象conn.open connstr '连接数据库%>新建一个文件名为:conn.asp 把以上代码保存,在需要使用时,在文件的顶部加入:<!--#include file="conn.asp"--> 即可调用!1.对数据库进行删除操作直接修改一下读取数据库的文件index.asp ,在读取的每条记录后面加个两个链接"删除","编辑"。
在删除这儿,链接到delete.asp ,这个文件将处理删除操作。
首先程序要知道删除的是哪条记录,那么删除的链接这儿就需要跟上一个参数,这里我们跟一个自动编号ID ,这个是记录的唯一标识,即不会有重复的。
如:<a href="delete.asp?id=<%=rs("id")%>">删除</a>在delete.asp文件里就要用前面讲到的request.querystring方法来获取这个ID的值。
html 连接数据库实例

html 连接数据库实例HTML连接数据库实例介绍HTML(超文本标记语言)是一种标记语言,用于创建网页结构和内容。
通过HTML,我们可以在网页上展示文本、图像、视频和其他类型的媒体。
但是,HTML本身并不具备与数据库进行交互的能力。
为了使网页能够访问和操作数据库,我们需要使用其他的编程语言和技术来实现。
在本例中,我们将探讨如何使用HTML与数据库进行连接,并进行一些基本的数据库操作。
步骤一:设置数据库首先,我们需要设置一个数据库来存储和管理数据。
在本例中,我们将使用MySQL数据库。
1. 安装MySQL:前往MySQL官方网站,下载并安装MySQL数据库。
2. 创建数据库:打开MySQL控制台或使用其他可视化工具,创建一个新的数据库。
可以使用如下的SQL语句完成创建:```sqlCREATE DATABASE mydatabase;```3. 创建表格:在数据库中创建一个表格,用于存储数据。
以下是一个示例的创建表格的SQL语句:```sqlCREATE TABLE customers (id INT PRIMARY KEYAUTO_INCREMENT, name VARCHAR(50), email VARCHAR(50));```步骤二:编写HTML代码在 HTML 中,我们可以使用 `<form>` 元素来创建表单,然后提交用户输入的数据到后端进行处理。
我们可以通过给表单的`action` 属性赋值来指定后端处理表单数据的程序。
以下是一个简单的 HTML 表单的示例代码,我们将其保存为`index.html`:```html<!DOCTYPE html><html><head><title>HTML 连接数据库实例</title></head><body><h2>添加新用户</h2><form action="insert.php" method="post"><label for="name">姓名:</label><input type="text" id="name" name="name"><br><br><label for="email">邮箱:</label><input type="email" id="email" name="email"><br><br><input type="submit" value="提交"></form></body></html>```步骤三:创建后端程序我们需要一种编程语言来处理 HTML 表单提交的数据,并将其存储到数据库中。
hbuilder用户验证和数据库存储逻辑

hbuilder用户验证和数据库存储逻辑Hbuilder是一个集成了多种开发工具的IDE,主要用于移动应用开发和网页开发。
它支持多种移动平台,如Android、iOS等,并且提供了丰富的开发组件和插件,可以高效地进行开发工作。
在使用Hbuilder进行用户验证和数据库存储的过程中,一般会涉及到以下几个方面的逻辑:1.用户注册和登录逻辑:在用户注册过程中,Hbuilder可以提供用户界面,让用户输入用户名、密码等信息,并根据需求进行表单验证。
用户输入完成后,后台可以进行用户名唯一性的检查,以确保注册的用户信息不会重复。
一般可采用数据库存储用户信息的方式,将用户名、密码等信息保存到数据库中。
在用户登录逻辑中,用户输入用户名和密码后,后台需要验证用户输入的用户名和密码是否正确。
这时可以查询数据库,比对用户名和密码,以确认用户的合法性。
如果验证通过,则可以在后台保存用户登录状态,比如生成并保存一个session token或者jwt token,以便后续验证用户身份。
2.数据库存储逻辑:在Hbuilder中,一般会使用数据库存储用户信息和其他相关数据。
常用的数据库有关系型数据库(如MySQL、Oracle等)和非关系型数据库(如MongoDB、Redis等),具体选择哪种数据库取决于项目的需求和实际情况。
数据库存储逻辑一般包括创建数据库、创建表/集合、插入数据、更新数据、删除数据等操作。
在Hbuilder中,一般可以通过第三方的包或者插件来实现对数据库的操作。
这些包或插件提供了与数据库交互的接口和方法,使得程序员能够方便地操作数据库。
在存储数据时,需要注意对数据的合法性和安全性进行验证和保护,例如对用户输入进行转义或者使用预编译语句来防止SQL注入等安全问题。
3.用户权限和身份验证逻辑:在使用Hbuilder进行用户验证和数据库存储时,一般会涉及到用户权限和身份验证的逻辑。
根据不同的权限设置,可以定义不同的用户角色(如普通用户、管理员等),并且可以对不同的资源(如数据表、接口等)进行权限控制。
js 写sqlite

js 写sqlite【实用版】目录1.JavaScript(JS)与 SQLite 的概述2.在浏览器中使用 SQLite 的优势3.使用 JS 实现 SQLite 数据库的基本操作4.实际示例:创建一个简单的待办事项应用5.总结正文1.JavaScript(JS)与 SQLite 的概述JavaScript(简称 JS)是一种广泛应用于网页开发的脚本语言,它可以使网页具有交互性。
SQLite 是一个轻量级的数据库,它非常适合用于嵌入式设备和本地存储数据。
将 JS 与 SQLite 结合使用,可以在浏览器中构建具有数据存储功能的应用程序。
2.在浏览器中使用 SQLite 的优势在浏览器中使用 SQLite 数据库具有以下优势:- 客户端存储:SQLite 数据库可以在用户的设备上存储数据,从而减轻服务器的压力。
- 跨平台:SQLite 可以在各种操作系统上运行,包括 Windows、macOS 和 Linux。
- 易于集成:SQLite 的体积小,可以将其轻松集成到浏览器中。
- 高性能:SQLite 具有较高的性能,可以快速读取和写入数据。
3.使用 JS 实现 SQLite 数据库的基本操作要使用 JS 实现 SQLite 数据库的基本操作,需要使用一款名为SQLite.js 的库。
以下是使用 SQLite.js 实现的一些基本操作:- 打开和关闭数据库:使用`open()`方法打开数据库,使用`close()`方法关闭数据库。
- 创建和删除表:使用`executeSql()`方法创建表,使用`executeSql("DROP TABLE...")`方法删除表。
- 插入和查询数据:使用`executeSql("INSERTINTO...VALUES...")`方法插入数据,使用`executeSql("SELECT * FROM...")`方法查询数据。
curd方法

curd方法Curd方法什么是curd方法?Curd方法是一种常见的数据操作方法,包括创建(Create)、读取(Retrieve)、更新(Update)和删除(Delete)四个基本的操作步骤。
它被广泛应用于数据库操作、网络开发和软件设计等领域。
创建(Create)创建操作是指向数据库或其他数据存储系统添加新数据的过程。
通常可以使用以下方法实现创建操作:•插入单条记录:将数据以单条记录的形式插入到数据库中。
•批量导入:将一批数据按照某种规则导入到数据库中。
•表单输入:通过用户填写表单的方式,将数据添加到数据库中。
读取(Retrieve)读取操作是指从数据库或其他数据存储系统中获取数据的过程。
常见的读取操作包括:•查询操作:使用查询语句从数据库中检索符合指定条件的数据。
•排序操作:对查询结果进行排序,以便更好地展示数据。
•分页操作:将数据分页加载,避免一次性加载大量数据而影响性能。
更新(Update)更新操作是指修改数据库或其他数据存储系统中已有数据的过程。
常见的更新操作包括:•单条记录更新:通过修改数据库中的某个字段值,更新对应记录的数据。
•批量更新:按照某种规则,批量修改数据库中的数据。
删除(Delete)删除操作是指从数据库或其他数据存储系统中删除数据的过程。
常见的删除操作包括:•单条记录删除:根据指定条件,删除数据库中的某条记录。
•批量删除:按照某种规则,批量删除数据库中的数据。
•级联删除:删除某个数据时,自动删除与之相关联的其他数据。
总结Curd方法是一种常用的数据操作方法,包括创建、读取、更新和删除四个基本操作。
它能够有效地管理和操作各种类型的数据,是数据库操作、网络开发和软件设计中不可或缺的一部分。
无论是单条记录的增删改查,还是批量操作和级联操作,Curd方法都为我们提供了丰富的选择和灵活性。
掌握Cur方法,对于开发人员来说是非常重要的一项技能。
[参考链接](以上内容仅供参考,具体操作和语法请参考相关文档和教程。
前端开发中的数据的增删改查处理方法

前端开发中的数据的增删改查处理方法随着互联网的迅速发展,前端开发在网站和应用程序的开发中扮演着至关重要的角色。
而数据的增删改查处理是前端开发中不可或缺的一环。
本文将介绍一些常见的数据处理方法,帮助前端开发者更好地处理数据。
一、数据的增加在前端开发的过程中,我们经常需要添加新的数据到已有的数据集中。
这涉及到向后端服务器发送请求,然后将返回的数据添加到前端的数据集中。
有几种常见的方法可以实现数据的增加功能。
1.1 表单提交表单提交是一种常见的数据增加方式。
通过表单,用户可以输入相关信息,并提交给服务器进行处理。
服务器在接收到数据后,可以将数据添加到数据库中,并返回成功或失败的消息给前端。
1.2 AJAX请求AJAX(Asynchronous JavaScript and XML)是一种用于浏览器与服务器进行异步通信的技术。
通过AJAX请求,我们可以在不刷新整个页面的情况下向服务器发送数据,并进行动态更新。
前端开发者可以通过发送POST请求,将新数据传递给服务器进行处理,并将返回的数据添加到前端的数据集中。
二、数据的删除除了增加数据,前端开发中的数据处理还包括删除已有的数据。
下面是一些常见的数据删除方法。
2.1 删除确认在删除数据之前,通常需要用户确认。
这可以通过弹出对话框或者在页面中显示确认信息来实现。
用户确认之后,前端将发送请求给服务器,执行数据的删除操作。
2.2 AJAX请求类似于数据的增加,数据的删除也可以使用AJAX请求。
通过发送DELETE请求,将要删除的数据的ID发送给服务器进行处理。
服务器接收到请求后,从数据库中删除对应的数据,并将删除的结果返回给前端。
三、数据的修改数据的修改是前端开发中另一个重要的数据处理方面。
下面是一些常见的数据修改方法。
3.1 表单提交与数据的增加类似,表单提交也可以用于数据的修改。
用户在表单中输入要修改的数据,并提交给服务器进行处理。
服务器接收到请求后,将修改后的数据保存到数据库,并返回处理结果给前端。
UC编程中的数据库操作学习UC编程中对数据库的增删改查操作

UC编程中的数据库操作学习UC编程中对数据库的增删改查操作在UC编程中,数据库操作是非常重要的一部分。
通过对数据库的增删改查操作,我们可以实现对数据的有效管理和利用。
本文将深入探讨UC编程中的数据库操作,包括增加数据、删除数据、修改数据和查询数据四个方面。
一、增加数据在UC编程中,我们可以通过特定的语句来实现对数据库的增加数据操作。
常用的语句包括INSERT INTO和VALUES。
INSERT INTO 语句用于指定要插入数据的表名,VALUES语句用于指定要插入的数据。
例如,在一个名为"users"的表中插入一条记录,可以使用如下语句:```INSERT INTO users (id, name, age) VALUES (1, 'John', 20);```上述语句表示在"users"表中插入一条id为1,名称为"John",年龄为20的记录。
通过这样的语句,我们可以实现向数据库中增加数据的功能。
二、删除数据据操作。
常用的语句包括DELETE FROM和WHERE。
DELETEFROM语句用于指定要删除数据的表名,WHERE语句用于指定删除的条件。
例如,删除名为"users"表中id为1的记录,可以使用如下语句:```DELETE FROM users WHERE id = 1;```上述语句表示删除"users"表中id为1的记录。
通过这样的语句,我们可以实现对数据库中数据的删除功能。
三、修改数据在UC编程中,我们可以通过特定的语句来实现对数据库的修改数据操作。
常用的语句包括UPDATE和SET。
UPDATE语句用于指定要修改数据的表名,SET语句用于指定修改的内容和条件。
例如,修改名为"users"表中id为1的记录的姓名为"Mike",可以使用如下语句:```UPDATE users SET name = 'Mike' WHERE id = 1;```上述语句表示将"users"表中id为1的记录的姓名修改为"Mike"。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
通过数据库生成JavaServer Faces 2.0 CRUD 应用程序用NetBeans IDE 来创建一个与后端数据库进行交互的Web 应用程序。
使用该应用程序可以查看和修改数据库中包含的数据,也称为 CRUD(创建、读取、更新和删除)功能。
开发的应用程序依赖于以下软件:∙JavaServer Faces (JSF) 2.0,用于前端Web 页、验证处理和请求-响应周期的管理。
∙Java Persistence API (JPA) 2.0,通过EclipseLink 从数据库中生成实体类,并管理事务。
(EclipseLink 是JPA 的引用实现,也是GlassFish Server 的默认持久性提供器。
)∙Enterprise JavaBeans (EJB) 3.1,提供了用于访问实体类的无状态EJB,并且包含了应用程序的业务逻辑。
此IDE 提供了两种可为应用程序生成所有代码的向导。
一种是"Entity Classes from Database"(通过数据库生成实体类)向导,您可以通过所提供的数据库来生成实体类。
在创建实体类之后,可使用“通过实体类创建JSF 页”向导为实体类创建JSF 受管Bean 和EJB,以及一组用于处理实体类数据视图的Facelets 页。
本教程的最后部分了解应用程序为可选章节,其中提供了大量练习有助于您更好地理解应用程序并进一步熟悉此IDE。
目录∙创建数据库∙检查数据库结构∙创建Web 应用程序项目∙通过数据库生成实体类∙通过实体类生成JSF 页∙了解应用程序∙检查已完成的项目∙使用SQL 脚本填充数据库∙了解Facelets 页中的编辑器支持∙通过字段验证来了解数据库完整性∙编辑实体类另请参见要学完本教程,您需要具备以下软件和资源。
软件或资源要求的版本NetBeans IDE 6.8、6.9、7.0、7.1、Java EE 包Java 开发工具包(JDK) 6GlassFish Server Open Source Edition 3.xmysql-consult.zip (MySQL)N/A或本教程使用了一个名为consult的咨询代理数据库。
安装IDE 时,该数据库并未包括在其中,因此需要首先创建该数据库以按照本教程完成后续的学习。
consult数据库旨在演示IDE 对处理各种数据库结构所提供的支持范围。
因此,该数据库不应作为数据库设计的推荐范例或最佳做法。
相反,它尝试将可能会在数据库设计中遇到的许多相关功能包含了进来。
例如,consult数据库包含了所有可能的关系类型、复合主键和许多不同的数据类型。
有关此数据库结构的更详细概览,请参见下表。
注:∙本教程使用MySQL 数据库服务器,但也可使用JavaDB 数据库服务器来完成本教程的学习。
要在JavaDB 中创建该数据库,请下载并解压缩javadb-consult.zip档案文件。
此档案文件包含用于创建、放置和填充consult数据库的SQL 脚本。
∙有关配置IDE 使用MySQL 的详细信息,请参见连接MySQL 数据库教程。
∙有关配置IDE 以使用JavaDB 的详细信息,请参见使用Java DB (Derby) 数据库教程。
本教程使用了一个名为consult的咨询代理数据库。
安装IDE 时,该数据库并未包括在其中,因此需要首先创建该数据库以按照本教程完成后续的学习。
consult数据库旨在演示IDE 对处理各种数据库结构所提供的支持范围。
因此,该数据库不应作为数据库设计的推荐范例或最佳做法。
相反,它尝试将可能会在数据库设计中遇到的许多相关功能包含了进来。
例如,consult数据库包含了所有可能的关系类型、复合主键和许多不同的数据类型。
有关此数据库结构的更详细概览,请参见下表。
注:∙本教程使用MySQL 数据库服务器,但也可使用JavaDB 数据库服务器来完成本教程的学习。
要在JavaDB 中创建该数据库,请下载并解压缩javadb-consult.zip档案文件。
此档案文件包含用于创建、放置和填充consult数据库的SQL 脚本。
∙有关配置IDE 使用MySQL 的详细信息,请参见连接MySQL 数据库教程。
∙有关配置IDE 以使用JavaDB 的详细信息,请参见使用Java DB (Derby) 数据库教程。
MySQL 和GlassFish 组合:如果在使用MySQL 的同时使用GlassFish v3 或Open Source Edition 3.0.1,则必须确保数据库受口令保护。
(有关详细信息,请参见GlassFish 问题12221。
)如果您使用的是默认MySQL root帐户和空口令,则可以通过命令行提示符设置口令。
例如,要将口令设置为nbuser,请在命令行提示符下输入以下命令。
shell> mysql -u rootmysql> UPDATE er SET Password = PASSWORD('nbuser') WHERE User = 'root';mysql> FLUSH PRIVILEGES;如果收到'mysql: command not found' 错误,则说明尚未将mysql命令添加到PATH环境变量中。
可以改为通过输入MySQL 安装的bin目录的完整路径来调用该命令。
例如,如果mysql命令位于计算机上的/usr/local/mysql/bin中,请输入以下内容:shell> /usr/local/mysql/bin/mysql -u root有关详细信息,请参见正式的MySQL 参考手册:∙《确保初始MySQL 帐户安全》∙《4.2.1. 调用MySQL 程序》∙《4.2.4. 设置环境变量》执行以下步骤以创建数据库并通过IDE 与其进行连接。
1. 下载mysql-consult.zip并将此档案解压缩到本地系统。
在解压缩档案时您将看到用于创建和填充数据库的SQL 脚本。
档案中还包含了用于拖放表的脚本。
D:\java\PostgreSQL jdbc mysql\通过数据库生成JavaServer Faces 2.0 CRUD 应用程序\CRUD(创建、读取、更新和删除)2. 在"Services"(服务)窗口中,展开"Databases"(数据库)节点,右键单击"MySQL" 节点并选择"Start Server"(启动服务器)。
3. 右键单击MySQL 服务器节点并选择"Create Database"(创建数据库)。
4. 在"Create MySQL Database"(创建MySQL 数据库)对话框中键入consult作为数据库名称。
单击"OK"(确定)。
"Databases"(数据库)节点(jdbc:mysql://localhost:3306/consult [root on Default schema]) 下随即出现一个新的节点。
5. 右键单击新节点并选择"Connect"(连接)。
6. 从主菜单中选择"File"(文件)> "Open File"(打开文件)并导航至解压缩的文件mysql_create_consult.sql。
单击"Open"(打开)。
该文件会自动在SQL 编辑器中打开。
7. 确保在SQL 编辑器工具栏的"Connection"(连接)下拉列表中选择了consult数据库,然后单击"Run SQL"(运行SQL)() 按钮。
单击"Run SQL"(运行SQL)时,"Output"(输出)窗口中出现以下输出内容。
要查看是否已正确创建了表,请展开数据库连接节点下的"Tables"(表)节点。
您可以展开表节点来查看表的列、索引和任意外键。
可以右键单击列并选择"Properties"(属性)来查看有关该列的其他信息。
注:如果在"Tables"(表)节点下未看到任何表,右键单击"Tables"(表)节点并选择"Refresh"(刷新)。
从consult数据库的结构可看出该数据库包含了具有多种关系和各种字段类型的表。
通过数据库创建实体类时,IDE 会为各种字段类型自动生成相应的代码。
下表描述了consult数据库中的表。
数据库表描述设计功能CLIENT 咨询机构的客户非生成的复合主键(其字段不构成外键)CONSULTANT 咨询机构的员工,客户可基于合同对其进行聘用包括一个LONG VARCHAR 类型的简历字段CONSULTANT_STATUS 顾问在咨询机构的状态(例如,可能为活动和非活动的状态)CHAR 类型的非生成主键RECRUITER 负责联络客户和顾问的咨询机构的员工PROJECT 客户配有咨询机构顾问的项目包含了构成CLIENT 表的外键的两个字段的非生键BILLABLE 顾问在某个项目中工作的小时数,咨询机构据其向相关客户收费包括一个CLOB 类型的工件字段ADDRESS 客户账单地址PROJECT_CONSULTANT 一个连接表,表示当前为哪些项目指派了哪些顾问交叉引用了PROJECT 和CONSULTANT,其个复合主键consult数据库包含了多种关系。
在通过数据库创建实体类时,IDE 将基于列的SQL 类型自动生成相应的Java 类型的属性。
下表描述了consult数据库的实体关系。
(未显示反向关系。
)实体相关实体关系信息描述CLIENT RECRUITER 进行手动编辑,允许为空值的一对一关系;如果不进行手动编辑,允许为空值的一对多关系一个CLIENT 有多个RECRUITER,而一个RECRUITER 没有或有一个CLIENT(如果不编辑)CLIENT ADDRESS 不允许为空值的一对一关系一个CLIENT 有一个ADDRESS,而一个A 没有或有一个CLIENTCLIENT PROJECT 不允许为空值的一对多关系;在"Project" 实体中,客户字段的值是"Project" 主键的一部分一个CLIENT 有多个PROJECT,而一个P只有一个CLIENTCONSULTANT PROJECT 多对多关系一个CONSULTANT 有多个PROJECT,而PROJECT 也有多个CONSULTANTCONSULTANT BILLABLE 不允许为空值的一对多关系一个CONSULTANT 有多个BILLABLE,而BILLABLE 有一个CONSULTANTCONSULTANT_STATUS CONSULTANT 不允许为空值的一对多关系一个CONSULTANT_STATUS 有多个CONSULTANT,而一个CONSULTANT 有一CONSULTANT_STATUSCONSULTANT RECRUITER 允许为空值的一对多关系一个CONSULTANT 没有或有一个RECRU 个RECRUITER 有多个CONSULTANTBILLABLE PROJECT 不允许为空值的一对多关系一个BILLABLE 有一个PROJECT,而一个有多个BILLABLE既然已经创建了数据库,那么就可以创建Web 应用程序,并使用"Entity Classes from Database"(通过数据库生成实体类)向导基于数据库表生成实体类。
