制作网页文本基本操作共24页
创建基本网页文本,图像轮换,链接表单精品PPT课件

<bgsound>标签的属性
balance:设置音乐的左右均衡。 delay:进行播放延时的设置。 loop:循环次数的控制。 src :音乐文件的路径。 volume:音量设置。 其中loop=“-1”表示音乐无限循环播放,如果
你要设置播放次数,则改为相应的数字即可。
插入flash动画 插入flash按钮 插入flash文本
3.4.1 插入flash动画
Flash动画是一种高质量的矢量动画,在网络中有着大量 的精美动画素材。让网页活跃起来,使用Dreamweaver 制作网页,可以在网页插入导出为.swf或.swt格式的 Flash按钮。
方法是:将光标置于文档中,执行“插入” “媒体” “Flash”命令,打开“选择文件”对话框。
一般在添加背景音乐时,我们并不需要对音乐 进行左右均衡以及延时的设置,所以仅需几个 主要的参数就可以了。
最后的代码如下: <bgsound src=“music.mid” loop=“-1”>
3.5 创建链接
创建文件链接 创建图像链接 创建图像热点链接 创建电子邮件链接 创建锚点链接
图像属性的设置主要是通过“属性”面板来完成的, 在“属性”面板中可设置图像的大小、位置、名称、 边框、替代文本、低解析度等内容,使图像更加符合 页面设计,并使其更加美观。
3.3 轮换图像
鼠标经过图像效果是指当访问者移动鼠标经过图像时,图 像变为另一幅图像,当鼠标离开时又恢复为原来的图像.
注意:两幅图像的大小完全相同。如果这两个图像大小不 同, Dreamweaver将自动调整第二个图像的大小,以匹 配第一个图像的属性。
3.2 插入图像
图像是网页中最重要的元素之一,图像能够使网页变 得丰富起来,令人耳ห้องสมุดไป่ตู้一新.图像不但能美化网页, 而且与文本相比更能够直观地说明问题,使表达的意 思一目了然,加深浏览者的印象.
FrontPage网页制作手册

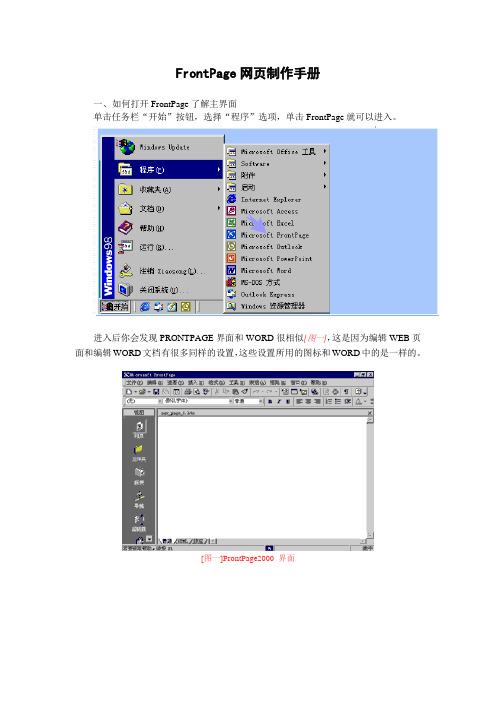
FrontPage网页制作手册一、如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB 站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。
02单元2制作文本网页1

【任务描述】
(1)网页的“外观”属性设置要求如下所示 网页的“页面字体”设置为“宋体”,“大小”设置为“14px”;“背景颜 色”设置为“#DDF4FC”;“左边距”和“右边距”设置为“30px”,“上边 距”和“下过距”设置为“10px” (2)网页的“链接”属性设置要求如下所示 网页的链接字体设置为“仿宋_GB2312”,大小为“14px”链接颜色 为“blue”,变换图像链接的颜色为“aqua”,已访问链接的颜色 为“olive”,活动链接的颜色为“red”,下划线样式为“仅在变换图像时显 示下划线” (3)网页的“标题”属性设置要求如下所示 将网页的标题字体设置为“黑体”。标题1的大小为“24px”,颜色 为“#0000FF”;标题2的大小为“18px”,颜色为“#FF00FF”;标题3的大小 为“14px”,颜色为“black”。 (4)网页的“标题/编码”属性设置要求如下所示 网页的标题设置为“旅游景点总览”,文档类型为“XHTML 1.0 Transitional”,编码为“简体中文(GB2312)”。
任务编号 开始时间 完成时间 计划工时 实际工时 当前状态
【任务2-1-1】建立站点目录结构
【任务描述】
(1)在站点“单元2”中建立文件夹“task02-1”。 (2)在文件夹“task02-1”中建立子文件夹“text”。
【任务实施】
(1)建立子文件夹“task02-1” (2)建立子文件夹“text”
【任务2-1-9】设置超链接与浏览网页效果
【任务描述】
(1)在网页0201.html中将“九寨沟”设置为超链接。 (2)在浏览器中浏览网页0201.html的效果。
【任务实施】
1.设置超链接 在网页文档中选中文字“九寨沟”,然后在【属性】面板的“链接”文 本框中输入“#”,即链接到当前页面,此时页面文字“九寨沟”的颜色自 动变为“blue”,即在【页面属性】对话框中所设置的“链接颜色”。 2.浏览网页效果 按快捷键F12,网页的浏览效果如图2-4所示。
02第2章制作文本网页.

任务编号
02-1任务名称
制作文本网页
网页主题
旅游景点总览
计划工时120min
网页制作任务描述
制作一个纯文本的网页,介绍我国著名的自然景观、人文景观和民风民俗
网页布局结构分析
页面自然布局、无导航栏
网页色彩搭配分析
文本主体颜色:#000000,其他文本颜色:#FF00FF、#0000FF、#FF6600, 背景颜色:#DDF4FC,链接颜色:blue,变换图像链接颜色:aqua,已访问 链接颜色:olive,活动链接颜色:red
■中也霑杲:旳共果,眷帘果•■锄躱.氧山泉、Iftn中律臬r垮山泉rW1S*--
■中H樂利出•布••蔭天诵祈「菱口鬲相.檢白谨栢、凸盘弱布、玉肋布一
*中IE名爲;闪甬曲.酬血.£&--更花岛-机花岛-茁山县1・薛朋缶務山岛一-
-中国霁为:就逆i風車溥4乩白云谓••雪花冋~尾礬润・舉丸河r阵酣斤乩疇子洞心,"
■生喜会m:扎慕舐函規险飢新赭里短、硅锹tar三慕一
•芒捋公医;克專界•.五岳襄••虹酉眷……
■中氐霑山:務山.华血、1i1L.渚山、看山rfidi.贋山-崂止L以.1S11K芬図山・"・・"・
-中匡若胡:黄河r绘tL .51花江珠汇••隹河••蔣£1、世花旳鲁味刑江一
*中E.S=«:SttlAi晅血Xjffl-鑒制-拱產沖L电闡.舌丽藕••千孚掛一
网页的链接字体设置为“仿宋_GB2312”,大小为“14px”链接颜色为“blue”,变换 图像链接的颜色为“aqua”,已访问链接的颜色为“olive”,活动链接的颜色为“red”,下 划线样式为“仅在变换图像时显示下划线”
(3)网页的“标题”属性设置要求如下所示:
网页制作图文教程

网页制作图文教程如何制作一个图文并茂的网页随着互联网的快速发展,网页设计的重要性变得越来越显著。
制作一个具有图文并茂的网页是吸引用户眼球,提供良好用户体验的关键。
下面将为大家介绍一些关于如何制作图文并茂的网页的教程。
首先,在网页制作之前,我们需要一个好的设计理念以及明确的目标。
根据网页主题,选择合适的颜色搭配、排版方式以及图片风格。
一个好的设计理念可以帮助我们更好地表达网页的主题,吸引用户的注意力。
其次,对于图文内容的展示,我们需要注意以下几点。
首先,选择高质量的图片,并进行合适的尺寸调整,以免影响页面的加载速度。
其次,使用合适的字体风格和大小,确保文本的可读性。
此外,我们也需要注意图文之间的呼应关系,使整个页面更加统一和协调。
在制作网页的过程中,我们可以使用一些设计工具来帮助我们更好地实现图文并茂的效果。
例如,Photoshop等图像编辑工具可以用来处理和调整图片。
同时,网页制作工具如Dreamweaver等也可以帮助我们更方便地排版和编辑文本内容。
除了设计和工具的使用,我们也需要关注用户的体验感受。
在设计网页时,我们要注意页面的布局和导航方式,使用户可以方便地找到所需的信息。
此外,我们还可以利用动画效果和交互功能来增加网页的趣味性和吸引力。
最后,我们需要在制作完成后进行测试和优化。
测试可以帮助我们发现潜在的问题并进行修复,以确保网页在不同浏览器和设备上的兼容性。
同时,我们还可以通过用户反馈来改进和优化网页的设计和功能,提升用户的满意度。
总结起来,制作一个图文并茂的网页需要良好的设计理念、合适的图文内容展示、适用的设计工具和关注用户体验等。
只有在这些方面做到合理和完善,才能制作出满足用户需求的优秀网页。
希望以上教程对大家有所帮助!。
网页制作PPT课件

CSS最早在1996年由W3C发布,经过多个版本的发展,目前最新的版本是CSS3,增加了许多新的特性和 功能。
CSS选择器
元素选择器
通过HTML元素名称来选择并应用样式,例如`p { color: red; }`会将所有段落的文本颜色设置为红 色。
ID选择器
通过ID来选择并应用样式,以`#`开头,例如 `#myID { font-size: 20px; }`会将ID为myID的元 素的字体大小设置为20像素。
类选择器
通过类名来选择并应用样式,以`.`开头,例如 `.myClass { background-color: yellow; }`会将 所有class属性为myClass的元素的背景色设置为 黄色。
属性选择器
通过元素的属性和值来选择并应用样式,例如 `[href] { text-decoration: none; }`会将所有带有 href属性的元素的文本装饰去除。
表单验证
为了提高用户体验和确保数据准确性,需要对表单进行验证,如检 查输入格式、验证必填项等。
交互设计
通过合理的布局和美观的设计,使表单易于填写和提交,同时提供 友好的用户反馈,如错误提示、成功提示等。
导航菜单设计
1 2
导航类型
根据网页结构和内容,可以选择合适的导航类型, 如水平导航、垂直导航、面包屑导航等。
React框架介绍及使用
JSX语法
React 使用 JSX 语法,允许在 JavaScript 中编写 HTML 结构, 提高了开发效率。
组件化开发
React 同样支持组件化开发,可以将页面拆分成多个独立的组件。
状态管理
React 提供了状态管理功能,可以方便地管理组件的状态和数据。
制作网页文本基本操作

返回
实例:我的足球网
返回
分段与换行
分段按Enter回车键(隔一行)、换行按 Shift+Enter(不分段)
实例:一封家书
返回
实例:一封家书
返回
设置段落格式
对齐方式
列表编号 缩进 改变标题样式
返回
对齐方式
选中设置文本
返回
列表编号
列表可以将文本段落用符号或序号标注起来, 有两种类型:项目列表和编号列表。 设置项目列表的操作过程如下:
返回
插入水平线
(1)将“插入”工具栏切换到“HTML”类型。 (2)将光标放置到标题最后一个字符的右边。 (3)单击HTML插入工具栏的“水平线”按钮, 即可向网页中标题与正文之间插入一条水平 线。
返回
添加特殊字符
方法一:通过菜单【插入】→【HTML】→【特殊字 符】 先将光标放置到需要插入特殊字符的位置, 然后展开菜单【插入】→【HTML】→【特 殊字符】,在【特殊字符】的级联菜单中选 择需要插入的特殊字符。 方法二:通过“文本”插入工具栏插入 先在Dreamweaver cs5的“插入”工具 栏中选择“文本”,显示“文本”插入工具 栏。 将光标放置到需要插入特殊字符的位置, 然后单击工具栏中的“文本”,单击所需插 入的特殊字符即可插入到网页中。
第二课:制作网页的基本操作
——文本
本次课内容
在网页中添加文本
编辑文本
在网页中添加文本(举例:我的足球网)
添加普通文本 添加特殊文本
添加空格 添加日期时间 插入水平线 添加特殊字符
返回
实例:我的足球网
返回
添加普通文本
方法: A、直接输入 (1)用鼠标单击网页编辑窗口中的空 白区 域,窗口中随即出现闪动的光标,标 识输入文字的起始位置。 (2)选择适当的输入法输入文字 B、复制和粘贴(文本内容较多的情况,举例) C、从其他文件导入(举例:导入word文档
网页文本的基本制作

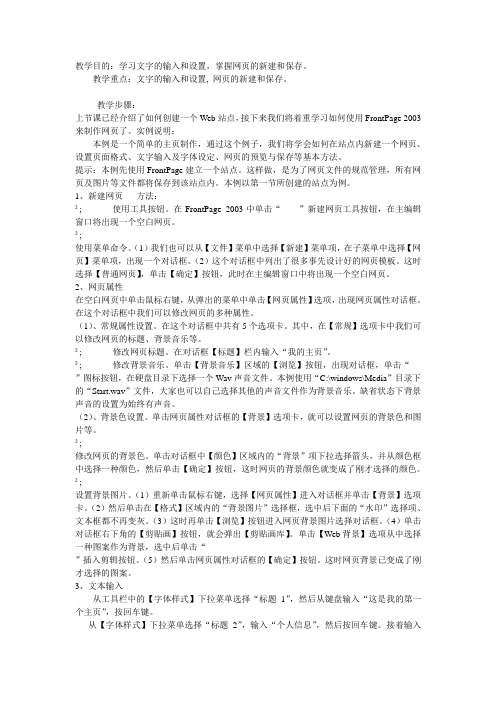
教学目的:学习文字的输入和设置,掌握网页的新建和保存。
教学重点:文字的输入和设置, 网页的新建和保存。
教学步骤:上节课已经介绍了如何创建一个Web站点,接下来我们将着重学习如何使用FrontPage 2003来制作网页了。
实例说明:本例是一个简单的主页制作,通过这个例子,我们将学会如何在站点内新建一个网页、设置页面格式、文字输入及字体设定、网页的预览与保存等基本方法。
提示:本例先使用FrontPage建立一个站点。
这样做,是为了网页文件的规范管理,所有网页及图片等文件都将保存到该站点内。
本例以第一节所创建的站点为例。
1、新建网页方法:²; 使用工具按钮。
在FrontPage 2003中单击“”新建网页工具按钮,在主编辑窗口将出现一个空白网页。
²;使用菜单命令。
(1)我们也可以从【文件】菜单中选择【新建】菜单项,在子菜单中选择【网页】菜单项,出现一个对话框。
(2)这个对话框中列出了很多事先设计好的网页模板。
这时选择【普通网页】,单击【确定】按钮,此时在主编辑窗口中将出现一个空白网页。
2、网页属性在空白网页中单击鼠标右键,从弹出的菜单中单击【网页属性】选项,出现网页属性对话框。
在这个对话框中我们可以修改网页的多种属性。
(1)、常规属性设置。
在这个对话框中共有5个选项卡。
其中,在【常规】选项卡中我们可以修改网页的标题、背景音乐等。
²; 修改网页标题。
在对话框【标题】栏内输入“我的主页”。
²; 修改背景音乐。
单击【背景音乐】区域的【浏览】按钮,出现对话框,单击“”图标按钮,在硬盘目录下选择一个Wav声音文件。
本例使用“C:\windows\Media”目录下的“Start.wav”文件,大家也可以自己选择其他的声音文件作为背景音乐。
缺省状态下背景声音的设置为始终有声音。
(2)、背景色设置。
单击网页属性对话框的【背景】选项卡,就可以设置网页的背景色和图片等。
²;修改网页的背景色。
网页制作基础-文字处理

调整字间距可以改善文字的排版 效果,使文字更加美观。
02 文字样式设计
文字颜色
文字颜色
选择与背景颜色对比度适中的文 字颜色,以提高可读性。
自定义颜色
使用CSS样式表,为网页中的特定 文字设置自定义颜色,以突出重点 或营造特定氛围。
色彩心理学
了解不同颜色所代表的情感和意义, 如红色代表热情、绿色代表自然等, 根据内容选择合适的颜色。
文字与链接的结合
创建超建超链接,将文字与其他网页或资源连接起来。
使用CSS美化链接
通过CSS,可以改变链接的颜色、下划线样式等,以提高用户体验。
06 文字在网页中的重要性
提高用户体验
文字是用户获取信息的主要途 径,清晰、易读的文字可以提 升用户浏览网页的体验。
文字穿插
将文字插入到图片或元素中,形成文 字与图片或元素的结合,增加设计感 。
04 文字特效处理
文字渐变
总结词
文字渐变是一种将文字颜色从一种颜色平滑过渡到另一种颜色的效果。
详细描述
通过CSS的`linear-gradient()`函数,可以为文字添加渐变效果,使文字呈现更 加丰富的视觉效果。渐变可以应用于背景,也可以应用于文字本身。
01
02
03
04
顶部对齐
将文字的顶部与页面顶部对齐 ,适合用于标题或强调的文字
。
底部对齐
将文字的底部与页面底部对齐 ,适合用于段落文字。
居中对齐
将文字上下均等分布,使文字 在页面中垂直居中显示。
基线对齐
使文字的基线与页面基线对齐 ,常用于文本框或卡片等元素
中的文字。
文字环绕与穿插
文字环绕
通过设置图片或元素的环绕方式,使 文字能够环绕图片或元素显示,增强 视觉效果。
网页的基本编辑技术

基本技能
1、在网页中使用图象和设置文字。
5.2.2 网页文本编辑
1、如何添加文本 2、设置文字的大小 3、设置文字的颜色 4、文字的换行 5、插入空格 6、设置各种汉字字体效果
1、文本的设置 1)换行
在需要插入文本的区域单击鼠标定位插入点,然后 输入文字.如果输入的文字超出一行的范围,插入的文本 会自动换行。
本节首先介绍超链接的基本概念, 然后介绍 如何创建和管理网页中的超链接。
2. 什么是超链接
网页中的超链接就是以文字或图像作为链接 对象,然后指定一个要跳转的网页地址,当浏览 者单击文字或其他对象时,浏览器跳转到指定的 目标网页。
超链接其关键是使用了URL。
3、URL
1)URL功能 超链接利用URL(Universal Resource Locator即统一资源定位器)定位Web上的资源。 2)组成: 协议 计算机地址(或一个电子邮件地址等), 文件地址和文件名。
2、 图像的编辑
1)、图像属性面板
A 选中图像。 B 打开 “属性面板”,设置图像的属性。
2)、设置图像的显示大小
a 增加或减小图像宽度和高度属性时,图 像可能会显示变形;
b 文件大小不发生变化。
c 若要保持相同的纵横比,在调整的同时按 住【shift】键即可。
3)、图像的对齐属性
a图像的水平对齐按钮有:(左对齐、右对齐、 居中对齐)。
b同一行中既有图像也有文字的对齐设置方式,
4)、图形边框的设置:
小技巧:在边框属性上默认为“无边框”。 设置一个值:可以设置图像周围边线的宽度。
思考题:
1、图片插入的操作步骤。 2、图象属性面版的内容及用法。 3、图象的对齐操作。 4、如何设置图像周围的边框。
网页编辑的基本操作

网页基本操作解答1、新建站点站点/新建站点/高级/输入站点名/输入或选择本地根文件夹/完成2、新建空白网页文件/新建/基本页,选HTML页/创建。
文件另存为保存到站点中。
或者直接在右侧的“文件”窗口中,右击然后选择“新建文件”3、新建框架网页,为框架网页和分网页设置标题并保存文件/新建/框架集,按要求选窗口/框架(打开框架面板)/点击框架面板的外框(选中框架网页)/在标题文本框中输入框架网页的标题/分别选中分网页/分别在标题文本框中输入各分网页的标题/文件/保存全部,根据提示逐个保存框架集和各个框架页。
4、设置网页属性在网页空白处单击,下方“属性”面板中,“页面属性”按钮/在“外观”分类中可以设置页面字体,文本颜色,背景颜色,背景图片/在“链接”分类中可以设置链接颜色,活动链接颜色,已访问链接颜色/在“标题/编码”分类中可以设置网页标题(即网页名称,注:在“标题”分类中设置的是网页中的大小标题而不是网页名称)5、插入表格,表格及单元格的设置插入/表格/在表格的对话框中可以设置行数、列数、表格宽度(注意单位是“像素”还是“百分数”、表格边框粗细、单元格的边距和间距、标题及对齐标题/选中单元格/在属性面板上可以设置单元格的对齐方式、背景颜色、背景图片等各项参数、可进行合并、拆分单元格等操作6、在表格中插入行或列光标在单元格内/修改/表格/插入行或列/选择行或列、数量、位置/确定7、插入表单插入/表单/表单8、插入表单元素插入/表单/可以选择文本域(只有一行)、文本区域(多行)、按钮、单选按钮、复选框、列表/菜单、文件域(有浏览图标)/设置各项参数9、将文件中的文本插入到表格的单元格中双击文件面板中的文本文件/选择要复制的内容/拷贝/关闭文本文件/选择目的单元格/粘贴10、插入图像(动画)文件,设置图像(动画)文件从右面文件面板中直接将图像(动画)文件拖曳到左面页面的指定位置/确定/确定/选择图像(动画)文件/在属性面板上可设置大小、位置、边框等或者菜单“插入/图像”11、建立普通超链接和电子邮件超链接选中文本/插入/超级链接(电子邮件超链接)/通过“链接”文本框的“浏览”按钮搜索,选择题目要求的对象文件(在电子邮件文本框中输入邮件地址)/确定12、建立热点链接选中图片/用属性面板上左下角的热点选择工具选择图像中的指定图像区域/通过在属性面板的“链接”文本框的“浏览文件”按钮搜索,选择题目要求的对象文件/确定/确定13、图文混排插入图片/复制文本/选中图片/在属性面板上的“对齐”下拉框中选择图片的对齐方式14、插入有颜色的水平线插入/HTML/水平线/右击水平线/编辑标签/在标签编辑器的下拉文本框中选择浏览器特定的/颜色选择指定颜色15、插入一些特殊对象插入/HTML/特殊字符/可以插入版权符、注册商标符和其它字符,也可以插入不换行空格(注:在中文全角方式下,空格键有效)16、将代码加入到网页中将光标放到网页中的指定位置/打开代码文件/选择代码/复制/转代码视图/粘贴/转设计视图17、插入锚记(书签),对象与锚记链接插入/命名锚记/输入锚记名/选中要链接的文字或图片对象/在属性面板上的“链接”文本框中输入“# 锚记名”18、制作滚动字幕选中字幕文本/右击/快速标签编辑器/选择“Marquee”/按“空格”键/选择方向dirction=”up”[/按“空格”键/选择延时scrolldelay=”300”/按“空格”键/选择行为behavior=”alternate”(交替),scroll(卷动),slide(滑动)19、设置背景图片不随网页的滚动而滚动在属性面板中单击“页面属性”/在背景图片文本框中选择要求的图片文件/打开css面板/右击backgroundimmage/编辑/在附件下拉框中选择fixd(固定)20、将动画背景变透明选中对象/在“参数”栏中输入“wmode”, 在“值”栏中输入“transparent”(透明的)21、CSS样式的建立选中对象/右击/CSS样式/新建/输入名称/确定/输入文件名/保存/确定/在类型的选项卡中可以设置“行高”,在列表选项卡的类型下拉菜单中可以设置列表的“项目符号”/选中对象/右击/CSS样式/选择刚新建的CSS样式文件名*22、为图片建立动态HTML效果:鼠标悬停在图片上时交换为另一张图片选中图片/打开行为面板/在“+”按钮下拉框中选择“交换图像”/在设定原始档为文本框中选择新的图片文件/确定*23、悬停按钮的动态效果(鼠标悬停在按钮上时其字体、字形、颜色发生变化)插入/媒体/FLASH按钮/右击css 样式下font-size /新建/“选择器”类型选择“高级”,“选择器”下拉菜单中选a:hover,选中仅对该文档/确定/在类型中设置参数(字体、字形、颜色)/确定/在属性面板的链接文本框中输入“#”号*24、图片按自定义轨迹移动插入/层/将图片插入该层内/右击图层/记录路径/拖曳图层划出一轨迹/在属性面板上选择自动播放、循环/保存*25、设置单元格的标题使单元格的内容成为标题,可以利用单元格属性面板上的“标题”选项实现/选择单元格/选中标题内容/在属性面板上勾选“标题”复选框*26、表格内导入数据表插入/表格对象/ “导入表格式数据”/选择数据文件/确定*27、表格内数据排序命令/排序表格/选择排序的列/选择按字母(数字)顺序/选择升序(降序)/确定备注:A、不显示边框就是边框宽度为“0”,边框宽度的默认值为“1”B、增加或删除表格的行或列,可以通过改变表格属性面板上的行、列数来实现C、要在表格宽度固定的情况下使某列列宽为固定值,首先要清除表格所有宽度,再设定列宽,(方法:选中表格/修改/表格/清除单元格宽度/选中列/在属性面板上输入列宽)D、增加字体须通过属性面板上字体下拉菜单中的编辑字体列表来实现,方法:选择属性面板上字体文本下拉菜单中的“编辑字体列表”/双击“可用字体”框中所需字体/确定E、网页的目标属性:_blank 超链接的网页在新的窗口打开;_parent 超链接的网页在当前窗口打开F、按SHIFT+回车,这样换行是紧贴的,注意样式表的应用。
DW第3章 Dreamweaver CC创建基本文本网页

3.5.1 设置META
META 对象常用于插入一些为 Web 服务器提供选 项的标记符,方法是通过 http-equiv 属性和其他 各种在Web页面中包括的、不会使浏览者看到的 数据。
3.5.2 插入关键字
关键字也就是与网页的主题内容相关的简短而 有代表性的词汇,这是给网络中的搜索引擎准 备的。关键字一般要尽可能地概括网页内容, 这样浏览者只要输入很少的关键字,就能最大 程度地搜索网页。
3.4.1 设置文本字体
选择一种合适的字体,是决定网页美观、布局 合理的关键,在【属性】面板中单击【字体】 右边的文本框,在弹出的下拉列表中选择要设 置的字体,具体操作步骤如下 。
3.4.2 设置字体大小
选中要设置字号的文本,在【属性】面板中的 【大小】下拉列表中选择字号的大小,或者直 接在文本框中输入相应大小的字号。
3.1.5
插入栏
【插入】栏有两种显示方式:一种 是以菜单方式显示,另一种是以制 表符方式显示。【插入】栏中放置 的是制作网页的过程中经常用到的 对象和工具,通过【插入】栏可以 很方便地插入网页对象。【插入】 栏中包含用于创建和插入对象(例 如表格、图像和链接)的按钮。这 些按钮按几个类别进行组织,可以 通过从【类别】弹出菜单中选择所 需类别来进行切换 。
教学重点 Dreamweaver CC工作环境 创建站点 添加文本元素 编辑文本格式 设置头信息 创建基本文本网页
3.1
Dreamweaver CC工作环境
Dreamweaver CC的工作界面主要由菜单栏、 文档窗口、属性面板以及多个浮动面板组成, 如图3-1所示。
3.2.1
使用向导建立站点
网页设计实用教程

第3章 Dreamweaver CS5基本操作在学习过程中,不可避免的需要应用到一些基本的操作,例如新建、打开和保存文件等操作。
为了更顺畅的学习Dreamweaver CS5,我们应该了解一些基本操作,对这些操作有个基本的认识。
【本章学习目标】¾掌握设置首选参数¾熟悉新建、保存和关闭HTML文档¾理解设置网页的页面属性¾熟悉添加文字和图像的基本操作3.1 首选参数设置为了使Dreamweaver CS5更加适合工作的需要,在正式使用前需要进行一些基础设置。
如是否打开或关闭一些即时提示信息框、选择默认的网页语言版本等。
(1)启动Dreamweaver CS5,执行“编辑/首选参数”命令,打开如图3-1所示的“首选参数”对话框。
图3-1 “首选参数”对话框‐19-选框,将复选框中的√去掉,如图3-2所示。
图3-2 分类栏中的“辅助功能”这样设置可以阻止在插入表单、框架、媒体和图像时弹出属性提示框,简化操作步骤。
(3)如图3-3所示,选择分类栏中的“新建文档”,根据需要设置默认文档的类型。
图3-3 分类栏中的“新建文档”本例中选择默认文档为HTML ,默认扩展名为.html ,默认编码为简体中文(GB2312)。
默认编码可以根据实际工作的需要进行选择,例如制作英文网页可以选择UTF-8编码。
中文网页默认的编码为GB2312,所以这里选择GB2312编码。
(4)单击“确定”按钮,完成首选参数设置。
‐20- 3.2 文档的基本操作3.2.1 新建文档(1)启动Dreamweaver CS5,显示如图3-4所示的起始页面。
图3-4 Dreamweaver CS5的起始页面(2)单击新建栏中的“HTML”,新建HTML文档并进入到编辑界面。
也可以单击菜单“文件/新建”,打开图3-5所示的“新建文档”对话框。
在新建文档对话框中选择“空白页”中的“HTML”,单击“创建”按钮,新建HTML文档。
