网页制作操作步骤之一
教你怎么制作网站

教你怎么制作网站想要制作一个好的网站,需要综合考虑设计、开发、内容和营销等多个方面。
下面是一个简单的步骤指南,帮助你开始制作你的网站。
1.确定目标和定位:在制作网站之前,首先要明确你的网站的目标和定位。
你是想要一个用于个人展示的简单网页,还是一个商业网站?思考你希望网站能够实现什么功能,这将有助于指导后续的设计和开发工作。
2.网站规划和信息结构:在设计网站之前,你需要先规划网站的整体结构。
确定你的网站有哪些页面,每个页面的内容和交互方式等。
考虑清楚网站的导航结构和页面之间的链接关系,这将使用户浏览网站更加流畅。
3.设计网站的外观和样式:选择一个适合你网站定位的外观和样式。
可以选择现有的网站主题或模板,也可以自己设计一个独特的风格。
确保网站的颜色搭配、字体、布局等都能够与网站的内容一致,并符合用户体验的要求。
4.编写网站的内容:网站的内容是网站成功的重要因素之一、确保你的网站内容准确、有用且易于阅读。
根据你的目标受众编写适当的文字和图片,并将其分布在不同的页面上。
同时,也要考虑SEO(引擎优化)方面,以提高网站在引擎中的排名。
5.开发和建立网站:建立网站的方式有很多种,你可以选择自己编写代码,也可以使用现成的网站建设工具。
如果你没有编程经验,可以选择使用一些简单易用的内容管理系统(CMS),如WordPress、Joomla等。
这些工具可以帮助你轻松地建立和管理网站。
在建立网站时,你需要根据之前规划的内容和设计,创建网站的页面和功能。
这包括选择合适的插件和小工具,以增加网站的功能和交互性。
确保你的网站能够适应不同的设备和浏览器,以提供良好的用户体验。
6.测试和优化网站:在上线之前,务必进行详细的测试,确保网站的功能和内容都能够正常运行。
测试网站在不同浏览器、不同操作系统和不同设备上的兼容性,并修复任何发现的问题。
此外,还要考虑网站的速度和性能优化,以提高用户的加载体验。
优化网站的页面加载速度和SEO,可以通过优化图片大小、压缩代码、减少HTTP请求等方式来实现。
Dreamweaver静态网页制作过程

Dreamweaver静态网页制作(续)
内部链接:在同一网站文档之间的链接 外部链接:在不同网站文档之间的链接 锚点链接:同一网页或不同网页的指定位置的链接; E-mail链接:翻开填写电子邮件表格的链接; 2)文档的路径(URL) 相对路径: 绝对路径:完整的URL (基于目录的路径):从根目录出发 3)链接的方法 在属性面板中可以直接使用 可以选择被链接文档的载入位置 _blank:新的未命名的浏览器窗口中; _parent:父框架集或包含该链接的框架窗口中; _self:相同的窗口中(是无需指定的) _top:整个浏览器窗口并删除所有框架; 可以借助于样式表来实现
网站内容的组织 (1)选择力求专业化;(主要是面向谁的问题) (2)网页内容的变化性; (3)网站内容设计者的爱好; (4)网站栏目的安排
第十五页,编辑于星期五:二十三点 五十四分 。
Dreamweaver静态网页制作(续)
a.要紧扣主题; b.设立最近更新或网站指南栏目; c.设立可以双向交流的栏目,如论坛、BBS、邮件列表等 d.设立要下载或常见问题的栏目。(从而做到信息资源的共享) 名称要正、名称要易记、名称要有特色。
图像的路径和文件名称,单击“Browse〞(浏览)按钮,可以从磁盘上选择图像文件。 这里不仅可以输入本地图像文件的路径和文件名称,也可以用URL的形式输入其他位置 的图像名称。实际上,这里设置的是<body>标记的background属性。 c)Background(背景) 在这里可以为文档页面指定背景颜色。实际上设置的是<body>标 记的bgcolor属性。 d)Text(文本) 这里可以设置文档页面中文字的前景颜色,实际上设置的是<body>标记的 text属性。 e)Links(链接) 这里可以设置文档页面中尚未访问过的超级链接的文字颜色,实际上设置 的是<body>标记的link属性。 f)Visited Links(访问过的链接) 这里可以设置文档页面中已经访问过的超级链接的文字 颜色,实际上设置的是<body>标记的vlink属性。
一般网页制作的步骤

一般网页制作的步骤
在一般情况下,网页制作的步骤如下:
(1)选定主题:选定网页的主题以及要涉及的内容
(2)搜集资料:根据主题搜集相关的文本,图片,声音和动画文件,为网页制作奠定基础。
若制作公司网页,则需要提供该公司的简介,产品说明以及产品图片等。
若制作个人网页,则应准备个人简历,爱好和特长等材料。
(3)构思:按制定好的主题及方向设计网页的主题部分,并绘制草图。
如图:
(4)制作:用网页制作工具把搜集到的资料按预先的构思放置到适当的位置,
(5)应用css样式:对全部或部分文本应用css样式,增强网页的美感,如图:
(6)修改;检查是否出现错误,并征求多方意见,对网页进行修改
(7)测试;测试网页是否能按预期的效果运行。
实验十三 简单网页的制作

图4
4. 创建子网页 点击选中“文学欣赏”图标后,若连续点击4次工具 点击选中“文学欣赏”图标后,若连续点击 次工具 栏上“新建网页”按钮,则在主页下面创建4个子 栏上“新建网页”按钮,则在主页下面创建 个子 分别重命名为: 本人介绍、所学课程和成绩、 页,分别重命名为: 本人介绍、所学课程和成绩、 奖惩情况和联系本人; 参见图 参见图)。 奖惩情况和联系本人; (参见图 。
图10
在设置文本“联系本人”的超链接时, 在设置文本“联系本人”的超链接时,这里要指定一个邮箱 地 请在“ 文本框中输入“ 址,请在“URL”文本框中输入“mailto:jxufe@”。 文本框中输入 。 如图所示: 如图所示:
图11
按照上面的方式,设置其他网页上“返回”文本的超链接, 按照上面的方式,设置其他网页上“返回”文本的超链接,链 接指向网页“ 接指向网页“default.htm”。所有网页的链接建立好以后,将网页 。所有网页的链接建立好以后, 全部保存。然后,检查网页的链接是否正确。双击“文件夹列表” 全部保存。然后,检查网页的链接是否正确。双击“文件夹列表” 窗口中“ 文件, 窗口中“default.htm”文件,打开该网页。然后单击 文件 打开该网页。 FrontPage2000“视图”工具栏上的“超链接”按钮,即可显示出 视图” 视图 工具栏上的“超链接”按钮, 该网页所指向的所有网页,以及指向“ 的所有网页。 该网页所指向的所有网页,以及指向“default.htm”的所有网页。 的所有网页 如图12所示 所示: 如图 所示:
二、使用FrontPage2000建立本地网站 使用FrontPage2000建立本地网站 FrontPage2000
使用FrontPage创建站点的步骤如下所示。 创建站点的步骤如下所示。 使用 创建站点的步骤如下所示 1. 创建站点 打开FrontPage,选择“文件 新建 网页或站点” 新建|网页或站点 打开 ,选择“文件|新建 网页或站点” 命令,打开“新建网页或站点”子窗口(见图 见图2)。 命令,打开“新建网页或站点”子窗口 见图 。 新建”栏选择“空白站点” 打开“ 在“新建”栏选择“空白站点”,打开“Web站点 站点 模板”对话框, 指定新站点的位置” 模板”对话框,在“指定新站点的位置”文本框中 输入新站点的名称, 文学欣赏” 输入新站点的名称,如“文学欣赏”,然后单击 确定”按钮(见图 见图3)。 “确定”按钮 见图 。
网页制作教程第3章

3.2.2 插入图像
(2) 在【选择图像源文 对话框中点选【 件】对话框中点选【文 件系统】单选钮, 件系统】单选钮,在 ch3】 【ch3】文件夹的列表 框中选择要插入的图像 文件,单击【确定】 文件,单击【确定】按 如图3 所示。 钮,如图3-6所示。弹 出【图像标签辅助功能 属性】对话框。 属性】对话框。
3.1.1 添加文本
2. 插入空格 若要在文本中插入空格,可执行下列操作之一。 在菜单栏中选择【插入记录】→【HTML】→ 【特殊字符】→【不换行空格】命令。 按<Ctrl>+<Shift>+<空格>组合键。 在【插入】工具栏的【文本】选项卡中,选 择【字符】下拉列表框中的【不换行空格】命令。
3.1 添 加 文 本
3.1.1 添加文本 3.1.2 设置文本格式
3.1.1 添加文本
1. 插入文字 若要将文字添加到网页文档中,可执行下列操 作之一。 ◆直接在【文档】窗口中输入文字。 ◆从其他应用程序中复制文本,切换到 Dreamweaver,将插入点定位在【文档】窗口的【设 计】视图中,然后在菜单栏中选择【编辑】→【粘 贴】命令。 ◆在菜单栏中选择【编辑】→【选择性粘贴】命 令,弹出【选择性粘贴】对话框,然后选择需要的 选项。
3.3 添 加 声 音
3.3.1 适合网页使用的声音格式 3.3.2 链接到声音文件 3.3.3 嵌入声音文件
3.3.1 适合网页使用的声音格式
MIDI格式 1. MIDI格式 MIDI是 乐器数字接口” MIDI是“乐器数字接口”(Musical Instrument Digital Interface)的简称 其扩展名为MID MIDI记录的不是声音本 的简称, MID。 Interface)的简称,其扩展名为MID。MIDI记录的不是声音本 而是将每个音符记录为一个数字, 身,而是将每个音符记录为一个数字,从而形成声音文件的格 MIDI格式文件声音效果的好与差 格式文件声音效果的好与差, 式。MIDI格式文件声音效果的好与差,与用户计算机声卡质量 有直接关系。很小的MIDI MIDI格式文件就可以提供较长时间的声音 有直接关系。很小的MIDI格式文件就可以提供较长时间的声音 剪辑。 剪辑。 MP3格式 2. MP3格式 MP3格式 是运动图像专家组音频第3 格式, MP3格式,是运动图像专家组音频第3层(Motion Picture Layer-3),或称为MPEG音频第3 MPEG音频第 Experts Group Audio Layer-3),或称为MPEG音频第3层的一 种压缩格式,它可使声音文件明显缩小。MP3文件的声音质量 种压缩格式,它可使声音文件明显缩小。MP3文件的声音质量 非常好,如果正确录制和压缩mp3文件,其音质甚至可以和CD mp3文件 非常好,如果正确录制和压缩mp3文件,其音质甚至可以和CD 音乐相媲美。MP3技术用户可以对文件进行 流式处理” 技术用户可以对文件进行“ 音乐相媲美。MP3技术用户可以对文件进行“流式处理”,以 便用户不必等待整个文件下载完成即可收听该文件。 便用户不必等待整个文件下载完成即可收听该文件。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
网版制作流程

网版制作流程一、准备工作。
在进行网版制作之前,首先需要准备好相关的素材和工具。
素材包括所需的文字、图片、音频、视频等内容,工具则包括网页设计软件、图片处理软件、视频编辑软件等。
确保素材和工具都已经准备就绪,才能顺利进行网版制作。
二、内容策划。
在进行网版制作之前,需要对内容进行充分的策划。
这包括确定网版的主题和内容,设计网页的结构和布局,以及确定所需的各种素材。
在内容策划阶段,需要考虑目标受众的需求和喜好,确保内容能够吸引受众的注意。
三、网页设计。
网页设计是网版制作的关键环节之一。
在进行网页设计时,需要考虑用户体验和页面美观度。
合理的页面结构和布局能够提升用户的浏览体验,吸引用户的停留时间。
同时,需要注意网页的响应式设计,确保在不同设备上都能够正常显示。
四、素材制作。
根据内容策划确定的素材需求,进行相关素材的制作。
这包括文字的编辑、图片的处理、音频的录制和编辑、视频的剪辑等。
确保素材的质量和内容的丰富性,能够为网版制作提供充分的支持。
五、网页制作。
在进行网页制作时,需要将设计好的网页结构和布局与准备好的素材进行结合。
这包括文字和图片的排版、音频和视频的嵌入,以及交互元素的添加。
在网页制作过程中,需要注意页面加载速度和用户体验,确保网页能够顺利加载并且易于操作。
六、测试与优化。
完成网版制作后,需要进行相关的测试和优化工作。
这包括对网页的各项功能进行测试,确保网页能够正常运行并且没有bug。
同时,还需要对网页的性能进行优化,提升网页的加载速度和用户体验。
七、发布与推广。
完成测试和优化后,就可以将网页发布到互联网上。
在发布网页之后,还需要进行相关的推广工作,吸引更多的用户访问。
这包括通过社交媒体、搜索引擎优化等方式进行推广,提升网页的曝光度和访问量。
八、维护与更新。
网版制作并不是一次性的工作,还需要进行后续的维护和更新。
这包括定期对网页内容进行更新,修复可能出现的bug,以及根据用户反馈进行相应的改进。
网页制作 Front page2003操作步骤

网页制作Front page2003操作1、打开Front page试题我的电脑→C盘→ITCXAM文件夹→Front page 试题2、添加新网页文件→新建→网页…→新建网页对话框→常规选项中选择一种类型(一般为“普通网页”)→确定3、编辑文字(同Word操作)4、插入图片光标定位→插入→图片→来自文件…→图片对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围(C:/ITEXAM)选中图片→确定5、插入表格光标定位→表格→插入→表格…→插入表格对话框→选择:行数、列数等→确定6、设置表格的背景:光标定位在表格内→右键单击→表格属性…→表格属性对话框→分别选择:①布局、②边框、③背景(颜色或者使用背景图片)→应用→确定7、设置网页背景(背景音乐、背景图片、背景色)光标定位在网页中→右键单击→网页属性…→网页属性对话框→①常规项:背景音乐→浏览…→背景音乐对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围:C:/ITEXAM→选中音乐→确定→确定②背景项:a:背景图片:→√背景图片→浏览→“选择背景图片”对话框→“从计算机上选择一个文件”按钮→“选择文件”对话框→查找范围:C:/ITEXAM→选中图片→确定→确定b:背景颜色:背景色、文本色的选择→确定8、插入水平线、修改水平线属性光标定位→插入→水平线→右键单击水平线→水平线属性…→水平线属性对话框→大小、高度、对齐方式→颜色的选择(注意单位的选择)→确定9、插入滚动字幕插入→组件→字幕…→字幕属性对话框→设置:文本、方向、速度、表现方式、文本对齐方式大小、重复、背景颜色→确定10、添加视频、声音插入→图片→视频…→视频对话框→“从计算机上选择一个文件”按钮→选择文件对话框→查找范围:C:/ITEXAM→选中文件→确定11、添加超链接选中要超链接的对像→右键单击→超链接…→创建超链接对话框→①超链接到文件:→“制作一个指向您计算机上文件的超链接”按钮→选择文件对话框→查找范围C:/ITEXAM→选中文件→确定②超链接到邮箱:→“制作发送电子邮箱的超链接”按钮→“创建电子邮件超链接”对话框→输入电子邮件地址→确定→确定12、保存文件→保存文件。
网页设计与制作之——框架结构

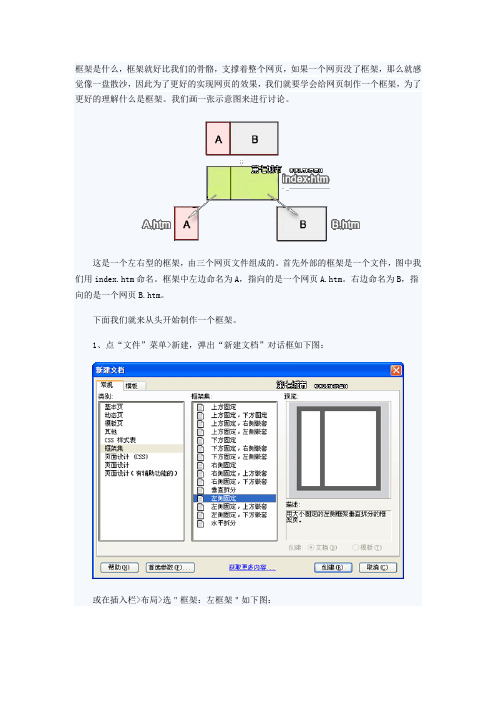
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
网站制作步骤要领

不要忘记
● 网站应面向学生。 ● 网站不等同于设计方案。它应该是一个资 源的整合集。包括学生的作品、研究成果 的展示平台。 ● 不要仅有文字,有时一张图片胜过千言万 语。
您能行的,加油吧!
LOGO
Step 4
插入字幕、音频、 视频等元素
插图片
插字幕
添加超链接(首先选中要添加超链接的文字)
如还有不清楚的地方请看视频
● /eschool/zhuanti/fr ontpage/ ● 我们平台的“其他资源”中有相关的视频
关键点
● 插入图片后请将图片保存到我们这个网站 的某一个文件夹下,最好建立一个专门的 文件夹存放图片 ● 插入Flash、音乐、视频、其它的PPT、 word文档之前,请先将他们复制到网站的 某个文件夹下面,再进行插入
LOGO
以前我从来没做过网站,
怎么办 呀?
我会,I can
Word, 我会
我会文字的编辑
处理
我会图片的 编辑处理
模板
我会做这个网站
PPT, 我也会
我会超链接的 处理
步骤
1. 检查你电脑上是否安装了FrontPage网页制作 软件
2. 下载模板
3. 运行FrontPage,打开网站 4. 编辑网站
注意是打开网站,不是打开网页哟!
选择上步中下载解压缩的文件夹
记住是上步的文件夹!
编辑网页
Step1
确认文件夹列表窗口打开,若无请从 视图菜单中找到文件夹列表,点击即 可打开
Step 2
输入文字进行编辑, 这个步骤与Word一 样
Step 5
创建超链接,与PPT中 创建超链接一样
Step 3
插入图片
网页制作教程

网页制作入门与提高(CS 8版)1.1 网页包括的元素无论是初次领略Internet 风光的新手,还是经常上网冲浪的老手,在初次设计网页之前,都必须先认识(或重新认识)构成网页的基本元素。
只有这样,才能在真正的设计工作中得心应手,才能根据需要合理地组织和安排网页的内容,从而达到期望的目标。
设计网页的目的主要是发布信息,因此,作为信息主要载体的文本和图像也就成了网页的基本组成部分。
超级链接是Web 的核心,是它将万维网中无数的网页链接在一起的,如果没有它,Web 就无从谈起。
此外,表格、动画、音乐和交互式表单等信息的组织、表现,以及交互元素在网页中也具有举足轻重的地位。
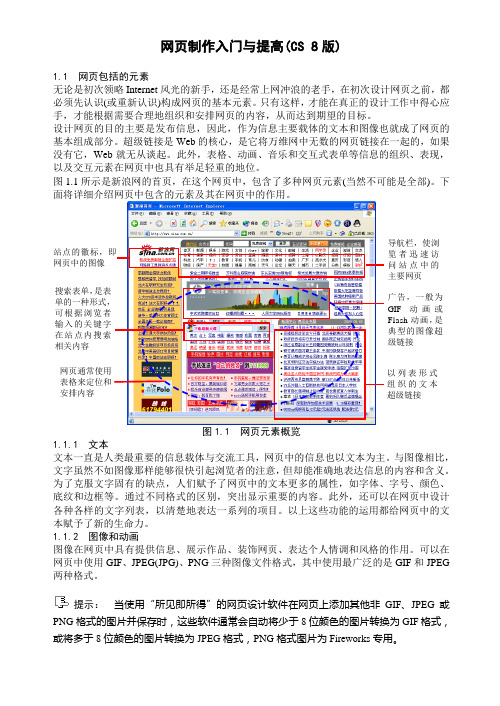
图1.1所示是新浪网的首页,在这个网页中,包含了多种网页元素(当然不可能是全部)。
下面将详细介绍网页中包含的元素及其在网页中的作用。
图1.1 网页元素概览 1.1.1 文本文本一直是人类最重要的信息载体与交流工具,网页中的信息也以文本为主。
与图像相比,文字虽然不如图像那样能够很快引起浏览者的注意,但却能准确地表达信息的内容和含义。
为了克服文字固有的缺点,人们赋予了网页中的文本更多的属性,如字体、字号、颜色、底纹和边框等。
通过不同格式的区别,突出显示重要的内容。
此外,还可以在网页中设计各种各样的文字列表,以清楚地表达一系列的项目。
以上这些功能的运用都给网页中的文本赋予了新的生命力。
1.1.2 图像和动画图像在网页中具有提供信息、展示作品、装饰网页、表达个人情调和风格的作用。
可以在网页中使用GIF 、JPEG(JPG)、PNG 三种图像文件格式,其中使用最广泛的是GIF 和JPEG 两种格式。
提示: 当使用“所见即所得”的网页设计软件在网页上添加其他非GIF 、JPEG 或PNG 格式的图片并保存时,这些软件通常会自动将少于8位颜色的图片转换为GIF 格式,或将多于8位颜色的图片转换为JPEG 格式,PNG 格式图片为Fireworks 专用。
网页设计与制作1

蒂姆· 伯纳斯· 李
蒂姆· 伯纳斯· 李,英国人,生于伦敦的一个 科学世家,是一位富于想像力的研究人员。 世界上的许多发明创造往往都有某种偶然 性。起初蒂姆· 伯纳斯· 李只是为了设计一个 供同事们交换资料的线上空间,提出了全球 超文本项目计划,目的是能够将各自信息通 过超文本传输实现网络共享。一年后,蒂姆· 伯纳斯· 李选择了CERN 使用的一组SGML的DTD标记标签,在最早的Web浏览器和编辑器 NEXUS中,他使用了这些标签和样式表进行排版,并增加了最重要 的功能——链接,这就是HTML的前身。
1.Photoshop
Photoshop是由Adobe公司开发的图形处理软件,它是目前公认 的PC机上最好的通用平面美术设计软件,它功能完善、性能稳定、 使用方便,所以在几乎所有的广告、出版、软件公司,Photoshop 都是首选的平面制作工具。
2.Fireworks
Fireworks是由Macromedia公司开发的图形处理工具,它的出 现使Web作图发生了革命性的变化。因为Fireworks是第一套专门为 制作网页图形而设计的软件,同时也是专业的网页图形设计及制作 的解决方案。 作为一款为网络设计而开发的图像处理软件,Fireworks还能 够自动切割图像、生成光 标动态感应的JavaScript程序等等,而 且Fireworks具有强大的动画功能和一个相当完美的 网络图像生 成器。 用户可以从http://www. /站点下载该软件。
主页
页面1
页面2
页面3
一级标题
页面4
页面5
页面6
页面7
二级标题
图1.8 层状结构
② 线性结构
线性结构(如图1.9所示)类似于数据结构中的线性表,用于 组织本身的线性顺序形式存在的信息,可以引导浏览者按部就班地 浏览整个网站文件。这种结构一般都用在意义是平行的页面上。 通常情况下,网站文件的结构是层状结构和线性结构相结合的 。这样可以充分利用两种结构各自的特点,使网站文件既具有条理 性、规范性,又可同时满足设计者和浏览者的要求。
快速制作动态网页的计算机软件操作指南

快速制作动态网页的计算机软件操作指南引言在当今信息技术高速发展的背景下,动态网页已成为传播信息、展示产品和提供服务的重要手段。
然而,仅靠编写代码实现动态网页制作可能会耗费大量时间和精力。
为了提高效率,现有的计算机软件提供了快速制作动态网页的功能。
本文将介绍几种常见的计算机软件,并深入讲解其操作指南。
第一章网页设计软件1. Adobe DreamweaverAdobe Dreamweaver是一款功能强大的网页设计软件,它提供了直观的界面和丰富的功能,使用户更便捷地创建动态网页。
操作步骤:- 下载并安装Adobe Dreamweaver软件。
- 打开软件,选择“新建网站”。
- 输入网站名称和保存位置。
- 在左侧面板中选择“网页布局”并选择一个模板。
- 在编辑区域中添加文本、图片和链接。
- 根据需要,编辑网页的样式、布局和动画效果。
- 点击“文件”-“保存”,保存网页文件。
2. Microsoft Expression WebMicrosoft Expression Web是微软的网页编辑器软件,它提供了丰富的工具和模板,使用户可以快速制作动态网页。
操作步骤:- 下载并安装Microsoft Expression Web软件。
- 打开软件,选择“新建网站”。
- 输入网站名称和保存位置。
- 在左侧面板中选择“模板”并选择一个合适的模板。
- 在编辑区域中添加文本、图片和链接。
- 根据需要,编辑网页的样式、布局和动画效果。
- 点击“文件”-“保存”,保存网页文件。
第二章内容管理系统(CMS)1. WordPressWordPress是一个流行的开源CMS平台,它提供了丰富的主题和插件,用户能够通过拖拽操作实现快速制作动态网页。
操作步骤:- 下载并安装WordPress软件。
- 运行安装程序,输入网站的名称和管理员账号密码。
- 选择一个合适的主题并安装。
- 在管理员后台,点击“文章”-“新建文章”。
- 编辑文章的标题、内容和样式。
FrontPage操作步骤

FrontPage(网页制作)操作步骤:
(含义:→是指按动鼠标左键一下(或选中);双击→是指连续快速按动鼠标左键两次;鼠标右键时→鼠标编辑对象时不要移动鼠标)
FrontPage编辑时一定要选中对象
菜单栏:
常用工具栏:
(1)打开题目:先打开“题目”word文档,按要求打开网页文件(找到文件所在的路径:打开“我的电脑”→“文件所在的盘符”→“文件所在的路径”);
(2)字体和段落设置:和word一样;
(3)插入水平线:鼠标移动到相应位置→“插入”→“水平线”→选中水平线→“格式”→“属性”→可设置水平线长度、颜色等;
(4)插入图片:“插入”→“图片”→“来自文件夹的图片”→在插入图片对话框“查找范围”中正确找到图片所在的位置→插入图片;
(5)设置字幕:选中设置对象→“插入”→“组件”→“字幕”(选择相应的选项);
(6)设置超链接:选中要设置超链接的对象→“插入”→“超链接”→“URL后面的(制作一个指向你计算机上文件的超链接)”→“查找范围”找到文件的位置→“确定”;
(7)合并单元格:选中要合并的单元格→“表格”→“合并单元格”;
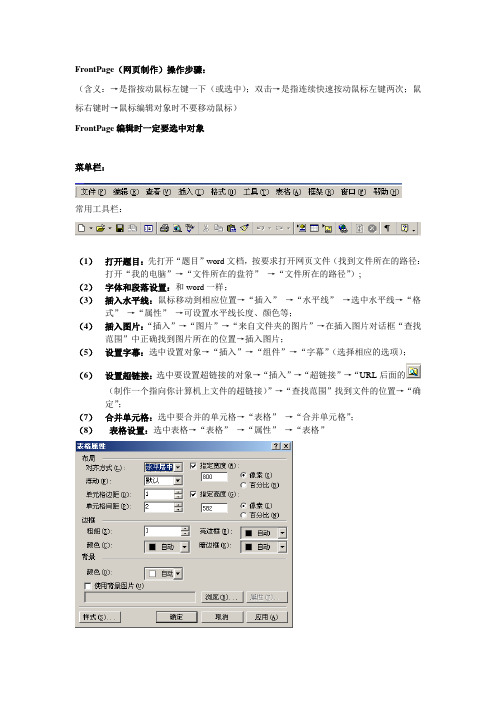
(8)表格设置:选中表格→“表格”→“属性”→“表格”
(9)单元格设置:选中单元格→“表格”→“属性”→“单元格”
(10)网页属性设置:“格式”→“背景”(背景图片、颜色、音乐、标题等);
(11)保存网页。
怎样制作网页制作网页详细操作步骤

怎样制作网页制作网页详细操作步骤怎样制作网页制作网页详细操作步骤目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
以下是店铺整理的怎样制作网页和制作网页详细操作步骤,希望对大家有所帮助!制作网页主要有以下一些工具Frontpage:office自带的一个工具,操作简单,实用,学起来比较轻松,功能不咋地,我不太喜欢。
Dreamweaver:这是网页三剑客之一,专门制作网页的工具,可以自动将网页生成代码,是普通网页制作者的首选工具,界面简单,实用功能比较强大。
建议初学者选用。
另外一个工具就是代码编辑工具,例如写字本、EditPlus等,这些工具主要编辑asp等动态网页。
此外还有一些网络编程工具,javascript、java编辑器等。
网页制作也是一个比较吃香的行业,要真正做一个好的网站,还必须有良好的设计功底。
所以还得学很多边缘性的软件,例如photoshop、flash等。
大型的网站往往还需要数据库的支持,所以还得懂数据库。
sql、甲骨文等。
总之,掌握好网页制作,能独立完成一个网站的制作工作,那就不要考虑吃饭问题。
随便混就好了!网站设计八步骤由于目前所见即所得类型的工具越来越多,使用也越来越方便,所以制作网页已经变成了一件轻松的工作,不像以前要手工编写一行行的源代码那样。
一般初学者经过短暂的学习就可以学会制作网页,于是他们认为网页制作非常简单,就匆匆忙忙制作自己的网站,可是做出来之后与别人一比,才发现自己的网站非常粗糙,这是为什么呢?常言道:“性急吃不了热豆腐”。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
HTML网页制作网站的方法、流程和技巧

HTML网页制作网站的方法、流程和技巧随着互联网的进展,网站已经成为了人们猎取信息、沟通、消遣等方面的重要工具。
而HTML网页制作是网站制作的基础,也是最基本的技能之一。
本文将为大家介绍HTML网页制作网站的方法、流程和技巧。
HTML网页制作的基础学问HTML全称为Hyper Text Markup Language,即超文本标记语言。
它是一种用于创建网页的标准标记语言,用于描述网页的结构和内容。
HTML语言是一种基于标签的语言,通过标签来定义网页的各种元素,如标题、段落、图片、链接等。
在HTML网页制作中,我们需要把握以下基础学问:1. HTML标签:HTML标签是HTML语言的基本元素,用于定义网页的各种元素。
HTML标签通常由尖括号和标签名组成,如等。
2. HTML属性:HTML属性是HTML标签的附加信息,用于描述标签的特性。
HTML属性通常由属性名和属性值组成,如中的src属性表示图片的来源。
3. HTML文档结构:HTML文档由三个部分组成。
其中,标签表示HTML文档的开头和结束,标签用于定义文档的头部信息,如标题、关键字等,标签用于定义文档的主体内容。
HTML网页制作的流程HTML网页制作的流程通常包括以下几个步骤:1. 确定网站的需求:在制作网站之前,我们需要先确定网站的需求,包括网站的目的、受众、内容等。
2. 设计网站的结构:依据网站的需求,我们需要设计网站的结构,包括网站的导航、页面的布局、内容的组织等。
3. 编写HTML代码:在设计好网站的结构之后,我们需要编写HTML代码来实现网站的各种元素,如标题、段落、图片、链接等。
4. 添加CSS样式:CSS是一种用于掌握网页样式的语言,通过CSS样式可以美化网页的外观,如字体、颜色、背景等。
5. 测试和优化:在完成网站制作之后,我们需要进行测试和优化,确保网站的各种功能正常运行,并对网站进行优化,提高网站的性能和用户体验。
HTML网页制作的技巧1. 简洁明白:在编写HTML代码时,我们需要尽量保持代码的简洁明白,避开冗余和重复的代码,提高代码的可读性和维护性。
简述网页制作的流程步骤

简述网页制作的流程步骤英文回答:Website Development Process Steps:1. Planning and Analysis:Define website goals, target audience, and content strategy.Conduct user research and competitive analysis.Create sitemaps and wireframes.2. Design:Develop visual designs based on branding guidelines and user experience principles.Choose color schemes, fonts, and layout.Create mockups and prototypes.3. Development:Code the website using HTML, CSS, JavaScript, or other programming languages.Implement content management systems (CMS) and other functionality.Test and debug the website.4. Content Creation:Write compelling and informative content for the website.Optimize content for search engines (SEO).Create multimedia elements such as images, videos, and infographics.5. Testing and Deployment:Test the website across multiple devices and browsers.Ensure accessibility and cross-browser compatibility.Deploy the website to a web server.6. Maintenance and Updates:Monitor website performance and make necessary updates.Add new content and features as needed.Implement security measures to protect the website.中文回答:网页制作流程步骤:1. 规划与分析:定义网站目标、目标受众和内容策略。
DOM制作流程范文

DOM制作流程范文DOM(文档对象模型)是用于处理网页文档的编程接口,它使开发者能够通过JavaScript来访问和修改HTML和XML文档的内容、结构和样式。
DOM制作流程指的是使用DOM进行网页制作的一般步骤。
以下是一个常见的DOM制作流程,并详细说明每个步骤的内容。
1.确定需求和设计:在开始制作网页之前,首先需要明确需求,确定页面的结构、样式和交互效果等。
根据需求设计页面的布局和内容组织。
5. 操作DOM元素: 通过获取的DOM元素对象,使用JavaScript对元素进行操作。
可以修改元素的内容、样式、属性等。
常见的操作包括修改元素的文本内容、设置元素的样式、添加、删除或替换元素等。
6. 添加事件监听: 在需要对元素添加交互效果时,可以使用JavaScript添加事件监听。
通过给元素绑定事件处理函数,实现对元素的事件响应。
常见的事件包括点击事件、鼠标移入移出事件、键盘按下事件等。
7. 编写事件处理函数: 在添加了事件监听后,需要编写相应的事件处理函数来处理触发的事件。
事件处理函数可以使用JavaScript代码实现对事件的具体响应,可以修改元素的内容、样式、属性等,也可以进行数据的处理和传递。
8.页面优化与测试:在完成DOM操作后,需要对网页进行优化和测试。
可以通过对代码的合理组织和优化,提高网页的性能和加载速度。
同时还需要对网页进行兼容性测试,确保网页在不同的浏览器和设备上能够正常运行。
9.上线部署与维护:在完成了网页制作后,可以通过将网页部署到服务器上,让更多的用户访问和使用。
在网页上线后,还需要进行后续维护和更新,确保网页的功能和效果始终保持良好的状态。
上述流程是一个基本的DOM制作流程,可以根据具体的需求和实际情况进行调整和补充。
随着技术的不断发展和创新,DOM制作流程也在不断演进,可以结合其他技术和框架,如jQuery和React等,实现更复杂和高效的网页制作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
国家职业资格鉴定《网页设计制作员》(中级/四级)试卷注意事项:1、在R盘新建一个考生文件夹,其文件夹名为:机号+网页设计制作员+考生准考证号最后五位(例:01网页设计制作员90001),考生所做的结果必须保存在该考生文件夹内。
考试过程中应注意经常保存文件。
2、考试所需素材在S盘:\网页设计制作员素材文件夹内。
3、答题以试题文字要求为准,样张仅供参考。
4、试卷不得带走,否则考试成绩做无效处理。
一、设计制作网页内容文字和图表效果:共20分。
(题库1.1.1试题单)1. 在R:\ 01网页设计制作员90001目录下新建1.1.1文件夹。
2. 把素材库文件夹“网页设计制作员素材\1.1.1”内的“1.1.1.2文件夹”中的zc.htm和images文件夹复制到R:\ 01网页设计制作员90001文件夹中。
打开素材库文件夹“网页设计制作员素材\1.1.1”内的样张“1.1.1.1.bmp”。
3. 用Dreamweaver8.0打开R盘(考生目录1.1.1文件夹下)的zc.htm文件,2种打开文件的方式:1)打开Dreamwaever8.0软件,菜单里选择打开,选择zc.htm文件。
2)右击zc.htm文件,“使用Dreamweaver 8编辑”。
4. 在适当位置插入图片zc-1.gif,并在“替换”中键入“用户注册”(添加注释);如下图:5. 在用户注册后的两列中设置背景图片为zc-4.gif,如下图:6. 在CSS浮动面板中新建CSS规则,名称自定(如ziti),单选按钮选“仅对该文档”(内部标签);如下图:在类型中选择 a)大小:12像素;b)行高:2倍行高;7. 按样张填入表单对象、文字,并设置CSS样式。
8. 布局表格内适当位置添置按钮对象,值为“检查会员名是否…”,并设置表单对象的动作属性为无;如下图:9. 布局表格内适当位置添置按钮对象,值为“同意以下服务条款…”,表单对象的动作属性为“提交”;如下图:10. 为文本“推荐:QQ邮箱”设置链接“”,为“sogou邮箱”设置链接“”;如下图:11. 保存文件zc.html,注意一定要保存至到考试盘R盘R:\ 01网页设计制作员90001目录下的1.1.1文件夹内。
二、制作Gif动画:共15分。
(题库1.2.1试题单)1. 在R:\ 01网页设计制作员90001目录下新建1.2.1文件夹。
2. 打开Fireworks8.0软件,新建Fireworks文档,宽度710像素,高度160像素,画布选择自定义的黑色;如下图:3. 使用文本工具键入“loading……”,设置文本字体属性:字体“Arial”、字体大小为“18”,白色,加粗;并调整至适当的位置。
4. 在新建的动画文档中绘制白色矩形,具体要求:a)大小:1像素×45像素;b)位置(80,40)。
5.选中矩形,在“帧”浮动窗口的右上角“选项中”选择“重制帧”,如下图:6. 在第2帧中修改矩形宽度为40像素,再重制一帧宽度改为80,依次重制到12帧,每帧宽度增加40左右,最后一帧的宽度设为450。
如下图:7. 打开“历史记录”浮动窗口,框选所有的记录,按右下角保存为命令,名称为“1.2.1”。
8. 优化浮动窗口中选择“动画gif”,导出为1.2.1.gif,保存至R盘的1.2.1文件夹。
9. 保存文档为1.2.1.png文件,保存至R盘的1.2.1文件夹。
三、设计制作网页动态效果:共15分。
(题库1.4.1试题单)1. 在R:\ 01网页设计制作员90001目录下新建1.4.1文件夹。
2. 打开Dreamweaver8.0软件,新建2个空白页(基本页),另存到 1.4.1文件夹,一个文件名为“1.4.1.html”,另外一个文件名任意(例如aa.html)。
在aa.html中复制入文字“欢迎光临淘淘乐网站,祝您购物愉快”,字体,大小,颜色任意,标题任意。
3. 打开“标签检查器”浮动窗口,选择“行为”选项卡,添加行为->设置文本->设置状态栏文本->其中键入或复制文字“欢迎光临淘淘乐网站,祝您购物愉快”;如下图:4. 继续添加行为->打开浏览器窗口->要显示的URL中选aa.html文件->窗口宽度和高度建议设置200(也可任意选择,不要太大);如下图:5. 保存并浏览文件。
五、制作网站主要页面:共40分。
(题库1.7.1试题单)1.在R盘新建一个考生文件夹,其文件夹名为:机号+网页设计制作员+考生准考证号最后五位(例:01网页设计制作员90001),考生所做的结果必须保存在该考生文件夹内。
考试过程中应注意经常保存文件。
2. 在R:\ 01网页设计制作员90001目录下新建1.7.1文件夹。
3. 在1.7.1文件夹中新建images目录。
4. 打开Dreamweaver8.0软件,选择“菜单”中的“站点”->新建站点->“站点名称”填入“SweetWedding1.7.1”(也可任意设置,不能与其他题目相同)->站点根文件夹选择R: \01网页设计制作员90001\1.7.1这个目录,勾选“自动刷新本地文件列表”,如下图:5. 打开S:\网页设计制作员素材中的1.7.1文件夹,右击1.7.1.1.bmp文件->Edit with FireWorks,参照1.7.1.2.bmp的要求,在Firewoks8.0中对图片进行切片:可在切片属性中设置宽和高;每个切片务必在类型下的格式中选择Gif接近网页256色格式,如下图:(如果是BMP格式将无法在Dreamweaver8.0界面中显示)选择“文件”菜单中的“导出”,“保存在”设置为1.7.1文件夹,文件名设置为index,类型HTML和图像,勾选“将图像放入子文件夹”,按“保存”,如下图:在Dreamweaver8.0软件的站点文件中可看到如下文件列表,如下图:6. 在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,名称改为“comintro.html”(选中文件后按F2重命名),并双击打开,在编辑界面键入“公司介绍”四个字,如下图:选中文字,属性中设置链接文件为index.htm,如下图:7. 如第6步,在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,名称改为“wedserv.html” (选中文件后按F2重命名),并双击打开,在编辑界面键入“婚庆服务”四个字;选中文字,属性中设置链接文件为index.htm。
8. 如第6步,在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,名称改为“wedbook.html” (选中文件后按F2重命名),并双击打开,在编辑界面键入“结婚手册”四个字,选中文字,属性中设置链接文件为index.htm。
9. (a)选择如下区域图片,在“公司介绍”部分,制作热点链接,链接文件为comintro.html,目标选择“_self”,表示在当前页打开链接页面,如下图:(b)选择如下区域图片,在“婚庆服务”部分,制作热点链接,链接文件为wedserv.html,目标选择“_blank”,表示在新窗口打开链接页面。
(C)选择如下区域图片,在“结婚手册”部分,制作热点链接,链接文件为wedbook.html,目标选择“_blank”,表示在新窗口打开链接页面。
(d)为“首页”图片建立空链接“#”,如下图:(e)为“登陆”图片建立空链接“#”,如上图:(g)为“联系我们”图片建立邮件链接,为“mailto:*****************************”。
(注意使用英文冒号:)10. a)在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,文件名改为“bbs_top.html” (选中文件后按F2重命名),并双击打开,在编辑界面键入“bbs_top”。
b)在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,文件名改为“bbs_left.html” (选中文件后按F2重命名),并双击打开,在编辑界面键入“bbs_left”。
C)在Dreamweaver8.0软件“文件”浮动窗口下的“SweetWedding1.7.1”站点根目录下,右击“新建文件”,文件名改为“bbs_main.html” (选中文件后按F2重命名),并双击打开,在编辑界面键入“bbs_main”;把s盘素材文件目录1.7.1文件夹下的1.7.1.3.swf复制到images目录,并在bbs_main.html 中插入此flash文件。
11. a)文件菜单->新建框架集->上方固定,左侧嵌套(T字型);b)建立好框架以后马上在“文件”菜单中选择“框架集另存为”,把框架集另存在SweetWedding1.7.1根目录下,文件名为为bbs.html。
c)打开框架浮动窗口,选中topFrame区域,打开“标签”浮动窗口,在“CSS/辅助功能”项中把id 改为top,回车确认(框架名称改为top);如下图:分别设置其他两个区域的的框架id名称为left和main。
d)分别选中框架浮动菜单中的3个区域,设置3个区域的源文件为bbs_top.html,bbs_left.html和bbs_main.html。
如下图:e)选中bbs_top.html文件中的文字,链接到文件index.htm,目标中选择“main”;如下图:f)选中横向的框架分割线,属性中选择上方区域,行设置为120像素;如下图:下方区域行设置为308像素。
g)选中竖向的框架分割线,属性中选择左面区域,列设置为150像素;如下图:右面区域设置为578像素。
11. 右击上方文件列表条,保存全部,并在IE中浏览(快捷键F12)。
