网页制作入门教程
网页设计与开发入门教程

网页设计与开发入门教程第一章:网页设计基础在开始学习网页设计与开发之前,先要了解一些基础概念。
网页是由HTML(Hypertext Markup Language)语言编写的,并使用CSS(Cascading Style Sheets)来装饰和布局。
网页设计的目标是为用户提供一个美观、易于使用且功能强大的网站。
1.1 HTML基础HTML是一种标记语言,用于描述网页的结构和内容。
了解HTML的基本语法和标签是网页设计的第一步。
常用的HTML标签有标题(h1-h6)、段落(p)、链接(a)、图片(img)等。
1.2 CSS基础CSS用于控制网页的样式和布局。
它可以通过选择器选择网页上的元素,并为其应用样式。
了解CSS的基本语法和常用的样式属性(如颜色、字体、边框、背景等)是进行网页设计的关键。
第二章:网页设计工具为了更高效地进行网页设计与开发,可以借助一些专业的工具。
以下是一些常用的网页设计工具:2.1 Adobe PhotoshopPhotoshop是一个功能强大的图像处理软件,网页设计师常用它来创建和编辑用于网页的图像和图标。
掌握基本的Photoshop技巧,如裁剪、调整颜色和大小等,是进行网页设计的基础。
2.2 Adobe IllustratorIllustrator是用于创建矢量图形的软件,特别适用于设计和制作网页上的矢量图标和图形。
熟悉Illustrator的绘图工具和路径编辑功能可以帮助网页设计师实现更精细的设计。
2.3 Sublime TextSublime Text是一款轻量级的代码编辑器,它支持多种编程语言和自定义插件。
在网页开发过程中,使用Sublime Text可以提高代码编写的效率和舒适度。
第三章:网页布局与排版在进行网页布局时,考虑到用户的使用习惯和视觉效果非常重要。
以下是一些常用的网页布局技巧:3.1 响应式设计随着移动设备的普及,响应式设计成为了一种必不可少的技术。
通过使用CSS媒体查询和流式布局,可以使网页在不同设备上自动适应,并提供更好的用户体验。
响应式网页设计入门教程

响应式网页设计入门教程第一章:什么是响应式网页设计在移动设备广泛使用的今天,响应式网页设计已经成为了设计师必备的技能之一。
响应式网页设计是指一种设计方法,通过使用弹性布局、媒体查询和其他技术手段,使网页在不同的设备上能够自动调整布局和样式,以适应不同的屏幕尺寸和分辨率。
第二章:响应式网页设计的优势2.1 更好的用户体验响应式网页设计能够使网页在不同设备上都能正常浏览,用户无论使用手机、平板还是电脑,都能够获得良好的阅读和操作体验,提升用户满意度。
2.2 统一的内容管理响应式网页设计只需要维护一个网站或应用,无需为不同设备创建独立的版本,大大降低了内容管理和维护的工作量。
2.3 更好的搜索引擎排名响应式网页设计能够提供更好的用户体验,对SEO优化也有积极影响。
搜索引擎更倾向于显示适应不同屏幕的网页,这意味着响应式网页更有可能获得更高的排名。
第三章:响应式网页设计的关键技术3.1 弹性布局响应式网页设计使用弹性布局是实现自适应效果的基础。
通过使用百分比和媒体查询等技术,使网页中的元素能够根据设备的屏幕尺寸和方向进行相应的调整,保持良好的显示效果。
3.2 媒体查询媒体查询允许网页根据不同的媒体类型和特性,应用不同的样式规则。
通过媒体查询,可以针对不同的屏幕尺寸、分辨率和方向等参数,定义不同的样式,实现响应式布局和自适应效果。
3.3 图片优化在响应式网页设计中,图片通常是页面加载速度比较慢的主要原因,因此需要对图片进行优化。
可以使用响应式图片技术,根据设备的屏幕尺寸和分辨率,加载不同大小的图片,有效提升网页的加载速度和性能。
3.4 触摸与点击事件由于移动设备无法使用鼠标进行操作,响应式网页设计需要考虑触摸和点击事件。
通过使用适当的触摸事件和点击事件,实现网页在不同设备上的操作逻辑和用户交互效果。
第四章:响应式网页设计的实践步骤4.1 设计网页布局在响应式网页设计中,首先需要设计网页的基本布局。
可以使用弹性网格布局等灵活的布局方式,确保网页能够适应不同的屏幕尺寸和方向。
网页制作教程步骤

网页制作教程步骤网页制作是一项复杂的工作,它需要综合考虑设计、编码和用户体验等因素。
下面将为您介绍网页制作的基本步骤。
步骤一:确定需求和目标在开始制作网页之前,您需要明确制作网页的目的和要达到的效果。
您可以询问自己以下问题:这个网页是用来展示信息、销售产品,还是提供服务?您希望网页具有怎样的风格和氛围?回答这些问题将帮助您建立一个明确的方向。
步骤二:制定网站结构在开始制作网页的设计和编码之前,您需要制定网站的结构。
这一步主要是确定网站包含的页面数量和页面之间的层次关系。
您可以使用流程图或树形图来描述网站结构,从而帮助您更好地组织内容。
步骤三:设计网页布局设计是网页制作的重要一步。
您可以使用设计软件如Photoshop或Sketch来创建网页的布局。
在设计布局时,您需要考虑页面的导航条、标题栏、侧边栏、主要内容区域等元素的位置和样式。
同时,您还需要关注页面的配色方案、字体选择和图像使用等。
步骤四:选择合适的技术和工具在开始编码之前,您需要选择适合您的技术和工具。
对于前端开发,您可以选择HTML、CSS和JavaScript等语言,并选择合适的开发工具如Visual Studio Code或Sublime Text。
您还需要了解基本的前端技术知识,如响应式设计和浏览器兼容性等。
步骤五:编写HTML和CSS代码编写HTML和CSS代码是网页制作的核心任务。
您可以使用文本编辑器来编写代码,并结合网页设计来添加所需的元素和样式。
在编写HTML代码时,您需要关注正确地使用标签和属性,以及优化代码结构。
在编写CSS代码时,您需要使用选择器、属性和值来定义样式。
步骤六:添加交互和动态效果如果您希望网页具有一些交互和动态效果,您可以使用JavaScript来实现。
您可以通过编写JavaScript代码来添加表单验证、页面切换和动画效果等。
这一步需要您具备一定的编程知识和技巧。
步骤七:测试和优化网页在完成网页制作后,您需要进行测试和优化。
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
网页设计Dreamweaver CS3教程1-6章(基础篇)

网页效果
活动三:打造自己的个性化站点
活动小结:
在这次活动中我们完完整整的制作了一个个人的网站,
是不是比想象中的容易啊!在本次制作中使用了“高级”
选项卡来建立网站,这比使用向导建立更快捷。 在制作中,网页间的链接是很重要的,作为一个设计者
值得注意的是,你的设计要让使用者能方便的在你的站点
中的任何网页之中进行跳转。
件的特点。
活动一:初识网页
活动小结:
网页中使用的最多的元素是文字和图片。图 片的一般格式为jpg或gif文件。flash的使用能使网 页增加动感。 动态网页能对用户提交的信息作出及时的反 馈,使网页更具人性化。 Dreamweave有着可视化的操作界面,特别在 与flash和fireworks的相互配合,成为网页创意组 件中最重要的一员。
活动三:制作 “我的第一张网页”
制作完成后的 效果图
活动三:制作 “我的第一张网页”
活动小结:
制作网页的基本流程可以分为:建立
站点->创建网页->插入网页元素->编辑网
页元素->保存网页->预览效果。
第一章实验:制作“我的个人介 绍”
实验要求:
一、建立站点目录mysitelx,并将站点指定至站点目录。 二、制作网页“我的个人介绍”,在网页中加入背景图片、文字、 水平线、图片和超级链接。 三、通过记事本打开网页,修改现有的HTML代码,比较前后效果。
活动四:编辑我的站点
教学目标:
掌握编辑站点的方法。
知识要点:
网站地图,管理网站文件、链接检查、添加和 删除站点。
活动四理功能 (2)站点视觉地图 (3)添加和删除站点
视图工具栏
“管理站点”对话框
个人网页制作简明教程

个人网页制作简明教程(孙晓鹏 整理)资料来源:/目 录1. 认识网页2. 制作主页前的准备3. 如何选择网页制作工具4. 如何把握网页布局5. 安装Dreamweaver86. 规划站点7. 制作模板8. 制作首页9. 套用模板和修改模板10.网页的发布1. 认识网页1.1. 什么是网页网页的学名称作HTML文件,是一种可以在www网上传输,并被浏览器认识和翻译成页面显示出来的文件。
WWW是“World Wide Web"的缩写;HTML的意思则是“Hypertext Markup Language”,中文翻译为“超文本标记语言”。
“超文本”就是指页面内可以包含图片、链接、甚至音乐,程序等非文字的元素。
网页就是由HTML语言编写出来的。
HTML语言是一种排版语言,语法就类似于这样:“页高8宽5,(1,2)处插入高1宽1的图片A...” 如果您是使用WPS或则Word的高手,那么恭喜您,网页制作的学习您已经走了一半路了!1.2. HTML全称HyperText Markup Language,正式名称是超文本标记语言,HTML语言发展很快,已历经HTML1.0、HTML2.0和HTML3.0、HTML4.0多个版本,现在HTML5.0正在测试,同时DHTML (动态)、VHTML(虚拟)、SHTML等也飞速发展起来。
我们现在一般只要掌握HTML4.0就可以了。
html利用标记(tag)用来描述网页的字体、大小、颜色及页面布局的语言,使用任何的文本编辑器都可以对它进行编辑,与VB、C++等编程语言有着本质上的区别。
举一个简单的例子:HTML 原代码: <b></b> 从不懂上网到网络高手在浏览器的显示效果: 从不懂上网到网络高手其中 <b></b> 就是两个HTML标记。
它以起始标记<b>及结束标记</b>标记文字,令它显示成粗体。
dw网页制作教程

dw网页制作教程DW(Dreamweaver)是Adobe公司的一款专业网页制作软件,功能强大、易于使用,已经成为众多网页设计师的首选工具之一。
下面是一份简单的DW网页制作教程。
第一步:新建网页打开DW软件后,点击“文件”菜单中的“新建”选项,弹出新建文件的对话框。
选择“空白页面”中的“HTML”选项,点击“创建”按钮,即可新建一个空白网页。
第二步:页面布局在DW软件中,可以使用所见即所得的方式设计网页布局。
点击左边的“插入”面板,选择“表格”选项,然后拖动鼠标在网页上划分表格的排列。
在表格中可以添加文本、图片、链接等内容。
第三步:编辑内容通过双击表格中的单元格,可以进入编辑模式,添加文字或图片等内容。
同时,可以在DW软件中选择字体、颜色、对齐方式等格式选项,使网页内容更加美观。
第四步:插入链接点击“插入”面板中的“超链接”选项,选择需要链接的文本或图片,然后填写目标网页的地址,即可添加链接。
第五步:CSS 样式CSS(Cascading Style Sheets)可以实现网页的样式设计,让网页更加美观和易于维护。
点击“窗口”菜单中的“CSS样式表”选项,弹出样式面板。
可以通过样式面板设置文字样式、背景样式、边框样式等。
第六步:网页预览与编辑点击软件界面右上方的“设计视图”按钮,即可在浏览器中预览网页的效果。
同时,可以切换到“代码视图”查看和编辑网页的HTML代码。
第七步:保存与发布点击软件界面上方的“文件”菜单中的“保存”选项,输入文件名和保存位置,即可保存网页。
要发布网页,需要将网页文件和相关资源文件(如图片)上传到服务器,并确保服务器的正确配置。
以上就是DW网页制作的基本流程和操作方法。
当然,这只是一个简单的入门教程,如果想要掌握更多高级技巧和功能,还需要进一步学习和实践。
希望这份教程对您有所帮助!。
网页设计与制作案例教程电子教案课件

网页设计与制作案例教程-电子教案课件第一章:网页设计基础1.1 网页设计概述介绍网页设计的概念、目的和重要性讲解网页设计的基本原则和设计流程1.2 网页布局与排版介绍网页布局的概念和重要性讲解常用的网页布局方法和技术演示实例:制作一个简单的网页布局第二章:HTML与CSS基础2.1 HTML基础介绍HTML的概念和作用讲解HTML的基本结构和常用标签演示实例:制作一个简单的网页2.2 CSS基础介绍CSS的概念和作用讲解CSS的基本语法和常用选择器演示实例:为网页添加样式和布局第三章:图像与多媒体处理3.1 图像处理介绍图像在网页设计中的作用和重要性讲解图像的基本格式和处理方法演示实例:制作一个简单的图像轮播效果3.2 多媒体处理介绍多媒体在网页设计中的应用讲解音频和视频的嵌入方法演示实例:在网页中添加音频和视频第四章:网页交互与动画4.1 交互设计基础介绍交互设计在网页设计中的作用和重要性讲解常用的交互设计技术和方法演示实例:制作一个简单的交互式导航菜单4.2 动画与过渡效果介绍动画在网页设计中的应用和重要性讲解CSS动画和过渡效果的语法和用法演示实例:制作一个简单的CSS动画效果第五章:响应式网页设计5.1 响应式网页设计概述介绍响应式网页设计的概念和重要性讲解响应式网页设计的基本原则和方法5.2 媒体查询与网格系统讲解媒体查询的语法和用法讲解网格系统的概念和应用演示实例:制作一个响应式网页布局第六章:网页前端编程技术6.1 JavaScript基础介绍JavaScript的概念和作用讲解JavaScript的基本语法和常用语法演示实例:制作一个简单的网页交互效果6.2 jQuery库的使用介绍jQuery的概念和作用讲解jQuery的基本语法和常用方法演示实例:使用jQuery实现网页元素的动态效果第七章:网页后端技术7.1 PHP基础介绍PHP的概念和作用讲解PHP的基本语法和常用语法演示实例:制作一个简单的PHP网页7.2 MySQL数据库的使用介绍MySQL的概念和作用讲解MySQL的基本操作和常用SQL语句演示实例:使用MySQL存储和管理网页数据第八章:网页优化与性能提升8.1 网页优化概述介绍网页优化的重要性讲解网页优化的基本原则和方法8.2 提高网页性能讲解提高网页加载速度的方法讲解代码压缩和合并的技术演示实例:优化网页性能第九章:搜索引擎优化(SEO)9.1 SEO基础介绍SEO的概念和作用讲解SEO的基本原则和方法9.2 关键词研究和内容优化讲解关键词研究的方法和技巧讲解内容优化的重要性和方法演示实例:为一个网页进行SEO优化第十章:网页设计与制作的实战项目10.1 项目概述和需求分析介绍项目背景和目标分析项目需求和功能10.2 网页设计与制作流程讲解网页设计与制作的详细流程演示实例:完成一个实战项目的网页设计与制作第十一章:网页设计与制作工具11.1 网页编辑器与IDE介绍常用的网页编辑器和集成开发环境(IDE)讲解如何使用这些工具进行网页设计与制作11.2 图形设计软件介绍常用的图形设计软件及其在网页设计中的应用讲解如何使用这些工具进行网页图形设计第十二章:网页设计与制作实战技巧12.1 网页动画与特效讲解如何制作网页动画和特效演示实例:制作一个动态轮播图12.2 网页响应式设计讲解如何实现网页的响应式设计演示实例:制作一个响应式网页布局第十三章:网页安全性与维护13.1 网页安全性基础介绍网页安全性的重要性和常见安全问题讲解如何提高网页安全性13.2 网页维护与更新讲解如何进行网页的维护和更新演示实例:对一个网页进行维护和更新第十四章:网页设计与制作的案例分析14.1 案例一:企业官方网站设计分析企业官方网站的设计要求和特点讲解如何设计和制作企业官方网站14.2 案例二:电子商务网站设计分析电子商务网站的设计要求和特点讲解如何设计和制作电子商务网站第十五章:网页设计与制作的未来发展15.1 网页设计趋势与创新分析当前网页设计的趋势和创新方向讲解如何跟上网页设计的未来发展15.2 网页设计与制作的未来技术介绍未来可能影响网页设计与制作的技术讲解如何应对这些技术挑战和机遇重点和难点解析重点:1. 网页设计基础:理解网页设计原则、设计流程以及布局与排版的方法。
网页制作之十天学会ASP教程

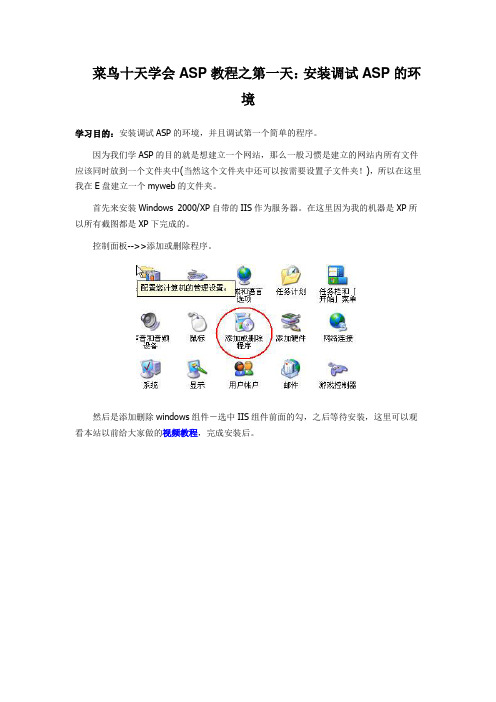
菜鸟十天学会ASP教程之第一天:安装调试ASP的环境学习目的:安装调试ASP的环境,并且调试第一个简单的程序。
因为我们学ASP的目的就是想建立一个网站,那么一般习惯是建立的网站内所有文件应该同时放到一个文件夹中(当然这个文件夹中还可以按需要设置子文件夹!),所以在这里我在E盘建立一个myweb的文件夹。
首先来安装Windows 2000/XP自带的IIS作为服务器。
在这里因为我的机器是XP所以所有截图都是XP下完成的。
控制面板-->>添加或删除程序。
然后是添加删除windows组件-选中IIS组件前面的勾,之后等待安装,这里可以观看本站以前给大家做的视频教程,完成安装后。
之后在控制面板中双击“管理工具”。
然后双击“internet信息服务”,这就是IIS。
选择“默认网站”,然后右键属性或者直接按快捷键在属性页面内只有三个页面需要修改,先是网站,如果用户有固定IP,可以分配一个I P接下来在注主目录中选择一个自己硬盘上面的文件夹存放网站(这个目录就是我们上面说的在e盘建立的目录),选中读取、写入在文档中添加默认的页面,比如打网页教学网就是调用了一个默认文档。
接下来也是最关键的:1、在刚才你定义的一个文件夹里面新建一个文件,可以用记事本建立一个文本文件然后把下面的内容复制到记事本中:保存为1.asp文件(注意:.asp不能省略啊,如果省略了你就保存了一个文本文件了)。
最后打开IE,在地址栏内输入:http://127.0.0.1/1.asp(或者http://localhost/1.asp)回车后就可以看到效果了。
最后解释一下代码的含义。
response.write就是显示的意思,前后的<% 和%> 是asp的标记符号,在这里面的信息都由服务器处理。
127.0.0.1是地址,1.asp是文件名。
第一天就结束了!下一节:表单传送变量菜鸟十天学会ASP教程之第二天:表单传送变量上一节:安装调试ASP环境学习目的:学会用表单元素向服务器传送变量,然后显示变量在客户端的浏览器。
网页设计与制作教程

网页设计与制作教程目录第1章网页设计与制作概述1.1网络的基础知识1.1.1 TCP/IP协议1.1.2 IP地址1.1.3域名地址1.1.4统一资源定位器1.2图形图像的基础知识1.2.1位图与矢量图1.2.2常用的图像格式1.2.3常用的图形格式1.3网页的布局知识1.3.1网页的基本结构1.3.2页面的布局原则和模式1.4网页的色彩应用1.4.1色彩属性与象征意义1.4.2网页色彩的规划1.5 HTML基础1.5.1 HTML语言的基本结构1.5.2 HTML语言的基本单位1.5.3 HTML标记符基础1.5.4文本格式标记符1.5.5超标记符1.5.6图像标记符1.5.7表格标记符1.5.7框架标记符1.5.8表单标记符1.5.9滚动条1.6 CSS技术1.6.1 什么是CSS1.6.2 在网页中使用CSS1.6.3 CSS 样式定义1.6.4 CSS 属性1.6.5 CSS 过滤器简介1.7 JavaScript技术1.7.1 JavaScript脚本嵌入HTML文档的方法1.7.2使用客户端脚本习题一第2章DreamweaverCS6网页设计基础2.1 Dreamweaver的工作环境2.2构建Dreamweaver站点2.2.1创建本地站点2.2.2管理本地站点2.2.3创建和管理本地站点中文件2.3网页文本编辑2.3.1正文文本的添加2.3.2文本格式的设置2.3.3页面属性的设置2.3.4插入特殊字符2.3.5插入空格2.4 CSS样式设置2.4.1创建CSS规则2.4.2样式表2.5制作一个简单网页2.6 Dreamweaver工作环境的设置习题二第3章图像与多媒体3.1图像的应用3.1.1在网页中插入图像3.1.2设置图像属性3.2创建鼠标经过图像3.3图像占位符与属性的设置3.4插入flash动画3.5音频的应用3.5.1音频文件格式3.5.2网页中添加音频3.6视频的应用习题三第4章超级与其应用4.1超概述4.2创建文本超4.3创建图像超4.4创建电子4.5空习题四第5章网页的布局5.1表格的应用5.1.1插入表格5.1.2表格的嵌套5.2表格编辑与属性设置5.2.1文档中的设置表格格式优先顺序5.2.2选择表格与其它元素5.2.3设置表格属性5.2.4设置单元格、行或列属性5.2.5编辑单元格、行或列5.3应用APDiv布局页面5.4APDiv与表格的相互转换.5.4.1将APDiv转换为表格5.4.2表格转换为APDiv5.5框架的应用5.5.1创建框架集5.5.2查看和设置框架集属性5.5.3查看和设置框架属性5.5.4设置框架中显示的网页5.5.5嵌套的框架集5.5.6框架的编辑习题五第6章表单的应用6.1创建表单6.2添加表单对象6.2.1插入文本域6.2.2插入单选按钮/单选按钮组6.2.3插入复选框/复选框组6.2.4插入选择框〔列表/菜单〕6.2.5插入文件域6.2.6插入按钮6.3表单的提交6.4应用表格布局表单实例习题六第7章行为与脚本语言与模板和库的应用7.1行为在网页中的应用7.1.1行为、事件、动作7.1.2添加行为7.1.3Dreamweaver内置事件7.2 JavaScript脚本7.2.1 JavaScript脚本概述7.2.2 JavaScript脚本语言特效7.3创建与应用模板7.3.1创建模板7.3.2使用模板创建新网页7.3.3修改模板7.3.4文档从模板中分离7.3.5设置模板的首选参数7.4创建与应用库项目7.4.1创建库7.4.2在网页中应用库项目7.4.3编辑并更新库页面7.4.4将库项目从源文件中分离习题七第8章站点的测试8.1站点的测试8.1.1检查浏览器兼容性8.1.2.的检查与修正8.1.3不同分辨率下的测试8.1.4运行站点报告8.1.5内容的编辑8.2创建远程站点8.2.1设置远程服务器8.2.2连接远程站点8.3文件的上传和下载8.3.1文件的上传8.3.2下载文件8.3.3文件的取出与存回习题八第9章FireworksCS6基础与其在网页制作中的应用9.1 FireworksCS6基础9.1.1认识FireworksCS6工作区9.1.2文档管理9.1.3使用布局工具9.1.4各种面板9.1.5常用工具9.2绘制并编辑矢量图形9.2.1绘制与编辑基本形状9.2.2绘制与编辑自动形状9.2.3自由变形形状9.2.4复合形状9.3创建并修饰位图图像9.3.1创建位图图像9.3.2编辑位图图像9.3.3修饰位图9.4创建并编辑文本9.4.1创建文本9.4.2选择文本9.4.3编辑文本9.5应用笔触和填充9.5.1应用颜色工具9.5.2应用和更改笔触9.5.3应用和更改填充9.5.4在笔触和填充中添加纹理9.5.5应用样式9.6应用动态滤镜9.6.1应用动态滤镜9.6.2调整动态滤镜9.7使用切片和热点9.7.1使用切片9.7.2使用热点习题九第10章FlashCS6基本操作与在网页制作中的应用10.1 FlashCS6的基本操作10.1.1 FlashCS6的工作界面10.1.2 Flash文档的创建、打开、保存10.1.3面板组的使用10.2时间轴的使用10.2.1图层10.2.2帧10.2.3播放头10.2.4场景10.3元件、实例和库资源10.3.1元件的创建10.3.2实例10.3.3库面板以与元件与实例的关系10.4创建各种动画10.4.1遮罩层动画10.4.2引导层动画10.4.3形状补间动画10.4.4逐帧动画10.5在动画中添加声音10.6文本的使用10.6.1传统文本字段10.6.2使用文本布局框架(TLF)文本10.7动作面板的使用10.7.1动作面板的介绍10.7.2动作脚本的基本元素10.8 ActionScript基本语句10.8.1时间轴控制命令10.8.2浏览器/网络命令10.9动作的应用10.10测试发布Flash动画10.10.1制作过程中的测试10.10.2测试方法10.10.3下载模拟测试10.10.4发布影片10.10.5优化Flash文档习题十第11章PhotoshopCS6基本操作与在网页设计中的应用11.1 PhotoshopCS6基本操作11.1.1 PhotoshopCS6的工作界面11.1.2文件操作11.1.3环境设置11.1.4基本概念11.1.5选区的创建与编辑11.1.6利用画笔类工具绘制图像11.1.7利用形状绘制工具绘制图像11.1.8图像修饰工具的应用11.1.9调色命令的高级应用11.1.10图层样式11.1.11文字图层11.1.12滤镜11.2页面设计与制作11.2.1整体页面的制作11.2.2制作导航栏11.2.3制作网页内容板块11.2.4制作网页页脚习题十一第12章网页制作工具集成与网页制作综合实训12.1 Fireworks与Dreamweaver的集成12.2使用Photoshop和Dreamweaver12.2.1 Dreamweaver中处理Photoshop文件的工作流程12.2.2创建智能对象12.2.3更新智能对象12.3 Dreamweaver与Flash的集成12.4网页制作综合实训习题十二。
个人网页制作教程

个人网页制作教程个人网页制作教程个人网页是一个展示你自己的在线空间,可以让你展示自己的兴趣、技能和成就。
以下是一个简单的个人网页制作教程。
第一步:计划在开始之前,你需要先计划你网页的内容。
确定你想要在页面上展示的信息,并将其组织成一个清晰的结构。
考虑添加你的个人简介、教育背景、工作经历、技能、兴趣爱好和联系方式等内容。
第二步:选择合适的工具有许多网页制作工具可供选择,根据你的需求选择适合你的工具。
如果你有编程经验,可以使用HTML、CSS和JavaScript等技术手动编写网页。
如果你没有编程经验,也可以使用现成的网页制作工具,如Wordpress、Wix或Squarespace等。
第三步:选择合适的模板当你选择使用网页制作工具时,通常会有各种模板可供选择。
选择一个与你的内容和风格匹配的模板,并进行适当的自定义。
你可以更改颜色、字体、布局和图片等来让网页更符合你的个人喜好。
第四步:添加内容一旦你完成了模板的选择和自定义,就可以开始添加你的内容了。
使用工具提供的编辑功能,将你的个人信息和其他内容逐个添加到页面上。
确保使用清晰的标题和段落,以便访问者能够轻松阅读和理解你的信息。
第五步:优化网页在添加内容后,你还需要优化网页以提高用户体验。
确保你的网页加载速度快,对不同设备和浏览器的适应性良好,并使用合适的标题、关键词和描述来优化搜索引擎排名。
此外,检查网页上的链接和图片是否有效,并确保网页的导航清晰明了。
第六步:测试和发布在网页制作完成后,务必进行测试以确保网页的功能和显示效果正常。
在不同设备上测试网页的响应性和兼容性,并检查是否有任何错误或问题出现。
完成测试后,就可以将网页发布到互联网上了。
总结:个人网页制作需要一定的计划、选择合适的工具和模板、添加内容、优化网页以及测试和发布。
希望这个个人网页制作教程能帮助你创建出一个令人印象深刻的个人网页,展示你的个人品牌和才能。
网页制作基础教程-第4章 图片与视频

4.1.1 图片的基本知识
第
因特网上应用最广泛的图片格式有两种:GIF 文件和JPEG文件。
JPG/JPEG 色彩 特殊功能 压缩是否有损失 真彩色 无 有损压缩 颜色丰富,有连 续的色调,一般 表现真实的事物 GIF 16色、256色 透明背景、动画 无损压缩 颜色有限,主要以 漫画图案或线条为 主。一般表现建筑 结构图或手绘图。
4 4 4 4
适合情景
4.1.2 插入图片
第
单击菜单栏上的 “插入” ,打开“插入”菜单 ;再单击“插入”菜单的“图片”,在“图片 ”的下一级菜单中选择“来自文件” 。在 “图 片”对话框中,选中图片文件,单击 “确定” 将其插入网页,
4 4 4 4
4.1.3 调整图片
第 4 4 4 4
1、改变图片的大 小 首先,用鼠标单 击图片,在图片 的四周会出现8个 黑色的小方块。 然后,将鼠标移 至小方块处,当 鼠标指针变成双 向箭头时,按住 鼠标左键拖动, 将图片调整到合 适的大小。
4 4 4 4
4.4.3 插入设置流媒体1
第
单击鼠标,确定光标的位置。单击“插入”菜 单,在其下拉菜单中选择“Web组件”命令,打 开“插入Web组件”对话框。 在“插入Web组件”对话框中,选择左边的“ 高级控件”,然后在右边的窗口中选择 “ActiveX控件”,最后单击“下一步”按钮 。 在默认的情况下,“插入Web组件”对话框中 没有“Windows Media Player”控件,单击“自 定义”按钮,打开“自定义ActiveX控件”对话 框。 在“自定义ActiveX控件”对话框中找到 “Windows Media Player”选项,单击鼠标,在 其前面的方格中打上勾,单击“确定”。
4.4 插入与设置视频
dw网页制作教程

dw网页制作教程
DW网页制作教程
导言
网页制作是现代信息化社会中重要的技能之一。
在网页制作过程中,Dreamweaver(简称DW)是一款功能强大的网页制作工具,可以帮助用户轻松创建精美的网页。
本教程将介绍DW 的基本操作和一些常用特性,帮助初学者快速入门。
1. DW的安装与设置
1.1 下载DW软件
1.2 安装DW软件
1.3 注册DW软件
1.4 设置DW的语言和界面
2. 网页制作的基本原理
2.1 HTML和CSS的基本概念
2.2 网页布局和结构设计
2.3 网页元素的选择与编辑
3. DW的基本操作
3.1 新建网页文档
3.2 插入文本和图片
3.3 设置超链接
3.4 设计网页布局
3.5 使用CSS样式
4. DW的高级功能
4.1 使用模板和库
4.2 制作网页表格
4.3 添加多媒体元素
4.4 导入和编辑外部脚本
5. DW的优化和调试技巧
5.1 网页性能优化
5.2 浏览器兼容性调试
5.3 网页的响应式设计
结语
通过学习本教程,您将掌握DW网页制作的基本技能和一些常用特性。
希望能帮助您打造出个性化、功能强大的网页。
祝您在网页制作的旅程中取得不断进步!。
dreamweaver教程

dreamweaver教程Dreamweaver 是一种常用的网页设计和开发工具,它具有强大的功能和直观的界面。
无论你是初学者还是有一定经验的开发者,下面是一些可以帮助你入门的 Dreamweaver 教程。
1. 创建新的网页文档打开 Dreamweaver,点击"文件"菜单,选择"新建"。
在弹出的窗口中,选择"空白页面",然后点击"创建"。
这将创建一个新的空白网页。
2. 插入标题和段落在网页中插入标题和段落很常见。
首先,点击工具栏上的"插入"按钮,然后选择"标题"。
在弹出的窗口中,输入标题的文本,并设置字体、大小、颜色等属性。
接下来,选择"段落",在网页中插入段落文本。
记住,每个标题和段落都应该有独特的内容。
3. 添加图片要向网页添加图片,先选择"插入"按钮,然后选择"图片"。
在弹出的窗口中,浏览你的计算机,选择你想要添加的图片文件,并点击"确定"。
确保每个图片的文件名和描述都不相同。
4. 创建超链接超链接是实现网页之间导航的重要工具。
要创建超链接,首先选择你希望添加链接的文本或图片。
然后,点击工具栏上的"插入"按钮,并选择"超链接"。
在弹出的窗口中,输入要链接的网页 URL 或选择已存在的文件链接。
确保每个链接的目标是唯一的。
5. 设置网页布局Dreamweaver 提供了丰富的布局选项。
要设置网页布局,先点击"窗口"菜单,选择"CSS 样式"。
在弹出的面板中,选择"新样式"并设置网页布局的外观和属性。
确保每个布局样式的名称不重复。
6. 预览和保存网页在完成网页设计后,可以通过点击工具栏上的"文件"按钮,选择"保存"来保存网页。
网页制作基础教程

网页制作基础教程第一章网页制作基础1、什么是网页一般浏览器中打开的都是网页,这些文档是通过超文本标记语言HTML表示出来的;主页:在网站中默认打开的页面称为主页,也叫首页,主页是进入网站的门户,网页中包括的内容:文本,图像,超级链接,表格,表单,多媒体及一些特殊的效果2、网站及运作原理网站是在互联网上一个固定的面向全世界发布消息的地方,它由网站地址和网站空间构成;网站开发者常常将网站称作为站点,在网站的开发者来说,网站就是在计算机上创建的一个多级的文件夹,并在各文件夹中保存着相关网页文件。
根据站点文件夹所在的位置分为:本地站点和远程站点;根据服务技术分:静态网站和动态网站3、了解HTML语言HTML是网上用于编写网页的主要语言,使用HTML语言编写的网页文件也是一个标准的纯文本文件,可以使用文本编辑器将它打开,但是该纯文本文件如果使用浏览器打开就会看到排版整齐的网页;4、HTML语言标签HTML标签用来标记网页元素,以形成文本布局,文字的格式及五彩缤纷的画面,HTML的标签分单标签和成对标签两种基础标签:<html></html> <head></head> <body></body>5、常用动态建站技术ASP是由微软开发的动态网页技术标准,其原理通过在HTML页面中加入VB JA V A代码,服务器在返回网页之前首先执行这些代码,产生最终的结果。
6、网站的制作流程及制作工具初期规划:建站之前,要有明确目的,要明白建立网站的目的,接受对象是哪些群体,要为访问者提供怎样的服务,然后对整个网站进行策划,中期制作:搭建本地站点,建立文件夹,建立站点结构图,设置页面属性等;后期工作:全面测试,上传后进行实地测试,完成本地测试后,再上传到服务器,以便进行远程测试;7、网页设计工具Dreamweaver 8 是最常用的网页编辑工具之一,使用该工具可以在其提供的三种视图中进行网页编辑与修改;图像处理工具Firework 8主要用来对网页中用到的图像素材进行制作或处理,它可以快速地制作和处理网页中图像,动画制作工具:FLASH 8 主要用来制作一些精彩的小动画,可以使页面变得更加精美,该软件是目前最流行的,矢量的,具有交互性的图形编辑软件;第二课创建站点1、启动:开始——程序——Macromediadreamweaver 8(双击桌面的图标)2、关闭:文件——退出,关闭按钮3、窗口的组成:标题栏(软件名称,版本号,文件名,最小化,最大化,关闭按钮)菜单栏:由文件,编辑,查看,插入,修改,文本,站点,窗口等主菜单组成;插入栏:位于菜单栏下方,有网页制作时常用的元素及命令,如常用,布局等开始页:打开软件时的页面,该页面位于屏幕中间的大部分区域;属性面板:一般位于窗口的底部,显示文档,网页元素及相关工具的属性;面板集:位于窗口右侧,可以快速展开或折叠一些功能面板,4、创建站点:站点——新建站点——站点名称——否(不用服务器)——建立一个本地文件夹——如何连接远程服务器(无)——完成;5、编辑站点,复制站点,删除站点,导出站点,导入站点,完成按钮;6、管理站点中的文件:站点的名称,远程文件管理器,站点文件结构——弹出菜单——视图菜单8、文档的新建,保存,打开及属性设置9、设置页面属性:修改——页面属性(页面字体,大小,文本颜色,背景颜色,背景图像,页边距,跟踪图像)第三课:制作网页1、在网页中插入文本(直接输入文本即可)(换行:ENTER,按SHIFT+ENTER可得到较小的行距;2、设置字体,大小,字形,颜色,对齐方式3、在网页中插入图像:插入——图像(图像的大小,对齐方式,边距等设置)4、插入——层(在层中插入图像,可将图像到处拖动)5、在网页中插入鼠标经过图像:插入——图像对象——鼠标经过图像(原始图像,鼠标经过时的图像)6、插入特殊的符号,版权,注册商标等;插入——文本——版权,注册商标,符号等7、插入多媒体文件;插入——媒体——FLASH(选择插入的文件)8、设置动画的大小及其边距(属性面板:宽,高,垂直,水平的间距)9、插入——布局对象——层(设置背景图像,大小,方向等设置)10.向网页中插入链接:选择文本——在图像中选择链接的文件;11.创建外部链接:在文档中输入网名,选择名称:引用链接网址12.创建锚记:先命名锚记——然后再选择要引用锚记的文字,然后进行链接OK(引用时加#)13.在网页中插入视频:插入——媒体——插件(选择视频文件14.创建邮件链接:选择图像——链接邮箱地址15.创建下载链接:选择文本或图像——链接文件(ZIP RAR EXE)等文件第四课页面布局1、插入——表格(行数,列数)2.表格的宽度,3.边框粗细;4.单元格边距;5.单元格间距;6.合并所选单元格,拆分单元格,背景,背景颜色,边框;7.表格布局;插入——表格(在单元格内插入表格(做嵌套表格)8.改变列宽,行高9.网页的布局:插入——布局对象——层(可以创建多个层,如同文本框的设置)10.设置层的属性:宽度,高度,单击插入图像的层选择手柄,在属性面板中11.布局网页框架:创建布局表格,创建布局单元格,做嵌套布局表格;12.将布局转换成表格:修改——转换——表格到层(防止层重叠,显示层面板,显示靠齐到网格)13.框架布局与样式定义:插入——框架(选择框架布局形式)14.制作背景固定网页:定义样式第五课CSS样式与行为1、光晕效果的应用CSS面板——添加滤镱设置(名称,(GLOW(color=?,strength=?)设置(color=red,strength=3)2、添加行为:行为面板(添加行为,删除行为,执行顺序)3.设置触发行为的事件:事件,动作4.记录移动路径5、添加时间轴行为:6、制作表单元素;第六课,表单与模板、1、制作注册页面2、创建网站模板;3、将网页保存为模板:文件——另存为模板4、创建可编辑区域:插入——模板对象——可编辑区域;5、网页模板的应用,打开后修改——然后另存为其它网页文件;6、分离模板:修改——模板——套用模板到页(修改——模板——从模板中分离)第七课:FLASH的操作1、启动:双击桌面图标,2、退出:关闭按钮;3、窗口的组成:标题栏,菜单栏,编辑栏,工具箱,面板集,舞台,属性面板;4、标题栏:它位于整个窗口的最上方,最小化,最大化,关闭按钮等;5、菜单栏:由文件,编辑,视图,插入,修改,文本,命令等6、工具栏:位于整个软件的左侧,分为,工具,查看,颜色和选项四个选项;绘制卡通房子的练习;第二课工具的使用1、直线工具;按SHIFT水平或垂直直线,粗细,端点(尖角,圆角,斜角)2、钢笔工具:是通过路径来绘制笔触图形的,按CTRL或双击曲线外时,可结束绘图;3、任意变形:旋转,倾斜,缩放,扭曲,封套模式等;4、输入文本:文本类型,字体,字号,字体样式,对齐方式;5、添加滤镜效果:选择对象或文本——属性栏中找到滤镜类型;(删除滤镜)6、美化图形——设置颜色7。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
推荐教程网站
/ w3school 在线教程 /eschool/ eNet网络学院 /school/ 网易学院
祝大家学习愉快!
谢谢大家!
例: <meta http-equiv="Refresh" content="2;URL=" />
------------------------HTML-------------------------
头文件的一些链接,引用!
<link rel="stylesheet" type="text/css" href="css.css" />
网页制作入门
Powed by 西电-卡卡
准备
• • • • • 下载编程软件 下载服务器文件 配置服务器(服务器原理) 配置站点 浏览网站
浏览器
浏览器 内核
• • • •
IE 火狐 Opera Chrome\ safari
Trident Gecko Presto Webkit
网页编程语言
HTML XHTML XML CSS
客户端发出访问请求 涉及数据库访问时,向 数据库提出访问请求
客户端
以Web页面的形式返 回请求 web服务器
进行数据库操作, 并返回操作结果
数据库服务器
所用软件
• • • • • • Dreamweaver(推荐) FrontPage zend studio eclipse php studio 记事本 。。。。。。
静态网页(html,xhtml等)
• 静态网页页面上的内容和格式一般不会改 变
客户端通过浏览器以URL地址的形式 向服务器发出访问Web页面的请求
服务器做出响应,并以超文本文件的 格式回传客户端所请求的Web页面 客户端 web服务器
• 动态网页(php,asp等)
能够直接通过网页更新内容,而不需要变更 网页代码进行更新
引用外部CSS文件 <script language="javascript" type="text/javascript"> 引用外部JS文件
------------------------HTML-------------------------
主体
表格 <table> </table> 表单<form><form> 图片<img /> 层 <div> <div> 链接<a> </a> <p></p> <b><b> <hr/> <br/> …………………….
Dreamweaver
• 通过Dreamweaver可以直接生成一部分代 码 • 可视化界面,更利于入门 • 输入代码提示
初 始 化 截 图
JavaScript
<script language=“Javascript”> alert(“点击效果!”); </script>
PHP
插入到html <?php echo “此为插入语句!”?>
MySQL
2、通过视图化软件查询插入
CSS
• body { margin:0; color:#000000; font-family:"宋 体"; font-size:12px;} • div{ margin:0; padding:0;} • #banner { background-color:#999999; border:1px #333333 solid; width:760px; margin:1px auto; height:70px; padding:10px 0 10px 20px;} • .footer { width:780px; text-align:center; background:#666666; border:1px #333333 solid; margin:3px auto; padding:20px 0;; color:#FFFFFF;}
<?php $con = mysql_connect("localhost","root","zhangyongkang"); mysql_select_db("zzz",$con); $result=mysql_query("INSERT INTO biao (name) VALUES ('zwy')"); if ($result !="") echo "success"; mysql_close($con); ?>
服务器
服务器
ASP: PHP: IIS + Apache +
数据库
ACCESS (windows) MySQL
LAMP(开源)
Linux+Apache+Mysql+PHP
服务器
服务器
ASP: PHP: IIS + Apache + MySQL
LAMP(开源)
MySQL
1、通过代码查询插入
show databases; use 库; select database(); show tables; select * from 表; //选择数据库 //使用库 //进入库 //显示表 //显示表中的字段
create database zzz; //创建数据库 creat table biao; //创建表 create table biao (name VARCHAR(30)); //创建表中的字段 insert into 表 (name) values („值’); //为表中的字段赋值
标签语言 (静态)
PHP ASP JSP .NET ACCESS MySQL SQL Server 程序语言 (动态)
解释语言 脚本语言
VBSCRIPT JAVASCRIPT
数据库
学网页顺序
1、搭建服务器 2、Html、XHTML等静态语言 3、CSS解释型语言+脚本语言 4、asp、php等动态网页编程语言 5、数据库(MySQL等)
基本代码
HTML
<html> <head> <title>标题</title> <head> <body> 显示的内容 </body> </html>
头部 主体内容
------------------------HTML-------------------------
头部 <head> <meta name=“ ” http-equiv=“” content=“ ”> <title>标题</title> <head> Name属性 Keywords (关键字) description(网站内容描述) http-equiv 属性 Refresh(刷新)
Linux+Apache+Mysql+PHP
开源代码举例(PHP)
• Discuz 论坛 • ECShop 电子商务
SEO
• • • • 少用框架 静态 伪静态 <meta>标签
做网站流程
• • • • • • • 确定网站主题 针对性搜集资料 制作网页 购买空间域名 备案(只针对大陆空间) 通过ftp上传到网站 浏览网页
