制作网页的步骤
怎么使用dreamweaver制作网页教程 dw建站设计网页

怎么使用dreamweaver制作网页教程 dw建站设计网页Dreamweaver是一款专业的网页制作软件,被广泛应用于网页设计师的日常工作中。
它是一款视觉化网页开发工具,可以轻松制作出跨越平台和浏览器限制的充满动感的网页。
在本文中,我们将为您介绍如何使用Dreamweaver制作网页。
一、定义站点1.在任意一个根目录下创建一个文件夹(例如E盘),并为其命名(例如MyWeb)。
2.打开Dreamweaver,选择“站点-新建站点”,在对话框中输入网站名称和本地根文件夹路径(E:web),然后确定。
此时再次打开Dreamweaver,会自动找到刚才设立的站点。
二、创建页面1.在本地文件夹E:\MyWeb下,右键点击空白处,选择“新建文件”,建立一个页面。
默认的文件名为untitled.htm,将其改名为index.htm。
2.双击index.htm进入该页面的编辑状态。
在标题空格里输入网页名称,按右键选页面属性,打开“页面属性”窗口。
在这里可以设置网站的标题、背景颜色或背影图像,超级链接的颜色(一般默认即可),其他都保持默认即可。
3.在页面中添加文字,可用菜单“窗口/属性”打开属性面板,选取文字大小为6,再使文字居中,然后在文字前用几个回车使其位于页面中间。
4.如果需要选取字体,则选择字体中的最后一项“编辑字体列表”,在对话框中选+号,接着在“可用字体”栏中选择需要加入到字体列表中的一种字体,点击中间的按钮就可以加入了。
三、为页面添加图片在页面中添加图片,可用菜单“插入/图片”,选择本地图片路径,然后将其拖拽到页面中即可。
Dreamweaver是一款非常强大的网页制作软件,通过本文的教程,相信您可以轻松上手制作出精美的网页。
1、在本地文件夹E:\MyWeb下新建文件夹,用于存放图片,可更名为tu、pic或images。
2、打开对象面板,选择“插入图像”,在对话框中选择要插入的图片。
若出现对话框“是否将该文件复制到根文件夹中?”,需选择“是”,并保存到刚建立的文件夹中。
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
网页制作教程步骤

网页制作教程步骤网页制作是一项复杂的工作,它需要综合考虑设计、编码和用户体验等因素。
下面将为您介绍网页制作的基本步骤。
步骤一:确定需求和目标在开始制作网页之前,您需要明确制作网页的目的和要达到的效果。
您可以询问自己以下问题:这个网页是用来展示信息、销售产品,还是提供服务?您希望网页具有怎样的风格和氛围?回答这些问题将帮助您建立一个明确的方向。
步骤二:制定网站结构在开始制作网页的设计和编码之前,您需要制定网站的结构。
这一步主要是确定网站包含的页面数量和页面之间的层次关系。
您可以使用流程图或树形图来描述网站结构,从而帮助您更好地组织内容。
步骤三:设计网页布局设计是网页制作的重要一步。
您可以使用设计软件如Photoshop或Sketch来创建网页的布局。
在设计布局时,您需要考虑页面的导航条、标题栏、侧边栏、主要内容区域等元素的位置和样式。
同时,您还需要关注页面的配色方案、字体选择和图像使用等。
步骤四:选择合适的技术和工具在开始编码之前,您需要选择适合您的技术和工具。
对于前端开发,您可以选择HTML、CSS和JavaScript等语言,并选择合适的开发工具如Visual Studio Code或Sublime Text。
您还需要了解基本的前端技术知识,如响应式设计和浏览器兼容性等。
步骤五:编写HTML和CSS代码编写HTML和CSS代码是网页制作的核心任务。
您可以使用文本编辑器来编写代码,并结合网页设计来添加所需的元素和样式。
在编写HTML代码时,您需要关注正确地使用标签和属性,以及优化代码结构。
在编写CSS代码时,您需要使用选择器、属性和值来定义样式。
步骤六:添加交互和动态效果如果您希望网页具有一些交互和动态效果,您可以使用JavaScript来实现。
您可以通过编写JavaScript代码来添加表单验证、页面切换和动画效果等。
这一步需要您具备一定的编程知识和技巧。
步骤七:测试和优化网页在完成网页制作后,您需要进行测试和优化。
怎么制作网页教程

怎么制作网页教程要制作一份网页教程,需要考虑以下几个步骤和要点:1.确定主题和目标:首先,需要确定你要制作教程的主题,例如网页设计、前端开发、网页排版等。
然后,明确你的目标受众是谁,以便针对他们的需求编写教程。
2.规划教程内容:在确定主题和目标后,可以开始规划教程的内容。
分步骤列出教程的大纲,确保逻辑清晰、层次分明。
每个步骤应该有清晰的标题,并用简洁明了的语言描述每个步骤的具体内容。
3.编写具体步骤:根据教程的大纲,开始编写具体的步骤。
对于每个步骤,要提供详细的说明、指示和示例代码(如果有的话),以确保读者能够准确理解和执行每一步。
4.注意格式和排版:在编写教程时,要注意使用清晰、易读的字体,并使用适当的标题、子标题和段落分隔来组织内容。
使用代码块标记示例代码,以区分普通文本和代码。
5.添加图像和图表:网页教程通常需要使用图像和图表来进一步说明和辅助理解。
可以使用屏幕截图、流程图、示意图等来解释复杂的概念或操作步骤。
6.测试和审查:在完成教程的初稿后,进行自我测试,亲自按照教程的步骤实践一遍,并注意是否存在错误或疏漏之处。
之后,可以请他人(最好是目标受众)审查教程,以获取反馈和改进建议。
7.发布和共享:最后,将教程发布在适当的平台上,例如个人博客、论坛或教育网站,以分享给其他人。
可以使用社交媒体等渠道来宣传和推广你的教程。
通过以上步骤,你可以制作一份有条理、易懂、实用的网页教程,帮助他人学习相关的知识和技能。
记住,要始终关注读者需求,并尽量用简单清晰的语言和实际案例来解释和演示。
每个步骤都要经过反复的测试和修订,以确保整个教程的质量和准确性。
制作一个网页需要几个步骤-用什么工具-注意事项

制作一个网页需要几个步骤-用什么工具-注意事项制作一个网页一般必须要九个步骤:准备内容——网址——网页〔制定〕制作——控制每页档案大小——关键字密度——内部链接——网站上线——纪录与追踪——程序制定。
1、准备内容。
在域名注册查询网址之前就应该先搜集至少「一百页」的内容,这些内容必须是有价值的、不违反著作权的内容。
2、网址。
想个比较有意义,好记的网址。
3、网页制定制作。
在网站制定上,只要尽量简洁有力,让内容可以好好的浮现,就是一个成功的seo网站页面。
页要尽量符合w3c的标准。
4、控制每页档案大小。
每个网页尽量在15k以下,但是不能在5k以下,以免影响内容的完整。
其搜索引擎的目的,实际上是为了使用者,而不是为了搜索引擎本身。
5、关键字密度。
拿出关键字,在以下六个地方各使用一次。
6、内部链接。
内部链接就是在同一网站域名下的内容页面之间的互相链接(自己网站的内容链接到自己网站的内部页面,也称之为站内链接)。
7、网站上线。
建议不要用虚拟主机,假设是能有自己的代管主机或者是固定ip位置就比较好了。
8、纪录与追踪。
申请一个不错的网页计数器。
9、程序制定。
网站制定包括前台用户视觉体验的制定和后台程序功能制定,两个方面都是非常重要的;视觉制定关于客户的阅读带来愉悦和信任,后台注重操作的方便。
3制作网页注意事项1、导航菜单使用图片、flash导航菜单使用图片、flash当然比纯文本来得好看一些,但是搜索引擎并不熟悉你的图片和flash。
如果你非要使用美丽的图片来做导航的话,可以使用背景替换的方法。
建议做一个导航菜单链接的xml文提交到搜索引擎。
2、不恰当地使用图片为了网页美观,常常会到处贴满图片,这样做是不正确的,与内容无关的图片能少就少吧。
我们可以把这些图片做成容器的背景。
3、内容里特别字体的运用楷体很美丽,草书也不逊色于宋体。
但是不是所有人的〔电脑〕都安装有这些字体。
如果使用这些特别字体的话,在别人的电脑里看到的网页将会是不堪入目。
一般网页制作的步骤

一般网页制作的步骤
在一般情况下,网页制作的步骤如下:
(1)选定主题:选定网页的主题以及要涉及的内容
(2)搜集资料:根据主题搜集相关的文本,图片,声音和动画文件,为网页制作奠定基础。
若制作公司网页,则需要提供该公司的简介,产品说明以及产品图片等。
若制作个人网页,则应准备个人简历,爱好和特长等材料。
(3)构思:按制定好的主题及方向设计网页的主题部分,并绘制草图。
如图:
(4)制作:用网页制作工具把搜集到的资料按预先的构思放置到适当的位置,
(5)应用css样式:对全部或部分文本应用css样式,增强网页的美感,如图:
(6)修改;检查是否出现错误,并征求多方意见,对网页进行修改
(7)测试;测试网页是否能按预期的效果运行。
Dreamweaver1网页制作

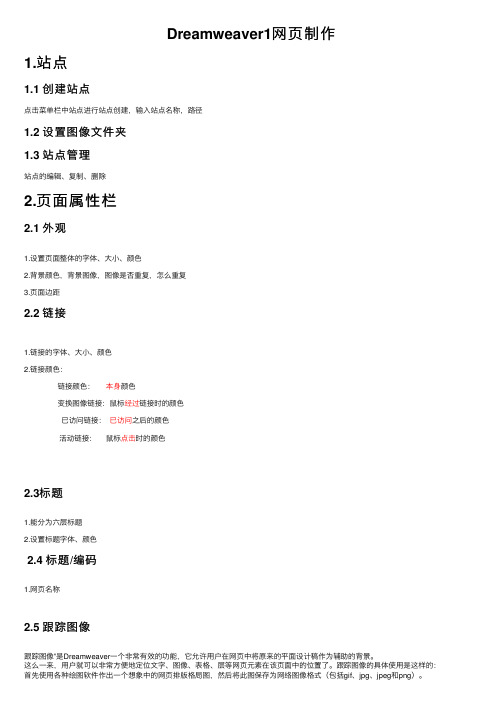
Dreamweaver1⽹页制作1.站点1.1 创建站点点击菜单栏中站点进⾏站点创建,输⼊站点名称,路径1.2 设置图像⽂件夹1.3 站点管理站点的编辑、复制、删除2.页⾯属性栏2.1 外观1.设置页⾯整体的字体、⼤⼩、颜⾊2.背景颜⾊,背景图像,图像是否重复,怎么重复3.页⾯边距2.2 链接1.链接的字体、⼤⼩、颜⾊2.链接颜⾊:链接颜⾊:本⾝颜⾊变换图像链接:⿏标经过链接时的颜⾊ 已访问链接:已访问之后的颜⾊ 活动链接:⿏标点击时的颜⾊2.3标题1.能分为六层标题2.设置标题字体、颜⾊2.4 标题/编码1.⽹页名称2.5 跟踪图像跟踪图像”是Dreamweaver⼀个⾮常有效的功能,它允许⽤户在⽹页中将原来的平⾯设计稿作为辅助的背景。
这么⼀来,⽤户就可以⾮常⽅便地定位⽂字、图像、表格、层等⽹页元素在该页⾯中的位置了。
跟踪图像的具体使⽤是这样的:⾸先使⽤各种绘图软件作出⼀个想象中的⽹页排版格局图,然后将此图保存为⽹络图像格式(包括gif、jpg、jpeg和png)。
⽤Dreamweaver打开你所编辑的⽹页,在菜单中选择“修改>页⾯属性”,然后在弹出的对话框中的“跟踪图像”项中输⼊刚才创建的⽹页排版格局图所在位置。
再在图像透明度中设定跟踪图像的透明度,OK。
这样你就可以在当前⽹页中⽅便地定位各个⽹页元素的位置了。
使⽤了跟踪图像的⽹页在⽤Dreamweaver编辑时不会再显⽰背景图案,但当使⽤浏览器浏览时正好相反,跟踪图像不见了,所见的就是经过编辑的⽹页(当然能够显⽰背景图案)。
3.制作⽹页基本操作3.1 ⽂本3.11 添加⽂本直接编辑、复制粘贴、其他⽂件导⼊3.12 添加空格1.默认只能添加⼀个空格2.通过插⼊菜单 —— HTML —— 特殊字符 —— 插⼊空格3.Ctrl+shift+空格3.13 添加⽇期插⼊菜单进⾏操作3.14 插⼊⽔平线.通过插⼊菜单 —— HTML —— ⽔平线3.15 添加特殊字符.通过插⼊菜单 —— HTML —— 特殊字符3.16设置⽂本格式字体、⼤⼩、颜⾊3.17 分段与换⾏分段:enter换⾏:shift+enter3.18 设置段落格式1.对齐⽅式:2.列表变编号3.缩进3.2 图像3.21 常⽤图⽚格式1.GIF:特点:图⽚数据量⼩、可带动画信息、可透明背景显⽰,最⾼只⽀持265种颜⾊ ⽤途:⽹站logo、⼴告条、⽹页背景图像2.JPEG:特点:可⾼效的压缩图⽚的数据量、图⽚变⼩却不会丢失颜⾊画质 ⽤途:显⽰照⽚等颜⾊丰富的图像3. PNG:特点:融合了GIF能做透明背景的特点,⼜具有JPEG处理精美图像的特点 ⽤途:绘制⽹页效果图3.22 插⼊图像3.23 设置图像基本属性图像名称、宽、⾼、源⽂件、替代、边框3.24 图⽂混排1.边距2.对齐3.25 编辑图像1.裁剪2.锐化3.对⽐度、亮度4.重新采样5.优化(为图⽚瘦⾝)3.26 ⿏标经过更换图⽚特效插⼊菜单栏完成4.超链接4.1 内部链接——同个⽹站中的其他⽹页4.2 外部链接——不同站点或本站点以外的⽹页1.链接中输⼊链接地址2.⽬标中选择打开位置 _blank :每点击⼀次链接创建⼀个新的窗⼝ _self :会在当前窗⼝、框架页⾯中打开 _new :会在同⼀个刚创建好的窗⼝中打开 _parent :如果是嵌套框架,会在⽗框架中打开 _top :会在完整的浏览器窗⼝中打开4.3 链接样式参考2.24.4 锚点链接——到⽹页中某⼀特定位置1.选中要命名的锚点点击锚点,对该锚点命名2.选择链接点,当前页⾯:在链接中输⼊ #锚点名其他⽹页:⽹页地址#锚点名4.5 E-mail电⼦邮件链接选中需要连接部分,点击电⼦邮件链接,输⼊链接地址4.6 下载链接1.当⽂件是exe⽂件、zip、rar类型问件时浏览器⽆法直接打开,便会提⽰下载4.7 空链接1.在链接中输⼊#2.⼀般导航栏中⾸页位置就是⼀个空链接4.8 图像热区链接在图像中绘制⼀块区域,创建链接4.9 图像导航条图像超链接4.10 跳转菜单选中表单中的跳转菜单,进⾏编辑4.11 脚本链接——通过触发脚本命令在链接中输⼊脚本代码1. 添加到收藏夹:javascript:window.external.addFavorite('⽹址','名称')2. 表⽰关闭窗⼝:javascript:window.close()3. 表⽰弹出⼀个提⽰对话框:javascript:alert('hello!')4. 设置为默认主页:(需通过空链接#,触发onClick事件)在链接中输⼊#选中链接点,在代码中#后输⼊onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('⽹址')"4.12 超链接的管理1.连接路径: 绝对路径:链接中使⽤完整URL地址 相对于⽂档的路径:../ 表⽰上⼀层⽂件夹 相对于站点根⽬录的路径:/ 表⽰根⽬录2. ⾃动更新链接:⽂件位置变动,⾃动更新⽹页中链接路径3. 检查连接5.表格5.1插⼊表格,进⾏设置5.2 选定表格、单元格进⾏设置5.3 表格嵌套在单元格中插⼊表格5.4 应⽤表格布局页⾯5.41 类型:1.国⼦型2.拐⾓型3.标题正⽂型4.左右框架型5.上下框架型6.综合框架型7.封⾯型8.flash型9.变化型5.42 页眉通常放置logo,⼴告条5.43 页脚放置版权信息、联系电话、⽹站介绍、备案信息等5.44 导航栏双倍单元格,空⼀格放⼀个信息,设置⾼度,内容位置5.45 信息栏6.框架6.1 框架⼀个框架就是⼀个区域,可以单独打开⼀个HTML⽂档,多个框架就组成了框架集6.2 创建框架选择框架结构,创建框架6.3保存框架有多少个框架就要保存多少次,再加最外层6.4 作⽤1.做⽹页的布局,将⽹页分成不同的部分2.简化⽹页的编写:⽹页之间相同的内容,只需要编写⼀次3.加快⽹页的浏览:每次⽹页只需要更新变化的那个框架的内容6.5设置框架集和框架属性⿏标单击框架边框,对框架进⾏设置6.6⾃定义框架1.拖动编辑窗⼝的边框:⿏标位于编辑窗⼝的边框,对边框进⾏拖动,创建新的框架2.按住 alt 键时拖动7.多媒体元素7.1多媒体元素flash多媒体元素⾳频多媒体元素视频多媒体元素7.2 插⼊flash多媒体元素7.21 flash动画插⼊flash动画⽂件,扩展名为 .swf7.22 插⼊flash按钮Dreamweaver⾃⾝带有⼀些flash按钮,也可⾃⼰做,⽂件扩展名为 .swf7.23插⼊flash⽂本7.24插⼊图像查看器7.25插⼊flash paper7.26插⼊flash视频7.3 插⼊⾳频多媒体元素8.AP DIV元素8.1. APAP:绝对定位元素,称为层,定位灵活8.2 创建AP DIV1.点击布局中的绘制层,直接在页⾯中绘制2.按住绘制层,拖动⾄页⾯中,这样的层⼤⼩⼀定,颜⾊⼀定,可设置8.3 编辑AP DIV点击层左上⾓,在属性栏中设置8.4 层的可见性设置在窗⼝菜单中打开层,即可对层可见性进⾏设置8.5 层的嵌套将光标置于层中,进⾏绘制8.6 与表格的转换下修改菜单中,选择转换,将层转换为表格,或表格转换为层9.⾏为特效9.1.添加在窗⼝菜单中(或 shift+F4)打开⾏为,选择所要添加⾏为的部分,进⾏添加,添加后选择事件启动⾏为步骤:选择对象、添加动作、调整事件9.2 事件1.常见事件OnMouseOver :⿏标经过OnMouseOut :⿏标移开OnLoad :页⾯打开OnUnLoad :页⾯关闭其他:onClick :单击onDbclick :双击onKeyDown :当按下任意键的同时产⽣。
实验十三 简单网页的制作

图4
4. 创建子网页 点击选中“文学欣赏”图标后,若连续点击4次工具 点击选中“文学欣赏”图标后,若连续点击 次工具 栏上“新建网页”按钮,则在主页下面创建4个子 栏上“新建网页”按钮,则在主页下面创建 个子 分别重命名为: 本人介绍、所学课程和成绩、 页,分别重命名为: 本人介绍、所学课程和成绩、 奖惩情况和联系本人; 参见图 参见图)。 奖惩情况和联系本人; (参见图 。
图10
在设置文本“联系本人”的超链接时, 在设置文本“联系本人”的超链接时,这里要指定一个邮箱 地 请在“ 文本框中输入“ 址,请在“URL”文本框中输入“mailto:jxufe@”。 文本框中输入 。 如图所示: 如图所示:
图11
按照上面的方式,设置其他网页上“返回”文本的超链接, 按照上面的方式,设置其他网页上“返回”文本的超链接,链 接指向网页“ 接指向网页“default.htm”。所有网页的链接建立好以后,将网页 。所有网页的链接建立好以后, 全部保存。然后,检查网页的链接是否正确。双击“文件夹列表” 全部保存。然后,检查网页的链接是否正确。双击“文件夹列表” 窗口中“ 文件, 窗口中“default.htm”文件,打开该网页。然后单击 文件 打开该网页。 FrontPage2000“视图”工具栏上的“超链接”按钮,即可显示出 视图” 视图 工具栏上的“超链接”按钮, 该网页所指向的所有网页,以及指向“ 的所有网页。 该网页所指向的所有网页,以及指向“default.htm”的所有网页。 的所有网页 如图12所示 所示: 如图 所示:
二、使用FrontPage2000建立本地网站 使用FrontPage2000建立本地网站 FrontPage2000
使用FrontPage创建站点的步骤如下所示。 创建站点的步骤如下所示。 使用 创建站点的步骤如下所示 1. 创建站点 打开FrontPage,选择“文件 新建 网页或站点” 新建|网页或站点 打开 ,选择“文件|新建 网页或站点” 命令,打开“新建网页或站点”子窗口(见图 见图2)。 命令,打开“新建网页或站点”子窗口 见图 。 新建”栏选择“空白站点” 打开“ 在“新建”栏选择“空白站点”,打开“Web站点 站点 模板”对话框, 指定新站点的位置” 模板”对话框,在“指定新站点的位置”文本框中 输入新站点的名称, 文学欣赏” 输入新站点的名称,如“文学欣赏”,然后单击 确定”按钮(见图 见图3)。 “确定”按钮 见图 。
网页制作与网站建设

网页制作与网站建设1. 简介随着互联网的发展,网页制作和网站建设已经成为了一个重要的行业。
越来越多的企业和个人都意识到拥有一个优质的网站对于宣传、品牌建设和业务拓展的重要性。
本文将介绍网页制作与网站建设的基本概念、流程以及所需的技术和工具。
2. 网页制作的基本概念网页制作是指根据设计要求和用户需求,将页面设计图转化为实际的网页的过程。
它包括了页面布局、内容排版、图像处理、交互设计等方面。
在网页制作过程中,要考虑到页面的美观性、用户体验和响应速度等因素。
网页制作涉及到的基本概念有:•HTML:超文本标记语言,用于描述网页内容和结构的标记语言。
•CSS:层叠样式表,用于控制网页的布局和样式。
•JavaScript:用于实现网页的交互效果和动态功能的脚本语言。
3. 网站建设的流程网站建设是指从零开始搭建一个完整的网站,包括网站的整体规划、设计、开发和发布等过程。
一个成功的网站建设需要经过以下几个主要步骤:3.1 网站规划在网站规划阶段,需要明确网站的目标、受众和内容,确定网站的整体结构和各个页面的布局。
这一阶段还包括了对竞品分析和市场调研,确保网站能够满足用户需求并有竞争力。
3.2 网站设计在网站设计阶段,需要根据网站规划的要求进行页面设计。
设计师通常会使用工具如Photoshop或Sketch来设计网页的视觉效果,包括页面布局、颜色搭配、图像处理等。
3.3 网站开发在网站开发阶段,需要将设计好的页面转化为实际的网页。
开发者通常会使用HTML、CSS和JavaScript等技术来编写网页代码,并根据需求实现网页的各种功能和交互效果。
除了前端开发,网站建设还包括后端开发,用于处理用户提交的表单数据、管理网站的内容和用户账户等。
3.4 网站测试和优化在网站开发完成后,需要对网站进行测试,确保在不同的浏览器和设备上都能够正常显示和运行。
同时还需要对网站进行优化,提高页面的加载速度和用户体验。
3.5 网站发布和维护当网站开发和测试完成后,可以将网站发布到服务器上,使用户可以通过Internet访问网站。
自己制作网页的7个步骤

自己制作网页的7个步骤怎样自己制作网页?需要在互联网了解一点的做法,一旦你掌握了它,这是一个很大的乐趣。
第一步是决定你想要您的网页上发布。
也许你想发布,你已经写了一个原始的故事,分享您已经阅读评论的书籍,或创建一个电子杂志,你的业余爱好之一。
无论您希望把什么放到您的网页上,这一步一步的指南会指示如何做到这一点。
怎样自己制作网页步骤1:创建一个文本文档首先,您需要创建一个文本文档包含单词,你想要出现在您的Web页面。
只要你给你的文档名称结尾,大多数文字处理程序将会工作的很好。
首先一个标题和一个引人注目的问候或介绍,所以人们会立即告诉您的页面是什么,会想要读更多。
思考逻辑的地方插入你的文本。
没有人想要向下滚动一个长,不间断的文本块。
你的页面将会更可读的如果你把在频繁的换行符和水平规则。
想想,你可能想要插入图片,如果你让他们在电子文件。
大量的网页开始与一个引人注目的图像顶端,旁边的标题。
怎样自己制作网页步骤2:学习基本的HTML标记现在您需要插入一些格式化标记你的文档,会告诉一个互联网浏览器如何安排你的文字和图片在屏幕上。
这些标签组成一个语言称为超文本标记语言,或者HTML。
一个基本结构H TML文档像这样:< HTML ><头><标题>的标题页< /标题>< /头><身体>文本的页……< /身体>< / html >注意(1)每个格式标记之间出现“小于”(<)和“大于”(>)符号,以及(2)标签通常成对出现,第二个标记用“削减”(/)。
下面列出的一些基本的格式化HTML标记:< h1 >…< / h1 >头,一级。
小标题都带有< h2 >…< / h2 >、< h3 >…< / h3 >等。
< b >…< / b >粗体文本< i >…< / i >斜体文本<center>…< /center>居中文本< p >段落返回(插入额外的线之间的空间段)注意:任何段落的回报,你在你的文档插入通过简单地击打键盘上的回车键将会忽略一个Web浏览器。
网页的制作流程-网页设计的制作步骤

网页的制作流程-网页设计的制作步骤网页制作的流程主要有这些:前期策划——规划框架——整理相关素材——〔制定〕与制作网页——测试完善;其中前期策划是由产品经理组织策划网站主题,明确网站建设的目的意义,进行前期调查。
一、网页的制作流程1.前期策划首先是由产品经理组织策划网站主题,明确网站建设的目的意义,进行前期调查。
2.规划框架在前期策划的基础上,产品经理必须要分析消费者的必须求和市场状态,以用户为中心,规划网站的内容框架。
3.整理相关素材在网站的内容框架下,凡是网站所涉及的文本、图像和多媒体素材都是必须要收集的。
收集的材料越丰富,制定与制作时的选择空间也就越宽泛。
4.制定与制作网页制定与制作网页时,首先由交互制定师确定网站页面间的交互关系,接着制定一个交互原型。
然后,由UI制定师为网站界面布局、拟定视觉风格,进而为各个主题栏目布局、绘制框图、制定平面效果图。
5.测试完善网站成型后由测试工程师对产品进行功能、性能、安全等测试,并对测试结果进行分析,给出专业测试报告,与其他部门紧密协作,跟踪缺陷并及时推动修复。
完善好网站的最终效果后,最后要利用FTP工具将网站发布到Web服务器上。
二、静态网页的工作流程静态网页的工作流程可以分为以下4个步骤:(1)编写一个静态文件,并在Web服务器上发布。
(2)用户在浏览器的地址栏中输入该静态网页的URL(Uniform Resource Locator,统一资源定位符)并按Enter键,浏览器发送请求到Web服务器。
(3)Web服务器找到此静态文件的位置,并将它转换为HTML流传送到用户的浏览器。
(4)浏览器收到HTML流后显示此网页的内容。
三、动态网页工作流程动态网页的工作流程分为以下4个步骤:(1)编写动态网页文件,其中包括程序代码,并在Web服务器上发布。
(2)用户在浏览器的地址栏中输入该动态网页的URL并按Enter 键,浏览器发送访问请求到Web服务器。
(3)Web服务器找到此动态网页的位置,并依据其中的程序代码动态建立HTML流传送到用户浏览器。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
第6章 使用Dreamweaver制作网页

文件:控制文档的基本操作,包括新建、保存和打开等操作。 编辑:对文档进行具体的操作,包括撤消操作、复制、粘贴和编
辑代码等操作。 查看:调整工作界面,包括界面的缩放,标尺、风格等辅助工具
编辑 :单击该按钮,启动Fireworks对图像进行编辑 (需要安装Fireworks)。
使用Fireworks最优化 :单击该按钮,启动 Fireworks的优化输出程序,对选取的图像进行优化 处理并保存。
裁剪 :单击该按钮,所选图形边缘将出现裁切框,可以对图像进 行裁剪。
重新取样 :单击该按钮,对已经被调整大小的图像重新取样,提 高图像品质。
第6章 使用Dreamweaver制作网 页
任务1
认识Dreamweaver
任务2
站点的基本操作
任务3 任务4 任务5
在网页插入文本 插入图像
创建超级链接
本章导读
Dreamweaver是一款专业的网页编 辑器,可以对Web站点、Web页面 和Web应用程序进行设计、编译和 开发。
能力目标
认识Dreamweaver 创建站点 在网页中插入文本 在网页中添加图像 创建超级链接
任务1 认识Dreamweaver
➢ Dreamweaver的操作界面非常整洁。启动Dreamweaver后,可以在 它的操作界面最上方看到标题栏,然后往下依次为菜单栏、插入 栏、文档栏、文档窗口、标签栏和“属性”面板,在操作界面的 右侧是浮动面板组。
阶段1 认识Dreamweaver工作界面
1.菜单栏
阶段1 站点的规划
frontpage2003网页设计制作步骤

frontpa ge 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microso ft OfficeFrontPa ge 2003”,启动Front Page 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windo ws保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
html网页制作用什么软件?html网页制作软件和使用步骤

html网页制作用什么软件?html网页制作软件和使用步骤在这个数字化时代,网页已经成为了人们猎取信息的主要途径之一。
而HTML网页制作作为网页制作的基础,也成为了一个特别重要的技能。
但是,对于初学者来说,HTML网页制作用什么软件却是一个特别困惑的问题。
在本文中,我们将为大家具体介绍HTML网页制作用什么软件以及使用步骤。
HTML网页制作软件HTML网页制作软件是指用于创建和编辑HTML网页的软件。
目前市面上有许多HTML网页制作软件,如Adobe Dreamweaver、Microsoft Expression Web、Notepad++、Sublime Text等。
这些软件都有各自的特点和优缺点,用户可以依据自己的需求和阅历来选择适合自己的软件。
Adobe Dreamweaver是一款功能强大的HTML网页制作软件,它可以关心用户快速创建和编辑HTML网页。
它具有丰富的功能和工具,如代码高亮、代码提示、可视化编辑等,可以关心用户更加便利地进行网页制作。
Microsoft Expression Web是一款专业的HTML网页制作软件,它具有强大的CSS编辑功能和可视化编辑功能,可以关心用户更加便利地进行网页制作。
Notepad++是一款免费的HTML网页制作软件,它具有代码高亮、代码折叠、多文件编辑等功能,可以关心用户更加便利地进行网页制作。
Sublime Text是一款轻量级的HTML网页制作软件,它具有代码高亮、代码折叠、多文件编辑等功能,可以关心用户更加便利地进行网页制作。
使用步骤1、学习HTML语言在进行HTML网页制作之前,首先需要学习HTML语言。
HTML 语言是一种标记语言,用于描述网页的结构和内容。
学习HTML语言可以通过在线教程、书籍、视频教程等方式进行。
2、选择合适的HTML网页制作软件选择合适的HTML网页制作软件特别重要。
用户可以依据自己的需求和阅历来选择适合自己的软件。
网页制作步骤 -完整版公开课教学设计

一、打开“我的电脑”、“F盘”新建文件夹,改为你的班级和姓名,再打开这个文件夹,新建一个文件夹,改为myschool;二、打开FrontPage 2003,新建空白网站,把网站地址指定到新建的文件夹myschool;新建空白网页,选择“框架网页”,最后一个网页模板“自顶向下的层次结构”;三、保存页面,选择菜单“文件、保存文件”,分别将上、中、下3个框架页和整个页面保存为top1.htm\top2.htm\top3.htm 和default.htm;四、设置框架属性和网页属性五、制作top1.htm页面1、插入一个3行1列的表格,对齐方式为居中,指定宽度778像素,2、在表格第一行插入图片title-top.gif,在第二行依次插入图片tm1.gif\tm2.gif\tm3.gif,3、设置表格第三行的单元格属性(鼠标放在第三行上单击右键,选择单元格属性),勾选“使用背景图片”,选择tn1.gif作为背景图片,指定宽度和高度分别为778、39像素,在第三行插入一个2行2列的表格,指定宽度和高度为100百分比,在最后一个单元格里输入一级栏目的文字(首页、美丽校园、校园快报、学科知识、时尚娱乐、原创作品、心理驿站),打开网页属性,勾选“背景图片”选项,将bg.gif 图片作为背景图片,点击保存六、制作top2.htm页面,插入一个1行2列的水平居中的表格,将宽度、高度分别设置为778、22像素,使用to1.gif图片作为背景图片,打开网页属性,勾选“背景图片”选项,将bg.gif图片作为背景图片,点击保存。
七、制作二级子页,在top2.htm页面中表格的第二列中输入“学校简介/校园图片”,选择菜单“文件/另存为”,将页面另存为top2-1.htm;在“文件夹列表栏”内复制top2-1.htm文件,将其分别粘贴为top2-2.htm、top2-3.htm、top2-4.htm、top2-5.htm、top2-6.htm,分别在top2-2.htm页面中表格的第二列中输入“活动预告/获奖消息/校园热点”,top2-3.htm页面中输入“英语角/阅读楼/探索窗”,top2-4.htm 页面中输入“流行地带/我爱明星/脑筋急转弯”,top2-5.htm页面中输入“奇思妙想/成长烦恼/校园幽默/动漫乐园”,top2-6.htm页面中输入“心理知识/心理测试/心理咨询”,分别保存。
网页设计制作实验报告

实验名称:网页设计制作实验日期:2023年X月X日实验地点:计算机实验室实验人员:XXX一、实验目的1. 熟悉网页设计的基本流程和常用工具。
2. 掌握HTML、CSS和JavaScript等网页制作技术。
3. 提高网页美化和交互性,提升用户体验。
4. 培养团队协作和沟通能力。
二、实验内容1. 网页设计基本流程:(1)需求分析:明确网页功能、风格、布局等。
(2)页面布局:设计网页的布局,包括导航栏、内容区、侧边栏等。
(3)界面设计:设计网页的视觉效果,包括颜色、字体、图片等。
(4)代码编写:使用HTML、CSS和JavaScript等技术编写网页代码。
(5)测试与优化:测试网页兼容性、响应速度和用户体验,不断优化。
2. 网页制作技术:(1)HTML:用于搭建网页的基本框架,定义网页的结构。
(2)CSS:用于美化网页,控制网页的样式和布局。
(3)JavaScript:用于实现网页的交互功能,如动态效果、表单验证等。
三、实验步骤1. 需求分析:确定实验网页的主题为个人博客,功能包括文章展示、分类浏览、留言板等。
2. 页面布局:设计网页的布局,包括头部、导航栏、内容区、侧边栏和底部。
头部展示博客名称和简介,导航栏提供分类浏览功能,内容区展示文章列表,侧边栏展示热门文章、友情链接等,底部展示版权信息。
3. 界面设计:选择合适的颜色搭配和字体,添加图片和图标,使网页具有美观、简洁的风格。
4. 代码编写:(1)HTML代码:编写网页的基本结构,包括头部、导航栏、内容区、侧边栏和底部。
(2)CSS代码:设置网页的样式,包括字体、颜色、布局等。
(3)JavaScript代码:实现网页的交互功能,如文章分类浏览、留言板留言等。
5. 测试与优化:测试网页兼容性、响应速度和用户体验,针对问题进行优化。
四、实验结果与分析1. 网页功能实现:(1)文章展示:成功展示博客文章,包括标题、作者、发布时间等。
(2)分类浏览:实现文章分类浏览功能,用户可以根据分类查看文章。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
■制作个人网页的步骤一、准备材料你首先做一个小计划,准备在主页上告诉人家什么?比如介绍三个方面:自我介绍,我的爱好,我的工作,那你就先起一个总目录(文件夹,比如d:\html),来放你的所有文件,然后再在这个目录建立三个子目录:myself,interest,job。
文件名你可以任意,但最好全部小写,因为有的主机要认大小写。
然后将你的材料copy进相应的子目录。
比如你要在你的主页里展示你的靓照,那就将你的照片扫描成JPG格式的文件,放在myself的目录下.要注意,网上只能使用JPG和GIF两种图象格式,其他诸如BMP和TIF等很通用的格式都不能用在网上,因为它们太大了,但你可以用图象软件进行转换,比如Office97的照片编辑器。
把你准备在你主页上出现的图象放进相应的目录里后,你就可以开始制作了。
二、开始制作你无须去记复杂的HTML语言,你可以用Netscape4.0或者WORD7.0,我用的是Frontpage.打开Netscape,在file菜单里选EditPage,便可以制作了.文字的处理基本跟Word没什么两样,关键是插入图片和产生链接.我们先做关于你自我介绍的一页,你先写上“大家好,我是superboy,下面是我的照片:”这时要放图片了,只须点击Insert菜单,选取Image,在Choosefile里选取你的图象文件即可,然后把这个文件保存为myself.html文件,放在myself 的目录下。
好,现在必须做封面了,你在封面写:“欢迎来到superboy的主页”以下是“自我介绍,我的爱好,我的工作”。
你的自我介绍要链接到下一页去,你只须用鼠标选“自我介绍”后按鼠标右键,再选createlink,然后再选你myself目录下的myself.html,就将“自我介绍”链接到下一页了,以后在浏览器中一按,就可以跳到镶有你靓照的页面啦。
在你的封面做好了所有链接和图片后,记住你必须将这一页保存为index.htm(有的主机要求必须为index.html),因为网页默认的主页名称是index.制作主页其实很简单,只要多实际制作,工多艺熟。
还可以拿来主义,在网上看到什么好的主页,用另存为功能保存为.html 格式的文件,细细研究人家是如何做的。
还可以借用网页模版来搞,我的就是~~~~~~三、将你制作好的安放在网上要在网上安你自己的家,你必须先申请一个主页空间,即向某一个主机申请一快硬盘空间。
现在有较多的主机提供免费主页空间,具体见实用链接栏目。
这些主机不仅提供免费个人主页空间,并且还提供留言簿、计数器等很有用的功能。
只要到有关站点申请即可,具体方法,参考相关题目。
申请完成以后用FTP将你所有的主页文件上传至主机指定的目录就可以了!需要注意的是,一定要保持网页的相对位置,否则会看不到网页的,有很多朋友都问我:为什么我的网页传上去了可是看不到,老是出现网页错误呢?其实他们都是因为位置的问题,只要把位置改动一下就可以的了。
怎样申请个人主页?到哪申请?里面慢慢挑一个个人网页!网页制作网址大全/page/060.htm网站设计八步骤一、确定网站主题网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力,所以必须要找准一个自己最感兴趣内容,做深、做透,办出自己的特色,这样才能给用户留下深刻的印象。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
二、搜集材料明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
三、规划网站一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
也只有如此制作出来的网页才能有个性、有特色,具有吸引力。
如何规划网站的每一项具体内容,我们在下面会有详细介绍。
四、选择合适的制作工具尽管选择什么样的工具并不会影响你设计网页的好坏,但是一款功能强大、使用简单的软件往往可以起到事半功倍的效果。
网页制作涉及的工具比较多,首先就是网页制作工具了,目前大多数网民选用的都是所见即所得的编辑工具,这其中的优秀者当然是Dreamweaver和Frontpage了,如果是初学者,Frontpage2000是首选。
除此之外,还有图片编辑工具,如Photoshop、Photoimpact等;动画制作工具,如Flash、Cool3d、GifAnimator等;还有网页特效工具,如有声有色等,网上有许多这方面的软件,你可以根据需要灵活运用。
五、制作网页材料有了,工具也选好了,下面就需要按照规划一步步地把自己的想法变成现实了,这是一个复杂而细致的过程,一定要按照先大后小、先简单后复杂来进行制作。
所谓先大后小,就是说在制作网页时,先把大的结构设计好,然后再逐步完善小的结构设计。
所谓先简单后复杂,就是先设计出简单的内容,然后再设计复杂的内容,以便出现问题时好修改。
在制作网页时要多灵活运用模板,这样可以大大提高制作效率。
六、上传测试网页制作完毕,最后要发布到Web服务器上,才能够让全世界的朋友观看,现在上传的工具有很多,有些网页制作工具本身就带有FTP功能,利用这些FTP工具,你可以很方便地把网站发布到自己申请的主页存放服务器上。
网站上传以后,你要在浏览器中打开自己的网站,逐页逐个链接的进行测试,发现问题,及时修改,然后再上传测试。
全部测试完毕就可以把你的网址告诉给朋友,让他们来浏览。
七、推广宣传网页做好之后,还要不断地进行宣传,这样才能让更多的朋友认识它,提高网站的访问率和知名度。
推广的方法有很多,例如到搜索引擎上注册、与别的网站交换链接、加入广告链等。
八、维护更新网站要注意经常维护更新内容,保持内容的新鲜,不要一做好就放在那儿不变了,只有不断地给它补充新的内容,才能够吸引住浏览者不少企业都想建立自己的网站,对外发布企业信息,但企业如何才能建立自己的网站呢?传统方式,当企业拥有域名后,就可以在网上利用一台电脑和一套软件,将信息存入。
全球因特网用户即可通过该企业域名访问这些信息。
但这种方式的缺点是每个公司都需要购买一台服务器及软件,并需要专门人员进行维护,同时需要专门的线路与因特网相连,一年下来运营成本很高。
最新的Internet技术是采用虚拟主机方式来建设网站。
所谓虚拟主机,是使用特殊的软硬件技术,把一台计算机主机分成一台台“虚拟”的主机,每一台虚拟主机都具有独立的域名和IP地址(或共享的IP地址),具有完整的Internet服务器功能,对应于一个企业网站。
在同一台硬件、同一个操作系统上,运行着为多个用户打开的不同的服务器程序,互不干扰;而各个用户拥有自己的一部分系统资源(IP地址、文件存储空间、内存、CPU时间等)。
虚拟主机之间完全独立,在外界看来,每一台虚拟主机和一台独立的主机的表现完全一样。
说白了,就是许多企业网站共用一台服务器,而用户访问时的效果与传统方式几乎没有区别。
这种方式,极大地减少了企业上网成本,方便了企业网上应用的开展。
通常这种方式一年所需费用仅几千元,因此受到了众多企业的青睐。
采用这种方式的企业,只需根据业务需要确定所需的硬盘空间大小和相关的增值服务项目即可。
虚拟主机技术的出现,是对Internet技术的重大贡献,是广大Internet用户的福音。
由于多台虚拟主机共享一台真实主机的资源,每个用户承受的硬件费用、网络维护费用、通信线路的费用均大幅度降低,Inter?net真正成为了人人用得起的网络!现在,几乎所有的美国公司、包括一些家庭均在网络上设立了自己的网站,其中大量的采用的是虚拟主机!特别是最近几个月来,一些提供免费网站空间的服务商出现,使得企业上网掀起了一个前所未有的热潮。
企业如果决定采用虚拟主机方式来建立自己的网站后,在选择相关服务商时应注意哪些问题呢?主要应从三个方面考虑,系统资源、服务和价格。
网站一个很重要的成功因素就是被访问的速度,再好的网站如果速度很慢也不会有多少人访问。
因此如果企业是采用虚拟主机方式建立自己的网站,那么提供这一服务的服务商的系统资源就决定了企业网站的速度,通常应了解服务商提供服务的主机性能、因特网的出口带宽等技术指标。
其次要了解服务商都提供哪些服务,这些服务能解决哪些问题,因为企业上网决不是简单的申请域名、建个网站就万事大吉了,进一步的增值应用服务才是企业上网的最终目的,企业应根据自己的实际需求选择相应的服务。
最后还要考虑价格,通常目前的虚拟主机服务价格在几百到几千元之间,差别主要也是由于服务商资源不同和服务不同所决定的。
最近网络上出现了一些提供免费网站服务的厂商,只要企业允许在自己的网站上放置相应的广告条,就可以得到免费空间建立网站,由于这种服务进一步降低了企业上网的门槛,因此得到了众多企业的青睐。
找个合适的虚拟主机服务商:可以帮助企业建网站的公司主要分为两类。
最主要的一类是虚拟主机服务商(IPP),他们的主要业务就是帮企业建网站,经验丰富,提供的服务也较为全面、周到。
另一类是以网络接入为主要业务的ISP和以BTOB为方向的内容提供商(ICP),这些以往不专门从事这项业务的公司近来发现,帮企业建网这一市场颇具潜力,因此他们中比较有实力的公司开始净这项业务也纳入自己的主要业务范转,比如东方网景、世纪互联等。
建立网站的程序和费用:其实,建个网站的程序很简单,选择好虚拟主机提供商后,他们就会帮他完成企业建网的大部分工作:从域名注册、虚拟主机租用的网页设计、网站推广直至电子商务。
一般而言,注册一个国际域名每年为150元,国内域名则为每年300元;租用一个30兆的虚拟主机空间对刚建立网站的企业已足够使用,价格约为每月35元左右;设计及制作普通的网页约150元一页,普通企业初始时只需制作四五页,主页则在300元左右;若需要服务商帮忙在搜索引擎上链接进行网站推广,需花费约300元。
总的算起来,建立一个简单的企业网站每年的花费只在千元左右。
怎样选择虚拟主机服务商?企业在选择虚拟主机服务商第一要看速度,第二看服务,最后要考虑的才是价格。
定个合适的域名:由域名构成的网址会像商标那样,在互联网上广为流传,好的域名有助于你将来塑造自己的网上的国际形象。
