网页设计期末复习网页设计与开发
网页设计与制作期末知识点

网页设计与制作期末知识点一、概述网页设计与制作是指通过使用HTML、CSS、JavaScript等技术来创建和实现网页的过程。
它包括了页面布局、内容呈现、交互动效等方面的设计与实现。
在期末考试中,了解并掌握以下几个知识点将有助于提升你的成绩。
二、HTML基础1. 标签与元素:HTML使用各种标签来定义网页的结构和内容。
每个标签都由一个开始标签和一个结束标签组成,之间可以插入内容。
2. 常用标签:常用的HTML标签包括`<html>`、`<head>`、`<body>`、`<div>`、`<p>`、`<img>`、`<a>`等等,了解其基本用法和属性有助于页面的构建和展示。
3. 表单:掌握HTML表单的搭建方法,包括输入框、复选框、单选框、下拉列表等等,以便用户能够方便地进行数据输入和提交。
三、CSS样式1. 选择器:了解不同的CSS选择器,如标签选择器、类选择器、ID选择器等等,并掌握它们的优先级和用法,以便进行样式的精确控制。
2. 盒模型:理解CSS盒模型的概念,包括内容区、内边距、边框和外边距,并熟悉如何设置它们的大小和样式。
3. 布局与定位:掌握CSS的布局方法,如浮动、定位、弹性布局等等。
了解如何使元素在页面上正确地定位和排列。
四、JavaScript交互1. 事件处理:了解如何使用JavaScript来处理用户的事件,如点击、鼠标移动、表单提交等等。
掌握事件的基本绑定方法和处理函数。
2. DOM操作:熟悉JavaScript中的DOM操作,包括元素的选择、修改、添加和删除等等。
掌握DOM节点的遍历和操作方法。
3. 动态效果:了解如何使用JavaScript创建动态效果,如轮播图、下拉菜单、模态框等等。
掌握基本的动画效果和过渡效果的实现方法。
五、响应式设计1. 媒体查询:了解响应式设计的概念和原理,以及如何使用CSS的媒体查询来根据不同的设备和屏幕尺寸展示不同的样式和布局。
网页设计与制作期末试题及答案

网页设计与制作模拟试题(一)一、单项选择题(每空1分,共10分)1.目前在Internet上应用最为广泛的服务是( B )。
A.FTP服务B.WWW服务C.Telnet服务 D.Gopher服务2.在域名系统中,域名采用( C )。
A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.HTTP协议是一种(D )协议。
A.文件传输协议 B.远程登录协议C.邮件协议 D.超文本传输协议4.HTML语言中的转行标记是(B )。
A.<html>B.<br>C.<title>D.<p>5.在HTML中,标题字体标记<hx>中x的最大取值是( C )。
A.4B.5C.6D.76.以下不能用来定义表格内容的标记为( A )。
A.<br>B.<tr>C.<th>D.<td>7.下面不是组成一个HTML文件基本结构标记的是( C )。
A.<HTML></HTML>B.<HEAD></HEAD>C.<FORM></FORM>D.<BODY></BODY>8. 加入一条水平线的HTML代码是( A )。
A. <hr>B. <img src="name" border=?>C. <img src="name" align=?>D. <img src="name">9.在HTML中,标记<pre>的作用是( B )。
A.标题标记B.预排版标记C.转行标记D.文字效果标记10.要创建一个Email地址的链接,下面正确的句法是( A )。
A. <a href=“mailto:**************”>与我联系</a>B. <a href=“files:**************”>与我联系</a>C. <a href=“http:**************”>与我联系</a>D. <a href=“usenet:**************”>与我联系</a>11. 客户/服务器系统的最大特点是客户机和服务器( D )A. 必须运行在同一台机器上B. 必须运行在同一个网络上C. 必须运行在不同的计算机上D. 不必运行在同一计算机上12. 若需要软件把LAN上的客户机从Internet上隐藏起来,并为客户机执行Web 请求,则下面( D )软件能实现此项功能。
网页设计与制作复习资料

第一章1、什么是首页?以什么来命名首页文件。
2、网站的组成。
3、IP地址、域名和DNS。
4、二级域名的识别,以及域名种类的判断第二章1、网站开发是指由确定网站目标到网站投入运营后的维护和管理的整个过程2、网站开发经历的阶段。
1、确定网站的目的和主题。
2、网站命名。
3、定位网站CI形象4、资料收集、制作与整理5、规划网站的目录结构和链接结构一般来说,确定网站的链接结构有两种基本方式1) 树状链接结构(一对一)2) 星型链接结构(一对多)。
6、首页的设计与制作7、其他页面设计8、网站的测试9、网站的发布10、网站维护与推广3、网站的设计方法。
4、什么是HTML?它的标准结构。
超文本标记语言HTML:网络文档传输的标准格式。
HTML文档的结构:以如下形式成对出现。
<html><head><title> 您好,欢迎光临!</title></head><body>Hello world!</body></html>第三章1、DW的站点管理模型。
2、文本的输入,特殊标记的输入。
(1)直接从键盘输入。
(2)“文件”->“导入”->“word文档”(3)从剪贴板粘贴(4)输入空格。
将中文输入法设置为“全角”,按空格。
属性面板中,“格式”下拉框选“预先格式化的”。
按Shift+Ctrl+Space。
(5)文本换行。
回车:新建段落,上下段之间空一行。
Shift+回车:换行,上下段之间无空行。
3、图像的插入方法及属性设置。
(1)“插入”->“图像”。
注意:应以图像文件的相对路径进行插入。
先保存页面,再插入图像。
(2)图像的属性设置。
第四章1、鼠标经过图像的概念及使用。
由主图像和翻转图像组成。
页面显示时,先显示主图像,鼠标移到图上时显示翻转图像,鼠标移走后恢复为主图像。
“插入”->“图像对象”->“鼠标经过图像”。
网页制作与设计知识点复习

网页制作与设计知识点复习在当今数字化时代,网页制作与设计已经成为一项重要的技能。
无论是为个人博客、电子商务网站还是企业宣传页面,一个精美且易于使用的网页设计对于吸引用户和提升用户体验至关重要。
本文将对网页制作与设计的知识点进行复习,为读者提供一些有用的技巧和建议。
1. 用户界面设计- 色彩选择:选择适合网页主题和品牌形象的颜色,避免过多的颜色使用以免影响用户阅读。
- 字体选择:选择易读且符合网页主题的字体,保持字体风格一致性以增强页面整体效果。
- 布局设计:使用网格系统、栅格布局等技术来确保页面元素的对齐与平衡,提高用户视觉体验。
- 图片与图标:使用高质量的图片和图标来提升网页的可视性和美观性,注意图片的加载速度以避免影响网页性能。
2. 响应式设计- 网页适配:使用CSS媒体查询等技术来确保网页在不同设备上的显示效果良好,适应不同屏幕尺寸。
- 移动优先:优先考虑移动设备的设计和体验,保证在移动设备上的访问体验最佳。
3. 网页导航- 导航设计:设计易于使用且直观的导航菜单,考虑用户行为和网页结构来构建清晰的导航系统。
- 面包屑导航:提供面包屑导航可以帮助用户追踪其在网站中的位置和路径,提供更好的导航体验。
4. 网页交互- 用户反馈:通过合适的动画、过渡和提示信息来提供实时的用户反馈,增强用户对网页的互动性和参与感。
- 表单设计:优化表单布局、验证和提交过程,确保用户能够方便、快捷地填写表单数据。
5. 图片优化与加载速度- 图片压缩:使用合适的图片格式和工具进行图片压缩,减小图片文件大小以提高加载速度。
- 延迟加载:对于大型图片或长页面,使用延迟加载技术(如懒加载)可以加快页面加载速度。
6. SEO优化- 关键词优化:合理使用关键词并将其融入到网页的元数据、标题和内容中,提高网页在搜索引擎中的排名。
- 元数据优化:优化网页的标题、描述和关键字等元数据,提高网页在搜索引擎结果中的吸引力。
- 内部链接:合理设置内部链接可以提高网页的流量和用户访问深度,同时也有助于搜索引擎的爬行和索引。
网页设计与制作期末试题

网页设计与制作试卷一、单项选择题1.在HTML文档中,使文本内容强制换行的标签是。
A.<hr> B.<br> C.< pre > D.<hn>2.创建一个自动发送电子邮件的链接的代码是。
A.<a href=" #name" ></a>B.<a name=" name" ></a>C.<a href=" mailto:email" ></a>D.<a href=" URL" ></a>3.以下哪个标签语言符合HTML的语法规范。
A.<IMG SRC=list.gif />B.<p><b>文字加粗的段落</p></b>C.<p align=center>D.<hr width=" 400" color=" #000000" />4.网页版式的规格尺寸和没有很大关系。
A.网页承载内容的多少B.显示器分辨率C.浏览器的类型D.操作系统的版本5.决定了颜色特质的是。
A.饱和度B.色相C.色调D.明度6.在Dreamweaver CS3中创建新的网页文档,可以使用组合键。
A.〈Ctrl+M〉B.〈Ctrl+N〉C.〈Alt+ M〉D.〈Alt+ N〉7.刷新“设计”视图可以采用功能键。
A.〈F5〉B.〈F6〉C.〈F11〉D.〈F12〉8.网页中“换行符”对应的标签为。
A.hr B.br C.b D.i9.以下不是项目列表的前导符号的是。
A.正方形B.实心圆形C.空心圆形D.菱形10.Dreamweaver中默认图像和文本的对齐方式为。
A.顶端B.居中对齐C.基线D.左对齐11.默认已访问过的超链接的颜色为。
《网页设计与制作》期末考试试题及答案

《网页设计与制作》期末考试试题一、单项选择题(本大题共30小题,每小题2分,共60分)1、目前在Internet上应用最为广泛的服务是()。
A、FTP服务B、WWW服务C、Telnet服务D、Gopher服务2、域名系统DNS的含义是()。
A、DirectNetworkSystemB、DomainNameServiceC、DynamicNetworkSystemD、DistributedNetworkService3、主机域名由四个子域组成,其中()子域代表国别代码。
A、centerB、4A、GB码B、Unicode5、当标记的TYPE属性值为()A、TEXTB、6、为了标识一个HTMLA、<table>B、7A、javascriptB、8、在HTML中,标记的A、5B、6插入形式的是()。
C、嵌入式D、外部式()。
、GIF和BMPD、BMP和PSD 13URL开头是()。
C、SHTTPD、SSL().、<ahref=”@”>D、<ahref=”!”>()SMTPD、Gopher16、下列Web服务器上的目录权限级别中,最安全的权限级别是()A、读取B、执行C、脚本D、写入17、用Fireworks切割图形时,需要的工具是()A、裁剪B、选取框C、切片D、自由变形18、Internet上使用的最重要的两个协议是()A、TCP和TelnetB、TCP和IPC、TCP和SMTPD、IP和Telnet19、body元素用于背景颜色的属性是()A、alinkB、vlinkC、bgcolorD、background20、下面说法错误的是()A、规划目录结构时,应该在每个主目录下都建立独立的images目录B、在制作站点时应突出主题色C、人们通常所说的颜色,其实指的就是色相D、为了使站点目录明确,应该采用中文目录21、在Dreamweaver中,最常用的表单处理脚本语言是().A、CB、JavaC、ASPD、JavaScript22、在DreamweaverMX中,想要使用户在点击超链接时,弹出一个新的网页窗口,需要在超链接中定义目标的属性为()A、parentB、_bankC、_topD、_self23、网页制作技术不可以实现由一个文件控制一大批网页()A、CSS文件B、库C、模板D、层24、查看优秀网页的源代码无法学习().A、代码简练性B、版面特色C25、在网页制作过程中,A、468*60B、26、客户机可向服务器按MINEA、SMTPB、27、在色彩的RGB系统中,32A、黑色B、红色28、FlashACB、保护数据安全D、硬件结构的稳定一、多项选择题(本大题共10小题,每小题2分,共20分。
网页设计与制作期末总复习

网页设计与制作期末复习1、页面上已经创建了三个框架,当我选择文件菜单下的“保存全部”进行文件保存时,系统将保存4个HTML文件2、设置字体大小的代码是<font size=”10”>3、创建一个发送电子邮件的链接的HTML代码<a href=”mailto:123@”></a>4、HTML代码<tr></tr>表示表格中的每一行5、HTML代码<hr>表示加入一条水平线6、CSS样式可以选择器有类、HTML 标签、ID、复合样式7、只需要把库元素中的内容加到页面中, 而不需要和库进行关联时, 可以在拖动库元素到网页的同时按住( Ctrl)键,8、在Dreamveaver 中, 设置页面属性时, 对在分类中的“跟踪图像’是网页排版的一种辅助手段9、在Dreamweaver 中,查找和替换可以精确地查找、替换HTML 源代码、网页中的内容文字10、在Dreamweaver 中, 设置表格属性的是宽度、单元格之间的距、单元格内部的内容和单元格边框之间的距离11、在Dreamweaver 中, 在设置各分框架属性时, 参数Scroll 是用来设置是否出现滚动条属性的12、记事本程序可以用来做Dreamweaver代码编辑器13、在Dreamweaver 中, 我们可以为链接设立目标, blank表示在新窗口打开网页。
14、在Dreamweaver 中, <bgsound src=””>标签为嵌入背景音乐的。
15、在Dreamweaver 中, 有8 种不同的垂直对齐图像的方式,要使图像的底部与文本的基线对齐要用基线对齐方式16、在创建模板时,只有定义了可编辑区才能把它应用到网页上,可编辑区是可以编辑的,锁定区是不可以编辑的17、在设置图像超链接时,可以在Alt 文本框中填入注释的文字,当浏览器图像时鼠标移到图象并停留一段时间后,这些注释文字将显示出来18、Fireworks文件能够保存的默认格式是png格式19、Fireworks的工具栏上分为6个区域20、在Dreamweaver中,制作一像素粗细的水平线的方式一共有两种,表格和<hr>。
网页设计与制作期末考试复习题

《网页设计与制作》期末考试复习题2008春学期一、名词解释1.互联网答:互联网是目前世界上最大的计算机通信网络,遍布全球,将世界上各种规模的计算机网络连接成一个整体,从而实现信息交流与共享,主要提供了WEB、BBS、TELNET、FTP等服务。
2.网络协议答:是一系列通信规则的总称,分为硬件协议和软件协议,主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对事件实现顺序的详细说明等三部分内容。
3.TCP/IP答:TCP即传输控制协议,工作在OSI模型中的传输层,用于建立和校验数据连接,而IP 即网际协议,工作在OSI模型中的网络层,用于处理网络上一个主机到别一个主机的数据报路由选择。
4.IP地址答:通过IP层协议为互联网中的每一个网络和每一台主机所分配的惟一通信地址,它由32位二进制数表示,每8位为一组,以圆点“.”分隔,主要分为ABCDE五类IP地址。
5.DNS答:DNS全称为Domain Name System,它实质上是一个分布式数据库,包括提出数据的标准格式,数据库查询方法,以及本地更新数据的标准方法。
6.WWW答:万维网(World Wide Web,www)又称全球信息网,简称WEB,是目前互联网上最流行的交互式信息查询服务.7.网页答:网页即是基于超文本和超媒体的信息载体,它的核心是HTML。
8.WEB浏览器答:WEB浏览器是指一个运行在用户计算机上的程序,它负责下载、显示网页,因此称为www客户程序.9.重心平衡答:重心平衡即页面重心反映网页上各种元素分布的协调程序,协调方式有对称布局与非对称布局两种形式。
10.WEB安全色答:WEB安全色指浏览器所能识别的00、33、66、99、cc、ff 六组数据任意选3种组合成的216种颜色。
11.抖动答:抖动指在WEB显示时,采用WEB安全色去替代予之相近网页元素颜色,而产生的颜色的偏差.12.站点风格答:整个网站所采用的结构布局、色调、文字、标志、图案等要素带给浏览者的关于该网站的印象。
网页制作与设计期末考试题目及答案

1、简述Dreamweaver MX中模板与CSS样式表的区别。
答案要点:模板实际上是一种特殊网页,可以通过模板页面产生许多形式相似的页面,和CSS样式表相区别的是,CSS样式表主要是对文字、超级链接等网页元素进行规范统一设置,而模板是对整个页面来说的,包括图片、表格、文字等等。
由模板产生的页面和模板有着附属关系,模板的改变会导致由模板产生的页面发生变化。
1.设置文字链接的样式时使用哪四个状态,并解释其含义。
答案要点:设置文字链接的样式主要是设置链接的四个状态:link、visited、hover和active。
(1)link:文字链接正常的显示样子。
(2)visited:当这个链接被点击过之后所显示的样子。
(3)hover:当鼠标停留在文字链接上方的样子。
(4)active:当文字链接处于激活状态时的样子。
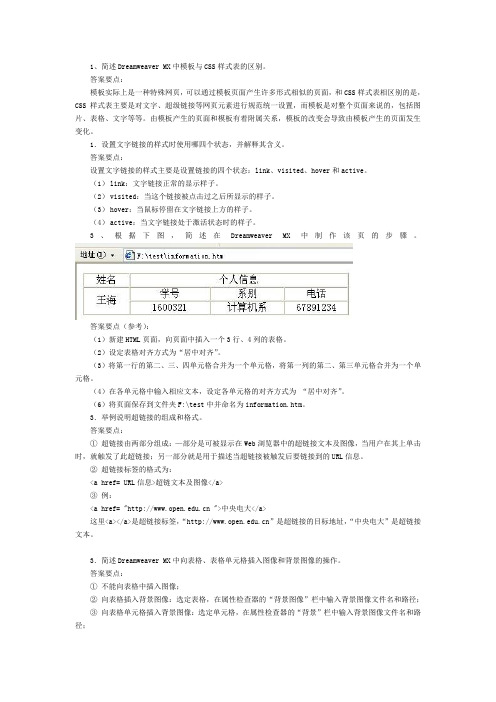
3、根据下图,简述在Dreamweaver MX中制作该页的步骤。
答案要点(参考):(1)新建HTML页面,向页面中插入一个3行、4列的表格。
(2)设定表格对齐方式为“居中对齐”。
(3)将第一行的第二、三、四单元格合并为一个单元格,将第一列的第二、第三单元格合并为一个单元格。
(4)在各单元格中输入相应文本,设定各单元格的对齐方式为“居中对齐”。
(6)将页面保存到文件夹F:\test中并命名为information.htm。
3.举例说明超链接的组成和格式。
答案要点:①超链接由两部分组成:—部分是可被显示在Web浏览器中的超链接文本及图像,当用户在其上单击时,就触发了此超链接;另一部分就是用于描述当超链接被触发后要链接到的URL信息。
②超链接标签的格式为:<a href= URL信息>超链文本及图像</a>③例:<a href= " ">中央电大</a>这里<a></a>是超链接标签,“”是超链接的目标地址,“中央电大”是超链接文本。
网页设计与制作 复习资料

网页设计与制作复习资料一、概述网页设计与制作是指通过使用各种技术和工具,将网页的外观和功能进行设计和实现的过程。
本文将提供一份复习资料,帮助读者回顾网页设计与制作的相关知识。
二、HTML基础1. HTML是什么?HTML(Hyper Text Markup Language)是一种用于创建网页的标记语言。
它使用标签来描述网页的结构和内容。
2. 常用HTML标签- `<html>`:定义HTML文档- `<head>`:定义文档的头部- `<title>`:定义文档的标题- `<body>`:定义文档的主体- `<h1>`至`<h6>`:定义标题- `<p>`:定义段落- `<a>`:定义链接- `<img>`:定义图像- `<table>`:定义表格- `<form>`:定义表单3. HTML属性HTML标签可以包含属性,属性为标签提供了额外的信息。
常见的HTML属性有:- `class`:定义元素的类名- `id`:定义元素的唯一标识符- `style`:定义元素的样式- `src`:定义图像的URL- `href`:定义链接的URL4. HTML表单HTML表单用于收集用户输入的数据。
常见的表单元素有:- `<input>`:定义输入字段- `<textarea>`:定义多行文本输入字段- `<select>`:定义下拉列表- `<button>`:定义按钮三、CSS样式1. CSS是什么?CSS(Cascading Style Sheets)是一种用于描述网页样式的语言。
它可以控制网页元素的外观和布局。
2. CSS选择器CSS选择器用于选择要应用样式的HTML元素。
常见的CSS选择器有:- 元素选择器:选择指定元素类型的所有元素- 类选择器:选择具有指定类名的元素- ID选择器:选择具有指定ID的元素- 后代选择器:选择指定元素的后代元素- 伪类选择器:选择指定状态的元素3. CSS样式属性CSS样式属性用于定义元素的外观。
web网页设计期末试题及答案

web网页设计期末试题及答案一、理论题1. 请简述什么是Web网页设计。
Web网页设计是指通过使用HTML、CSS、JavaScript等技术手段,将文本、图像、音视频等多种媒体元素以可视化的方式呈现在网页上,并通过合理的布局、配色和交互设计,使用户能够方便地获取和理解网页内容,提供良好的用户体验。
2. 请列举你认为Web网页设计需要考虑的主要因素。
- 用户体验:包括导航易用性、页面加载速度、响应式设计等。
- 可访问性:确保网页内容对于各种用户、特别是残障人群也能轻松获取和使用。
- 视觉设计:包括布局、配色、图像等的美观和协调性。
- 内容管理:合理组织、分类和管理网页内容,确保信息的准确性和易读性。
- SEO优化:通过合理的标签和关键词应用,提升网页在搜索引擎中的排名。
- 浏览器兼容性:确保网页在不同的浏览器和设备上都能正常展示和使用。
3. 请简述响应式设计的概念及实现方式。
响应式设计是指根据用户的设备和屏幕尺寸,自动调整网页布局和样式,以提供最佳的用户体验。
其实现方式主要有以下几种:- 使用CSS的媒体查询:通过设置不同的CSS样式规则,根据屏幕尺寸应用不同的布局和样式。
- 弹性网格布局:使用相对单位(如百分比)定义布局,以适应不同尺寸的屏幕。
- 图像适应性:使用CSS样式或JavaScript等技术,根据屏幕尺寸加载适合的图像大小。
- 断点设计:根据常见设备的屏幕尺寸,设置断点(breakpoint),在不同断点上应用不同的样式。
二、实践题1. 编写一个HTML文件,包含以下内容:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Web网页设计期末试题及答案</title></head><body><h1>Web网页设计期末试题及答案</h1><p>这是一篇关于Web网页设计期末试题及答案的文章。
网页设计与开发试题解析

网页设计与开发试题解析一、试题分析本次试题是关于网页设计与开发的解析,全文将对相关知识进行论述和解释。
下面将分别从网页设计和网页开发两个方面进行详细阐述。
二、网页设计1. 界面设计网页设计的界面设计要求简洁美观,色彩搭配合理,符合网页整体风格。
同时,要注重用户体验,设计容易让用户理解和操作的界面元素,提高用户的满意度。
2. 布局设计在网页设计中,布局设计是非常重要的一环。
良好的布局设计可以使网页内容更加有序和易于阅读。
一般来说,大部分网页设计采用响应式布局,即根据不同终端进行自适应。
3. 导航设计导航设计是网页设计中至关重要的一环,它决定了用户在网页上的流畅体验。
导航设计要简洁明了,方便用户进行目标页面的跳转。
采用明确的导航标识和面包屑导航,提供用户返回和搜索功能。
4. 图片与图标设计网页设计中的图片与图标设计需要符合网页整体风格,并具有良好的视觉传达效果。
在选择图片和图标时,要注意尺寸合适、清晰度高,并适当进行图片优化,以提高页面加载速度。
5. 色彩与字体设计色彩与字体设计对网页整体风格和用户体验起到关键作用。
色彩选择要符合网页定位和内容的主题,字体丰富多样,同时要考虑可读性和兼容性。
三、网页开发1. HTMLHTML是网页开发的基础语言,它负责网页内容的结构和语义化。
在网页开发中,要合理使用HTML标签,保持良好的代码结构和可读性。
2. CSSCSS用于网页的样式设计,包括颜色、字体、背景、布局等。
合理运用CSS可以使网页风格独特、界面美观,并提高用户体验。
3. JavaScriptJavaScript是网页开发中的重要脚本语言,主要用于实现网页的动态交互效果和用户行为响应。
掌握JavaScript可以为网页增加更多的交互与功能。
4. 响应式设计随着移动设备的普及,响应式设计成为了网页开发的重要技术之一。
通过媒体查询和弹性布局,实现页面在不同终端上的自适应和优化。
5. SEO优化在网页开发过程中,要注意进行SEO优化,以提高网页在搜索引擎中的排名。
网页制作与网站设计技术期末考试复习题及参考答案-专科

《网页制作与设计》复习题一、单选题1.为了标识一个HTML文件应该使用的HTML标记是()。
A.<p> </p>B.<boby> </body>C.<html> </html>D.<table> </table>2.以下国际域名中属于教育机构的是()。
A.com B.net C. edu D.gov3.Dreamweaver属于()的网页制作工具。
A.标记型 B.所见即所得 C.编程型 D.图像处理型4.在URL中,最为常用的协议是()。
A.File B.Http C.FTP D.Telnet5.表格标记中表示行的标记是()。
A.<table></table> B.<th></th> C.<tr></tr>D.<td></td>6.以下标记符中,没有对应的结束标记的是()。
A <body>B <br>C <html>D <title>7.下列哪一项是在新窗口中打开网页文档()。
A._self B._blank C._top D._parent8.关于超链接,()的说法是正确的。
A.不同网页上的图片或文本可以链接到同一网页或网站B.不同网页上的图片或文本只能链接到同一网页或网站C.同一网页上被选定的一个图片或一处文本可以同时链接到几个不同网站D.同一网页上图片或文本不能链接到同一书签9.通过哪个属性可以为图片添加边框线。
()A. htmlB. aspC. borderD. img10.在网页中最常用的单位是()。
A. inB. cmC. pxD. pc11.HTML是一种 ( )。
A.程序设计语言 B.执行语言 C.编译语言 D.页面描述语言12.HTML中表示表格标题的标记为( )。
《网页设计与制作》期末考试复习题及答案

《网页设计与制作》期末考试复习题及答案一、单选题(每小题2分,共60分)1.表单是用来()站点访问者信息的域集。
A.收集(正确答案)B.检验C.上传D.下载2.网页中最重要的布局元素是()oA.标题8.主体内容(正确答案)C.页脚D.广告区3.()可以使客户在电子商务网站中轻松而快捷地找到需要的信息。
A.商品订购B.信息管理C.信息检索(正确答案)D.信息反馈4.()是网站所有者对外宣传自身形象的工具。
A标题B.页脚C.页眉D. Logo (正确答案)5.网页制作过程中通常将保存图片的文件夹命名为()oimages (正确答案)A.flashC. indexD. other.网页文件的扩展名是()oA.stehtml (正确答案)B.flarar6. Dreamweaver CS6是由()公司开发的。
A.Adobe (正确答案)FireworksB.ShockwaveJavaScript8.在Dreamweaver CS6软件中,通过()可以快速查看一些常用选项。
A.浮动面板.编辑窗口C.莱单栏D.工具栏(正确答案)8.淘宝网属于()oB2B商务网站A.B2c商务网站C2c商务网站(正确答案)B.o2o商务网站.消费者与消费者之间的互动交易行为属于()电子商务模式。
A.B2BC2c (正确答案)B.B2Co2o9.制作网页常见的布局方法有O OA.表格布局(正确答案)B.图片布局C.站点布局D.文字布局12.()属性规定输入字段为只读。
A.disabledB.readonly (正确答案)C.valueD.radio1工登录模块主要是用于对用户身份进行()OA.存储B.采集C.收集D.鉴别(正确答案)14.图像域是指用在提交按钮位置的上()oA.图像(正确答案)B.按钮C.文件D.文本水色15.表格中垂直边距和水平边距的默认单位是()oA.英寸B. px (正确答案)C.百分比D.磅16. <input type〃checkbox”>定义了 ()表单元素。
网页设计与开发期末知识点

网页设计与开发期末知识点1. 简介网页设计与开发是现代社会中非常重要的一项技能,它涵盖了页面布局、用户体验、前端开发、后端开发等多个方面的内容。
本文旨在总结网页设计与开发的一些核心知识点,帮助读者对这个领域有一个整体的了解。
2. 页面布局在网页设计中,页面布局是至关重要的一部分。
常见的页面布局方式包括盒子模型、网格布局、浮动布局等。
盒子模型是指在网页中使用块级元素和内联元素来划分不同的区域,从而实现页面的结构化布局;网格布局是指将页面划分为等分的网格,在网格中放置不同的内容;浮动布局是指使用浮动属性来实现元素的位置调整。
3. 用户体验用户体验是指网页设计中关注用户需求和满意度的一项重要原则。
一个好的用户体验可以提高用户对网页的喜好度,从而增加用户的使用频率和留存率。
在设计过程中,我们需要考虑页面的可用性、易用性、可访问性等因素,确保用户能够轻松地找到所需的信息或功能,并在使用过程中得到良好的交互体验。
4. 前端开发前端开发是指网页设计中与用户直接交互的部分,主要包括HTML、CSS和JavaScript的使用。
HTML是用于描述网页结构的标记语言,通过HTML标签可以定义网页的文本、标题、图像等内容;CSS是用于控制网页样式的样式表语言,通过CSS可以定义网页的字体、颜色、布局等样式;JavaScript是一种脚本语言,可以实现网页的动态效果和交互功能。
5. 后端开发后端开发是指网页设计中与服务器端交互的部分,主要包括数据库设计和服务器端编程。
数据库设计是指设计网页所需的数据表结构,确保数据存储和查询的高效性和准确性;服务器端编程是指使用后端语言(如PHP、Java、Python等)编写网页的服务器端代码,通过与前端的数据交互实现网页的动态功能。
6. 响应式设计响应式设计是指网页设计时考虑不同设备和屏幕大小的适配问题,以保证在不同设备上都能正常显示和使用。
通过使用媒体查询、弹性布局等技术,可以根据不同设备的特性,自动调整网页的布局和样式,适应不同的屏幕尺寸和分辨率。
网页设计期末复习网页设计与开发

⽹页设计期末复习⽹页设计与开发⽹页设计简答题:a.相对定位与绝对定位的区别?并举例说明。
相对定位的元素框会偏移某个距离。
元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位的元素框从⽂档流完全删除,并相对于其包含块定位,元素原先在正常⽂档流中所占的空间会关闭元素定位后⽣成⼀个块级框。
b.制作菜单的常⽤⽅法?【第⼀步】我们要先做⼀个容器(要求:ID为“nav”,宽度为960px,⾼度为:35px,位于页⾯⽔平正中,与浏览器顶部的距离是30px;)【第⼆步】盒⼦做好了,我们就要往⾥⾯放导航条中的容了“CSS学习学前准备⼊门教程提⾼教程布局教程精彩应⽤”,插⼊标签有序列表ul,单元格li新建样式—复合类型—#nav ul li{ float:left;};在li标签的CSS属性中加⼊“list-style:none;”【第三步】后⾯的⽂字全部贴着前⾯的⽂字。
设置标签的宽度为100像素:【第四步】我们需要将上⾯的导航条做以下⼏个修改1)给上⾯的导航加上;2)⽂字⼤⼩修改为12px;3)并且规定样式,⿏标移上去和拿开的效果c.图⽚与⽂字的对齐⽅式?(padding,margin,DIV的float、⾏⾼、对齐、背景图⽚设置属性)1. padding简写属性在⼀个声明中设置所有边距属性。
不允许使⽤负值。
可能的值auto、length、%、inherit2. margin简写属性在⼀个声明中设置所有外边距属性。
该属性可以有1 到4 个值可能的值auto、length、%、inherit3. float定义元素在哪个⽅向浮动none、left 、right、inherit(规定应该从⽗元素继承float 属性的值)4. line-height属性可设置⾏间的距离,不允许使⽤负值。
5. text-align 属性规定元素中的⽂本的⽔平对齐⽅式。
图像由标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
网页设计与开发复习资料

网页设计与开发复习资料网页设计与开发复习资料在当今数字化时代,网页设计与开发成为了一个非常热门的领域。
随着互联网的普及,越来越多的人开始关注网页设计与开发的技术和知识。
无论是个人网站、企业官网,还是电子商务平台,都离不开精心设计和开发的网页。
本文将为大家提供一份网页设计与开发的复习资料,帮助读者更好地掌握相关知识。
一、HTML基础知识HTML是网页设计与开发的基础,它是一种用于创建网页的标记语言。
在学习HTML时,首先需要了解HTML的基本结构和语法。
HTML由标签(tag)组成,标签用于定义网页的结构和内容。
常见的HTML标签有<html>、<head>、<body>、<div>、<p>等等。
此外,HTML还可以通过属性(attribute)来设置标签的属性,如颜色、字体、链接等。
二、CSS样式设计CSS是层叠样式表(Cascading Style Sheets)的缩写,它用于控制网页的样式和布局。
通过CSS,我们可以设置网页的颜色、字体、边距、背景等。
在学习CSS时,需要了解选择器(selector)和属性(property)的使用。
选择器用于选择要应用样式的HTML元素,而属性用于定义样式的具体属性值。
常见的CSS属性有color、font-size、margin、padding等。
三、响应式网页设计随着移动设备的普及,响应式网页设计变得越来越重要。
响应式网页设计是指网页能够根据用户的设备和屏幕尺寸自动调整布局和样式,以提供更好的用户体验。
在响应式网页设计中,我们可以使用CSS媒体查询(media query)来设置不同屏幕尺寸下的样式。
此外,还可以使用弹性布局(flexbox)和网格布局(grid)来实现自适应的网页布局。
四、JavaScript交互效果JavaScript是一种用于为网页添加交互效果的脚本语言。
通过JavaScript,我们可以实现网页的动态效果、表单验证、数据交互等功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计简答题:a.相对定位与绝对定位的区别并举例说明。
相对定位的元素框会偏移某个距离。
元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
绝对定位的元素框从文档流完全删除,并相对于其包含块定位,元素原先在正常文档流中所占的空间会关闭元素定位后生成一个块级框。
b.制作菜单的常用方法【第一步】我们要先做一个容器(要求:ID为“nav”,宽度为960px,高度为:35px,位于页面水平正中,与浏览器顶部的距离是30px;)【第二步】盒子做好了,我们就要往里面放导航条中的内容了“CSS学习学前准备入门教程提高教程布局教程精彩应用”,插入标签有序列表ul,单元格li新建样式—复合类型—#nav ul li{ float:left;};在li标签的CSS属性中加入“list-style:none;”【第三步】后面的文字全部贴着前面的文字。
设置<li>标签的宽度为100像素:【第四步】我们需要将上面的导航条做以下几个修改1)给上面的导航加上链接;2)链接文字大小修改为12px;3)并且规定链接样式,鼠标移上去和拿开的效果c.图片与文字的对齐方式(padding,margin,DIV的float、行高、对齐、背景图片设置属性)1. padding简写属性在一个声明中设置所有内边距属性。
不允许使用负值。
可能的值auto、length、%、inherit2. margin简写属性在一个声明中设置所有外边距属性。
该属性可以有 1 到 4 个值可能的值auto、length、%、inherit3. float定义元素在哪个方向浮动none、 left 、right、inherit(规定应该从父元素继承 float 属性的值)4. line-height属性可设置行间的距离,不允许使用负值。
5. text-align 属性规定元素中的文本的水平对齐方式。
<img> 图像由标签定义。
是空标签,意思是说,它只包含属性,并且没有闭合标签。
DIV中设置CSS的两种方式(内联和外联方式代码)外联:是指把样式写在一个CSS文件中通过link标签导入到页面中例如:1.<link href="" type="text/css"/>2.<link href="" type="text/css" rel="Stylesheet"/>内联:是指在同一个页面文件中,统一写出在head style标签中,要使用内联样式,你需要在相关的标签内使用样式(style)属性。
Style 属性可以包含任何 CSS 属性。
本例展示如何改变段落的颜色和左外边距:d.ul与li的设置。
<ul> 标签定义无序列表。
(ul是unordered lists的缩写)ul标签是成对出现的,以<ul>;开始,</ul>;结束每一列使用<li>;标签定义在html中<li></li>是一对标记,表示有序列表或者无序列表的项目。
如果在<UL></UL>标记之间,则表示无序列表。
e.针对IE6不支伪类(编写JS代码)startList=function(){if(&&){rootnav=("nav")arrayli=("li");for(i=0;i<;i++){currentli=arrayli[i];=function(){+=+" current";}=function(){=" current","");}}}}=startList;f.制作背景音乐、播放Flash、视频文件等关键代码。
背景音乐:<head></head>之间加入<bgsound src="音乐url" loop="-1"><embed src="sound/Yesterday Once " autostart= true loop="true">播放Flash、视频文件<embed src="flash/" type="application/ x-shockwave-flash" width="300" pluginspage="" >g.制作动态公告的标签及属性设置。
从插入菜单选“标签”,然后在对话框中选“html标签”“页元素”“marquee”。
然后在打开右边标签检查器,里设定marquee标签的属性。
文字移动属性的设置方向<direction=#> #=left, right, up, downleft从右向左移,right从左向右移,up从下向上移,down从上向下移。
<marquee behavior="scroll" direction="up" bgcolor="# 7fffd4" height="150px" vspace="15" scrolldelay="300" onMouseOver=() onMouseOut=()><font face="宋体" size="4"> 学校将于近期举电子信息系网页设计大赛,报名截 </font> </marquee>I.制作表单的常用元素。
1创建表单.<form></form>2.<select multiple name="name" size=""></select>创建滚动菜单,size设置在需要滚动前可以看到的表单项数目<option> 设置每个表单项的内容3.<select name="name"></select>创建下拉菜单<option> 设置每个菜单项的内容4.<textarea name="name" cols=40 rows=8></textarea>创建一个文本框区域,列的数目设置宽度,行的数目设置高度5.<input type="checkbox" name="name">创建一个复选框,文字在标签后面6.<input type="radio" name="name" value="">创建一个单选框,文字在标志后面7.<input type=text name="foo" size=20> 创建一个单行文本输入区域,size设置为字符串的宽度<input type="submit" value="name">创建提交(submit)按钮8.<input type="image" border=0 name="name" src="">创建一个使用图像的提交(submit)按钮9.<input type="reset">创建重置(reset)按钮J.常见元素的功能(DIV、Span、a、ul、li、h、img等)Div;为HTML文档内大块(block-level)的内容提供结构和背景的元素。
Span;在行内定义一个区域,span加在内容里,还是一行显示,元素为 p 元素增加了额外的结构:<p><span>some text.</span>some other text.</p> 2. span可以对文档中的部分文本增添视觉效果:<span class="red">健康</span>、<span class="blue" >富裕</span></div>a:建立超链接<a href = “”>xx文本</a>Ul:标记插入无序列表!Li:定义列表项序列!h:网页html 中对文本标题所进行的着重强调的一种标签Img:表示插入图片!<img src="images/" width="124" height="93" hspace="8" vspace="16" />二、上机操作(1)用JS写出从小到大排序算法。
function sort(){var ary;var len, ex, tmp;var inputN = ("Text1");var ary=("value");ary = (',');len = ;for(var i=0; i<len; i++){'block';}else{('image'+i).='none';}}}=changeImage;(3)用JS判断表单验验(包括密码验证、根据用户选择的值,自动填写相关值,如选择某个系,自动读取列表值)function Check(){var passwd=("passwordText").value;var Confirmpasswd=("ConfirmpasswordText").value;if (passwd==""){alert("密码不能为空");}if (passwd!= Confirmpasswd){alert("密码不一致,请重输");}var confirack=("CheckBoxServiceAck");if(!{alert("你未接收服务条款!");}} 。
