RenderingPipeline
3D游戏程序设计之Quake综述

3D引擎的核心-渲染: rendering pipeline
Graphics rendering pipeline
流水线的主要功能是根据给定的虚拟摄像机、三维物体、光 源、光照模型、纹理等绘制一幅二维图像
主要处理大部分多边形和顶点操作
Model & view Transform
Lighting
Projection
Clipping
Screen Mapping
几何层可进一步细分为上述功能层
23
3D引擎的核心-渲染: Rasterizer Stage(光栅化层)
目的:计算每个象素的颜色 处理Per-pixel operations 每个象素的信息存在颜色缓存(color buffer) 采用双buffer技术:绘制在back buffer进行,当绘制完
预处理每个表面光照,并生成level文件
5
Id Tech
Id Tech3
2005年Id公开了QuakeIII的所有源码(游戏引擎,Level编辑器,机器人), 其代码中的 注释极为详细
/*
==============
VM_Call
Upon a system call, the stack will look like:
采用了Gouraud shading high-level shader language and a method for rendering
volumetric fog
7
Id Tech
Id Tech4
Doom3 Engine, renderer部分被重写了 编程语言使用C++, 而不是 C 主要技术特点
unity3d 虚拟 场景 相机 camera 渲染原理

unity3d 虚拟场景相机 camera 渲染原理Unity3D 虚拟场景相机(Camera)渲染原理Unity3D是一款跨平台的游戏开发引擎,它提供了虚拟场景的渲染功能来呈现三维游戏和应用程序。
相机(Camera)是Unity3D中非常重要的一个组件,它负责捕捉场景中的元素并将其渲染到屏幕上。
在本文中,我们将探讨Unity3D虚拟场景相机的渲染原理。
1. 渲染管线(Rendering Pipeline)Unity3D的渲染过程通过渲染管线来完成,渲染管线由一系列的阶段组成。
主要阶段包括几何阶段(Geometry Stage)和光照阶段(Lighting Stage)。
相机(Camera)在几何阶段中将场景的元素转换为屏幕空间位置,并在光照阶段中将光照信息应用于场景中的元素。
2. 视图矩阵(View Matrix)和投影矩阵(Projection Matrix)相机(Camera)用视图矩阵和投影矩阵来定义其在场景中的位置和视角。
视图矩阵定义相机的位置和方向,将场景中的元素从世界空间转换到相机空间。
投影矩阵定义相机的投影方式,如透视投影或正交投影,将相机空间的元素投影到屏幕空间。
3. 渲染纹理(Render Textures)在渲染过程中,相机(Camera)通常会将渲染结果渲染到一个渲染纹理(Render Texture)上。
渲染纹理可以是屏幕大小的纹理,也可以是自定义大小的纹理。
通过渲染纹理,我们可以在屏幕上显示相机视角的渲染结果,或者将其作为输入传递给其他相机(Camera)。
4. 渲染层级(Render Layers)Unity3D中的相机(Camera)可以通过设置渲染层级(Render Layers)来决定其捕捉哪些物体。
每个游戏对象都可以设置所处的渲染层级,相机(Camera)可以选择性地渲染特定的渲染层级,从而实现场景的分层渲染。
这可以提高游戏的性能和渲染效果。
5. 深度缓冲(Depth Buffer)深度缓冲(Depth Buffer)是一种用于存储场景中元素的深度信息的缓冲区。
unity hdadditionalcameradata 使用方法

unity hdadditionalcameradata 使用方法
《Unity HDAdditionalCameraData 使用方法》是一款Unity中
的插件,用于给相机添加额外的数据,以增强相机的功能和效果。
使用步骤如下:
1. 在Unity的Asset Store中下载并导入HD渲染管线(High Definition Render Pipeline)插件。
2. 创建一个新的相机对象,或者选择已有的相机。
3. 在Inspector面板中,选择相机对象,然后点击添加组件按
钮(Add Component)。
4. 在搜索框中输入"HD Additional Camera Data",然后选择该
组件。
5. 在Inspector面板中,可以看到多个可配置的选项,可以按
需进行设置。
- Additional Camera Data:勾选此选项以启用HDAdditionalCameraData。
- Rendering Path:选择渲染路径,例如Deferred、Forward等。
- Clear Color Mode:选择清除颜色的模式,例如Sky等。
- Enable Hardware Anti-Aliasing:勾选此选项以启用硬件抗锯齿。
6. 根据需要,可以进一步设置其他选项,如体积云(Volumetric Cloud)、背景(Background)等。
7. 点击Play按钮,预览相机的效果。
通过上述步骤,您可以使用《Unity HDAdditionalCameraData 使用方法》插件来增强Unity中相机的功能和效果。
渲染Rendering 简介

渲染Rendering 简介渲染的概念渲染,英文为Render,也有的把它称为着色,但我更习惯把Shade称为着色,把Render称为渲染。
因为Render和Shade值两个词在三维软件中是截然不同的两个概念,虽然它们的功能很相似,但却有不同。
Shade是一种显示方案,一般出现在三维软件的主要窗口中,和三维模型的线框图一样起到辅助观察模型的作用。
很明显,着色模式比线框模式更容易让我们理解模型的结构,但它只是简单的显示而已,数字图像中把它称为明暗着色法。
在像Maya这样的高级三维软件中,还可以用Shade显示出简单的灯光效果、阴影效果和表面纹理效果,当然,高质量的着色效果是需要专业三维图形显示卡来支持的,它可以加速和优化三维图形的显示。
但无论怎样优化,它都无法把显示出来的三维图形变成高质量的图像,这时因为Shade采用的是一种实时显示技术,硬件的速度限制它无法实时地反馈出场景中的反射、折射等光线追踪效果。
而现实工作中我们往往要把模型或者场景输出成图像文件、视频信号或者电影胶片,这就必须经过Render程序。
Shade视窗,提供了非常直观、实时的表面基本着色效果,根据硬件的能力,还能显示出纹理贴图、光源影响甚至阴影效果,但这一切都是粗糙的,特别是在没有硬件支持的情况下,它的显示甚至会是无理无序的。
Render效果就不同了,它是基于一套完整的程序计算出来的,硬件对它的影响只是一个速度问题,而不会改变渲染的结果,影响结果的是看它是基于什么程序渲染的,比如是光影追踪还是光能传递。
渲染的基本过程首先,必须定位三维场景中的摄像机,这和真实的摄影是一样的。
一般来说,三维软件已经提供了四个默认的摄像机,那就是软件中四个主要的窗口,分为顶视图、正视图、侧视图和透视图。
我们大多数时候渲染的是透视图而不是其他视图,透视图的摄像机基本遵循真实摄像机的原理,所以我们看到的结果才会和真实的三维世界一样,具备立体感。
接下来,为了体现空间感,渲染程序要做一些“特殊”的工作,就是决定哪些物体在前面、哪些物体在后面和那些物体被遮挡等。
浅谈HiZ-buffer

浅谈HiZ-buffer最近在做GPU-Driven Rendering Pipleline相关的技术,在整个pipeline中裁剪是其中⾮常重要的⼀环,基于GPU的遮挡裁剪也是众多裁剪算法的⼀种,它充分利⽤compute shader并⾏计算的威⼒,在加速遮挡查询的同时,可以降低查询的延迟。
在实现基于GPU的遮挡裁剪时,我们会使⽤到⼀种称为Hierarchical Z-buffer的技术,他是整个遮挡查询的关键所在。
那么什么是Hierarchical Z-buffer呢?它的优势⼜是什么呢?今天就简单解释⼀下HiZ-buffer的基本原理,在实际的使⽤过程中,虽然不同游戏使⽤了不同的优化⽅法,但是其核⼼的原理都是⼀样的。
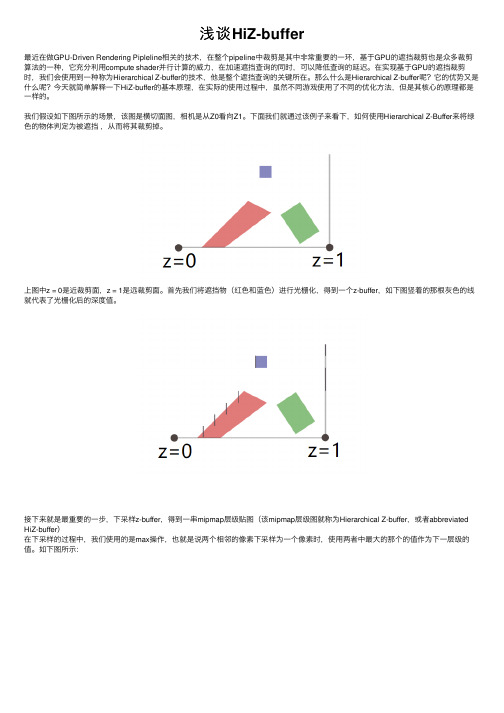
我们假设如下图所⽰的场景,该图是横切⾯图,相机是从Z0看向Z1。
下⾯我们就通过该例⼦来看下,如何使⽤Hierarchical Z-Buffer来将绿⾊的物体判定为被遮挡,从⽽将其裁剪掉。
上图中z = 0是近裁剪⾯,z = 1是远裁剪⾯。
⾸先我们将遮挡物(红⾊和蓝⾊)进⾏光栅化,得到⼀个z-buffer,如下图竖着的那根灰⾊的线就代表了光栅化后的深度值。
接下来就是最重要的⼀步,下采样z-buffer,得到⼀串mipmap层级贴图(该mipmap层级图就称为Hierarchical Z-buffer,或者abbreviated HiZ-buffer)在下采样的过程中,我们使⽤的是max操作,也就是说两个相邻的像素下采样为⼀个像素时,使⽤两者中最⼤的那个的值作为下⼀层级的值。
如下图所⽰:由上图可以看出,每⼀次下采样,都是对上⼀层级的保守估计,到了第4级就只剩下⼀个深度值了。
由于下采样的时候⽤的是max操作,所以如果⼀个物体在level 2中深度值判定为被遮挡,那么它肯定在level 1中也是被遮挡的。
得到HiZ-buffer之后,我们就可以基于它来进⾏遮挡裁剪了:计算得到绿⾊物体的AABB包围盒,该包围盒的x-max/min和y-max/min⽤来决定采样哪⼀层级的HiZ-buffer(也就是看哪⼀层级的尺⼨能够涵盖包围盒的所有像素),在本例中该AABB包围盒符合level 2,所以我们选择采样level2,从⽽得到⼀个z-buffer的保守估计。
unity 渲染原理

unity 渲染原理Unity 渲染原理是指Unity引擎如何将3D场景中的模型、纹理、光照等元素进行处理并最终呈现在屏幕上的过程。
它是基于图形流水线(Graphics Pipeline)的原理,具体分为以下几个阶段:1. 几何阶段(Geometry Stage):在这个阶段,Unity会对场景中的模型进行变换、剔除、裁剪、投影等处理。
首先,顶点着色器(Vertex Shader)会将每个顶点的坐标从对象空间转换到裁剪空间,并应用透视投影。
然后,剔除(Culling)阶段会根据相机的视锥体来判断哪些面和物体是不可见的,从而提高渲染性能。
接着是裁剪(Clipping)阶段,它会切割超出视锥体范围的多边形。
最后,顶点着色器会使用法线和光照信息来计算每个顶点的光照颜色。
2. 光照阶段(Lighting Stage):在这个阶段,Unity会计算每个像素的光照值。
首先,Unity会根据场景中的光源和材质属性来计算顶点的光照信息,然后通过插值得到每个像素的光照信息。
这一阶段还可以包括阴影的计算,其中影子贴图(Shadow Map)和光照映射(Light mapping)等技术可以用来生成逼真的阴影效果。
3. 光栅化阶段(Rasterization Stage):在这个阶段,Unity会将3D物体转换为屏幕上的2D像素。
首先,Unity会将视锥体空间中的三角形转化为屏幕空间的二维像素。
接着,Unity会判断每个像素是否在三角形内部,并根据三角形的深度信息进行深度测试(Depth Test)。
只有通过深度测试的像素才会进一步进行像素着色。
4. 像素着色阶段(Pixel Shader Stage):在这个阶段,Unity会通过像素着色器(Pixel Shader)为每个像素计算最终的颜色。
这个过程通常需要考虑纹理贴图、光照、阴影等因素,并使用纹理采样、颜色混合、透明度计算等技术来实现。
最终的颜色会被存储在帧缓冲区中,准备被送往最终的输出设备进行显示。
UE4手游客户端开发工程师岗位面试题及答案(经典版)

UE4手游客户端开发工程师岗位面试题及答案1.请解释什么是UE4(UnrealEngine4)以及它在手游开发中的作用。
答:UE4是一款先进的游戏引擎,用于创建高质量的游戏和应用程序。
在手游开发中,它提供了丰富的工具和功能,如图形渲染、物理模拟、动画系统等,帮助开发者构建出色的手游体验。
2.请简要描述UE4手游客户端开发的工作流程。
答:UE4手游客户端开发的工作流程包括游戏设计、场景建模、材质贴图、编写脚本、UI设计、测试和优化等阶段。
开发者需要创建游戏世界、实现游戏逻辑,确保性能和用户体验等。
3.什么是蓝图(Blueprint)?它在UE4手游开发中有什么作用?答:蓝图是UE4中的视觉脚本系统,允许开发者使用节点和连接创建游戏逻辑和功能。
它使开发者可以无需编写代码即可设计复杂的游戏行为,非常适用于UE4手游客户端开发中的快速迭代和原型制作。
4.在UE4中,什么是级别(Level)?请解释持久级别和临时级别的区别。
答:级别是游戏世界的一个部分,包含场景、对象和逻辑。
持久级别是主要游戏世界,通常包括玩家进程中的内容。
临时级别是用于编辑、测试或特定任务的临时场景,不会保存在主游戏中。
5.请说明您在UE4手游开发中使用蓝图和C++的经验,并解释何时选择使用哪种方法。
答:我具备使用蓝图和C++编写游戏逻辑的能力。
一般而言,我会选择使用蓝图来快速实现简单的逻辑,如UI交互、动画触发等。
而对于性能关键的部分,如复杂的游戏玩法逻辑,我会选择使用C++来获得更好的性能和控制。
6.请举例说明一个使用蓝图和C++混合编程的情况,以解决某个复杂问题。
答:比如,我在一个多人在线游戏中需要实现玩家之间的交易系统。
我会使用蓝图处理UI交互、动画效果等,但是交易逻辑涉及到玩家物品、货币、数据库等复杂数据处理,我会使用C++编写更高效和安全的交易逻辑。
7.在UE4手游开发中,如何进行性能优化?答:性能优化是确保游戏在各种设备上平稳运行的关键。
Unity渲染管线概述

Unity渲染管线概述Unity Render PipelineUnity作为引擎,为我们处理了许多渲染有关的⾏为细节,最终留下了Built-in Renderer(内置渲染),以及配置度更⾼的SRP(Scriptable Render Pipeline,可编程渲染管线)。
Built-in RendererBuilt-in Renderer是Unity的默认渲染设置,也是⼀直以来使⽤的渲染⽅式。
Built-in Renderer为我们处理了绝⼤多数的细节。
Built-in Renderer可以分为Forward(前向) Shading、Deferred(延迟) Shading和Built-in。
Built-in这是Unity的默认渲染路径。
Forward Shading在前向渲染中,每个作⽤于物体的Per-Pixel Light都会单独计算⼀次,Draw Call数量跟物体数量和光照数量的乘积成正⽐。
它不受硬件限制,可以使⽤Multi-Sampling Anti-Aliasing(多重采样抗锯齿)等。
但在这个模式下,除了Main Directional Light之外,⼀个物体最多接受4个Per-Pixel Light,超过的部分都会转换为Per-Vertex Light。
Deferred Shading延迟渲染是通过G-Buffer(⼏何缓冲)实现的。
G-Buffer储存了物体的颜⾊,法线,材质信息。
这个渲染路径没有光照数量的限制,每⼀个光源都会被视为Per-Pixel Light,都会拥有cookie和shadow。
在这个模式下,光照处理的性能消耗和被光照影响的像素数成正⽐。
也就是说,我们可以通过减弱光源强度,缩⼩光源影响范围,进⽽提升性能。
由于真正的渲染操作被延迟,这个模式不⽀持多采样抗锯齿和半透明物体的渲染,也不⽀持Mesh Renderer组件的Receive Shadows设置,剔除选项的受⽀持度也很有限。
urp 使用方法

urp 使用方法URP(Universal Render Pipeline)是Unity引擎的一种渲染管线,专为移动设备和高性能PC游戏设计。
它提供了现代渲染技术,如可编程渲染管线和实时全局光照,并且支持自定义渲染效果和优化功能。
URP的使用方法可以按照以下步骤进行:1. 创建一个新的Unity项目。
在Unity中选择“New Project”,然后选择一个项目名称和保存路径。
2. 在Unity编辑器中选择“Window”>“Package Manager”以打开包管理器。
在包管理器中搜索“Universal Render Pipeline”并安装它。
安装完成后,Unity编辑器将自动切换到URP渲染管线。
3. 调整项目设置。
在Unity编辑器中选择“Edit”>“Project Settings”>“Player”,然后在“Other Settings”部分中将“Scripting Runtime Version”设置为最新的.NET版本。
这将确保项目可以在URP中正常运行。
4. 创建一个新的URP资源。
在Unity编辑器中选择“Create”>“Rendering”>“Universal Render Pipeline”>“Pipeline Asset”。
将创建一个新的URP资源,并将其命名为“URP Asset”。
您可以使用该资源配置项目的渲染设置。
5. 将URP资源分配给项目。
在Unity编辑器中选择“Edit”>“Project Settings”>“Graphics”,然后在“Scriptable Render Pipeline Settings”部分中将“Render Pipeline Asset”设置为先前创建的URP资源。
6. 调整相机设置。
选中项目中的相机对象,然后在Inspector 窗口中检查其设置。
确保相机的渲染路径设置为“URP”。
基于Unity Shader实现对三维渲染效果的控制

杂化,渲染也越来越成为一项发展迅速的前沿技术。Shader 可以认为是程序语言组成的渲染命令,由图形图像编程接口 API 进行解
析。本文通过对 Shader 语言与渲染流水线之间关系的研究,利用着色器语言控制渲染管线的每一个环节,从而在显示终端实现理想
的渲染二维画面。
Abstract: Rendering is closely related to other technologies in the field of computer vision, and is one of the most important research
关键词院渲染;计算机视觉;计算机图形学;着色器;编程接口
Key words: rendering;computer vision;computer graphics;shader;programming interface
中图分类号院F407.67
文献标识码院A
文章编号院1006-4311(2021)16-0201-02
· 202 ·
价值工程
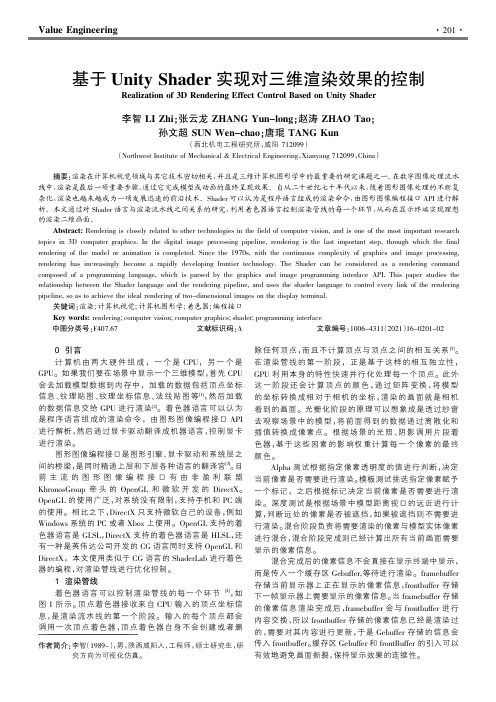
图 1 渲染管线
图 2 科幻辉光和数字城市的渲染效果
2 着色器语言 对 shader 程序的编写,本文在 Unity 中完成,而不是 从零编写一个 C 语言的程序来调用这些底层的图形接 口。之所以选用 Unity 引擎,是因为这样更容易而且真正 的图形编程大多都是在图形引擎中直接完成的。Unity 引 擎提供了一个方便的编辑器,可以快速测试编写的 Shader 程序,并且提供用户界面调节复杂的参数。Unity 引擎最终 会将 Shader 和场景一起编译出来,并利用底层的图形接 口来渲染。在 Unity 中,所有的 Unity Shader 都是使用 ShaderLab 来编写的。ShaderLab 是 Unity 提供的一种说明 性语言可以自动转化为其他图形编程接口支持的语言。 Shader 关键字类似于面向对象编程中的类,一个着色器程 序可以包含多个子着色器代码块,如果当前设备支持这个 子着色器,子着色器中的内容就会在显卡中渲染出来,如 果不支持,则继续向下遍历。一个子着色器可以包含多个 Pass 语句,如果把着色器语言看作是流水线的话,Pass 语 句就可以被理解成先后处理的几道工序。在 Pass 语句中 可以对像素点的坐标、颜色、光照、后期进行定义。每一个 Pass 语句都会调用一次渲染通道,产生一个 DrawCall。越 多的 Pass 语句会产生多个 DrawCall,消耗越高,影响 CPU 的帧频。 在 Pass 语句中,通过对顶点着色器进行控制,使顶点 的纵坐标是横坐标和时间的正弦三角函数。因为正弦三角 函数的图像是随着时间来回波动、振荡。基于以上的算法 可以模拟布料或水面波动的显示效果。在 Pass 语句中,通 过对片段着色器进行控制,可以使纹理坐标向一个方向移 动,还可以利用矩阵变换使纹理坐标绕某一个轴进行旋 转。基于以上对片段着色器的编辑,可以模拟出坦克履带 运动的视觉效果。 经过混合后传入 Gebuffer 等待渲染的位图是由多个 像素点组成的,每个像素点的颜色是由 RGB 三原色按照 一定的权重混合而成。明度高的像素点是由较高权重值组 成,明度低的像素点是由较低权重值组成。基于以上的算 法,赋予位图一个 RGB 的阈值,可以提取出明度较高的像 素点组成的区域。给这些识别出来的区域中所有像素点都
unity 引擎底层原理

unity 引擎底层原理Unity引擎底层原理Unity引擎是一款跨平台的游戏开发引擎,它采用了一种基于组件的架构来构建游戏场景,并提供了一系列的工具和功能来简化游戏开发的过程。
Unity引擎的底层原理主要包括以下几个方面:1. 渲染管线(Rendering Pipeline):Unity引擎使用了一种基于延迟渲染的渲染管线,通过将场景中的所有物体的几何数据和材质信息存储在不同的缓冲区中,然后在多个渲染通道中对其进行处理。
这种渲染管线的优点是可以支持大量的动态光照和特效,并且具有较好的性能。
2. 物理模拟(Physics Simulation):Unity引擎使用了一种基于迭代的物理模拟引擎,它通过迭代计算物体的受力和运动状态,来模拟真实世界中的物理效果。
物理模拟引擎主要包括碰撞检测、刚体运动、布料模拟等功能,可以使游戏中的物体具有真实的运动和碰撞效果。
3. 碰撞检测(Collision Detection):Unity引擎使用了一种快速且高效的碰撞检测算法,通过使用包围盒、边界球或网格等数据结构来加速碰撞检测的过程。
它可以检测到不同物体之间的碰撞,并触发相应的碰撞事件。
4. 脚本语言(Scripting Language):Unity引擎支持多种编程语言作为脚本语言,包括C#、JavaScript和Boo等。
脚本语言可以用来编写游戏逻辑、控制游戏对象的行为以及与用户交互等。
Unity引擎提供了一系列的API和工具来方便开发者使用脚本语言进行游戏开发。
5. 资源管理(Resource Management):Unity引擎使用了一种资源管理系统来管理游戏中的各种资源,包括模型、纹理、音频等。
引擎会自动加载和卸载资源,以及对资源进行压缩和优化,以提高游戏的性能和加载速度。
总结起来,Unity引擎底层原理包括渲染管线、物理模拟、碰撞检测、脚本语言和资源管理等方面,通过这些机制可以实现游戏场景的渲染、物体的运动和碰撞、脚本的执行以及资源的加载和管理。
优化图形流水线-Optimising the Graphics Pipeline

潜在的瓶颈部位 Potential bottlenecks
AGP 传 输限制
视频存储器
几何
芯片内高速缓存
pre-TnL cache
顶点着色 (T&L)
系统内存
命令
post-TnL cache
CPU
CPU 限 制
纹理带宽 限制
纹理
纹理高速 缓存
帧缓冲
帧缓冲带宽限制
三角形建立
光栅化
片段着色 和光栅操作
优化图形流水线 Optimising the Graphics Pipeline
Koji Ashida
Hi. My name is Koji Ashida. I'm part of the developer technology group at NVIDIA and we are the guys who tend to assist game developers in creating new effects, optimizing their graphics engine and taking care of bugs. Today, I'm going to talk to you about optimizing the graphics pipeline.
瓶颈的定位和排除 Locating and eliminating bottlenecks
定位:在每一个阶段( stage ) 改变它的负荷
总的性能受到了明显的影响吗?
降低时钟
总的性能受到了明显的影响吗?
排除: 降低产生瓶颈的部位的负荷
增加未发生瓶颈部位的负荷
workload workload
workload
urp volume 参数

urp volume 参数
在URP(Unity Rendering Pipeline)中,Volume 是一个强大的工具,用于应用全局效果,例如颜色校正、景深和雾效等。
Volume 组件有许多参数,以下是一些主要的参数:
1. Mode:此参数决定了 Volume 的影响范围。
Global:使 Volume 无边界并影响场景中的每一个摄像机。
Local:为Volume 指定边界,Volume 只影响在边界内部的射线机。
2. Weight:此参数决定了 Volume 在场景中的影响值。
3. Priority:当场景中有多个 Volume 时,此参数决定了 URP 使用哪一个Volume。
URP 优先使用 priority 更高的 Volume。
4. Profile:此参数用于存储 URP 处理 Volume 的数据。
5. Blend Distance:此参数仅在非 Global Volume 下出现,表示 URP 从Volume Collider 开始融合的最远距离。
0 表示 URP 立即应用 Volume 的Override。
此外,Volume 组件还允许您添加各种 URP 内置的后处理效果,如颜色校正、对比度、饱和度等。
要添加后处理效果,您需要点击 Profile 旁的 New 按钮,新建一个后处理配置文件,然后通过 Add Override 添加效果。
以上是 URP Volume 的主要参数,更多参数信息建议访问Unity官网查看相关教程或咨询资深Unity游戏开发工程师。
unity 引擎 原理

unity 引擎原理Unity 引擎是一种跨平台的游戏开发引擎,可以轻松创建2D 和3D游戏。
它采用了一种组件化的设计模式,通过将游戏对象(Game Objects)作为节点,添加和配置各种组件来构建游戏场景和功能。
Unity 引擎的原理涉及以下几个方面:1. 渲染管线(Rendering Pipeline):Unity 引擎使用了基于物理的渲染管线,包括几何处理、光照计算和屏幕渲染等过程。
它使用了现代图形硬件来实现高效的渲染,并支持多种平台和图形API。
2. 脚本系统(Scripting System):Unity 引擎支持多种编程语言,包括C#、JavaScript和Boo等。
开发者可以使用这些语言编写脚本来控制游戏对象的行为,响应用户输入和事件,以及实现游戏逻辑。
3. 物理引擎(Physics Engine):Unity 引擎集成了物理引擎,可以模拟各种物理效果,如碰撞、重力、力和动力学等。
这使得开发者能够为游戏创建逼真的物理交互。
4. 音频系统(Audio System):Unity 引擎提供了强大的音频系统,支持3D声音、音效混音和音频剪辑等功能。
开发者可以使用这些功能来实现游戏中的音效和背景音乐。
5. 资源管理(Asset Management):Unity 引擎具有灵活的资源管理系统,可以管理游戏中的图形素材、音频文件、脚本和其他资源。
开发者可以通过资源管理器来导入、编辑和组织这些资源。
6. 编辑器界面(Editor Interface):Unity 引擎提供了一个直观易用的编辑器界面,开发者可以使用它来创建和修改游戏场景、配置游戏对象和组件,以及调试游戏逻辑。
编辑器界面还支持自定义布局和工作流程。
7. 跨平台发布(Cross-Platform Publishing):Unity 引擎支持多种平台的游戏发布,包括Windows、Mac、iOS、Android和主流的游戏主机。
开发者可以利用 Unity 引擎的平台兼容性和自动化构建系统,轻松将游戏发布到不同的平台上。
GPU的介绍以及原理的分析

GPU的介绍以及原理的分析GPU的原理主要由以下几个部分组成:图形渲染管线、显存、显卡和驱动程序。
首先是图形渲染管线(Graphics Rendering Pipeline),是GPU中最重要的部分之一、它包括几何处理和光栅化两个阶段。
在几何处理阶段,处理器会将3D模型根据建模语言(如OpenGL或DirectX)进行变换、投影等计算,生成2D图像。
接下来的光栅化阶段将2D图像分割成像素,并进行着色、纹理映射等计算,最终生成最终的图像。
其次是显存(Video Memory),显存是专门用于存储图像和图形数据的高速缓存。
显存的容量和传输速度对GPU性能有重要影响。
显存可以分为显存内存和显存控制器两部分,其中显存内存负责存储数据,显存控制器负责控制数据的读取和写入。
再次是显卡(Graphics Card),显卡是GPU的物理实现。
它包括芯片、显存、散热系统等组件。
显卡通常插在计算机主板上,并通过接口(如PCI Express)与主板连接。
显卡能够将计算机系统的数字信号转换为模拟信号,驱动显示器显示图像。
显卡的性能主要由芯片的计算能力、显存容量和频率来决定。
最后是驱动程序(Driver),驱动程序是指控制计算机硬件和软件之间通信的软件。
在图形领域,驱动程序起着至关重要的作用。
它能够将应用程序中的图形和图像数据转化为GPU可以理解的指令,同时负责分配硬件资源、优化渲染过程、处理异常情况等。
总结起来,GPU的原理就是通过图形渲染管线、显存、显卡和驱动程序的协同工作,将图形和图像数据进行高速并行计算和处理,最终生成高质量的图像。
GPU具有以下优势:其一,GPU拥有数以千计的处理核心,能够并行处理大量的计算任务,提高计算效率;其二,GPU具有专门的图形处理硬件,能够在图形和图像处理方面发挥优势,使得游戏和图形应用的性能得到提升;其三,GPU的适用范围广泛,不仅可以处理图形和图像,还可以应用于科学计算、机器学习等领域。
beforerenderer用法

beforerenderer用法Before talking about the usage of "beforeRender" in a renderer,let's first understand what a renderer is in computer graphics andits role in the rendering process.In computer graphics, a renderer is a software or hardware component that takes in 3D models, materials, textures, and lighting information to produce realistic images or animations. It performs calculations for shading, shadows, reflections, refractions, and other visual effects to create the final output.A renderer has several stages in its rendering pipeline, and each stage performs specific tasks. The "beforeRender" is a function or a method that is executed before the actual rendering of each frame takes place. Its purpose is to prepare the scene and the objects in it for rendering.The "beforeRender" function is typically used to set up the initial states, perform pre-processing tasks, or update any necessary data before the rendering starts. It can be utilized to modify scene parameters, adjust camera settings, apply transformations, or initialize variables needed for rendering.One common application of "beforeRender" is to set up the lighting conditions in the scene. Lighting plays a crucial role in the rendering process as it determines how objects appear based on their interaction with light sources. The "beforeRender" function can be used to calculate the positions, intensities, and colors of all light sources in the scene. This information is then used in the subsequent rendering stages to compute the lighting contributionsfor each pixel.Another use case of "beforeRender" is to handle animation or dynamic elements in the scene. For example, if there are objects that need to be animated or updated in real-time, the "beforeRender" function can be used to apply these changes before rendering each frame. It can update object positions, orientations, or any other properties that need to be modified over time.Furthermore, "beforeRender" can be used to perform optimizations or preprocess data to improve rendering performance. For instance, it can be employed to generate or update acceleration structures like bounding volumes or spatial partitioning schemes. These accelerating structures are used to speed up ray-tracing or other intersection tests during the rendering process.In summary, the "beforeRender" function in a renderer is a versatile tool that allows developers and artists to prepare the scene, set up initial states, perform pre-processing tasks, handle animations, or optimize data before the actual rendering of each frame. It provides flexibility and control over the rendering pipeline, enabling customization and fine-tuning of the visual output.。
enable-gpu-rasterization 原理

enable-gpu-rasterization 原理Title: Understanding the Principle of GPU RasterizationIntroduction:GPU rasterization, also known as Graphics Processing Unit rasterization, is a technique used in computer graphics to transform three-dimensional geometric data into two-dimensional images. This article will delve into the principle behind GPU rasterization, exploring the steps involved and the benefits it offers for efficient image rendering.I. Recapitulating the Rendering Pipeline:Before delving into GPU rasterization, it is essential to understand the rendering pipeline, which is the series of steps involved in transforming three-dimensional models into two-dimensional images for display. The rendering pipeline consists of several stages, including geometry processing, vertex shading, rasterization, fragment shading, and frame buffer operations. GPU rasterization plays a crucial role in the rasterization stage, which transforms the geometric data into fragments that can be shaded and rendered onto the screen.II. Defining Rasterization:Rasterization, in the context of computer graphics, is the process of converting geometric data (defined by lines, curves, and polygons) into a two-dimensional image composed of an array of pixels. The input to rasterization is a set of primitives, such as triangles or quads, each defined by its vertices and attributes like color and texture coordinates. The output of rasterization is a collection of fragments, which the GPU uses for further processing.III. Understanding the Principles of GPU Rasterization:The GPU rasterization process can be broken down into several steps:1. Primitive Assembly:The first step in rasterization is primitive assembly. This stage gathers the necessary vertex attributes and assembles the primitives (e.g., triangles) from the input vertices. It also performs back-face culling, which eliminates primitives that are not visible to the viewer.2. Vertex Transformation:The next step is vertex transformation. In this stage, each vertex ofthe assembled primitive is transformed from its original local coordinate space to a global coordinate space using a series of mathematical transformations. These transformations may include translation, rotation, scaling, and projection.3. Clipping:After the vertices have been transformed, the primitives are subjected to a clipping process. This stage removes any parts of the primitive that fall outside the view frustum (the region of space that appears within the camera's field of view). Clipping ensures that only the relevant portions of the primitives are passed to the subsequent stages.4. Perspective Division:Following clipping, the perspective division stage converts the transformed vertices from a perspective view to a normalized device coordinate (NDC) space. This step is crucial for maintaining consistent proportions and distance in the rendered image.5. Rasterization:Once the vertices have undergone perspective division, the rasterization stage begins. This step involves dividing the primitivesinto smaller units called fragments, which represent individual pixels on the screen. For example, each triangle may be subdivided into a series of smaller triangles, each corresponding to one or more fragments.6. Attribute Interpolation:After rasterization, the attributes associated with the vertices (e.g., color, texture coordinates) are interpolated across the fragments generated for each primitive. This allows for smooth transitions and accurate representation of the underlying geometry.7. Fragment Shading:In the final step of GPU rasterization, fragment shading occurs. Fragment shading assigns colors to the fragments based on lighting models, textures, and other material properties. This stage takes into account factors such as light sources, shadows, and reflections, resulting in the final appearance of the rendered image.IV. Benefits of GPU Rasterization:GPU rasterization offers several advantages for efficient image rendering:1. Parallelism: The GPU's architecture enables thousands of processing cores to work simultaneously, making rasterization a highly parallel process. This parallelism allows for real-time rendering of complex scenes with millions of polygons.2. Hardware Acceleration: GPUs are specifically designed for rasterization and rendering tasks, with dedicated hardware features optimized for these operations. This specialization allows for faster and more efficient processing compared to CPU-based rasterization.3. Flexibility: GPU rasterization is adaptable to various rendering techniques, such as wireframe, flat shading, Gouraud shading, and Phong shading, providing flexibility in achieving different visual effects.4. Real-time Interactivity: GPU rasterization plays a crucial role in achieving real-time rendering, which is paramount in applications like video games, architectural visualization, and virtual reality, where interactive and responsive experiences are required.Conclusion:GPU rasterization is a key component of the rendering pipeline, responsible for transforming geometric data into fragments that can be shaded and displayed on the screen. By understanding the principles behind GPU rasterization, one can appreciate its role in achieving real-time and visually impressive graphics rendering. The parallelism and hardware acceleration offered by GPUs make rasterization an efficient and effective technique in computer graphics.。
urp shader hlsl 方法 -回复

urp shader hlsl 方法-回复URP Shader HLSL方法详解URP(Universal Render Pipeline)是Unity引擎的一种渲染管线,为游戏开发者提供了一种轻量级、高效、可配置的渲染解决方案。
而HLSL (High-Level Shading Language)则是一种用于编写GPU着色器程序的领先编程语言。
本文将详细介绍URP Shader HLSL方法,以帮助读者更好地了解和应用这一技术。
第一步:了解URP Shader的基础知识在深入学习URP Shader HLSL方法之前,我们需要先对URP Shader有一个基础的理解。
URP Shader是一种用于实现游戏中物体外观效果的技术,它将物体表面的颜色、纹理、反射等属性计算为一组着色器程序。
这些程序在GPU上执行,为物体赋予了光照、阴影、透明度等效果。
URP Shader程序包括顶点着色器和片元着色器,分别用于处理物体的顶点和每个像素。
第二步:HLSL语言基础在深入探索URP Shader HLSL方法之前,我们需要了解HLSL语言的基础知识。
HLSL是一种用于编写GPU着色器程序的高级语言,它允许我们对图形进行高效的计算和渲染。
HLSL语言结构相对简单,由输入结构体、输出结构体、全局变量、着色器函数等组成。
通过使用HLSL语言,我们可以很好地控制物体的外观效果,并实现各种复杂的渲染效果。
第三步:创建URP Shader在了解URP Shader和HLSL语言的基础知识后,我们可以开始创建自己的URP Shader了。
首先,在Unity编辑器中创建一个新的Shader图,然后将其命名为自定义的Shader名称。
接下来,选择合适的渲染管线(URP)和着色器类型(表面着色器),点击创建并进入编辑状态。
第四步:编辑URP Shader进入URP Shader编辑状态后,我们可以开始编写HLSL代码来定义物体的外观效果。
urp shader hlsl 函数 -回复

urp shader hlsl 函数-回复URP Shader HLSL函数——打造逼真的实时渲染体验引言随着计算机图形技术的不断发展,实时渲染变得越来越重要。
Unity是一款广泛应用于游戏开发和可视化工程的游戏引擎,它提供了一种灵活且高效的渲染管线——Universal Render Pipeline(URP),通过URP Shader HLSL函数,开发者可以以高度可定制的方式实现逼真的实时渲染效果。
本文将围绕URP Shader HLSL函数展开,详细介绍其基本使用、常见函数以及一些高级技巧。
一、URP Shader HLSL函数简介URP Shader HLSL函数是一种用于编写URP着色器的高级着色器语言,它基于HLSL(High-Level Shader Language)规范,并提供了一系列函数和语法特性,用于定义渲染物体的光照、材质、纹理、阴影等效果。
这使得开发者可以在Unity中根据自己的需求编写高度自定义的着色器,为游戏中的物体赋予逼真的材质及光照效果。
二、URP Shader HLSL函数基本使用1. 创建Shader文件在Unity中,我们可以通过创建一个新的Shader文件来开始编写自定义的URP Shader。
在创建Shader文件时,我们需要选择URP Shader Graph,这将使我们能够使用URP Shader HLSL函数。
2. 编写基本的URP Shader一个基本的URP Shader由一系列的函数组成,常见的包括顶点函数(Vertex function)、片元函数(Fragment function)和表面着色器函数(Surface shader function)。
在这些函数中,我们可以使用URP Shader HLSL函数来实现所需的渲染效果。
a) 顶点函数(Vertex function)顶点函数主要用于处理物体的几何变换,其中包括顶点位置的变换、法线的变换等。
什么是Rendering(渲染技术)?

什么是Rendering(渲染技术)?什么是Rendering(渲染技术)?Rendering(精炼,这⾥指油脂精炼)是将⽆⽤的动物组织转化为⼀种稳定、具有附加值材料的⼀个过程.精炼(油脂)可以指所有那些将畜牧副产品转化为有⽤物料的加⼯过程,狭义来说,也就是指将动物所有的脂肪脂肪组织转化为纯脂肪,就像猪油和⽺油那样.在⼯⼚,农场甚⾄厨房都可以进⾏油脂精炼.⼤部分进⾏加⼯的动物组织来⾃屠场,但也有⼀些是来⾃餐馆、⾁铺、⾷品店⾥的过期⾁、牲⼝棚⾥,动物园⾥,兽医诊所⾥的动物⼫体.这些原料含有油脂丰富的组织、⾻骼、内脏以及完整的动物⼫体,它们可能是被被屠场所废弃,在农场⾥或是在运输途中死亡的.最常见的就是⽜⾁、猪⾁、⽺⾁和鸡⾁.精炼(油脂)在将原料脱⽔的同时也把脂肪从⾻骼和蛋⽩质⾥分离出来.它可以产出油脂产品(黄⾊油脂、上等的⽩⾊油脂、可漂⽩的优质⽺油等等)和蛋⽩质产品(⾁、⾻粉以及屠场⾥的⾁碎等等)对植物进⾏精炼通常还要处理其他的材料,像屠场⾥(动物的)⾎、⽻⽑及其他⼀些⽑发.这样⼀来的话,它跟原始的精炼(油脂)就有所不同了.油脂精炼还可以由厨师在家⾥的厨房实现.在厨房,可以利⽤(油脂)精炼将普通⽜油转化为精炼⽜油,将板油转化为⽺油、肥猪⾁转化为猪油、肥鸡⾁转化为鸡油.Rendering的另⼀层意思是,电脑绘图学中的Rendering(渲染)Rendering(渲染)和上⾯提到的Rendering(油脂精炼)是两码事,但是它在我们⽇常⽣活中⾮常重要。
Rendering(渲染)是指由⼀个模型(或多个模型,称之为景象⽂件),通过电脑程序产⽣出⼀张场景的过程.景象⽂件包括那些具有明确的语⾔或者数据结构的对象,囊括⼏何学、视点、结构、明暗和浓淡分布作为对虚拟图⽚的描述.包含在景象⽂件⾥的数据会传输到渲染程序⾥加⼯,然后输出⼀张数码图像或是光栅图形图像⽂件.我们也可以将”渲染”⽐作是”艺术家对景象的渲染”.虽然渲染技术细节很多,但是要克服从储存在景象⽂件中的3D图像⽣成⼀张2D图⽚最⼤的挑战可以概括为通过渲染⼯具形成图形流⽔线,⽐如说GPU. GPU是为了能够协助CPU进⾏复杂渲染计算⽽专门研制的设备.如果想让⼀个景象在虚拟光线下看起来⽐较真实并且可预测,渲染软件必须⽣成渲染⽅程式.渲染⽅程式不是为了解释所有的光现象,⽽是为了在⼀般照明下电脑⽣成图像.渲染也可以⽤来描述在影像编辑⽂件⽣成最终的视频输出的计算效果的过程.渲染是3D电脑绘图⾥⾯的⼀个重要概念,但在实际运⽤中它也和其他⼀些程序相关.在绘图管线中,渲染最后定型⼀个模板和动画,所以它是最后也是最重要的⼀个步骤.⾃20世纪70年代以来,随着电脑绘图技术的不断成熟,渲染已成为了⼀个鲜明的主体.渲染巧妙运⽤各种图像和技术的动态平衡,在建筑、视频游戏、模拟装备、电影电视的视觉效果以及设计的可视化等领域⼤显⾝⼿.作为⼀种产品,它有许多渲染器可供选择.其中有⼀些是整合成⼀个⼤模型或者是动画系统,⽽有⼀些则是单独使⽤,还有⼀些是免费的开放资源主体.就它的内部结构来说,以可选择的运⾏规则,包括光学物理、可视化的感性认识、数学以及软件升级的融合为基础,渲染是⼀个设计极精密的程序,就3D绘图来说,在前期渲染或是实时中,它可能运⾏地慢⼀些.前期渲染是⼀种计算密集型的过程,主要运⽤在电影制作,实时渲染则主要⽤在利⽤3D硬件加速器电脑绘图的3D视频游戏.渲染需要的就不仅仅是⼀个强⼤的计算机.于是在现实运⽤中,便有了渲染农场.渲染农场可以让每⼀个⼈可以⾏云流⽔般渲染出你所想要的东西.那么,究竟什么是渲染农场呢?渲染农场,像,是⼀个计算机集群,利⽤离线成批处理技术,⽤来渲染计算机⽣成图像,主要也是为了电影和电视的视觉效果.这就跟粉刷墙壁有所不同了,粉刷墙壁是要联⽹⼯作,在实时渲染时时平铺显⽰的.图像的渲染是⼀种可⾼度平⾏化的⾏为.因为,有了原料的上传,像模板和结构,与成型图像的下载之间的主要联系,每⼀个框架都可以实现单独运算.就⽐如说, 它就是运⽤Farminizer的.Farminizer是3D运⽤、错误勘测、时间计算的⼀个插件程序.它⾃动扣费的,你也可以安装在你的⼿机⾥.这样⼀来,当有地⽅出差错的时候,它就会提醒你.棒极了,不是吗?。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
•
Triangle Meshes: The Cons
•
tessellation: a process of dividing a surface up into a collection of discrete polygons object’s silhouette edges looks blocky, when tessellation is low performance vs. quality
• • •
textures shader and its input parameters other parameters to control the rendering pipeline
• •
exclude vertex attributes, which is belonged to mesh mesh-material pair contains all the information we need to render the object
Vertex Format
•
Vertex attributes are typically stored within a data structure , call vertex format
Vertex Attribute Interpolation
• •
the attributes of vertex is too coarse we need to know the values of the attributes on a perpixel basis not a per-vertex basis Gouraud Shading
• •
•
ProjectiBiblioteka n•transform vertices from camera space to clip space prepare for clipping prepare for projection
• •
Projection Matrix
Screen Space
•
a two-dimensional coordinate system whose axes are measured in terms of screen pixels just scale-and-shift the (x, y) coordinates from clip space, this is call screen mapping
•
Texel density
• •
texel density : the ratio of texels to pixels texel density affect the visual quality
Mipmapping
•
a technique to maintain texel density around 1 pre-filter texture at multiple resolutions
Clip Space
Normalized device coordinates
Screen Space
Rasterization
•
a process to fill the pixels a triangle overlaps onscreen a triangle’s surface is broken into pieces called fragment
•
•
Face normal and Winding Order
P0
•
Face Normal
n
•
Winding Order
P1
P2
Triangle Mesh Topology
• • •
Triangle Lists Indexed Triangle List Strips and Fans
Model Space
Lights
Light transport model
• •
local illumination model global illumination model
The Phong lighting model
• •
the most common local lighting model light reflected from surface is the sum of three distinct terms:
•
diffuse color, etc
Vertex Attributes
• •
a convenient place to store surface properties attributes normally used:
• • • • • •
position normal tangent / bitangent Diffuse / Specular color Texture coordinates skinning weight
•
wrap: texture is repeated in both uv directions mirror: like wrap mode, texture mirrored about v-axis for odd integer multiples of u; and about the u-axis for odd integer multiples of v
•
The position vectors of a triangle mesh’s vertices are specified relative to a convenient coordinate system called model space
World Space
•
Many individual meshes are composed into a complete scene by positioning and orienting them within a common coordinate system, known as world space
Texture Coordinates
•
Texture coordinates are usually expressed in normalized texture space. Traditionally, texture coordinates are call UV coordinates
Command Buffer
•
•
Texture mapping
Texture Addressing Mode
•
Texture coordinates are permitted to extend beyond the [0, 1] range. graphic hardware can handle them
•
Texture Addressing Mode
•
Model-to-world matrix
Describing the Visual Properties of a Surface
•
geometric information
• •
surface normal tangent & bitangent
•
description of how light should interact with the surface
•
Rendering Pipeline
CPU Main Memory
Application
Rendering Commands
Vertex data Texture data Shader parameters
OpenGL / DirectX Video Memory (VRAM) Graphic Driver
•
Space Transforms
Object space
a.k.a “model space”
model transform view transform projection matrix divided by w map to window
World space Camera space
a.k.a “view space”
•
Textures
•
Gouraud Shading isn’t always good, especially when the tessellation is low
•
To overcome the limitation of per-vertex surface attributes, texture map is used, so we can control surface color at per-pixel level
Rendering Pipeline
Ju Heqi ( Autodesk Inc. )
Agenda
• • •
Foundation of rendering Rendering pipeline Demo
Rendering Foundation
Raw data for this image
• • • •
A virtual scene Light source Camera Visual properties of surface
Describing a Scene
•
patches
•
triangle meshes
Triangle Meshes: the Pros
• • •
Triangle is the simplest type of polygon A triangle is always planar and convex Triangle remain triangle under most kind of transformation Virtually all commercial GPU hardware is designed around triangle rasterization
