ajax
17 AJAX

AJAX工作原理 AJAX工作原理
AJAX的工作流程 AJAX的工作流程
• Ajax的核心是JavaScript对象 Ajax的核心是JavaScript对象
XmlHttpRequest
AJAX中常用的javascript的函数方法 AJAX中常用的javascript的函数方法
常用方法: 常用方法: HtmlDocument的方法 HtmlDocument的方法 getElementByID getElementsByName getElementsByTagName getAttribute innerHTML innerText createElement Node的方法 Node的方法 appendChild removeChild HtmlDocument: HTML文档树的根 HTML文档树的根
xajaxResponse 对象返回XML指令: 对象返回XML指令:
– – – – – – – – – – – function myFunction($arg){ myFunction($arg){
// 对$arg做一些基本处理例如从数据库检索数据 $arg做一些基本处理例如从数据库检索数据 // 然后把结果赋值给变量,例如$newContent 然后把结果赋值给变量,例如$newContent // 实例化xajaxResponse 对象 实例化xajaxResponse
• xajax是一个开源的 PHP 类库 xajax是一个开源的 • 它能够黏合HTML、CSS、Javascript和PHP, 它能够黏合HTML、CSS、Javascript和PHP,
轻而易举的开发功能强大、基于WEB的 轻而易举的开发功能强大、基于WEB的 AJAX应用软件 AJAX应用软件
ajax全面总结报告

ajax全面总结报告Ajax全面总结报告Ajax(Asynchronous JavaScript and XML)是一种用于构建动态网页的技术。
它通过使用JavaScript、XML、CSS和HTML 等技术,使网页能够在不重新加载整个页面的情况下实现与服务器的异步通信。
Ajax的出现使得网页能够更加实时、交互性更强,为用户提供更好的用户体验。
1. Ajax的特点(1) 异步通信:Ajax以异步的方式与服务器进行通信,不需要重新加载整个页面。
(2) 实时交互:Ajax的异步特性使得页面能够实时更新,用户与页面进行交互时会立即得到反馈。
(3) 提高用户体验:由于Ajax能够在后台与服务器进行通信,所以用户在等待请求结果时可以继续进行其他操作,不会造成页面卡顿。
(4) 减轻服务器负载:Ajax能够局部刷新页面,只加载必要的数据,减轻了服务器的负载,提高了网站的性能。
2. Ajax的应用场景(1) 表单验证:通过Ajax可以实现实时的表单验证,当用户输入数据时即时判断其合法性。
(2) 动态加载数据:通过Ajax可以实现动态加载页面内容,例如在社交网络中浏览新的推文或个人信息。
(3) 自动补全:通过Ajax可以实现搜索框的自动补全功能,用户输入关键词后,会自动显示相关联的选项。
(4) 无刷新分页:通过Ajax加载下一页的内容,实现无刷新分页效果。
(5) 购物车更新:在购物车页面,通过Ajax可以实现实时更新商品数量和总价。
3. Ajax的优缺点(1) 优点:- 提高用户体验,实现实时交互。
- 减轻服务器负荷,提高网站性能。
- 可以与各种服务器技术配合使用。
(2) 缺点:- 对搜索引擎的支持不够友好,搜索引擎难以获取Ajax内容。
- 安全性问题,容易被黑客利用进行数据篡改和攻击。
- 对浏览器的兼容性要求较高。
4. Ajax的开发流程(1) 创建XMLHttpRequest对象:使用JavaScript的XMLHttpRequest对象来与服务器进行通信。
ajax总结

ajax总结Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术,通过在后台与服务器进行异步数据交换,使得网页的内容可以实时更新,提升了用户体验。
在本文中,我将对Ajax进行总结并探讨其在Web开发中的应用和优势。
一、Ajax的原理和特点Ajax的核心原理是通过JavaScript异步请求数据,在不刷新整个页面的情况下,实时更新页面内容。
与传统的同步请求相比,Ajax能够大大提升用户体验,使得页面加载更为流畅。
Ajax的特点有以下几个方面:1. 异步通信:Ajax采用异步操作,不会阻塞页面的其他操作。
2. 数据交互:Ajax通过发送HTTP请求与服务器进行数据交互,可以获取数据、发送数据和更新数据。
3. 更新局部内容:与传统的页面刷新相比,Ajax只更新需要改变的部分,节省带宽并提升了页面加载速度。
二、Ajax的应用1. 表单验证:通过Ajax可以实时对用户输入的数据进行验证,例如检查用户名是否已被占用、密码是否符合规范等。
2. 动态加载内容:通过Ajax可以实现无缝加载内容,例如在社交网络中实时加载新的动态、加载评论等。
3. 自动补全:通过Ajax可以实现实时搜索建议和自动完成功能,提供更加智能的用户体验。
4. 异步提交表单:通过Ajax可以实现表单的异步提交,避免了页面的跳转,提升了用户体验。
5. 实时聊天:通过Ajax可以实现实时聊天功能,用户可以即时地发送和接收消息。
三、Ajax的优势1. 提升用户体验:Ajax能够实现页面的局部更新,使得用户只需要等待少量的数据交互,提升了用户体验。
2. 减少带宽消耗:通过Ajax只更新需要改变的部分,减少了无谓的数据传输,降低了带宽消耗。
3. 提高网站性能:Ajax可以减轻服务器的负担,提高了网站的性能,特别在同时有大量用户访问的情况下。
4. 增加交互性:Ajax使得网页可以在不刷新页面的情况下实时响应用户的操作,增加了交互性和动态性。
ajax中的success方法

ajax中的success方法1.引言1.1 概述概述:AJAX(Asynchronous JavaScript and XML)是一种基于前端的技术,通过使用JavaScript和XML或JSON来实现与服务器之间的异步通信。
它的出现极大地改变了Web开发的方式,使得页面能够实现动态的数据更新,无需重新加载整个页面。
在AJAX中,success方法是作为回调函数之一,用于处理异步请求成功后返回的数据。
当请求成功时,success方法会被调用,并将服务器返回的数据作为参数传递给该方法。
本文将重点介绍和探讨AJAX中的success方法,包括其使用方法、参数和常见的应用场景。
通过深入了解success方法,读者将能够更好地理解AJAX的工作原理,并能够灵活运用这一方法来处理异步请求的返回数据。
接下来的章节将依次介绍AJAX的简介以及其中的success方法,以帮助读者更好地理解和运用该方法。
本文的目的是帮助读者掌握AJAX技术中的关键概念和方法,以便能够在实际的Web开发中灵活运用AJAX 来提升用户体验和页面的性能。
在结论部分,我们将对AJAX中的success方法进行总结,并展望其在未来的应用前景。
通过对success方法的深入学习,读者将能够更好地应用这一方法来处理异步请求返回的数据,提供更好的用户体验,同时也能够更好地理解和应用AJAX技术。
1.2文章结构文章结构是指文章的组织形式和内容安排方式。
一个良好的文章结构可以使读者更容易理解和吸收文章内容,并且可以让作者更清晰地表达自己的观点和论据。
在本篇文章中,我们将按照以下结构组织内容:1. 引言1.1 概述:介绍AJAX(Asynchronous JavaScript and XML)的基本概念和作用,以及它在现代Web开发中的重要性。
1.2 文章结构:说明本篇文章的整体结构和内容安排。
1.3 目的:阐述写作本文的目的,即介绍AJAX中的success方法的作用、用法和实际应用场景。
ajax格式及用法

ajax格式及用法Ajax(AsynchronousJavaScriptandXML)是一种使用客户端脚本(通常是JavaScript)与服务器交互的强大技术。
通过Ajax,我们可以实现异步的、基于事件的、基于浏览器的数据请求,从而极大地提高了网页的交互性和响应性。
本篇文章将详细介绍Ajax的格式及用法。
一、Ajax请求格式Ajax请求的基本格式如下:`XMLHttpRequest对象.open(method,url,async,user,password);`其中,method表示请求方法,如GET或POST;url表示请求的URL;async表示是否异步请求,通常为true;user和password用于HTTP认证。
在请求中,我们通常会发送一些数据,这些数据可以以查询字符串的形式附加在URL之后,也可以作为POST请求的数据主体发送。
这些数据可以通过JavaScript对象来创建,或者从XML、JSON或其他数据源获取。
二、Ajax请求示例以下是一个简单的AjaxGET请求示例:`varxhr=newXMLHttpRequest();xhr.open("GET","data.json",true);xhr.onreadystatechange=function(){if(xhr.readyState==4&&xhr.status==200){//请求成功,将返回的数据处理成JSON格式并输出到consolevardata=JSON.parse(xhr.responseText);console.log(data);}};xhr.send();`在这个示例中,我们创建了一个新的XMLHttpRequest对象,并打开了到"data.json"的GET请求。
当请求状态改变时,我们检查请求是否成功,并使用JSON.parse将返回的文本转换为JSON格式。
jsajax请求的五个步骤

jsajax请求的五个步骤AJAX(Asynchronous JavaScript and XML)是一种使用JavaScript和XML来进行异步数据交互的技术。
它通过在不重新加载整个页面的情况下,动态地更新部分页面内容,提高用户体验和页面加载速度。
下面将详细介绍AJAX请求的五个步骤。
第一步:创建XMLHttpRequest对象在JavaScript中,可以使用XMLHttpRequest对象来发送AJAX请求。
该对象允许与服务器交互,并从服务器获取数据。
我们可以通过以下代码来创建XMLHttpRequest对象:```var xhr = new XMLHttpRequest(;```第二步:设置请求参数在发送AJAX请求之前,需要设置一些请求参数,例如请求类型、URL、是否异步、请求头、请求体等。
以下是设置请求参数的示例:```xhr.setRequestHeader('Content-Type', 'application/json');```第三步:设置回调函数在接收到服务器响应后,需要执行一些操作,例如更新页面内容、处理返回的数据等。
为此,我们需要设置一个回调函数,用于处理服务器响应。
通常有四个回调函数可用:- onreadystatechange:当请求状态发生变化时触发- onload:当请求成功完成时触发- onprogress:在接收服务器响应期间触发- onerror:在请求发生错误时触发以下是设置回调函数的示例:```xhr.onreadystatechange = functioif (xhr.readyState === 4 && xhr.status === 200)//执行操作}};```第四步:发送请求当所有准备工作都完成后,可以调用send方法来发送AJAX请求。
如果是GET请求,可以将参数放在URL中;如果是POST请求,需要将参数作为send方法的参数传递。
ajax async用法

ajax async用法ajax async用法是指在使用ajax请求时,是否将请求设置为异步执行。
在ajax中,异步请求使得网页可以在请求发送给服务器之后继续进行其他操作,而不需要等待服务器响应。
这篇文章将一步一步回答关于ajax async 用法的问题。
第一步:什么是ajax?Ajax是一种网页开发技术,全称为“Asynchronous JavaScript and XML”(异步的JavaScript和XML)。
它允许网页通过JavaScript在后台与服务器进行通信,从而实现无需刷新整个页面的数据传输和交互。
使用ajax 可以改善用户体验,提高网页的性能和加载速度。
第二步:什么是异步请求?在web开发中,当一个请求被发送到服务器时,浏览器会停止处理其他的事务,直到服务器返回响应。
这种默认的同步请求方式会导致页面的加载和响应速度变慢。
异步请求是指将请求发送给服务器后,网页可以继续执行其他操作,并不需要等待服务器的响应。
第三步:如何设置异步请求?在ajax中,可以通过设置async参数为true或false来控制请求的异步性。
当参数为true时,请求为异步请求;当参数为false时,请求为同步请求。
默认情况下,async参数的值为true,即异步请求。
第四步:异步请求的优势是什么?异步请求具有以下几个优势:1. 提高用户体验:由于异步请求不需要等待服务器响应,网页可以继续进行其他操作。
用户可以在请求发送的同时继续浏览页面,不会感到页面的卡顿或等待。
2. 提高网页性能:异步请求可以减少页面加载时间,因为不需要等待服务器响应之后再加载其他内容。
网页可以在后台同时发送多个异步请求,从而提高网页的并发性能。
3. 节约带宽:由于不需要每次请求都加载整个页面,异步请求只传输需要的数据。
这可以节约带宽和服务器资源,并减轻服务器的负担。
第五步:异步请求的注意事项在使用异步请求时,需要注意以下几点:1. 异步请求的回调函数:异步请求需要设置回调函数来处理服务器的响应。
ajax技术原理

ajax技术原理Ajax是一种用于创建交互式Web应用程序的技术,它可以让Web页面可以在不刷新整个页面的情况下向服务器发送请求并获取数据,然后在页面中动态地显示它们。
Ajax技术是基于多种技术的复杂集成,它涉及到浏览器端JavaScript、DOM、XMLHttpRequest对象、服务器端脚本等多个方面。
本文将针对Ajax技术的原理、工作流程、技术架构等方面进行详细的介绍。
一、Ajax技术的原理Ajax全称为Asynchronous JavaScript and XML,它最初是由Jesse James Garrett提出的一种Web开发技术,Ajax技术的核心思想是使用JavaScript和XMLHttpRequest对象来与服务器异步通信,从而实现页面的更新,而不需要刷新整个页面。
在使用Ajax技术前,Web应用程序需要刷新整个页面,同时每次页面刷新会向服务器发送一次请求,导致页面响应延迟,影响用户体验。
而使用Ajax技术后,浏览器可以只更新部分页面,不需要刷新整个页面,同时可以多次向服务器请求数据。
Ajax技术的原理是基于JavaScript语言,通过JavaScript语法实现浏览器与服务器之间的异步通信。
在Web页面中,我们可以通过JavaScript创建一个XMLHttpRequest对象,然后使用该对象向服务器发送请求并获取数据。
发送的请求类型可以是各种不同的请求类型,比如GET、POST、PUT、DELETE等。
服务器接收到请求后,会对请求进行处理,并将响应数据返回给浏览器。
浏览器接收到响应数据后,就可以将其显示到页面中,完成页面的更新,而不需要刷新整个页面。
二、Ajax技术的工作流程Ajax技术的工作流程是由浏览器端和服务器端两部分组成。
浏览器端负责通过JavaScript创建XMLHttpRequest 对象,然后向服务器发送HTTP请求。
在服务器端,接收到HTTP请求后,服务器会根据请求类型进行相应的处理,然后将处理结果返回给浏览器。
ajax中的基本参数

ajax中的基本参数Ajax(Asynchronous JavaScript and XML)是一种用于创建交互式网页应用程序的技术。
它通过在后台与服务器进行数据交换,实现了无需刷新整个页面的动态更新。
在使用Ajax时,我们需要了解一些基本参数,以便正确地使用和配置Ajax请求。
首先,我们需要了解的是Ajax请求的URL(Uniform Resource Locator)。
URL是用于定位资源的地址,它指定了服务器上的文件或脚本的位置。
在Ajax中,我们需要将URL作为参数传递给Ajax请求函数,以便指定要请求的资源。
例如,如果我们想要请求一个名为"example.php"的服务器脚本,我们可以将URL设置为"example.php"。
接下来,我们需要设置请求的类型。
在Ajax中,常见的请求类型有GET和POST。
GET请求用于从服务器获取数据,而POST请求用于向服务器发送数据。
我们可以通过设置Ajax请求的"type"参数来指定请求的类型。
例如,如果我们想要发送一个GET请求,我们可以将"type"参数设置为"GET"。
除了请求类型,我们还需要设置数据的格式。
在Ajax中,常见的数据格式有JSON和XML。
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于阅读和编写,并且与多种编程语言兼容。
XML(eXtensible Markup Language)是一种标记语言,用于描述和传输结构化的数据。
我们可以通过设置Ajax请求的"dataType"参数来指定数据的格式。
例如,如果我们希望接收JSON格式的数据,我们可以将"dataType"参数设置为"json"。
此外,我们还可以设置其他一些参数来配置Ajax请求。
ajax的流程

ajax的流程随着互联网的发展,网页的交互性越来越重要,而Ajax技术的出现为实现网页的动态效果提供了很好的解决方案。
本文将介绍Ajax 的流程,包括Ajax的定义、工作原理、流程以及应用场景等。
一、Ajax的定义Ajax全称Asynchronous JavaScript and XML,即异步JavaScript 和XML。
它是一种用于在Web应用程序中创建交互式用户界面的技术,可以在不重新加载整个页面的情况下更新页面的部分内容。
Ajax技术的出现使得用户可以更加快速、方便地获取页面内容,提高了用户体验。
二、Ajax的工作原理Ajax技术的核心是JavaScript和XML。
JavaScript可以通过XMLHttpRequest对象向服务器发送请求,服务器将数据以XML格式返回给客户端,JavaScript再通过DOM操作将数据更新到页面上。
由于Ajax是异步的,也就是说,当JavaScript向服务器发送请求时,它不会停止页面的其他操作,而是在后台进行请求和数据处理,从而实现了页面的动态效果。
三、Ajax的流程1. 创建XMLHttpRequest对象在使用Ajax技术之前,需要先创建XMLHttpRequest对象。
XMLHttpRequest对象是JavaScript内置的对象,用于向服务器发送请求和接收响应。
2. 发送请求当XMLHttpRequest对象创建完成后,可以通过open()和send()方法向服务器发送请求。
其中,open()方法用于设置请求的类型、URL 和是否异步等信息,而send()方法用于发送请求。
3. 接收响应当服务器接收到请求后,会根据请求的类型和URL返回数据。
在客户端,XMLHttpRequest对象会监听服务器的响应,并通过onreadystatechange事件来处理响应。
当服务器返回响应时,XMLHttpRequest对象会触发onreadystatechange事件,开发者可以通过该事件来获取服务器返回的数据。
ajax原理和实现步骤

ajax原理和实现步骤Ajax原理和实现步骤。
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。
它允许网页在不重新加载整个页面的情况下更新部分内容,从而提高了用户体验。
本文将介绍Ajax的原理和实现步骤。
一、原理。
Ajax的原理是利用JavaScript和XMLHttpRequest对象与服务器进行异步通信。
当用户与网页交互时,JavaScript会向服务器发送请求,服务器接收请求后处理数据并返回结果,JavaScript再将结果更新到网页上,整个过程都在后台进行,用户不会感到页面的刷新。
二、实现步骤。
1. 创建XMLHttpRequest对象。
要使用Ajax,首先需要创建一个XMLHttpRequest对象。
这可以通过以下代码实现:```javascript。
var xhr = new XMLHttpRequest();```。
2. 发送请求。
一旦创建了XMLHttpRequest对象,就可以使用open()和send()方法向服务器发送请求。
open()方法指定请求的类型、URL和是否异步处理,send()方法将请求发送到服务器。
```javascript。
xhr.open('GET', 'example.php', true);xhr.send();```。
3. 接收响应。
当服务器返回响应时,XMLHttpRequest对象会触发一个事件。
可以通过onreadystatechange属性指定响应的处理函数。
```javascript。
xhr.onreadystatechange = function() {。
if (xhr.readyState === 4 && xhr.status === 200) {。
// 处理服务器返回的数据。
var response = xhr.responseText;// 更新网页内容。
ajax的数据类型

ajax的数据类型摘要:1.AJAX 简介2.AJAX 数据类型的含义3.AJAX 的数据类型分类4.实际应用中的数据类型示例5.结语正文:一、AJAX 简介AJAX(Asynchronous JavaScript and XML)即异步JavaScript 和XML,是一种用于在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容的技术。
通过使用JavaScript 和XMLHttpRequest 对象,可以实现异步请求服务器数据,使得网页在加载时不需要等待数据完全加载,从而提高用户体验。
二、AJAX 数据类型的含义在AJAX 中,数据类型指的是服务器返回的数据的类型。
这些数据可以是HTML、XML、JSON、纯文本等不同格式的信息。
根据服务器返回的数据类型,AJAX 可以进行相应的处理,例如更新页面内容、处理错误信息等。
三、AJAX 的数据类型分类1.XML(可扩展标记语言):XML 是一种用于描述数据结构的标记语言。
在AJAX 中,服务器返回的XML 数据需要通过XML 解析器进行解析,然后根据解析结果更新页面内容。
2.JSON(JavaScript 对象表示法):JSON 是一种轻量级的数据交换格式,易于阅读和编写。
在AJAX 中,服务器返回的JSON 数据可以直接用JavaScript 进行解析和处理。
3.HTML:服务器返回的HTML 数据可以直接插入到页面的DOM(文档对象模型)中,用于更新页面内容。
4.纯文本:服务器返回的纯文本数据可以用于显示在页面上,或者作为其他处理的输入数据。
四、实际应用中的数据类型示例假设一个网页需要从服务器获取一篇文章的详细内容,服务器返回的数据可能是如下格式的JSON:```json{"title": "文章标题","author": "作者","content": "文章正文"}```在AJAX 请求成功后,JavaScript 可以根据返回的JSON 数据更新页面内容,例如显示文章标题、作者信息等。
ajax的五个步骤

ajax的五个步骤AJAX(Asynchronous JavaScript and XML)是一种用于在网页上进行异步通信的技术。
它允许网页通过与服务器进行数据交换,异步地更新页面内容,而无需重新加载整个页面。
以下是AJAX的五个步骤:1. 创建XMLHttpRequest对象:AJAX的核心是XMLHttpRequest对象,它是浏览器提供的内置对象,用于在后台与服务器进行通信。
可以使用以下代码创建一个XMLHttpRequest对象:```javascript```2.设置回调函数:回调函数是在服务器与客户端之间进行通信后执行的函数,用于处理服务器返回的响应。
可以通过onreadystatechange事件来设置回调函数,该事件在XMLHttpRequest对象的状态发生变化时被触发。
常见的回调函数包括onload和onerror。
以下是一个示例:```javascriptif (this.readyState == 4 && this.status == 200)//处理服务器响应的代码}};```3.打开和发送请求:在与服务器进行通信之前,需要调用XMLHttpRequest对象的open方法来指定请求的方式、URL和是否异步。
常见的方法包括GET和POST,URL是目标服务器的地址。
然后可以调用send方法来发送请求。
以下是一个示例:```javascript```4.处理服务器响应:在回调函数中,可以通过XMLHttpRequest对象的responseText或responseXML属性获取服务器返回的响应。
responseText返回的是文本形式的响应,responseXML返回的是XML形式的响应。
根据服务器返回的数据格式,可以使用相应的解析方式对响应进行处理。
5.更新页面内容:根据服务器返回的数据,可以通过JavaScript来更新网页的内容,从而实现异步更新。
什么是ajks

什么是ajksajax百科名片读音:e:j^ks。
AJAX即"Asynchronous JavaScript and XML"(异步JavaScript和XML),AJAX并非缩写词,而是由Jesse James Gaiiett创造的名词,是指一种创建交互式网页应用的网页开发技术。
AJAX介绍国内通常的读音为"阿贾克斯"和阿贾克斯足球队读音一样。
Web应用的交互如Flickr,Backpack和Google在这方面已经有质的飞跃。
这个术语源自描述从基于网页的Web应用到基于数据的应用的转换。
在基于数据的应用中,用户需求的数据如联系人列表,可以从独立于实际网页的服务端取得并且可以被动态地写入网页中,给缓慢的Web应用体验着色使之像桌面应用一样。
虽然大部分开发人员在过去使用过XMLHttp或者使用Iframe来加载数据,但仅到现在我们才看到传统的开发人员和公司开始采用这些技术。
就像新的编程语言或模型伴随着更多的痛苦,开发人员需要学习新的技巧及如何最好利用这些新技术。
AJAX模式许多重要的技术和AJAX开发模式可以从现有的知识中获取。
例如,在一个发送请求到服务端的应用中,必须包含请求顺序、优先级、超时响应、错误处理及回调,其中许多元素已经在Web服务中包含了,就像现在的SOA。
AJAX开发人员拥有一个完整的系统架构知识。
同时,随着技术的成熟还会有许多地方需要改进,特别是UI部分的易用性。
AJAX开发与传统的CS开发有很大的不同。
这些不同引入了新的编程问题,最大的问题在于易用性。
由于AJAX依赖浏览器的JavaScript和XML,浏览器的兼容性和支持的标准也变得和JavaScript的运行时性能一样重要了。
这些问题中的大部分来源于浏览器、服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
综合各种变化的技术和强耦合的客户服务端环境,AJAX提出了一种新的开发方式。
Ajax介绍及重要应用场景

Ajax介绍及重要应⽤场景向服务器发送请求的途径1、浏览器的地址栏:GET请求2、form表单:GET与POST均可3、a标签:GET请求4、Ajax:⽤的最多、最⼴5、其余的还有:link标签的href属性、img标签的src属性、script标签的src属性Ajax简介AJAX(Asynchronous Javascript And XML)翻译成中⽂就是“异步的Javascript和XML”。
即使⽤Javascript语⾔与服务器进⾏异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使⽤json数据)。
AJAX 不是新的编程语⾔,⽽是⼀种使⽤现有标准的新⽅法。
AJAX 最⼤的优点是在不重新加载整个页⾯的情况下,可以与服务器交换数据并更新部分⽹页内容。
(这⼀特点给⽤户的感受是在不知不觉中完成请求和响应过程)AJAX 不需要任何浏览器插件,但需要⽤户允许JavaScript在浏览器上执⾏。
a.同步交互:客户端发出⼀个请求后,需要等待服务器响应结束后,才能发出第⼆个请求; b.异步交互:客户端发出⼀个请求后,⽆需等待服务器响应结束,就可以发出第⼆个请求。
AJAX除了异步的特点外,还有⼀个就是:浏览器页⾯局部刷新;(这⼀特点给⽤户的感受是在不知不觉中完成请求和响应过程。
对于AJAX的操作,其实就是两点:⼀是向后台提交请求数据;⼆是回调函数接收到后台响应的数据后进⾏的处理。
简单事例利⽤ajax实现局部计算~urlpatterns = [...url(r'^ajax_add/', views.ajax_add),url(r'^ajax_demo1/', views.ajax_demo1),...]路由<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>AJAX局部刷新实例</title></head><body><input type="text" id="i1">+<input type="text" id="i2">=<input type="text" id="i3"><input type="button" value="AJAX提交" id="b1"><script src="/static/jquery-3.2.1.min.js"></script><script>$("#b1").on("click", function () {$.ajax({url:"/ajax_add/", //别忘了加双引号type:"GET",data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, //object类型,键值形式的,可以不给键加引号success:function (data) {$("#i3").val(data);}})})</script></body></html>html⽂件def ajax_demo1(request):return render(request, "ajax_demo1.html")def ajax_add(request):#time.sleep(10) #不影响页⾯发送其他的请求i1 = int(request.GET.get("i1"))i2 = int(request.GET.get("i2"))ret = i1 + i2return JsonResponse(ret, safe=False)#return render(request,'index.html') #返回⼀个页⾯没有意义,就是⼀堆的字符串,拿到了这个页⾯,你怎么处理,你要做什么事情,根本就没有意义视图函数Ajax常见应⽤场景(1)搜索引擎根据⽤户输⼊的关键字,⾃动提⽰检索关键字。
ajax底层原理

ajax底层原理Ajax(Asynchronous JavaScript and XML)是一种用于在Web 应用程序中实现异步通信的技术。
它的底层原理是基于HTTP协议,并使用JavaScript来实现。
本文将介绍Ajax底层原理的相关内容。
一、HTTP协议在了解Ajax底层原理之前,我们需要先了解HTTP协议。
HTTP是一种用于传输超文本的协议,它使用TCP作为传输协议,在客户端和服务器之间进行通信。
HTTP协议使用请求-响应模型,客户端发送请求到服务器,服务器处理请求并返回响应给客户端。
二、Ajax的工作原理Ajax的工作原理是通过在客户端使用JavaScript,通过XMLHttpRequest对象向服务器发送请求,并通过回调函数处理服务器返回的响应。
具体步骤如下:1. 创建XMLHttpRequest对象:在客户端使用JavaScript创建一个XMLHttpRequest对象,该对象用于向服务器发送请求和接收响应。
2. 发送请求:通过XMLHttpRequest对象的open()方法和send()方法,向服务器发送请求。
可以通过open()方法指定请求的方法(GET或POST)、URL和是否异步。
3. 服务器处理请求:服务器接收到请求后,根据请求的方法和URL 进行相应的处理,并生成响应。
4. 返回响应:服务器生成响应后,将响应的内容和状态码发送回客户端。
5. 处理响应:客户端通过回调函数处理服务器返回的响应。
可以通过XMLHttpRequest对象的onreadystatechange属性和readyState属性来监测响应的状态。
6. 更新页面:根据服务器返回的数据,客户端可以使用JavaScript 来更新页面的内容,例如局部刷新、添加新的元素等。
三、Ajax的优势Ajax的底层原理使得它具有以下优势:1. 异步通信:Ajax使用异步通信,可以在后台向服务器发送请求,不需要刷新整个页面。
ajax get方法传参-概述说明以及解释

ajax get方法传参-概述说明以及解释1.引言概述部分的内容可以如下所示:1.1 概述AJAX(Asynchronous JavaScript and XML)是一种用于在网页中实现无需刷新整个页面的异步通信技术。
它通过在后台与服务器进行数据交换,实现动态更新页面的效果,提升了用户体验。
在进行AJAX 通信时,最常用的方式之一是使用GET 方法传参。
GET 方法是一种向服务器请求获取数据的方式,它通过URL 参数的形式将数据传递给服务器,并且在整个数据请求过程中,不会对页面进行刷新。
GET 方法的特点为快速、灵活和简单。
由于GET 方法将参数作为URL 的一部分进行传递,因此可以方便地传递多个参数,并且可以通过改变URL 的参数值来发送不同的请求。
另外,GET 方法的请求可以被缓存,提高了性能。
在本文中,我们将详细探讨AJAX GET 方法传参的优势及其适用的情况,并讨论一些不适合使用GET 方法传参的情况。
通过深入了解和理解GET 方法的特点和应用场景,我们可以更好地运用它来进行数据通信,提升网页的交互效果和性能。
1.2文章结构文章结构:本文将会分为三个主要部分来探讨"ajax get方法传参"这个话题。
在引言部分,我们将对本文的概述、文章结构以及目的进行说明。
接着,在正文部分,我们将首先介绍AJAX的概念,并详细探讨GET方法及其特点。
最后,在结论部分,我们将总结AJAX GET方法传参的优势,并进一步讨论在某些情况下不适合使用GET方法传参的问题。
通过这样的文章结构,我们可以清晰地展示本文的逻辑和思路。
对读者来说,这样的结构也更容易理解和获取信息。
接下来,让我们开始深入探讨各个部分的内容。
1.3 目的本文的目的是探讨AJAX中使用GET方法传参的优势,并讨论在某些情况下不适合使用GET方法传参的情况。
通过这篇文章,读者将能够了解GET方法在AJAX中的应用场景以及其特点,以及了解使用GET方法传递参数的好处和限制。
ajax请求同步的方法

ajax请求同步的方法AJAX(Asynchronous JavaScript and XML)是一种用于创建快速、动态网页的技术。
它允许网页在不重新加载整个页面的情况下更新部分内容,提高了用户体验和网页的响应速度。
在AJAX中,有两种常见的请求方式:同步请求和异步请求。
本文将着重介绍AJAX请求同步的方法。
在AJAX中,同步请求是指请求发送后,需要等待服务器返回结果后才能进行下一步操作的方式。
与之相对的是异步请求,异步请求不需要等待服务器返回结果,可以继续执行后续操作。
同步请求通常使用XMLHttpRequest对象来实现。
XMLHttpRequest 对象是AJAX的核心对象,它可以向服务器发送请求并接收服务器返回的数据。
在同步请求中,通过设置XMLHttpRequest对象的async 属性为false来实现同步请求。
当async属性为false时,JavaScript会等待服务器返回结果后再执行后续操作。
使用同步请求的好处是可以确保请求的顺序和结果的准确性。
例如,在某些情况下,我们可能需要先向服务器请求某个数据,然后再根据这个数据进行下一步的操作。
如果使用异步请求,由于网络延迟等原因,可能会导致结果返回的顺序错乱,从而影响后续操作的正确性。
而同步请求可以保证请求的有序性,确保结果按照请求的顺序返回。
然而,同步请求也有一些缺点。
首先,同步请求会阻塞JavaScript 的执行,因为JavaScript需要等待服务器返回结果后才能继续执行。
如果服务器响应时间较长,会导致页面出现假死的情况,用户体验较差。
其次,同步请求只能在主线程中执行,不能进行并行处理。
这意味着如果有多个同步请求需要发送,每个请求都需要等待上一个请求返回结果后才能发送,效率较低。
为了解决同步请求的缺点,通常推荐使用异步请求。
异步请求不会阻塞JavaScript的执行,页面可以继续响应用户的操作,提高了用户体验。
同时,异步请求可以并行发送多个请求,提高了请求的效率。
AJAX(用法总结-精华版)

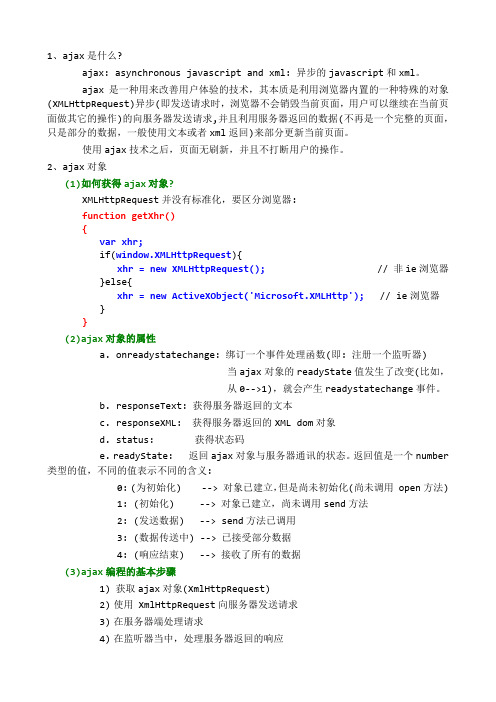
1、ajax是什么?ajax: asynchronous javascript and xml: 异步的javascript和xml。
ajax是一种用来改善用户体验的技术,其本质是利用浏览器内置的一种特殊的对象(XMLHttpRequest)异步(即发送请求时,浏览器不会销毁当前页面,用户可以继续在当前页面做其它的操作)的向服务器发送请求,并且利用服务器返回的数据(不再是一个完整的页面,只是部分的数据,一般使用文本或者xml返回)来部分更新当前页面。
使用ajax技术之后,页面无刷新,并且不打断用户的操作。
2、ajax对象(1)如何获得ajax对象?XMLHttpRequest并没有标准化,要区分浏览器:function getXhr(){var xhr;if(window.XMLHttpRequest){xhr = new XMLHttpRequest(); // 非ie浏览器}else{xhr = new ActiveXObject('Microsoft.XMLHttp'); // ie浏览器}}(2)ajax对象的属性a. onreadystatechange: 绑订一个事件处理函数(即: 注册一个监听器)当ajax对象的readyState值发生了改变(比如,从0-->1),就会产生readystatechange事件。
b. responseText: 获得服务器返回的文本c. responseXML: 获得服务器返回的XML dom对象d. status: 获得状态码e. readyState: 返回ajax对象与服务器通讯的状态。
返回值是一个number 类型的值,不同的值表示不同的含义:0: (为初始化) --> 对象已建立,但是尚未初始化(尚未调用 open方法)1: (初始化) --> 对象已建立,尚未调用send方法2: (发送数据) --> send方法已调用3: (数据传送中) --> 已接受部分数据4: (响应结束) --> 接收了所有的数据(3)ajax编程的基本步骤1) 获取ajax对象(XmlHttpRequest)2)使用 XmlHttpRequest向服务器发送请求3)在服务器端处理请求4)在监听器当中,处理服务器返回的响应1) 获取ajax对象(XmlHttpRequest)var xhr = getXhr();2) 发送请求xhr.open(请求方式, 请求地址, 异步还是同步);请求方式: get/post请求地址:如果是get请求,请求参数要添加到请求地址的后面。
html5 ajax 写法

html5ajax写法随着互联网技术的不断发展,网页交互方式也在不断更新。
其中,ajax技术以其强大的实时性交互功能,已经成为一种非常重要的网页交互方式。
而在html5中,ajax技术得到了更好的支持和实现。
本文将详细介绍html5ajax的写法。
一、什么是ajaxajax是AsynchronousJavaScriptAndXML(异步JavaScript和XML)的简称,它是一种基于JavaScript和XML的技术,可以实现网页的无刷新更新。
通过使用ajax,我们可以实现网页的局部刷新,减少页面的加载时间,提高用户体验。
1.引入ajax库在html5中,ajax的实现需要使用到一些库,如jQuery等。
这些库提供了ajax函数,可以方便地实现ajax请求。
在开始使用ajax 之前,需要先引入这些库。
2.创建ajax请求使用ajax库提供的函数,可以创建ajax请求。
通常需要指定请求的类型(如get或post)、请求的url、请求的数据等。
在创建请求时,需要注意跨域问题,避免出现跨域错误。
3.处理ajax响应当ajax请求发送后,服务器会返回响应数据。
我们需要使用ajax库提供的函数来处理这些响应数据。
通常需要将响应数据解析为JavaScript对象或数组,然后根据需要更新网页的内容。
4.注意事项在使用html5ajax时,需要注意以下几点:(1)跨域问题:如果服务器没有设置正确的CORS策略,可能会出现跨域错误。
因此,在使用ajax时需要确保服务器支持跨域请求。
(2)避免频繁请求:过度使用ajax会导致页面加载速度变慢,影响用户体验。
因此,需要合理控制ajax的使用频率。
(3)合理使用缓存:ajax支持使用缓存机制来避免重复加载相同的数据。
但是,如果缓存的数据不准确或过时,会导致页面显示错误。
因此,需要合理设置缓存机制。
三、示例代码下面是一个简单的html5ajax示例代码:```javascript//引入jQuery库<scriptsrc="jquery.js"></script>//创建ajax请求$.get("data.json",function(data){//处理响应数据varitems=data.items;//更新页面内容$("#content").html(items);});```上述代码中,我们使用了jQuery库提供的get函数来发送一个get请求到data.json文件,并将返回的数据更新到id为content的元素中。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用AJAX改进你的设计
• 例子1:数据校验 在输入form表单内容的时候,我们通常需要确保数据的唯 一性。因此,常常在页面上提供“唯一性校验”按钮,让用户点 击,打开一个校验小窗口;或者等form提交到服务器端,由服务 器判断后在返回相应的校验信息。 前者,window.open操作本来就是比较耗费资源的,通常由 window. showModalDialog代替,即使这样也要弹出一个对话框; 后者,需要把整个页面提交到服务器并由服务器判断校验, 这个过程不仅时间长而且加重了服务器负担。 而使用AJAX,这个校验请求可以由XMLHttpRequest对象发 出,整个过程不需要弹出新窗口,也不需要将整个页面提交到服 务器,快速又不加重服务器负担。
AJAX定义
AJAX:(Asynchronous JavaScript and XML)其实是 多种技术的综合,包括Javascript、XHTML和CSS、 DOM、XML和XSTL、XMLHttpRequest。 • 使用XHTML和CSS标准化呈现。 • 使用Document Object Model实现动态显示和交互。 • 使用XML和XSTL进行数据交换与处理。 • 使用XMLHttpRequest对象与服务器进行异步通信 。 • 使用Javascript绑定和处理所有数据。
AJAX应用到的技术
• XMLHttpRequest对象初始化:
<script language=”javascript”> var http_request = false; //IE浏览器 http_request = new ActiveXObject("Msxml2.XMLHTTP"); http_request = new ActiveXObject("Microsoft.XMLHTTP"); //Mozilla浏览器 http_request = new XMLHttpRequest(); </script>
为什么使用AJAX
• 减轻服务器的负担。AJAX的原则是“按需取数据”,可以最大程 度的减少冗余请求,和响应对服务器造成的负担。 • 无刷新更新页面,减少用户心理和实际的等待时间。特别的,当要 读取大量的数据的时候,不用像Reload那样出现白屏的情况, AJAX使用XMLHTTP对象发送请求并得到服务器响应,在不重新载 入整个页面的情况下用Javascript操作DOM最终更新页面。所以在 读取数据的过程中,用户所面对的不是白屏,是原来的页面内容 (也可以加一个Loading的提示框让用户知道处于读取数据过程), 只有当数据接收完毕之后才更新相应部分的内容。这种更新是瞬间 的,用户几乎感觉不到。 • 带来更好的用户体验。 • 可以把以前一些服务器负担的工作转嫁到客户端,利用客户端闲置 的能力来处理,减轻服务器和带宽的负担,节约空间和宽带租用成 本。
AJAX应用到的技术
XMLHttpRequest对象的方法
方法 abort() getAllResponseHeaders() getResponseHeader("headerLabel") 描述 停止当前请求 作为字符串返回完整的 headers 作为字符串返回单个的 header标签
open("method","URL"[,asyncFlag[,"userNa 设置未决的请求的目标 me"[, "password"]]]) URL,方法,和其他参数
用AJAX改进你的设计
• 例子2:按需取数据—级联菜单 以前,为了避免每次对菜单的操作引起的重载页面,不采用 每次调用后台的方式,而是一次性将级联菜单的所有数据全部读 取出来并写入数组,然后根据用户的操作用JavaScript来控制它 的子集项目的呈现,这样虽然解决了操作响应速度、不重载页面 以及避免向服务器频繁发送请求的问题,但是如果用户不对菜单 进行操作或只对菜单中的一部分进行操作的话,那读取的数据中 的一部分就会成为冗余数据而浪费用户的资源,特别是在菜单结 构复杂、数据量大的情况下(比如菜单有很多级、每一级菜又有 上百个项目),这种弊端就更为突出。
Ajax的工作原理
• Ajax的核心是JavaScript对象XmlHttpRequest。 该对象在Internet Explorer 5中首次引入,它是一种支持异步请求的 技术。简而言之,XmlHttpRequest使您可以使用JavaScript向服务 器提出请求并处理响应,而不阻塞用户。 在创建Web站点时,在客户端执行屏幕更新为用户提供了很大的灵 活性。下面是使用Ajax可以完成的功能:
AJAX 技术
Sustitle Here
AJAX简介
• 术语Ajax用来描述一组技术,它使浏览器可以为用户 提供更为自然的浏览体验。 • 在Ajax之前,Web站点强制用户进入提交/等待/重新 显示范例,用户的动作总是与服务器的“思考时间” 同步。 • Ajax提供与服务器异步通信的能力,从而使用户从请 求/响应的循环中解脱出来。借助于Ajax,可以在用户 单击按钮时,使用JavaScript DHTML立即更新UI,并 向服务器发出异步请求,以执行更新或查询数据库。 当请求返回时,就可以使用JavaScript和CSS来相应地 更新UI,而不是刷新整个页面。 • 最重要的是,用户甚至不知道浏览器正在与服务器通 信:Web站点看起来是即时响应的。
为什么使用AJAX
• 可以调用外部数据。 • 基于标准化的并被广泛支持的技术,不需要下载插件或者小程序。 • 进一步促进页面呈现和数据的分离。
用AJAX改进你的设计
• AJAX虽然可以实现无刷新更新页面内容,但是也不是什么地方 都可以用,主要应用在交互较多、频繁读数据、数据分类良好的 Web应用中。现在,让我们举两个例子,看看如何用AJAX改进 你的设计。
为什么使用AJAX
• AJAX采用异步交互过程。AJAX在用户与服务器之间引入一个中 间媒介,从而消除了网络交互过程中的处理—等待—处理—等待 缺点。用户的浏览器在执行任务时即装载了AJAX引擎。AJAX引 擎用JavaScript语言编写,通常藏在一个隐藏的框架中。它负责 编译用户界面及与服务器之间的交互。AJAX引擎允许用户与应 用软件之间的交互过程异步进行,独立于用户与网络服务器间的 交流。现在,可以用Javascript调用AJAX引擎来代替产生一个 HTTP的用户动作,内存中的数据编辑、页面导航、数据校验这 些不需要重新载入整个页面的需求可以交给AJAX来执行。 • 使用AJAX,可以为JSP、开发人员、终端用户带来可见的便捷:
Ajax的工作原理
• 动态更新购物车的物品总数,无需用户单击Update并等待服务器 重新发送整个页面。 • 提升站点的性能,这是通过减少从服务器下载的数据量而实现的。 例如,在Amazon的购物车页面,当更新篮子中的一项物品的数 量时,会重新载入整个页面,这必须下载32K的数据。如果使用 Ajax计算新的总量,服务器只会返回新的总量值,因此所需的带 宽仅为原来的百分之一。 • 消除了每次用户输入时的页面刷新。例如,在Ajax中,如果用户 在分页列表上单击Next,则服务器数据只刷新列表而不是整个页 面。 • 直接编辑表格数据,而不是要求用户导航到新的页面来编辑数据。 对于Ajax,当用户单击Edit时,可以将静态表格刷新为内容可编 辑的表格。用户单击Done之后,就可以发出一个Ajax请求来更新 服务器,并刷新表格,使其包含静态、只读的数据。
• D、XML 通过XML(Extensible Markup Language),可以规范的定 义结构化数据,是网上传输的数据和文档符合统一的标准。用 XML表述的数据和文档,可以很容易的让所有程序共享。
AJAX开发框架
AJAX实质上也是遵循Request/Server模式,所以这个框架基务器接收 • 服务器返回 • 客户端接收 • 修改客户端页面内容。 只不过这个过程是异步的。
用AJAX改进你的设计
• 例子3:读取外部数据 • AJAX可以调用外部数据,因此,可以对一些开发的数据比如XML 文档、CSS文档进行二次加工,实现数据整合或者开发应用程序。
AJAX的缺陷
AJAX不是完美的技术。使用AJAX,它的一些缺陷不得不权衡一下: AJAX大量使用了Javascript和AJAX引擎,而这个取决于浏览器的 支持。IE5.0及以上、Mozilla1.0、NetScape7及以上版本才支持, Mozilla虽然也支持AJAX,但是提供XMLHttpRequest的方式不一样。 所以,使用AJAX的程序必须测试针对各个浏览器的兼容性。 AJAX更新页面内容的时候并没有刷新整个页面,因此,网页的后 退功能是失效的;有的用户还经常搞不清楚现在的数据是旧的还是 已经更新过的。这个就需要在明显位置提醒用户“数据已更新”。
AJAX的缺陷
• 对流媒体的支持没有FLASH、Java Applet好。 • 一些手持设备(如手机、PDA等)现在还不能很好的支持Ajax。
AJAX应用到的技术
• AJAX涉及到的7项技术中,Javascript、XMLHttpRequest、DOM、 XML比较有用。 A、XMLHttpRequest对象 XMLHttpRequest是XMLHTTP组件的对象,通过这个对象, AJAX可以像桌面应用程序一样只同服务器进行数据层面的交换, 而不用每次都刷新界面,也不用每次将数据处理的工作都交给服 务器来做;这样既减轻了服务器负担又加快了响应速度、缩短了 用户等待的时间。 • IE5.0开始,开发人员可以在Web页面内部使用XMLHTTP ActiveX组件扩展自身的功能,不用从当前的Web页面导航就可以 直接传输数据到服务器或者从服务器接收数据。,Mozilla1.0以及 NetScape7则是创建继承XML的代理类XMLHttpRequest;对于 大多数情况,XMLHttpRequest对象和XMLHTTP组件很相似,方 法和属性类似,只是部分属性不同。
