《flash制作—按钮元件的使用》教案.doc
《flash制作—按钮元件的使用》教案

《flash制作—按钮元的使用》教案教学目标知识与技能:了解Flash按钮交互的原理。
2学会制作按钮,或从公用库中正确选择按钮元。
3简单理解AtinSript控制程序实现交互功能。
过程与方法:通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。
2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。
3通过任务的选择,培养学生动手实践能力。
情感、态度与价值观:培养学生自主学习、独立思考的学习习惯。
教学重点:按钮元的制作和使用。
教学难点:按钮元的使用,AtinSript控制程序的理解。
时安排:时教法、学法:演示法、讲授法、自主探究法教具和学具准备:优秀flash动画案例教学过程:一、导入题演示动画,提出问题。
我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止?出示题:《flash制作—按钮元的使用》设计意图:.通过提问的方式引出本节的题,激发学生对本节的兴趣。
2.培养学生独立思考、自主探究的学习习惯。
二、讲授新复习按钮原的创建。
2调用公用库中的按钮及使用。
公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。
3简单讲解用程序语言实现按钮对动画文的交互。
选中按钮→设置属性→颜色、调整色彩数量。
选中按钮→窗口→动作→单击“+”→动作→影片控制→pla→单击→返回场景。
为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。
选中暂停按钮→同4、STP→存盘→^+ENTER测试。
为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。
三、出示任务:(一)任务一认识按钮元的重要性。
2能够从库中找到需要的按钮。
3动手制作简单的按钮元。
4按钮元的熟练制作和使用(二)任务二学生自行完成按钮对flash动画的播放和停止控制。
四、学生上机实践教师巡视、指导五、堂小结。
《flash动画——按钮的制作》教案

《flash动画——按钮的制作》教案第一篇:《flash动画——按钮的制作》教案《flash动画——按钮的制作》教案教学目标知识与技能理解按钮元的各种状态掌握创建按钮的基本方法并制作有个人特色的按钮2过程与方法通过亲自体验,理解按钮的工作原理。
在按钮的动作设置的过程中,归纳出利用按钮控制Flash动画的方法。
3情感态度与价值观通过主动学习使用按钮,体验Flash动画的交互性,培养学生的创造力。
在开拓思路,提高技术的同时渗透美学的理念与成功的快感,促进学生审美能力的提高,鼓励作品的原创性与新颖性。
教学重点:制作“按钮”元的方法,并丰富其表现效果教学难点:“按钮”元的四个状态帧的理解,教法、学法:演示法、类比法、启发式教学法和任务驱动式教学法观看演示学习法、合作探究法、实践法。
教学时:1时教学过程:一、导入先提出学生的一个问题:“为什么网上很多flash是有一个播放,去点击了以后动画才开始放,而我们前面学会做的flash一打开就开始放了。
”并在里对有按钮的flash和没按钮的flash进行对比,引出flash里的按钮。
二、学习新Flash按钮按钮的功能应用展示不同类型的flash按钮,请学生来分析他们的功能,然后再小结。
2按钮的新建根据以前所讲的元新建功能,请学生直接上台来新建按钮提示:按钮是元3按钮的4个状态帧请学生根据中文字面意思来分析四个状态帧的功能)弹起:代表的是按钮的初始状态;2)指针经过:代表鼠标的指针在按钮上停留的状态;3)按下:代表鼠标的指针在按钮上单击的状态;4)点击:用来设置鼠标动作的感应区举例说明:区域较大的文字按钮᠄举例说明:隐形按钮4文字按钮练习教师讲解演示文字按钮的制作方法,学生认真观看。
三、学生上机实践练习基本任务:文字按钮的制作拓展任务:个性按钮的制作学生上机练习,不清楚的地方可以小组讨论或举手提问老师。
教师巡视、指导。
四、展示、评价展示部分有代表性的学生作业,师生共同评价。
flash案例3按钮

第六章交互动画的灵魂------按钮教学目标:1、掌握按钮制作的基本方法。
2、掌握用按钮控制动画的播放。
3、掌握透明按钮的制作一、制作按钮的步骤1、新建一个FLASH文件。
2、插入--新元件--按钮。
3、“弹起”是指按钮的基本样式。
4、“经过”是指鼠标移到按钮上的按钮样式。
5、“按下”是指鼠标按下后的按钮样式。
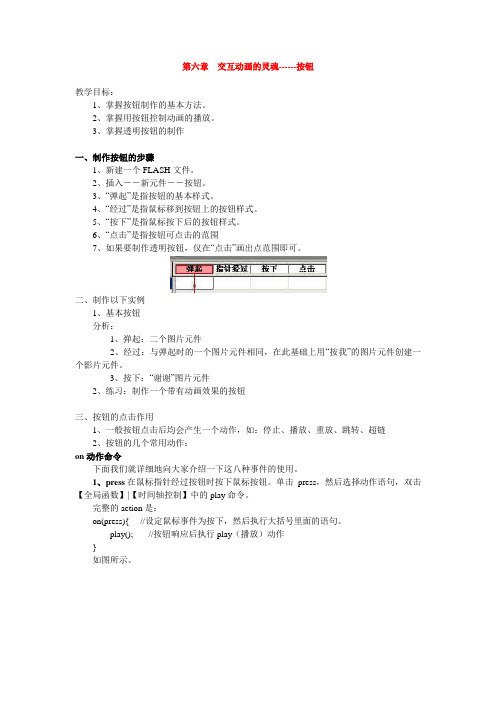
6、“点击”是指按钮可点击的范围7、如果要制作透明按钮,仅在“点击”画出点范围即可。
二、制作以下实例1、基本按钮分析:1、弹起:二个图片元件2、经过:与弹起时的一个图片元件相同,在此基础上用“按我”的图片元件创建一个影片元件。
3、按下:“谢谢”图片元件2、练习:制作一个带有动画效果的按钮三、按钮的点击作用1、一般按钮点击后均会产生一个动作,如:停止、播放、重放、跳转、超链2、按钮的几个常用动作:on动作命令下面我们就详细地向大家介绍一下这八种事件的使用。
1、press 在鼠标指针经过按钮时按下鼠标按钮。
单击press,然后选择动作语句,双击【全局函数】|【时间轴控制】中的play 命令。
完整的action是:on(press){ //设定鼠标事件为按下,然后执行大括号里面的语句。
play(); //按钮响应后执行play(播放)动作}如图所示。
press动作当然,在大括号里面还可以用其他的语句,比如说,gotoAndPlay(yourframe); //点击按钮后,就会从你设置的帧播放。
2、release 在鼠标指针经过按钮时释放鼠标按钮。
单击选择release然后与第一个事件相同加入play命令。
完成的语句如下:on(release){ //当鼠标按下释放的时候,执行下面的语句动作。
play(); //按钮响应后执行play(播放)动作。
}如图所示。
release动作可以看到,当鼠标左键按下按钮的时候,并没有激发播放动作,而是当鼠标左键放开的时候,执行了播放动作。
这也是与“press”事件不同的地方。
flash动画---按钮元件的学习教案

flash动画---按钮元件的学习教案第一篇:flash动画---按钮元件的学习教案第1课“flash制作—按钮元件的使用”教学设计课题:flash制作—按钮元件的使用教学内容:《信息技术基础》(教育科学出版社)高等学校教材(flash制作六—按钮元件的使用)教材分析:本教材系统介绍了信息技术的理论基础。
以阅读资料的形式介绍了中国汉字的起源、书法的演变过程及中文信息处理技术的产生,让学生在学习信息技术的同时,了解中国文化的发展。
全教材以“模块-活动”形式进行组织呈现,分别是:“课程导入”“信息技术概述”“信息技术的获取”“常用搜索引擎的介绍”“常用工具的基本介绍和使用”“网络数据库”等几大模块。
本节课是学习flash教学中非常关键的一课,因此本节课以树立学生对学习flash的自信心为出发点,采取讲述法、演示法、动手实践与自主探究的方式,让学生在一种轻松愉快的学习氛围中进行学习。
学情分析:随着信息社会的到来,信息技术的学习成为当代中小学生必要的一门学科。
要适应时代的发展,就必须使自己成为一名高水平的信息技术人才。
学习信息技术的过程中,能够充分调动学生对现实生活的观察,增强学生的创新意识、审美意识等。
高一学生对信息技术已经由了初步的接触,但是掌握还不是很多。
而本节课以学生比较感兴趣的游戏入手,能够充分激发学生的兴趣。
而要求学生短时间内对flash 软件有一定的掌握,这就需要教师在详细介绍软件特点的同时也要充分调动学生自主探究的积极性,以达到更好的教学效果。
教学目标1.了解Flash按钮交互的原理。
2.学会制作按钮,或从公用库中正确选择按钮元件。
3.理解Action Script控制程序实现交互功能。
知识与技能:1.了解Flash按钮元件的基本功能。
2.学会公用库中正确选择并使用按钮元件。
3.学会制作简单的按钮。
过程与方法:1.通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。
Flash CS3项目七--动画编程(制作按钮)教案

教案( 2012 至 2013 学年第二学期)课程名称: Flash授课教师:叶演习授课班级: xxx教研组:计电组项目七--动画编程(制作按钮)教案放映个功能动画:1、控制动画的播放2、控制帧、元件及场景的切换3、控制声音的播放4、控制对象属性(位移,大小,显示与隐藏,色彩与透明度等)5、片头小结 5 分钟1、按钮包括哪几个帧?2、创建按钮的两种方式?3、按钮的功能?提问、回答布置作业2 分钟练习制作按钮,熟练如何加上文本板书设计项目名称简单按钮制作学时 1 实训目的掌握按钮的制作原理,基本流程及各帧的作用教学准备教师机1台、学生机若干、多媒体演示与控制系统、课件、FLASH教材组织教学( 5分钟)上课礼仪,清点人数,集中学生注意力示范演示( 7 分钟)(1) 运行Flash 8.0,新建一个名为“简单按钮”文件。
(2) 单击[插入]→[新建元件]命令,弹出【创建新元件】对话框,设置如下图所示。
单击【确定】按钮,【图层】面板如下图所示。
说明:[弹起]是指鼠标指针没有移到按钮上时显示的状态。
[指针经过]是指鼠标指针移到按钮上时显示的状态。
[按下]是指在按钮上按下鼠标左键时显示的状态。
[点击]是指鼠标指针触发按钮的范围。
(3) 单击并选中图层的[弹起]帧。
(4) 单击工具箱中的[椭圆]工具。
设置笔触颜色,椭圆渐变填充浮动面板的设置如吓图所示。
在工作区绘制一个圆,如下图所示。
(5) 选择刚绘制的椭圆,选择[修改]→[形状]→[柔化填充边缘]命令,弹出【柔化填充边缘】对话框,设置如下图所示。
单击按钮,得到如下图所示的椭圆。
(6) 单击[文字]工具。
在工作区中输入文字,大小、位置如下图1所示。
(7) 在[指针经过]帧上单击鼠标右键,弹出快捷菜单,在快捷菜单中选择[插入关键帧]命令,此时,在[指针经过]帧处插入一个关键帧。
(8) 单击[选择]工具,选中如下图2所示的部分,设置填充浮动面板如下图3所示。
此时,图形效果如下图4所示。
Flash 制作之六――按钮元件的使用

Flash 制作之六――――――――按钮元件的使用教学目标:学会在动画制作中正确使用按钮元件教学重点:制作按钮元件教学难点:在按钮元件中编辑添加动画教学方法:讲授法,演示法教学过程:引入:动画展示:用按钮来控制一段动画的播放。
在前面我们所做的动画的基础上,我们可以考虑加上一个按钮,简单的来控制一下它的播放,今天我们就来讲讲有关按钮元件的制作。
一:制作按钮1.使用新建元件工具,新建一个元件,类型为“按钮”。
2.进入到按钮元件的编辑界面,对按钮的四个状态进行编辑:在“弹起”状态使用椭圆工具画上一个圆填充色为红色,在“指针经过”状态将按钮的填充色变为绿色,“按下”状态时改为七彩色。
3.将按钮元件拖到场景中进行测试,按钮在指针经过及按下的不同状态呈现不同的颜色。
二:使用按钮控制动画播放双击库中的按钮元件图标,回到按钮元件的编辑界面。
添加一个新的图层,在按钮的“指针经过”状态,插入一个关键帧,然后把库中已经做好的一个影片剪辑类型的元件拖到这一帧中。
此影片剪辑类型的元件为一段简单的文字变幻的动画。
三:测试动画回到场景中,将按钮元件拖到场景中,通过测试影片,在指针经过按钮的时候,相应的动画就会进行播放。
指针离开按钮,动画就停止播放。
四:实践利用上节课所学知识先制作一个影片剪辑类型的元件,内容为一段简单的动画。
然后新建一按钮元件,使用按钮来控制此段动画的播放。
五:教学反思按钮是FLASH动画中三个比较重要的元件(影片剪辑,图象,按钮)之一,按钮所起的作用是交互,制作者或使用者都可以通过按钮来控制动画的播放。
所以本节课就是在前面所做的动画的基础上,添加按钮来控制播放。
Flash动画制作系列教案-13按钮动画的制作

完成以上三道老师讲解实例的题目。
(五)课后小结:我们通过三个实例(互动式教学按钮、简易按钮的制作、按钮超链接的设定)制作方法的学习,理解和学会了实用按钮制作的相关知识。
教学难点
按钮超链接的设定
教学方法
演示法、理实一体化教学法
教学过程
一、复习:
回顾上次课的三个实例,复习(文字中图形变化、文字彩虹效果、文字动画)遮罩层动画的相关知识。
本节课,我们通过三个实例,学习按钮动画制作方法。
二、新课:
知识链接:按钮动画是一种特殊类型的元件。创建时选中“按钮”类型,在时间轴中会自动产生“弹起”、“指针经过”、“按下”、“点击范围”共四种鼠标状态帧。“点击范围”帧中的物体只与形状大小有关,而与颜色无关。(注意:以下实例均为ActionScript2.0下操作。
(一)实例一:互动式教学按钮[30分]
(操作要点: 创建一个飞机直线运动,类型为“影片剪辑”的元件; 创建一个类型为“按钮”的元件; 在按钮元件时间轴中分别创建名为“按钮文字层”、“按钮背景层”、“飞机出现元件层”三个图层; 在“飞机出现元件层”图层中的“指针经过”帧中插入“飞机出现”的元件。)
图1:飞机出现元件
XX市职业技术学校教案
课题
按钮动画的制作
对应章节
第三章第一节
授课班级
选修课
课时
4
教作方法。
能力
目标
通过教学,让学生理解按钮动画的原理、掌握按钮动画的制作方法。
情感
目标
通过教学,培养学生的审美情趣和团队合作意识。
教学重点
三个实例(互动式教学按钮、简易按钮的制作、按钮超链接的设定)制作
图3:按钮1内部
图4:直接复制元件
《FLASH动画制作》教学设计

.欠缺分析动画案例和综合运用各类技巧的能力。 .学生好奇心很强,对动画制作有着浓厚的兴趣,已学习过按钮添加程序的方法,但不熟练, 需要加强练习和进一步引导。 (二)学习方法 采取自主性学习方法:它包括课前准备、课堂互动和课后提高三个环节。 六、评价办法 运用活动过程的评价方式 1、课堂活动过程中的行为观察。 2、学生对技法运用的熟练性及对知识点的掌握程度。 以上环节需要5分钟 以上环节需要5分钟 以上环节需要5分钟 八、教学反思 课前通过。群等信息化手段组织学生进行预习,培养学生自主学习的习惯;课中通过FLASH动画实例演示,
让学生分析该动画的制作方法,并应用在课堂实践操作上,让学生能结合之前所学的“帧、层、元件、影片剪辑 、图形、形状动画、动作动画、逐帧动画、按钮、动作语句”等概念进行深入理解和熟练运用,配合本章新学习的场 景动画设置、指定场景播放语句等知识制作音乐播放动画,培养动手能力和自主实践探索能力。课后通过信息化手 段制作音乐动画,上传作品到。群,学生自评、互评、教师评实现指导评议。在教学过程中引导学生体验、理解, 步步深入巩固,使学生在过程中习得制作点播音乐动画的方法。
《FLASH动画制作》教学设计
“深入动画制作一在动画中使用按钮”教学设计
一、教学内容分析
我校动画专业“FLASH动画制作”课程选用了中央广播电视大学出版社出版的《计算机二维动画制作》作为教材 ,本次学习内容是第四章“深入动画制作”中第一节“在动画中使用按钮一案例4.3音乐点播动画”。本次教学内容是以“ 设置场景、播放指定场景语句”等新的知识作为主线,综合运用前面几章的概念和技巧解决在FLASH中添加按钮给 FLASH动画带来交互性问题。学习本章有助于学生对之前所学的“帧、层、元件、影片剪辑、图形、形状动画、动作 动画、逐帧动画、按钮、动作语句”等概念进行深入理解和熟练运用,配合本章新学习的场景设置、指定场景动作语 句等由浅入深完成动画制作。
《Flash动画制作课程》元件和实例教案

"·属性按钮:单击打开所选项的属性面板·删除按钮:单击删除选中的项目5.2 创建图形元件图形元件主要用于静态图像的重复使用以及用于制作运动渐变动画。
一. 将场景中的元素转换成图形元件1.选择要变为元件的元素,可选择一个或多个2.选择菜单“修改”→“转换为元件”或按F8键3.在名称栏中输入元件名称,在行为栏中选择“图形”4.单击"确定"按钮二. 创建新的图形元件1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“图形”后,单击"确定"。
3.在舞台中创建元件内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式5.3创建影片剪辑元件影片剪辑元件主要用于制作需要重复使用的动画片段。
一. 创建新的影片剪辑元件操作步骤:1.选择菜单“插入”→“新建元件”或按Ctrl+F8键或单击“库”面板左下角的“新建元件”按钮2.在名称栏中输入元件名称,在行为栏中选择“影片剪辑”后,单击"确定"。
3.在舞台中制作影片剪辑的动画内容4.单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式二.将舞台上的动画转换为影片剪辑操作步骤:1.选择帧•选择某些层的所有帧:按住Shift键,点击时间轴左边要转换为影片剪辑的各层;•选择多个连续的帧:单击某帧,再按住 Shift 键并单击其它帧2. 拷贝帧:右键单击选定的帧,从弹出菜单中选择“复制帧”或选择“编辑”→“时间轴”→“复制帧”3. 新建元件:选择“插入”→“新建元件”;在对话框中给元件命名。
选择“影片剪辑”后单击“确定”4. 在时间轴上右键单击第1层上的第1帧,在弹出的菜单中选择“粘贴帧”5. 单击舞台上方的“后退”按钮或场景名称返回到场景编辑模式。
5.4 实例的创建与修改一.创建实例在创建元件之后,用户就可以使用元件创建实例,电影中的所有地方都可以使用元件实例,包括在其他元件的内部创建实例步骤:1)选中时间轴的层2)选择窗口→库或按Ctrl+L键打开库面板3)将元件拖到舞台上二.改变实例的属性每个实例可以有自己的属性,属性独立于元件。
(完整版)《flash制作—按钮元件的使用》教案

《flash制作-按钮元的使用》教案教学目标知识与技能:了解Flash按钮交互的原理。
2学会制作按钮,或从公用库中正确选择按钮元。
3简单理解AtinSript控制程序实现交互功能。
过程与方法:通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。
2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作.3通过任务的选择,培养学生动手实践能力。
情感、态度与价值观:培养学生自主学习、独立思考的学习习惯。
教学重点:按钮元的制作和使用。
教学难点:按钮元的使用,AtinSript控制程序的理解。
时安排:时教法、学法:演示法、讲授法、自主探究法教具和学具准备:优秀flash动画案例教学过程:一、导入题演示动画,提出问题。
我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止?出示题:《flash制作-按钮元的使用》设计意图:.通过提问的方式引出本节的题,激发学生对本节的兴趣.2.培养学生独立思考、自主探究的学习习惯.二、讲授新复习按钮原的创建。
2调用公用库中的按钮及使用.公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。
3简单讲解用程序语言实现按钮对动画文的交互.选中按钮→设置属性→颜色、调整色彩数量。
选中按钮→窗口→动作→单击“+”→动作→影片控制→pla→单击→返回场景.为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。
选中暂停按钮→同4、STP→存盘→^+ENTER测试。
为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。
三、出示任务:(一)任务一认识按钮元的重要性。
2能够从库中找到需要的按钮。
3动手制作简单的按钮元.4按钮元的熟练制作和使用(二)任务二学生自行完成按钮对flash动画的播放和停止控制.四、学生上机实践教师巡视、指导五、堂小结。
《flash命令与按钮初步》公开课教案教学设计

《Flash命令与按钮初步》公开课教案教学设计一、教学目标1. 让学生了解Flash的基本命令和按钮的使用方法。
2. 培养学生制作简单Flash动画的能力。
3. 提高学生对Flash软件的兴趣和积极性。
二、教学内容1. Flash的基本命令:导入图片、绘制图形、添加文本等。
2. 按钮的制作:创建按钮元件、设置按钮属性、添加按钮事件等。
3. Flash动画的制作:帧的插入、图层的运用、动画的播放与控制等。
三、教学重点与难点1. 重点:Flash的基本命令和按钮的制作。
2. 难点:Flash动画的制作和播放控制。
四、教学方法与手段1. 采用“实例教学法”,以实际操作演示为主,让学生在动手实践中掌握知识。
2. 使用多媒体教学手段,如课件、实例素材等,辅助教学。
五、教学过程1. 导入:简要介绍Flash的基本功能和应用领域,激发学生的学习兴趣。
2. 新课讲解:讲解Flash的基本命令,如导入图片、绘制图形、添加文本等。
3. 实例演示:演示如何制作一个简单的Flash动画,让学生跟随操作。
4. 学生实践:让学生动手制作一个简单的Flash动画,教师巡回指导。
5. 课堂总结:回顾本节课所学内容,强调重点和难点。
6. 作业布置:布置一道有关Flash动画制作的作业,巩固所学知识。
教学设计中应注重学生的实际操作,以培养学生的动手能力为主,加强教师与学生之间的互动,使学生在轻松愉快的氛围中掌握Flash的基本知识和技能。
六、教学评价1. 评价方式:采用学生自评、互评和教师评价相结合的方式。
2. 评价内容:学生Flash动画制作的创意、技术运用、按钮功能等。
3. 评价标准:创意满分5分,技术运用满分5分,按钮功能满分5分,总分为15分。
七、教学反思1. 反思教学内容:根据学生的掌握情况,调整教学内容和进度,确保学生能够扎实掌握Flash的基本知识和技能。
2. 反思教学方法:根据学生的反馈,调整教学方法,以更有效地帮助学生理解和运用Flash命令与按钮。
应用按钮元件教案

应用按钮元件三维目标:1、认识、应用FLASH按钮元件2、培养学生良好的信息意识和信息道德3、激发学生学习FLASH的兴趣,了解按钮的应用和操作重点:应用按钮元件难点:Flash动画按钮的制作教学准备:Flash动画按钮,按钮动作脚本的编写学情分析:按钮的应用,实现对flash动画的控制,由于按钮的时间轴相对不同,学生初步接触,相对陌生,动作脚本的编写也有一定的困难,要求学生先了解,最后通过实践慢慢掌握。
教学方法:举例、演示、实践课前预习与练习:时间轴、帧、导入的图片的操作过程内容:(教学过程)回顾复习,引入新课时间轴、帧的复习,引出按钮的时间轴和帧也相对不同新授1.调用公用库按钮窗口――其他面板――公用库――按钮2.按钮的制作(1)新建――元件――按钮(2)分别可以在“弹起、指针经过、按下、点击”插入关键帧,绘制按钮的图形3.应用按钮通过对按钮元件添加相应命令可实现FLASH动画相关交互操作。
此操作通过动作语言的编写来实现。
(1)在图层一第一个帧上应用脚本语言“stop”(该脚本语言实现动画在第一格帧上停止播放)(2)拖放在库中已编辑好的按钮元件到场景中(3)点击按钮元件,编写按钮脚本语言On (release){GotoAndplay(2)}该脚本语言实现通过点击按钮,达到自动播放第二帧后的flash动画4.活动(1)调用公用库的一个动画按钮(2)自己制作一个动画按钮(3)对动画按钮编写脚本语言5.小结、归纳按钮的调用、如何制作一个按钮、按钮脚本语言的编写练习设计:应用按钮元件(1)调用公用库的一个动画按钮(2)自己制作一个动画按钮(3)对动画按钮编写脚本语言。
Flash按钮元件的制作教学设计

第十课时 Flash按钮元件的制作宁夏育才中学孔德学区信息技术学科组授课时间:2016.3.11第六节授课班级:高二(12)班一、教学目标1.知识与技能(1)理解按钮的状态(2)掌握创建按钮元件的基本方法(3)明确按钮元件的功能。
2.过程与方法(1)通过亲自体验,理解按钮的工作原理。
(2)在按钮元件的制作过程中,学会制作按钮元件的方法。
3.情感态度与价值观(1)通过主动学习制作按钮元件,培养学生的创造力。
(2)在开拓思路,提高技术的同时渗透美学的理念与成功的快感,促进学生审美能力的提高,鼓励作品的原创性与新颖性。
二、教学重难点1.教学重点:(1)使学生了解Flash按钮的四种状态及运行机制(2)使学生了解Flash按钮的基本制作方法以及Flash按钮的位置安排2.教学难点:让学生学会理解Flash按钮的基本制作方法及运行机制三、教学手段演示法、体验法、任务驱动式教学法四、教材分析以广东教育出版社出版的《信息技术(选修2)——>多媒体技术应用》第五章第二节中《按钮的制作》教学内容为依据,以实际Flash案例中的按钮作为教学辅助素材,目的就是让学生能够透彻的理解Flash中按钮的工作原理、掌握制作具有个人特色的按钮。
五、学生分析学生前面已经学习了基本的动画制作方法及图形与影片剪辑元件的制作,对flash动画制作有了一定的基础,并具有较为浓厚的学习兴趣,但是对于flash动画的交互控制还一无所知,Flash中按钮交互的使用在flash动画制作中有着重要的作用,本课时通过一个flash按钮交互功能的fla sh案例,引出按钮交互功能的重要性,激发学生的好奇心,驱使学生主动学习和探究,通过课堂上和学生实践、探究,使学生掌握Flash中按钮交互的使用,培养学生自主学习和探究学习的能力。
六、教学策略遵循课堂上“教师主导、学生主体”的教学理念,通过案例作为导入,以“自主探究、自主制作”为主线贯穿整个教学过程,最后结合实际挖掘学生的创造力,在对作品的制作和审美方面作一个整体素质的提高。
《网页制作:Flash》——《Flash按钮》教学设计(北大青鸟)

《Flash按钮》教学设计一、教材分析1.教材地位及作用:我说课的题目是《Flash按钮》,采用的教材是北大青鸟的《网页制作:Flash》一书。
授课类型:新授课;授课学时:2课时;Flash是制作网页的辅助工具,在网页中添加生动、活泼的Flash动画可以使网页吸引更多的浏览者,而Flash按钮是元件的一种,元件又是Flash的基础,熟练使用元件是制作出一个精彩动画的重要一环。
2.学情分析:●优势:本课是职二年级课程,学生有一定的Photoshop基础,并且大部分学生喜欢上网,并希望能做出自己的个人网站可以,根据这点来引导学生学习Flash;●弱点:职中学生普遍存在动手能力强而理解力差的特点,他们容易接受形象的内容而不善于抽象思维,因此需要老师把课程内容尽量形象化,大量运用图片和动画来展示是个不错的选择。
3.教学目标:根据以上的教材分析和学情分析,确定本课的教学目标为:●知识目标:通过学习,使学生掌握创建按钮的方法,创建按钮的不同状态并使按钮具有动画效果。
●情感目标:激发学生的学习兴趣,使用简单的线条和色块,制作出一个个生动、活泼的动画的过程可以使学生产生巨大的成就感,并对制作Flash产生更深入探索的欲望。
在同学之间的交流合作中,培养学生互相帮助、团结协作的良好品质。
●能力目标:锻炼学生自主学习,发现问题,解决问题的能力;培养学生的发散思维,锻炼学生举一反三的能力,脱离死记硬背的学习方式。
4.教学重点与难点:■重点:了解按钮的四种状态,并使按钮具有动画效果;■难点:了解按钮的不同状态。
二、教学方法及教材处理●“3W1H”教学法在教学过程中,贯彻北大青鸟提倡的“3W1H”教学法,以下列几个问题为切入点,循序渐进地讲解Flash按钮的概念:W hat:什么是Flash按钮W hy:为什么要用Flash按钮W here:Flash按钮有哪些状态H ow:如何创建Flash按钮●任务驱动教学法根据中职学生普遍适应形象展示而不擅长抽象思维的特点,以一个具体项目为导向,引导学生逐步接近并最终达成目标,在此过程中激发学生的主观能动性,使其自主学习,为制作出最终的效果而不断尝试各种方法,在尝试中加深记忆;当学生最终完成任务时,会产生出巨大的成就感,从而保持浓厚的学习兴趣。
FLASH中按钮的制作-说课稿

四、说教学重点难点
重点:制作“按钮”元件的方法,并丰富其表现效果 难点:“按钮”元件的四个状态帧的理解
五、说教法学法
教法:结合情境的案例教学法 学法:学生自主探究学习法
“任务实施”环节达到的效果
“一对一” 辅导,发现的错误典型且有代表性,弥补了 集体练习,教师全场辅导所带来的不足
同龄人的示范,更加容易吸引学生,使学生对操作中的失 误,记忆更加深刻
模拟了如何探究性地解决一个新问题,为学生拓展创新, 提供借鉴
特点:
较强的动手能力 创新意识
教学注意点:
激发学习热情 帮助理解抽象性知识
三、说教学目标
知识目标
了解“按钮”在动画制作中的地位 理解“按钮”元件的四种状态 理解“按钮”元件的创建原理
技能目标
掌握“按钮”元件的基本制作方法 熟练运用各种元件,丰富“按钮”的表现效果
情感目标
FLASH中按钮的制作
一、说教材
交互性在FLASH动画中非常重要,“按钮”是实现该功能 的最基本元素
制作各种样式的“按钮”,除扎实掌握“按钮”的四种状 态外,还应该体验“按钮”帧的特殊性和灵活性
教学补充了“动态按钮”和“有声பைடு நூலகம்钮”的制作
二、说学生
已具备的技能:
熟练使用FLASH的基本工具 掌握制作简单动画的方法
六、说教学过程
演示FLASH游戏 展示三个按钮实例
展示典型 按钮案例
介绍按钮时间轴 以及各个帧的概念
分步完成按钮案例: 平面—立体—响应区
制作“小老鼠”按钮
Flash按钮应用教学设计

Flash按钮应用教学设计Teaching design of flash button applicationFlash按钮应用教学设计前言:小泰温馨提醒,信息技术是主要用于管理和处理信息所采用的各种技术的总称,主要是应用计算机科学和通信技术来设计、开发、安装和实施信息系统及应用软件。
本教案根据信息技术课程标准的要求和针对教学对象是高中生群体的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划。
便于学习和使用,本文下载后内容可随意修改调整及打印。
对应课标要求:(一)多媒体技术与社会生活:(4)体验并了解多媒体作品的集成性、交互性等特征。
(三)多媒体信息表达与交流:(3)学会使用非线性方式组织多媒体信息。
(6)通过评价与鉴赏他人的多媒体作品,体验其创作思想,明了其中所蕴含的意义。
学习内容分析:本节课学生学习的是多媒体交互主要方式之一按钮,了解flash按钮的功能,掌握在flash按钮上添加动作命令实现作品交互的方法。
本课的学习将使学生体验多媒体作品的交互性,学会使用非线性方式组织多媒体信息,使学生从线性组织多媒体作品到非线性组织多媒体作品的过渡,学好本课将为后期学生灵活自主的组织多媒体信息表达思想奠定基础。
学习对象分析:高一学生对学习flash动画制作兴趣浓厚,已经学习了帧、组件、库、图层等相关知识,已能制作出了简单的线性flash动画作品,也接触过一些多媒体交互的作品,但还不能制作出交互性flash作品。
学习目标:1、了解flash按钮的功能,体验多媒体作品交互性。
2、掌握在flash按钮上添加动作命令(goto语句、fscommand语句)实现作品交互的方法。
3、培养学生自主学习能力、探索创新能力和综合运用知识的能力。
4、通过评价与鉴赏他人的多媒体作品,体验其创作思想,明了其中所蕴含的意义。
教学重点:在flash按钮上添加动作命令实现作品交互的方法;教学难点:帧之间跳转时目标帧的确定;教学策略:本课主要体现“自主、协作、探究”新课程思想,在教法上主要采用了任务驱动教学法和范例教学法,设置了三层任务,即基本任务(任务一)、巩固任务(任务二)、拓展任务(任务三),制作了6个教学范例,范例一、二引出新知,范例三、四突破教学重难点,范例五是知识的扩充,范例六是拓展学生思维,从而实现教学目标。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《flash制作—按钮元的使用》教案
教学目标
知识与技能:
了解Flash按钮交互的原理。
2学会制作按钮,或从公用库中正确选择按钮元。
3简单理解AtinSript控制程序实现交互功能。
过程与方法:
通过老师的讲解和学生实践让学生们了解多按钮的功能,并掌握其使用和制作方法。
2通过教师演示及学生自主探究,熟练掌握按钮的设计和制作。
3通过任务的选择,培养学生动手实践能力。
情感、态度与价值观:
培养学生自主学习、独立思考的学习习惯。
教学重点:
按钮元的制作和使用。
教学难点:
按钮元的使用,AtinSript控制程序的理解。
时安排: 时
教法、学法:
演示法、讲授法、自主探究法
教具和学具准备:
优秀flash动画案例
教学过程:
一、导入题
演示动画,提出问题。
我们之前制作的很多动画,测试影片后都是直接开始播放,从第一帧到最后一帧,再跳到第一帧,不断循环,这个动画为什么一开始会停止?
出示题:《flash制作—按钮元的使用》
设计意图:
.通过提问的方式引出本节的题,激发学生对本节的兴趣。
2.培养学生独立思考、自主探究的学习习惯。
二、讲授新
复习按钮原的创建。
2调用公用库中的按钮及使用。
公用库:FLASH本身有一个公用库,库中提供了按钮和声音等多种素材,可以很方便地在影片中进行调用。
3简单讲解用程序语言实现按钮对动画文的交互。
选中按钮→设置属性→颜色、调整色彩数量。
选中按钮→窗口→动作→单击“+”→动作→影片控制
→pla→单击→返回场景。
为个播放按钮添加“pla()”命令,目的是当单击播放按钮时,让动画运行、播放。
选中暂停按钮→同4、STP→存盘→^+ENTER测试。
为个暂停按钮添加“stp()”命令,目的是当单击暂停按钮时,让动画停止,等待鼠标的命令。
三、出示任务:
(一)任务一
认识按钮元的重要性。
2能够从库中找到需要的按钮。
3动手制作简单的按钮元。
4按钮元的熟练制作和使用
(二)任务二
学生自行完成按钮对flash动画的播放和停止控制。
四、学生上机实践
教师巡视、指导
五、堂小结。
