第一讲flash操作界面与时间线动画
第1章 Flash动画快速入门1

“工欲善其事,必先利其器”,要想制 作出精美流畅的FLASH动画,首先要掌握 Flash的基本操作与相关命令,以及动画片 中原画与动画的创作技法,以及基础动画 的制作,等等。
因此在本篇中,我们首先来解决这个 问题。
第1章 Flash动画快速入门
1.1
动画概述
1.2
熟悉Flash的工作界面
许多合成帧,也就是许多个画面按
照一定的顺序排列在一起,就组成了一 个Flash动画片,如图1-5所示。
图1-5 每秒2拍摄或扫描,然后以24格/秒或 25帧/秒 的速度连续放映或播映,便能使所画的 动作在银幕上或荧屏里活动起来,这就 是动画片。
图1-3 用画笔画出一张张不动的,但又是逐渐变化着的动态画面
1.1.4 Flash动画
用Flash制作的动画片也叫“影片”。 它和传统动画一样,利用帧(即画面) 将一定的时间进行划分,这样每一合成帧( 将各层的元素合并看待)就代表了传统动画 中的一个画面。
图1-1 连续播放一系列静止画面形成动画
1.1.2 动画的分类
动画的分类没有一定的规则,一共 有五大分类方式。
1.1.3 什么是传统动画片
传统动画片是以绘画形式作为表现手 段,通过拷贝台、定位尺来绘制动画,通 过给原画加中间画的画法,绘制出一张张 不动的,但又是逐渐变化着的动态画面, 如图1-3所示。
利用这一原理,在一幅画还没有消
失前播放出下一幅画,就会给人造成一 种流畅的视觉变化效果,如图1-1所示。
因此,电影采用了每秒24幅画的速度拍摄
播放,电视采用了每秒21幅(PAL制)(中央 电视台的动画就是PAL制)或30幅(NSTC制) 画面的速度拍摄播放。
如果以每秒低于24幅画面的速度拍 摄播放,就会出现停顿现象。
第一课 初识Flash_教案

第一课洞悉动画原理,进入动漫天地——初识动画制作明星Flash一、教学目标1.知识与技能(1)了解Flash动画的基本原理。
(2)初步理解Flash工作界面。
(3)学会制作逐帧动画、对象移动动画。
(4)提升学生知识迁移、观察分析的水平。
(5)提升学生的自主创新意识,培养学生善于发现问题和动手操作的水平。
2.过程与方法(1)通过视频和游戏了解动画原理。
用类比方式来理解相关概念,如将“时间轴”比喻为“剧本”,“元件”比喻为“道具、演员”,“帧”比喻为“电影胶片”等。
(2)通过对比PhotoShop界面,利用知识迁移来初步理解Flash界面。
(3)通过制作“骏马飞奔”动画,及其改进,掌握逐帧动画和关键帧动画中对象移动动画的制作过程。
3.情感、态度与价值观(1)增强学生的情感体验,激发学生学习的兴趣。
(2)培养学生积极探索,敢于实践、大胆创新的精神和意识。
二、教学重点、难点及教学策略重点:理解动画原理,以及帧、关键帧、元件的概念,认知Flash工作界面和关键帧动画的基本操作。
难点:对帧、关键帧、元件的理解和使用。
教学策略:主要采用了激趣导入、讲授、范例演示、任务驱动、讨论交流等教学方法,采取由浅入深、循序渐进的教学策略。
三、教学准备教学资源:动画制作的素材、视频《大灌篮》片段、学生资料袋、任务单、学习网站。
教学环境:多媒体机房(安装Flash 8软件、ACDSee看图软件)、投影屏幕、电子教室。
四、教学过程教师活动学生活动设计意图(一)课前活动课前播放视频《手翻书“江南Style”》。
欣赏视频。
设置悬疑,有同学会想:“今天,老师会给我们上什么内容呢?”从而吸引学生的兴趣。
(二)激趣导入同学们好!老师先请大家一起来玩一个游戏。
请同学们打开“课前游戏”文件夹。
别着急,好戏在后面呢!请同学们双击第一张马的图片,然后来回滚动鼠标中间的滚球。
这时大家看到什么现象了?设置疑问:为什么静态的画面看起来会动起来呢?游戏在哪呀?不就是几张在奔跑的马的图片吗?马跑起来了。
flash动画入门教程

flash动画入门教程Flash动画入门教程Flash是一种功能强大的多媒体和动画制作软件,在网页设计和动画制作领域得到了广泛应用。
在本篇文章中,我们将为您提供一份简单的Flash动画入门教程,帮助您入门和掌握一些基本的技巧和概念。
步骤一:了解Flash首先,了解Flash的基本概念和界面。
打开Flash软件后,您会看到主要的工作区域,包括舞台、时间轴和库。
舞台是您制作动画的主要区域,时间轴是展示画面变化和动画效果的地方,而库则是用来存储各种素材和资源的地方。
步骤二:创建新动画在Flash中,您可以选择创建新的动画项目或打开现有的项目。
如果您选择创建新项目,则需要选择动画的尺寸和帧速率。
一般来说,较高的帧速率可以产生更流畅的动画效果。
步骤三:添加动画元素Flash提供了丰富的工具和功能,用于制作各种元素,如形状、图像、文本等。
您可以使用绘图工具来绘制形状,也可以导入图片或使用预设图形库中的素材。
此外,您还可以添加动画特效,例如补间动画、形状插入等,以及应用过渡效果和动画路径。
步骤四:编辑动画一旦您添加了动画元素,就可以在时间轴上编辑它们的运动和变化。
使用关键帧和补间帧来控制元素的位置、大小、颜色等属性的变化。
您可以通过在时间轴上添加帧和调整帧之间的插值来创建平滑的过渡效果。
此外,您还可以调整元件的图层顺序,并添加声音、视频等多媒体元素。
步骤五:预览和发布动画完成动画后,您可以通过在Flash软件中预览来查看动画效果。
如果您对结果满意,可以将动画导出为SWF文件以嵌入到网页中或用于其他用途。
还可以选择将动画导出为不同格式,如视频或图像序列。
步骤六:学习进阶技巧一旦您掌握了基本的Flash动画制作技巧,您可以进一步学习其他高级和复杂的技术。
例如,学习使用脚本语言ActionScript可以为动画添加交互性和动态效果。
还可以学习使用高级工具和插件,如骨骼动画、粒子效果等。
总结通过以上的Flash动画入门教程,您可以开始探索和学习Flash的基本使用方法和技巧。
flash动画基础第一课

动作补间动画 可以实现对象的直线运动、曲线运动、旋转 运动。可以完成位移、变速、遮罩等效果。
形状补间动画
可完成对图像的移动、缩放、形状渐变、 色彩渐变等动画。
成够灵巧的使用这些动画类型就能创做出非常精彩的作品。
变形动画:
图形之间
我爱我家 图形和文字之间
变形
二、flash的窗口界面
帧
图层 绘图工具箱
时间轴
中央空白区域是场景,是我们 进行动画编辑的区域。也只有 在这个区域的图像才能在动画 中播放出来。
属性面板பைடு நூலகம்
浮动面板
Flash动画
Flash动画大致分两种类型:逐帧动画和补间动画(渐变动画)。
逐帧动画:制作起来比较繁琐,需将动画的每一帧都绘制出来。
补间动画(渐变动画)
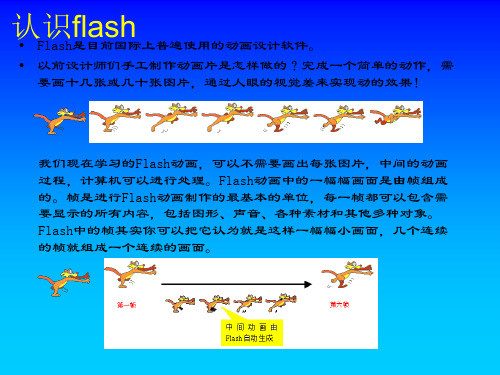
认识flash • Flash是目前国际上普遍使用的动画设计软件。 • 以前设计师们手工制作动画片是怎样做的?完成一个简单的动作,需 要画十几张或几十张图片,通过人眼的视觉差来实现动的效果!
我们现在学习的Flash动画,可以不需要画出每张图片,中间的动画 过程,计算机可以进行处理。Flash动画中的一幅幅画面是由帧组成 的。帧是进行Flash动画制作的最基本的单位,每一帧都可以包含需 要显示的所有内容,包括图形、声音、各种素材和其他多种对象。 Flash中的帧其实你可以把它认为就是这样一幅幅小画面,几个连续 的帧就组成一个连续的画面。
Flash快速入门PPT课件

*
5.如何改变帧频
在场景下部的"属性"框里可以修改。如下图:
*
六、Flash制作示例
*
示例1:逐帧动画
在图层1的第1帧处,画一个几何图形; 按F6,在第2帧处建立关键帧,然后: 1)移动场景中上一帧留过来的图形;或者 2)重新画一个图形(如果必要,可以删除原来的图形) 3)也可以对上述1)和2)的图形进行各类变换。 重复上述第2步,直至全部帧都制作出来。 按Ctrl+Enter预演动画 按Ctrl+S保存FLA文件 按Shift+F12(也可从文件菜单选)发布HTML和SWF文件帧处中建立一个元件,选中它后,点鼠标右键,将其"分离"; 点击第40帧,按F6建立关键帧;再建立一个元件,同样选中后从右键菜单中选"分离" 回到第1帧处,从属性区的"补间"框中选"形状"。 完成(预演、保存、发布) (参看示例文件)
*
示例5:配有声音的动画
建立动画 用“文件”的“导入”命令将声音文件导入到库中。 插入新图层,在适当位置建立关键帧,全选之间所有帧,将声音元件拖入,并将属性区的“同步”设置为“开始”。 完成(预演、保存、发布) (参看示例文件)
*
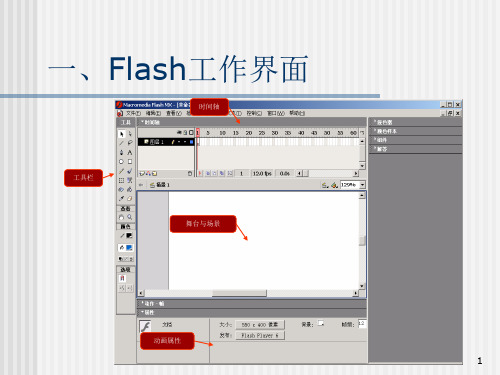
一、Flash工作界面
*
二、Flash要素
场景 元件 图层 时间轴 关键帧
*
三、Flash文件名
工作文件:.FLA 发布文件:.SWF、HTML
*
四、Flash动画分类
逐帧动画 优点:精确控制每一帧 缺点:制作烦琐 补间动画 运动补间 直线运动 沿轨迹运动 变形补间
*
五、Flash使用要点
*
示例6:按钮的使用
Flash详细教程完整版PPT课件

制作交互式表单:通过实例演练,学习如何制作交互式表 单,包括创建输入文本框、添加提交按钮和处理表单数据 等。
实例3
打造个性化鼠标指针:通过实例演练,学习如何打造个性 化的鼠标指针,包括创建自定义鼠标指针元件、设置鼠标 跟随效果和添加事件处理程序等。
06
优化发布与输出设置
优化图像和声音资源
图像优化
文本编辑
除了基本的文本输入外,Flash还提供 了丰富的文本编辑功能,如文字对齐 、行距调整、字距调整等,使得文字 排版更加灵活多样。
导入外部素材(图片、音频、视频)
图片导入
Flash支持导入多种格式的 图片素材,包括JPG、 PNG、GIF等,可以通过 导入图片来丰富动画内容 。
音频导入
在Flash中可以导入音频素 材,为动画添加背景音乐 或音效,增强动画的表现 力。
关键帧与中间帧
关键帧指角色或者物体运动或变 化中的关键动作所处的那一帧, 中间帧指两个关键帧之间的过渡
帧。
逐帧动画制作流程
剧本构思
确定动画主题、故事情节、角色设定 等。
02
素材准备
收集或制作所需的图片、音频、视频 等素材。
01
03
关键帧制作
根据剧本,在Flash中绘制出关键帧画 面。
测试与调整
预览动画效果,对不满意的地方进行 调整。
引导学生关注行业动态,提升 自身职业素养和竞争力。
下一讲预告及预备知识
提前预告下一讲的教 学内容和重点难点, 帮助学生做好预习准 备。
鼓励学生提出问题和 建议,以便更好地调 整教学计划和内容安 排。
提供相关学习资料和 参考书籍,方便学生 课后自主学习和拓展 阅读。
THANKS
《Flash操作基础》PPT课件

h
49
1.1.10 网格、辅助线与标尺
网格
▪ 利用“网格”的特性,在制作一些规范图形 时将变得很方便,不仅可以提高绘制的精 度,还可以提高效率。
h
50
1.1.10 网格、辅助线与标尺
标尺
▪ 执行【视图】|【标尺】命令,可以显示或 隐藏【标尺】。
水
平
垂直标尺
标 尺
h
51
1.1.10 网格、辅助线与标尺
h
30
1.1.8 与开发有关的面板
▪ 【组件】面板包含:
数据组件 媒体组件 用户界面(UI)组件
组件面板
h
31
1.1.8 与开发有关的面板
组件检查器面板
▪ 选中“组件”实例,可以在【组件检查器】 面板中查看“组件”属性、设置“组件”实例的 参数等。
h
32
1.1.8 与开发有关的面板
调试器面板
标尺
▪ 可以更改标尺的度量单位,将其默认单位 (像素)更改为其他单位。
▪ 执行【修改】|【文档】命令,打开【文档 属性】对话框,在【标尺单位】下拉菜单 中可选择合适的单位。
h
52
1.1.10 网格、辅助线与标尺
辅助线
▪ 绘制ቤተ መጻሕፍቲ ባይዱ助线 ▪ 锁定辅助线 ▪ 对齐对象
•编辑辅助线 •使对象贴紧至辅助线 •删除辅助线
拖出“辅助线”
【辅助线】的对话框
“辅助线”的应用
h
53
1.2 上机实训—制作飞机飞行动画
h
54
1.2.1 新建一个动画文档
设置动画文档属性
▪ 输入一个动画文档 ▪ 设置尺寸 ▪ 设置背景颜色
h
55
1.2.1 新建一个动画文档
flash动画制作完整入门教程(新手必备)

flash动画制作完整入门教程(新手必备) flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)flash动画制作完整入门教程(新手必备)目录Flash基础(一)动画制作一、界面介绍二、绘制对象三、缩放对象四、调整对象五、辅助选项六、输入和修改文字七、编辑文字八、显示和隐藏时间轴九、显示和播放帧十、编辑帧十一、图层操作十二、图层遮罩十三、符号和组件十四、线性动画十五、缩放动画十六、色彩动画十七、引导线动画十八、按钮组件十九、帧动作和按钮动作二十、添加声音二十一、总结启动Flash单击“开始”|“程序”,在程序菜单中找到Flash或者Macromedia菜单选择Flash项。
启动Flash后会出现一个窗口,动画制作就在这个窗口中,下面我们来看一下。
1.标题栏窗口的上面是蓝色的标题栏,当前影片自动给了一个名称[影片1],在“保存”文件时要改为一个有意义的文件名称。
菜单是一组命令,我们操作计算机,就是向计算机提供指令,其中“文件”菜单(注:本书中所有带双引号文字都是命令选项)要求记住“打开”、“保存”、“另存为”、“导入”几项,文件菜单中的命令都跟文件操作有关。
“插入”菜单中要记住“新建组件”和“转换成组件”两个命令。
“修改”菜单的“群组”和“分解组件”命令。
“窗口”菜单中的“面板”命令。
3.工具栏工具栏中放的是常用的菜单命令,而且是用图标来表示的,便于形象记忆。
4.工具箱工具箱里面有许多的绘图和修改工具,要求记住黑“箭头”工具,它是用于选择图形的,“A”是文本工具,用于文字输入,里面还有两个瓶子,要区分开,左边的“墨水瓶”工具是用来给图形的外边框涂色的,一般铅笔和钢笔用它选颜色,右边的“油漆桶”工具用来给图形的内部填充色,一般给圆形、矩形内部和刷子喷色。
5.时间轴面板时间轴面板分成了两块,左边是图层面板,自动有一个黑色的“图层1”,黑色上面有三个按钮:一个眼睛一个小锁和一个方框,图层面板用来控制图层的添加、删除、选中等等。
FLASH基础(界面认识)

FLASH基础(界面认识)flasj2004基础教程第一课界面认识Flash mx 2004以便捷、完美、舒适的动画编辑环境,深受广大动画制作爱好者的喜爱,在制作动画之前,我们先对工作环境中的菜单、工具、面板等分别作详细的介绍,包括一些基本的操作方法和工作环境的组织和安排。
1. 初识界面运行Flash MX 2004,首先映入我们眼帘的是操作的“开始”页面。
页面中列出了一些常用的任务,左边是打开最近用过的项目,中间是创建各种类型的新项目、右边是从模板创建各种动画文件。
单击【创建新项目】下的【Flash 文档】,这样就创建了一个新的动画文件。
Flash的工作界面由几个主要部分组成,最上方的是“主菜单栏”;执行【窗口】|【工具栏】|【主工具栏】命令,可在“主菜单栏”下方打开“主工具栏”;“主工具栏”的下方是“文档选项卡”,用于切换打开的当前文档;“时间轴”和“舞台”位于工作界面的中心位置;左边是功能强大的“工具箱”,用于创建和修改矢量图形内容;多个“面板”围绕在“舞台”的下面和右面,包括常用的【属性】和【帮助】面板,还有【设计面板】和【开发面板一.标题栏:flash mx 2004(未命名1)(图1-3)显示新建文档和打开文档标题二.主菜单栏和主要工具栏:包含flash MX 2004的所有功能。
1.文件:包含最常用的选项,2.编辑:对帧的复制与粘贴、编辑时的参数设置及自定义快捷键3.查看.用于快速取舍屏幕上显示的内容。
如浮动面板、时间轴和网格标尺等4.插入;该菜单的命令利用率非常高,如转换元件和新建元件5.修改;可以修改文档的属性和对象的形状等6.文本;可以设置文本属性7.控制;这是flash动画制作中的必经之路,在设计过程中,我们要不停地测试影片,以符合自己的设想8窗口;用于控制各面板的打开与关闭,Flash的面板有助于使用舞台的对象、整个文档、时间轴和动作9.帮助;三.绘图工具栏 :位于窗口的左侧,放置了可供图形和文本编辑的各种工具,用这些工具可以绘图,选取,喷涂,修改以及编排文字,还有些工具可以改变查看工作区的方式。
Flash必备基础知识和基本操作

第1节 Flash 基础知识和基本操作一、Flash 工作界面Flash 工作界面的主要组成部分。
1、舞台:也称为“工作区"或“编辑区”,是进行绘图和编辑动画的地方。
2、场景:用来组织不同主题的动画(画面)。
3、时间轴窗口:包括时间轴和图层,是进行flash 动画创作和编辑的重要工具。
4、工具箱:用于进行图形的绘制和编辑。
5、元件库:用来存放和组织可反复使用的动画元件,这些元件也称为符号.6、面板:提供flash 对象的各种信息,如图形的属性、帧的属性等。
二、Flash 新建动画文件的方法(1)使用开始页创建动画文件;(2)使用菜单命令新建动画文件;(3)使用按钮工具新建动画文件;(4)根据模板新建动画文件.三、Flash 动画文件的创建步骤1、新建动画文件。
[文件][新建][常规][ Flash 文档]2、设置动画文件的属性。
在编辑窗口中击右键,选择[文档属性]3、预览和测试动画文件。
(1)选择[控制][…];(2)按<Enter>键,或<Ctrl 〉+〈Enter>键;(3)按<Esc 〉键取消测试。
4、保存文件。
[文件][保存]/[另存为],则保存为Flash 源文件的标准格式,扩展名为。
fla 。
5、导出文件。
[文件][导出][…]。
Flash 提供多种导出格式,可以是影片、图形、声音、图像、等多种文件格式。
四、动画文件创建实例:快乐的小鸭工具箱 舞台属性面板 元件库 各种面板组合(略)第2节Flash图形编辑(工具箱)Flash既可以处理位图,又可以处理矢量图.Flash中的图形编辑主要依赖于工具箱,它提供了绘制、编辑图形的全套工具,是制作动画过程中使用最多的工具面板,工具箱分为四个部分:绘图工具、视图工具、颜色工具和辅助选项.第3节创建Flash动画一、Flash动画的分类1、逐帧动画:动画中的每一帧的内容都需要修改,它适合于每一帧中的图像都需要更改的复杂动画。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案一、教学目标1. 让学生了解并掌握Flash中时间轴特效的基本概念和应用。
2. 让学生学会使用Flash中的滤镜功能,为动画元素添加视觉效果。
3. 让学生掌握Flash中混合模式动画的制作方法,提升动画的视觉效果。
4. 通过实践操作,培养学生的创新能力和团队协作能力。
二、教学内容1. 时间轴特效:1.1 动态遮罩1.2 补间动画1.3 帧动画2. 滤镜:2.1 模糊滤镜2.2 锐化滤镜2.3 渐变滤镜2.4 其他滤镜3. 混合模式动画:3.1 正常模式3.2 溶解模式3.3 叠加模式3.4 背后模式3.5 其他混合模式三、教学重点与难点1. 教学重点:时间轴特效、滤镜、混合模式动画的制作方法和应用。
2. 教学难点:动态遮罩的运用,滤镜和混合模式的搭配使用。
四、教学准备1. 教师准备Flash软件教学版本。
2. 准备相关的教学素材和案例。
3. 准备投影仪或白板,用于展示操作过程。
五、教学过程1. 导入新课:通过展示一个精美的Flash动画作品,引发学生的好奇心,激发学习兴趣。
2. 讲解时间轴特效:2.1 动态遮罩:讲解动态遮罩的概念和应用,演示制作过程。
2.2 补间动画:讲解补间动画的原理和制作方法,演示实例。
2.3 帧动画:讲解帧动画的制作技巧,演示实例。
3. 讲解滤镜:3.1 模糊滤镜:讲解模糊滤镜的效果和应用,演示实例。
3.2 锐化滤镜:讲解锐化滤镜的效果和应用,演示实例。
3.3 渐变滤镜:讲解渐变滤镜的效果和应用,演示实例。
3.4 其他滤镜:简要介绍其他滤镜的效果和应用。
4. 讲解混合模式动画:4.1 正常模式:讲解正常模式的效果和应用,演示实例。
4.2 溶解模式:讲解溶解模式的效果和应用,演示实例。
4.3 叠加模式:讲解叠加模式的效果和应用,演示实例。
4.4 背后模式:讲解背后模式的效果和应用,演示实例。
4.5 其他混合模式:简要介绍其他混合模式的效果和应用。
flash动画制作知识点总结

flash动画制作知识点总结Flash动画制作是一种使用Adobe Flash软件制作动画的技术。
Flash动画可以用于制作网络广告、在线教育课程、网站动画等。
本文将介绍Flash动画制作的基本知识点,包括Flash软件的基本操作、动画制作的基本流程和常用技巧。
一、Flash软件的基本操作1. 新建文档打开Flash软件后,点击“文件”菜单,选择“新建”命令。
新建文档时可以选择模板,比如动画、交互式、游戏等模板。
2. 绘制图形点击工具栏上的图形工具,然后在舞台上拖动鼠标绘制图形,比如矩形、椭圆、直线等。
3. 添加文本点击工具栏上的文本工具,然后在舞台上点击鼠标添加文本框,输入文本内容。
4. 添加图像点击“文件”菜单,选择“导入”命令,然后选择要导入的图像文件,点击“打开”按钮即可将图像导入到Flash文档中。
5. 设置关键帧在时间轴上选择一个帧,点击“插入”菜单,选择“关键帧”命令,即可在该帧上添加动画元素。
6. 添加动作脚本点击“窗口”菜单,选择“动作”命令,即可在弹出的动作编辑器中添加动作脚本,比如点击事件、鼠标移动事件等。
7. 导出动画点击“文件”菜单,选择“发布设置”命令,然后选择需要导出的文件格式,比如SWF格式、HTML5格式等,最后点击“发布”按钮即可将动画导出到本地。
二、动画制作的基本流程1. 制定故事板在制作动画之前,需要先制定一个故事板,即制作动画的内容和流程。
比如想要制作一个小猫追逐小老鼠的故事,就需要制定小猫追逐小老鼠的故事情节和动作流程。
2. 设计角色形象根据故事板中的角色,需要设计好各个角色的形象和动作。
比如给小猫设计表情和动作,给小老鼠设计表情和动作等。
3. 制作动画原画使用Flash软件中的绘图工具和动画工具,按照故事板和角色设计稿,制作动画原画。
比如绘制小猫和小老鼠的动作元素,然后根据故事情节制作动画原画。
4. 添加动作脚本在时间轴上设置关键帧,然后在弹出的动作编辑器中添加动作脚本,比如小猫追逐小老鼠的动作事件。
flash动画制作教程.ppt

②平滑处理(Smooth)对直线和形状进行平滑处理;
③平直处理(Straighten)对直线和形状进行平直处理。
一、初识Flash
精选工具 使用该工具选中对象后,对象将 显示出一条带有节点(空心小方块)的蓝色 线条。
用于在工作区中绘制线条。
直线工具 只能画直线。 按住Shift键,拖放鼠标可以绘制垂直、水
平直线或45斜线。
铅笔工具 画直线或曲线。 所画线条包括:Straighten(平直)、
Smooth(平滑)、Ink(墨水)三种模式。
一、初识Flash
⑶ 钢笔工具(Pen Tool)。 可以绘制连续线条与贝塞尔曲线,且绘
一、初识Flash
⑼ 吸管工具(Eyedropper Tool)。 从工作区中拾取已经存在的颜色及样式
属性,并将其应用于别的对象中。
一、初识Flash
⑽ 橡皮擦工具(Eraser Tool)。 完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头 (Faucet)和橡皮擦形状(Eraser Shape)。
➢图层的类型
Mask和Masked
遮罩层的作用就是将其下面的图层 (被遮罩层)遮住。
遮罩层可以看作一块挡板,在其中绘 制的任何图形都相当于把这部分挖去, 可以通过挖去的窟窿看到下面图层的 内容。
遮罩动画中的遮罩层和被遮罩层只有 在锁定的情况下才能预览。
2.3 图层的操作
➢图层的类型
Folder
图层夹(Layer Folder)相当 于文件夹,用于对图层进行分 类,方便管理。
帧 是Flash动画的基本组成元素,也是 Flash作品的基本播放单位。在时间轴 上,每个小方格(亦称影格)即为一帧, 其内容可包括:图形、音频、素材符号、 嵌入对象等。
《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案

《Flash动画制作课程》制作高级动画—时间轴特效、滤镜、混合模式动画教案第一章:时间轴特效动画概述1.1 教学目标让学生了解时间轴特效动画的概念和作用。
让学生掌握时间轴特效动画的基本制作方法。
1.2 教学内容时间轴特效动画的定义和分类。
时间轴特效动画的制作流程。
时间轴特效动画的应用场景。
1.3 教学步骤1.3.1 导入:通过实例展示时间轴特效动画的效果,引发学生兴趣。
1.3.2 讲解:讲解时间轴特效动画的定义、分类和制作流程。
1.3.3 演示:教师演示时间轴特效动画的制作方法。
1.3.4 练习:学生跟随教师一起制作一个简单的时间轴特效动画。
第二章:滤镜应用2.1 教学目标让学生了解Flash中滤镜的基本概念和作用。
让学生掌握滤镜的添加、删除和修改方法。
2.2 教学内容滤镜的分类和效果。
滤镜的添加和删除方法。
滤镜属性的修改。
2.3.1 导入:通过实例展示滤镜效果,引发学生兴趣。
2.3.2 讲解:讲解滤镜的分类、效果和基本操作。
2.3.3 演示:教师演示如何添加、删除和修改滤镜。
2.3.4 练习:学生跟随教师一起对动画对象添加滤镜效果。
第三章:混合模式动画3.1 教学目标让学生了解混合模式的基本概念和作用。
让学生掌握混合模式的设置和应用方法。
3.2 教学内容混合模式的分类和效果。
混合模式的设置方法。
混合模式在动画中的应用场景。
3.3 教学步骤3.3.1 导入:通过实例展示混合模式动画的效果,引发学生兴趣。
3.3.2 讲解:讲解混合模式的概念、分类和效果。
3.3.3 演示:教师演示如何设置和应用混合模式。
3.3.4 练习:学生跟随教师一起制作一个混合模式动画。
第四章:制作飘落效果动画4.1 教学目标让学生了解并掌握飘落效果动画的制作方法。
让学生能够灵活运用时间轴特效、滤镜和混合模式制作动画。
飘落效果动画的构思和设计。
飘落效果动画的制作流程。
飘落效果动画的优化和调整。
4.3 教学步骤4.3.1 导入:通过实例展示飘落效果动画的效果,引发学生兴趣。
第一课Flash入门

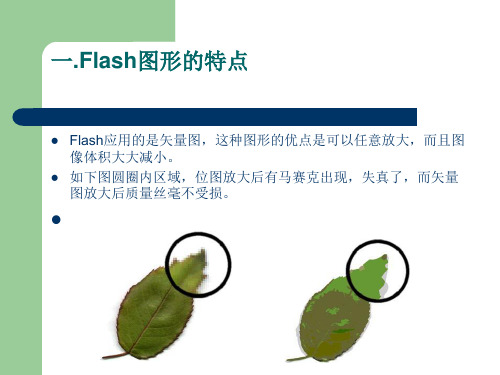
Flash应用的是矢量图,这种图形的优点是可以任意放大,而且图 像体积大大减小。
如下图圆圈内区域,位图放大后有马赛克出现,失真了,而矢量 图放大后质量丝毫不受损。
二.界面的认识和部分工具的使用
1)菜单栏:这里是FLASH的功能指令。
2)工具箱:使用“工具”面板中的工具可以绘图、上色、选择 和修改插图,并可以更改舞台的视图。 3)时间轴:是显示动画场景/图层/桢等重要信息和控制动画长 度以及当前编辑中的动画或元件的图层和桢的位置。并也应用于 组织和控制影片内容在时间轴上播放的层数和桢数。
4)浮动面版:与动画编辑相关的面版;如:属性/混色器等。 5)工作区:中间部分的灰色区域是工作区。
6)场景:可以调换颜色的部分是场景。(也叫编辑区)。
二.界面音乐片断或是一段独立 的flash动画(好比是演员),通俗的讲就是对象作为 一个模块,在不同帧中重复使用.这样的好处在于因为 可以在重复使用
库:存放动画元件的地方(好比是一场戏的后台) 场景:动画的表现场所(好比是舞台) 时间轴:动画制作的最重要的区域,是编辑动画的工
作台,是加工动画的流水线,包括了层编辑区、帧编 辑区和时间线。(好比是剧本)
常用的几个名词
我们要制作一个动画,就好比是在导演一出戏, 需要找好演员(制作好元件),置于后台(放 在库里),然后把演员放在舞台上(把元件放 在场景上),让演员照着剧本演出(在时间线 上设置开始、结束时的状态,生成动画)。
Flash基础教程

Flash基础教程Flash是一种常用的多媒体制作软件,它允许用户创建动画、互动式应用程序和网站等。
本教程将介绍Flash的基础知识和使用方法,帮助读者掌握Flash的基本操作和制作动画的技巧。
一、Flash的介绍和安装Flash是由Adobe公司开发的一款多媒体制作软件,广泛应用于网页设计、游戏开发和互动媒体等领域。
它具有强大的动画制作功能和丰富的交互式操作工具,能够创建出各种生动有趣的网页元素和应用程序。
安装Flash非常简单,只需下载安装程序并按照提示进行安装即可。
安装完成后,打开Flash软件,我们就可以开始学习如何使用它进行多媒体制作了。
二、Flash的界面和基本操作1. 界面介绍Flash的界面分为菜单栏、工具栏、舞台和时间轴等部分。
菜单栏提供了各种功能选项,工具栏则包含了常用的工具按钮,舞台是我们绘制和编辑动画的主要区域,而时间轴则用于控制动画的播放时间和顺序。
2. 创建新文档在Flash中,我们可以通过点击菜单栏的"文件"选项并选择"新建"来创建一个新的文档。
在弹出的对话框中,我们可以选择文档的尺寸、背景颜色等。
3. 绘制图形Flash提供了各种绘图工具,如铅笔、画笔、橡皮擦等,可以方便地绘制各种图形。
我们可以在舞台上点击并拖动来创建自己想要的形状,然后再对其进行编辑和调整。
4. 添加动画效果在Flash中,我们可以通过使用关键帧和图层等功能来创建动画效果。
关键帧表示动画的某个时间点,我们可以在不同的关键帧上进行绘制或编辑,然后Flash会自动帮我们完成中间的过渡效果。
图层则可以将不同的元素分开管理,使得制作复杂的动画更加方便。
三、Flash的动画制作技巧1. 使用补间动画补间动画是制作Flash动画的一种常用技巧,它可以让物体在不同的关键帧间自动移动、缩放或旋转等。
我们可以在起始关键帧和结束关键帧上进行不同的设置,如改变物体的位置、大小、颜色等,然后Flash会帮我们自动完成中间的过渡。
flash教程(1-8课时)

FLASH8.0基础教程第1课时【简介】FLASH是Macromedia公司推出的一种优秀的矢量(矢量图形最大的优点是无论放大、缩小或旋转等不会失真)动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
●内容提要●使用FLASH的背景知识●熟悉FLASH的工作环境●FLASH的基本操作FLASH是Macromedia公司推出的一种优秀的矢量动画编辑软件,FLASH8.0是其最新的版本。
利用该软件制作的动画尺寸要比位图动画文件﹙如GLF动画﹚尺寸小的多,用户不但可以在动画中加入声音,视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。
通过本章的学习,读者应熟悉FLASH动画的特点,FLASH8.0的界面组成元素,并通过制作实例了解FLASH动画的一般步骤。
什么是 FlashFlash 是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。
Flash 可以包含简单的动画、视频内容、复杂演示文稿和应用程序以及介于它们之间的任何内容。
通常,使用 Flash 创作的各个内容单元称为应用程序,即使它们可能只是很简单的动画。
您可以通过添加图片、声音、视频和特殊效果,构建包含丰富媒体的 Flash 应用程序。
Flash 特别适用于创建通过 Internet 提供的内容,因为它的文件非常小。
Flash 是通过广泛使用矢量图形做到这一点的。
与位图图形相比,矢量图形需要的内存和存储空间小很多,因为它们是以数学公式而不是大型数据集来表示的。
位图图形之所以更大,是因为图像中的每个像素都需要一组单独的数据来表示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
7.面板和“属性”检查器
取决于当前选定的内容,“属性”检查 器可以显示当前文档、文本、元件、形 状、位图、视频、组、帧或工具的信息 和设置。
当选定了两个或多个不同类型的对象时, “属性”检查器会显示选定对象的总数。
二、绘画
使用flash可以创建压缩矢量图形并将它们制作为动画。 也可以用flash导入和处理其他应用程序中创建的矢量图 形和位图图形。
对层可以隐藏、锁定和重新排列,还可以创建文件 夹来组织和管理层。
建议对声音文件、动作、帧标签和帧注释分别使用 不同的层或文件夹。
使用特殊的引导层可以使绘画和编辑变得更加容易, 而使用遮罩层可以创建复杂的效果。
5.网格、辅助线和标尺
flash具有标尺和辅助线,可以帮助用户精确 地勾画和安排对象。可以在文档中放置辅助 线,然后让对象与这些辅助线对齐,也可以 打开对象,然后让对象与网格对齐。
第一讲:flash操作界面与时 间线补间动画
一、 flash的操作界面 二、绘画 三、处理颜色 四、简单补间动画 五、多图层动画 六、使用引导层 七、遮罩层
关于本课程
介绍flash与其后台脚本action script。 flash的应用场合: 1、flash动画影片 2、应用于网页:使用矢量图形和交互动画点缀网页 图片切换:制作动画图标 动态导航:制作出用于浏览的导航控制 全flash网站:创建出生动的、富于表现力的网页 flash小游戏:开发交互式应用程序 3、flash游戏
本课程讲授的主要内容:
1、图片切换动画 2、键盘、鼠标响应与flash游戏 3、事件音效与外部文件的读写 4、loading的制成绩30%,考察成绩70% 平时成绩:全点 抽点 考察:10次上机作业+一次课程设计
一、flash的操作界面
选中一个绘图工具后,可在“属性”面板内设置图形及 其边框的颜色、形式等。
用shift键配合作图工具,画规则图形 任意变形工具:可以调整图形的形状 墨水瓶:对图形描边。颜料桶:填充整个图形。 钢笔工具:类似ps的路径。
例2:对位图“图例1.jpg”进行勾线操作。
三、处理颜色
使用默认调色板或自己创建的调色板,可以 选择应用到要创建对象或已有对象的颜色。
能设够置作起为始补帧间和动结束作帧的上除的了图位形置位的置改与变形,态还可 以是形状的变化与旋转、不透明度的改变、 色彩的改变等等。
可用关键帧之间的帧数调整动画的快慢。
例3:一个简单图形的动画效果(CTRL+ENTER测试影片。 注意源文件和发布后文件的扩展名)
五、多元件的不同步运动——多图层动画
1.舞台 2.时间轴 3.帧和关键帧 4.层 5.工具栏 6.网格、辅助线和标尺 7.面板和“属性”检查器
1.舞台
Flash创作环境中的舞台相当于flash文 档显示时的矩形空间,可以在工作时放 大和缩小舞台的视图(ctrl+alt+shift+鼠 标滚轮)、在属性面板中定义舞台的大 小。
例1:新建一个flash文档——存盘——按 CTRL+ENTER测试——观察自动生成的*.swf文 件
1、同一图层上的各元件,在两个关键 帧之间只能同步地运动。
例4:两个相对运动的元件。
2、要制作稍复杂一点的动画,我们必 须在多个图层上安排各个物体,让它们 在不同的图层上同时运动。
例5:逐一进入场景的多个文字。 附:配音的添加——用“导入”命令将声音文件导入到
库,再将其拖动到一个新的图层上 注意:“同步”方式应为“开始”。
2.时间轴
时间轴的主要组件是层、帧和播放头。 文档中的层列在时间轴左侧的列中。每
个层中包含的帧显示在层名右边的一行 中。 时间轴顶部的时间轴标题指示帧编号。 播放头指示在舞台中当前显示的帧。
3.帧和关键帧
关键帧是指在动画中定义的更改所在的 帧,或包含修改文档的帧动作的帧。 Flash可以在关键帧之间补间或填充帧, 从而生成流畅的动画。
可以通过在时间轴中拖动关键帧来更改 补间动画的长度。
在时间轴上右键——“插入关键帧”
4.层
像photoshop中的层一样一层层地叠在一起。可以 帮助我们组织文档中的插图。可以在层上绘制和编 辑对象,而不会影响其他层上的对象。
层或文件夹名称旁边的铅笔图标表示该层或文件夹 处于编辑中的活动状态。同一时间只能有一个层处 于活动状态。
也可以将对象与其他对象或像素对齐,或者 使用指定的对齐容差范围来对齐对象。
“视图——标尺”与“视图——网格”可以 控制标尺与网格的显示。
6.工具栏
关于主工具栏和编辑栏: 工作区顶部的主工具栏显示包含命
令(用于控制flash功能)的菜单。 主工具栏正下方的编辑栏用于编辑场景
和元件以及用于更改舞台的缩放比率的 控件和信息。
六、让物体按我们规定的路线运动——使用引导线
在图层上单击鼠标右键,添加一个引导 线。
在引导线上创建我们要引导物体运动的 路线
在关键帧上安排物体的位置
例6:做圆周运动的小球
七、遮罩层
遮罩层对图象的显示与普通图层相反,用不 透明的一层遮住下面的层,遮罩层上的内容 是在这层上开的孔。
要创建动态效果,可以让遮罩层动起来。
笔触颜色应用到形状——轮廓着色(使用墨 水瓶) 填充颜色应用到形状——内部着色(使用颜 料桶)
可以用纯色、渐变色和位图对形状作填充 (用位图填充时,要先将位图导入)。可以 对文本应用纯色填充。
窗口——调色板,可以编辑渐变色
四、使用时间轴生成补间动画
具体“步补骤间:”是“补足间区”的简称。在舞台上安 排安要排进图行形动画的元件,然后确定起始与结束 关在键时帧间,轴以上及用在右键两创个建关关键键帧帧上元件的位置, 就在能两生个成关一键个帧简上用单右的键补“间创动建画动。画动作”
遮罩层的使用是制作图片切换动画的重要手 段。
例7:图片显示区域的动态变化
