微博模版html代码
HTML特效代码大全(完整全收录)

HTML特效代码大全(完整全收录)1) 贴图:2)加入连接:写上你想写的字3)在新窗口打开连接:写上要写的字消除连接的下划线在新窗口打开连接:target="_blank">写上你想写的字4)移动字体(走马灯):写上你想写的字5)字体加粗:写上你想写的字6)字体斜体:写上你想写的字7)字体下划线: (写上你想写的字)8)字体删除线: 写上你想写的字9)字体加大: 写上你想写的字 10)字体控制大小:写上你想写的字 (其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:写上你想写的字(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:写上你想写的字13)贴音乐:14)贴flash:15)贴影视文件:16)换行:17)段落:段落18)原始文字样式:正文20)固定帖子背景不随滚动条滚动:21)定制帖子背景颜色:(value值见10)22)帖子背景音乐:23)贴网页:HTML特效代码1。
忽视右键或2。
加入背景音乐IE:NS:*.mid你的背景音乐的midi格式文件3。
简单的window.open方法onclick="javascript :window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片参数解释:js脚本开始; window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
网页中快速收听微博,及快速聊天的HTML代码

• <iframe id="previewmc" src="/index.php?c=f ollow&a=quick&name=你的微博帐号 &style=5&t=1335772286433&f=1" width="178" height="24" frameborder="0" scrolling="no" allowtransparency="true" style="margin:0 auto;"></iframe>
• <a href="/你的微博帐号" target="_blank"><img src="/sign/你的微博帐号 /8d525f10f6c9e3da311a712aaba6e04302 933603/1.jpg" width="380" height="100" /></a>
ห้องสมุดไป่ตู้
• <a target="_blank" href="/msgrd?v=3&uin= 你的Q号&site=qq&menu=yes"><img border="0" src="/pa?p=2: 你的Q号:48" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
• <a target="_blank" href="/msgrd?v=3&uin= 你的Q号&site=qq&menu=yes"><img border="0" src="/pa?p=2: 你的Q号:41" alt="点击这里给我发消息" title="点击这里给我发消息"></a>
微博首页源码

.wording{width:535px;height:260px;padding:5px 15px;position:relative;overflow:hidden}
.wording li{clear:both;border-bottom:1px dotted #D8D8D8;padding:10px 0;overflow:hidden;*zoom:1}
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<script type="text/javascript">
var _TIMER_1_ = +new Date();
</script>
<title>腾讯微博_你的心声,世界的回声</title>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="/1999/xhtml">
.useMB .webpage{background-position:-968px -220px}
.useMB .cphone{background-position:-1045px -220px;width:40px}
好看的html 情话代码

好看的html 情话代码好看的html情话代码HTML是一种标记语言,用来描述网页的结构和内容。
它使用标签来定义和组织网页的各个部分,包括标题、段落、链接等等。
而在这些标签中,也可以隐藏一些好看的情话代码,让网页更加有趣和浪漫。
下面,让我们来看看一些好看的HTML情话代码,以及它们背后的含义和用法。
1. "<h1>你是我的唯一</h1>"这段代码使用了h1标签,表示标题,而其中的文字则表达了“你是我的唯一”的情感。
通过这样一个简单的标签,就能够表达出浓浓的爱意。
2. "<p>你的笑容如阳光般温暖</p>"这段代码使用了p标签,表示段落,而其中的文字则形容了对方的笑容温暖如阳光。
通过这样一个标签,可以将赞美之词展现得更加鲜活动人。
3. "<a href='#'>和你一起走过每一个春夏秋冬</a>"这段代码使用了a标签,表示链接,而其中的文字则表达了愿意和对方一起走过每一个春夏秋冬的心愿。
通过点击这个链接,可以让对方感受到浓浓的爱意。
4. "<div>我愿意陪你一起看日出日落</div>"这段代码使用了div标签,表示一个块级元素,而其中的文字则表达了愿意和对方一起看日出日落的心愿。
通过这样一个块级元素,可以将心愿展示得更加醒目。
5. "<span style='color: red;'>你就是我的整个世界</span>"这段代码使用了span标签,表示一个行内元素,而其中的文字则表达了对方在自己心中的重要地位。
通过设置字体颜色为红色,可以让这句情话更加引人注目。
6. "<em>你的微笑是我最大的幸福</em>"这段代码使用了em标签,表示强调的文本,而其中的文字则表达了对方微笑给自己带来的幸福感。
Web前端项目实战(含代码)-微博界面效果

实现微博效果如下:<!doctype html><html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"> <meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><style>body{font-size:12px;}.clear{zoom:1;}.clear:after{content:"";display:block;clear:both;}ul{width:600px;list-style:none;margin:0 auto;padding:0px;border:1px solid #f2f2f5;}ul li{float:left;width:264px;height:108px;padding:16px 0px 16px 16px;margin:10px;background:#f2f2f5;}a{text-decoration:none;color:#000;}.left{float:left;width:66px;height:108px;border-right:1px solid #d9d9d9; }.left span{display:inline-block;height:100%;vertical-align:middle;}.left img{vertical-align:middle;}.right{float:left;padding-left:10px;}.right div{margin-bottom:5px;}.right a{vertical-align:middle;}a.title{font-weight:bold;font-size:14px;}a.v,a.lv,a.gv,a.member{width:15px;height:15px;display:inline-block;}a.v{background:url(images/icon.png) no-repeat 0px -300px; }a.lv{background:url(images/icon.png) no-repeat 0px -72px;}a.gv{background:url(images/icon.png) no-repeat 0px -48px;}a.member{background:url(images/icon.png) no-repeat -26px -125px; }a.site{color:#eb7350;}div.group{float:left;width:84px;height:26px;line-height:26px;text-align:center;border:1px solid #cecece;color:#333;}a.member2{background-position:-26px -25px;}a.member4{background-position:-26px -74px;}</style></head><body><ul class="clear"><!--糗事大百科--><li class="clear"><div class="left"><span></span><img src="images/1.jpg" /></div><div class="right"><div><a href="#" class="title">糗事大百科</a><a href="#" class="v"></a><a href="#" class="member"></a></div><div>已关注</div><div>微博知名博主</div><div>通过微博<a href="#" class="site"> </a>关注</div><div class="clear"><div class="group">休闲</div></div></div></li><!--经典-电影-台词--><li class="clear"><div class="left"><span></span><img src="images/2.jpg" /></div><div class="right"><div><a href="#" class="title">经典-电影-台词</a><a href="#" class="member member2"></a></div><div>已关注</div><div>简介:共赏佳作,品读经典</div><div>通过微博<a href="#" class="site"> </a>关注</div><div class="clear"><div class="group">休闲</div></div></div></li><!--头条新闻--><li class="clear"><div class="left"><span></span><img src="images/3.jpg" /></div><div class="right"><div><a href="#" class="title">头条新闻</a><a href="#" class="lv"></a></div><div>已关注</div><div>新浪新闻中心24小时播报...</div><div>通过微博<a href="#" class="site"> </a>关注</div><div class="clear"><div class="group">媒体</div></div></div></li><!--旅行志--><li class="clear"><div class="left"><span></span><img src="images/4.jpg" /></div><div class="right"><div><a href="#" class="title">旅行志</a><a href="#" class="gv"></a></div><div>已关注</div><div>微博旅游帐号</div><div>通过微博<a href="#" class="site"> </a>关注</div><div class="clear"><div class="group">媒体</div></div></div></li><!--胡歌--><li class="clear"><div class="left"><span></span><img src="images/5.jpg" /></div><div class="right"><div><a href="#" class="title">胡歌</a><a href="#" class="v"></a><a href="#" class="member"></a></div><div>已关注</div><div>演员,出演电视剧《琅琊榜》...</div><div class="clear"><div class="group">明星</div></div></div></li><!--林依晨Ariel--><li class="clear"><div class="left"><span></span><img src="images/6.jpg" /></div><div class="right"><div><a href="#" class="title">林依晨Ariel</a><a href="#" class="v"></a><a href="#" class="member member4"></a></div><div>已关注</div><div>台湾演员、歌手</div><div class="clear"><div class="group">明星</div></div></div></li></ul></body></html>。
微博页面php代码收集

//图片高度计算// 原始图片$img_path="/bmiddle/6e5c06b1jw1dymgm4p1gzj.jpg";//$img_path=$bmiddle_pic;if($img_path!=""){$max_width = 206;$max_height = 10000;list($width, $height) = getimagesize($img_path);$ratioh = $max_height/$height;$ratiow = $max_width/$width;$ratio = min($ratioh, $ratiow);// 新的高度和宽度$picW = intval($ratio*$width);$picH = intval($ratio*$height);}//微博时间显示$str="Tue Nov 06 09:37:29 +0800 2012";//$currentTimeStamp2=strtotime($str);$currentTimeStamp = time();$wbTimeStamp=strtotime($str);$difTimeStamp=$currentTimeStamp-$wbTimeStamp;$difMminutes=floor($difTimeStamp/60);$showTime = date("m月d日H:i",$wbTimeStamp);if ($difMminutes<60){$showTime=$difMminutes."分钟前";}elseif($difMminutes<60*12 and $difMminutes>=60){$showTime="今天".date("H:i",$wbTimeStamp);}//截取字符串$user_screen_name_temp = utf8Substr($strText,$fromlength,$cutlength);function utf8Substr($str, $from, $len){return preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$from.'}'.'((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s','$1',$str);}//数字字符处理函数10000变1万+ function count4($str){$bar=floor($str);if ($bar>100000){$rt=floor($bar/10000)."万";}elseif ($bar>10000){$rt=floor($bar/10000)."万+";}//elseif($bar>1000){// $rt=floor($bar/1000)."千+";// }else{$rt=$str;}return $rt;}//获取传递的columnidif ($_REQUEST['columnid']!=""){$columnid=$_REQUEST['columnid'];}else{$columnid=1624; }//定义微博信息数组$statusesShow=array(//'created_at'=> $showTime,'id'=>$id,'title'=>$textinfo,'referer'=>$auto_titlelink,'url'=>$auto_titlelink,'width'=>$original_pic_w,'height'=>$original_pic_h,'thumbnail_pic'=>$thumbnail_pic,'bmiddle_pic'=>$bmiddle_pic,'original_pic'=>$original_pic,'screen_name'=>$screen_name,'profile_image_url'=>$profile_image_url,'created_at'=>$showTime,'reposts_count'=>count4($reposts_count),'comments_count'=>count4($comments_count));//将每条微博信息作为数组存入主数组$statusesShowAll[$n]=$statusesShow;$n=$n+1;//微博条数//$statusesShowAll["total_number"]=$n;echo json_encode($statusesShowAll);//php 数组转json$arr = array('name' =>'陈毅鑫','nick' => '深空','contact' => array('email' => 'shenkong at qq dot com','website' => '',));$json_string = json_encode($arr);echo $json_string;$obj = json_decode($json_string);$arr = (array) $obj;print_r($arr);//写文件$filename = 'test.txt';$somecontent = "添加这些文字到文件\n";// 首先我们要确定文件存在并且可写。
微博代码规范

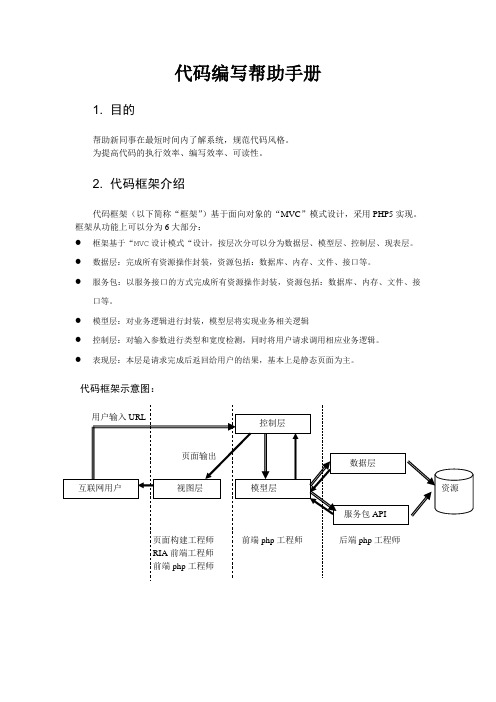
代码编写帮助手册1. 目的帮助新同事在最短时间内了解系统,规范代码风格。
为提高代码的执行效率、编写效率、可读性。
2. 代码框架介绍代码框架(以下简称“框架”)基于面向对象的“MVC”模式设计,采用PHP5实现。
框架从功能上可以分为6大部分:●框架基于“MVC设计模式“设计,按层次分可以分为数据层、模型层、控制层、现表层。
●数据层:完成所有资源操作封装,资源包括:数据库、内存、文件、接口等。
●服务包:以服务接口的方式完成所有资源操作封装,资源包括:数据库、内存、文件、接口等。
●模型层:对业务逻辑进行封装,模型层将实现业务相关逻辑●控制层:对输入参数进行类型和宽度检测,同时将用户请求调用相应业务逻辑。
●表现层:本层是请求完成后返回给用户的结果,基本上是静态页面为主。
代码框架示意图:3. 代码目录介绍Miniblog|——config(存放配置文件,含路径定义,提示信息定义等)|——view(视图层目录)| |——template(存放模板文件)| |——languages(存放语言文件)|——control(控制层目录,按功能划分子目录)| |——Controller.php(控制层基类)| |——mblog(微博内容目录)| |——comment(评论目录)| |——person(微博用户目录)| |——interface(所有对外接口目录)| |——pub(微博广场目录)| |——zt(专题目录)|——model(逻辑模型层目录)| |——mBase.php (模型层基类)| |——mMblog.php(微博内容类)| |——mCommentBox(评论箱类)| |——mPerson.php(用户类)| |——…(所有逻辑模型层类定义)|——data(数据模型层目录)| |——dBase(存放数据库/数据缓存定义,公共函数等)| |——dMblog.php(用户库操作)| |——dUser.php(留言库操作)| |——…(所有数据库操作类)|——service(服务包)| |——base(服务包配置,公共方法)| |——feed(feed服务包)| |——comment(评论服务包)|——tools(工具类)代码规范编码格式程序编码使用utf-8程序编码统一使用utf-8花括号使用花括号开启标记不换行。
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
html网页的代码大全

html网页的代码大全<!DOCTYPE html>。
<html>。
<head>。
<title>HTML网页的代码大全</title>。
</head>。
<body>。
<h1>HTML网页的代码大全</h1>。
<p>HTML是超文本标记语言(HyperText Markup Language)的缩写,是一种用于创建网页的标准标记语言。
在互联网上,几乎所有的网页都是由HTML编写而成的。
HTML网页的代码大全包括了网页的结构、样式和交互等方方面面的内容。
</p>。
<h2>HTML基础结构</h2>。
<p>一个基本的HTML网页由以下几部分组成,</p>。
<ol>。
<li>文档类型声明(<!DOCTYPE html>)</li>。
<li>html标签(<html>)</li>。
<li>head标签(<head>)</li>。
<li>title标签(<title>)</li>。
<li>body标签(<body>)</li>。
</ol>。
<p>以上是一个简单的HTML网页的基本结构,下面我们来详细了解一下每个部分的内容。
</p>。
<h3>文档类型声明</h3>。
<p>文档类型声明用于告诉浏览器使用哪种HTML版本来解析网页。
通常情况下,我们使用<!DOCTYPE html>来声明使用HTML5版本。
</p>。
<h3>html标签</h3>。
2HTML5+CSS3项目开发实战-新浪微博导航界面设计

系统环境 软件环境
服务器 浏览器
Windows 7系统及以上系统 Tomcat 7.0
04 任务技能
任务技能
任务 技能
HTML5文本标签 CSS文本属性 CSS字体属性 CSS颜色 CSS导航栏 固定布局和流动布局的介绍
HTML5文本标签
标题元素从h1到h6共六级。标题元素中包含的文本被浏览器渲染 为“块”。HTML中,定义了6级标题,分别为h1、h2、h3、h4 、h5、h6,每级标题的字体大小依次递减,1级标题字号最大,
01 学习目标 02 学习路径 03 任务描述
04 任务技能 05 任务实施 06 任务总结
01 学习目标
学习目标
学习 目标
01
了解流式布局和弹性布局
通过实现新浪微博的
导航界面,学习HTML5与 02
CSS3相关的文本标签、字
体颜色以及弹性布局的使
用。
03
掌握HTML5中常用的文本标签 掌握CSS3文本、字体属性
建设写 no制的rmnaolr、mbaol,ld7、00b相old当e于r等b。old,除了用数字表示外,还可以使用 造强国
1 颜色值
CSS中
的颜色 的表示
2
方法
颜色的名称 : 在CSS定义时可以直接用代表颜色的英文单词来表示 颜色。十六进制颜色 : 在使用CSS定义颜色时除了直接使用颜色的 名字还可以使用十六进制来表示颜色的信息。RGB和RGBA颜色 : 在设置CSS布局时会经常用到,表示方式为rgb(red, green, blue) 。
建设签 下制没 时有 ,则中在断下英面文一字行母显则示没出有来什。么效果,如果在一行中英文部分放不 造强国
<br>
html代码大全

HTML代码大全目录1.引言2.HTML基础标签3.文本标签4.链接标签5.图像标签6.表格标签7.表单标签8.多媒体标签9.样式标签10.脚本标签11.结论引言HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构和内容。
在本文档中,我们将介绍一些最常用的 HTML 代码以及它们的应用场景。
HTML基础标签HTML基础标签用于定义整个文档的结构和布局。
以下是一些常见的基础标签:•<!DOCTYPE>:声明文档类型。
•<html>:定义一个 HTML 文档。
•<head>:定义关于文档的元信息。
•<title>:定义文档标题。
•<body>:定义文档的主体内容。
文本标签文本标签用于定义和格式化网页的文本内容。
以下是一些常见的文本标签:•<h1>到<h6>:定义标题的级别,从最大的标题 h1 到最小的标题 h6。
•<p>:定义一个段落。
•<em>:将文本表示为强调的内容。
•<strong>:将文本表示为重要的内容。
•<br>:插入一个换行符。
•<a>:创建一个链接到另一个文档的锚点。
链接标签链接标签用于创建与其他网页、文件或位置之间的链接。
以下是一些常见的链接标签:•<a>:创建一个链接。
•href:定义链接的目标地址。
•target:定义在何处打开链接。
•download:指示浏览器下载链接而不是导航到链接。
图像标签图像标签用于插入图像到网页中。
以下是一些常见的图像标签:•<img>:定义一个图像。
•src:定义图像的地址。
•alt:定义图像的替代文本。
•width:定义图像的宽度。
•height:定义图像的高度。
表格标签表格标签用于创建和格式化数据表格。
以下是一些常见的表格标签:•<table>:定义一个表格。
Html软文推广案例代码

Html软文推广案例代码下面是代码:<!DOCTYPE html><html><head><meta charset="utf-8"><title>软文推广页面</title><link rel="stylesheet" href="index.css"><link rel="stylesheet" href="css/font-awesome.min.css"></head><body><div class=bg><div class="text1"><strong>One World,Any Device</strong></div><h3 align="center">万物互联,极致体验</h3><br><P>【HTML5】全面兼容移动设备</P><p>原生应用指日可待,传智播客重新定义前端开发</p><div style="padding-top: 70px;"><div><i class="fa fa-apple" style="font-size: 50px;margin-left: 12%;color: white;"></i><i class="fa fa-weixin" style="font-size: 50px;margin-left: 20%;color: white;"></i><i class="fa fa-television" style="font-size: 50px;margin-left: 20%;color: white;"></i><i class="fa fa-laptop" style="font-size: 50px;margin-left: 20%;color: white;"></i></div><div><h5 style="margin-left: 11%;">原生移动APP</h5><h5 style="margin-left: 16%;">开发微信公共平台升级</h5><h5 style="margin-left: 17%;">网站的开发</h5><h5 style="margin-left: 19%;">桌面应用开发</h5></div></div></div></body>。
微博话题墙html,微博插入话题的效果实现

微博话题墙html,微博插⼊话题的效果实现»张鑫旭-鑫空间-鑫⽣活CSS代码:.textarea{width:60%; height:100px; padding:3px; font-size:1em;}HTML代码:插⼊话题JS代码:var oButton = document.getElementById("button"), oTextarea = document.getElementById("textarea");var TOPIC = "插⼊话题";var funGetSelected = function(element) {if (!window.getSelection) {//IE浏览器return document.selection.createRange().text;} else {return element.value.substr(element.selectionStart, element.selectionEnd - element.selectionStart);}}, funInsertTopic = function(textObj) {var topic = "#" + TOPIC + "#", value = textObj.value, index = value.indexOf(topic);if (index === -1) {//匹配funTextAsTopic(textObj, topic);}value = textObj.value;index = value.indexOf(topic);if (textObj.createTextRange) {var range = textObj.createTextRange();range.moveEnd("character", -1 * value.length)range.moveEnd("character", index + 5);range.moveStart("character", index + 1);range.select();} else {textObj.setSelectionRange(index + 1, index + 5);textObj.focus();}}, funTextAsTopic = function(textObj, textFeildValue) { textObj.focus();if (textObj.createTextRange) {var caretPos = document.selection.createRange().duplicate(); document.selection.empty();caretPos.text = textFeildValue;} else if (textObj.setSelectionRange) {var rangeStart = textObj.selectionStart;var rangeEnd = textObj.selectionEnd;var tempStr1 = textObj.value.substring(0, rangeStart);var tempStr2 = textObj.value.substring(rangeEnd);textObj.value = tempStr1 + textFeildValue + tempStr2; textObj.blur();}};oButton.onclick = function() {var textSelection = funGetSelected(oTextarea);if (!textSelection || textSelection === TOPIC) {//没有⽂字选中,光标处插⼊funInsertTopic(oTextarea);} else {funTextAsTopic(oTextarea, "#" + textSelection + "#");}};。
PHP单用户微博程序源码整理

单用户微博程序源码数据库结构(共三张表:w_comment、w_log、w_online)主页index.php源码<?phperror_reporting(E_ALL);date_default_timezone_set('PRC');session_start();header("content-type:text/html;charset=utf-8");@set_magic_quotes_runtime(0);if(@get_magic_quotes_gpc()){//移除反斜杠function rs($s){if(is_array($s)){foreach ($s as $k=>$v)$s[$k]=rs($v);}else{$s=stripslashes($s);}return $s;}$_GET=rs($_GET);$_POST=rs($_POST);$_COOKIE=rs($_COOKIE);}/*=======系统配置开始=======*/$db_host='localhost';//MYSQL数据库服务器$db_user='root';//MYSQL数据库用户$db_password='';//MYSQL数据库用户密码$db_name='miniblog';//MYSQL数据库名称$db_prefix='w_';//MYSQL数据表前缀$rewrite=false;//是否开启路径重写规则$rewrite_ext='html';//重写文件名后缀$password='admin';//管理登录密码$online_overtime=30;//在线记录超时时间间隔(分钟)/*=======系统配置结束=======*///检查是否非法提交function check_request(){if(empty($_SERVER['HTTP_REFERER'])||(preg_replace("/https?:\/\/([^\:\/]+).*/i","\\1",$_S ERVER['HTTP_REFERER'])!=preg_replace("/([^\:]+).*/", "\\1",$_SERVER['HTTP_HOST']))){ exit('Access Denied!');}}//过滤非法字符function filter_badwords($content,$badwords){$words=explode(",",$badwords);$words_count=count($words);$words_tmep=$content;for($i=0;$i<$words_count;$i++){$replace_tmep=explode("=",$words[$i]);$words_tmep=str_replace($replace_tmep[0],$replace_tmep[1],$words_tmep);}return $words_tmep;}//获取当前文件名function get_self(){returnisset($_SERVER['PHP_SELF'])?$_SERVER['PHP_SELF']:$_SERVER['SCRIPT_NAME'];}//获取IPfunction get_ip(){if (isset($_SERVER['HTTP_X_FORWARDED_FOR'])){$ip=$_SERVER['HTTP_X_FORWARDED_FOR'];}elseif (isset($_SERVER['HTTP_CLIENT_IP'])){$ip=$_SERVER['HTTP_CLIENT_IP'];}else{$ip=$_SERVER['REMOTE_ADDR'];}return $ip;}//从获取IP物理地址function get_ip_address($ip){if($ip=='127.0.0.1')return 'IP:'.$ip.' 来自:本地';$content=@file_get_contents("/getip.php?action=queryip&ip_url=".$ip);return str_replace("您查询的IP是","IP",iconv("GB2312","UTF-8//IGNORE",$content)); }//格式化日期时间function format_datetime($time){$now=time()-$time;if($now<60){return $now.' 秒前';}elseif($now<3600){return intval($now/60).' 分钟前';}elseif($now<86400){return intval($now/3600).' 小时前';}else{return date('Y-m-d H:i:s',$time);}}//分页程序function pager($page_name,$page_parameters='',$page_current,$page_size,$log_count){ global $config;parse_str($page_parameters);$page_count =ceil($log_count/$page_size);$page_start =$page_current-2;$page_end =$page_current+2;if($page_current<3){$page_start =1;$page_end =3;}if($page_current>$page_count-2){$page_start =$page_count-4;$page_end =$page_count;}if($page_start<1)$page_start=1;if($page_end>$page_count)$page_end=$page_count;$html="";$html.="<div id=\"pager\">";//$html.="<span class=\"info\">RecordCount:".$log_count."</span>\n";$html.="<span class=\"info\">".$page_current." / ".$page_count."</span>";if($page_current!=1){if($GLOBALS['rewrite']){$html.="<a href='index-1.".$GLOBALS['rewrite_ext']."'>«</a>";}else{$html.="<ahref='".$page_name.".php?".$page_parameters."page=1'>«</a>";}}for($i=$page_start;$i<=$page_end;$i++){if($i==$page_current){$html.="<a href=\"#\" class=\"hover\">".$i."</a>";}else{if($GLOBALS['rewrite']){$html.="<a href='index-".$i.".".$GLOBALS['rewrite_ext']."'>".$i."</a>";}else{$html.="<ahref='".$page_name.".php?".$page_parameters."page=".$i."'>".$i."</a>";}}}if($page_current!=$page_count){if($GLOBALS['rewrite']){$html.="<ahref='index-".$page_count.".".$GLOBALS['rewrite_ext']."'>»</a>";}else{$html.="<ahref='".$page_name.".php?".$page_parameters."page=".$page_count."'>»</a>";}}$html.="</div>";return $html;}//获取操作系统function get_os(){$AGENT=$_SERVER["HTTP_USER_AGENT"];if(strpos($AGENT,"Windows NT 5.0"))$os="Windows 2000";elseif(strpos($AGENT,"Windows NT 5.1"))$os="Windows XP";elseif(strpos($AGENT,"Windows NT 5.2"))$os="Windows 2003";elseif(strpos($AGENT,"Windows NT 6.0"))$os="Windows V ista";elseif(strpos($AGENT,"Windows NT 6.1"))$os="Windows 7";elseif(strpos($AGENT,"Windows NT"))$os="Windows NT";elseif(strpos($AGENT,"Windows CE"))$os="Windows CE";elseif(strpos($AGENT,"ME"))$os="Windows ME";elseif(strpos($AGENT,"Windows 9"))$os="Windows 98";elseif(strpos($AGENT,"unix"))$os="Unix";elseif(strpos($AGENT,"linux"))$os="Linux";elseif(strpos($AGENT,"SunOS"))$os="SunOS";elseif(strpos($AGENT,"OpenBSD"))$os="OpenBSD";elseif(strpos($AGENT,"FreeBSD"))$os="FreeBSD";elseif(strpos($AGENT,"AIX"))$os="AIX";elseif(strpos($AGENT,"Mac"))$os="Mac";else $os="Other";return $os;}//获取浏览器function get_bs(){$AGENT=$_SERVER["HTTP_USER_AGENT"];if(strpos($AGENT,"Opera"))$bs="Opera";elseif(strpos($AGENT,"Firefox"))$bs="Firefox";elseif(strpos($AGENT,"Chrome"))$bs="Chrome";elseif(strpos($AGENT,"MSIE 6"))$bs="IE6";elseif(strpos($AGENT,"MSIE 7"))$bs="IE7";elseif(strpos($AGENT,"MSIE 8"))$bs="IE8";else $bs="Other";return $bs;}//获取在线信息function set_online(){if($GLOBALS['db']->getcount("select * from ".$GLOBALS['db_prefix']."online where onlineip='".get_ip()."'")>0){$sql="update ".$GLOBALS['db_prefix']."online set onlinetime='".$_SERVER['REQUEST_TIME']."',onlineagent='".get_os()."/".get_bs()."' where onlineip='".get_ip()."'";}else{$sql="insert into ".$GLOBALS['db_prefix']."online(onlinetime,onlineip,onlineagent) values('".$_SERVER['REQUEST_TIME']."','".get_ip()."','".get_os()."/".get_bs()."');";}$GLOBALS['db']->query($sql);$GLOBALS['db']->delete("".$GLOBALS['db_prefix']."online","onlinetime<UNIX_TIMEST AMP(NOW())-".($GLOBALS['online_overtime']*60)."");}//db类class db{var $db_link=null;var $db_name='';function __construct($db_host, $db_user, $db_password,$db_name){$this->db_link=@mysql_connect($db_host, $db_user, $db_password,true) or exit("Can't connect MySQL server($db_host)!");@mysql_select_db($db_name,$this->db_link) or exit("Can't select MySQL database($db_name)!");@mysql_query("set names 'utf8'",$this->db_link);$this->db_name=$db_name;}function __destruct(){if($this->db_link)@mysql_close($this->db_link);}function query($sql){return mysql_query($sql,$this->db_link);}function insert($table,$values,$debug=false){$ks='';$vs='';foreach($values as $key => $value){$ks.=$ks?",`$key`":"`$key`";$vs.=$vs?",'$value'":"'$value'";}$sql="insert into `$table` ($ks) values ($vs)";if($debug)return $sql;return $this->query($sql);}function update($table,$values,$where='',$debug=false){$v='';foreach($values as $key => $value){$v.=$v?",`$key`='$value'":"`$key`='$value'";}$sql="update `$table` set $v where $where";if($debug)return $sql;return $this->query($sql);}function delete($table,$where='',$debug=false){if(empty($where)||$where==''){$sql="delete from $table";}else{$sql="delete from $table where $where";}if($debug)return $sql;return $this->query($sql);}function getcount($sql){return mysql_num_rows($this->query($sql));}function getall($sql){$temp;$result =$this->query($sql);if ($result){$array = array();while ($row = mysql_fetch_assoc($result)){$array[] = $row;}$temp=$array;mysql_free_result($result);}else{$temp=false;}return $temp;}function getone($sql){$temp;$result=$this->query($sql);if ($result){$temp=mysql_fetch_array($result);mysql_free_result($result);}else{$temp=false;}return $temp;}function getdata(){$res=mysql_list_tables($this->db_name);while ($row = mysql_fetch_row($res))$table[]=$row[0];$sql='';foreach ($table as $v){$sql.="DROP TABLE IF EXISTS `$v`;\n";$rs=mysql_fetch_row(mysql_query("show create table $v"));$sql.=$rs[1].";\n\n";}foreach ($table as $v){$res=$this->query("select * from $v");$fild=mysql_num_fields($res);while ($rs=mysql_fetch_array($res)){$comma="";$sql.="insert into $v values(";for($i=0;$i<$fild;$i++){$sql.=$comma."'".mysql_escape_string($rs[$i])."'";$comma = ",";}$sql.=");\n";}$sql.="\n";}return $sql;}function insert_id(){return mysql_insert_id($this->db_link);}function version(){return mysql_get_server_info($this->db_link);}}//检查是否登录function check_login(){if(!isset($_SESSION['login'])||$_SESSION['login']!=true){session_destroy();exit("<script>alert('您还没有登录,或者登录已超时!');location.href='".get_self()."';</script>");}}function goto($url,$text){page_header();echo("<meta http-equiv=\"refresh\" content=\"1;url={$url}\" />");echo('<br /><br />');echo('<div style="text-align:Center;border:3px dotted #333;width:300px;margin:auto;padding:20px;font:normal 12px Tahoma;color:#C00">');echo("{$text}");echo('</div>');echo('<br /><br />');page_footer();exit();}function alert($text){page_header();echo("<script>setTimeout(function(){history.back()},1500)</script>");echo('<br /><br />');echo('<div style="text-align:Center;border:3px dotted #333;width:300px;margin:auto;padding:20px;font:normal 12px Tahoma;color:#C00">');echo("{$text}");echo('</div>');echo('<br /><br />');page_footer();exit();}//页面头部function page_header(){echo('<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">');echo('<html xmlns="/1999/xhtml">');echo('<head>');echo('<meta http-equiv="content-type" content="text/html;charset=utf-8" />');echo('<meta name="keywords" content="" />');echo('<meta name="description" content="" />');?><style type="text/css">html,body{margin:15px 20px;padding:0;border-left:3px solid #ccc;border-right:3px solid #ccc;font:normal 12px tahoma}#wrapper{margin:auto;}#header{position:relative;height:40px;background:#C00;border-bottom:3px solid #CCC;border-TOP:3px solid #CCC;color:#fff;}#header #nav{position:absolute;right:0;top:0;height:40px;}#header #nav a{display:block;float:left;text-decoration:none;padding:0 10px;font:bold 12px "tahoma";line-height:40px;color:#FFF;}#header #nav a:hover{background:#A00;}#header .title{position:absolute;left:10px;top:0;background:#C00;font:bold 25px "tahoma";line-height:40px;color:#FFF;text-decoration:none;}#center{padding:5px;}#center .item{padding:5px;font:normal 14px "tahoma","宋体";line-height:25px;border-bottom:1px dotted #CCC;color:#000;word-break : break-all; word-wrap: break-word;}#center .item:first-letter{padding-left:5px;font:bold 1.5em "楷体","tahoma","宋体";color:#C00} #center .item .time{font:normal 12px Arial;color:#999;}#center .item .item{padding:2px 5px;text-decoration:none;background:#C00;font:normal 12pxArial;color:#fff;}#center #comment_list{}#center #comment_list div{padding-left:10px;margin-top:5px;font:normal 12px Tahoma;line-height:28px;border:1px solid #CCC;Background-color:#FFFFEC;}#center #comment_list div b{color:#000;}#center #comment_list div .time{font:normal 10px Arial;color:#999;}#center #comment_list div .item{padding:2px 5px;text-decoration:none;background:#C00;font:normal 12px Arial;color:#fff;}#online_list{margin:5px;padding:0;list-style-type:none}#online_list li{font:normal 12px "tahoma","宋体";line-height:25px}#pager{margin:10px}#pager a{padding:4px 10px;text-decoration:none;background:#C00;font:normal 12px Tahoma;color:#fff}#pager a:hover{background:#C00;color:#fff}#pager .hover{background:#C00;color:#fff}#pager .info{padding:4px 10px;font:normal 12px Tahoma;color:#fff;background:#A00;color:#fff} #link{margin:5px;padding:5px;border:1px dotted #C00}#link a{display:block;float:left;background:#fff;text-decoration:none;font:normal 12px Tahoma;line-height:22px;padding:0px 8px;color:#C00}#link a:hover{background:#C00;color:#fff}#footer{height:25px;background:#CCC;border-top:3px solid #EEE;padding-left:20px;font:normal 11px Arial;line-height:25px;color:#FFF;}</style><?echo('<title>Seven's Home !</title>');echo('</head>');echo('<body>');echo('<div id="wrapper">');echo('<div id="header">');echo('<a href="./" class="title">Seven's Home !</a>');echo('<div id="nav">');if(isset($_SESSION['login'])&&$_SESSION['login']==true){echo('<a href="?action=add_log">发布</a>');echo('<a href="?action=online">在线</a>');echo('<a href="?action=logout">退出</a>');}else{echo('<a href="?action=login">登录</a>');}echo('<div style="clear:left"></div>');echo('</div>');echo('</div>');}//页面尾部function page_footer(){echo("</div>");echo("<div id=\"footer\">Copyright © 2010 <b>Pcook</b> .</div>");echo('</div>');echo('</body>');echo('</html>');}//选择器$action=isset($_GET['action'])?trim($_GET['action']):'';//首页if($action==''){$db=new db($db_host,$db_user,$db_password,$db_name);page_header();echo('<div id="center">');$sql="SELECT * FROM ".$db_prefix."log WHERE log_state=0 ";$sql.=" ORDER BY log_id DESC";$page_size=10;$page_current=isset($_GET['page'])&&is_numeric($_GET['page'])?intval($_GET['page']):1;$count=$db->getcount($sql);$res=$db->getall($sql." limit ".(($page_current-1)*$page_size).",".$page_size);if($count>0){foreach($res as $row){echo('<div class="item">');echo(htmlspecialchars($row['log_content']));echo(' <span class="time">'.format_datetime($row['log_time']).'</span>');echo(" <ahref=\"".($rewrite?"comment-".$row['log_id'].".".$rewrite_ext:"?action=comment&log_id=".$row ['log_id'])."\" class=\"item\">评论(".$row['log_comment_count'].")</a>");if(isset($_SESSION['login'])&&$_SESSION['login']==true){echo(' <a href="?action=edit_log&log_id='.$row['log_id'].'" class="item">编辑</a>');echo(" <a href=\"?action=delete_log&log_id=".$row['log_id']."\" onclick=\"return confirm('确定要删除吗?')\" class=\"item\">删除</a>");}echo('</div>');}echo(pager("index","",$page_current,$page_size,$count));}else{echo('<div style="line-height:50px;text-align:center">暂无数据!</div>');}echo('</div>');// echo("<div id=\"link\">");// echo("<a href=\"\" target=\"_blank\">百度</a>");// echo('<div style="clear:left"></div>');// echo("</div>");page_footer();set_online();}//评论页if($action=='comment'){$db=new db($db_host,$db_user,$db_password,$db_name);if(isset($_GET['log_id'])){$log_id=intval($_GET['log_id']);}else{alert("日志编号丢失无法浏览评论!");}$row=$db->getone("SELECT * FROM ".$db_prefix."log WHERE log_id='".$log_id."'");page_header();echo('<div id="center">');echo('<div class="item">');echo(htmlspecialchars($row['log_content']));echo(' <span class="time">'.format_datetime($row['log_time']).'</span>');if(isset($_SESSION['login'])&&$_SESSION['login']==true){echo(' <a href="?action=edit_log&log_id='.$row['log_id'].'" class="item">编辑</a>');echo(" <a href=\"?action=delete_log&log_id=".$row['log_id']."\" onclick=\"return confirm('确定要删除吗?')\" class=\"item\">删除</a>");}echo('</div>');$res=$db->getall("SELECT * FROM ".$db_prefix."comment WHERE log_id='".$log_id."'");if($res){echo('<div id="comment_list">');foreach($res as $row){echo("<div>");echo("<b>".htmlspecialchars($row['comment_name'])."</b>:".htmlspecialchars($row['comm ent_content'])." <spanclass=\"time\">".format_datetime($row['comment_time'])."</span>");if(isset($_SESSION['login'])&&$_SESSION['login']==true){echo(' <ahref="?action=edit_comment&comment_id='.$row['comment_id'].'" class="item">编辑</a>');echo(" <ahref=\"?action=delete_comment&log_id=".$row['log_id']."&comment_id=".$row['comment_id']." \" onclick=\"return confirm('确定要删除吗?')\" class=\"item\">删除</a>");}if($row['comment_reply']){echo("<br />");echo(" - <b style=\"color:#C00\">管理员回复</b>:".htmlspecialchars($row['comment_reply'])."");}echo("</div>");}echo('</div>');}echo('<form action="?action=insert_comment" method="post" style="padding:5px;font:normal 12px tahoma">');echo('<input type="text" name="comment_name" style="background:#fff;border:1px solid #CCC;padding:3px;width:120px;"/> (请输入昵称)');echo('<div style="padding:2px"></div>');echo('<textarea name="comment_content" style="background:#fff;border:1px solid #CCC;padding:3px;height:60px;width:200px;overflow:auto"></textarea>');echo('<div style="padding:2px"></div>');echo('<input type="hidden" name="log_id" value="'.$row['log_id'].'" />');echo('<input type="submit" value="提交" style="margin:0;padding:5px 10px 2px;border:1px solid #CCC;background:#C00;color:#fff;"/> <input name="Back" type="button" value="返回" onClick="history.back();" style="margin:0;padding:5px 10px 2PX;border:1px solid #CCC;background:#C00;color:#fff;"/>');echo('</form>');echo('</div>');page_footer();}//添加日志if($action=='add_log'){check_request();check_login();page_header();echo('<form action="?action=insert_log" method="post" style="padding:5px;font:normal 12px tahoma">');echo('<textarea name="log_content" style="background:#fff;border:1px solid #CCC;padding:3px;height:60px;width:200px;overflow:auto"></textarea>');echo('<div style="padding:5px"></div>');echo('<input type="submit" value="提交" style="margin:0;padding:5px 10px 2px;border:1px solid #CCC;background:#C00;color:#fff;"/> <input name="Back" type="button" value="返回"onClick="history.back();" style="margin:0;padding:5px 10px 2PX;border:1px solid #CCC;background:#C00;color:#fff;"/>');echo('</form>');page_footer();}//添加日志处理if($action=='insert_log'){check_request();check_login();if(isset($_POST['log_content'])&&!empty($_POST['log_content'])){$log_content=trim($_POST['log_content']);}else{alert('日志内容不能为空!');}$insert=array();$insert['log_content']=addslashes($log_content);$insert['log_ip']=get_ip();$insert['log_agent']=addslashes($_SERVER["HTTP_USER_AGENT"]);$insert['log_time']=$_SERVER['REQUEST_TIME'];//print_r($insert);exit;$db=new db($db_host,$db_user,$db_password,$db_name);$db->insert($GLOBALS['db_prefix']."log",$insert);goto('./','恭喜您,添加成功!');}//编辑日志if($action=='edit_log'){check_request();check_login();if(isset($_GET['log_id'])&&intval($_GET['log_id'])>0){$log_id=intval($_GET['log_id']);}else{alert("日志编号丢失无法编辑!");}$db=new db($db_host,$db_user,$db_password,$db_name);$row=$db->getone("SELECT * FROM ".$db_prefix."log WHERE log_id='".$log_id."'");page_header();echo('<form action="?action=update_log" method="post" style="padding:5px;font:normal 12px tahoma">');echo('<textarea name="log_content" style="background:#fff;border:1px solid #CCC;padding:3px;height:60px;width:200px;overflow:auto">'.$row['log_content'].'</textarea>');echo('<div style="padding:5px"></div>');echo('<input type="hidden" name="log_id" value="'.$row['log_id'].'" />');echo('<input type="submit" value="提交" style="margin:0;padding:5px 10px 2px;border:1px solid #CCC;background:#C00;color:#fff;"/> <input name="Back" type="button" value="返回" onClick="history.back();" style="margin:0;padding:5px 10px 2PX;border:1px solid #CCC;background:#C00;color:#fff;"/>');echo('</form>');page_footer();}//编辑日志处理if($action=='update_log'){check_request();check_login();if(isset($_POST['log_id'])&&intval($_POST['log_id'])>0){$log_id=intval($_POST['log_id']);}else{alert("日志编号丢失!");}if(isset($_POST['log_content'])&&!empty($_POST['log_content'])){$log_content=trim($_POST['log_content']);}else{alert('日志内容不能为空!');}$update=array();$update['log_content']=addslashes($log_content);$db=new db($db_host,$db_user,$db_password,$db_name);$db->update($GLOBALS['db_prefix']."log",$update,"log_id='".$log_id."'");goto('./','恭喜您,更新成功!');}//删除日志if($action=='delete_log'){check_request();check_login();if(isset($_GET['log_id'])&&intval($_GET['log_id'])>0){$log_id=intval($_GET['log_id']);}else{alert("日志编号丢失无法删除!");}$db=new db($db_host,$db_user,$db_password,$db_name);$db->delete("".$GLOBALS['db_prefix']."log","log_id='".$log_id."'");$db->delete("".$GLOBALS['db_prefix']."comment","log_id='".$log_id."'");goto('./','恭喜您,删除日志成功!');}//添加评论处理if($action=='insert_comment'){check_request();if(isset($_POST['log_id'])&&intval($_POST['log_id'])>0){$log_id=intval($_POST['log_id']);}else{alert('日志编号丢失!');}if(isset($_POST['comment_name'])&&!empty($_POST['comment_name'])){$comment_name=trim($_POST['comment_name']);}else{alert('评论者不能为空!');}if(isset($_POST['comment_content'])&&!empty($_POST['comment_content'])){ $comment_content=trim($_POST['comment_content']);}else{alert('评论内容不能为空!');}$insert=array();$insert['log_id']=$log_id;$insert['comment_name']=addslashes($comment_name);$insert['comment_content']=addslashes($comment_content);$insert['comment_ip']=get_ip();$insert['comment_agent']=addslashes($_SERVER["HTTP_USER_AGENT"]);$insert['comment_time']=$_SERVER['REQUEST_TIME'];$db=new db($db_host,$db_user,$db_password,$db_name);$db->insert($GLOBALS['db_prefix']."comment",$insert);$db->query("UPDA TE ".$GLOBALS['db_prefix']."log SET log_comment_count=log_comment_count+1 WHERE log_id=".$log_id);goto(get_self().'?action=comment&log_id='.$log_id,'恭喜您,评论添加成功!');}//编辑评论if($action=='edit_comment'){。
微博网页文件格式

微博网页文件格式欢迎使用Markdown编辑器写博客. 本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:Markdown和扩展Markdown简洁的语法代码块高亮图片链接和图片上传 LaTex 数学公式 UML序列图和流程图离线写博客导入导出Markdown文件丰富的快捷键快捷键加粗 Ctrl + B 斜体 Ctrl + I 引用 Ctrl + Q 插入链接 Ctrl + L 插入代码 Ctrl + K 插入图片 Ctrl + G 提升标题 Ctrl + H 有序列表 Ctrl + O 无序列表 Ctrl + U 横线 Ctrl + R 撤销 Ctrl + Z 重做 Ctrl + Y Markdown及扩展 Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra,扩展了很多好用的功能。
具体请参考Github.表格 Markdown Extra表格语法:项目价格 Computer 1600Phone 1600 P h o n e 12 Pipe $1 可以使用冒号来定义对齐方式:项目价格数量 Computer 1600 元 5 Phone 12 元 12 Pipe 1 元 234 定义列表 Markdown Extra 定义列表语法:项目1项目2定义 A 定义 B 项目3定义 C 定义 D内容代码块代码块语法遵循标准markdown代码,例如:@requires_authorization def somefunc(pa ram1=”, param2=0): ”’A docstring”’ if param1 > param2: # interesting print ‘Greater’ return (param2 - param1 + 1) or None class SomeClass: passmessage = ”’interpreter … prompt”’ 1 2 3 4 5 6 7 8 9 10 脚注生成一个脚注.用 [TOC]来生成目录.。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<td style="border-bottom:#f0f0f0;border-left:#f0f0f0;background-color:transparent;width:636pt;height:21pt;border-top:#f0f0f0;border-right:#f0f0f0;" class="xl69" height="28" width="848" colspan="2">
<table style="width:99%;border-collapse:collapse;height:70%;" class="ke-zeroborder" border="0" cellspacing="0" cellpadding="0">
<colgroup> <col style="width:116pt;mso-width-source:userset;mso-width-alt:4960;" width="155" /> <col style="width:520pt;mso-width-source:userset;mso-width-alt:22176;" width="693" /> <tbody>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:transparent;width:520pt;border-top:windowtext;border-right:windowtext 1pt solid;" class="xl72" width="693"></td>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:transparent;width:520pt;border-top:windowtext;border-right:windowtext 1pt solid;" class="xl72" width="693"></td>
<p align="center"><span style="font-family:黑体;color:#ffffff;font-size:small;"><strong>当日工作摘要</strong></span></p>
</td>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:#00b050;border-top:windowtext 1pt solid;border-right:windowtext 1pt solid;" class="xl66">
<p align="center"><span style="font-family:黑体;font-size:large;">泛微项目实施人员每日工作清单</span></p>
</td>
</tr>
<tr style="height:22.5pt;mso-height-source:userset;" height="30">
<p align="center"><span style="font-family:黑体;color:#ffffff;font-size:small;"><strong>具体工作内容描述</strong></span></p>
</td>
</tr>
<tr style="height:63pt;mso-height-source:userset;" height="84">
</tr>
<tr style="height:39.75pt;mso-height-source:userset;" height="53">
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext 1pt solid;background-color:#76b531;width:116pt;height:39.75pt;border-top:windowtext;border-right:windowtext 0.5pt solid;" class="xl68" height="53" width="155"><strong><span style="font-family:黑体;color:#ffffff;font-size:x-small;">明日工作安排</span></strong></td>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:transparent;width:520pt;border-top:windowtext;border-right:windowtext 1pt solid;" class="xl72" width="693"></td>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:transparent;width:520pt;border-top:windowtext;border-right:windowtext 1pt solid;" class="xl72" width="693"></td>
</span></strong></td>
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext;background-color:transparent;width:520pt;border-top:windowtext;border-right:windowtext 1pt solid;" class="xl72" width="693"></td>
</tr>
<tr style="height:42pt;mso-height-source:userset;" height="56">
<td style="border-bottom:windoห้องสมุดไป่ตู้text 0.5pt solid;border-left:windowtext 1pt solid;background-color:#76b531;height:42pt;border-top:windowtext;border-right:windowtext 0.5pt solid;" class="xl67" height="56"><strong><span style="font-family:黑体;color:#ffffff;font-size:x-small;">项目计划执行情况</span></strong></td>
</tr>
<tr style="height:27.75pt;mso-height-source:userset;" height="37">
<td style="border-bottom:windowtext 0.5pt solid;border-left:windowtext 1pt solid;background-color:#76b531;width:116pt;height:27.75pt;border-top:windowtext;border-right:windowtext 0.5pt solid;" class="xl68" height="37" width="155"><strong><span style="font-family:黑体;color:#ffffff;font-size:x-small;">今日心得</span></strong></td>
