(全套求职必备)html个人简历模板代码
HTMLCSS前端开发工程师简历模板

HTMLCSS前端开发工程师简历模板HTML/CSS前端开发工程师简历模板个人资料姓名:联系方式:邮箱:地址:个人简介作为一名具备良好的HTML/CSS前端开发技能的工程师,我致力于创建具有良好用户体验的网页。
我追求卓越,注重细节,并不断学习新的技术以保持与行业的同步。
教育背景- 学位:- 专业:- 学校:- 时间:工作经历公司名称:职位:工作内容:时间:项目经验项目名称:项目描述:责任和成果:技术栈:技能- 熟练掌握HTML5和CSS3,并能够编写语义化的HTML代码和样式表。
- 熟悉响应式设计原理,能够通过媒体查询和Flexbox等技术实现适应不同设备的布局。
- 熟练使用CSS预处理器(如Sass或Less)和CSS模块化,提高代码可维护性和可复用性。
- 熟悉JavaScript和DOM操作,能够使用JavaScript实现页面交互和动态效果。
- 熟悉前端框架(如React、Angular或Vue.js),了解单页应用程序和组件化开发的概念。
- 熟悉版本控制工具(如Git)和前端构建工具(如Webpack或Gulp),具备良好的团队合作能力。
荣誉奖项- 荣誉/奖项名称:- 颁发机构:- 时间:自我评价作为一名前端开发工程师,我注重代码质量和用户体验。
我有良好的解决问题和团队协作能力,能够承担责任并按时交付工作。
我不断学习和提升自己的技能,以适应快速发展的前端技术。
其他技能- Photoshop或Sketch等设计软件的基本技能。
- 具备基本的后端开发知识(如Node.js或Python)。
参考项目如果您对我的前端作品有兴趣,请访问以下链接:- 项目1:xxxxxxxxxxxxxx- 项目2:xxxxxxxxxxxxxx期望薪资根据个人能力和工作要求进行商议。
以上是我作为一名HTML/CSS前端开发工程师的简历模板,希望能够给您一个清晰、整洁的简历参考。
如果您对我的能力和经历感兴趣,请随时与我联系。
个人简历 html 模板

个人简历 html 模板以下是一个简单的个人简历 HTML 模板,你可以根据自己的需要进行修改和扩展:```html<!DOCTYPE html><html><head><title>个人简历</title></head><body><header><h1>个人简历</h1></header><main><section><h2>个人信息</h2><p><strong>姓名:</strong>[你的姓名]<br><strong>联系方式:</strong> [你的联系方式]<br><strong>电子邮箱:</strong> [你的电子邮箱]</p></section><section><h2>个人简介</h2><p>[你的个人简介]</p></section><section><h2>教育背景</h2><p>[学位],[学校名称],[毕业年份]<br>[学位],[学校名称],[毕业年份]</p></section><section><h2>工作经历</h2><p>[公司名称],[职位],[入职年份 - 离职年份]<br> [公司名称],[职位],[入职年份 - 离职年份]</p></section><section><h2>技能</h2><p>[技能 1],[技能水平 1]<br>[技能 2],[技能水平 2]<br>[技能 3],[技能水平 3]</p></section><section><h2>奖项与荣誉</h2><p>[奖项 1],[获奖年份 1]<br>[奖项 2],[获奖年份 2]<br>[奖项 3],[获奖年份 3]</p></section></main><footer><p>感谢你的关注!</p></footer></body></html>```上述模板包括个人信息、个人简介、教育背景、工作经历、技能和奖项与荣誉等部分。
HTML代码个人简历

</form>
</th>
</tr>
<tr>
<th colspan=4 height="40">学历</th>
</tr>
<tr>
<th rowspan=4>中学阶段</th>
<th height="40">起止时间</th>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<th colspan=5 height="40">职历</th>
<html>
<head>
<title>个人简历</title>
</head>
个人简历html

个人简历html<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;background-color: #f1f1f1;}.container {max-width: 800px;margin: 20px auto;background-color: #fff;padding: 20px;box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); }h1 {text-align: center;font-size: 26px;margin-bottom: 30px;}h2 {font-size: 20px;margin-bottom: 10px;}p {margin-bottom: 10px;}ul {margin-bottom: 20px;}ul li {list-style-type: none;}.section {margin-bottom: 20px;border-bottom: 1px solid #ccc; padding-bottom: 10px;}</style></head><body><div class="container"><h1>个人简历</h1><div class="section"><h2>个人信息</h2><p>姓名:张三</p><p>年龄:25岁</p><p>性别:男</p><p>手机:1234567890</p><p>邮箱:******************</p></div><div class="section"><h2>教育背景</h2><ul><li>本科,XX大学,计算机科学与技术专业,2000-2004</li><li>研究生,XX大学,软件工程专业,2004-2007</li> </ul></div><div class="section"><h2>工作经历</h2><ul><li>公司A,软件工程师,2007-2009</li><li>公司B,高级软件工程师,2009-2012</li><li>公司C,技术经理,2012-至今</li></ul></div><div class="section"><h2>技能</h2><ul><li>熟悉HTML、CSS、JavaScript</li> <li>熟悉Java、Python编程语言</li><li>熟练使用数据库MySQL、Oracle</li> <li>具备良好的团队合作和沟通能力</li> </ul></div><div class="section"><h2>项目经验</h2><p>项目A</p><p>项目描述:XXXXXX</p><p>项目B</p><p>项目描述:XXXXXX</p></div><div class="section"><h2>自我评价</h2><p>我是一名热爱编程、勤奋好学的软件工程师,具有扎实的编程基础和丰富的项目经验。
【震撼】html个人简历的代码

M
PERSONAL RESUME
【震撼】html个人简历的代码
Tel:1*** 149103 E-mail:******
目录
CONTENTS
01
关于
我
About Me
02
岗位认知
Post Cognition
03
竞岗优势
Advantage
04
目标规划
Programming
关于
OVERVIEW PART 01
岗位
OVERVIEW PART 02
认知
处
理问题能力
PROBLEM SOLVING SKILLS
发现问题
发现问题是解决问 题的先决条件。 但仅仅满足提出问 题是不够的…
分析问题
提出问题的目的是 为了寻找解决的办 法…
解决问题
人生就是一个发现 问题与解决问题的 过程中,我们需要 在解决问题中学校 怎么去生活、怎么 去克服、怎么去发 现新事物..
C
包容心态/ INCLUSIVE
在整个团队中每个成员都有自 己的个性。所以在整个项目中 要有包容心态…
A
核心是人/CORE
在整个团队中人是作为整个运 行的根本没有一个人是可以独 立工作的,合理的分配才是最 重要的…
目标
规划
PROGRAMMING
PART 04
02
点击编辑文字
在这里输入您的文字,或者复制粘贴 并且选择只保留文字内容…. 感谢您的大力支持!!新年快乐!!
专业知识与技能
Here enter the text you need, or right-click to copy existing text and then right-click on
HTML个人简历模板简易版

HTML个⼈简历模板简易版<body><center>个⼈简历表</center><center><table width="642"border="1" cellpadding="0" cellspacing="0" bgcolor="#00FF33"><tr><td width="120" height="40" align="center">姓名</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">性别</td><td width="120" height="40"> </td><td width="150" height="40" rowspan="5"> </td></tr><tr><td width="120" height="40" align="center">出⽣年⽉</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">政治⾯貌</td><td width="120" height="40"> </td><td></td></tr><tr><td width="120" height="40" align="center">民族</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">学历</td><td width="120" height="40"> </td><td height="40"></td></tr><tr><td width="120" height="40" align="center">籍贯</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">联系⽅式</td><td width="120" height="40"> </td><td height="40"></td></tr><tr><td width="120" height="40" align="center">⾝⾼</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">体重</td><td width="120" height="40"> </td><td height="40"></td></tr><tr><td width="120" height="61" align="center">英语⽔平</td><td width="120" height="61" align="center"> </td><td width="120" height="61" align="center">计算机⽔平</td><td height="61" colspan="2"> </td></tr><tr><td width="120" height="40" align="center">系别</td><td width="120" height="40" align="center"> </td><td width="120" height="40" align="center">专业</td><td height="40" colspan="2"> </td></tr><tr><td height="45" colspan="5" align="center"><a href="/koker/">博客</a></td></tr></table><table width="642" border="1" cellspacing="0" cellpadding="0"><tr><td width="92" height="40"> </td><td width="430"> </td></tr><tr><td height="34"> </td><td> </td></tr><tr><td height="40"> </td><td> </td></tr></table><p>紧急联系⼈</p><table width="642" border="1" cellpadding="0" cellspacing="0"><tr><td width="112" height="50">姓名</td><td width="250" >联系电话</td><td>与我的关系</td></tr><tr><td width="112" height="50"> </td><td> </td><td> </td></tr><tr><td width="112" height="50"> </td><td> </td><td> </td></tr></table></center><p> </p></body>。
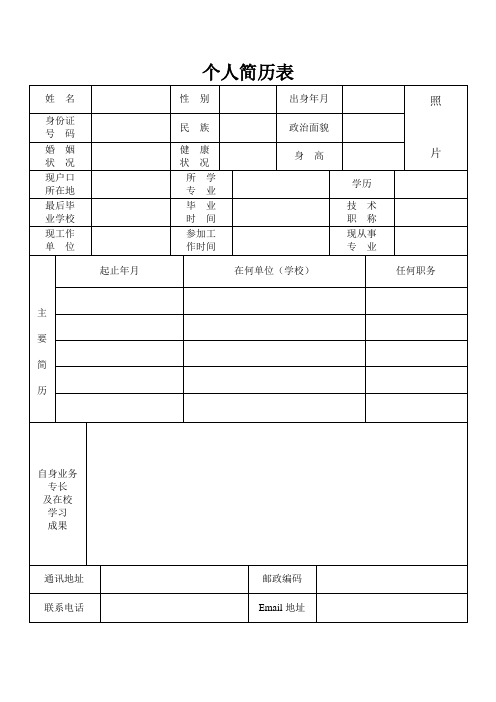
HTML代码个人简历

<html><head><title>个人简历</title></head><body><table border="2" width="700", height="700"><caption><font size=6>个人简历</font></caption><tr><th rowspan=4 width="110">粘贴相片</th><th>姓名:</th><th colspan=3></th></tr><tr><th>年龄:</th><th colspan=3></th></tr><tr><th>性别:</th><th colspan=3><form><input type="radio" name="sex" value="male" /> Male<input type="radio" name="sex" value="female" /> Female</form></th></tr><tr><th colspan=4 height="40">学历</th></tr><tr><th rowspan=4>中学阶段</th><th height="40">起止时间</th><th colspan=3>学校名字</th></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td><td colspan=3> </td></tr><tr><td height="40"></td></tr><tr><th rowspan=4>大学阶段</th><th height="40">起止时间</th><th colspan=2>学校名字</th><th>院系</th></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><td height="40"></td><td colspan=2></td><td></td></tr><tr><th colspan=5 height="40">职历</th> </tr><tr><th height="40">起止时间</th><th colspan=3>单位名称</th><th>职位</th></tr><tr><td height="40"></td><th colspan=3></th><th></th></tr><tr><td height="40"></td><th colspan=3></th><td></td></tr><tr><td></td><th colspan=3></th></tr></table> </body>。
个人简历模板网页代码

<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Biographical Notes</title><style>/*div{*//* border:1px solid red;*//*}*/.info>p{margin: 0;/*border: 1px solid black;*/width: 250px;display: inline-block;padding: 10px;text-indent: 20px;/*letter-spacing: 2px;*/}.container{border:1px solid skyblue;width: 800px;height: 1500px;background-color: #eeeeff;margin: auto;}.baseinfo{height: 16%;}.info{width: 600px;float: left;}.photo{/*border: 1px solid blue;*/width: 150px;height: 204px;float: left;padding: 10px;margin: 10px 14px auto 6px;}.education{height: 12%;}.experience{height: 34%;}.skills{height: 15%;}.me{height: 15%;}.line{width:760px;height: 40px;background-color:cadetblue;color: white;letter-spacing: 2px;text-indent: 10px;line-height: 40px;font-size: 20px;margin:10px 18px 0 18px;}.linetitle{color: cadetblue;font-size: 16px;margin-left: 20px;}.linetitle span{display: inline-block;width:30%;text-align: center;}.linetitle span:first-child{text-align: left;}.linetitle span:last-child{text-align: right;}.text{text-indent: 30px;}.text:before{content: "·";margin-right: 8px;font-size: 20px;font-weight: bolder;}</style></head><body><div class="container"><div class="baseinfo"><div class="info"><p style="font-size: 30px;color: lightseagreen;font-weight: bold">鞠婧祎</p><br><p>政治面貌:XXXX</p> <p>求职意向:XXXX</p><br><p>生日:199X.XX.XX</p> <p>手机:158*******7</p><br><p>民族:汉族</p> <p>邮箱:XXXXXX@</p><br><p>身高:***cm</p> <p>体重:**kg</p></div><div class="photo"><img src="./image/attr.jpeg" style="width: 100%;height: 100%;"></div></div><div class="education"><div class="line">教育经历/Education</div><div><p class="linetitle"><span>20XX.09-20XX.06</span> <span>XX大学</span> <span>XX专业/本科</span></p><p class="text">课程</p><p class="text">课程</p></div></div><div class="experience"><div class="line">工作经历/Experience</div><div><p class="linetitle"><span>20XX.05-20XX.03</span> <span>XX公司</span> <span>XX工程师</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div><div><p class="linetitle"><span>20XX.04-今</span> <span>XX公司</span> <span>XX岗位</span></p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p><p class="text">负责</p></div></div><div class="skills"><div class="line">个人技能/Personal Skills</div><div><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p><p class="text">技能</p></div></div><div class="me"><div class="line">自我评价/About Me</div><div><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p><p class="text">本人</p></div></div></div></body></html>。
html个人简历的代码

<html><head><title>个人简历</title></head><body bgcolor=#cccccc><h2 align="center"><font face=华文琥珀size=6>个人简历</font></h2><form><table border="0"align="center"width="700"><tr><td width="600"align="right">填表时间:</td><td width="50"><input type=text name=al size=6></td><td width="10"align="right">年</td><td width="10"><input type=text name=a2size=6></td><td width="10"align="right">月</td><td width="10"><input type=text name=a3size=6></td><td width="10"align="right">日</td></tr></table><table border="1"align="center"width="700"><tr><td rowspan=2 colspan=2 width="50"align="left">姓名:</td><td rowspan=2 colspan=2 width="100"><input type=text name=b1size=18></td> <td width="50"align="right">性别:</td><td width="50"><input type=text name=c1 size=6></td><td width="100"align="center">文化程度:</td><td width="50"><input type=text name=d1size=6></td><td width="50"align="center">民族:</td><td width="50"><input type=text name=e1 size=6></td><td rowspan=4 width="100"align="right">照片:</td><td width="50"align="center">身高:</td><td width="50"><input type=text name=f1size=6></td><td width="100"align="center">出生年月:</td><td colspan=3 width="100"><input type=text name=g1 size=25></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="center">籍贯:</td><td width="150"><input type=text name=h1size=35></td><td width="100"align="center">身份证号码:</td><td width="200"><input type=text name=il size=35></td></tr></table></table><table border="1"align="center"width="700"><tr><td width="120"align="left">户口所在地:</td><td width="450"><input type=text name=j1 size=63></td><td width="70"align="left">婚否:</td><td width="60"><input type=text name=k1size=7></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="left">毕业院校:</td><td width="300"><input type=text name=l1size=40></td><td width="50"align="left">毕业时间:</td><td width="300"><input type=text name=m1size=30></td><td width="100"align="left">政治面貌:</td><td width="50"><input type=text name=n1size=5></td><td width="50"align="left">学习专业:</td><td width="150"><input type=text name=o1 size=40></td><td width="50"align="left">爱好特长:</td><td colspan=3 width="300"><input type=text name=p1 size=43></td></tr><td width="150"align="center">现居住地址:</td><td colspan=5 width="550"><input type=text name=q1size=91></td></tr></table><table border="1"align="center"width="700"><tr><td width="700"><input type=text name=q1 size=97></td></tr></table><table border="1"align="center"width="700"><tr><td width="50"align="left">工作经历:</td><td width="650"><textarea rows="10"name=r1 cols=90></textarea></td></table><table border="1"align="center"width="700"><tr><td width="50"align="left">自我评价:</td><td width="650"><textarea rows="10"name=s1 cols=90></textarea></td> </tr></table><table border="1"align="center"width="700"><tr><td rowspan=2 colspan=2width="100"align="left">联系方式:</td><td width="100"align="right">移动电话:</td><td width="200"><input type=text name=t1size=28></td><td width="100"align="right">固定电话:</td><td width="200"><input type=text name=ul size=28></td><td width="100"align="center">邮箱:</td><td width="200"><input type=text name=v1size=28></td><td width="100"align="center">QQ:</td><td width="200"><input type=text name=w1size=28></td></tr></table></table></form></body></html>。
html简历模板代码

________________、________________、________________(请依个人情况酌情增减)
实践与实习:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
工作经历:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
个性特点:
___________________________________(请描述出自己的个性、工作态度、自我评价等)
另:
(如果你还有什么要写上去的,请填写在这里!)
*附言:(请写出你的希望或总结此简历的一句精炼的话!)
例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!
论文情况:
____________________________________________________(注:请注明是否已发表)
英语水平:
*基本技能:听、说、读、写能力
*标准测试:国家四、六级;TOEFL;GRE.....
计算机水平:
编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)
联系电话:_______________
通信地址:_______________邮编:____________________
教育背景:
____年--____年________பைடு நூலகம்__大学__________专业(请依个人情况酌情增减)
主修课程:
________________________________________________(注:如需要详细成绩单,请联系我)
HTML表格做个人简历

HTML表格做个⼈简历根据⽼师上课讲的常⽤标签与表格的应⽤终于做出了第⼀个⽹页版的个⼈简历虽然作出来了但是感觉其中⽅法有点⼉问题还需要进⼀步的改进中……<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>唐枫的个⼈简历</title></head><body leftmargin="100" rightmargin="100" bgcolor="#FFFFCC"><font face="叶根友⽑笔⾏书2.0版" size="+6"><center><b>个⼈简历</b></center></font><table width="800" height="1320" border="1" cellpadding="0" cellspcing="0" align="center"><tr height="60" align="center"><td width="80"><b>姓名</b></td><td width="120">唐枫</td><td width="80"><b>性别</b></td><td width="120">男</td><td width="200" rowspan="5"><img src="sp.JPG" width="200" title="这是唐枫的照⽚" alt="这⾥是唐枫的照⽚"/></td></tr><tr height="60" align="center"><td width="80"><b>民族</b></td><td width="120">汉</td><td width="80"><b>籍贯</b></td><td width="120">⼭东淄博</td></tr><tr height="60" align="center"><td width="80"><b>⾝⾼</b></td><td width="120">179cm</td><td width="80"><b>体重</b></td><td width="120">85kg</td></tr><tr height="60" align="center"><td width="80"><b>学历</b></td><td width="120">本科</td><td width="80"><b>专业</b></td><td width="120">电⼦信息⼯程</td></tr><tr height="60" align="center"><td width="80"><b>出⽣⽇期</b></td><td width="120">1989.6</td><td width="80"><b>健康状况</b></td><td width="120">健康</td></tr><tr height="60" align="center"><td width="80"><b>毕业院校</b></td><td colspan="2">聊城⼤学东昌学院</td><td width="120"><b>博客</b></td><td width="200"><a href="/ouyangtangfeng99" target="new">唐枫</a></td></tr><tr height="60" align="center"><td width="80"><b>联系电话</b></td><td width="120">152****1059</td><td width="80"><b>邮箱</b></td><td colspan="2">5761*****@</td></tr><tr height="300" align="left"><td width="80"><b>教育经历</b></td><td colspan="4"><ul><li><h3>2002.9-2006.6 临淄区⾼阳中学</h3></li><li><h3>2006.9-2008.6 临淄区第三中学</h3></li><li><h3>2008.9-2012.6 聊城⼤学东昌学院</h3></li></ul></td></tr><tr height="300" align="center"><td width="80"><b>主修课程</b></td><td colspan="4"><table width="720" height="300" border="0" cellpadding="0" cellspacing="0"><tr height="100" align="center"><td width="144">⾼等数学</td><td width="144">线性代数</td><td width="144">概率与统计</td><td width="144">⼤学英语</td><td>⼤学物理</td></tr><tr height="100" align="center"><td width="144">信号与系统</td><td width="144">模拟电路分析</td><td width="144">数字信号处理</td><td width="144">通信技术原理</td><td>单⽚机原理及应⽤</td></tr><tr align="center"><td width="144">C语⾔</td><td width="144">VB语⾔</td><td width="144">VF语⾔</td><td width="144">MATLAB</td><td>微机原理与接⼝技术</td></tr></table></td></tr><tr height="300" align="left"><td width="80"><b>⼯作经历</b></td><td colspan="4"><ol type="I"><li><h3><i>2012.7-2015.7 临淄柯美办公设备有限公司从事电脑、打印机、监控的安装维护</i></h3></li> <li><h3><i>2015.8-2016.3 ⼭东齐峰新材车间操作</i></h3></li><li><h3><i>2016.3-今淄博汉企培训</i></h3></li></ol></td></tr></table></body></html>。
html实现个人简历代码

html实现个⼈简历代码<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>个⼈简历</title><link rel="stylesheet" href="css/index.css"></head><body><div class="container"><!-- container叫做整体,⼀般⽤在最⼤的那个div--><h1>⼈物简历-zml</h1><div class="nav"><!-- nav是导航的缩写,这⾥⽤的是⽆序列表,然后把块级元素换成⾏内元素--><ul><li><a href="#info">基本信息</a><!-- a标签⼀般都是指定id属性的--></li><li><a href="#early">早年经历</a></li><li><a href="#career">演艺经历</a></li><li><a href="#honer">获奖记录</a></li><li><a href="#action">社会活动</a></li><li><a href="#contact">联系⽅式</a></li></ul></div><div class="center"><img src="images/吴彦祖.jpg" width="200px" height="280px"><video src="video/肖申克的救赎.mp4" height="280px" controls></video></div><div class="margin"><!-- 因为下⾯都要加边距,所以我在这⾥统⼀加了--><!-- 基本信息--><div id="info"><h2>基本信息</h2><!-- ⽂本段落的话,就⽤p标签--><p>我和我的祖国</p><!-- 缩进的话,我们就不⽤空格了,太⿇烦,直接统⼀加样式选中这个p标签.然后缩进--></div><!-- 早年经历--><div id="early"><h2>早年经历</h2></div><!-- 演艺经历--><div id="career"><h2>演艺经历</h2><table border="1" align="center" cellspacing="0"><!-- border是边框,cell...是合并边框--><tr><!-- th是表头的意思,它⾃带加粗和居中样式--><!-- 如果没有指定宽度,那么它是根据你的内容来指定宽度的--><th width="100px">时期</th><th width="500px">经历</th></tr><tr><td>asd</td><td>......................</td></tr></table></div><!-- 获奖记录--><div id="honer"><h2>获奖记录</h2></div><!-- 社会活动--><div id="action"><h2>社会活动</h2></div><!-- 联系信息,就是说每⼀部分都给⼀个div--><div id="contact"><h2>联系⽅式</h2><p>请你将想告诉我的话放送⾄我的邮箱:</p><form action="mailto://123@" method="get"><textarea></textarea><br/><!-- 这⾥的⽂本域不够宽,那么因为只有⼀个textarea,所以你可以直接写这个标签名选中它--><!-- 如果你的宽度设置成百分之多少的话,那么这个都是基于⽗元素的--><button type="submit">提交</button><!-- ⽂本域,就是有三根下划线的那个--></form></div><div><p class="top"><a href="#">回到顶部</a></p></div><!-- 版权信息;每⼀个不同的地⽅都给⼀个div,这样就会有条理⼀点--><div id="copyright"><p>©asd</p></div></div></div></body></html>.container{background: #f0f0f0;margin: 0 15%;}h1{background: cornflowerblue;color: white;height: 70px;line-height: 70px;text-indent: 70px;}.nav{text-align: center;}.nav li{display: inline-block;background: cornflowerblue;height: 30px;width: 100px;line-height: 30px;border: 1px solid cornflowerblue;border-radius: 0 10px;text-align: center;}.nav li a{color: white;text-decoration: none;}.nav li a:hover{font-weight: bold;}.center{text-align: center;}.center img{margin: 0 30px;}.margin{margin: 0 30px;}.margin p{text-indent: 30px;}textarea{width: 100%;height: 100px;}#copyright{background: cornflowerblue;height: 70px;line-height: 70px;color: white;text-align: center;text-indent: 30px;font-size: 16px;}.top{text-align: center;}.top a{color: cornflowerblue;text-decoration: none;}.top a:hover{font-weight: bold;}笔记:container 整体,⼀般⽤在最⼤的div那⾥margin: 0(这⾥代表上下没有边距) 15%(占它⽗元素15%的⼀个缩进效果); nav: 导航的缩写text-indent: ⽂本缩进text-align: 居中,什么都可以居中:hover: xx的伪列选择器font-weight: bold;加粗是字体权重margin就是边距的意思,上下左右都可以设置。
前端开发工程师熟练掌握HTMLCSSJavascript求职简历模板

前端开发工程师熟练掌握HTMLCSSJavascript求职简历模板前端开发工程师熟练掌握HTML/CSS/Javascript求职简历模板一、个人信息姓名:XXX性别:男/女出生日期:YYYY年MM月DD日联系电话:XXX-XXXX-XXXX电子邮件:***************二、教育背景学校:XXX大学专业:计算机科学与技术(或相关专业)学位:学士/硕士(根据实际情况填写)毕业时间:YYYY年MM月三、技能与专业知识1. 编程语言:- 熟练掌握HTML/CSS/Javascript,能够编写语义化的HTML结构,实现丰富的页面布局和交互效果;- 熟悉ES6以上版本的Javascript语法,能够使用模块化开发和常用的Javascript框架(如React、Vue)进行前端开发;- 掌握常见的CSS预处理器(如Sass、Less)并了解其使用方法;- 熟悉前端工程化的基本概念和主流打包工具(如Webpack)的使用。
2. 前端框架和库:- 熟悉React/Vue框架及相关生态,能够利用它们进行组件化开发和数据管理;- 熟练使用Ajax与后端进行数据交互,了解RESTful API的设计与使用;- 了解常用的UI组件库(如Ant Design、Element UI)的使用。
3. 版本控制:- 熟练使用Git进行版本控制,熟悉常用的命令和操作流程。
4. 前端调试与优化:- 能够利用浏览器的开发者工具进行页面调试和性能优化;- 熟悉常见的前端性能优化方法,了解网络请求、缓存和渲染等原理。
四、项目经历1. 项目名称:XXX网站 redesign项目描述:重新设计并开发XXX网站,优化用户体验,提高网站访问速度。
项目职责:- 负责网站整体界面设计和前端开发,编写页面HTML结构、CSS 样式和交互效果;- 使用React框架进行组件化开发,优化页面性能和可维护性;- 与后端工程师协作,实现前后端数据交互。
简历模板代码

简历模板代码```html。
<!DOCTYPE html>。
<html>。
<head>。
<meta charset="UTF-8">。
<title>简历</title>。
<style>。
body {。
font-family: Arial, sans-serif;}。
h1, h2 {。
margin-bottom: 10px;}。
p {。
margin: 5px 0;}。
.section {。
margin-bottom: 20px;}。
</style>。
</head>。
<body>。
<div class="section">。
<h1>个人信息</h1>。
<p>姓名,[你的姓名]</p>。
<p>性别,[你的性别]</p>。
<p>出生日期,[你的出生日期]</p>。
<p>联系方式,[你的联系方式]</p>。
<p>邮箱,[你的邮箱]</p>。
</div>。
<div class="section">。
<h1>教育背景</h1>。
<h2>[学校名称] [专业] [学位] [毕业时间]</h2>。
<p>在校经历,[主要在校经历,如获奖情况、社团活动等]</p>。
</div>。
<div class="section">。
<h1>工作经历</h1>。
<h2>[公司名称] [职位] [工作时间]</h2>。
Html简历模板

Html简历模板姓名:性别:女年龄: 22民族:汉族户籍:湖北襄樊最高学历:本科现所在地:广东广州毕业院校:西安科技大学所学专业:计算机科学与技术教育/培训20xx年9月-20xx年6月西安科技大学计算机科学与技术本科20xx年6月-20xx年9月西安科技大学 Jsp+Servlet20xx年6月-20xx年9月西安科技大学 SSH框架工作经验至今有 1 年工作经验西安极光软件有限公司 20xx年5月-20xx年10月公司性质:私营企业行业类别:计算机业(软件、数据库、系统集成)出任职位:计算机业(IT)类-网页设计师工作描述:根据用户的需求参与项目需求的分析,以保证项目后期顺利编写根据公司下发的任务,负责管理项目的编码,对研发的代码展开内置测试监控,维护公司软件应用系统的运行技能/专长语言能力:英语(一般);普通话(标准)计算机能力:高级程序员技能专长:★ 有扎实的网络基础知识,了解TCP/IP、UDP等网络协议★ 通晓HTML、JavaScript、CSS等网页设计语言★ 扎实JAVA 基础知识,熟悉面向对象的编程思想,掌握常用设计模式★ 熟识 JSP、Servlet、JDBC、XML等WEB开发技术★ 熟练运用Struts、Hibernate、Spring等J2EE企业架构核心技术★ 通晓MYSQL、SQLServer20xx、SQLServer20xx、Oracle等各种数据库操作方式★ 熟练使用Eclipse、JCreatorPro、DreamweaverMX等开发工具★ 娴熟Tomcat、JDK、JBoss等WEB服务器的应用领域★ 了解Linux操作系统求职意向求职类型:全职待遇建议:¥元/月(不面议)希望岗位:计算机业(IT)类-软件工程师;计算机业(IT)类-数据库开发与管理(DBA);计算机业(IT)类-网页设计师期望地区:广东广州最快到职:个月以后自我评价1.能够快速的适应各种工作环境,具有良好的分析能力,自学能力,适应能力;2.工作积极进取,对IT领域的软件开发和设计工作存有浓郁的兴趣;3.具有良好的人际交往、组织及沟通协调能力以及团队精神;4.为人真诚,勤奋肯吃苦,认真负责,勇于直面困难和挑战,爱岗敬业。
html的个人简历

html的个人简历模板html的个人简历模板个人信息xxx男 23岁广东人学历:大专工作年限: 1-2年期望薪资: 3000-5000元工作地点:广州 - 不限求职意向:网页设计/制作 | 软件工程师 | 其他计算机职位 | 系统工程师| 其他软件/互联网开发沟通能力强执行能力强学习能力强诚信正直责任心强人脉广阔善于创新工作经验(工作了1年5个月,做了2份工作)深圳达科达科技有限公司工作时间:20xx年1月至 20xx年7月[6个月]职位名称:web前端工程师工作内容:使用HTML/HTML5、CSS/CSS3、Bootstrap、JavaScript、jQuery、AngularJS、Ajax、开发维护官方的网站应用广州市爱要微暖网络科技有限公司工作时间:20xx年7月至今[11个月]职位名称:web前端工作内容:HTML/HTML5、CSS/CSS3、Bootstrap、JavaScript、jQuery、AngularJS、Ajax、less等编写网页模板,模板开发。
教育经历20xx年6月毕业清远职业技术学院计算机应用技术专业技能Java:一般经验:2年Photoshop:精通经验:5年JavaScript:熟练经验:1年AngularJS:一般经验:1年Bootstrap:一般经验:1年语言技能粤语:较好普通话:很好证书奖项证书名称:全国计算机二级证书颁发时间:20xx年9月颁发机构:全国计算机二级证书证书名称:全国计算机二级证书颁发时间:20xx年9月颁发机构:教育部考试中心自我描述技能HTML/HTML5、CSS/CSS3、Bootstrap、JavaScript、jQuery、AngularJS、Ajax、less等学习了解PHP、MySQL、Mui、git等两年平面美工设计经验,精通PS熟悉AI等设计软件。
HTML代码个人简历

</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<td></td>
</tr>
<tr>
<th colspan=5 height="40">职历</th>
<td colspan=3> </td> </tr>
<tr>
<th rowspan=4>大学阶段</th>
<th height="40">起止时间</th>
<th colspan=2>学校名字</th>
<th>院系</th>
</tr>
<tr>
<td height="40"></td>
<td colspan=2></td>
<th colspan=3></th>
<td></td>
</tr>
<tr>
(全套求职必备)html简历模板代码

个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
(全套求职必备)html制作简历模板

个人简历表个人简历个人简历姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________个人概况:姓名:________________ 性别:________出生年月:____年__月__日健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!姓名:E _ mail :联系电话:联系地址:个人简历(一)姓名◆个人简历毕业院校:所学专业:联系电话:电子邮箱:请在此替换个人照片个人信息姓名性别出生日期户口现居地址籍贯婚姻状况学历毕业院校专业电子邮件电话求职目标教育背景实习经历2008.1~2008.2♦积极学习业务知识2007.7~2007.8♦指导客户开户流程2006.7~2006.8♦参加过实践活动2006.9~2008.62007.7~2007.82006.9~2007.62006.3~2006.12获奖情况♦学术类:♦实践类:技能与培训♦语言水平:中级口译证书英语六级♦计算机水平:上海市电脑中级证书熟练办公软件操作姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________个人概况:姓名:___________________性别:________出生年月:_______________健康状况:___________毕业院校:_______________专业:____________________电子邮件:_______________手机:____________________联系电话:_______________通信地址:_______________邮编:____________________教育背景:____年--____年___________大学__________专业(请依个人情况酌情增减)主修课程:________________________________________________(注:如需要详细成绩单,请联系我)论文情况:____________________________________________________(注:请注明是否已发表)英语水平:*基本技能:听、说、读、写能力*标准测试:国家四、六级;TOEFL;GRE.....计算机水平:编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)获奖情况:________________、________________、________________(请依个人情况酌情增减)实践与实习:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)工作经历:____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)个性特点:___________________________________(请描述出自己的个性、工作态度、自我评价等)另:(如果你还有什么要写上去的,请填写在这里!)*附言:(请写出你的希望或总结此简历的一句精炼的话!)例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
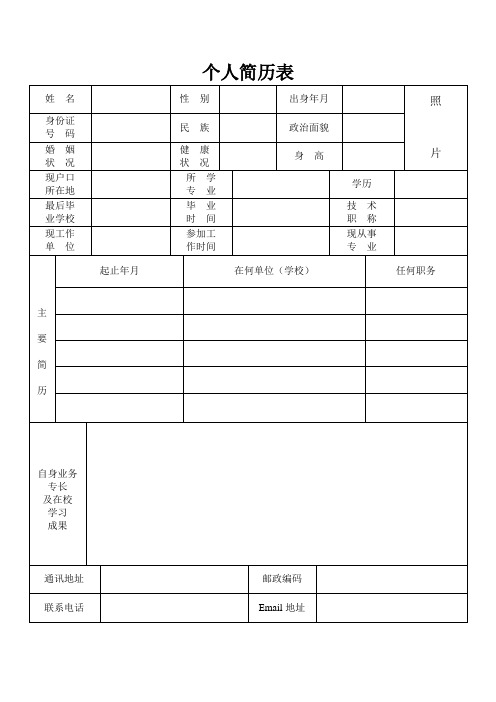
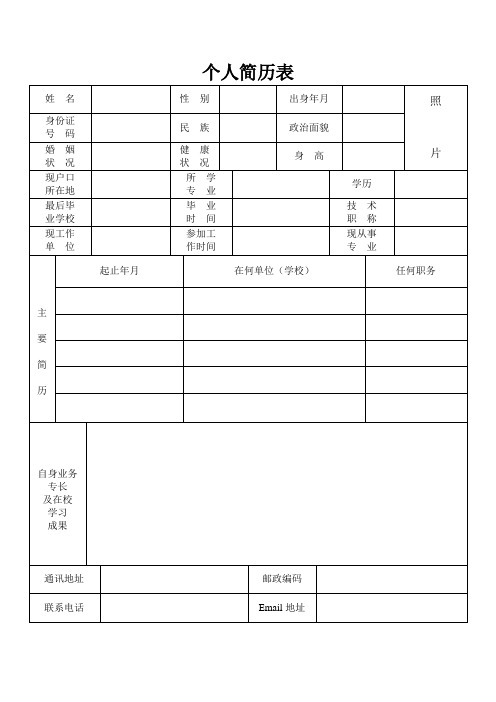
个人简历表
个人简历
个人简历
姓名:_____________________________ E _ mail :_____________________________联系电话:_____________________________联系地址:_____________________________
个人概况:
姓名:________________ 性别:________
出生年月:____年__月__日健康状况:___________
毕业院校:_______________专业:____________________
电子邮件:_______________手机:____________________
联系电话:_______________
通信地址:_______________邮编:____________________
教育背景:
____年--____年___________大学__________专业(请依个人情况酌情增减)
主修课程:
________________________________________________(注:如需要详细成绩单,请联系我)
论文情况:
____________________________________________________(注:请注明是否已发表)
英语水平:
*基本技能:听、说、读、写能力
*标准测试:国家四、六级;TOEFL;GRE.....
计算机水平:
编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)
获奖情况:
________________、________________、________________(请依个人情况酌情增减)
实践与实习:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
工作经历:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
个性特点:
___________________________________(请描述出自己的个性、工作态度、自我评价等)
另:(如果你还有什么要写上去的,请填写在这里!)
*附言:(请写出你的希望或总结此简历的一句精炼的话!例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!
姓名:E _ mail :联系电话:联系地址:
个人简历(一)
姓名◆个人简历
毕业院校:
所学专业:
联系电话:
电子邮箱:请在此替换个人照片
个人信息
姓名性别
出生日期户口
现居地址籍贯
婚姻状况学历
毕业院校专业
电子邮件电话
求职目标
教育背景
实习经历
2008.1~2008.2
♦积极学习业务知识
2007.7~2007.8
♦指导客户开户流程
2006.7~2006.8
♦参加过
实践活动
2006.9~2008.6
2007.7~2007.8
2006.9~2007.6
2006.3~2006.12
获奖情况
♦学术类:
♦实践类:
技能与培训
♦语言水平:中级口译证书英语六级
♦计算机水平:上海市电脑中级证书熟练办公软件操作
姓名:_____________________________ E _ mail :_____________________________ 联系电话:_____________________________ 联系地址:_____________________________
个人概况:
姓名:___________________性别:________
出生年月:_______________健康状况:___________
毕业院校:_______________专业:____________________
电子邮件:_______________手机:____________________
联系电话:_______________
通信地址:_______________邮编:____________________
教育背景:
____年--____年___________大学__________专业(请依个人情况酌情增减)
主修课程:
________________________________________________(注:如需要详细成绩单,请联系我)
论文情况:
____________________________________________________(注:请注明是否已发表)
英语水平:
*基本技能:听、说、读、写能力
*标准测试:国家四、六级;TOEFL;GRE.....
计算机水平:
编程、操作应用系统、网络、数据库......(请依个人情况酌情增减)
获奖情况:
________________、________________、________________(请依个人情况酌情增减)
实践与实习:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
工作经历:
____年__月--____年__月_________公司__________工作(请依个人情况酌情增减)
个性特点:
___________________________________(请描述出自己的个性、工作态度、自我评价等)
另:
(如果你还有什么要写上去的,请填写在这里!)
*附言:(请写出你的希望或总结此简历的一句精炼的话!)
例如:相信您的信任与我的实力将为我们带来共同的成功!或希望我能为贵公司贡献自己的力量!。
