实验3-简单的电子商务网站的设计与实现
电子商务网站的数据库设计与实现

电子商务网站的数据库设计与实现随着互联网的发展,电子商务成为了传统商务行为的重要补充和扩展,越来越多的企业选择在网络上建立自己的电子商务网站来开展业务。
而电子商务网站的数据库设计和实现是保障网站运作的关键,对于数据的存储和管理起着至关重要的作用。
在下面的文章中,我将介绍电子商务网站数据库的设计要点和实现策略。
首先,我们需要明确电子商务网站的核心业务。
一般来说,电子商务网站主要包括注册登录、商品浏览、购物车、订单管理、支付结算等模块。
基于这些核心业务,我们可以开始进行数据库的设计。
数据库的设计应该考虑到以下几个方面:1. 数据库的结构设计数据库的结构设计直接关系到数据的组织和管理。
在设计电子商务网站数据库时,可以采用关系型数据库,例如MySQL、Oracle等。
首先,我们需要创建一个商家和用户信息表分别存储商家和用户的基本信息。
接下来,我们可以创建商品信息表、订单信息表、购物车表、支付信息表等。
需要根据具体业务需求,确定所需字段和表之间的关联关系。
2. 数据库的性能优化电子商务网站通常会有大量的数据交互和并发访问,所以数据库的性能优化非常重要。
可以通过以下几种方式来进行优化:首先,合理设置索引,以加快查询速度;其次,对于热点数据,可以使用缓存技术或者分布式数据库来提高访问性能;此外,合理设计表的结构,避免重复数据的存储,降低数据冗余,提高数据库的查询效率;最后,根据需求定期备份数据库,以防止数据丢失。
3. 数据库的安全设计电子商务网站涉及到用户的个人信息和支付信息等敏感数据,保护用户数据的安全至关重要。
数据库的安全设计主要包括:首先,采用合适的身份验证和权限控制机制,确保只有授权访问者可以对数据库进行操作;其次,对用户输入数据进行合理的过滤和验证,防止SQL注入等攻击;此外,定期对数据库进行安全检查,及时发现并修复可能存在的漏洞;最后,对于重要数据进行加密存储,提高数据库的安全性。
除了以上设计要点,我们还需要考虑数据库的实现策略。
电子商务网站的设计及其实现

电子商务网站的设计及其实现一、概述电子商务已经成为了越来越多企业的重要渠道,因此,设计一个好的电子商务网站对于企业来说非常重要。
在网站的设计和实现中,需要考虑到用户体验、可靠性、安全性以及性能等各个方面。
下面将从需求分析、用户体验、安全性和性能等方面来详细介绍电子商务网站的设计及其实现。
二、需求分析在设计电子商务网站之前,需要先进行需求分析。
在需求分析环节中,需要考虑到用户的需求、交易方式以及支付方便等因素。
因此,在需求分析中,需要回答下列问题:1.用户体验–用户需要哪些功能?–用户如何使用和浏览网站?2.交易方式–该网站需要实现哪些交易方式?–交易信息的展示形式是什么?3.支付方便–该网站需要支持哪些支付方式?–支付的流程是怎样的?三、用户体验用户体验是电子商务网站设计的关键因素之一。
一个好的用户体验能够吸引更多的用户,并提高用户的满意度。
因此,在设计网站时需要考虑到下面几个方面:1.网站的页面设计–界面需要简洁明了,降低用户的阅读负担–界面需要具有美观性,给用户更好的视觉体验2.交互操作设计–界面需要符合用户的交互习惯,保证用户的操作便捷–界面需要实现内容的动态更新,保证用户的关注度3.数据抓取设计–界面应该合理分析用户的数据行为,因此我们需要抓取用户的需求,做好数据的处理–界面需要提供更好的匹配服务,通过数据推荐满足用户的需求四、安全性电子商务网站的安全性非常重要。
在设计网站时,需要从以下几个方面进行考虑:1.用户信息保护–用户的个人信息需要加密存储,防止泄露–用户操作过程中的机密信息需要进行加密传输,防止网络攻击2.交易信息保护–网站需要采用安全的交易协议,保证交易过程中的信息不被篡改–网站需要存储交易记录,以便用户返回查看3.系统安全性保障–系统需要加强安全性防范措施,杜绝系统服务的恶意操作、及黑客入侵等问题五、性能性能问题直接关系到用户体验。
网站的性能问题会影响到网站速度以及访问的质量。
电子商务网站设计实验

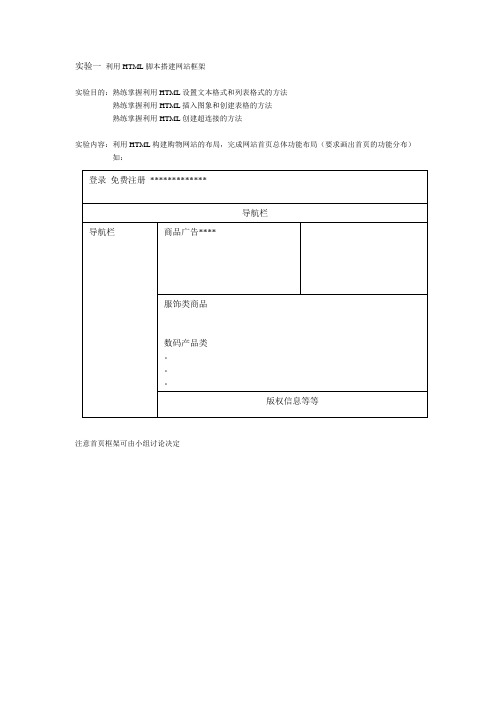
实验一利用HTML脚本搭建网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法实验内容:利用HTML构建购物网站的布局,完成网站首页总体功能布局(要求画出首页的功能分布)如:注意首页框架可由小组讨论决定实验二:利用脚本完善网站框架实验目的:熟练掌握利用HTML设置文本格式和列表格式的方法熟练掌握利用HTML插入图象和创建表格的方法熟练掌握利用HTML创建超连接的方法熟练掌握利用HTML布局网页的方法实验内容:继续完善网站框架结构,决定网站的主色调,美化网站首页要求:完成页面布局,写出主要代码实验三:制作商城在线人数统计功能模块实验目的:熟练掌握表单制作的方法掌握APPLICA TION对象的使用方法实验内容:为网站添加一个网站计数器(要求实验报告中,先描述网站计数器功能,之后给出实现该功能的代码)实验四:制作网上商城的用户注册系统(二)实验目的:熟练掌握表单制作的方法熟练掌握ASP中添加脚本的方法熟练掌握REQUEST对象和RESPONSE对象的使用方法实验内容:完善购物网站首页的注册功能,要求首页有注册超连接,点击注册超连接之后出现注册页面,注册页面内容自定,当按提交按钮之后做非空检查和密码确认检查。
(要求实验报告中,先描述注册功能,之后给出实现该功能的代码)实验五:创建和维护商城数据库实验目的:熟练掌握SQL SERVER的使用方法熟练掌握利用SQL SERVER创建数据库和备份、还原数据库的方法熟练掌握利用SQL SERVER创建数据表,修改数据表,删除数据表的方法实验内容:创建购物网站所使用的数据库和数据表(要求实验报告中,给出数据库名,数据库中使用的数据表,并写出数据表的字段名,字段数据类型,是否为空,是否为主外键,并给出字段的功能描述)实验六:查询商城数据表实验目的:掌握SQL语句的使用方法实验内容:查询商品表中的商品信息(要求实验报告中,自己给出查询要求,并完成查询结果)实验七:使用ADO连接商城数据库实验目的:熟练掌握利用ADO连接数据库的方法实验内容:完成网站用户注册功能和用户登录功能(要求实验报告中,先描述注册和登录功能,之后给出实现该功能的代码)实验八:制作商城产品信息发布功能模块实验目的:熟练掌握RECORDSET的使用方法实验内容:制作商城产品信息发布功能模块实验要求:在购物网站首页按类别显示商品。
电子商务网站的设计与实现

电子商务网站的设计与实现随着互联网技术的发展和普及,电子商务已经成为人们生活中不可或缺的一部分。
电子商务网站的设计和实现是实现线上交易和商务活动的重要工具之一、本文将就电子商务网站的设计和实现进行详细阐述。
首先,电子商务网站的设计和实现需要考虑以下几个关键因素。
首先是网站的用户界面设计。
用户界面设计应该简洁清晰、易于操作,让用户能够方便地浏览和购买商品。
此外,还需要考虑网站的响应速度和稳定性,以确保用户在网站上的体验。
其次,电子商务网站的设计和实现需要考虑商品展示和购买流程。
商品展示应该直观明了,包括商品的图片、描述、价格等信息。
购买流程应该简单快捷,让用户能够轻松完成下单和支付过程。
第三,电子商务网站的设计和实现需要考虑用户安全和隐私保护。
这包括用户信息的加密存储和传输,支付信息的安全保护等。
同时,也需要提供用户身份认证机制,以防止非法用户进行恶意活动。
最后,电子商务网站的设计和实现还需要考虑后台管理系统。
后台管理系统可以提供对商品、订单、用户等信息的管理和分析功能,帮助商家更好地管理和运营电子商务网站。
在电子商务网站的实现过程中,可以选择使用现有的电商平台或自行开发。
选择使用现有的电商平台可以节省开发和维护成本,但可能会受到限制和定制性的影响。
自行开发则可以完全自由地设计和实现网站,但需要投入更多的时间和资源。
总结起来,电子商务网站的设计与实现需要充分考虑用户界面设计、商品展示和购买流程、用户安全和隐私保护以及后台管理系统等因素。
同时,还需根据实际情况选择合适的开发方式。
只有综合考虑这些因素,才能设计和实现一个功能完善、用户体验良好的电子商务网站。
电子商务网站建设与管理实验

一实验目的:电子商务网站的目的是为电子商务企业服务的。
本实验就是要对企业环境进行分析,并规划电子商务网站如何为企业服务,实现企业的经营目标。
二实验内容:请选择一个你熟悉的行业和公司(当然你也可以选择自行创业,创建一个电子商务公司),然后分析其行业背景,公司背景和需求。
在确定该企业的商业模式后,请为之规划如何建立电子商务网站,并撰写规划报告。
报告内容需包括: 1项目背景描述(行业分析)2企业需求描述,并确定商业模式3做企业的市场分析(客户分析,竞争对手分析)4电子商务网站的建站目的三实验要求:在实验报告中,所有你的观点和看法需要有实际的市场数据作为支持。
如果是从报刊、杂志或者网络中获得的数据,请在后面用括号说明出处。
建议使用一些表格或图例来说明。
四实验报告:一实验目的:学习收集网站信息;掌握网站栏目结构设计;掌握网站业务流程设计二实验内容:星光公司进了一批文具和书籍,由于店铺不在商业区,销售情况一直不理想,没有达到预期的目标。
小张是新毕业的电子商务专业大学生,她建议公司利用电子商务进行网络营销,将传统店铺开到网上,也许会给公司带来意想不到的收获。
公司经过调研,决定采用小张的建议,建设一个属于公司的电子商务网站。
通过这个电子商务网站,开展销售业务。
于是公司委托小张负责这个项目。
小张是刚来公司的新员工,想表现一下自己的能力。
她想,建设电子商务网站要请专业公司,那费用会很高,况且这个电子商务网站又不复杂,其主要功能有商品展示和查询、发布新闻、网站论坛。
小张想何不将这网站交给学校的学生做,这样即为公司节省了费用,又增加学生的实习及勤工俭学的机会。
公司领导同意考虑小张的建议,要求先看看网站的功能分析和流程设计报告,再做决定。
现在,请你完成这份报告,通过领导的审核,接下网站的制作工作。
如果你有更合适的网站设计,可以选择其他背景材料。
但需要在实验报告中介绍网站开发的背景。
实验报告需要包括:网站内容,及其这些内容的收集源;网站功能;网站栏目结构设计;网站业务流程规划三实验要求:实验报告可以参考教材中第二章和第三章的图标资料。
电子商务网站建设实训项目

实训项目三电子商务网站建设l实训目的:一、掌握电子商务网站规划的内容和步骤二、掌握电子商务网站的设计与制作过程三、掌握电子商务网站的设置与维护操作理论知识点:不同类型的网站具有不同的特点。
一个成功的电子商务网站,在设计时至少应该体现出以下几个特点:1.结构清晰并且便于使用。
如果人们看不懂或很难看懂您的网站,那么,他如何购买您的产品或服务呢?尽量使用一些醒目的标题或文字来突出您的产品或服务。
并且始终牢记即使您拥有最棒的产品,如果客户从您的网站上不清楚您在卖什么或不清楚如何受益的话,他们是不会购买的。
2.导向清晰。
使用超文本链接或图片链接,使人们能够在您的网站上自由前进或后退,而不要让他们使用浏览器上的前进或后退。
记住在所有的图片上使用替换标识符注明图片名称或解释,以便那些不愿意自动加载图片的观众能够了解图片的含义。
3.快速的下载时间。
很多的浏览者不会进入需要等待5分钟下载时间才能进入的网站,请记住在互联网上30秒的等待时间与我们平常10分钟等待时间的感觉相同。
因此,要尽量避免使用过多的图片及体积过大的图片。
4.有价值的内容。
由于在互联网浏览的大多是一些寻找信息的人们,因此您要确定您的网站将为他们提供的是有价值的内容,而不是过度的装饰。
5.方便的反馈及订购程序。
让客户明确您所能提供的产品或服务并让他们非常方便地订购是您获得成功的重要因素。
实训步骤:一、实训准备:1.以3-5个人为一组2.每人分配计算机一台,保持网络畅通3.“装网页设计三剑客”8.0版本二、操作步骤实训一 电子商务网站的规划(一)、网站客户需求调查与分析对于电子商务网站来说,必须清楚网站的目标市场在哪里,目标客户是谁,他们为什么会光顾这个站点,是否再次访问。
要摸清真正需要或即将需要产品/服务的是哪些人,他们的兴趣何在,怎样创建一个兴趣圈唤醒客户,用你所提供的信息/服务让他们受益等等。
这将成为整个网站所有设计思想的基础,无论企业网站采用何种形式,提供什么内容,进行怎样的包装,都要以此为出发点来考虑。
电子商务网站的设计与实现本科毕业论文

此基于电子商务理论与PHP技术的网上商城购物系统,分前台功能和ቤተ መጻሕፍቲ ባይዱ台管理功能:
作 者 签 名:日 期:
指导教师签名:日 期:
使用授权说明
本人完全了解大学关于收集、保存、使用毕业设计(论文)的规定,即:按照学校要求提交毕业设计(论文)的印刷本和电子版本;学校有权保存毕业设计(论文)的印刷本和电子版,并提供目录检索与阅览服务;学校可以采用影印、缩印、数字化或其它复制手段保存论文;在不以赢利为目的前提下,学校可以公布论文的部分或全部内容.
1
目前流行三种最常用的Web服务器平台是:基于Apache HTTPServer的服务器平台、基于网景的NES的服务器平台、基于微软的IIS的服务器平台。Apache HTTPServer可以在大多数计算机操作系统中运行,由于其多平台和安全性被广泛使用,是最流行的Web服务器端软件之一。它快速、可靠并且可通过简单的API扩展,将Perl/Python等解释器编译到服务器中.而且PHP与Apache HTTPServer搭配,是业界公认的黄金组合,因此本系统便是采用Apache HTTPServer服务器平台。
1
在探讨电子商务的基本原理以及WEB相关开发技术的基础上,我们以软件工程方法完成了网上商城系统的开发.开发过程中所做的工作包括:整个系统的需求分析、系统设计和所有模块的具体实现、系统测试等。
1
1
21世纪的今天,网络在人们生活中已经日益盛行,越来越多人已经离不开网络。人们已经不再满足于了解最新信息、查找资料等一些传统的网络使用方式,而是过渡到娱乐、购物等新兴的网民生活.网上购物,成了当今广大群众的时尚.而商家,也逐渐重视起网络的作用,充分利用起网络的低成本、高效性来宣传企业形象和销售商品。因此,为了方便广大群众,满足商家的需求,我们专门构建网上商城系统.
电子商务网站的设计与实现本科毕业论文

电子商务网站的设计与实现本科毕业论文摘要:本文主要探讨了电子商务网站的设计与实现。
首先介绍了电子商务的基本概念和发展历程,分析了电子商务网站的重要性。
然后,讨论了电子商务网站的设计原则和方法,并提出了一种基于Web技术的电子商务网站设计模型。
最后,以电子商务网站为例,详细介绍了其设计与实现过程。
关键词:电子商务;网站;设计原则;设计模型1.引言电子商务是互联网时代的重要应用之一,其范围广泛,包括购买、销售、在线支付、物流管理等多个方面。
随着互联网技术的发展和人们对便捷、高效生活的需求,电子商务逐渐成为人们日常生活的一部分。
为了满足不同用户的需求,电子商务网站的设计与实现显得尤为重要。
2.电子商务网站的设计原则电子商务网站的设计需要考虑用户体验、信息可靠性、安全性等多个因素。
首先,用户体验是电子商务网站设计的关键。
要使用户能够方便地浏览商品、下订单并进行支付,网站的界面设计要简洁明了、功能齐全。
其次,信息可靠性也是设计的重要因素。
用户需要了解商品的详细信息、价格、库存等,因此网站要提供准确、实时的信息。
最后,安全性是电子商务网站设计中不可忽视的一环。
网站需要保护用户的个人隐私信息和支付信息,采用合适的加密技术提高安全性。
3.电子商务网站的设计模型本文提出了一种基于Web技术的电子商务网站设计模型。
该模型包括三个层次:表示层、逻辑层和数据层。
表示层负责展示网站的界面设计和用户交互;逻辑层负责处理用户的请求并与数据层进行交互;数据层负责存储和管理商品信息、用户信息等数据。
该模型充分利用了Web技术的优势,使电子商务网站的设计更加灵活、高效。
4.电子商务网站设计与实现以电子商务网站为例,详细介绍了其设计与实现过程。
首先,在需求分析阶段,明确了网站的功能和目标用户,并进行了竞品分析。
然后,在界面设计阶段,根据用户体验的原则,设计了简洁明了的界面。
接下来,使用前端技术实现了网站的表示层,包括HTML、CSS和JavaScript等。
电子商务网站的设计与实现

电子商务网站的设计与实现电子商务网站的设计与实现摘要:随着信息科技的发展,电子商务成为了未来贸易方式的发展方向,它牵涉到社会信用体系、法律环境、经济秩序等方面,与社会大环境息息相关,并独具完整结构体系的系统工程。
本文主要谈谈电子商务网站的设计与实现。
关键词:电子商务;网站;设计Abstract: along with the information technology development, the electronic commerce became the development direction of future trade way, it involves the social credit system, legal environment, economic order and so on, and the social environment are closely related, and unique integrated structure system system engineering. This paper mainly about e-commerce website design and implementation.Key words: electronic commerce; Web sites; design中图分类号:TU201.4 文献标识码:A 文章编号:一、网页界面设计1、网站主界面设计电子商务网站包括前台管理与后台管理两个系统。
通过IE浏览器来访问网站的客户是前台的用户,而后台则是通过IE浏览嚣进行访问的后台管理员。
关于前台的主页,可分为:网站顶部有购物车、导向、商品分类、留言反馈;左侧是用户登录或者是注册、搜索商品;右侧是特价商品、最新商品、推荐商品、最新商品等几个部分,以商品展示为主是整个前台界面的主要的功能。
2、搜索界面当用户查询自己所需的商品时,运用搜索功能会使其更方便,能够提高效率,节省时间。
电子商务网站的设计与实现

电子商务网站的设计与实现一、本文概述随着信息技术的快速发展和互联网的广泛普及,电子商务已成为现代商业领域的重要组成部分。
电子商务网站作为连接消费者与商家的桥梁,其设计与实现的质量直接关系到企业的运营效率和客户的购物体验。
因此,本文将深入探讨电子商务网站的设计与实现过程,旨在帮助读者理解并掌握电子商务网站的核心技术和设计理念。
本文首先将对电子商务网站的基本概念进行介绍,包括其定义、特点和发展历程。
随后,将重点阐述电子商务网站的设计原则和方法,包括用户体验设计、信息架构设计、交互设计以及视觉设计等方面。
在此基础上,本文将详细介绍电子商务网站的实现过程,包括技术选型、系统架构、功能模块开发以及安全性保障等方面。
通过本文的阅读,读者将能够全面了解电子商务网站的设计与实现过程,掌握关键技术和设计理念,并能够将所学知识应用于实际项目中。
本文还将提供一些成功的电子商务网站案例,以便读者更好地理解和应用所学知识。
二、电子商务网站设计基础在电子商务的世界里,一个优秀的网站设计是实现商业目标的关键。
设计不仅仅关乎外观,更关乎用户体验、功能性和易用性。
电子商务网站的设计基础涉及多个方面,包括用户研究、界面设计、系统架构、数据库设计以及安全性考虑。
用户研究是任何网站设计的起点。
了解目标用户群体的需求、习惯、期望和痛点,可以帮助我们设计出更符合用户需求的网站。
用户研究可以通过问卷调查、用户访谈、数据分析等多种方式进行。
界面设计是电子商务网站给用户的第一印象。
一个清晰、直观、美观的界面能够提升用户的满意度和忠诚度。
界面设计应遵循一致性和可用性原则,确保用户能够轻松找到所需的信息和功能。
再者,系统架构是电子商务网站稳定运行的保障。
合理的系统架构可以确保网站在高并发、大数据量的情况下依然能够保持良好的性能。
常见的系统架构包括分层架构、微服务架构等。
数据库设计也是电子商务网站设计的重要一环。
一个高效、稳定的数据库可以确保网站数据的完整性和安全性。
电子商务网站的设计与实现毕业设计论文

电子商务网站的设计与实现毕业设计论文毕业论文题目:电子商务网站的设计与实现摘要:随着互联网的发展和普及,电子商务已经成为现代商业领域的重要组成部分。
如何设计和实现一个有效的电子商务网站成为了许多企业和个人的关注焦点。
本篇论文将围绕电子商务网站的设计和实现展开研究,主要包括市场调研、网站架构设计、用户界面设计、数据库设计、功能模块的实现和测试等内容。
通过本文的研究,希望能够为电子商务网站的设计和实现提供一些参考和指导。
关键词:电子商务、网站设计、网站实现、市场调研、用户界面、数据库设计第一章绪论1.1研究背景1.2研究目的与意义1.3研究内容与方法第二章市场调研2.1电子商务市场的发展现状2.2电子商务网站的需求分析2.3电子商务网站的竞争分析第三章网站架构设计3.1网站整体架构设计3.2网站功能模块划分3.3网站性能和安全设计第四章用户界面设计4.1用户需求分析4.2网站页面布局设计4.3网站样式和配色设计第五章数据库设计5.1数据库需求分析5.2数据库结构设计5.3数据库安全性设计第六章功能模块的实现与测试6.1用户注册与登录功能6.2商品展示与购买功能6.3订单管理与支付功能6.4售后服务功能第七章总结与展望7.1主要研究内容总结7.2研究存在的不足与改进意见7.3展望电子商务网站的未来发展趋势通过上述论文框架,可以对电子商务网站的设计与实现进行较为系统和全面的研究。
在市场调研中了解当前电子商务市场的需求和竞争情况,为网站设计提供重要的参考依据。
在网站架构设计中,确定网站整体架构以及功能模块划分,确保网站的性能和安全性。
在用户界面设计中,根据用户需求进行页面布局和样式设计,提高用户体验和用户留存率。
在数据库设计中,明确数据库的需求和结构设计,保障数据的安全性和完整性。
最后,在功能模块的实现与测试中,分别实现和测试各个功能模块,确保网站的正常运行。
此外,本文还对电子商务网站的发展趋势进行了展望,提出了一些改进意见和建议,为后续的研究工作提供一些参考。
(完整版)电子商务网站的设计与实现毕业设计..

目录第1章绪论 (1)1.1课题背景 (1)1.2研究意义 (1)1.3设计目标 (1)第2章开发工具及相关技术简介 (2)2.1J A V A语言 (2)2.2E CLIPSE (2)2.3T OMCAT (2)2.4M Y SQL与N A VICAT F OR M Y SQL (2)2.5MVC框架 (3)2.6B/S架构 (3)第3章系统总体设计 (4)3.1功能模块分析 (4)3.1.1前台功能模块分析 (4)3.1.2后台功能模块分析 (4)3.2业务流程分析 (4)3.3可行性研究 (4)3.3.1技术可行性 (5)3.3.2经济可行性 (5)3.3.3管理可行性 (5)3.4数据库设计 (5)3.4.1数据库需求分析 (5)3.4.2数据库概念设计 (6)3.4.3数据库逻辑设计 (6)3.4.4数据库结构实现 (8)第4章系统详细设计与实现 (10)4.1界面设计原则 (10)4.2主要功能及界面的实现 (10)4.2.1前台子系统的设计与实现 (10)4.2.2后台子系统的设计与实现 (13)第5章系统测试 (16)5.1测试环境 (16)5.2测试过程 (16)第6章总结与展望 (20)6.1总结 (20)6.2展望 (20)参考文献 (21)致谢 ................................................. 错误!未定义书签。
附录 ................................................. 错误!未定义书签。
电子商务网站的设计与实现第1章绪论1.1 课题背景从21世纪以来,作为一种新型的经营模式,电子商务得到了长足的发展,特别是近几年信息速度高度发达的经济环境下,日益趋向成熟。
并且人们已经逐步接受网上购物这一观念。
从电商发展至今,可以看得出开发一个电子商务网站的价值所在:除了投资少,回收快,基本不需要占压资金之外,24小时的营业时间以及不受店面地理位置影响都是其显著特点。
电子商务网站设计实验报告

《网站设计》实验报告班级:电子商务09-1班姓名:沈光辉学号:20095392指导老师:李老师2011年4月26日实验一配置web服务器、建立网站一、实验目的了解电子商务网站的种类,如何配置web服务器和发布网站二、实验要求总结归纳电子商务网站的种类,配置一个WEB服务器并且发布一个网站三、实验内容1)针对基本型商务网站、宣传型商务网站、客户型商务网站、完全电子商务运作型网站的特点,分别找出代表性网站各一个。
2)安装相应的服务器软件,配置并发布web网站四、实验步骤(附流程图)实验内容一方法:在网络上搜索电子商务网站,并根据商务网站的特点,将搜集到的网站进行分类。
实验内容二方法及步骤:配置服务器IIS(a)安装IIS依次打开“控制面板”、“添加或删除程序”、“添加或删除windows组件”,选择“Internet信息服务(IIS)”,根据相关提示进行安装。
(b)使用IE浏览器浏览默认的发布网站(在IE中打开本地服务器http://localhost)五、实验结果实验内容一:宣传类电子商务网站:中国酒类商务网;客户型商务网站:慧聪商务网站、完全电子商务运作型网站:淘宝网。
实验内容二:安装配置好的IIS输入http://localhost,六、实验体会及思考题讨论通过这个实验,我了解了一些关于配置服务器的知识,开始对网站的发布运营充满兴趣。
七、附件安装IIS:安装好后调试成功界面如下:实验二阳光书屋功能模块设计、数据库设计一、实验目的通过设计一个电子商务网站,掌握设计网站的方法二、实验要求综合使用学习过的技术,开发一个简单的电子商务网站,要求能够实现电子商务网站的基本功能。
三、实验内容开发一个简单的电子商务网站,具备以下功能:(1)在个人PC上可以发布浏览。
(2)能够连接后台数据库(3)能够发布简单的信息(4)能够查询相关的产品和服务信息四、实验步骤(附流程图)实验方法:使用Dreamweaver、ASP编程语言、ACCESS数据库系统,运用所学过的知识,开发一个简单的电子商务网站。
实现一个简单的电子商务网站

实现一个简单的电子商务网站电子商务网站是一个在线交易平台,允许用户购买商品和服务,并在网上进行交易。
随着互联网的普及,电子商务已经成为一个重要的商业模式,许多企业通过电子商务网站为消费者提供丰富的商品和服务,并实现在线销售。
本文将介绍如何实现一个简单的电子商务网站,并涵盖其基本功能。
一、设计和布局实现一个电子商务网站的第一步是设计和布局。
网站的设计应该吸引用户,易于导航,并提供清晰的信息架构。
布局需要考虑到网站的目标和预期的用户流程。
通常,一个典型的电子商务网站包括以下页面:1.首页:展示网站的主要特色和推广信息,吸引用户进一步浏览。
2.商品列表页:展示所有商品的列表,用户可以通过筛选、排序和搜索来查找他们需要的商品。
3.商品详情页:展示单个商品的详细信息,包括图片、描述、价格等,以及用户可以加入购物车或直接购买的选项。
4.购物车:展示用户选择的商品和数量,并提供结算的选项。
5.注册/登录页面:允许用户创建账号或登录已有账号,以便跟踪订单、保存地址和付款信息等。
6.结算页面:用户在此处输入送货地址、付款方式和其他必要的信息,以完成交易。
7.订单详情页面:展示用户已购买商品的详细信息和交易状态。
8.个人中心页面:用户可以在此处管理账户信息、查看历史订单等。
二、商品管理电子商务网站需要一个商品管理平台,以便管理员能够管理商品信息、库存和添加新商品。
管理员应该可以添加、编辑和删除商品,并设置价格、库存等属性。
此外,还应该可以为商品添加描述、图像和其他相关信息。
三、购物车功能购物车是电子商务网站的核心功能之一。
用户在浏览商品时可以将商品添加到购物车中,并在结算时进行支付。
购物车需要记录用户选择的商品和数量,并计算总金额。
用户可以随时添加或删除商品,甚至保存购物车以后再回来购买。
四、用户管理和注册/登录用户管理系统允许用户创建账号、登录、管理个人信息以及查看历史订单。
注册页面应该收集用户的必要信息,如姓名、地址、联系方式等。
电子商务网站设计与实现

电子商务网站设计与实现首先,网站的结构设计是电子商务网站设计的基础。
一个良好的网站结构可以为用户提供清晰的导航和易于使用的界面。
在设计网站结构时,应该考虑到用户的一般购物流程,包括浏览商品、选择商品、加入购物车、结算等等。
此外,还需要考虑到用户注册、登录、个人信息管理等功能模块的布局。
一个好的网站结构应该简洁清晰,使用户能够很容易地找到他们需要的内容。
其次,用户体验也是电子商务网站设计的重要方面。
用户体验包括网站的交互设计、视觉设计和响应速度等。
在交互设计方面,可以使用一些用户友好的设计技术,如下拉菜单、功能、过滤器等,以提高用户的浏览体验。
在视觉设计方面,网站的界面应该具有良好的视觉效果和一致的主题风格,以增强用户的美感和信任感。
此外,网站的响应速度也非常重要,应该采用高效的技术手段,如缓存、CDN等,以确保网站的快速加载。
商业逻辑是电子商务网站设计的核心。
商业逻辑包括商品管理、订单管理、支付管理等。
在商品管理方面,应该考虑到商品分类、商品展示、商品属性、库存管理等。
在订单管理方面,应该支持订单的生成、修改、取消等操作。
在支付管理方面,应该支持多种支付方式,并保证支付的安全性和可靠性。
最后,技术实现是电子商务网站设计的基础。
技术实现包括服务器选择、数据库设计、编程语言选择等。
在选择服务器时,应该考虑到网站的访问量和稳定性要求。
在数据库设计方面,应该考虑到网站的数据结构和数据量,以确保数据库的高效和可扩展性。
在编程语言选择方面,可以根据团队的技术背景和项目需求选择适合的编程语言,如Java、Python等。
综上所述,电子商务网站设计与实现是一个综合性的工作,需要考虑多个方面。
通过良好的网站结构设计、用户体验优化、商业逻辑设计和技术实现等,可以打造一个用户友好、功能完善、性能稳定的电子商务网站。
电子商务网站设计与实现

电子商务网站设计与实现摘要本文介绍了电子商务网站的设计与实现。
首先,我们将分析电子商务网站的背景和重要性。
接着,我们将讨论电子商务网站的设计原则和要素。
然后,我们将介绍电子商务网站的开发流程和关键步骤。
最后,我们将总结电子商务网站设计与实现的关键点并提出未来的发展趋势。
1. 引言随着互联网技术的发展和普及,越来越多的商业活动转移到了电子商务平台上。
电子商务网站成为了企业与消费者之间进行商业活动和交流的主要途径。
设计和实现一个高效、易用的电子商务网站对于企业的成功至关重要。
本文将介绍如何设计和实现一款出色的电子商务网站。
2. 电子商务网站的设计原则在设计电子商务网站时,有几个原则需要遵循:•易用性:电子商务网站应该简单直观,易于导航和使用。
用户能够轻松地找到他们需要的产品或服务,并完成购买流程。
•可访问性:电子商务网站应该能够兼容不同设备和浏览器,并提供良好的用户体验。
网站应该能够自适应不同屏幕尺寸和设备类型。
•安全性:电子商务网站应该采取安全措施保护用户的敏感信息,如支付信息和个人身份信息。
采用加密技术和安全验证是确保用户安全的重要步骤。
•可扩展性:电子商务网站应该具有良好的可扩展性,以便能够适应企业的发展和变化需求。
网站应该易于添加新功能和模块。
3. 电子商务网站的要素一个成功的电子商务网站应该包含以下要素:3.1 产品目录和展示电子商务网站应该有一个清晰的产品目录,方便用户浏览和选择产品。
每个产品应该有详细的描述和展示图片。
为了提高用户体验,还可以添加一些产品推荐和相关产品的链接。
3.2 购物车和结算电子商务网站应该提供一个购物车功能,方便用户将自己感兴趣的产品添加到购物车中。
结算过程应该简单快捷,用户可以选择多种支付方式进行支付。
3.3 用户管理和登录电子商务网站应该提供用户管理功能,用户可以注册账号并登录网站。
用户登录后可以查看订单信息、编辑个人资料以及管理收货地址等。
3.4 订单管理电子商务网站应该有一个订单管理系统,方便管理订单的处理和物流跟踪。
电子商务网站的设计与实现

电子商务网站的设计与实现摘要:随着电子科技的不断进步,购物不再是单一的现实购物形式,电子商务网上购物也成为日常购买商品的一种主要形式。
电子商务形式的网上商店具有高效、快捷,信息畅通的特点,还可以很大程度上降低销售成本。
网上书店是Internet和电子商务发展的产物。
与传统的书店相比,网上书店的优势在于选择面大、价格便宜、交易方便、节省时间和精力,倡导以消费者为主体。
本设计使用ASP开发网上书店系统,使每一位用户不用出门在家里就能够通过上网来轻松购书。
本文从理论和实践两个角度出发,对网上书店进行设计与实现分析。
其主要功能有:会员系统、图书展示、图书分类、图书搜索、购买书本和后台管理等。
论文在撰写过程中,力求将理论与实践应用相结合,希望能够更充分地体现到这些知识与技术在本系统中的应用与实现。
关键字:电子商务;网上书店;ASP1 绪论 (3)1.1电子商务概述 (3)1.2网上书店的现状 (3)1.3网上书店的优势与发展 (4)2技术介绍 (4)2.1 ASP技术的发展史 (4)2.2 ASP技术介绍 (5)2.3 ASP技术特点 (5)2.4 Dreamweaver (6)3 系统的总体设计 (7)3.1 系统需求分析 (7)3.2 系统功能描述 (7)3.3系统流程 (9)4 几大模块的展示 (10)4.1 用户注册 (10)4.2 用户登录 (13)4.3 书本展示 (14)4.4 书本查询 (18)4.5 书本分类 (18)4.6 购买书籍 (18)4.7 后台管理 (19)5 数据库 (19)6结束语 (20)1 绪论1.1电子商务概述电子商务是指在互联网(Internet)、企业内部网(Intranet)和增值网(V AN,Value Added Network)上以电子交易方式进行交易活动和相关服务活动,是传统商业活动各环节的电子化、网络化。
电子商务是利用微电脑技术和网络通讯技术进行的商务活动。
电子商务实验三网站分析与设计蔬菜批发网

实验三网站分析与设计一、学时:12学时二、实验目的依据网站主题,进行网站分析对网站结构和网页的布局进行设计,画出设计草图。
三、需用仪器、设备Pentium166MHz及以上微机;WindowsXP/2000操作系统;四、实验内容1、分析网站要紧流程,记录结果。
2、分析设计网站结构,记录结果。
3、设计网页的结构、内容,记录结果。
五、实验结果记录。
B2B电子商务交易模式是由许多子系统角色构成的一个系统组合。
其全然机构及业务流程如如下面图:1、网站总体设计网站通过蔬菜中介,以蔬菜质量为盈利点,除批发一般蔬菜之外,还销售一些特色蔬菜如大棚蔬菜和绿色蔬菜。
定期上传商品、展示上平,客户可通过网站订购所需商品,以此进行交易。
➢前台总结构网站商品订购流程1〕网页的结构文字、图片、动画、连接2〕功能结构注册、登陆、查询、留言、查瞧商品、购置商品、下订单、付款、网上银行转账、充值、赞助商的广告总体页面设计类似以如下面图网站,包括商品分类,商品展示,活动促销:➢商品定位查询模块该模块要紧提供商品快速查询功能,方便用户迅速定位所需商品。
该模块同时支持精确查询和模糊查询两种方式,其要害技术在于如何提高查询效率。
通过对SQL语句的优化和数据库中标准表结构的定义,查询效率大大提高。
当数据库中没有符合用户查询条件的商品记录时,用户除了重新确定查询条件进行重新查询外,还能够求助于OxFind 搜索引擎。
商品定位搜索模块的工作流程讲明:➢ 在线购物模块本模块要紧分为购物车和充值治理两大功能,购物车功能要紧是实现店主和顾客之间交易功能,充值治理功能那么实现了对用户金额的充值。
该模块功能图如图:〔1〕购物车功能购物车功能讲明:购物车功能具有选择购置数量,查瞧到蔬菜名,价格,数量,总金额和用户余额,还具有能清空全部已选商品或者一种商品的功能,完成购置后,该用户的账户金额也自动减往消费金额,使所连接数据库在该用户的余额中也自动减往消费金额。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验三简单的电子商务网站的设计与实现一、实验目的本次实验通过设计一个电子商务网站的实例,进一步了解电子商务网站的构成。
同时对电子商务网站应该具有的功能模块,以及各功能模块间的连接的认识进一步加深。
二、实验设备PC、JDK、Tomcat、SQL Sever 2008。
三、实验内容本实验以一个网络购物系统的开发为例,说明了简单的电子商务网站的设计与实现的过程与步骤。
四、实验步骤1 背景1.1 社会背景Internet的发展,为改变传统的商业运作模式提供了一种技术上的可行性的方案:利用Internet的技术和协议,建立各种企业内部网Intranet,企业外部网Extranet,通过廉价的通讯手段,将买家与卖家、厂商和合作伙伴紧密结合在了一起,消除时间与空间带来的障碍,从而大大的节约了交易成本,扩大了交易范围。
而在实际的生活中,这种方案已经被广泛的运用到了实际的商业活动中了,人们将这种交易模式称为:电子商务。
1.2 技术背景根据本系统的功能需求,采用JSP与SQL Server 2008数据库引擎进行开发,利用数据库实现数据表及相互关系的建立,通过建立视图,方便用户查找信息;采JSP编写动态网页,实现前台阶面管理。
并通过数据库连接,将动态网页与数据库相结合,可以将用户信息从数据库中导入、导出。
(1)Tomcat的安装(2)JDK的安装开发工具:JSP; SQL Server 20082 需求分析网络购物系统主要是实现网上选购、购买、产生订单等功能的系统。
一个典型的网上商城一般都需要实现商品信息的动态提示、购物车管理、客户信息注册登录管理、订单处理等模块。
根据网上商店的基本需求,本系统需要完成的具体任务如下:a.产品查询: 当客户进入网上商店时,应该在主页面中分类显示最新的产品信息,以供客户选择所需产品,同时也应该提供按照产品名称,或者产品信息快速查询所需产品信息的功能。
b.购物车管理:当客户选择购买某产品时,应该能够将对应产品信息,如:价格、数量记录到对应的购物车中,并允许客户返回产品查询页面,选择其他商品,并添加到购物车中,当对应的购物订单生成后,应该能够自动清除以生成订单的购物车中的信息。
c.订单处理:对应客户购买商品信息的需求,在确定了所购商品的价格、数量等信息后,提示用户选择对应的送货方式及付款方式,最终生成对应的订单记录,以便于网站配货人员依据订单信息进行后续的出货、送货的处理。
会员注册:为了能够实现产品的购买,需要管理客户相关的联系方式、送货地点等相关的信息。
d.反馈:用户可以对商品,网站的评价,和与网站联系。
进入BBS进行交流。
2.1数据流图数据流图是一种图形化技术,它描绘信息流和数据从输入移动到输出的过程中所经受的变换。
(1)前台用户数据流图用户登录系统要进行注册,注册完会员后就可以进行查看商品信息、意见反馈、站内搜索等操作。
(2)后台管理员数据流图管理员首先输入自己的用户名和密码进入后台管理界面,进入后可以进行多项操作:订单管理、产品分类管理、注册用户管理等,在产品管理中,管理员可以对产品信息进行修改和删除。
2.2 数据字典数据信息和处理过程需要通过数据字典来描述,它主要是对数据流程图中的数据流、数据存储和处理过程进行说明。
(1)数据流数据流的名称有:管理员、用户、订单信息、反馈信息和产品信息。
(2)数据存储数据存储包括:其中数据存储名称有产品信息和订单信息。
数据结构为:商品信息=商品编号+商品名称+类别+产地+单价+管理员编号;订单信息=订单编号+产品编号+订单数量+订单状态。
存储方式为:联机处理;主要是检索处理;以随机检索为主。
说明:产品编号和订单编号均唯一且非空。
(3)主要处理过程处理过程:登录、注册处理说明:建立用户信息表,对用户进行统一编号;实现用户记录的增删改和获取反馈信息的功能。
2.3系统功能模块图系统功能结构层次图主要是介绍系统功能的大体层次结构,让编码人员详细了解系统的功能结构层次。
3 系统数据库的设计3.1 概念结构的设计(1)前台购物流程:(2)注册功能流程:点击主页面的用户注册选项后,会弹出一个注册信息页面,用户需要如实填写用户名,密码,E_mail,地址,电话,真实,姓名等各项信息,提交后,系统进行检测判断该用户名是否已经注册过,如果已经存在则弹出新页面,提示用户该用户名已经注册过,如果没有则进行下一步判断,用户输入的两次密码是否一致,然后依次往后判断用户所填写的各项信息是否符合要求,直到所有信息均正确无误,系统将该用户注册信息写入会员表即user并提示用户注册成功。
(3)用户登录流程:(4)产品管理流程:管理员可以进行不需要商品的删除,浏览商品的详细信息。
并且比普通用户在浏览商品界面里所看到的商品信息多一个该商品在数据库中的ID。
(5)购物车流程:定义一个购物车的类(Class)。
1.列出商品的列表,使用户能够自由选择所需要的商品。
2.当用户在点击“添加到购物车”的链接时,执行如下功能:检查用户购物车类是否存在。
如不存在,则建立,并注册这Session变量;在有用户购物车类存在的情况下,检查该类中是否有该商品。
如存在,则商品数量相应加1;如没有该商品,则将该商品添加到该类中。
3.2 系统数据库表关系图在数据库中创建表间关系图,可以明确各个表间的相互关系,以便于后续过程中的信息查询及信息编辑,系统关系图的大体结构如图。
系统数据库表间关系图4 功能模块的实现4.1 数据库的链接在本次实验中,通过JDBC 实现SQLServer2008数据库与前台界面的链接,其具体的代码写在META-INF文件夹下。
4.2 用户登录管理用户登录需要验证用户的用户名和密码,从而保证用户可见,只有成功登陆的用户才能进入系统界面进而使用资源。
管理员和其他用户的登录界面相同。
4.3 用户注册管理本系统的注册比较简单,是为了减少繁冗的信息登记,方便用户登录。
注册成功后才在属于自己的页面登记详细信息。
注册表单提交后,服务器就会对提交的内容进行验证,与数据库中的已有数据进行比较,如果填写错误的项要给出出错提示信息,并允许重新填写提交。
4.4 用户意见管理用户意见管理主要用于接收用户的意见,后台管理员根据用户的反馈意见,了解用户需求及意见内容,及时做出相关处理操作。
5 系统测试通过测试,该系统主要实现了用户登录管理、注册管理以及用户信息反馈管理等的自动化。
同时将用户评论等前台模块与商品管理、订单管理等后台模块有机的结合起来。
五、实验结果5.1网站首页测试7.2注册模块测试7.3注册后登陆成功提示画面7.4购物车7.5后台管理7.6后台管理界面7.7后台管理商品(添加,查询商品)六、源程序6.1 数据库连接:import java.sql.*;public class javaConSQL{public static void main(String[] args){tring JDriver="com.microsoft.sqlserver.jdbc.SQLServerDriver";//SQL数据库引擎String connectDB=;//数据源jdbc:sqlserver:127.0.0.1:1433;DatabaseName=Mydb;}try{String user="sa";String password="sql2008";Connection con=DriverManager.getConnection(connectDB,user,password);System.out.println("连接数据库成功");Statement stmt=con.createStatement();}}6.2 登录页面:<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>登录页面</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html;harset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--></head><body><center><img src="soye.jpg" width="555" height="555" /><form action="ShenfenYZ" method="post" ><table width="579" border="0"><tr><font color="red">欢迎光临网上商城</font></tr><tr><td>登陆名:<input type="text" name="name"/></td><td>密码:<input type="password" name="pass"/><input type="submit" name=submit value="登录"/></td><td><a href="ZhuCe.jsp"> 注册</a></td></tr></table></form></center></body></html>6.3 后台验证模块:package web;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;public class shenfenYZ extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{doPost(request, response);}public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException{String name;String password;name = request.getParameter("name");password = request.getParameter("pass");String r;if(name==""||password==""){r="1" ;request.getRequestDispatcher("soye.jsp").forward(request, response);}if(name!="zhangsan"||password!=""){r="2";request.getRequestDispatcher("soye.jsp").forward(request, response);}if(name=="zhangsan"&&password=="123"){r="3";request.getRequestDispatcher("geren.jsp").forward(request, response);}}}6.4 注册管理模块:<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%><%String path = request.getContextPath();String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+p ath+"/";%><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><base href="<%=basePath%>"><title>注册页面</title><meta http-equiv="pragma" content="no-cache"><meta http-equiv="cache-control" content="no-cache"><meta http-equiv="expires" content="0"><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body background="301.jpg" ><center><form action="zhuce" method="post" ><table ><tr><font color="red">欢迎光临网上商城注册会员</font></tr><tr><td>用户名:<input type="text" name="name"/></td><tr> <td>密码 :<input type="text" name="pass"/> </tr><tr> <td>确认密码:<input type="text" name="passt"/> </tr><tr> <td>邮箱 :<input type="text" name="mail"/></td></tr><tr> <td>电话 :<input type="text”name="phone"/></td></tr><tr> <td>地址:<input type="text" name="addr"/></td></tr><input type="submit" name=submit value="提交"/></td></tr><tr></tr></table></form></center></body></html>6.5 用户留言管理模块<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>留言页面</title><meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"><!--<link rel="stylesheet" type="text/css" href="./styles.css">--></head><body background="zhuce.jpg" ><center><form action="yijian" method="post" ><table ><tr><font color="red">用户留言</font></tr><tr> <td><font color="red">您的意见就是我们宝贵的经验</font><td></tr><tr> <td><font color="red">我们将不懈努力</font><td></tr><tr> <td><font color="red">打造一个让您放心的购物平台</font><td></tr><tr><td>用户名:<input type="text" name="name"/></td><tr> <td>产品编号 :<input type="text" name="bianhao"/> </tr><tr> <td>反馈留言:<textarea rows="3" cols="20" name="yijian"></textarea> </tr><tr> <td>时间 :<input type="text" name="time"/></td></tr><tr><td><input type="submit" name=submit value="提交"/></td><td> <a href="geren.jsp">退出</a></td></tr></table></form></center></body></html>七、心得、体会本次网上购物系统实验是建立在之前做过的Java Web程序之上,对其进行修改而来。
