淘宝店铺装修常用代码大全
淘宝店铺装修颜色代码

淘宝店铺装修颜色代码1白色 #FFFFFF2红色 #FF00003绿色 #00FF004蓝色 #0000FF5牡丹红 #FF00FF6青色 #00FFFF7黄色 #FFFF008黑色 #0000009海蓝 #70DB9310巧克力色 #5C3317 11蓝紫色 #9F5F9F 12黄铜色 #B5A64213亮金色 #D9D919 14棕色 #A67D3D15青铜色 #8C7853 162号青铜色 #A67D3D 17士官服蓝色 #5F9F9F 18冷铜色#D98719#B87333 19铜色20珊瑚红 #FF7F00 21紫蓝色 #42426F 22深棕 #5C4033 23深绿 #2F4F2F 24深铜绿色 #4A766E 25深橄榄绿 #4F4F2F 26深兰花色 #9932CD 27深紫色#871F78 28深石板蓝 #6B238E 29深铅灰色 #2F4F4F 30深棕褐色 #97694F 32深绿松石色 #7093DB 33暗木色 #855E42 34淡灰色 #545454 35土灰玫瑰红色#856363 36长石色 #D19275 37火砖色 #8E2323 38森林绿 #238E23 39金色#CD7F3240鲜黄色 #DBDB70 41灰色 #C0C0C0 42铜绿色 #527F7643青黄色 #93DB70 44猎人绿 #215E21 45印度红 #4E2F2F 46土黄色#9F9F5F 47浅蓝色 #C0D9D9 48浅灰色 #A8A8A8 49浅钢蓝色 #8F8FBD 59浅木色#E9C2A6 60石灰绿色 #32CD32 61桔黄色 #E47833 62褐红色 #8E236B 63中海蓝色 #32CD99 64中蓝色 #3232CD 65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色#7FFF00#70DBDB 71中绿松石色72中紫红色 #DB7093 73中木色 #A68064 74深藏青色 #2F2F4F 75海军蓝#23238E 76霓虹篮 #4D4DFF 77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E 80暗金黄色 #CFB53B 81橙色 #FF7F00 82橙红色 #FF2400 83淡紫色 #DB70DB 84浅绿色 #8FBC8F 85粉红色 #BC8F8F 86李子色 #EAADEA 87石英色 #D9D9F3 88艳蓝色 #5959AB 89鲑鱼色 #6F4242 90猩红色 #BC1717 91海绿色#238E68 92半甜巧克力色 #6B422693赭色 #8E6B2394银色 #E6E8FA 95天蓝 #3299CC96石板蓝 #007FFF 97艳粉红色 #FF1CAE 98春绿色 #00FF7F99钢蓝色 #236B8E 100亮天蓝色 #38B0DE 101棕褐色 #DB9370 102紫红色#D8BFD8 103石板蓝色 #ADEAEA 104浓深棕色 #5C4033 105淡浅灰色 #CDCDCD 106紫罗兰色 #4F2F4F 107紫罗兰红色 #CC3299 108麦黄色 #D8D8BF 109黄绿色#99CC32。
淘宝店铺装修常用代码大全

c:\iknow\docshare\data\cur_work\xxxx\淘宝店铺装修常用代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="一五0" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A642一三亮金色#D9D91914棕色#A67D3D一五青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 一八冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#2一五E21 45印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href=" " target="_blank"><img src="计数器地址" border=0 alt="00Counterx "></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝网店首页装修代码大集合+FLASH代码大全

淘宝网店免费装修代码大集合一、插入图片代码:<img src="图片链接地址" /> 注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址音乐地址"></bgsound> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:三、在图片里附加音乐的办法:<img border=0 src="图片地址图片地址" dynsrc=音乐地址> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0 alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"> <img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td> <table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码,然后复制以下代码:先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"> <tr> <td width="100%"> 另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes> <img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺装修常用自定义代码大全

淘宝店铺装修常用自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝网店首页装修代码大集合+FLASH代码大全

淘宝网店免费装修代码大集合一、插入图片代码:<img src="图片链接地址" /> 注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" /> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:<bgsound loop="-1" src="音乐地址音乐地址"></bgsound> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:三、在图片里附加音乐的办法:<img border=0 src="图片地址图片地址" dynsrc=音乐地址> 注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0 alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"> <img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td> <table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码,然后复制以下代码:先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"> <tr> <td width="100%"> 另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blank href=/msgrd?V=1&Uin=41826029&Site=www.goodcup. &Menu=yes> <img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a> 注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝店铺首页、效果装修代码(全)

淘宝装修代码(全)1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src=" 你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="150" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee> 6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类淘宝网店装修效果代码集合1、忽视右键<body oncontextmenu="return false">或<body style="overflow-y:hidden">2、加入背景音乐IE:<bgsound src="*.mid" loop=infinite>NS:<embed src="*.mid" autostart=true hidden=true loop=true> </embed>*.mid你的背景音乐的midi格式文件3、简单的window.open方法<a href="#"onclick="javascript:window.open(文件路径/文件名,newwindow, toolbar=no,scrollbars=yes,resizable=no,top=0,left=0,width=400,height=300);">文字或图片</a>参数解释:<SCRIPT LANGUAGE="javascript"> js脚本开始;window.open 弹出新窗口的命令;文件路径/文件名弹出窗口的文件名;newwindow 弹出窗口的名字(不是文件名),非必须,可用空代替;width=400 窗口宽度;height=300 窗口高度;top=0 窗口距离屏幕上方的象素值;left=0 窗口距离屏幕左侧的象素值;toolbar=no 是否显示工具栏,yes为显示;menubar,scrollbars 表示菜单栏和滚动栏。
淘宝天猫装修精华代码大全

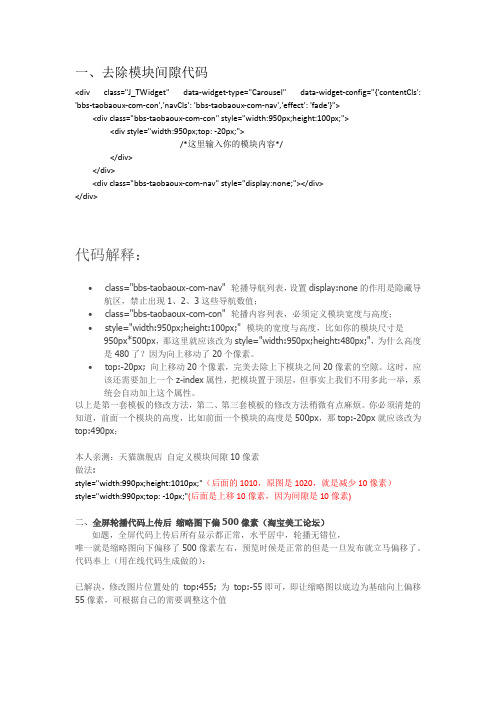
一、去除模块间隙代码<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{'contentCls': 'bbs-taobaoux-com-con','navCls': 'bbs-taobaoux-com-nav','effect': 'fade'}"><div class="bbs-taobaoux-com-con" style="width:950px;height:100px;"><div style="width:950px;top: -20px;">/*这里输入你的模块内容*/</div></div><div class="bbs-taobaoux-com-nav" style="display:none;"></div></div>代码解释:•class="bbs-taobaoux-com-nav" 轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class="bbs-taobaoux-com-con" 轮播内容列表,必须定义模块宽度与高度;•style="width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style="width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
淘宝代码大全

淘宝店铺装修代码大全如何提高店铺的访问量呢?这个问题大家一定都很想知道,有好的产品,有好的宣传,更吸引顾客眼球的是你有特别的装修,让你的店铺与众不同!好了,现在简单为大家总结了所有的html设计代码大全1)贴图:< img src="图片地址">本人照片(献丑了)2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< embed src="音乐地址" width="宽度" height="高度" autostart=false>14)贴flash: < embed src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>最后注意了,以上所有代码中的前边后边代码段,我都加入了一个空格,要不再这里就运行了,你们无法看见了!使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font >8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" onMouseOver="this.stop()" onMouseOut="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修代码大全

.如何在店铺公告添加个性的鼠标指针:马 上copy这个代码,它可以 让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的 鼠标指针的网址')"><tr><td><table border="0" style="TABLELAYOUT: fixed">
宝贝描述加上个性的鼠标指针 自己喜欢的鼠标指针选好了吗? 那就马上复制这 个代码在宝贝描述里 就可以了,当然还要先选“编辑源文件” <table width="100%" style="CURSOR: url('这里 是已上传的鼠标指针 网址')"> <tr> <td width="100%"> 另外,还要在源文件底部输入代码: </td></tr></table>
★公告挂饰: <img src="图片地址" style="left:20px; position: relative; top:0px" /> ☆把挂饰图片上传到网络相册里哦!!!!, 然后点击图片放大,在大图中鼠标右键选择属性, 在属性中有网络地址 ,把它拷贝下来, 放到下边一串代码里替代汉字部分!!! <img src="图片地址" style="left:20px; position: relative; top:0px" /> 再打开我的店铺管理把这段代码放在店铺公告最 后就可以啦,你就可以 在你的店铺里看见挂饰了
Байду номын度快的。然后到淘宝的管理我的 店铺页面,在公告栏内先输入以下代码 : <BGSOUND balance=0 src="你的歌曲地址" volume=0 loop=infinite> 然后点击你选择的歌曲的试听选项,在空白处点 击全选,然后看属性,复制属性中的歌曲出处, 然后再进入管理我的店铺页面,在刚才输入的 代码处有你的歌曲地址处粘贴歌曲出处就可以了, 记得引号要保留。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
淘宝店铺装修代码

这里提供的代码只能应用于样式相同的模板,且大小是932*538<html><head><title>Untitled Document</title><meta http-equiv="Content-Type" content="text/html; charset=gb2312"> </head><body bgcolor="#FFFFFF"><table width="932" border="0" background="模板图片的地址" height="525"> <tr><td rowspan="12" width="249"><table width="100%" border="0" height="538"><tr><td width="21%" rowspan="3"> </td><td width="69%" height="89"> </td><td width="10%" rowspan="3"> </td></tr><tr><td width="69%" height="358"><p>宝贝描述</p><p>大家自己写</p></td></tr><tr><td width="69%"> </td></tr></table></td><td width="450" rowspan="12"><img src="宝贝图片的地址"width="437" height="344"></td><td rowspan="12" width="219"><table width="100%" border="0" height="468"><tr><td><div align="center"><a href="#"target="_blank"><b>宝贝分类1</b></a></div></td></tr><tr><td><div align="center"><a href="#"target="_blank"><b>宝贝分类2</b></a></div></td><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类3</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类4</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类5</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类6</b></a></div></td></tr><tr><td><div align="center"><a href="#" target="_blank"><b>宝贝分类7</b></a></div></td></tr><tr><td><div align="center"></div></td></tr><tr><td><div align="center"></div></td></tr><tr><td> </td></tr><td> </td></tr><tr><td height="32"> </td></tr></table></td></tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr><tr> </tr></table></body></html>1.公告栏图片代码<p><img src="此处为公告栏图片所在的网址"></p>2. 店铺里面漂浮动画代码<img src="图片地址" style="left: 20px; position: relative; top: 0px" />3.店铺里加背景音乐的代码<bgsound loop="infinite" src="音乐地址"></bgsound>你还可参考/forum-18/show_thread----3745953-.htm4.滚动字幕代码:<marquee>输入你想要的内容</marquee>5.自定义颜色代码<font color=blue>输入你想要的内容</font>注意:等于号"="后就是颜色的英文:可以更换为其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40。
网店装修中那些常用的代码

网店装修中离不开一代码,也专门制作了一个淘宝代码装修教程教大家如何用代码装修网店。
今天为大家总结下网店装修常用的那些代码。
淘宝网专业英语翻译网店:/,提供专业的英汉互译解决方案!1、店铺音乐代码: <bgsound loop="-1" src="这里放音乐地址"></bgsound>2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、移动文字代码: <marquee>从右到左移动的文字</marquee>6、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>7、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">8、浮动图片代码: <img alt="1" height="150" src="这里放图片地址"/>9、商品分类代码(拍拍目前还不能用):<img src="这里放图片地址"/>10、字体大小代码: <font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>11、字体颜色代码: <font color="red">这里放要处理的文字,可以换成blue,yellow等</font>12、文字链接代码: <a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>更多的淘宝网店装修知识请关注网店装修频道。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border =0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝网店装修HTML代码大全

三、背景音乐代码:
<bgsound loop="-1" src="音乐地址"></bgsound>
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、 在图片里附加音乐的办法:
<img border=0 src="图片地址" dynsrc=音乐地址>
一、 插入图片代码:
<img src="图片链接地址" />
注:先把图片上传到网络相册网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分;可以
应用于公告栏、分类栏及宝贝描述内。
二、 插入公告栏挂饰代码:
<img src="图片链接地址" style="left:20px; position: relative; top:0px" />
先选“编辑源文件” ,然后复制以下代码:
<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')">
<tr>
<td width="100%">
另外,还要在源文件底部输入代码:</td></tr></table>
这些代码很容易懂,看完就可以自己开始动手进行淘宝店铺装修,如果看完不懂的,那么你就真的有点点笨了啦!嘿嘿
注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
淘宝店铺装修的一些简易代码

1、背景音乐代码<bgsound src="/images/yinyue.mp3" loop="infinite"></bgsound>2、滚动代码(下→上)<marquee scrollamount="3" direction="up">滚动内容中您可以放文字、单张或者多张图片代码、表格代码、模板代码等等一切您希望滚的代码。
</marquee>3、滚动代码(右→左)<marquee scrollamount="3" behavior="right">滚动内容中您可以放文字、单张或者多张图片代码、表格代码、模板代码等等一切您希望滚的代码。
</marquee>4、滚动代码(右←左)<marquee scrollamount="3" direction="right">滚动内容中您可以放文字、单张或者多张图片代码、表格代码、模板代码等等一切您希望滚的代码。
</marquee>5、滚动代码(左右)<marquee scrollamount="3" behavior="alternate">滚动内容中您可以放文字、单张或者多张图片代码、表格代码、模板代码等等一切您希望滚的代码。
</marquee>6、图片轮播(渐变效果)<DIV style="WIDTH: 680px; HEIGHT: 240px" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'fade','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget-type="Slide" data-type="fade"><ul class=lst-main><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/10.jpg" alt="" width="680" height="240"></A></li><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/11.jpg" alt="" width="680" height="240"></A></li><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/12.jpg" alt="" width="680" height="240"></A></li></ul></DIV>7、图片轮播(上下)<DIV style="WIDTH: 680px; HEIGHT: 240px" class="slider-promo J_Slider J_TWidget" data-widget-config="{'effect':'scrolly','contentCls': 'lst-main', 'navCls': 'lst-trigger', 'activeTriggerCls': 'current'}" data-widget-type="Slide" data-type="scrolly"><ul class=lst-main><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/10.jpg" alt="" width="680" height="240"></A></li><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/11.jpg" alt="" width="680" height="240"></A></li><li><A style="WIDTH: 680px; HEIGHT: 240px" href="" target=_blank><img src="/images/12.jpg" alt="" width="680" height="240"></A></li></ul></DIV>转自51秀图网收藏·分享·美丽。
淘宝天猫装修精华代码大全

一、去除模块间隙代码〈div class=”J_TWidget" data-widget-type="Carousel” data—widget-config="{’contentCls': 'bbs—taobaoux-com-con',’navCls’: 'bbs—taobaoux-com—nav’,’effect’: 'fade'}"> 〈div class=”bbs-taobaoux—com-con” style=”width:950px;height:100px;"> 〈d iv style=”width:950px;top:—20px;”〉/*这里输入你的模块内容*/</div>〈/div〉〈div class="bbs—taobaoux—com-nav" style="display:none;”〉〈/div></div〉代码解释:•class=”bbs-taobaoux—com-nav”轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class=”bbs—taobaoux—com—con”轮播内容列表,必须定义模块宽度与高度;•style=”width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style=”width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
•top:—20px; 向上移动20个像素,完美去除上下模块之间20像素的空隙。
这时,应该还需要加上一个z-index属性,把模块置于顶层,但事实上我们不用多此一举,系统会自动加上这个属性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
c:\iknow\docshare\data\cur_work\xxxx\淘宝店铺装修常用代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; t op:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</fo nt>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="一五0" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色 #FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色 #9F5F9F12黄铜色#B5A642一三亮金色#D9D91914棕色#A67D3D一五青铜色 #8C7853162号青铜色 #A67D3D17士官服蓝色 #5F9F9F 一八冷铜色 #D9871919铜色 #B8733320珊瑚红 #FF7F0021紫蓝色 #42426F22深棕 #5C403323深绿 #2F4F2F24深铜绿色 #4A766E25深橄榄绿 #4F4F2F26深兰花色 #9932CD27深紫色 #871F7828深石板蓝 #6B238E29深铅灰色 #2F4F4F30深棕褐色 #97694F32深绿松石色 #7093DB 33暗木色 #855E4234淡灰色 #54545435土灰玫瑰红色 #856363 36长石色 #D1927537火砖色#8E232338森林绿 #238E2340鲜黄色 #DBDB7041灰色 #C0C0C042铜绿色 #527F7643青黄色 #93DB7044猎人绿 #2一五E21 45印度红 #4E2F2F46土黄色 #9F9F5F47浅蓝色 #C0D9D948浅灰色 #A8A8A849浅钢蓝色 #8F8FBD 59浅木色 #E9C2A660石灰绿色 #32CD32 61桔黄色 #E4783362褐红色 #8E236B63中海蓝色 #32CD99 64中蓝色 #3232CD65中森林绿 #6B8E23 66中鲜黄色 #EAEAAE 67中兰花色 #9370DB 68中海绿色 #426F42 69中石板蓝色 #7F00FF 70中春绿色 #7FFF00 71中绿松石色 #70DBDB 72中紫红色 #DB7093 73中木色 #A6806474深藏青色 #2F2F4F 75海军蓝 #23238E76霓虹篮 #4D4DFF77霓虹粉红 #FF6EC7 78新深藏青色 #00009C 79新棕褐色 #EBC79E80暗金黄色 #CFB53B81橙色 #FF7F0082橙红色 #FF240083淡紫色 #DB70DB84浅绿色 #8FBC8F85粉红色 #BC8F8F86李子色 #EAADEA87石英色 #D9D9F388艳蓝色 #5959AB89鲑鱼色 #6F424290猩红色 #BC171791海绿色 #238E6892半甜巧克力色 #6B422693赭色 #8E6B2394银色 #E6E8FA95天蓝 #3299CC96石板蓝 #007FFF97艳粉红色 #FF1CAE98春绿色 #00FF7F99钢蓝色 #236B8E100亮天蓝色 #38B0DE101棕褐色 #DB9370102紫红色 #D8BFD8103石板蓝色 #ADEAEA104浓深棕色 #5C4033105淡浅灰色 #CDCDCD106紫罗兰色 #4F2F4F107紫罗兰红色 #CC3299108麦黄色#D8D8BF109黄绿色 #99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href=" " target="_blank"><img src="计数器地址" border=0 alt="00Counterx"></a> 店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up " behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img alt="1" height="一五0" src="图片地址"5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、bl ue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码 <img src=" 图片的地址 " /> 代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码 <img src=" 图片的地址 " /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入 <img src=" 图片的地址 " /> 的""中就ok了9.:如何在店铺公告添加个性的鼠标指针:马上copy这个代码,它可以让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0 " style="TABLE-LAYOUT: fixed">宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>10.回帖模板代码及使用教程使用模板前必须先得到模板代码.如果您可以自己在图片上加文字.或不准备加文字直接使用,可以直接复制下面的代码按教程使用.代码中的为背景图片的地址.模板编号1对应图片名为ht31. gif .模板编号2对应图片名为ht32.gif 以此类推你可以自己更改图片地址中的图片文件名来实现更换不同的模板背景. 现在图片总23个,从ht31.gif到ht53.gif供您选择.代码如下:<div align="center"><table height="358" cellspacing="0" cellpadding="0" width="620" background=" " bord er="0"><tbody><tr><td valign="top"><p align="left"><table cellspacing="1" cellpadding="1" width="600" border="0"><tbody><tr><td width="28" height="一五"></td><td width="432"></td><td></td></tr><tr><td height="277"></td><td><p align="center"> 插入文字</p></td><td></td></tr></tbody> </table> </p></td></tr></tbody> </table> </div>。
