淘宝店铺装修常用自定义代码大全
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; positi on: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font>7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue, yellow等</font>8、文字代码:<a href="网页地址">的文字,在分类栏里用时的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgs ound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc= "这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#85636336长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE 101棕褐色#DB9370 102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="00counter." target="_blank"><img src="计数器地址" bor der=0 alt="00Counter."></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay= "85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝店铺装修全屏海报代码

淘宝店铺装修全屏海报代码
方法/步骤
1.<div style="height:450px;">
<div class="footer-more-trigger"
style="left:50%;top:auto;border:none;padding:0;">
<div class="footer-more-trigger"
style="left:-960px;top:auto;border:none;padding:0;">
<a href="这是产品的连接地址" target="_blank">
<img src="这是全屏海报的连接地址" width="1920px"
height="450px" border="0" />
</a>
</div>
</div>
</div>
2.<div style="height:450px;">(这段是全屏海报的高度可以改一下后边
的数值)
3.注意:双引号一定不要删除,把图片放到双引号的中间 <a href="这是
产品的连接地址" target="_blank">
4.都设置好后按照图片操作即可。
淘宝网旺铺装修代码分析制作大全

淘宝网旺铺装修代码分析制作大全--由陌上花开精品馆掌柜提供旺:malong29职场生活技巧2010-07-10 13:17:37 阅读1143 评论3 字号:大中小订阅淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
淘宝网旺铺装修代码如何学会自己制作是本文的要点,分析旺铺装修模板代码如何安装使用,通过淘宝网旺铺装修代码认识,学会运用自己所定的旺铺装修模板代码,呈现一个美观界面。
一:背景音乐代码<bgsound loop="infinite" src="这里插入你想要的歌曲的链接"></bgsound> 或<bgsound loop="-1" src="这里插入你想要的歌曲的链接"></bgsound>操作方法:第一步选择本帖提供的背景音乐,复制红色部分内容;第二步在“我的淘宝”—>“管理我的店铺”—>“基本设置”—>“公告”的窗口内,点击“编辑源文件”后粘贴即可;第三步按一下“确定”按钮,顺利完成背景音乐的添加。
附部分背景音乐:1. 命运浪漫满屋主题曲韩剧 <bgsound loop="-1"src="/zhuangxiu/0/717/luchuanzhi1/sound/200641605345500.wma" ></bgsound>2. Akia California 英文歌曲<bgsound loop="-1"src="/zhuangxiu/edm/baojie/California.mp3"></bgsound>3. 莫斯科郊外的晚上黑鸭子<bgsound loop="-1" src="/zhuangxiu/music/H/黑鸭子/难忘的苏联时代/黑鸭子%20-%2005-莫斯科郊外的晚上.wma"></bgsound>4. 春江花月夜<bgsound loop="-1"src="/zhuangxiu/images/gaozh/chunj.wma"></bgsound>说明:1.如要关闭背景音乐,按ESC键即可.2.如要在帖子里添加背景音乐,粘贴音乐代码在帖子的第一句话后面即可.注意:“音乐地址”可以在百度里搜索,百度音乐/搜索你想要的歌曲,记得要选连接速度快的。
淘宝、天猫装修全屏静态海报代码

<div style="height:海报高度px;"><div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"><!--可以HTML代码替换本区域开始--><!--可以HTML代码替换本区域结束--></div></div></div>红色的地方按照你的具体情况修改就行了,然后在添加的自定义模块里面黏贴到源代码那里就可以了,希望能帮到你!!!集市店铺首页单张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><imgsrc="/imgextra/i2/2154817394/TB2iTUYaXXXXXceXpXXXXXXX XXX_!!2154817394.png" border="0" style="float:none;margin:0px;" /></div></div></div>集市店铺首页多张图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;width:1920px;"><div class="footer-more-trigger" style="width:1920px;height:500px;left:auto;top:auto;margin:0;padding:0;border:0;"> <div class="footer-more-trigger" style="top:auto;left:-485px;margin:0;padding:0;border:0;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td><imgsrc="/imgextra/i2/2154817394/TB2IxQ4aXXXXXXIXXXXXXXXX XXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i2/2154817394/TB2VGg3aXXXXXbrXpXXXXXXXXXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2XTg6aXXXXXamXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2EMU4aXXXXXa0XXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr><tr><td><imgsrc="/imgextra/i3/2154817394/TB2kX77aXXXXXXTXXXXXXXX XXXX_!!2154817394.png" width="485" height="250" alt="" /></td><td><imgsrc="/imgextra/i4/2154817394/TB2kEQUaXXXXXa.XpXXXXXXX XXX_!!2154817394.png" width="475" height="250" alt="" /></td><td><imgsrc="/imgextra/i3/2154817394/TB2pKU4aXXXXXXYXXXXXXXX XXXX_!!2154817394.png" width="375" height="250" alt="" /></td><td><imgsrc="/imgextra/i1/2154817394/TB2U5E7aXXXXXXFXXXXXXXX XXXX_!!2154817394.png" width="585" height="250" alt="" /></td></tr></tbody></table></div></div></div>天猫店铺首页多图片自定义模块全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><table width="1920" height="500" border="0" cellpadding="0" cellspacing="0"> <tbody><tr><td rowspan="2"><img width="465" height="500" alt="" src="/imgextra/i1/2074411095/TB2DDE1aXXXXXa.XXXXXXXXX XXX_!!2074411095.png" /></td><td><img width="495" height="194" alt="" src="/imgextra/i3/2074411095/TB2vhs1aXXXXXcoXXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="496" height="500" alt="" src="/imgextra/i4/2074411095/TB2ZD30aXXXXXc3XXXXXXXXX XXX_!!2074411095.png" /></td><td rowspan="2"><img width="464" height="500" alt="" src="/imgextra/i1/2074411095/TB287wZaXXXXXXSXpXXXXXXX XXX_!!2074411095.png" /></td></tr><tr><td><img width="495" height="306" alt="" src="/imgextra/i2/2074411095/TB2hNE3aXXXXXbjXXXXXXXXX XXX_!!2074411095.png" /></td></tr></tbody></table></div></div></div>天猫首页单张图片自定义全屏代码:(红色部分都可以更改)<div style="height:500px;"><div class="sn-simple-logo" style="padding:0px;left:50%;top:auto;"><div class="sn-simple-logo" style="padding:0px;left:-960px;top:auto;"><imgsrc="/imgextra/i4/2074411095/TB2Zv33aXXXXXcfXXXXXXXXX XXX_!!2074411095.png" alt=" 950全屏海报" /></div></div></div>--------------------------------------------------------------------------------------------------------------------<div style="height:4305px;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:50%;top:auto;"><div class="footer-more-trigger sn-simple-logo ks-switchable-panel-internal603"style="padding:0px;left:-960px;top:auto;"><div style="width:1920px;">导出一切片代码放到这里{ 整个全屏首屏切好后 </table>到</table>的内容}</div></div></div></div>代码完结注:<div style="height:4305px;"> 这里的4305是高度要改成你导出来的高度尺寸"padding:0px;left:-960px;top:auto;"> 这里的960是宽度的一半,例:你的宽度是1900 那就要改成950 <div style="width:1920px;">这里的1920是宽度要改成你导出来的宽度尺寸悬浮导航代码:<div class="J_TWidget"data-widget-config="{'duration':0.1,'activeTriggerCls':'.tshop-psm-shop-ww-hover','interval':0.1,'e ffect':'scrollx','activeIndex':1,'navCls':'user-bd11','contentCls':'user-hd11','autoplay':true}"data-widget-type="Carousel" style="position:relative;"><ul class="user-hd11" style="display:none;"><listyle="top:235px;width:200px;height:294px;right:50%;margin-right:505px;float:left;display:bloc k;">;</li></ul><ul class="user-bd11"><li style="left:80%;top:100px;width:200px;height:300px;margin-right:500px;"><table border="0" cellpadding="0" cellspacing="0" class="" width="200"><tbody><tr><td width="200"><p><img border="0"src="/imgextra/i2/395597533/T2QzXBX8BXXXXXXXXX-3955975 33.png" /></p></td></tr></tbody></table></li></ul></div>。
淘宝装修代码大全-完整版-商家必看

user_id=后面的那串数字就是您自己店铺的 ID 了,把这个 ID COPY 下了 *K+ k"E& K2 y3V5 y8w
,替换上面的那个代码就可以在宝贝描述模板里面添加收藏店铺了!!
5、再用短地址放入 <img src=" 图片的地址 " /> 的""中就 ok 了 % E9w7 p7@, ? % y$B0 I3 K/ e
( o$ i# |+ ~+ B) T6U3 L : r& ^ / ]
9.:如何在店铺公告添加个性的鼠标指针:马上 copy 这个代码,它可以 7 B# D# ~+ e) v3f( R
* x. P&z " E0U+ v3x; g) T
★添加计数器代码: 到免费的计数器网站如[url=]/[/url]注册一个账号,然后登 陆就可以选择计数器了,然后在网站地址一栏内输入你的淘宝店铺地址 就可以了。确定后会弹出一个网页,提示复制以下代码,还是进入管理
/ y%n+ g V* F1L : {7X
& w' c $G1 l, i
4.浮动的图片的代码: 4I9 j- R7 y* }2m+ ^8 N8 O2 `
</td></tr></table>;<img height="150" src="图片地址"
5.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有 很多朋友在好评里都会用到哦! <marquee>输入你想说的话</marquee>
淘宝店铺装修常用自定义代码大全

淘宝店铺装修常用自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
淘宝普通店铺免费装修代码

淘宝普通店铺免费装修代码背景代码<table width="100%" border="0" cellspacing="0" cellpadding="0" background="/6000/qiannian132/a41a49f27eebce52c455c1795007 28b0.jpg"><tr><td>请在此输入文章内容</td></tr></table> ——————————————————————————————————————————————————————————————————————————————————————————下面就要说如果把他们加在一起了,大家注意看啦,其实很简单。
先把我们需要的代码分离出来。
加背景的核心代码:background="输入你的图片地址"加边框的核心代码(以本贴为例):style="BORDER: red 1px solid"加鼠标样式的核心代码:style="cursor: url(/ani/1.cur)"表格的标准代码:<table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td>请在此输入文章内容</td></tr></table>——————————————————————————————————————————————————————————————————————————————————————————参数一:directiondirection的英文意思就是方向。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码随着电子商务的快速发展,越来越多的商家开始进入淘宝平台进行销售,个性化的店铺装修成为许多商家必不可少的一部分。
在淘宝店铺装修中,代码的使用是非常重要的,能够有效地提升店铺的美观度和用户体验。
本文将为大家整理淘宝店铺装修常用的代码,供大家参考。
一、头部代码头部代码是网页头部的一部分,位于HTML代码的<head>标签之间。
下面是部分头部代码的示例。
1.设置网页标题,即在浏览器标签栏中显示的文字。
```html<title>XXX淘宝店铺</title>```2.设置网页的编码格式,这通常使用UTF-8编码格式。
```html<meta charset="UTF-8">```3.设置网页的关键字,方便搜索引擎收录网页。
```html<meta name="keywords" content="XXX,淘宝店铺,XXX店铺"> ```4.设置网页的描述信息,方便搜索引擎了解网页内容。
```html<meta name="description" content="我是XXX店铺,提供高品质的商品和优质的服务。
">```二、JS代码JS代码可以用来实现一些动态效果和交互功能,例如图片幻灯片、选项卡切换等。
下面是部分常用的JS代码示例。
1.实现图片幻灯片代码示例:```html<div class="carousel"><img src="img/1.jpg"><img src="img/2.jpg"><img src="img/3.jpg"><img src="img/4.jpg"></div><script>$('.carousel').slick({dots: true,infinite: true,speed: 500,fade: true,cssEase: 'linear'});</script>```上述代码中,我们使用了slick插件来实现图片幻灯片效果。
淘宝天猫装修精华代码大全

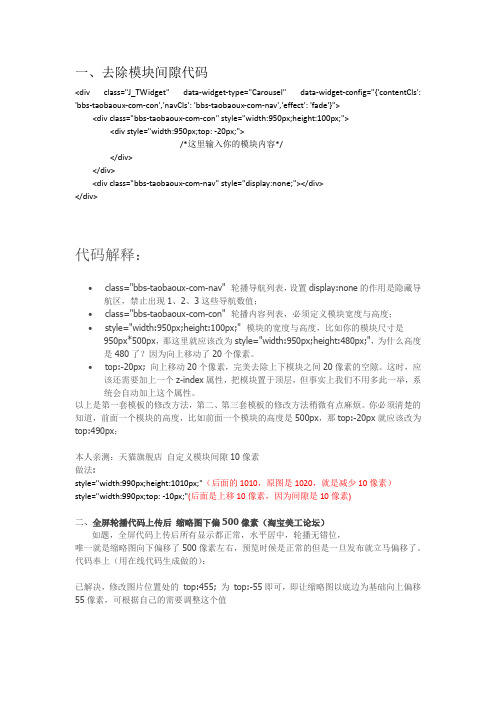
一、去除模块间隙代码<div class="J_TWidget" data-widget-type="Carousel" data-widget-config="{'contentCls': 'bbs-taobaoux-com-con','navCls': 'bbs-taobaoux-com-nav','effect': 'fade'}"><div class="bbs-taobaoux-com-con" style="width:950px;height:100px;"><div style="width:950px;top: -20px;">/*这里输入你的模块内容*/</div></div><div class="bbs-taobaoux-com-nav" style="display:none;"></div></div>代码解释:•class="bbs-taobaoux-com-nav" 轮播导航列表,设置display:none的作用是隐藏导航区,禁止出现1、2、3这些导航数值;•class="bbs-taobaoux-com-con" 轮播内容列表,必须定义模块宽度与高度;•style="width:950px;height:100px;" 模块的宽度与高度,比如你的模块尺寸是950px*500px,那这里就应该改为style="width:950px;height:480px;",为什么高度是480了?因为向上移动了20个像素。
淘宝网通用代码大全

互联网改变了这个世界,也改变了很多人的生活习惯。
2006年我就喜欢在网上买东西了,并且也开了网店,不过只是觉得新鲜时尚哈,挑了十几个家里闲置的宝贝网店就开始啦,别说虽然宝贝不多,还真的卖了一些。
但毕竟还工作,没有很多时间照顾网店,后来就关了。
直到辞职后闲下来了,又把网店重新开张了。
经过两三个月的学习、调整与装修,小店8月开始生意好转了。
还真是,做生意有做生意的学问。
货源的选择?店铺整体装修风格与细节?经营什么样的宝贝最适合你?使用什么办法能使你的店铺增加人气?采取什么策略让你的宝贝在成千上万的同类商品中脱颖而出?在不断的学习和探索下了解了一些淘宝的秘密,并从网络技术的角度找出一些答案!下面我们来发布下淘宝网店铺装修的代码吧:1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font >8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D17士官服蓝色#5F9F9F18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝装修代码大全让你的店铺无限耀眼

淘宝装修代码大全让你的店铺无限耀眼现在来说,网店LOGO确实是网店的灵魂所在,集中了网店的专门多信息,强化了网带你的形象,有好的LOGO的企业更能让大伙儿记住你!如何最大效益的设计网店logo和网店装修呢,我告诉个好方法,到威客网公布任务,让威客帮自己做如此自己能够省心,给大伙儿举荐个猪八戒威客网 :// zhubajie /task/?zhubajie=4055556 ,只要你在里面认证过以后就能够公布你需要的任务了,比如你想征求一个logo设计,那你就把你想的写上去,威客们就能够帮你完成任务了,最重要的是你能够在众多的成品中选择一个最适合你的,自然如此你的成本也会下降,也能够在里面公布推广任务,让威客们收藏你的产品店铺,让你的收益大幅度提升,呵呵,先讲这么多吧,最要紧的是好好利用这么大一个群体为自己牟利如何提高店铺的访问量呢?那个问题大伙儿一定都专门想明白,有好的产品,有好的宣传,更吸引顾客眼球的是店铺特有的装修,让你的店铺脱颖而出。
现在那个时代便是眼球经济,大伙儿都喜爱通过眼睛直觉来判定好坏。
好的珍宝好的服务没有好的店铺装修,这些都专门难施展出来的;好的珍宝好的服务加上好的店铺装修,专门快让你的店铺脱颖而出。
只要你的店铺给顾客留下好的印象好的服务,那么顾客回头便是专门容易明白得的事;只要顾客回头,那么店铺的生意便会蒸蒸日上,这是个良性循环。
好吧,下面依旧说说具体如何装修店铺;现在装修店铺的模板专门多,淘宝上面本身便有专门多的模板,购买后安装即可使用。
另外,现在别的网站上同样有专门多免费的代码,只要下载下来使用即可。
店招、Logo设计什么是店招?简而言之是店铺的招牌,是旺铺顶端那个长横幅,这是店铺的招牌。
假如店铺有什么特色有什么主营都能够在那个地点表达,卖家专门容易通过那个地点来了解店铺的特色,从而决定是否选择那个地点。
专门多卖家并不重视那个地点,部分卖家甚至顽固地守候着一般网店,没有店招、没有旺铺,店铺便会显得专门落伍,要想有好的生意如何可能?事实上设计店招专门简单,装修店铺的时候选择在线设计,那个时候能够选择免费模板来设计,淘宝提供专门多免费的模板,自己添加上店铺名字、特色服务之类的词语,加点动画成效,如此店招便会显得专门动感,自然能够吸引来顾客。
淘宝旺铺装修代码大全

淘宝旺铺装修代码大全在网上的装修代码很多,在百度上也可以找到,不过都是分开的,一个个代码的找,非常的麻烦,今天网店装修的工作人员把代码全部弄到了一起,这样方便大家使用!一、插入图片:<img border="0" src="图片地址" />二、插入公告图片:<img src="公告图片地址"/>三、插入公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" />☆把挂饰图片上传到网络相册里哦!!!!,然后点击图片放大,在大图中鼠标右键选择属性,在属性中有网络地址,把它拷贝下来,放到下边一串代码里替代汉字部分!!!<img src="图片地址" style="left:20px; position: relative; top:0px" />再打开我的店铺管理把这段代码放在店铺公告最后就可以啦,你就可以在你的店铺里看见挂饰了。
☆四、店铺分类代码:<IMG src="图片地址">五、背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>提供一些常用的钢琴曲或音乐(自己重新选择添加音乐的时候,可以在WWW。
中搜索MP3等,在出现播放器在播放你需要的音乐时,用鼠标左键选中该播放器,全部选中后,点右键选择“属性”,里面的地址才是歌曲的链接地址)秋日的私/info/xxyz/images/piano/06.MP3致爱丽/NT/DISCOL/lj33/music/music6.mp3一路上有/sing/web/music/200532822653_6052.mp3鸟鸣/download_010/604632/YM-%B4%D4%C1%D6%C4%F1%C3%F9.mp3 /audio/upload/674000/zhuo_qiang_moblog_1111740438_1829.mp3水边的阿狄丽/images/abcd.mp3古筝梅花三/ART/MUSIC/MUSIC/chuizou/meihua.mp3/sunshine/webw/2.8/files/赵咏华-最浪漫的事.mp3古筝:鸭戏/xiaoxuejiaoyan/xuekedaohang/music/file-5/text2/nusic/gu5.mp3 /soft/枉凝眉.mp3古筝十送红/lkm/yyxs/gzheng/shshj.MP3古筝弯完的月/Mymusic/one(2006-3-19 15-33-47)/10.wma六、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>七、浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址"--八、添加QQ在线::<a class='qqa' target=blankhref=/msgrd?V=1&Uin=320001031&Site=在线咨询&Menu=no' title='在线即时交谈'><img src=/qqimages/QQonline.gif border=0 align=middle>320001031</a>注意:qq所属腾讯公司的现在是taobao和淘宝在同一市场竞争,所以已经不能在taobao 正常使用显示qq在线的功能。
店铺装修代码大全

1)贴图:< img src="图片地址">2)加入连接:< a href="所要连接的相关地址">写上你想写的字< /a>3)在新窗口打开连接:< a href="相关地址" target="_blank">写上要写的字< /a>4)移动字体(走马灯):< marquee>写上你想写的字< /marquee> (可用于店铺分类,和评价)5)字体加粗:< b>写上你想写的字< /b>6)字体斜体:< i>写上你想写的字< /i>7)字体下划线: < u>写上你想写的字< /u>字体删除线: < s>写上你想写的字< /s>9)字体加大: < big>写上你想写的字< /big>10)字体控制大小:< h1>写上你想写的字< /h1>(其中字体大小可从h1-h5,h1最大,h5最小)(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>13)贴音乐:< flash: < src="flash地址" width="宽度" height="高度">15)贴影视文件:< img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>16)换行:< br>17)段落:< p>段落< /p>1原始文字样式:< pre>正文< /pre>19)换帖子背景:< body background="背景图片地址">20)固定帖子背景不随滚动条滚动:< body background="背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)22)帖子背景音乐:< 瘢 辉僬饫锞驮诵辛耍 忝俏薹 醇 耍?使用时把前边后边代码内的空格去掉即可!举个例子4)移动字体(走马灯):< marquee>写上你想写的字< /marquee>把< marquee>和< /marquee>删为去掉括号中的空格即可,其他不用动!后边代码不动即可!店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px;7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</font>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<1、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB70 41灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D9 48浅灰色#A8A8A8 49浅钢蓝色#8F8FBD 59浅木色#E9C2A6 60石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; r=0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style=" ive;" 叮?<IMG style="right: 5px; BOTTOM: 0px; 颖尘耙衾值拇 搿?进“我的拍拍”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字< /marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
淘宝装修 -店招代码

<TD rowSpan=3><A href="/?q=&searcy_type=item&s_from=newHeader&source=item&ssid=s5-e&search=y" target=_blank><img height=82 alt="" src="/imgextra/i2/83146902/T2kyyXXmRaXXXXXXXX_!!83146902.jpg" width=125></A></TD>
<TABLE style="WIDTH: 950px; HEIGHT: 179px" cellSpacing=0 background=/imgextra/i4/83146902/T2FiWXXblaXXXXXXXX_!!83146902.jpg border=0>
<TD align=middle width=2></TD>
<TD vAlign=center align=middle width=75><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><span style="LINE-HEIGHT: 140%"><font style="COLOR: #ffffff">墙纸施工</font></span></span></span></span></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE></TD></TR>
淘宝装修代码大全(完整版)

9、移动文字代码:<marquee>从右到左移动的文字</marquee>
10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>
11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">
21)定制帖子背景颜色:< body bgcolor="#value">(value值见10)
22)帖子背景音乐:< bgsound="背景音乐地址" loop=infinite>(听到音乐了吗?也可以加在你的店铺公告里)
23)贴网页:< iframe src="相关地址" width="宽度" height="高度">< /iframe>
(其中字体大小可从h1-h5,h1最大,h5最小)
(其中字体大小可从h1-h5,h1最大,h5最小)
11)更改字体颜色:< font color="#value">写上你想写的字< /font>(其中value值在000000与ffffff(16位进制)之间
12)消除连接的下划线:< a href="相关地址" style="text-decoration:none">写上你想写的字< /a>
3.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字
4.浮动的图片的代码:
淘宝网店装修代码大全

淘宝网店装修代码大全【顶】店铺装修-淘宝网店装修代码大全店铺装修-淘宝网店装修代码大全〔完整版〕1.公告栏的装修图片代码,帖到公告栏就行了. 只是依旧有好多人来问我公告栏的位置-----点我的淘宝-----治理我的店铺------差不多设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />2.公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">3.加背景音乐的代码。
进〝我的淘宝〞点击〝治理我的店铺〞进入〝差不多设置〞先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>4.浮动的图片的代码:</td></tr></table>;<img height="一五0" src="图片地址"5.滚动字幕代码:那个用处可就多了,放到哪里那些字差不多上会动的,有专门多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>6.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后确实是颜色的英文:不喜爱那个颜色还能够换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;只是注意代码的总长度不要超过40哦。
7.增加链接链接内容<a href="链接地址">链接内容</a>8.店铺分类的代码<img src=" 图片的地址" /> 代码就放在:我的淘宝—治理我的店铺—珍宝分类简单介绍一下我的操作方法:1、选好喜爱的珍宝分类模板,复制储存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到珍宝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到那个网站中进行缩短,然后会显现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了9.:如何在店铺公告添加个性的鼠标指针:赶忙copy那个代码,它能够让您的店铺公告更有吸引力呀<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">珍宝描述加上个性的鼠标指针自己喜爱的鼠标指针选好了吗?那就赶忙复制那个代码在珍宝描述里就能够了,因此还要先选〝编辑源文件〞<table width="100%" style="CURSOR: url('那个地点是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>在模板中增加淘宝收藏本店代码珍宝描述中都带有〝店铺收藏〞字样,然而最新的淘宝收藏夹变化了,导致了往常的方法不灵了,如何解决那个问题呢?把往常的代码换成如下即可解决那个问题:xfavorite.taobaox/popup/add_collection.htm?itemid=0&itemtype=0&ownerid=539bdf5a402fc632 ddd82d23dd930ff2&t=0〔欢迎大伙儿点击那个链接看看我说的方法灵不灵啊,点击确定之后,到您自己的收藏夹里面看一眼,是不是我的店铺差不多被您收藏了?^-^ ^-^ 呵呵^-^〕别忘了把539bdf5a402fc632ddd82d23dd930ff2那个数字修改成您自己的店铺ID哦〔不修改的,我烈火的欢迎啊,哈哈〕如何获得自己的店铺ID呢?进入〝我的淘宝〞/〝查看我的店铺〞,会看到扫瞄器的地址栏中有类似下面的字样:xstore.taobaox/shop/view_shop.htm?user_id=539bdf5a402fc632ddd82d23dd930ff2user_id=后面的那串数字确实是您自己店铺的ID了,把那个ID COPY下了,替换上面的那个代码就能够在珍宝描述模板里面添加收藏店铺了!!添加音乐代码:百度音乐xmp3.baidux/搜索你想要的歌曲,记得要选连接速度快的。
淘宝店铺装修代码大全-店铺装修代码

淘宝店铺装修代码大全-店铺装修代码1、店铺音乐代码:音乐网址" loop="-1">2、图片制作代码:<img src="这里放图片地址">3、公告图片代码:<img border="0" src="这里放图片地址" />或<img src="这里放图片地址"/>4、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />5、商品分类代码:<img src="这里放图片地址"/>6、字体大小代码:<font size="2">这里放要处理的文字,可用3、4、5等设置大小</font >7、字体颜色代码:<font color="red">这里放要处理的文字,可以换成blue,yellow等</f ont>8、文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>9、移动文字代码:<marquee>从右到左移动的文字</marquee>10、背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound>11、图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">12、浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>公告图片的代码:公告挂饰:店铺分类代码:背景音乐代码:换行代码计数器代码颜色代码:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD 59浅木色#E9C2A660石灰绿色#32CD32 61桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD99 64中蓝色#3232CD65中森林绿#6B8E23 66中鲜黄色#EAEAAE 67中兰花色#9370DB 68中海绿色#426F42 69中石板蓝色#7F00FF 70中春绿色#7FFF00 71中绿松石色#70DBDB 72中紫红色#DB7093 73中木色#A6806474深藏青色#2F2F4F 75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC7 78新深藏青色#00009C 79新棕褐色#EBC79E 80暗金黄色#CFB53B 81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B422693赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32店铺公告里的漂亮悬浮挂件的代码:公告图片的代码:<img border="0" src="图片地址" />公告挂饰:<img src="图片地址" style="left:20px; position: relative; top:0px" /> 店铺分类代码:<img src="缩完后的图片地址"/>背景音乐代码:<bgsound loop="-1" src="音乐地址"></bgsound>换行代码<br>计数器代码<a href="" target="_blank"><img src="计数器地址" border =0 alt=""></a>店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" scrollamount="1" scrolldelay="85" direction ="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />1.公告栏的图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
淘宝代码大全

淘宝代码大全一.公告栏的图片代码帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置--点我的淘宝--管理我的店铺--基本设置,下面写着公告的位置。
<img src="图片的所在的地址"><img border="0" src="图片地址" />二.公告悬浮装饰图片代码COPY到公告的最下面就好了哦,<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="你图片的地址">三.加背景音乐的代码。
进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,再写你的公告文字<bgsound src="你的背景音乐地址" loop=-1>四.浮动的图片的代码:</td></tr></table>;<img alt="1" height="150" src="图片地址">五.滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>六.自定义颜色代码<font color=blue>输入你想要说的话</font>注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度不要超过40哦。
七.增加链接链接内容<a href="链接地址">链接内容</a>八.店铺分类的代码<img src=" 图片的地址" />代码就放在:我的淘宝—管理我的店铺—宝贝分类简单介绍一下我的操作方法:1、选好喜欢的宝贝分类模板,复制保存之后,填上适当的文字,然后上传到网上相册;2、复制代码<img src=" 图片的地址" /> 到宝贝分类中;3、打开网上相册,选中相应的模板,右击属性,复制属性中的图片地址;4、由于网上的图片地址过长,因此要在/上进行网址缩短工作:即把复制的图片地址到这个网站中进行缩短,然后会出现一个较短的图片地址5、再用短地址放入<img src=" 图片的地址" /> 的""中就ok了九. 店铺公告添加个性的鼠标指针:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十.宝贝描述加上个性的鼠标指针自己喜欢的鼠标指针选好了吗?那就马上复制这个代码在宝贝描述里就可以了,当然还要先选“编辑源文件”<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">注,还要在源文件底部输入代码:</td></tr></table>。
淘宝装修模板代码教程大全(完整版)

新店开张免费赠送【开店必备】海量淘宝素材+装修教程+模板+开店指导秘籍下载地址: /item.htm?id=6988818381淘宝装修模板代码教程大全(完整版)1)公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问2)3)我公告栏的位置-----点我的淘宝-----4)管理我的店铺------基本设置,下面写着公告的位置。
5)6)<img src="图片的所在的地址">7)8)<img border="0" src="图片地址" />9)10).公告悬浮装饰图片代码,COPY到公告的最下面就好了哦,11)12)<IMG style="right: 5px; BOTTOM: 0px; POSITION: relative" src="13)14)你图片的地址">15)16)17)加背景音乐的代码。
18)19)进“我的淘宝”点击“管理我的店铺”进入“基本设置” 先贴代码,20)21)再写你的公告文字22)<bgsound src="你的背景音乐地址" loop=-1>23)24)25)浮动的图片的代码:26)27)</td></tr></table>;<img height="150" src="图片地址"28)29)30)滚动字幕代码:这个用处可就多了,放到哪里那些字都是会动的,有31)32)很多朋友在好评里都会用到哦!<marquee>输入你想说的话</marquee>33)34)35)自定义颜色代码36)37)<font color=blue>输入你想要说的话</font>38)39)注意:等于号"="后就是颜色的英文:不喜欢这个颜色还可以换成其他颜40)41)色的,如:red(红)、blue(蓝)、green(绿)等;不过注意代码的总长度42)43)不要超过40哦。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
淘宝店铺装修基础自定义代码大全一、插入图片代码:<img src="图片链接地址" />注:先把图片上传到网络相册网络地址(如果你没有网络相册可以申请一个),把它拷贝下来,放到下边一串代码里替代汉字部分;可以应用于公告栏、分类栏及宝贝描述内。
二、插入公告栏挂饰代码:<img src="图片链接地址" style="left:20px; position: relative; top:0px" />注:先把挂饰图片上传到网络相册;可以应用于公告栏、分类栏及宝贝描述内。
三、背景音乐代码:< loop="-1" src="音乐地址"></ >注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
三、在图片里附加音乐的办法:<img border=0 src="图片地址" dynsrc=音乐地址>注:先把挂饰图片上传到网络相册;可以应用于公告栏、宝贝描述内。
四、浮动的图片的代码:<img alt="1" height="150" src="这里放图片地址"/>五、悬浮挂饰代码:<img src="这里放图片地址" style="left:20px; position: relative; top:0px" />六、文字链接代码:<a href="网页地址">链接的文字</a>七、移动文字代码:<marquee>从右到左移动的文字</marquee>八、计数器代码<a href="" target="_blank"><img src="计数器地址"border=0alt=""></a>九、店铺公告里的漂亮悬浮挂件的代码:<marquee style="position:relative;" ="this.stop()" ="this.start()" scrollamount="1" scrolldelay="85" direction="up" behavior="scroll" height="60"><img src="加入你自己的图片地址" />十、店铺公告添加个性的鼠标指针代码:<table style="CURSOR: url('上传后的鼠标指针的网址')"><tr><td><table border="0" style="TABLE-LAYOUT: fixed">十一、宝贝描述加上个性的鼠标指针代码先选“编辑源文件” ,然后复制以下代码:<table width="100%" style="CURSOR: url('这里是已上传的鼠标指针网址')"><tr><td width="100%">另外,还要在源文件底部输入代码:</td></tr></table>十二、添加QQ在线交谈代码:<a target=blankhref=/msgrd?V=1&Uin=41826029&Site=&Me nu=yes><img border="0" SRC=/pa?p=1:41826029:7 alt="点击这里给我发消息"></a>注: 这是QQ在线状态的代码,里面的数值要改变,号码和网址改为你自己的,这个链接的作用是别人可以直接点击联系你而无需加你为好友,使用方法是直接链接。
十三、下面的代码设置在一定区域内让文字向上滚:“scrollamount=”可改变速度。
<font size=3 color=ff0000><b><center><marquee width=150 height=100 direction=up scrollamount=2>文字</marquee></font></b></center>十四、添加旺旺在线代码:<A href="wangwang:SendIM?yexiaoyewen&uid_t=yexiaoyewen"><IMG src="http://pics. /newstyle/online_pic.gif" border=0></A>十五、插入-FLASH动画:< src="/source/55095/mingzzd" width="400"height="290"></ >十六、让文字左右来回流动:<marquee behavior="alternate">88亮荘</marquee>十七、让文字由下至上滚动:<marquee direction="up">88亮荘</marquee>十八、让文字由左向右流动:<marquee direction="right">88亮荘</marquee>十九、如何让文字滚动起来:<marquee>88亮荘</marquee>二十、如何让文章中的重要文字变色代码:<font color="#FF0000">我淘心情你淘宝贝</font>颜色代码附:1白色#FFFFFF2红色#FF00003绿色#00FF004蓝色#0000FF5牡丹红#FF00FF6青色#00FFFF7黄色#FFFF008黑色#0000009海蓝#70DB9310巧克力色#5C331711蓝紫色#9F5F9F12黄铜色#B5A64213亮金色#D9D91914棕色#A67D3D15青铜色#8C7853162号青铜色#A67D3D 17士官服蓝色#5F9F9F 18冷铜色#D9871919铜色#B8733320珊瑚红#FF7F0021紫蓝色#42426F22深棕#5C403323深绿#2F4F2F24深铜绿色#4A766E25深橄榄绿#4F4F2F26深兰花色#9932CD27深紫色#871F7828深石板蓝#6B238E29深铅灰色#2F4F4F30深棕褐色#97694F32深绿松石色#7093DB 33暗木色#855E4234淡灰色#54545435土灰玫瑰红色#856363 36长石色#D1927537火砖色#8E232338森林绿#238E2339金色#CD7F3240鲜黄色#DBDB7041灰色#C0C0C042铜绿色#527F7643青黄色#93DB7044猎人绿#215E2145印度红#4E2F2F46土黄色#9F9F5F47浅蓝色#C0D9D948浅灰色#A8A8A849浅钢蓝色#8F8FBD59浅木色#E9C2A660石灰绿色#32CD3261桔黄色#E4783362褐红色#8E236B63中海蓝色#32CD9964中蓝色#3232CD65中森林绿#6B8E2366中鲜黄色#EAEAAE 67中兰花色#9370DB68中海绿色#426F4269中石板蓝色#7F00FF 70中春绿色#7FFF0071中绿松石色#70DBDB 72中紫红色#DB709373中木色#A6806474深藏青色#2F2F4F75海军蓝#23238E76霓虹篮#4D4DFF77霓虹粉红#FF6EC778新深藏青色#00009C 79新棕褐色#EBC79E80暗金黄色#CFB53B81橙色#FF7F0082橙红色#FF240083淡紫色#DB70DB84浅绿色#8FBC8F85粉红色#BC8F8F86李子色#EAADEA87石英色#D9D9F388艳蓝色#5959AB89鲑鱼色#6F424290猩红色#BC171791海绿色#238E6892半甜巧克力色#6B4226 93赭色#8E6B2394银色#E6E8FA95天蓝#3299CC96石板蓝#007FFF97艳粉红色#FF1CAE98春绿色#00FF7F99钢蓝色#236B8E100亮天蓝色#38B0DE101棕褐色#DB9370102紫红色#D8BFD8103石板蓝色#ADEAEA104浓深棕色#5C4033105淡浅灰色#CDCDCD106紫罗兰色#4F2F4F107紫罗兰红色#CC3299108麦黄色#D8D8BF109黄绿色#99CC32二十一、文字加粗,倾斜的代码文字加粗的代码是: <b>文字</b>文字倾斜的代码是: <i>文字</i>二十二、换行代码如果你想换行,直接用Enter键是不行的,需要在您想换行的位置输入<br>这样就会分成两行显示,整个网站看起来也不会是一大片了,而是段落分明如果输入一个<br>,那就是另起一行,如果连续输入两个,即<br><br>,那就会空一行二十三、时钟在背景上显示代码<div id="bgclockshade"style="position:absolute;visibility:visible;font-family:Arial;color:FF8888;font-size:120px;top :102px;left:152px"></div><div id="bgclocknoshade"style="position:absolute;visibility:visible;font-family:Arial;colorDDDDD;font-size:120px;top: 100px;left:150px"></div><div id="mainbody" style="position:absolute; visibility:visible"></div>二十四、中文星期网页特效显示代码:< E="java - "><!-- document.write("<center><font size=+1><b>"now = new Date() //定义新对象,new具有Date的性质document.write("<center><small>"if (now.getDay() == 5) document.write("星期五"if (now.getDay() == 6) document.write("星期六"if (now.getDay() == 0) document.write("星期日"if (now.getDay() == 1) document.write("星期一"if (now.getDay() == 2) document.write("星期二"if (now.getDay() == 3) document.write("星期三"if (now.getDay() == 4) document.write("星期四"document.write("</small></center>"二十五、收藏本站代码:<span style="CURSOR: hand" ite('http://小店网址','想添加的名称')" title="想添加的名称">收藏本站</span>二十六、设为首页的代码:<span ="varstrHref=window.location.href;this.style.behavior='url(#default#homepage)';this.setHomeP age('小店网址');" style="CURSOR: hand">设为首页</span>二十七、保护自己的页面不被别人放在框架中:< LANGUAGE="java - ">if(self!=top){top.location=self.location;}</ >二十八、状态栏出现打字效果特效代码:要完成此效果需要两个步骤第一步:把如下代码加入到<head>区域中< ANGUAGE="java - "><!-- Beginvar msg = "Welcome To The java - Fairyland";var chars = msg.length + 1;var updateStatus = "";var i = 0;function statusMessage() {if (i < chars) setTimeout("nextLetter()", 300);}function nextLetter() {updateStatus = msg.substring(0,i) + '_';window.status = updateStatus;i++;statusMessage();}// End --></ >第二步:把“ body>标记里例如:<body ="statusMessage()">二十九、在标题栏显示时间特效代码完成此效果把如下代码加入到<body>区域中< ANGUAGE="java - "><!-- Beginvar clocktext;var pagetitle = document.title;function scroll() {today = new Date();sec = today.getSeconds();hr = today.getHours();min = today.getMinutes();if (hr <= 9) hr = "0" + hr;if (min <= 9) min = "0" + min;if (sec <= 9) sec = "0" + sec;var clocktext = " 现在时间是: " + hr + ":" + min + ":" + sec; clocktimer = setTimeout("scroll()", 1000);document.title = pagetitle + clocktext;}if (document.all) scroll();// End --></ >代码详解:1.公告栏的装修图片代码,帖到公告栏就行了. 不过还是有好多人来问我公告栏的位置-----点我的淘宝-----管理我的店铺------基本设置,下面写着公告的位置。
