jquery学习总结(超级详细)Word版
(完整word版)jquery试题与答案

一、Jquery测试题1下面哪种不是jquery的选择器?(单选)A、基本选择器B、后代选择器C、类选择器D、进一步选择器考点:jquery的选择器(C)2当DOM加载完成后要执行的函数,下面哪个是正确的?(单选)jQuery(expression,[context])B、jQuery(html, [ownerDocument])C、jQuery(callback)D、jQuery(elements)考点:jquery的核心函数(C)3下面哪一个是用来追加到指定元素的末尾的?(单选)A、insertAfter()B、append()C、appendTo()D、after()考点:jquery的核心函数(C)4下面哪一个不是jquery对象访问的方法?(单选)A、each(callback)B、size()C、index(subject)D、index()考点: jquery的核心函数之对象访问(D)5.jquery访问对象中的size()方法的返回值和jQuery对象的_______属性一样.考点:jquery的核心函数之对象访问(length)6.jquery中$(this)。
get(0)的写法和__________是等价的。
考点:jquery的核心函数之对象访问($(this)[0])7. 有这样一个表单元素,想要找到这个hidden元素,下面哪个是正确的?(单选)A、visibleB、hiddenC、visible()D、hidden()考点:jquery的选择器(B)8.如果需要匹配包含文本的元素,用下面哪种来实现?(单选)A、text()B、contains()C、input()D、attr(name)考点:jquery的选择器(B)9.现有一个表格,如果想要匹配所有行数为偶数的,用________实现,奇数的用_______实现。
考点:jquery的选择器(even,odd)10.如果想要找到一个表格的指定行数的元素,用下面哪个方法可以快速找到指定元素?(单选)A、text()B、get()C、eq()D、contents()考点:jquery的选择器(C)11。
jQuery学习笔记

第一章一、$(document).ready(function(){//do something});和window.onload的区别1.前者同一页面可以使用多次,后者出现多次只有最后一次能正确显示2.前者在DOM模型加载完成后就开始执行,后台在所有元素(包括图片)加载完成后执行3.前者可以简化为$(function(){//do something});后者没有简写形式。
二、jQuery比较常使用的是链式操作,比如一个书目导航条:$(function(){$(“ul”).click(function(){$(this).addClass(“current”).children(“li”).slideDown().end().sublings().removeClass(“current”).children(“li”).slideUp();})})对于同一元素不超过3个操作的,一般写同一行,如果操作过多,可以将类似的操纵写成一行,便于阅读。
三、jQuery对象和DOM对象的转换1.jQuery转化为DOM对象Var $variable = $(“tr”); //jQuery objectVar variable = $variable[0]; //DOM objectThe transpartent method.DomObject = jQueryObject[index] or = jQueryObject.get(index).2.DOM Object To jQuery ObjectVar variable = getElementsByTagName(“tr”); //DOM objectVar $variable = $(variable) // jQuery object;The transpartent method.jQueryObject = $(DomObject)四、jQuery开发工具1.Dreamweaver 可以安装插件提示jQuery 插件名称:jQuery_API.mxp2.Aptana 功能非常强大的、开源、专注javascript和Ajax开发IDE;3.Visual Studio 2008。
jq基础笔记

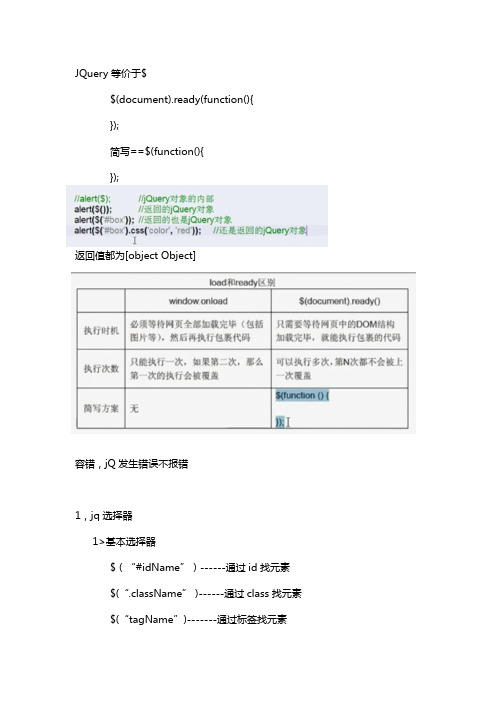
JQuery等价于$$(document).ready(function(){});简写==$(function(){});返回值都为[object Object]容错,jQ发生错误不报错1,jq选择器1>基本选择器$(“#idName”)------通过id找元素$(“.className” )------通过class找元素$(“tagName”)-------通过标签找元素$(“*”)---------匹配所有的元素$(“li *”)----li下的全部一般用于局部环境内$(“selector1,selector2”)---群组匹配元素$(“box.div”)-----限定必须是box元素的div2,层级选择器$(“a b”)-----匹配a的后代中所有b元素$(“a>b”)----匹配a中子代b元素(只找儿子,不找孙子)$(“a+b”)----匹配紧邻的一个兄弟b元素(紧邻,一个)$(“a~b”)----匹配a之后的所有兄弟b元素(之后所有)3,过滤选择器1>基本选择器a>特定位置的过滤$(“li:first”)--- --匹配第一个li元素$(“li:last”) ---匹配找到的li中最后一个li元素$(“li:eq(index)”)---匹配找到的li中索引为index的li。
(index从零开始)b>指定范围的过滤$(“li:lt(index)”) --匹配index之前的所有li(不包含index位置的li);$(“li:gt(index)”)---匹配index之后的所有li(不包含index位置的li)$(“li:not(selector)”)---匹配除了not的li内元素$(“li:odd”)----匹配偶数行(索引为奇数)的li$(“li:even”)----匹配奇数行(索引为偶数)的li2>属性过滤$(“[标签属性]”)-----匹配有该属性的俄元素$(“[标签属性=值]”)---匹配属性=指定的元素$(“[标签属性^=value]”)$(“[标签属性$=value]”)$(“[标签属性!=value]”)3>子元素选择器$(“li:first”)------将所有匹配到的元素中只选第一个(返回第一个元素)$(“li:first-child”)----匹配每个li的父元素的第一个孩子(可返回多个元素)$(“li:last”)和(“li:last-child”)用法与以上类似$(“li:only-child”)------匹配li的父级只有一个孩子的li元素val=$(“#id”).val()---获取#id 的文本内容$("#btn").click(function(){var val=$("#txt").val();$("a:contains('"+val+"')").css("background","red");})4>内容过滤$(“li:contexts(text)”)--匹配内容中包含了text的文本的li$(“li:has(selector)”)---匹配内容中包含了selector元素的li$(“li:empty”)-----匹配内容为空的li元素$(“li:parent”)----匹配以li为父元素的DOM节点5>可见和隐藏选择器$(“div:hidden”)----匹配div中设置了display为none的元素,通过其他方式不可见的元素匹配不到;$(“div:visible”)---匹配div中没有设置display为none的元素,只认display设置不为none的元素备注:此选择器只以display设置的结果为准4,表单选择器$(“:input”) ------所有的表单中的控件:input button select$(“:text”)-------文本输入框---所有的input标签type属性值之前加冒号--表示相应的input元素$(“:disable”)---所有表单控件中设置了disable属性的元素$(“:enable”)----所有的表单控件中没有设置disable属性的元素$(“:checked”)---匹配被选中的单选按钮或者复选框$(“:selected”)---匹配被选中的option元素2,获取文本text( )------只获取到文本内容html( )-----获取包含标签在内的所有内容val( ) -----获取表单控件的文本设置内容text(“内容”)------设置内容,不解析标签html( “内容”)-----获取包含标签在内的所有内容val( “内容”) -----获取表单控件的文本.val([“check”,”radio”])----通过数组传递设置选定状态3,获取和设置元素的特性attr(“标签属性”)------获取该属性attr(“标签属性“,”属性值)-----设置该属性设置多个属性:attr({ 属性:属性值,属性:属性值});备注:多个属性设置之间用逗号分隔,最后一个无任何符号删除属性:removeAttr(“标签属性”)4,获取和设置DOM对象的属性property获取:prop( “属性”)设置:Prop(“属性””属性值”)备注:互补与attr( ),, 更适应结果为boolth的类型,5,attrbute和property区别1,区别:表示的意思不一样attrbute特性--所有设置的标签属性都存在attrbute类关联数组中获取:attrbute[ i ] 或者attrbute[“特性名”]property 属性标签有的特性,并已经设置了,可以通过property的方式获取获取:对象.属性名设置:如果对象没有该属性,可以通过对象.属性名=属性值jq:通过prop()方式设置的属性,通过attr()的方式获取不到对象没有的,通过attr()方式设置的,通过prop()的方式获取不到;联系:DOM元素有该特性,并且已经设置了,两种方式度可以获取到补充:通过attr( )获取不到的或设置不了的特殊属性,我们可以通过prop( )获取和设置例如:表单控件的checked属性;6,each( )----遍历每一个匹配到的元素使用语法:each(function(i,ele){ 执行内容});i-----表示每一个元素的索引Ele-----表示匹配到的每一个元素$(Ele)---将获取到的DOM元素转换成jq对象----用jq的API数组与遍历结合使用var arr=["#000","#0f0","#00f","#0ff","#f0f"];$(".warp").each(function(i){$(".warp").eq(i).css("backgroundColor",arr[i]);}); 这里不能使用this7,修改css属性的方法:attr(“class”,”类名”)addClass(“类名”)--------追加样式removeClass(“类名”)-----删除指定的类名removeclass( )------删除所有的类名toggleClass(“类名”)-------切换类名(在有和没有该类名之间切换)hasClasscss(“css属性”)--------获取一个css属性的值css(“css属性”,”属性值”)---设置一个csss属性css({属性:“属性值”,属性:“属性值”});8,获取索引:index( )-----在同辈中找索引index(“selector”)---在指定的同类(同辈)中找索引9,js对象和jq对象相互转换js-----jq 适用$( )工厂函数------$( js对象)jq----js $(“”)[index] 或者$(“”).get( index )转换之后的对象可以用彼此的API10,节点的遍历children( )/children( selector )----子代/子代中某个find( selector )-------在子孙后代中查找指定元素next( )/next( selector )------之后紧跟的一个兄弟元素/筛选某个紧邻的元素nextALL( )/nextAll( selector )----之后所有的兄弟元素prev( )/prev( selector )prevALL/prevALL( selector )siblings( )-----所有兄弟元素不包含自身parent( )------父元素输出---遍历到的内容console.log--只能输出一个,,用each( )11,创建元素$() 工厂函数创建var tr=$("<tr></tr>");$("#oDiv table").append(tr);添加元素父.append(子)----------子元素插入在父元素内容的后面父.preppend(子)--------子元素插入在父元素的内容的前面父.before(子)-----------子元素插入在父元素容器的前面父.after(子)--------------子元素插入在父元素容器的后面补充:反方向操作子.apppendTo(父)preppendTo(父)insertBefore(父)insertAfter(父)12, 替换被替换元素.replaceWith(替换的内容);替换的内容.replaceAll(被替换元素);13,删除要删除的元素.remove();-----------------将匹配到的元素全部删除要删除的元素.remove(“selector”)-----匹配到的元素筛选后再删除14,复制jq对象.clone()------------------将匹配到的jq对象复制如果:jq对象使用嵌入的绑定事件,连同事件一起被复制如果:jq对象使用的分离式绑定事件,绑定的事件不会被复制如果想将分离式绑定的事件一起被复制:jq对象.clone(true);备注:clone()紧紧是复制,并没有挂在DOM树上15,页面加载事件全写:jQuery(document).ready(function(){js语句})简写:$(function(){js语句})16,js的load事件和jq的ready事件的区别js中多个load事件只执行最后一个,jq的多个ready事件都会执行执行时机不同:js的load事件是在页面解析完毕之后执行jq的ready事件在DOM树生成的时候执行ready先于load执行17,$符号与其他框架发生冲突交出$的使用权:$.noConflict()交权的同时可以使用其他符号代替,例如:var Q=$.noConflict(); 收回$的使用权:jQuery(function($){此处可以使用$})18,鼠标经过事件总结mouseovermouseout以上两个事件绑定给father:鼠标经过father 到son也会触发mouseenter可解决mouseleave以上两个事件绑定给father,经过son时不会触发hover将mousenter和mouseleave两个事件封装成一个事件执行jq对象.hover(function(){ 鼠标移入时执行},function(){ 鼠标移出时执行});$("#warp").hover(function(){$("#inner").stop().animate({bottom:0},1000)},function(){$("#inner").stop().animate({bottom:"-200px"},1000)});jq对象.hover(function(){鼠标移入移出都执行此函数---套路:此方法中实现的切换功能})19,事件的绑定方式:1, jq对象.事件名称(fn);eg:$(“#btn”).click(function(){})2, 用on绑定jq对象.on(“事件名称”,执行任务)写法有多种:$(“#btn”).on(“click mouseover”,fn);$(“#btn”).on({click:fn,moueover:fn});20,解除事件绑定:jq对象.off(“事件名称”,fn)------解绑事件名称执行的fn任务jq对象.off(“事件名称”)---------解绑事件名称执行的所有任务jq对象off()----------------解绑该对象的所有事件的所有任务星星评价二级出现增加21,on绑定事件实现的事件代理---------给未来的元素添加事件父.on(“type”,“子元素”,fn)以上父元素将事件类型代理给子元素(未来的),执行fn任务22,jq的事件对象:注意:jq事件对象中阻止事件冒泡和事件的默认行为只需使用事件对象的方法,兼容性已经处理(2.0)trigger 事件自动只执行(冒泡)triggerHander阻止冒泡23,事件的自动执行jq对象.事件名称()------$(“#btn”).clickjq对象.trigger(“type”)------$(“btn”).trigger(“click”)备注:trgger会执行对象的默认行为,也会发生冒泡jq对象.triggerHandler(“type”)定时轮播备注:不会执行事件的默认行为,会阻止事件冒泡24,动画效果show( )hide( )toggle( )---切换执行show( ) hide( )可以传的速度参数:nomal slow fast 数字slideDown----向下滑开slideUp--------向上收齐animition-delay:数字----------延迟动画执行时间stop 当事件中断时,停止动画继续执行多事件合并执行---------节点1 . 方法1 . 节点2 . 方法2节点2 由节点1确定方法从前到后依次执行$(".banner .bg").fadeTo("fast",.6).attr("src",arr[idx]).fadeTo("fast",1);函数的调用方法:function fun(){}var mytime=setInterval(function(){$("#btn").click()},1000); var mytime=setInterval("$('#btn').click()",1000);var mytime=setInterval(fun,1000);var mytime=setInterval("fun()",1000);25,.offset ( ) 获取元素的当前坐标,坐标相对于文档25,获取窗口的相关尺寸js方法:clientHeight || document.documentElement.clientHeight-------获取页面内容所占的高度document.body.scrollHeight || document.documentElement.scrollHeight ------获取页面滚动的高度jq方法:var h=$(window).outHeight( )=$(window).innerHeight( )-----获取的是窗口的可见高度总结:js无法正常获取,只能通过jq获取窗口的可见高度jq无法获取,只能js获取页面的滚动高度outerHeight()获取窗口可见的边框以内的尺寸offsetHeight$(document).ready(function(){alert($(window).height()); //浏览器当前窗口可视区域高度alert($(document).height()); //浏览器当前窗口文档的高度alert($(document.body).height());//浏览器当前窗口文档body的高度alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度包括border padding margin alert($(window).width()); //浏览器当前窗口可视区域宽度alert($(document).width());//浏览器当前窗口文档对象宽度alert($(document.body).width());//浏览器当前窗口文档body的宽度alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度包括border padding margin})事件放在引号内购物车--全选解除a标签的自身方法模态框视频1,视频标签<video></video>两种链接资源的方式:1,<video src=”视频资源”>2,<video><source src=”视频资源.mp4”><source src=””视频资源.avi></video>2,可通过标签属性来设置的属性control 控制视屏的控件muted 设置静音autoplay设置视频自动播放以上三个属性直接设置属性表示属性为true 不设置表示false poster 设置视屏暂停是的封面缺点:无法正常设置图片的尺寸解决:不使用该属性,而用定位的方式解决3,视屏中是通过js获取或者设置的属性currentTime视频当前播放时间,可以设置和获取paused获取当前是否处于暂停状态true--暂停false---播放ended 获取视屏是否播放到结尾true----播放完duration 获取视频的整个播放时长只能获取不能设置4,视频播放与暂停的方法play( )------播放pause( )-------暂停var w=$("v1").offsetWidth; 获取内容宽度var h=$("v1").offsetHeight; 获取内容高度补充:.get( index ) 根据索引获取html内容返回值:Element、Array.get() 方法允许我们直接访问jQuery对象中相关的DOM节点。
菜鸟教程jquery语法

菜鸟教程jquery语法jQuery是一种高效、简洁又方便的JavaScript库,它简化了HTML文档的操作、事件处理、动画设计以及AJAX交互等操作,为前端开发者提供了非常方便的编程工具。
本篇文章将为大家简单介绍jQuery的语法和用法,包括选择器、事件、动画和AJAX交互等常用功能。
1. jQuery选择器选择器是jQuery的核心功能之一,它允许我们通过CSS样式来获取文档中的HTML元素。
以下是一些常见选择器:- 元素选择器$('p'):获取所有的p元素$('#header'):获取id为header的元素$('.nav'):获取class为nav的元素jQuery中的事件和原生JavaScript的事件类似,但是它的处理方式更为方便和高效。
以下是一些常用的事件处理方法:- click():点击事件$('button').click(function(){//执行操作});- hover():鼠标悬停事件jQuery提供了一些强大的动画效果,比如淡入淡出、滑动等。
以下是一些常用的动画效果:- fadeIn():淡入效果$('div').fadeIn();- slideUp():上滑效果4. jQuery AJAX交互jQuery AJAX可以实现页面的异步交互,比如发送请求、接收数据等。
以下是一些常用的AJAX方法:- $.ajax():发送和接收请求的函数$.ajax({type: 'post',url: 'test.php',data: {'name': '小明','age': 18},success: function(data){console.log(data);}});总结本文对jQuery的语法和用法进行了简单介绍,包括选择器、事件、动画和AJAX交互等常用功能。
Jquery复习DAY2(jQuery属性操作jQuery文本属性值jQuery元素操作)

Jquery复习DAY2(jQuery属性操作jQuery⽂本属性值jQuery元素操作)5. jQuery 属性操作5.1 设置或获取元素固有属性值 prop()所谓元素固有属性就是元素本⾝⾃带的属性,⽐如 <a> 元素⾥⾯的 href ,⽐如 <input> 元素⾥⾯的 type。
1. 获取属性语法prop(''属性'')2. 设置属性语法prop(''属性'', ''属性值'')5.2 设置或获取元素⾃定义属性值 attr()⽤户⾃⼰给元素添加的属性,我们称为⾃定义属性。
⽐如给 div 添加 index =“1”。
1. 获取属性语法attr(''属性'') // 类似原⽣ getAttribute()2. 设置属性语法attr(''属性'', ''属性值'') // 类似原⽣ setAttribute()改⽅法也可以获取 H5 ⾃定义属性5.3 数据缓存 data()data() ⽅法可以在指定的元素上存取数据,并不会修改 DOM 元素结构。
⼀旦页⾯刷新,之前存放的数据都将被移除。
1. 附加数据语法data(''name'',''value'') // 向被选元素附加数据2. 获取数据语法date(''name'') // 向被选元素获取数据同时,还可以读取 HTML5 ⾃定义属性 data-index ,得到的是数字型6. jQuery 内容⽂本值主要针对元素的内容还有表单的值操作。
1. 普通元素内容 html()(相当于原⽣inner HTML)html() // 获取元素的内容html(''内容'') // 设置元素的内容2. 普通元素⽂本内容 text() (相当与原⽣ innerText)text() // 获取元素的⽂本内容text(''⽂本内容'') // 设置元素的⽂本内容主要针对元素的内容还有表单的值操作。
jquery总结

1 引入JQuery的js文件<scrīpt type="text/javascrīpt" src="js/jquery.js"></scrīpt>2 jquery中的对象1 jquery对象只能使用jquery的方法2 dom对象只能使用dom的方法3 jquery对象引用方法$() 引用,通过id、class、元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象)4 、jQuery对象与dom对象的转换1 普通的dom对象一般可以通过$()转换成jquery对象。
如:$(document.getElementById("msg"))则为jquery对象,可以使用jquery的方法。
由于jquery对象本身是一个集合。
所以如果jquery对象要转换为dom对象则必须取出其中的某一项,一般可通过索引取出。
如:$("#msg")[0],$("div").eq(1)[0],$("div").get()[1],$("td")[5]这些都是dom对象,可以使用dom中的方法,但不能再使用Jquery的方法。
以下几种写法都是正确的:$("#msg").html();$("#msg")[0].innerHTML;$("#msg").eq(0)[0].innerHTML;$("#msg").get(0).innerHTML;5 如何获取jQuery集合的某一项$("div").eq(2).html(); //eq返回的jquery对象,调用jquery对象的方法$("div").get(2).innerHTML; //get(n)和索引返回的是dom元素对象,调用dom的方法属性6、同一函数实现set和getJquery中的很多方法都是如此,主要包括如下几个:$("#msg").html(); //返回id为msg的元素节点的html内容。
jq 语法

jq 语法在现代web开发中,前端框架和库越来越多,其中最广泛使用的就是jQuery。
而jQuery的核心语法就是jq语法。
jq语法是一种简单、直观的语法,使得前端开发者可以更轻松地操作HTML文档,完成复杂的交互效果。
下面我们将分步骤阐述jq语法。
1.选择器操作jq语法以选择器为基础,选择器通常会从文档中选取一个或多个HTML元素,然后对它们进行操作。
通过写选择器代码,我们可以实现诸如元素的增删改查等各种操作。
常见的选择器语法包括 $(select)、element、.class、#id 等。
比如想通过属性名选择到对应的元素,则可以用$("element[attribute='value']")的方式进行选择。
2.操作DOM元素DOM是文档对象模型,通过DOM,我们可以访问网页中的任何元素,并且变态和交互etc。
在jq语法中,我们可以用$()函数将一个DOM元素包裹起来,之后可以对这个对象进行操作。
比如,我们可以用.addClass()、.removeClass()、.toggleClass()等方法来操作元素的样式、大小等属性。
3.事件绑定事件绑定也是jq语法中不可或缺的一部分。
我们可以通过让某个事件与某个操作(如单击某个元素)关联起来,从而触发一些动作。
在jq语法中,我们可以通过.on()或者.click()、.dblclick()等方法来进行绑定。
例如,我们可以写 $(selector).click(function(){)来让某个元素被点击时触发某个动作。
4.ajax请求通过ajax请求,我们可以异步地向后端请求数据,并将其集成到前端。
这样做的好处是可以实现无需刷新网页即可更新页面内容的功能。
在jq语法中,可以通过$.ajax()方法来处理异步请求,同时也可以通过.ajaxSuccess()、.ajaxError()、.ajaxComplete()等来处理请求成功、失败等的情况。
JQUERY知识点

J Q U E R Y知识点(总18页) -CAL-FENGHAI.-(YICAI)-Company One1-CAL-本页仅作为文档封面,使用请直接删除基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
利用jQuery,我们可以根据元素的属性和属性值来对元素进行选择。
一起看看以下例子中的选择器:3.$(document).ready(function(){4.5. lick(function(){6.7. alert("You'vejustselectedanimagewhosewidthis600px");8.9. });10.11. lick(function(){12.13. alert("You'vejustselectedanimagewhosewidthisnot600px");14.15. });16.17. ocus(function(){18.19. alert("Thisinputhasanamewhichendswith'email'.");20.21. });22.23.});基于属性的选择器在HTML中,几乎所有元素都具有属性,比如:1.<img src=""alt=""width=""height=""border="0"/>2.<input type="text"name="email"value=""size="80"/>上面两个HMTL元素中包含了九个属性。
学习jQuery笔记

translate() 方法通过 translate() 方法,元素从其当前位置移动,根据给定的 left(x 坐标)和 top(y 坐标)位置参数:rotate() 方法通过 rotate() 方法,元素顺时针旋转给定的角度。
允许负值,元素将逆时针旋转。
scale() 方法通过 scale() 方法,元素的尺寸会增加或减少,根据给定的宽度(X 轴)和高度(Y 轴)参数:skew() 方法通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:matrix() 方法matrix() 方法把所有 2D 转换方法组合在一起。
matrix() 方法需要六个参数,包含数学函数,允许您:旋转、缩放、移动以及倾斜元素。
transform: translate(50px,100px);transform:matrix(0.866,0.5,-0.5,0.866,0,0);CSS3 创建多列column-count 属性规定元素应该被分隔的列数:CSS3 规定列之间的间隔column-gap 属性规定列之间的间隔:CSS3 列规则column-rule 属性设置列之间的宽度、样式和颜色规则。
jQuery $(this).hide()演示 jQuery hide() 函数,隐藏当前的 HTML 元素。
$("#test").hide()演示 jQuery hide() 函数,隐藏 id="test" 的元素。
$("p").hide()演示 jQuery hide() 函数,隐藏所有 <p> 元素。
$(".test").hide()演示 jQuery hide() 函数,隐藏所有 class="test" 的元素。
基础语法是:$(selector).action()∙美元符号定义 jQuery∙ 选择符(selector )“查询”和“查找” HTML 元素∙ jQuery 的 action() 执行对元素的操作我们的实例中的所有 jQuery 函数位于一个 document ready 函数中: $(document).ready(function(){--- jQuery functions go here ----});$(this) 当前 HTML 元素$("p")所有 <p> 元素 $("p.intro")所有 class="intro" 的 <p> 元素 $(".intro")所有 class="intro" 的元素 $("#intro")id="intro" 的元素 $("ul li:first") 每个 <ul> 的第一个 <li> 元素$("[href$='.jpg']") 所有带有以 ".jpg" 结尾的属性值的 href 属性$("div#intro .head") id="intro" 的 <div> 元素中的所有 class="head" 的元素jQuery 名称冲突jQuery 使用 $ 符号作为 jQuery 的简介方式。
jQuery相关知识总结

1总体概述以后项目如果没有特殊情况,一般采用jQuery作为最基础的公共底层库。
另外对于前端的javascript相关的知识还是需要有所了解,可以加深对框架的理解2jQuery相关知识点介绍以下功能方面的描述都是基于jQuery1.8.02.1浏览器类型的判断早版本的jQuery提供jQuery.browser,jQuery.browser.version这两个特性来判断浏览器的类型和版本,但是从jQuery1.9开始这两个特性被移出,如果项目需要移植到高版本jQuery(1.9+),可以使用插件jquery-migrate。
废弃的主要原因是它基于erAgent[声明了浏览器用于HTTP 请求的用户代理头的值]来判断用户的浏览器类型等信息,但是这个信息并不准确,容易被伪造欺骗。
可以使用属性jQuery.support,即浏览器支持的html或者css特性来进行相关的判断,但更加推荐使用第三方的类库Modernizr来替代jQuery.support2.2jQuery选择器主要参考资料<jQuery设计思想>所有jQuery选择器选择出来的都是jQuery对象。
2.2.1jQuery对象是什么一个jQuery对象类似一个数组,它里面包含很多dom对象,一个jQuery对象中具体包含多少dom对象依赖于你的选择器。
jQuery对象中的这些dom对象也通常称为被选择的元素或者匹配的元素。
2.2.2常见的一些jQuery选择器选择器实例选取*$("*") 所有元素#id$("#lastname") id="lastname" 的元素.class$(".intro") 所有class="intro" 的元素element$("p") 所有<p> 元素.class.class$(".intro.demo") 所有class="intro" 且class="demo" 的元素:first$("p:first") 第一个<p> 元素:last$("p:last") 最后一个<p> 元素:even$("tr:even") 所有偶数<tr> 元素:odd$("tr:odd") 所有奇数<tr> 元素:eq(index)$("ul li:eq(3)") 列表中的第四个元素(index 从0 开始):gt(no)$("ul li:gt(3)") 列出index 大于3 的元素:lt(no)$("ul li:lt(3)") 列出index 小于3 的元素:not(selector) $("input:not(:empty)") 所有不为空的input 元素:header$(":header") 所有标题元素<h1> - <h6>:animated所有动画元素:contains(text)$(":contains('W3School')") 包含指定字符串的所有元素:empty$(":empty") 无子(元素)节点的所有元素:hidden $("p:hidden") 所有隐藏的<p> 元素:visible$("table:visible") 所有可见的表格s1,s2,s3 $("th,td,.intro") 所有带有匹配选择的元素[attribute]$("[href]") 所有带有href 属性的元素[attribute=value]$("[href='#']") 所有href 属性的值等于"#" 的元素[attribute!=value]$("[href!='#']") 所有href 属性的值不等于"#" 的元素[attribute$=value]$("[href$='.jpg']") 所有href 属性的值包含以".jpg" 结尾的元素:input$(":input") 所有<input> 元素:text$(":text") 所有type="text" 的<input> 元素:password$(":password") 所有type="password" 的<input> 元素:radio$(":radio") 所有type="radio" 的<input> 元素:checkbox$(":checkbox") 所有type="checkbox" 的<input> 元素:submit$(":submit") 所有type="submit" 的<input> 元素:reset$(":reset") 所有type="reset" 的<input> 元素:button$(":button") 所有type="button" 的<input> 元素:image$(":image") 所有type="image" 的<input> 元素:file$(":file") 所有type="file" 的<input> 元素:enabled$(":enabled") 所有激活的input 元素:disabled$(":disabled") 所有禁用的input 元素:selected$(":selected") 所有被选取的input 元素:checked$(":checked") 所有被选中的input 元素2.2.3dom对象和jQuery对象之间的转换jQuery对象中获取第一个dom对象$("selector")[0] === $("selector").get(0)将dom对象转换为jQuery对象var fooDom = document.getElementById("foo");$(fooDom);2.2.4如何判断jQuery对象是否为空if ($( "#myDiv" ).length) {$("#myDiv").show();}当然有时候也并不需要判断一个jQuery对象是否为空$( "#myDiv" ).show();当有id为myDiv的元素就显示,没有的时候什么也不做,也不会出现错误2.3常见的jQuery的一些方法2.3.1工具类方法2.3.2改变结果集的方法jQuery提供各种强大的过滤器,对结果集进行筛选,缩小选择结果。
jQuery方法总结表

.blur()
表格形式的事件,
绑定事件处理器来“模糊”JavaScript事件,或触发事件在一个元素。
.change()
表格形式的事件,
绑定事件处理器来“变更”JavaScript事件,或触发事件在一个元素。
.children()
树遍历
让孩子们的每一个元素在匹配的元素集合中任意选择器,经过。
deferred.resolveWith()
递延对象
解决一个递延对象和调用任何给定的doneCallbacks语境和参数。
deferred.then()
递延对象
添加处理器称为当递延对象是解决或拒绝。
ห้องสมุดไป่ตู้
.delay()
习俗
设定一个计时器,延迟执行的后续项目在队列中。
.delegate()
jQuery.inArray()
公用事业
寻找一个指定的值在一个数组和回归它的指数(或如果没有找到)。
jQuery.isArray()
公用事业
确定参数是一个数组。
jQuery.isEmptyObject()
公用事业
看看一个对象为空(不含性质)。
jQuery.isFunction()
执行一些JavaScript代码全球。
jQuery.grep()
公用事业
发现一个数组的元素,从而满足一个过滤功能。原数组是不受影响。
jQuery.hasData()
数据
决定是否有任何jQuery数据元素与它联合起来。
jQuery.holdReady()
核心
持有、释放jQuery已经执行的事件。
jquery学习总结(超级详细)

一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div。
m yClass’)//选择class为myClass的div元素$('input[name=first]’)//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first’)//选择网页中第一个a元素$(’tr:odd’)//选择表格的奇数行$(’#myForm :input')//选择表单中的input元素$(’div:visible’) //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$(’div:animated’)//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has(’p’); //选择包含p元素的div元素*$(’div').not('。
myClass');//选择class不等于myClass的div元素*$(’div’).filter('.myClass'); //选择class等于myClass的div元素*$(’div’).first(); //选择第1个div元素*$(’div')。
eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div’)。
jquery实训报告

jquery实训报告引言在计算机科学领域,学习一门新技术并进行实际应用是非常重要的。
在这篇文章中,我将分享我对jQuery的学习经验和实训报告。
一、什么是jQueryjQuery是一种轻量级的JavaScript库,它简化了对HTML文档的操作。
它被广泛应用于网页开发中,主要用于DOM操作、事件处理、动画效果和异步编程。
二、学习jQuery的动机为了提高自己的前端开发技能,我决定花时间学习和实践jQuery。
在互联网时代,网页设计和用户体验扮演着至关重要的角色。
掌握jQuery可以帮助我们更高效地开发交互式网页,并提升用户的体验。
三、学习过程1. 学习资源我首先选择了一些优质的学习资源,如书籍、在线教程和视频教程。
这些资源帮助我建立了对jQuery的基础知识的全面理解。
2. 实践项目除了理论知识,实践是最好的学习方法。
我决定选择一个小型项目来应用我所学的jQuery知识。
我选择了一个简单的图片轮播的实现,这个项目可以帮助我理解jQuery动画效果和事件处理的运用。
4. 小组合作我和几位同学一起组成了一个学习小组,我们每周会聚在一起,一起解决项目中遇到的问题。
这样的方式不仅增加了团队合作的经验,也加深了我们对jQuery的理解。
五、实践报告1. 实践目标我的目标是实现一个具有不同效果的图片轮播,为了达到这个目标,我首先需要了解jQuery的选择器和基本DOM操作。
2. 实现步骤我首先创建一个HTML页面,为每个图片创建容器和相应的CSS样式。
然后,我通过使用jQuery选择器和DOM操作方法,实现了图片的自动切换、滑动效果和按钮控制。
3. 遇到的挑战在实践过程中,我遇到了一些挑战。
其中之一是如何实现自动切换图片的功能。
通过学习和与小组成员讨论,我采用了定时器和动画效果来实现这一功能。
4. 成果与总结最终,我成功地实现了一个具有流畅且具有各种效果的图片轮播。
通过实践,我不仅学会了如何使用jQuery库,还提高了自己的问题解决能力和团队合作能力。
jquery实训报告

jquery实训报告一、概述本报告旨在总结我在jquery实训课程中的学习和实践经验。
通过该实训,我深入了解了jquery的基本概念、应用场景以及常用方法,并能够灵活运用jquery进行网页开发。
二、实训内容1. jquery基础知识在实训课程一开始,我通过老师的讲解和自主学习,掌握了jquery 的概念和基本语法。
jquery是一个快速、简洁的JavaScript库,为HTML文档的遍历和操作提供了便捷的API。
我了解到jquery支持多种选择器、事件处理、动画效果等功能,这为我后续的实践奠定了基础。
2. jquery应用实践在掌握了jquery的基础知识后,我开始进行实践练习。
首先,我通过实现一些常见的页面效果,比如下拉菜单、轮播图等,巩固了对jquery的理解。
随后,我尝试对一些已有的网页进行优化,通过选择器的合理运用和事件的绑定,提高了页面的响应速度和用户体验。
3. jquery与后端交互为了更好地理解jquery在实际项目开发中的应用,我将其与后端技术相结合,并实现了一些基本功能。
我学会了通过ajax与后端进行数据的交互,实现了表单的动态验证、数据的异步加载等功能。
这为我未来参与实际项目开发提供了很好的参考。
三、实践成果展示下面我将展示我在实训中完成的一些实践项目,并简要介绍其实现思路和效果。
1. 下拉菜单通过jquery选择器选取导航栏中的菜单,并为其绑定hover事件,实现鼠标悬浮时下拉菜单的展开与收起。
通过添加css样式和jquery的动画效果,使得菜单展开过程平滑流畅,提升了用户体验。
2. 图片轮播基于jquery库,我实现了一个简单的图片轮播效果。
通过设置定时器和切换图片的透明度,实现了轮播效果。
我还通过添加左右切换按钮、鼠标移入停止轮播等交互功能,使得轮播图更具有吸引力和可操作性。
3. 表单验证在一个用户注册页面中,我利用jquery实现了表单的即时验证。
通过jquery选择器选取表单元素,并为其绑定blur事件,实时验证用户输入的合法性,并给出相应的提示信息。
jQuery开发技术笔记

jQuery开发技术笔记HTML DOM 加载步骤1、解析 HTML 结构2、加载外部脚本和样式表⽂件3、解析并执⾏脚本代码4、构造 HTML DOM 模型5、加载图⽚等外部⽂件6、页⾯加载⼀、总体架构1.1:jQuery 的核⼼特征:兼容主流浏览器:⽀持 IE 6.0+、Chrome、Firefox 3.6+、Safari 5.0+、Opera等。
具有的特的链式语法和短⼩清晰的多功能接⼝。
具有⾼效灵活的 CSS 选择器,并且可对 CSS 选择器进⾏扩展。
拥有便捷的插件扩展机制和丰富的插件。
1.2:总体架构jQuery 的模块可以分为 3 个部分:⼊⼝模块、底层模块、功能模块。
在底层⽀持模块中,回调函数列表模块⽤于增强对回调函数的管理,⽀持添加、移除、触发、锁定、禁⽤回调函数等功能;异步队列模块⽤于解耦异步任务和回调函数,它在回调函数刘表的基础上为回调函数增加了状态,并提供了多个回调函数列表,⽀持传播任意同步或异步回调函数的成功或失败状态;数据缓存模块⽤于为 DOM 元素和 JavaScript 对象附加任意类型的数据;队列模块⽤于管理⼀组函数,⽀持函数的⼊队和出队操作,并确保函数按顺序执⾏,它基于数据缓存模块实现。
在功能模块中,事件系统提供了统⼀的时间绑定、响应、⼿动触发和移除机制,它并没有将事件直接绑定到 DOM 元素上,⽽是基于数据缓存模块来管理事件;ajax 模块允许从服务器上加载数据,⽽不⽤刷新页⾯,它基于异步队列模块来管理和触发回调函数;动画模块⽤于向⽹页中添加动画效果,它基于队列模块来管理和执⾏动画函数;属性操作模块⽤于对 HTML 属性和 DOM 属性惊醒读取、设置和移除操作;DOM 遍历模块⽤于在 DOM 树中遍历⽗元素、⼦元素和兄弟元素;DOM 操作模块⽤于插⼊、移除、复制和替换 DOM元素;样式操作模块⽤于获取计算样式或设置内联样式;坐标模块⽤于读取或设置 DOM 元素的⽂档坐标;尺⼨模块⽤于获取 DOM 元素的⾼度和宽度。
jquery实训报告

jquery实训报告一、项目背景在计算机科学与技术领域中,前端开发是一个重要的方向之一。
为了提升自己在这一领域的能力,我报名参加了一项jquery实训课程。
本报告旨在总结我在实训期间所学到的内容以及个人的成长与收获。
二、实训目标1. 熟练掌握jquery的基本语法和常用功能;2. 能够应用jquery实现网页效果和交互功能;3. 学会如何与后端进行数据交互,实现动态网页的开发;4. 培养团队合作意识,并在实训项目中展示自己的专业技能。
三、实训内容与方法在jquery实训课程中,我通过理论学习和实践操作相结合的方式来掌握知识和技能。
课程内容主要包括以下几个方面:1. jquery基础知识:学习jquery的安装与引用方式,了解jquery选择器的使用方法,掌握jquery的事件处理、动画效果和DOM操作等基本功能。
2. jquery插件应用:学习jquery插件的使用,如轮播图插件、滚动条插件、图片放大镜插件等,通过实际案例练习,提高实际开发能力。
3. 数据交互与后端对接:学习如何使用jquery实现与后端的数据交互,掌握ajax的基本原理与使用方法,通过与后端工程师的配合,实现动态网页的开发。
4. 团队实训项目:与同学组成小组,共同完成一个小型网页项目。
在项目中,我负责网页的前端开发部分,运用所学的jquery知识,实现了页面的交互效果和数据展示功能。
四、实训成果通过jquery实训课程的学习和实践,我取得了以下成果:1. 熟练掌握了jquery的基本语法和常用功能,能够灵活运用jquery 的选择器、事件处理和动画效果等特性。
2. 能够利用jquery插件快速实现网页效果,如轮播图、滚动条和图片放大镜等,提高了我的开发效率。
3. 学会并应用了ajax技术,实现与后端的数据交互,实现了动态网页的开发。
4. 在团队实训项目中,我与队友紧密合作,充分发挥了我的技能和能力,成功完成了项目的前端开发任务。
jQuery文档

jQuery文档一、J query概述:javascript和javascript类库(框架)定义:封装了很多预定义的对象和实用函数。
javascript脚本语言是面向对象的。
能帮助使用者建立有高难度交互的Web2.0 特性的富客户端页面, 并且兼容各大浏览器。
Web1.0和Web2.0:Web1.0:以内容为主的网站(门户网站)Web2.0:以人的关系为主的网站(社交网站)Web3.0:基于移动互联网的社交网站Jquery 中只有一个顶级对象:jQuery,顶级对象无污染(只能调用不能修改)。
约束符“$” $.属性名==jQuery.属性名jQuery分类:●Web版本:我们主要学习●UI版本:UI界面●mobile版本:针对移动开发●qunit版本:用于测试jQuery版本:a) 1.4.2版本:企业开发主流b) 1.8.3版本:学习研究主流c) 1.11.0版本:目前最新版本d) 2.1.0版本:目前最新版本(jQuery官方宣布不再支持IE浏览器:6.0\7.0\8.0\9.0)1、Jquery对象和Dom对象DOM对象:通过DOM解析HTML页面元素,所得到的DOM元素jQuery对象(底层还是DOM对象):通过jQuery包装DOM对象后产生的对象DOM对象转换成jQuery对象:$(DOM对象)jQuery对象转换成DOM对象:jQuery对象是数组对象:jQuery对象[索引值] jQuery提供了get(index)方法注意:DOM对象与jQuery对象不可以互操作,DOM对象不能访问Jquery对象的属性和方法,Jquery也不能。
jQuery对象:(底层还是DOM对象);通过Jquery对象包装DOM对象后产生的对象。
DOMjQuery说明:jQuery对象是数组对象。
jQuery对象提供了一个get(index)方法;两种方式可以转换jQuery对象DOM与jQuery对象对错误的处理不同DOM对象出现错误是没有提示的。
JQuery的学习和使用

学习要学会总结JQuery 学习大全JQuery 介绍...................................................................................................................................... 2 JQuery 事件...................................................................................................................................... 2 选择器(隐藏元素)....................................................................................................................... 4 使用 JQuery 元素选择器: ..................................................................................................... 5 属性选择器:........................................................................................................................... 5 CSS 选择器:............................................................................................................................ 5 文档就绪函数................................................................................................................................... 6 JQuery 效果...................................................................................................................................... 6 隐藏和显示............................................................................................................................... 6 切换........................................................................................................................................... 8 jQuery 滑动函数 - slideDown, slideUp, slideToggle ................................................. 8 JQuery 自定义动画(还是这个最合人心) ........................................................................ 10 JQuery HTML 操作.......................................................................................................................... 11 改变 HTML 内容....................................................................................................................... 11 添加 HTML 内容....................................................................................................................... 11 JQuery CSS 操作.......................................................................................................................... 11 JQuery Size 操作.......................................................................................................................... 12 JQuery 和 AJAX............................................................................................................................... 13学习要学会总结JQuery 介绍JQuery 是一个 JavaScript 库,但是它极大的简化了 JS 编程,说的再具体一点,就是: JQuery 是一个“写的更少,但做的更多”的轻量级 JavaScript 函数库 下面就开始我们的学习旅程吧!看如何通过使用 JQuery 应用 JS 效果。
Jquery学习心得

七、插件的使用和写法
7.1.表单验证插件:Validation
Jquery.matedata.js插件
Validata中文验证信息库
自定义验证规则
7.2.表单插件:Form
核心方法:ajaxForm()和ajaxSubmit()
表单提交前验证表单
7.3.动态绑定事件插件:livequery
1.脚本方法外面中的jquery变量是按页面顺序加载的,所以在调用页面中DOM对象时,要注意在此之前该元素是否已定义(基本过程中)。
2.$(#...)获得的永远时对象,即使网页上没有此元素。Js不同
JQuery判断某个元素在网页中是否存在:$(#...).length>0
4.2 JQuery中的动画
7.4.jquery UI插件
与后台结合
7.5.管理Cookie的插件:Cookie
7.6.自定义插件
Color插件
去除左侧或右侧空格插件
表格隔行变色插件
7.7jquery的tree
(7).交互动画方法toggle(speed,[callback]);
slideToggle(speed,[callback]);
fadeTo(speed,opacity,[callback])
五、jQuery对表单、表格的操作及更多的应用
5.1.表单应用
(1).单行文本框应用
获取和失去焦点改变样式
注意:jQuery中的动画方法,都可以指定以下参数
“slow”:600/”normal”:400/”fast”:200/数字;
animate()可以替代一切其他动画方法。
(1).show()和hide()
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
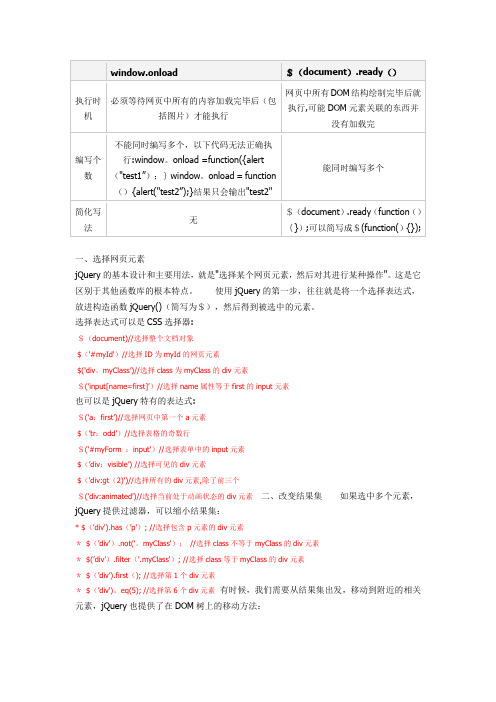
一、选择网页元素jQuery的基本设计和主要用法,就是"选择某个网页元素,然后对其进行某种操作"。
这是它区别于其他函数库的根本特点。
使用jQuery的第一步,往往就是将一个选择表达式,放进构造函数jQuery()(简写为$),然后得到被选中的元素。
选择表达式可以是CSS选择器:$(document)//选择整个文档对象$('#myId')//选择ID为myId的网页元素$('div.myClass')//选择class为myClass的div元素$('input[name=first]')//选择name属性等于first的input元素也可以是jQuery特有的表达式:$('a:first')//选择网页中第一个a元素$('tr:odd')//选择表格的奇数行$('#myForm :input')//选择表单中的input元素$('div:visible') //选择可见的div元素$('div:gt(2)')//选择所有的div元素,除了前三个$('div:animated')//选择当前处于动画状态的div元素二、改变结果集如果选中多个元素,jQuery提供过滤器,可以缩小结果集:* $('div').has('p'); //选择包含p元素的div元素* $('div').not('.myClass'); //选择class不等于myClass的div元素* $('div').filter('.myClass'); //选择class等于myClass的div元素* $('div').first(); //选择第1个div元素* $('div').eq(5); //选择第6个div元素有时候,我们需要从结果集出发,移动到附近的相关元素,jQuery也提供了在DOM树上的移动方法:$('div').next('p'); //选择div元素后面的第一个p元素$('div').parent(); //选择div元素的父元素$('div').closest('form'); //选择离div最近的那个form父元素$('div').children(); //选择div的所有子元素$('div').siblings(); //选择div的同级元素三、链式操作选中网页元素以后,就可以对它进行某种操作。
jQuery允许将所有操作连接在一起,以链条的形式写出来,比如:$('div').find('h3').eq(2).html('Hello');分解开来,就是下面这样:1. $('div') //找到div元素2. .find('h3') //选择其中的h3元素3. .eq(2) //选择第3个h3元素4. .html('Hello'); //将它的内容改为Hello这是jQuery最令人称道、最方便的特点。
它的原理在于每一步的jQuery操作,返回的都是一个jQuery对象,所以不同操作可以连在一起。
jQuery还提供了.end()方法,使得结果集可以后退一步:1. $('div')2. .find('h3')3. .eq(2)4. .html('Hello')5. .end()//退回到选中所有的h3元素的那一步6. .eq(0)//选中第一个h3元素7. .html('World'); //将它的内容改为World.end():回到最近的一个"破坏性"操作之前。
如果之前没有破坏性操作,则返回一个空集。
所谓的"破坏性"就是指任何改变所匹配的jQuery元素的操作。
示例描述:选取所有的p元素,查找并选取span子元素,然后再回过来选取p元素HTML 代码:<p><span>Hello</span>,how are you?</p>jQuery 代码:$("p").find("span").end()结果:<p><span>Hello</span> how are you?</p>-四、元素的操作:取值和赋值操作网页元素,最常见的需求是取得它们的值,或者对它们进行赋值。
jQuery使用同一个函数,来完成取值(getter)和赋值(setter)。
到底是取值还是赋值,由函数的参数决定。
$('h1').html(); //html()没有参数,表示取出h1的值$('h1').html('Hello'); //html()有参数Hello,表示对h1进行赋值常见的取值和赋值函数如下:1. .html() 返回或设置被选元素的内容 (inner HTML)2. .text() 取出或设置text内容3. .attr() 取出或设置某个属性的值4. .width() 取出或设置某个元素的宽度5. .height() 取出或设置某个元素的高度6. .val() 取出或设置html内容取出某个表单元素的值需要注意的是,如果结果集包含多个元素,那么赋值的时候,将对其中所有的元素赋值;取值的时候,则是只取出第一个元素的值(.text()例外,它取出所有元素的text内容)。
五、元素的操作:移动.insertAfter(),把div元素移动p元素后面:$('div').insertAfter('p');.after(),把p元素加到div元素前面:$('p').after('div');使用这种模式的操作方法,一共有四对1. .insertAfter()和.after():在现存元素的外部,从后面插入元素2. .insertBefore()和.before():在现存元素的外部,从前面插入元素3. .appendTo()和.append():在现存元素的内部,从后面插入元素4. .prependTo()和.prepend() :在现存元素的内部,从前面插入元素1.after():描述:在所有段落中后插入一个jQuery对象(类似于一个DOM元素数组)。
HTML 代码:<b>Hello</b><p>I would like to say: </p>jQuery 代码:$("p").after( $("b") );结果:<p>I would like to say: </p><b>Hello</b>2.insertAfter():描述:把所有段落插入到一个元素之后。
与 $("#foo").after("p")相同HTML 代码:<p>I would like to say: </p><div id="foo">Hello</div> jQuery 代码:$("p").insertAfter("#foo");结果:<div id="foo">Hello</div><p>I would like to say: </p>3.before():描述:在所有段落中前插入一个jQuery对象(类似于一个DOM元素数组)。
HTML 代码:<p>I would like to say: </p><b>Hello</b>jQuery 代码:$("p").before( $("b") );结果:<b>Hello</b><p>I would like to say: </p>4.append():描述:向所有段落中追加一些HTML标记。
HTML 代码:<p>I would like to say: </p>jQuery 代码:$("p").append("<b>Hello</b>");结果:<p>I would like to say: <b>Hello</b></p>5.appendTo()描述:新建段落追加div中并加上一个classHTML 代码:<div></div><div></div>jQuery 代码:$("<p/>").appendTo("div").addClass("test").end().addClass("test2");结果:<div><p class="test test2"></p></div><div><p class="test"></p></div>6.prepend()描述:向所有段落中前置一个jQuery对象(类似于一个DOM元素数组)。
HTML 代码:<p>I would like to say: </p><b>Hello</b>jQuery 代码:$("p").prepend( $("b") );结果:<p><b>Hello</b>I would like to say: </p>7.prependTo()描述:把所有段落追加到ID值为foo的元素中。
