另类网站版式设计欣赏
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
网页设计设计吸引人的网页布局的模板分享

网页设计设计吸引人的网页布局的模板分享在当今信息爆炸的时代,网页设计已经成为各个行业宣传与推广的重要工具。
一个吸引人的网页布局能够有效地吸引用户的注意力,提升用户体验。
在本文中,我将分享一些设计吸引人的网页布局的模板,帮助您在设计网页时能够更加出色。
一、简洁大气的单页面布局单页面布局是目前较为流行和常用的布局方式之一。
它将网页的所有内容都呈现在一个页面内,让用户可以一目了然地获取信息。
在设计单页面布局时,简洁大气是最重要的原则。
首先,需要设置一个醒目的顶部导航栏,用于导航网页的各个部分。
导航栏应该采用醒目而简单的颜色,如红色、蓝色等,以吸引用户的视线。
接下来,在整个页面的中间区域设置各个版块,每个版块可以包含一段有吸引力的文字介绍和相关的图片。
需要注意的是,文字的字体和颜色应该与背景色有明显的对比,以便于用户阅读。
最后,页面底部应该设置合适的联系方式,如电话号码、邮箱等,方便用户与您取得联系。
二、分格式网页布局分格式网页布局是一种将网页内容分割成多个容器的布局方式。
它可以帮助网页更好地组织内容,使用户可以更加清晰地浏览和理解信息。
在设计分格式网页布局时,首先需要确定好网页的整体结构。
可以将网页分成上下两个区域,上方用于展示网页的主要内容,下方用于呈现次要内容或其他功能。
也可以将网页分成几个具有不同功能的区域,如导航栏、主要内容区、侧边栏等。
在每个区域中,可以采用不同的颜色和样式来区分不同的内容。
同时,每个区域中应该有明显的视觉层次和排版规律,以便于用户浏览与理解。
三、瀑布流式网页布局瀑布流式网页布局是一种将网页内容以不规则的方式呈现在页面中的布局方式。
它能够有效利用页面的空间,展示更多的内容,并给用户带来新鲜感和惊喜。
在设计瀑布流式网页布局时,首先需要确定好网页的主要内容和展示方式。
可以使用多个不同大小的图像、卡片或者短文本来展示不同的内容。
其次,需要保持网页的整体平衡与和谐。
每个内容块之间应该有合适的间距,以避免内容过于杂乱,影响用户的浏览体验。
优秀个人网站欣赏

优秀网站布局欣赏门户类网页为了尽可能多地展现信息内容,通常都会设计成三栏甚至四栏的纵向布局;公司首页为了展现强大的企业实力,往往会选择“视野”更宽阔的横向布局;个人主页为了展示网站主人的个性,其网页布局方式也会千差万别,像轴向布局、网格布局、斜角布局、放射布局、多中心布局、离散布局、对比布局等等都是常见的个人主页布局方式。
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
国字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的logo以及横幅广告条,接下来就是网站的主要内容,左右分列一些小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是最常见的一种结构类型。
拐角型这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是logo及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
标题正文型这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
左右框架型上下框架型•与上面类似,区别仅仅在于是一种上下分为两页的框架。
综合框架型上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
封面型这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
Flash型•其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
优秀个人网站欣赏

优秀网站布局欣赏门户类网页为了尽可能多地展现信息内容,通常都会设计成三栏甚至四栏的纵向布局;公司首页为了展现强大的企业实力,往往会选择“视野”更宽阔的横向布局;个人主页为了展示网站主人的个性,其网页布局方式也会千差万别,像轴向布局、网格布局、斜角布局、放射布局、多中心布局、离散布局、对比布局等等都是常见的个人主页布局方式。
网页布局大致可分为“国”字型、拐角型、标题正文型、左右框架型、上下框架型、综合框架型、封面型、Flash型、变化型。
国字型:也可以称为“同”字型,是一些大型网站所喜欢的类型,即最上面是网站的logo以及横幅广告条,接下来就是网站的主要内容,左右分列一些小条内容,中间是主要部分,与左右一起罗列到底,最下面是网站的一些基本信息、联系方式、版权声明等。
这种结构是最常见的一种结构类型。
拐角型这种结构与上一种其实只是形式上的区别,其实是很相近的,上面是logo及广告横幅,接下来的左侧是一窄列链接等,右列是很宽的正文,下面也是一些网站的辅助信息。
在这种类型中,一种很常见的类型是最上面是标题及广告,左侧是导航链接。
标题正文型这种类型即最上面是标题或类似的一些东西,下面是正文,比如一些文章页面或注册页面等就是这种类。
左右框架型上下框架型•与上面类似,区别仅仅在于是一种上下分为两页的框架。
综合框架型上页两种结构的结合,相对复杂的一种框架结构,较为常见的是类似于“拐角型”结构的,只是采用了框架结构。
封面型这种类型基本上是出现在一些网站的首页,大部分为一些精美的平面设计结合一些小的动画,放上几个简单的链接或者仅是一个“进入”的链接甚至直接在首页的图片上做链接而没有任何提示。
这种类型大部分出现在企业网站和个人主页,如果说处理的好,会给人带来赏心悦目的感觉。
Flash型•其实这与封面型结构是类似的,只是这种类型采用了目前非常游戏行的Flash,与封面型不同的是,由于Flash强大的功能,页面所表达的信息更丰富,其视觉效果及听觉效果如果处理得当,绝不差于传统的多媒体。
优秀版式设计案例分析

优秀版式设计案例分析在当今社会,优秀的版式设计已经成为吸引读者眼球的重要因素。
一篇好的文章不仅需要内容丰富,还需要有吸引人的版式设计,才能更好地吸引读者的注意力,提升阅读体验。
下面我们就来分析一些优秀的版式设计案例,看看它们是如何吸引读者的注意力的。
首先,我们来看一则优秀的杂志封面设计。
这个封面采用了大胆的配色方案,鲜艳的色彩和简洁的排版让整个封面看起来非常吸引人。
标题采用了粗体字,突出了主题,而副标题则采用了细体字,使得整个封面的信息层次清晰,一目了然。
此外,封面的排版也非常简洁明了,没有过多的装饰,给人一种清爽的感觉。
这样的设计不仅能够吸引读者的眼球,还能够让读者快速地了解到杂志的主题,起到了很好的宣传效果。
其次,我们来看一则优秀的书籍内页设计。
这本书的内页设计采用了分栏排版,使得整个页面显得非常整洁。
每一栏的文字排版都非常合理,段落之间的间距适中,让读者在阅读时不会感到视觉疲劳。
同时,每一页的页眉和页脚设计也非常精美,采用了简洁的图案和线条,让整本书显得非常高端大气。
此外,书中的插图和配图也非常精美,与文字内容相得益彰,让读者在阅读的同时也能够享受视觉的盛宴。
最后,让我们来看一则优秀的网页设计。
这个网页的设计非常简洁明了,采用了响应式设计,无论在电脑端还是移动端都能够得到良好的显示效果。
整个页面的配色方案非常和谐,各个模块之间的间距和比例也设计得非常合理,让整个页面看起来非常舒适。
同时,网页中的图片和文字的搭配也非常恰到好处,让读者在浏览网页的时候能够快速地获取信息,不会感到迷茫。
这样的设计不仅提升了用户的体验,还能够提升网站的点击率和转化率。
总的来说,优秀的版式设计能够极大地提升阅读体验,吸引读者的注意力,提升宣传效果。
无论是杂志封面设计、书籍内页设计还是网页设计,都需要注重排版的合理性、配色方案的和谐性以及图片与文字的搭配。
只有这样,才能够设计出更加吸引人的版式,让读者沉浸其中,享受阅读的乐趣。
产品经理灵感分享10个优秀网站设计实例赏析及原型分享

网页设计师们经常会浏览高质量的网页设计作品分享网站,来解决灵感枯竭的问题。
因为在这些优秀的网站设计实例中可以看到某些趋势,诸如:扁平化设计、视差滚动、响应式设计、流行配色设计等等。
今天小摹为大家带来10个优秀网站设计实例,希望能为网页设计师们带来好的灵感。
在这个网页设计中,采用了流行的插画风格,动态的草图插画使这些插画的纹理非常的清晰,有非常明显的手工迹象,整体看起来创意十足,给人营造出了完美的氛围。
进入Sokruta网站后,引入眼帘的是醒目的大图背景,然后配合简单直观的导航。
使用鼠标滚轮的切换方式让整个网站看起来非常炫酷以及充满个性。
这些个性化的设计都是在视觉上给用户冲击,但是确实有效。
网站首页配色采用了本年度流行的紫色,代表着高贵、庄严、神秘,同时,也有着智慧和创造力的象征,可以说是一种非常有寓意的色彩。
此外,里面的嘉宾介绍,采用了非规则的宫格布局,而且鼠标悬浮后有丰富的动效。
全网站设计使用了全新的分屏设计,这种网站设计可以很好地为用户呈现两方面的信息,并且能够针对不同尺寸的屏幕进行匹配,使网页端和移动端做到很好的兼容,以便为用户创造好的用户体验。
用户在浏览网站时能一次获取两种不同的信息,鼓励用户根据个人喜好做出选择,使用户不会错过任何重要的信息。
网站首页采用了比较夸张的圆形元素,页面中让文字构成圆环形状,围绕批萨,给用户创造出独特的视觉奇观。
为什么采用圆形元素呢?从形状心理学的角度来看,圆形和环形有着完整、和谐的心理学特征,在很多不同的场合,它常常会拿来传达爱情、能量的意象。
在这里,极简网站设计从未如此美丽。
网站设计使用漂亮的美食大图背景吸引用户,全屏式的展示堪称完美。
此外,采用汉堡包菜单按钮,设计抽屉式导航栏,可以大大节约网站空间。
随着页面滚动,导航栏会自然的移动到页面顶部固定。
网站设计层次清晰,且保持着一定的复杂度。
网站设计的背景采用了流行的渐变色。
网站logo使用简约文本样式,背景和LOGO之间有一定的对比度,但没有太过扎眼。
优秀网页设计案例分析

优秀网页设计案例分析综述:随着互联网的迅猛发展,网页设计在现代社会中扮演着重要的角色。
一个优秀的网页设计可以吸引用户的注意力,提供良好的用户体验,并有效地传递信息。
本文将分析三个优秀的网页设计案例,探讨它们的设计理念、布局、色彩和交互方式,以及对用户体验的影响。
案例一:Apple官方网站Apple官方网站是一个优秀的网页设计案例。
它采用了简洁的设计风格和直观的导航结构,为用户提供了一个清晰且易于使用的界面。
整个网站的配色以白色为主,配合了少量的鲜艳颜色,在视觉上给人以简洁、现代和高品质的感觉。
同时,网站上的大量照片展示了Apple的产品和技术创新,并使用大字体和简洁的文字介绍产品的特点,进一步提升了用户对产品的期待。
案例二:Nike官方网站Nike官方网站以其创新的设计和出色的用户体验而闻名。
网站的设计大胆而且富有活力,特别适合年轻人的口味。
网站采用了大胆的图像和鲜艳的色彩,吸引用户的注意力。
此外,网站还提供了交互式的功能,如定制运动鞋、查找附近的Nike店铺和在线购物等,为用户提供了更多的选择和方便。
案例三:Google搜索页面Google的搜索页面被公认为是一个经典的网页设计案例。
尽管页面上只有一个搜索框和一些简单的文字链接,但网站采用了干净、整洁的设计风格。
搜索框的位置和尺寸经过精心设计,使得用户可以轻松地输入搜索关键词,并且立即获得搜索结果。
此外,页面上的无干扰背景和简单的颜色搭配,使用户专注于搜索过程,提高了搜索效率。
分析与总结:从上述三个优秀的网页设计案例中,我们可以看出几个共同的设计原则和特点。
首先,简洁性是一个重要的设计原则。
这些优秀的网站设计都遵循了“简单即是美”的原则,通过去除冗余的元素和信息,提供了一个干净、直观且易于使用的界面。
其次,使用鲜艳的色彩和大胆的图像可以增加网站的吸引力。
这样的设计可帮助网站在激烈的竞争中脱颖而出,并吸引用户的眼球。
另外,交互功能的增加可以提升用户体验。
优秀网页设计案例

优秀网页设计案例在当今数字化时代,网页设计已经成为企业宣传和产品推广的重要手段。
一个优秀的网页设计不仅可以吸引用户眼球,还能提升用户体验,增加用户粘性,从而为企业带来更多的商业价值。
下面,我们将介绍一些优秀的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,让我们来看看Apple官方网站的设计。
Apple一直以简洁、大气的设计风格著称,他们的网页设计同样如此。
整个网站以简洁的白色为主色调,搭配少量的灰色和黑色,整体给人一种清新、高端的感觉。
页面布局简洁明了,产品图片清晰展示,文字简洁明了,让用户一目了然地了解产品信息。
同时,Apple官网还采用了大量的动画效果和交互设计,让用户在浏览网站的过程中能够获得更加丰富的视觉体验,增加用户的留存时间和转化率。
其次,我们来看看Airbnb的网页设计。
Airbnb的网站同样以简洁、直观、用户友好为设计理念。
在网站首页,他们采用了大量的高清图片和视频来展示各种房源,让用户在第一时间就能够对目的地有一个直观的了解。
同时,他们的搜索和筛选功能设计得非常人性化,用户可以根据自己的需求快速找到合适的房源,大大提升了用户体验。
另外,Airbnb的网页设计还充分考虑了不同设备的适配,无论是在PC端、平板端还是手机端,都能够有良好的展示效果,这也是他们成功的关键之一。
最后,让我们来看看Nike的网页设计。
Nike以其独特的品牌形象和激发人们运动潜能的理念而著称,他们的网页设计也充分体现了这一点。
在网站首页,Nike 采用了大量的运动元素和视频背景,让用户能够感受到品牌所传达的活力和运动的激情。
同时,他们的产品展示和购买流程设计得非常简洁明了,用户可以轻松找到自己喜爱的商品并完成购买。
另外,Nike的网页设计还充分融入了社交分享和用户互动的元素,让用户能够更加深入地参与到品牌的传播和互动中去。
综上所述,优秀的网页设计不仅要注重视觉效果,还需要兼顾用户体验和商业价值。
通过以上案例的介绍,我们可以看到,这些成功的网页设计都充分考虑了用户的需求和体验,同时也能够有效地传达品牌形象和推广产品。
优秀网页设计欣赏1

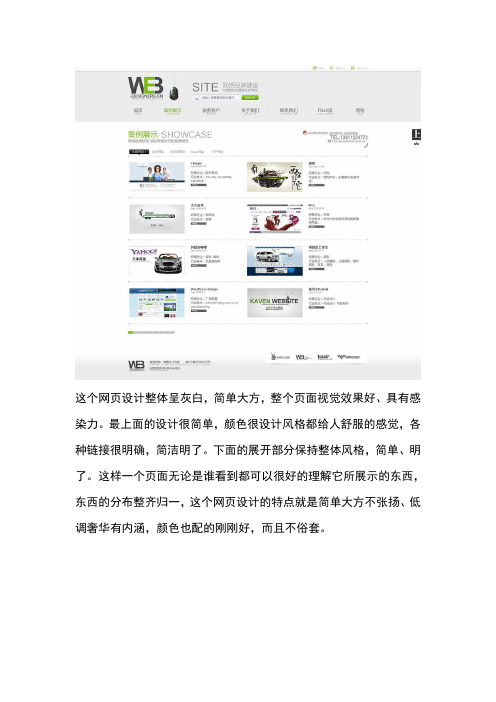
这个网页设计整体呈灰白,简单大方,整个页面视觉效果好、具有感染力。
最上面的设计很简单,颜色很设计风格都给人舒服的感觉,各种链接很明确,简洁明了。
下面的展开部分保持整体风格,简单、明了。
这样一个页面无论是谁看到都可以很好的理解它所展示的东西,东西的分布整齐归一,这个网页设计的特点就是简单大方不张扬、低调奢华有内涵,颜色也配的刚刚好,而且不俗套。
黑白配是时尚界最不落幕的经典搭配,简约而时尚,简单的美,体现出落落大方,给人直观的感受就是非常清新可人。
黑白纯色在明度上反差非常大,视觉冲击强烈,主次分明,在设计网页中使用,构成特色鲜明的设计风格,散发迷人的高品位的贵族气息。
即使这个设计的风格和内容都很简单,但它又把一切该表现出来的东西都涵盖了。
其实文案部分应该是灰色的,灰色和黑白色一起使用,可以起到一个过度的作用,使页面越加融恰。
这是一个自由鸟品牌的网页设计,自由鸟一直在为都市精英白领设计属于他们的时装,创造属于他们的时尚,而黑白两种颜色的搭配使用通常可以表现出都市化的感觉,这个网页用到的黑白设计元素是非常正确的。
这个网页设计以绿色为背景色,和前面两个作品相比,颜色更丰富、亮丽。
给人眼前一亮的感觉。
绿色也恰好符合这个产品的主题,安全、健康、新鲜。
绿色又是环保的象征。
这个设计的文案部分相较于前面两个比较多,显得内容多,比较复杂。
但其实仔细看,它还是有”规矩”的,每个内容错落有致,总的来说也不是很复杂的。
这个设计它不是简约风的,它是采用颜色这个设计元素让人对它产生兴趣。
推荐15个超酷的HTML5网站设计

推荐15个超酷的HTML5网站设计
译自:Awesome HTML5 Websites
中文原文:超酷的HTML5网站设计
请尊重版权,转载请注明出处!
我们已经了解很多关于HTML5的技术了,很多人也开始在自己的项目中应用各种HTML5技术。
这里,Design Art Wall收集了15个采用HTML5实现的网站,当然它们还有非常赞的界面设计,这些网站不仅在coding上,更在设计上能给我们更多的参考,当然,国内很多网站仅仅是使用了HTML5的doctype而没有真正的采用HTML5的语义化标签和更多高级特性。
嗯,是时候做更多的尝试了。
当然,如果你做了或者见到了很棒的采用HTML5技术实现的中文网站,欢迎通过评论反馈给我们,多谢~~同时你也要以看看最新的穿衣打扮式HTML5网站
Youzee
Brasserie Gerard
Web Designer Wall
1MD
Simple as Milk
DBushell
Humaan
Florida After Seven
Free Agent Central
Our Swiss Life
Mighty in the Midwest
Dunnellon
Love of my life
New Adventures In Web Design
La gente ha dichosi。
版式设计赏析范文

版式设计赏析范文版式设计是指在书籍、报纸、杂志、海报、网页等媒体上,通过排列文字、图片及其他元素的大小、颜色、位置等方面的安排和组合,以达到优化视觉效果和提升内容传达效果的一种设计形式。
下面将对一些优秀的版式设计进行赏析,以便更好地理解和欣赏版式设计的重要性和美感。
1.杂志排版设计《Cereal》《Cereal》是一份以生活方式为主题的杂志,其版式设计简洁、清晰、高雅。
整个杂志通篇采用了大量的留白,文字与图片之间的距离合理,让内容更加突出。
字体选择了经典的衬线字体,使得文章更加易读。
颜色运用方面,整个杂志采用了柔和、自然的色调,与内容相得益彰。
此外,杂志还采用了多栏布局和图文并茂的方式,使得版面更加丰富、有层次感。
这种杂志版式设计非常适合展示高品质的生活方式,并且让读者有一种放松、舒适的阅读体验。
2.报纸版式设计《纽约时报》《纽约时报》是美国一家知名报纸,其版式设计一直被业界称赞。
报纸的布局规整,文字与图片之间的比例适宜,每个版面都有明确的主题和重点突出的新闻。
报纸使用了简洁明快的无衬线字体,让读者更容易阅读。
还运用了各种排版技巧,比如引用框、插图、图表等,使得版面更加多样化、生动化。
颜色上,《纽约时报》大量使用了黑白配色,使得整个版面更加高雅、专业。
通过这样的版式设计,《纽约时报》给人一种严谨、权威的感觉,增强了其可信度和阅读体验。
3.网页版式设计《Apple》官方网站《Apple》官方网站的版式设计非常简洁、现代、高效。
整个网页采用了大面积的留白,以突出产品的图像和描述。
文字部分采用了无衬线字体,与产品图像形成鲜明对比。
网页的布局规整,使用大型图片和视频来吸引读者的注意力,让读者更容易获取所需信息。
颜色方面,《Apple》官方网站主要采用了冷色调,比如白色、灰色、蓝色等,与产品的简洁、时尚的设计风格相一致。
整体来说,《Apple》官方网站的版式设计给人一种简洁、现代、科技感强的印象。
4.画册版式设计《The Grid》《The Grid》是一本以摄影作品为主的画册。
我伙呆!55个不落窠臼的单页网站设计

我伙呆!55个不落窠臼的单页网站设计作品以单页形式设计是现今的流行趋势。
单页,但是功能却不单一,你根本无法想象单单一个页面可以延伸出无限种可能,设计师非常热衷于进行单页网页设计实验,然后观察用户如何于该页面交互。
好的单页网页设计仅需简单的滚动几下就能找到所需信息,而且设计思路缜密,能够和大部分浏览器兼容。
优设哥猜想肯定很多同学不知道标题的”不落窠臼”是嘛意思。
其实俺没有别的意思,就是想大家在聊设计的时候,也关注一下社稷,关注一下身边事物的变化,不断读书学习,这个世界上总还有你不知道的东西:)发音:bùluòkējiù释义:窠:鸟兽或昆虫的巢穴。
臼:捣米的器具。
窠臼:比喻老套子,老规矩。
不因袭陈旧的格式。
形容文章或艺术等具有独创风格,不落伍。
本次我们收集了一些高质量、设计精致、真正能够启发灵感的单页网页设计。
来看一下吧,看能不能刺激你的灵感和创造力,然后把这些创意实践到你的设计中?纵观历史,伟大的艺术家总能独辟蹊径,用一种全新的方式、技术和手段来表达自己,来区分自己和流俗的不同。
设计的现代定义在于传达与交流;网页设计用设计的语言定义了呈递内容的平台。
没有”好”的设计,也没有”坏”的设计,只有”不一样”的设计。
Transfer WindowKitkatHow Much to Make an AppMartySo you want to go to RISDStart SmallMesutOezilAnuncios FacebookSocial SnackPlay Dot ToKochaAdam RudzkiAdam WoodhouseKanga RoomDigitizedFestival intercult#11Kick-my-habitsNobuaki HonmaSam MarkiewiczArunShourieOrdinary DayBokovdesignMr. VisualMilwaukee Police NewsWhat is AB TestingExnovo StudioNicolas DesleFlat GuitarsLuca CasatiDe ErfgenaamJonathan MoreiraHoborgDe VriendInvierno JeepGarland JacksBaptiste LecocqSam MorrisStarBorn WanderersThe Metrics FactoryHello i’m CodyJordan SparrowRhayven CoatsCostlockerAppoloThe Secret HandshakeBuy FireworksFud CataniaLobo AgenciaEvan KnightSimple as MilkNextriotSocket StudiosGoldeeAndrew MaruskaNerve collective若有所失?本文就要结束了,你觉得还有一些优秀作品没有上榜?通知我们,我们一起来完善这个表单。
9款经典网页布局设计

9款经典网页布局设计作者:林小新来源:《计算机与网络》2018年第20期现在,越来越多的人想要建立自己的网站,通过自助建站,系統就可以自己进行网页制作了。
这无疑是一件好事,但是,很多设计师,尤其是新手设计师或者压根儿就不是设计师的小白,都在网页设计上走过不少弯路。
网页制作最重要的就是网页布局,先布局,后细节,只有在选择了合适的网站布局以后,才可以顺利的进行接下来的工作。
你要问网站布局有哪些?这里精选了9款不同的经典网站布局设计案例,希望给大家带来灵感。
1. Diker Bau网站网站布局思路:精选图片展示品牌标识Diker是一家位于德国柏林的建筑规划集团。
设计师突出了以精选图来概述品牌标识的主要特征和属性。
精选图被用作整个网站结构和架构的基础。
由于此布局中缺少其他元素,精选图会引起用户对产品的完全关注。
如果你想设计一个可以快速销售产品的网站,那么就可以使用这种布局。
精选图可以与访客建立情感联系,一张大而得体的照片或插图会产生强烈的共鸣并创造出令人难忘的第一印象。
当你只需展示一种产品或服务,并将用户的全部注意力集中在其上时,此布局非常有用。
2. Chekhov网站布局思路:分屏布局该网站使用了分屏布局,这种布局可以同时展示两个同等重要的内容信息。
此外,设计师将两种信息相互对立,创造出完美的对比,以吸引更多访客的目光。
分屏布局,再加上呼应的动画,该网站创建出更加精致的体验。
如果你的网站需要提供两种截然不同的用户旅程变体,那么使用拆分屏幕的布局吧。
但是要避免在拆分部分添加太多内容。
如果内容过长过多,分屏设计不能很好地扩展,会影响体验。
因此,如果你需要在拆分部分提供大量文本或视觉信息,则不适合这种布局。
3. Timothee Roussilhe网站布局思路:视差滚动布局该网站是设计师Timothee Roussilhe的一个简单而富有创意的简历网站。
他增加了视差效果,为访客提供更愉快和令人印象深刻的体验。
30个漂亮网页设计方案案例

30个漂亮地网页设计案例导读:程序员和设计师都应该关注“漂亮”地网页设计.在本篇文章中,作者为您展示了全球30个优美地网页设计案例,您可以通过它们了解全球优秀地设计师是如何使用图片、色彩以及色调搭配地,这或许可以给从事Web设计和开发工作地人们一些灵感和参考.ShopifyHiFiWPZOOMPodioSyxerHello Themes b5E2RGbCAPTheme ShiftAcosminElegant Themes p1EanqFDPwHuddle DXDiTa9E3dPulseEconeveEnvision Theme RTCrpUDGiTGravity Forms5PCzVD7HxAGraph Paper Press jLBHrnAILgInvoicera xHAQX74J0XHighwireRoninTheme FuseSketchdock LDAYtRyKfEBara MailGallery Rush Zzz6ZB2LtkLivelineSkyclerkImage Spark dvzfvkwMI1Cobblestone rqyn14ZNXIPageLines EmxvxOtOcoFoundation Six SixE2yXPq5ApolloVisua Design6ewMyirQFL版权申明本文部分内容,包括文字、图片、以及设计等在网上搜集整理.版权为个人所有This article includes some parts, including text, pictures, and design. Copyright is personal ownership.kavU42VRUs 用户可将本文地内容或服务用于个人学习、研究或欣赏,以及其他非商业性或非盈利性用途,但同时应遵守著作权法及其他相关法律地规定,不得侵犯本网站及相关权利人地合法权利.除此以外,将本文任何内容或服务用于其他用途时,须征得本人及相关权利人地书面许可,并支付报酬.y6v3ALoS89Users may use the contents or services of this article for personal study, research or appreciation, and othernon-commercial or non-profit purposes, but at the same time,they shall abide by the provisions of copyright law and other relevant laws, and shall not infringe upon the legitimate rights of this website and its relevant obligees. In addition, when any content or service of this article is used for other purposes, written permission and remuneration shall be obtained from the person concerned and the relevant obligee.转载或引用本文内容必须是以新闻性或资料性公共免费信息为使用目地地合理、善意引用,不得对本文内容原意进行曲解、修改,并自负版权等法律责任.Reproduction or quotation of the content of this article must be reasonable and good-faith citation for the use of news or informative public free information. It shall not misinterpret or modify the original intention of the content of this article, and shall bear legal liability such as copyright.。
电商购物网站页面模板欣赏

电商购物网站页面模板欣赏随着互联网的普及和电子商务的快速发展,越来越多的人选择在网上购物。
作为电商的主要平台,购物网站的页面设计变得至关重要。
优秀的页面设计可以吸引用户的注意力,并提高用户的购物体验。
在这篇文章中,我们将欣赏一些优秀的电商购物网站页面模板,并剖析其中的设计思路和特点。
一、响应式设计随着移动互联网的兴起,越来越多的用户选择使用手机和平板电脑进行在线购物。
为了满足不同用户设备的需求,响应式设计成为了购物网站设计的必备要素。
优秀的电商网站页面模板应具备自适应的特性,可以根据用户的设备大小自动调整布局和元素大小,确保用户在任何设备上都能获得良好的购物体验。
二、清晰简洁的布局清晰简洁的布局是电商网页设计的基本原则。
良好的布局可以使用户快速找到所需的商品,并对整个网站的结构有清晰的认知。
购物网站页面模板通常采用三栏布局,左侧用于导航和筛选条件,中间展示商品列表,右侧用于显示购物车和相关推荐。
同时,布局应考虑用户的使用习惯,将常用功能和信息放置在易于访问的位置,提高用户操作的效率。
三、优秀的图片展示电商网站的商品展示是吸引用户购买的重要因素之一。
优秀的购物网站页面模板应能够提供良好的图片展示效果。
通过采用高质量的商品图片和适当的放大镜效果,可以使用户更清晰地了解商品的外观和细节。
此外,图片还应具备快速加载的特点,以保证用户在浏览商品时不会受到过长的等待时间影响购物体验。
四、个性化推荐个性化推荐是电商网站的一项重要功能。
购物网站页面模板应能够根据用户的浏览记录和购买行为,智能推荐相关的商品给用户。
通过分析用户的兴趣和偏好,个性化推荐可以提高用户对商品的关注度,促使用户更多地浏览和购买。
同时,推荐模块应与其他页面元素融合自然,不显得突兀,避免给用户带来不必要的干扰。
五、安全保障对于购物网站来说,用户的安全感和信任是非常重要的。
在网站页面设计中,应注重显示与安全相关的信息,例如购物车的安全标识、所采用的安全支付方式等。
20

编者语:其实这是一篇老文章,不过扁平化和实物化的战争看起来扁平化赢得很彻底,所以又放出 来给大家看,希望可以受到启发。 你瞧瞧!现在不管是App应用还是网站专题,都被“Flat Design”占据了!这已经成为了很多设计师首 选的设计形态!拟物设计似乎真的开始离我们越来越远。那么扁平化设计的精髓在于:削弱厚重的 图片投影,使用细微的纹理、纯色微渐变、以及简洁的设计布局和对比强烈的排版,这些设计类似 于Win8和Metro UI的界面。本文收集了20个极好的Flat Design网页设计案列,请您欣赏。
Alan Horne
NAT L
MetroTwit
Windows Phone
Etch
Larkef
United Pixelworkers
文章来源:优设网 人人都是产品经理()中国最大最活跃的产品经理学习、交流、分享平台
LayerVault
It’s a Shape Christmas
Buffalo
Lorenzo Verzini
oak.is
SpellTower
T he Gently Mad Podcast
Inky
Rdio
Data Driven London
Float
Crafting pe
Friends of the Web
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
另类网站版式设计欣赏-新鲜视觉体验(1)
中国设计秀欢迎你欢迎投稿
来源:中国设计秀作者:视觉中国点击:1506 加入收藏
关键字:网站版式设计欣赏优秀网页设计欣赏
下面这些网站版式设计并不是简单的二栏三栏版式,大部分都是由一张底图的独特方式来控制这个版式。
当你在创建一个新网站的时候,希望这些网站富有个性的版式设计能给你带来灵感。
Popmatik
这是Rob Leach设计制作的一个个人网站,这个网站用了一个瓶子的底图,网站的内容都在瓶子的这个包装纸上。
Digital Mash是澳大利亚的网站设计师Rob Morris的网站,这个网站的独特之处在于,Rob Morris把自己放在网站上作为背景,而且最有意思的是Rob手持着网站的内容。
这个网站运用了一种拼贴板块的手法,点击每个板块的链接,网站会引导你进入下一个板块去。
在这里你会看到作者的个人简历,及相关内容信息等等。
这个英国风格的网站用的是一种横向的排版,导航的方式跟 有些类似。
观看者可以通过导航滑行到不同的内容面去。
Sitotis.hr
Sitotis的底图是一本装订的本子,内容就在这本子里面,标签就是网站的导航。
.br
Mussatto用了一种很长的横排版式,但这也没有跟现行的网站的竖排版式相冲突。
Dan Viveiros的这个个人网站摆放了很多盒式磁带。
挺有感觉的。
摄影师Craig Earl在他的网站上运用的一大特色就是有四个长条的板块组成了网站四大板块的导航,分别指向日常的图片,风景,乐队,人物。
来看看另外一个有趣的摄影网站,它可以让你更直接的找到网站上的图片。
这比起要靠链接来找到图片要直观的多,这个网站还有一个很独特的细节就是,当鼠标停留在每一张图片上时,这张图片的内容文字就会出现在鼠标的旁边。
Huge
这个设计公司的网站把左边的大图作为一个导航,然后右边的边栏就放了一些介绍性的文字内容。
