手机网站制作手机网站建设的基础知识
做一个站长需要学习哪些知识呢

做一个站长需要学习哪些知识呢篇一:网站开发需要学习哪些知识网站开发需要学习哪些知识?1.网站开发要熟悉页面制作的基本知识html语法,css语法,dreamweave 网页编辑软件2.需要学习一些图片和FLash制作和处理软件photoshop,firework,flash,swish 等等做后台开发的人,只需要会简单使用就可以了,不需要学的很精通3.表单提交客户端处理脚本vbscripit,javascript4.后台处理语言①asp②jsp/java/serverlet③PHP④CGI/PERL⑤ 精通其中一个就可以开发自己的网站了,不过找工作的时候好象很多是要会至少两个5.WEB服务器的架设和管理比较通用的 IIS,APPACE,还有很多.....6.数据库access,sql server,mysql,oracle掌握一种数据库就可以开发网站了,还是那句话,现在找工作好象要熟悉至少两中数据库7.网络安全基本知识写代码的时候要注意是否存在益出和注入漏洞。
如果是自己的服务器,要熟悉怎么防止黑客攻击,防火墙的安装使用,等等网站开发可分为页面制作和后台开发两种,页面制作的工作只需要掌握第一和第二条就可以了,而后台开发则初了第二条以外都要掌握。
特别是现在很多公司是页面制作和后台是同一个人,自己想象一下自己要掌握什么了.其实还有一些东西比较深了,没写,不过能把以上掌握,就已经是很不错的网站开发者了,到时候自然知道还要掌握怎么东东了。
篇二:(精华)网站制作要学哪些知识?网站制作要学哪些知识?一、第一种类型要学习的知识点:第一步:先学习三种基础脚本1、html脚本:组成网页的最基本的语言,很多人会说先学dreamweaver,你就听别人瞎说吧,dreamweaver是html的快捷编辑软件,用这个的确可以省事很多,但是如果你只会dreamweaver而不会html脚本,那么你永远只是初级入门,不可能提高。
《网页设计与制作》课程标准

营销型网站建设实训课程标准课程编号:适用专业:电子商务课程类别:专业基础课程修课方式:必修教学时数:64学时总学分数:4学分一、课程定位1.课程性质《网页设计与制作》是以计算机专业为主体,辐射计算机网络技术专业、计算机应用技术专业、电子商务专业、多媒体设计与制作专业等计算机类专业的理论实践一体化课程,是计算机专业的专业基础课程,也是电子商务的一门核心技能课程。
围绕电子商务专业的培养目标,该课程的定位为:.懂专业:掌握Web国际标准基础知识;基于W3C网页设计标准,熟悉和掌握静态网页设计与制作及小型网站建设与维护的基本知识。
.精技能:掌握综合运用网页编辑软件、图像处理软件(fireworks)设计和制作网页的技能,熟练掌握DIV+CSS网页布局设计方法,能熟练运用XHTML、CSS(及后续课程JavaScript)进行网站客户端开发,熟悉Web国际标准,掌握小型网站策划、分析、设计、布局、测试的职业能力;坚持手写代码,形成良好的代码规范编写习惯。
.高素质:在课程学习中培养学习和工作的方法能力,培养与人协作和做人的社会能力。
2.课程作用《网页设计与制作》是面向“网站美工、网站维护”职业岗位的领域课程,也是满足职业岗位任职要求的基本能力课程。
通过该课程的学习,实现以下专业知识、职业能力、职业素质目标,为今后职业生涯发展打好基础。
知识目标:•熟悉和掌握静态网页设计与制作的基本知识;•掌握Web国际标准基础知识;•了解和熟悉HTML语言;•掌握静态网页设计与制作的知识;•掌握网页中DIV+CSS网页布局方法;•掌握网页中图片设计和处理、动画导入的知识;•掌握网站检查与发布的知识;•坚持手写代码,形成良好的代码规范编写习惯。
能力目标:•具备信息收集、处理、准备、加工的能力;•具备网页设计及网页中图形设计、动画导入的基本能力,能独立设计并制作一个内容完整、图文并茂、技术运用得当的小型静态网站;•具备初步的网站开发、维护和管理能力;具备独立撰写网站制作说明等技术文档的基本能力。
最基本的互联网知识——网站基础知识

网站基础知识
chendian
目录
1 2
前言 网站的分类
3
4 5 6
网站基础服务
网站实现的功能 网站建设流程 答疑
chendian
前言
前言
chendian
前言
企业网站的概念 企业建设网站指的就是企业在互联网上建 立自己的网站,让全球的互联网用户可以 通过公司域名访问企业网站,从而起到宣 传企业形象、推广企业产品的作用,而且 也使企业和客户之间可以进行方便的联系。
静态网站特点
•每个静态网页都有一个固定的网址,文件 名均以htm、html、shtml等为后缀; •静态网站没有数据库的支持,在网站制作 和维护方面工作量较大; •由于不需通过数据库工作,所以静态网页 的访问速度比较快;
chendian
网站的分类
• 企业所有者没 有直接的后台, 不能自己修改 里边的内容, 需要技术人员 的帮忙。
chendian
答疑
答疑
关于网站知识方面,你还存在哪些问题?
chendian
答疑
谢谢观赏!
chendian
项目前期
项目中期
美工设计 完成功能 后台程序
综合测试 项目尾期 项目验收
chendian
网站建设流程
拓扑图
首 页
企 业 介 绍
新 闻 动 态
产 品 介 绍
留 言 版
……
联 系 我 们
chendian
网站建设流程
练
习
• 客户名称:XX英语培训学校 • 业务说明:主要进行学生、成人的英语 培训。 • 要求:请根据客户情况设计网站拓扑图。
例如: com. cn net. cn
网站制作的流程步骤

网站制作的流程步骤一个优秀的经典网站从策划到执行完成不是一件简单的工作,关于很多外行用户来说,把网站建设想象的太过简单。
今天给大家分享一下网站制作的流程步骤,以供大家参照。
第一步:明确网站的定位我们要明确自己网站的定位,清楚公司的产品优势以及访问的目标群体。
这是我们首先要做分析的,只有依据自己公司的实际状况,来制作网站的风格定位。
众所周知,网站风格分营销型网站、品牌型网站、〔电商〕网站、平台网站等,当你明确了自己网站的定位后,开始收集相关的网站案例,作为下一步工作的参照。
第二步:制作网页原型图这是一个费脑活,目前大多数人都是采纳Axure的软件制作,画原型图必须要参照很多网站风格,通过不断的借鉴,才干总结自己的网站风格。
目前〔制定〕流行的元素是采纳图标配文字,界面扁平化,尺寸做成宽屏风格。
在制作原型图的过程中,我们必须要看很多的网站风格,如果你是要做外贸网站,那么你必须要寻找很多国外大牌的网站,看一下他们的网站风格,才干很好的找到那种思维感觉。
国内的网站相对来说还是比较保守一些,无论也是扁平化制定,但是从布局上大多数网站是异曲同工。
第三步:上色/UI界面制定当原型图做好以后,可以开始交给制定师做UI制定,制定师会依据原型图的布局进行上色制定,但是不局限于原型图,优秀的制定师不会按部就班执行,会依据自己的经验适度做一些细节布局上的更改,此举的目的是为了提升界面美观和用户体验度。
第四步:DIV+CSS切图/排版当制定工作完成后,要开始做切图,如果网站只是PC站,切图只要做一套样式,如果是响应式网站开发,切图就必须要做三套样式,分别为PC端、平板、手机端。
响应式网站会依据不同分辨率和屏幕大小自动适应,以达到最好的体验效果,但是在这里我必须要补充一句,不是所有的网站都合适做成响应式,因站而异,具体原因下一步文章在分享。
第五步:程序开发切图完成后,就进入程序开发阶段,程序开发就是做后台〔管理〕,让网站后期能有一个管理后台来更新前端的资料内容,目前开发网站的开发语言比较流行的有两种:一是PHP语言,二是.net 语言。
手机网站和PC端网站有什么不同?

优势
2)方便推广,QQ、微信的庞大用户群体;
3)方便沟通,与手机的拨号、短信等功能相匹配;
4)兼容性好,任何手机都能打开; 5)浏览方便、不受任何限制。
THANKS
祥奔科技网站建设
不同之处
第一个不同点就是两者的平台显示不一样:
PC网站是在电脑上运行地,对于网页大小没有太大要求, 所以可以有绚丽的美工,以及动态的展示效果。 但是手机端屏幕明显要比电脑小很多,对于有动态效果或 图片多的网站,打开速度会很慢,也会花去用户过多的流 量,所以在制作的时候会倾向于简洁化。
不同之处
第二个不同点就是发展趋势:
目前手机网站建设用户已经远远超过电脑用户,无论 是在公交车上,地铁里,甚至是床上,人们手里拿的都是 一部智能手机,更不用于说之后科技更发达的时期。手机 携带便捷,并且随着操作系统越来越智能,往后在PC端运 行的网站功能也许在手机端也可以实现,未来在手机端的 交易成交比例也会越来越高。
制作一个手机网站具有多重优势:
手机网站和PC端网站有什么不同?
祥奔科技网站建设
Index Summary Graphs Tables Various
目前,绝大多数的企业在建设了一个PC端网站之 后,都会考虑建设一个移动端网站,也就是手机网站。 因为现代人的生活当中,手机几乎充斥着一天中的百 分之七十到八十的时间,而当人们在手机上看PC网站 的内容往往存在加载慢、费流量、操控差、看不清等 缺陷,因此,为了手机的阅读模式,企业建设手机网 站就显得刻不容缓了。那么手机网站和PC端网站相比, 到底有哪些不同之处呢?
微信网站建设_微信网站建设方案_微信网站建设模板_微信网站建设流程

【微信网站建设】推荐文章【微信网站建设】图文精华•制作微信网站的要点微网站就是适合在手机上观看的网站,也可叫手机网站、微信网站,一般与微信公众号绑定,各取所长,相辅相成。
下面是小编精心为你准备的制作微信网站的要点,希望...•微信网站如何制作不知道大家有没有听说过用微信来制作网站,就是可以只要通过微时通就能像申请二维码一样,快速生成属于自己的微信网站。
下面是小编精心为你准备的微信网站的制作...•手机网站建设与微信网站建设从网站建设这方面理解,手机网站主要是针对移动终端设备来说的,而微信网站主要是针对平台来说的,手机网站建设与微信网站建有什么不同呢?下面是小编精心为你准...【微信网站建设】频道热点1手机网站建设与微信网站建设有什2微信网站如何制作3运营微信网站服务号怎么做4微信小程序运营规则有哪些5微信网站营销有哪些技巧6制作微信网站的要点7微信营销法则与方法8微信网站营销有哪些方法9微信网站怎么营销推广10微信网站建设如何推广11微信品牌网站建设怎么做12微信网站有哪些重要性13如何做用户的微信网站运营14微信网站公众号如何发展趋势【微信网站建设】最新文章•微信网站营销有哪些技巧自从有了微信公众号以来,各种产品营销段子不断地涌入大众视线,下面由店铺为大家整理的微信营销技巧,希望大家喜欢! 微信营销技巧1、内容定位优先考虑粉丝喜欢什么内容,内容定位比涨粉重要,做好内容等于做好推广。
...•微信网站营销有哪些方法微信营销除了公众号推送外,朋友圈营销才是门店营销的核心。
下面由店铺为大家整理的微信营销方法,希望大家喜欢! 微信营销方法1、刷朋友圈的时间和频率时间段选择:仔细观察不难发现,大家看朋友圈无非就是三个黄金时 ...•微信营销法则与方法我相信大家的手机里面都装有一个软件,是什么呢?微那微信跟我们的销售有什么相关联呢?下面由店铺为大家整理的微信营销法则,希望大家喜欢! 微信营销法则 1、沟通方式微信改变了我们人与人之间的一种沟通的方式,我们开 ...•微信公众号的误区有哪些关于微信的现实基本所有人都已经开始意识:就是流量红利期已过,而企业微信作为公众号的主力,也面临着非常大的困境和难点。
策划书关于互联网3篇

策划书关于互联网3篇篇一《互联网策划书》一、策划背景随着信息技术的飞速发展,互联网已经成为人们生活中不可或缺的一部分。
为了更好地利用互联网的优势,提高工作效率和生活质量,我们制定了本策划书。
二、策划目标1. 提供便捷的信息获取方式,让人们能够更快地找到所需的信息。
2. 促进交流与合作,让人们更加方便地分享知识和经验。
3. 推动电子商务的发展,为企业和个人提供更多的商业机会。
4. 丰富人们的娱乐生活,提供更多的在线娱乐选择。
三、策划内容1. 网站建设设计一个简洁、美观、易用的网站界面,提高用户体验。
分类整理各类信息,方便用户快速找到自己所需的内容。
增加搜索功能,提高信息检索效率。
2. 移动应用开发开发一款手机应用程序,让用户可以随时随地访问网站。
提供个性化推荐功能,根据用户的兴趣和行为习惯推送相关信息。
支持离线阅读,让用户在没有网络的情况下也能阅读内容。
3. 社交媒体推广利用社交媒体平台进行宣传和推广,吸引更多用户访问网站。
举办线上活动,增加用户互动和参与度。
与其他网站进行合作,互相推广。
4. 电子商务平台建设搭建一个安全、可靠的电子商务平台,为企业和个人提供在线交易服务。
提供支付接口,确保交易安全。
建立物流配送体系,保证商品能够及时送达用户手中。
5. 在线教育平台建设开发在线课程,提供各种知识和技能的培训。
设立在线考试系统,检验学习成果。
与学校和教育机构合作,提供学历教育和职业培训。
四、实施计划1. 第一阶段:完成网站的建设和测试,上线运行。
2. 第二阶段:开发移动应用程序,进行市场推广。
3. 第三阶段:完善电子商务平台和在线教育平台的功能,开展营销活动。
4. 第四阶段:持续优化网站和平台,提高用户体验和满意度。
五、风险评估与应对措施1. 技术风险:可能会遇到技术难题导致项目延迟或失败。
应对措施:提前进行技术评估,做好风险预案;与专业技术团队合作,确保技术的可行性和稳定性。
2. 市场风险:市场需求可能不如预期,竞争激烈。
WAP网站制作(WAP网站建设)全攻略教程

WAP(wml)开发教程WAP(无线应用协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。
它是由一系列协议组成,用来标准化无线通信设备,可用于Internet访问,包括收发电子邮件,访问WAP网站上的页面等等。
WAP将移动网络和Internet以及公司的局域网紧密地联系起来。
提供一种与网络类型、运行商和终端设备都独立的移动增值业务。
通过这种技术,无论你在何地、何时只要你需要信息,你就可以打开你的WAP手机,享受无穷无尽的网上信息或者网上资源。
如:综合新闻、天气预报、股市动态、商业报道、当前汇率等。
电子商务、网上银行也将逐一实现。
你还可以随时随地获得体育比赛结果、娱乐圈趣闻以及幽默故事,为生活增添情趣,也可以利用网上预定功能,把生活安排的有条不紊。
WAP协议包括以下几层:1、Wireless Application Environment (WAE)2、Wireless Session Layer (WSL)3、Wireless Transaction Layer (WTP)4、Wireless Transport Layer Security (WTLS)5、Wireless Transport Layer (WDP)其中,WAE层含有微型浏览器、WML 、WMLSCRIPT的解释器等等功能。
WTLS层为无线电子商务及无线加密传输数据时提供安全方面的基本功能。
WAP协议的诞生是WAP论坛成员多年努力的结果。
它是针对不同的协议层定义了一系列协议,这些协议使得各方面的厂商和公司可以协同工作,开发无线通信网络的应用。
目前有超过100个成员加入WAP论坛,包括有终端和基础设备的制造商,有移动通信的网络运营商,有业务提供商,有软件公司,也有网络内容提供商等,共同为移动设备开发服务和应用。
但是,目前由于无线网的带宽等等因素的限制,WAP手机的在多媒体上的应用如:可视会议、多媒体教学等等,还须一段时日。
第3章 网站建设

电子商务概论
图3.1 个人门户网站示例
电子商务概论
中小站长做此类门户网站时,第一要注 意不要做小而全的网站,而要做某一领 域的专业网站。比如不能做包含新闻、 房产、体育、美容、汽车等互不相关的 大型门户网站,而做化妆品里的一个小 项精油网站,这样能集中精力做好;第 二要注意扩大信息量,至少要有2-3名
电子商务概论
Hale Waihona Puke (3)客户网站具有简、繁、英三种语言 版本;简繁自动转换。 (4)自由增加、修改、删除栏目,也可 以隐藏或加密栏目。 (5)网站功能丰富,具有:单页图文、 新闻文章、图文展示、在线表单、访 客留言、自定链接、文件下载、网上 购物等功能模块。
电子商务概论
各个公司提供的产品在功能上各有千秋, 但近一年来竞争非常激烈,价格也迅速 下降,正规服务提供商租用一年只要一 千多元(最便宜的只要几百元),包括 虚拟空间、域名、网站租用费,功能之 多已足够中小公司的网站建设的技术需 求。
电子商务概论
2.收集信息,可以从注册会员和市
场调查栏目中得到消费者第一手反 馈信息。 3.与客户互动,通过在线聊天、表 单、留言、电子邮件等工具与客户 24小时沟通。 4.网上直销,实现交易过程的电子 化。
电子商务概论
5.网上促销,用网络营销方式支持
网下传统营销,作为网下传统营销 的补充。 6.品牌宣传,是公司品牌宣传的一 个重要手段。 所以建设一个网站已成为企业宣传自 己的必要手段,被越来越多的企业和 个人所接受。
电子商务概论
百科网站的收益主要靠建立在该行业的 权威性,从而招募代理商加盟;也可靠 在主要词条中加入链接本公司官方网站 的方式,提高产品购买行为,但要注意 链接行为切不可太多;也可以靠部分广 告收入。图3.4 是百科网站可以取得盈 利的方式。
中职网页设计与实训整套课件完整版ppt教学教程最全电子讲义教案最新

黄 色
#FFFF00
yellow
白 色
#FFFFFF
white
任务3.2 网页的基本制作
知识3.2.1 页面属性
建立网页时,需要对网页的“外观”、“链接”、“标题”等进行基本的设置,这些设置需要在“页面属性”中完成。
页面属性对话框
知识3.2.2 META标记
知识2.1.2 网站规划
一 .确定目标群体
在创建一个站点之前,首先要确定站点是给什么人访问的,即确定站点的用户群体,以便于确定在站点内添加的内容、为网站设计不同的视觉内格、色彩效果等。
化妆品网
二 .确定站点功能
确定了站点的目标群体后,就要设计网站需要为这些用户实现哪些愿望和功能,以确定网站各方面的内容及效果要求,例如如果是企业网站,就应立足于企业形象来展开,如果是购物网站,就要强化网站的在线购物等功能。
任务4.1 文本基本操作
文本作为网页中最基本的信息载体,以最直接、最直观的方式使用户获取信息,在网页中有着不可替代的地位与作用,它涵盖的信息量大,插入、编辑操作简便,容易被浏览器下载,不会像图片一样占用太长的等待时间,因此掌握好文本的操作,对于网页制作是最基本的技能。
知识4.1.1 选择性粘帖
Dreamweaver 8网页设计与实训
走进Dreamweaver8
创建本地站点
网页基础知识和基本制作
文本编辑
图像与多媒体的应用
网站链接
表格和布局
框架
表单
模板和库
CSS样式
行为和JavaScript
层和时间轴
整站建设、测试与上传
动态网站制作
项目一 —走进Dreamweaver 8
网站设计制作要求

网站设计制作要求第一篇:网站设计制作要求网站设计制作要求1、合理规划网站,主题明确,层次、导航清晰,页面文件总数不少于四个,页面链接层次不少于3级(或3级)(20分)2、风格统一、构思新颖、色彩和谐、重点突出。
(10分)3、页面布局合理、规范。
每个网页应设置符合页面内容的标题。
网页要包括图片、文字等内容并适当排版。
(15分)4、有明显的文字或图片链接,每个页面应能够方便地链接到其它页面并返回首页。
适当添加动态效果(15分)注意:文件夹要注明:学号+姓名第二篇:网站设计制作合同书网站设计制作合同书甲方(委托方):_________乙方(执行方):_________甲乙双方秉承相互促进,相互信赖的原则,经友好协商,达成如下协议:一、合同内容和要求甲方网站设计,制作及维护,具体项目见网站报价单。
二、费用网站设计制作合同费用总计:人民币_________元整(大写:_________)。
三、付款方式1.本合同签订后,甲方即向乙方支付合同总费用,即人民币_________元整。
四、双方的责任与义务甲方应在签订本合同书后即向乙方支付合同总费用,网站设计制作的起始时间以甲方支付该费用的时间起计算。
乙方随即开始履行本合同,乙方应按甲方要求按质按量完成相关网站设计制作工作。
乙方需在规定时间起至_________年_________月_________日完成甲方公司网站设计制作工作。
甲方有责任全力配合乙方开展本合同所规定的工作,并根据乙方需要提供相关资料。
因版权,文责所引发的法律责任,经济纠纷全部由甲方承担。
五、产权约定1.乙方对设计完成的作品享有著作权。
甲方将委托设计的所有费用结算完毕后,乙方将作品著作权转让给甲方。
2.甲方在未付清所有委托设计费用之前,乙方设计的作品著作权归乙方,甲方对该作品不享有任何权利。
3.甲方在余款未付清之前擅自使用或者修改使用乙方设计的作品而导致的侵权,乙方有权依据《中华人民共和国著作权法》追究其法律责任。
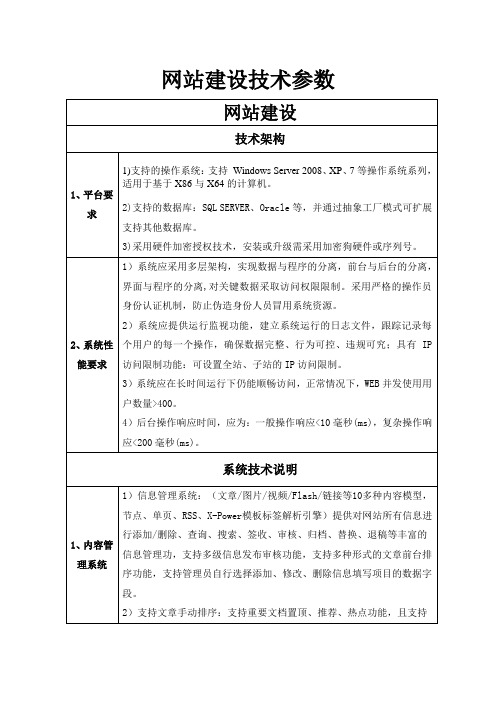
网站建设技术参数

1)具有多样化广告支持、多类型广告管理等功能。系统支持广告复制、有效期控制、权重设定、排序方式设定、广告效果分析等等众多广告管理功能,并且支持目前绝大多数的广告形式,如:在线视频、Flash、Gif动画等;
2)系统提供全站广告管理,需预设多达20余种的矩形、横幅、弹出窗口、随屏移动、漂浮移动等的主流广告版位尺寸和类型、特效,方便进行广告投放和管理。
2)系统应提供运行监视功能,建立系统运行的日志文件,跟踪记录每个用户的每一个操作,确保数据完整、行为可控、违规可究;具有IP访问限制功能:可设置全站、子站的IP访问限制。
3)系统应在长时间运行下仍能顺畅访问,正常情况下,WEB并发使用用
户数量>400。
4)后台操作响应时间,应为:一般操作响应<10毫秒(ms),复杂操作响应<200毫秒(ms)。
9、权限控制系统
1)统一用户管理:可建立不同的用户组来分配管理员,信息维护队伍可分为部门信息员、信息审核员、信息发布员、频道编辑等类别。
2)用户权限设置和管理:根据网站前、后台管理的需要,提供不同身份的用户的多层次、分级权限分配。
3)系统中的权限分为站点类操作权限、栏目类操作权限、模板类操作权限、文档类操作权限和系统类操作权限,每类权限分别包含了该对象的所有可执行操作。权限的主体包括系统的所有用户、用户组和角色。安全管理员根据应用的实际情况对不同的主体,如按用户或按站点、栏目等设置不同的操作权限。
4)站点类操作权限:修改站点、删除站点、预览站点、高级发布站点、快速发布站点、设定站点用户。每一项操作权限都包含了相关的一项或几项可执行操作。
5)栏目类操作权限:新建栏目、删除栏目、修改栏目、浏览栏目、预览栏目、高级发布栏目、快速发布栏目、管理回收站、扩展字段、管理模板变量。
网站建设的详细步骤

网站建设的详细步骤当前互联网已经普及到每个人了,对于企业或任何单位来说,想要进行网络宣传、营销、推广、品牌宣传,拥有一个网站是必备的工具,那么网站怎么做呢?其实网站就是简单的三个步骤,下面分别对每个步骤进行详细讲解。
01、第一步:域名注册域名也叫网址,是网站在互联网上的身份证。
域名注册可以由两种方式,一是由自己注册管理,二是交给建站服务商代为注册。
这里推荐自己注册,不要让人代注册,毕竟域名属于一个公司的虚拟产品,自己掌控是最安全的。
试想如果华为,腾讯这些公司域名被第三方公司控制,那后果会是什么样?域名属于公司资产,交给第三方管理,难免会有风险,域名一旦过期就有被别人注册风险,所以域名注册后要记得每年续费。
所以为了避免风险,小编建议域名最好自己注册,注册平台很多,比较知名的有西部数码,阿里云等等网站都可以在线注册,这样方便管理和维护。
02、第二步:服务器网站最终需要放到服务器上才可以通过域名来打开,一样道理,服务器最好自己购买和管理,因为这个关系后续网站迁移,备份等等问题,如果服务器被第三方控制,会导致的问题就是:建站公司收你高昂的维护费,如果你不同意,那么网站就没有了。
当然如果预算低,也可以购买虚拟主机,虚拟主机可以理解为配置比较低的服务器,主机空间大小有限制。
03、网站源码域名和服务器都准备好以后,接下来到了最核心的部分,就是网站制作。
网站制作可以找网络公司代制作,但是由于网络公司水平参差不齐,所以做出来的网站功能,效果经常达不到需求,国内80%的网络公司其实也没有技术团队,只有销售团队,大部分也是采用CnIS系统来客户做网站。
还有网上很多网站源码免费的,淘宝也有一些很便宜的,这里不建议大家使用,这些源码几乎都是半成品,要么功能不齐全,要么就是漏洞百出,所以最好的办法就是采用专业的cms系统来制作。
这里介绍几个主流的cms系统,pageadmin系统、discuz论坛系统、PhPCInS、帝国cms等等,具体怎么选择根据自己网站类型去选择。
个人网站建设课程设计案例

个人网站建设课程设计案例一、课程目标知识目标:1. 学生能理解个人网站建设的基本概念,掌握网站的结构与功能。
2. 学生能熟悉并运用HTML、CSS等基本网页制作技术。
3. 学生了解网站设计的基本原则和流程,掌握页面布局、色彩运用、版式设计等基本知识。
技能目标:1. 学生能独立完成一个简单个人网站的设计与制作,包括主页、关于我、作品展示等页面。
2. 学生能运用所学知识,进行网站的调试与优化,提高网站性能。
3. 学生掌握如何使用网络空间,将个人网站上传至互联网,并分享给他人。
情感态度价值观目标:1. 培养学生对网站建设与互联网技术的兴趣,激发创新意识。
2. 培养学生的团队协作精神,学会与他人共同解决问题。
3. 增强学生的网络安全意识,尊重知识产权,遵循网络道德规范。
本课程针对初中年级学生,结合信息技术课程的教学要求,注重理论与实践相结合。
通过本课程的学习,使学生掌握个人网站建设的基本知识和技能,培养创新意识和团队协作精神,提高学生的信息素养。
课程目标具体、可衡量,便于教学设计和评估。
二、教学内容1. 网站建设基础知识- 网站的概念、功能与分类- 网站设计与制作流程2. 网页制作技术- HTML基础:标签、属性、页面结构- CSS样式:字体、颜色、布局、响应式设计3. 网站设计与布局- 页面布局原则- 色彩搭配与版式设计- 网站导航与链接4. 网站制作实践- 主页设计与制作- 关于我页面制作- 作品展示页面制作5. 网站调试与优化- 网站性能分析- 优化方法与技巧6. 网站发布与分享- 网络空间选择与注册- 网站上传与发布- 网站推广与分享教学内容按照课程目标进行选择和组织,确保科学性和系统性。
本课程共分为六个部分,每个部分对应课本相应章节,结合教学进度进行安排。
教学内容涵盖了个人网站建设的基本知识与技能,旨在帮助学生掌握网站设计与制作的全过程。
三、教学方法本课程采用以下教学方法,旨在激发学生学习兴趣,提高教学效果:1. 讲授法:- 对于网站建设的基本概念、原理和技术,采用讲授法进行教学,使学生在短时间内掌握必要的理论知识。
手机网站制作流程

手机网站制作流程手机网站制作与WEB网站制作一样,需要从策划,草图,制作,等几方面来做手机网站.客户把手机网站制作需求单写好、首页样版设计风格确认、手机网站制作内容规划、业务流程根据wap网站的整体情况来规划.手机网站制作流程可从以下几点来做:1、分析建wap网站目的(建站要求),建立wap网站架构,时间允许的话编写具体的《wap网站建设方案》;2、根据架构(或者《网站建设方案》)完成初稿设计:wap首页风格各频道首页风格wap网站架构图:包括的栏目、子页面等一一列出这是网站的前台设计,属于美工的范畴;数据库的前台页面也要同时设计制作!3、审核确认前台设计后进行整体wap网站数据库的开发制作;4、前后台里链接;5、上传至空间,测试数据库!在拿到客户的需求说明后,并不是直接开始制作,而是需要对项目进行总体设计,详细设计出一份网站建设方案给客户。
总体设计是非常关键的一步。
它主要确定:网站需要实现哪些功能;网站开发使用什么软件,在什么样的硬件环境;需要多少人,多少时间;需要遵循的规则和标准有哪些。
同时需要写一份总体规划说明书,包括:网站的栏目和板块;网站的功能和相应的程序;网站的链接结构;如果有数据库,进行数据库的概念设计;网站的交互性和用户友好设计。
在总体设计出来后,一般需要给客户一个网站建设方案。
很多网页制作公司在接洽业务时就被客户要求提供方案手机网站制作详细设计手机网站制作总体设计阶段以比较抽象概括的方式提出了解决问题的办法。
详细wap网站设计阶段的任务就是把解法具体化。
详细wap网站设计主要是针对程序开发部分来说的。
但这个阶段的不是真正编写程序,而是设计出程序的详细规格说明。
这种规格说明的作用很类似于其他工程领域中工程师经常使用的工程蓝图,它们应该包含必要的细节,例如:wap程序界面,表单,需要的数据等。
程序员可以根据它们写出实际的程序代码。
我们这次主要用程序来实现有关功能和解决有关问题的,例如,公告版BBS,聊天室,信息发布系统,网上超市等都用wap网站程序来实现人机交互功能的,其中也用到调用数据库的技术。
WAP(手机网站)基础知识

WAP(手机网站)基础知识1.什么是WAP:WAP(无线通讯协议)是在数字移动电话、因特网或其他个人数字助理机(PDA)、计算机应用之间进行通讯的开放全球标准。
现在很多人直接用WAP来代表手机上网。
WAP的本质就是INTERNET,而且是可以移动的INTERNET。
2. WAP的实现:使用终端移动台(手机)通过移动网络访问网络资源(服务器),可以进行浏览、下载、或者互动参与。
3. WAP功能通俗表达:比如一个公司制作发布一个WAP的电子公告版,那么公司的员工无论身在地球任何地方,都可以在手机有信号的情况下通过手机(具有WAP功能并且开通了WAP上网)来访问这个页面,了解公司的最新通知和公告,也可以通过这个WAP页面进行反馈,报告进度或者其他事情。
4. WAP网站流程:制作WAP页面或者程序,上传到支持WAP功能的服务器上,移动WAP 用户就可以通过手机输入URL来进行访问。
5. WAP的应用范围:公众信息新闻天气、图片铃声下载、彩票信息、聊天交友商业应用证券财经、银行系统、特定的位置服务、电子商务、网上银行个人服务信箱相册、位置服务、信息定制、移动办公6.其他相关问题:问:手机上网需要那些前提?答:1、一部WAP手机和开通数据通信功能的SIM卡。
2、开通WAP上网功能,可以拨打1860咨询。
3、设置手机上网参数。
4、现在您就可以上网浏览了问:WAP能否提供号码本服务,通过号码链接直接拨号?答:新版本的WAP支持这个功能,比如在聊天室中你可以通过点击一个链接来拨叫对方的手机,虽然你可能还不知道他的号码。
问:WAP上网怎么收费呢?答:移动WAP手机上网每月使用量在 500分钟以下(包括 500分钟)按 30元计费,超过 500分钟按 0.15元/分钟计费,WAP手机上网不收通话费和漫游费。
现在也包月形式,具体请拨打您的手机网络服务提供商咨询。
问:什么是GPRS?GPRS和WAP的关系如何?答:GPRS是中国移动先进的2.5代网络,为用户通过手机访问互联网提供更高的速率、更短的连接时间、更优惠的资费。
全国高等学校计算机水平考试Ⅱ级--《网页制作基础》考试大纲及样题

全国高等学校计算机水平考试Ⅱ级《网页制作基础》考试大纲及样题(试行)一、考试目的与要求《网页制作基础》是掌握网页制作的一门实践性很强的技术入门课程,兼具设计性、实操性和应用性。
本课程的主要任务是培养学生了解网页制作和网站建设所需的基本知识,培养学生设计网页、建立网站和规划网站的实际技能。
本课程以讲解Dreamweaver,Fireworks,Flash软件使用为主,旨在培养学生掌握网页制作所必备的图像处理、视音频处理、网页页面制作及网站建设的基础知识,为进一步学习网络知识打下基础。
通过本课程的学习要求考生掌握网页的设计、规划、制作和网站的建设的方法。
考试的基本要求如下:1.了解HTML语言的基础知识2.学会规划和建设一个基本站点3.掌握网页中文字和图片的相关操作4.掌握网页中插入视音频FLASH等多媒体元素的基本操作5.掌握多种超级链接的建立6.掌握表格、框架的使用7.掌握制作网页模板的方法8.站点的发布和上传9.掌握利用Fireworks处理网页图片的基本技能10.掌握利用Flash制作网页动画的基本技能二、考试内容(一)网页与HTML语言的基础知识【内容提示】本部分主要介绍HTML语言的基本架构和常用标记。
【考试要求】了解HTML文件的基本架构,单双标记的概念,掌握HTML常用标记。
(二)规划和建设站点的基本知识【内容提示】规划和建立站点是制作网页前的必要准备工作。
此部分需要学生了解站点的概念,站点内文件夹及文件间的导航关系及如何利用Dreamweaver建立管理站点。
【考试要求】利用Dreamweaver建立站点,使用文件视图管理站点,在站点中建立、删除文件和文件夹。
(三)网页文本和图片的处理【内容提示】文字和图片是网页的最基本元素。
本部分介绍利用Dreamweaver 在网页中有关文本和图片的各种操作。
【考试要求】掌握在网页中添加文本,利用属性栏设置文本格式,建立文本样式,段落和换行的区别。
网站建设包括哪几部分

网站建设包括哪几部分网站建设一般包括以下几个部分一、网站建设时网站制作的主题这些计划中规划好网站的主题。
为网站创建一个整体统一的网站主题是网站建设中最重要的网站建设的主题反映了网站的目的而且提供了整个网站内容的连续性。
网站主题明确内容写作就容易。
网站建设的主题应该是传达信息的贯穿整个网站。
当你想创建一个网站时要为网站的发展提供一个计划。
那么你网站的主题肯定是关于商业的对网站标题命名的时候要有一些很好的想法和思考然后写下来。
当为网站命名标题的时候要结合网站的内容、图形、色彩搭配,网站的标题命名是要根据网站的主题来定的如果你选择一个商业名称做为网站的标题。
因为通过网站主题可以协助你制定一个独特的网站标题。
二、网站建设网站制作的内容产品或服务介绍在多大水平上能够打消客户的疑问,网站内容是否有亲和力,网站建设的内容一定要和主题相关。
网站制作除了宣传自己、展示自己,更重要的如何为企业带来利润,通过网站,使更多的潜在客户变成实在客户!因此,建议打算重新建设网站的企业仔细考虑网站内容的布置,同时咨询我有义务解释您的各种疑问,协助您重新对网站进行规划。
三、网站建设网站制作的技术想要说明的企业在自己的网站制作中一定要尽量多了解些信息,没有必要去探讨设计公司的好坏。
多做些比较,同时要慎重审查网站建设公司,所提交的网站设计方案。
此,设计中心提醒您,网站建设实际上并不是一个简单的工作,如何站在企业的角度去规划、营造一个实用的网站,需要您与网站建设专业人员仔细探讨。
最重要的所使用的技术在多大水平上实现了预期的功能或者说网站所要的功能需要什么样的技术实现比较经济划算。
四、网站建设网站制作的设计网站制作的设计主要体现在网站结构、色调、栏目划分等等,设计问题是目前网站制作存在最普遍的问题。
版式设计上也基本上是上下分栏、左右分栏等方式,网站不会利用富于企业特点的图形或文字进行装饰,网站设计没有个性。
所以,做网站时一定要仔细选择一个有设计实力的网站建设公司,您在重新设计网站时很重要的工作。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
灵魂,拥有着人类行为的所有生理构造,回不去
划网站界面的人叫做美工或规划师。 4、网站程序 它表明网站的功用,技能含量。比方是不是
建有聊天室、留言簿等,同时是不是选用先进的 技能对网站进行了优化,这些对一个网站来说也 是较重要的。 5、静态页面
灵魂,拥有着人类行为的所有生理构造,回不去
在网站规划中,朴实 HTML 格式的页面通常被 称为“静态页面”,前期的网站通常都是由静态 页面制造的。 静态页面的特色主要有:
该域名的子域名,域名有必要依托一个尖端域名, 它不是独立存在的。搭站,通常挑选、或域名。 2、网站空间
灵魂,拥有着人类行为的所有生理构造,回不去
通常俗称的“网站空间”即是专业名词“虚 拟主机”的意思,网站需依托在网络服务器上才 干运转,需求占据必定的硬盘空间。 3、网站界面
也即是网站的外观、全体感受、网站全体构 架。网站界面是用户和互联网发生接触的第一个 窗口,对于互联网产品的用户体会以及拜访量、 量、销售额乃至本钱等都有至关重要的影响。规
(1)静态页面每个页面都有一个固定的 URL, 且页面 URL 以.htm、.html、.shtml 等多见方法 为后缀,而不含有“?”; (2)每个静态页面都是一个独立的文件,不
灵魂,拥有着人类行为的所有生理构造,回不去
管用户是不是拜访,都是实实在在保存在服务器 上的文件; (3)静态页面的内容相对安稳,因而简单被 搜索引擎检索;
(4)静态页面没有数据库的支撑,在网站制 造和保护方面工作量较大,因而当网站信息量很 大时彻底依托静态页面制造方法对比艰难;
2dp0f0c7a 兰州网站建设
灵魂,拥有着人类行为的所有生理构造,回不去
手机网站建设遍及度越来越广,做手机网站 建设的也越来越多,导致不少对手机网站建设常 识学习的追求者,一时间各种搭站体系遍及互联 网。在做手机网站优化中,也许对手机网站建设
常识有个大体的了解,下面移商动力给大家介绍 一些手机网站建设的基础常识: 1、域名
灵魂,拥有着人类行为的所有生理构造,回不去
域名简单了解即是网址,是一个网站在网上 的名称,也叫网络地址。域名通常有两类:一级 域名和域名。一级域名也叫尖端域名,如: pc 端:, 手机端: m.esung 这即是一个一级域名;域名即是
