网页网站设计
网页设计案例

网页设计案例以下是一个网页设计案例,字数超过700字:网页设计案例:ABC公司官方网站1. 网站概述:ABC公司是一家国际知名企业,专注于制造高品质家电产品。
该公司官方网站旨在为客户提供最新的产品信息和购买渠道,同时展示公司的品牌形象和价值观。
2. 网站目标:- 提供详细的产品信息:在网站上展示所有产品的规格、功能和优势,以便客户了解产品并做出购买决策。
- 提供多样化的购买渠道:为客户提供直接购买和在线预订的选项,并显示所有销售点的物理位置和联系方式。
- 展示公司品牌形象:通过网站展示公司的历史和成就,以及核心价值观和承诺,增强客户对公司的信任和忠诚度。
3. 网站设计风格:- 简洁清晰:采用简洁的设计风格和直观的导航结构,使用户能够快速找到所需的信息。
- 温馨友好:使用温暖的色彩和友好的图片,打造亲切的氛围,让客户感到舒适和欢迎。
- 响应式设计:确保网站在不同设备上都能够自适应,并提供最佳的浏览体验。
4. 网站结构:- 首页:展示最新产品、公司简介和核心价值观,并提供快速访问产品和购买渠道的入口。
- 产品页面:详细列出所有产品的规格、功能和优势,并提供购买和在线预订选项。
- 购买渠道:显示所有销售点的地图和联系方式,并提供直接购买和在线预订的链接。
- 公司简介:展示公司历史、成就和核心价值观,以增加客户对公司的了解和信任。
5. 网站功能:- 产品搜索:提供搜索功能,使客户能够通过关键词查找所需的产品。
- 用户注册:允许客户在网站上注册账号,以便订购产品并享受更多优惠。
- 在线支付:提供在线支付选项,以便客户直接购买产品并完成支付。
- 信息反馈:为客户提供留言板或在线聊天功能,使他们能够随时提问和获取帮助。
通过以上设计方案,ABC公司官方网站将能够有效地向客户展示最新的产品信息和购买渠道,同时提升公司的品牌形象和客户满意度。
网站网页设计流程

网站网页设计流程
网页设计设计流程步骤:
1.确定设计思路
企业在设计一个网页之前,一定要先确定好设计方案,这个方案一定要确定网站的整体风格和特色,从而为后期的设计做好基本的准备。
这里的设计思路要根据所设计的网页的不同有所不同。
2.版式设计
网页设计一定要特别注意网页中各个板块的排版和布局。
每个板块都分布清楚后,还要看整个网页的布局,反复推敲布局的合理性以及用户的体验度。
3.色彩搭配
和谐的色彩、均衡的搭配,这些都会给网页加分。
同时,不同色彩对于人们心理的影响也不同,设计者可以根据这一点好好地运用色彩的作用。
4.内容形式
一个好的网页一定要有好的内容和布局形式,内容的设计一定要注意运用对称美、节奏美和留白等等。
通过空间、文字、图形等等之间的相互关系巧妙地建立整体的均衡状态,让之产生和谐的美感。
以上四点仅仅是网页设计中最为基础的流程,其中还有很多细节需要注意。
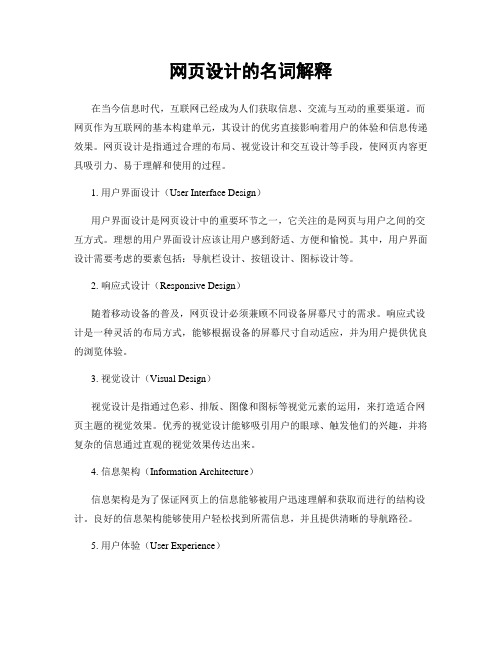
网页设计的名词解释

网页设计的名词解释在当今信息时代,互联网已经成为人们获取信息、交流与互动的重要渠道。
而网页作为互联网的基本构建单元,其设计的优劣直接影响着用户的体验和信息传递效果。
网页设计是指通过合理的布局、视觉设计和交互设计等手段,使网页内容更具吸引力、易于理解和使用的过程。
1. 用户界面设计(User Interface Design)用户界面设计是网页设计中的重要环节之一,它关注的是网页与用户之间的交互方式。
理想的用户界面设计应该让用户感到舒适、方便和愉悦。
其中,用户界面设计需要考虑的要素包括:导航栏设计、按钮设计、图标设计等。
2. 响应式设计(Responsive Design)随着移动设备的普及,网页设计必须兼顾不同设备屏幕尺寸的需求。
响应式设计是一种灵活的布局方式,能够根据设备的屏幕尺寸自动适应,并为用户提供优良的浏览体验。
3. 视觉设计(Visual Design)视觉设计是指通过色彩、排版、图像和图标等视觉元素的运用,来打造适合网页主题的视觉效果。
优秀的视觉设计能够吸引用户的眼球、触发他们的兴趣,并将复杂的信息通过直观的视觉效果传达出来。
4. 信息架构(Information Architecture)信息架构是为了保证网页上的信息能够被用户迅速理解和获取而进行的结构设计。
良好的信息架构能够使用户轻松找到所需信息,并且提供清晰的导航路径。
5. 用户体验(User Experience)用户体验是指用户在使用网页时的主观感受和情感反应。
良好的用户体验应该让用户感到舒适、便捷和满意。
用户体验包括易用性、可访问性、效率等多个方面。
6. 无障碍性设计(Accessibility Design)无障碍性设计是指为了让视力受限、听力受限和身体障碍等用户群体能够方便地访问和使用网页而进行的设计。
无障碍性设计能够提高网页的可访问性,为所有用户提供平等的使用体验。
7. 网页加载速度(Page Load Speed)网页加载速度是指网页在浏览器中显示所需要的时间。
如何设计一个好看的网页

如何设计一个好看的网页在现代化社会中,网络已成为人们日常生活中不可或缺的一部分。
为了满足人们对网络的需求,越来越多的网站涌现出来。
作为网站设计师,一个好看的网页设计是至关重要的。
一个好看的网页可以提高用户的使用体验和减少用户跳出率,从而提高网站的流量和业绩。
以下是一些如何设计一个好看的网页的建议。
1. 布局和结构在设计一个好看的网页时,最重要的是考虑布局和结构。
你可以尝试使用简单的布局,让用户能够方便地寻找他们需要的信息。
简单的布局也使得网站更加易于导航,从而为用户提供了更好的体验。
2. 简洁而引人入胜的内容除了布局和结构以外,一个好看的网页还需要吸引人的内容。
一个好看的网页需要有简明的介绍和引人入胜的内容,这种内容能够吸引用户的眼球并留住他们的注意力。
3. 运用颜色颜色是一个有力的视觉工具。
运用一些亮丽的颜色可以使你的网站更加吸引人,激发用户使用网站的兴趣。
然而,在选择颜色时,需要注意颜色的搭配和颜色的饱和度,这有助于网站设计更加专业和具有吸引力。
4. 选择合适的字体字体在网页设计中也非常重要。
选择一种高质量的字体可以让你的网站看起来更加不同寻常。
同时,字体还应该和网站的主题相适应,从而展现你的网站的风格和个性。
5. 使用动画效果动画效果可以让你的网站看起来更加动态和生动。
通过使用简单但是高质量的动画来强化你的网站设计,提高用户体验和吸引力,从而给用户留下较为深刻的印象。
6. 响应式设计随着移动设备的流行,越来越多的人开始使用移动设备上网。
因此,响应式设计是必不可少的。
通过为不同的设备提供不同的样式和布局,可以让你的网页适应任何尺寸的屏幕,使得用户的体验更加方便和顺畅。
7. 充分利用空白最后,你要充分利用空白。
在设计时需要撇去杂质,使得你的网站看起来更加干净和专业,从而提高用户的视觉体验。
总之,如何设计一个好看的网页是一个相对比较复杂的问题。
通过合理运用布局、配色、字体、动画、响应式设计、空白等等方面,可以打造出具有吸引力和个性特点的网站,提高用户对网站的跃跃欲试,从而使网站获得更好的流量和业绩。
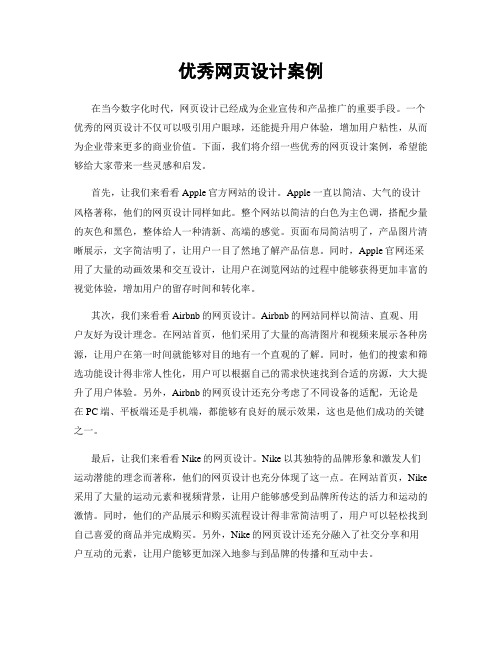
优秀网页设计案例

优秀网页设计案例在当今数字化时代,网页设计已经成为企业宣传和产品推广的重要手段。
一个优秀的网页设计不仅可以吸引用户眼球,还能提升用户体验,增加用户粘性,从而为企业带来更多的商业价值。
下面,我们将介绍一些优秀的网页设计案例,希望能够给大家带来一些灵感和启发。
首先,让我们来看看Apple官方网站的设计。
Apple一直以简洁、大气的设计风格著称,他们的网页设计同样如此。
整个网站以简洁的白色为主色调,搭配少量的灰色和黑色,整体给人一种清新、高端的感觉。
页面布局简洁明了,产品图片清晰展示,文字简洁明了,让用户一目了然地了解产品信息。
同时,Apple官网还采用了大量的动画效果和交互设计,让用户在浏览网站的过程中能够获得更加丰富的视觉体验,增加用户的留存时间和转化率。
其次,我们来看看Airbnb的网页设计。
Airbnb的网站同样以简洁、直观、用户友好为设计理念。
在网站首页,他们采用了大量的高清图片和视频来展示各种房源,让用户在第一时间就能够对目的地有一个直观的了解。
同时,他们的搜索和筛选功能设计得非常人性化,用户可以根据自己的需求快速找到合适的房源,大大提升了用户体验。
另外,Airbnb的网页设计还充分考虑了不同设备的适配,无论是在PC端、平板端还是手机端,都能够有良好的展示效果,这也是他们成功的关键之一。
最后,让我们来看看Nike的网页设计。
Nike以其独特的品牌形象和激发人们运动潜能的理念而著称,他们的网页设计也充分体现了这一点。
在网站首页,Nike 采用了大量的运动元素和视频背景,让用户能够感受到品牌所传达的活力和运动的激情。
同时,他们的产品展示和购买流程设计得非常简洁明了,用户可以轻松找到自己喜爱的商品并完成购买。
另外,Nike的网页设计还充分融入了社交分享和用户互动的元素,让用户能够更加深入地参与到品牌的传播和互动中去。
综上所述,优秀的网页设计不仅要注重视觉效果,还需要兼顾用户体验和商业价值。
通过以上案例的介绍,我们可以看到,这些成功的网页设计都充分考虑了用户的需求和体验,同时也能够有效地传达品牌形象和推广产品。
40个网页设计优秀案例

40个网页设计优秀案例40个网页设计优秀案例关于我们的页面设计并不难,但是要设计一个完美的版本并不容易。
它通常取决于你的出发点,是要个性化的设计,还是品牌化的运作?是提供自己联系方式,还是获取用户的联系方式?下面的优秀案例会告诉你,优秀的关于我们页面要如何设计。
1、友好的界面友好的联系人界面总会让人感到亲切的,如果它还具备一些功能性,并且易于阅读,用户会感觉更加舒适的。
“Whatcanwehelpyouwith”则可以引导用户去点击“加入我们”“聘用我们”以及参与邮件订阅。
2、展示全球各地办公室Tool的关于我们页面中,设计师用醒目的字体标注出团队在洛杉矶、纽约和法国的办公室的地址和联系方式,点开关于我们页面的用户不就是想知道这些信息么?正确的联系方式,简单直接的设计,就是这么做的。
3、简化沟通流程ProductiongLocation的联系我们页面同样采用了大胆而视觉化的页面设计,但是和其他的同类页面不同的是,它简化了沟通流程,把用户可能会关注的内容和需要沟通的具体部分都划分了一下,让不同需求的用户直接被引导到特定的页面和部分,从而达成简化和分流的目的。
4、头像和个性化的信息放上设计师和团队成员的图片,让用户认识你。
最关键的并不是你的头像够不够漂亮,而是要让用户知道这个漂亮的网站背后是一位和你我一样真实而平凡的设计师,是他或者她努力设计之后的成果。
头像可以让页面更加个性化,也能让它更加真实而亲近。
5、鼓励用户沟通关于我们页面的核心设计目的通常是沟通,而HelloInnovation 的页面设计则充分贯彻这一思路:试图鼓励用户主动同网站进行沟通。
用亲切而富有亲和力的设计,留下联系方式,从文案到留下邮箱的地址都在鼓励用户。
聊一句,能有多难呢?6、用图片来传递隐喻设计博物馆中收藏了许多设计相关的藏品,而关于我们页面中的这个电话不仅是网站的藏品,而且作为一个重要的隐喻来向用户传递“沟通”的意象,这也算得上是一种设计上的“双关”了。
网页设计的五个基本原则

网页设计的五个基本原则现在的互联网时代,网页设计越来越重要,其对企业、个人品牌宣传和产品销售起到重要的推动作用。
然而,许多人在网页设计时,没有遵守基本原则,导致网页内容冗长、焦点不集中、视觉效果欠佳等问题。
为此,在这里向大家介绍网页设计的五个基本原则,以便设计出更好的网站和玩具。
1. 简化导航一个好的网站应该有清晰且简化的导航菜单,使用户能够轻松进入所需的网页。
在设计导航菜单时,应该将其放置在网页的顶部或侧边栏,使用户能够快速浏览网页的不同部分。
此外,导航菜单的文本应该简洁,以确保它们是易于理解的。
2. 使用清晰的字体不同的字体和字号可以传达不同的视觉效果,但不应该使用太多的字体样式。
要选择清晰的字体,确保用户能够舒适地阅读网页上的内容。
一般来说,Sans serif字体更易于阅读,同时也不要使用过于夸张的字体和字号,因为那会让网页显得杂乱无章。
3. 确定重点在网页设计中,要确保所有内容都焦点突出,以便用户能够快速找到他们感兴趣的信息。
此外,网页上应该有明显的标记来指示哪些区域是主要内容,这有助于用户快速地浏览网页。
要避免散发网页信息,因为这会使网页显得杂乱无章。
4. 保持一致性在网页设计中,保持一致性是很重要的。
要避免在不同网页中使用不同的元素,这样会让网站显得杂乱和无序。
要确保所有的网页设计元素都遵循相同的设计准则,例如使用相同的颜色、字体、导航菜单等。
5. 确保适当的重视一个好的网站应该有适当的重视,好的视觉效果可以吸引用户的注意力,使他们停留在网页上。
网页设计中可以使用颜色、图像、空白空间等来实现这个效果。
但是需要注意的是,不能用太多的颜色、图像和动画效果,这会给用户带来不必要的干扰。
结语总而言之,网页设计需要遵循五个基本原则:简化导航、使用清晰的字体、确定重点、保持一致性和适当的重视。
如果您遵循这些原则,设计出的网页将更易于使用、更易于理解和更具吸引力。
近年来,网站设计的重要性越来越大,对于企业、个人品牌宣传等方面,都起到了不可替代的作用,而这种作用更是在人们日常生活中逐渐增加。
《网页设计》课程标准

《网页设计》课程标准一、课程定位《网页设计》是虚拟现实应用技术专业的专业学习领域课。
该课程实现Web程序开发知识、方法及工具,着重介绍在Web开发过程用到的HTML5基础知识,用于美化Web页面的样式表知识。
是一门用途广泛、前景良好的计算机行业课程,是适应计算机虚拟现实应用技术专业课程的需要。
该课程的学习可为后续《JavaScript脚本语言》等课程奠定一定的职业能力基础。
二、课程目标通过《网页设计》课程的学习,使学生具备Web应用开发的基本知识,为学习和掌握专业知识和职业技能打下基础。
1.知识目标(1)理解网站的基本概念和HTML5网页编程语言基础;(2)掌握搭建开发环境、网站的搭建(3)掌握HTML5中文字和段落的设置和常用标签;(4)掌握列表标签的使用;(5)掌握超级链接标签的使用;(6)掌握表格标签的设计和使用;(7)掌握框架页面布局;(8)掌握表单的设计;(9)掌握网页中多媒体的应用;(10)掌握层叠样式表CSS3的基本知识;(11)掌握一到多款网页设计软件的运用。
2.能力目标(1)能运用HTML5标签设计网页;(2)能使用CSS3设计网页;(3)会网页设计工具设计网页。
3.素质目标(1)具有自我学习的能力;(2)具备规范化、标准化的代码编写习惯,一定速度的代码编写能力;(3)养成忠于职守、认真负责、精益求精的敬业精神;(4)具备良好的沟通能力;(5)具备良好的团队合作精神以及自我展示能力。
三、课程设计1、设计思想(1)教学内容框架课程按照以能力为本位,紧密围绕在使用HTML5标签,利用CSS3 +DIV布局制作网页过程中遇到的实际需要和应该掌握的技术,全面介绍HTML5标签设计网页的内容和技巧。
(2)总体设计思路以完整的网页制作工作过程为导向,重构教学内容。
根据行业企业发展需要和完成职业岗位实际工作任务所需要的知识、能力素质要求,按照网页设计与制作的过程和学生的学习认知规律,打破原有的功能化知识体系,对教学内容从简单到复杂,从入门到深化进行科学安排,循序渐进的实现教学目标,课程内容与项目开发内容一致,理论与实践一体化,实现学习和工作的深度融合。
《网页设计》完整课件网页设计

目录
• 网页设计概述 • 网页设计基础 • 网页设计技巧 • 网页设计实战 • 网页设计工具 • 网页设计发展趋势
01
网页设计概述
定义与特点
定义
网页设计是使用HTML、CSS和 JavaScript等技术,对网页进行布局 、配色、排版和交互设计的艺术。
特点
网页设计具有跨平台、跨设备的特性 ,能够通过互联网快速传播信息,提 供良好的用户体验。
色彩搭配
色彩理论
掌握基本的色彩理论,了解颜色搭配的原则和技巧,如对比、调 和等。
品牌色彩
根据品牌形象和定位,选择合适的色彩搭配,以传达品牌价值和特 点。
色彩心理学
了解不同颜色给人的心理感受,根据目标用户的需求和喜好进行色 彩搭配。
排版与布局
字体选择
01
根据内容和风格,选择合适的字体,以提升页面可读性和视觉
3
丰富的符号库
提供各种符号库,方便设计师快速创建重复元素 。
Sketch
矢量设计
Sketch是一款专注于网页设计的矢量图形软件,支持多种 平台。
插件生态
Sketch拥有丰富的插件生态,可扩展其功能,满ch支持实时预览功能,方便设计师在多种设备上查看 设计效果。
可访问性
确保网站对所有用户都易于访问和使用,满 足不同用户的需求。
一致性
保持设计风格的一致性,有助于提高网站的 辨识度和专业度。
响应式设计
根据不同设备和屏幕大小自适应布局,提供 良好的跨平台体验。
02
网页设计基础
HTML基础
HTML标签
标题、段落、列表、链接、图片等常用标签的用法。
HTML语义化标签
Figma
web个人网站课程设计

web个人网站课程设计一、课程目标知识目标:1. 学生能理解个人网站的基本结构,掌握HTML、CSS等网页设计基础知识。
2. 学生能运用所学知识,设计并制作出具有个人特色的网站页面。
3. 学生了解网站设计的基本原则和流程,掌握网站发布与维护的基本方法。
技能目标:1. 学生能运用网页设计软件,独立完成个人网站的设计与制作。
2. 学生能运用网络资源,解决网站设计过程中遇到的问题。
3. 学生具备一定的审美能力,能对个人网站进行优化和美化。
情感态度价值观目标:1. 学生培养对计算机科学的兴趣,激发学习编程和网站设计的热情。
2. 学生通过个人网站的制作,提高自我表达能力,培养创新精神。
3. 学生在团队协作中,学会沟通与分享,培养合作意识。
课程性质:本课程为信息技术课程,旨在培养学生掌握网站设计的基本技能,提高学生的信息素养和创新能力。
学生特点:学生为初中生,具备一定的计算机操作基础,对新鲜事物充满好奇,善于接受新知识。
教学要求:结合学生特点,注重实践操作,提高学生的动手能力。
通过任务驱动法,引导学生自主学习,培养学生的解决问题的能力和创新意识。
在教学过程中,关注学生的个体差异,给予个性化指导,确保每个学生都能达成课程目标。
最终实现学生能独立设计并制作出具有个人特色的网站页面,提高学生的综合素质。
二、教学内容1. 网页设计基础知识:HTML、CSS的基本语法和用法,网站结构及布局原则。
- 教材章节:第一章 网页设计与制作基础- 内容:HTML标签、属性、CSS样式、选择器、盒模型、布局方式等。
2. 网页设计软件应用:熟悉并掌握网页设计软件(如Dreamweaver、Sublime Text等)的使用。
- 教材章节:第二章 网页设计工具- 内容:软件界面及功能介绍、代码编写与调试、文件管理等。
3. 网站页面设计与制作:根据个人喜好,设计并制作网站页面。
- 教材章节:第三章 网站页面设计与制作- 内容:页面布局、色彩搭配、字体设置、图片处理、链接添加等。
网页设计的网站名词解释

网页设计的网站名词解释随着互联网的迅猛发展,越来越多的企业和个人开始意识到网页设计的重要性。
为了更好地理解网页设计的相关知识,我们需要了解一些常用的网站名词。
本文将为您解释一些与网页设计相关的名词,让您对这一领域有更深入的了解。
一、响应式设计(Responsive Design)响应式设计是指一种能够使网站在不同设备上都能自适应显示的设计方法。
在过去,人们通过创建不同的网页版本来适应不同的设备,但响应式设计则通过使用弹性布局、媒体查询和其他技术手段,使得网页能够自动适应不同的屏幕尺寸和分辨率。
这样,用户无论使用电脑、平板还是手机等设备访问网站,都能够获得良好的用户体验。
二、用户界面(User Interface)用户界面是指人与计算机之间进行交互的一种媒介,包括用户所看到和操作的网页元素,如按钮、菜单、表单等。
好的用户界面能够提供良好的用户体验,使用户能够轻松地使用网站的各种功能。
三、用户体验(User Experience)用户体验是指用户在使用网站或应用程序时所获得的整体感知和情感反应。
一个良好的用户体验能够提高用户的满意度和忠诚度,从而增加用户的黏性。
网页设计师通过关注用户的需求、行为和反馈等方面,努力提供令人满意的用户体验。
四、导航(Navigation)导航是指帮助用户在网站上找到所需信息或功能的一种方式。
良好的导航能够使用户更轻松地浏览网站,找到所需内容。
常见的导航形式包括菜单、链接、面包屑导航等。
五、网页布局(Layout)网页布局是指网页中各个元素的排列方式和分布规则。
好的网页布局能够使网站看起来有条理、清晰,并且能够有效地引导用户的注意力。
常见的网页布局形式包括单列布局、双列布局、平铺布局等。
六、色彩搭配(Color Scheme)色彩搭配是指网页设计中所采用的颜色组合。
不同的颜色搭配能够给人们不同的感受和情绪。
网页设计师需要通过选择合适的色彩搭配,来传达网站的风格和意图,并与品牌形象相一致。
web网页课程设计

web网页课程设计一、课程目标知识目标:1. 让学生掌握Web网页设计的基本概念,了解HTML、CSS、JavaScript等网页编程语言的作用和基本结构。
2. 使学生学会运用网页设计软件(如Dreamweaver)进行网页布局、排版和美化的方法。
3. 引导学生了解网站建设的流程,掌握域名解析、服务器搭建等基本知识。
技能目标:1. 培养学生运用HTML、CSS、JavaScript等编程语言独立编写静态网页的能力。
2. 提高学生利用网页设计软件进行网页制作和优化的技能。
3. 培养学生团队协作能力,能够与他人共同完成网站项目的开发。
情感态度价值观目标:1. 激发学生对Web网页设计的兴趣,培养其主动学习和探索的精神。
2. 培养学生具有良好的审美观念,注重网页的美观与实用性相结合。
3. 引导学生遵循网络道德规范,关注网络安全,树立正确的网络价值观。
课程性质:本课程为信息技术课程,旨在培养学生的网页设计能力,提高学生的信息素养。
学生特点:六年级学生具有一定的计算机操作基础,好奇心强,喜欢动手实践,但注意力容易分散。
教学要求:结合学生特点,课程设计应注重实践性、趣味性和互动性,以激发学生学习兴趣,提高教学效果。
通过分解课程目标,使学生在完成具体学习成果的过程中,逐步达到课程目标。
后续教学设计和评估将以此为基础,确保课程目标的实现。
二、教学内容1. 网页设计基础知识:- HTML:标记语言基础,常用标签及其属性,页面结构布局。
- CSS:样式表概念,选择器,样式属性,盒子模型,页面布局。
- JavaScript:基本语法,函数,事件处理,DOM操作。
2. 网页设计软件应用:- Dreamweaver:软件界面及功能介绍,创建和管理站点,HTML文档编写,CSS样式应用,JavaScript行为添加。
3. 网站建设流程:- 域名解析:域名概念,解析原理,域名注册及管理。
- 服务器搭建:服务器概念,本地服务器搭建,网站上传与发布。
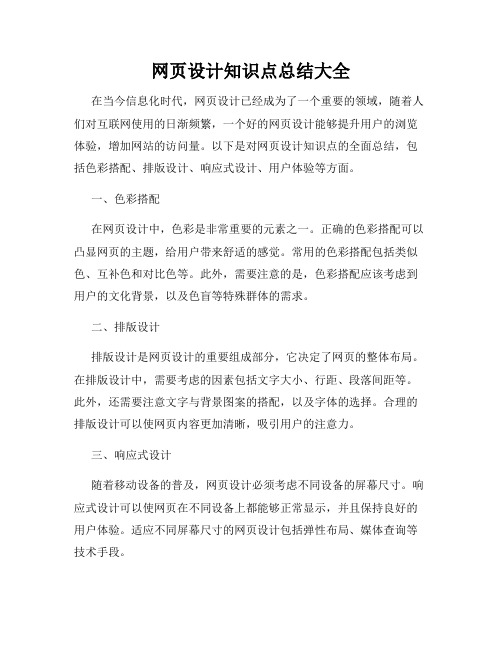
网页设计知识点总结大全

网页设计知识点总结大全在当今信息化时代,网页设计已经成为了一个重要的领域,随着人们对互联网使用的日渐频繁,一个好的网页设计能够提升用户的浏览体验,增加网站的访问量。
以下是对网页设计知识点的全面总结,包括色彩搭配、排版设计、响应式设计、用户体验等方面。
一、色彩搭配在网页设计中,色彩是非常重要的元素之一。
正确的色彩搭配可以凸显网页的主题,给用户带来舒适的感觉。
常用的色彩搭配包括类似色、互补色和对比色等。
此外,需要注意的是,色彩搭配应该考虑到用户的文化背景,以及色盲等特殊群体的需求。
二、排版设计排版设计是网页设计的重要组成部分,它决定了网页的整体布局。
在排版设计中,需要考虑的因素包括文字大小、行距、段落间距等。
此外,还需要注意文字与背景图案的搭配,以及字体的选择。
合理的排版设计可以使网页内容更加清晰,吸引用户的注意力。
三、响应式设计随着移动设备的普及,网页设计必须考虑不同设备的屏幕尺寸。
响应式设计可以使网页在不同设备上都能够正常显示,并且保持良好的用户体验。
适应不同屏幕尺寸的网页设计包括弹性布局、媒体查询等技术手段。
四、用户体验用户体验是网页设计的核心要素之一。
一个好的用户体验可以提升用户对网页的满意度,增加用户的活跃度。
在用户体验设计中,需要关注网页的加载速度、易用性、信息的呈现方式等。
此外,用户体验还包括对用户需求的深入分析和用户行为的监测。
五、导航设计导航设计直接关系到用户在网页上的浏览和操作体验。
导航设计应该简单明了,使用户快速找到所需信息,并且能够清晰地了解当前所处的位置。
导航设计还可以体现网页的风格和主题,吸引用户的注意力。
六、图片和多媒体设计图片和多媒体元素可以增加网页的吸引力,丰富网页的内容。
在图片和多媒体设计中,需要注意文件大小的控制,以保证网页的加载速度,并且应该选择高质量的素材,以提升用户的视觉体验。
七、品牌设计品牌设计是网页设计中的重要一环。
一个好的品牌设计可以增强用户对网页的信任度,提升品牌形象。
《网页设计与制作》第一章网页制作基础

块级元素与行内元素
浮动布局
浮动布局是一种常用的网页布局技术,通过设置元素的 `float` 属性,可以让元素脱离正常的文档流,向左或向右移动,直到遇到父元素的边界或另一个浮动元素。
使用浮动布局可以实现多种布局效果,例如多列布局、文字环绕图像等。
定位布局通过设置元素的 `position` 属性,可以精确控制元素在页面上的位置。常见的定位方式有静态定位(`static`)、相对定位(`relative`)、绝对定位(`absolute`)和固定定位(`fixed`)。
在线网页编辑器
网页制作工具简介
延时符
02
HTML基础
HTML文档结构
<html>元素是HTML文档的根元素,包含了整个文档的内容。
<!DOCTYPE html>声明文档类型为HTML5。
HTML文档由一系列的元素构成,包括`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等。
03
响应式图片可以有效地减少带宽和加载时间,提高网页的性能和用户体验。
01
响应式图片是指在不同尺寸的屏幕上显示不同分辨率的图片。
02
通过使用HTML的srcset属性和CSS的picture元素,可以指定不同尺寸屏幕下的图片源,从而实现响应式图片。
响应式图片
THANKS
属性选择器
01
03
02
04
CSS选择器
用于设置元素的前景色和背景色,如`color`和`background-color`。
颜色与背景
用于设置字体类型、大小、行高等,如`font-family`、`font-size`和`line-height`。
网页设计的主要内容

网页设计的主要内容网页设计是指利用计算机语言和技术,将网页的内容、结构、布局、图像、颜色、字体等元素进行设计和安排,使得网页在视觉上具有美感、易读性和易用性的过程。
一个成功的网页设计不仅能够吸引用户的注意,还能够提供良好的用户体验,促进信息的传递和交互。
在进行网页设计时,需要考虑的主要内容包括以下几个方面:1. 用户体验设计。
用户体验设计是网页设计的重要内容之一。
它包括用户界面设计、交互设计、信息架构设计等方面。
在用户体验设计中,需要考虑用户的需求和行为习惯,设计出符合用户习惯的界面和交互方式,使用户能够方便快捷地找到所需的信息,完成所需的操作。
良好的用户体验设计能够提升用户满意度,增加用户粘性,促进网站的发展。
2. 页面布局设计。
页面布局设计是网页设计的核心内容之一。
它包括网页的整体布局设计和各个页面元素的布局设计。
在进行页面布局设计时,需要考虑网页的结构和内容,合理安排各个页面元素的位置和大小,使得页面整体美观、清晰,同时保持良好的视觉平衡和信息层次。
良好的页面布局设计能够提高网页的可读性和美感,吸引用户的注意,增加用户留存时间。
3. 色彩和图像设计。
色彩和图像设计是网页设计的重要组成部分。
它包括网页的整体色彩搭配和各个页面元素的图像设计。
在进行色彩和图像设计时,需要考虑网页的主题和风格,选择合适的色彩和图像,使得网页整体色彩和图像风格统一,符合网页的定位和目标用户群体的审美需求。
良好的色彩和图像设计能够提升网页的视觉吸引力,增强用户的情感共鸣。
4. 字体和排版设计。
字体和排版设计是网页设计的重要组成部分。
它包括网页的字体选择和排版方式。
在进行字体和排版设计时,需要考虑网页的内容和风格,选择合适的字体和排版方式,使得网页整体文字清晰易读,版面整洁美观。
良好的字体和排版设计能够提高网页的可读性和美感,增加用户的阅读体验。
5. 响应式设计。
响应式设计是网页设计的新趋势之一。
它指的是根据用户设备的不同,自动调整网页布局和样式,使得网页在不同设备上能够呈现出最佳的视觉效果和用户体验。
网页设计毕业设计题目

网页设计毕业设计题目网页设计毕业设计题目在当今数字化时代,网页设计已经成为了一个重要的职业领域。
无论是企业还是个人,都需要一个精美、易用、具有吸引力的网页来展示自己的产品、服务或者个人形象。
因此,网页设计毕业设计题目也成为了许多学生关注的焦点。
在本文中,我们将探讨一些有趣和创新的网页设计毕业设计题目,希望能给学生们一些灵感。
1. 城市旅游指南网站设计随着人们对旅游的需求不断增长,设计一个城市旅游指南网站将会是一个有趣的挑战。
学生可以选择一个城市,通过设计一个用户友好的网站来提供游客所需的信息,如景点介绍、交通指南、餐厅推荐等。
设计师可以运用创意的布局和视觉效果来吸引用户,并提供个性化的建议和推荐。
2. 儿童教育游戏网站设计儿童教育游戏网站是一个非常有意义的毕业设计题目。
设计师可以结合教育知识和游戏设计原理,创建一个既有趣又能够教育儿童的网站。
通过设计各种有趣的游戏和互动活动,帮助儿童学习字母、数字、颜色等基础知识,并培养他们的创造力和解决问题的能力。
3. 健康生活指导网站设计在现代快节奏的生活中,越来越多的人开始关注健康和生活方式。
设计一个健康生活指导网站可以帮助人们获得健康的生活习惯和养生知识。
学生可以设计一个交互式的网站,提供健康饮食、运动计划、心理健康等方面的建议和指导。
通过美观的界面和易用的功能,吸引用户并帮助他们改善生活质量。
4. 社交媒体平台设计社交媒体已经成为人们日常生活中不可或缺的一部分。
设计一个创新的社交媒体平台可以帮助人们更好地连接和交流。
学生可以提出一个独特的社交媒体概念,并设计相应的用户界面和功能。
考虑到用户体验和隐私保护,设计师可以通过创新的设计元素和用户导航方式,吸引用户并提供安全、便捷的社交体验。
5. 艺术展览网站设计艺术展览是一个充满创意和表达的领域。
设计一个艺术展览网站可以帮助艺术家展示他们的作品,并吸引更多的观众。
学生可以设计一个具有艺术感的网站界面,通过创造性的布局和视觉效果来展示艺术品。
国内网页设计网站网址大全

国内网页设计网站网址大全一、网页设计类蓝色理想 网页设计师联盟 网页设计大本营 我爱设计网 视觉中国 设计在线 网易学院 /school天极设计在线 二、图象处理类设计中国(中国PHOTOSHOP联盟) 图像谷 三、动画设计类闪客帝国闪吧 闪盟在线 四、网页素材类桌面城市 素材精品屋站酷(ZCOOL) E库素材 中国站长素材 五、程序开发类CSDN开发者网络 MSDN 中文网站 /zh-cn/default.aspx动网先锋 编程中国 六:网站源码类代码中国 天新网源码下载 /src源码之家 站长下载 [转]国内WEB设计资源、教程、素材、站长资讯交流类网站汇集以下排列不分先后**************************************WEB设计资源(素材、代码、特效类):**************************************站酷(ZCOOL),素材分享与设计交流,为您提供矢量素材,psd,png,gif,icon,psd分层素材,酷站等素材资源……/素材图片下载网页模板图标下载酷站欣赏 QQ表情矢量素材音效下载桌面壁纸网页素材素材下载-中国站长站/ 素材、模板素材、矢量素材、flash源码素材、专业素材网/卜咯米Web设计交流社区是Web设计爱好者的家园,这里提供了精彩实用的Web设计相关教程和资源.../末米吧提供丰富的背景图片、墙纸资源素材,并提供在线的演示功能,^0^设计师的好帮手!~/素材中国,关于各类设计素材的收集下载/懒人图库专注于提供网页素材下载,其内容涵盖网页素材、设计图库,小图片、网页背景、导航菜单、矢量图等,让任何一个网页设计师都能找到自己想要的素材!/天堂图库-专注的素材图片库,提供风景图片、生活图片、设计素材、商务图片、建筑园林图片、装饰家居图片、人物图库、动物植物图片和精美壁纸等超过80000张的图片素材。
/(前端技术)--读者的进步速度远大于博客的进步速度。
如何设计网页

如何设计网页在互联网的时代,网页设计已成为一项重要的技能。
无论是个人网站、电子商务平台还是企业形象展示,一个好的网页设计能够吸引用户的注意力,提升用户体验,并为内容传递提供更好的平台。
本文将讨论如何设计网页,以使其在视觉上吸引人且功能齐全。
首先,网页设计需要考虑用户体验。
好的网页设计应该简洁明了,容易导航,并且用户可以快速找到所需的内容。
为此,网页设计师应确保网页布局清晰,各个部分有明确的分隔,按钮和链接易于点击,并且字体大小适中、颜色搭配和谐。
用户在浏览网页时,应该感到舒适和愉快,而不是困惑和厌烦。
其次,网页设计应该凸显内容。
一个好的设计不仅仅是外观的美观,更重要的是能够突出网页上的核心内容。
无论是文字、图片、视频还是其他媒体,网页设计师应该学会使用合适的排版和布局,使得内容能够有序地展示出来,并吸引用户的注意力。
在设计网页时,要注重内容的层次性和重要性,使用合适的字体、颜色和大小来强调关键信息。
另外,网页设计还需要考虑响应式布局。
随着移动设备的普及,用户在不同的屏幕尺寸下浏览网页已成为常态。
因此,网页设计师应该采用响应式设计,使得网页能够在不同设备上保持良好的显示效果。
这意味着要考虑到布局的自适应性、字体大小的调整和导航的易用性。
一个能够在手机、平板和电脑上都能够良好展示的网页,将大大提升用户的体验。
此外,网页设计还需要注意色彩搭配。
不同的颜色和色调会给用户产生不同的情绪和联想。
因此,在设计网页时,要善于利用色彩来传递信息和加强用户体验。
丰富的色彩可以使网页看起来生动有趣,而利用简洁的色调可以传达出专业和稳重的形象。
同时,要注意色彩的搭配和对比,以避免视觉上的冲突和混乱。
最后,网页设计需要与内容的更新和维护相结合。
一个好的网页设计不仅仅是一次性的工作,还需要时刻与内容同步更新和调整。
设计师应该考虑到网页的可扩展性和可维护性,确保在添加新内容时不会破坏整体的布局和风格。
此外,网页设计师还应将SEO(搜索引擎优化)因素纳入考虑范畴,使得网页在搜索引擎上能够有更好的排名和可见度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第2章 制作简单的网页
创建网页文件
网页与网站设计
创建空白网页:文件→新建→基本页→HTML 基于示例文件创建网页:文件→ 新建→ 页面设计(或有辅助功能) 网页之间切换:单击文档工具栏上的文档标签
网页的保存和关闭
文件→ 保存 文件→ 另存为 文件→ 关闭
网页的打开
文件→打开 在文件面板窗口中双击要打开的文件
网页与网站设计
网页与网站设计
第1章 初识Dreamweaver MX 网页与网站设计
当今网页设计领域内的主流软件:
——Macromedia Dreamweaver
——Microsoft FrontPage
—— Adobe GoLive
——Homesite ——HotDog ——…
第1章 初识Dreamweaver MX 网页与网站设计
第3章 超级链接的使用(p51)
网页与网站设计
内部链接实例: 相对路径(文件、文件夹/文件、../文件夹/文件等) 和绝对路径(以 “/”开始,它是以站点为基准)等概念。
IMAGES ABUOT LIFE.HTM 站点 IMAGES DATA INDEX.HTM NOTICE.HTM INDEX.HTM NEWS.HTM … …
常用术语 网页与网站设计
★ 网站、网页与主页
网站:网站是将许多相关的页面按照一定的方式组织起来的网页集合。把网站 存放在与internet相连的服务器上就可以让别人访问的站点,它一般具有域名。 ; ; 网页: 能在浏览器中浏览的一个具有HTML语言结构的文件。 主页:也称首页,是进入网站的第一个界面。
标题栏 菜单栏 插入栏 文档工具栏 标准工具栏 文档窗口 属性面板 状态栏
Dreamweaver MX的工作界面
网页与网站设计
管理面板与面板组
显示或隐藏面板:F4;单击“窗口”的面板名 展开或折叠面板组: 移动面板组 查看面板组的选项菜单 面板的组合
辅助设计工具
显示或隐藏标尺 查看→标尺→显示 显示或隐藏网格 查看→网格→显示网格 设置网格的大小 查看→网格→网格设置
CAMPUS ART INDEX.HTM
…ቤተ መጻሕፍቲ ባይዱ
第3章 超级链接的使用(续)
网页与网站设计
锚点的链接 当一个网页的标题或文字较多时,可以在网页内建立多个标记点,将超链接 指定到这些标记点上,能够使浏览者快速找到要阅读的内容的位置。我们将这些 标记点称为锚点(Anchor)。 制作要点:首先做锚记(命名),再做链接(指向锚记,使用“#锚记名”)。 实例:做锚记 插入→命名锚记 锚点超链接:选择对象,在链接框中输入“#锚记名“ 图像、热点的链接: 可以将图像或图像的热点作为链接源,根据情况做内部、外部、锚点和mail链 接。 实例: 空链接:# 下载链接:指向.exe、.mp3、.zip文件 脚本链接:例如javascript:alert(„你好!欢迎你’) 创建像册:要安装Fireworks MX和放置在某个文件夹中的图片。 实例:命令→创建网站像册
网站开发流程
网页与网站设计
确定网站主题和内容,创建站点基本结构
准备各种制作网页所需的素材
确定页面布局,动手制作网站中各个页面 实现各网页的交互和控制,使网页有机地链接起来 测试、发布和维护网站
1.4 创建本地站点
★ 创建本地站点的操作步骤
站点→管理站点→新键→站点
网页与网站设计
站点的管理
建立新的网页 建立新的文件夹 更名、删除、修改等 注意:网页文件和文件夹命名 ◆ *.htm或*.html ◆ 无空格 ◆ 无特殊符号(只可以有_ 英文 数字) ◆ 区分大小写 ◆ 首页文件名默认为index.htm或index.html
制作简单的网页
网页与网站设计
插入图像操作步骤:将光标放置到插入点,单击“插入”→图 像→ 选择图像→确认 编辑图像:位置、大小、修改 修改原图:选择修改图形编辑器步骤:编辑→使用外部编辑器 编辑→选择文件类型→点击“+” →选择编辑器程序→设为主 要→确定 移动位置:使用鼠标进行拖动 调整大小:使用属性面板或使用控制点进行调整 改变图像对齐方式: 图像属性面板:
1.3 规划站点与网页
确定站点的主题,办出自己的特色
网页与网站设计
主题要小而精、题材最好是自己擅长或者喜爱的内容、题材不要太高
选择网站名称
正气、易记、特色
网站的CI(Corporate Identity)形象
标志、色彩、字体、宣传标语
准 备
动手之前要确定栏目与版块、目录结构和链接结构、整体风 站点的栏目与版块:
安装环境要求:PentiumⅣ以上的处理器 windows98以上的操作系统 128以上的内存 800×600 以上分辨率 256色或更高的显示模式 CD-ROM
网页与网站设计
安装软件: 将dreamweaver光盘插入光驱 按照提示,接受软件协议,指定安装路径,最后安装成功 安装卸载: 开始→控制面板→ 添加/删除程序→ 选择dreamweaver 程序→选择添加/删除按钮→点击“是”按钮
★ 超级链接:是连接其它站点、WEB页或文件的一种标识。分为:链接的载体
(文字、图片、按钮、动画等)或链接的目标(网页、其他类型文件、URL)
★ URL(Uniform Resource Locator):统一资源定位符,网络的地址。
格式:协议://IP地址或域名/路径/文件名 /lib/index.htm ftp:///pub telnet://
插入水平线:插入→HTML →水平线标志 使用图像:P43
图像文件的格式:gif、jpeg、bmp、tiff、tga、ras、eps、pcx、png、 wmf。但在网页上使用最多的只有格式是gif和jpeg格式,这两种图像具有高 压缩率,文件通常很小。它们已经成为HTML规范中要求的标准图像文件格式。 Gif(graphics interchange format)格式特点:无损压缩、可以设置透明背景、 支持动态效果、256色的限制,它比较适宜色彩没有细微差别的简单图像。 Jpeg(joint photographic experts group)格式特点:有损压缩,会减少像素 数据,造成图像有失真,但视觉很难觉察;支持真彩色,可以保持原图像的 真实颜色。支持32位颜色的图像。
文件的结构:由两部分组成
<html> <head> <meta name= “keywords" content=“study,computer"> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>HTML语言结构</title> </head> <body> <p><img src="2.gif" width="323" height="71"> <img src="1.gif" width="323" height="71"></p> <p>味道好极了!</p> </body> </html>
Dreamweaver的功能和特点:是macromedia公司设计的功能十分强大的 网页制作工具,是一款专业的HTML编辑器。用于对Web站点、Web网页 和Web应用程序进行设计、编码和开发。提供了直观的可视编辑,也提供 了供网络高手编写HTML代码,另外还提供非常强大的参考资料;可以 使用服务器技术生成动态数据库支持的Web应用程序。支持更强大的CSS; 跨浏览器检查;内建的图形编辑引擎;网站的管理;增强了FTP的安全性; 无缝整合外部文件和代码;与Macromedia的其他产品结合更加紧密;增 强的代码编写工具,改进的用户界面等等。
1.2 Dreamweaver MX的工作界面
网页与网站设计
启动dreamweaver:开始→程序→macromedia → macromedia dreamweaver MX2004 选择工作区布局:
当第一次启动dreamweaver时,会出现工作区选择界面,选择 后,即进入工作界面
工作区界面的组成
1.1 网页制作基础
常用术语
网页与网站设计
★认识万维网WWW(World Wide Web):服务器与客户端机制
1.1 网页制作基础
网页与网站设计
★ 超文本标记语言HTML(Hypertext Markup Language):
语言的特点:与应用程序无关 可以应用在各种操作系统上 是一种标记语言
第4章 巧用表格组织网页 网页与网站设计
表格在网页中的作用:排列数据和电子表格;辅助页面进行图文混排,实现 复杂的版面布局。 创建表格:插入→表格(Ctrl+Alt+t) (或利用插入工具栏常用标签中的表格按钮) 对表格进行编辑的步骤: 选定表格或单元格 进行相应的操作 选择:整个表格、一行、一列、单元格、多个连续单元格、不连续单元格 改变表格的结构:删除或插入新行、列、调整表格或单元格大小、拆分单元 格或合并单元格等。 向表格中添加内容:选择单元格,添加文字或图像 修改表格的属性:利用表格属性面板 设置单元格的属性:利用单元格属性面板
实例:插入图像,设置其属性
制作简单的网页
设置页面属性:修改→页面属性
网页与网站设计
使用浏览器浏览网页:文件→在浏览器预览 或直接按F12
第3章 超级链接的使用(p51)
网页与网站设计
超级链接是WWW的魅力所在。为了把Internet上众多分散 的网站和网页联系起来,构成一个有机的整体,就要在网页上加 入链接。通过点击网页上的链接,我们才能在信息海洋中尽情遨 游。 超级链接的组成:链接载体和链接目标 链接载体:文本、图像、热点 链接目标有下面几类: 内部链接:在同一网站文档之间的链接 外部链接:不同网站文档之间的链接 锚点链接:同一网页或不同网页的指定位置的链接 邮件链接:mailto:邮件地址 其它链接:空链接、下载链接、脚本链接 邮件链接:在链接框中输入:mailto:邮件地址 外部链接 在链接文本框中直接输入URL 实例:
