网页制作工具FrontPage(精)
网页制作利器FrontPage

1 网站 的建设
用 F nP g 创建站点足很容易的。首先 , o r tae 我们来看一下 创建一个 只包含一个 网页的站点 。 选择 “ 件 ” 单 的“ 文 菜 新 建 ” 项 , 击 “ 点 ” 令 , 时 新 建 站 点 对 话 框 就 弹 出 来 选 单 站 命 这 了, “ 在 指定新站 点位置” 文本框 中输人新 站点 的位置 , 单击 “ 有 一 个 网 页 的站 点 ”图标 , 击 “ 定 ” 钮 。这 就 建 立 好 只 单 确 按 站点了 , 我们现在来看 一下 新 的站点 里有什 么 , 单击“ 视图” 工 具 条 的 “ 件 夹 ” 按 钮 。 在 文 件 夹 列 表 里 有 一 个 网 页 文 文 件, 名字叫做“ d x t ” i e.m 。我们知道 , n 每一个站点都要有一个 主 页 , 个 主 页 也 是 一 个 网 页 文 件 。浏 览者 访 问 站 点 时 首先 这 进 人 的 就 是 站 点 的 主 页 。 主 页 的 名 字 在 一 般 情 况 下 就 叫 做 “ne.m” i x t 。就是 说 我们 新建 只包 含 一个 网 页 的站 点时 , d F nP g 就 自动为我们创建 了站点 的主页。 o r tae 在这个新建的站 点主页时空里 , 我们 呵以 向里面添加 内容 。在文 件列 表里除 了 主页 外 , 有 文 件 央 。 建 站 点 时 ,rnP g 会 在 站 点 所 还 新 F t e都 o a 在 位 置 下 新 建 两 个 文 件 央 : 一 个 是 “ gs ;另 一 个 是 i e” ma pia ” 我 们在 编 辑站 点 时 可以 在 “m g ” 件 夹 里 放 置 r t。 ve i ae 文 站 点 用 到 的 图片 。 “ r a ” 件 夹 比较 特殊 , 巾 的文 件 对 pi t 文 ve 其 浏览者来说是隐含的 , 我们可以把一些不想让浏 览者看 到的 网页文件放在这个 义件夹里 , 比如 : 们 可 以在 这 个 文 件 夹 我 里存放注册用户的个人信息 。 尽管每一个站点都要有 一个 主 页 , 过创建站 点刚’ 不 仍然_ 以从 一个空 站点 开始 : 几 『 选择 “ 文 件” 菜单的“ 新建” 命令 , 单击“ 站点 ” 选项 , 新建站点” 在“ 对话 框里 , 我们可 以选择“ 空站点” 图标来创建一个空站点。“ 建 新 站点” 对话 框巾还有许多其他 图标 , 这是 F nPg o r tae提供 的用 来创建站点模板或 向导 。 我们创建只有一个 网页的站点或者 创建空站点 , 足从 又开始 来创 建一个 站点 , 都 这就好 像盖房 子一样 , 首先画图纸 然I , n 有许 多的房子都 具有 相似 的结构 和 用 途 , 以我 们 几以 用 一 张 图 纸 盖 很 多 相 似 的 房 子 , 样 所 』 这 就 节 省 了许 多 工 作 : 浏 样 地 , 管 站 点 的 风 格 千 差 万 别 , 有许 多 站 点 的 功 尽 但 能和结构都是一样 的 ,如果 我们从头开始建立站点 的话 , 就
浅谈Frontpage网页制作实用技巧

在 打 开 的对 话 框 中 , 择 需 要 的 图像 文 件 , 选
单 击 “ 定 ” 钮 , 链 接就 制 作 成 功 了 。 确 按 超 我
们切 换 到 预 览模 式( 单击 预 览 按钮 ) 当我 们 ,
把 鼠 标 指 向 “ 页 ” 字 时 鼠标 变 成 手 形 , 主 两 单 击 它 , 们 就 切 换 到 主 页 了 。 者 是 在 普 我 或 通 模 式 中 按 住 CF 键 也 能 激 活 超 链 接 。 RL 我 们也可 将超链接指向其他站 点的网页。 选 中 作 为 超 链 接 的 文 本 , 击 页 , 光 标 移 到 需 要 插 入 GI 将 F动 画 的 指 定 位 置 ; 击 “ 入 ” 单 , 择 “ 片 ” 话 点 插 菜 选 图 对 框 , 对 话 框 中 单 击 “ 计 算 机 上 选 择 一 个 在 从 文 件 ” 钮 , 后 从 文 件 列 表 框 中 选 择 合 适 按 然
的 “ 链 接 ” 钮 , 和 选 择 插 入 菜 单 的 超 超 按 这
果 ; 态 的 GI 动 F是 由 多 幅 图 片 组 成 , 们 可 我 以通 过 网络 收 集 , 可 以通 过 绘 图 软件 ( 也 如
GI An ma o ) 自 己 制 作 。 体 操 作 : F i t r等 具 打
然 后 单 击 “ 入 ” 钮 即 可 将 图 片 ( 展 名 插 按 扩 为 GI J EG) 入 到 网 页 的 当 前 位 置 。 F或 P 插 如
果 图 形 不 是 GI F或 J PEG格 式 , 保 存 网 页 在 时 Fr n Pa e 以 自 动 进 行 格 式 转 换 。 中 o t g 可 选
网制作软件FrontPage的使用

3.2 HTML文件的基本结构
2.HTML文件的基本结构
HTML的结构包括头部(Head)和主体(Body)两大部分。 头部描述浏览器所需要的信息,主要含有网页标题、解码 方式等信息;主体包含所要说明的具体内容,含有网页中 的各种元素,如段落文字、表格、图像、颜色等信息。
HTML文档最重要的特性是能支持超链,它能使网页之间 链接起来,从而实现了网页之间的跳转和自由切换。链源 可以是文档中的任何一个字、词或句子,甚至可以是一幅 图像。链宿可以是另外一个Web服务器上的某个信息资源, 也可以是文档内部的某个地方。HTML的这种超链接功能
5.4 网页格式设置
2.背景设置 (1)将光标定位在当前网页的任何位置。 (2)单击“格式/背景”命令,或在网页属性对话
框中单击“格式”选项卡。 (3)若要为当前网页设置背景图片,并将背景图片
设置为水印效果。可选中“背景图片”和“使其 成为水印”两个复选框,并单击“浏览”按钮, 打开“选择背景图片”对话框,在其中选择需要 的背景图片并单击“打开”按钮即可。 (4)设置完毕后,单击“确定”按钮即可。
5.3 插入对象及组件
2.插入日期和时间 (1)单击“插入/日期和时间”命令,弹出“日期
和时间”对话框,如图所示。 (2)在“日期和时间”对话框中选择显示的方式,
并在“日期格式”和“时间格式”下拉列表框中 设置日期和时间的显示格式,最后单击“确定” 按钮即可.插入计数器 (1)将光标定位在需要插入计数器的
1.2 设计网站的一般步骤
1.确定网站主题 2.搜集材料 3.规划站点 4.选择合适的制作工具 5.制作网页 6.测试与发布 7.网站宣传 8.维护更新
2.2 FrontPage的启动和退出
1.启动FrontPage 方法1:单击“开始/程序/Microsoft Office /
浅谈FrontPage网页的基本制作

P e 自动 为 我 们创 建 了站 点 的主 页 了。这 个 新 g a 就 建 的站 点 主页 是空 的 , 我们 可 以 向里 面添 加 内容 。 在 文件 列 表里 除 了主 页之外 , 有 文件 夹 。新 还
以更 新 站点 的内容 。工具 准备 好 了 , 可根 据你 的个 人 喜 好 来 选 择 一 些 素 材 , 图 片 、 欢 的文 章 等 。 如 喜
1 引 言
现 在 流行 的 网页制 作软 件 有很 多 , Mar e 如 co . m
da 司 的 DemWevr微 软 公 司 的 Fo tae 还 i公 ra ae、 rn g 、 P
文本 框 中输 人新 站 点 的位 置 , 击 “ 有 一个 网 页 单 只 的站点 ”图标 , 单击 “ 定 ” 钮 。这 就建 立 好 站点 确 按 了 , 们现 在来 看 一下 新 的站点 里 有什 么 , 我 单击 “ 视
的组织 、 编辑 网页并将其 发布到指 定的站点上 , 而且在发布之后 还能对 更新情况进行监控 以更新站点的 内容 。
关键 词 Fotae 创建站点 rPg n 中图分类号 T 33 P9
Th sc Te hn l g o a ng W e a e wih o t g e Ba i c o o y f r M ki bp g t Fr n Pa e
站点 上 , 而且 在 发布 之后 还能 对更 新情 况 进行 监控
网页制作工具-FrontPage2000

1、输入文本:直接输入、插入文本文件或复制文本。 2、输入特殊字符:选“插入”/“符号”命令,可
输入各种特殊字符。
3、换行与段落:“Enter”分段,一行超过显示范
围则自动换行。(以上项目与“WORD”的操作基本相同)
4、在网页中加入注释:将光标定位在要加入注释
的地方,然后选“插入”/“注释”命令输入注释内 容即可。
4.了解:FrontPage高级技术,其它网页制作工具。
5.1 概述
FrontPage2000是当前比较受欢迎、用 户数最多的网页制作工具和网站管理工具。
5.1.1 安装(略)
5.1.2 基本功能
FrontPage2000具有两大基本 功能: • 网页制作和编辑 • 网站建立、管理和发布
5.1.3 主界面与工具栏(1)
• 网页主题的设定:网站主题的设定可以使网
站各网页有一个统一的外观,变更外观时,只要改 变这一设定即可。单击“格式”/“主题”命令进 行操作。
• 个别网页的主题设定:对于一些较特殊的网
页,可以单独使用特殊的主题设定。选中该网页, 单击“格式”/“主题”选“将主题应用 到”“所选网页”。
5.4 网页的文本组织
(1)在图片上加入文字(注:只能对GIF图片加入文字) (2)使GIF图片透明(使之能透过图片看到网页的背景) (3)调整图片的大小(可以任意放大或缩小图片) (4)对图片重新取样(只有改变图片大小后才能进行) (5)剪裁图片(可选择图片的某一部分进行裁减) (6)制作图片的缩略图(图片的缩小版本) (7)将图片恢复原样(只能在未存盘时才可复原)
2、应用网页模板:使用模板创建新的网页的
操作:“文件”/“新建”/“网页”,在“新 建”“网页”对话框中选择一个适当的网页模板, 根据自己的需求进行适当修改,即可保存为自己 的网页。
FrontPage教程

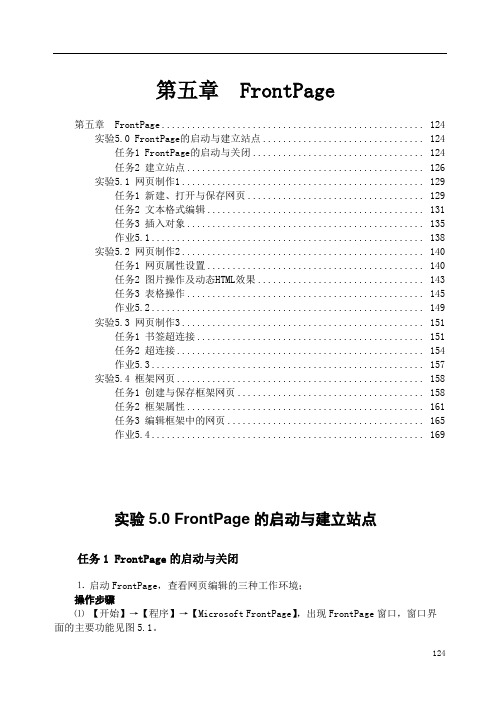
第五章 FrontPage第五章 FrontPage (124)实验5.0 FrontPage的启动与建立站点 (124)任务1 FrontPage的启动与关闭 (124)任务2 建立站点 (126)实验5.1 网页制作1 (129)任务1 新建、打开与保存网页 (129)任务2 文本格式编辑 (131)任务3 插入对象 (135)作业5.1 (138)实验5.2 网页制作2 (140)任务1 网页属性设置 (140)任务2 图片操作及动态HTML效果 (143)任务3 表格操作 (145)作业5.2 (149)实验5.3 网页制作3 (151)任务1 书签超连接 (151)任务2 超连接 (154)作业5.3 (157)实验5.4 框架网页 (158)任务1 创建与保存框架网页 (158)任务2 框架属性 (161)任务3 编辑框架中的网页 (165)作业5.4 (169)实验5.0 FrontPage的启动与建立站点任务1 FrontPage的启动与关闭⒈启动FrontPage,查看网页编辑的三种工作环境;操作步骤⑴【开始】→【程序】→【Microsoft FrontPage】,出现FrontPage窗口,窗口界面的主要功能见图5.1。
124125说明程序启动后,自动进入“网页管理器”工作视图窗口,并建立名为new_page_1.hrm 的网页文件。
⑵ 分别单击【普通】、【HTML 】、【预览】三个标签,查看各窗口。
说明⑴ 由于当前打开的是一个空白网页,所以【普通】、【预览】两个窗口无内容,在以后的操作中我们会在【普通】窗口中进行网页的编辑工作,经常会使用【预览】窗口查看网页制作的效果。
⑵ 【HTML 】窗口中出现的是用HTML 语言编写的网页的源代码。
可以直接编写、修改源代码,同样可以达到编辑网页的目的。
⒉ 关闭FrontPage ,返回WINDOWS 。
操作步骤选【文件】→【退出】;(或:单击窗口右上方“×”按钮),返回WINDOWS 。
FrontPage的基本使用

3-2-2 FronPage的使用介面-图 例
3-2-2 FronPage的使用介面-说明1
功能表:FrontPage的功能表选单,提供网页编辑和网站 管理各项功能指令.在「检视」功能表可以切换 FrontPage网站的检视模式,分别为:网页,档案清单, 网站报告,网站架构,超连结结构和工作管理等检视模式. 工具列:FrontPage的工具列按钮,可以快速执行编辑或 FrontPage 管理功能,预设显示【一般】和【格式】工具列,执行 「检视」→「工具列」指令可以隐藏或显示其它工具列. 网页编辑视窗:网页内容显示和编辑区域,在中间是编辑 区,上方和下方分别为切换标签,如下所示: 检视切换标签:在上方标签的第一个网站标签可以切换为 网站检视,之后是开启的网页档案标签,在FrontPage可 以同时编辑多页不同的网页档案.
3-5-3 储存网页内容
在网站建立网页内容,不论是否使用 FrontPage开启网站都可以新增网页,不 过在建立网页后,我们需要储存网页内 容.
3-6 汇入网页档案
如果使用者已经使用其它的编辑工具或 HTML标签建立网页,在FrontPage可以 将现成的网页档案汇入成为Web网站的 网页.
3-7 预览网页内容
虽然FrontPage的预览功能可以处理大部 分编辑过程所需的预览,但是最后的网 页内容是使用浏览程式载入,所以在编 辑好网页后,记得再次使用浏览程式进 行网页预览.
�
3-4 开启存在的网站
3-4-1 开启资料夹的网站 3-4-2 开启伺服器的网站
3-4-1 开启资料夹的网站
在FrontPage建立好资料夹的网站后,只 需执行「档案」→「关闭网站」指令就 可以关闭网站,然后在FrontPage开启其 它资料夹的网站.
[知识]Dreamweaver和FrontPage功能比较
![[知识]Dreamweaver和FrontPage功能比较](https://img.taocdn.com/s3/m/2dcd6411e97101f69e3143323968011ca300f7ce.png)
Dreamweaver和FrontPage功能比较随着网络的高速发展,各种网站也随之产生,并以惊人的速度不断增加着。
网站建设和网页制作越来越成为各大公司发展的重点。
可是,众多的网页制作工具让人眼花缭乱,难以取舍,所队我想就目前最为广泛使用的两大网页制作工具,Macromedia公司的Dreamweaver 和Microsoft公司的Frontpaqe做一个对比,让广大用户更容易找到适合自己的网页制作工具。
就网页制作本身而言,Dreamweaver和Frontpage有着许多相似的功能,如果说Frootpage是针对具有较强技术知识(比如能编程)的用户,Dreamweaver则针对具有较高创意能力的用户,因为他们能设计更有视觉化效果的页面,下面就具体谈一谈。
一、工作界面的不同Dreamweaver提供给用户的是一个简洁的工作界面,主要体现在工作窗口和HTML源代码两方面。
由于Dreamweaver采用浮动工具条方式,在需要时可以隐蔽所有的工具条,所以整个工作窗口都可用于显示你所制作的网页,让你的可视范围更大、更清晰。
对Frontpage 而言,有着与MS Word相似的工作界面、工具条,可以通过工具栏随意隐藏。
井可以快速查看HTNL源码和预览。
对于一个刚开始从事网页制作的人来说,Frontpage会让你感到非常容易上手,因为它的工作模式,更容易为大多数人所接受。
二、提供功能各有特点Dreamweaver和Frontpage的相似功能,这两个工具中的类似功能非常多。
例如Styles(样式表)。
Deamweaver在新建一个CSS Styles 时,可以创建三种不同的类型并可以定制阶层样式表单、绝对座标定位,定义作为外部文件时的使用方式等。
举一个具体的例子,在Dreamweaver中去除超链接下划线,只要在CSS Styles中新建一个样式表,在Type中的Decoration的复选框中选择none后,对超链接应用此式样就完成了。
FrontPage网页制作常规属性设置

02
Frontpage常规属性设置
文本属性
字体
设置文本的字体类型,如宋体、微软雅黑等。
颜色
为文本设置颜色,以突出重点或增加视觉效 果。
字号
调整文本的大小,以适应不同的屏幕分辨率 和用户需求。
样式
添加斜体、粗体、下划线等样式效果,使文 本更具表现力。
图像属性
路径
指定图像的来源路径,确保图 像能够正确显示。
Frontpage网页制作常规属 性设置
• 引言 • Frontpage常规属性设置 • Frontpage网页布局设计 • Frontpage网页优化技巧
01
引言
什么是Frontpage网页制作
• Frontpage网页制作是指使用Frontpage软件进 行网页设计和制作的过程。Frontpage是一款由 微软开发的网页编辑软件,具有直观的用户界面 和丰富的网页制作功能。
网页布局类型
固定布局
网页的宽度固定,局
网页宽度按照屏幕宽度自适应,适合响应式 设计。
弹性布局
使用相对单位(如百分比)设置元素宽度, 使页面布局更加灵活。
定位布局
使用CSS的position属性进行精确控制,可 以实现复杂的页面布局。
网页元素布局
文字排版
设置字体、字号、行距、对齐方式等,确保文字易读、美观。
提示信息
为超链接设置提示信息,以便用户 了解链接的目的。
04
表格属性
单元格间距
调整单元格之间的间距,以改善表格 的可读性。
边框样式
设置表格边框的样式,如实线、虚线 等。
背景色
为表格或单元格设置背景颜色,以增 强视觉效果。
宽度和高度
调整表格或单元格的宽度和高度,以 适应网页布局。
第6章 网页制作工具FrontPage 2003 新编大学计算机基础教程

6.1 FrontPage 2003 新增功能
2. HTML 工具 (1) 智能查找和替换。FrontPage 2003 提供了基本的查找和替换功
能,以及适用于HTML搜索的规则引擎。用户可以在整个网站或特定 的网页中快速搜索和替换属性或标记,并且可以保存查询以备以后使 用;用户还可以与其他作者共享这些查询信息,以便快速准确地更新 网站。 (2) 编辑文本文件。FrontPage 2003 使用户可以在FrontPage 中直 接编辑HTML 以外的其他文件类型。用户可以打开并编辑文本文件, 包含欧洲计算机协会规范定义的ECMAScript(例如Jscript 或 JavaScript)的文件、XML 文件和XSLT 文件。文本文件的格式被设 置为纯文本,而脚本文件、XML 文件和XSLT 文件将以所应用的代 码格式显示。此外,在用户编辑XML 和XSLT 文件时,XML 视图工 具栏将提供设置代码格式的附加选项。
上一页 下一页 返回
6.1 FrontPage 2003 新增功能
6.1.3 维护站点
FrontPage 2003 提供了新的兼容性和HTML 工具来帮助用户维护站 点。
1. 兼容性工具 (1) 浏览器和分辨率协调。专业解决特定的浏览器或分辨率的兼容
问题,或者查看在浏览和分辨率的各种组合(包括同时预览多个浏览 器)网站的外观。 (2) 辅助功能检查。使用辅助功能检查器来选择网站要遵从的准则, 改进辅助功能的建议将显示在列表中,并且可以在列表和网站之间来 回切换以处理问题。
下的“报表→网站摘要”命令,即可切换到报表视图,如图6.3所示。 通过“报表”视图,可以在运行报表查询后分析网站内容,也可以计
算网站中文件的总大小,指出哪些文件没有与其他文件链接,标识出 慢速网页或过期网页,按任务或负责处理文件的人员对文件进行分组, 等等。
网页制作软件FrontPage

脚本调试
FrontPage提供了脚本调试工具,可以帮助用户定位和解决脚本错误。
实现动态效果及响应式设计
01
动态HTML效果
响应式设计
02
03
嵌入多媒体内容
利用FrontPage的DHTML工具, 可以创建动态HTML效果,如动 态显示/隐藏元素、改变元素样 式等。
04
交互
表单元素设计
使用FrontPage的表单工具,可以方便地创建文本框、下拉列表、 单选框、复选框等表单元素,用于收集用户输入的信息。
表单验证
通过JavaScript或VBScript脚本,可以在用户提交表单前进行验证, 确保用户输入的数据符合要求,提高数据准确性。
FrontPage提供了直观的编辑界面,用户可 以直接在编辑窗口中看到网页的最终效果 。
集成性
易用性
与Office套件的其他应用程序高度集成,可 以轻松导入和导出数据。
适合初学者使用,提供了大量的模板和向 导,帮助用户快速创建网页。
FrontPage与同类软件比较
与Dreamweaver比较
专业性:Dreamweaver是专业的网页设计软件, 功能更强大,而FrontPage更适合初学者。
创建链接
FrontPage支持创建超链接,用户可以将文本或图 片链接到其他网页或文件,实现网页之间的跳转。
插入多媒体
除了图片和链接,FrontPage还支持插入音 频、视频等多媒体元素,增强网页的交互性 和趣味性。
表格和层叠样式表(CSS)应用
创建表格
FrontPage提供了强大的表格功 能,用户可以创建各种规格和样 式的表格,用于展示数据或布局 网页元素。
如何用Frongpage制作班级网页

汇报人: 日期:
目录
• 网页制作背景与目的 • 规划与设计网页结构 • 使用Frontpage制作网页 • 增强网页交互性与功能 • 优化与发布网页 • 评估与维护网页
01
网页制作背景与目的
班级网页的意义
信息共享
班级网页可以方便学生、家长和 教师之间实时共享各类信息,如 课程安排、作业要求、活动通知 等。
提升网页安全与稳定性
1 2
选择可靠主机
选择知名、稳定的主机服务商,确保网页的正常 运行和访问速度。
加强密码管理
设置复杂的密码,并定期更换,防止黑客攻击和 恶意入侵。
3
定期备份数据
定期对网页数据进行备份,以防数据丢失或受到 破坏。
THANKS
谢谢您的观看
定期对收集到的反馈进行汇总和分析 ,找出网页存在的问题和改进方向。
定期更新与维护内容
制定更新计划
根据班级活动和课程安排,制定网页内容的更新计划,确保信息 的及时性和准确性。
分工合作
明确团队成员的分工,确保各类信息的收集和整理工作有序进行 。
审核发布
设立内容审核机制,对更新后的内容进行审核,确保信息的准确 性和合规性。
精简代码
去除多余的HTML、CSS和JavaScript代码,减 少文件大小。
使用缓存
设置合适的缓存策略,使浏览器能够缓存部分网页内容,加快重复访问速度。
发布与推广网页
选择合适的域名
为班级网页选择一个简洁易记的域名,方便 用户访问。
购买空间与上传文件
购买合适的虚拟主机空间,将制作好的网页 文件上传到服务器上。
为文字或图片添加超链接,使用户能 够便捷跳转到其他页面或网站,增强 网页的扩展性。
FrontPage操作步骤

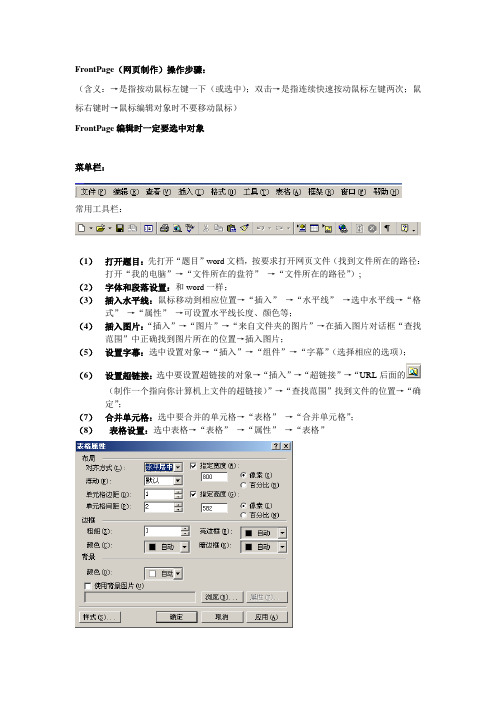
FrontPage(网页制作)操作步骤:
(含义:→是指按动鼠标左键一下(或选中);双击→是指连续快速按动鼠标左键两次;鼠标右键时→鼠标编辑对象时不要移动鼠标)
FrontPage编辑时一定要选中对象
菜单栏:
常用工具栏:
(1)打开题目:先打开“题目”word文档,按要求打开网页文件(找到文件所在的路径:打开“我的电脑”→“文件所在的盘符”→“文件所在的路径”);
(2)字体和段落设置:和word一样;
(3)插入水平线:鼠标移动到相应位置→“插入”→“水平线”→选中水平线→“格式”→“属性”→可设置水平线长度、颜色等;
(4)插入图片:“插入”→“图片”→“来自文件夹的图片”→在插入图片对话框“查找范围”中正确找到图片所在的位置→插入图片;
(5)设置字幕:选中设置对象→“插入”→“组件”→“字幕”(选择相应的选项);
(6)设置超链接:选中要设置超链接的对象→“插入”→“超链接”→“URL后面的(制作一个指向你计算机上文件的超链接)”→“查找范围”找到文件的位置→“确定”;
(7)合并单元格:选中要合并的单元格→“表格”→“合并单元格”;
(8)表格设置:选中表格→“表格”→“属性”→“表格”
(9)单元格设置:选中单元格→“表格”→“属性”→“单元格”
(10)网页属性设置:“格式”→“背景”(背景图片、颜色、音乐、标题等);
(11)保存网页。
FrontPage 使用技巧

网页制作是什么?网页制作就是根据网页效果图,把它实现成浏览器中可以浏览的网页。
我们已经使用过或者听别人介绍过很多的网页制作工具。
FrontPage,Dreamweaver,GoLive 等等这些都是我们平常所知道的网页设计软件,而FrontPage毫无疑问是一个简单易用,功能强大的网页制作工具。
如今FrontPage推出了新的版本,他依旧是和Office 一起推出的,不过不同于以往的是,新版本Office系列软件不再是以年份来命名了,使用了新的命名方式,MicroSoft公司将其冠名为Office XP,XP是单词Experience(“体验”)的缩写。
所以我们下面介绍的就是FrontPage XP。
毫无疑问,我们下面的网页制作过程将是一个不同于以往的全新的体验过程。
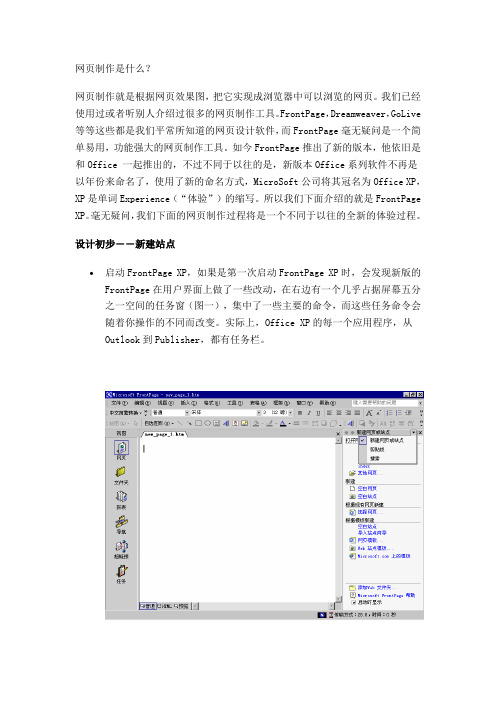
设计初步――新建站点启动FrontPage XP,如果是第一次启动FrontPage XP时,会发现新版的FrontPage在用户界面上做了一些改动,在右边有一个几乎占据屏幕五分之一空间的任务窗(图一),集中了一些主要的命令,而这些任务命令会随着你操作的不同而改变。
实际上,Office XP的每一个应用程序,从Outlook到Publisher,都有任务栏。
图一 FrontPage XP界面我们选择空白站点,因为我们需要建立的是一个站点,而不仅仅是一个页面,当然,我们在网站建立的过程中需要添加页面的时候,当然是选择建立一个空白页面了。
然后弹出Web站点模版窗口,实际上又很多模版可供选择,如:个人站点,公司展示站点,客户支持站点等等,这些模板都是很不错的选择。
为了简单起见,我们选择个人站点,图二就是用个人站点模版建立的站点的页面。
图二用个人站点模板建立的站点的页面∙我们先切换到超链接视图状态看看FrontPage XP是如何设计整个站点的吧。
图三超链接视图左边的树状结构列出了所有的页面,可以通过按加号和减号来扩展和收缩。
右边列出当前页的连接,同样也可以通过按加号和减号来扩展和收缩。
Frontpage

• 在表格中插入表格——Frontpage2000允许表格嵌套 • 选取欲插入表格的单元格→表格→插入→选择:表格/行或列/单元格…… • 表格的删除及其他操作Word很相似。
• 三、表格属性——作用于整个表格 • 对齐方式:表格在网页中的位置(表格周围没有 • • • • • • •
• 一、创建表格----和Word相似 • 表格→插入→表格 • 指定宽度----指表格的宽度;百分比----相对于
浏览器 • 边框----指表格外框; 设置为0时可不显示表格 线 • 单元格边距----文字到格边的距离; 单元格间 距----格子之间的距离 • 对齐方式----表格在网页中的位置;默认左对齐
二、创建网页
• 菜单栏:文件→新建→网页→新建→常
规→选择网页模板→确定 • 常用工具栏:新建→打开一空白网页
三、修饰文本
• 字体、段落格式与Word相似 • (提醒:↙——段落结束;shift+↙换行)
四、项目符号和编号(与Word相似) • 举例:用图片做项目符号 • 格式→项目符号和编号→图片项目符号→ 选指定图片→浏览→选取已收集好的图片 (或选取剪贴画)→确定 • 文本的层次可通过调整缩进来实现----格式 工具栏中的增加/减少缩进。
• 一、插入图形----插入的方法与Word相似 • 默认情况下,FRONTPAGE认为要插入的图片
总是放在你建立的站点的目录或它的子目录下 的。站点就是一个目录。我们把编辑的许多网 页文件放在同一个目录下,我们称这个目录为 站点的主目录。网页引用的图形一般也放在这 个目录下。如果引用的是站点以外的图片,系 统会提示,并帮助你保存在站点内。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
frontpage教程-编辑网页

frontpage教程:编辑网页第一课:frontpage教程:网页制作基础知识1.视图与模式(一)现在进入frontpage。
单击任务栏“开始”按钮,选择“程序”选项,单击“microsoftfrontpage”选项就可以了。
可能你会发现frontpage界面和word很相似[图2-1],这是因为编辑web页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2-1]frontpage2000界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2-1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2.视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1)单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2-2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2-3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2)文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
上一页
下一页
返回本章首页
6.5 框架网页
6.6.1 创建框架网页 6.6.2 保存框架网页
上一页
下一页
返回本章首页
6.6.1 创建框架网页
FrontPage为创建框架网页提供了10种
网页模板,学习其中的“嵌套式层次结构”
框架模板来创建框架网页的方法。
上一页
下一页
返回本章首页
框架网页样例:
图6.6.1 “嵌套式层次结构”框架网页示例
上一页
下一页
返回本章首页
2.悬停按钮
⑴在网页视图模式下,将光标置于要插入悬停 按钮的位置。单击“插入”菜单中的“组件” 菜单,从级联菜单中选择“悬停按钮”命令。
上一页
下一页
返回本章首页
上一页
图6.4.7 “选择背景图片”对话框
下一页
返回本章首页
2.插入图像
与背景图片类似,插入图片的具体方法:
单击“插入”菜单,选择“图片”级联菜单中的 “来自文件”命令,打开“图片”对话框,查找 合适的图片文件,单击“确定”按钮。也可以在 “图片”对话框中的“URL”中输入网址,从网 上搜索适合的图片;或单击“剪贴画”按钮,选 择适合的图案。
上一页
图6.4.1 文本输入示例
下一页
返回本章首页
2.水平线
水平线用于分割网页中的不同内容,可 以把网页划分成不同的主题部分。通常用于 划分标题和主体部分。
上一页
下一页
返回本章首页
上一页
图6.4.5 “水平线属性”对话框
下一页
返回本章首页
3.图像列表
图像列表就是将普通项目符号列表中的 项目符号用图像代替。
上一页
下一页
返回本章首页
图6.4.8 制作表格的样例
上一页
下一页
返回本章首页
上一页
图6.4.9 “表格属性”对话框
下一页
返回本章首页
6.4.4 超级链接
1.创建指向站点内的网页或文件夹的超链接 2.创建指向Web站点上的网页或文件夹的超
链接 3.创建指向电子邮件的超链接 4.删除超链接
上一页
下一页
如果不想将该站点下的文件删除,则可以选中“只删除 此站点中的FrontPage信息,保留所有的其他文件和文件 夹”单选按钮,然后单击“确定”按钮。
采用前一种方法删除站点后,该站点将变为一个普通的文件夹。
上一页
下一页
返回本章首页
上一页
图6.2.3 “打开站点”对话框
下一页
返回本章首页
上一页
上一页
下一页
返回本章首页
图6.4.11 “创建电子邮件超链接”对话框
上一页
下一页
返回本章首页
4.删除超链接
在网页视图模式下,先选中已建立超链 接的对象,单击工具栏上的“插入超链接” 按钮,打开的“编辑超链接”对话框,将 URL下拉列表框中的链接地址删除。或鼠标 右击已建立超链接的对象,从弹出的快捷菜 单中单击“超级链接”级联菜单中的“取消 超级链接”命令。
第6章 网页制作工具FrontPage 2000
6.1 认识FrontPage 2000 6.2 创建站点 6.3 建立网页 6.4 网页的设计 6.5 框架网页 6.6 设计动态网页 6.7 设计交互式表单 6.8 站点的发布
上一页
下一页
返回本章首页
6.1 认识FrontPage 2000
6.1.1 启动FrontPage 2000 6.1.2 认识FrontPage 2000窗口
上一页
下一页
返回本章首页
上一页
图6.3.3 “另存为”对话框
下一页
返回本章首页
6.4 网页的设计
6.4.1 6.4.2 6.4.3 6.4.4
文本编辑 设置网页背景与插入图像 表格 超级链接
上一页
下一页
返回本章首页
6.4.1 文本编辑
1.编辑文本 2.水平线 3.图像列表 4.可折叠列表
上一页
图6.2.4 “确认删除”对话框
下一页
返回本章首页
6.3 建立网页
6.3.1 新建网页 6.3.2 网页的基本操作
上一页
下一页
返回本章首页
6.3.1 新建网页
创建一个新的网页有三种方法:使用空 白页、使用向导和使用模板。单击“文件” 菜单,从下拉菜单“新建”的级联菜单中选 择“网页”命令,打开“新建”对话框。
返回本章首页
1.创建指向站点内的网页或文件夹的超链接
在网页视图模式下,先选中需要创建超链接 的对象,单击工具栏上的“插入超链接”按 钮 ,再从已经建立的网站中搜索网页文件。
上一页
下一页
返回本章首页
图6.4.10 “创建超链接”对话框
上一页
下一页
返回本章首页
2.创建指向Web站点上的网页或文件夹的超链接
上一页
下一页
返回本章首页
⑴单击“文 件”下拉菜单 中的“新建”, 从级联菜单中 选择“网页” 命令,打开 “新建”对话 框,单击“框 图6.6.2 架网页”选项
卡。
“新建”之“框架网页”对话 框
上一页
下一页
返回本章首页
⑵选择“嵌套 式层次结构” 框架模板。创 建了框架网页 中各框架的初 始网页后,就 可以编辑、修 改网页元素, 添加超链接等。
图6.6.3 “嵌套式层次结构”框架网页
上一页
下一页
返回本章首页
6.6.2 保存框架网页
在网页视图模式下,先选中要保存的框 架网页,然后单击工具栏上的“保存文件” 按钮,打开“另存为”对话框。要将每一个 框架中所涉及到的网页都要保存。
上一页
下一页
返回本章首页
图6.6.4 框架网页“另存为”对话框
上一页
下一页
返回本章首页
标题栏 工具栏
视图栏
菜单栏 工作区
状态栏
上一页
显示网页的方式
图6.1.1 FrontPage 2000主窗口
下一页
返回本章首页
6.1.2 认识FrontPage 2000窗口
FrontPage有6种视图模式,这为网页的 编写、站点的管理提供了极大的方便。可以 使用不同的视图方式来浏览站点、编辑和修 改站点的结构。
单击“常规”选项卡,在列表框中显示了 FrontPage提供的创建网页的26种模板,使用各 类模板可以创建不同类型的网页。
上一页
下一页
返回本章首页
上一页
图6.3.1 “新建”网页对话框
下一页
返回本章首页
6.3.2 网页的基本操作
1.打开网页
⑴从本地磁盘或局域网中打开网页
单击“文件”菜单中的“打开”命令,或单击工
上一页
下一页
返回本章首页
图6.4.2 “项目符号和编号方式”对话框 图6.4.3 图像列表
上一页
下一页
返回本章首页
6.4.2 设置网页背景与插入图像
1.设置网页背景 2.插入图像
上一页
下一页
返回本章首页
1.设置网页背景
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单中单击“网 页属性”命令,打开“网页属性”对话框。单击“背 景”选项卡,在“颜色”区中,可以从“背景”下拉 列表中选择一种背景颜色,也可以进一步从“其他颜 色”中选取自定义的颜色。
上一页
下一页
返回本章首页
上一页
图6.4.6 “网页属性”对话框
下一页
返回本章首页
⑵背景图片
在 “网页属性”对话框中,选中“格式”区中 的“背景图片”复选框,再单击“浏览”按钮, 从打开的 “选择背景图片”之“选择文件”对 话框中查找满意的图片,或单击“剪贴画”按钮, 可以从Microsoft剪贴画库中获取喜欢的图案。
具栏上的“打开”按钮 。打开 “打开文件”对话框。
在“查找范围”下拉列表框中选择站点,从文件列表
中选定要打开的文件
上一页
下一页
返回本章首页
上一页
图6.3.2 “打开文件”对话框
下一页
返回本章首页
1.打开网页
⑵从Web站点中打开网页
单击“搜索Web”图标按钮 ,打开IE浏览器窗 口,从中选择所需的网页。
5.“超链接”视图
上一页
图6.1.6 “超链接”视图
下一页
返回本章首页
6.“任务”视图
单击视图栏中的“任务”按钮,切换到 “任务”视图模式。将需要做的工作以任务 分配形式显示出来,进行简单的管理。
上一页
下一页
返回本章首页
6.2 创建站点
6.2.1 新建站点 6.2.2 站点的基本操作
上一页
在网页视图模式下,先选中需要创建超链接 的对象,单击工具栏上的“插入超链接”按 钮 ,再从URL下拉列表框中输入或选择要 链接的Web站点地址,如 站点。
上一页
下一页
返回本章首页
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接 的对象,打开“创建超链接”对话框,在 URL下拉列表框中输入 mailto:,或单击“制作发 送电子邮件的超链接”按钮 ,打开 “创 建电子邮件超链接”对话框,然后输入电子 邮件地址
上一页
下一页
返回本章首页
上一页
பைடு நூலகம்
图6.2.2 “站点设置”对话框
下一页
返回本章首页
6.2.2 站点的基本操作
1.打开和关闭站点
单击“文件”菜单中的“打开站点”命令,打开 “打开 站点”对话框
2.删除站点
单击“编辑”菜单栏中的“删除”命令。打开 “确认删 除”对话框
