FrontPage2003网页制作
第5章 FrontPage 2003网页设计

冶金工业出版社
5.3.4 插入文本区 文本区和文本框类似,都是用于输入文本,不同之处在于前者可以添加多 行文本记录。 5.3.5 插入复选框 复选框是一组可供用户选择的表单元素,一次可以选中多个表单元素。 1. 插入复选框 选择“插入”→“表单”→“复选框”命令,在网页视图中插入一个复选 框。 2. 设置复选框属性 右击复选框,在弹出的菜单中选择“表单域属性”命令,弹出“复选框属 性”对话框。 5.3.6 插入选项按钮 1. 在页面中插入选项按钮 选择“插入”→“表单”→“选项按钮”命令,从而在网页中插入一个单 选按钮。 2. 设置选项按钮属性 选项按钮的属性对话框与复选框按钮的属性对话框非常相似。 5.3.7 保存表单
5.6 应用主题
冶金工业出版社
主题是可应用在网页上的设计元素和颜色的方案组,使用主题可以使 网页具有一致性。 5.6.1 在一个网页上应用主题 在FrontPage 2003中,可以将主题应用到每一个单独的网页中,这样 可以更加自由地设置每一个网页的外观。 5.6.2 在多个网页上应用主题 不仅仅可以将主题应用在单个的网页上,也可以对多个网页应用主题。 5.6.3 在整个网站应用主题 对整个网站应用主题可以使网站有统一的风格。 5.6.4 修改主题 FrontPage提供了另一个体贴用户的功能,用户可以对主题样式进行 修改和设置。修改了一个预置的主题后,必须将其另存为新主题。在 FrontPage 2003中将这种修改主题称为自定义主题。
冶金工业出版社
5.4.6 网页 网页组件可将一个现有网页的列表文件插入到该网页 中。如果在同一Web网站上有许多网页需要一个或多 个相同的元素如每个网页顶端的广告,这时就可以使 用“网页”,在多个网页上包含这个相同的广告。 5.4.7 预定网页 插入预定的包含网页,可以实现在预定的时间段内外 要显示不同的网页。 5.4.8 替换 替换组件将在网页中插入网页配置变量的值。所添加 的网页配置变量会在FrontPage 2003资源管理器中列 出。
第6章 网页制作软件FrontPage 2003

图6-3 编辑器的四种视图模式(a 设计视图 )
图6-3 编辑器的四种视图模式(b 代码视图)
图6-3 编辑器的四种视图模式(c 拆分视图 )
图6-3 编辑器的四种视图模式(d 预览视图 )
6.1 FrontPage 2003简介
制作网页的一般步骤
单击“文件”菜单下的“新建”命令,建立 一个空白网页。 编辑网页,如同在Word中编辑文字一样对文 字进行编辑、排版等操作。 插入各种网页元素,如:图片、表格、图表、 控件、脚本等。 保存所创建网页。
图6-7 字体的设置
图6-8字符间距的设置
6.3 网页中文本的编辑
6.3.1 设置文本格式
正文部分用同样的方法设置,“字体”选择 “宋体”,“字形”选择“常规”,“大小” 选择“24磅”,“颜色”选择“蓝色”。设置 第一回的标题字体格式,“字体”选择“宋 体”,“字形”选择“加粗”,“大小”选择 “24磅”,“颜色”选择“黑色”,水平居中。 保存网页,字体格式设置完后的效果如图6-9 所示。
图6-14插入图片
图6-15 “图片属性”对话框
图6-16图片调整后的效果
6.4网页的修饰
6.4.3 应用超链接
超链接是FrontPage中很重要的概念,可以说 整个网站中的网页在超链接的作用下才得以有 效的组织起来,浏览者利用超链接才能方便、 快捷地浏览到相关的信息。 1. 在文本中应用超链接 2. 在图片中应用超链接 (1) 直接为图片插入超链接 (2) 通过绘制热点插入超链接
图7-19 框架的使用
6.2 网页的基本操作
6.2.1 网页的创建
创建网页的四种途径: 空白网页 文本文件 根据现有网页 其他网页模板
6.2 网页的基本操作
网页制作软件frontPage2003

28.3.2设置网页属性
• ⑴ 单击快捷菜单中的‚网页属性‛对话 框选项,弹出‚网页属性‛对话框。 • ⑵ 在‚网页属性‛对话框中单击‚格式‛ 选项。 • ⑶ 在‚背景‛栏中选择‚背景图片‛选 项。 • ⑷ 单击‚浏览‛按钮,选择‚../素材 /image/house.jpg”文件,再单击‚确定‛ 按钮,效果如图28-2。
⑶ 在主表格的第2行输入文本(文字内容 保存于‚..\素材\中国茶文化拾趣.doc”), 字体为宋体,字号4号,颜色为棕红色
• 2.保存网页。
• ⑴ 单击‚文件‛菜单下的‚另存为‛选 项,弹出‚另存为‛对话框。在‚另存 为‛对话框中,在‚文件名‛的文本框 中输入文件名,例如:indextea,文件类 型为‚网页‛,或html文件。
• 13.在表格的第9行输入文字‚注册成为 我们的会员:‛。 • 14.在表格的第10行输入文字‚用户 名:‛。 • 15.单击‚插入‛菜单,选择‚表单‛子 菜单下的‚文本框‛命令。
• 16.在表格的第11行输入文字‚密码:‛。 • 17.插入一个密码框。 • ⑴ 单击‚插入‛菜单,选择子菜单下的‚表单‛ 下的‚文本框‛。 • ⑶ 双击新创建的文本框,弹出‚文本框属性‛ 对话框。 • ⑷ 单击密码域的值‚是(Y)‛的单选钮,该 文本框设置为密码域,
• ⑶ 在‚插入超链接‛对话框中选择‚..\ 素材\读者问卷调查表.htm”文件。 • ⑷ 单击‚确定‛按钮,超链接创建完成。 • 3.在导航栏中的‚娱乐‛选项上创建超 链接。 • ⑴ 选择文字‚娱乐‛。 • ⑵ 单击快捷菜单中的‚超链接‛选项, 弹出‚插入超链接‛对话框。
图7-1 FrontPage2003启动后显示页面
网页制作FrontPage_2003(75)

2.选择链接的目标
• 链接的目标包括原有文件或网页、本文档中的位置(书签)、 新建文档、电子邮件等。根据跳转目的地的不同,网页中链 接可分为4种类型。 • 1)原有文件或网页直接跳转到已经存在的某一网页或文件。 • 如果是本网站内的网页,可用光标在“插入超链接”对话框 列表文件中选择。 • 如果是本机上其它网站中的网页,则选择“插入超链接” 对话框中的按钮,或从“查找范围”中选择相应的网站,再 选择所需网页。 • 如果是Internet上其它网站的某一网页,可单击按钮打开浏 览器找到该页面后,该页面的网址会自动出现在“地址”栏; 也可以直接在地址栏文本框中输入该网页的地址。
13
7.1.3基本操作
• 1.网站的规划 • 2.网站的基本操作 • 3.网页的基本操作
14
1.网站的规划
• 首先要明确建立网站的目的。 • 其次要明确网站的浏览者群。 • 最后要考虑到如何能够便于网站的日常维护。
15
2.网站的基本操作
• 1) 创建网站 • 创建一个Web网站有两种方法。第一种方法是利用FrontPage 的Web网站模板和向导,这种方法操作简单、速度快,比较适 合建立大、中型的Web网站。第二种方法是逐个地创建网页文 件,然后创建它们之间的链接关系,这种方法适合于网页数 量不多的小型网站。 • 使用FrontPage模板创建网站的步骤: • 启动FrontPage应用程序; • 选择【文件】【新建…】命令,打开“新建”任务窗格; • 选择网站模板,在“新建网站”栏选择“由一个网页组成的 网站…”,打开“网站模板”对话框,在“指定新网站的位置” 文本框中输入新网站的位置及名称,然后单击“确定”按钮。
6
1.“网页”视图
7
2.“文件夹”视图
FrontPage2003 网页制作教程

1.1 FrontPage 2003的启动和退出
一、启动
在Windows 桌面单击“开始”菜单,执行[所有程序][ Microsoft Office ] [Microsoft Office FrontPage 2003 ]命令
二、退出
执行[文件][退出]命令,或者单击窗口右上角标题栏的[关闭]按钮
example: “标题”框架 模板新建网页
1)执行[文件][新建] 命令,出现“新建” 任务窗格
2)在“新建网页”栏中,选择[其他网页 模板]
3)选择“框架网页”选项卡
4)选择“标题”模板 ,并编辑网页 14
2.4 利用框架网页模板新建网页
5) 浏览网页
返回
15
3 网页的编辑与效果设计
5
1.4 任务窗格
返回
6
2 新建网页
2.1 新建网页的方法 2.2 新建空白网页 2.3 利用常规模板新建网页 2.4 利用框架网页模板新建网页
7
2.1 新建网页的方法
一、空白网页
新建一个空白的网页
二、文本文档
新建一个纯文本文件,后缀名为· txt
三、根据现有网页新建
从本地或互联网上查找到网页,新建一个同样的网页
21
4.1 设置网页属性
执行[文件][属性]命令
一、设置网页背景音乐
二、设置网页背景图片
22
4.2 设置网页主题
应用主题
1)打开要应用主题的网页 2)执行[格式][主题] 命令,弹出“主题”任务 窗格 3) “主题”任务窗格中,浏览主题的缩略图, 单击需要的主题
删除主题
1)执行[格式][主题]命令 2)在“主题”任务窗格中删除网站的主题
FrontPage 2003网页制作

目 录 上一页 下一页 结 束
我们把用HTML语言编写的文件称为HTML文件。它 通常被存储在Web服务器上,客户端通过浏览器向Web 服务器发出请求,服务器响应请求并将HTML文件发送 给浏览器,然后由浏览器对文件中的标记作出相应的解 释,以页面的形式呈现在用户屏幕上。因此,我们又把 HTML文档称为网页 (Web Page)。
目 录 上一页 下一页 结 束 返 回
<body background="路径/图片文件名">…</body>
HTML对格式的要求并不严格,当HTML文件被浏览 器扫描时,所有包含在文件中的空格、回车等均被忽 略。因此你可以将一行写成两行或多行,在浏览器中 结果是相同的。
计算机文化基础
2018/9/12
计算机文化基础
目 录 上一页 下一页 结 束
2018/9/12
20
9.2 FrontPage 2003概述
9.2.1 9.2.2 9.2.3 9.2.4 9.2.5 FrontPage 2003的主要功能 FrontPage 2003的启动与退出 网页与网站 FrontPage 2003的网页视图模式 FrontPage 2003中的视图
计算机文化基础
目 录 上一页 下一页 结 束
2018/9/12
7
HTML语言概述
将上述代码用文本编辑器编辑并保存为一个扩 展名为.htm的文件,双击该文件图标,在浏览器 中看到如下图所示的结果。
目 录 上一页 下一页 结 束
图9-1
2018/9/12
计算机文化基础
8
目 录 上一页 下一页 结 束
目 录 上一页 下一页 结 束 返 回
2018/9/12
第6章网页制作FrontPage2003

2.链接到书签 我们不仅可以用超链接的方法在多个网页之间进行跳转,也可 以在同一个页面里跳转。它的最大优点是可以使我们迅速跳到网 页的某部分。 首先要定义书签。然后就直接把超链接指向书签就可以了。 书签可以是网页中的特殊标记,也可以是网页中任何位置的字符。 但图形不能做书签。 操作方法:例如:选择作书签的字符“我的简历”, “插入”“书签” ,“书签名称”就是选择的文本名称(也可用默认名 称),确定。 在普通视图里“我的简历”被加了下划 虚线,表示这儿有一个书签。我的简 会看到 历 ; 现在我们来建立到书签的链接。选中“ 书签名称”,把它作为超链接文本,单 击“常用”工具栏“超链接”按钮,选 择书签名字即可。
• FrontPage的界面 :与WORD有相同的界面外,还有特有的部分界面 1.在视图栏内有六种模式:网页、文件夹、报表、导航、超链接、任务 2.在“网页”视图方式下,设有“普通”、“HTML”、“浏览”三个控制按钮。 (1)“普通”方式:可以利用菜单中的命令或工具栏上的按钮来编辑网页。 (2)“HTML”方式:可以直接对网页的HTML代码进行编辑操作。 (3)“预览”方式:可以预览当前的网页,让编制者观看自己当前所作的 网页效果,不能编辑。
操作方法:单击当前网页要插入注释的位置,选 “插 入”-- “注释”命令,这样就会弹出“注释”对话框,在 “注释”文本框中输入注释的内容,单击“确定”按钮。
对象的定位
使用“查看”菜单打开“图片”工具 栏;或使用“查看”菜单的“工具 栏”→“定位”命令,激活“定位”工具 栏。选择定位对象(图片或表格或水平 线),使“图片”工具栏中的“绝对定位” 按钮 被选中(处于凹状),用鼠标移动 对象可精确定位到合适的位置。
如何设计一个简单的网页?
刚才是规划好网站的结构,现在开始网站内的网 页制作。网页是站点中最基本的文档,它是用HTML (超文本描述语言)编写的,如果你不了解HTML语言, 也没关系,FrontPage具有“所见即所得”的特性, 并自动创建HTML代码,所以,一般用户在“普通”模 式下也能直接创建出多种格式的网页。
FrontPage 2003网页制作

FrontPage 2003网页制作一、打开fropkt文件夹下的“我的家乡.htm”文件,进行如下操作:A.设置网页属性标题为"我的家乡"将网页中的超链接的默认颜色设为"红色"B.网页编辑将"影响中国历史进程的河北名人"下的表格第一列文字设置为隶书,18磅、紫色,居中将fropkt文件夹下的“河北省地形图.jpg”图片插入到“河北省地形(图)”文字的下边。
图片的对齐方式为“居中”,锁定纵横比,宽度为200像素。
C.热点设置在“河北城市风采(图)”文字右边设置书签,名称为“河北城市风采”将图片“河北省地形图”设置为长方形热点,与书签“河北城市风采”链接。
D.链接设置·将表格中的文字“伯夷”与“”链接。
·将表格中的图片“石家庄”与“”链接。
将上述操作结果按原文件名保存。
二、打开fropkt文件夹下的“我的网站.htm”文件,进行如下操作:A.设置网页的属性:·标题为“我的网站”。
·背景色为“白色”。
B.网页编辑·将三行蓝色标题(个人风采、我的理想、我的爱好)设置为楷体、24磅、水平居中对齐。
·在“闻鸡起舞”一行的第二列单元格中插入fropkt文件夹中“闻鸡起舞.jpg”图片,水平居中对齐。
·将“我的理想(图)”表格中企业家的图片移动到该单元格的文字后边;图片对齐方式设为“相对垂直居中”C.链接设置·在“个人爱好(图)”前边插入书签,书签名称为“我的爱好”。
·将标题下边表格中的“我的爱好”文本链接到“我的爱好”书签。
最后将上述操作结果以原文件名保存。
三、打开fropkt文件夹下的“花卉欣赏.htm”文件,进行如下操作:A.设置网页的属性:·标题为“花卉欣赏”。
·背景色为“银白色”。
B.网页编辑·将“花卉欣赏”设置为:楷体、蓝色、36磅、居中。
中文FrontPage2003网页制作

<TITLE>…</TILE>表示标题的开始和结 尾。
<BODY>…</BODY>表示文件体的开始和结 尾。
<P>标记是用于段落分隔。
<!—注释文档--> 是注释标记的格式
10.02.2021
可编辑版
3
8.1.3 文字处理标志
• HTML的文字处理包括字体标志、字体颜色、字 体大小三种。 1. 标题字体标志 2. 字体大小及颜色标志 3. 修饰字体标志 4.字体对齐标志
源代码如下: <html> <head> <title>欢迎新生 1</title> </head> <body> 热烈欢迎新同学! <P>祝新同学德、智、体、美全面发展! <!--这是我的第一个网页---> </body> </html> 显示的效果如图9-1所示
源代码说明:
<html>…</html> 表示文件的开头和结 尾。
第8章 中文FrontPage2003网页制作
8.1 HTML语言基础 8.2 FrontPage2003简介 8.3 网页的修饰 8.4 框架网页 8.5 表单的操作 8.6 FrontPage 2003 组件
10.02.2021
可编辑版
1
8.1.1 什么叫HTML
HTML的全称为Hyper Text Markup Language,中文译为超文
1.创建链接页面
2.创建链接标签标志
10.02.2021
FrontPage 2003 网页制作

按快捷键Alt + Fl打开文件夹列表窗格,使用Word 2003编辑文本资 料,并将编辑好的文字粘贴到网页右侧布局单元格中选择右侧文字 资料所在布局单元格,按快捷键Ctrl+ Fl打开任务窗格。设置单元 格格式左、右边距及文字垂直对齐方式,如图5-14所示。
个空白的网页。 2.使用模板或向导创建网页 选择“文件”→“新建”→“网页”命令,打开“新建”对话框。 在“新建”对话框的“常规”选项卡中,选择除“普通网页”图标
以外的任意一个模板向导选项。 单击“确定”按钮,Microsoft FrontPage。即可根据用户选择
的模板或向导创建包含指定文本、图形、网页元素的Web页。
模块5 FrontPage 2003 网页制作
任务1 FrontPage 2003 的基础知识 任务2 在网页中插入图片和超链接 任务3 使用FrontPage 2003组件美化制作动态网 任务4 发布管理网站
本章导读
FrontPage是一款当今很流行的网页设计软件,它集图 片网页设计、数据库应用、多媒体处理、网页特效等众多功 能于一体,并且能给设计者建立一个所见即所得的网页设计 环境。
上一页 下一页 返回
任务1 FrontPage 2003 的基础知识
5.1.3 网页的保存
选择“文件”→“保存”命令,在出现的对话框中的“保存位
置”下拉列表框中选定新文件的保存位置,在“文件名”文本框 中输入文件名称,在“保存类型”下拉列表框中选定新文件的保 存类型(一般为网页文件,如“Web页”类型),最后单击“保存” 按钮即可保存当前网页。
学习目标
frontpage 2003 网页设计制作步骤

frontpage 2003 网页设计制作步骤①单击“开始”—“所有程序”—“Microsoft Office”→“Microsoft Office FrontPage 2003”,启动FrontPage 2003,进入网页编辑窗口;②在网页编辑窗口,单击“文件”—“保存”,弹出Windows保存窗口,指定目标文件夹为“我的文档”,指定文件名称“index.htm”;③单击“保存”,则index.htm文件建立完毕。
网页制作步骤⑵添加标题图片①单击菜单“插入”—“图片”—“来自文件”,弹出打开图片对话框,选择所要插入的图片;②单击“插入”,标题图片插入完成。
网页制作步骤⑶在标题图片下添加滚动文字①单击回车键,使光标位于标题图片下最左端;②单击“插入”—“Web组件”,在“组件类型”栏中选择“动态效果”,在“选择一种效果”栏中选择“字幕”;③单击“完成”;④在文本栏内输入比如“你好!欢迎访问我的个人网页……”,单击“样式”—“格式”,弹出格式菜单。
单击“字体”,弹出“字体”对话框。
在“字体”栏内选择文本字体,在“大小”栏内改大小,在“颜色栏”内选择颜色,单击“字符间距”选项卡,显示字符间距栏,在“间距”栏内选择间距,在“间距大小”栏内填入大小;⑤单击“确定”关闭所有对话框,添加字幕完毕。
网页制作步骤⑷在网页中添加四条横线①光标移到字幕末尾,敲击键盘上回车键,使光标位于字幕的下一行左侧;②单击“插入”—“水平线”,插入一条水平线;双击该水平线,弹出“水平线属性”对话框;在“颜色”栏内选择颜色,在“高度”栏内填写高度;单击“确定”,退出“水平线属性”对话框;③单击菜单“格式”—“边框和底纹”,弹出“边框和底纹”对话框;在“样式”栏内选择样式,然后单击“确定”,退出“边框和底纹”对话框。
④复制水平线;单击菜单“编辑”—“复制”;重复三次:单击菜单“编辑”→“粘贴”,绘制水平线。
网页制作步骤⑸插入表格①在第一条水平线下添加一个表格,边框粗细为0,编辑表格文字的文本和大小,居中;分别填写你自己需要的内容;②移动光标至第二条水平线首;敲击回车键,使第一条水平线与第二条水平线之间留出空行;③插入表格:单击菜单“表格”—“插入”—“表格”,弹出“插入表格”对话框;在“大小”栏内分别填写:行数和列数;在“边框”栏的“粗细”栏中输入0;在“布局”栏内的“对齐方式”栏中选择方式;④表格字体设置:选定表格;在格式工具栏内选定字体,字号⑤填写文字:分别选定表格单元格,依次填写:你所需要的内容。
第6章 网页制作Frontpage2003

1.“网页”视图
6.1.2 “ 网页视图”示例
返回本节目录
2.“文件夹”视图
图6.1.3
“文件夹”视图 返回本节目录
3.“报表”视图
图6.1.4
“报表”视图
返回本节目录
4.“导航”视图
图6.1.5
“导航”视图 返回本节目录
5.“超链接”视图
图6.1.6
“超链接”视图 返回本节目录
6.“任务”视图
返回本节目录
图6.3.1 “新建”网页对话框
返回本节目录
6.3.2
网页的基本操作
1.打开网页
2.保存网页
返回本节目录
1.打开网页
⑴从本地磁盘或局域网中打开网页。
单击“文件”菜单中的“打开”命令, 或单击工具栏上的“打开”按钮 。打开 “打开文件”对话框。在“查找范围”下拉 列表框中选择站点,从文件列表中选定要打 开的文件。
返回本小节
6.5 站点的发布
发布一个站点就是将已制作完成的站点上的 文件复制到已经存在的某个站点文件夹中,使得 这些网页成为该Web站点中的网页。我们可以将制 作的站点发布到Internet上已经存在的站点(如 发布到提供免费的个人网页的站点),或是本地 计算机上已经存在的Web服务器的站点。 发布站点的操作如下:
返回本小节
3.创建指向电子邮件的超链接
在网页视图模式下,先选中需要创建超链接的 对象,打开“创建超链接”对话框,在URL下拉列 表框中输入mailto:,或单击 “制作发送电子邮件的超链接”按钮 ,打开 “创建电子邮件超链接”对话框,然后输入电子邮 件地址。
返回本小节
网页背景包括:背景颜色和背景图片。
⑴背景颜色
鼠标右击网页编辑区,从弹出的快捷菜单 中单击“网页属性”命令,打开“网页属性” 对话框。单击“背景”选项卡,在“颜色”区 中,可以从“背景”下拉列表中选择一种背景 颜色,也可以进一步从“其他颜色”中选取自 定义的颜色。
使用Frontpage2003制作个人网站

3、然后选择插入——图片——来自文
件——桌面——插入。 4、最后调整文本框大小,放到适当的 位置上。
使用Frontpage2003 制作个人网站
一、打开Frontpage2003
二、建立个人站点
• 建立文件夹
1、打开我的电脑——D盘
2、新建——文件夹——网站名
3、打开FrontPage
• 利用模版创建个人站点
1、新建——空白站点——个人站点 2、选择位置——浏览——D/网站名 3、确定
• 利用主题美化网页
1、格式——主题——所有网页 2、选择鲜艳的颜色 3、确定
• 更改每个网页的主题
1、导航——单击要改的网页 2、更改名字 3、最后双击主页返回
• 保存所做的网页
1、保存完网页——关闭FrontPage 2、把D盘中的网站文件夹拉到自己 优盘文件夹中。
• 修改所做的网页
1、打开自己的网业文件夹 2、把网站文件夹复制到桌面上
Hale Waihona Puke 3、打开FrontPage,选择文件——打开站
点——桌面——网站文件夹
• 做网页
1、用导航更改网站名及各个网页名; 2、删除无用内容,输入相关内容; 3、寻找素材;插入图片
4、保存——关闭FrontPage——把桌
面上网站文件夹复制到自己优盘 中——选择全部
• 插入图片
1、先选择视图——工具栏——绘图。 2、再选择绘图栏中的文本框,在网页 中插入一个文本框。
第5章 网页设计初步-FrontPage 2003

第5章 网页设计初步-FrontPage 2003因特网已成为目前最主要的电子信息发布媒体,无论是政府、公司、企业、还是个人都纷纷建立自己的网站来发布和收集信息。
不仅如此、越来越多的公司、企业和政府还将自己的商务、政务活动放到网站上,从而使得网站又成为信息处理的新平台。
一、案例说明本例描述:本例通过一个个人网站的建立过程来简要介绍利用FrontPage 2003建立网页的基本方法和常用功能,使得学习者对网页的设计过程有个初步的了解。
本例知识点: 站点的建立、表格及其表格布局、插入图片、背景音乐、超级链接、电子邮件链接、图片热区链接、字幕制作、站点发布 二、方法指导1.熟悉Microsoft FrontPage 2003界面① 启动FrontPage 2003,图5.1所示的为FrontPage 2003的操作界面。
图5.1 操作界面2.新建站点创建一个名为“花样年华”站点,保存在“D :\my web \hynh ”操作方法:① 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网站”中的“由一个网页组成的网站”,打开如图5.2所示的“网站模板”对话框。
② 在“指定新站点的位置”处输入“D:\my web \hynh ”,双击“空白站点”图标,“花样年华”站点创建完毕。
菜单栏格式工具栏 标题栏 常用工具栏编辑区 网页显示方式任务窗口③ FrontPage 2003自动创建了“_ private ”和“images ”两个文件夹。
④ 单击“文件”菜单中的“新建”命令,在弹出的“新建”任务窗口中选择“新建网页”中的“空白网页”,创建一个名为“index.htm ”的网页(新建的网页默认名称为“new_page_1.htm ”,可以在保存时改为“index.htm ”)。
⑤ 单击“视图”菜单中的“文件夹”命令,可以发现右边窗口中增加了一个标题为“index.htm ”的主页图标,如图5.3所示。
网页制作软件FrontPage_2003

6.2.3网页基本操作
4.预览网页
FrontPage 2003提供了两种预览网页的方式,即“预览”方 式和浏览器方式。 在FrontPage 2003的工作窗口中,单击下面的“预览”按钮, 则将编辑器窗口转换成浏览器窗口,将显示实际浏览效果。 用户也可以用浏览器预览正在编辑的网页。单击“文件”菜 单中的“在浏览器中预览”命令,弹出“在浏览器中预览” 子菜单,用户在其中选择合适的浏览器即可。
6.2.1创建站点
2.使用向导创建站点
一个站点由多个向导对话框组成,用户只需在对话框内回答与创建 站点有关的一系列问题,就可逐步完成新站点的创建操作。 中文版FrontPage 2003为用户提供了以下三种类型的站点向导: ①公司展示向导 利用该向导可以建立公司或企业的站点,用户可以设置新闻、产品、 服务、内容目录、意见反馈、搜索表单等内容,从而对公司机构的 概况、任务、联系信息等内容进行描述。 ②讨论网站向导 该向导可以帮助用户建立一个交互式的讨论网站,浏览者可以在讨 论组内就某个专题发表个人的看法,也可以查阅、浏览其他人提交 的文章。 ③数据库界面向导 利用该向导创建的站点可连接到数据库,以便对数据库进行查看、 更新、添加或删除记录等操作。
模板是一站点现成的框架,利用模板,用户可以完 成站点框架的构建,并生成相互链接、包含常规文 本的一系列网页,通过对其中的内容和格式加以修 改和充实,即可快速地创建一个站点。
6.2.1创建站点
中文版FrontPage 2003为用户提供了以下三种典型的 站点模板:
①客户支持站点 ②个人站点 ③项目站点
6.2.3网页基本操作
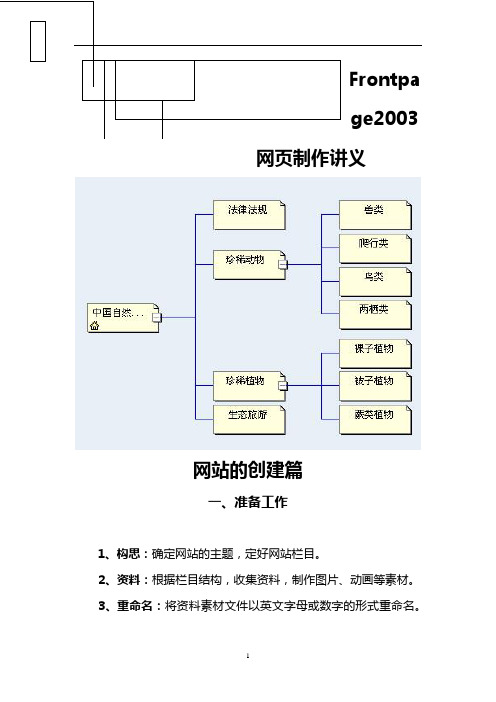
Frontpage2003网页制作讲义——网站创建篇

Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建方法如下:
使用菜单命令“插入”——“表格”,弹出如图8—14所 示,可以对插入的表格进行精确的设置,包括行和列的数目、 边框尺寸以及单元格宽度等。王君根据实际情况,选择了大 小为4行1列,和背景颜色为水绿色的的表格。然后在插入的 表格中输入文字,并最后在表格属性中调整表格,完成后的 表格页面如图8—15所示。
网页制作软件
FrontPage 2003
任务一 制作简单网页
任务二:网页布局及发布、表 单的创建
任务一 制作简单网页
任务引入
我们很多人都喜欢上网冲浪,甚至于梦想着 有一天自己也能拥有一个个人网站,可是, 怎样制作网站呢?我们可能还从未曾真正的 知道,而FrontPage就可以帮助我们完成我们 的小小愿望。
返回
任务一 制作简单网页
预览和保存网页: 切换到预览视图可以 查看网页的效果。制 作完成后,保存网页 为“历届奥运吉祥物 .htm",注意设置合 适的网页标题。保存 后,在浏览器中打开 并浏览该网页。
返回
任务一 制作简单网页
在窗口左侧的文件夹列表中,双击网页文件“index.htm”,打开并 编辑该网页文件。输入标题“历届奥运会吉祥物”,利用“格式” 工具栏中的“样式”将其设置为“标题一”,并设“对齐方式”为 “水平居中”。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
图8—14表格属性图
图8—15 表格设计完成图
返回
任务二:网页布局及发布、表单的创建 创建表格网页
创建表格还有以下2种方法: (1)可以使用“常用”工具栏中的“插入表格”按钮,快 速地插入表格。 (2)从“表格”菜单中选择“手绘表格”命令,手动绘制 表格。
返回
任务一 制作简单网页
插入超链接: 第三步:在“创建超链接”对话框 中选择网页“2008奥运吉祥物 .htm”,该网页在任务二中已创 建。 第四步:单击“确定”按钮,完成 超链接的添加。 第五步:为图片“福娃贝贝”设置 超链接,指向网页“2008奥运吉祥 物.htm”;为文字“历届奥运吉祥物 ”和图片“2004年奥运吉祥物”添 加超链接,链接到任务二创建的网 页“历届奥运吉祥物.htm”。
• 五、超链接视图 超链接视图以图形化的界面显示了当前 网页和其他文件之间的超链接关系,也可 以显示网站与网站之间的超链接。 • 六、任务视图 任务视图用任务列表的方式对任务进行 管理,操作人员可以把详细的任务放在任 务列表中,这样它就会提醒设计人员需要 完成哪些任务,还剩哪些任务没有完成。
任务一 制作简单网页
任务二:网页布局及发布、表单的创建
知识技能点
FrontPage2003的表格的创建和使用 FrontPage2003的框架的创建和使用 FrontPage2003的表单创建和使用 FrontPage2003的网页的发布和维护
返回
任务二:网页布局及发布、表单的创建 任务引入
王君要为燕山中学校报的网站创建一个介绍关于“中国节日” 专题网页,他已经设计了关于“春节”、“元宵节”、“清 明节”、“端午节”的4个网页,下面要进行工作就是把各 个网页组织在一起,进行整体布局,并创建一个征求反馈意 见的网页,发布在学校的网站上。 王君首先要建立一个带表格的网页做为目录,然后创建 一个表单页面,再通过创建框架把这些网页进行整体的布局, 最后发布到学校的网站上。
返回
任务二:网页布局及发布、表单的创建 创建表单网页
相关知识:表单与网站之间的关系在概念上类似于表格与
纸张之间的关系,不同之处在于使用表单可以与网站访问者 交互以及从访问者那里收集信息。用户在表单中输入数据然 后提交给Web服务器,例如在表单中输入姓名及密码,服务 器根据输入通过脚本进行判断是否允许登录。通常可以使用 网站上的表单来完成以下典型任务: 从网站访问者那里检 索联系信息(例如,留言簿);接受订单并收集交货与收费 信息;用户登录网站。
启动FrontPage2003 单击任务栏上的“开始”按钮,指向“程序”,单击 “Microsoft FrontPage”启动FrontPage2003。
返回
任务一 制作简单网页
新建站点 选择“文件”菜单中的“新建”“站点”命令,指定站点的位 置,建立站点Web1,FrontPage2003默认建立主页( index.htm)。
返回
任务二:网页布局及发布、表单的创建 创建表格网页
表格属性的设置: 对齐方式:可以选择左对齐、右对齐、水平居中和两端对齐。 该属性决定表格在网页中的相对位置。 浮动:可以选择左对齐、右对齐。该属性决定表格与其他网页 元素的排列关系,即“文字环绕”效果。
指定宽度和高度:设置表格的大小。可以使用绝对大小“像素” 或相对大小“百分比”。
返回
任务二:网页布局及发布、表单的创建 创建表单网页
创建表单 首先在需要添加表单的位置单击;然后,单击“插入”单, 鼠标指向“表单”,在出现的子菜单中单击“表单”,如图 8—16所示。在FrontPage 2003中,有文本框、文本区、分 组框、复选框、选项按钮、文件上载、下拉框、高级按钮、 图片、标签等几种表单域。
返回
任务一 制作简单网页
插入表格: 选择“表格”菜单中的“插入表格”命令, 或者选择“表格/手绘表格”命令, 或者使用工具栏中的“插入表格”按钮,在插入点处建立一个两列 多行的表格,以便下面使用表格定位文字和图片。
返回
任务一 制作简单网页
在表格中插入文字和图片:选取合适的文字和图片素材,分别插入到 表格的单元格中,调整单元格的宽度和高度属性直至合适。
返回
FrontPage 2003简介
在Office 2003套装软件中,FrontPage2003 已不再是其中的一个组件,而是被分离出来。 FrontPage2003的安装、启动和退出方法都同 Office系列的其它软件基本相同 。
窗口介绍
FrontPage 2003的视图
• FrontPage 2003提供了六种视图模式, 即网页视图、文件夹视图、报表视图、导 航视图、超链接视图和任务视图。它们是 用户进行网站设计的有力工具,灵活运用 视图模式,将极大地方便设计操作和网站 管理。
一、网页视图 网页视图为网页的设计提供了一个工作 场所,可以在这个环境下对网页进行设计 和修改。 二、文件夹视图 打开一个网页后,系统默认是以文件夹 视图来显示的,文件夹视图与Windows中 的资源管理器相似,它能够显示当前的 Web中的内容是如何组织的。
• 三、报表视图 报表视图相当于属性检查,它能给出当 前网站的有关属性。灵活应用报表视图能 够使用户方便地了解网页的属性,便于把 握和修改网页。 • 四、导航视图 导航视图清楚地显示了Web的结构,用 户可以从中了解到网站中各部分之间的逻 辑关系,它反映了网站的整个脉络。
保存网页,在浏览器中查看网页,并测试超链接。
返回
课后作业
1.用FrontPage制作一个站点。设置网页标题栏内容为“我的第一个网页”,插入水平线 ,换行后再插入“日期和时间” 2.在上题网页中插入图片和背景图片。 3.在上题网页中添加滚动字幕“欢迎光临本网站”。 4.在上题网页中的滚动字幕下加入一个3行4列的表格,将表格第一行合并,其中加入文字 “课程表”。表格边框粗细为“3”,亮边框“浅蓝色”、暗边框“蓝绿色”。 5.在上题的网页中的表格下输入文字“有情链接”,并将其链接到中国教育和科研计算机 网/。 6.创建一个包含列表(项目符号)、换行符、及文本的Web页面。其内容是:描述你的家 庭成员。 7.创建一个包含图和书签超链接的反映你家乡风貌的Web页面。 8.创建一个包含图、表格和用于接受反馈的E-mail地址链接的有关产品介绍的Web页面。 9.选择一个“插件”加入到上题中。 10.创建使用框架的网页,其中一个框架中包含滚动字幕,内容为“欢迎光临我的个人主 页”,背景颜色设置成“浅绿色”,方向为“右”,表现方式为“交替”。在另一个框架 中添加横幅广告、背景音乐及介绍你的母校的文字的Web页面。并确认至少有一个不可移 动的边界和无滚动条的框架。 11.在上题中设置文字“悬停按钮”和图片“悬停按钮”(选择两幅图片)。 12.插入一个“站点计数器”加入到上题中。 13.将网站发布到本机上。 14.联机上网后测出本机的动态IP地址,并使用其他联网计算机登录到你的网站。
返回
任务一 制作简单网页
插入交互式按钮 实现网页“2008奥运会吉祥物.htm”转到其他网页和返回主页的链接。
返回
任务一 制作简单网页
插入滚动字幕 在index.html标题文字“奥运吉祥物”上方插入滚动字幕“奥运会吉祥物的历史”, 设置为向左滚动。
返回
任务一 制作简单网页
添加横幅广告管理器 在左上角的位置插入横幅广告管理器组件。可以添加多个图片定时切换, 还可以设置超链接
返回
任务一 制作简单网页
学习内容
FrontPage的主要功能。 FrontPage的启动与退出。 网页与网站的关系。 FrontPage的三种编辑方式(普通、HTML、预览)以及三种编辑方 式的不同用途。 FrontPage中的6种视图,即网页视图、报表视图、导航视图、超链 接视图、任务视图,以及各种视图的作用和操作特点。 创建站点:了解站点的概念,掌握创建站点的方法。 网页编辑:新建网页、打开网页、设置文字格式、设置网页属性、 网页预览。 插入对象:插入文本、水平线、图片、字幕、表格等。 超链接:创建超链接。
返回
任务二:网页布局及发布、表单的创建 初始图 成形图
返回
任务二:网页布局及发布、表单的创建 创建表格网页
相关知识:表格由行和列交叉所形成的单元格组成。在单元 格中可以放置任何对象,例如文本、图像、表单、 FrontPage组件等。利用表格可以有条理地排列数据或者组 织网页布局。表格可以将文本排列成并列的段落,或模拟文 本的分栏形式,也可以利用宽度固定的表格在网页上为文本 提供边界。FrontPage 2003提供了与Word字处理软件类似的 表格处理功能,在网页中可以轻松地创建和处理表格。
