frontpage2000网页制作教程(完全版)
第八章 FrontPage 2000网页制作软件

个人主页
导航层网页
兴趣爱好
个人收藏
个人相册
……
内容层网页
FrontPage 2000的主界 面
视图窗口 编辑窗口
网页的三种视图方式
FrontPage 2000的主界面
FrontPage 2000提供了六种视图方式
来实现网页的编辑和网站的创建、管理 视 图 两大功能,其中只有网页视图是用来编 辑网页的,其他五种视图都是用来创建 和管理站点的,其所做的相关设置,是
建立与编辑超链接 创建图片超链接:与文本超链接一样。 创建到书签的超链接 检测超链接 建立电子邮件超链接 取消超链接
8.2.4 创建超链接
表格和框架是网页布局的常用工具。
网页的布局
表格在网页制作中的作用已经超越了传统意义上的存放数 据,表格已成为组织数据、排列网页元素空间位置最为灵 活的方法。表格是一种能够有效描述信息的组织方式,使 用表格可以很好地控制网页布局。表格单元格可以填入:
使用FrontPage2000发布站点
• 通过ISP发布站点,需将站点复制一个 装有FrontPage服务器扩展的ISP服务器 上。发布之前,首先必须连接ISP,然 后用“发布网站”命令复制到ISP。 从FrontPage 2000中打开你的站点, “文件/发布站点”,进入“发布站点” 对话框。
•
第八章 FrontPage 2000 网页制作软件
主要内容: 8.1 FrontPage 2000概述 8.2 FrontPage 2000的基本操作 8.3 页面布局 8.4 表单的使用 8.5 测试与发布站点
8.1 FrontPage 2000概述
8.1节内容
8.1.1 FrontPage 2000主界面 8.1.2 学习FrontPage 2000中常用到 的术语
制作网页——FrontPage2000(精)

制作网页——FrontPage2000◆单元概述Internet作为一种新兴的信息传播媒体和信息资源宝库,它吸引了越来越多的人。
我们不但可以获取最快捷、最准确的信息,还可以利用这个新的媒介来宣传自己。
在本单元中,我们将应用FrontPage软件,制作一个以青春校园为主题的网站——小荷才露尖尖角。
为了使制作的网页激动人心、丰富多彩,我们要在网站的网页里添加文字、图片、音乐等媒体,还要为网站规划结构。
在网站与网页的创作过程中,我们将学习规划网站结构,创建、编辑网站中的各个网页,设置网页中的共享边框、导航栏和网页主题,最后我们要作品发布到Internet。
在本单元的学习中,我们要充分利用教师提供的样例,认真观察与分析样例中网站的结构与网页的组成,但不要受样例的束缚,及时完成每一个学习任务。
相信同学们一定会制作出高水平的作品。
◆单元重点1.主要技术重点:网页制作2.相关技术重点:技术应用、运行环境、程序设计、Internet3.软件:Microsoft FrontPage2000、网络浏览器第l课进入FrontPage世界◆课程描述在本节课中,我们将了解网站、网页、主页的关系,通过观察网页,了解网页的组成,创建一个新站点。
◆教学目标1.了解网站与网页2.认识MicroSoft FrontPage20003.创建一个新的站点◆教学过程复习与导入1.复习上学期所学的内容:1)信息技术基础知识(信息与信息技术,计算机组成,信息安全);2)windows2000(美化桌面,窗口与对话框,资源管理器,文件和文件夹);3)网络知识(网络基础,IE看世界,信息搜索,电子邮件,网上交流)2.导入新课在本单元中,我们将学习网页制作技术,通过学习能够制作一个漂亮的网页,而在本节课中,我们则了解网站与主页,初步认识FrontPage2000,并创建一个新站点。
任务与活动第一任务了解网站与网页1.活动与探索打开IE浏览器,观察与思考问题:网站与网页的关系;网页与主页;怎样从主页进入到其它页面?2.了解常用的网页制作软件(FrontPage,Dream Weaver)第二任务初识FrontPage20001.活动:启动FrontPage2000,观察FrontPage2000窗口的组成。
Frontpage2000教程-第-四-课-超链接

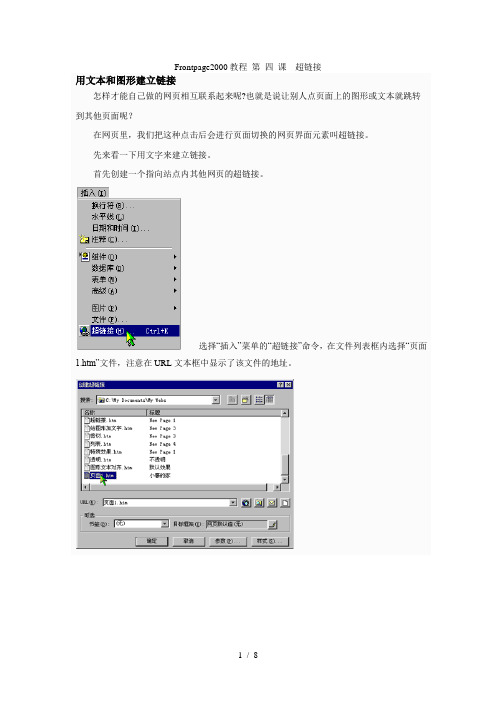
Frontpage2000教程第四课超链接用文本和图形建立链接怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
要想取消超链接,删除所有URL地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。
这样可以使你的网上朋友通过Email及时与系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就的邮箱地址,单击“超链接”按钮,单击“信封”按钮,输入你的邮箱地址,单击“确定”按钮,退出对话框,选择“确定”,这时超链接就建立好了。
FrontPage 2000

一、创建网站:程序打开了,但现在我们还不能直接进行网页制作,首先得解决网页文件的存放位置问题,也就是把这个网页文件放在硬盘上的哪个文件夹(站点)之中。
创建本地网站还有一个重要原因,虽然同一个网站的网页可以分散在硬盘上的各个地方,但在进行文件上传时就会出现很大的困难,特别是文件比较多的时候,因为你可能由于文件过于分散而少传了些东西,或者多传了些不需要的东西,总之,非常不方便。
提示:如果没有进定位,网页制作完成后的效果预览就看不到,更重要的是,它可以解决由于误操作带来的麻烦。
所以,随时保存文件是个不错的好习惯。
保存的快捷键是:Ctrl+S1、在操作菜单上找到“窗口”→“站点文件”→“新建站点”,在“站点名称”中输入任意的字符(注意不要用中文),代表站点的名字;在“根目录”栏决定将刚才那个站点即文件夹放在什么地方。
2、点击“本地根目录”栏旁边的文件夹标志,然后在弹出的操作面板中创建一个叫“Homepage”的文件夹,在这个文件夹中将放置所有网页用到的资料。
(当然,你也可以为文件夹取其他名字)。
3、关闭站点管理窗口,然后将本网页文件保存到本站点中(“文件”→“保存”),起名为index,程序会自动为网页文件添加.htm的扩展名,表示此文件是一个网页,而不是其他类型的文件。
提示:以后要在同一个网站(即文件夹)中建立新网页,不再需要创建新站点,大家可以直接进入网页制作过程。
4、在站点中使用文件夹管理各类文件。
提示:站点管理窗口中,右键弹出菜单还有“新文件夹”选项,可以用来在站点中创建新文件夹。
为什么要创建新文件夹?这是为了使站点管理更为规范。
实际制作中,我们常常把站点中的所有图片放到一个文件夹中,并将其命名为 Images ,当然你也可以用诸如 Picture 等其他名称,反正你自己清楚哪个文件夹放置的是什么东西就行了。
二、用模板创建网页模板创建技术,实现了内容与设计样式的分离,利用模板制作的网页,还有一个特别有用的功能:当你对模板不满意,只需修改模板, Dreamweaver 就能自动更新所有用模板制作的网页,而不需要一个一个地进行修改,大大减少了网页设计者的工作量。
实验7 Frontpage2000 基本操作

实验七 Frontpage 2000 基本操作一实验目的和要求:1.熟悉Frontpage 2000启动、退出和界面。
2.掌握Frontpage 2000的基本操作。
3.学会站点发布方法。
二实验主要内容:1.启动Frontpage 2000单击“开始”按钮,选择“程序”菜单下的Microsoft FrontPage。
2.观察Frontpage 2000用户界面构成3.站点建立选择“文件”菜单的“新建”选项,单击“站点”命令,在“指定新站点位置”文本框中输入新站点的位置,单击“只有一个网页的站点” 图标,单击“确定”按钮。
4.网页创建●在“文件”菜单的“新建”子菜单中选择“网页”。
●打开“新建”对话框,选择所需的模板,单击“确定”按纽。
5.网页保存●单击“文件”菜单下的“保存文件”命令。
●在弹出的“另存为”对话框中选择保存位置,并在文件名框中输入文件名mypage,然后单击“确定”按钮。
注:一个站点的主页往往命名为:index或default。
6.基本编辑操作●文本输入浙江大学简介浙江大学是一所具有悠久历史的全国重点大学,前身求是书院成立于1897年,为中国人自己创办最早的高等学府之一。
20世纪50年代初期在全国高等院校调整时,曾被分为多所单科性学校,其中在杭的四所学校,即浙江大学、杭州大学、浙江农业大学、浙江医科大学于1998年9月重新合并,组建为今日的浙江大学。
经过一百多年的建设与发展,学校已成为一所基础坚实、实力雄厚,特色鲜明,居于国内一流水平,在国际上有较大影响的研究型、综合型大学,是首批进入国家“211工程”和“985计划”建设的若干所重点大学之一。
◆玉泉校区◆西溪校区◆华家池校区◆湖滨校区◆紫金港校区●文字格式设置将标题设置为隶书,四号字,红色。
正文部分字体设置为宋体,五号字。
●段落格式设置段落格式设置首行缩进,行间距为1.5倍行距●项目符号和编号单击格式菜单中的项目符号和编号命令行,为列表添加项目符号或编号●设置多级列表将插入点设置在要降低(/提高)级别的项目中,然后单击“格式”工具栏中的“增加缩进”(/减少缩进)按钮,取消此处的项目符号,在单击“增加缩进”(/减少缩进)按钮,插入点所在的项目级别即可降低(/提高)一级。
[工学]FrontPage 2000 网页制作_OK
![[工学]FrontPage 2000 网页制作_OK](https://img.taocdn.com/s3/m/3a3de191caaedd3382c4d3aa.png)
(4)此时FrontPage就会自动创建一个单网页的网站,此网站只有 一个网页,即主页。主页是一个站点的第一页,文件名通常为 index.htm。
2021/8/25
21
21
FrontPage 2000 网页制作
目标要求 2.创建新页
重点难点 讲课内容 课后作业
在实际应用中,仅有一个主页的站点是极少见的,尤其是 需要表达的内容较多时,,向其中加入新页: (1)单击“文件∣新建∣网页” (2)单击“文件∣保存”命令 (3)单击“更改”按钮,出现“设置网页标题”对话框 (4)单击“确定” “保存”按钮,则新页new_page_1.htm就 被加入到站点中。
FrontPage 2000 网页制作
1
FrontPage 2000 网页制作
目标要求 重点难点 讲课内容 课后作业 上机实验
目标要求
一、熟悉网站的制作流程。 二、掌握创建站点的方法。 三、熟练掌握文本、图片、表格的编辑 四、熟练掌握超级链接的建立与编辑 五、掌握创建表单的方法。 六、掌握框架式网页创建的方法。 七、掌握网站的发布和维护。
上机实验
2021/8/25
19
19
FrontPage 2000 网页制作
目标要求 重点难点 讲课内容 课后作业 上机实验
4.FrontPage 2000的视图
FrontPage 2000中提供了以下六种视图: (1)网页(Page)视图 (2)文件夹(Folders)视图 (3)报表(Reports)视图 (4)导航(Navigation)视图 (5)超链接(Hyperlinks)视图 (6)任务(Task)视图
中文FrontPage 2000简明教程

中文FrontPage 2000简明教程FrontPage 2000是Microsoft Office 2000家族的重要成员之一,它是一个具有所见即所得(WYSISWYG)功能的网页设计和集成开发工具软件包。
使用FrontPage 2000制作网页并不要求用户了解和掌握HTML、Javascript等网页开发语言,这使得用户可将精力更多地集中到网页的构思和创意上,避免用代码编写脚本的枯燥和抽象的工作,既高效又省事。
FrontPage 2000不失为广大网民在互联网上安家的一把利器,也是一般网页制作爱好者不可或缺的好工具。
本文将帮助读者在最短的时间内了解和掌握FrontPage 2000的基本功能和常用操作方法。
一、认识FrontPage 20001.FrontPage 2000 的界面启动FrontPage 2000后,首先看到的就是主界面(如图[520109a]):主界面主要包括如下几个部分:(1)菜单栏菜单栏排列着10组菜单,它们分别是文件、编辑、查看、插入、格式、工具、表格、框架、窗口和帮助。
(2)工具栏菜单栏下面就是工具栏,它是以图形按钮的形式将菜单中常用的部分功能直观地表现出来。
在FrontPage 2000中共有九种工具栏,它们分别是:常用工具栏、格式工具栏、定位工具栏、导航工具栏、样式工具栏、DHTML效果工具栏、表格工具栏和报表工具栏。
在你使用到此工具栏上的功能按钮时,它才会自动弹出来;你也可以通过选择“查看(V)”菜单下的“工具栏(T)”选项,来选定需要显示的工具栏。
(3)状态栏FrontPage 2000主界面的最底端就是状态栏。
它主要是对菜单命令和工具栏按钮所完成的任务进行说明。
2.FrontPage 2000的窗口(1)视图窗视图窗口中包含6个图标,它们是:①“网页”按钮:按下此按钮后,页面编辑器就打开了,用户可以在右边的编辑窗口中对网页进行编辑和预览了。
②“文件夹”按钮:打开站点后,用此视图组织站点中的文件和文件夹。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
Frontpage2000中文教程

Frontpage2000中文教程第一章认识Frontpage2000你是否紧跟时代的潮流上了网?你在聊天室里是否听过别人聊起自己的个人主页,你会不会觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你还瞎呆在那里干什么?赶快阅读本教程,你就该学会制作自己的主页了。
本教程教你学会使用微软公司的Frontpage2000,学会干什么?当然是做你的个人主页啦。
或许你认为制作主页是一门很深奥的工作,需要懂得大量的计算机知识。
我现在要告诉你,你错了。
在这个流行图形操作系统的今天,制作主页不再需要你去学习复杂,烦躁的HTML语言了,你只需要知道一个概念:主页(也称网页,怎么样称呼都无所谓)就象一张白纸,你可以在上面写字,画画等等,通过自己的设计,那张白纸可以变成很漂亮。
做主页时就是这个概念,只不过我们写字,画画是用笔和白纸,而做主页我们是用鼠标,键盘和Frontpage:)当然制作网页的工具不单只有Frontpage2000,还有许许多多好用的工具。
但是对于初学者来说,Frontpage2000是最好不过了,因为它操作简单,方便使用,最适合初学者。
或许你下了决心要做一个专业网页制作人员,要学会更多更专业的网页制作工具,但是我还是希望你先学习使用Frontpage2000,打好扎实的基础怎么样也好一点对吧。
学习本教程之前,你要准备好:电脑一部,当然包括鼠标和键盘,不然还了得:)还有就是你的电脑要装上Frontpage2000,因为一边阅读教程一边实际操作总要好一些吧。
Frontpage2000可以从微软的Office2000里进行安装,Office2000哪里有?现在盗版之风吹遍大江南北,不用我介绍了吧:)具体安装方法:把Office2000光盘塞入光驱,在安装向导出现选择要安装的文件时,选择Frontpage2000“从本机运行”(如图1)。
(图1)(图2)另外Office2000附带了一些好看的字体文件,在选择安装文件时,你也可以在文件列表下面的“Office2000工具”中选择安装(如图2)。
网页制作软件frontpage 2000的使用PPT精品课件

导航视图会显示当前站点的结构,其中至 少包含主页。
图9-15 添加导航栏
返回本节
9.3.4 建立超链接
超链接是从一个网页指向另一个目的端的 链接,比如说指向另一个网页或者相同网页上的 不同位置。
当一个站点访问者单击超链接时,目的端 将显示在Web浏览器上,并根据目的端的类型来 打开或运行。
图9-14 “主题”对话框
2.在网页中插入特殊的对象
(1)添加网页横幅。 (2)在网页中添加日戳。 (3)在网页中添加水平线。
3.图形处理
(1)从文件添加图片。 (2)图形属性的设置。 (3)将图片设置为网页背景。
返回本节
9.3.3 导航结构与导航栏
导航栏就是一组超链接,用来浏览站点。 典型的导航栏将有一些指向站点的主页和主要网 页的超链接。
1.设置网页主题
主题是一组可应用在网页上的设计元素和颜色方 案,主题赋予网页一致和引人注目的外观。使用 主题是快速容易地加入精采的网页内容和赋予网 页专业外观的方法。 (1)FrontPage 的某些特性只有在使用主题时才 可用。 (2)主题以统一的方式管理网页外观。 (3)可以更改和自定义主题。
1.Microsoft FrontPage的工作界面 2.新建站点 3.新建网页
1.Microsoft FrontPage的工作界面
图9-13 Microsoft FrontPage的工作界面(导航视图)
2.新建站点
单击“文件”菜单,指向“新建”子菜单,单击 “站点”,打开“新建”对话框,在“指定新站 点的位置”输入新站点的路径。一般情况下,可 以双击“只有一个网页的站点”图标,将建立只 有一个空白主页的站点。
亲手搭建网上个人家园 FrontPage 2000五步通(第五步)

中 ,则 在这 里 均填 入 “ h t \ . wf ) u lt p o o a s ” ;Q a i y为 播放 品 质 ,当然 要 选 择 “ s ” ( 优播 放 )啦 ;S a e是 显示 比 Be t 最 c l 例 ,可 以选 择 “ Exa t i ” ( c F t 完全 匹配 ) 。此 选 项 卡 中的 其
景 和 其 它 图 文 效 果 得 到 了更 精 确 的 控 制 。 举 个 简 单 例 子
来 说 ,我 们 之 前 所 创 建 的 页 面 都 未 使 用 过 样 式 表 , 虽 然
已 经 定 义 了其 中 的 文 字 大 小 , 但 若 在 浏 览 器 “ 看 ” 菜 查 单 中 更改 “ 字 大 小 ” 的 选 择 , 比 如 由 “中 ” 改 为 “ 文 最 大 ”,页 面 中 的 文 字 大 小 即 会 发 生 变 化 , 有 时 甚 至 会 改 变
余 选 项 按默 认 设 置 即 可 。 如 果用过 Dr a e mwe v r 朋友 一 定会觉 得 ,Fr n Pa ae 的 o t ge
步 骤 2:在 弹 出 的 “ 入 A c i e 控 件 ”窗 1 插 t v X 3中显 示
了安装 在 电脑上 的一部 分 Ac i e tv X控 件 ,选择 “ o k v Sh c wa e Fl s Ob e t ah j c ”控 件 并按 “ 定”按 钮 ( 图 1) 确 如 。如 果在
页 面 的 显 示 效 果 。 还 有 更 为 典 型 的 样 式 表 应 用 例 子 , 比
如 超 链 接 的 表 现 形 式 不 使 用 默 认 的 效 果 , 下 面 我 们 都 会 36 2 0 . 大 众 电脑 0 29
使用FrontPage2000制作网页

第三章使用FrontPage2000制作网页3.1 FrontPage 2000简介FrontPage 2000是微软公司推出的Web网页制作与站点管理工具,在设计网页时与Word 2000 的操作有些类似,具有“所见即所得”的效果;在管理网站方面类似于资源管理器。
FrontPage2000的启动与关闭与Word2000基本相同。
主要特点:1.直观形象的站点管理可以利用FrontPage2000提供的6种视图方式对站点信息进行管理:(1)网页:编辑或创建网页(2)文件夹:按照资源管理器方式显示文件夹和文件(3)报表:对整个网站的总结,报告站点中文件和超链接的状态(4)导航:以直观的图形方式显示站点内Web页之间的层次关系(5)超链接:直观地显示站点内各网页之间的直接链接关系,很方便(6)任务:记录建立一个完整Web站点的工作安排2.模板和向导功能新建网页时可以通过向导和模板方便的建立各种通用型网页的大致框架,再利用格式菜单中的主题就可以快速地设计出网页的外观。
3.智能化管理当站点文件变动(如更名、删除、移动位置)时自动更新相关链接,具有文件发布功能。
4.方便灵活的主页制作功能采用“所见即所得”的可视化网页编辑方式,系统菜单集成了许多方便实用的命令,可以很方便地插入各种常用对象,设计好的网页系统自动转换成HTML代码。
3.2 用FrontPage 2000制作网页1.建立站点(1)创建站点:从工具栏中单击新建(或文件菜单的新建)→站点→在对话框中选择站点类型(空白站点或个人主页)→给出站点位置→系统自动创建部分文件。
(2)打开站点:从工具栏中单击打开(或文件菜单的打开)→打开站点→选择站点文件夹并确定。
(3)重命名站点:从工具菜单中选择“站点设置”→在常规的站点名称中给出名字→确定。
(4)导入站点:从文件菜单中选择“导入”→选择添加文件(或文件夹)→选择需要的文件→打开→确定。
(5)删除站点:在“文件夹”视图中→选择整个文件夹→从右键中选择删除→选择删除整个站点。
学习FrontPage

学习FrontPage下面我们以一个教学网站为例,介绍使用FrontPage 2000制作站点的基本方法。
第一步:创建教学站点1.启动FrontPage 2000。
单击,指向“程序”,然后单击“”,则启动该软件。
2.新建站点。
单击“文件”菜单中“新建”选项下的“站点”命令,则弹出“新建”对话框,如图6.1所示。
图6.1 创建教学站点选择站点类型和位置。
在此选择“”,并指定新站点的位置如“d:\website”,如图6.1所示,单击按钮。
3.设计站点结构。
在视图栏单击按钮,单击“常用工具栏”中的按钮,在导航视图中出现,鼠标右键单击主页,选择“新建网页”命令,则在主页的下面添加一个网页,用同样的方法,可以创建导航视图中已有网页的子层网页,鼠标右键单击某网页,在出现的菜单中单击“重命名”命令,键入与该网页内容对应的标题,按回车键确认更改的标题名称,如图6.2所示。
图6.2 设计站点结构提示:在导航视图中用鼠标右键单击某网页中的“删除”命令,可删除不需要的网页,拖动某网页图标,可改变网页的位置。
第二步:插入文本及文本的格式化1.打开网页输入文本。
双击导航视图中的某个网页(例如“主页”),进入该网页的网页视图,在光标所在的位置输入文本,输入时可按回车键另起一段,按“Shift+Enter ”键则另起一行,如图6.3所示。
2.设置文本的格式。
用鼠标拖动选定文字或段落,可以通过格式工具栏或格式菜单改变文字或段落的格式(具体操作与Word 类似)。
3.保存网页。
单击“常用工具栏”中的按钮,保存修改的网页。
提示:在网页视图的左下角三个标签,可以单击切换到不同的显示模式。
普通模式用来查看和编辑网页的内容,HTML 模式用来查看和编辑网页对应的HTML 源代码,预览模式用来查看网页在浏览器中的显示情况(此模式不能编辑网页)。
图6.3 基本文字编辑第三步:插入图片及图片设置1.插入图片。
在网页中需要插入图片的位置单击鼠标,单击“插入”菜单中“图片”选项的“来自文件”命令(或者单击常用工具栏中的按钮),则弹出“图片”对话框(事先把要插入的图片文件复制到站点中的images 文件夹),双击站点中的images 文件夹,单击要插入的图片文件,单击按钮,如图6.4所示。
用FrontPage2000制作网页

8.1 FrontPage 基本操作 8.2 使用 FrontPage 创建网站 8.3 页面布局及修饰
8.4 在 FrontPage 中使用 CSS
8.5 网页制作实例
8.1 FrontPage 基本操作
8.1.1 FrontPage 的界面 8.1.1.1 FrontPage 2000 主窗口 启动 FrontPage 2000 之后,其主窗口如图 8-1 所示。
图 8-23 “图片”工具栏
8.3.2 创建 DHTML 效果 用户可以对网页中的特定元素(如文本、段 落或图片等)应用动态 HTML,以便使网页元素 具有一定的动感效果。动态 HTML 将这些元素 与某个事件(如网页加载或单击鼠标)相联系, 当事件发生时触发动态 HTML 效果。 使用动态 HTML 效果的步骤如下: (1)选择“格式”菜单中的“动态 HTML”命令,则弹出如图 8-24 所示的 “DHTML 效果”工具栏。
图 8-3 “新建”对话框
8.1.2.2 打开网页 8.1.2.3 保存网页
8.1.3 设置网页属性 网页属性是指网页标题、网页背景等基 本选项,设置方法为:在网页编辑区域的空 白处单击鼠标右键,然后选择“网页属性” 命令,或者选择“文件”菜单中的“属性” 命令,然后在“网页属性”对话框中进行设 置,如图 8-4 所示。
图 8-10 “目标框架”对话框
当用户创建了超链接之后,可以在超 链接上单击鼠标右键,然后选择“超链接 属性”命令,以便更改超链接的目标。
8.1.5.2 创建指向书签的超链接 超链接除了可以跳转到其他网页或文件以外,还 可以跳转到自身网页或其他网页的某个具体位置,方 法是使用书签来创建超链接。 如果要创建这样的超链接,首先应在目标网页中创 建书签,步骤如下: (1)在“网页”视图中,将插入点定位到需要插入书 签的位置,或者选中需要作为书签的文本。 (2)选择“插入”菜单中的“书签”命令,则弹出如 图 8-11 所示的“书签”对话框。
Frontpage2000教程 第 二 课 编辑网页

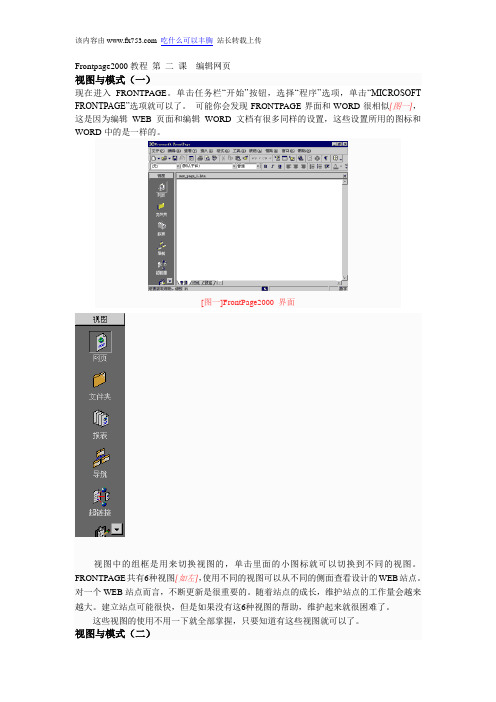
Frontpage2000教程第二课编辑网页视图与模式(一)现在进入FRONTPAGE。
单击任务栏“开始”按钮,选择“程序”选项,单击“MICROSOFT FRONTPAGE”选项就可以了。
可能你会发现FRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]FrontPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
视图与模式(二)下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
第七章 中文FrontPage 2000入门

将显示“ +” 或“ -” 号。“ +” 表示图框处于折叠状
态,“ -” 表示图框处于展开状态,单击这两个符
号,可以在图框的折叠与展开之间进行切换。
目 录 退 出
14
五、超链接视图 超链接视图表明当前所选网页的链接关系,箭
头代表着链接的方向。它不仅把站点内的网页链接
退 出
22
目 录
目 录
图7.3 “打开站点”对话框 退 出
23
二、创建新网页 FrontPage 2000提供了常规、框架网页和样式表 三大网页模板。 1、单击“文件”菜单,执行“网页”命令。显 示“新
图7.4
)
建”网页窗口。(
2、选用常规下的“普通网页”模板。单击“确 定”按钮,网页创建成功,默认文件名为newpage*(*代表数字1、2、……)。 目 录 退 出
24
图7.4 网页模板 目 录 退 出
25
三、保存网页
1、单击“文件”菜单,执行“保存文件”
命令,弹出“另存为”窗口。系统提示输入文 件名。(文件名一般以htm或html为扩展名。 2、若网页是新创建的,会提示输入文件名,
文件名一般以htm或html结尾,然后按“保存”
按钮。
目 录
退 出
26
四、打开已经存在的网页
2
本章内容
7.1 Frontpage2000主窗口简介
7.2 创建新站点 7.3 站点内的网页操作 7.4 网页中的文字排版 7.5 在Frontpage2000中使用图像 7.6 制作一个功能较全面的主页 7.7 发布站点
3
7.1 FrontPage 2000主窗口简介
第二章 用Word2000制作简单网页

• 2)将Word、Excel、PowerPoint中的文件另
存为Web文件。
• 3)用FrontPage2000新建网页(下一章讲解)
一、在Word2000中新建网页
单击Microsoft Word
选择程序
单击开始
单击Web页
单击确定按钮
输入网页文字
单击保存菜单
选择保存目录
输入网页文件名
单击确定按钮
二、将Word等OFFICE文档另存 为Web文件
一个普通的word文档
单击另存为
选择保存目录
输入文件名称
单击保存按钮
选择Web页文件类型
• 2.网页的浏览
方法一、直接打开网页文件件
双击打开Internet Explorer
HTML源文件的内容
二、在IE中查看HTML源文件
单击源文件
HTML源文件的内容
本节完毕
2.2 制作“商店简介”网页
• 1. 文字效果
• 2. 加入水平线
• 3. 加入滚动文字
• 4. 网页中的HTML标记简介
单击编辑菜单
选择要编辑的文件
单击打开按钮
在Word中打开的网页文件
一、设置标题文字效果
• • • • • • 超级连接简介 书签资料的处理 不同网页间的超级链接 编辑文字的超级链接 URL的超级链接 Office2000的超级链接
超级连接简介:
超级链接是从网页内的文字或图 片跳转到其它目标对象的一种连接方 法,用来引导文件的阅读。 超级链接使得浏览的各个对象有 机地成为一个整体,成为WWW世界的 领航员。 当鼠标指针移动到有超级链接的 地方时,鼠标指针会变成一只手形。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第一课从一个网页开始Frontpage2000教程第二课编辑网页Frontpage2000教程第三课使用图形Frontpage2000教程第四课超链接Frontpage2000教程第五课使用表格Frontpage2000教程第六课组件的使用Frontpage2000教程七课使用框架Frontpage2000教程第八课使用多媒体Frontpage2000教程第九课站点操作Frontpage2000教程第十课表单设计Frontpage2000教程第十一课创建讨论组Frontpage2000教程第十二课站点的发布frontpage2000教程第一课从一个网页开始作者:未知阅读人次:5527 文章来源:未知发布时间:2004-11-20 网友评论(7)条认识Frontpage2000你是否紧跟时代的潮流上了网?你在聊天室里是否听过别人聊起自己的个人主页,你会不会觉得自己没有个人主页就落伍了?有没有想过自己也要做一个主页?想过?那你还瞎呆在那里干什么?赶快阅读本教程,你就该学会制作自己的主页了。
本教程教你学会使用微软公司的Frontpage2000,学会干什么?当然是做你的个人主页啦。
或许你认为制作主页是一门很深奥的工作,需要懂得大量的计算机知识。
我现在要告诉你,你错了。
在这个流行图形操作系统的今天,制作主页不再需要你去学习复杂,烦躁的HTML语言了,你只需要知道一个概念:主页(也称网页,怎么样称呼都无所谓)就象一张白纸,你可以在上面写字,画画等等,通过自己的设计,那张白纸可以变成很漂亮。
做主页时就是这个概念,只不过我们写字,画画是用笔和白纸,而做主页我们是用鼠标,键盘和Frontpage当然制作网页的工具不单只有Frontpage2000,还有许许多多好用的工具。
但是对于初学者来说,Frontpage2000是最好不过了,因为它操作简单,方便使用,最适合初学者。
或许你下了决心要做一个专业网页制作人员,要学会更多更专业的网页制作工具,但是我还是希望你先学习使用Frontpage2000,打好扎实的基础怎么样也好一点对吧。
学习本教程之前,你要准备好:电脑一部,当然包括鼠标和键盘,不然还了得,还有就是你的电脑要装上Frontpage2000,因为一边阅读教程一边实际操作总要好一些吧。
Frontpage2000可以从微软的Office2000里进行安装,Office2000哪里有?现在盗版之风吹遍大江南北,不用我介绍了吧:)具体安装方法:把Office2000光盘塞入光驱,在安装向导出现选择要安装的文件时,选择Frontpage2000“从本机运行”(如图1)。
(图1)(图2)另外Office2000附带了一些好看的字体文件,在选择安装文件时,你也可以在文件列表下面的“Office2000工具”中选择安装(如图2)。
安装好了Frontpage2000,我们就可以开始学习了。
努力,奋斗。
第一章认识Frontpage2000安装好Frontpage2000后你可以在Windows的开始菜单运行它。
首先我们来认识一下Frontpage2000的操作界面(如图3)。
(图3)对于初学者来说,一看到有那么多的菜单和那么多的按纽,不禁会吓一大跳:“太复杂了,我看我还是不行了。
”哈哈,请你放心,你太抬举Frontpage2000了,其实它没什么,就那么一点,你完全可以“征服”它的,给自己一点信心。
我们来把Frontpage2000的界面划分成两半,你可以看见图3上面有一条红线,当然在你的Frontpage2000上面是没有的,这只是笔者自己画上去的,为了大家好区分。
好的,那么我们看图3,我们把红线以上的那部分叫控制窗,红线以下的叫制作窗。
控制窗包括常见的那些“文件,编辑”菜单,虽然看上去挺多挺复杂,但是它大部分常用的命令都归到了下面一栏的按纽栏中去了。
你看,在流行图形操作界面的今天,我们是多么地幸福啊:)下面一栏为属性栏,我们可以用这栏来定置文字和图片的属性等等。
制作窗包括编辑区和切换按纽。
我们就把编辑区当做是一张白纸吧,你可以在上面写字(用键盘打字)和画画(插入图片),具体操作我们将在下几章学习。
编辑区左下角有三个按纽,我们把它们叫做切换按纽:点“普通”按纽,就会出现默认的编辑区。
点“HTM L”按纽,编辑区就会变成一个满是英文(?!)的窗口,我们可以在这里编辑HTML,但是对于初学者,笔者不建议你去乱动。
做好了网页的时候,我们可以点一下“预览”按纽来观看自己做的网页,不满意可以再点“普通”按纽回到编辑区修改。
另外当你第一次运行Frontpage2000的时候,你会看到编辑区左边会有另外的一栏,灰色的,上面有几个按纽,它叫“视图”栏。
它可以让你更方便地查看网页的大小,连接等等。
但是有时我们会觉得它妨碍了我们的工作,使编辑区看起来很窄很不舒服,为了不让它妨碍我们工作,我们可以点击控制窗菜单栏里的“编辑→视图”(如图4),使它消失,要使用的时候再重复点击一次使它出现,真方便(图4)到此为止,我们就已经和Frontpage2000交上朋友了,慢慢地,我们要进一步控制它,让它全心全意为我们服务。
Frontpage2000教程第二课编辑网页作者:未知阅读人次:19327 文章来源:未知发布时间:2004-11-20 网友评论(3)条视图与模式(一)现在进入FRONTPAGE。
单击任务栏“开始”按钮,选择“程序”选项,单击“MICROSOFT FR ONTPAGE”选项就可以了。
可能你会发现FRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]FrontPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONT PAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
Frontpage2000教程第三课使用图形作者:未知阅读人次:6495 文章来源:未知发布时间:2004-11-20 网友评论(3)条插入图形如果有一个图形,怎么把它放到网页上呢?首先要看你的图形是什么格式的,也就是它扩展名是什么只有扩展名为GIF和JPEG的图形文件才能成为我们的页面的一部分。
因为这两种图形格式不仅应用广泛,而且有利于节省存贮空间。
如果图形不是这种格式,使用了其它格式的图形文件,在保存网页时FRONTPAGE会提示做格式转换,FRONTPAGE可以自动进行格式转换。
现在可我们看看怎么插入图形选择“插入”菜单的“图片”命令,单击“来自文件”按钮。
在默认情况下,FRONTPAGE认为你要插入的图片总是放在你建立的站点的目录或它的子目录下的。
可以说,站点就是一个目录。
我们把编辑的许多网页文件放在同一个目录下,我们称这个目录为站点的主目录。
这些网页引用的图形一般也放在这个目录下。
当然,我们也可以在这个目录下建立其他的子目录,再把所有的图形放在子目录里。
所以搜索下拉列表只允许在主目录和主目录下的子目录进行选择。
如果要插入的图片不在主目录下, 在“选择文件”对话框中进行选择。
选择好文件以后,单击“确定”按钮,回到“图形”对话框。
单击“确定”按钮,图形就插入了。
现在单击“常用”工具栏的“保存”按钮。
在“另存为”对话框中输入新的web页文件的名字,单击“保存”按钮。
出现了一个对话框, 因为我们刚才插入的文件不在站点内,现在FRONTPAGE要把它复制到站点内,可是使用什么名字,放在站点的哪个目录下呢,就要在这设置了,单击“改变文件夹”按钮,另外这儿还在需要时对图形的格式进行转换。
单击“位置”按钮,在默认情况下,图形被保存在站点的主目录下,现在我们选择IMAGE 目录,单击“确定”按钮。
回到“嵌入式文件”窗口,再单击“确定”。
这样,图形就保存在站点内了。
我们还可以从INTERNET上插入一个图形。
选择“插入”菜单的“图片”命令,在URL栏内输入图片的地址,单击“确定”按钮。
由于是插入网上的图片,因此在插入图形以后,应该保存一下网页,使图形存到站点内。
您可能说,我不会画画,插入图片容易,可是编辑图片就不容易了。
没关系,FRONTPAGE自己带有许多剪贴画,你可以把它们插入到自己的网页。
选择“插入”菜单的“图片”命令,选择“剪贴画”。
你看,各种剪贴画都分类放好了。
你可以自由地选择。
不过,插入后别忘了保存网页,把剪贴画复制到站点目录下。
Frontpage2000教程第四课超链接作者:未知阅读人次:7003 文章来源:未知发布时间:2004-11-20 网友评论(5)条用文本和图形建立链接怎样才能自己做的网页相互联系起来呢?也就是说让别人点页面上的图形或文本就跳转到其他页面呢?在网页里,我们把这种点击后会进行页面切换的网页界面元素叫超链接。
先来看一下用文字来建立链接。
首先创建一个指向站点内其他网页的超链接。
选择“插入”菜单的“超链接”命令,在文件列表框内选择“页面1.htm”文件,注意在URL文本框中显示了该文件的地址。
单击“确定”按钮.超链接就制作成功了。
我们切换到预览模式(单击预览按钮),当我们把鼠标指向“主页”两字时鼠标变成手形,单击它,我们就切换到主页了。
那么为什么不在普通模式下试呢?:因为普通模式主要是用来编辑网页的,当我们在普通模式把鼠标指向“主页”两字时鼠标没有变成小手状,因此不能进行页面切换。
不过如果按住CTRL键,鼠标就变成了小手状。
这时单击就可以进行切换了。
也就是说在普通模式中按住CTRL键才能激活超链接。
我们也可以将超链接指向其他站点的网页。
选中作为超链接的文本,单击“常用”工具栏的“超链接”按钮,这和选择插入菜单的超链接命令是一样的。
在“创建超链接”对话框里,在URL地址栏直接输入要连接的网页或网站的地址。
如果不清楚要作超链接的地址,只要单击URL地址框后面的放大镜就可以用浏览器在INTERNET上查找要链接的网页,FRONTPAGE会自动记录你找到的地址。
单击“确定”按钮就可以了。
我们还可以改变已经设置好的超链接。
首先确认是普通模式,在要改变的超链接下单击鼠标右键,选择“超链接属性”命令,输入新的URL地址就可以了。
要想取消超链接,删除所有URL地址框里的内容就可以了。
还有一种超链接,可以链接电子邮件。
这样可以使你的网上朋友通过Email及时与你联系,这是一个网站站长和网友交流的重要手段。
首先选中要作为超链接的文本,一般文本就是你的邮箱地址,单击“超链接”按钮,单击“信封”按钮,输入你的邮箱地址,单击“确定”按钮,退出对话框,选择“确定”,这时超链接就建立好了。
