Frontpage制作网页-如何制作网页教程-网站制作教程-海...
Frontpage网页设计教学方案

交互效果
1 2
弹出框
使用JavaScript和CSS创建一个弹出框,用于显 示额外的内容或信息,增强用户与页面的互动性。
表单验证
通过JavaScript对表单进行实时验证,确保用户 输入的数据符合要求,提高表单提交的准确率。
3
点击特效
通过JavaScript实现点击元素时的特效,如放大、 变色、跳转等,提升用户体验和页面吸引力。
总结词
选择合适的链接颜色和下划线样式
详细描述
链接的颜色、下划线样式等应与网页的整体风格协调,同 时也要便于用户识别和点击。一般来说,链接的颜色应与 网页背景形成对比,下划线样式也要清晰可见。
总结词
设置链接的打开方式
详细描述
根据用户的需求和体验,可以选择链接的打开方式(如新 窗口、当前窗口等)。一般来说,为了防止用户误点击链 接而离开当前页面,建议在弹出窗口中打开链接。
站点设置
在站点属性面板中,可设置站点标题、描述等信息, 以及设置网页模板等。
网页布局与设计
表格布局
使用表格进行网页布局,方便控制页面元素位置 和大小。
插入元素
通过插入菜单,可添加文本、图片、链接等元素 到页面中。
ABCD
CSS样式
通过CSS样式表,可设置页面元素的样式,如字 体、颜色、背景等。
页面美化
使用Frontpage提供的工具和插件,可对页面进 行美化,如添加动画效果、背景音乐等。
03 网页元素设计
文本设计
总结词
选择合适的字体和字号
详细描述
根据网站的风格和目标受众,选择适合的字体和字号。对于正文内容,通常使用易读且清晰的字体, 如Arial、Times New Roman等,字号大小也要适中,以便用户阅读。
Frontpage制作网页-如何制作网页教程-网站制作教程-海...

怎样制作网页-如何制作网页-网站制作教程|海乐网现在市面上的有许多制作网页的工具,office中也有一个专门作网页的工具FrontPage ,其操作与word相似,比较容易上手。
下面以FrontPage 2000 为例,介绍网页制作的基本知识。
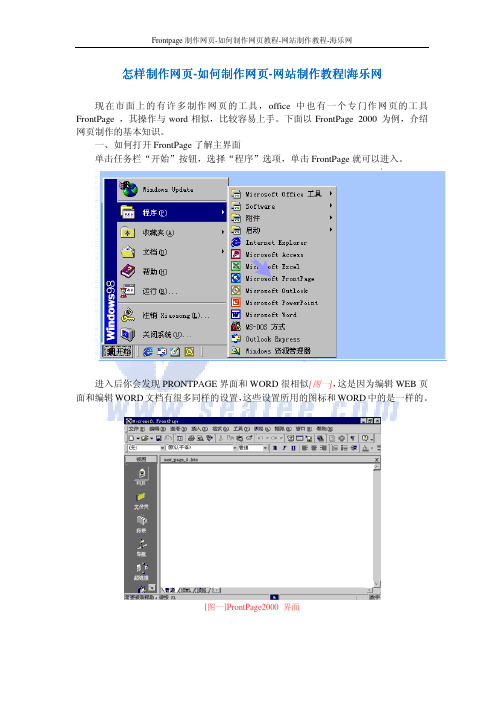
一、 如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
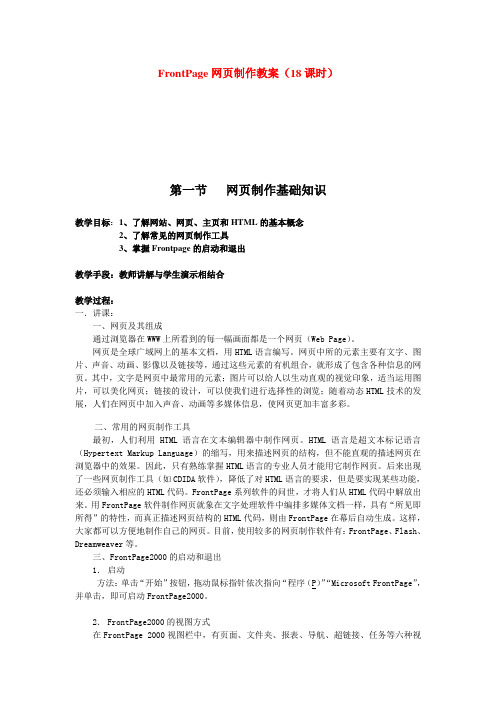
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
FrontPage网站设计入门与实例讲解

FrontPage网站设计入门与实例讲解第一章:认识FrontPageFrontPage是一个由微软公司推出的网站设计工具。
它在1997年首次发布,是当时市场上最流行的网站编辑器之一。
FrontPage具有用户友好的界面和强大的功能,使得网站设计变得简单易用。
1.1 FrontPage的特点FrontPage提供了丰富的模板和主题,使得用户能够快速创建精美的网站。
同时,它还集成了许多常用的网站设计和管理工具,如图形编辑器、HTML编辑器、网站管理器等,方便用户进行全方位的网站设计和发布。
1.2 FrontPage的安装和配置为了正常使用FrontPage,我们首先需要进行安装和配置。
安装过程非常简单,只需按照向导提示一步步操作即可完成。
配置方面,我们可以设置默认的网站模板、编辑界面的语言和字体等,以满足个性化需求。
第二章:FrontPage的基本操作2.1 创建网站在FrontPage中,我们可以选择创建新的空白网站,也可以基于已有的模板进行修改。
创建新的空白网站时,我们需要指定网站名称、保存路径和首页等信息。
在网站创建完成后,我们可以开始进行网站设计。
2.2 网站结构的设计FrontPage提供了直观的导航窗格,方便我们对网站的页面和文件进行管理。
我们可以添加、删除、重命名页面,调整页面的层级关系,建立目录结构等。
这样,我们就能够清晰地组织和管理网站的各个部分。
2.3 页面设计与编辑FrontPage内置了强大的HTML编辑器,支持直接编辑网页源代码和使用可视化工具进行设计。
我们可以通过拖拽、复制粘贴等方式添加和调整元素,如文字、图片、表格、链接等。
同时,FrontPage还提供了丰富的格式化和样式设置选项,使得页面设计更加灵活多样。
第三章:高级功能与实例讲解3.1 表单设计表单是网站中常用的交互元素,FrontPage提供了方便的表单设计功能。
我们可以在表单中添加输入框、单选框、复选框、下拉菜单等元素,并指定其属性和验证规则。
FrontPage网页制作教案(18课时)

FrontPage网页制作教案(18课时)第一节网页制作基础知识教学目标:1、了解网站、网页、主页和HTML的基本概念2、了解常见的网页制作工具3、掌握Frontpage的启动和退出教学手段:教师讲解与学生演示相结合教学过程:一.讲课:一、网页及其组成通过浏览器在WWW上所看到的每一幅画面都是一个网页(Web Page)。
网页是全球广域网上的基本文档,用HTML语言编写。
网页中所的元素主要有文字、图片、声音、动画、影像以及链接等,通过这些元素的有机组合,就形成了包含各种信息的网页。
其中,文字是网页中最常用的元素;图片可以给人以生动直观的视觉印象,适当运用图片,可以美化网页;链接的设计,可以使我们进行选择性的浏览;随着动态HTML技术的发展,人们在网页中加入声音、动画等多媒体信息,使网页更加丰富多彩。
二、常用的网页制作工具最初,人们利用HTML语言在文本编辑器中制作网页。
HTML语言是超文本标记语言(Hypertext Markup Language)的缩写,用来描述网页的结构,但不能直观的描述网页在浏览器中的效果。
因此,只有熟练掌握HTML语言的专业人员才能用它制作网页。
后来出现了一些网页制作工具(如CDIDA软件),降低了对HTML语言的要求,但是要实现某些功能,还必须输入相应的HTML代码。
FrontPage系列软件的问世,才将人们从HTML代码中解放出来。
用FrontPage软件制作网页就象在文字处理软件中编排多媒体文档一样,具有“所见即所得”的特性,而真正描述网页结构的HTML代码,则由FrontPage在幕后自动生成。
这样,大家都可以方便地制作自己的网页。
目前,使用较多的网页制作软件有:FrontPage、Flash、Dreamweaver等。
三、FrontPage2000的启动和退出1.启动方法:单击“开始”按钮,拖动鼠标指针依次指向“程序(P)”“Microsoft FrontPage”,并单击,即可启动FrontPage2000。
Frontpage网页制作教学

Frontpage网页制作教学摘要:Frontpage采用所见即所得的方式编辑网页,容易上手,利用它可以轻松的组织、编辑网页并将其发布到指定的站点上,而且在发布之后还能更新站点的内容。
关键字:Frontpage创建站点、新建页面、文字、超链接现在流行的网页制作软件有很多,如Macromedia公司的Dreamweaver、微软公司的Frontpage、还有Adobe Pagemill 3.0--制作多框架,表单和Image map 图像的网页工具、Netscape等等。
其中Frontpage更以其功能强大、容易上手、界面亲切而著称。
一、创建一个“个人站点”我们可以使用模板或向导来建立站点。
模板和向导的作用就好像盖房子的图纸一样,我们不必每次建立站点时都从头开始,那么,我们就来使用Web站点模板来创建站点吧。
单击“开始”按钮,弹出“开始”菜单,在菜单中执行“所有程序/Microsoft office/Microsoft Frontpage”命令,就可启动Frontpage,进入Frontpage窗口,同时“新建网页或站点”的任务窗格被打开;在“新建网页或站点”的任务窗格中单击“Wed站点模板”选项,会弹出一个“Wed站点模板的对话框,在其中选择“个人站点”模板,单击“确定”按钮,一个“个人站点”就创建完成了。
现在我们来看一下新的站点里有什么,单击“视图”菜单下的“文件夹”命令,在文件夹列表里列出了个人站点所包含的文件夹及文件,其中,有一个网页文件,名字叫“index htm ”的,它是每个站点的主页,这个主页也是一个网页文件。
浏览者访问站点时首先进入的就是站点的主页。
主页的名字在一般情况下就叫做“index htm”.在文件列表里除了主页之外,还有文件夹。
新建站点时,Frontpage都会在站点所在位置下新建几个文件夹,一个是“images”;一个是“private”;另一个是“photogallery”。
frontpage制作网页教程(一)

frontpage制作网页教程(一)应用frontpage制作网页(一)一、熟悉frontpage2000的环境A、frontpage的启动1.利用“开始”菜单启动:开始——》程序——》frontpage2.利用桌面上的快捷方式:双击打开B、退出frontpage1.单击窗口标题栏右端的关闭按钮;2.按Alt+F4快捷键;3.执行“文件”菜单下的退出命令。
注:若在退出以前没有保存已被修改的文档,在退出时,会有询问是否保存的提示框。
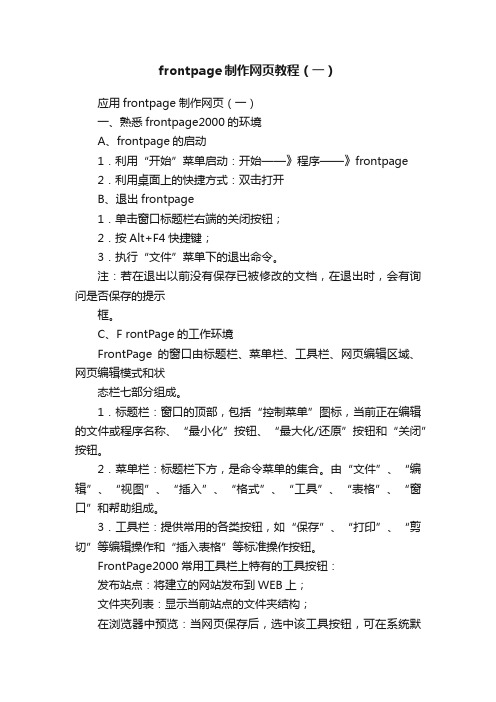
C、F rontPage的工作环境FrontPage的窗口由标题栏、菜单栏、工具栏、网页编辑区域、网页编辑模式和状态栏七部分组成。
1.标题栏:窗口的顶部,包括“控制菜单”图标,当前正在编辑的文件或程序名称、“最小化”按钮、“最大化/还原”按钮和“关闭”按钮。
2.菜单栏:标题栏下方,是命令菜单的集合。
由“文件”、“编辑”、“视图”、“插入”、“格式”、“工具”、“表格”、“窗口”和帮助组成。
3.工具栏:提供常用的各类按钮,如“保存”、“打印”、“剪切”等编辑操作和“插入表格”等标准操作按钮。
FrontPage2000常用工具栏上特有的工具按钮:发布站点:将建立的网站发布到WEB上;文件夹列表:显示当前站点的文件夹结构;在浏览器中预览:当网页保存后,选中该工具按钮,可在系统默认的浏览器中浏览当前编辑的网页。
停止:用于预览网页时停止网页的下载;插入超级链接:插入一个超级链接;刷新:用于浏览网页时刷新网页。
4.视图栏:由“网页”、“文件夹”、“报表”、“导航”、“超链接”、“任务”六部分组成。
网页:视图将在网页编辑区域打开当前站点的所选网页文件以做编辑之用;文件夹:视图列出当前站点的所有文件和文件夹,方便寻找须编辑的网页文件;报表:视图将报告站点中文件和超链接的状态;导航:视图将显示站点的导航结构;超链接:视图显示来自和指向站点中的每一页的超链接;任务:视图列出站点中要完成的任务。
用FrontPage制作网

8.3.1 创建文件夹
创建文件夹的操作步骤 操作示例演示:
8.4 网页中的文字排版
FrontPage2003可以通过设置字体、字号、段落、列表、背景的操作来实现 . 操作示例演示:
8.5 在网页中使用图像
图像在FrontPage2003中分为图片和动态视频两类,应用较多的是图片。通过适当的放置可以起到美化网页,吸引浏览者的作用,利用FrontPage 2003可以方便地在网页中插入图像,还可以设置图像,还可以设置图像,还可以设置图像边框、大小和位置,并且可以直接对图像进行编辑。
第8章 用FrontPage2003制作网页
知识点和技能点
技能点
掌握HTML语言的深入使用 掌握外部资源的导入方法 熟练创建与保存网站 熟练设置网页的属性 熟练各种链接的建立
知识点
解FrontPage2003的7种视图方式 了解网页中的图片格式 理解“导航”、“层”、共享边框、框架的基本作用
8.7图片相关操作
8.6.1 建立文字超链接
1
在“创建超链接”对话框中的“URL”文本框中,输入所需要链接的网页 。
3
2
选择 “超链接”,弹出一个“创建超链接”的对话框。
选中“明星风采”,单击鼠标右键,在弹出的快捷菜单中选择“超链接”菜单项 。
8.6.2 建立热点
在我们单击每个图片的文字的时候,就会链接到相应文字的图片上,这种情况称为图片映射,通常称之为热点。 图片映射分为两种: 在图片上加入一些文字,然后再分别将文字定义成超链接,也称文字热点。 将图片划分成几个区域,再分别将各个区域定义成超链接。这种超链接区域就是热点,也称几何区域热点。
8.7.1 网页属性的定义
当网页制作好后,我们可将其分组,这些操作属于网页属性的定义
用Microsoft+FrontPage制作网页

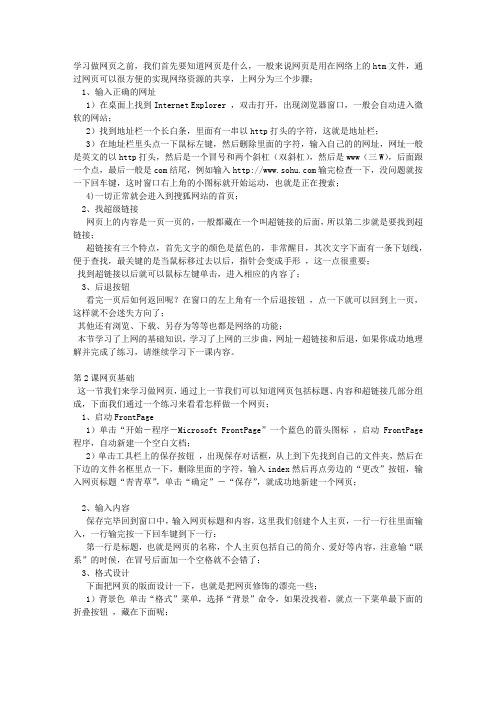
学习做网页之前,我们首先要知道网页是什么,一般来说网页是用在网络上的htm文件,通过网页可以很方便的实现网络资源的共享,上网分为三个步骤;1、输入正确的网址1)在桌面上找到Internet Explorer ,双击打开,出现浏览器窗口,一般会自动进入微软的网站;2)找到地址栏一个长白条,里面有一串以http打头的字符,这就是地址栏;3)在地址栏里头点一下鼠标左键,然后删除里面的字符,输入自己的的网址,网址一般是英文的以http打头,然后是一个冒号和两个斜杠(双斜杠),然后是www(三W),后面跟一个点,最后一般是com结尾,例如输入输完检查一下,没问题就按一下回车键,这时窗口右上角的小图标就开始运动,也就是正在搜索;4)一切正常就会进入到搜狐网站的首页;2、找超级链接网页上的内容是一页一页的,一般都藏在一个叫超链接的后面,所以第二步就是要找到超链接;超链接有三个特点,首先文字的颜色是蓝色的,非常醒目,其次文字下面有一条下划线,便于查找,最关键的是当鼠标移过去以后,指针会变成手形,这一点很重要;找到超链接以后就可以鼠标左键单击,进入相应的内容了;3、后退按钮看完一页后如何返回呢?在窗口的左上角有一个后退按钮,点一下就可以回到上一页,这样就不会迷失方向了;其他还有浏览、下载、另存为等等也都是网络的功能;本节学习了上网的基础知识,学习了上网的三步曲,网址-超链接和后退,如果你成功地理解并完成了练习,请继续学习下一课内容。
第2课网页基础这一节我们来学习做网页,通过上一节我们可以知道网页包括标题、内容和超链接几部分组成,下面我们通过一个练习来看看怎样做一个网页;1、启动FrontPage1)单击“开始-程序-Microsoft FrontPage”一个蓝色的箭头图标,启动FrontPage 程序,自动新建一个空白文档;2)单击工具栏上的保存按钮,出现保存对话框,从上到下先找到自己的文件夹,然后在下边的文件名框里点一下,删除里面的字符,输入index然后再点旁边的“更改”按钮,输入网页标题“青青草”,单击“确定”-“保存”,就成功地新建一个网页;2、输入内容保存完毕回到窗口中,输入网页标题和内容,这里我们创建个人主页,一行一行往里面输入,一行输完按一下回车键到下一行:第一行是标题,也就是网页的名称,个人主页包括自己的简介、爱好等内容,注意输“联系”的时候,在冒号后面加一个空格就不会错了;3、格式设计下面把网页的版面设计一下,也就是把网页修饰的漂亮一些;1)背景色单击“格式”菜单,选择“背景”命令,如果没找着,就点一下菜单最下面的折叠按钮,藏在下面呢;打开背景对话框以后,在中间找到“颜色”里面的“背景”,在“自动”上点一下,出来颜色对话框,在“其他颜色”上点一下,选一个自己喜欢的颜色,单击“确定”,背景色就加好了,单击“保存”按钮,保存一下文件;2)标题修饰选中标题“青青草花园”,单击工具栏上的居中按钮,让标题居中,然后从左到右依次选择字体、字号、颜色,字体设为华文彩云,字号设为6,颜色设为红色,注意颜色是大A按钮,旁边的铅笔是背景色,保存一下文件;3)文本修饰选中其他文本内容,把字体改为华文行楷,字号为4,颜色设为一个好看的颜色,保存一下文件;4)做好的网页怎么观看呢?在工具栏上找到一个放大镜“浏览”按钮,就可以查看自己的网页了(如果网页没出来,就到底下的任务栏上找一找)。
用Dreamweaver制作网页

八、设置图像边距 、 3、鼠标经过图像 鼠标经过图像:鼠标经过图像实际上由两个图像组成, 鼠标经过图像 原始图像和鼠标经过图像。这两张图片要大小相等,如果不相 等,Dreaweaver会自动调整鼠标经过图像的大小跟原始图像 大小一致。
返回目录
练习6 练习6:制作一个图文并茂的网页
1.插入表格(宽度用像 插入表格( 素)并设置页面属性 2.布局Banner和导航 布局Banner和导航 Banner 条 3.布局图像列表 4.布局详细内容
返回目录
六、文字的输入
网络世界五彩缤纷,涌现出大量优秀精美的网页。大量的网络信息, 无非就是通过文本、图像、动画等网页元素来呈现,其中,文本和图像是 网页中最为重要的设计元素。这里介绍一下文字和图像在网页中的应用。
Flash动画以小巧、动感、富有交互性而风靡网络。在制作网页时,将 Flash动画应用到网页中,能使网页更具动感,更富有感染力。 在网页中插入Flash制作的SWF格式动画,单击对象工具栏上的Flash 按钮或单击的“媒体”下的“Flash”,打开一个对话框,选择SWF动画文 件即可。 如果需要插入Flash透明,可进行参数的设置:( Flash动画控制参数的 透明,可进行参数的设置: 如果需要插入 透明
返回目录
二、网页制作软件简介
• 初识 初识Dreamweave
网页制作工具有Dreamweaver 、 FrontPage 、Photoshop、Fireworks、 Flash 等 。 Dreamweaver 、Fireworks、Flash 三个软件合在一起,被称为网页制作 “三剑客”,这三个软件相辅相承,可谓是制作网页的最佳拍档。
设计不能在【属性】面板中直接设置,需要打开【参数】对话框进行设置。)
高一frontpage制作网页教程(二)

应用frontpage制作网页(二)一、网页美化A、添加网页背景:即整个网页的背景。
在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“网页属性”调出“网页属性”对话框,选择“背景”选项卡。
1.背景图片:在“背景图片”前打上勾,单击“浏览”按钮,弹出“选择文件”对话框,选择要应用的背景,单击“确定”按钮;2.水印:可以设置背景图片是否采用水印。
3.背景颜色:如果背景中不要添加图片,只添加颜色,只须在打开“背景”颜色的下拉列表中选择要应用的颜色,按“确定”即可。
B、表格属性设置:在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“表格属性”调出“表格属性”对话框。
1.布局:即表格相对于整个网页的布局。
“对齐方式”分别有“默认”“左对齐”“右对齐”“水平居中”“两端对齐”;“浮动”,分别有“默认”“左对齐”“右对齐”三个选项;(当“对齐方式”和“浮动”相矛盾时,优先选择“浮动”设置。
)“指定高度”和“指定宽度”:有“象素”和“百分比”两种方式选择,分别进行绝对或者相对位置的设置;2.边框:即表格边框的设置。
粗细:指表格边框的线条粗细,若“粗细”设置为“0”,则表格边框不可见,即隐藏。
数值越高,边框越粗。
颜色:即表格边框的颜色,可在下拉列表中选择;“亮边框”和“暗边框”:对四面边框分别进行设置。
其中“亮边框”是指上边框和左边框,“暗边框”是指右边框和下边框。
3.背景:即对表格背景进行设置。
有“颜色”和“背景图片”两个选择。
C、单元格属性设置:在编辑窗口中选择“普通”选项卡,在编辑区单击右击选择“表格属性”调出“单元格属性”对话框。
“布局”中的对齐方式分为“水平对齐方式”和“垂直对齐方式”两种,是指单元格中内容的对齐方式,包括图片和文本。
单元格的其他属性设置与表格属性设置基本相似。
二、超级链接超链接是从一个网页指向另一个目的端的链接,例如指向另一个网页或者相同网页上的不同位置。
这个目的端通常是另一个网页,也可是一一幅图片,一个电子邮件地址,一个文件或者一个程序。
使用FrontPage 2003制作网页.ppt

二、FrontPage 2003的工作窗口 选择 “开始”→“所有程序”→“Microsoft office”→“Microsoft office FrontPage 2003”命令,即可打开 FrontPage 2003的工作窗口,如图8.1.1所示。该窗口与 Office 2003的其他组件的工作窗口基本相同,用户可以在 工作区中制作和编辑网页。
(3)自定义站点。如果用户已对该软件非常熟悉,也 可以自定义创建站点,具体操作如下:
1)选择“文件”→“新建”命令,弹出“新建”任务 窗格。
2)在该任务窗格中的“新建网站”选项区中选择“由 一个网页组成的网站”选项,弹出“网站模板”对话框。
3)在该对话框中选择“空白网站”选项,并在右侧的 网站位置下拉列表框中输入网站的位置后,单击“确定” 按钮,即可创建一个只包含两个空白文件夹private和 image的站点,用户可自行创建主页及其他网页文件。
(5)超链接视图。该视图将网站中所有的内部和外 部超链接的状态显示在一个列表中,并用图标表示超链接 已通过验证或已中断。选择“视图”→“超链接”命令, 即可切换到该视图。
(6)任务视图。该视图以列表的形式显示网站中的 所有已完成或尚未完成的任务,并在各个列标题下提供有 关各项任务的当前信息。选择“视图”→“任务”命令, 即可切换到该视图。
图8.1.1 FrontPage 2003的工作窗口
三、FrontPage 2003的基本视图 FrontPage 2003为用户在创建站点和编辑网页时提供 了多种视图,其中网站的视图模式有网页设计视图、文件 夹视图、报表视图、导航视图、超链接视图、任务视图和 远程网站视图;网页的视图模式有设计视图、代码视图、 拆分视图和预览视图。
二、打开站点 如果要对某个网站进行编辑修改,可先将其打开,然 后再进行其他编辑操作。用户可以使用以下两种方法打开 站点: (1)选择“文件”→“打开网站”命令,弹出“打开 网站”对话框。在该对话框中选择要打开的站点,单击“打 开”按钮 即可。 (2)单击常用工具栏中“打开”按钮 右侧的下拉 按钮 ,在其下拉菜单中选择“打开网站”命令,在弹出的 “打开网站”对话框中选择要打开的站点,单击“打开”按 钮即可。
Frontpage2003网页制作讲义——网站创建篇

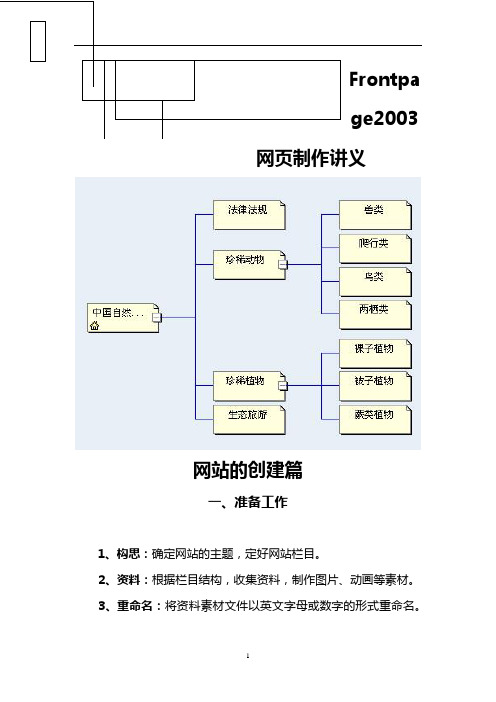
Frontpage2003网页制作讲义网站的创建篇一、准备工作1、构思:确定网站的主题,定好网站栏目。
2、资料:根据栏目结构,收集资料,制作图片、动画等素材。
3、重命名:将资料素材文件以英文字母或数字的形式重命名。
(说明:网站中的所有文件及文件夹都不可以用汉字命名,否则,会出现链接错误。
)4、归类:根据栏目结构,创建每一层栏目相应的文件夹,并将素材归类到相应的文件夹中。
(说明:在本例中,已经建立好文件夹,并将素材归类了。
)二、网站的创建1、创建一个空白站点:打开FrontPage2003,执行“文件”→“新建”命令,在右边的任务窗格中,选择“新建网站”栏下的“其他网站模板”,在弹出的“网站模板”对话框中选择“空白站点”,在右边的“指定新站点的位置”中单击“浏览”按钮,选择创建好的“首页的文件夹(如:webs),单击“确定”按钮。
2、在“导航”视图下建立网站的栏目结构①单击窗口下方“视图”工具栏中的“导航”,切换到导航视图。
接着单击工具栏中的“新建网页”按钮,建立网站的首页,即index.htm。
然后将“主页”重命名为“中国自然保护区”。
②在“中国自然保护区”图标上单击右键,选择“新建”→“网页”命令,分别建立它的4个栏目网页,分别将它们重命名为“法律法规”、“珍稀动物”、“珍稀植物”、“生态旅游”。
③在“珍稀动物”图标上单击右键,选择“新建”→“网页”命令,分别建立它的3个子栏目网页,分别将它们重命名为“兽类”、“爬行类”、“鸟类”、“两栖类”。
④在“珍稀植物”图标上单击右键,选择“添加已有的网页”命令,分别选择“珍稀植物”(文件夹:zxzw)下的3个子栏目网页,添加到导航中。
(说明:此步操作只是为了讲解“添加已有的网页”的作用,在实践中更多地采用第③步的方法。
)3、在“文件夹”视图下给各个网页重命名:单击“视图”工具栏中的“文件夹”,切换到文件夹视图,可以看到在导航视图中创建的网页都出现在右边的文件夹webs下,而且名称都用“new_page_”和数字表示(如:new_page_1.htm),这样不利于网站的管理,因此,我们必须把这些网页重命名为它们对应的网页名称(如:“new_page_1.htm”重命名为“flfg.htm”),注意这里同样不能用中文汉字命名。
FrontPage网站制作教程

FrontPage网站制作教程一、基础知识技巧(一)创建网站1、在硬盘中建立一个文件夹(将要建立的网站的位置)2、打开FrontPage网页制作软件,单击“文件”——新建——由一个网页组成的网站——找到“选项”,单击“浏览”,找到刚才建立的文件夹——单击“打开”——确定(网站创建完成)3、给网站改名字菜单栏,单击“工具”——网站设置——常规——输入名称——应用。
4、文件夹列表①打开文件夹列表的方法:菜单栏,单击“视图”——文件夹列表②增加文件夹:在文件夹列表中,单击新建文件夹,更改名称。
5、浏览制作的网页(快捷键F12)(二)网页的操作1、页边距的设置鼠标指向网页的空白处,右键单击——网页属性——高级——边距设置0像素(这样设置后网页的内容会顶格显示)2、背景设置方法①:网页空白处,右键——网页属性——格式——背景(根据个人爱好可以选择图片或者颜色)——确定方法②:菜单栏,格式——背景3、网页名字与网页标题的区别(网页的名字是在文件夹列表中我们看到的名字。
)(网页的标题是显示在浏览器上方的名称。
)右键单击——网页属性——标题(输入网页的名称)——确定4、复制网页在文件夹列表中,右键单击要复制的网页——复制——在空白处,右键——粘贴(更改名称)(三)文字操作1、导入文字菜单栏,单击“插入”——文件——选择文件类型——点击“打开”2、格式刷的使用格式刷的位置:工具栏——格式刷选中带格式的文字——点击格式刷——刷要改变的文字(注:单击格式刷使用一次,双击格式刷可以使用多次)(四)表格的操作1、插入表格菜单栏,表格——插入——表格(选择需要的行数和列数)——确定2、删除表格菜单栏,表格——选择——表格——再次点击菜单栏“表格”——删除单元格(删除表格中的行、列或者单元格,方法同上)3、插入单元格①菜单栏,表格——插入——根据需要选择②单元格中,右键——插入行或者插入列代码:table——表格 tr——行 td——单元格4、添加标题光标放在任意一个单元格中,菜单“表格”——插入——标题5、调节单元格宽和高选中单元格——菜单“表格”——根据内容调整表格、平均分布各列、平均分布各行(根据需要选择)6、合并单元格选中两个以上的单元格,右键——合并单元格7、拆分单元格光标放在需要拆分的单元格内,右键——拆分单元格——根据需要选择——确定8、文本转换成表格选中文本,菜单栏“表格”——转换——选择相应的内容——确定9、自动套用格式菜单栏,表格——表格自动套用格式,选择喜欢的样式——确定(五)项目符号和编号、图像、音频和视频等元素1、插入项目符号和编号选中文字段落,菜单栏,格式——项目符号和编号2、插入图片菜单栏,插入——图片——来自文件,找到相应的图片——插入(单击图片,出现8个黑点,可以用鼠标调节图片的大小)3、插入flash影片①菜单栏,插入——图片——flash影片——插入②设置flash内容单击flash,出现8个黑点,用鼠标拖动,可以改变flash大小双击flash,打开flash影片属性面板,进行相应的设置——确定(注意:保存flash时,要保存在同一个网站内)4、制作按钮菜单栏,插入——交互式按钮——选择喜欢的风格——确定5、添加背景音乐右键——网页属性——背景音乐——浏览——确定(六)框架1、框架的概念2、创建框架菜单栏,文件——新建——其他网页模板——框架网页(选择喜欢的风格)3、保存框架网页(多个网页)4、设置初始页选中网页,菜单栏“框架”——框架属性——设置初始页5、设置框架显示选择任意一个框架,右键——框架属性——框架网页,打开网页属性——框架,去掉“显示边框”前面的“√”——确定6、重命名框架选择框架,右键——框架属性——输入名称——确定7、调整框架①选择框架,右键——框架属性——更改宽度和高度——确定②手动更改:把光标放在两个框架的中间的线上,按住鼠标就可以惊醒拖动。
frontpage教程-编辑网页

第一课:frontpage教程:网页制作基础知识1•视图与模式(一)现在进入frontpage。
单击任务栏"开始”按钮,选择"程序”选项,单击"microsoftfrontpage ” 选项就可以了。
可能你会发现frontpage界面和word很相似[图2- 1],这是因为编辑web 页面和编辑word文档有很多同样的设置,这些设置所用的图标和word中的是一样的。
[图2 —1]frontpage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
frontpage共有6种视图[如图2 —1左],使用不同的视图可以从不同的侧面查看设计的web 站点。
对一个web站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
2•视图与模式(二)下面看一看同一个web站点在不同视图中是怎样显示的。
(1) 单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图2 —2]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个htm文件,在最右方的工作区中就会显示该网页的内容。
注意,此时工作区的左下角有三个切换显示模式的选项卡[图2—3]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
也可以切换到html模式直接对网页对应的html文本文件进行编辑,从而为网页作一些特殊的设置,前提是你要懂一点html语言(在教程附录中有相关说明)。
(2) 文件夹视图以列表的形式给出了当前web站点的文件夹和文件夹里包含的文件[图2-4]。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎样制作网页-如何制作网页-网站制作教程|海乐网现在市面上的有许多制作网页的工具,office中也有一个专门作网页的工具FrontPage ,其操作与word相似,比较容易上手。
下面以FrontPage 2000 为例,介绍网页制作的基本知识。
一、 如何打开FrontPage了解主界面单击任务栏“开始”按钮,选择“程序”选项,单击FrontPage就可以进入。
进入后你会发现PRONTPAGE界面和WORD很相似[图一],这是因为编辑WEB页面和编辑WORD文档有很多同样的设置,这些设置所用的图标和WORD中的是一样的。
[图一]ProntPage2000 界面视图中的组框是用来切换视图的,单击里面的小图标就可以切换到不同的视图。
FRONTPAGE共有6种视图[如左],使用不同的视图可以从不同的侧面查看设计的WEB站点。
对一个WEB站点而言,不断更新是很重要的。
随着站点的成长,维护站点的工作量会越来越大。
建立站点可能很快,但是如果没有这6种视图的帮助,维护起来就很困难了。
这些视图的使用不用一下就全部掌握,只要知道有这些视图就可以了。
下面看一看同一个WEB站点在不同视图中是怎样显示的。
单击“网页”按钮,切换到网页视图,再单击工具栏上的“文件夹列表”按钮,窗口中增加了一个文件夹列表框[图一]。
网页视图是用来显示选中的网页的,双击文件夹列表中的某一个HTM文件,在最右方的工作区中就会显示该网页的内容。
[图一]网页视图注意,此时工作区的左下角有三个切换显示模式的选项卡[图二]。
单击“普通”选项卡,就切换到了普通模式。
在普通模式可以编辑网页的内容以及设置各种格式。
单击“预览”选项卡就到了预览模式。
如果要看一看当前编辑的文件在浏览器中的显示情况,就使用预览模式,在预览模式下,是不能编辑网页的。
单击“HTML”,有的时候,也可以切换到HTML模式直接对网页对应的HTML文本文件进行编辑,从而为网页作一些特殊的设置。
[图二]工作区的三个切换模式文件夹视图以列表的形式给出了当前WEB站点的文件夹和文件夹里包含的文件[图三]。
由于一个WEB站点要涉及到许多文件,因此将这些文件分类并分别放到不同的文件夹就很有必要。
比如,可以把所有的图形文件放入IMAGE文件夹。
FRONTPAGE还提供了一个_PRIVATE文件夹,用来存放一些对网络浏览者不可见的信息。
下面为当前站点再添加一个SOUND文件夹,用来存放WEB站点用到的声音文件:选中站点的根目录,然后单击“文件”菜单的“新建”项,在弹出的子菜单中选择“文件夹”命令。
在输入SOUND,新文件夹就建立好了[图四]。
[图三]文件列表[图四]文件列表其实一个站点实际上就是一个目录,在这个目录下可以建立许多子目录,并将站点的各种文件放在这些目录里。
任务视图里放着关于站点维护的任务列表,如果站点大到由许多人共同维护,他们就可以通过任务列表知道工作的进展情况了。
报表视图给出了当前站点的一些统计信息。
这里可以知道在站点的目录中哪些文件被链接进站点了,哪些没有。
导航视图可以方便地组织站点中各网页的层次关系,在本视图中,每一个页框代表一个网页。
如果站点设置了导航功能,就可以先在这里设置好各网页的层次关系,然后用导航栏把这种层次关系表现出来。
超链接视图是用来察看选中网页中设置的超链接的。
通过它可以方便地知道在网页中设置了多少超级链接,以及是什么类型的链接。
任务视图里放着关于站点维护的任务列表,如果站点大到由许多人共同维护,他们就可以通过任务列表知道工作的进展情况了。
二、 创建网页这一节我们讨论怎样创建页面。
创建页面最简单的方法就是单击FRONTPAGE“常用”工具栏的“新建”按钮。
它的右方有一个向下的小箭头,它是用来选择要新建什么,可以用“新建”按钮新建网页、站点、文件夹和任务。
默认状态下是新建网页。
如果要新建网页,可以不用向下箭头键选择,而直接单击“新建”按钮。
不过使用文件菜单的“新建”命令来新建网页能够有更大的选择。
单击文件菜单的“新建”命令,选择“新建网页”,在“新建”对话框里,可以看到FRONTPAGE提供的许多网页模板[图一],我们可以用这些模板来建立相应的网页。
在右下角的预览框里可以看到选中模板的外观。
选择“两栏正文”网页,这样就创建了一个新的分为两栏的网页了。
然后点确定。
[图一]新建网页对话框使用模板可以不用总是从空白网页开始编辑,这样就省力很多。
三、 加入文字FrontPage中对于文字与图像的处理与word很相似,用过word的人对于FrontPage 中这部分的操作很容易上手的。
不过,毕竟是网页制作软件,在Web的基础上,又增加了很实用的功能,也能做出复杂而且高级的网页文字与图像。
FrontPage中对于文字以及图像的处理基本集中在这三个菜单栏里:编辑、插入、格式。
编辑:包括用于处理文字的复制、粘贴等操作,调整网页内容(包括文字、图像、控件等等)的多少以及安排。
是最基础的工具,经常使用其对应的快捷键。
插入:用于网页各种部件及其组成部分的创建,很多选项都能创建既复杂又实用的部件,这方面较Dreamwaver更容易被初学者接受。
(图2.1)图2.1格式:对于文字的处理大多集中在这里,这里的选项是用来协调整个网页以及整个网站的内容编制,也是个较常用到的菜单栏。
(图2.2)图2.2(一)创建文字:在FrontPage中创建文字的方法大致分两种:输入和导入。
1、新建一个网页,之后输入的文字就会在光标所在位置出现,根本得不能再根本的方法,说白了就是打字。
只要光标能到的地方都可以正常输入文字。
2、通过【粘贴】能将之前在任何程序中复制或者剪切的文字创建到当前编辑网页中,【编辑】菜单栏中的选项与之有关。
还可以通过【插入】中【文件】的形式导入文字,包括txt、doc、htm等纯文本或者包含文字的文件。
(二)处理文字字体:选择【格式】菜单栏中的【字体】选项,出现字体对话框(如图2.3)。
图2.3字体:框中选择想应用的字体。
字体文件都保存在windows目录中的fonts子目录中,可以自行删改添加。
字形:有常规、倾斜、加粗和加粗倾斜四个选项。
一般来说正文选用保持常规,加粗用于标题,倾斜则用于突出正文中的内容以及使文字美观。
字号:可以直接在输入框中输入想使用的字号,也可以在选项中选取。
一般来说在浏览器中9磅和10.5磅看起来最美观最舒服。
字符间距:这个分页中的选项是用来进行行距设置以及文字定位的。
预览:无论在【字体】中进行什么操作,都可以在预览框中看到样品,方便选取合适的搭配。
(三)处理文字段落:选择【格式】菜单栏中的【段落】选项,出现段落对话框(如图2.4)图2.4对齐方式:设置整个段落在页面中的位置。
常用的为居中。
缩进:调整段落与左右边界的距离。
首行缩进是用来设置各段第一行。
段落间距:设置段落与段落之间的距离。
对段落的操作和字体一样,可以在预览框中观察。
当然,以上这些操作都可以在工具栏中对应图标按钮实现。
(如图2)图2还有【格式】菜单栏中的【项目符号与编号】选项,也可以用来设置文字段落的排列,基本上文字的一般处理都与word相似。
(四)处理动态文字:图2.5§ 选择【插入】菜单栏中的【Web组件】选项,在出现的对话框中选择动态效果中的“字幕”(如图2.5)。
在出现的对话框中首先在文本框中输入文字,而后对速度、大小进行调整。
这里值得说明的是左下角的样式按钮,点击之后出现的新窗口中可以进行样式的调用等,在新窗口的左下角有一个格式按钮,在这里可以进行文字格式的一般处理(即上文所述的)。
这在以后的文字相关处理中都用这种按钮后的按钮情况。
(如图2.6)回到字幕对话框后按“确定”,这样一个网页中的滚动字幕就制作好了。
图2.6§ 选择【格式】菜单栏中的【动态HTML效果】选项,出现相应浮动选项框(如图2.7)。
只有当你在网页中选择了文字或者图像,浮动框中的选项才会启动。
这里我们先在网页中输入文字处理一下,把鼠标移到文字行,在浮动框中依次选择“网页加载”、“逐字放入”。
DHTML效果在FrontPage中以淡蓝色方框表示。
(如图2.8)图2.7图2.8(五)创建图像:在FrontPage中创建图像是在【插入】菜单栏里的【图片】选项。
剪贴画:会启动剪贴画寻找器。
在这里你可以方便地在本机或者在互联网上搜索到剪贴Frontpage 制作网页-如何制作网页教程-网站制作教程-海乐网画用来装点你的页面。
来自文件:导入本机或者局域网中的图片,相比较剪贴画,获得图像的质量、类型和格 式都很丰富,是最常用的导入图像方式。
新建图片库:主要用于制作排列众多图片的页面,针对样品列举、图片欣赏等。
在打开 的对话框中,点击添加导入所需要的图片,设置好缩略图的大小后,在四种布局中选择 一种适合用户的(如图 2.9)。
简单点击后,按确定,一张布满图像的页面就生成了。
图 2.9绘制新图形:选择后在页面中插入一块类似画板的蓝色区域,可以在上面自由作画。
一 般不用到。
Frontpage 制作网页-如何制作网页教程-网站制作教程-海乐网自选图形:在众多简单后实用的线图中选择插入。
图 2.10艺术字:用过 word 的人应该都很了解这个了,就是方便的创建含有文字特效的图片文 件。
知道保存页面后才会以图片形式导出。
点击后选择一种合适的文字艺术效果,再输 入文字就行了(如图 2.10)。
艺术字生成后可以修改,有艺术字浮动框(如图 2.11)。
可以进行艺术效果的重新选择,文字内容的重新输入,样式的调整等等。
图 2.11(六)处理图片: 在已经创建的图片上点击左键,出现图片浮动框(如图 2.12)。
这里的所有图标按钮都 可对图像进行操作处理,从左到右依次是:图 2.12Frontpage 制作网页-如何制作网页教程-网站制作教程-海乐网插入文件中的图片:插入新图像替代选中的图像。
文本:在图像上加入文字,这可是 Dreamweaver 很难做到的哦。
不过它会帮你自动转换 文件格式到 gif。
自动缩略图:十分方便,轻轻一点就可创建缩略图。
以前版本没有的功能。
绝对定位:锁定图片在网页中的位置。
上移、下移一层:类似于 Fireworks 中的排列,点击后,图像可以在网页中任意拖动确 定位置,很好用的功能。
翻转:共上下左右四种。
对比度以及亮度的处理:这是 Dreamweaver 望尘莫及的。
在加强了亮度以及对比度的图 片上插入文字,这种安排一定可以大大提高访问量哦。
裁剪、线性、填充色、设置透明色、颜色、凹凸效果都用于修改图片的。
最后几个是添加热区,也就是图片上的超链接的。
可以看出, FrontPage 对于图片的处理能力已经远在 Dreamweaver 之上了, 只不过比起 d w 和 fw 的配合使用来说,还有一些距离。
