淘宝天猫美工 第9章 手机淘宝页面的设计
《网店美工设计》教学课件

学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
1 分辨率
分辨率有两种:屏幕分辨率和图像分辨率。
2 像素
图像由一个个点组成,这个点叫作像素。像素是图像中最小的单位。每个像素是一个小点,不同颜色 的点(像素)聚集起来就变成一幅动人的画面。
学习目标
学习路径
任务描述 任务技能
技能点3 网店美工基本知识
任务描述 任务技能
淘宝网成立于2003年5月10日,由阿里巴巴集团投资创办。淘宝网分为淘宝C店和淘宝商城2种 模式。淘宝C店是淘宝集市卖家所开设的店铺,这种店铺的门槛低,任何通过实名认证的人,只要 发布10件宝贝就可以免费在淘宝上开店。淘宝商城(天猫)是亚洲最大的购物网站淘宝网打造的在 线 B2C 购物平台,自2008年4月10日成立以来,吸引了 Kappa、JackJones、苏泊尔、联想、惠普等 在淘宝商城开设官方旗舰店,受到了消费者的热烈欢迎。
而淘宝网作为服装类电子商务行业的老大,是国内B2C及C2C 电子商务网站中发展最快、 最为成功的案例,以提供具有本土特色的电子商务平台服务为宗旨,并一直不断完善和发展。 其在中国的 C2C 市场中可谓是一家独大,市场份额更是超过了 90%,行业领先的地位暂时是 无人能撼动的。目前,服装服饰类产品已经成为网络零售的第一大商品,无论从数量还是交 易规模上都是如此。单是淘宝网上初具规模的卖家群体皇冠店铺就已达上万家之多,并且仍 保持着快速增长的态势。本次任务主要是实现淘宝女装店铺首页设计。
【功能描述】 ● 使用淘宝布局要素来设计女装店铺首页。 ● 头部包括店铺的logo、宣传标语、购物车、账户登录及客户中心的图标。 ● 主体包括各个分类版块下的图片链接。 ● 底部包括店铺的各项服务链接、搜索框及返回首页和顶部的按钮。
《网店美工》教案--商品详情页设计

***学校《网店美工》教案第 1 页有兴趣的设计师们可以利用业余时间多进行了解。
如果能够成为集设计与文案才能于一身的高级人才,可想而知,你将备受青睐。
商品详情页设计是直接决定交易能否成功的其中一个重要因素,如何去构思使之更具有吸引力,更能抓住消费者的心理是关键。
我们需要收集和了解买家需要看什么,不需要看什么:图6-1 详情页所需内容板块示意接着,在再构思宝贝页面需要放置什么内容:图6-2 详情内容要点示意任务23 商品功能性介绍区域设计在做商品详情页规划前,清楚商品详情页每个区域的功能性,对后期布局设计起到相当重要的作用。
一般来说,商品详情页分三大区域:商品营销区、产品展示区、品牌包装区。
而三大区域则又细分成以下6个展现区,并形成商品描述的布局图:突出卖点:提炼商品的主要功能利益进行重点表现,吸引买家关注并进行浏览由整体到细节:先进行商品的整体展现,再进行商品的细节描述,这也是买家在购买商品时的浏览顺序情感联想:针对商品提炼情感利益,激发买家的感性购买需求导购服务:针对买家关注的商品问题进行导购式解答,逐步打消买家的购买疑虑售前售后:对买家进行购买后的一系列服务,从包装、物流到售后服务进行描述实力呈现:商品的质量认证、企业的实力展示、品牌介绍、荣誉等体现店铺实力的内容关联销售:关联销售区域,以便买家跳出前有更多商品选择图6-3 详情页个区域内容细分示意另外,除了基础功能区域版块,为了提高买家逛店体验度以及店铺成交转化率,我们建议增加一些额外的版块,来为商品详情页的功能加分:1.增加买家购买欲望—促销活动区:在商品描述中加进给力的促销信息,让买家了解商品的同时清楚可以享受的促销优惠,让促销优惠来刺激买家的购买欲望。
2.增加客单价—商品推荐:商品推荐有两种,分为同类商品推荐,设计必须要突出同类商品中不同商品的优势。
告诉买家可以如何进行商品选择,如可以的话还可以体现出购买咨询和导购信息。
另一类则是搭配商品推荐:设计中要突出不同商品搭配的艺术,或功能或效果或视理念或促销导购写到这里来,但是文案不宣过长。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第6章制作PC端网店首页

22
构图:构图的好坏直接影响海报的效果,构图主要分为左右构图、左中右三分式构图、上 下构图、底面构图和斜切构图6种。
左右构图
6.3.2 全屏海报的设计要点
23
配色:海报需要统一色调。在配色时,重要的文字信息用突出、醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应的风格。海报的背景颜色应该统一,不要使用 太多的颜色,以免页面杂乱。
6.3.1 全屏海报的组成要点
20
全屏海报一般是由文案、商品图片、模特或背景中的至少两种元素组成的,下面分 别分别介绍。
文案:文案主要用来表现海报
主题,其组成部分包括标题、
01
副标题、促销信息等。
商品图片:可以让文案描述更
02
加具象化。
模特:模特是辅助商品展示的
03
元素。
背景:背景主要起烘托主题的
3 创建组 5 输入“农家果园”文字 6 输入其他文字
4 添加 Logo
6.2.5 制作通栏店招
17
7 输入其他文字 8 拖入水果素材 9 输入商品促销文字 10 绘制圆角矩形 11 绘制导航条
6.2.5 制作通栏店招
12 设置导航条文字
13 绘制矩形框 15 完成后的效果
18
14 设置色阶值
ห้องสมุดไป่ตู้
6.1 认识PC端网店首页 6.2 网店店招与导航条的制作 6.3 全屏海报的制作 6.4 优惠券的制作 6.5 商品分类的制作 6.6 其他板块的制作 6.7 课堂实训——制作女包PC端网首页
6.2.1 店招的制作要点
7
就淘宝网而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招 为950×120像素,而通栏店招尺寸多为1920×150像素。一般来说,店招主要包括品 牌形象展示店招和商品导购店招两种。
制作淘宝PC端首页

项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动2 制作其他交易类电商网页
活动2 制作其他交易类电商网页
【作业助手2】AP DIV的编辑操作
“AP元素”面板显示了网页中所有的AP DIV及各个AP DIV之间的关系。 在“AP元素”面板中可以选择AP DIV、设置AP DIV的显示属性、设置AP DIV的堆叠顺序和重命名AP DIV等。
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
活动1 布局淘宝PC端首页
【作业步骤】
(1)浏览店铺的首页,分析店铺的结构。 (2)画出店铺首页布局图。 (3)准备好各类素材。 (4)利用Dreamweaver CS6制作店铺首页。 (5)预览测试效果。
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
活动1 布局淘宝PC端首页
【知识链接】
常见网页布局形式: (1)左右对称结构布局 (2)“同”字结构布局 (3)“回”字形结构布局 (4)“匡”字形结构布局
项目7 综合网页制作与发布/任务7.1 制作淘宝PC端首页/活动1 布局淘宝PC端首页
《淘宝天猫网店美工教程》模拟测试题一(含答案)

《淘宝天猫网店美工实战教程》模拟测试题一姓名班级学号得分一、填空题(25分,每空1分)1.位图又称像素图或点阵图像,由若干组成。
2.分辨率是指,单位长度上像素越多,图像就越清晰。
3.在“新建”对话框中的“背景内容”下拉列表框中提供了、和透明3种方式。
4.设置绘图颜色可以通过拾色器、、和吸管工具等4种方法进行设置。
5.选择“图像”菜单下的菜单命令,可以设置图像的画布大小。
6.创建不规则选区可使用的工具包括套索工具、多边形套索工具、和魔棒工具。
7.使用工具可以移动图像;使用可以将图像中的某部分图像裁切成一个新的图像文件。
8.修复工具和都可以用于修复图像中的杂点、蒙尘、划痕及褶皱等。
9.渐变工具提供了线性渐变、、、对称渐变和菱形渐变5种渐变方式。
10.Photoshop中的路径操作工具大致可以分为3类,分别为、路径编辑工具路径选择工具。
11.Photoshop中常用的图层类型包括普通图层、、、调整图层和效果图层5种。
12.需要合并链接图层时,可以单击图层面板右上角的箭头按钮,在弹出菜单中选择命令。
13.使用可以蔽整个图层或图层组,或者只遮蔽其中的所选部分。
14.图层样式效果中的叠加效果包括颜色叠加、和图案叠加等3种。
15.图像模式的转换可以通过选择子菜单中相应的命令实现。
16.用鼠标把通道拖到通道面板底部的按钮上即可复制通道。
17.单击路径面板的按钮,可以使用前景色、背景色、图案等填充路径。
18.Photoshop中除了颜色信息通道外,还包括专色通道和。
19.滤镜可以在图像中产生不规则分离的彩色玻璃格子。
20.选择【图像】/【调整】子菜单下的菜单命令,可以自动调整图像的明暗度,去除图像中不正常的高亮区和黑暗区。
二、判断题(10分,每题1分)1.对位图图像,无论将其放大和缩小多少倍,图形都有同样平滑的边缘和清晰的视觉细节。
()2.JPG图像文件格式是Photoshop软件自身生成的文件格式,是惟一能支持全部图像色彩模式的格式。
电商2021教你打造一个优秀的淘宝天猫详情页!

电商2021教你打造一个优秀的淘宝天猫详情页!面对货比三家,非常挑剔的买家。
我们应该怎么从细节下手,去吸引我们的优质买家群体?细节,我们肯定联想到详情页。
那我们应该怎么做优秀,完美的详情页呢?下面,我就给大家整理的一套完美的思路,教大家怎么做好一个完美优秀的详情页!!〔文章有局部内容是来自其他网络〕一丶详情页有什么用?为什么我们要用详情页?详情页中的主图,就相当于是我们的人脸,详情页的图片丶文字丶媒体,文案等就是这款商品的简历,整个详情就如同一个店铺的核心,是从买家观看阅读直到转化最重要的一个细节,当然详情页也是展示宝贝重要的核心卖点、详细产品、品牌象征,赢得客户的收藏,转化重要的“基地〞!那对于我们的买家,卖家,平台详情页又代表着什么呢?!假如我们把店铺比方成一个超市里的一个商铺。
那么,与买家-详情页就是商铺的导购员,负责介绍消费者买家阅读的产品;与卖家-详情页就是铺中的展示柜,希望的是无死角去展现自己产品,对消费者买家形成诱惑力,加强购置欲;与平台,详情页是商铺的验收单,符不符合规定,有没有利益点,有没有成为“行业好商铺〞的典范?!二丶关键词1.导购员的关键词相貌端正,表里如一:1.脸面:主图干净明晰,说到主图,不可防止的就要谈到“牛皮癣〞的问题,其实根据不同类目有不同的要求,其实你只要把你作为一个客户,当你看到这张主图时,你会不会去点,不要老是说我要放这个我要放那个。
2.主图与详情页描绘商品要一致:主图描绘的商品要和详情页讲述的商品要是同一个商品,不可推此说彼。
3.店铺风格与主图丶详情页风格要一致:在这个问题上,千万不要发挥我朝人民“金玉其外败絮其中〞的“优良传统〞,要风格统一,不要远看高富帅,近看穷屌丝。
口齿伶俐,表达明晰:度:全方位讲解宝贝:可以从前后左右,亦可从上至下,甚至可以由表及里等方式仔细的介绍产品。
2.图文并茂:可看丶可读:图片的可看性强于文字,文字的可读性又强于图片,因此强强结合才是王道。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》—教学教案

《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学教案第1章小结1、掌握网店美工的工作范畴。
2、掌握网店美工需要遵循的设计原则。
3、掌握网店美工工作流程。
课后练习课后练习——赏析ESEDO网店首页的设计本练习要求以如图所示的网店首页为例,赏析其页面风格、色彩搭配、商品图片展现、设计手法等。
第2章2.4.1文案在网店美工中的重要性2.4.2文案的策划2.4.3文案的前期准备2.4.4文案的写作要点2.4.5主图文案的设计与编写2.4.6详情页文案的设计与编写2.4.7海报文案的设计与编写2.5课堂实训——鉴赏森林大叔旗舰店的首页2.6课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配练习2:赏析森马官方旗舰店首页的布局2.7拓展知识小结1、掌握色彩的搭配技巧。
2、掌握版式布局的知识。
3、掌握文字的运用原则。
4、掌握文案设计与编写。
课后练习练习1:赏析戈美琪女鞋旗舰店色彩搭配和字体搭配如图所示为戈美琪女鞋旗舰店首屏效果,要求对页面的设计元素、色彩搭配与字体搭配进行分析。
练习2:赏析森马官方旗舰店首页的布局如图所示为森马官方旗舰店首页,要求对首页的颜色、风格、搭配、构图方式、网页元素等进行分析。
第3章实训3:抠取耳机图片并合成3.5课后练习练习1:处理红毛丹污点练习2:抠取红酒商品图片并合成3.6拓展知识小结1、掌握修改商品图片尺寸及校正方法。
2、掌握优化图片的方法。
3、掌握抠取图片并合成的方法。
课后练习练习1:处理红毛丹污点本例将打开“红毛丹.jpg”素材文件,处理其中的污点并加深红毛丹的色泽。
处理前后的对比效果如图所示。
其具体要求如下。
熟练掌握商品图片的优化方法。
分别使用污点修复画笔工具、海绵工具、模糊工具对图片进行处理,使整个红毛丹更加美观。
练习2:抠取红酒商品图片并合成本例将对“红酒.jpg”素材文件进行抠图,将其抠取出来的红酒瓶应用到其他背景中,调整大小和位置后合成为更具有营销表现力的效果图片。
淘宝店铺首页设计资料ppt课件

ห้องสมุดไป่ตู้
41
30
四、淘宝店铺首页海报设计技法
5. 展示多种产 品:当海报 上要放置过 多的促销产 品,可以采 用这种版式。 产品平行排 版,中间利 用半透明的 框展现文案。
31
四、淘宝店铺首页海报设计技法
6. 斜切式构图: 斜切式构图 会让画面显 得时尚,动 感活跃。但 是画面平衡 感不是很好 控制。一般 文案倾斜角 度不超过30°, 文字往右上 方倾斜便于 阅读 。
– 适合店铺中推成爆款或者想要提高某款产品的转化率
• 新品上市、特价促销
– 适用于新品上市,并且打算全力推广的产品
23
四、淘宝店铺首页海报设计技法
(二)常见海报主题方案
3. 品牌宣传
• 品牌宣传适用达到一定认知度的品牌以及在行业 中有一定的知名度。
24
四、淘宝店铺首页海报设计技法
(三)海报设计原则: “3”原则
– 实物照片
• 直观形象的告诉客户自己店铺是卖什么的
– 产品特点
• 直接阐述自己店铺的产品特点,第一时间打动客户, 吸引客户
– 店铺(产品)优势和差异化
• 告诉我的店铺和产品的优势以及和其他的店铺的不
同,形成差异化竞争
12
三、淘宝店铺店招设计技法
(四)店招制作规范、流程:
1. 确定风格:视产品而定 2. 布局:店招尺寸、店招构成、区块划分
(一)海报设计思路:
1. 海报要与大色调统一
• 在设计海报时,先观察大环境,海报设计尽量避 免与主色调产生强烈对比,必须要用对比色设计 海报时,要考虑降低纯度或明度
18
四、淘宝店铺首页海报设计技法
(一)海报设计思路:
2. 观察产品亮点定背景色
淘宝网店首页的视觉文案设计ppt课件

处理后:色彩纯净, 画面清晰,画面层 次感强,商品形象 更突出
处理前后的商品形象对比
二、首页各模块的视觉文案设计 2 首焦轮播区的视觉文案设计
2 构成首焦轮播图的三要素
• 文字是首焦轮播图设计中不可或缺的重要元素,很多不能用图片表达的信息都需要 通过文字来传达,如活动的内容、商品的名称、商品的价格等。因此,艺术化的文 字编排在首焦轮播图的设计中就显得尤为重要。
2 商品布局艺术化
1 折线型布局 折线型布局就是将
商品图片按照错位 的方式进行排列。
二、首页各模块的视觉文案设计 3 商品陈列区的视觉文案设计
2 商品布局艺术化
1 折线型布局 2 随意型布局
随意型布局就是将商品图片随意地放置在页面中,但是这种随意往往需要营造 出一种特定的氛围和感觉,让这些商品之间产生一种联系。
①浏览初期,视线水平移动,且浏 览范围最大。刚开始浏览时,消费 者对商品展示图充满了新鲜感和好 奇,很可能将第一排图片全部浏览 完,并根据从上到下的浏览经验, 转向对第二排图片的浏览
②水平浏览范围缩短。此时图片的 布局没有任何变化,消费者对于图 片浏览的新鲜度就会降低,开始失 去浏览的耐心,于是对第二排图片 的水平浏览范围便会缩短
Contents 目录
1 首页设计水平的四大指标 2 首页各模块的视觉文案设计
一、首页设计水平的四大指标
1 首页跳失率 2 首页点击率 3 首页人均点击次数 4 首页平均停留时间
一、首页设计水平的四大指标 1 首页跳失率
首页跳失率是指消费者通过某种渠道进入店铺,只访问了首页一个页面就 离开的访问次数占该入口总访问次数的比例。电商运营者需要随时观测店 铺的各项数据,并根据数据变化情况对页面进行优化与调整。
2019天猫美工培训(PS海报设计)

第九节课:店铺品牌视觉
第五节课:淘宝天猫海报设计
• B.十二宫格构图:十二宫格即用"井"字把画面平分成十二块, 在四个交叉点,选择一个点或者两个点作为画面的主体物 体的位置,同时其他点还应适当考虑平衡、对比等因素.
第五节课:淘宝天猫海报设计
• 6.图片+名称+价格+促销+广告词+创意
• ①网店海报,产品背景尽量干净、简洁,需要更好的表现 可以产品从原图中抠出来;
• ②产品卖点要突出,特别是那些功能性很强的产品,如丰 胸内衣、塑身提臀的裤子,设计师们都会把女人的S曲线 给放大,很有诱惑;
第五节课:淘宝天猫海报设计
第五节课:淘宝天猫海报设计
•5.图片+价格+名称+促销+广告语
①广告语可以是宝贝功能、卖点的高度浓缩,简单明了、通 谷易懂、朗朗上口、好阅读易记易传播; ②广告语是一句很精炼的话,不要太长,言简意赅; ③可以从宝贝的质量、功能、价格、产地、用途等各方面入 手,为宝贝写一句很有激情的句子,煽动购物者的情绪。
第五节课:淘宝天猫海报设计
• 3.1.促销海报设计实施步骤
• 设计师在做网店商城设计时要记住:
• 三分设计,七分沟通;
• 充分的沟通、充分的素材,是设计的前题;
• 网店商城设计是视觉营销的充分表达,要体验产品,知道 网店推广活动的内涵,表达在图片上给客户视觉的购买欲 望,从而提高流量和销量。
• 促销海报实施步骤分为三个阶段:
第五节课:淘宝天猫海报设计
• 三.淘宝天猫海报设计具备条件
• 一张具有吸人眼球、有创意的高点击量、高转化率的天猫 钻石展位的海报,需要具备以下条件:
店铺设计规范--淘宝天猫店铺设计--UI设计学习笔记

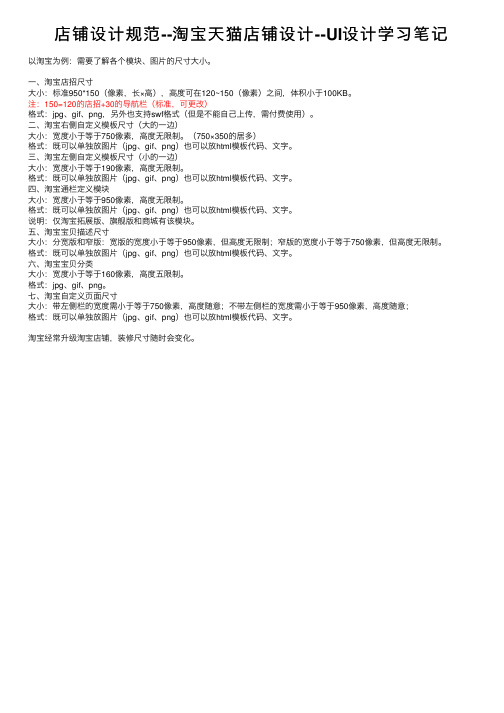
店铺设计规范--淘宝天猫店铺设计--UI设计学习笔记以淘宝为例:需要了解各个模块、图⽚的尺⼨⼤⼩。
⼀、淘宝店招尺⼨⼤⼩:标准950*150(像素,长×⾼),⾼度可在120~150(像素)之间,体积⼩于100KB。
注:150=120的店招+30的导航栏(标准,可更改)格式:jpg、gif、png,另外也⽀持swf格式(但是不能⾃⼰上传,需付费使⽤)。
⼆、淘宝右侧⾃定义模板尺⼨(⼤的⼀边)⼤⼩:宽度⼩于等于750像素,⾼度⽆限制。
(750×350的居多)格式:既可以单独放图⽚(jpg、gif、png)也可以放html模板代码、⽂字。
三、淘宝左侧⾃定义模板尺⼨(⼩的⼀边)⼤⼩:宽度⼩于等于190像素,⾼度⽆限制。
格式:既可以单独放图⽚(jpg、gif、png)也可以放html模板代码、⽂字。
四、淘宝通栏定义模块⼤⼩:宽度⼩于等于950像素,⾼度⽆限制。
格式:既可以单独放图⽚(jpg、gif、png)也可以放html模板代码、⽂字。
说明:仅淘宝拓展版、旗舰版和商城有该模块。
五、淘宝宝贝描述尺⼨⼤⼩:分宽版和窄版:宽版的宽度⼩于等于950像素,但⾼度⽆限制;窄版的宽度⼩于等于750像素,但⾼度⽆限制。
格式:既可以单独放图⽚(jpg、gif、png)也可以放html模板代码、⽂字。
六、淘宝宝贝分类⼤⼩:宽度⼩于等于160像素,⾼度五限制。
格式:jpg、gif、png。
七、淘宝⾃定义页⾯尺⼨⼤⼩:带左侧栏的宽度需⼩于等于750像素,⾼度随意;不带左侧栏的宽度需⼩于等于950像素,⾼度随意;格式:既可以单独放图⽚(jpg、gif、png)也可以放html模板代码、⽂字。
淘宝经常升级淘宝店铺,装修尺⼨随时会变化。
第10章移动端网店装修美工设计

一、移动端网店页面结构分析 2 移动端网店 目录
1 移动端网店页面结构分析 2 移动端网店装修快速入门 3 课堂案例:美妆商品直播秒杀主图设计
二、移动端网店装修快速入门
01 保持网店设计风格的一致性 02 采用简单且便于操作的设计方式 03 网店色彩的设计与选择
三、课堂案例:美妆商品直播秒杀主图设计
1 设计理念
使用墨绿色作为背景,搭配上黄色的广告文字,更好地突出了主题信息。 添加“抢免单”“活动价”等促销信息,激发买家的购物欲望,进一步
吸引其点击主图。
三、课堂案例:美妆商品直播秒杀主图设计
2 技术要点
为图片创建图层蒙版,对图像的显示进行控制。 利用“内阴影”图层样式为图片添加内阴影效果。 使用文字工具添加促销文案。 使用形状工具绘制各种修饰形状。
茶叶网店移动端首焦轮播图
两种色调对比
二、移动端网店装修快速入门 3 网店色彩的设计与选择
手机屏幕的尺寸有限,所以移动端网店的可浏览面积也相对较小,买家的视觉会 受到限制。这时,除了需要对文字进行精简以外,在整体色彩上也要具有鲜明感。
高纯度色彩与高明度色调
Contents 目录
1 移动端网店页面结构分析 2 移动端网店装修快速入门 3 课堂案例:美妆商品直播秒杀主图设计
二、移动端网店装修快速入门 1 保持店铺设计风格的一致性
移动端网店整体的装修与设计要做到风格一致、首尾呼应,否则不利于网店整体 设计风格的塑造。
女鞋移动端网店页面
二、移动端网店装修快速入门 2 采用简单且便于操作的设计方式
在进行手机移动端的网店装修设计时,有的网店会直接套用PC端网店的设计方式, 在手机移动端设计了可供买家进行缩放控制的页面尺寸,让买家可以通过滑动手机屏幕 来对页面进行缩放控制,就能清楚地浏览到页面中的信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如图 9-1 所示为两个典型淘宝手机端的店铺主页。
图 9-1
2. 详情页
手机端的详情页是增加无线端宝贝和店铺的加权点之一。 手机端的详情页可以同步电脑端的详情页,但是可能会出现 字体不整齐,图片重叠等情况。因此,若是从电脑端直接生 成的手机端详情页,在制作时要检查清楚图片和文字有无错 误;若需要重新制作手机端详情页,还应该注意以下几个方 面的问题。
STEP 2 将背景填充为粉色,如图 9-3 所示。
STEP 3 使用椭圆工具 并按住【Shift】键拖动绘制圆形, 然后使用路径选择工具 选中圆形路径,按【Shift+Alt】 组合键复制圆形路径,如图 9-4 所示。
图 9-3
图 9-4
STEP 4 框选所有圆形路径,在工具属性栏中单击“路径 操作”按钮 ,在打开的菜单中选择“合并形状路径” 选项。
颜色区别:许多电脑端的页面在视觉上更能体现出效 果,而手机端因为浏览面积小,反而不太适合运用一 些视觉画面来体现,因此在颜色搭配上也要尽量简单。
9.1.2 手机淘宝设计要点
1. 首页
同电脑端从左到右的浏览习惯不同,手机端的浏览习惯 一般是从上到下,因此,在版式设计上可以使用各种大模块 的组合,如焦点图、左文右图、多图等。
图 9-6
图 9-7
STEP 8 输入文字,设置颜色和字体,然后选中文字图层, 按【Ctrl+T】组合键进入变换状态,再按【Ctrl+ALt】组 合键对其倾斜变形,如图 9-8 所示。
STEP 9 设置前景色为字体的红色,新建图层,使用画笔 工具任意绘制装饰图像,效果如图设置字体,然后调整文字 的大小和圆形的大小,效果如图9-14 所示。
图 9-13
图 9-14
STEP 5 选择圆形图层,使用橡皮擦工具擦除一些空隙, 如图 9-15 所示。
STEP 6 在左下方输入文字的英文翻译,字号可以设置得 小一些,让其起到装饰作用,完成后保存所有操作即可, 效果如图 9-16 所示。
随着移动设备的发展,手机逐渐成为生活中不可或缺的 电子产品,众公司也逐渐开发出移动客户端供用户使用。据 不完全统计,通过淘宝移动客户端进行网络购物的比例在总 和中占80%以上,远超淘宝PC客户端。因此,淘宝店铺不能 只注重PC端界面的设计,更要把重点放在手机淘宝平台的视 觉设计上。本章将为一家家居店铺制作淘宝手机客户端的相 关页面,包括首页、详情页等。通过本章的学习,可以了解 手机淘宝页面的制作方法。
9.2.1 店铺店招设计
手机端的最新店招尺寸为 750 像素 ×254 像素,可以 是活动公告,也可以是海报图片等,制作的店铺店招的最终 效果如图 9-2 所示。
图 9-2
下面通过 Photoshop 来制作手机端的店铺店招,其具体 操作步骤如下。
STEP 1 新建一个尺寸为 750×254 像素、分辨率为 72 像 素 / 英寸的空白文件。
图 9-9
9.2.2 焦点图设计
手机端的焦点图即电脑端的海报图或轮播图,其设计的 要点类似,但由于手机屏幕较小,制作焦点图时切忌使用暗 沉的颜色。制作的焦点图的最终效果如图 9-10 所示。
图 9-10
下面便来制作家居店铺手机端首页的焦点图,其具体操 作步骤如下。
STEP 1 新建一个尺寸为 750×550 像素、分辨率为 72 像素 / 英寸的空白文件。
STEP 2 将素材文件“图 1.jpg”拖入到图像文件中,并 缩放到合适大小,如图 9-11 所示。
STEP 3 在左侧使用直排文字工具 输入文字,设置字体 和大小,效果如图 9-12 所示。
图 9-11
图 9-12
STEP 4 在文字上方绘制圆形选区,新建图层,选择“编 辑 / 描边”命令,打开“描边”对话框,设置描边为黑 色的 1 像素,如图 9-13 所示。
当善宝贝主文字说明太多时,可以舍弃图片,直接使用纯 文本的形式。
图片的制作尽量控制在手机屏幕以内,这样可以集中浏览 者注意力。
尽量完图,通过主图将宝贝信息展现出来,更有利于提高 买家购买欲和下单率。
手机端的首页设计同电脑端的首页设计模块大体相同, 包括店招、海报(焦点图)、优惠券、宝贝分类等,下面分 别对各个模块进行制作。
图 9-15
图 9-16
9.2.3 优惠券设计
手机端的优惠券模块较小,若使用太复杂的图像反而会 喧宾夺主,所以可以使用简洁的图形和文字来制作。制作的 优惠券的最终效果如图 9-17 所示。
布局区别:手机淘宝根据受众的需求,在布局上要做 到更加简洁明了,要懂得舍弃不必要的装饰。
详情区别:电脑端因为屏幕较大,可以通过较多的文 字来说明产品功能、卖点等,但是手机淘宝的详情页 则需要使用较多的图片来展示商品,而文字则越简洁 越好。
分类区别:手机淘宝在宝贝分类上要结构明确,模块 划分清晰。
STEP 5 在圆形路径上绘制一个矩形路径,选择两个形状 图层后,单击鼠标右键,在弹出的快捷菜单中选择“合并 形状”命令合并两个形状图层,
图 9-5
STEP 6 在工具属性栏中设置填充颜色为比背景色稍微深 一些的粉色,并调整其位置,如图9-6 所示。
STEP 7 复制形状图层,将复制的图层放在原形状图层下 方,在工具属性栏中设置颜色为白色,如图 9-7 所示。
9.1.1 淘宝手机端和电脑端的区别
在设计手机端的页面时,许多店家会直接将电脑端 的图片现搬到手机端来使用,但是因为手机尺寸的局限 性,可能会出现尺寸不合、文字太小和体验太差等问题。 那么淘宝手机端和电脑端有什么区别呢?具体如下:
尺寸区别:手机屏幕的尺寸决定了图片的尺寸,若尺 寸不合适则会造成界面混乱等问题。
