设计排版的黄金比例
黄金比例设计

在书籍装帧设计中,黄金比例的运用可以使封面更加美观,增强读 者的阅读体验。
商标设计
商标设计中运用黄金比例,可以使商标更加易于识别和记忆,增强品 牌形象。
著名建筑设计案例
1 2
古希腊帕特农神庙
帕特农神庙的立面高与宽的比例为19:31,接近 黄金比例,使得建筑更加优美、庄重。
巴黎埃菲尔铁塔
节能减排的设计理念
在设计中注重节能减排,可以降低能耗和减少碳排放。
循环再利用的设计思路
注重产品的可循环再利用性,可以提高资源的利用率和减少浪费。
未来发展趋势预测
智能化设计的普及
随着人工智能技术的发展,智能化设计将成为未 来黄金比例设计的重要趋势之一。
定制化设计的兴起
未来黄金比例设计将更加注重个性化和定制化, 满足不同用户的需求。
通过元素的大小、形状、方向、位置等变化,形成有规律的重复和对比,产生节 奏感。
韵律感
在节奏的基础上,运用渐变、交错、重复等手法,使设计作品具有优美的韵律感 。
色彩搭配技巧
黄金比例配色
按照黄金比例(约1:1.618)进行色彩搭配,使画面色彩和谐、 统一。
色彩对比与调和
运用色彩的明度、纯度、色相等对比手法,同时注重色彩的 调和与过渡,使画面丰富多彩又和谐统一。
符号学意义
黄金比例在符号学中具有特殊的意义,代表着和谐、完美和神圣 等抽象概念。
04 黄金比例设计原则与技巧
对称与均衡原则
对称设计
以中心线或中心点为基准,两侧 元素呈镜像对称,带来稳定、庄 重的视觉效果。
均衡设计
元素在视觉上达到平衡,不一定 完全对称,但整体感觉和谐、稳 定。
节奏与韵律把握
节奏感
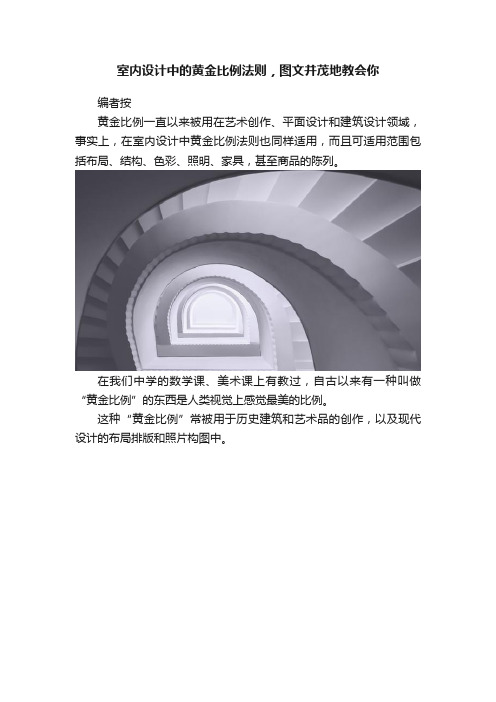
室内设计中的黄金比例法则,图文并茂地教会你

室内设计中的黄金比例法则,图文并茂地教会你编者按黄金比例一直以来被用在艺术创作、平面设计和建筑设计领域,事实上,在室内设计中黄金比例法则也同样适用,而且可适用范围包括布局、结构、色彩、照明、家具,甚至商品的陈列。
在我们中学的数学课、美术课上有教过,自古以来有一种叫做“黄金比例”的东西是人类视觉上感觉最美的比例。
这种“黄金比例”常被用于历史建筑和艺术品的创作,以及现代设计的布局排版和照片构图中。
黄金比例的平面排版布局典型的黄金比例是个抽象的数学公式,确切地说是一串和圆周率数字——1:1.6180339887 ...。
对于不擅长数学的人来说可能比较难理解,但是生活中我们只需要理解人类感觉最美的比例是“1:1.6”这个比例,它就是黄金比例。
矩形黄金螺旋什么是黄金比例?黄金比例有哪些类型黄金比例是由古希腊数学家Eudxos(公元前408年 - 公元前355年)发现的,也有人说是古希腊雕塑家“Peidias”,他后来担任了帕台农神庙建筑的总设计师,因此帕台农神庙在建造时使用了黄金比例。
黄金比例的帕台农神庙针对室内设计,黄金比例不仅包括传统比例的黄金矩形、黄金螺旋,还包括其他类型黄金比例,因此这里的黄金比例是个概称,即让人们视觉上感觉舒适和便利的比例。
•黄金矩形传统黄金比例在设计上可以形象化成一个矩形,俗称黄金矩形,如下图所示黄金矩形当你从黄金矩形靠边角位置切割一个正方形时,剩余的形状将变为另一个黄金矩形。
•黄金螺旋如果你用弧线连接黄金矩形中相邻方形边上的点来绘制曲线,这些曲线就会连成螺旋形无尽的螺旋。
这就是黄金螺旋。
黄金螺旋•其他黄金比例其他黄金比例适用于我们下文提到的色彩、照明和商品陈列的比例,它们和典型黄金比例的共同点就是——这个比例范围内最符合人类的视觉审美。
我们生活中常见的黄金比例设计黄金比例常用于平面设计和建筑设计。
自古以来,很多艺术家、建筑师在创作中都乐于使用黄金比例,典型的艺术包括蒙娜丽莎、断臂维纳斯、维特鲁威的人形等,如下图所示:蒙娜丽莎画像的黄金比例断臂维纳斯雕像的黄金比例维特鲁威人形的黄金比例典型的建筑艺术包括巴黎凯旋门、帕台农神庙等。
比例原则文档

比例原则引言比例原则是一种在设计和排版中常用的原则,它通过适当地分配和组织不同元素的大小、间距和比例关系,以达到整体平衡和视觉效果的目的。
在视觉设计、摄影、绘画、建筑等领域都广泛应用了比例原则。
本文将介绍比例原则的基本概念、不同的应用场景以及一些常用的比例原则的示例。
基本概念比例是指不同物体或元素在尺寸、数量或比率上的相对关系。
在设计中应用比例原则时,可以将其分为以下两种类型:1.绝对比例:指元素之间的尺寸或数量的具体比例关系,如1:2或2:3等。
绝对比例可以通过准确的测量和计算来确定。
2.相对比例:指元素之间相对大小的比较,不需要特定的尺寸或数量来衡量。
相对比例更注重元素之间的相对位置和大小感。
应用场景平面设计在平面设计中,比例原则可以帮助设计师创建平衡的布局和组合不同元素。
以下是一些常见的比例原则在平面设计中的应用:1.黄金比例:黄金比例是一种经典的比例原则,其比例大约为1:1.618。
这种比例被认为是最具吸引力和平衡的,广泛应用于海报、网页和印刷设计中。
2.对称比例:对称比例是指在设计中通过元素的平衡分布和镜像对称的方式来创建对称感。
常见的对称比例包括水平对称、垂直对称和轴对称等。
3.斐波那契数列:斐波那契数列是一种数学序列,其特点是每个数字都是前两个数字之和。
这个数列也被广泛应用于设计中,可以创建出自然和谐的比例关系。
建筑设计在建筑设计中,比例原则对于创建舒适和谐的空间非常重要。
以下是一些常见的比例原则在建筑设计中的应用:1.人体比例:建筑设计中的比例通常以人体为参照物,通过尺度和比例来确保建筑物的舒适性和可用性。
比如门的高度、楼梯的宽度等都需要考虑人体的尺寸和动作能力。
2.尺度和层次:在建筑设计中,要注意不同尺度和层次的搭配和组合。
大的空间和小的空间、高的天花板和低的地板等需要合理的比例关系,以创建出丰富的空间体验。
常用的比例原则示例以下是一些常用的比例原则示例,可以在设计中参考和应用:1.对比比例:通过大小、色彩或纹理的对比来吸引用户的注意力。
室内设计的黄金比例法则

室内设计的黄金比例法则是指在设计过程中运用黄金比例(Golden Ratio)这一数学概念,以达到视觉上和谐、平衡的效果。
黄金比例是一个古老的比例,大约等于1:1.618,它在自然界中广泛存在,也被认为是人类视觉上感觉最美的比例。
在室内设计中,黄金比例可以应用于以下几个方面:
1. 空间布局:在规划房间的大小时,可以使用黄金比例来确定房间的长宽比,创造出和谐的空间感。
2. 家具摆放:家具的大小和位置可以根据黄金比例来安排,使得家具在空间中的布局看起来更加协调。
3. 装饰元素:在墙面、地板或家具上的装饰图案,如瓷砖、木地板的拼接方式,可以按照黄金比例来设计,创造出美观的视觉效果。
4. 色彩搭配:在色彩设计中,可以使用黄金比例来确定主色调、次要色调和辅助色调的比例,创造出和谐的色彩搭配。
5. 照明设计:照明的布局和强度可以根据黄金比例来安排,以达到舒适且美观的照明效果。
6. 艺术品和装饰品的摆放:艺术品的尺寸和位置也可以根据黄金比例来选择,使其在空间中显得更加平衡和吸引人。
在实际应用中,室内设计师可能不会严格遵循1:1.618的比例,而是根据实际情况和设计风格进行灵活运用。
黄金比例法则提供了一个理论上的指导,帮助设计师创造出视觉上更加和谐、平衡的室内环境。
网站设计知识:UI设计的个黄金比例规律

网站设计知识:UI设计的个黄金比例规律在网站设计中,UI设计是非常重要的一环,它直接影响着网站的用户体验和美观度。
而在UI设计过程中,黄金比例规律则是非常重要的一项设计原则,它能够帮助设计师更好地布局和构造设计元素,从而达到更好的效果。
一、什么是黄金比例规律?黄金比例是一种比例规律,它指的是一种特殊的比例关系,即两个量的比等于较大的那个量与较小的那个量的比。
在UI设计中,黄金比例通常是指1:1.618,这个比例是由数学上的黄金分割所定义的。
黄金分割是指将一段长度分成两个部分,其中较大部分与整体长度的比等于较小部分与较大部分的比。
二、黄金比例在UI设计中的应用1.排版设计在网站的排版设计中,黄金比例规律被广泛运用。
例如,将整体画面分成两个部分,左右两部分的宽度比就可以使用黄金比例。
这样做可以使用户的视觉效果更为和谐,给人一种美感。
举个例子,我们可以将网页的正文内容区域和侧边栏区域的宽度比设置为1.618:1。
2.按钮和图标设计在按钮和图标的设计中,黄金比例规律也会起到很大的作用。
如果你想要设计一个按钮或者图标,那么可以根据黄金比例规律来设计按钮或图标的大小,这样可以让按钮或图标看起来更加美观。
比如,如果一个按钮的宽度为100px,那么按钮的高度可以设置为100/1.618=61.8px。
3.字体设计在网站的字体设计中,也可以运用黄金比例规律。
这里的应用不仅仅是指字体的大小,还包括字体之间的距离和字体整体的排版。
字体的大小可以根据黄金比例规律来设置,使得字体看起来更为和谐。
同时,在字体的排版中,黄金比例规律可以帮助设计师更好地控制字体之间的距离关系,使得整个字体的排版更加美观。
三、黄金比例规律的优势1.视觉美感黄金比例规律的运用可以使UI设计更为和谐和美观,符合人们的审美心理。
因为人们在视觉上更喜欢一些比例协调的事物,而黄金比例规律正好能够满足这种心理需求。
2.准确性黄金比例规律是有科学根据和严格定义的规律,因此在UI设计中的应用可以使得整个设计更加准确。
常见设计比例

常见设计比例设计比例是指设计中不同元素之间的大小、比例和关系,它们的合理运用可以使设计更加美观、平衡和和谐。
下面将介绍一些常见的设计比例及其应用。
1. 黄金比例黄金比例,又称黄金分割,是指两个数量之比等于较大数量与整体之比等于较小数量与较大数量之比。
在设计中,黄金比例常常用于确定设计元素的大小和位置。
例如,在布局设计中,可以将页面分为两个部分,其中一个部分占整体的黄金比例,另一个部分占剩余的比例。
这样可以使设计更加平衡和美观。
2. 对称比例对称比例是指设计中元素相对于中心轴线对称排列的比例关系。
对称比例常见于建筑和室内设计中,可以使设计更加稳定和统一。
例如,在建筑中,可以使用对称比例将建筑物分为左右对称的两部分,使整体更加和谐和平衡。
3. 断面比例断面比例是指设计中元素在垂直方向上的比例关系。
在绘画和摄影中,断面比例可以决定画面的层次感和空间感。
例如,在摄影中,可以使用大比例的前景和小比例的背景来突出主题,营造立体感。
4. 色彩比例色彩比例是指设计中不同颜色之间的比例关系。
在视觉设计中,色彩比例可以决定设计的重点和整体效果。
例如,在网页设计中,可以使用主色和辅色的比例来突出重点内容,增加视觉冲击力。
5. 字体比例字体比例是指设计中不同字体之间的大小比例和排列关系。
在排版设计中,字体比例可以决定文本的层次感和阅读体验。
例如,在标题设计中,可以使用大号字体和小号字体的比例来突出标题的重要性。
6. 图形比例图形比例是指设计中不同图形之间的大小比例和排列关系。
在平面设计和标志设计中,图形比例可以决定视觉效果和识别度。
例如,在标志设计中,可以使用大比例的图形和小比例的文字来突出品牌形象。
设计比例的合理运用可以使设计更加美观、平衡和和谐。
在实际设计中,设计师需要根据具体情况选择合适的比例,并注意不同元素之间的大小和位置关系,使设计达到最佳效果。
通过对不同比例的理解和运用,设计师可以创造出独特而有吸引力的作品。
布局设计中的黄金分割法则

布局设计中的黄金分割法则在布局设计中,黄金分割法则是一种常用的设计原则。
它是一种数学原理,可以帮助设计师创建出视觉上美观和平衡的布局。
黄金分割法则在艺术和设计领域被广泛应用,不论是网页设计、平面设计还是空间布局,我们都可以利用黄金分割法则来进行布局设计。
黄金分割法则源自数学与自然界的关系。
根据这个原理,一个整体被分割成A 和B两部分,其中A部分和整体的比例等于B部分和A部分的比例。
这个比例通常是1:1.618。
在布局设计中,黄金分割法则可以应用于各个元素的排布。
例如,黄金分割法则可以用于确定网页的头部、导航栏、正文和底部的尺寸和位置。
同时,它也可以用于排列图片、文字、按钮等元素,确保整体布局的平衡和美观。
在网页设计中,头部是页面的门面,是用户第一眼看到的部分,因此需要特别注意布局的美观和吸引力。
根据黄金分割法则,我们可以将头部分成两个部分,上部份占整体高度的0.618,下部分占整体高度的0.382。
这样的布局可以带来视觉上的平衡感,让用户感到舒适。
导航栏在网页中起着导航和定位的作用,因此需要设计得简洁明了。
基于黄金分割法则,导航栏的宽度可以分为两个部分,左边占0.618,右边占0.382。
这样的设计可以保持导航栏的平衡性,让用户可以更方便地找到所需的信息。
在网页的正文部分,可以使用黄金分割法则来确定段落的宽度和行高。
根据黄金分割法则,整体宽度可以被分为0.618和0.382的两个部分,段落的宽度应该使用0.618的比例,并在段落之间设置合适的行高。
这样的排布可以减少用户的视觉疲劳,提高阅读的舒适度。
底部通常包含版权信息、联系方式等内容。
根据黄金分割法则,整体高度可以被分为0.618和0.382的两个部分,版权信息占0.618的比例,而其他内容占0.382的比例。
这样的布局设计可以保证底部的平衡和美观。
除了网页设计,黄金分割法则也可以应用于其他的布局设计中。
在平面设计中,可以使用黄金分割法则来排列图片、文字、图形等元素。
网页设计的黄金比例

网页设计的黄金比例黄金比例黄金分割又称黄金比例,是一个数学上是术语,用来表示两个元素的比例,它的值大约等于1.618。
黄金分割从文艺复兴时就开始了。
那个时代的艺术家对黄金分割十分推崇,并且广泛运用在各种设计作品上,数百年来,在建筑、雕塑、绘画等领域都可以看到黄金分割的身影,今天我们同样可以将它运用在数字艺术上。
黄金分割是一个数学的术语,所以开始可能不是很好理解。
我们可以简单举例讲解,假设有两个线段a和b,如果它们的长度a+b/a的值等于a/b,即a+b/a=a/b=1.618,那么黄金分割就成立了,a和b中间就是黄金分割点。
黄金分割的运用以一个960px宽度的网页设计布局为例,假如我们要将这个网页分成两栏,如何才能找到他们的黄金分割点呢?非常简单,从上面的数学公式我们知道a+b/a=1.618,960px就相当于a+b的值,所以只要用960/1.618=593,所以593px的位置就是黄金分割点。
这样两栏的网页布局,左边栏宽度设为593px,右边栏宽度设为367px(960-593)就可以了。
这个方式同样适用于一些非固定的弹性的网页布局,只要通过同样的计算公式得到相应数值用相对单位(如百分比)表示即可,这样的网页设计是令人感觉最自然的。
你也可以进一步将网页分成3栏、4栏。
当然黄金分割比例只是在设计上的一个指导而已,如果你可以打破这个规则又能保持网页设计页面的自然平衡也是可以的,作为一个通常的规则,经常把黄金比例用5:3来代替,虽然不是非常精确,但是却更直观和方便使用。
三分法就像前面说过的一样,在设计网页时,不应该完全拘泥于某个设计理论,网页设计不需要完全遵循1.618这个数值。
三分法是运用黄金分割的一个简单实用的方法。
三分法是用两条水平线和垂直线将构图在水平和垂直方向上三等分。
这四条线交叉会形成四个点,这四个点称之为关键点,重要的设计元素最好放置在这四个地方。
很多网页设计已经在不知不觉中运用了三分法,如网站重要的信息(logo、导航栏)会放置在左上角,右上角可能会放置重要性稍微低一点的的内容。
浅谈版式设计中的“黄金比例”

美融合 。而在设计 中最重要 的就是要有适度 的比例。众所周知 ,比例
黄 金 比例 又称 为黄 金 分割 ,是指 事物 之 间各 部 分 的数学 比例
是整 体与部分或者是部 分与部分之 间数量 的一种 比率 ,可 以代表现代 关 系 ,较 大部 分 与较 小部 分之 间 的 比值越 是 1:0.618,这个 数值
结束综合来看黄金比例不是固定的数值也不是一种纯粹的美感它是设计中各种元素布局结构色彩对比的融合单纯的考虑数值的比例或者单一的看待元素的组合都不会达到最好的效果现代设计中的黄金比例要考虑到更多方向的设计因素进行更好的融合从而设计出更加完美的版面设计作品增长消费者的见识和满足消费者对美的欣赏
· 美 术 与 设 计 ·
验 ,只有 设 计者 有 深 刻 的 内涵素 养 ,才 可 能 设计 出完 美 的版 面 。 面 的布 局和 结 构 以及色 彩 的对 比度 等 方面 进行 版 面设 计 ,运用 相
版 面通 过 文 字 、 图形 以及 色 彩 的拼 合 ,运 用 ~些 夸 张 的手法 ,来 关 的 自然元 素 ,使 整 个版 面更 加 具有 美感 ,更 能 吸 引消 费者 的眼
面 的 比例 。主要 是突 出表现 在 外形 与色 彩 构造 的 比例 上 ,从这 些 方 面给 人们 带来 相对 的美感 。
版 式设 计 就 是在 有 限 的平 面 上 ,根 据设 计 要求 ,运用 相 关美
1.大 小 的对 比。大 小关 系 是造 型 设计 要素 中最 受 重视 的一 部
中,却 没 有 按照 设 计主 题 曲完成 ,因此 会 出现 很 多 失败 的 实际 。
3.位 置 的对 比。在 画面 两 侧放 置 某些 物体 ,不仅 可 以起到 强
设计排版的黄金比例

设计排版的黄金比例
黄金比例(Golden Ratio),也被称为黄金分割、黄金比例、黄金分
割比等,是一种比例关系,通常用希腊字母φ表示,其近似值为 1.618、黄金比例是指两个数量之间的比例,如果两个数量的比例等于黄金比例,
那么它们就处于一种视觉上的和谐和美感状态。
在设计排版中运用黄金比例能够帮助我们创建出更具吸引力和平衡感
的页面布局。
下面是一个将黄金比例运用到设计排版的示例:
1.页面尺寸:将页面的长宽比例设置为黄金比例,即宽度与高度的比
例为1.618
2.栏宽比例:将页面分成多个栏目时,可以使用黄金比例来确定每个
栏目的宽度比例。
例如,将页面分为两个栏目,分别占据整个页面宽度的1:0.618比例。
3.文字排版:在文字排版中,可以将文字块的宽度与高度以黄金比例
进行划分。
例如,将文字块的宽度设置为整个页面宽度的0.618,高度为
宽度的1.618比例。
4.图片大小和位置:当将多张图片放在页面上时,可以使用黄金比例
来确定图片的大小和位置。
例如,将主要图片放在页面左上角的0.618比
例位置。
5.边距和间距:在页面的边距和元素之间的间距设置上,也可以运用
黄金比例。
例如,将页面的上下边距设置为页面高度的0.618比例。
综上所述,黄金比例在设计排版中是一种有助于创造出视觉上和谐和美感的比例关系。
通过运用黄金比例,我们可以设计出更吸引人眼球的页面布局,提升设计作品的质感和美感。
平面设计中的尺寸比例规律

平面设计中的尺寸比例规律在平面设计的过程中,尺寸比例是一个重要的考虑因素。
尺寸比例的合理运用可以帮助设计师创造出更具美感和平衡感的设计作品。
本文将探讨平面设计中的尺寸比例规律,包括黄金比例、对角线比例和规格比例。
黄金比例是一种广泛应用于艺术和设计领域的比例规律。
它指的是将一个线段一分为二,使得整个线段与较大部分的比例等于较大部分与较小部分的比例。
这一比例被认为具有让人感觉美观、和谐和平衡的特点。
在平面设计中,黄金比例可以用于确定元素的大小和位置。
例如,在设计一个海报时,可以使用黄金比例来确定主题元素的大小,使得它们与整体布局相互协调。
对角线比例是另一个常用的尺寸比例规律。
它基于对角线的长度和宽度比例,并被广泛应用于平面设计中。
对角线比例可以用于设计布局的导向线,以吸引观众的目光从一个重要的元素到另一个重要的元素。
例如,在设计一个网页时,可以使用对角线比例来确定文本和图片的位置,以达到视觉上的平衡和流畅。
除了黄金比例和对角线比例,平面设计中还存在着一些规格比例,这些比例被广泛应用于印刷品和页面设计中。
其中,最常见的规格比例是ISO国际标准纸张尺寸。
ISO标准纸张尺寸以A系列为主,从A0到A10依次递减,每一张纸的长宽比都是开方根号2的比例。
这种规格比例的应用使得设计师可以更好地进行页面布局和设计,确保内容在不同平台上的可读性和可视性。
除了以上提到的尺寸比例规律,设计师还应该根据具体的项目需求和设计目标来灵活运用各种比例。
尺寸比例只是设计中的一个考虑因素,还需要结合其他设计原则如对比、重复、对齐等来综合考虑。
同时,设计师也要根据自己的审美和经验,合理地调整尺寸比例,以达到最佳的设计效果。
总结起来,平面设计中的尺寸比例规律是设计师在进行设计过程中必须考虑的重要方面。
合理运用黄金比例、对角线比例和规格比例可以帮助设计师创造出更美观、和谐和平衡的设计作品。
然而,在运用尺寸比例的同时,设计师还需根据具体项目需求和设计目标来灵活运用,并结合其他设计原则来综合考虑。
视觉设计中的比例与尺寸原则

视觉设计中的比例与尺寸原则在视觉设计中,比例和尺寸是关键的要素之一,它们直接影响着设计作品的整体效果和观感。
通过合理运用比例和尺寸原则,设计者能够创造出更具吸引力和平衡感的作品。
本文将介绍视觉设计中的比例与尺寸原则,并探讨它们在设计过程中的重要性和应用方法。
一、比例原则比例是指物体之间或物体与整体之间的大小关系。
在视觉设计中,合理运用比例可以帮助设计者创造出对称、平衡和美感的作品。
以下是几种常见的比例原则:1. 黄金比例:黄金比例是一种宽高比例,约为1:1.618,被广泛应用于艺术和设计领域。
通过将画布或设计元素分割成黄金比例的部分,可以使视觉效果更加和谐、舒适,并吸引观众的注意力。
2. 对称比例:对称比例是指物体或设计元素分布在画布或页面的两侧,形成左右镜像的效果。
对称比例在设计中常用于表达稳定、规整和传统的感觉。
然而,过于严格的对称可能会让设计显得乏味,因此设计者可以适度地添加一些不对称元素来增加趣味和亮点。
3. 不规则比例:不规则比例是指物体或设计元素的大小不具备明确的比例关系,形成一种有趣和独特的效果。
这种比例常用于现代和创新的设计中,能够给观众带来一种独特的艺术感。
二、尺寸原则尺寸是指物体在空间中的实际大小。
在视觉设计中,恰当的尺寸选择可以帮助设计者实现视觉平衡和层次感。
以下是几个需要注意的尺寸原则:1. 基本尺寸:基本尺寸是指设计元素的大小与整体空间的比例关系。
通过控制设计元素的大小,可以实现视觉平衡和清晰度。
不同元素的基本尺寸应相互协调,不应相互冲突或混乱。
2. 层次感尺寸:在设计中,通过使用不同尺寸的元素,可以为作品赋予层次感和重点。
较大的元素常常用于吸引眼球,而较小的元素则用于填补空白或起到衬托作用。
3. 间距尺寸:间距尺寸是指设计元素之间的空间距离。
合理的间距设计可以使视觉更加清晰、舒适。
设计者应根据元素的大小和重要性,适当调整间距,以避免过度拥挤或孤立无助。
总结起来,比例和尺寸在视觉设计中起着至关重要的作用。
平面设计排版技巧

平面设计排版技巧平面〔制定〕排版涉及到字体、字号、缩进、行间距、字符间距进行制定、安排等等。
主要目的是为了使版面达到美观的视觉效果。
那么你知道有哪些〔平面制定〕排版技巧吗?一起来看。
平面制定排版技巧1.使用黄金比例来排版在制定平面的时候,大家往往必须要对元素进行排版。
要使其浮现出好的效果,视觉上舒适非常重要,可以选择大家都比较熟悉的黄金比例来进行排版。
黄金比例是比例关系,一般在运用的时候,数值都是取0.618,这个比例在审美上是比较舒适的,平面制定时可以依据比例在进行排版,给大家更好的视觉体验。
2.使用网格来排版网格排版是比较简单的方式,有时候也会发挥重要的作用,借助网格排版,可以帮助元素找到合适的位置。
3.使用留白来进行排版在平面制定中,留白是个非经常见的词语,有留白的平面,看上去往往都比较简洁,有艺术感。
留白其实也是一种视觉的构成,相对来讲,它可以让大家注意到版面上的重点信息,此外因为版面会有大量的留白,所以元素的使用不会太多,看上去杂乱,留白更可以给人家带来想象的空间。
4.使用颜色来进行排版在平面制定中,颜色的使用是重点,如果能做好色彩的搭配,能起到很好的排版效果。
色彩能够起到很好的对比、特别效果,有时候还可以作为对版面的填充,不过必须要经过细致的搭配才行。
文字排版技巧1.学习基础知识第一步,学习文本排版更有效的方式是掌握排版艺术的本质。
如果你是排版制定的新手,可能认为字体排版就是简单的学习就可以了。
事实上,排版制定是很复杂的技能,因为它是艺术与科学的结合。
一个文本排版制定作品由特定的元素组成,经过准确的测量,同时必须要合计并采纳制定规范进行制定。
就像不同的制定形式,只有你完全掌握之后才干打破现有的规则。
同时只有你确定表达了排版制定中的重要意义,排版的形式才会被用户接受。
2. 注意字体表达的含义字体的选择并不是一个随机过程。
仅仅通过搜索你的字库选择喜爱的字体,很少能得到一个满意的结果。
这是因为用户的心理更倾向于有特定意义的字体样式。
黄金比名词解释

黄金比名词解释1.引言1.1 概述黄金比是数学中一种特殊的比例关系,其数值约等于1.6180339887。
这个特殊的比例在艺术、建筑、自然界等许多领域中都有广泛的应用,被称为黄金比是因为其与黄金长方形的比例非常接近。
黄金比在古希腊文化中被广泛讨论和应用,在建筑设计、绘画、音乐等方面都有所体现。
黄金比的起源可以追溯到古代希腊哲学家毕达哥拉斯提出的一个数学问题。
他研究了一种特殊的比例,在这个比例中,整体与部分的比例等于部分与另一部分的比例。
这个比例在欧几里得的《几何原本》中被称为“极端与中项的比”。
在数学上,黄金比可以用简单的公式来表示:(1+√5)/2。
这个比例是一个无理数,它的小数位数无限循环且不会终止,因此无法精确表示。
然而,我们可以通过近似值1.6180339887来进行计算和应用。
黄金比具有一系列独特的数学性质。
例如,黄金比的平方等于本身加1,即(1.6180339887)^2=1.6180339887 + 1。
这个性质被称为黄金比的平方性质,可以视为黄金比的特殊特征之一。
黄金比的研究和应用不仅仅局限于数学领域。
它在自然界中的许多现象和生物形态中都有体现。
例如,许多植物的叶子排列方式、花瓣的分布以及一些螺旋形状都与黄金比有关。
此外,在艺术和设计中,黄金比被广泛运用于画面布局、建筑设计、乐曲创作等方面,以创造出更加和谐美感的作品。
综上所述,黄金比作为一种特殊的比例关系,具有丰富的数学性质和广泛的应用。
它在数学、自然界和人类文化中都有重要的地位和意义。
通过深入研究和应用黄金比,我们可以更好地理解和欣赏这个美妙的数学现象。
文章结构部分的内容可以描述文章的主要分块和各个分块的内容概述。
下面是一种可能的方式来编写1.2文章结构部分的内容:"1.2 文章结构本文主要分为引言、正文和结论三个部分,各部分的内容如下:引言部分(Chapter 1)在引言部分,我们将对黄金比进行概述,并介绍本文的结构和目的。
尺寸配合的三种形式

尺寸配合的三种形式尺寸配合是一项重要的设计技巧,可以使视觉效果更加完美。
在设计中,有三种常见的尺寸配合形式:比例配合、平衡配合和重复配合。
一、比例配合比例配合是指使用比例来组织设计元素的尺寸。
在设计中,常用的比例有黄金比例、银行卡比例等等。
黄金比例是指将一个长度分成两部分,长部分与短部分的比例等于整体与长部分的比例。
这种比例常常用在排版设计中,可以使文章布局更加和谐美观。
银行卡比例是指将一个长度分成三部分,中间与两边的比例为1:1.618:1。
这种比例常用在UI设计中,可以使设计元素间尺寸的分配更加合理。
二、平衡配合平衡配合是指在设计中使用对称或者不对称的排列方式来使设计元素达到视觉平衡。
在设计中,有以下两种形式:1. 对称配合:是指将设计元素沿着中心线或者重心线分成两部分,左右或者上下分布对称。
这种设计方式常用在海报、广告等大型设计任务中。
2. 不对称配合:是指将设计元素分布在画面中间,左右或者上下不对称排列。
这种配合方式常常用在网页设计、移动端界面设计等场景中。
三、重复配合重复配合是指在设计中多次使用相同的形状、线条、图案等元素来形成统一的风格,使设计元素之间更加组织有序。
在设计中,有以下两种形式:1. 颜色重复:是指在设计中多次使用相同的颜色,使设计元素之间呈现出一种统一性。
2. 图案重复:是指在设计中多次使用相同的图案或者形状来达到一种设计感。
在设计中,这种配合方式常用于花纹设计、图标设计等。
综上所述,尺寸配合是设计中非常重要的技巧之一,比例配合、平衡配合和重复配合是常用的三种配合形式。
设计师应根据任务需求,选择合适的配合方式,将视觉效果达到最佳状态。
黄金比例的字号行距

黄金比例的字号行距黄金比例,也称为黄金分割、黄金比例,是指一种比例关系,即将一条线段分为两部分,使整条线段与较短部分之比等于较短部分与较长部分之比。
这个比例大约是1:1.618。
黄金比例在艺术、建筑、设计等领域有广泛的应用。
它被认为是一种美学原则,可以使作品更加和谐、美观。
在字号和行距方面,黄金比例也可以有效地提高文章的可读性和美感。
字号是指文字的大小。
在排版中,选择合适的字号是非常重要的。
太小的字号会使文章难以阅读,太大的字号则会显得杂乱无章。
根据黄金比例,我们可以选择适当的字号来提高文章的美感和可读性。
行距是指行与行之间的间距。
合适的行距可以使文字更加清晰、易读。
根据黄金比例,我们可以选择合适的行距来增加文章的美感和可读性。
在文章的排版中,除了字号和行距,还有其他一些因素需要考虑。
首先是段落的结构和标题的使用。
文章应该分为多个段落,每个段落都应该有一个明确的主题,并使用适当的标题来进行区分。
这样可以使文章更加清晰、易读。
其次是词汇的使用。
文章应该使用丰富多样的词汇来表达。
不同的词汇可以使文章更加生动、有趣。
同时,文章应该刻画明确,句式流畅,以增强阅读的流畅性。
文章应该以人类的视角进行写作,使读者感到仿佛是真人在叙述。
文章应该富有情感,让读者能够产生共鸣。
同时,文章应该保持自然度和流畅度,避免让人感觉像机器生成。
文章应该准确无误,严肃认真。
避免歧义或误导的信息。
文章的内容应该真实可靠,具有一定的权威性。
避免在文章中反复提出同一个问题,并尽量避免过多的自我介绍。
黄金比例的字号行距可以有效地提高文章的美感和可读性。
在排版中,除了字号和行距,还需要注意段落结构、标题使用、词汇选择等因素。
文章应该以人类的视角进行写作,富有情感,保持自然度和流畅度。
同时,文章应该准确无误,严肃认真,避免歧义或误导的信息。
通过这些方法,我们可以写出一篇符合黄金比例的排版要求的文章。
黄金比例的字号行距

黄金比例的字号行距介绍什么是黄金比例黄金比例,又称黄金分割、黄金比例数、黄金比例常数等,是指一种特殊的比例关系。
其比例值大约为1:1.618,即a:b = (a+b):a = 1.618。
这个比例在数学、艺术、建筑等领域被广泛运用,并被认为是一种美学上的完美比例。
什么是字号行距字号是指字体的大小,通常以点(pt)为单位。
行距是指行与行之间的垂直距离,通常以行高(line height)或行间距(line spacing)表示。
黄金比例在字号上的应用字号与黄金比例的关系黄金比例可以应用于字号的设定上,以增强文字的美观和易读性。
根据黄金比例,可以将字号分为两个部分,一个部分占整个字号的0.618,另一个部分占整个字号的0.382。
这种比例的运用可以使得文字更加平衡和谐。
黄金比例的字号行距公式根据黄金比例的原理,可以得到以下字号行距的公式:•字号1 = 字号0.618•行距1 = 字号0.382其中,字号1表示较大的字号,字号0.618表示较小的字号,行距1表示较大字号的行距,字号0.382表示较小字号的行距。
黄金比例的字号行距实例为了更好地理解黄金比例在字号上的应用,我们可以通过一个实例来说明。
假设我们要设置一个段落的字号为16pt,那么根据黄金比例的原理,可以得到以下字号行距的设定:•字号1 = 16pt × 0.618 ≈ 9.888pt•行距1 = 16pt × 0.382 ≈ 6.112pt这样,我们就可以将段落的字号设置为16pt,较大字号设置为9.888pt,较小字号的行距设置为6.112pt,从而符合黄金比例的要求。
黄金比例的字号行距的优势美观性黄金比例的字号行距能够使文字更加美观和谐。
根据黄金比例的原理,较大字号和较小字号之间的比例关系能够使得文字更加平衡,避免了字号过大或过小的问题。
易读性黄金比例的字号行距能够提高文字的易读性。
适当的行距能够使文字之间的间隔更加舒适,避免了文字过于拥挤或过于稀疏的问题,从而提高了阅读的舒适度和效率。
黄金比例的字号行距

黄金比例的字号行距黄金比例是一种美学原则,被广泛应用于艺术、建筑、设计等领域。
它是指一种特殊的比例关系,被认为是最美丽、最和谐的比例。
这种比例被用来设计字号和行距,可以增强文章的可读性和美感。
在写作中,字号和行距的选择非常重要。
合适的字号和行距可以使文章更加易读,吸引读者的注意力,并且让读者更容易理解文章的内容。
而黄金比例可以帮助我们确定适合的字号和行距。
黄金比例的字号行距不仅仅是一种美学原则,更是一种科学原则。
它是通过数学方法得出的,可以帮助我们确定合适的字号和行距。
根据黄金比例的原理,字号和行距的比例应为1:1.618。
在实际应用中,我们可以根据文章的长度和排版的需求来确定字号和行距。
一般来说,字号和行距的选择应该根据文章的内容和目的来决定。
如果文章比较长,可以适当增大字号和行距,以增加可读性;如果文章比较短,可以适当减小字号和行距,以节省空间。
除了字号和行距的选择,文章的结构和段落的划分也非常重要。
合理的结构和明晰的段落可以使文章更加易读,让读者更容易理解文章的内容。
同时,适当使用标题也可以增强阅读流畅性,让读者更容易找到自己感兴趣的部分。
在写作中,我们还需要注意避免插入任何网络地址、数学公式或计算公式。
这些内容会干扰读者的阅读,降低文章的可读性。
我们应该尽量使用准确的中文来描述问题,避免使用依赖图像的语句,如“如图所示”等字眼。
我们还需要避免在文章中反复提出同一个问题,过多自我介绍以及使用歧义或误导的信息。
文章应该准确无误,严肃认真,并且以人类的视角进行写作。
我们可以通过刻画明确、句式流畅以及使用丰富多样的词汇来表达自己的观点。
黄金比例的字号行距是一种美学原则,可以帮助我们确定合适的字号和行距。
在写作中,我们应该合理选择字号和行距,注意文章的结构和段落划分,避免插入网络地址、数学公式等内容,以及避免反复提出同一个问题和过多自我介绍。
我们还应该注意使用准确的中文来描述问题,避免使用依赖图像的语句,以及避免使用歧义或误导的信息。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
设计排版的黄金比例
黄金比例,又称黄金分割、黄金比例、黄金分割点、黄金分界点等,是指一种比例关系,即整体和部分之间的比例为1:1.618。
这种比例关系在艺术、设计和建筑领域被广泛应用,被认为是一种最符合人眼审美的比例。
在设计排版中,黄金比例被用来构建平衡、美观和和谐的布局。
通过将页面按照黄金比例进行划分,可以使得内容更具吸引力和可读性。
下面将介绍一些如何应用黄金比例进行设计排版的方法。
1. 页面布局
在设计排版中,可以将页面按照黄金比例分为两个主要部分:主要内容区和辅助内容区。
主要内容区占据页面的61.8%,用来展示最重要的信息和内容;而辅助内容区占据页面的38.2%,用来展示次要的信息和内容。
这样的布局可以使得页面更加平衡和美观。
2. 字体大小和行距
在设计排版中,字体大小和行距的选择也需要遵循黄金比例。
一般来说,可以选择一个基准字体大小,然后将其乘以黄金比例的倒数(即0.618)得到较小字体的大小。
同样,行距也可以按照相同的比例进行选择,以保持文字之间的合适间距。
3. 图片和文本的比例
在设计排版中,图片和文本的比例也可以按照黄金比例进行选择。
通过将页面分为两个部分,即图片区和文字区,可以使得图片和文本之间的比例为1:1.618。
这样的设计可以使得页面更加平衡和美观。
4. 标题的位置和大小
在设计排版中,标题的位置和大小也需要考虑黄金比例。
一般来说,可以将标题放置在页面的黄金分割点处,以吸引读者的注意力。
同时,标题的大小也可以按照黄金比例进行选择,以保持与整体布局的协调性。
5. 边距和间距的选择
在设计排版中,边距和间距的选择也需要遵循黄金比例。
一般来说,可以选择一个基准边距或间距,然后将其乘以黄金比例的倒数(即0.618)得到较小边距或间距的大小。
这样的设计可以使得页面更加平衡和美观。
总结起来,黄金比例在设计排版中是一种重要的工具,它可以帮助设计师构建平衡、美观和和谐的布局。
通过合理运用黄金比例,可以使得页面更具吸引力和可读性,提升用户的阅读体验。
因此,在进行设计排版时,设计师可以参考黄金比例,并根据具体情况进行调整和运用,以达到最佳的效果。
