611图片的边框效果
通信工程制图规范

第二章通信工程制图规范第一节概述通信工程图纸是通过图形符号、文字符号、文字说明及标注表达的。
为了读懂图纸就必须了解和掌握图纸中各种图形符号、文字符号等所代表的含义。
专业人员通过图纸了解工程规模、工程内容、统计出工程量、编制出工程概、预算。
阅读图纸、统计工程量的过程就称为识图。
为了使通信工程的图纸做到规格统一、画法一致、图面清晰,符合施工、存档和生产维护的要求,又利于提高设计效率、保证设计质量和适应通信工程建设的需要,要求依据以下国家级行业标准编制通信工程制图与图形符号标准:《电气通用图形符号》GB/T4728.1~13《电气制图》GB/T6988.1~7《建筑制图标准》GB/T50104—2001《1:500 1:1000 1:2000地形图图式》GB/T7929—1995GB 7159—《电气技术中的文字符号制订通则》1987《电气系统说明书用简图的编制》GB 7356—1987《电气工程制图与图形符号》YD/T5015—2007第二节通信工程制图的总体要求通信工程制图的总体要求如下:(1)工程制图应根据表述对象的性质,论述的目的与内容,选取适宜的图纸及表达手段,以便完整地表述主题内容。
(2)图面应布局合理,排列均匀,轮廓清晰和便于识别。
(3)应选用合适的图线宽度,避免图中的线条过粗、过细。
(4)正确使用国标和行标规定的图形符号。
派生新的符号时,应符合国标符号的派生规律,并应在合适的地方加以说明。
(5)在保证图面布局紧凑和使用方便的前提下,应选择合适的图纸幅面,使原图大小适中。
(6)应准确地按规定标注各种必要的技术数据和注释,并按规定进行书写或打印。
(7)工程图纸应按规定设置图衔,并按规定的责任范围签字。
各种图纸应按规定顺序编号。
(8)总平面图、机房平面图、移动通信基站天线位置及馈线走向图应设置指北针。
(9)对于线路工程,设计图纸应按照从左往右的顺序制图,并设指北针;线路图纸分段按“起点至终点,分歧点至终点”原则划分。
PS自定义形状和样式制作不规则形状的多图边框教程

用PS自定义形状和样式制作不规则形状的多图边框教程此教程写给刚接触PS的新手,高手们请绕过啊。
:)经常看到别人做的框框很漂亮,各种形状的相框运与图片接合得那么完美,新手一定觉得很高深吧?其实,我要告诉大家,真的非常的简单,下面我就来介绍怎样用PS(photoshop)中的不规则形状和样式功能做漂亮的多图边框。
1、首先打开PS,我得要介绍一下我们的工作界面。
左边有一条是工具面板,上面有许多工具按扭,如常用的画笔工具、图章工具、历史记录工具、形状工具等等;上面是选项面板,是用来显示你所选择的工具的各项参数的;右边是我们要用到的各项调板区,如最常用的图层和色板还有样式板都在这个区域;中间就是我们的作图工作区了。
现在我们来新建一个文件,或者直接打开你准备好的背景文件。
2、现在我们看到图层面板有一个背景图层,鼠标双击这个背景图层使它变为图层0。
(如果你找不到图层面板,请在上面“窗口菜单”中勾上图层选项。
)如图3、在左边的工具面板中找到形状工具按钮,用鼠标按住不放,只到形状面板弹出,再选择自定义形状工具。
如图4、现在我们来看看上面的自定义形状选项,按住如图中的红色方框中箭头指向的小三角形按扭,弹出自定义形状的面板,你可以看到里面有很多形状,我想要用的形状是红色圈圈标记的那个花朵样的形状。
哦,可能你会说不对呀,我的怎么没有象你的形状面板中那样多的形状呀!现在我就来教你如何在PS中载入更多的形状。
方法一:还是在在自定义形状面板中看到这个小按扭了吧,鼠标按住它,弹出一个菜单,选中“载入形状”,在弹出的面板中找到你存放PS形状文件(后缀名为*.csh),即可载入新的形状。
方法二:打开编辑菜单选中“预设管理器”选项。
弹出预设管理器面板,点下拉菜单,预设类型选中“自定形状”,点右边的载入按钮,即可载入新的形状。
你应该发现了,用“预设管理器”,可分别载入新的画笔、色板、样式、渐变、等高线、自定形状及等高线、工具,只要你选择不同的预设类型选项。
6 常用文本控件

SelStart — 选定的正文的开始位置,第一个字符的 位置是0 SelLength — 选定的正文长度。 SelText — 选定的正文内容。 ★ TabStop属性:
用于设定运行时用户能否用Tab键跳入该文本框。当选 择True时,表示可以跳入;当选择False时表示不能跳入, 如果这时要进入这一编辑框,可用鼠标单击这一编辑框。
Private Sub Text1_Change() Text2.Text = LCase(Text1.Text) Text3.Text = UCase(Text1.Text) End Sub
6.2 图形控件
6.2.1 图片框和图像框
主要属性: 1.CurrentX和CurrentY(只用于图片框)
用于设定程序运行是能否对文本框中的文本进行编 辑。这是一个逻辑型的属性,默认值为False,表示运 行程序时可以编辑其中的文本;当选择True时,表示运 行程序时不能编辑其中的文本。
★ SelStart、SelLength和SelText属性:
在程序运行中,对文本框中文本内容进行选择操作时, 这三个属性用来表示用户选定的正文:
CurrentX,CurrentY属性给出窗体或图形框或打印机在绘 图时的当前坐标。 这两个属性在设计阶段不能使用 使用格式:
object.CurrentX [= x] object.CurrentY [= y]
注意:当使用某些图形方法后,对象的CurrentX和CurrentY 的设置值将发生变化。
Visual Basic 程序设 计
蓝兴望
第6章 常用标准控件
本章介绍部分标准控件的用法,包括 :标签、文本框、图片框、图像框、 直线和形状、命令按钮、复选框、单 选按钮、列表框、组合框、水平滚动 条、垂直滚动条、计时器、框架
Photoshop中如何使用边框和阴影效果

Photoshop中如何使用边框和阴影效果章节一:Photoshop中边框效果的使用边框效果是一种常见的修饰手法,在Photoshop中有多种方法可以实现。
下面将介绍几种在Photoshop中使用边框效果的方法。
1. 使用形状工具创建边框:首先选择形状工具中的矩形工具,然后在画布上绘制一个矩形形状。
接着打开图层样式选项(Layer Style),在样式选项中选择描边(Stroke),通过调整描边的颜色、粗细等属性来实现边框效果。
2. 使用选区工具和画笔工具创建边框:在Photoshop中,可以使用选区工具选择一个区域,然后使用画笔工具来填充该区域,从而形成边框效果。
具体步骤是,先使用选区工具,如矩形选框工具,选择一个矩形区域。
然后选择画笔工具,在画笔工具的属性设置中选择合适的画笔大小和颜色,对选中的区域进行绘制,即可形成边框效果。
3. 使用图层样式中的描边:在图层样式中的描边选项中可以设置边框的颜色、大小、位置等属性。
选择一个图层,在图层面板中右键点击该图层,选择“样式设置”(Style Settings),在样式设置中找到描边选项,通过调整描边的属性来实现边框效果。
章节二:Photoshop中阴影效果的使用阴影效果是一种常用的图层样式效果,可以给图像添加立体感。
在Photoshop中有多种方法可以实现阴影效果。
下面将介绍几种常用的方法。
1. 使用图层样式中的投影:在图层样式中的投影选项中可以设置阴影的颜色、位置、模糊程度等属性。
选择一个图层,在图层面板中右键点击该图层,选择“样式设置”,在样式设置中找到投影选项,通过调整投影的属性来实现阴影效果。
2. 使用笔刷工具和图层混合模式:首先选择合适的颜色,在图层面板中新建一个图层,使用笔刷工具选择一个合适的笔刷,在新建的图层上进行绘制。
然后调整图层的混合模式为“正片叠底”(Multiply),通过调整图层的不透明度来控制阴影的明暗程度。
3. 使用滤镜效果:在Photoshop中有多种滤镜可以产生阴影效果,如“滤镜”菜单中的“模糊”、“渲染”、“光效”等。
【ps教程】给图片加边框教程集合(1)

边框教程(一)一、我们首先还是先打开Adobe photoshop cs 8.0.1官方简体中文版。
按ctrl+o键,打开一张自拍的照片或者其他图片(见图一)。
嘿嘿,我用了亲戚家的小美女做样本。
(图一)二、然后我们按ctrl+R,在图片上出来一个标尺,便于我们后面制作边框时做参考(取消标尺也是按ctrl+R)。
三、点工具栏上的“矩形选择工具”(如果工具栏上显示的是椭圆形工具,在图二所示的地方,我们用鼠标右键点击出子菜单进行选择)(见图二),然后设置羽化像素(见图三),我这里选择了5像素,大家也可以根据图片效果的需要,修改成其他参数的像素。
(图二)(图三)四、设置好这些以后,我们在图片上拉出一个矩形框,边框范围比图片小一点,然后点工具栏上的“以快速蒙板模式编辑”(见图四),现在我们看看是什么效果呢?(见图五)四(图五)五、好了,我们现在准备工作都做好了,接着我们就要给选定的范围做边框效果了。
打开最上面横条菜单上的滤镜菜单(见图六),选择子菜单里的“像素化”----“色彩半调”(见图七);做好这一步后,我们接着再来做下一步,依然选择滤镜菜单,在子菜单里继续选择“像素化”----“碎片”;完成后,接着来选择滤镜里的子菜单“锐化”----“锐化”;锐化一次后,我们按ctrl+F键3到4次(意思就是继续“锐化”3到4次)。
现在我们再来看看效果,是不是有点影出来了?(见图八)(图六)(图七)(图八)六、现在我们要让效果显示出来。
取消快速蒙板,就是按工具栏上的“以标准模式编辑”(见图九)。
刚才做的效果都成虚线了吧?那么我们再来做下一步:按ctrl+shift+I键做一个反选,然后按键盘上的Delete键,取消选区里的内容。
然后点横条菜单上“编辑”----“描边”(见图十),像素和颜色等参数可以自己根据图片的需要自定。
(图九) (图十) 七、现在我们就可以看到真正的边框效果了,按ctrl+D 取消我们图片上的虚线,也就是PS 中常说的选区。
ps快速给图片加边框

ps快速给图片加边框篇一:教你在ps中如何给图片加上漂亮的边框教你在ps中如何给图片加上漂亮的边框教材/网站整理编辑/渤海龙内容说明:本例制作过程其实很简单,不过有朋友搞不清楚怎么做,这里详细讲解一下步骤。
主要是对通道、滤镜以及图层的运用作一个说明,希望朋友们能举一反三做出更好的效果来原图:效果图:一、打开原图,用矩形选框工具画一个比原图小的矩形选区二、不要取消选区,进入通道面板,点击新建通道按钮,得到Alpha1通道(即新通道)三、设置前景色为白色,按Alt+Delete填充四、得到如图效果五、按ctrl+D取消选区,执行——滤镜——艺术效果——彩色铅笔六、彩色铅笔滤镜数值设置如图(这些数值可随意设置,多试试,可以在左边的预览图里看到变化,仔细观察下不同数值有什么变化)篇二:用photoshop滤镜为图片添加各式边框用photoshop滤镜为图片添加各式边框首先打开你准备加工的图片。
第一步,用矩形选框工具在图片上选出需要保留的部分。
第二步,进入快速蒙板模式编辑图片。
快速蒙板模式按钮在工具栏的下方。
点击此按钮后,你会发现图片被分成了两块区域。
快速蒙板模式可以帮助你有效区分图片选择区和非选区。
再复杂的图片,只要采用了这种方法,都可以获得完美的选区。
平时,我们通常是在以此按钮左边的标准模式()编辑图片。
而快速蒙板模式,则会把标准模式中的选区和非选区用半透明的红色区分开来(其中半透明部分为非选区)。
在操作复杂的选区时,你可以利用画笔工具、涂抹工具,以及透明度的调整等等手段,对两个区域分别进行更为细致的修改。
修改完毕后回到标准模式中编辑即可。
第三步,在菜单栏找到滤镜-扭曲-玻璃。
打开滤镜设置面板,参数根据自己的喜好来调整。
完成后点击确定按钮。
如图所示,点击确定以后,你已经可以看到边框的大概效果了。
第四步,回到标准模式(),半透明部分消失,我们需要的选区出现了。
第五步,按下快捷键“ctrl+J”,通过拷贝的图层。
如何使用Adobe Photoshop添加边框和边缘效果

如何使用Adobe Photoshop添加边框和边缘效果在如今的社交媒体时代,每个人都热衷于拍照和分享,不管是美食、旅行还是可爱的宠物,我们总是希望让照片更加出彩。
而对于摄影师和设计师们来说,Adobe Photoshop是最受欢迎的图像处理软件之一。
在这篇文章里,我们将分享如何使用Adobe Photoshop添加边框和边缘效果来提升照片的吸引力。
第一步是打开你想要编辑的照片。
在Photoshop的主菜单中,找到“文件”选项,点击“打开”来选择你的照片。
或者,你也可以将照片直接拖放到软件界面中。
一旦你的照片被打开,我们可以开始操作了。
首先,我们来看看如何添加简单的边框。
在顶部的菜单栏中,找到“图像”选项,然后选择“边框和边缘效果”。
在弹出的窗口中,你可以选择不同的边框样式、颜色和宽度。
调整这些参数,直到你满意为止。
如果你想要更加个性化的边缘效果,Photoshop也提供了一些高级选项。
你可以使用“笔刷工具”来绘制你自己的边缘效果,或者应用Photoshop的“滤镜”来实现各种效果。
比如,你可以尝试使用“描边”滤镜来创建一个笔触效果的边缘,或者使用“扭曲”滤镜来创造一个独特的扭曲效果。
此外,Photoshop还提供了一些预设的边缘效果。
你可以在“图像”选项中选择“边框和边缘效果”,然后在弹出的窗口中使用“边缘效果”选项卡来浏览和选择。
这些预设效果可以帮助你快速地实现各种边缘效果,比如光晕、溶解、卡通化等等。
在添加边框和边缘效果之后,你还可以使用Photoshop的其他工具和功能来进一步调整和增强你的照片。
你可以使用“色彩校正”工具来调整照片的亮度、对比度和色彩平衡,或者使用“修复工具”来修复瑕疵和不完美。
此外,你还可以应用各种滤镜和效果来创建独特的风格和氛围。
当你完成了对照片的编辑和调整后,记得保存你的工作。
在Photoshop的主菜单中,选择“文件”选项,然后点击“保存”来保存你的照片。
建议你使用“另存为”选项,以避免覆盖原始文件。
制作图片边框

制作图片边框图片边框是指在美化和装饰照片或图片的时候采用的一种方法,可以让图片变得更加生动、有趣和吸引人。
图片边框也可以作为照片或图片的特殊效果来使用,在照片或图片的制作和设计中具有非常重要的作用。
在本篇文章中,我们将会介绍如何制作图片边框。
首先,我们需要选择一张合适的图片来进行设计和制作边框。
在选择图片的时候,需要注意照片的主题、色彩和构图等方面。
一个好的照片可以让边框更加出彩,增加边框的美感和表现力。
接下来,可以考虑使用Photoshop等图像处理软件来制作图片边框。
首先,在Photoshop中打开选好的照片,然后创建一个新图层,这个新图层将是用来制作边框的。
使用矩形选择工具,在新图层上选取一个与原照片相同大小的矩形,然后使用填充工具将矩形填充为想要的颜色或图案。
这样,我们就得到了最基本的图片边框。
如果想要让边框更加出彩,可以在边框的周围再添加一些装饰元素,比如花纹、线条、文字等。
这些装饰元素需要放在新的图层上,然后在图层中进行编辑和处理。
在添加装饰元素的时候,需要选择合适的工具和效果来达到所需的效果。
除了使用Photoshop等软件外,还有一些在线工具可以用来制作图片边框。
比如,PicMonkey、Canva等在线图片编辑软件都可以使用较为简单的方法制作图片边框,这对于不熟悉Photoshop等软件的人来说是一种不错的选择。
总结一下,图片边框的制作可以采用多种方法,在选择图片、制作边框的色彩和图案、添加装饰元素等方面需要注意一些细节,才能制作出令人满意的效果。
随着数字化时代的到来,图片边框的应用也越来越广泛,从网页设计到广告宣传等领域,图片边框都可以增加图片的美感和吸引力。
利用Photoshop打造金属边框效果

利用Photoshop打造金属边框效果在设计和编辑图片时,金属边框效果是一种常用而且有趣的特效。
利用Photoshop软件,我们可以轻松地创造出逼真的金属边框,让你的图片更加有吸引力和独特性。
下面是一个简单而有效的教程,教你如何使用Photoshop打造金属边框效果。
第一步:打开图片首先,打开你想要添加金属边框的图片。
在Photoshop中,点击“文件”-“打开”,选择你想要编辑的图片,然后点击“确定”按钮。
第二步:创建边框在Photoshop中,选择“矩形选框工具”(按键M)来创建一个与图片等大小的矩形。
确保你选择了“路径”选项,而非“形状”或“像素”选项。
第三步:编辑路径在工具栏上,选择“钢笔工具”(按键P)并点击矩形的每个边角,创建四个直线。
点击第一个点即可关闭路径。
然后,按住“Ctrl”键(或者Mac上的“Cmd”键)点击每个角点,以缩小选择的路径。
第四步:创建填充选择“形状工具”(按键U),然后点击工具选项栏上的“路径”按钮。
接下来,在“形状”选项中选择“自定义形状”。
点击右侧的下拉菜单按钮,并选择“打开形状库”。
在弹出的对话框中,选择“定制形状”,然后点击“加载”按钮。
在文件浏览器中,找到并选择“金属边框形状.abr”文件,然后点击“加载”按钮。
第五步:应用形状在形状工具栏上,找到并选择被加载的金属边框形状。
接下来,在你的图片上点击并拖动,创建与路径对齐的金属边框形状。
你可以根据需要调整形状的大小和位置。
第六步:添加金属纹理在图层面板上,选择你创建的金属边框形状图层。
然后,点击“窗口”-“纹理”,打开纹理面板。
在纹理面板中,选择一个适合的金属纹理,然后调整缩放和光照效果,直到你满意为止。
第七步:调整样式和细节你可以通过在图层面板中选择形状图层并使用“样式”选项来调整金属边框的细节。
尝试添加阴影、内发光、渐变等样式,使边框看起来更加丰富和真实。
你也可以使用画笔工具在边框上添加一些划痕或刻痕的细节,以增加真实感。
psp图效果案例大全

照片名称:Photoshop,照片名称:调出照片柔和的蓝黄色-简单方法,1、打开原图素材,按Ctrl + J把背景图层复制一层,点通道面板,选择蓝色通道,图像> 应用图像,图层为背景,混合为正片叠底,不透明度50%,反相打钩,2、回到图层面板,创建曲线调整图层,蓝通道:44,182,红通道:89,1083、新建一个图层,填充黑色,图层混合模式为正片叠底,不透明度为60%,选择椭圆选框工具选区中间部分,按Ctrl + Alt + D羽化,数值为70,然后按两下Delete键删除,再打上文字,完成最终效果。
照片名称:调出照片漂亮的红黄色,1、打开原图素材,Ctrl + J把背景图层复制一层,按Ctrl + Shift + U去色,执行:滤镜> 模糊> 高斯模糊,数值4,图层混合模式为滤色,图层不透明度改为27%。
2、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,图层混合模式为颜色。
3、创建渐变映射调整图层,紫色-橘色,Alt+Ctrl + G加上剪贴蒙版。
4、创建亮度/对比度调整图层,-5,-215、创建智能锐化调整图层,设置为默认值,数量46,半径0.8,高斯模糊,6、创建色阶调整图层,8,1.00,2557、创建可选颜色调整图层,红色:+17,-8,+16,0,黄色:-54,0,+10,+18,白色:-5,0,0,0,照片名称:打造美女冷艳扬蓝色调,1、在做图之前,可以先对图进行:图像-调整-自动色阶,自动对比度,自动颜色的调节,2、打开原图,复制背景图层,3、新建色相饱和度调整层,红:-80,黄:-80,蓝:+324、色彩平衡:-20,+20,+505、曲线调整,数值:38,366、色相饱和度,蓝色:-457、可选颜色,青:-10,+20,+24,0,蓝色:+20,0,+10,0,中性色:(黑色)+5,黑色:(黑色)+58、载入蓝色通道选区,做曲线调节,数值:74,1199、亮度对比度:0,+1010、盖印所有图层,(Ctrl+Shift+Alt+E),把图片进行磨皮等简单柔化处理,11、把开始复制的背景副本层置顶,混合模式为柔光,不透明度25%12、再次盖印所有图层,打上光照效果,滤镜-渲染-光照效果,不透明度50%,其他数值为默认值。
边框图_精品文档

边框图边框图是一种在图像处理中常常使用的技术,用于突出物体或图像的边界。
它通过在图像的边缘周围添加一条或多条边框线来实现。
边框图可以应用于各种领域,例如数字图像处理、计算机辅助设计以及网页设计等。
边框图的应用非常广泛。
在数字图像处理中,边框图可以用于物体检测和分割。
通过在物体边缘周围绘制边框线,可以有效地将物体从图像中分离出来,从而进行进一步的分析和处理。
在计算机辅助设计中,边框图可以用于增强图像的可视化效果。
通过添加边框线,图像的边界更加清晰,使得设计师能够更容易地观察和调整图像的结构和设计。
在网页设计中,边框图也经常被使用。
通过在网页元素的边缘周围添加边框线,可以使得页面的布局更加清晰,提升用户体验。
边框图的实现方式多种多样。
最常见的一种方式是使用图像处理软件,例如Adobe Photoshop或GIMP等。
这些软件提供了丰富的边框效果和工具,使得用户能够轻松地创建各种风格和形状的边框图。
用户可以选择不同的边框线宽度、颜色和样式,还可以添加阴影、纹理和渐变等特效,以满足不同的设计需求。
此外,某些编程语言和库也提供了边框图的功能。
例如,使用Python语言的图像处理库OpenCV,可以通过在图像边缘周围应用边缘检测算法来生成边框图。
在设计边框图时,需要考虑一些关键因素。
首先是边框线的选择。
边框线的粗细、颜色和样式应与图像或页面的整体风格相匹配,避免过于显眼或过于淡化。
其次是边框图的准确性。
边框线应紧密贴合物体或图像的边界,不能出现重叠或间隙。
如果边框线不准确,则会导致视觉上的不适和图像的变形。
最后是边框图的效果。
根据设计需求,可以添加阴影、纹理和渐变等特效来增强边框图的效果,使其更加吸引人。
虽然边框图在许多领域中有着重要的作用,但也存在一些潜在的问题和挑战。
首先是边缘检测的准确性。
边框图的质量很大程度上取决于边缘检测算法的准确性。
如果边缘检测算法存在误差或漏检边缘,将会导致边框图的不准确和不完整。
ps中常见线条及边框设计制作

ps中常见线条及边框设计制作在⽹页与多媒体界⾯设计过程中,经常会使⽤到⼀些线条及边框设计,以对界⾯区域进⾏划分,特别是在⽹页中,线条及边框设计⽐较多。
本⼩节将介绍⽹页中常⽤线条及边框设计的制作⽅法。
⼀、虚线的制作在⽹页中,虚线是⼀种最常见的线条及边框设计,它⼀⽅⾯可以使⽹页结构清晰,另⼀⽅⾯也对画⾯起修饰与点缀作⽤。
(1)执⾏“⽂件>新建”菜单命令,如下图所⽰。
(2)双击⼯具箱中的“抓⼿⼯具”,将图像放⼤显⽰。
(3)选择⼯具箱中的“矩形选框⼯具”在⼯具选项栏中设置“⽻化”值为0,在图像窗⼝中拖动⿏标,在中间建⽴⼀个像素的选择区域,然后填充为⿊⾊,如下图所⽰。
(4)按CtrL+A快捷键全选图像,执⾏菜单栏中的“编辑>定义匿案”命令,在弹出的“定义图案”对话框中单击“确定”按钮,则定义了图案。
(5)重新建⽴个图像⽂件,然后选择⼯具中的“单⾏选框⼯具”,建⽴⼀个单⾏选择区域,在执⾏菜单栏中的“编辑>填充”命令,在弹出的“填充”对话框中选择刚刚定义的图案进⾏填充,结果就会产⽣虚线,将虚线应⽤到⽹页中的效果如下图所⽰。
⼆、⽴体线条的制作使⽹页中的线条及边框设计具有⼀种独⽴感,可以极⼤地丰富⽹页的视觉效果,创建更活跃的⽹页界⾯,这⾥介绍⼀种独⽴感线条的制作⽅法。
(1)执⾏“⽂件>新建”菜单命令,创建⼀个尺⼨为9.5cm×5cm、分辨率为72像素/英⼨的图像⽂件。
(2)设置背景⾊的RGB值为95、98、1 01,将图像背景⾊填充为灰⾊。
(3)将图像以200%的⽐例放⼤显⽰。
(4)选择⼯具相中的“铅笔⼯具”,在铅笔⼯具选项栏中设置参数,如下图所⽰。
(5)打开“画笔”⾯板,设置参数,如下图所⽰。
(6)创建⼀个新图层“图层1”。
(7)设置前景⾊的RGB值为1 93、1 94、198,按住Shift键的同时在画⾯中⽔平拖动⿏标,绘制⼀条两个宽度的虚线,如下图所⽰。
(8)创建⼀个新图层“图层2”,然后设置前景⾊为⿊⾊,在按住Shift键的同时在灰⾊线条的上⽅⽔平拖动⿏标,再绘制出⼀条相同长度的⿊⾊虚线。
PS教程:如何制造图形轮廓边框

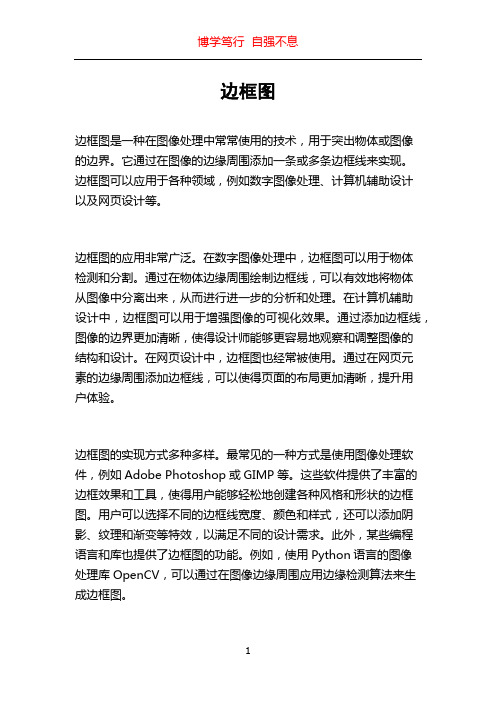
把图拆开看:看见这幅图,不难发现外框是由一个圆形的轮廓和一条条竖杠的纹理组成,在颜色上有桃红到湖蓝色的渐变。
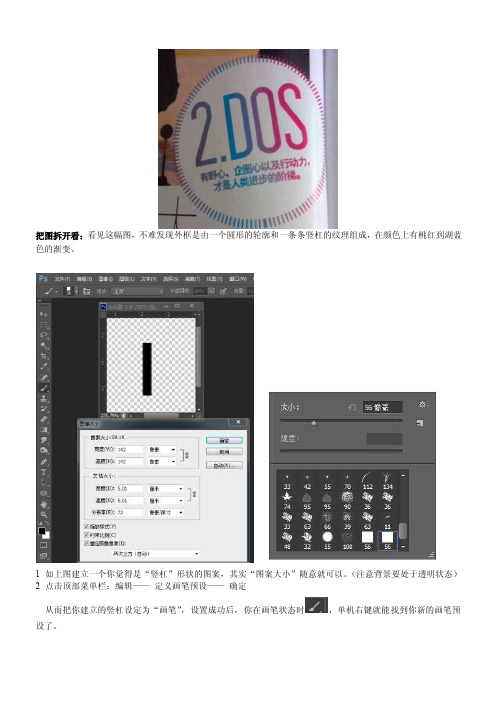
1 如上图建立一个你觉得是“竖杠”形状的图案,其实“图案大小”随意就可以。
(注意背景要处于透明状态)2 点击顶部菜单栏:编辑——定义画笔预设——确定从而把你建立的竖杠设定为“画笔”,设置成功后,你在画笔状态时,单机右键就能找到你新的画笔预设了。
在窗口栏呼出画笔工具栏。
进行上图的设置,把“间距”调到适合的大小。
并在“形状动态”栏中,在“控制:”中选中“方向”。
设置完成后,选择如上图的选项,建立圆形的路径(按住shift拉伸,会得出规范的正圆) 如下左图。
点击鼠标右键,选择“描边路径”,对路径进行当前画笔工具的画笔填充,得到如右上图。
得到合适的带“竖杠”的圆形后,按住shift键,点击图层,如上图,选中图中的轮廓,选中渐变工具,进行如上左图的设置,对轮廓进行渐变填充,最终得出轮廓。
通过这个方法,大家就可以做出许多美cry的边框了,是不是很有用呢?财务管理工作总结[财务管理工作总结]2009年上半年,我们驻厂财会组在公司计财部的正确领导下,在厂各部门的大力配合下,全组人员尽“参与、监督、服务”职能,以实现企业生产经营目标为核心,以成本管理为重点,全面落实预算管理,加强会计基础工作,充分发挥财务管理在企业管理中的核心作用,较好地完成了各项工作任务,财务管理水平有了大幅度的提高,财务管理工作总结。
现将二00九年上半年财务工作开展情况汇报如下:一、主要指标完成情况:1、产量90万吨,实现利润1000万元(按外销口径)2、工序成本降低任务:上半年工序成本累计超支1120万元,(受产量影响)。
二、开展以下几方面工作:1、加强思想政治学习,用学习指导工作2009年是转变之年,财务的工作重心由核算向管理转变,全面参与生产经营决策。
对财会组来说,工作重心从确认、核算、报表向预测、控制、分析等管理职能转变,我们就要不断的加强政治学习,用学习指导工作,因此我们组织全组认真学习“十七大”、学习2009年马总的《财务报告》,在学习实践科学发展观活动中,反思过去,制定了2009年工作目标,使我们工作明确了方向,心里也就有了底,干起活来也就随心应手。
WORDWPS常用指令数码表及汉控手势图

删除标签
删除本节
对象
附件 隐藏 编辑标记 多行文字
用户反馈 备份管理 视图
双页 双倍行距 设计模式
高级搜索 上一条脚注 上标 重排窗口 帮助 新建标签 应用样式 符号 选项 重复查找 表格绘制 新建 开始 无格式文本 文件信息 文档漫游 特殊格式 文件 下划线 下一条尾注 格式 下一个 文件窗口
5116 5133 5168 5182 5223 5265 5365 5422 5468 5561 5615 5624 5641 5655 5666 5688 5755 5866 611 6132 6154 6185
页码 页宽 字形 常规 公式 全部替换 全部保存 分散对齐 空白页 分页符
页面 字号 字体 分隔符 字符边框 全选 全部关闭 分栏符 平均分布 合并域
数字 突出显示 全屏显示 分栏 空心 全选表格 恢复 活动窗口 审阅 字数统计 宋体
上一条 替换文本 移至行尾 上一个 文件窗口 选中矩形块 减小字号 选择 复制 替换 复制格式 文档结构图 章节导航 复位启动 表格虚框 章节 减少缩进量 表格 选定 竖列文本 查找内容 下一条脚注 查找下一处 增加缩进量
513 5156 5172 5185 5255 5282 5416 5452 5518 5565 5616 5627 5645 5656 5662 5715 5861 5867 6128 6133 6161 6215
WORDWPS常用指令数码表及汉控手势图
指令 发送邮件 插入水印 撤销 输入法转换 居中 邮件 引用类型 边框 显示比例 日期 改变字号 网格线 导航窗格 书签 题注 数码 1726 1823 1855 1881 2126 2266 2375 2465 2516 2565 2582 261 2786 2855 2885 3365 3466 3611 3758 手势 指令 换行符 插入图片 插入表格 插入分页符 加粗 目录页 退出 属性 图表 改变大小写 同步滚动 中西文转换 隶书 固定值 删除 数码 175 1826 1856 1887 2175 227 2412 2485 2558 2572 2585 2651 2828 286 3238 3366 3473 3655 4425 手势 指令 插入目录 插入脚注 插入超链接 拆分窗口 引用 引用内容 尾记录 显示 编辑标记 图片 显示页码 改变字体 另存为 水印 黑体 删除线 数码 1822 1838 1865 1882 2236 2328 242 2511 2562 2577 2586 277 2832 2865 331 3438 3478 3672 4465 手势
用Photoshop给照片加边框的方式

用Photoshop给照片加边框的方式一、第一层扩边:把需要的处置都做完后,最后再加边框,本例照片大小设为800X600(不同大小加的边框大小不同),点击菜单的图像-画布大小;二、画布扩展颜色利用白色,将宽度与高度别离设为4像素(即每一边扩大2像素),注意勾上“相对”的选框,点确信。
3、第二层扩边:继续点击菜单的图像-画布大小,扩展颜色选黑色,宽度与高度为2像素:4、第三层扩边:扩展颜色从头选为白色,宽度与高度为厘米:五、第四层扩边:宽度为0,高度1厘米,定位如以下图设置:六、到上面一步做完,边框就加好了,然后咱们能够加上自己的LOGO或文字说明,并对图层进行美化;7、OK,边框加好了,看看成效怎么样。
固然,你完全能够按自己喜好设定边框的参数,也不用完全按上面的步骤做,其实上面讲的只是一个一般的例子,只要明白了方式,做起来很简单。
像下面那个,确实是稍做改变做出来的,感觉也不错吧。
然后,可能有的朋友更喜爱用花纹填充的边框,那么该怎么做呢能够试试下面的方式:一、做完上面的第5步以后,也确实是要写上LOGO之前,选择魔术棒工具,容差设为1,在下面白色边框处点击进行选择;二、选择菜单的编辑-填充;3、在填充对话框当选择图案;4、从自概念图案当选择一个你所喜爱的花纹,再点确信;五、如此就OK了,然后咱们再来加上LOGO。
下面完成后的样子,固然,还能够继续在外面按上面的方式再加几层边框。
最后,可能有些朋友感觉会有些美中不足,因为不能像光影魔术手那样很方便的那EXIF信息添加到照片边框上,那么你再看看下面这一张,想明白是如何做到的吗呵呵,等下一节再介绍吧。
那个脚本出处已不可考,因为原先的脚本是直接加上边框和签名还有EXIF,而且关于添加的文字位置和大小等操纵不大方便,本人做了一此修改,成为只具体添加EXIF参数的脚本。
利用的时候,应该先加好边框和签名,然后再挪用脚本。
照片大小不同和边框类型不同,对EXIF参数字型字号和位置要求也不同,因此利用的时候可依照需要自己对参数进行修改。
如何利用PS软件进行图像批量边框添加

如何利用PS软件进行图像批量边框添加在图像处理的过程中,我们经常会遇到需要为大量图像添加统一边框的需求。
手动一张一张地添加边框不仅效率低下,而且容易出现不一致的情况。
Photoshop(以下简称 PS)软件为我们提供了强大的批量处理功能,可以轻松实现图像批量边框添加。
下面,我将详细为您介绍具体的操作步骤。
首先,确保您已经安装并打开了最新版本的 PS 软件。
第一步,准备工作。
将要添加边框的图像整理到一个文件夹中,以便后续的批量处理操作。
同时,根据您想要添加的边框效果,提前在PS 中制作好边框模板。
第二步,打开“动作”面板。
在菜单栏中选择“窗口”>“动作”,或者使用快捷键“Alt +F9”。
第三步,创建新动作。
在“动作”面板中,点击右下角的“新建动作”按钮。
为动作命名,比如“添加边框”,然后点击“记录”按钮,此时 PS 会开始记录您接下来的操作步骤。
第四步,打开一张图像。
在菜单栏中选择“文件”>“打开”,找到您准备好的图像文件夹中的一张图片并打开。
第五步,添加边框。
使用您之前准备好的边框模板,通过各种工具和操作(如选区工具、填充工具等)为当前打开的图像添加边框。
这一系列的操作都会被 PS 记录下来。
第六步,保存图像。
添加完边框后,在菜单栏中选择“文件”>“存储为”,将处理后的图像保存到另一个文件夹中(建议新建一个专门用于保存添加边框后的图像的文件夹),保存格式可以根据您的需求选择,如 JPEG、PNG 等。
第七步,停止动作记录。
完成保存操作后,在“动作”面板中点击“停止播放/记录”按钮。
至此,我们完成了单个图像添加边框的操作录制。
接下来就是进行批量处理。
在菜单栏中选择“文件”>“自动”>“批处理”。
在弹出的“批处理”对话框中,在“动作”下拉菜单中选择刚刚创建的“添加边框”动作。
在“源”选项中,选择“文件夹”,然后点击“选择”按钮,找到存放原始图像的文件夹。
在“目标”选项中,同样选择“文件夹”,并点击“选择”按钮,指定保存处理后图像的文件夹。
羽毛球初学者如何选择入门球拍

羽毛球初学者如何选择入门球拍文章上半部分是2013年6月所写的,当时投稿失败,一直没做改动。
鉴于最近好像看到编辑征稿;羽毛球装备的选购攻略,本人就再次把这久违的文章,翻出来修改,希望写的更通俗易懂,更加浅,针对对象为羽毛球的初学者和入门爱好者。
现在先了解羽毛球运动涉及的品牌:YONEX尤尼克斯,lining李宁(包括凯胜KASON),VICTOR威克多(胜利)。
基本就三个品牌。
还有后面的:川崎Kawasaki,亚斯龙RSL,海德head(奥地利品牌),维尔胜(wilson),艾迪宝(ADIBO),斯力克(silik),红双喜(DHS)(也是李宁用于生产乒乓球的子品牌)。
当年是想发表的三大品牌的高端科技,可现在还是一笔带过。
后面再陈列出装备的建议和选择。
尤尼克斯普遍称为YY。
品牌是世界第一,世界上第一支全碳素羽毛球拍的生产商。
还有很多个第一、第一。
主力赞助:日本、印尼、丹麦、英国、(08年前的中国都是YY)。
赞助的著名运动员如陶菲克索尼盖德李宗伟等。
在山寨的国度,出现山寨最多的球拍当然是这个YY。
相信初学羽毛球的人,基本是人手一支山寨YY(当年学生年代还拿着来炫耀)。
以前也有80元一支,目前基本是要150元一支。
而质量也很参差,而且山寨紧追潮流,最新的型号和喷漆等。
换个角度考虑,实体店卖150元一支,其实大大推广了基层的羽毛球运动。
毕竟很多人都不懂得网购,从而选择以为是“真”的YONEX球拍。
如果选择山寨,倒不如选个李宁或维克多的全碳素。
球友眼中,YY高端球拍才有技术含量。
低、中端还是买国产。
YY球拍分为JP(日本售),ch(大陆售),hk(香港售),sp(亚太区售),tw(台湾售)等等,这个版本意思,是球拍卖去哪个国家,而不是说该球拍在哪个国家生产。
大陆CH行货,低中端球拍基本国产,YY所有高端球拍都是日本本土生产,然后卖出外国。
(题外话:跟凌志绝对日本本土生产一样,高端科技只留在日本,怕泄露)(搞笑篇:可能还有一个 YY SZ(山寨版)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
6-11图片的边框效果
教程分两个部分:处理边缘和加边框。
都是由Photoshop配合splat!制作而成,下面是先来欣赏一下处理边缘的最终效果。
边缘处理效果图
1、打开图片
下载安装完毕后,进入Photoshop,打开需要处理的图片。
原始照片
2、修饰前的处理
新建立一个图层。
因为splat会作用于当前选择的图层。
我们不能让边缘与图片现在就拼合在一起,因为我们还要对生成的边缘进行一点处理。
以达到美观的结果。
新建图像
3、进入滤镜操作
在当前图层(图层1)被选中的状态下,点选菜单“滤镜> Alien Skin Splat Demo> Edges...”进入滤镜正式操作。
进入滤镜
4、了解滤镜
了解一下滤镜,这对以后的操作有帮助。
也能让你自由的创建效果,具体看图。
备注:在背景图层上不能应用透明填充
滤镜参数一览
5、创建我们的效果
选择一种效果,这里我们选择Pixels(象素)具体参数如下图。
参数设定
设置完毕后点OK,返回Photoshop。
此时我们已经看到效果出来了,但是还没有到达预期的效果。
下面,我们在Photoshop里面加工一下这个边缘。
返回Photoshop后的效果图
6、处理边缘
锁定当前图层的透明象素,这样可以让当前图层的所有透明象素不受别的操作的影响。
锁定透明象素
选择渐变工具,编辑一种渐变色,可以是自己喜欢的颜色。
这里我选择的是一个白色到粉红的渐变色。
编辑渐变色
颜色设置完毕后,用渐变工具从图片的最下方到最上方拉出渐变色。
7、完成
拉出渐变色后,我们已经完成了本例的制作。
其实我们能达到的效果远不止现在这样,由于Splat!是以插件形式运行的,我们可利用Photoshop强大的处理功能来进一步处理图像。
滤镜要活学活用,例如我们可以给这个图层加个图层样式,来达到别的效果,下图是我加了一个Photoshop CS中默认的一个样式的效果图。
