Photoshop制作一款漂亮的网页模板
Photoshop设计电脑网站WEB模板教程

先来看一下效果图:
1.在PS中新建一个文档,768*800px,并填充#1e2528.
2.添加LOGO,在左上角,并给它新建一个图层.
3.新建一个图层.并使用图层样式为其添加一个渐变效果.
4.使用减淡工具,并设置10%的不透明度,给图像加个高光.如图:
5.现在加入菜单文字.使用文字工具并设置如图,颜色#444b44.
6.在文字下面加入下划线.也在菜单上面加入一条线,来做区分用.
7.在头部加个产品图像和产品介绍.
8.来看一下如何做按扭.首先用圆角矩形,画出按扭的形状.并填充#5a676c.并设置它的图层样式.
9.现在要添加两条线,一条大小为1px,相距也为1px.别一条大小为2px与第一条相距2px.
10.页眉做好之后,我们来看看页面的主体怎么做.利用矩形工具画出三个相等的矩形并填充白色.为它们各新建三个新图层.建好之后就可以添加产品了.如图:
11.为产品添加介绍和价格等之类必要的信息.
12.选择矩形选框,在左侧画出一个矩形来做产品菜单,并填充#6b7b81.
13.现在来做一个自定义画笔,新建一个3*3px,然后用画笔画出如图所示.
最终结果如图:
14.在下面画两个矩形并填充#d1dbdf.并添加图标,如图所示.
15.新建一个图层来创建页脚.使用圆角矩形工具,画一个圆角矩形出来,填充白色,然后利用矩形选区工具把上面的一部分删掉.
添加图标:
使用画笔工具给每个LOGO中画一条区分线,颜色为#D2D2D2.
16.最后我们来为网页装饰一下,添加一个小图标.下面是步骤载图:
利用椭圆工具画一个椭圆,然后填充白色并改为不透明30%.并添加文字.
photoshop学习教程
17.完成:
11。
PS网页设计流程及操作指导

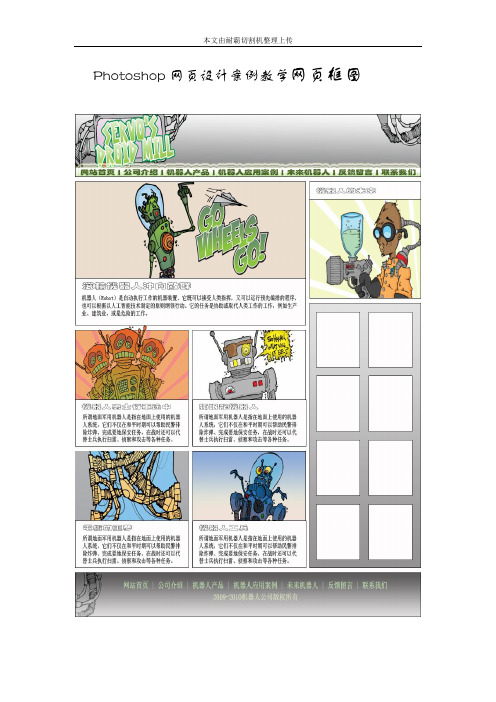
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
PhotoshopCC商业案例详细步骤 9 制作化妆品网页详细步骤

1.制作页眉效果(1)按Ctrl+O组合键,打开云盘中的“Ch09 > 素材> 制作化妆品网页> 01”文件,如图9-270所示。
(2)新建图层并将其命名为“导航条”。
将前景色设为深绿色(其R、G、B的值分别为8、102、0)。
选择“矩形选框”工具,在图像窗口中绘制矩形选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D组合键,取消选区,效果如图9-271所示。
图9-270图9-271(3)新建图层并将其命名为“草绿色矩形”。
将前景色设为草绿色(其R、G、B的值分别为141、190、2)。
选择“矩形选框”工具,在图像窗口中绘制矩形选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D 组合键,取消选区,效果如图9-272所示。
图9-272(4)将前景色设为白色。
选择“横排文字”工具,在适当的位置输入需要的文字并选取文字,在属性栏中选择合适的字体并设置大小,效果如图9-273所示,在“图层”控制面板中生成新的文字图层。
图9-273(5)新建图层并将其命名为“装饰图形”。
将前景色设为设为草绿色(其R、G、B的值分别为119、160、3)。
选择“钢笔”工具,在属性栏的“选择工具模式”选项中选择“路径”,在图像窗口中单击鼠标绘制路径,效果如图9-274所示。
按Ctrl+Enter组合键,将路径转换为选区。
按Alt+Delete组合键,用前景色填充选区。
按Ctrl+D组合键,取消选区,效果如图9-275所示。
图9-274 图9-275(6)单击“图层”控制面板下方的“添加图层样式”按钮,在弹出的菜单中选择“投影”命令,在弹出的对话框中进行设置,如图9-276所示,单击“确定”按钮,效果如图9-277所示。
图9-276图9-277(7)新建图层并将其命名为“小三角”,用上述方法绘制并填充图形,效果如图9-278所示。
新建图层并将其命名为“描边”。
选择“钢笔”工具,在属性栏的“选择工具模式”选项中选择“形状”,将“填充”颜色设为无,“描边”颜色设为白色,在图像窗口中单击鼠标绘制形状,效果如图9-279所示。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
如何使用Photoshop打造惊艳的PSD模板

如何使用Photoshop打造惊艳的PSD模板Photoshop是一款功能强大的图像处理软件,能够帮助用户实现各种令人惊艳的效果。
在本教程中,我将向大家分享一些使用Photoshop 打造惊艳的PSD模板的技巧和步骤。
第一步:选择合适的背景PSD模板的背景是整个设计的基础,因此选择一个合适的背景非常重要。
你可以从互联网上搜索高质量的图片,或者使用自己拍摄的照片作为背景。
确保背景与你的设计主题相符,并且能够引起观众的注意。
第二步:添加图层打开Photoshop后,点击“文件”菜单,选择“新建”来创建一个新的文件。
然后,点击“图层”窗口的底部的“新建图层”按钮来添加一个新的图层。
在新的图层上,你可以添加文字、形状、图像等元素。
第三步:应用滤镜和调整图像为了使你的设计更加独特和引人注目,可以尝试应用Photoshop的各种滤镜效果。
例如,你可以使用“马赛克”滤镜来打造强烈的效果,或者使用“涡旋”滤镜来制作令人眼花缭乱的效果。
此外,你还可以调整图像的亮度、对比度和饱和度,以获得更好的效果。
第四步:使用图层样式图层样式是Photoshop中非常有用的功能,可以帮助你为图层添加各种效果。
在“图层”窗口中,右键点击你所选择的图层,选择“图层样式”来添加效果。
例如,你可以添加阴影、描边、高光等效果,使你的图层更加生动和立体。
第五步:利用文本工具添加文字在PSD模板中,文字通常是不可或缺的元素之一。
Photoshop提供了强大的文本工具,可以帮助你添加各种效果的文字。
选择文本工具后,点击画布,输入你所需要的文字。
然后,你可以调整字体、颜色、大小等属性,以及应用阴影、描边等效果。
第六步:导出为PSD文件在完成设计后,你可以将其导出为PSD文件,以便后续的编辑和使用。
点击“文件”菜单,选择“另存为”,然后将文件格式设置为PSD。
这样,你就可以在之后继续编辑和修改你的设计。
总结:使用Photoshop打造惊艳的PSD模板需要一些技巧和经验,但随着实践的增加,你将能够掌握更多的技巧,并创造出令人惊艳的设计。
Photoshop 网页设计 实例——静态全屏广告

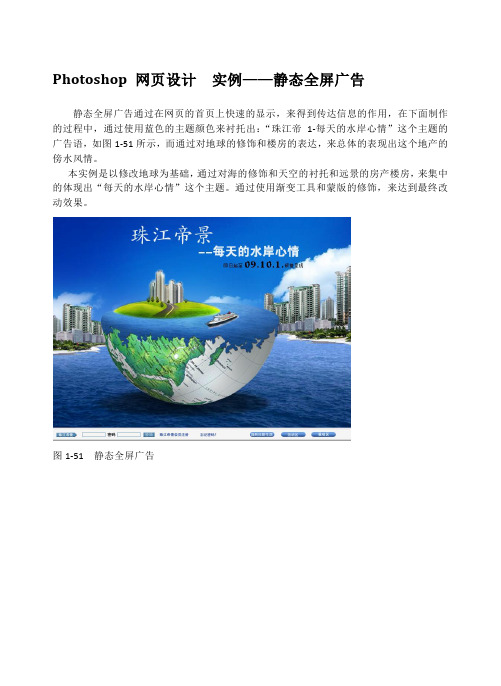
Photoshop 网页设计实例——静态全屏广告静态全屏广告通过在网页的首页上快速的显示,来得到传达信息的作用,在下面制作的过程中,通过使用蓝色的主题颜色来衬托出:“珠江帝1-每天的水岸心情”这个主题的广告语,如图1-51所示,而通过对地球的修饰和楼房的表达,来总体的表现出这个地产的傍水风情。
本实例是以修改地球为基础,通过对海的修饰和天空的衬托和远景的房产楼房,来集中的体现出“每天的水岸心情”这个主题。
通过使用渐变工具和蒙版的修饰,来达到最终改动效果。
图1-51 静态全屏广告操作步骤:(1)新建一个800×600像素,分辨率为72像素/英寸文档,导入素材,将素材放置合适位置。
按Ctrl+B快捷键打开【色彩平衡】对话框,设置参数,如图1-52所示。
图1-52 调整色彩平衡(2)使用【多边形套索工具】绘制选区,并按Shift+F6快捷键设置【羽化半径】为50像素。
接着按Ctrl+J快捷键得到新图层,如图1-53所示。
图1-53 得到新图层(3)使用【移动工具】移至合适位置,并继续复制云彩,按Ctrl+T快捷键自由变换云彩效果,并使用【橡皮擦工具】降低【不透明度】和【大小】参数进行擦除,如图1-54所示。
图1-54 变换云彩(4)继续导入素材,打开【图层】面板,单击【添加图层蒙版】,并使用【渐变工具】绘制黑色透明线性渐变,设置参数,如图1-55所示。
图1-55 创建蒙版(5)继续导入素材,并放置合适位置,采用上述方法添加蒙版并绘制线性渐变,使用【画笔工具】设置前景色为黑色设置不透明度和大小,在蒙版中进行涂抹,如图1-56所示。
图1-56 涂抹效果(6)导入地球仪素材,改变其大小放置合适位置,并使用【钢笔工具】抠出地球仪,调整色阶,如图1-57所示。
图1-57 地球仪调整色阶效果(7)新建图层,按Ctrl键单击地球仪图层,得到选区。
使用【渐变工具】绘制透明渐变,设置前景色为黑色,设置参数,如图1-58所示。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
使用Photoshop设计精美的UI界面

使用Photoshop设计精美的UI界面第一章:UI设计基础UI(User Interface)即用户界面,是指用户与计算机或其他电子设备交互时所看到和操作的界面。
一个好的UI设计能够提升用户体验,增加产品的吸引力。
在进行UI设计之前,有几个基础要点需要掌握。
1.1 色彩和配色色彩是UI设计中的重要组成部分,要根据产品的定位和需求,选择适合的配色方案。
可以运用调色环工具,自由组合所需颜色,也可以使用现成的配色方案,例如类似网页中常见的黑白灰色搭配,或是鲜艳明快的色彩。
1.2 字体选择字体对UI设计来说同样重要,合适的字体能让界面更加清晰易读。
可以选择常见的无衬线字体如Arial、Helvetica等,也可以根据产品的特点选择一些艺术感强的字体。
尽量避免使用过多的字体,保持界面的整洁性。
1.3 图片素材在UI设计中,常常会需要使用一些图片素材,如图标、背景图片等。
可以使用PS自带的画笔工具进行绘制,或是从一些免费或付费的素材网站上下载使用。
注意图片素材的分辨率和格式,要保证在不同设备上显示效果都良好。
第二章:常用的UI设计技巧UI设计中有许多技巧可以提升设计的效果和用户体验,下面介绍几个常用的技巧。
2.1 平面设计平面设计可以使界面更加简洁、直观,减少用户的学习成本。
通过运用色彩、线条和形状等元素,创造出简洁明了的界面效果。
可以使用PS中的形状工具、调整工具等来实现。
2.2 排版设计良好的排版设计可以提升文字的可读性,让用户更容易理解内容。
可以运用字间距、行间距、加粗等方式,调整文字的样式和布局。
同时,也可以通过添加一些插图或图片来提升文章的可读性,突出重点。
2.3 图标设计图标是UI设计中的重要元素,可以用来表示功能、指示状态、吸引用户注意等。
图标的设计要简洁明了,符合产品的风格。
可以使用PS的矢量工具绘制图标,并且通过添加渐变、阴影等效果使其更具立体感。
第三章:实战案例分析下面通过一个实战案例来展示如何使用Photoshop设计精美的UI界面。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
ps怎么做模板

ps怎么做模板Photoshop(简称PS)是一款专业图像处理软件,它可以被广泛用于平面设计、广告制作、网页设计等方面。
在日常的设计工作中,我们常常需要使用模板来快速制作一些同类别的作品,这时候,我们需要知道如何在PS中制作模板。
在本文中,我们将对如何在PS中制作模板进行详细的介绍和讲解。
一、什么是PS模板?PS模板是一种经过设计师预先设计和排版的文件格式。
在制作过程中,设计师会把一些基础元素和排版方式事先设计好,然后其他用户在使用该模板时,仅需将具体的文字、图片等内容输入即可。
二、如何制作PS模板?1.确定模板类型:根据自身的需求选择模板类型,如宣传册、海报、名片等。
2.设计模板布局:在选择了模板类型后,根据自己的设计需求,进行模板布局设计,比如包括封面、目录、正文等部分,还需要确定各部分的大小、样式、字体等。
3.选择合适的素材:在进行PS模板设计时,需要选择合适的素材,如颜色、图片、图标等,不能过多也不能过少,要以突出主题为主。
4.导入素材文件:在进行设计时,需要将选好的素材文件导入PS软件中,可以使用外部素材文件或者使用PS自带的素材。
5.文字编辑:根据模板设计需要,编辑相应文字。
6.保存为模板:将设计好的文件保存为模板,以便后续快速使用和修改。
三、如何使用PS模板?1.打开模板:选择需要使用的模板,打开模板文件。
2.替换素材:根据个人需求替换模板中的文字、图片等素材。
3.进行排版:排版完成后,进行合适的排版,调整合适的字号、字体等。
4.输出文件:完成替换和排版后,进行快速输出文件。
四、PS模板制作的注意事项1.模板的设计要突出主题,不能过于繁琐和花哨。
2.在选择素材时,要注意版权问题,不要侵权。
3.在设计时,要考虑到后期的修改和维护,尽量避免出现一些过于复杂的设计效果。
4.尽量减少使用图片,多使用矢量图形,以便后期修改和维护。
5.在使用模板时,要根据实际情况进行微调和修改,以符合个人需求。
ps制作banner教程

ps制作banner教程背景介绍:在这个教程中,我们将学习如何使用PS制作一个简单的横幅(banner)。
横幅通常用于网站、社交媒体或广告平台上,用于宣传、宣传或推广一种产品、服务或活动。
展示图像、文字和设计元素,使之吸引人眼球,提高点击率。
步骤1: 创建文件和设置画布在Photoshop中,打开一个新的文件。
选择文件>新建。
设置文件的尺寸和分辨率,根据您的具体需求进行调整。
通常,横幅的尺寸为横向长宽比,例如1200像素宽和400像素高。
在“背景内容”下,选择您需要的背景颜色,然后单击“确定”。
步骤2: 添加背景颜色或图像在横幅上添加背景颜色或图像。
如果您选择添加背景颜色,选择绘图工具(点击“矩形选框工具”或按键盘上的“U”键),然后在画布上拖动来创建填充颜色的矩形。
如果您要添加背景图像,可以将图像拖到画布上,然后使用“变换工具”(按键盘上的“T”键)调整大小和位置。
步骤3: 添加文本从工具栏中选择“文本工具”(或按键盘上的“T”键),然后单击画布并输入您想要显示的文本。
您可以使用文字选项栏中的工具和选项来自定义文本的样式、对齐方式和大小。
建议选择易于阅读的字体和适当的字号。
步骤4: 插入图像和设计元素如果您有特定的图像或设计元素要添加到横幅中,可以使用“文件”>“导入”将其导入到画布上。
您可以使用“变换工具”来调整图像大小和位置,以便适应您的布局。
您还可以使用其他图形工具和特效来创建想要的效果和视觉吸引力。
步骤5: 调整布局和样式通过调整元素的位置、大小和颜色来优化您的横幅布局。
您可以使用图层面板对各个图层进行调整,并添加图层样式以改变元素的外观。
使用调整图层属性、激活图层蒙版和使用滤镜效果等方法,可以进一步改进您的设计。
步骤6: 最终调整和导出在设计完成后,进行最后的审查和调整。
检查拼写错误、正确的颜色和对齐。
如果需要,您可以调整整个横幅的大小,以适应不同的平台或尺寸要求。
最后,将您的横幅导出为适当的文件格式,例如JPEG或PNG,并保存到您想要展示的地方。
怎么在PS中制作电商模板

怎么在PS中制作电商模板
经常使用PS的同学都应该知道模板很方便,一些电商网站都需要进行模板的设计,那么大家知道怎么在PS中制作电商模板吗?下面是店铺整理的怎么在PS中制作电商模板的方法,希望能帮到大家!
在PS中制作电商模板的方法
第一,打开ps(Photoshop强大的图形处理软件)
这里使用的是ps cs4版本,各种版本百度下载吧。
如何使用,也请使用百度。
第二,制作店铺招牌
店铺招牌是网店的门脸,买家通过招牌可以知道你这店是卖什么宝贝的。
比如我是做卖女装的,那么就要起一个好的名字,通过作图把logo设计好。
新版旺铺的尺寸宽度是950px,店铺招牌的高度是120px。
我使用了130px的像素,不影响最后效果。
通过观察其他网店的店招,一般不要设计太复杂,而且要和整个店铺的风格色调一致,颜色搭配可以参考别的网店,我使用的是浅灰色背景+粉红色黑色字体的方式。
这是我设计的店招,而且店铺的头像和店招是一样的。
注意:源文件psd格式一定要保存下来,如果觉得这个店招可以改进,那么就要使用这个psd格式,同时要利用好图层关系!
做好之后,就保存为gif或者jpg或者png这3种格式,注意保存的时候文件不要太大,要不买家浏览你得网站会比较慢。
然后我们在店铺装修中把店招传上去,大小一定要设置合适。
Photoshop 网页设计 实例——弹出式窗口动画广告

Photoshop 网页设计实例——弹出式窗口动画广告弹出式窗口动画广告在网页中的使用是很广泛的,通过弹出式窗口中的视觉传播从而来达到宣传产品的目的。
下面实例中将要制作的是弹出式窗口动画广告,如图1-35所示。
广告中的效果,通过使用浅绿色的背景来衬托出花纹和文字,以及通过这种浅色调的颜色来给人以一种清新的感觉。
而广告中的动画效果主要是通过动画面板中的位置逐帧动画来实现的,通过对文字图层的旋转和放大,来得到逐帧的动画效果。
图1-35 弹出式窗口动画广告操作步骤:(1)新建400×300像素,分辨率为72的像素文档,新建背景图层,任意填充个颜色,双击该图层,打开【图层样式】对话框,启用【渐变叠加】复选框,设置参数,如图1-36所示。
图1-36 背景渐变(2)按Ctrl+T快捷键新建一个32×30像素文档,并设置背景为透明,新建图层使用钢笔工具绘制路径,并填充颜色为白色,执行【编辑】|【定义图案】命令,如图1-37所示。
图1-37 定义图案(3)回到绘制的渐变文档,新建图层,执行【编辑】|【填充】命令,将刚才绘制的图案填充到画布中,修改不透明度为50%,如图1-38所示。
图1-38 花纹效果(4)新建图层,使用【圆角矩形工具】绘制矩形,并填充颜色为白色,继续使用【椭圆选框工具】在绘制的白色上方绘制椭圆,并按Delete键删除,如图1-39所示。
图1-39 圆角矩形效果(5)按Ctrl+J快捷键复制一层放置圆角矩形下方,并按Ctrl得到选区,填充颜色为黑色,并修改其位置,修改不透明度为20%,如图1-40所示。
图1-40 阴影效果(6)新建图层,,使用【钢笔工具】绘制花纹路径,并填充颜色,选择花纹图层,按Alt键复制花纹,放置合适位置如图1-41所示。
图1-41 花纹效果(7)导入手机素材,改变其大小方盒子合适位置,并新建图层,使用【钢笔工具】绘制路径,填充颜色为黑色,如图1-42所示。
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
如何使用Photoshop制作PSD文件模板

如何使用Photoshop制作PSD文件模板导语:PSD文件模板是指使用Adobe Photoshop软件制作的可供后续使用的设计文件。
制作PSD文件模板,可以使设计师在后续的设计过程中更高效地进行工作,节省时间和精力。
下面将详细介绍如何使用Photoshop制作PSD文件模板的步骤以及注意事项。
一、选择合适的设计主题1.确定设计主题或目的,例如电商平台的商品展示模板、网站首页的轮播图模板等。
2.根据主题确定所需的设计元素,如背景图、边框、图标、文本样式等。
二、设置Photoshop画布1.新建一个合适大小的画布,可根据需要设置宽度和高度,一般建议使用常见的屏幕分辨率,如1920x1080或1366x768。
2.选择合适的颜色作为画布的背景色,也可使用渐变或图案填充。
3.如有需要,可以使用切片工具将画布分割成多个区域,便于后续编辑和调整。
三、添加设计元素1.导入所需的背景图或选择合适的背景颜色。
2.添加边框或装饰图案,使画布更具吸引力。
3.设计并添加适合主题的图标或按钮样式,提高用户体验。
4.设置文本样式和布局,可以定义多个文本层,方便后续编辑。
四、使用图层样式1.利用图层样式功能,添加阴影、发光、描边等效果,增加图层的立体感。
2.通过调整图层的不透明度和混合模式,达到更丰富的视觉效果。
3.可以将特定样式保存为自定义样式,方便后续的使用和应用。
五、利用智能对象和智能筛选器1.将元素图层转换为智能对象,可在后续编辑时保持原始质量。
2.使用智能筛选器,在不破坏原始图像的情况下进行滤镜、调整或变换操作。
3.使用智能对象可以更灵活地进行修改和调整,方便后续的设计工作。
六、保存PSD文件模板1.在Photoshop中选择“文件”→“保存为”,选择保存格式为PSD。
2.命名并选择保存位置,尽量使用简洁明确的命名,方便查找和使用。
3.保存时可选择图层压缩选项,控制文件大小,以适应不同的设计需求。
注意事项:1.合理使用图层组织和命名,以便后续的编辑和查找。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
在这篇网页设计教程里,你将学习制作可以用于整站的一个既优雅又专业的网页,我们将用到Photoshop软件里的一些基本的工具,比如:笔刷和图层等。
而且在教程下方包括了此网页的HTML/CSS/JAVASCRIPT模板和素材,你可以下载用作学习或使用都可以。
下面先预览一下本教程的最终效果:
教程开始:
第一步:新建文件打开PS软件,点击文件-新建命令或Ctrl+N键新建文件,设置宽度1020px,高度1180px,背景默认为白色,点击确定即可;
第二步:创建导航背景我们将从header开始我们的设计,所以我们先用矩形选框工具,在画布上新建一个矩形选框,如图所示,填充颜色#393939;
然后设置图层的混合模式为叠加,不透明度设为23%;
第四步:创建网页logo和name对于教程中的logo,我使用了Georgia字体并设计为粗体并倾斜,设置‘SIX’的颜色为#FFFFFF,‘STUDIOS’的颜色为#F7E5C4,logo旁边的图片用的是素材中的boxupload32图片。
样式如图所示:
第五步:加入导航链接活动链接的颜色我用的是#DBD1BE,普通链接用的颜色为:#ABAAAA。
为了使活动链接显示的更突出,在其后便添加一个矩形框。
选择圆角矩形工具,设置半径为5px,前景色为#464646,然后在活动链接处添加矩形背景,样式如图:
给矩形背景图层添加内阴影和描边效果,具体设置参数如图:
第六步:给特色区域添加背景在我们网页布局的顶部,需要有一块特色区域,这块区域通过播放幻灯片将网站的特色内容展示给来访者。
这块区域也可以同时包括对网站的介绍等,第一步我们需要做的就是利用矩形选框工具选中这块区域,然后在此矩形选区中填充颜色#D3CAB8。
然后你需要下载
纹理图片,并把它放在特色区域图层的上方;
第七步:去掉那些不需要的背景纹理第六步中的图放到PS中后,我们发现尺寸要大于特色区域图层,所以我们需要遮盖住不需要的区域,按住Ctrl键并单击特色背景区域图层,PS会自动选择特色区域选区。
激活纹理图片图层,单击下方的添加蒙版按钮,这样就可以遮盖住那些不需要的区域了,然后更改该图层的不透明度为35%。
选择横排文字工具,在特色区域中添加文字,并确保标题文字和主体文字在不同的图层中。
头部的文字可以使用#FFFFFF颜色,主体部分则可以使用#2A2A2A。
我们可以为标题文字添加一些样式:
第八步:创建About us圆角按钮选择圆角矩形工具,设置半径为5px,文字的颜色设置为#404040,其它样式可以自己设置,在这里我们还同时要用到素材图片中的circleright32,Ctrl+T设置好大小并移到合适的位置。
给圆角按钮图层添加一下样式,使其显得更加有趣:
第九步:添加一个漂亮的装饰元素这个区域的最后一步是添加一个漂亮的装饰元素以增加网页整体的感觉,使用下载的Floral笔刷,设置前景色为#343434,在合适位置画完之后,将图层的混合模式改为强光;
第十步:创建幻灯片区域下面开始幻灯片区域的制作,选择圆角矩形工具,设置半径为5px,前景色为#FFFFFF,在网页布局的右侧添加一个合适尺寸的圆角矩形选区。
改变此图层的填充为15%,是背景图案可以透过此图层显示出来,然后添加阴影,如图:
第十一步:在幻灯片区域添加图片我们需要在此添加一个缩略图,选择一个合适的图片并添加到幻灯片区域上方。
在图层面板中选择缩略图图层,按住Ctrl点击此图层,PS自动选择缩略图选区,执行选择-改变-收缩命令,设置参数10px,然后执行选择-反选(Ctrl+Shift+I),最后执行编辑-清除。
第十二步:添加对于显示的缩略图的描述在图层缩略图图中按住Ctrl点击缩略图图层,激活缩略图选区,新建图层并填充颜色为#000000,然后运用矩形选框工具选取新建图层顶部部分按delete删除;
第十三步:在特色区域的下方添加一个分隔区域特色区域的最后一步是在其下方添加一个横排的分隔区,方法同第二步和第三步,然后给该图层添加内阴影。
第十四步:给网页主体区域添加背景颜色你可能已经猜到了,主体区域是如图那样设计为三列,选择矩形选框工具在下方空白区域新建一个合适尺寸的矩形选区,填充颜色为#FBF5EA.
第十五步:添加列标题对于列的标题,我们需要从素材中选择可以代表列内容的标识符,并放在左列中。
设置字体为Georgia,字体颜色为#323232,下一步使用钢笔工具在列标题下方添加一个边界,样式如图所示:
设置前景颜色为#323232,然后选择一个合适的笔刷并设置直径为3px,新建图层,利用笔刷描边路径。
设置图层样式如下:
第十六步:在左列中添加内容标题文字设置为#323232,主体文字颜色设置为#2A2A2A。
(其它颜色也可以)。
使用同步骤8一样的方法添加Read More按钮。
中间行文字颜色设置为#484848。
第十七步:添加中间列的内容在中间列,创建同左列相同的标题文字,但必须更改文字旁边的标识符号(可以从素材中查找合适的图片)
选择圆角矩形工具,设置半径为3px前景色为#FFFFFF,制作一个圆角的内容边框,并添加一些文字及描述。
添加图层样式:
添加图片匹配内容框中的描述,完成。
第十八步:在右列中添加内容右列的样式同其它两列基本一样,所以我们添加相同的标题文字,并更改合适的标题文字的图片。
第十九步:添加联系方式的小部件选择矩形选框工具,设置半径为3px,画出合适尺寸的矩形框,运用和第二步一样
的步骤在矩形框中添加相同的样式,这样可以设计出同导航栏一样的样式。
在小部件中添加内容,设置标题文字字体为Georgia,图片从素材中选择,为在图片上添加了一个颜色叠加层(#F7E5C4),使其与网页的整体布局融合的更好。
然后用圆角矩形工具添加一个圆角选框作为email地址的输入框,填充颜色为#FFFFFF。
到这一步,主体区域的所有内容就完成了,下边是底部区域的制作。
第二十步:添加底部区域的背景底部背景的制作方法和第二步第三步相同,你需要将此区域的高度设置的比导航区域
略高,这样可以放下更多的内容。
第二十一步:添加底部的内容下面,在底部添加一下链接。
用矩形选框工具创建一个矩形选区,并填充颜色为#323232,然后将链接文字的颜色设置为#FFFFFF,添加文字。
接下来将图层的混合模式设置为柔光,降低不透明度到63%,重复以上步骤添加需要的链接。
最后要做的事情就是在页脚导航的上方添加社会化媒体的分享按钮,然后在页脚的右侧添加网站标志及版权的声明。
(社会化分享的图标在素材中)
好了,所有步骤完成。
