PS制作网页详细的教程
使用Adobe Photoshop软件创建网页设计的步骤

使用Adobe Photoshop软件创建网页设计的步骤Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计领域。
它提供了丰富的工具和功能,使得设计师可以轻松创建出令人惊艳的网页。
本文将介绍使用Adobe Photoshop软件创建网页设计的步骤和技巧。
1. 确定设计风格在开始设计之前,首先需要确定网页的整体风格和主题。
这可以根据网页的需求和目标受众来确定。
例如,如果是一个艺术品展示网站,可以选择一种独特的、具有艺术气息的设计风格。
而如果是一个企业官网,可能更适合选择简洁、专业的设计风格。
2. 设计网页布局接下来,需要设计网页的整体布局。
可以利用Adobe Photoshop的画布功能来创建一个适合网页的大小,并将画布分割成不同的区域。
这样可以更好地组织和安排网页的内容。
比如,可以将头部、导航栏、主要内容区域和底部等部分分开,并为每个区域设计合适的样式和排版。
3. 创建导航栏和标志导航栏是网页中非常重要的一部分,需要设计一个易于导航和视觉上吸引人的导航栏。
可以使用Adobe Photoshop的形状和文本工具来创建导航栏的按钮和标签,并为它们添加相应的样式和效果。
同时,还可以设计一个与网页主题相关的标志,用于展示网站的品牌和身份。
4. 添加图片和图形图片和图形是网页设计中不可或缺的元素。
可以使用Adobe Photoshop的选择、剪切和调整工具来处理和编辑图片,使其适应网页的需求。
还可以添加一些图形元素,如图标、背景纹理等,以增加网页的视觉吸引力。
同时,要注意图片和图形的大小和加载速度,避免影响网页的加载性能。
5. 设计主要内容区域主要内容区域通常是网页的核心部分,需要设计一个清晰、易于阅读和浏览的布局。
可以使用Adobe Photoshop的文本和段落样式工具来设计网页的标题、段落和列表等内容。
还可以添加一些视觉效果,如颜色、字体、阴影等,以增强内容的可读性和吸引力。
如何用Photoshop制作网页设计图

如何用Photoshop制作网页设计图第一章:网页设计图的基本要素网页设计图是指在Photoshop中创建的一种视觉呈现,用于展示网页的布局、颜色、字体等设计元素。
在制作网页设计图时,需要注意以下几个基本要素:1. 页面尺寸:合适的页面尺寸可以确保网页在不同设备上显示完整。
常见的页面尺寸有1200px、1920px等。
在Photoshop中,可以通过选择“新建”来设置页面尺寸。
2. 布局结构:网页设计图应该包含网页的整体布局结构,如头部、导航栏、正文、侧边栏、底部等。
根据设计需要,可以使用参考线和网格来辅助布局。
3. 颜色方案:选取合适的颜色方案是网页设计中至关重要的一步。
Photoshop提供了丰富的颜色选择工具,如调色板、渐变工具等。
可以根据品牌色彩和网页主题选择合适的颜色。
4. 字体和排版:选择适合网页内容和风格的字体是网页设计的关键。
在Photoshop中,可以通过文本工具选择合适的字体、大小、行间距等,并进行对齐、调整字距等操作。
第二章:利用图层和样式创建网页元素在网页设计中,常见的元素有按钮、图标、标题、背景等。
借助Photoshop的图层和样式功能,可以轻松创建这些元素:1. 图层:使用图层可以将设计元素分开管理,方便修改和调整。
可以通过图层面板对图层进行命名、分组、调整不透明度等操作。
2. 图层样式:Photoshop提供了丰富的图层样式,如阴影、边框、渐变等。
通过在图层样式对话框中进行设置,可以快速添加元素的样式效果,使网页看起来更加美观。
3. 矢量图形:矢量图形可以无损放大,并能保持其清晰度和光滑度。
在Photoshop中,可以使用形状工具绘制矢量图形,并进行填充、描边、变换等操作。
第三章:优化和导出网页设计图在制作网页设计图后,还需要进行一些优化和导出操作,以确保图像加载速度和质量:1. 图像优化:使用Photoshop的图像处理工具,如图像调整、图像压缩等,可以优化网页设计图的质量。
使用Photoshop进行网页UI设计和切图的技巧

使用Photoshop进行网页UI设计和切图的技巧第一章:准备工作在开始进行网页UI设计和切图之前,首先需要准备一些必要的工作。
首先,了解网页设计的基础知识和原则,包括色彩搭配、平衡和对比等。
其次,确定网页设计的尺寸和页面布局,以及主题和风格。
最后,准备好所需要的素材,包括图标、背景图片等。
第二章:UI设计UI设计是网页设计的核心环节,它决定了网页的外观和用户体验。
在进行UI设计时,可以先使用草图或线框图搭建网页的框架和布局。
然后,使用Photoshop的绘画工具,如画笔、橡皮擦等,进行具体的设计。
可以设计网页的背景、导航栏、按钮、表单等元素,并运用各种图层样式、滤镜和渐变效果,增加网页的美感和层次感。
第三章:图层管理在进行UI设计时,图层管理是非常重要的一步。
在Photoshop 中,可以通过图层面板对各个元素进行组织和调整。
可以使用图层文件夹功能,将相同类型的图层放置在同一个文件夹下,便于管理和操作。
还可以使用图层样式和图层组,对图层进行样式和效果的统一。
此外,可以使用锁定和隐藏图层的功能,避免不必要的操作和干扰。
第四章:切图技巧切图是将UI设计转化为实际网页的关键步骤。
在进行切图之前,可以使用Photoshop的标尺和参考线功能,确定准确的切割尺寸和位置。
然后,可以使用选框工具或裁剪工具,进行切割和裁剪。
可以根据需要选择JPEG、PNG或GIF等不同的图片格式,并调整图片的压缩比例和质量。
最后,可以使用切片工具将整个网页切割成多个小的图片,以便在网页中进行加载和显示。
第五章:导出和优化切割完成后,需要对切割的图片进行导出和优化,以提高网页的加载速度和性能。
在导出过程中,可以选择以Web格式保存图片,以减小图片文件的大小。
可以设置透明度、压缩比例和颜色表等参数,优化图片的质量和大小。
此外,可以使用Photoshop的“保存为Web所用格式”功能,预览和比较不同设置下的图片效果,并选择最佳的导出选项。
网页ps设计教学

网页PS设计教学介绍随着互联网的快速发展,网页设计成为了一个非常热门的职业。
在网页设计中,PS(Photoshop)是一个极其重要的工具,它被广泛用于网页元素的设计与处理。
本文将为您介绍如何利用PS进行网页设计。
第一部分:PS基础知识在进行网页设计之前,我们首先需要掌握一些PS的基础知识。
下面是一些基本的PS操作技巧:1. 工具栏:了解各种常用工具的功能和用途,如画笔工具、橡皮擦工具、剪切工具等。
2. 图层面板:学习如何创建、管理和操作图层,掌握图层的不透明度调节、图层样式设置等功能。
3. 选择工具:了解如何选择特定区域或对象,如矩形选框工具、套索工具、魔术棒工具等。
4. 色彩和调整:学会运用调整图像色彩和亮度的功能,如曲线调整、色阶调整、色彩平衡等。
5. 滤镜:掌握PS中各种滤镜的使用方法,如模糊、锐化、扭曲等。
这些基础知识将为您更好地进行网页设计提供基础。
第二部分:网页元素设计在进行网页设计时,我们常常需要设计各种各样的网页元素,如Logo、导航栏、按钮等。
下面是一些常见的网页元素设计技巧:1. Logo设计:Logo是网页的重要标识,设计一个简洁、易识别的Logo对于网页的整体感十分重要。
使用PS来设计Logo时,可以运用各种形状、字体和效果来实现独特的设计。
2. 导航栏设计:导航栏是网页中的核心组成部分之一,设计一个易于导航、美观大气的导航栏至关重要。
使用PS可以制作矢量图形、添加渐变效果、应用阴影等来增强导航栏的可视效果。
3. 按钮设计:网页上的按钮通常用于触发各种操作,如提交表单、跳转页面等。
设计一个醒目、易于点击的按钮可以提高用户的体验。
在PS中,我们可以运用形状工具和图层样式来制作漂亮的按钮效果。
第三部分:网页布局设计网页布局是网页设计中重要的一环。
良好的网页布局可以让用户更好地浏览网页内容。
下面是一些网页布局设计的技巧:1. 栅格系统:栅格系统是网页布局中常用的一种设计方法,通过将网页分割为多个网格,可以更好地组织和调整网页内容。
PS网页设计流程及操作指导

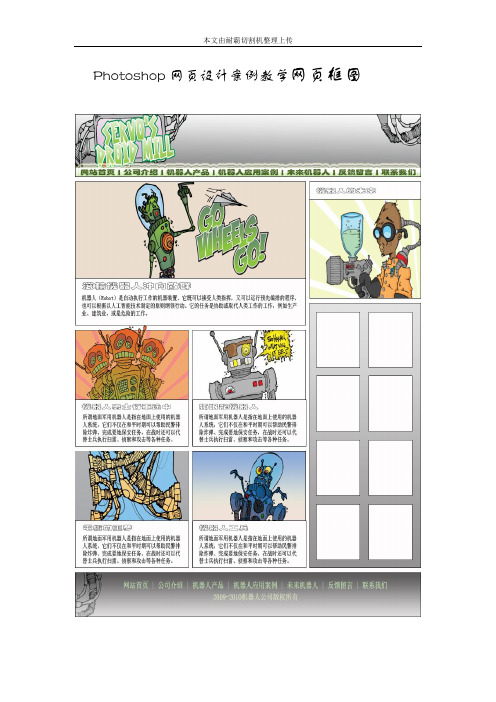
Photoshop网页设计案例教学网页框图Photoshop网页设计案例教学详细操作步骤:一、创建文件及布局参考线1、创建文件,大小990x1200像素,RGB模式,白色背景,如图所示:2、设置布局参考线:(1)横向5对参考线,分别为140/150、470/480、740/750、1010/1020像素;(2)纵向2对参考线,分别为325/335、660/670像素;3、将文件存储为“01创建文件及布局参考线.psd”。
效果如文件“01创建文件及布局参考线.psd”所示。
二、创建布局块之一(LeadStory)1、设置矩形选区框样式为“固定大小”,大小为660x320像素;2、在“视图”菜单下将“对齐到(T)”设置为“参考线”或者“全部”;3、在“背景”图层上新建图层,命名为“LeadStory”;4、选中图层“LeadStory”,用矩形选区框工具建立一个选区,将选区移动到位;5、将选区填充为灰色;6、将文件存储为“02创建布局块之一LeadStory.psd”。
效果如文件“02创建布局块之一LeadStory.psd”所示。
三、创建布局块之二(Story1-4)1、保持矩形选区框样式为“固定大小”,大小为325x260像素;2、在图层“LeadStory”上建立一个图层,命名为“Story1”;3、选中图层“Story1”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、用同样方法建立相同大小的图层Story2、Story3、Story4;6、将文件存储为“03创建布局块之二Story1-4.psd”。
效果如文件“03创建布局块之二Story1-4.psd”所示。
四、创建布局块之三(FeatureStory)1、保持矩形选区框样式为“固定大小”,大小为320x260像素;2、在图层“Story4”上建立一个图层,命名为“FeatureStory”;3、选中图层“FeatureStory”,用矩形选区框工具建立一个选区,将选区移动到位;4、将选区填充为灰色;5、将文件存储为“04创建布局块之三FeatureStory.psd”。
ps制作简洁网页教程

ps制作简洁网页教程在设计一个简洁网页时,有几个关键要点需要考虑。
首先,简洁的网页设计意味着去除所有不必要的元素,使页面看起来清晰、简单和易于导航。
在这篇教程中,我们将介绍一些实现简洁网页设计的技巧和步骤。
首先,选择合适的颜色和字体。
简洁的网页设计通常使用明亮而清爽的颜色,例如白色或淡蓝色。
这些颜色会给人一种干净、轻松的感觉。
字体选择应该简单而易于阅读,例如Arial或Helvetica。
其次,减少页面上的内容数量。
过多的文字和图像会使页面看起来凌乱和拥挤。
通过精简内容,只保留最重要的信息,可以使页面更加简洁并易于理解。
第三,采用简洁的布局。
简单的网页设计通常采用单一列布局,这意味着将内容垂直排列。
这种布局能够提供清晰的导航和易于阅读的体验。
第四,使用空白空间。
空白空间是指页面上没有任何内容的区域。
它可以用来分隔不同的内容块,并使页面看起来更加整洁和清晰。
正确使用空白空间可以提高页面的可读性和可视性。
第五,使用简洁的导航菜单。
导航菜单应该简单明了,易于使用和理解。
它应该位于页面的顶部或侧边,并且在整个网站的不同页面上保持一致。
避免使用复杂的下拉菜单或过多的导航选项。
第六,使用大型的图片和少量的动画。
在简洁的网页设计中,图片应该被用来突出重点,而不是作为装饰性元素。
此外,过多的动画效果可能会分散用户的注意力,因此应该尽量避免使用过多的动画效果。
第七,优化页面加载速度。
简洁的网页应具有快速的加载速度,以提供良好的用户体验。
使用适当的图片压缩和缓存技术可以有效地减少页面加载时间。
最后,在设计简洁网页时,重要的是要记住“少即是多”的原则。
不要过度装饰或添加不必要的元素。
力求提供简洁、清晰和直观的用户体验。
通过遵循上述步骤和技巧,你可以制作出一个简洁而优雅的网页。
这样的网页设计可以提高用户体验,使用户更容易找到他们所需的信息,并增加网页的可视性和可读性。
使用Photoshop设计网页界面和用户界面

使用Photoshop设计网页界面和用户界面第一章:Photoshop设计网页界面和用户界面的概述Photoshop是一种专业的图像编辑软件,广泛应用于网页设计和用户界面设计。
本章将介绍Photoshop设计网页界面和用户界面的基本概念,包括设计原则、布局、颜色选择、字体使用等。
第二章:设计原则在设计网页界面和用户界面时,遵循一些基本的设计原则是非常重要的。
本章将介绍对比度、层次、一致性、简约性等设计原则的应用,以及如何平衡美观性和功能性。
第三章:界面布局界面布局是设计网页界面和用户界面的关键步骤。
本章将介绍常见的布局类型,如固定布局、流布局和响应式布局,并讲解如何选择合适的布局方式以实现用户友好的界面设计。
第四章:颜色选择颜色在网页界面和用户界面设计中起到重要的作用。
本章将介绍如何选择合适的颜色搭配,如何运用颜色心理学原理来传递信息和情感,以及如何使用Photoshop的颜色调整工具来优化颜色效果。
第五章:字体使用字体是界面中的重要元素之一,能够直接影响用户体验。
本章将介绍如何选择适合的字体类型和字号,并讲解如何使用Photoshop的文字工具进行字体样式的调整和设置。
第六章:按钮和导航设计按钮和导航是网页界面和用户界面中最常见的元素之一。
本章将介绍如何设计吸引人的按钮样式和导航结构,以及如何使用Photoshop的形状工具和图层样式来创建独特的按钮和导航效果。
第七章:图像和图标处理图像和图标是网页界面和用户界面设计中常用的元素。
本章将介绍如何使用Photoshop的图像处理功能来优化图像质量和文件大小,以及如何使用矢量图标库来创建可缩放的图标。
第八章:界面交互设计界面交互设计是确保用户界面功能和易用性的重要步骤。
本章将介绍如何使用Photoshop的切片工具和导出功能来生成交互式原型,并讲解如何使用Photoshop进行用户界面的动画设计。
第九章:网页界面和用户界面的优化在设计完成后,对网页界面和用户界面进行优化是必不可少的。
如何利用Photoshop软件制作网页设计

如何利用Photoshop软件制作网页设计如何利用Adobe Photoshop软件制作网页设计在当今数字化时代,网页设计已经成为了各个行业和企业所必备的一项技能。
而Adobe Photoshop作为业界最受欢迎的图像编辑软件,也成为了网页设计师的必备工具之一。
本文将介绍如何利用Photoshop软件制作网页设计,希望能够帮助初学者更好地掌握这一技能。
一、了解网页设计的基本原则在开始使用Photoshop制作网页设计之前,我们需要先了解一些基本的网页设计原则。
首先是色彩搭配,要选择适合网页主题和品牌形象的颜色。
其次是页面结构,要合理地布局各个元素,保证用户的浏览体验。
另外,字体的选择和排版也非常重要,要保证可读性和美观性。
二、准备工作在制作网页设计之前,我们需要先收集素材和了解客户的需求。
素材可以包括公司的Logo、产品图片、模特图片等。
了解客户的需求是为了更好地把握设计方向,满足客户的要求。
三、设计元素的选择和处理在Photoshop中,我们可以通过各种工具和滤镜来处理图片和设计元素。
首先,我们可以使用契合品牌形象的字体来设计页面的标题和主要文本信息。
然后,我们可以根据设计需求选择合适的图片,可以使用剪切工具、调整颜色和大小来处理图片,使其更好地融入设计风格。
四、页面布局和排版在网页设计中,页面布局和排版是非常关键的环节。
我们可以使用Photoshop的图层和导航工具来完成这一部分。
首先,我们可以使用矩形工具来绘制页面的框架和版面。
然后,我们可以使用文本工具来添加文本内容,并使用Photoshop的排版工具来调整字体的大小、行间距等。
五、色彩搭配和图形设计在进行网页设计时,色彩搭配和图形设计也是很重要的一步。
我们可以使用Photoshop的颜色选择器来选择适合设计主题的颜色。
同时,我们可以使用形状工具和画刷工具来设计独特的图形元素,以丰富页面的内容和美观度。
六、导出和切片当我们完成网页设计后,需要将设计导出为网页所支持的格式。
如何使用Photoshop创建完美的网页设计

如何使用Photoshop创建完美的网页设计在当今数字化的时代,拥有一个吸引人且功能齐全的网页对于个人和企业来说都至关重要。
Photoshop 作为一款强大的图像编辑软件,为网页设计师提供了丰富的工具和功能,帮助他们将创意转化为令人惊艳的网页设计。
接下来,我将详细介绍如何使用 Photoshop 来创建完美的网页设计。
一、前期准备在打开 Photoshop 之前,我们需要先明确网页的设计目标和需求。
考虑网页的用途(是商业网站、个人博客还是在线商店?)、受众群体(年龄、兴趣、职业等)以及要传达的主要信息。
同时,收集一些灵感,浏览其他优秀的网页设计案例,分析它们的布局、色彩搭配、字体运用等方面的优点。
确定好设计方向后,根据常见的网页尺寸(如 1920x1080 像素、1366x768 像素等)新建一个文档。
在新建文档时,要注意分辨率设置为 72 像素/英寸,颜色模式选择 RGB 模式。
二、规划布局布局是网页设计的基础,它决定了网页的整体结构和内容的组织方式。
在 Photoshop 中,可以使用矩形选框工具、形状工具和参考线来规划布局。
首先,根据网页的类型和内容,确定是采用单列布局、两栏布局还是多栏布局。
例如,博客类网页通常采用两栏布局,一侧是文章列表,另一侧是文章内容;而电商网站则可能采用多栏布局,展示不同的商品类别。
然后,使用参考线来划分页面的各个区域,如页眉、导航栏、主体内容区、侧边栏和页脚等。
参考线可以帮助我们保持元素的对齐和比例协调。
在规划布局时,要考虑到用户的浏览习惯,将重要的内容放在显眼的位置,并且保证页面的平衡和对称。
三、色彩搭配色彩是网页设计中最具表现力的元素之一,它能够影响用户的情绪和对网页的第一印象。
选择合适的色彩搭配对于创建一个吸引人的网页至关重要。
首先,确定网页的主色调。
主色调应该与网页的主题和品牌形象相符。
例如,科技类网站可能会选择蓝色和灰色作为主色调,以传达专业和创新的感觉;而儿童类网站则可能会选择鲜艳的色彩,如粉色、黄色和绿色。
ps制作网页详细的教程

ps制作网页详细的教程我们来一步一步地教你如何制作一个简单的网页。
首先,打开你喜欢的文本编辑器,如Notepad++、Sublime Text或VS Code。
第一步,创建HTML文件。
在文本编辑器中新建一个空白文件,将其保存为一个`.html`的文件格式。
例如,可以将文件命名为`index.html`。
第二步,添加HTML基本结构。
在HTML文件中,输入以下代码:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>```这个基本结构包含了`<!DOCTYPE>`声明、`<html>`、`<head>`和`<body>`标签。
在`<head>`标签中,我们可以设置网页的字符编码和标题。
第三步,在`<body>`标签中添加内容。
你可以根据自己的需求,在`<body>`标签内添加各种内容,比如标题、段落、图片、链接等。
例如,我们添加一个标题和一个段落:```html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body><h1>欢迎来到我的网页</h1><p>这是一个示例网页。
</p></body></html>```第四步,保存并预览网页。
使用Adobe Photoshop软件制作网页设计的基本流程

使用Adobe Photoshop软件制作网页设计的基本流程Adobe Photoshop是一款广泛应用于图形设计、网页设计和数字艺术领域的软件。
它的强大功能和灵活性使得它成为了许多设计师首选的工具之一。
本文将探讨使用Adobe Photoshop软件制作网页设计的基本流程,并重点介绍设计元素、布局、色彩和导出等几个方面。
在开始设计网页之前,我们首先需要明确设计目标和受众。
一个好的网页设计应该符合网站的定位,能够吸引目标受众,并提供好的用户体验。
在制定设计方案时,我们可以参考其他类似网站的设计风格,但是也要注意避免抄袭,保持原创性。
接下来,选择适当的尺寸和分辨率。
根据网站的定位和受众,我们可以选择不同的尺寸和分辨率来适应不同的设备和屏幕大小。
一般来说,常用的网页尺寸包括1024x768、1280x800和1440x900等。
同时,我们还需要确定是否采用自适应设计,以便网页能够在不同的设备上有良好的显示效果。
在设计元素方面,我们需要考虑使用合适的图像、文字和图标等。
Adobe Photoshop提供了强大的图像处理功能,可以对图像进行剪裁、调整颜色和大小等操作。
在选择图像时,要确保图像质量高且与网页的主题相关。
文字是网页的重要组成部分,我们需要选择适当的字体、字号和颜色来传达信息并提高可读性。
图标是网页设计中常用的元素,可以用来表示不同的功能和交互操作,我们可以使用Photoshop的矢量工具来创建和编辑图标。
布局是网页设计中至关重要的一步。
我们需要合理安排网页中各个元素的位置和层次关系。
一种常用的方法是使用网格系统来划分页面,将页面分成若干个网格单元,然后在各个单元中放置不同的内容。
这样可以让网页更加统一和有序。
同时,我们还可以运用对齐、对比和重复等设计原则来增加页面的平衡感和视觉吸引力。
色彩在网页设计中扮演着重要的角色。
合理的色彩搭配可以增加页面的情绪和吸引力。
在选择色彩方案时,我们可以参考色彩理论,并注意避免使用过多的颜色以避免页面过于杂乱。
利用PHOTOSHOP制作网页

二、网页制作步骤
”
01.
一切完毕,下面使用切片工具,将页面切割成相应小块,如图所示。
02.
另存为WEB格式,为后面页面排版做好准备。
ቤተ መጻሕፍቲ ባይዱ
本节课通过一个实例,我们学习了网页制作的流程及基本步骤。
01
问答题: 为什么要使用切片工具将网页进行切割?
02
模仿练习: 请尝试设计本站的欢迎页面
03
课后小结及练习
03
绘制导航条
04
填充页面左边部分
05
使用圆角矩形工具绘制如图所示圆角:
二、网页制作步骤
应用渐变工具和圆角矩形绘制四个按钮并添加如图所示文字: 用矩形选框、自定义形状等工具绘制如图所示界面:
二、网页制作步骤
回到右上边,导入素材,使用圆角矩形工具进行处理,使之成为如图所示效果:
二、网页制作步骤
第二讲 PS网页制作案例
点击此处添加副标题
教学重、难点
利用PhotoShop制作网页
利用PhotoShop制作网页
一、PhotoShop制作网页简介
网页制作工具很多,PhotoShop是一个很不错的选择。利用PhotoShop制作网页的一般步骤是:
二、网页制作步骤
01
新建画布
02
我们先来设计网页的顶部区域
删除多余部分如图所示:
美化图形 复制一份合制的形状,将其透明度设置成15%,并移动到如图所示位置,用自定义图形中的箭头为图片添加一个ICO:
二、网页制作步骤
为展示学生作品,我们在中间绘制一个作品展示区 我们在页面下方设计出版权信息模块
按照同样的方法,绘制如图所示图形:
二、网页制作步骤
在整体看一下我们的界面
快速制作网站界面的Photoshop教程

快速制作网站界面的Photoshop教程作为一个设计师,你可能经常需要快速制作网站界面。
Adobe Photoshop是广泛使用的设计软件之一,它可以帮助你以高效的方式完成这项任务。
以下是一个详细的步骤指南,教你如何利用Photoshop快速制作一个网站界面。
步骤一:准备工作在开始之前,确保你已经安装了最新版本的Adobe Photoshop软件,并且对其基本功能和界面有一定的了解。
同时,你还应该收集一些灵感和素材,这将有助于你在设计过程中做出更有创意和吸引力的网站界面。
步骤二:创建新文档1. 打开Photoshop软件,并点击“文件”菜单,选择“新建”。
这将打开一个新的文档窗口。
2. 在文档窗口中,你可以设置网站界面的尺寸。
根据具体需要,你可以选择常见的网页尺寸,如1200像素×800像素。
3. 确保你选择的分辨率是72像素/英寸,这是网站界面常用的分辨率。
4. 在背景内容选项中,选择透明,这将使你的网站界面更易于在后续的开发工作中使用。
5. 最后,点击“创建”按钮以创建新文档。
步骤三:设计布局1. 网站界面的布局是整个设计的基础。
你可以利用Photoshop的“矩形工具”和“文本工具”来创建你的布局。
2. 使用矩形工具绘制一个矩形框,来代表你的网站的主体区域。
你可以根据需要选择合适的尺寸和颜色。
3. 在顶部和底部添加横幅。
你可以使用矩形工具创建一个与主体区域宽度相同但较小高度的矩形,并将其置于页面顶部和底部。
4. 使用文本工具添加导航栏。
选择适当的字体和颜色,在横幅区域上方添加一个水平排列的导航栏。
5. 在主体区域中,使用文本工具添加标题、副标题和其他必要的文本元素。
确保它们的字体、颜色和对齐方式与整体风格一致。
步骤四:图像处理1. 图像在网站界面中起着重要的作用,它可以增强视觉吸引力。
你可以使用Photoshop的“图像工具”来处理和编辑图像。
2. 在主体区域中选择合适的图像,并将其导入Photoshop。
-Photoshop网页版面制作-教学样本

第2 章 Photoshop 网页版面制作教学目标1.把握使用photoshop制作网页中图形元素的技巧2.把握使用photoshop进展整体版面的制作3.把握photoshop切片工具的使用方法4.把握photoshop 与dreamweaver 结合的方法教学要求学问要点Photoshop 画线Photoshop 图案填充画笔的设置自定义图案的力气力气要求关联学问Photoshop 按钮的制作Photoshop Logo 标志的制作Photoshop 图像的合成Photoshop 网页版面制作Photoshop 切片与输出路径与外形图层的绘制;图层样式的用法文字图层的用法;图层的用法图层蒙版及图层混和模式的用法颜色、文字、版面的设计切片的用法;输出导入Dreamweaver 的方法2.1网页图形元素的制作2.1.1各式线条的绘制在网页中常使用线来分隔版面,或分隔导航条,是最常用的图形元素。
在photoshp 中画线是使用画笔或铅笔工具来实现的。
1.画线选择photoshop 工具箱中的画笔工具,并设置画笔的半径为1 个像素,设置画笔硬度为0%,按住shift 键拖动鼠标可绘制一条直线。
如要连续绘制多条直线,确定要在绘制后始终线前先选择其它工具,然后再选择画笔工具连续绘制,否则连续绘制会消灭连笔现象如图2-1 所示。
连笔图2-1 连笔现象2.画虚线画虚线和画直线一样也是使用画笔工具,不过要对画笔间距进展设置。
按下快捷键F5 弹出画笔设置面板,对画笔的直径、硬度和间距进展设置,如图2-2 所示,图2-2 绘制虚线的画笔设置3.画凹凸线凹凸线在网页版面中最常见,对网页有着格外重要的点缀作用,如图2-3 所示。
绘制的方法如下:首先绘制一条比背风光暗的直线,然后再绘制一条比背风光亮的直线,线条颜色可选用与背风光同一色系的颜色,然后两直线并列排,这样凹凸效果就出来了。
图2-3 凹凸线2.1.2图案填充在网页的背景和Banner 中常常会见到填充的各式图案,如点、方格子,横线、斜线、穿插线等等。
如何使用Adobe Photoshop设计网页和用户界面

如何使用Adobe Photoshop设计网页和用户界面Adobe Photoshop是一款功能强大的图像处理软件,广泛应用于网页设计和用户界面(UI)设计领域。
如何巧妙地运用Photoshop的工具和功能,设计出吸引人的网页和用户界面呢?本文将介绍一些技巧和步骤,帮助你更好地进行设计。
1. 确定设计目标在开始设计之前,首先要明确设计的目标。
是设计一款简约风格的网页,还是注重色彩和纹理的界面?要根据不同的目标来选择合适的设计元素和风格。
2. 完善设计布局在设计网页和用户界面时,布局是非常重要的。
一个合理、清晰的布局可以使用户更容易理解和操作界面。
在Photoshop中,可以使用网格和对齐工具来辅助布局。
合理地分配空间、层次和元素位置,并确保界面的整体平衡和美观。
3. 选择合适的颜色和字体颜色和字体的选择直接影响到用户对界面的感知和体验。
根据设计目标和受众群体,选择合适的颜色搭配和字体风格。
可以使用Photoshop中的调色板和字体库来进行选择和调整。
4. 创造独特的图标和按钮图标和按钮在网页和用户界面中起到非常重要的作用,能够直观地传达信息和指引用户操作。
使用Photoshop的矢量工具和形状工具,可以轻松地绘制出各种独特的图标和按钮样式。
同时,利用图层样式和效果,使得图标和按钮更具立体感和吸引力。
5. 优化图像和图片在网页设计和用户界面中,图像和图片的使用尤为重要。
Photoshop提供了多种优化工具和技巧,如裁剪、调整色彩、去除杂点等。
合理利用这些工具,可以使图像和图片更加完美地融入设计中。
6. 利用图层样式和效果Photoshop的图层样式和效果功能可以为设计增添一些特殊的效果和感觉,例如阴影、发光、浮雕等。
同时,利用这些功能也可以使得图层的组织和管理更加便捷和直观。
7. 进行用户体验测试在完成设计之后,进行用户体验测试是非常重要的。
邀请一些用户来测试网页或用户界面的易用性和可理解性。
根据用户的反馈和意见,进行相应的调整和改进。
ps制作网页详细的教程

ps制作网页详细的教程在这个数字化时代,拥有一个令人印象深刻、易于导航的网页对于个人和商业目的来说至关重要。
其中,Adobe Photoshop (简称PS)是一款强大的图像处理软件,也可以用于制作网页设计。
在本教程中,我将详细介绍如何利用PS制作一个令人惊叹的网页。
首先,打开Adobe Photoshop软件,并创建一个新的文档。
在文件菜单中选择“新建”选项,然后设置网页尺寸。
根据你的需求,可以选择常见的网页尺寸,例如宽度为1200像素,高度为800像素。
别忘了给文档命名和保存。
接下来,开始设计你的网页布局。
使用矢量工具和形状工具绘制网页的基本元素,例如导航栏、侧边栏和内容区域。
可以选择不同的颜色,填充这些元素,以使其更加美观。
还可以添加文本元素作为网页的标题和副标题。
然后,在网页布局中插入图片。
使用照片编辑工具将图像裁剪成适当的大小,并调整其亮度、对比度等属性,以便更好地融入网页设计。
此外,你还可以使用图片外部链接功能,将图像从网络上的URL地址直接导入网页。
接下来,为网页添加交互性元素。
这些元素可以是醒目的按钮,也可以是图像库中的矢量图标。
使用图层效果,如投影、渐变等,使这些元素更加立体和引人注目。
此外,你还可以为按钮和链接指定鼠标悬停和点击时的不同样式,以提高用户体验。
在进行网页内容设计时,请确保保持简洁和易于读取。
选择合适的字体和字号,并使用段落和标题样式对文本进行格式化。
此外,使用HTML和CSS知识,将文本和图像布局与网页之间的标记关联起来,以便能够轻松地在网页上编辑和更新这些内容。
最后,在制作网页时,请不断保持审美触觉和用户体验的意识。
调整颜色、字体、按钮大小等元素,使其在不同的屏幕大小和浏览器中都能够完美显示。
你还可以使用PS的原型制作工具,创建一个虚拟的交互式网页模型,以便在最终发布之前对网页进行测试和修改。
综上所述,Adobe Photoshop是一个非常有用的工具,可以用于制作令人印象深刻的网页设计。
使用Adobe Photoshop进行H5界面设计的步骤

使用Adobe Photoshop进行H5界面设计的步骤在当今数字化时代,H5网页成为了商业推广和品牌传播的重要渠道。
而设计精美的H5界面是吸引用户眼球的关键。
Adobe Photoshop作为一款功能强大的图像处理软件,被广泛应用于H5界面设计。
本文将探讨使用Adobe Photoshop进行H5界面设计的步骤。
第一步:确定设计需求在进行H5界面设计前,首先需要确定设计需求。
了解目标受众、设计理念和品牌定位等,有助于提高设计效果。
根据需求,选择合适的配色方案、字体和界面布局等元素,以确保设计与品牌形象一致。
第二步:创建新的设计项目打开Adobe Photoshop软件后,点击“新建”来创建一个新的设计项目。
在弹出的窗口中,输入设计尺寸(如750px x 1334px)和分辨率(一般选择72ppi)等相关信息,然后点击“确定”。
第三步:布局设计界面在新建的设计项目中,界面是一个重要的元素。
使用画布工具在设计项目上创建一个基本的界面框架。
根据界面布局需求使用矩形工具,绘制出各个元素的位置和尺寸。
可以使用网格工具来辅助对齐元素,确保界面的整体一致性。
第四步:选择合适的图片素材H5界面设计常常需要使用图片素材来增强视觉效果。
从相关的图片素材库中选择合适的图片,然后使用“拖拽”或“导入”功能将图片导入到设计项目中的合适位置。
使用变换工具来调整图片的大小、位置或角度等。
第五步:使用图层样式增加效果图层样式是Photoshop中的一个重要特性,可以用来添加阴影、渐变、边框等效果,提升界面的观赏性。
通过选择一个图层,然后点击菜单栏的“样式”,可以从下拉菜单中选择各种图层样式,如投影、浮雕和外发光等。
调整样式参数,以满足设计需求。
第六步:应用合适的字体和文字效果选择合适的字体是H5界面设计的关键之一。
Adobe Photoshop提供了丰富的字体库,可以从中选择适合设计风格的字体。
在文本框工具中输入文字内容,然后在字符工具中选择字体、字号和文字颜色等。
PS教程第9章 网页制作

第9章综合案例制作课题第一节按钮制作课时教学内容1、掌握Photoshop制作按钮的方法2、了解网站首页的组成内容教学目标掌握Photoshop制作按钮的方法;了解网站首页的组成内容教学重点网站首页的组成内容教学难点掌握Photoshop制作按钮的方法教学活动及主要语言学生活动一、创设意境,导入新课(设疑法、提问法)导入:网站首页是一个网站的门面,要想设计出一个优秀的网站,就必须让它能引人入胜,能吸引每一个来访者的注意力,引起人们的好奇心。
优秀的首页是一个好的网站必须具备的要素。
在网页制作过程中,Photoshop 软件起到了重要的作用。
本章课程将学习网页的总要组成内容的制作方法。
提出疑问:老师现在有个问题,请一位同学来回答:网站首页包含了那些元素?由同学做答,老师补充并引入新课题:总要组成内容:按钮、GIF动画、网页LOGO、网页导航、网站首页排版等。
接下来看本节课案例效果图:二、新课教学(讲解法、提问法、示范法、练习法)1、新建文件,使用“圆角矩形”工具在工具属性栏中设置参数,固定大小值为(W:20,H:6)、半径为30像素。
绘制圆角矩形。
观察学生反映(对导入是否产生兴趣),并随着教师的讲解,引导出本节课要学习的内容。
此部分主要由老师来讲解,同时学生也配合着老师回答一些常见问题学生听课状态:此时学生应该注意听教师的讲解,因为此处是新知识,同时也应积极回答相应的问题,进行认真的思考学生听讲,笔记学生思考、讨论2、制作圆角矩形选区,创建一个新图层。
点击“图层1”,确定它为当前图层,点击鼠标左键绘制固定大小的圆角矩形路径,按<Ctrl+Enter>键,将路径转为选区,如图所示。
3、填充颜色,打开工具箱中“拾色器”对话框,设置前景色淡蓝色RGB为(149.197.217)。
将圆角矩形填充为淡蓝色,得到如图所示的效果。
4、为圆角矩形添加立体效果单击图层面板中的【添加图层样式】按钮。
分别设置斜面和浮雕、内发光、光泽、渐变叠加、外发光、投影,如图所示。
photoshop网页制作教程

photoshop网页制作教程Photoshop是一款功能强大的图像处理软件,不仅可以用于照片的编辑和修饰,还可以用来制作网页。
在网页制作中,我们可以利用Photoshop的各种工具和功能,创建出漂亮、吸引人的网页设计。
首先,在开始网页制作前,我们需要先确定网页的布局和设计风格。
可以根据需要使用不同的模板或参考其他网站的设计风格。
在Photoshop中,可以通过新建文件来创建网页设计的画布。
选择“文件”-》“新建”,然后设置画布的尺寸和分辨率。
通常情况下,网页的宽度为1000像素左右,高度则根据设计需求来确定。
接下来,我们可以利用Photoshop的各种工具,如矩形选框工具、文本工具、图层样式等,来创建网页的各个元素。
首先,可以使用矩形选框工具来绘制网页的各个模块,如导航栏、轮播图、内容区域等。
可以根据设计需要设置模块的大小和位置,并使用工具栏中的画笔和颜色选择工具来调整元素的样式和颜色。
然后,可以使用文本工具来添加网页的文字内容。
可以选择适合的字体和大小,并利用字体样式和对齐工具来调整文字的样式和位置。
可以将一些服务方面的文字占位符,用于模拟最终的网页效果。
在添加各种元素后,我们可以使用图层样式来为元素添加阴影、渐变、描边等效果,使网页的元素更加立体和丰富。
通过图层面板,可以对每个元素的样式进行调整和修改,从而达到我们想要的效果。
同时,可以使用智能对象和图片调整工具,对网页中的图片进行剪裁、缩放和调整。
此外,还可以使用切片工具和保存为web文件选项,将整个网页制作成图片并导出。
在保存为web文件选项中,可以选择不同的文件格式(如JPEG、PNG、GIF等)和优化选项,对网页进行压缩和优化,以提高网页的加载速度和体验。
最后,保存好网页设计后,我们可以将其导入到网页制作工具(如Dreamweaver)中,进一步进行网页的开发和编码。
在制作中,可以参考网页设计的布局和样式,将设计效果完美的还原到网页中。
PS制作网页详细教程

制作一个好的网页,需要花费大量的时间,包含的内容也是非常多的,其中有按钮、横幅、图标及其它素材等。
制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff 既白色。
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd 填充它。
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。
通过这个技巧你画出了一个微妙的照亮效果。
你现在可以把这两层联合起来了。
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。
6、在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff 的渐变色角度为-90,缩放为100%。
7、现在我们如第五步那样添加照亮效果。
这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。
在当前层之上简历一个新层。
Ctrl+鼠标点击这个大的长方形。
选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。
8、创建一个新层画一个400px高的长方形。
这是用作我们网页页头的。
给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。
以下展示颜色的微妙变化。
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作一个好的网页,需要的内容也是非常多,其中有按钮、横幅、图标及其它素材等。
制作的时候先规划好大致的框架,然后由上至下慢慢细化各部分的内容,注意好整体搭配。
最终效果如下:1、在我们打开PSD网格模板创作前, 我们首先需要先构造一下想象中的结构. 从上面的这张图,你可以看出来:因为在一个排版中又有排版,所以这是一个有点复杂的结构。
2、构造了结构之后我们继续. 打开16栏式的PSD模板文件. 打开“图像>画布大小” . 把画布的宽度设置为1200px 高度设置为1700px .把背景色设置为#ffffff既白色。
3、用长方形工具在顶部画一个宽100%高大概80px的长方形. 用颜色:#dddddd填充它。
4、在长方形那层上面创建一个新层. 按住CRTL键鼠标点击长方形层. 长方形就被选中了,然后把目标移至刚建的新层上. 选择半径600px 的软笔刷(如图), 把其颜色设置为白色, 然后就像图片所示那样在选框上边缘点几下。
通过这个技巧你画出了一个微妙的照亮效果。
你现在可以把这两层联合起来了。
5、建一个新层,再用长方形工具如图所示在上端画一个深灰色的小长方形。
6、在距离上端长方形500px处开始画一个宽100% 高575px 的长方形. 设置其由#d2d2d0到#ffffff的渐变色角度为-90,缩放为100%。
7、现在我们如第五步那样添加照亮效果。
这个技巧我们将很频繁地使用,因此下次用到的时候我只提示是第五步的效果。
在当前层之上简历一个新层。
Ctrl+鼠标点击这个大的长方形。
选择 600px的软笔刷, 设置颜色为白色,如图所示对选区的边缘点击多下。
8、创建一个新层画一个400px高的长方形。
这是用作我们网页页头的。
给它设置一个线性渐变,由颜色 #2787b7 to #258fcd。
以下展示颜色的微妙变化。
9、在页首长方形块底端画一条1px的灰蓝色的线, 混合属性中添加阴影效果。
阴影参数: 正底叠加, 透明度: 65%, 方向: -90, 距离: 1px ,宽度: 6px。
之后再建一个新层,在灰蓝色线下面画一条1px的白线。
通过这种方式,我们就可以创建一个轮廓鲜明的边缘。
可以说在你的设计中,你可以把这个技巧用于其他色块。
10、创建一个新层,在画布顶端用”长方形”工具化一个50px高的长方形,就如图所示,这个长方形是用作导航的。
11、为其添加阴影效果.参数如图所示。
12、开始话导航啦.使用”圆角工具” ,设置半径为5px,画一个圆角长方形,用颜色#f6a836 填充它, 之后给他添加以下效果:内阴影- 颜色: #ffffff, 混合模式:正底叠加, 透明度: 60%, 角度: 120*, 距离: 7px, 大小: 6px;内发光–混合模式: 正常, 颜色: #ffffff, 大小: 4px. 其他参数默认设置;描边–大小: 1px, 位置: 内部, 颜色: #ce7e01。
13、Ctrl+鼠标点击层产生如图选区. 选择:选择->修改>收缩然后在弹出框中输入1px,确定。
14、在上面再建一层, 把混合模式设置成叠加,然后好像第五步那样加照亮效果,不过这次用的是小笔刷。
然后就是增加导航文字了。
我用Arial 字体作为导航的连接字体, 所有效果设置为“无”。
15、现在我们开始创建搜索框, 圆角长方形,半径5px,在如第四步所示的网格的右边、顶端灰色背景网格纹中间创建一个用于搜索的色块. 为它增加以下样式:内阴影–颜色: #000000,混合模式: 正片叠加, 透明度: 9%, 角度: 90*,距离: 0px, 大小: 6px;描边–大小: 1px, 位置:内部, 颜色: #dfdfdf。
16、给它添加”search”的文本和一个亮底暗色的”GO”按钮.如下图所示。
17、到目前为止已经创建了很多层了,为了条例清楚,我们建立一个叫”search”的层文件夹. 把所有于搜索相关的层一并拖到这个层文件夹里面去. 迟点,我们都会这样处理,可以让我们的创作更合理。
18、新建一个新层,然后就像画”搜索框”一样在这层上面画一个”Sign Up”按钮(字长刚好为背景长的一半). 把这个组合放在搜索框下方条纹竖直方向中间。
19、再一次如第五步那样创建亮光效果。
20、使用更小的软笔刷.这次的笔触大小为45px。
21、加了logo和网站描述之后,我们的网页就如上所示。
22、现在我们回到层结构那里提早做一些工作。
创建一个空的层文件夹并命名为”top_bar” 。
移动所有的图层到这个文件夹里面(包括logo,条纹,搜索框,注册按钮,导航和背景)。
23、创建另外一个空层文件夹并命名为”header”。
这里用于放置头部图层。
如上图所示。
24、头部看起来有的平淡,因此我们可以再任意位置加相同的亮光效果。
选中蓝色的头部区域.在它上面创建一个新层并设置其混合样式为“叠加”。
25、选一个大点的600px软笔刷,颜色为#ffffff白色。
然后再导航下方点击几次。
假如想更有层次感,你还可以把颜色调为黑色,然后在头部区底部重复同样操作。
26、在这一步我介绍一下我是怎么实现头部图片的反光效果的。
选择两张图片,我用了我自己另外做的两个网页模板图片,缩放其中一个然后把他放在比较大的那个的下方。
复制这两层,用自由变换工具按住shift键等比例缩放一下,用长方形工具在上层的图片下端外部画一个选区,到选择->修改->羽化,填入30px或者大点羽化一下选框。
(这里原教程说得不大清楚,我实现的方法是这样的:羽化之后选择反选,然后选取画笔工具,选白色,再在图片的左边角和右下角点击数下,然后用长方形选框和delete键修整边缘)。
27、为了让两个图片更加突出,可以新建一层,设置该层模式为叠加,重复第四步的效果添加的操作。
28、条纹之后,头部区域就是像上面那样子的。
不要方剂把图层都放在’header’层文件夹里面。
29、最终效果图里面你会看到在内容区域里面有很漂亮的切换页。
为了创建这种切换页我们需要实现额外的一些操作,这是很有必要的。
首先用圆角长方形工具创建一个高70px圆角半径为10px的图形(注意要画路径图),现在我们不要底部圆角的部分而为它郑家一个更好的角效果。
用直接选取工具单击这个图形的路径,单击垂直点然后按住shift键往下拉直到如图所示状态.现在看起来不错了,但是还是比较简陋。
30、如图创建了一个比较好的角。
31、选择直线工具,设置大小为1px。
32、按住shift键画灰色的分割线。
33、为每个切换标题添加小图标。
通常一个切换标题激活了其他的就处于非激活状态了。
为了清楚表达这一点我们需要想个办法完成它。
我降低其他图标的饱和度并且降低标题字眼和描述文字的透明度一保证激活的标题于高亮状态。
34、为了使激活的按钮更加明显,我们将给它添加一个时尚的背景。
为了达到这样的效果我们把整个对象选中后裁切选区(按住alt画选区即可把不要的选区去掉)最终使选中的范围只有第一个按钮。
35、如上图所示即为所要达到的选区。
36、用一个更小的软笔刷,画出一个白色背景。
37、增加一个阴影:在切换菜单的后面如上图所示画一个深灰色的长方形。
38、点击图层区底部的小图标给该层增加一个蒙版。
39、把前景色设置为黑色,选一个大的软笔刷,在蒙版层上面点击(如图所示,蒙板上面出了白色之外的颜色会遮挡图层)使部分黑色去掉。
结果,我们创建了一个比较好看的阴影效果。
40、最后我们加点细节。
在切换菜单下方画一个1px的灰线。
然后如上一步一样用蒙版的方式使左右两端渐变现在我们就得到一条比较时尚好看的线了。
41、现在切换菜单就像这样。
42、现在开始设计第一个切换按钮的内容。
我们需要一个精准设计的图像(有好看的标题和一些文字内容)。
先我们得创建这个精准的图片。
这里我认为我们最好打破这个图片尖锐的棱角设计,从而创造一个多彩的效果因此我现在画一个白色有1像素灰色边框的长方形,再给它加上细微的阴影效果。
43、复制这一层并用变形工具稍微旋转。
重复这个操作几次。
44、把你选好的图片导进来,放在白色长方形上面。
不用担心图片会溢出,我们会修整它。
选中最上层的长方形按选择->修改->收缩,输入5px,确认,然后在图层管理区下方点击添加图层蒙版,这样图片就只显示选区范围45、这就是你现在图层的状态。
46、不要忘记整理图层,这里新建图层夹把图层归类。
47、增加一个漂亮的标题、一些文本和列表,我们的设计工作又完成一部分。
现在继续下一步吧。
48、再组织一下图层。
49、我认为这一个部分要比较大的,因此我把范围限定在主区域上的一个大的盒子里面。
首先创建一个大的淡色的大概高220像素的长方形。
设置其有1像素的灰色边。
50、然后再画一个上下左右都比它小10像素的另一个长方形。
同样设置其1像素的淡灰色边框。
51、最后写上文本就可以了。
52、终于要做页脚啦。
画一个400像素高的、深黑色的长方形。
53、如第四步一样给它加亮光效果。
54、下来,如图所示,在区域上方画一个10像素高的长方形,并且通过在顶端和底部各多加两条线增强细节理。
55、创建低端部分用于放置重复的导航。
你可以拷贝顶端放置导航的长方形,移动并变形使其40像素高。
把放到你画布的最低端。
你要注意你可能要扩张你的画布使所有东西都有适合的位置。
制约扩张画布的操作你可这样:图像->画布大小设置即可。
56、再次强化细节。
给页脚的导航区顶端加一条白色边,这样有比较好的边框效果。
57、给页脚增加内容,你可以依据网格合理安置它们。
58、然后就是把页脚相关的图层整合起来。
最终效果:。
