平台页面问题汇总范例文本
解决方案范文集锦

解决方案范文集锦概述本文档是一个解决方案范文集锦,旨在提供多个解决方案范例,供读者参考和借鉴。
这些解决方案涵盖了不同领域和问题的解决方法,包括技术、管理、市场营销等。
每个解决方案范例将提供问题的背景描述、解决方案的详细步骤和实施建议。
希望本文档能帮助读者在面对类似问题时提供灵感和指导,加快问题解决的速度。
解决方案范例一:技术领域问题描述在一个大型电商平台上,用户的购物体验非常重要。
然而,随着用户量的增长,平台的性能开始下降,导致页面加载缓慢和服务器崩溃的问题频发。
平台的技术团队需要寻找一种解决方案来提升性能和稳定性。
1.优化数据库:使用索引、分区和缓存等技术手段来提高数据库的查询性能。
2.水平扩展服务器:通过添加更多的服务器来分担负载,提高系统的容量和可用性。
3.使用CDN(内容分发网络):将静态资源(如图片、样式表和脚本)缓存在分布式服务器上,使用户访问这些资源更快。
4.使用缓存:将热门数据和计算结果缓存在内存中,减少对数据库和服务器的访问压力。
5.异步处理:使用消息队列、异步任务和定时任务等技术将一些耗时的操作延迟执行,提高系统的并发性能。
实施建议•测试方案的可行性和效果,包括性能测试和压力测试。
•使用监控工具来实时监测系统的性能和稳定性。
•定期进行系统维护和优化,确保系统的持续稳定和性能提升。
解决方案范例二:管理领域问题描述一家初创公司正在面临团队管理的挑战。
团队成员之间的沟通不够顺畅,项目进度经常延误,个人与团队目标的对齐度不高。
公司希望找到一种解决方案来提升团队的协作效率和项目管理能力。
解决方案步骤1.建立明确的目标和规则:团队成员需要明确项目的目标和每个成员的角色与职责,在团队内部建立清晰的沟通渠道。
2.使用协同工具:选择一个适合团队的协同工具,例如项目管理工具、在线文档编辑工具等,提高团队的协作效率。
3.促进团队沟通:定期组织会议、头脑风暴等活动,促进团队成员之间的沟通和合作。
4.奖励和激励:设立奖励机制,表彰优秀的团队成员和项目成果,激励团队的积极性和创造力。
网站问题和建议以及细节修改

1 点击到相应的栏目,导航条底色没有变化。
给人很不专业的感觉。
2 客户案例。
标题应该是某某公司。
最好配一些图片。
此外,文章不适合篇幅太差。
要多分段,最好能够在文字里面加上底色。
提升阅读体验,突出重点信息。
3 这个图片没有切换的手动按钮。
当客户对某信息感兴趣时,没办法停留在上面专门观看。
4 过多运用不同的字体,排版方面不够美观。
一个页面,不能出现太多颜色和超过3种以上的字体,这是行业常识。
实在不行,也不能超过4种字体。
5 公司信息没有放在突出位置,找半天才找到你们公司的名字,不利于建立信任感。
6 从排版上讲,左侧右侧不对称。
后侧过多空白,网页不充实。
(一看就知道这网站不是专业美工做的网站)
7 你们的亮点是网易品牌站点和合作门户。
这点在网页中没有突出出来。
应该对业务进行划分。
现在网易有道推广已经过时了,没法有效说服客户。
8 此网站栏目划分之后,可以多写相关文章,做关键词的SEO。
因为这本身就是个代码站。
而且有新闻管理系统。
问题汇总报告表格

问题汇总报告表格问题编号问题描述问题类型优先级状态1 网站无法访问技术问题高处理中2 注册页面显示错误界面问题中待处理3 支付页面卡顿性能问题低待处理4 密码重置邮件未发送功能问题中已解决5 商品列表排序错误功能问题低待处理问题详情问题1: 网站无法访问问题描述:用户反馈无法访问网站,提示网络连接超时。
重启电脑和路由器后问题仍然存在。
问题类型:技术问题优先级:高状态:处理中问题2: 注册页面显示错误问题描述:用户在注册页面发现部分文字乱码,影响了用户注册信息的填写。
问题类型:界面问题优先级:中状态:待处理问题3: 支付页面卡顿问题描述:用户在支付页面遇到卡顿现象,导致无法成功完成支付。
问题类型:性能问题优先级:低状态:待处理问题4: 密码重置邮件未发送问题描述:用户申请重置密码后,未收到重置密码邮件。
问题类型:功能问题优先级:中状态:已解决问题5: 商品列表排序错误问题描述:用户在商品列表页面发现排序功能无法正常工作,排序结果与用户的期望不符。
问题类型:功能问题优先级:低状态:待处理解决方案问题1: 网站无法访问尝试通过以下步骤解决问题: 1. 检查网络连接是否正常。
2. 重启电脑和路由器。
3. 如果问题仍然存在,联系系统管理员或网络运营商寻求帮助。
问题2: 注册页面显示错误解决方案待定,需要界面设计师进行页面排版和字体设置的调整。
问题3: 支付页面卡顿解决方案待定,需要开发人员对支付页面的代码进行优化,提升页面加载速度。
问题4: 密码重置邮件未发送问题已解决,用户申请重置密码后,系统发送了重置密码邮件给用户。
问题可能是用户邮箱设置了垃圾邮件过滤,导致邮件被自动归类到垃圾邮件文件夹。
问题5: 商品列表排序错误解决方案待定,需要开发人员对商品列表页面的排序功能进行修复和测试。
总结通过对问题汇总表格的分析,我们可以看到目前系统存在一些技术问题、界面问题、性能问题和功能问题。
其中,网站无法访问和支付页面卡顿是比较紧急的问题,需要尽快解决;注册页面显示错误和商品列表排序错误也需要被关注并及时处理。
发票查询平台问题汇总(20161112)

认证查询平台问题汇总纳税申报后到报税期结束这段时间内不得再进行勾选确认操作,若进行勾选确认操作,这部分勾选确认的发票将无法纳入本期申报抵扣数据中,也不能参与下期申报抵扣,为避免损失,请纳税人确认当期所有发票全部勾选确认后,再进行本期的纳税申报。
如果企业在征期内申报后又确认勾选了发票,可采取以下解决方案:1、对于误操作当天即发现的,纳税人当天可以采取扫描认证的方式来覆盖原勾选结果。
2、对于当月月底前发现误操作的,可以采取补充申报、更正申报的方式进行重新申报,将误勾选确认的发票在当月进行税款抵扣。
3、纳税人也可以开具红字发票的形式,对相关误勾选的发票进行红冲处理,再对换开后的新票进行勾选确认。
4、对于7月征期内发现上月存在申报后误确认发票的纳税人,由各基层税务机关进行收集和情况核实,并统一由省级税务机关进行登记、核准和处理。
具体处理方法,可于2016年6月29日在国家税务总局内网,增值税发票升级版专栏下查看。
各省须严格按照该文档方案的指导进行处理,保证电子底账、税控系统的数据一致性,总局届时将提供技术支持。
问题1:认证查询平台升级后,企业不能查到之前勾选的发票了。
解决方法:软件BUG,目前正在解决,处理后就可以查看了。
问题2:认证查询平台升级后的勾选时间。
解决方法:从当月征期结束后的第1天,到下月征期结束前2天之间都可以勾选和确认。
问题3:安装完查询平台,开票软件进不去了。
解决方法:重新安装一下开票软件。
问题4:登陆时提示“纳税人档案(税号:*****)信息不存在!请确认本企业是否属于取消认证政策的纳税人。
如是,则请联系主管税务机关进行核实和补录纳税人档案信息!”解决方法:请确认纳税人是否属于符合登录本平台的纳税人(信用等级为A或B级、或营改增纳税人),如果是则可能为税务局端的档案信息同步不及时导致,此类情况需联系当地主管机关进行核实和补录。
营改增纳税人的操作步骤跟一般企业的步骤不一样,需要将信用等级设置为C或者D,具体操作步骤建议税局咨询4008112366-2-2.注意:企业已经在国税核实补录过信息,但是登陆还是以上错误提示。
平台需要改进问题汇总

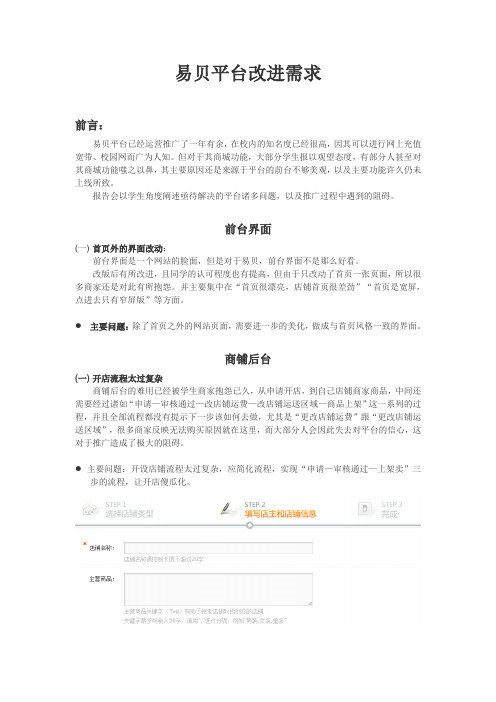
易贝平台改进需求前言:易贝平台已经运营推广了一年有余,在校内的知名度已经很高,因其可以进行网上充值宽带、校园网而广为人知。
但对于其商城功能,大部分学生报以观望态度,有部分人甚至对其商城功能嗤之以鼻,其主要原因还是来源于平台的前台不够美观,以及主要功能许久仍未上线所致。
报告会以学生角度阐述亟待解决的平台诸多问题,以及推广过程中遇到的阻碍。
前台界面(一) 首页外的界面改动:前台界面是一个网站的脸面,但是对于易贝,前台界面不是那么好看。
改版后有所改进,且同学的认可程度也有提高,但由于只改动了首页一张页面,所以很多商家还是对此有所抱怨。
并主要集中在“首页很漂亮,店铺首页很差劲”“首页是宽屏,点进去只有窄屏版”等方面。
●主要问题:除了首页之外的网站页面,需要进一步的美化,做成与首页风格一致的界面。
商铺后台(一) 开店流程太过复杂商铺后台的难用已经被学生商家抱怨已久,从申请开店,到自己店铺商家商品,中间还需要经过诸如“申请—审核通过—改店铺运费—改店铺运送区域—商品上架”这一系列的过程,并且全部流程都没有提示下一步该如何去做,尤其是“更改店铺运费”跟“更改店铺运送区域”,很多商家反映无法购买原因就在这里,而大部分人会因此失去对平台的信心,这对于推广造成了极大的阻碍。
●主要问题:开设店铺流程太过复杂,应简化流程,实现“申请—审核通过—上架卖”三步的流程,让开店傻瓜化。
(二) 订单提醒功能缺失:商铺后台、买家后台的提醒功能也是亟需加入的功能,如果能做到短信提醒/QQ/微信提醒功能则更加人性化,平台商家出现过有人购买了自己商品(已经付款成功),自己不知道,所以一直没有发货的情况,所以首页的“新订单提醒”“订单已发货提醒”等功能也是平台必不可少的功能之一。
●主要问题:对于商家,需要加入“待处理订单”提醒,对于买家,需要加入“购买成功”提醒,“商品发货”提醒。
提醒的位置在首页右上角显眼位置,类似如下图所示的界面(三) 商铺信誉度与评分系统:商户信誉度是直观评价一个商户好坏的标准,以及可信程度,虽然在校内,但不乏有一些收钱不发货、延迟很久发货的商家,商户信誉度以及评分系统就显得十分重要。
办税一体化平台问题汇总

企业办税一体化平台问题汇总一、平台登陆1、登陆一体化平台提示解决方法:建议启用浏览器控件和修改安全级别,或用任波发的IE修复工具做IE修复2、打开平台白屏或灰屏解决方法:更换IE6.0或360安全浏览器3.6正式版本,或者清除缓存3、打开平台提示无法显示该网页解决方法:核实使用的是否是电信以外的网络,可能移动或联通与电信网络之间互联互通故障,建议企业稍晚再重新登陆试一下。
4、平台登陆提示密码错误解决方法:核实是否用户名(税号)及密码输入正确;合肥地区需登陆公司网站,在下载专区下载企业信息化类密码重置申请表,填写加盖企业公章传真至65721153(),其他地市联系办事处,重置密码需一个工作日左右,初始密码为nsfw20145、平台登陆提示用户名不存在解决方法:核对企业输入的用户名是否为企业税号;防伪税控用户联系对应客服人员,非税控及小规模企业联系办事处二、网上认证1、网上认证点击后提示:解决方法:检查驱动和扫描仪接口,如问题依旧,一般为扫描仪硬件问题,需扫描仪送修查看。
2、网上认证输入操作员代码和密码登陆时提示“用户已超出有效期”原因及解决办法:原因是税局机关在防伪税控网络版认证子系统中开户里设置的时间期限不对。
重新设定期限即可。
3、认证运输发票提示:当前企业采集机关代码不存在解决方法:此户纳税人可能是第一次认证网上的运费发票,这种情况下,必须先在网上认证不成功后,去大厅再认证一张才可以进行运费发票的网上认证。
原因是网上认证程序取得机关代码数据源信息有关,如果企业是第一次认证运费发票就会出现这样的提示三、远程报税1、远程报税后数据无法带出,进入开票系统查看报税结果提示如下问题:问题及解决方法:服务器问题,服务器正常后重新做远程报税2、在开票系统中执行远程抄报,提示“数据提交成功,稍后查询报税结果”,但“报税结果”提示下图:解决方法:省局防伪税控数据库服务器出现问题,等服务器正常后,重新进行远程报税提交。
网络平台问题整改报告模板

网络平台问题整改报告模板1. 问题概述在运营网络平台过程中,可能会出现一些问题,这些问题可能影响用户体验和平台形象,因此需要及时整改,以下为本次整改的问题概述:1.平台首页加载速度缓慢,影响用户体验。
2.用户注册、登录流程不够顺畅,存在一些冗余操作。
3.平台部分页面内的信息不完整,需要及时更新。
4.平台个别功能点存在较大漏洞,可能引发安全问题。
2. 整改措施为了解决上述问题,我们采取了以下整改措施:2.1 加快首页加载速度我们对平台首页的代码进行了优化,删除了冗余代码、压缩了图片等,从而达到加快加载速度的目的。
2.2 优化用户注册、登录流程我们重新设计了用户注册、登录流程,删除了一些冗余操作,并增加了验证码功能,从而提升了平台的用户体验。
2.3 更新平台信息我们及时更新了平台各页面中的信息,使得用户能够获取到最新的资讯,保持了平台的活力。
2.4 加强平台安全针对平台安全问题,我们加强了平台的数据加密功能,并对每一次用户登录进行了限制,减少了恶意攻击的可能性。
3. 整改效果通过以上的整改措施,我们达到了以下的效果:1.平台首页加载速度明显提升,大大提升了用户体验。
2.用户注册、登录流程更加顺畅,使得用户更加容易使用平台。
3.平台各页面信息及时更新,保持了平台的活力。
4.平台安全性得到了加强,保护了用户数据的安全。
4. 总结在运营网络平台的过程中,出现问题是不可避免的,然而及时处理这些问题能够提高平台的品牌形象和用户体验。
通过以上整改措施,我们在保持平台稳定运作的同时,也使得平台更加精致,为用户带来更好的使用体验。
问题报告范文样板

问题报告范文样板
尊敬的XXX公司技术支持团队:
我是您公司的忠实用户,使用您公司的产品已经有一段时间了。
我想就我最近使用过程中遇到的问题向您报告,并希望能得到您的帮助解决。
问题一:软件闪退
最近,在我使用您公司的产品时,经常会出现软件突然闪退的情况。
我已经尝试过重新安装软件、清理缓存等方法,但问题依然存在。
闪退的频率不固定,有时候可以使用较长时间,有时候仅仅几分钟就会出现闪退现象。
问题二:网络连接问题
另外,我发现在使用您公司的产品时,有时候会出现网络连接问题。
我使用的是稳定的Wi-Fi网络,但有时候软件会出现无法连接的情况,需要多次刷新才能正常连接。
这给我使用产品带来了很大不便。
问题三:功能异常
最近我也发现一些功能异常的情况。
比如,有时候在使用某个功能时,软件会突然卡住或者出现错误提示,导致我无法正常使用该功能。
这些异常情况的出现频率并不高,但仍然给我的使用体验带来了一定的影响。
我希望您的技术支持团队能够帮助解决以上问题。
我非常依赖您公司的产品,希望能够继续使用下去并享受更好的使用体验。
如果需要我提供更多的信息或者进行进一步的测试,请随时告知,我会尽力配合。
再次感谢您的关注和支持,期待您的回复。
此致敬礼XXX。
问题报告的格式范文

问题报告的格式范文
问题报告。
日期,2023年5月15日。
报告人,XXX。
报告对象,XXX部门。
问题描述:
最近我们部门在进行产品开发过程中,出现了一些问题,需要及时报告并解决。
主要问题如下:
1. 产品设计不合理,在产品设计阶段,部分设计师未能充分考虑用户体验和实
际使用情况,导致产品功能不够完善,界面操作不够友好,影响了用户的使用体验。
2. 开发进度延迟,由于技术团队在开发过程中遇到了一些技术难题,导致开发
进度延迟,无法按时完成产品开发任务。
3. 质量控制不到位,在产品测试阶段,由于测试人员未能全面覆盖各项功能和
场景,导致一些潜在的bug未能及时发现和修复,影响了产品的质量。
解决方案:
针对以上问题,我们提出以下解决方案:
1. 产品设计优化,加强产品设计团队与用户交流,深入了解用户需求,优化产
品设计,提升用户体验。
2. 加强技术攻关,技术团队需要加强技术研发,及时解决技术难题,确保开发
进度不受影响。
3. 完善测试流程,测试团队需要完善测试流程,覆盖更多的功能和场景,提高产品质量。
希望相关部门能够重视并采纳我们的建议,共同努力解决上述问题,确保产品开发进度和质量。
感谢各位的支持和配合。
报告人,XXX。
日期,2023年5月15日。
总结:
以上是对近期产品开发过程中出现的问题进行的报告,希望相关部门能够重视并采纳我们的建议,共同努力解决上述问题,确保产品开发进度和质量。
感谢各位的支持和配合。
问题报告模板

问题报告模板一、问题描述。
1. 问题概述。
在这一部分,需要详细描述所遇到的问题,包括问题的性质、具体表现、发生的频率等。
例如,软件系统在某个功能模块出现了崩溃现象,频率为每天至少一次。
2. 问题复现步骤。
在这一部分,需要详细描述问题的复现步骤,包括具体操作、输入的内容、所处的环境等。
例如,打开软件系统,点击某个特定按钮,输入特定的数据,系统即出现崩溃现象。
3. 问题影响。
在这一部分,需要详细描述问题对系统或用户的影响,包括是否导致系统无法正常运行、是否导致数据丢失、是否导致用户无法完成操作等。
例如,软件系统崩溃导致用户无法完成订单提交操作,影响了用户的购物体验。
二、问题分析。
1. 问题原因。
在这一部分,需要对问题进行分析,找出问题发生的原因,包括可能的软件bug、环境配置问题、用户操作错误等。
例如,软件系统崩溃可能是由于特定操作触发了系统中的一个已知bug。
2. 问题解决方案。
在这一部分,需要提出解决问题的方案,包括修复bug、调整环境配置、对用户进行培训等。
例如,针对软件系统崩溃问题,可以通过升级软件版本或者应用补丁来修复bug。
三、问题解决。
1. 解决方案实施。
在这一部分,需要详细描述实施解决方案的步骤,包括具体操作、所需资源、预期效果等。
例如,针对软件系统崩溃问题,需要安排时间进行软件升级或者补丁应用,以验证问题是否得到解决。
2. 解决效果验证。
在这一部分,需要对解决方案的实施效果进行验证,包括是否成功解决了问题、是否产生了新的问题等。
例如,进行软件升级或者补丁应用后,需要验证系统是否不再出现崩溃现象。
四、问题总结。
1. 问题总结。
在这一部分,需要对问题进行总结,包括问题的根本原因、解决方案的有效性、实施过程中的经验教训等。
例如,软件系统崩溃问题的根本原因是某个特定的bug,解决方案的有效性需要根据实施后的效果进行评估。
2. 后续工作建议。
在这一部分,需要提出后续工作的建议,包括对软件系统的改进、对用户的培训、对问题的跟踪等。
问题反馈情况汇报范文

问题反馈情况汇报范文近期,我们收到了一些关于百度文库的问题反馈,经过整理和分析,现将情况进行汇报如下:一、页面加载速度慢的问题。
针对部分用户反映的页面加载速度慢的问题,我们已经对文库的服务器进行了优化,增加了带宽和处理器资源,以提升页面加载速度。
同时,我们也对网站的代码进行了优化,减少了不必要的请求和资源加载,以提高页面加载的效率和速度。
希望用户在使用过程中能够感受到明显的改善。
二、搜索结果不准确的问题。
有部分用户反映在使用文库搜索功能时,搜索结果不够准确,甚至出现了与搜索关键词无关的文档。
针对这一问题,我们已经对搜索算法进行了调整和优化,提高了搜索结果的准确性和相关性。
同时,我们也加强了对文档内容的索引和标签管理,以确保搜索结果能够更好地满足用户的需求。
三、文档上传失败的问题。
部分用户在上传文档时遇到了上传失败的情况,经过排查发现是由于文件格式不兼容或者文件大小超出限制所致。
针对这一问题,我们已经对文档上传的格式和大小限制进行了调整和优化,以适应更多类型的文档上传需求。
同时,我们也加强了对上传过程的监控和提示,帮助用户更好地完成文档上传操作。
四、账号登录异常的问题。
部分用户反映在登录文库账号时遇到了异常情况,包括登录失败、登录过程中断等。
针对这一问题,我们已经对账号登录的验证和认证机制进行了优化,提高了账号登录的稳定性和安全性。
同时,我们也加强了对登录过程的监控和记录,以便及时发现和解决登录异常的问题。
五、界面显示错乱的问题。
有用户反映在使用文库时出现了界面显示错乱的情况,包括文档内容错位、图片显示异常等。
针对这一问题,我们已经对文库的界面和布局进行了调整和优化,确保在不同设备和浏览器下都能够正常显示和使用。
同时,我们也加强了对界面显示的测试和检查,以确保用户能够获得良好的使用体验。
总结:通过以上问题反馈情况的汇报,我们已经采取了一系列的措施和优化,以解决用户在使用百度文库过程中遇到的问题。
我们将继续关注用户的反馈意见,并不断改进和完善文库的功能和体验,以提供更好的服务和支持。
问题汇总模板

问题汇总模板在工作和生活中,我们经常会遇到各种各样的问题,有些问题可能是常见的,有些可能是特殊的,但无论是什么问题,我们都需要有一个清晰的问题汇总模板来帮助我们系统地记录和解决这些问题。
下面就让我们来看一下问题汇总模板的具体内容和使用方法。
1. 问题描述:在这一部分,我们需要清晰地描述所遇到的问题。
包括问题的具体情况、出现的频率、对工作或生活的影响等。
尽量用简洁清晰的语言描述问题,避免出现歧义。
2. 影响分析:在这一部分,我们需要分析问题对工作或生活的具体影响。
包括时间、成本、资源等方面的影响。
同时也需要分析问题可能带来的连锁影响,以便更好地解决问题。
3. 解决方案:在这一部分,我们需要提出解决问题的具体方案。
可以包括个人解决方案和团队协作解决方案。
同时也需要考虑方案的可行性、成本和效果等因素。
4. 实施计划:在这一部分,我们需要制定具体的实施计划。
包括实施方案的时间节点、责任人、所需资源等。
同时也需要考虑可能出现的风险和变数,以便及时调整计划。
5. 结果评估:在这一部分,我们需要对实施计划的结果进行评估。
包括解决问题的效果、所花费的成本、实施过程中的问题和改进点等。
同时也需要总结经验,为以后遇到类似问题提供参考。
6. 反馈建议:在这一部分,我们需要提出对整个问题解决过程的反馈建议。
包括对解决方案的改进意见、对实施计划的优化建议等。
同时也需要对参与解决问题的人员给予肯定和鼓励。
通过以上问题汇总模板,我们可以更加系统地记录和解决各种问题,提高工作效率,改善生活质量。
希望大家在工作和生活中能够充分利用这个模板,将问题及时、有效地解决,让我们的工作和生活更加顺畅和美好。
网站页面整改情况汇报

网站页面整改情况汇报近期,我们对网站页面进行了整改,以提升用户体验和页面质量。
经过一段时间的努力,我们取得了一些成果,现在我将对整改情况进行汇报。
首先,我们对网站页面的布局和设计进行了调整。
我们优化了页面结构,使得用户能够更加清晰地找到他们需要的信息。
同时,我们也对页面的颜色和字体进行了调整,以提升页面的美观度和可读性。
这些改动不仅使得页面更加吸引人,也让用户更容易理解和使用页面。
其次,我们对网站页面的加载速度进行了优化。
我们对页面的图片和视频进行了压缩,同时也对服务器进行了升级,以提升页面的加载速度。
现在,用户在访问我们的网站时,能够更快地加载页面,减少等待时间,提升用户体验。
另外,我们也对网站页面的内容进行了更新和优化。
我们增加了一些新的内容,包括最新的行业资讯、用户案例和产品介绍等,以丰富页面的内容。
同时,我们也对原有的内容进行了审核和修改,确保内容的准确性和新鲜度。
这些改动使得用户在访问我们的网站时,能够获取到更加有用和有趣的信息。
此外,我们还对网站页面的交互体验进行了改进。
我们增加了一些新的功能,例如在线客服、用户评论和分享功能,以提升用户的参与度和互动性。
同时,我们也对页面的导航和搜索功能进行了优化,使得用户能够更加方便地找到他们需要的内容。
最后,我们也对网站页面的安全性进行了加强。
我们增加了一些安全防护措施,以保护用户的个人信息和数据安全。
同时,我们也对网站的后台管理系统进行了加固,以防止黑客攻击和恶意篡改。
总的来说,经过这段时间的整改,我们取得了一些成果。
网站页面的布局和设计得到了优化,加载速度得到了提升,内容得到了更新和优化,交互体验得到了改进,安全性得到了加强。
我们将继续努力,不断提升网站页面的质量,以满足用户的需求和期待。
感谢大家的支持和关注。
做京东页面遇到的问题总结

做京东页⾯遇到的问题总结1.1 京东阶段1.1.1 meta标签meta 标签的作⽤是搜索引擎优化增加关键词权重1.1.2 京东项⽬⽬录⽹站实际开发中的标准⽬录结构1.1.3字体图标使⽤字体图标⾸先要引⼊css⽂件<link rel="stylesheet" href="font/iconfont.css">1.1.4定位问题⼦绝不⼀定⽗相只要⽗元素不是static 以外的其他定位,⼦元素都会按照⽗元素来定位top 、left、bottom、right同时出现以top 和left 为准定位之后,不写left属性,默认的地⽅会出现的padding和a链接中的⽂字之后。
绝对定位的元素,在top,right,bottom,left属性未设置时,会紧随在其前⾯的兄弟元素之后,但在位置上不影响常规流中的任何元素。
默认情况下relative的层级⾼于absolute的层级z-index 只有和定位配合使⽤才会⽣效绝对定位的块元素居中显⽰,⾸先left:50%,向右⾛⽗盒⼦的⼀半,然后再使⽤margin-left: 负值; 向左⾛⾃⾝的⼀半。
1.1.5常见问题rgba 和 rgb的区别opacity: 0.5;他可以让盒⼦半透明。
(缺点:就是内容跟着⼀起半透明)font合写:font: font-style font-variant font-weight font-size/line-height font-familyfont: 风格变形加粗字号/⾏⾼字体系列风格变形加粗可以按照任意顺序书写如果是normal可以不写但是字号 / ⾏⾼字体系列必须写⽽且顺序必须按照要求1.1.6清除浮动原因:⽗盒⼦⾼度为0,⼦盒⼦不占位置。
清除浮动⽬的:让⽗盒⼦有⾼度。
推荐写法:清除浮动不是不浮动,是清除浮动产⽣的不利影响。
⼩细节不管两个盒⼦之间的关系是什么。
只要不是⽗⼦关系。
问题汇总 改进思路

问题汇总改进思路
x
一、问题汇总
1. 问题:使用者无法快速找到所需要的信息,页面架构繁杂;
2. 问题:使用者体验负面,难以操作;
3. 问题:使用者的操作预期经常不能获得满足;
4. 问题:导致使用者放弃使用;
二、改进思路
1. 提升页面导航功能,改善页面架构,提高用户体验;
2. 针对使用者的行为轨迹和预期进行简化,减少页面繁复,让用户更快定位到所需的信息;
3. 优化页面交互,让用户的操作达到预期;
4. 将操作过程中可以节省的时间,跳过无需关注的步骤,让用户只需要关注使用者真正关心的部分;
5. 通过设计新功能,让使用者更容易完成操作;
6. 添加有效的提示,让用户了解操作步骤,减少放弃使用的情况;。
- 1 -。
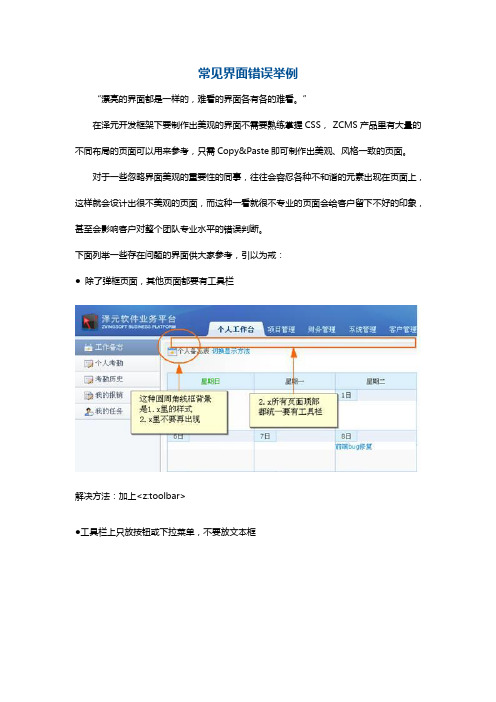
常见界面错误举例

常见界面错误举例“漂亮的界面都是一样的,难看的界面各有各的难看。
”在泽元开发框架下要制作出美观的界面不需要熟练掌握CSS,ZCMS产品里有大量的不同布局的页面可以用来参考,只需Copy&Paste即可制作出美观、风格一致的页面。
对于一些忽略界面美观的重要性的同事,往往会容忍各种不和谐的元素出现在页面上,这样就会设计出很不美观的页面,而这种一看就很不专业的页面会给客户留下不好的印象,甚至会影响客户对整个团队专业水平的错误判断。
下面列举一些存在问题的界面供大家参考,引以为戒:● 除了弹框页面,其他页面都要有工具栏解决方法:加上<z:toolbar>●工具栏上只放按钮或下拉菜单,不要放文本框解决方法:如上图所示方框控件建议移除,改为如下图,可以放带下拉菜单的按钮(和普通按钮风格是一致的),但不要放对表格作“筛选”的下拉列表解决方法:建议修改为下图所示,●页签下的工具栏不要有绿色下边线解决方法:z:toolbar 控件需要加入theme=”falt” 属性。
●工具栏上的按钮要带图标,并不要有边框解决方法:<z:button> 控件需要加入theme=”falt” 属性,并加上图标。
●不要原生的下拉列表控件和z:select控件混用解决办法:使用<z:selct>标签包裹<select>标签,或者给<select>标签加上zty pe=”c ombox” 属性。
对于使用InnerHTML或append加入到dom树上的元素,需要调用ComponentMana ger.initChildren(ele);方法初始化节点树。
●不要所有列在数据表格上都显示出来●列太多了,导致重要的信息反而没有显示完整解决办法:要选择少数的最重要的列显示在数据表格上,并且要调整各列的宽度百分比,使最终的百分比和为百分百。
●不恰当的留白、图标指意不明解决办法:内容左对齐,表格左右要留相同多的空白,表单项右边控件宽度不同或提示文字长度不同,不要求左右空白相同。
弹窗情况汇报

弹窗情况汇报
最近一段时间,我们网站的弹窗情况出现了一些问题,我在这里对
这些问题进行汇报,并提出解决方案。
首先,我们网站的弹窗频率过高,给用户带来了不好的体验。
用户
在浏览网站的过程中,频繁地被弹窗打扰,影响了他们的正常浏览
体验,甚至有可能导致用户流失。
这是一个非常严重的问题,需要
我们尽快解决。
其次,部分弹窗的内容与用户的需求不符,甚至出现了一些不良广
告弹窗。
这不仅影响了用户体验,也违反了我们网站的内容规范,
给网站形象带来了负面影响。
另外,我们网站的弹窗设计也存在一些问题。
有些弹窗的位置不够
合理,遮挡了用户浏览页面的重要内容;有些弹窗的关闭按钮设计
不够明显,用户很难找到关闭弹窗的方法,增加了用户的操作困难。
针对以上问题,我们已经采取了一些措施来解决。
首先,我们对网
站的弹窗频率进行了调整,将弹窗的频率降低到了一个合理的范围内,避免给用户带来过多的打扰。
其次,我们加强了对弹窗内容的
审核,确保弹窗内容与用户需求相符,杜绝不良广告的出现。
另外,
我们对弹窗的设计进行了优化,调整了位置和关闭按钮的设计,提升了用户关闭弹窗的便利性。
未来,我们还将继续加强对弹窗情况的监控,及时发现并解决弹窗出现的问题。
同时,我们也将进一步优化网站的用户体验,减少对用户的打扰,提升用户满意度。
总的来说,弹窗是网站中不可或缺的一部分,但我们也要注意在提升用户体验的同时,合理利用弹窗的功能。
希望通过我们的努力,能够改善网站的弹窗情况,提升用户的满意度,使网站能够更好地为用户服务。
感谢大家的支持和配合。
网站用户反馈报告

网站用户反馈报告一、问题概述本文档总结了网站近期用户反馈的问题,并提出相应的解决方案。
二、问题归类1. 用户界面问题用户反馈中涉及到的用户界面问题主要有以下几类:- 页面加载速度较慢- 页面排版混乱- 难以识别并完成某些操作2. 功能问题用户反馈中出现的功能问题主要包括:- 注册和登录流程不流畅- 某些功能页面无法访问- 搜索功能不准确三、问题解决方案1. 用户界面问题解决方案针对页面加载速度较慢的问题,我们将对网站的前端代码进行优化,并压缩图片等资源的大小,以提高网页加载速度。
同时,我们还会监测服务器的性能和网络质量,确保用户能够快速访问网站。
对于页面排版混乱和难以识别并完成某些操作的问题,我们将重新设计界面,并优化用户交互,提供更清晰、简洁的视觉效果和操作方式,以提升用户体验。
2. 功能问题解决方案为解决注册和登录流程不流畅的问题,我们将进行测试,发现并修复其中的bug,并且优化页面交互,简化用户操作流程。
此外,我们考虑添加第三方账号登录功能,提供更多选择便利用户。
针对某些功能页面无法访问的问题,我们将检查服务器配置和网络环境,确保服务器稳定运行,并排查可能引发问题的代码。
若有必要,我们会增加服务器的扩容能力,以提供更好的服务。
针对搜索功能不准确的问题,我们将优化搜索算法,提高搜索结果的准确性,并增加搜索过程中的反馈机制,使用户能够更清晰地了解搜索结果。
四、改进计划在解决以上问题的基础上,我们将制定以下改进计划:1. 针对用户界面问题,进行设计和前端代码优化,并进行A/B 测试,收集用户反馈,进一步改进界面设计;2. 针对功能问题,进行系统测试和性能优化,确保系统稳定运行,并加强搜索功能的智能化程度,提高搜索准确性;3. 加强用户反馈渠道,增加用户反馈按钮和意见收集页面,及时掌握用户需求和问题。
五、总结通过分析用户反馈并提出相应解决方案,我们能够明确网站存在的问题,并有针对性地改进,提升用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1./MemberInfoChange.aspx姓名后面两个::
2.登录完以后,上面的用户信息和图重合
3.同意Aiwi用户隐私政策无链接,上传图片目录无法读取,
www网站上传图片文件夹没有同步到www1服务器,内页很多图片新闻无法正常显示
4./connection_wizard/index.html
连接教学连接失败
5.修改密码成功后返回会员主页
6./这里的互动交流没有了
7.忘记密码直接跳转到一个空白页面了/ForgotPwd.aspx
/index.aspx在这里,如果我想回这个页面导航没有可以让我回去的
建议把的链接改成/index.aspx
8.登陆页面昨天还有“忘记密码”功能,今天忘记密码按钮消失?在原www页面有忘记密码功能,
www1新页面登陆页面
原www登陆页面:/mgb/main/member.php?lang=mgb
9./about/aboutaiwi.html认识aiwi里面的下载和buy不能用
10./about/aboutaiwi.html关于aiwi下面的连接教学打不开,无法显示改页面
11./game/peripheral_bundle.html Aiwi独家特色点击more,展开内容时会自动回到
页面最上方,需要重新滚动页面到下面才能看到/help1.aspx会员专区点击忘记密码,滚动到当前页最上方,没有出现相关页面,在线商店和支持游戏内容一样12./
下载专区3个链接都失败
13./download/download.html下载专区子链接失效
14./about/aboutaiwi.html关于我们链接错误
15.静态html页面结尾的页头几个falsh链接地址都没有,点击失效比如
/about/aboutaiwi.html
也都点击都没有跳转。
