(完整版)基于Qt的组件化图形平台系统结构
基于 Qt 的软件架构设计与应用

中国石油大学硕士研究生学位论文(申请工学硕士学位)基于Qt的软件架构设计与应用学科专业:计算机软件与理论培养方向:软件工程硕士生:李卓指导教师:陈明(教授)入学日期:2005年9月论文完成日期:2008年4月基于Qt的软件架构设计与应用摘要Qt是一个完整的应用程序开发框架,它包括一个类库和一些跨平台、国际化的工具。
目前,Qt已被广泛的应用于软件开发。
如何利用这样一个优秀的框架,将成熟的软件架构方法应用于具体的软件开发过程,并针对具体情况加以改进和不断创新是本文的研究目的。
本文首先介绍了Qt的特点和当今流行的软件架构方法和软件复用方法。
之后,介绍了联机帮助系统的解决方案,该系统采用基于组件的开发方法,以动态链接库的方式提供,实现了系统的接口和实现相分离。
本文对方案中用到的软件架构技术和软件复用技术进行了重点的介绍,并对如何应用软件架构技术与软件复用技术进行了探索。
通过联机帮助系统的使用情况来看,这些技术的应用不但提高了软件的开发效率,而且使系统具了良好的可复用性及易维护性。
关键词:Qt,软件架构,软件复用,软件组件,设计模式Qt-based Software Architecture Design and ApplicationAbstractQt is a complete application development framework, which includes a class library and tools for cross-platform development and internationalization. Qt is used to software development popularly in current time. How to apply the maturely methodology of software architecture to the concrete development process, improve it and innovate continually is the purpose of this paper. Firstly, this paper introduces the characteristics of the Qt platform and the well-known methodologies of software architecture and software reuse. Secondly, this paper introduces the solution of Online Help System. Online Help System uses component-based software development method, which is implemented in dynamic link library. This method makes interface apart from implement. Thirdly, this paper expands the technologies of software architecture and software reuse used in the development process and how to use these well-known technologies. Through the performance of Online help System, I have found that these technologies improve the efficiency of software development, and make the software reusable and easy to maintenance.Keywords: Qt, Software Architecture, Software Reuse, Software Component, Design Pattern目录摘要ABSTRACT第1章前言 (1)1.1 研究目的和意义 (1)1.2 论文结构 (2)第2章 QT关键技术的介绍 (3)2.1 QT的特点[1][3] (3)2.2 QT的类库 (5)2.3 QT对象间通讯机制 (6)第3章软件架构技术 (9)3.1 软件架构的概念 (9)3.2 软件架构的位置 (11)3.3 软件架构方法 (11)3.4 统一建模语言的使用 (14)第4章软件复用技术 (19)4.1 软件复用的介绍 (19)4.1.1 软件复用概念 (19)4.1.2 复用级别 (19)4.1.3 复用过程 (21)4.1.4 面向对象与复用的关系 (23)4.2 组件技术 (25)4.2.1 组件技术的简介 (25)4.2.2 基于组件的软件开发模型 (27)4.3 设计模式[18][19] (29)4.3.1 设计模式概述 (29)4.3.2 各种设计模式 (31)4.4 标准模板库 (33)第5章架构技术在OHS中的应用 (36)5.1 OHS的需求概述 (36)5.2 OHS架构技术的选择[21] (36)5.3 OHS的用例图 (37)5.4 OHS的主要类图 (38)5.5 OHS的时序图 (39)5.6 OHS的组件图 (47)5.7 OHS系统的实现 (47)5.7.1 图形界面的设计 (47)5.7.2 主要功能的实现 (49)5.8 OHS的跨平台 (55)5.9 OHS解决方案的优点 (56)第6章复用技术在OHS中的应用 (57)6.1 OHS复用技术的选择 (57)6.2 组件技术的应用 (57)6.3 设计模式的使用 (58)6.3.1 单例模式 (58)6.3.2 工厂方法 (60)6.3.3 观察者模式 (64)6.4 标准模板库STL的应用 (70)第7章结论 (72)参考文献 (73)致谢 (76)第1章前言1.1研究目的和意义Qt是一个完整的应用程序开发框架,包括一个类库和一些跨平台、国际化的工具[1]。
qtcreate整体注释

qtcreate整体注释全文共四篇示例,供读者参考第一篇示例:Qt Creator 是一个功能强大的跨平台集成开发环境(IDE),专门用于开发Qt 应用程序。
它提供了许多工具和功能,使开发人员可以更高效地设计、调试和部署他们的应用程序。
无论是初学者还是经验丰富的开发人员,Qt Creator 都是一个非常有用的工具。
在本文中,我们将对Qt Creator 的整体架构和一些重要功能进行详细说明。
让我们来看一下Qt Creator 的整体结构。
Qt Creator 是基于Qt 框架开发的,因此它本身也是一个Qt 应用程序。
它主要由以下几个部分组成:1.编辑器:Qt Creator 提供了一个功能强大的代码编辑器,支持代码高亮、智能代码补全、代码折叠等功能。
开发人员可以在编辑器中方便地编写和修改代码。
2.项目管理器:Qt Creator 允许开发人员创建和管理他们的项目。
通过项目管理器,开发人员可以轻松地添加、删除和编辑项目文件。
3.调试器:调试是软件开发过程中非常重要的一个环节。
Qt Creator 集成了GDB 调试器,并提供了一套强大的调试工具,帮助开发人员快速定位和修复bug。
4.设计器:Qt Creator 提供了一个可视化界面设计工具,称为设计器。
开发人员可以通过设计器直观地设计和布局他们的界面,而无需编写大量的代码。
5.构建工具:Qt Creator 集成了常用的构建工具,如qmake 和CMake。
开发人员可以通过构建工具编译、链接和构建他们的应用程序。
除了以上几个主要组件外,Qt Creator 还提供了许多其他有用的功能,如版本控制集成、自动代码格式化、性能分析等。
Qt Creator 是一个非常全面、强大的开发工具,适用于各种类型的Qt 项目。
1.代码高亮:Qt Creator 支持各种编程语言的代码高亮,使代码更易于阅读和理解。
6.插件系统:Qt Creator 提供了丰富的插件系统,允许开发人员根据自己的需求定制IDE。
qt基本组件教学课件.ppt

Qt的组件
Qt- C++图形用户界面库
5.1.2.2 单选按钮的成员
QRadioButton::QRadioButton ( QWidget * parent = 0 ) 构造一个单选按钮的窗口组件,但是该组件没有文本或者图象映 射。parent参数传递给QAbstractButton构造函数。
QRadioButton::QRadioButton ( const QString & text, QWidget * parent = 0 ) 构造一个单选按钮的窗体组件,该组件的参数为parent和text字符 串。
Qt的组件
Qt- C++图形用户界面库
5.1.1.3 推动按钮的实例
该实例的功能,当您按下退出按钮的时候,就会退出系统。 以下是该实例的代码:
/* main.cpp */ #include <qapplication.h> //当窗口初始化的时候,引用的头文件 #include <qpushbutton.h> //定义QPushButton对象,引用的头文件 #include <qobject.h> //需要使用connect函数,引用的头文件 int main(int argc,char **argv) {
/* main.cpp */ #include <qapplication.h> //当窗口初始化的时候,引用的头文件 #include <qpushbutton.h> //定义QPushButton对象,引用的头文件 #include <qobject.h> //需要使用connect函数,引用的头文件 int main(int argc,char **argv) {
Qt学习笔记--图形视图框架

Qt学习笔记--图形视图框架(一)2010-07-11 07:40优点:处理多个图元,单击,拖动,选择图元架构:一个场景,多个图元位于其中,通过视图显示主要应用: 绘图软件,显示地图软件当使用没有变换的视图观察场景时,场景中的一个单元对应屏幕上的一个像素图元坐标通常以图元中心为原点,X轴正方向为向右,Y轴正方向为向下场景坐标的原点在场景中心,X轴正方向为向右,Y轴正方向为向下视图坐标以左上角为原点,X轴正方向为向右,Y轴正方向为向下所有的鼠标事件最开始都是使用视图坐标场景:图元的容器1.提供管理很多图元的接口2.传播事件到图元中3.管理图元状态,例如选择和焦点处理4.提供非转换的绘制功能,主要用于打印QGraphicsScene scene;QGraphicsRectItem *rect = scene.addRect(QRectF(0, 0, 100, 100)); // 添加图元QGraphicsItem *item = scene.itemAt(50, 50); // 查询图元// item == rect;通过QGraphicsScene::setSelectionArea()可以选择场景的任一个图元,QGraphicsScene::setSelectedItems()返回被选择的图元设置焦点图元QGraphicsScene::setFocusItem(), setFocus(), QGraphicsScene::focusItem(), 返回焦点图元视图:一个可视的子部件,可视化场景的内容多个视图可以显示同一个场景坐标转换:QGraphicsView::mapToScene(), QGraphicsView::mapFromScene()图元:支持鼠标事件,滚轮事件,上下文菜单事件支持键盘输入焦点,按键事件支持拖放支持分组冲突探测提供坐标转换,图元与场景,图元与图元之间利用QGraphicsItem::shape()和QGraphicsItem::collidesWith()实现冲突探测,这2个函数都是虚函数相关类:QGraphicsScene, QGraphicsItem, QGraphicsViewQGraphicsItem子类:QGraphicsEllipseItem provides an ellipse itemQGraphicsLineItem provides a line itemQGraphicsPathItem provides an arbitrary path item QGraphicsPixmapItem provides a pixmap itemQGraphicsPolygonItem provides a polygon itemQGraphicsRectItem provides a rectangular item QGraphicsSimpleTextItem provides a simple text label itemQGraphicsTextItem provides an advanced text browser item QGraphicsSvgItem provides a SVG file itemQGraphicsScene:拥有多个图元,包含三层:背景层,图元层,前景层背景层和前景层可以使用QBrush绘制,也可以使用drawBackground(),drawForeground()实现如果使用图片作为背景,可以用texture QBrush(pixmap)实现前景层brush可以使用半透明的白色实现褪色效果,或者使用交叉模式实现网格重叠场景可以告诉我们,哪些图元发生冲突,哪些图元被选择,哪些图元位于一个特定的点或者区域每个图元可以是:1.顶级图元,场景是它的父亲;2.孩子,它的父亲是另一个图元,任何作用于父图元的转换都将自动应用于它的孩子2种分组方式:1.一个图元成为另一个图元的孩子;2.使用QGraphicsItemGroup。
(完整版)基于Qt的组件化图形平台系统结构

组件化通用图形平台EISGraphex编写:胡剑锋审核:沈全荣批准:陈松林南京南瑞继保电气有限公司2005年9月组件化通用图形平台介绍1.概述组件化通用图形平台(EISGraphex)是一套图形类应用的支撑平台的核心库,提供对各种类型组件的管理和扩展、各种窗口的管理、消息机制、脚本管理、数据管理等机制,来提供满足有图形界面需求的开发支持,使得图形界面开发的统一性、一致性、扩展性。
平台提供一套二次应用建模工具,可用来创建各种图形应用界面的系统,该系统不仅可以绘制一般的画面,还能用来搭建各种形式的窗体应用,如:框架窗体、普通窗体、对话框和弹出菜。
组件化通用图形平台的特点如下:组件化。
该方法保证一切都以组件的形式存在,使用时只要将各种组件组织一番就可搭建形成一个非常漂亮的GUI应用系统,所以系统的使用也因此变得很方便。
还有就是组件化方法还有效地增强了功能模块的复用性,应用建模人员只要一次建模,就可以多次使用,大大减少了某些不必要的重复劳动,如:各种图形复合组件等。
二次开发。
图形平台是一个开发环境,支持快速开发一个应用系统,提供模型的解释执行和编译执行,便于调试和发布。
可视化。
提供可视化方式实现多种窗口建模,数据建模,所见即所得。
较强的可扩展性。
可扩展性一方面是指平台的脚本支持功能,应用建模人员可以使用脚本语言任意扩充自己所需要的界面功能。
另一方面主要表现在各种组件模型的扩充,尤其是各种应用所需的图形复合组件,用户可以利用平台工具任意创建各种应用性质的复合组件。
跨平台。
采用C++和Qt开发,跨Sun Solaris和Windows等主流操作系统其它优点,如:可靠性好、简单易用等,这里就不一一列出了。
当然,由于平台的定位相对较高,使用该系统需要用户具备一些基本的编程知识和技能,主要在脚本开发和应用接口组件创建时使用。
2.系统总体架构组件化通用图形平台的主要目的是为各种具体的应用搭建和定制用户界面,支持工程维护人员和最终用户迅速便捷地创建复杂的、强大的、符合自己习惯的操作员界面显示。
QT图形视图框架

QT图形视图框架使⽤QPushButton、QLabel、QCheckBox等构成GUI的控件或⾃定义图形时,开发应⽤程序会变得很简单。
但是如果想在GUI中使⽤数⼗个或者数百个图形对象,向⽤户完美展⽰控制场景,则会受到很多的限制。
图形视图框架⽤来管理2D图形项,⽀持绘制、缩放、事件响应等等。
1、快速提供并管理⼤量对象2、将事件传递到每⼀个对象3、管理焦点处理或对象选择等状态图形视图框架是按照MVC设计模式绘图, MVC设计模式包括三个元素:数据的模型(Model),⽤户界⾯的视图(View) ,⽤户再界⾯上的操作控制Controller。
QGraphicsViewQGraphicsView 是为了在场景上显⽰图元⽽提供的类。
QGraphicsView包括可视控件区域和⽤于显⽰⼤场景滚动区域,可以接受⽤户输⼊事件。
QGraphicsView间接继承⾄QWidget。
QGraphicsSceneQGraphicsScene类可以保存图元,也可以处理⽤户输⼊事件。
是图形对象QGraphicsItem的容器,为管理⼤量的items提供⼀个快速的接⼝。
QGraphicsScene只继承⾃QObject,所以本⾝是不可见的,必须通过与之相连的视图类QGraphicsView来显⽰.QGraphicsItemQGraphicsItem是为了在图形视图上实现图形对象⽽提供的类。
⽀持⿏标、键盘、焦点事件,⽀持拖放,在它的基础上可以继承出各种图元类。
⽀持碰撞检测collision detection.1 QGraphicsScene的常⽤函数常⽤添加图元函数QGraphicsScene::setBackgroundBrush //填充背景⾊QGraphicsScene::setForegroundBrush //填充前景⾊QGraphicsScene::addSimpleText //添加简单⽂本QGraphicsScene::addLine //添加直线QGraphicsScene::addRect //添加矩形QGraphicsScene::addEllipse //添加椭圆QGraphicsScene::addWidget //添加窗⼝QGraphicsScene::addPixmap //添加图⽚例如:#include <QApplication>#include <QGraphicsView>#include <QGraphicsRectItem>#include <QLabel>int main(int argc, char** argv){QApplication app(argc, argv);QGraphicsView view;QGraphicsScene scene;view.setScene(&scene);view.show();view.resize(400, 400);/*设置场景的背景⾊前景⾊*/scene.setBackgroundBrush(QBrush(Qt::red));scene.setForegroundBrush(QBrush(QColor(0, 255, 0, 50)));/*添加线*/scene.addLine(0, 0, 100, 100, QPen(Qt::black));/*添加矩形*/scene.addRect(0, 100, 100, 100, QPen(Qt::yellow), QBrush(Qt::blue));/*添加椭圆*/scene.addEllipse(100, 0, 100, 100, QPen(Qt::red), QBrush(Qt::green));/*添加简单⽂本,并且设置⽂本字体,并且描边*/scene.addSimpleText("hello", QFont("system", 40))->setPen(QPen(QBrush(Qt::yellow), 3));/*添加图⽚,并且移动位置*/scene.addPixmap(QPixmap("E:\\qt_workspace\\pic\\wallet.png"))->setPos(200, 200);/*添加⼀个窗⼝*/QLabel label("widget");scene.addWidget(&label);return app.exec();}操作图元函数QGraphicsScene::itemAt //查找场景某个中最表层的itemQGraphicsScene::setSelectionArea //设置选定区域QGraphicsScene::setSceneRect //设置场景的区域⼤⼩QGraphicsScene::itemsBoundingRect //根据所有的item计算区域⼤⼩QGraphicsScene:: selectedItems //获取被选中的item,item必须为可选QGraphicsItem::ItemIsSelectable 2 QGraphicsItem的常⽤函数QGraphicsItem::rect //不带边框的图形区域QGraphicsItem::boundingRect //带边框的图形区域QGraphicsItem::collidesWithItem //碰撞检测QGraphicsItem::setScale //缩放QGraphicsItem::setRotation //旋转QGraphicsItem::setZValue //设置z坐标,图元的叠加先后顺序可以⽤它来设置QGraphicsItem::setPos //设置位置坐标设置item的属性void QGraphicsItem::setFlags(GraphicsItemFlags flags);/**参数GraphicsItemFlags flags 为枚举类型,可以以下值* QGraphicsItem::ItemIsMovable 是否可以移动* QGraphicsItem::ItemIsSelectable 是否可以被选中* QGraphicsItem::ItemIsFocusable 是否可以设置为焦点item*/3 图形视图的坐标系3.1 QGraphscItem图元坐标系图元对象都有⾃⾝的坐标系,坐标系以(0,0)为坐标原点,⾃左向右递增是x轴,⾃上⽽下递增是y轴,⽽且所有图元对象的移动转换作⽤点都是(0, 0),坐标值可以是浮点型数值。
Qt图形视图体系结构示例解析(视图、拖拽、动画)

Qt图形视图体系结构⽰例解析(视图、拖拽、动画) 本博的⽰例来⾃与QT Example:C:\Qt\Qt5.9.3\Examples\Qt-5.9.3\widgets\graphicsview\dragdroprobot 将通过分析⽰例完成主要功能: (1)颜⾊图元绘制 (2)机器⼈图元绘制 (3)颜⾊图元的⿏标事件 (4)机器⼈图元的DragDrop事件 (5)图元动画效果⼀、颜⾊图元类实现 QGraphicsItem作为所有图元类的基类,⾃定义图元类需继承QGraohicsItem类,实现其基类的纯虚函数virtual QRectF boundingRect() const = 0;virtual void paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget = Q_NULLPTR) = 0; boundingRect()设置图元的边界矩形范围,QGraphicsView使⽤此来确定图元是否需要重绘 paint()实现图元的绘制操作,⼀种⽅法是直接在paint中对图元进⾏绘制。
另⼀种⽅法可以通过shape返回QPainterPath,然后在paint中依据QPainterPath进⾏绘制 该⽰例实现了随机的10中颜⾊图元,boundRect()为QRectF(-15,-15,30,30),图元的中⼼坐标为(0,0)(1)⾃定义随机颜⾊m_pColor(qrand() % 256, qrand() % 256, qrand() % 256)(2)图元边界矩形设置QRectF ColorItem::boundingRect() const{return QRectF(-15,-15,30,30);}(3)图元绘制void ColorItem::paint(QPainter *painter, const QStyleOptionGraphicsItem *option, QWidget *widget){painter->setBrush(m_pColor);painter->drawEllipse(boundingRect());}(4)光标设置 当⿏标进⼊图元或是拖动图元时设置光标形状,光标形状查看枚举类型:CursorShapesetCursor(Qt::OpenHandCursor);setAcceptedMouseButtons(Qt::LeftButton);(5)设置ToolTip 当⿏标进⼊图元时显⽰提⽰内容:setToolTip(QString("QColor(%1,%2,%3)\n%4").arg(m_pColor.red()).arg(m_pColor.green()).arg(m_pColor.blue()).arg("Click and drag this color onto the robot!"));⼆、机器⼈头像图元类实现 颜⾊图元的实现中已经了解了基本实现⽅法,机器⼈图元的实现也不例外,由于机器⼈包括很多图元部分(头、⾝体等),我们可以采⽤⾯对对象继承的⽅式来实现。
Qt框架及模块认识

Qt框架及模块认识⼩⽩⾃⼯作就接触Qt,⼀直都在使⽤Qt5.3.1版本,所以没有经历过⼤⽜们把项⽬从Qt4程序到Qt5的烦恼,没准以后会碰到。
对Qt所有的丰富的API表⽰惊叹,对于Qt的框架及模块认识也是极为模糊的,⽂中有不对之处希望⼤⽜们打脸(虽然脸都已经被打肿了。
)1、Qt的跨平台性(Linux、Unix、、Mac OS、Android、IOS)简⽽⾔之:Qt的功能是建⽴在它所⽀持的平台底层API之上的。
Qt/Windows对应的是GDI(Graphics Device Interface),很容易就知道它是Qt封装的与GDI交流的API。
⽽GDI是Windows下图形绘制及显⽰的主要API。
Qt/X11同样是对X Windows的编程接⼝。
Linux本⾝是没有操作界⾯的,⽬前主流带有操作界⾯的Linux系统都是基于X WIndows的,已经列⼊了Linux发⾏标准软件了。
X Windows是C/S框架的(就是所有的⿏标事件传递到X Windows的服务端处理之后对应在屏幕上显⽰内容),Qt/X11使⽤Xlib直接与X服务器通信的。
(GDI是集成到Windows内核的,⽽X Windows只是Linux系统的应⽤软件⽽已)Qt/Macintosh就不⽤说了。
Carbon是Mac OS X下应⽤程序开发环境,包含了应⽤程序的图形部分。
⽬前主流的Cocoa好像使⽤更好。
上图主要说明的是UI部分,Qt跨平台都是调⽤本地的图形风格。
三种操作系统都⽀持主流的⽂件系统(⽂件系统并不是操作系统固有的,⽂件系统描述的硬盘⾥⾯⽂件存储和查找的⽅式),通信都是采⽤socket框架(socket是⽹络时代的产物,那时候的操作系统已经很成熟了)。
⾄此可以⼤致了解了Qt跨平台的基本原理了。
Qt框架在Qt帮助⾥⾯搜索All modules可以清楚的看到Qt的模块分布。
Qt Essentials(Qt的基本模块)这⾥指的是开发者会经常使⽤到的稳定模块。
Qt整体框架浅析(一)

Qt整体框架浅析(⼀)最近在胶着于QT的框架以及其内核,本⽂作为学习的总结,如果有误,望指正。
⾸先介绍⼀下Qt的整体框架,Qt作为⼀个GUI的解决⽅案,其被设计为基于⾯向对象,跨平台,并直接与底层接⼝的framework,下图为主要的层次结构:下边将从对象模型,事件机制,通信机制,定时器,Frame,模板,线程以及Qstring这⼏个⽅⾯来作为切⼊点,尝试去架构描述这个庞⼤的体系。
1.对象模型C++标准中虽然有很多的对实时的对象模型的⽀持,但其静态的特性,导致其仍然缺乏灵活性,Qt提供了⾃⼰的对象模型。
主要包括对象树,对象属性,以及元对象系统等1)对象树(Object tree ),由于GUI的设计层次结构⽐较强,并需要兼顾效率,Qt设计了对象树,并⽀持了动态类类型转换,其中⽗对象与⼦对象相互指向,整体的结构关系相当于⼀个森林,⽗对象与⼦对象为⼀对多的关系,并有多个平⾏的⽗对象。
其中有两点需要注意,⾸先当⽗对象析构的时候将析构所有的⼦对象,如果⼦对象在栈中或者为全局变量,有可能导致重复析构,程序崩溃(* C++标准中,局部变量析构的顺序是构造过程的逆向);其次如果事件在发送中将QObject(* QObject作为其最终的基类,源⾃官⽅Qt⽂档中~QObject() )析构,也可能导致多线程调⽤过程中的崩溃。
2)对象属性(Object properties ),对象属性是基于元对象系统( Meta-Class system ,信号槽机制 signals and slots 也基于该模块, 在后边的章节将会具体谈),Qt中的Q_PROPORTY(...)宏标记了相关属性信息,将其注册到QMetaObject中,QMetaObject记录了所有注册过的属性信息,允许程序在编译时不知情的⼀些信息,在实时运⾏阶段能够动态添加进来。
相当于⼀个盒⼦,假设我是盒⼦的设计者,我并不知道将来盒⼦⾥要放什么东西,设计的要求是,我可以放新的东西进来也可以添加已有的东西,也可以将盒⼦更改我⾃定义的样式。
Qt架构图及模块分析介绍

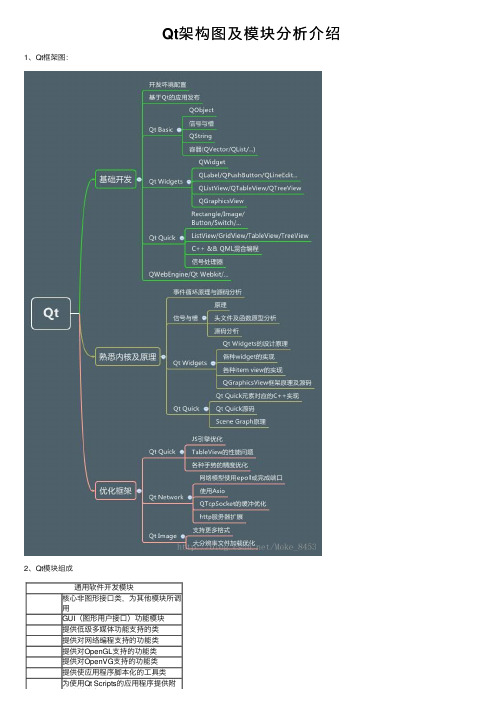
Qt架构图及模块分析介绍1、Qt框架图:
2、Qt模块组成
通⽤软件开发模块
核⼼⾮图形接⼝类,为其他模块所调
⽤
GUI(图形⽤户接⼝)功能模块
提供低级多媒体功能⽀持的类
提供对⽹络编程⽀持的功能类
提供对OpenGL⽀持的功能类
提供对OpenVG⽀持的功能类
提供使应⽤程序脚本化的⼯具类
为使⽤Qt Scripts的应⽤程序提供附
加功能的类
加功能的类
通⽤软件开发模块
提供使⽤SQL语⾔操作表的功能类
提供显⽰SVG⽂件内容的功能类
提供编辑和显⽰Web内容的功能类
提供操纵XML语⾔的功能类
提供XPath, XQuery, XSLT和XML语⾔规范的类
提供创建多媒体功能的类
提供从Qt 3平滑过渡到Qt 4的功能类常⽤辅助⼯具模块
提供扩展Qt Designer功能的类
提供处理使⽤Qt Designer创建的窗
体的⼯具类
提供在线帮助功能的类
Windows平台上开发者专属模块
ActiveX控件和COM对象的
Active X 服务器功能的类Unix平台上开发者的专属模块
D-Bus提供进程间通信的类。
《Qt图形编程》课件

QImage和QBitmap类提供了用于读取、写入和处理图像数据的函数。它们可以用于加载和保存图像文 件,以及进行图像处理和编辑。
自定义绘图对象
自定义绘图对象概 述
创建自定义绘图对 象
在Qt中,可以通过继承 QPainter类或其他相关类来创 建自定义的绘图对象。这些自 定义对象可以扩展Qt的绘图功 能,提供更高级的绘图功能和 定制选项。
详细描述
演示如何加载 形编程技术开发游戏应用。
04
演示如何创建游戏场景、添 加游戏对象、实现游戏逻辑 等。
01 03
详细描述
02
介绍Qt中用于游戏开发的类 ,如QGraphicsScene、 QGraphicsView等。
实现3D渲染效果
要创建自定义绘图对象,需要 继承QPainter类或相关类,并 实现所需的绘图函数。这些函 数可以是绘制线条、形状、文 本等的基本函数,也可以是更 高级的自定义绘图函数。
使用自定义绘图对 象
一旦创建了自定义绘图对象, 就可以像使用普通绘图API一 样使用它。可以将自定义对象 传递给窗口或控件的绘图函数 ,以便在应用程序中绘制自定 义图形。
图像合成与叠加
02
将多个图像进行合成,实现更丰富的视觉效果,如画中画、拼
贴等。
动态图像显示
03
实现视频播放、动态图像渲染等功能,提高应用程序的视觉效
果。
动画与游戏开发
01
02
03
2D游戏开发
3D游戏开发
动画制作
使用Qt的绘图和事件处理机制, 实现简单的2D游戏开发。
借助Qt的3D渲染功能,开发更 为复杂的3D游戏。
QPainter是Qt中用于绘图的类。它提 供了一系列绘图函数,如绘制线条、 矩形、椭圆、文本等。通过QPainter ,可以在窗口、控件和图像上绘制各 种图形。
linux qt 框架结构-概述说明以及解释

linux qt 框架结构-概述说明以及解释1.引言1.1 概述Linux操作系统和Qt框架都是在软件开发领域中具有极高影响力的工具。
Linux作为一个开源的操作系统,在服务器、嵌入式系统和个人计算机等领域都有广泛的应用。
而Qt框架则是一个跨平台的应用开发框架,能够帮助开发者轻松地实现图形用户界面的设计和程序逻辑的编写。
本文将重点介绍Linux操作系统和Qt框架的基本概念、特点以及在软件开发中的应用领域。
同时,我们将探讨Linux与Qt的结合对软件开发带来的优势,并提供搭建Linux Qt开发环境以及应用案例的详细指导。
通过本文的阐述,读者可以更加深入地了解Linux与Qt的结构和应用,并为未来的软件开发工作提供有力的支持和指导。
1.2 文章结构文章结构部分主要是描述整篇文章的组织结构和内容安排。
在本文中,文章结构可以按照以下方式进行描述:文章结构分为引言、正文和结论三个部分。
在引言部分,会对文章进行概述,介绍文章结构和目的。
正文部分包括Linux操作系统、Qt框架和Linux与Qt的结合三个主要部分,每个部分会具体讨论相关的内容和特点。
结论部分会对本文进行总结,展望Linux Qt的未来发展,并结束文章。
整篇文章的结构清晰、层次分明,有助于读者更好地理解文章内容和主题。
1.3 目的:本文旨在探讨Linux操作系统和Qt框架的结合,深入分析两者之间的优势和特点,并介绍Linux Qt开发环境的搭建和应用案例。
通过对Linux 与Qt的结合进行研究,可以帮助读者更好地理解这两个强大的开发工具,在实际项目中更有效地运用它们。
同时,也可以为未来的发展提供一定的参考和展望,促进Linux Qt技术在各个领域的应用和推广。
希望本文能为读者带来深入了解Linux Qt框架结构的收获和启发。
1.3 目的部分的内容2.正文2.1 Linux操作系统2.1.1 Linux基本概念Linux是一种自由和开放源代码的操作系统,其核心由Linus Torvalds 于1991年开始编写,并逐渐发展成为一个庞大的开源社区项目。
Qt----容器类组件和相关组件QMainWindowQDialogQWidget

Qt----容器类组件和相关组件QMainWindowQDialogQWidgetQWidget类是所有用户界面对象的基类。
窗口部件是用户界面的一个基本单元:它从窗口系统接收鼠标、键盘和其它事件,并且在屏幕上绘制自己。
每一个窗口部件都是矩形的,并且它们按Z轴顺序排列。
一个窗口部件可以被它的父窗口部件或者它前面的窗口部件盖住一部分。
QMainWindow 类提供一个有菜单条、锚接窗口(例如工具条)和一个状态条的主应用程序窗口。
主窗口通常用在提供一个大的中央窗口部件(例如文本编辑或者绘制画布)以及周围菜单、工具条和一个状态条。
QMainWindow常常被继承,因为这使得封装中央部件、菜单和工具条以及窗口状态条变得更容易,当用户点击菜单项或者工具条按钮时,槽会被调用。
QDialog类是对话框窗口的基类。
对话框窗口是主要用于短期任务以及和用户进行简要通讯的顶级窗口。
QDialog可以是模态对话框也可以是非模态对话框。
QDialog支持扩展性并且可以提供返回值。
它们可以有默认按钮。
QDialog也可以有一个QSizeGrip在它的右下角,使用setSizeGripEnabled()。
QDialog 是最普通的顶级窗口。
一个不会被嵌入到父窗口部件的窗口部件叫做顶级窗口部件。
通常情况下,顶级窗口部件是有框架和标题栏的窗口(尽管使用了一定的窗口部件标记,创建顶级窗口部件时也可能没有这些装饰。
)在Qt中,QMainWindow和不同的QDialog的子类是最普通的顶级窗口。
如果是顶级对话框,那就基于QDialog创建,如果是主窗体,那就基于QMainWindow,如果不确定,或者有可能作为顶级窗体,或有可能嵌入到其他窗体中,则基于QWidget创建。
当然了,实际中,你还可以基于任何其他部件类来派生。
看实际需求了,比如QFrame、QStackedWidget等等。
注:摘自/qtdocument/qwidget.html#details /qtdocument/qmainwindow.html#det ails/qtdocument/qdialog.htmlQmainWindow(窗口) :注意在QMainWindow中自己带了一个布局修改布局为setCentralWidget();如下:QWidget* widget = new QWidget(mainWindow);widget->setLayout(gridLayout);mainWindow->setCentralWidget(widget);设置好一个widget即可#include"mainwindow.h"#include<QApplication>int main(int argc,char*argv[]){QApplication a(argc,argv);MainWindow w;w.setMaximumSize(40,40);w.setMinimumSize(40,40);//w.setWindowIcon("");w.setWindowIconT ext("");w.setWindowTitle("window");//w.setCentralWidget("");w.show();return a.exec();}Qwidget(空白面板):空白面板没有任何一个已经集成的其他图形元素对象在Qwidget中可以实现Qmainwindow中对窗口的设置#include<QWidget>#include<QT extEdit>#include<QMenu>#include<QAction>#include<QMenuBar>#include<QT oolBar>#include<QStatusBar>#include<QLayout>class Widget:public QWidget{Q_OBJECTpublic:explicit Widget(QWidget*parent=0);~Widget();signals:public:QTextEdit*edit;QMenu*menu;QMenuBar*mbar;QToolBar*tbar;QStatusBar*sbar;public slots:};#endif//WIDGET_H#include"widget.h"Widget::Widget(QWidget*parent):QWidget(parent) {this->setWindowTitle("QWidget");QHBoxLayout*h=new QHBoxLayout;QVBoxLayout*v=new QVBoxLayout;menu=new QMenu("文件");mbar=new QMenuBar;tbar=new QT oolBar;sbar=new QStatusBar;sbar->showMessage("this is sbar");QAction*file=new QAction("file",this);QAction*open=new QAction("open",this);/*openAct=new QAction(QIcon(":/images/open.png"), tr("&Open..."),this);openAct->setShortcuts(QKeySequence::Open);openAct->setStatusTip(tr("Open an existing file"));connect(openAct,SIGNAL(triggered()),this,SLOT(open()));fileMenu->addAction(openAct); fileToolBar->addAction(openAct);*/menu->addAction(file);menu->addAction(open);mbar->addMenu(menu);tbar->addAction(file);tbar->addAction(open);edit=new QTextEdit;v->addWidget(mbar);v->addWidget(tbar);v->addWidget(edit);v->addWidget(sbar);this->setLayout(v);}Widget::~Widget(){}QDilog(对话框):和QWidget不同的是多在调用是多了一个exec()函数,当关闭QDilog窗口后会返回到上个窗口#ifndef DIALOG_H#define DIALOG_H#include<QDialog>#include<QTime>#include<QDate>#include<QTimer>#include<QLCDNumber>#include<QString>#include<QT extEdit>namespace Ui{class Dialog;}//ui界面添加3个QLCDNumber和一个QTextEdit用于显示时间和日期class Dialog:public QDialog{Q_OBJECTpublic:explicit Dialog(QWidget*parent=0);~Dialog();private:Ui::Dialog*ui;public slots:void changeTime();};#include"dialog.h"#include"ui_dialog.h"Dialog::Dialog(QWidget*parent):QDialog(parent),ui(new Ui::Dialog){ui->setupUi(this);QTimer*timer=new QTimer;ui->lcdNumber->setDigitCount(2);ui->lcdNumber_2->setDigitCount(2);ui->lcdNumber_3->setDigitCount(2);connect(timer,SIGNAL(timeout()),this,SLOT(changeTime()));/ /槽函数使用接受延迟信号timer->start(1000);}Dialog::~Dialog(){delete ui;}void Dialog::changeTime(){QTime time=QTime::currentTime();//QString hour=QTime::currentTime().hour();//QString minute=QTime::currentTime().minute(); //QString second=QTime::currentTime().second(); ui->lcdNumber->display(time.hour());ui->lcdNumber_2->display(time.minute());ui->lcdNumber_3->display(time.second());QDate date=QDate::currentDate(); QString str=date.toString();//str+="";//str+=time.toString();ui->lineEdit->setT ext(str);}。
1.qt入门-整体框架

1.qt⼊门-整体框架总结: 本⽂先通过⼀个例⼦介绍了Qt项⽬的⼤致组成,即其⼀个简单的项⽬框架,如何定义窗⼝类,绑定信号和槽,然后初始化窗⼝界⾯,显⽰窗⼝界⾯,以及将程序的控制权交给Qt库。
然后主要对Qt中的信号与槽机制、Qt 元对象系统、布局管理器的概念进⾏分析。
---------------------------------------------1. 下载 Qt52. 新建Qt 项⽬ 具体过程见我的另⼀篇随笔,如何新建QT项⽬。
有两种创建图形化程序界⾯的⽅法,⼀、通过系统⾃动⽣成的.ui⽂件,⼆、通过代码实现。
⽅法⼀可通过⿏标拖拉布局界⾯,较⽅便,但在设计较复杂的界⾯时最好还是使⽤Qt提供的布局管理器。
本⽂的例⼦是采⽤代码实现计算圆⾯积的界⾯程序,便于展⽰信号与槽的通信机制以及整个程序的框架。
3. 计算圆⾯积的程序代码实例 整个程序的架构图如下图 程序运⾏界⾯:4、QT项⽬框架分析4.1 每⼀个⼯程都有⼀个执⾏的⼊⼝函数,此项⽬中的main.cpp中的 main()函数就是此⼯程的⼊⼝。
main.cpp#include "dialog.h"#include <QApplication>int main(int argc, char *argv[]){QApplication a(argc, argv);Dialog w;w.show();return a.exec();} 如上所⽰,其中: 1) #include "dialog.h" 包含了程序中要完成功能的Dialog类的定义,在Dialog类中封装完成所需要的功能。
注意:程序中使⽤哪个类,就要引⽤包含该类定义的头⽂件。
如 dialog.h中使⽤QLabel、QLineEdit、QPushButton必须包含头⽂件 #include <QLabel> #include <QLineEdit> #include <QPushButton> 2) #include <QApplication>:Application类的定义。
QT关于控件的教程 (很详细)

使用Linux纯属为了想了解UNIX下DB2运行和使用情况,而一直喜欢用的FreeBSD上好像不支持DB2数据库,反正我没有看到这方面资料。
如果有谁知道的话请你告诉我。
我的爱机配置较低,在Freebsd上使用GNOME作为X-Windws有点钝,KDE也就一直都没有尝试过。
在安装Linux时,忽然有想看看KDE的念头,于是一古脑全装上了,第一次用时觉得用KDE感觉也不满意,于是将KDE改为UNIX风格,没想到重新启动X- Windws后,速度一下快了起来,终于让我觉得可以顺利的工作了。
最近在学习Python编程,想看看在Linux工作下怎样,而无意发现了QT Designer ,再仔细一看竟然使用的是C++。
让我大为兴奋,C++再熟悉不过了,于是照着英文说明操练了一会,挺顺手的的,于是试着写了一代码,最后就是不会编译。
我的英语水平也有限,忙了半天了也有点累了。
今天在网上查了一些资料,终于对QT Designer 有些了解。
下面是我在网上看到的一篇文章,先收集以后再说吧。
1. 什麽是QT.用Linux 的人,一定都知道QT 是什麽.而利用QT 编译出来的KDE 桌面系统,更是让Linux 有了一次能和Windows 的GUI 相媲美的机会.甚至有人说, KDE的桌面在图形上,还胜过了Windows95 了.那麽QT 到底是什麽呢?其实QT就是基於C++ 语言上的一种专门用来开发GUI 介面的程式.这里面包括了∶button; label; frame ... 等等很多的可以直接调用的东西.2. 为什麽选择QT2.1 QT 是基於C++ 的一种语言相信C/C++ 目前还是一种很多人都在学习的语言. QT 的好处就在於QT 本身可以被称作是一种C++ 的延伸. QT 中有数百个class 都是用C++ 写出来的.这也就是说, QT 本身就具备了C++ 的快速、简易、Object-Oriented Programming (OOP)等等无数的优点.2.2 QT 具有非常好的可移植性(Portable)QT 不只是可以在Linux 中运作.也同样可以运行在Microsoft Windows 中.这也就意味者,利用QT 编写出来的程式,在几乎不用修改的情况下,就可以同时在Linux中和Microsoft Windows 中运行. QT 的应用非常之广泛,从Linux 到Windows 从x86 到Embedded 都有QT 的影子.3. 什麽是QT Designer简单的来说QT Designer 是一个GUI 的工具. 这个工具可以帮助我们来加快写QT程式的速度. 利用QT Designer 可以用一种所见既所得的方式,来产生QT 程式的GUI 介面的程式码. 通过增加一些功能,就可以完成一个程式了.利用QT Designer可以非常快速的学会QT, 而我们这里说利用QT Designer 来学习QT 而不是利用QT Designer 来写QT, 这里的区别就在於, QT Designer 所产生的程式码有些繁琐.跑起来也比较的慢些.我们这里只是利用QT Designer 来帮助我们学习.而不是直接去跑QT Designer 生成的程式码.3. 基本要求因为这篇文章主要是告诉大家如何利用QT Design 来达到快速学习QT 的.所以您最也要做到∶您需要有一台可以跑Linux 的电脑或者Microsoft Windows 的电脑足够的RAM 和HardDisk 用以安装、编译QT您的Linux 中需要安装有KDE、QT、QT Designer、g++ 等等程式.您如果适用Microsoft Windows, 则您需要VC++ 和QT For WindowsLinux 的使用者最好还能安装一个Kdevelop(一个非常好的用来开发QT 的Develop Enverment)4. QT Designer简单的介绍--从PushButton 开始假设您一切都安装好了.现在我们打开QT Designer 吧. 打开後,选择New -> Dialog这时侯,您的QT Designer 中就会出现一个From1 来. 现在我们click 一下上面的tools 中的那个pushbutton, (标有OK 的图标)并且用mouse 选择到一定的大小. 在这个pushbutton上面用您的mouse double click 一下. 我们就可以改变pushbutton 的label 了. 这里我们把pushbutton1 这几个字,换成Exit, 然後直接按Enter 或者用mouse 选择OK 也可以. 现在我们看到, 那个button 中的标签已将变成Exit 了. 我们这时侯还需要给这个Exit Button 一个signal(信号), 这样当您在Exit 这个Button 上click 的时侯. QT 才知道如何去处理这个信号. 我们按一下F3(connect singnal slot)然後在那个Exit Button 上面Click 一下. 这时侯我们就看到了Edit Connection 的Dialog 了. 在Signal 中选择clicked, 在slot 中,先选择setFocus() 就好了. 这时侯选择OK. 我们就算是完成了. 如果想看看这个小程式长什麽样子.可以用CTRL+T来看PreView. (see figure 1)figure 1首先在您的$HOME 中建立一个qt_program 的Directory 出来. 这个Directory 将会作为我们存放文件的地方. 现在我们用File -> Save 把这个文件存为form1.ui 放在$HOME/qt_program的目录下.现在如果大家打开form1.ui 来看一看. 会发现那是一堆有很多的东西.所以我们需要用一个叫做uic 的程式来把.ui 文件转换成QT 可以使用的.cpp 和.h 文件.用下面的指令就可以生成我们需要的.h 文件了uic -o form1.h form1.ui而生成.cpp 文件则需要用以下的指令∶uic -i form1.h -o form1.cpp form1.ui这时侯,form1.h中就会看到一个标准的QT 需要的.h 文件1. #ifndef FORM1_H2. #define FORM1_H3. #include4. #include5. class QVBoxLayout;6. class QHBoxLayout;7. class QGridLayout;8. class QPushButton;9. class Form1 : public QDialog10. {11. Q_OBJECT12. public:13. Form1( QWidget* parent = 0, const char* name = 0, bool modal = FALSE, WFlags fl = 0 );14. ~Form1();15. QPushButton* PushButton1;16. };17. #endif // FORM1_H1-2: 定义FORM1.H 这个文件3-4: 这里是我们需要用到的两个.h 文件5-7: 我们根本用不到, qt designer 自己产生的8: QPushButton 需要用到这个class9-11: 我们的form1 是based 在QDialog 上面的12: 公开的(可以在以後的程式中使用.用过C++ 的人一定明白)13: Form1的架构14: 清除Form115: 产生一个pushbutton (就是那个标有exit 的按钮17: 结束对FORM1.H 的定义而form1.cpp 文件如下:1. #include "form1.h"2. #include3. #include4. #include5. #include6. #include7. /*8. * Constructs a Form1 which is a child of 'parent', with the9. * name 'name' and widget flags set to 'f'10. *11. * The dialog will by default be modeless, unless you set 'modal' to12. * TRUE to construct a modal dialog.13. */14. Form1::Form1( QWidget* parent, const char* name, bool modal, WFlags fl )15. : QDialog( parent, name, modal, fl )16. {17. if ( !name )18. setName( "Form1" );19. resize( 596, 480 );20. setCaption( tr( "Form1" ) );21. PushButton1 = new QPushButton( this, "PushButton1" );22. PushButton1->setGeometry( QRect( 130, 160, 161, 71 ) );23. PushButton1->setText( tr( "Exit" ) );24. // signals and slots connections25. connect( PushButton1, SIGNAL( clicked() ), PushButton1, SLOT( setFocus() ) );26. }27. /*28. * Destroys the object and frees any allocated resources29. */30. Form1::~Form1()31. {32. // no need to delete child widgets, Qt does it all for us33. }1: 我们上面的定义文件2: pushbutton所需要的 .h 文件3-6: 我们根本用不到, qt designer 自己产生的7-13: QT Designer 产生的注解14-15: Form1 的结构17-18: 如果Form1:Form1中没有pass 一个名子过来.那麽就命名为Form119: resize20: 把显示出来的那个Dialog 的名子定为Form1, 也就是window 中左上角的字21: 做出一个新的button,名子为PushButton122: 这里设定了pushbutton 在这个dialog 中的位置. Qrect(130, 160, 161, 71) 这里是说在一个Dialog中,以左边最上面来算,位置是(0,0), 所以说,这里的130(横向)和160 (纵向)就是说我们从(0,0)开始,往左边跑130,往下跑160.这样我们就算出了pushbutton这个按钮画在那里了.後面的161,71则是定义这个pushbutton到底要画多大,设定了长和高23: 通过呼叫setText指令,我们可以在这个button上面给入我们需要的文字.这里是Exit 24: QT Designer 产生的注解25: 上面就是处理当接收到clicked 的信号(singal)以後,我们所作的事情(setFocus on PushButton1)connect 这里是告诉程式连接一个信号,PushButton1, SIGNAL(clicked()),是说信号是由PushButton1 发出,发出的信号为mouse clicked,PushButton1, SLOT(setFocus())表示信号发出以後,目标(Object)为PushButton,event 是setFocus() 动作26: 主程式结束27-29: QT Designer 的注解30-33: 清除Form1由於我们要常常用到QT Designer, 也就是说,需要常常用到uic 这苹程式. 为了省去每次都要打一堆东西的麻烦.我们来写一各小script 来处理.ui 档案.不难看出, uic 在处理/生成.h .cpp 档案的时侯,用到了两个指令∶uic -o form1.h form1.uiuic -i form1.h -o form1.cpp form1.ui所以我们的script 就写成∶############################################################### #!/bin/sh ## myuic program convert .ui to .cpp .h by calling uic ##INPUT_UI=$@ ##这里读取外面传回来的文件名###if [ ! -f "$INPUT_UI" ] #then #echo "UIC File $INPUT_UI Not Found" #echo #echo "Userage myuic input_file.ui" #echo #exit 1 #fi ##上面的语句检查我们所输入的.ui文件是否存在##如果找不到指定的.ui文件,则显示一个简短的##使用说明##INPUT_H=`echo $@ | cut -d '.' -f1`.h ##这里我们利用cut 来处理输入的.ui 文件. ##得到一个 .h 的文件名##INPUT_CPP=`echo $@ | cut -d '.' -f1`.cpp ##同样的道理,利用cut 产生一个.cpp 的文件名##uic -o $INPUT_H $INPUT_UI ##这里就是利用.ui 产生.h 的文件##uic -i $INPUT_H -o $INPUT_CPP $INPUT_UI ##利用 .h 和.ui 产生.cpp 文件. #################################################################我门把这个文件存为myuic. 并切chmod +x 变成可执行档案.然後cp 到/usr/bin 上面. 如果您在电脑中没有root 的权限.可以在自己的$HOME 目录中做一个bin 的Directory 出来.然後去编辑您的.bash_profile (这里假设您用的是bash)如果您的.bash_profile 中本身已经有了PATH 这段文字,那麽您只要在原本的PATH 後面加上:$HOME/bin就可以了.如果没有那麽就在您的.bash_profile 中写入∶PATH=$PATH:$HOME/binexport PA TH这样您以後就可以直接执行myuic 这个文件了.现在试试看用myuic 来处理刚刚的那个form1.ui 这个文件吧. 先把旧的.h .cpp 都删除掉∶rm -f *.cpp *.h然後用myuic 来生成新的.cpp .h 文件∶myuic form1.ui这时候用ls 就会看到form1.cpp form1.h form1.ui 这三个文件了这时侯我们只需要写一个小的main.cpp就可以编译form1.cpp了.main.cpp非常的简单#include "form1.h"#includeint main(int argc, char **argv){KApplication app(argc, argv, "Form1"); //KDE 是建立在QT的基础上得所以KApplication//所以kapp.h实际上包含了qapplication.hForm1 *form1=new Form1();form1->show();app.setMainWidget(form1);return(app.exec());}基本上来说,很简单.然後当然就是编译啦.我建议写出来的东西都用Kdevelop 来解决.首先Kdevelop介面非常的友善.又能省下写Makefile 的麻烦.打开Kdevelop 以後,选择项目->新建, KDE2-Normal,然後选择Next,在这一页中.注意不要在任何选项中打"x",因为我们用不到.反而会增加麻烦.最後一直next,然後create , exit. 这时侯我们就已经有一个新的项目可以用了.在menu 中选择: 项目->添加现存文件.然後把qt_program 中的form1.cpp form1.h 和main.cpp 加入. 这时候只要按一下F9 , Kdevelop 就会自动帮您把程式compile 出来.并且执行. 程式执行後,我们不能用click 那个Exit Button 退出程式.因为我们并没有给他退出的信号.现在让我们来把程式码作些改动∶############################################################form1.h#ifndef FORM1_H#define FORM1_H#includeclass QPushButton;class Form1 : public QDialog{Q_OBJECTpublic:Form1(QWidget *parent=0, const char *name=0);QPushButton* PushButton1;};#endif // FORM1_H##################################################################form1.cpp#include "form1.h"#include#includeForm1::Form1(QWidget* parent, const char* name): QDialog(parent, name){setCaption(tr("Form21"));PushButton1=new QPushButton(this,"PushButton1");PushButton1->setGeometry(QRect(130,160,161,71));PushButton1-vsetText(tr("Exit"));connect(PushButton1, SIGNAL(clicked()), kapp, SLOT(quit()));}Form1::~Form1(){}####################################################################main.cpp 保持不变.经过一番简化.程式码马上简单很多了.这里我们除了把一些由QT Design 做出的不必要的code 挑除以外.对form1.cpp 做了两个小改动.1.增加了#include 这个head file.2.我们把∶connect(PushButton1, SIGNAL(clicked()), PushButton1, SLOT(setFocus()));改变为connect(PushButton1, SIGNAL(clicked()), kapp, SLOT(quit()));同样的信号传送,但是目标对象有所改变.现在目标将作用在kapp 上面也就是我们的主程式(main application),而SLOT 则是呼叫quit(),现在Kdevelop 中更改程式码.然後按下F9 .等待程式运行.这时侯我们的程式,只要在那个Exit 的Button 上面用mouse click 一下. 这个程式就完全关闭了.现在我们在这个PushButton 中再增加一些功能.我们来看看QT Designer 中的ToolTip功能. 如果您的QT Designer 中Property Edit 并没有自动出现.那麽请在QT Designer中选择Menu 中的Windows 然後选择Property Edit. 只要在PushButton1 那个Button上面用mouse click 一下. 就可以对Pushbutton1 的Property 进行编辑. 在PropertyEdit 中的ToolTip 後面可以进行文字输入的地方,打入下面的文字∶Click On this Button Will Exit Main Window.然後sava 文件. (Form1.ui)在用我们的小script 呼叫uic 程式把, Form1.ui 转成Form1.h 和Form1.cppmyuic form1.ui这时侯我们来观察生成的form1.cpp 文件,我们会发现现在这里面比一前多了些东西.现在这里多了一行:QToolTip::add( PushButton1, tr( "Clicke On this Button Will Exit Main Window." ) );这里,我们用QToolTip中的add,在Object (PushButton1) 上面加入"Clicke On this ButtonWill Exit Main window."这个字幕.现在我们在前面那个被我们简化的form1.cpp 中,加入上面那行程式码,因为我们需要调用到QToolTip 所以我们也要把qtooltip.h 给include 进去.##################################################################form1.cpp#include "form1.h"#include#include#include //因为我们需要用到QToolTip所以,这里要加入qtooltip.hForm1::Form1(QWidget* parent, const char* name): QDialog(parent, name){setCaption(tr("Form21"));PushButton1=new QPushButton(this,"PushButton1");PushButton1->setGeometry(QRect(130,160,161,71));PushButton1->setText(tr("Exit"));QToolTip::add(PushButton1, tr("Click On this Button Will Exit Main Window."));connect(PushButton1, SIGNAL(clicked()), kapp, SLOT(quit()));}Form1::~Form1(){}####################################################################这时侯,重新编译这个form1 的程式.您就会看到,当您把mouse 移动到Exit 那个按钮的时侯.停留差不多一两秒钟. "Click On this Button Will Exit Main Window"的字样就会出现.QPushButton 中还有一个常用的功能就是setEnabled 了.setEnabled 通过TRUE 和FALSE 这两个值.可以决定这个扭是否可以被使用者按下.我们现在在QT Designer 中的Property Edit 中把Enable 选择成FALSE, 然後用myuic 生成新的程式码.$myuic form1.ui这时候再去观察form1.cpp 会发现里面多了一行PushButton1->setEnabled( FALSE ); 这一行就把PushButton1 设置为不可使用了. 如果需要PushButton1 可以正常的被Click, 那麽只要用PushButton1->setEnabled(TRUE) 就可以了.提示∶最常用的作法通常是做出一个SLOT 或者一个判断语句,来设定PushButton 的状态.QPushButton 还有一各场常被用到的功能就是Font (字体的设定)在QT 中,我们通过QFont 可以设定字体的大小,种类.在QT Designer 中的Property Edit 中.有一个Font 的选项.我们在Font 後面的那个... 上面按一下,就会出现一个可以选择font 的window. 这里我们以Courier(adobe) 24 号字为例子.选择後, Save, 然後观察重新用uic 生成的.cpp 程序码. 我们会发现主程式中多出了下面这些程式码∶QFont PushButton1_font( PushButton1->font() );PushButton1_font.setFamily( "adobe-courier" );PushButton1_font.setPointSize( 24 );PushButton1->setFont( PushButton1_font );後面还多出一个bool Form1::event( QEvent* ev ). 这里我们先不要去理会bool Form1::event( QEvent* ev )只看下面这四行就好了∶1. QFont PushButton1_font( PushButton1->font() );2. PushButton1_font.setFamily( "adobe-courier" );3. PushButton1_font.setPointSize( 24 );4. PushButton1->setFont( PushButton1_font );第一行是用QFont 生成PushButton1_font. PushButton1_font 是为了给PushButton1 做字体设定第二行是告诉PushButton1_font 使用那种字型. 我们这里使用的是adobe-courier第三行用了setPointSize 设定了我们需要用到多大的字,这里我们用的是24 号字.第四行就真正的把这些值给到了PushButton1 中.也就是说告诉PushButton1 去改变字体加入下面的代码以後,重新编译form1, 就会看到那个按钮中的Exit 这几个字明显的变大了.字体也改变了.提示∶通常在设定字体的时侯.都是用#define 的方式在文件的开头宣告出来.例如#define FONT_SIZE 24然後在设定时用PushButton1_font.setPointSize(FONT_SIZE)这样当您要改字体的时侯,只要把#define FONT_SIZE 後面的值改了整个程式中所有的字体就都改变了.而省去了在需要改变字体的时侯,一个个的去改变没一个setPointSize中的值√PushButton 是非常之常用的一个东西.可以说是任何程式都不可少的.通常最常见的用途就是作为"退出" 按钮,对话窗口的选择按钮等等.QLabel 的使用∶现在我们再来看看QLabel 的用法. 在QT Designer 中, 用Mouse 选择Text Label,(就是那个画了个『A』的图标.)然後用Mouse 画出一个随便大小的Text Label. 再用Mouse 在这个Label 上面DoubleClick 一下.将跳出的Window 中的那个TextLabel1 改成My Label. 然後按Save 保存文件. 用uic 转成.cpp 和.h 文件.这使侯,我们发现,在.h 文件中,多出了class QLabel; //这里告诉程式,我们下面需要用到QLabelQLabel* TextLabel1; // 用QLabel 生成*TextLabel1在.cpp 中,我们则看到了多出下面这些东西.#include //这就不用我多说了吧, include 进qlabel.h 因为我们的QLabel 需要TextLabel1 = new QLabel( this, "TextLabel1" ); //定义TextLabel1TextLabel1->setGeometry( QRect( 130, 120, 171, 91 ) ); //设定TextLabel 的位置TextLabel1->setText( tr( "My Label" ) ); // 还既得我们输入的My Label 吧.也就是给TextLabel1 定的//显示出来的东西.就是用setText 在这里设定的.现在我们把这些加入到我们前面写的那个程式中.将上面的东西加入到form1.h 和form1.cpp 中.不过我们这里需要做一点小小的改变.就是把TextLabel1 的位置远一下.放造屏幕的最左上角.我门把:TextLabel1->setGeometry( QRect( 130, 120, 171, 91 ) );TextLabel1->setGeometry( QRect( 0, 0, 171, 91 ) );重新编译我们的程式.就会看到在程式窗口的最左上角,有一排文字的出现.文字就是我们的TextLabel 中定义的"My Label".现在回到我们的程式部份.在前面的PushButton 中,我们给我们的PushButton 定义了字型及字体.实际上,字型及字体的定义.在QT 中是通用的. 我们可以用一样的方法来定义QLabel 的字体.我们现在在程式中加入∶QFont TextLabel1_font( TextLabel1->font() );TextLabel1_font.setFamily( "adobe-courier" );TextLabel1_font.setPointSize( 24 );TextLabel1->setFont( TextLabel1_font );这样我们就把这个TextLabel改成了跟前面PushButton 一样的字体courier (adobe) 24 号字.大家常常能看到QT 中的TextLabel 是用图片来显示的.实际上,这也很简单.我们在QT Designer 中,首先在我们刚刚生成的那个TextLabel 上面用Mouse Click 一下.把Property Edit 的Focus Set 到我们得TextLabel 上面. (如果您刚刚没有用Mouse 在您的QT Designer 上面乱按的话.那麽您的PropertyEdit 中的Focus 应该本身就已经在TextLabel 上了)这时侯,我们在Property Edit 中找一个叫做pixmap 的东西.在pixmap 後面的『...』中按一下,就出现了一个新的让您还则图片的视窗. QT Designer 中目前可以接受的图片格式为(这篇文章用的是QT Designer 1.1)bpm, jpeg, pbm, pgm, png 和ppm. 所以大家随便找一个上面格式的图片.然後选择OK.这时侯您就会发现那个TextLabel 变成您选择的图片了. 也许您会发现,图片并没有完全显示出来,而是只显示了一部分.(如果您选择的图片大过您的TextLabel 的话)这是很常见的.在pixmap 底下,有一个scaledContents 的选项.只要把选项後面的值改成True 就好了.这时侯您看到的就是一个经过平衡收放过大小的图片了. 保存(Save)起来.让我们来看看程式码这边是如何处理这些图片的吧.首先我们看到的是在.cpp 的文件中,多出了:#include#include这两个文件.这些都是处理图片时需要的.後面也许大家就头大了.static const char* const image0_data[] = {xxxxxxxxxxxxxxxxxxxx.........};好长的一段.这些是什麽呢?看上去满复杂的.不用怀疑,这就是您放进去的那个图片.只不过这里是用xpm 的格式来处存的.什麽事XPM 呢?其实XPM 是XPixMap的简称. XPM 是Linux 中X11 的一种图像处存的方法.在XPM 中,图像被允许用ASCII 文字模式来保存起来. 而XPM 的另一个特性就是可以直接被C Compiler 所接受.也就是说您可以直接把XPM 的图片编译到您的程式中.把XPM 直接编译到程式中有两个最大的好处:第一点是程式本身如果有很多图片,用XPM 全部编译进程式中.就避免了在发行程式得时侯,需要附带很多图片的麻烦.第二点就是「相对」来说,被编译进程式的图片,对於一般的普通使用者来说,要改起来会比较麻烦些.当然,如果说您不准发行Open Source Code的程式.在没有Source Code 的情况下.想要改您放放入的图片,就更家困难了.但是相对的,也有一些不便性∶程式码本身会加大很多图片的更改性不灵活接下来,我们看到了下面的程式码∶QPixmap image0( ( const char** ) image0_data ); \image0_data 就是前面那个XPM 的图片啦TextLabel1->setPixmap( image0 ); \ 这里是告诉TextLabel1 去使用并且显示image0 (image0_date)TextLabel1->setScaledContents( TRUE ); \打开自动平衡收放图片大小的功能.QPixmap 本身其实就接受xpm 档案. 所以我们可以不用把XPM 的Source 编译进程式中.而改用QPixmap pixmap("image.xpm")的形式.当然,我们需要把图片文件转换成XPM 的格式.这里我们用到了Linux 中本身为我们准备好的工具convert. convert 本身支持非常多的图片各式的转换.如果您有兴趣,可以用man convert 来看看convert 的详细内容.这里我只介绍如果把一个图片文件转换成xpm 的格式.我选择的是Linux 中的代表图片.一苹可爱的小企鹅--logo.gif,相信每一个安装了linux 的人,应该都可以找到这个图片吧.您可以试这用locate logo.gif 来寻找.找到以後,把logo.gif 复制到程式放有form1 程式码的目录下. 然後用下面的指令来作图片的格式转换∶convert logo.gif logo.xpm这时侯,我们就可以看到目录中多了一个logo.xpm 的文件了.现在我们回到我们的form1 程式码中.在前面加入#include然後在TextLabel的後面任何地方,加入下面三行程式码∶QPixmap pixmap("logo.xpm"); //这里就是告诉pixmap 我们刚刚convert 出来的那个图片TextLabel->setPixmap(pixmap); //让TextLabel 调用/显示pixmap (logo.xpm)TextLabel->setScaledContents( TRUE ) ; //打开自动平衡收放图片大小的功能记住喔,一定不能在TextLabel = new QLabel( this, "TextLabel1" ); 以前加入喔!这时侯重新编译我们的程式码,在新的程式中,您就可以看到那苹可爱的小企鹅了.您也许会发现企鹅胖的有点变形.那是因为自动平衡是根据您的TextLabel 的大小来收放图片的. 所以我们只要把:TextLabel1->setGeometry( QRect( 0, 0, 171, 91 ) );改换成∶TextLabel->setGeometry( QRect( 0, 0, 171, 191 ) );也就是说把高度增加100,重新编译以後.可以看到,企鹅的大小变得正常多了.√Label 也是最常用的组件.通常被用为在视窗中的文字显示.RadioButton 的简介:接下来让我慢看看RadioButton. 在QT Designer 中,有一个圆圈圈的图案,在圆圈中有个黑色的实心圆圈.那个就是RadioButton 了.现在我们在我们的form1 中,增加一个RadioButton.然後来观察程式码.在.h 文件中,多出了两行class QRadioButton; //告诉程式我们需要用到QRadioButton和QRadioButton* RadioButton1; //QRadioButton *RadioButton1在.cpp 的文件中出现了下面三行程式码,以及一个include 文件#include //QRadioButton 所需要的include 文件RadioButton1 = new QRadioButton( this, "RadioButton1" ); //生成一个新的QRadioButton 在介面this上// this 就是只当前的主介面.也就是我们的// Form1 : public QDialog// 白话文的方法来说呢,就是我们这个程式的// 主显示视窗.相信大家已定很熟习了吧.RadioButton1->setGeometry( QRect( 260, 60, 151, 61 ) ); // 通过setGeometry(QRect()) 来设定我们这个// RadioButton 的大小RadioButton1->setText( tr( "RadioButton1" ) ); // 用setText() 来给我们的这个RadioButton // 命名.这里这里名为"RadioButton1"将上面这些程式码加入到我们的form1.h 和form1.cpp 中,重新编译程式,我们就看到了一个名为RadioButton1的RadioButton 了.RadioButton 除了可以用到PushButton 中的setEnabled( FALSE )的选项来Disable 这个RadioButton以及在QT 中通用的setFont 以外,还提共一个非常常用的setChecked (TRUE/FLASE) 功能.在QT Designer 中, 用mouse click 一下我们刚刚生成的那个RadioButton, 然後在QT Designer 的Property Edit 中.选择checked, 在checked 後面选择True. 经过uic 程式以後,重新观察.cpp 程式码, 您会发现,在.cpp 文件中,多出了一行∶RadioButton1->setChecked( TRUE ); //这行就设定了, RadioButton1 在程序一看使的时侯//就已经被设定为内定选项了.重新编译程式码以後,就可以看出.这时侯RadioButton1 前面已经被选中了.选择按钮,重要就在於选择.现在我们来增加另外一组RadioButton 就可以很简洁的看出setChecked 的作用了.在您的form1.h 文件中,加入∶QRadioButton* RadioButton2;在form1.cpp 文件中加入∶RadioButton2=new QRadioButton2(this,"RadioButton2");RadioButton2->setGeometry(QRect(260, 140, 151, 61)); //这里的位置比RadioButton1的位置低出//80 来.这时侯我们重新编译後,执行程式,就会发现. RadioButton1 前面是被自动选择上了.而RadioButton2 则没有.因为RadioButton 常常被用作二选一,三选一或者多选一.所以这里向大家简单的介绍一下ButtonGroup.在QT Designer 中,上面那一堆小按钮中有一个是ButtonGroup 的按钮.现在在这个上面用mouse click一下.然後在QT Designer 中画出一个方的范围来. 这个范围要把刚刚我们画的那个RadioButton 包进去喔.一定要. (see figure 2)figure 2回来检查uic 生成的source code. 我们会发现form1.h 中多出了class QButtonGroup; // 用到QButtonGroupQButtonGroup* ButtonGroup1; // QButtonGroup *ButtonGroup1而在form1.cpp 中,有了#include // QButtonGroup 需要的.h 文件ButtonGroup1 = new QButtonGroup( this, "ButtonGroup1" ); //在主视窗中生成ButtonGroup1 ButtonGroup1->setGeometry( QRect( 230, 40, 251, 181 ) ); // 设定ButtonGroup的位置与大小ButtonGroup1->setTitle( tr( "ButtonGroup1" ) ); //设定显示为"ButtonGroup1"RadioButton1 = new QRadioButton( ButtonGroup1, "RadioButton1" );//在这里,我们看到,这次不再是//RadioButton1 = new QRadioButton( this, "RadioButton1" );//而是把this 换成了ButtonGroup1 了.这也就是说,这次我们//生成的RadioButton1 是在ButtonGroup1 这个介面上,而不是//以前的主视窗了.RadioButton1->setGeometry( QRect( 30, 30, 151, 61 ) );// RadioButton1 的位置也有了改变. 这里的30, 30 是以ButtonGroup1 来// 作为标准的.而不事主视窗.// 下面这两行就不用多说了,大家一定知道RadioButton1->setText( tr( "RadioButton1" ) );RadioButton1->setChecked( TRUE );现在我们自己把上面的程式码加入到我们的form1.h 和form1.cpp中.同时把我们的RadioButton1 从this 改到ButtonGroup1位置也改变为RadioButton1->setGeometry( QRect(30,30,151,61));同时更该RadioButton2 的设定. this 改成ButtonGroup1位置改成RadioButton2->setGeometry( QRect(30, 100, 151, 61));使RadioButton2 跟RadioButton1 的位置一样,但是低70重新编译程式.您就会发现这时侯的RadioButton 变成二选一了.两个中您只能选择一个.当您在RadioButton2 前面用mouse 按一下, RadioButton1前面就会自动清除掉.√RadioButton 通常是用在唯一选择中.也就是说从多个选择中,选出一个来.所以通常配合ButtonGroup来使用.但也可以单个独立使用.CheckBox:CheckBox 是一种跟RadioButton 差不多的东西.通常的区别在於CheckBox 被用於多重选择. CheckBox 在QT Designer 中是一个方方的中间有个X 的标 的东西.好像一个小箱子一样.我们现在好像RadioButton一样,做出两个Checkbox, 然後在做出一个ButtonGroup.把checkbox 2 设定为checked form1.h 文件中,多出了class QCheckBox;和QButtonGroup* ButtonGroup2;QCheckBox* CheckBox1;QCheckBox* CheckBox2;而form1.cpp 呢.也就有了#includeButtonGroup2 = new QButtonGroup( this, "ButtonGroup2" );ButtonGroup2->setGeometry( QRect( 20, 180, 161, 141 ) );ButtonGroup2->setTitle( tr( "ButtonGroup2" ) );CheckBox1 = new QCheckBox( ButtonGroup2, "CheckBox1" );CheckBox1->setGeometry( QRect( 20, 30, 121, 41 ) );CheckBox1->setText( tr( "CheckBox1" ) );CheckBox2 = new QCheckBox( ButtonGroup2, "CheckBox2" );CheckBox2->setGeometry( QRect( 20, 90, 121, 41 ) );CheckBox2->setText( tr( "CheckBox2" ) );CheckBox2->setChecked( TRUE );相信上面就不用我多解释,大家也一定明白了吧.实际上CheckBox 跟RadioButton是一种非常类似的东西.LineEdit--进入文字的处理QT Designer 中有一个标有『ab』标 的小Icon, 那就是LineEdit 了.现在我们在这里按一下,然後画出一个LineEdit 来. 然後在这个LineEdit上面,用mouse double click. 在出现的window 中输入"Display Some Text"现在我们来看看程式码的变化∶form1.h 中,定义了LineEdit1class QLineEdit;QLineEdit* LineEdit1;form1.cpp 中∶#includeLineEdit1 = new QLineEdit( this, "LineEdit1" ); \生成LineEdit1LineEdit1->setGeometry( QRect( 130, 70, 251, 71 ) ); \设定LineEdit1 的位置LineEdit1->setText( tr( "Display Some Text" ) ); \ LineEdit1 显示的字为"Display Some Text"我们可以看到,在QT Designer 的Property Edit 中,有一个echoMode 的选项.现在我们把他选择为Password. 这时侯我们就看到刚刚打入的"Display Some Text" 这几个字,已经变成了"*******"了.在QT Designer 中,您可以选择echoMode 为Password 或者是NoEcho. 这些通常都是用作密码输入用的.当客户输入一组密码的时侯,屏幕上的密码输入window 并不显示用户的密码明文. 而是采用Password---"*******" 或者NoEcho ----(什麽都不显示) 来代议. form1.cpp 的程式码中会有下面的程式码出现∶LineEdit1->setEchoMode( QLineEdit::Password );√LineEdit 通常是用来显示或者读取单行的数据.MultiLineEdit--进一步学习文字处理MultiLineEdit 也是作为文字处理用的.但是他的功能就比LineEdit 要强出很多了. MultiLineEdit的Icon 是一个上面画有『cde』下面画有『ab』的图案的按钮.我们先做出一个MultiLineEdit,然後double click, 在文字部份写入∶This is a Multi Line Edit.we are trying to put some text here.然後观察程式码:form1.h 多了class QMultiLineEdit;和QMultiLineEdit* MutiLineEdit1;form1.cpp中有了#includeMultiLineEdit1 = new QMultiLineEdit( this, "MultiLineEdit1" );MultiLineEdit1->setGeometry( QRect( 70, 40, 441, 281 ) );MultiLineEdit1->setText( tr( "This is a Multi Line Edit. ""We are trying to put some text here. """ ) );这里不难看出.除了MultiLineEdit 中的setText 可以显示多行文字以外.其他的东西跟LineEdit 并没有什麽差别.在MultiLineEdit 中,我们还能选择些其他的选项.常用的有, WordWrap, UndoDepth, ReadOnly, overWriteMode. 现在我们把这些全都在Property Edit 中选择出来.WordWarp 选择为NoWarpUndoDepth 设定到255ReadOnly 为FALSEoverWriteMode 为TRUE这时侯form1.cpp 中就有了下面这些新的程式码∶MultiLineEdit1->setWordWrap( QMultiLineEdit::NoWrap );//设定我们的MultiLineEdit1 不支援自动断行MultiLineEdit1->setUndoDepth( 255 );//设定在这个MultiLineEdit1 中所输入的数据可以通过mouse 的undo 或者键盘的ctrl + z//来进行复原(undo)可以复原(undo)的次数为255 次MultiLineEdit1->setReadOnly( FALSE );//设定MultiLineEdit1 可以接受客户端的文字输入.如果这里为TRUE ,那麽使用者//就没有办法在这个MultiLineEdit 输入任何的东西了.通常只有在MutilLineEdit//被当作纯粹的文字显示部件才会用到.。
qt工作原理

qt工作原理
Qt是一种跨平台的C++应用程序开发框架,主要用于创建图形用户界面(GUI)应用程序,同时也提供了许多非 GUI 的功能。
Qt的工作原理主要是基于MVC (Model-View-Controller)设计模式和信号/槽机制。
在Qt中,MVC模式主要分为三个部分:Model、View和Controller。
Model层是业务逻辑和数据存储的部分,View层是用户界面的显示部分,而Controller层是连接Model和View的控制器。
这种分离的设计使得开发者可以更加专注于各自的部分,提高了代码的重用性和可维护性。
在Qt中,信号/槽机制是实现控制器与视图之间的连接的主要方式。
信号是一种事件或状态的通知,当某个事件或状态发生时,会发出一个信号。
槽则是响应信号的函数,一旦接收到信号,就会执行对应的槽函数。
通过信号/槽机制,可以实现Model、View和Controller 三个部分之间的通信和协调。
除此之外,Qt还提供了许多常用的模块和类库,如网络、文件、数据库等,方便开发者进行开发和调试。
同时也支持多种平台和多种编程语言,如C++、Python、JavaScript等,使得Qt成为了一种非常强大和灵活的开发工具。
总的来说,Qt的工作原理基于MVC设计模式和信号/槽机制,通过模块和类库的支持,可以快速开发高质量的跨平台应用程序。
- 1 -。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
组件化通用图形平台EISGraphex编写:胡剑锋审核:沈全荣批准:陈松林南京南瑞继保电气有限公司2005年9月组件化通用图形平台介绍1.概述组件化通用图形平台(EISGraphex)是一套图形类应用的支撑平台的核心库,提供对各种类型组件的管理和扩展、各种窗口的管理、消息机制、脚本管理、数据管理等机制,来提供满足有图形界面需求的开发支持,使得图形界面开发的统一性、一致性、扩展性。
平台提供一套二次应用建模工具,可用来创建各种图形应用界面的系统,该系统不仅可以绘制一般的画面,还能用来搭建各种形式的窗体应用,如:框架窗体、普通窗体、对话框和弹出菜。
组件化通用图形平台的特点如下:组件化。
该方法保证一切都以组件的形式存在,使用时只要将各种组件组织一番就可搭建形成一个非常漂亮的GUI应用系统,所以系统的使用也因此变得很方便。
还有就是组件化方法还有效地增强了功能模块的复用性,应用建模人员只要一次建模,就可以多次使用,大大减少了某些不必要的重复劳动,如:各种图形复合组件等。
二次开发。
图形平台是一个开发环境,支持快速开发一个应用系统,提供模型的解释执行和编译执行,便于调试和发布。
可视化。
提供可视化方式实现多种窗口建模,数据建模,所见即所得。
较强的可扩展性。
可扩展性一方面是指平台的脚本支持功能,应用建模人员可以使用脚本语言任意扩充自己所需要的界面功能。
另一方面主要表现在各种组件模型的扩充,尤其是各种应用所需的图形复合组件,用户可以利用平台工具任意创建各种应用性质的复合组件。
跨平台。
采用C++和Qt开发,跨Sun Solaris和Windows等主流操作系统其它优点,如:可靠性好、简单易用等,这里就不一一列出了。
当然,由于平台的定位相对较高,使用该系统需要用户具备一些基本的编程知识和技能,主要在脚本开发和应用接口组件创建时使用。
2.系统总体架构组件化通用图形平台的主要目的是为各种具体的应用搭建和定制用户界面,支持工程维护人员和最终用户迅速便捷地创建复杂的、强大的、符合自己习惯的操作员界面显示。
组件化通用图形平台是一个建模、组织、运行与图形界面相关的软件系统,包括GUI 应用容器、工具集(数据建模工具、图形组件构建工具、GUI应用界面构建容器)、基本组件库、脚本和应用编程接口等。
构成一个GUI应用的基本实体要素是窗口、组件、公共数据和脚本,而这些要素分别由窗口管理、窗口、数据字典、脚本容器进行管理,这四个部分又可通过数据总线相互发生关系。
所有这些元素均包含在GUI应用容器中进行解释运行。
组件包含功能组件、应用接口组件和图形组件。
功能组件用于实现某一特定、复杂的功能(如画面编辑组件、报表制作组件、GIS组件等);应用接口组件用于同后台应用系统进行数据通讯、数据类型转换等其他同具体应用关联的功能,应用接口组件主要由GUI应用开发人员通过编写代码实现;图形组件用于表现整个GUI应用的界面。
公共数据包含基本数据类型、复合数据类型、数据容器类型和数据对象树。
复合数据由基本数据构成,数据容器用于管理某一类型的基本数据或复合数据,数据对象树表示了数据对象和数据容器之间的层次关系。
公共数据的类型和对象由数据字典来实现管理。
脚本包含组件脚本、窗口脚本、GUI应用脚本、全局脚本和系统函数。
脚本的实体都包含在容器中。
图1 系统结构图3图形平台开发库3.1平台支持类库系统支持类是支持系统运行的一些基本库,共提供6个动态连接库。
※基本类库方式:动态连接库输出类:基本组件类(RBaseComponent):是所有组件的基类。
功能组件类(RFunComponent):作为功能组件输出的接口类。
是功能组件在图形平台的代表。
应用接口组件类(RAppComponent):作为应用接口组件输出的接口类。
是应用接口组件在图形平台的代表。
派生于基本组件类。
图形组件类(RGraphComponent):是所有图形组件的基类。
数据总线(RDataBus):数据总线的管理类。
用于实现消息的分发、处理。
公共数据基类(RDataObject):是所有公共数据的基本类,提供标准的设置、读取等服务。
BOOL数据基类(RDataBool):图形平台提供的布尔型数据类型。
INT数据基类(RDataInt):图形平台提供的整型数据类型。
BYTE数据基类(RDataByte):图形平台提供的字节型数据类型。
FLOAT数据基类(RDataFloat):图形平台提供的浮点型数据类型。
COLOR数据基类(RDataColor):图形平台提供的颜色型数据类型。
容器数据基类(RDataList):图形平台提供的容器型数据类型。
树型数据基类(RDataTree):图形平台提供的树型数据类型。
数据对象管理类(RDataManage:同数据类型管理动态连接库一起构成数据字典。
提供公共数据对象的管理,包括创建、删除和检索;其中创建方法的实现如下:首先判断要创建的是否基本数据或基本数据容器,若是,则直接new一个对应类型的对象,若否,则调用数据类型管理库的接口函数来创建一个对象,然后把得到的新对象加入到管理队列中,并把对象加入到QSA中。
※数据类型管理库方式:动态连接库。
在数据建模后自动更新该动态库。
输出类:数据类型管理类:实现数据类型的管理。
向数据对象管理类提供创建复合数据和复合数据容器对象的方法;提供数据类型读目录方法;在初始化时,负责把数据字典内的所有数据类型加入到QSA中,最初的动态库中不含任何数据类型。
※组件类库方式:动态连接库。
输出类:基本图符类:一系列的基本图符类。
包括线类、填充类、图片类等。
界面组件类:一系列的窗口界面组件。
包括按钮类、框架类等复合组件代表类:用于描述复合组件的类。
框架窗口类:实现框架窗口。
普通窗口类:实现带滚动条的窗口。
对话框类:实现对话框。
弹出菜单类:实现弹出菜单。
※文件解析库方式:动态连接库。
输出类:APM文件解析类:提供对APM文件的读取和保存。
WPM文件解析类:提供对WPM文件的读取和保存。
GPM文件解析类:提供对GPM文件的读取和保存。
DPM文件解析类:提供对DPM文件的读取和保存。
解析过程中包括实体对象的创建,通过调用以上的动态库输出函数实现。
※窗口组件管理库方式:动态连接库输出类:窗口对象管理类:提供对窗口对象的管理。
窗口模板管理类:提供对窗口模板(包括基本窗口模板和应用窗口模板)的管理。
图形组件对象管理类:提供对图形组件对象的管理。
图形组件模板管理类:提供对图形组件模板的管理。
功能组件对象管理类:提供对功能组件对象的管理。
应用接口组件对象管理类:提供对应用接口组件对象的管理。
文件下载管理类(WEB服务端):提供WEB上文件的传输。
文件下载客户端类(WEB客户端):提供WEB上文件的传输。
枚举库管理类:提供对枚举数据的访问。
※脚本管理库方式:动态连接库输出类:脚本函数类:提供QSA文件的管理、脚本函数的管理、检索。
系统函数类:提供一系列的系统函数调用。
该类库封装了所有的QSA类库。
※guid跨平台生成器方式:动态连接库输出接口:CreateGuid(),输出一个全球唯一的标识ID。
3.2关键功能组件功能组件是在图形平台的使用中,逐步积累的。
但对于某些功能组件,平台必须在最初就提供。
其中包括:※画面编辑功能组件:带窗口的功能组件,实现画面编辑功能。
提供一个WorkSpace作为其本身的主窗口,在其上创建一块块编辑画布。
即可支持多文档的编辑。
※组件选择组件:带窗口的功能组件,实现组件选择、浏览等功能。
※定时功能组件:不带窗口的功能组件,产生各种定时事件。
所有的功能组件均输出一个RfunComponent的派生类,作为在图形平台的代表。
3.3开发工具※数据建模工具:方式:exe运行程序功能:用于复合数据模型的建立,每次更新,都将自动编译生成数据类型管理库。
※组件建模工具:方式:exe运行程序功能:复合图形组件的建模。
※工程组件管理工具:方式:exe运行程序功能:是组件建模工具的简化版。
※GUI应用建模工具:方式:exe运行程序功能:用于构建GUI应用模型的工具。
※本节点GUI应用管理工具:方式:exe运行程序功能:用于管理本节点内所有的GUI应用模型。
※部署工具:方式:exe运行程序功能:1,把组件库、基本窗口模板库进行打包成一个自解压的程序;2,把GUI应用答包,(可以选择是否把平台的公用库一起打包)。
4二次开发过程4.1基于平台开发的应用系统的结构一个复杂的多进程的应用系统需要多个应用模型,每个应用模型作为一个独立进程运行。
如下图所示:其中,单个应用模型的结构一般包括如下几个部分:•窗口- 展示给用户的界面•全局数据–暂态数据,中间数据•消息管理–消息增删改,发送和接受定义•脚本–事件处理,消息处理•应用接口组件–与应用的逻辑层的数据交互其结构如下图所示:每个应用存放在单独的一个目录中,包括如下文件:•一个应用模型文件.apm•多个窗口文件.wpm•一个脚本目录script•一个组件个性化文件.cpm•一个枚举文件.epm•一个数据类型库.dll -可选•一个图片目录images•一个或多个应用接口组件.dll -可选(以下略)4.2二次开发过程二次开发的过程如下:(1)开发数据模型(2).扩展组件库(可选)–复合组件的添加建模–功能组件的代码编写(3)应用模型Amp的编辑–IO数据对象建模–人机界面窗口的建模–复合组件个性化配置–应用接口组件编写(4)应用的运行测试(5)循环开发(6)发布产品如图所示:。
