ps打造酷炫金色logo1
ps烫金字体教程_PS如何做烫金字效果

ps烫金字体教程_PS如何做烫金字效果黄金的尊贵已经深入人们脑海,土豪金,玫瑰金……等等已经渐渐成为了高档的代名词,包装中也有一种金——烫金印。
下面由店铺为大家整理的ps烫金字体教程,希望大家喜欢!ps烫金字体教程下载好一个面板素材、或者要做烫金效果的包装稿件,和要用到的logo或设计好产品名称。
导入要做烫金效果的logo或名称设计稿件,logo稿件最好转成只能对象(以后可以直接修改logo来达到一键替换);把logo文件做相应变形来符合面板素材的透视关系。
给logo做一个斜面浮雕效果,选择——外斜面——平滑——深度、大小软化角度(按自己实际图片大小调整)也可参照截图参数——高光选择实色混合(会自然一些)——高光和阴影不透明度都调高一些。
图层样式中在添加一个内阴影让logo的立体感更明显一些,(相关投影距离和大小按实际大小调整,也可参照我这边截图比例调整) 添加一个光泽效果,来模拟金属倒影反射光线的效果,光泽混合模式选择线性加深;光线角度考虑要和第3步斜面浮雕的角度接近。
因为要做烫金效果,这里就在做个金色的样式叠加(色值:C3B394)——混合模式选择颜色——不透明度选择100% 细心的人会看到颜色叠加或logo颜色有深有浅,颜色不一致(主要是因为我导入的logo一部分是黑一部分是灰色的),为了消除logo 原来颜色对这个效果的影响,把logo填充值改为0%;这样logo颜色就是刚刚填充的颜色,而且深浅一样。
为了更真实模拟效果,可以再添加一个白色高光的渐变,来模拟真实光线照射的效果。
如截图右上角为光源位置。
这时候感觉还少了点黄金表面肌理的感觉,这里可以添加黄金肌理图案来实现(没有的话也可以自己做个类似渐变噪点的素材定义为图案)到这里就有烫金的感觉了。
到了刚才那里调烫金的步骤以及基本完成,但是颜色感觉还是不够鲜艳,我们在负责一层,至保留斜面浮雕和颜色叠加的图层样式,并把叠加的颜色改成更鲜艳的黄色(色值:ffdfa2)。
ps制作logo教程

ps制作logo教程PS(Photoshop)制作logo主要分为以下几个步骤:确定设计理念、选择合适的字体和图形、调整颜色和大小、添加效果和细节等。
下面将详细介绍每个步骤。
首先,确定设计理念是制作logo的重要一步。
在设计之前,要先考虑logo的目的和所代表的品牌或公司的特点。
可以通过与品牌相关的关键词和形象进行头脑风暴,从中获得一些灵感。
这一步骤非常关键,因为它直接影响到整个logo的风格和表达。
接下来,选择合适的字体和图形。
字体的选择要考虑到品牌的定位,可以选择一种简洁、清晰并且有个性的字体,以便让logo更易于辨识和记忆。
图形可以是与品牌相关的符号或图标,也可以是将字母或文字进行艺术处理的形式。
然后,调整颜色和大小。
颜色对于logo的表达非常重要,可以运用色彩心理学的原理来选择合适的颜色。
比如,红色代表力量和激情,蓝色代表稳定和信任等。
在调整大小时,要考虑不同应用场景下的可视性,确保logo在各种大小的屏幕上都能清晰可见。
接着,添加效果和细节。
可以运用一些特效和滤镜来增加logo的层次和立体感,如投影、渐变等。
同时,注意细节的处理,确保logo的线条和比例都是精确的,不会出现模糊或失真的情况。
最后,保存logo的文件格式和版本。
通常情况下,logo需要保存为矢量格式(如AI或EPS)和位图格式(如JPG或PNG)。
矢量格式可以保持logo的清晰度和可伸缩性,而位图格式则适用于网页和印刷等输出。
在制作logo时,还要注意版权问题,避免使用已有的商标或图像,以免侵权。
如果需要使用别人的素材,可以选择购买和授权合法的图像库。
总结起来,PS制作logo需要经过确定设计理念、选择字体和图形、调整颜色和大小、添加效果和细节以及保存文件等步骤。
每个步骤都需要仔细考虑和精确处理,以确保最终的logo符合品牌的形象和定位。
ps怎么图片嵌入文字制作金色效果?

ps怎么图⽚嵌⼊⽂字制作⾦⾊效果?
这篇是快速教⼤家实现效果的步骤,也是PS中最普遍最常⽤的⼩技巧!学会了,可以举⼀反三灵活运⽤!菜鸟也可以变⼤神。
Adobe Photoshop 8.0 中⽂完整绿⾊版
类型:图像处理
⼤⼩:150.1MB
语⾔:简体中⽂
时间:2015-11-04
查看详情
1、⾸先打开ps软件,可以选择⼀张你喜欢的图⽚,在⽂件(F)打开或者把图⽚直接拖拽到PS中
2、输⼊⽂字主题,调解⽂字⼤⼩字体(如⽂字位⼦不对,可以按上下左右简单移动)
3、直接拖拽要嵌⼊⽂字的图⽚“⾦字素材”到画布中,回车确定即可(如图⽚不够⼤,ctrl+T放⼤缩⼩到⾃⼰满意为⽌)
4、最关键的⼀步,⿏标悬停放在右侧图层上的同时,按住快捷键ctrl+Alt就会出现⼩箭头图标,这时点击,图⽚就嵌⼊⽂字⾥啦
5、晋级,⾦字也能没有那么亮的情况下,我们可以调节它的亮度,右下⾓第4个⼯具中的亮度/对⽐度,调节亮度。
⽤相同⽅法把亮度嵌⼊给⽂字!完成!。
Photoshop设计金光闪烁的黄金艺术字教程

教程效果看起来很像金片镶嵌的字体,其实制作起来并没有使用任何素材,图层样式也很少,主要是利用滤镜来制作效果。
每一个滤镜都有它独特的效果,结合起来,就是这么绚丽。
具体效果:
具体教程:
1.新建1000*800大小文档,设置前景色为#525252,背景色为#ododod,拉径向渐变。
2.滤镜--杂色--添加杂色。
3.设置前景色为3ffeb0f.用素材提供字体打上你想做的效果图,复制一层字体图层,在复制图层上设置图层样式如下:
4.新增图层,设置前景色为#7d6905,背景色为d3c614,按住ctrl建点击字体图层,得到字体选区,在新增图层上填充前景色。
5.执行滤镜--素描--便条纸,设置如下:
本帖隐藏的内容6.继续执行滤镜--纹理--染色玻璃,设置如下:
7.最后执行滤镜--风格化--照亮边缘,改模式为叠加:
8.设置画笔如下;
10.按住ctrl键点击文字图层,得到文字选区,右击建立工作路径,新建描边图层,画笔描边,不用点模拟压力,将图层模式改为亮光。
11.到这已经大致完成了,最后我们处理下文字的整个阴影。
来到原始的字体图层,设置图层样式,将图层填充改为0%。
完工。
用Photoshop制作精美LOGO的方法详解

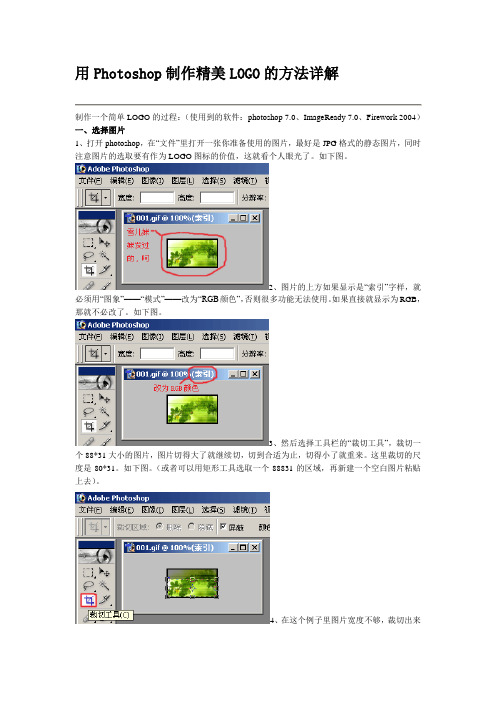
用Photoshop制作精美LOGO的方法详解制作一个简单LOGO的过程:(使用到的软件:photoshop 7.0、ImageReady 7.0、Firework 2004)一、选择图片1、打开photoshop,在“文件”里打开一张你准备使用的图片,最好是JPG格式的静态图片,同时注意图片的选取要有作为LOGO图标的价值,这就看个人眼光了。
如下图。
2、图片的上方如果显示是“索引”字样,就必须用“图象”——“模式”——改为“RGB颜色”,否则很多功能无法使用。
如果直接就显示为RGB,那就不必改了。
如下图。
3、然后选择工具栏的“裁切工具”,裁切一个88*31大小的图片,图片切得大了就继续切,切到合适为止,切得小了就重来。
这里裁切的尺度是80*31。
如下图。
(或者可以用矩形工具选取一个88831的区域,再新建一个空白图片粘贴上去)。
4、在这个例子里图片宽度不够,裁切出来的大小是80*31,应该放大为88*31。
如下图。
二、加入文字在LOGO中显示的一般是网站名称和地址,这里以本论坛名称“天空之城”和地址“ ”为例。
做LOGO最主要的是用各种显示的方法突出文字信息,以给人深刻和良好的印象。
下面就举例介绍一下几种常用的文字变换的显示方法:滑行效果、模糊效果、渐变效果、打字效果、颜色过渡效果、闪光效果。
其他效果就需要自己慢慢摸索学习了。
滑行效果:字体从旁边慢慢滑行出来的效果。
1、在工具栏选择文字工具——文字工具的样子的大写的“T”,在合适的地方输入文字,一般LOGO的文字格式是默认的宋体,12号大小,去掉锯齿。
如下图。
字体常用的特效有投影、描边、模糊等,这里的例子用白色字体,绿色描边。
进入特效设置的方法是在右下角的图层上用右键点出“混合选项”,如下图。
2、简单介绍一下这几种效果的使用方法。
点击“投影”字样(而不是点击它前面的选框),把投影选项中的“距离”“大小”改为1,“角度”改为150或120,“不透明度”自己定——不透明度是指投影颜色的深浅,在“混合模式”后面的黑框里选择颜色。
金属材质效果 用Photoshop制作绚丽的金属材质效果图

金属材质效果:用Photoshop制作绚丽的金属材质效果图在设计和美术创作中,金属材质一直是一个非常常见和受欢迎的效果。
通过使用Photoshop软件,我们可以轻松地制作出绚丽的金属材质效果图,为我们的设计作品增添现代感和质感。
下面就让我们直入主题,学习如何使用Photoshop制作金属材质效果图。
首先,打开Photoshop软件并创建一个新的文档。
选择适合您设计需求的尺寸和分辨率。
接下来,选择一个合适的背景颜色。
对于金属材质效果图,通常会选择较暗的颜色,例如深灰或深蓝色,以突出金属的亮度。
接下来,我们需要创建金属质感。
选择矩形工具(按“U”键),创建一个与画布尺寸相同的矩形形状。
然后,选择合适的颜色作为金属的底色。
对于金属材质效果图,常见的颜色有银灰色、金色和铜色。
在颜色面板中选择相应颜色,然后选择填充工具(按“G”键),将矩形形状填充为所选颜色。
接下来,我们将为金属材质添加纹理。
选择“滤镜”菜单,然后选择“噪点”子菜单下的“添加噪点”选项。
调整“噪点量”滑块,以使噪点呈现适合您的设计的数量。
对于金属材质效果图,通常选择较低的噪点量,以保持细致的纹理。
在添加噪点之后,我们需要为金属材质添加光泽效果。
选择“图像”菜单,然后选择“调整”子菜单下的“曲线”选项。
在曲线调整面板中,创建一个S形曲线,以增强图像的对比度和明亮度。
通过调整曲线的锚点,您可以根据需要微调光泽效果。
接下来,我们来添加金属的反射效果。
选择一个适合您设计风格的镜像反射图像。
将其拖放到我们的主文档中,并调整大小和位置,以使其适应金属材质的形状和角度。
然后,选择“图像”菜单,然后选择“调整”子菜单下的“亮度/对比度”选项。
通过增加亮度和对比度,使反射效果更加明显和真实。
接下来,我们要添加一些深度和细节。
选择“画笔”工具(按“B”键),选择一个较大的圆形画笔,然后选择适当的颜色,例如较暗的灰色或黑色。
使用画笔在金属材质的凹陷和凸起的部分绘制阴影和亮点,以增加真实感和立体感。
photoshop制作logo教程标志设计

photoshop制作logo教程标志设计photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift 使用椭圆工具画一圆形。
2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。
4、选取椭圆选框photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形2、然后双击图层1,在图层1的混合属性中做如下设置:结构戏果如團:3、按Ctrl 单击图层1,使图层1载入选区,依次点击菜单栏中的选区——修改 ――收缩,设置收缩量为2。
叼投影—j口斜面和浮龍滉合梗式但):正片磴底 不透明度(Q ):度口便用全咼逬口)扩展®:二 荐式大小逗):J像素渐受叠加混台选顶:默认回按當 □内阴影 □外境光 □內发光 □斜 □等高绘 □蚁理 口光泽 口議也亜加 g 阿变叠加|1礁蚕加温合複式(也:正常 不逵阴度(巳):満妾;[缩砸):.100 %~~R 回贯向迪) 回与图层対壽① 100 %90角度更离(0: 度祥式◎角度㈣;6新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:4、选取椭圆选框工具,设置为选区叉:二习:-]矩形选旌工員M化・(5椭灘旌工具m廿 u“单行选框工員i单列选椎工具5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:8、新建图层4,使用椭圆工具并做出如下效果:7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:色标%I 湮;9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:色标---------------------------------------------------査明度:: 1 | 「「副除8厂]亟色:1便置:%删矗Q) 111、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX按Del删除, 效果如图:取消收编选区□ □13、新建图层7,做出如下效果,设置混合属性如下:12、再次将选区范围收缩1PX 新建图层6,填充,并设置如下混合选项:皑合选项:默认 □内阴影 □外潢光 □内危迸 □鶴面和浮能 □等高线 □纹理 □进泽渐箜養加|□團案叠加E 魏放(£):-J-|10口 %規合选项:默认 □阖阴影 □外发光 □内发光 □斜面和浮離 □等高缆 □纹理 □光泽 □颇色叠加 □断变啓加大小⑤:一像素回反向®V 同團层对齐(① 馳©;1D0%筠度㈣: Q0 度 J 10D %祥式(L):集角度0);&S(P): |外部 冋度结构滾合模式(B);正片叠底不透痂◎:. -----------混合选翠默W[日投影 —1□内阴影 回外发光 □内发光 □斜而和浮雕 □等高竣 □级理 □光泽□频色叠加 0渐变叠加□国案叠加叼揃边 叼投影 □内阴影f~~I□内发光□斜面和浮雕 □等高袋 □纹理 □光泽 □频色叠加0^35叠加□甸案叠加 叼描边79 %角度(A): 0> 距离(Q); J -- 扩展(&): J 大小(3): J ---L 品廣等高线:杂色型):一度□侵用全局光(①2 像素 %3像索□消除锯齿(L)------ 00亂层挖空投影Q) IUJ LJ K47y • JU - • M不透明度(Q);杂色血);一©■ oK方法(Q):柔和扩展(2): J 大小⑸:J 品廣□消除锯齿(L)等高线:范围但): 抖动Q): 一75%;0 10/°20 %像索混合选项默认 □內阴影固外炭址 □內最比 □斜面租浮豔 「等高线 □纹理 □光澤□團案豊加 回拉边14、使用前面所讲的方法依次做出如下效果:混合选顶:歐认H SS□內阴影 匡夕卜按光 匚内垸光 匚斜面和浮離 □綴運 □光降 匚颐色叠加F 箭赍叠加 厂圉窠叠加下透明度回:蓟竟惊索渐变;□应向迟〕 粧g [域性 「二]回厨展对齐© 用匱⑷;度W(0!1(JO %罷放(为;100 %師变第度.90轨提示;新建图层,画圆便用模糊滤镜工具塞載入选国,收縮,交叉透国,和前直相同.不再重直=15、如果你有兴趣就随便加点什么东东了,哈哈:。
教你使用Photoshop制作出独特的金属效果

教你使用Photoshop制作出独特的金属效果Photoshop作为一款强大的图像处理软件,提供了丰富的工具和功能,能够满足各种设计需要。
其中,制作金属效果是设计过程中常见的任务之一,而Photoshop也为此提供了不少实用的技巧和工具。
在本教程中,我将向大家介绍一种简单而独特的方法,帮助你制作出引人注目的金属效果。
第一步:选择合适的背景和形状首先,我们需要选择一个适合的背景以及一个形状,用来制作金属效果。
背景可以是任何你喜欢的颜色、纹理或图片,而形状则可以是任何简单的图形(例如矩形、圆形等)。
打开Photoshop并创建一个新的文档,在文档中选择合适的背景和形状。
第二步:添加图层样式接下来,我们要给形状图层添加一些样式,以制作出金属效果。
选中形状图层,点击图层面板底部的“添加图层样式”按钮,选择“渐变叠加”。
在弹出的对话框中,点击渐变条上的颜色标记,调整渐变颜色。
可以选择深色和浅色的金属色调,如银灰色和金黄色。
调整好颜色后,点击确定保存设置。
第三步:调整图层样式在“渐变叠加”对话框中,我们还可以调整其他的样式设置,以使金属效果更为真实。
可以调整不透明度、角度和比例等参数。
例如,增加不透明度可以使金属效果更浓厚,改变角度可以改变高光的位置,而调整比例可以控制高光的大小。
通过不断尝试和调整参数,找到适合自己的效果。
第四步:应用内外阴影效果除了渐变叠加外,我们还可以通过应用内外阴影效果进一步增强金属效果。
选择形状图层,在图层面板底部的“添加图层样式”中选择“内阴影”和“外阴影”。
在对话框中,调整阴影的颜色、模糊度和距离等参数,以使金属效果更富立体感。
第五步:添加纹理效果如果你想要进一步完善金属效果,可以考虑添加纹理效果。
在图层面板底部的“添加图层样式”中选择“纹理”,然后点击纹理预设选择器来选择一个合适的纹理。
可以尝试不同的纹理,找到最符合你需求的那一个。
调整缩放比例和混合模式等参数,以满足你对纹理效果的要求。
使用Photoshop实现品牌标志和商标设计

使用Photoshop实现品牌标志和商标设计品牌标志和商标是公司形象的重要组成部分。
通过精心设计和独特的标志,公司可以建立自己的形象,吸引客户,并区分自己与竞争对手。
在本教程中,我将通过Photoshop软件向您展示如何创建具有吸引力和专业性的品牌标志和商标。
第一步:确定标志风格和概念在设计标志之前,您需要先确定标志的风格和概念。
这个过程包括研究目标市场、了解行业趋势,并创建一个明确的设计方向。
您可以考虑使用简洁的图形、字母组合或是具象的形象等各种方法来展现公司的核心价值和个性。
第二步:创建新文档打开Photoshop软件并创建一个新的文档。
选择您希望的尺寸和分辨率,并确保颜色模式设置为CMYK以便于打印。
第三步:绘制标志形状使用形状工具或是钢笔工具,在新建的文档中绘制出你想要的标志形状。
根据之前确定的概念,您可以选择使用简单的几何形状或是更复杂的图形元素。
第四步:添加颜色选择您喜欢的颜色并为标志添加填充。
填充颜色可以通过颜色面板或是渐变工具进行调整。
确保所选择的颜色与公司的品牌形象相符,并能引起观众的共鸣。
第五步:选择字体选择适合标志的字体。
您可以根据公司的风格和个性选择一个简单的字体或是独特的字体。
确保字体的清晰可辨,并与标志形状相配。
您可以通过Photoshop的文字工具进行编辑并设置字体样式。
第六步:添加特效和细节使您的标志更加生动有趣,您可以添加一些特效和细节。
如阴影、浮雕、内外发光等。
此外,您还可以添加纹理或是其他图形元素来增加标志的层次感和视觉吸引力。
第七步:调整和优化一旦您完成了标志的设计和细节添加,可以对整个标志进行调整和优化。
您可以对颜色进行微调,改变标志的比例和大小,或是删除不必要的细节。
确保标志在各种尺寸和媒体上都能清晰可辨,以确保其品质和可用性。
第八步:输出和保存完成标志设计后,您可以将其输出为常见的图像格式,如JPEG、PNG或是PDF。
这样可以方便您在各种媒体上使用,比如印刷品、网站、平面广告等。
用PS做金色字

1.新建一个文件,设背景为白色。
2.打开通道面板,新建一个Alpha 1通道。
3.点击文字工具,输入文字,选中文字,然后执行选择>取消选择。
4.执行滤镜>模糊>高斯模糊,参数:半径为2像素。
5.然后将文字选中,选择>重新选择,点击渐变工具,选中透明的彩虹渐变,沿着直线方向拉出渐变。
6.执行选择>全选,将通道全部选取,选择编辑>拷贝通道,然后点击图层面板,选取的背景,选择编辑>粘贴。
7.执行图像>调整>色彩平衡。参数:色调平衡为暗调并保持亮度,色阶为19、0、-92;参数:色调平衡为中间调并保持亮度,色阶为7、0、-35;参数:色调平衡为高光并保持亮度,色阶为19、0、-85。
颜色值:
#FFFF00 黄色
#FAFAD2 亮金黄色
#F0E68C 黄褐色
#B8860B 暗金黄色
#FFD700 金色
#DAA520 金麒麟色
#FFFFE0 亮黄色
#EEE8AA 苍麒麟色
photoshop制作logo教程标志设计

photoshop制作logo教程标志设计
photoshop制作logo教程标志设计1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形。
2、然后双击图层1,在图层1的混合属性中做如下设置:3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区修改收缩,设置收缩量为2。
4、选取椭圆选框
photoshop制作logo教程标志设计
1、打开photoshop,新建一图层并按Shift使用椭圆工具画一圆形
2、然后双击图层1,在图层1的混合属性中做如下设置:
3、按Ctrl单击图层1,使图层1载入选区,依次点击菜单栏中的选区----- 修改--- 收缩,
设置收缩量为2。
4、选取椭圆选框工具,设置为选区叉:
5、使用椭圆选框工具在图层1的选区上画椭圆,两选区交叉后效果如下:
6、新建图层2,使用渐变工具在拉渐变,取消选区,将图层透明度设为65,效果如下:
7、新建图层3,同样使用椭圆选框工具和渐变工具做出如下效果:
8新建图层4,使用椭圆工具并做出如下效果:
9、按Ctrl单击图层4,依次点击菜单中的选择——修改——收缩,设收缩量为1。
10、新建图层5,使用渐变工具,选择对称渐变,做出如下效果:
11、设图层透明度为55,载入图层5的选区,将选区范围收缩9PX按Del删除,效果如图:
12、再次将选区范围收缩1PX新建图层6,填充,并设置如下混合选项:
13、新建图层7,做出如下效果,设置混合属性如下:
14、使用前面所讲的方法依次做出如下效果:
15、如果你有兴趣就随便加点什么东东了,哈哈:。
打造漂亮的金色立体文字PS处理教程

打造漂亮的金色立体文字PS处理教程1、选比较粗矿点的英文字体,打出你想要的字母,鼠标放该图层右键点将其栅格化,独个ctrl+t(变换在变换框右键,将其各种变形,塑造好你想要的造型,或者从参考图裁取你想要的笔画部分,进行各种拼凑2、完成草图后,用钢笔工具(p)将其勾勒出来,把图案修饰完整3、填充色块4、再则将其独个描边,修饰,删除掉被有些笔画遮挡住的部分,使其有种前后的效果5、将整体复制合并新键一个图层,垫于最下层,将其往下移(再进行稍微的缩小,不然会显得比较平均立体效果不明显),填充另外一种颜色,将其两者区分开来,这样很明显,立体的效果就出来了再稍微调整,使其冲击力更强一些6、接下来是上色的部分,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上这样就不会显得太平(强调一下,这里我是想喷绘出自己想要的效果,而不是根据参考图效果模仿得一样我参考得只是它的造型)7、反过去,在画板上调出原色彩比较亮一点部分的颜色,学过美术的人应该就懂得怎样强调画出立体效果。
但这里我们也不用太拘束刻画得那么深入,把该有的表现出来就好8、打上最亮最显眼的地方,不用太多,根据需要把(本来喷的时候模糊了下,但发觉效果太柔软了所以我选择硬一点的)9、接下来是字体厚度部分的上色,同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上10、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上11、根据需要,勾勒圈绕字体的绳子跟小标牌(被字体遮挡住的部分,将其删除)12、同上,用画笔工具(b),根据其原有颜色,在画板上调出暗部的颜色,喷画上13、同上,在画板上调出原色彩比较亮一点部分的颜色,喷画上14、接下来是小标牌的处理,同最初的步骤,打出你想要的字体,再将其复制垫于其下面的图层往下移(将其勾勒,相接),用不同颜色区分开来,这样立体的效果就出来了再稍微喷画出一下过渡明暗,打上投影15、参考的字体我也不清楚是用什么软件做的效果,所以只能用钢笔工具(p)一笔一划勾勒出来(如果熟悉其他软件能做出这种效果的朋友,千万别学我啊,这样很费神还需要很多时间耐心)勾好了在路径那双击将其保存,然后选用画笔(选边缘实而不是边缘模糊的画笔把数据调整好想要的大小),在保存的路径那右键,选“描边路径”,“模拟压力”不用打勾(这是使线条两头自动收缩变尖细的效果,不打勾则是线条平均的效果),然后按确定16、接下来将字体,绳子,以及笔画与笔画之间一些投影,喷画表现出来,再进行修饰调整让效果更好看,有冲击力些17、再画上几条有动感点的线条,显得有带动性。
Photoshop制作金属质感的立体字

Photoshop制作金属质感的立体字本教程的立体字部分是在AI里面完成的。
制作原理跟用PS基本类似,也是需要多复制几个图层,错开位置后做出立体感,然后渲染简单的高光和暗调做出表面制作。
大致立体效果出来后再用PS来渲染质感即可。
来源:活力盒子作者:luycas最终效果预览1.使用illustrator打开下载好的"LOGO.fh11"。
导入页码:1/1、颜色模式:RGB。
2.你已经看到logo已经被导入,logo本身已经应用了渐变叠加效果。
你可以使用如下所示设置重新调整渐变色。
3.一定不要忘记使用图层面板,这一点至关重要。
在图层面板中能看到"LOGO FRONT A" 和"SLOGAN FRONT A"这2个图层。
4.复制刚才提到的2个图层,重命名为"LOGO FRONT B"和"SLOGAN FRONT B".5.新得到的图层放到原图层底部,具体请参考图片。
资料.6.打开变换面板,选中全部的4个图层元素,应用17°的扭曲变形。
资料.7.继续应用17°的旋转变形。
资料.8.在图层面板中隐藏“FRONT A”图层。
资料.9.选中“LOGO FRONT B”图层,更改渐变填充为实色填充。
资料.10.通过点击描边图标删除描边。
11.对“SLOGAN FRONT B”图层应用实色填充。
12.选中“LOGO FRONT B”和“SLOGAN FRONT B”,着色rgb(77,77,77),ctrl+c复制图层,ctrl+b复制到底层并使用变换面板移动位置(x-50,y+29),然后着色rgb(139,142,141).13.下面我们将使用混合工具。
设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果。
如何用PS制作炫彩光芒特效的logo

如何用PS制作炫彩光芒特效的LOGO
logo发出特殊的光芒很是绚丽多彩的,在一些公共场合,有很多文字都会发出绚丽的光芒,现在我和大家分享一下我是如何用PS 制作光芒特效的logo的。
第一步:下载PS,双击打开PS;
第二步:新建文档,“文件——新建”;
版工具,输入文字,效果如下;
第四步:用白色填充文字,效果如下;
第五步:按ctrl+d取消选区,ctrl+t调整文字的大小;
第六步:找到滤镜,执行“滤镜——模糊——高斯模糊”;
第七步:点击高斯模糊,弹出一个高斯模糊的对话框,设置对话框;
第八步:点击确定,查看效果;
第九步:合并背景和图层1为背景,在复制背景为背景副本,点击背景副本,找到滤镜,“滤镜——模糊——极坐标”;
第十步:点击极坐标,弹出一个极坐标的对话框,设置对话框;
第十一步:点击确定,查看效果;
果如下;
第十三步:在导航栏中找到滤镜,“滤镜——风格化——风”;
第十四步:点击风,弹出一个风的对话框,设置对话框;
第十五步:点击确定,查看效果;
第十六步:再次按ctrl+i反相,再次执行风的效果;
镜——扭曲——极坐标”;
第十八步:点击极坐标,弹出一个极坐标的对话框,设置对话框;
第十九步:点击确定,查看效果;
第二十步:把背景副本的混合模式设置为滤色,效果如下;
第二十一步:找到“图层”,执行“图像——调整——色相饱和度”;
对话框;
第二十三步:点击确定,查看效果;
第二十四步:绚丽光芒特效的logo制作完了,保存图片。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ps简单几步制作圆珠笔画效果先看一下显示的最终效果
1、新建文件,新建图层添加一个径向渐变如图
2、新建图层,将logo的形状绘制出来
3、ctrl+J复制,填充黑色,移至底层
4、按Alt键+上左方向键连续复制,复制完成合并图层,接着在将新复制来的进行“合并形状组建”如图
5、接着logo图层添加图层样式,添加“渐变叠加”如图
6、在添加侧面颜色时,咱们需要按不同的面单独添加,首先从上到下依次添加。
单独复制出一个侧面,在新建一个图层绘制一个形状(这个形状绘制需要和侧面减去顶层形状,绘制的时候注意一下,只留需要的部分)
7、合并图层,接着点击”路径操作”>”减去顶层形状”>”合并形状组建”
8、接着添加图层样式,添加“渐变叠加”如图
9、按着相同的方式将每个斜面都做完,
10、将logo图层从新复制一份,滤镜删除,填充去掉,描边1像素。
用来制作高光
11、给整个大的轮廓增加一个高光,显的logo更有质感
12、将图层填充去掉,打开图层样式,选择渐变叠加,将暗面颜色透明度改为50%。
13、将边缘高光加完,logo就差不多了,后面如果哪不舒服在慢慢调整。
14、通过步骤3的方法制作出一个椭圆底座
15、为底座也叠加图层样式,渐变叠加。
如图
16、将上面的圆面从新复制出一个,用来制作高光。
(填充去掉,只留靠外侧的边线)
17、为高光叠加一个渐变。
18、为地盘加个暗影,让地盘更有厚重感。
19、整体大的部件就绘制完成,下面的工作就是增加效果,让logo酷炫一些。
