博客常用HTML代码
HTML 常用代码大全

H T M L常用代码大全-CAL-FENGHAI.-(YICAI)-Company One1HTML 常用代码大全Html 常用代码1.文件类型 <HTML></HTML> (放在档案的开头与结尾)2.文件主题 <TITLE></TITLE> (必须放在「文头」区块内)3.文头 <HEAD></HEAD> (描述性资料,像是「主题」)4.文体 <BODY></BODY> (文件本体)5.层 <DIV></DIV>6.层的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>7.引文区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)8.强调 <EM></EM> (通常会以斜体显示)9.特别强调 <STRONG></STRONG> (通常会以加粗显示)10 引文 <CITE></CITE> (通常会以斜体显示)11 码 <CODE></CODE> (显示原始码之用)12 小字 <SMALL></SMALL>13 下标 <SUB></SUB>14 上标 <SUP></SUP>15 居中 <CENTER></CENTER> (文字与图片都可以)16 基本字体大小 <BASEFONT SIZE=> (从 1 到 7; 内定为 3)17 说明 <!—说明内容 --> (浏览器不会显示)18 贴图:<img src="图片地址">19 加入连接:<a href="所要连接的相关地址">写上你想写的字</a>20 在新窗口打开连接:<a href="相关地址" target="_blank">写上要写的字</a>21 移动字体(走马灯):<marquee>写上你想写的字</marquee>22 字体加粗:<b>写上你想写的字</b>23 字体斜体:<i>写上你想写的字</i>24 字体下划线: <u>写上你想写的字</u>25 字体删除线: <s>写上你想写的字</s>26 字体加大: <big>写上你想写的字</big>27 标题字体控制大小:<h1>写上你想写的字</h1> (其中字体大小可从 h1-h5,h1 最大,h5 最小)28 更改字体颜色:<font color="#value">写上你想写的字</font>(其中 value 值在 000000 与 ffffff(16 位进制)之间29 消除连接的下划线:<a href="相关地址" style="text-decoration:none">写上你想写的字</a>30 贴 flash: <embed src="flash 地址" width="宽度" height="高度">31 贴影视文件:<img dynsrc="文件地址" width="宽度" height="高度" start=mouseover>32 换行:<br>33 段落:<p>段落</p> 34 原始文字样式:<pre>正文</pre>35 换帖子背景:<body background="背景图片地址">36 固定帖子背景不随滚动条滚动:<body background="背景图片地址" bgproperties = fixed>37 定制帖子背景颜色:<body bgcolor="#value">(value 值见 10)38 帖子背景音乐:<bgsound="背景音乐地址" loop=infinite>39 贴网页:<iframe. src="相关地址" width="宽度" height="高度"></iframe>40 字体大小代码:<font size="2">这里放要处理的文字,可用 3、4、5 等设置大小</font>41 字体颜色代码:<font color="red">这里放要处理的文字,可以换成 blue,yellow 等</font>,也可以使用十六进制数字表示如#D5A9C442 文字链接代码:<a href="网页地址">链接的文字,在分类栏里用时链接的网页地址必须缩短</a>43 背景音乐代码:<bgsound loop="-1" src="这里放音乐地址"></bgsound >44 图片附加音乐代码:<img border=0 src="这里放图片地址" dynsrc="这里放音乐地址">45 浮动图片代码:<img alt="1" height="150" src="这里放图片地址"/>这只是文章的一部分,想要了解更多,请到本网站来找您需要的信息{。
html简单网页代码模板

html简单网页代码模板在现代社会中,人们越来越喜欢在互联网上寻找信息,并通过互联网进行交流和娱乐。
因此,学习如何编写网页代码成为必不可少的一项技能。
HTML是一种网页编程语言,是创建网站和网页应用程序的基础。
掌握HTML知识,就可以建立自己的个人博客、网页等。
下面为大家提供一份HTML简单网页代码模板。
<! DOCTYPE html><html><head><meta charset="UTF-8"><title>网页标题</title></head><body><header><nav><ul><li><a href="#">菜单1</a></li><li><a href="#">菜单2</a></li><li><a href="#">菜单3</a></li></ul></nav></header><main><section><h1>欢迎来到我的网站</h1><p>在这里,您可以找到关于技术、旅行和时尚的最新信息。
</p></section><section><h2>技术</h2><p>这里可以了解最新的技术新闻和产品发布。
</p></section><section><h2>旅行</h2><p>我喜欢旅行,并在这里分享我的旅行经验和照片。
html代码总结

html代码总结
1.标题:使用<h1>至<h6>标记定义标题,<h1>为最高级标题,<h6>为最低级标题。
2. 段落:使用<p>标记定义段落。
3. 链接:使用<a>标记定义链接,使用href属性指定链接的URL 地址。
4. 图像:使用<img>标记定义图像,使用src属性指定图像的URL地址。
5. 列表:使用<ul>和<li>标记定义无序列表,使用<ol>和<li>标记定义有序列表。
6. 表格:使用<table>、<tr>、<th>和<td>标记定义表格。
7. 表单:使用<form>、<input>、<label>和<button>标记定义表单。
8. 样式:使用<style>标记定义样式,使用CSS属性指定样式。
以上是一些基本的HTML代码,可以通过它们创建简单的网页。
但是,HTML还有更多的标记和属性,可以创建更复杂的网页。
- 1 -。
我的个人博客源代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>我的个人主页</title><style type="text/css">body {margin-left: 0px;margin-top: 0px;margin-right: 0px;margin-bottom: 0px;font-size: 12px;color: #999999;background-color: #FDFDE0;}.style1 {font-size: 24px;color: #FDFDF0;}.style2 {font-size: 24px;color: #000;}.style3 {font-size: 12px;}.style3 {color: #000;font-size: 14px;}.style3 {color: #000;}</style></head><body><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td height="100" background="file:///G|/相册/1058802_1244466945o7J1[1].gif" class="style1"><p>我的个人主页</p></td></tr></table><table width="100%" border="0" cellspacing="0" cellpadding="0"><tr><td height="18" align="center" valign="bottom" bgcolor="#006600"><a href="徐志摩.html">我的日记</a></td><td height="18" bgcolor="#006600"><a href="忆江南4.html">我的收藏</a></td> <td height="18" bgcolor="#006600"><a href="蓝调天使1.avi">我的相册</a></td><td height="18" bgcolor="#006600"><a href="水蓝晶晶1.avi">我的朋友</a></td><td height="18" bgcolor="#006600"><a href="0001.酷六网-星月神话-笛子独奏.f4v">给我留言</a><a href="../../../../images/你是我生命中最美的相遇.doc"></a></td> <td height="18" bgcolor="#006600"> </td></tr></table><table width="90%" border="0" cellspacing="0" cellpadding="0" ><tr><td height="206" valign="top"><table width="785" height="181" border="0" cellpadding="0" cellspacing="0"><tr><td width="341" height="34" align="center" valign="top" class="style2"><p>窗内网简介</p></td></tr><tr><td height="54" valign="top"><p class="style3"><span class="style3">窗内网()是汇智科技继计算机教程网之后,又最新推出的在线教育平台。
html常用代码

<input type=button value=最小化 onclick=hh1.Click()>
<input type=button value=最大化 onclick=hh2.Click()>
<input type=button value=关闭 onclick=hh3.Click()>
end if
%>
13. 取得控件的绝对位置
//javascript
<script language="javascript">
function getIE(e){
var t=e.offsetTop;
var l=e.offsetLeft;
while(e=e.offsetParent){
ASP网页
Response.Expires = -1
Response.ExpiresAbsolute = Now() - 1
Response.cachecontrol = "no-cache"
PHP网页
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
l=l+a.offsetLeft
wend
msgbox "top="&t&chr(13)&"left="&l,64,"得到控件的位置"
end function
--></script>
14. 光标是停在文本框文字的最后
<script language="javascript">
HTML标签代码大全(CSS前端开发者的宝藏)

HTML标签代码大全(CSS前端开发者的宝藏)1. 概述2.1 文字标签- `<h1>`到`<h6>`:定义标题1到标题6,按级别递减。
- `<p>`:定义段落。
- `<strong>`:定义加粗的文本。
- `<em>`:定义斜体的文本。
- `<span>`:定义内联元素的文本。
2.2 列表标签- `<ul>`:定义无序列表。
- `<ol>`:定义有序列表。
- `<li>`:定义列表项。
2.3 图像标签- `<img>`:插入图片。
- `<figure>`和`<figcaption>`:定义图片和其标题。
2.4 表格标签- `<table>`:定义表格。
- `<tr>`:定义表格行。
- `<td>`:定义表格数据单元格。
- `<th>`:定义表格标题单元格。
2.5 表单标签- `<form>`:定义表单。
- `<input>`:定义输入字段。
- `<select>`和`<option>`:定义下拉列表。
- `<textarea>`:定义多行文本输入框。
- `<button>`:定义按钮。
2.6 多媒体标签- `<audio>`:插入音频。
- `<video>`:插入视频。
- `<source>`:定义多媒体资源的URL。
2.7 框架标签- `<iframe>`:嵌入其他网页。
3. 总结。
html常用代码大全

html常⽤代码⼤全1.结构性定义⽂件类型 <HTML></HTML> (放在档案的开头与结尾)⽂件主题 <TITLE></TITLE> (必须放在「⽂头」区块内)⽂头 <HEAD></HEAD> (描述性资料,像是「主题」)⽂体 <BODY></BODY> (⽂件本体)(由浏览器控制的显⽰风格)标题 <H?></H?> (从1到6,有六层选择)标题的对齐 <H? ALIGN=LEFT|CENTER|RIGHT></H?>区分 <DIV></DIV>区分的对齐 <DIV ALIGN=LEFT|RIGHT|CENTER|JUSTIFY></DIV>引⽂区块 <BLOCKQUOTE></BLOCKQUOTE> (通常会内缩)强调 <EM></EM> (通常会以斜体显⽰)特别强调 <STRONG></STRONG> (通常会以加粗显⽰)引⽂ <CITE></CITE> (通常会以斜体显⽰)码 <CODE></CODE> (显⽰原始码之⽤)样本 <SAMP></SAMP>键盘输⼊ <KBD></KBD>变数 <VAR></VAR>定义 <DFN></DFN> (有些浏览器不提供)地址 <ADDRESS></ADDRESS>⼤字 <BIG></BIG>⼩字 <SMALL></SMALL>与外观相关的标签(作者⾃订的表现⽅式)加粗 <B></B>斜体 <I></I>底线 <U></U> (尚有些浏览器不提供)删除线 <S></S> (尚有些浏览器不提供)下标 <SUB></SUB>上标 <SUP></SUP>打字机体 <TT></TT> (⽤单空格字型显⽰)预定格式 <PRE></PRE> (保留⽂件中空格的⼤⼩)预定格式的宽度 <PRE WIDTH=?></PRE>(以字元计算)向中看齐 <CENTER></CENTER> (⽂字与图⽚都可以)闪耀 <BLINK></BLINK> (有史以来最被嘲弄的标签)字体⼤⼩ <FONT SIZE=?></FONT>(从1到7)改变字体⼤⼩ <FONT SIZE=+|-?></FONT>基本字体⼤⼩ <BASEFONT SIZE=?> (从1到7; 内定为3)字体颜⾊ <FONT COLOR="#$$$$$$"></FONT>说明 <!-- *** --> (浏览器不会显⽰)<!--修改滚动条--><style type="text/css">body {scrollbar-face-color: #330033;scrollbar-shadow-color: #FFFFFF;scrollbar-highlight-color: #FFFFFF;scrollbar-3dlight-color: #FFFFFF;scrollbar-darkshadow-color: #FFFFFF;scrollbar-track-color: #330033;scrollbar-arrow-color: #FFFFFF;}</style><!--修改滚动条结束-->将上⾯的代码放在叶⼦代码的<head></head>之间,颜⾊可根据⾃⼰的需要修改。
html网页的代码大全

html网页的代码大全<!DOCTYPE html>。
<html>。
<head>。
<title>HTML网页的代码大全</title>。
</head>。
<body>。
<h1>HTML网页的代码大全</h1>。
<p>HTML是超文本标记语言(HyperText Markup Language)的缩写,是一种用于创建网页的标准标记语言。
在互联网上,几乎所有的网页都是由HTML编写而成的。
HTML网页的代码大全包括了网页的结构、样式和交互等方方面面的内容。
</p>。
<h2>HTML基础结构</h2>。
<p>一个基本的HTML网页由以下几部分组成,</p>。
<ol>。
<li>文档类型声明(<!DOCTYPE html>)</li>。
<li>html标签(<html>)</li>。
<li>head标签(<head>)</li>。
<li>title标签(<title>)</li>。
<li>body标签(<body>)</li>。
</ol>。
<p>以上是一个简单的HTML网页的基本结构,下面我们来详细了解一下每个部分的内容。
</p>。
<h3>文档类型声明</h3>。
<p>文档类型声明用于告诉浏览器使用哪种HTML版本来解析网页。
通常情况下,我们使用<!DOCTYPE html>来声明使用HTML5版本。
</p>。
<h3>html标签</h3>。
html常用代码大全

html常用代码大全
,但其内之字体会变粗
表单标记
● 表单标记决定单一表单的运作模式
○ 输入标记决定输入形式
图形标记
○ 图形标记用以插入图形及设定图形属性
连结标记
● 连结标记加入连结
○ 基准标记可将相对 url 转绝对及指定连结目标框架标记
● 框架设定设定框架
○ 框窗设定设定框窗
● 不支援框架设定当浏览器不支援框架时的提示影像地图
● 影像地图名称设定影像地图名称
○ 连结区域设定各连结区域
多媒体
○ 背景声音于背景播放声音或音乐 ie
○ 多媒体加入声音、音乐或影像
其他标记
● 闪烁文字闪烁文字 nc
○ 页内寻找器可输入关键字寻找于该一页反对○ 开头定义让浏览器知道这是 html 文件
○ 关系定义定义该文件与其他 url 的关系stylesheet窗体底端。
html常用代码个人总结

Html网页的代码很全哦1)贴图:<imgsrc="图片地址">2)加入连接:<ahref="所要连接的相关地址">写上你想写的字</a>1)贴图:<imgsrc="图片地址">2)加入连接:<ahref="所要连接的相关地址">写上你想写的字</a>3)在新窗口打开连接:<ahref="相关地址"target="_blank">写上要写的字</a>消除连接的下划线在新窗口打开连接:<ahref="相关地址"style="text-decoration:none"target="_blank">写上你想写的字</a>4)移动字体(走马灯):<marquee>写上你想写的字</marquee>5)字体加粗:<b>写上你想写的字</b>6)字体斜体:<i>写上你想写的字</i>7)字体下划线:<u>写上你想写的字</u>8)字体删除线:<s>写上你想写的字</s>9)字体加大:<big>写上你想写的字</big>10)字体控制大小:<h1>写上你想写的字</h1>(其中字体大小可从h1-h5,h1最大,h5最小)11)更改字体颜色:<fontcolor="#value">写上你想写的字</font>(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<ahref="相关地址"style="text-decoration:none">写上你想写的字</a>13)贴音乐:<embedsrc=音乐地址width=300height=45type=audio/mpegautostart="false">14)贴flash:<embedsrc="flash地址"width="宽度"height="高度">15)贴影视文件:<imgdynsrc="文件地址"width="宽度"height="高度"start=mouseover>16)换行:<br>17)段落:<p>段落</p>18)原始文字样式:<pre>正文</pre>19)换帖子背景:<bodybackground="背景图片地址">20)固定帖子背景不随滚动条滚动:<bodybackground="背景图片地址"bodybgproperties=fixed>21)定制帖子背景颜色:<bodybgcolor="#value">(value值见10)22)帖子背景音乐:<bgsound="背景音乐地址"loop=infinite>23)贴网页:<iframesrc="相关地址"width="宽度"height="高度"></iframe>/----------------------------------------HTML特效代码--------------------------------/1。
html代码大全

html代码大全HTML代码大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构,并使用标记标签来定义网页的内容。
在本文中,我们将为您提供一份HTML代码大全,涵盖了常见的HTML标签和其用法,希望能够帮助您更好地了解和应用HTML语言。
1. 文档结构标签。
<!DOCTYPE html>,声明文档类型为HTML5。
<html>,定义HTML文档。
<head>,定义文档的头部,包括文档的元数据和引用的外部资源。
<title>,定义文档的标题。
<body>,定义文档的主体内容。
2. 文本格式化标签。
<h1> <h6>,定义标题。
<p>,定义段落。
<strong>,定义加粗文本。
<em>,定义斜体文本。
<sup>,定义上标文本。
<sub>,定义下标文本。
<ins>,定义插入文本。
<del>,定义删除文本。
<blockquote>,定义长引用。
3. 链接和图像标签。
<a>,定义超链接。
<img>,定义图像。
<map>,定义图像地图。
<area>,定义图像地图中的区域。
<figure>,定义媒体内容的分组。
<figcaption>,定义媒体内容的标题。
4. 列表标签。
<ul>,定义无序列表。
<ol>,定义有序列表。
<li>,定义列表项。
<dl>,定义描述列表。
<dt>,定义描述列表中的项目。
<dd>,描述列表中项目的描述。
5. 表格标签。
<table>,定义表格。
<tr>,定义表格行。
常用代码,必须要背熟的 (学会了这些HTML成功了至少一半)

dl 定义自定义列表
dt 列表头部
dd 列表主体区域
form 定义表单域
action 指接受并处理表单数据服务器的地址
url 服务器地址
method 提交方式
get 从服务器获得数据
引人外部css
rel 定义文档与连接文档关系
stylesheet 一个样式表文件
href 外部表链接
ul li { 样式声明 } /* 选择 ul 里面所有的 li标签元素 */
div > p { 样式声明 } /* 选择 div 里面所有最近一级 p 标签元素 */
ul,div { 样式声明 } /* 选择 ul 和 div标签元素 */
value 自定义内容
checked 默认选中
maxlength 最大长度(正整数)
option 下拉列表选项
selected="selected" 下拉列表默认选中项
style css书写区域 位于head中间
class 类
选中所以元素*{color:red;}
cellspacing单元格之间的空白距离
width 单元格宽度
thead 表格头部区域
tbody 表格主体区域
rowspan 跨行合并
colspan 跨列合并
ul 定义无序列表
li 列表内部容器
ol 定义有序列表
hidden 隐藏输入字段
image 定义图片提交
password 定义密码字段
radio 定义单选按钮
reset 重置按钮
submit 定义提交按钮
html代码大全

HTML代码大全目录1.引言2.HTML基础标签3.文本标签4.链接标签5.图像标签6.表格标签7.表单标签8.多媒体标签9.样式标签10.脚本标签11.结论引言HTML(超文本标记语言)是用于创建网页的标准标记语言。
它使用标记标签来描述网页的结构和内容。
在本文档中,我们将介绍一些最常用的 HTML 代码以及它们的应用场景。
HTML基础标签HTML基础标签用于定义整个文档的结构和布局。
以下是一些常见的基础标签:•<!DOCTYPE>:声明文档类型。
•<html>:定义一个 HTML 文档。
•<head>:定义关于文档的元信息。
•<title>:定义文档标题。
•<body>:定义文档的主体内容。
文本标签文本标签用于定义和格式化网页的文本内容。
以下是一些常见的文本标签:•<h1>到<h6>:定义标题的级别,从最大的标题 h1 到最小的标题 h6。
•<p>:定义一个段落。
•<em>:将文本表示为强调的内容。
•<strong>:将文本表示为重要的内容。
•<br>:插入一个换行符。
•<a>:创建一个链接到另一个文档的锚点。
链接标签链接标签用于创建与其他网页、文件或位置之间的链接。
以下是一些常见的链接标签:•<a>:创建一个链接。
•href:定义链接的目标地址。
•target:定义在何处打开链接。
•download:指示浏览器下载链接而不是导航到链接。
图像标签图像标签用于插入图像到网页中。
以下是一些常见的图像标签:•<img>:定义一个图像。
•src:定义图像的地址。
•alt:定义图像的替代文本。
•width:定义图像的宽度。
•height:定义图像的高度。
表格标签表格标签用于创建和格式化数据表格。
以下是一些常见的表格标签:•<table>:定义一个表格。
HTML代码大全介绍超详细

以所设的对齐方式显示,直到出现另一个<p align="#">改变其对齐方向,或
遇到<hr>?<h#>标签时会自动设回预设的向左对齐。
16.分隔线<hr>
(1)分隔线的粗细<hr size=点数>
(2)分隔线的宽度<hr size=点数或百分比>
9.删除线<strike>..........</strike>
10.下标字<sub>..........</sub>
11.上标字<sup>..........</sup>
12.文字闪烁效果<blink>..........</blink>
13.换行<br>
14.分段<p>
15.文字的对齐方向<p align="#">#号可为left:表向左对齐(预设值)
(3)分隔线对齐方向<hr align="#">#号可为left:表向左对齐(预设值)
center:表向中对齐right:表向右对齐
(4)分隔线的颜色<hr color=#rrggbb>
(5)实心分隔线<hr noshade>
17.向中对齐<center>..........</center>
18.依原始样式显示<pre>..........</pre>
3.查询用表单--<isindex>
若欲设定查询栏位前的提示文字:
<isindex prompt="提示文字">
4.预设的基准路径--<base>
<base href="放置文件的主机之URL">
版面
html常用代码(HTMLcommoncode)

html常用代码(HTML common code)HTML basic tag referenceBase tagCreate a HTML document, <html></html>Set the document title and other information not displayed on the WEB web page <head></head>Set the visible portion of the document <body></body>Title TagPut the title of the document in the title bar, <title></title>Document overall propertiesSets the background color, using the name or sixteen hexadecimal value <body bgcolor= >Sets the text text color, using the name or sixteen - decimal value <body text= >Sets the link color, using the name or sixteen - decimal value <body link= >Sets the color of the link that has been used, using the name or sixteen - decimal value <body vlink= >Sets the color of the link that is being hit. Use the name orsixteen - digit value <body alink= >Text tagCreate a pre formatted text <pre></pre>Create the largest Title <h1></h1>Create a minimum heading <h6></h6>Create boldface <b></b>Create Italic <i></i>Create a typewriter style font <tt></tt>Creates a reference, usually Italic <cite></cite> Accentuate a word (usually italics plus boldface) <em></em>Accentuate a word (usually italics plus boldface)<strong></strong>Set font size from 1 to 7 <font size=? ></font>Sets the font color, using the name or sixteen - decimal value <font color=, ></font>LinkCreate a hyperlink <a, href=, URL, ></a>Create a link to automatically send e-mail, <a, href=, mailto:EMAIL >.... </a>Create a target <a name= "NAME" ></a> that is located inside the documentCreates a link <a href= "#NAME" ></a> that points to the target inside the documentFormat compositionCreate a new paragraph <p>Align paragraphs in the left, middle, and right <p align= > >Insert a carriage return line <br>Indent text <blockquote> from both sides</blockquote>Create a definition list <dl></dl>Before each defined term, <dt>Before each definition, <dd>Create a list with numbers <ol></ol>Place before each number list item and add a number <li>Create a list with dots. <ul></ul>Place before each dot list item and add a dot <li>A tag for composing large HTML paragraphs, also used to format table <div align= > >Graphic elementsAdd an image "<img src=" "name" >Aligns an image: left right or lower <img src= "name" align=? "Set the size of the border around an image <img, src=, name, border= >Join a horizontal line, <hr>Set the size of the horizontal line (height), <hr, size= >?Sets the width of the horizontal line (percentage or absolute pixel point) <hr width=?Create a shadow free horizontal <hr noshade>FormCreate a table <table></table>Start each row in the table <tr></tr>Start each line in the grid, <td></td>Set table header: a grid <th></th> that usually uses boldface centered textTable propertiesSet the width of the border around the table <table border=#>Set the size of the space between the table spaces, <table, cellspacing=#>Sets the size of the space between the table grid border and its internal contents <table cellpadding=#>Set the table width in pixels or document total width percentage <table or% > width=#Set the horizontal alignment of the table grid (left, right), <tr, align= > or, <td, align=, >Set the vertical alignment of the table grid (upper, middle, lower), <tr, valign=, > or, <td, valign=, >Sets the number of columns that a table lattice should span (1 by default) <td colspan=#>Set the number of rows that a table lattice should span (default 1) <td rowspan=#>No table in the grid automatic rollback <td nowrap> linebreakSashPlaced before a <body> tag of a window document, it can also be embedded in other window document <frameset></frameset>Defines the number of lines within a window frame. You can use the absolute pixel value or the percentage of height, <frameset, rows=, value, value >Defines the number of columns in a window frame. You can use the absolute pixel value or the percentage of width, <frameset, cols=, value, value >Defines a single window or window area within a window frame <frame>Specifies what prompt <noframes></noframes> is displayed in browsers that do not support window framesWindow attributesSpecify what HTML documents <frame, src=, URL, > > are displayed inside the window frameName a window frame or area so that other frames can point to it. <frame, name=, "name" >Defines the blank size of the left and right edges of the window,which must be greater than or equal to 1 <frame marginwidth=#>Defines the blank size of the upper and lower edges of the window frame, which must be greater than or equal to 1 <frame marginheight=#>Sets whether the window frame has a scroll bar. The value can be "yes", "no", "auto", and the default is "auto", "<frame scrolling=VALUE>"Users are prohibited from adjusting the size of a window frame, <frame, noresize>FormFor functional forms, you generally need to run a CGI applet, and HTML just produces the surface of the form.Create all forms <form></form>Creates a scroll menu, where size sets the number of form items that can be seen before scrolling, <select, multiple, name=, NAME, size=, ></select>Set the content of each form entry <option>Create a drop-down menu <select, name=, NAME, ></select> Set the content of each menu item <option>Creates a text box area, the number of columns, sets the width,the number of rows, sets the height <textarea, name=, NAME, cols=40, rows=8></textarea>Create a check box with the text behind the tag, <input, type=, checkbox, name=, NAME >Create a radio box with the text behind the tag, <input, type=, name=, NAME, value=, x, > RadioCreates a single line text input area, and the size sets the width of the character count <input, type=text, name=, foo, size=20>Create a submit (submit) button, <input, type=, submit, value=, NAME >Create a submit (submit) button using the image <input, type=, image, border=0, name=, src=, NAME, name.gif >Create a reset (reset) button <input, type=, reset >[edit this paragraph,]HTML tags Daquan< > Marquee!<marquee>... </marquee> general scrolling<marquee behavior=slide>... </marquee> sliding<marquee behavior=scroll>... </marquee> preset scrolling<marquee behavior=alternate>... </marquee> scrolls back and forth<marquee direction=down>... </marquee> scroll down<marquee direction=up>...... </marquee> scroll up<marquee direction=right></marquee> scrolls right<marquee direction=left></marquee> scrolls left<marquee loop=2>... </marquee> scroll times<marquee width=180>... </marquee> sets the width<marquee height=30>... </marquee> sets height<marquee bgcolor=FF0000>... </marquee> sets the background color<marquee scrollamount=30>... </marquee> sets the scrolling distance<marquee scrolldelay=300>... </marquee> sets the scroll time< < font effect ><h1>... </h1> Title Word (max)<h6>... </h6> Title Word (minimum)<b>... </b> bold words<strong>... </strong> bold words (emphasis)<i>... </i> italics<em>... </em> italics (emphasis)<dfn>... </dfn> Italic (meaning definition)<u>... </u> bottom line<ins>... </ins> bottom line (indicating insert text)<strike>... </strike> lines<s>... </s> delete line<del>... </del> deletion line (indicating deletion)<kbd>... </kbd> keyboard text<tt>... </tt> hits fonts<xmp>... </xmp> fixed width font (valid in file blank, line feed, location function)<plaintext>... </plaintext> fixed width font (do not execute markup)<listing>...< >固定宽度小字体/上市<字体颜色= 00ff00 >…</字体>字体颜色<字体大小= 1 >…</字体>最小字体<字体=字体大小:100像素>…</字体>无限增大<!>区断标记<人力资源>水平线< 9 >水平线大小=(设定大小)< 80% >水平线HR宽度=(设定宽度)<人力资源>水平线颜色= FF0000(设定颜色)<BR>(换行)< NOBR >…</ NOBR >水域(不换行)<P>…</P >水域(段落)<中心>…</中心>置中<!>连结格式<基地href =地址>(预设好连结路径)< a href =地址> </a>外部连结< a href =地址目标= _blank > </a>外部连结(另开新窗口)< a href =地址目标= _top > </a>外部连结(全窗口连结)< a href =地址目标=页框名> </a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片地址>贴图<img src=图片地址宽度= 180 >设定图片宽度<img src=图片地址高度= 30 >设定图片高度<img src=图片地址alt=提示文字>设定图片提示文字<img src=图片地址边界= 1 >设定图片边框< BGSOUND src=中音乐文件地址>背景音乐设定<!>表格语法<表格对齐=左>…</表>表格位置,置左<表阿玲=中心>…</表>表格位置,置中<表背景=图片路径>…</表>背景图片的url =就是路径网址<表格边框=边框大小>…</表>设定表格边框大小(使用数字)<表格的背景颜色=颜色码>…</表>设定表格的背景颜色<表格边框颜色=颜色码>…</表>设定表格边框的颜色<表格单元格的暗边框颜色=颜色码>…</表>设定表格暗边框的颜色<表颜色亮=颜色码>…</表>设定表格亮边框的颜色<表cellpadding =参数>…</表>指定内容与网格线之间的间距(使用数字)<表单元格间距=参数>…</表>指定网格线与网格线之间的距离(使用数字)<表列=参数>…</表>指定表格的栏数<表框=参数>…</表>设定表格外框线的显示方式<表格宽度=宽度>…</表>指定表格的宽度大小(使用数字)<表高度=高度>…</表>指定表格的高度大小(使用数字)< TD colspan =参数>…</ TD >指定储存格合并栏的栏数(使用数字)< TD的行=参数>…</td> specifies the number of columns to store, mesh, and coordinate (using numbers)< segmentation window<frameset cols=, "20%", "*" > left and right, split the left frame into 20%, the size of the right frame, the browser will automatically adjust<frameset rows= "20%, *" > up and down, divide the frame above the size of 20%, the size of the frame below, the browser will automatically adjust<frameset cols= "20%, *" > split around the two frames<frameset cols= "20% * 20%" > segmentation of left and right three frame< divide the upper and lower two frames<frameset rows= "20%, *, 20%" > split the upper, middle and lower three frames<A HREF TARGET> specifies the split window of the hyperlink<A HREF=# anchor name > hyperlink that specifies anchor name<A HREF> specifies the hyperlinkThe name of the <A NAME= anchor > the name of the connection node<ADDRESS>....</ADDRESS> is used to display e-mail addresses<B> bold word<BASE TARGET> specifies the split window of the hyperlink <BASEFONT SIZE> changes the default font size<BGSOUND SRC> adds background music<BIG> shows large fonts<BLINK> blinking text<BODY TEXT LINK VLINK> sets the text color<BODY> shows this article<BR> line feed<CAPTION ALIGN> sets the title of the table<CAPTION>... </CAPTION> adds heading to the formAlign <CENTER> to center<CITE> <CITE> for text from...<CODE>... </CODE> is used to list a piece of program code <COMMENT>... </COMMENT> plus an endorsement<DD> sets the project description for defining the list<DFN>... </DFN> displays the definition text<DIR> </DIR> text label list...<DL> </DL> set the label definition list...<DT> sets the items that define the list<EM> emphasizes the use of<FONT FACE> specifies the glyph to use arbitrarily<FONT SIZE> sets font size<FORM ACTION> sets the way to handle moving forms<FORM METHOD> sets the data transfer mode for a user type form<FRAME MARGINHEIGHT> sets the upper and lower bounds of the window<FRAME MARGINWIDTH> sets the right and left edge of the window <FRAME NAME> named for the splitter window<FRAME NORESIZE> locks the size of the splitter window<FRAME SCROLLING> sets the scroll bar for the split window <FRAME SRC> adds the HTML file to the window<FRAMESET COLS> divides the window into the left and right child windows<FRAMESET ROWS> partitions the window into sub windows up and down<FRAMESET>... </FRAMESET> partition split window<H1>~<H6> sets text size<HEAD> marking file information<HR> plus sub grid linesStart and end of the <HTML> file<I> italics<IMG ALIGN> adjusts the position of the graphic image<IMG ALT> for your graphic image filling<IMG DYNSRC LOOP> joins the movie<IMG HEIGHT WIDTH> inserts the picture and presets the graphics size<IMG HSPACE> inserts the image and presets the left and right boundaries of the graph<IMG LOWSRC> preload picture function<IMG SRC BORDER> sets the picture boundaries<IMG SRC> insert picture<IMG VSPACE> inserts the picture and presets the upper and lower bounds of the figure<INPUT TYPE NAME value> adds an input field to the form<ISINDEX> defines query forms<KBD>... </KBD> indicates user input text<LI TYPE>... The item in the </LI> list (you can specify a symbol)<MARQUEE> marquee effect<MENU>... </MENU> columns of text.<META NAME= "REFRESH" CONTENT URL> automatically updates file contents<MULTIPLE> can select multiple list columns at the same time<NOFRAME> defines text that does not appear split window<OL>... </OL> has a list of numbers<OPTION> defines the list of items in a form<P ALIGN> sets alignment<P> segmentation<PERSON>... </PERSON> shows names<PRE> uses original permutations<SAMP>... </SAMP> for reference words<SELECT>... </SELECT> defines the list column in the form<SMALL> shows small fonts<STRIKE> text plus line<STRONG> used to reinforce tone<SUB> index word<SUP> superscript words<TABLE BORDER=n> adjusts the wide line height of a table<TABLE CELLPADDING> adjusts the boundaries of the data domain bits<TABLE CELLSPACING> adjusts the width of the table line<TABLE HEIGHT> adjusts the height of the table<TABLE WIDTH> adjusts the width of the table<TABLE>... </TABLE> table label<TD ALIGN> adjusts the right and left alignment of the table field<TD BGCOLOR> sets the background color of the table field<TD COLSPAN ROWSPAN> table field consolidation<TD NOWRAP> sets the table field without line breaks<TD VALIGN> adjusts the table field above and below the alignment<TD WIDTH> adjusts table field width<TD>... </TD> defines the data field bits of the tableHow many columns of text input are added to the <TEXTAREA NAME ROWS COLS> form?<TEXTAREA WRAP> determines that the text input column is automatically no line feed<TH>... </TH> defines the header field of the table<TITLE> file header<TR>... </TR> defines the form of a beautiful line<TT> typewriter fonts<U> text plus baseline<UL TYPE>... </UL> no list of ordinal numbers (symbols can be specified)<VAR>... </VAR> is used to display variables。
博客常用HTML代码

博客常用HTML代码.txt人和人的心最近又最远,真诚是中间的通道。
试金可以用火,试女人可以用金,试男人可以用女人--往往都经不起那么一试。
滚动条<div style="overflow-y: auto; overflow-x: hidden; width: 347px; height: 125px"> <p align="center">内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容<br />内容</p></div><!> 跑马灯<marquee>...</marquee>普通卷动<marquee behavior=slide>...</marquee>滑动<marquee behavior=scroll>...</marquee>预设卷动<marquee behavior=alternate>...</marquee>来回卷动<marquee direction=down>...</marquee>向下卷动<marquee direction=up>...</marquee>向上卷动<marquee direction=right></marquee>向右卷动<marquee direction=left></marquee>向左卷动<marquee loop=2>...</marquee>卷动次数<marquee width=180>...</marquee>设定宽度<marquee height=30>...</marquee>设定高度<marquee bgcolor=FF0000>...</marquee>设定背景颜色<marquee scrollamount=30>...</marquee>设定卷动距离<marquee scrolldelay=300>...</marquee>设定卷动时间<!>字体效果<h1>...</h1>标题字(最大)<h6>...</h6>标题字(最小)<b>...</b>粗体字<strong>...</strong>粗体字(强调)<i>...</i>斜体字<em>...</em>斜体字(强调)<dfn>...</dfn>斜体字(表示定义)<u>...</u>底线<ins>...</ins>底线(表示插入文字)<strike>...</strike>横线<s>...</s>删除线<del>...</del>删除线(表示删除)<kbd>...</kbd>键盘文字<tt>...</tt> 打字体<xmp>...</xmp>固定宽度字体(在文件中空白、换行、定位功能有效) <plaintext>...</plaintext>固定宽度字体(不执行标记符号)<listing>...</listing> 固定宽度小字体<font color=00ff00>...</font>字体颜色<font size=1>...</font>最小字体<font style =font-size:100 px>...</font>无限增大<!>区断标记<hr>水平线<hr size=9>水平线(设定大小)<hr width=80%>水平线(设定宽度)<hr color=ff0000>水平线(设定颜色)<br>(换行)<nobr>...</nobr>水域(不换行)<p>...</p>水域(段落)<center>...</center>置中<!>连结格式<base href=地址>(预设好连结路径)<a href=地址></a>外部连结<a href=地址 target=_blank></a>外部连结(另开新窗口)<a href=地址 target=_top></a>外部连结(全窗口连结)<a href=地址 target=页框名></a>外部连结(在指定页框连结)<!>贴图/音乐<img src=图片地址>贴图<img src=图片地址 width=180>设定图片宽度<img src=图片地址 height=30>设定图片高度<img src=图片地址 alt=提示文字>设定图片提示文字<img src=图片地址 border=1>设定图片边框<bgsound src=MID音乐文件地址>背景音乐设定<!>表格语法<table aling=left>...</table>表格位置,置左<table aling=center>...</table>表格位置,置中<table background=图片路径>...</table>背景图片的URL=就是路径网址<table border=边框大小>...</table>设定表格边框大小(使用数字)<table bgcolor=颜色码>...</table>设定表格的背景颜色<table borderclor=颜色码>...</table>设定表格边框的颜色<table borderclordark=颜色码>...</table>设定表格暗边框的颜色<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色<table cellpadding=参数>...</table>指定内容与网格线之间的间距(使用数字)<table cellspacing=参数>...</table>指定网格线与网格线之间的距离(使用数字)<table cols=参数>...</table>指定表格的栏数<table frame=参数>...</table>设定表格外框线的显示方式<table width=宽度>...</table>指定表格的宽度大小(使用数字)<table height=高度>...</table>指定表格的高度大小(使用数字)<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)<!>分割窗口<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整<frameset cols="20%,*">分割左右两个框架<frameset cols="20%,*,20%">分割左中右三个框架<frameset rows="20%,*">分割上下两个框架<frameset rows="20%,*,20%">分割上中下三个框架<! - - ... - -> 批注<A HREF TARGET> 指定超级链接的分割窗口<A HREF=#锚的名称> 指定锚名称的超级链接<A HREF> 指定超级链接<A 被连结点的名称<ADDRESS>....</ADDRESS> 用来显示电子邮箱地址<B> 粗体字<BASE TARGET> 指定超级链接的分割窗口<BASEFONT SIZE> 更改预设字形大小<BGSOUND SRC> 加入背景音乐<BIG> 显示大字体<BLINK> 闪烁的文字<BODY TEXT LINK VLINK> 设定文字颜色<BODY> 显示本文<BR> 换行<CAPTION ALIGN> 设定表格标题位置<CAPTION>...</CAPTION> 为表格加上标题<CENTER> 向中对齐<CITE>...<CITE> 用于引经据典的文字<CODE>...</CODE> 用于列出一段程序代码<COMMENT>...</COMMENT> 加上批注<DD> 设定定义列表的项目解说<DFN>...</DFN> 显示"定义"文字<DIR>...</DIR> 列表文字卷标<DL>...</DL> 设定定义列表的卷标<DT> 设定定义列表的项目<EM> 强调之用<FONT FACE> 任意指定所用的字形<FONT SIZE> 设定字体大小<FORM ACTION> 设定户动式窗体的处理方式<FORM METHOD> 设定户动式窗体之资料传送方式<FRAME MARGINHEIGHT> 设定窗口的上下边界<FRAME MARGINWIDTH> 设定窗口的左右边界<FRAME NAME> 为分割窗口命名<FRAME NORESIZE> 锁住分割窗口的大小<FRAME SCROLLING> 设定分割窗口的滚动条<FRAME SRC> 将HTML文件加入窗口<FRAMESET COLS> 将窗口分割成左右的子窗口<FRAMESET ROWS> 将窗口分割成上下的子窗口<FRAMESET>...</FRAMESET> 划分分割窗口<H1>~<H6> 设定文字大小<HEAD> 标示文件信息<HR> 加上分网格线<HTML> 文件的开始与结束<I> 斜体字<IMG ALIGN> 调整图形影像的位置<IMG ALT> 为你的图形影像加注<IMG DYNSRC LOOP> 加入影片<IMG HEIGHT WIDTH> 插入图片并预设图形大小<IMG HSPACE> 插入图片并预设图形的左右边界<IMG LOWSRC> 预载图片功能<IMG SRC BORDER> 设定图片边界<IMG SRC> 插入图片<IMG VSPACE> 插入图片并预设图形的上下边界<INPUT TYPE NAME value> 在窗体中加入输入字段<ISINDEX> 定义查询用窗体<KBD>...</KBD> 表示使用者输入文字<LI TYPE>...</LI> 列表的项目 ( 可指定符号 ) <MARQUEE> 跑马灯效果<MENU>...</MENU> 条列文字卷标<META CONTENT URL> 自动更新文件内容<MULTIPLE> 可同时选择多项的列表栏<NOFRAME> 定义不出现分割窗口的文字<OL>...</OL> 有序号的列表<OPTION> 定义窗体中列表栏的项目<P ALIGN> 设定对齐方向<P> 分段<PERSON>...</PERSON> 显示人名<PRE> 使用原有排列<SAMP>...</SAMP> 用于引用字<SELECT>...</SELECT> 在窗体中定义列表栏<SMALL> 显示小字体<STRIKE> 文字加横线<STRONG> 用于加强语气<SUB> 下标字<SUP> 上标字<TABLE BORDER=n> 调整表格的宽线高度<TABLE CELLPADDING> 调整数据域位之边界<TABLE CELLSPACING> 调整表格线的宽度<TABLE HEIGHT> 调整表格的高度<TABLE WIDTH> 调整表格的宽度<TABLE>...</TABLE> 产生表格的卷标<TD ALIGN> 调整表格字段之左右对齐<TD BGCOLOR> 设定表格字段之背景颜色<TD COLSPAN ROWSPAN> 表格字段的合并<TD NOWRAP> 设定表格字段不换行<TD VALIGN> 调整表格字段之上下对齐<TD WIDTH> 调整表格字段宽度<TD>...</TD> 定义表格的数据域位<TEXTAREA NAME ROWS COLS> 窗体中加入多少列的文字输入栏<TEXTAREA WRAP> 决定文字输入栏是自动否换行<TH>...</TH> 定义表格的标头字段<TITLE> 文件标题<TR>...</TR> 定义表格美一行<TT> 打字机字体<U> 文字加底线<UL TYPE>...</UL> 无序号的列表 ( 可指定符号 )<VAR>...</VAR> 用于显示变量。
最为常用的HTML代码

常用的HTML代码标题标签标题(Heading)是通过<h1> - <h6> 等标签进行定义的<h1> 定义最大的标题<h6> 定义最小的标题<h1>SEO研究中心</h1><h2>SEO研究中心</h2><h3>SEO研究中心</h3><h4>SEO研究中心</h4><h5>SEO研究中心</h5><h6>SEO研究中心</h6>段落标签段落是通过<p> 标题定义的<p>这是段落</p><p>这是段落</p><p>这是段落</p><p>段落元素由p 标签定义</p>换行标签br<br/>图像标签<!--这是图片标签IMG --><img src="/img/baidu_sylogo1.gif" alt="百度一下" width="270" height="129" /><!--这是图片标签IMG 并且可以点击的链接--><a href=""><img src="/img/baidu_sylogo1.gif" alt="百度一下" width="270" height="129" /></a>表格标签每个表格由table 标签开始每个表格行由tr 标签开始每个表格数据由td 标签开始<h4>一行三列:</h4><table border="1"><tr><td>100</td><td>200</td><td>300</td></tr></table>链接标签链接是通过<a> 标签进行定义的<a href="">SEO</a>注释标签<!----><!--这是一段注释。
一些常用简单的html代码

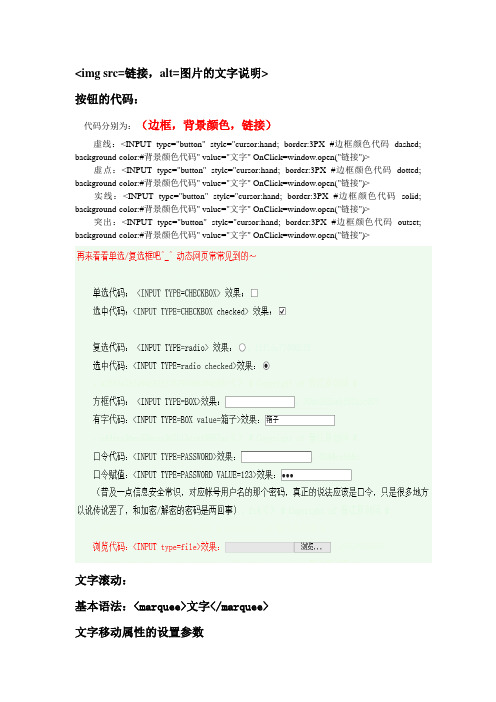
<img src=链接,alt=图片的文字说明>按钮的代码:代码分别为:(边框,背景颜色,链接)虚线:<INPUT type="button" style="cursor:hand; border:3PX #边框颜色代码dashed; background-color:#背景颜色代码" value="文字" OnClick=window.open("链接")> 虚点:<INPUT type="button" style="cursor:hand; border:3PX #边框颜色代码dotted; background-color:#背景颜色代码" value="文字" OnClick=window.open("链接")> 实线:<INPUT type="button" style="cursor:hand; border:3PX #边框颜色代码solid; background-color:#背景颜色代码" value="文字" OnClick=window.open("链接")> 突出:<INPUT type="button" style="cursor:hand; border:3PX #边框颜色代码outset; background-color:#背景颜色代码" value="文字" OnClick=window.open("链接")>文字滚动:基本语法:<marquee>文字</marquee>文字移动属性的设置参数①方向:direction=left,right,up,down 左、右、上、下。
简单实用的HTML代码

简单实用的HTML代码感谢易趣朋友的支持,本篇可以用于网上店铺和物品页面可插入HTML的任何一个地方。
如淘宝网,易贝网,买麦网等。
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre>创建预格式化文本<h1></h1>创建最大的标题<h6></h6>创建最小的标题<b></b>创建黑体字<i></i>创建斜体字<tt></tt>创建打字机风格的字体<cite></cite>创建一个引用,通常是斜体<em></em>加重一个单词(通常是斜体加黑体)<strong></strong>加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从1 到7<font color=?></font>设置字体的颜色,使用名字或十六进制值2、图形(命令)<img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?>设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?>设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a>创建一个自动发送电子邮件的链接<a name="NAME"></a>创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p>创建一个新的段落<p align=?>将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote>从两边缩进文本<dl></dl>创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol>创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul>创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?>一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<marquee scrolldelay=300>...</marquee>设定卷动时间
<!>字体效果
<h1>...</h1>标题字(最大)
<h6>...</h6>标题字(最小)
<b>...</b>粗体字
<ISINDEX> 定义查询用窗体
<KBD>...</KBD> 表示使用者输入文字
<LI TYPE>...</LI> 列表的项目 ( 可指定符号 )
<MARQUEE> 跑马灯效果
<MENU>...</MENU> 条列文字卷标
<META CONTENT URL> 自动更新文件内容
<listing>...</listing> 固定宽度小字体
<font color=00ff00>...</font>字体颜色
<font size=1>...</font>最小字体
<font style =font-size:100 px>...</font>无限增大
<!>区断标记
<strong>...</strong>粗体字(强调)
<i>...</i>斜体字
<em>...</em>斜体字(强调)
<dfn>...</dfn>斜体字(表示定义)
<u>...</u>底线
<ins>...</ins>底线(表示插入文字)
<strike>...</strike>横线
博客常用HTML代码.txt人和人的心最近又最远,真诚是中间的通道。试金可以用火,试女人可以用金,试男人可以用女人--往往都经不起那么一试。滚动条
<div style="overflow-y: auto; overflow-x: hidden; width: 347px; height: 125px">
<bgsound src=MID音乐文件地址>背景音乐设定
<!>表格语法
<table aling=left>...</table>表格位置,置左
<table aling=center>...</table>表格位置,置中
<table background=图片路径>...</table>背景图片的URL=就是路径网址
<td colspan=参数>...</td>指定储存格合并栏的栏数(使用数字)
<td rowspan=参数>...</td>指定储存格合并列的列数(使用数字)
<!>分割窗口
<frameset cols="20%,*">左右分割,将左边框架分割大小为20%右边框架的大小浏览器会自动调整
<FORM ACTION> 设定户动式窗体的处理方式
<FORM METHOD> 设定户动式窗体之资料传送方式
<FRAME MARGINHEIGHT> 设定窗口的上下边界
<FRAME MARGINWIDTH> 设定窗口的左右边界
<FRAME NAME> 为分割窗口命名
<FRAME NORESIZE> 锁住分割窗口的大小
<DD> 设定定义列表的项目解说
<>...</DFN> 显示"定义"文字
<DIR>...</DIR> 列表文字卷标
<DL>...</DL> 设定定义列表的卷标
<DT> 设定定义列表的项目
<EM> 强调之用
<FONT FACE> 任意指定所用的字形
<FONT SIZE> 设定字体大小
<frameset rows="20%,*">上下分割,将上面框架分割大小为20%下面框架的大小浏览器会自动调整
<frameset cols="20%,*">分割左右两个框架
<frameset cols="20%,*,20%">分割左中右三个框架
<frameset rows="20%,*">分割上下两个框架
<table border=边框大小>...</table>设定表格边框大小(使用数字)
<table bgcolor=颜色码>...</table>设定表格的背景颜色
<table borderclor=颜色码>...</table>设定表格边框的颜色
<table borderclordark=颜色码>...</table>设定表格暗边框的颜色
<marquee loop=2>...</marquee>卷动次数
<marquee width=180>...</marquee>设定宽度
<marquee height=30>...</marquee>设定高度
<marquee bgcolor=FF0000>...</marquee>设定背景颜色
<!>连结格式
<base href=地址>(预设好连结路径)
<a href=地址></a>外部连结
<a href=地址 target=_blank></a>外部连结(另开新窗口)
<a href=地址 target=_top></a>外部连结(全窗口连结)
<a href=地址 target=页框名></a>外部连结(在指定页框连结)
<HEAD> 标示文件信息
<HR> 加上分网格线
<HTML> 文件的开始与结束
<I> 斜体字
<IMG ALIGN> 调整图形影像的位置
<IMG ALT> 为你的图形影像加注
<IMG DYNSRC LOOP> 加入影片
<IMG HEIGHT WIDTH> 插入图片并预设图形大小
<FRAME SCROLLING> 设定分割窗口的滚动条
<FRAME SRC> 将HTML文件加入窗口
<FRAMESET COLS> 将窗口分割成左右的子窗口
<FRAMESET ROWS> 将窗口分割成上下的子窗口
<FRAMESET>...</FRAMESET> 划分分割窗口
<H1>~<H6> 设定文字大小
<B> 粗体字
<BASE TARGET> 指定超级链接的分割窗口
<BASEFONT SIZE> 更改预设字形大小
<BGSOUND SRC> 加入背景音乐
<BIG> 显示大字体
<BLINK> 闪烁的文字
<BODY TEXT LINK VLINK> 设定文字颜色
<BODY> 显示本文
<!>贴图/音乐
<img src=图片地址>贴图
<img src=图片地址 width=180>设定图片宽度
<img src=图片地址 height=30>设定图片高度
<img src=图片地址 alt=提示文字>设定图片提示文字
<img src=图片地址 border=1>设定图片边框
<SAMP>...</SAMP> 用于引用字
<SELECT>...</SELECT> 在窗体中定义列表栏
<SMALL> 显示小字体
<STRIKE> 文字加横线
<STRONG> 用于加强语气
<SUB> 下标字
<SUP> 上标字
<TABLE BORDER=n> 调整表格的宽线高度
<BR> 换行
<CAPTION ALIGN> 设定表格标题位置
<CAPTION>...</CAPTION> 为表格加上标题
<CENTER> 向中对齐
<CITE>...<CITE> 用于引经据典的文字
<CODE>...</CODE> 用于列出一段程序代码
<COMMENT>...</COMMENT> 加上批注
<table borderclorlight=颜色码>...</table>设定表格亮边框的颜色
