Authorware 设置框架属性
Authorware 分支属性设置

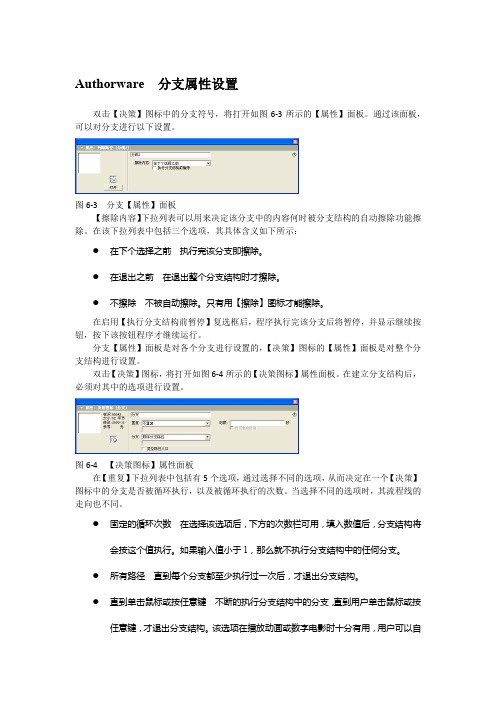
Authorware 分支属性设置双击【决策】图标中的分支符号,将打开如图6-3所示的【属性】面板。
通过该面板,可以对分支进行以下设置。
图6-3 分支【属性】面板【擦除内容】下拉列表可以用来决定该分支中的内容何时被分支结构的自动擦除功能擦除。
在该下拉列表中包括三个选项,其具体含义如下所示:●在下个选择之前执行完该分支即擦除。
●在退出之前在退出整个分支结构时才擦除。
●不擦除不被自动擦除。
只有用【擦除】图标才能擦除。
在启用【执行分支结构前暂停】复选框后,程序执行完该分支后将暂停,并显示继续按钮,按下该按钮程序才继续运行。
分支【属性】面板是对各个分支进行设置的,【决策】图标的【属性】面板是对整个分支结构进行设置。
双击【决策】图标,将打开如图6-4所示的【决策图标】属性面板。
在建立分支结构后,必须对其中的选项进行设置。
图6-4 【决策图标】属性面板在【重复】下拉列表中包括有5个选项,通过选择不同的选项,从而决定在一个【决策】图标中的分支是否被循环执行,以及被循环执行的次数。
当选择不同的选项时,其流程线的走向也不同。
●固定的循环次数在选择该选项后,下方的次数栏可用,填入数值后,分支结构将会按这个值执行。
如果输入值小于1,那么就不执行分支结构中的任何分支。
●所有路径直到每个分支都至少执行过一次后,才退出分支结构。
●直到单击鼠标或按任意键不断的执行分支结构中的分支,直到用户单击鼠标或按任意键,才退出分支结构。
该选项在播放动画或数字电影时十分有用,用户可以自己控制播放的过程。
●直到判断值为真在选择该选项后,下方的表达式栏可用,填入变量或表达式后,就按其逻辑值执行。
如果该值为假,就继续执行分支结构。
直到该值为真时,才退出分支结构。
●不重复只在分支结构中执行一次分支,就退出分支结构。
至于会执行哪一个分支,则取决于以下所设置的分支执行方式。
【分支】下拉列表用来设置在分支结构中执行分支的方式,其包括有4个选项,具体含义如下所示:● 顺序分支路径 从左到右依次执行分支结构中的各个分支。
多媒体教学软件的框面设计

《计算机教育基础》实验三一、实验目的:1.熟悉Authorware 的工作界面;2.掌握交互图标、框架图标、运算图标和判断图标的使用方法。
二、实验设备与软件:计算机,Authorware7.02中文版三、实验内容及要求:框面设计应充分反映出教学内容显示设计、问题设计、应答设计及框面转换设计等技术的综合应用水平。
四、实验步骤:1.开机检查所用系统的软、硬件是否正常。
2.启动Authorware,熟悉交互图标、框架图标、运算图标和判断图标的作用。
3.具体制作步骤:(1)制作一个音乐下拉菜单:1)首先拖入一个计算图标,命名为“初始变量”,双击输入“y:=TRUE”;2)拖入一个声音图标,命名为“y”,导入本地声音文件,计时(执行方式:永久;播放:直到为真,y=FALSE;速率:100;开始:y=TRUE);3)拖入一个交互图标,命名为“music”,再往交互图标右侧拖入两个计算图标,分别命名为“开”和“关”,并分别输入函数“y:=TRUE”和“y:=FALSE”交互类型为下拉菜单,设置第一个下拉菜单响应(范围:永久;激活条件:y=FALSE;分支:返回),设置第二个下拉菜单响应(范围:永久;激活条件:y=TRUE;分支:返回);(2)制作一个密码登陆系统:1)添加显示图标制作欢迎登陆首页页面;添加交互图标;2)添加3个群组图标,分别为两个输入文本和一个限制重试,第一个输入文本的擦除选项为“下次输入之后”,第二个输入文本的擦除选项为“下次输入之前”分支为“重试”,限制重试的擦除选项为“下次输入之前”;3)双击第一个群组图标,拖入显示图标并设置背景和关键字“密码输入正确欢迎进入系统”,再拖入等待图标,设置时间2秒,显示图标,按任意键;4)双击第二个群组图标,拖入显示图标并设置背景和关键字“密码输入错误”。
再拖入等待图标,设置时间2秒,显示图标,按任意键。
拖入计算,双击填入“quit(0)”;5)双击第三个群组图标,拖入显示图标并设置背景和关键字“密码错误您还有{3-Tries} 次机会”, 再拖入等待图标,设置时间2秒,显示图标,按任意键;6)拖入新的显示图标,设置背景和关键字并加入特效Dissolve boxy Rectang,再拖入等待图标,设置时间2秒,显示图标,按任意键。
Authorware多媒体课件制作第6章框架结构、导航图标与模块

4.“计算”选项
“计算”选项可以使导航图标根据一个表达式的值而链接到某页。在导航图标的属 性面板中设置“目的地”为“计算”选项,此时的属性面板如图6.25所示。
图6.25 设置“目的地”为“计算”选项
用户可以在“图标表达”列表框中输入希望页面跳转的ID号。当程序运行时, Authorware将通过计算ID号跳转到相应的页面中。除此之外,还可以在该列表框中输入系 统函数和系统变量(如FindText函数和IconID变量)来指定跳转页。
5.“查找”选项
“查找”选项可以使导航图标链接到根据关键词查找到的页。在导航图标的属性面 板中设置“目的地”为“查找”选项,此时的属性面板如图6.26所示,在此可以设置导航 图表的查找功能。
图6.26 选择“查找”选项后的属性面板
“类型”选项组用于设置程序跳转方式。若选中“跳到页”单选按钮,当 Authorware执行到该导航图标时,将以跳转的方式进入“预设文本”文本框中指定的页中; 若选中“调用并返回”单选按钮,在程序执行时,Authorware执行完跳转的页面后将返回 到原来的页中。
图6.3 创建框架结构
图6.4 灰色的装饰面板
在“框架图标”窗口中双击“导航超链接”交互图标,可以在打开的演示窗口看到 这个交互结构中包含八个按钮,如图6.5所示,单击这些按钮,可以实现在各个页面之间 跳转、查找页面,显示访问列表或退出框架等功能。
Authorware70中文版多媒体制作教程

严格把控质量关,让生产更加有保障 。2020年11月 上午1时 8分20.11.2901:08Nov ember 29, 2020
重规矩,严要求,少危险。2020年11月29日 星期日1时8分59秒01: 08:5929 November 2020
好的事情马上就会到来,一切都是最 好的安 排。上 午1时8分59秒 上午1时 8分01: 08:5920.11.29
中国水利水电出版社 返回
Authorware7.0中文版多媒体制作教程
10.2 翻页跳转结构
5 页面的自动创建
如果已经有编辑好的文档(如.RTF文件)利用 Authorware 7.0的“自动创建页面”功能就可以非常 容易地实现。
选择“文件”→“导入和导出”→“导入媒体…”选 项……
11
中国水利水电出版社 返回
每天都是美好的一天,新的一天开启 。20.11.2920.11.2901: 0801:08:5901: 08:59Nov-20
务实,奋斗,成就,成功。2020年11月29日 星期日1时8分59秒Sunday, November 29, 2020
抓住每一次机会不能轻易流失,这样 我们才 能真正 强大。20.11.292020年 11月29日星期 日1时8分59秒 20.11.29
弄虚作假要不得,踏实肯干第一名。01:08:5901:08: 5901:0811/29/2020 1:08:59 AM
安全象只弓,不拉它就松,要想保安 全,常 把弓弦 绷。20.11.2901:08:5901:08Nov-2029-Nov-20
Authorware7.0中文版多媒体制作教程
重于泰山,轻于鸿毛。01:08:5901:08: 5901:08Sunday, Nov0.11.2920.11.2901:08:5901: 08:59November 29, 2020
Authorware 实验指导:利用框架制作课件

Authorware 实验指导:利用框架制作课件在Authorware中,通过【框架】图标和【导航】图标的配合使用,可以发挥更加强大的功能。
下面将制作一个框架结构的实例,其功能就是展示5幅不同的图片。
当单击“下一页”按钮时,将显示第二张图像,同时“上一页”和“下一页”按钮都有效;当显示到最后一张图像时,可以看到“下一页”按钮变为无效,如图6-80所示。
图6-80 框架课件制作过程:(1)新建文件,打开【文件】属性面板,在【大小】下拉列表中选择“根据变量”选项,并启用【显示标题栏】和【显示菜单栏】复选框,如图6-81所示。
新建文件启用选择图6-81 新建文件(2)在流程线上拖入一个【显示】图标,更改其名称为“背景”。
然后,双击该图标,在打开的演示窗口中导入一张图像,如图6-82所示。
图6-82 导入背景图像(3)在流程线上再拖入一个【显示】图档,更改其名称为“标题”。
然后,双击该图标,在打开的演示窗口中输入文字及绘制两条直线,如图6-83所示。
图6-83 输入文字及绘制直线(4)在流程线上拖入一个【框架】图标,命名为“香港风情”。
然后,双击该图标,在弹出的设计窗口中打开“灰色导航面板”【显示】图标,删除其中的导航按钮,并输入“上一页”、“退出”和“下一页”文字,如图6-84所示。
拖入导入图像拖入绘制绘制 输入双击输入图6-84 【框架】图标(5)在“香港风情”【框架】图标中,保留交互结构中的“上一页”、“下一页”和“退出框架”三个命令按钮分支,将其他分支全部删除。
此时,【框架】图标的内部结构如图6-85所示。
删除按钮分支图6-85 【框架】图标内部结构(6)在【框架】图标中,按住Shift键同时打开【显示】图标和【交互】图标,调整按钮和文字的位置,使各个按钮位于相应文字的上面,并将它们移动到演示窗口的底部,如图6-86所示。
图6-86 调整按钮和文字位置(7)在“香港风情”【框架】图标的右侧拖入5个【显示】图标,分别命令为“中环”、“海洋公园”、“浅水湾沙滩”、“青马大桥”和“迪斯尼乐园”,如图6-87所示。
Authorware 认识框架图标

Authorware 认识框架图标
【框架】图标是Authorware 中最特殊的图标,它总是与【导航】图标配合使用的,即使用户没有在流程线上拖入【导航】图标,在【框架】图标内部也含有8个【导航】图标。
一个【框架】图标可以包括多个其他的图标,这些图标被称为“页”。
每页都是相对独立的部分,页与页之间靠【导航】图标来发生联系。
创建一个框架结构很简单,只要先在流程线上拖入一个【框架】图标,然后再把其他图标拖入在【框架】图标的右侧形成页图标即可,如图6-30所示。
图6-30 框架结构
将一个框架作为主菜单,然后在每一页中放置创建子菜单的框架,这样就会有多
层菜单的设定出现,从而构成一种较为复杂的框架设置。
实际上,一个【框架】图标是由交互框架与【导航】图标所组成的,其内部结构如图6-31所示。
整个框架流程线被分为入口和出口。
图6-31 框架内部结构
在进入各个页面进行浏览前,Authorware 会先执行入口部分的内容。
在入口部分为用户提供了8个按钮的【导航】图标,用户可以通过这些按钮来浏览页面。
当执行完入口部分后,Authorware 将自动执行第一页的内容,接着用户可以通过【导航】按钮来实现其他控制,直到退出浏览。
当退出浏览后,Authorware 将页面浏览中所有内容擦除,并中止页面中的交互,执行出口部分的内容。
从图可以看出当前出口部分为空。
出口
入口。
计算机多媒体技术模块6多媒体创作软件Authorware的使用课件

【重试限制】响应:限制用户与当前程序交互的尝试 次数,当达到规定次数的交互时,就会执行规定的分支。 常用它来制作测试题,当用户在规定次数内不能正确回 答出答案,就退出交互。
文件的保存 执行【文件】|【保存】命令,弹出“保存文件为” 对话框,选择文件的保存位置,给作品命名后,单击 【保存】按钮即可。
程序的发布 先执行【文件】|【发布】|【发布设置】命令进行打 包前的相关设置。然后执行【文件】|【发布】|【一键 发布】命令即可生成所需要的目标文件的形式。
3.图标的基本操作
【按钮】响应:可以在显示窗口创建按钮,并且用此 按钮可以与计算机进行交互。
【热区域】响应:可以在演示窗口创建一个不可见的 矩形区域,采用交互的方法,可以在区域内单击、双击或 者把鼠标指针放在区域内,程序就会沿该响应分支的流程 线执行,区域的大小和位置是可以根据需要在演示窗口中 任意调整的。
【热对象】响应:与【热区域】响应不同,该响应的 对象是一个实实在在的对象,对象可以是任意形状的, 这两种响应互为补充,大大提高了Authorware 7.0交互 的可靠性、准确性。
4. 显示图标
我们要演示的媒体内容:如文本信息、图形信 息等是不能直接绘制在主流程线上的,而是由 显示图标来实现它们的显示,显示图标是 Authorware 7.0中应用最广泛的图标。
(1)添加显示图标
拖动显示图标到流程线上,双击该显示图标, 则打开演示窗口,在该窗口内编辑要显示的内 容即可。
(2)显示图标属性(如下图所示)
➢ 教学目标
通过“欢迎屏”、“白云移动动画”、“小球 的运动与停止”、“自然风景欣赏”、“看图识 字”、“对号入座”、“猜字母游戏”、“美丽 大自然”、“水果大餐”、“电子相册”10个案 例的学习,掌握Authorware各种图标的功能、 基本使用方法及使用Authorware开发多媒体作 品的一般过程,能够根据不同需要设计出具有良 好创意和交互效果的程序。
Authorware制作消息提示框-电脑资料

Authorware制作消息提示框-电脑资料用Authorware制作一个注册程序时,要用一个弹出对话框对用户进行提示,但是不知该从哪儿下手,。
近日,我在Authorware提供的WINAPI.U32中发现一个MessageBox函数,其格式为:MessageBox( HWND hWnd , LPCSTR lpText, LPCSTR lpCaption, UINT uType)。
经过试用我发现,用它可以作出标准的Windows消息框(见图1和图2)。
你看的心动了吗?心动不如快行动,跟我来一起做一个标准的Windows消息框吧!图1图2方法一:首先,新建一个文件,然后加载WINAPI.U32中的MessageBox 函数(作为一个教育报的忠实读者不会连加载函数也不会吧?^-^).然后,在流程线上放置一个名为“消息”的计算图标,在其中输入如下内容:hh:=MessageBox( WindowHandle , "密码错误,请输入正确的注册码!", "幻娲提醒",72)。
hh是一个自定义变量,用于判断用户是按了哪个按钮,以便执行下一个流程。
至于它的返回值,将在下边一并列出。
接着,在“消息”计算图标下再放置一个“判断”计算图标,在其中输入以下内容:if hh=2 thenQuit()elseGoTo(IconID@"跳转到注册码输入")end if内容仅作参考,大家可以根据实际情况自行确定输入内容。
好了,大家运行程序看一下,感觉如何?如果适当修改MessageBox函数的“UINT uType”参数值,还可以得到五种效果。
具体效果如何,请诸位自己尝试,再此就不一一展示了。
(图片太多,有骗稿费之嫌,呵呵!)友情提示:1、UINT uType参数值可分为五大类:第一类可取值为:0、1、2、3、4、5、8、10第二类可取值为:16、17、18、19、20、21、24、26第三类可取值为:32、33、34、35、36、37、40、42第四类可取值为:48、49、50、51、52、53、56、58第五类可取值为:64、65、66、67、68、69、72、742、各按钮的返回值为:1 确定 5 忽略2 取消 6 是3 终止 7 否4 重试其中,“调查”按钮没有返回值,电脑资料《Authorware制作消息提示框》(https://www.)。
Authorware 移动图标的属性面板

Authorware 移动图标的属性面板在之前的小节中,已介绍了使用Authorware的【移动】图标,创建一些简单补间动画的方法。
在创建这种简单的动画时,用户不仅可以靠鼠标拖拽动画的元件,还可以通过【属性】面板,定义补间动画的各种属性。
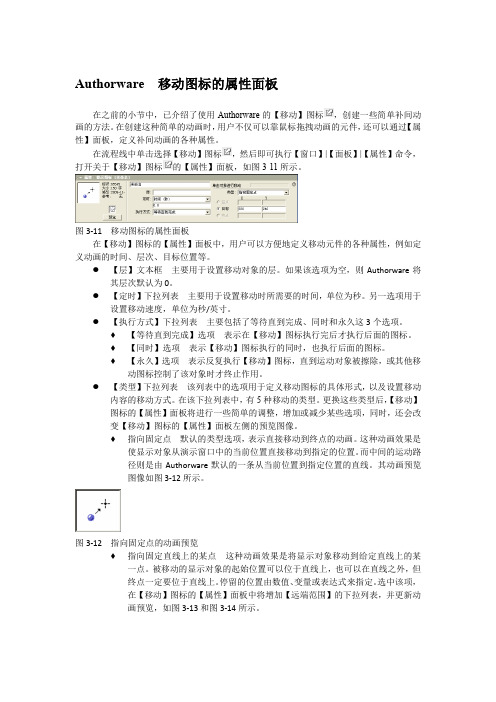
在流程线中单击选择【移动】图标,然后即可执行【窗口】|【面板】|【属性】命令,打开关于【移动】图标的【属性】面板,如图3-11所示。
图3-11 移动图标的属性面板在【移动】图标的【属性】面板中,用户可以方便地定义移动元件的各种属性,例如定义动画的时间、层次、目标位置等。
●【层】文本框主要用于设置移动对象的层。
如果该选项为空,则Authorware将其层次默认为0。
●【定时】下拉列表主要用于设置移动时所需要的时间,单位为秒。
另一选项用于设置移动速度,单位为秒/英寸。
●【执行方式】下拉列表主要包括了等待直到完成、同时和永久这3个选项。
♦【等待直到完成】选项表示在【移动】图标执行完后才执行后面的图标。
♦【同时】选项表示【移动】图标执行的同时,也执行后面的图标。
♦【永久】选项表示反复执行【移动】图标,直到运动对象被擦除,或其他移动图标控制了该对象时才终止作用。
●【类型】下拉列表该列表中的选项用于定义移动图标的具体形式,以及设置移动内容的移动方式。
在该下拉列表中,有5种移动的类型。
更换这些类型后,【移动】图标的【属性】面板将进行一些简单的调整,增加或减少某些选项,同时,还会改变【移动】图标的【属性】面板左侧的预览图像。
♦指向固定点默认的类型选项,表示直接移动到终点的动画。
这种动画效果是使显示对象从演示窗口中的当前位置直接移动到指定的位置。
而中间的运动路径则是由Authorware默认的一条从当前位置到指定位置的直线。
其动画预览图像如图3-12所示。
图3-12 指向固定点的动画预览♦指向固定直线上的某点这种动画效果是将显示对象移动到给定直线上的某一点。
被移动的显示对象的起始位置可以位于直线上,也可以在直线之外,但终点一定要位于直线上。
企业培训-Authorware培训教程 精品

Authorware培训教程作者:威海职业学院现代教育技术中心孙爱娟转载敬请注明作者及出处:http://.weihaicollege.第一讲Authorware与多媒体创作一、多媒体概述(一)概述多媒体:表示信息的多种媒体,通常包括:文本(Text )、图形(Graphics )、图像(Images )、声音(Audio )、视频影像(Video) 、动画(Animator )等。
多媒体技术:把文本、图形、图像、声音、视频影像、动画等形式的信息结合在一起,并通过计算机进行综合处理和控制,能支持完成一系列交互式操作的信息技术。
从使用者角度看,三大特征:界面的友好性(User-Friendly Interface)交互性(Interactivity)多样性(variety):富于变化的学习和展示环境。
(二)多媒体元素1、文本(TEXT)2、图像(IMAGE)3、声音(AUDIO)4、视频动画(VIDEO)(三)多媒体编著系统建筑工程队将素材按设计要求,制作成为交互式多媒体程序。
二、Authorware的主要特点基于图标和流程线为结构的多媒体制作软件,同时又融合了编辑系统和编程语言的特色,可以有效地简化多媒体作品的创作过程。
:受欢迎、多媒体开发工具的佼佼者、大哥大用Authorware创建的多媒体应用程序已广泛地应用于教学、商业演示等领域。
如:软件使用方法、机器的工作原理;介绍一种新产品的性能及实际操作过程,仅用文字说明,单调乏味,使用集文字、图象、声音和视频动画为一体的多媒体演示程序会收到很好的效果。
目前许多多媒体光盘都是用Authorware开发的。
主要特点:1、面向图标的直观流程线设计(可视化编程)2、交互能力强3、丰富的媒体素材的使用方法4、程序调试和修改直观5、灵活的变量和函数(强大的数据处理能力)三、学习要领:1、做好笔记;2、打好基础再建高楼:熟练掌握图标极其选项设置。
3、学习基本知识,从心理准备到热身,现在是开始正式下水游泳,逐步深入了解个中滋味。
authorware图标操作

26
七、Authorware系统
动画图形操作
27
1、移动图标
◇ 用来移动显示对象,产生动画效果 ◇ 操作对象包括显示图标、交互图标或 计算图标中的显示内容
28
2、Authorware 7.0的动画功能
Authorware 7.0提供了五种类型的动画效果: 指向固定终点:沿着一条直线,将对象从它当前 位置移动到目的位置。 指向固定直线上的某点:将对象从它当前位置移 动到一条直线上的通过计算得到的点。 指向固定区域内的某点:将对象从它当前位置移 动到通过计算得到的网格上的一点。 沿任意路径到终点:沿着一条路径,将对象从当 前位置移动到路径的终点。 沿任意路径到指定点:沿着路径将对象从当前位 置移动到通过计算得到的路径上某点。
54
图控制程序分支流程
图多元分支流程结构
55
1、判断图标
◇ 用于实现根据条件或事件来控制图标流程的
跳转,完成多重分支的程序控制
56
2.判断图标的组成 判断图标的组成如图所示。
图 判断图标的组成
57
返回本节
判断图标的属性
只需双击判断图标即可打开其属性窗 口,如图所示。
图6-23 判断图标的属性窗口
7. Tries Limit(限次响应)
8. Time Limit(时间响应) 9. Conditional(条件响应)
10. Key Press(按键响应)
11. Event(事件响应) 38
十、Authorware系统
导航与框架结构
39
导航与框架结构
1、框架图标 在Authorware中,导航图标用来改变程序 的流程,它可以使程序从一个地方跳转到另外 一个地方。框架图标可以建立包括分支的结构 和内容。利用导航图标和框架图标,用户可以 将一些常用的操作集合在一起,做成一个专门 的功能。
Authorware课件制作实例教程-第8章 框架、导航和决策图标

学习目标: 1、掌握【框架】图标的使用方法 2、掌握【导航】图标的使用方法和常用的导 航结构 3、掌握【判断】图标的使用方法和常见几种 分支结构 4、掌握使用这三种图标进行程序设计的方法
【框架】图标
【框架】图标概述
【框架】图标提供了一种简单实用的跳转方式,它最基本的 作用是建立包括分支和结构的内容。在Authorware中,【框 架】图标由两部分组成,一部分是框架本身,另一部分则与 交互图标有些类似,是一系列用户添加的、附属于【框架】 图标被称为“页”的各种图标。
“最近”(Recent)选项:表示在用户近期浏览过的页和当前页之间建立导航链 接。程序运行时,通过对应的按钮可使用户返回到最近访问过的页面。
“返回”:选中它,可查阅刚刚查阅完的那一页 “最近页列表”:选中它后,程序运行中执行到此导航图标时,屏幕会显示“已近查阅过的页”
“附近”(Nearby)选项:表示允许用户在【框架】图标的所有页面 中跳转或跳出页面系统。
【导航】图标使用实例
1、依次单击【文件】→【新建】→【文件】菜单命令或单击 【新建】按钮,新建一Authorware程序文件。 2、拖动【交互】图标到流程线上,命名为“选择”。 3、拖动【导航】图标到【交互】图标右侧,选择“按钮”交互 类型,将其命名为“语文”。 4、重复步骤3,使用【导航】图标再建立2个分支,命名为“数 学”和“英语”。如图所示。
6、在【擦除】图标下方拖入一【判断】图标,命名为“判断”,再 在其右侧拖入三个【群组】图标,分别命名为“乘法”、“加法”和 “减法” 。
“前一页”:选中它,可退回到上一页 “下一页”:选中它,可进入下一页 “第一页”:选中它,可跳到框架图标的第一页 “最末页”:选中它,可跳到框架图标的最后一页 “退出框架/返回”:选中它,可退出框架图标
Authorware 设置链接样式

Authorware 设置链接样式【框架】图标除了可以实现方便的跳转功能外,还可以实现超链接的功能。
当单击、双击或将鼠标移动到超文本对象上时,Authorware会自动进入该超文本所链接的页面中。
而这种超文本与页面系统中某一页之间的链接就被称为超文本链接。
实现超链接的第一步就是设置文本样式。
所谓设置文本样式,就是指定文本的各类属性,以方便以后添加的文本是同一种类型。
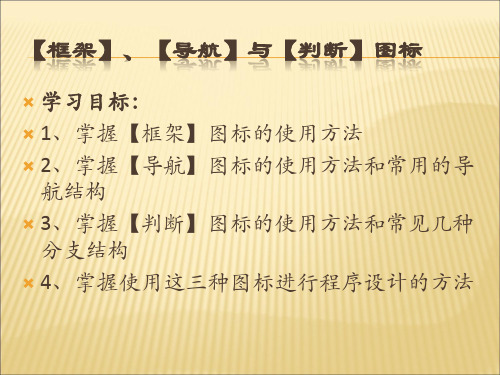
设置文本样式时,可以执行【文本】︱【定义样式】命令,将会弹出如图6-38所示的对话框。
在该对话框中用户可以定义文本的各种属性。
图6-38 【定义风格】对话框在定义完文本样式后,可以单击【添加】按钮,将新设置的样式添加到文件中,然后单击【完成】按钮即可。
在该对话框中可以对以下选项进行设置。
左上方的空白部分是样式列表,在该列表中列出了文件可使用的所有样式。
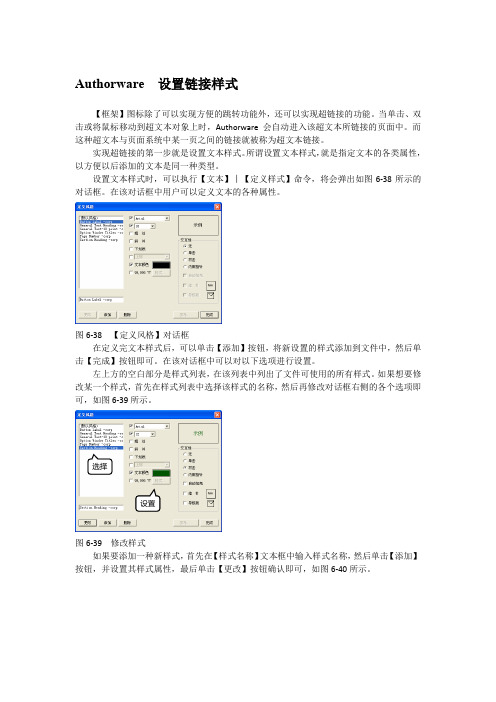
如果想要修改某一个样式,首先在样式列表中选择该样式的名称,然后再修改对话框右侧的各个选项即可,如图6-39所示。
选择设置图6-39 修改样式如果要添加一种新样式,首先在【样式名称】文本框中输入样式名称,然后单击【添加】按钮,并设置其样式属性,最后单击【更改】按钮确认即可,如图6-40所示。
输入设置单击图6-40 添加新样式在样式列表中选择某个已创建好的样式,然后,单击【删除】按钮就可以将该样式删除,如图6-41所示。
选择单击删除前删除后图6-41 删除样式对数字格式进行设置,首先启用【数字】复选框,然后单击其右侧的【格式】按钮,将弹出如图6-42所示的对话框。
图6-42 【数字格式】对话框在【数字格式】对话框中可以对数字进行如下设置:●显示小数位数该复选框用于决定是否显示小数位数。
●使用用于设置在显示数字时如何显示小数点。
【本地标准】单选按钮表示用对话框中所设置的特殊显示结构;【句号】单选按钮表示用句号作为小数的分隔符;【逗号】单选按钮表示用逗号作为小数的分隔符。
●包含小数部分在该文本框内输入想要显示的小数部分的个数。
Dreamweaver网页制作基础教程任务二框架属性设置

Dreamweaver网页制作基础教程任务 二框架属性设置
任务二 框架属性设置
任务描述
利用框架结构为构建好的校园网制作“校园新闻”网页。
知识准备
根据网站的外观需要,修饰框架集网页的外观及属性。 1.设置框架集属性
框架集属性包括框架的大小和框架之间边框的颜色、宽度等。
2.设置框架属性
框架属性包括框架的名称、源文件、边距、滚动和边框等。
3.设置框架中的链接目标
选择不同的框架名称,链接文件将在不同的框架中打开。
任务准备
构建好相关网页,即框架集中的源网页与各个新闻网页加超链接 单击“网易”时,打开一个新窗口,链接到163网站。
步骤1:选取文本“网易”,打开文本的“属性”面板。 步骤2:在“属性”面板上“链接”文本框中输入链接网址,在“目 标”下拉列表框中选择“_blank”,如图6.2.11所示。 步骤3:保存并预览网页。
图6.2.11 设置“网易”文本的“属性”面板
A.可以对框架集设置边框宽度和边框颜色 B.框架大小设置完毕后不能再调整大小 C.可以设置框架集的边界宽度和边界高度 D.框架集始终没有边框
兴趣是最好的老师!
图6.2.5
图6.2.6
为框架集网页index6.html设置文件标题
步骤1:
查看文件窗口标题栏上的文件名是否为“index6.html”, 如果不是,则选中框架集(注意,选中的对象是框架集,而 不是某个框架)。
步骤2:
在文件工具栏的“标题”文本框中输入“新闻动态”。
Authorware导航框架DIY

制作的前奏在Authorware的导航框架内包括了“Next page”、“Previous page”、“Last page”、“First page”等默认的几个导航按钮,我们只需要将内容加入进去,即可制作出一个简单的作品,而不必进行有关控制按钮的设计。
但是往往简单的东西也有其不利的方面,那就是按钮功能中我们只用到了几个,并且默认的按钮形状单一、死板。
所以每次我们都需要进行调整,不但延长了作品的开发时间,而且对作品的整体美观都会产生负面影响。
能否将此框架的内容进行更改并且存储成类似WPS2000的模板一样的文件,使我们今后在调用框架时直接应用更改后的框架即可。
分析及准备我们对框架图标的内容进行分析。
首先,拖放一个框架(Framework)到流程线上,然后双击此图标,我们从中可以分析出整个框架图标内由一个显示图标(显示控制面板的底面),一个交互图标(Interaction)及几个按钮响应组成。
既然我们知道了框架的组成,就可以将此框架内容进行修改。
但是修改完成后,如何将修改后的框架替换为系统默认的框架模板呢?其实在Authorware中提供了存储为模板文件的功能,它的扩展名为A5D,并且默认的框架模板存放在Authorware的安装目录中,名为Framework.a5d。
解决之道下面我们就以一个框架内容的更改为例来进行讲解,具体解决步骤如下:1、我们需要制作出自己的按钮形状及控制面板的底面图形(如图1)。
图12、拖放一个框架(Framework)图标到流程线上,双击打开此图标,其内容如图2所示,双击打开其中的显示(Display)图标,出现一个底面图形,将其删除,然后执行“File/Import”命令,引入我们制作好的控制面板底面图形。
3、一般情况下,框架图标中的按钮功能只用到其中四个:“Next page”(下一页)、“Previous page”(前一页)、“Last page”(最后一页)和“First page”(第一页),所以,将其余的几个按钮响应删除掉,方法是用鼠标点击选中按钮响应下方的导航图标,将其剪切掉即可。
框架图标

框架图标
框架图标是Authorware中最特殊的图标。 在Authorware中有些图标是可以单独使 用的,如显示图标、等待图标、声音图标; 有些是配合其他图标使用的,如移动图标、 擦除图标、交互图标。它们有一个共同的 特点,本身是一个独立的图标。 而框架图标却不一样,它是一个复合型的 图标,同时它也要配合其他图标使用,用 其他图标生成类似于分支的“页”。
框架结构是一个导航结构,由框架图标, 附属于框架图标的页图标和导航图标组成。
在设计窗口中双击框架图标,会出现一 个框架内部结构。
默认情况下,导航模块提供的导航按钮 会附着在开始模块提供的面板上。
导航图标的5种跳转类型
ቤተ መጻሕፍቲ ባይዱ
Recent类型属性设置
Nearby类型属性设置
Anywhere类型属性设置
Calculate类型属性设置
Search类型属性设置
超 文 本 链 接
在Authorware中实现拉框-365源码之家

在Authorware中实现拉框-365源码之家在Authorware中实现拉框12我顶内容很多交互需要用户对画面上的内容进行拉框的操作.(鼠标按下,框随拖曳的区域而变化,鼠标放开,框出现在画面上),表示对于画面上的某个部分的选中。
在Authorware中,.笔者经过实践,发现用一个很小的交互结构就可以实现拉框。
一、建立流程框架(见图1)。
在该框架中有一个命名为“交互”的交互分支,该分支中有两个交互项,第一项为Conditional方式的交互,第二项是命名为“拉框”的Time Limit方式的交互。
最后,在交互分支前放入一Calculation图标,命名为“设置线色”。
图1二、为交互设置属性。
交互分支中的Conditional方式的交互属性中,设置Condition属性为MouseDown=1,Automatic属性为WhenTrue,即当鼠标左键按下时触发该交互;在Time Limit方式的交互属性中,设置Active If为aa=1,这里的aa为自定义变量,其变化值将从鼠标按下时得到,选中Options中的Restart For EachTry项,设置Time Limit的时间为0.001秒(这里的时间值在拉框时表现为框的刷新周期)。
三、.在三个Calculation图标中分别输入控制语句:1.在“设置线色”中输入:SetFrame(TRUE,RGB(255,0,0))2.在名为“MouseDown=1”的第一项交互中输入:x1:=CursorXy1:=CursorYaa:=13.在名为“拉框”的第二项交互中输入:DrawBox(2,x1,y1,CursorX,CursorY)四、变量与函数说明:SetFrame()系统函数,设置框线颜色;DrawBox()系统函数,画框线;RGB()系统函数,设置颜色;MouseDown系统变量,当鼠标左键按下时返回1,否则,为0;CursorX系统变量,鼠标当前位置的横坐标;CursorY系统变量,鼠标当前位置的纵坐标;x1自定义变量,得到鼠标左键按下时鼠标当前位置的横坐标;x2自定义变量,得到鼠标左键按下时鼠标当前位置的纵坐标;aa自定义变量,在交互的第一项结束后触发第二项交互。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Authorware 设置框架属性
右击【框架】图标,在弹出的菜单中执行【属性】命令,打开【属性】面板。
在该面板的左上角显示出【框架】图标内【显示】图标的内容。
默认情况下,一般为8个导航按钮,如图6-32所示。
图6-32 【框架图标】属性面板
单击【打开】按钮可以打开【框架】图标的内部结构。
【页面特效】选项是用来为页面之间的切换设置过渡效果。
单击该选项后的按钮,就可以打开【页特效方式】对话框,在该对话框中可以选择一种切换过渡效果,如图6-33所示。
【页面计数】用来设置框架结构中页面的数量。
图6-33 页特效方式
单击【属性】面板左下角的【打开】按钮,将会弹出【框架】图标的内部结构窗口,如图6-34所示。
内部结构
图6-34 内部结构窗口
在该结构窗口中,有一个名称为“灰色导航面板”的【显示】图标,其内放置着一个按钮的框架。
另外,还有一个名称为“导航超链接”的交互结构,该交互结构的作用是实现按钮功能。
该交互结构是由若干【导航】图标组成,各个【导航】图标的名称也就是按钮的名称,可以通过更改【导航】图标的名称来更改按钮的名称。
双击【交互】图标,将会打开该图标的演示窗口。
在该窗口中可以随意的移动和删除按钮,如图6-35所示。
双击
移动
图6-35 【交互图标】演示窗口
【框架】图标内部的程序允许用户任意修改,常见的修改方法如下所示:
●修改导航按钮的外观,例如更换8个导航按钮上的图片或把导航按钮恢复为标准按
钮。
●删除不常用的【最近页】按钮和【查找】按钮,增加新的按钮(例如Anywhere
导航方式的按钮)。
●把按钮响应改为热区响应或热对象响应,以美化用户界面。
●在入口段添加【显示】图标,其中安排所有页面共用的背景图片,并能在退出框架
结构时自动擦除。
●在入口段添加【声音】图标,其中安排所有页面共用的背景音乐,并能在退出框架
结构时自动关闭背景音乐。
●在入口段添加【移动】图标,在退出框架结构时会自动结束移动对象尚未完成的运
动。
●可以删除【框架】图标内部结构中所有图标(只剩一个空流程线),【框架】图标下
挂页图标用其他方式导航,例如在下拉菜单响应中用【导航】图标导航。
单击【导航】图标上方的按钮交互符号,将会打开如图6-36所示【属性】面板。
图6-36 【交互图标】属性面板
单击左上角的【按钮】按钮,将会弹出如图6-37所示的【按钮】对话框。
在该对话框中用户可以设置按钮的外形。
图6-37 【按钮】对话框。
