(完整word版)WEB前端开发代码使用要求规范
软件开发Web前端开发规范

软件开发Web前端开发规范软件开发Web前端开发规范是指在进行Web前端开发过程中,为了统一团队的代码风格,提高代码的可读性、可维护性和可扩展性而制定的规范。
本文将从代码结构、命名规范、注释规范、HTML规范、CSS规范、JavaScript规范以及版本控制等几个方面,详细阐述Web前端开发规范的内容。
一、代码结构规范:1. 项目根目录下应包含必要的文件,如index.html、package.json 等;2. 将不同类型的文件(如HTML、CSS、JavaScript)分别放在不同的文件夹中,方便管理;3.对于大型项目,可以按照模块对文件进行进一步的组织。
二、命名规范:1. 变量、函数名使用驼峰命名法,如helloWorld;2. 类名使用帕斯卡命名法,如HelloWorld;3.常量名使用全大写字母,如PI;4. 文件名使用小写字母,多个单词使用下划线连接,如index.html。
三、注释规范:1.对于重要的函数、类、模块等,应添加详细的注释说明;2.使用单行注释(//)或多行注释(/**/)来注释代码,注释应描述清楚代码的功能和作用;3.注释应写在代码的上方或右侧,避免在代码行尾添加注释。
四、HTML规范:2.缩进使用两个空格,不使用制表符;4. 使用双引号包裹属性值,如class="container";5.避免使用行内样式,将样式写入CSS文件中。
五、CSS规范:1.代码缩进使用两个空格,不使用制表符;2. 使用中划线连接多个单词,如table-layout;3.选择器命名简洁明了,避免使用过长、复杂的名称;4.属性书写顺序应统一,比如先写布局相关的属性,再写样式相关的属性;5.使用CSS预处理器,如LESS、SASS等,提高开发效率。
六、JavaScript规范:1.使用ES6语法,提高代码的可读性和可维护性;2. 变量声明使用let或const,避免使用var;3.函数命名简洁明了,避免使用过长、复杂的名称;4.将多次使用的代码封装成函数,提高代码的复用性;5.避免使用全局变量和全局函数,减少命名冲突的可能性。
前端开发中的代码规范指南

前端开发中的代码规范指南在前端开发中,良好的代码规范是非常重要的。
它可以提高代码的可读性和可维护性,减少bug的数量,增加开发效率,并且让多人协作更加顺畅。
下面我们来探讨一些前端开发中常见的代码规范指南。
命名约定在前端开发中,合理的命名是至关重要的。
它可以让代码更易于阅读和理解。
以下是一些常见的命名约定:- 使用驼峰命名法,例如:function myFunction(){}- 变量名要有意义,不要使用无意义的单个字母或数字命名变量。
- 类名应该以大写字母开头。
- 函数名要有明确的动作含义。
- 当命名组件时,使用一致的命名规则,并且避免使用与现有HTML元素名称冲突的名称。
缩进与格式化好的缩进和格式化可以使代码更易读。
以下是一些建议:- 使用四个空格作为缩进。
- 在每行代码之后使用适当的缩进。
- 对代码进行良好的格式化,使其看起来整洁而一致。
- 避免过多的空行或行尾空格。
注释注释是代码中非常重要的一部分,它可以解释代码的作用和用法。
以下是一些注释的使用建议:- 在关键代码段前面添加注释,解释其目的和用法。
- 避免使用无用的注释,注释应该提供有价值的信息。
- 如果代码暂时被注释掉,添加一个简短但有意义的注释,解释为什么要注释掉这段代码。
避免魔术数字魔术数字指的是代码中出现的没有明确含义的常数。
它们应该尽量避免使用,以免给后续维护和修改造成困扰。
应该使用命名的常量或变量来代替这些数字,使代码更加可读。
代码重构在开发过程中,当发现有重复或冗余的代码时,应该立即进行代码重构。
重复的代码应该封装成函数或类,以便在需要时进行调用。
冗余的代码应该删除,以减少代码体积。
同时,通过重构可以提高代码的可读性和性能。
错误处理与异常处理在代码中,应该及时捕获和处理可能发生的错误和异常。
对于可能出现错误的地方,可以使用条件语句或try-catch语句进行处理,以保证代码的健壮性。
同时,应该合理地使用错误提示和日志记录,以方便定位和解决问题。
前端代码规范文档

前端代码规范文档前端代码规范文档一、命名规范1. HTML/CSS命名规范- 使用小写字母和连字符(-)作为单词分隔符;- 尽量避免使用缩写,除非是广泛接受的缩写;- 使用有意义的命名,不使用无意义的命名;- 使用统一的命名方式来表示特殊类型的元素(例如:头部、侧边栏等);2. JavaScript命名规范- 使用驼峰命名法(camelCase);- 使用有意义的命名来描述变量、函数或类的作用;- 避免使用单个字符的命名,除非是临时变量;- 使用全大写的命名方式来表示常量;二、缩进和空格规范1. 使用4个空格来进行缩进;2. 在括号前后留一个空格;3. 在运算符前后留一个空格;4. 在函数名和参数列表之间留一个空格;三、注释规范1. 使用注释来解释代码的功能和用途;2. 对于复杂的代码块或关键算法,应提供详细的注释;3. 注释应该是清晰明了的,避免使用不恰当的术语或缩写;4. 重要的注释可以使用大写字母或星号来标记;四、代码风格规范1. 使用一致的缩进和空格;2. 合理使用换行符,避免一行代码过长;3. 尽量避免使用行尾的空格或制表符;4. 使用一致的括号风格,例如在函数或语句块的开头和结尾都使用大括号;5. 使用分号来结束语句;6. 使用合理的命名方式来描述变量、函数和类的作用;7. 避免使用全局变量,使用局部变量或封装变量的方式来控制变量的作用范围;8. 避免使用多层嵌套的条件语句,可以使用条件判断的方法来简化代码;9. 使用恰当的函数和类来封装可重用的代码;五、代码结构规范1. 尽量避免大而复杂的函数,使用小而简单的函数来实现功能;2. 模块化代码,将相关联的函数和类放在同一个文件中;3. 合理使用空行来分隔不同的代码块;4. 将页面的结构和样式分离开来,使得HTML文件更加简洁和易于维护;5. 对于重要的功能块,使用代码块注释来标记开头和结尾;六、代码审查规范1. 对新提交的代码进行审查,确保其符合代码规范;2. 对代码中的错误和潜在问题进行识别和修复;3. 鼓励团队成员进行代码审查和互相学习,提高代码质量;4. 定期审核项目中的代码,找出不符合规范的代码并进行修正。
WEB前端开发代码使用要求规范

WEB前端开发代码使用要求规范1.编码规范- 使用标准的HTML、CSS和JavaScript语法。
-使用缩进和空格来提高代码的可读性。
-使用注释来解释代码的目的和功能。
2.文件和目录结构规范-使用有意义的文件和目录命名,方便其他开发人员寻找代码。
-在项目中使用统一的目录结构,例如将HTML文件存放在一个文件夹中,将样式文件存放在另一个文件夹中,以此类推。
3.HTML规范- 避免在HTML中直接写入样式和脚本代码,应将样式和脚本代码分离到对应的CSS和JavaScript文件中。
4.CSS规范-使用适当的选择器,避免过多的嵌套。
-避免使用内联样式,应将样式写在CSS文件中,以提高可维护性。
- 使用合适的样式命名规则,例如使用BEM(Block-Element-Modifier)命名规则,或其他约定俗成的命名规则。
5. JavaScript规范-使用合适的变量和函数命名,提高代码的可读性。
-避免使用全局变量,应将变量和函数封装在模块中。
- 使用严格模式(`use strict`),避免不规范的语法和行为。
- 避免使用`eval`和`with`等不安全的代码。
-在循环中使用合适的终止条件,避免死循环。
6.代码结构规范-代码应具有良好的组织结构,例如使用模块化的方式来组织代码。
-尽量遵循单一职责原则,每个函数和类应该只负责一件事情。
-提取重复的代码块,封装成函数或类,以提高代码的复用性。
-不要写过长的函数或类,应该根据需要进行拆分和重构。
7.注释规范-使用注释来解释代码的目的和功能,特别是代码的复杂部分。
-注释应该清晰、简洁,方便其他开发人员理解代码。
-避免使用无用的注释,注释应该随着代码的变化而更新。
总之,遵守WEB前端开发代码使用要求规范能够提高代码的质量和开发效率,减少错误和维护成本。
同时,还能提高团队合作的效率,方便其他开发人员理解和修改代码。
因此,在进行WEB前端开发时应该积极遵守和推崇相关规范。
WEB前端开发规范文档

WEB前端开发规范文档目录WEB前端开发规范文档 (1)规范目的 (2)基本准则 (2)文件规范 (2)html书写规范 (2)html其他规范 (3)css书写规范 (4)JavaScript书写规范 (5)jQuery部分 (5)开发及测试工具约定 (6)其他规范 (6)规范目的为提高团队协作效率, 便于后台人员添加功能及前端后期优化维护, 输出高质量的文档, 特制订此文档: 本规范文档一经确认, 前端开发人员必须按本文档规范进行前台页面开发: 本文档如有不对或者不合适的地方请及时提出, 经讨论决定后方可更改:基本准则1:符合web标准, 语义化html,遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式。
2:代码格式化,保持干净整洁。
3:换行必须缩进一个tab。
4:编写所有前台页面时,请使用已有模板进行复制,在模板的基础上进行开发。
5:每一个页面都必须有一个独立的css,js文件。
6:如果不是用HTML5编写的网站,请用IE7,IE8,IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
7:如果是HTML5编写的网站,请用IE9,火狐,谷歌,webkit,safari内核进行测试兼容性。
文件规范1: html, css, js, images文件均归档至<系统开发规范>约定的目录中;2: html文件命名: 英文命名, 后缀:htm: 同时将对应界面稿放于同目录中, 若界面稿命名为中文, 请重命名与html文件同名, 以方便后端添加功能时查找对应页面;3: css文件命名: 英文命名, 后缀:css: 共用base:css, 首页index:css, 其他页面依实际模块需求命名:;4: Js文件命名: 英文命名, 后缀:js: 共用common:js, 其他依实际模块需求命名:html书写规范1:所有元素都必须小写,属性也是,如: <input type=”text”id=”idName”/>正确<INPUT TYPE=”text”ID=”idName”/>错误2:元素必须成对出现,如<span>必须写成<span></span>特殊元素除外,如:<br /><hr /><img /><input />3:标签中不允许出现样式,必须用class来声明样式,如:<input type=”text”id=”idName”style=”text-align:right;”/>错误<input type=”text”id=”idName”class=”class-name”/>正确4:元素id命名必须是驼峰式命名如:<input type=”text”id=”idName”/>正确<input type=”text”id=”idname”/>错误<input type=”text”id=”id-name”/>错误5:元素class命名规范是:元素简写+”-”+功能名,如:<button calss=”btn-save”></button>正确<button calss=”btnSave”></button>错误<button calss=”save”></button>错误6:元素name命名必须遵循驼峰式命名法。
Web前端开发规范文档

Web前端开发规范文档规范目的:•使开发流程更加规范化。
通用规范:•TAB键用两个空格代替(WINDOWS下TAB键占四个空格,LINUX下TAB键占八个空格)。
•CSS样式属性或者JAVASCRIPT代码后加“;”方便压缩工具“断句”。
•文件内容编码均统一为UTF-8。
•CSS、JAVASCRIPT中的非注释类中文字符须转换成unicode 编码使用, 以避免编码错误时乱码显示。
文件规范:•文件名用英文单词,多个单词用驼峰命名法。
•一些浏览器会将含有这些词的作为广告拦截,文件命名、ID、CLASS等所有命名避免以上词汇。
html书写规范:•为每个HTML页面的第一行添加标准模式(standard mode)的声明,确保在每个浏览器中拥有一致的展现。
<!DOCTYPE html>•文档类型声明统一为HTML5声明类型,编码统一为UTF-8。
<meta charset="UTF-8">•<HEAD>中添加信息。
<meta name="author"content="smile@kang.cool">//作者•<meta name="description" content="hello">//网页描述•<meta name="keywords" content="a,b,c">//关键字,“,”分隔•<meta http-equiv="expires" content="Wed, 26 Feb 1997 08:21:57 GMT">//设定网页的到期时间。
一旦网页过期,必须到服务器上重新调阅•<meta http-equiv="Pragma" content="no-cache">//禁止浏览器从本地机的缓存中调阅页面内容•<meta http-equiv="Window-target" content="_top">//用来防止别人在框架里调用你的页面•<meta http-equiv="Refresh"content="5;URL=/">//跳转页面,5指时间停留5秒网页搜索机器人向导。
前端开发规范文档

前端开发规范文档一、概述。
本文档旨在规范前端开发工作,统一团队成员的开发风格,提高代码质量和可维护性。
在前端开发中,规范是非常重要的,它可以让团队成员之间的合作更加顺畅,代码更加易读易懂。
本规范文档将涵盖HTML、CSS、JavaScript等前端开发的相关规范,希望每位开发人员都能认真遵守。
二、HTML规范。
1. 文件命名规范。
文件名应使用小写字母,单词之间可以使用连字符“-”连接,例如,index.html、about-us.html。
文件名应简洁明了,不使用无意义的数字或字符。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 标签规范。
标签名应使用小写字母。
标签属性值应使用双引号。
4. 注释规范。
在需要注释的地方使用<!--->进行注释。
5. 其他规范。
应尽量避免使用行内样式和行内脚本。
尽量减少标签的嵌套层级,保持HTML结构的简洁性。
三、CSS规范。
1. 文件组织规范。
将CSS文件统一放置在一个文件夹中,不要将CSS文件散落在各个目录中。
可以根据模块或页面的不同,将CSS文件拆分为多个文件,使用@import进行引入。
2. 类名规范。
类名应使用小写字母,单词之间可以使用连字符“-”连接,例如,header-nav、footer-content。
类名应简洁明了,不使用无意义的数字或字符。
3. 属性顺序规范。
CSS属性应按照一定的顺序书写,例如,布局定位属性、盒模型属性、文字排版属性、视觉效果属性等。
4. 其他规范。
尽量避免使用!important,除非必要情况下。
尽量使用缩写属性,减少代码量。
四、JavaScript规范。
1. 变量命名规范。
变量名应使用驼峰命名法,例如,myName、isShow。
变量名应简洁明了,不使用无意义的单个字母。
2. 代码缩进规范。
使用两个空格进行代码缩进,不使用Tab键。
3. 注释规范。
在需要注释的地方使用//进行单行注释,使用/ /进行多行注释。
web前端规范

web前端规范Web前端规范是指在开发网页前端时要遵循的一系列约定和规范。
遵循规范可以提高代码的可读性、可维护性和可重用性,加快开发进度,减少错误发生的可能,提高团队合作效率。
以下是一些常见的Web前端规范:1. HTML规范:- 使用语义化标签,如header、footer、nav等- 避免使用inline样式,使用外部CSS文件- 避免使用行内事件的方式绑定事件,推荐使用addEventlListener2. CSS规范:- 使用唯一的class命名规范,如BEM(Block Element Modifier)- 使用层叠样式表(CSS)命名空间,避免全局样式的影响- 避免使用!important,除非必要情况下- 注释清晰明了,标明样式的用途和作用范围3. JavaScript规范:- 使用驼峰命名法来命名变量、函数和对象- 使用严格模式"use strict"- 避免使用全局变量- 注释清晰明了,标明函数的参数和返回值4. 文件和目录规范:- 使用有意义的文件名,避免使用中文和特殊字符- 使用文件和目录的层级结构进行组织- 分离HTML、CSS和JavaScript代码,避免混写5. 性能优化规范:- 减少HTTP请求的次数,合并和压缩文件- 使用CSS Sprite来减少图片的请求- 尽量避免在DOM加载完成之后再加载JavaScript文件6. 兼容性规范:- 使用现代浏览器支持的HTML5和CSS3特性- 使用兼容性的JavaScript写法,避免使用不支持的语法和API7. 版本控制规范:- 使用版本控制系统(如Git)管理代码- 使用合适的分支管理策略- 提交规范的commit注释除了以上提到的规范外,还有很多其他的规范,如代码缩进、代码注释、错误处理等。
具体的规范可以根据项目和团队的需求进行调整和补充。
总结起来,Web前端规范是一系列的约定和规范,帮助开发团队更好地组织和管理代码,提高代码质量和团队合作效率。
WEB前端开发规范

WEB前端开发规范WEB前端开发规范WEB前端开发规范目录1、规范目的2、基本准则3、文件规范4、文件规范5、html书写规范6、css书写规范7、JavaScript书写规范8、图片规范9、注释规范10、开发及测试工具约定11、其他规范12、CSSHack1规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,同是为网站有一个更好的前端架构,网站的发展及未来打好一个基础。
本文档如有不对或者不合适的地方请提出来,基本准则符合web标准,语义化html,结构表现行为分离,兼容性优良.页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度.文件规范3.1、html,css,js,images文件均归档至约定的目录中;23 3.2、html文件命名:命名以中文命名,依实际模块命名,如果同一模块以_&title&_来组合命名,以方便添加功能时查找对应页面,团结里的相互理解。
例如:我的好股网里的TAB命名大模块名称_小模块的titile.html我的好股网_关注的微博.html3.3、css文件命名:英文命名,后缀.css.初始化样式reset.css,其他样式依实际模块页面需求命名,共用样式一般以模块考虑来划分命名,如有改版修改的css文件可以采用&_时间日期例如:微博改版版块名称_时间日期.cssnew_blog_1212.css4.4、Js文件命名:英文命名,后缀.js.共用common.js,其他依实际模块需求命名.5.5、图片命名:4html书写规范4.1、文档类型声明及编码:统一用;编码统一为。
目的:统一性和网站提高开发合作效率。
4.2、非特殊情况下样式文件必须外链至之间;非特殊情况下JavaScript文件必须外链至页面底部之前;目的:网站的优化。
4.3、所有编码均遵循xhtml标准,标签&属性&属性命名必须由小写字母及下划线数字组成,且所有标签必须闭合,包括br(),hr()等;属性值必须用双引号包括;目的:更加符合web标准(w3c),也有利于seo。
WEB前端编码规范

W E B前端编码规范Document serial number【NL89WT-NY98YT-NC8CB-NNUUT-NUT108】XXXX有限公司XXXXXXXX管理平台年1月修改历史第一部分 HTML规范HTML并不是一种编程语言,而是一种标记语言,它没有任何真正的编程语言中的循环或是流程控制语句。
然而,HTML代码的格式和风格是非常重要的,因为要经常对HTML代码进行维护和修改,因此HTML代码必须有很清晰的逻辑结构和布局,而使其易懂和易于维护。
HTML 语言是不区分大小写的,但为改善可读性,规定小写所有字母(除最上一行引用外)。
与HTML不一样,XHTML对大小写是敏感的,<title>和<TITLE>是不同的标签。
具体规范如下:1.文件定义<!DOCTYPE html PUBLIC "-站head区代码规范:head区是指<head>和</head>之间的内容。
必须加入的标签:公司版权注释<!---文件:说明:说明本HTML是用于什么功能作者:李四时间:2016/1/30--->网页显示字符集简体中文:<meta http-equiv="Content-Type" content="text/html; charset=utf-8">繁体中文:<meta http-equiv="Content-Type" content="text/html; charset=BIG5">英语:<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">作者与版权信息此处用于存储开发公司版权信息,如:<meta name="author" content=""><meta name="copyright" content="版权所有"/>网页的css,javascript规范在引用CSS和JS文件时,统一放置在<head></head>中,先放CSS引用,再放js引用。
前端开发设计规范文档

前端开发设计规范目录前端开发设计规范 (1)一、HTML使用规范 (1)1.1、页面文件命名规范 (1)1.2、页面head部分书写规范 (1)1.3、HTML元素开发规范 (2)1.3.1、HTML元素书写规范 (2)1.3.2、HTML元素命名规范 (3)二、WEB页面开发规范 (4)2.1、错误跳转页面的处理 (4)2.2、提示信息的处理 (4)2.3、页面的返回 (4)2.4、提交前数据的判断验证 (4)2.5、删除操作 (5)2.6、页面中java代码的使用 (5)2.7、网站页面布局规范 (5)2.7.1、前台页面尺寸 (5)2.7.2、标准网页广告图标规格(参考) (6)2.7.3、页面字体 (6)2.7.4、字体颜色 (7)三、javaScript开发规范 (7)3.1、javaScript文件命名规范: (7)3.2、javaScript开发规范 (7)3.2.1、javaScript书写规范 (7)3.2.2、javaScript命名规范 (8)四、css样式规范 (9)4.1、css样式文件命名规范 (9)4.1.1、通用样式文件命名规范: (9)4.1.2、业务类样式文件命名规范 (10)4.1.3、css样式文件命名须知 (10)4.2、css样式文件存放目录规范 (10)4.3、css样式定义规范 (11)4.3.1、css样式内容顶部注释规范 (11)4.3.2、css样式内容注释规范 (11)4.3.3、css样式定义规范 (12)4.3.4、css样式常用id的命名 (13)4.3.5、css样式常用class的命名 (14)4.4、css样式书写规范 (15)4.4.1、css样式排版规范 (15)4.4.2、css样式书写风格规范 (15)4.4.3、css样式属性定义顺序规范 (16)4.4.4、css样式其他规范 (16)4.4.5、css样式Hack的使用 (17)4.4.6、字体定义规范 (18)4.4.7、css样式检测 (18)4.4.8、注意事项 (18)4.5、css样式引用规范 (19)4.6、媒体内容命名规范 (19)五、项目文件存放规范 (19)六、前端开发规则 (20)一、HTML使用规范1.1、页面文件命名规范命名格式为:项目名缩写_所属功能_所属功能子项_... .jsp/html…,文件命名下划线不能超过三个,命名尽量使用简短的能明确表明文件用途的英文或者英文简写。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
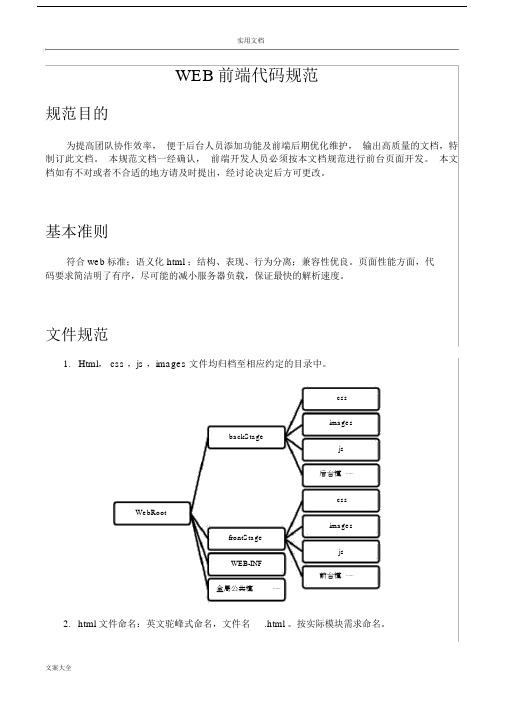
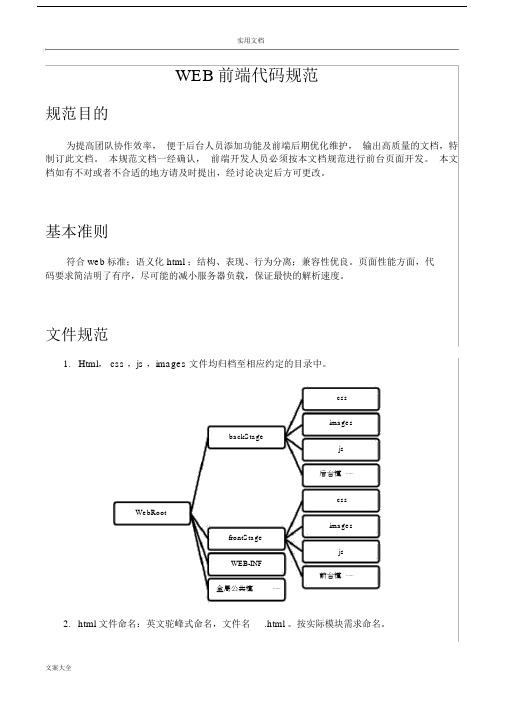
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
(完整word版)WEB前端开发代码使用要求规范.docx

实用文档WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合 web标准;语义化 html ;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范1.Html, css ,js ,images 文件均归档至相应约定的目录中。
cssimagesbackStagejs后台模⋯⋯cssWebRootimagesfrontStagejsWEB-INF前台模⋯⋯全局公共模⋯⋯2. html 文件命名:英文驼峰式命名,文件名.html 。
按实际模块需求命名。
3.jsp 文件命名:英文峰式命名,文件名 .jsp 。
按模需求命名。
4.css 文件命名:英文峰式命名,文件名 .css 。
共用 base.css ,首 index.css ,其他面按模需求命名。
5.js 文件命名:英文峰式命名,文件名 .js 。
共用 common.js,其他依模需求命名。
html 书写规范1. 文档型声明及:一html5的声明型<!DOCTYPE html>;一<meta charset="utf-8"/>,写利用IDE 次分明的。
2.非特殊情况下 css 文件必在 <head>...</head> 之引入, link 方式引入而非@import 形式。
3.非特殊情况下 js 文件必在面底部引入。
4.引入式文件或 JavaScript 文件,略去默型声明,写法如下:<link rel="stylesheet"href="..."/><style>...</style><script src="..."></script>5.引入 JS 文件,文件名包含名称及版本号及是否版,比如: jquery-1.4.1.min.js ;6.引入插件,文件名格式名称 +插件名称,比如: jQuery.cookie.js 。
WEB前端开发规范

WEB前端开发规范WEB前端开发规范一、命名规范1. HTML/CSS命名规范- 使用大写字母和小写字母的组合方式,不使用汉字、拼音或其他特殊字符。
- 使用有意义的命名,能够反映元素的用途或内容。
- 使用连字符"-"作为多个单词的分隔符。
- 避免使用复数形式命名。
2. JavaScript命名规范- 使用驼峰命名法,首字母小写。
- 类名首字母要大写。
- 命名要具有表达性,能明确表达出变量或函数的用途。
3. 图片命名规范- 使用有意义的命名,能够反映图片的内容或用途。
- 使用连字符"-"作为多个单词的分隔符。
- 图片命名中不要包含特殊字符或中文。
二、代码规范1. HTML规范- 使用语义化的标签,遵循W3C标准。
- 元素属性值使用双引号包裹。
- 缩进使用两个空格,不使用TAB键。
2. CSS规范- 尽量避免使用!important。
- 属性和值之间用一个空格隔开。
- 选择器和属性名使用全小写。
- 使用缩进和换行使代码具有良好的可读性。
3. JavaScript规范- 使用ESLint进行代码检查,并遵循检查结果进行修改。
- 使用分号结束语句。
- 使用const和let替代var。
- 使用模块化开发,避免全局变量的滥用。
4. 文件目录规范- 对于大型项目,建议按照模块和功能进行文件分层。
- 文件和文件夹命名要有意义,能够清晰表达文件的用途。
5. 注释规范- 对于重要的代码块、函数和类,添加必要的注释,解释其作用和用法。
- 注释要简洁明了,不要使用口语化的表达方式。
- 避免不必要或重复的注释。
三、性能优化1. CSS性能优化- 避免使用过多的样式表和多层嵌套。
合并和压缩CSS文件。
- 使用CSS Sprites合并图片。
- 避免使用纯色背景图片,使用CSS实现。
2. JavaScript性能优化- 代码压缩和合并,减少HTTP请求。
- 合理使用缓存,避免重复请求相同的数据。
WEB前端开发代码使用规范

W E B前端开发代码使用规范Revised by Petrel at 2021WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范2.html文件命名:英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用,首页,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE?html>;编码统一为2.<meta?charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
3.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非4.@import形式。
5.非特殊情况下js文件必须在页面底部引入。
6.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:13.>)等;属性值必须用双引号包括。
14.充分利用无兼容性问题的html自身标签,比如span、em、strong、optgroup、label……15.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式。
WEB前端开发规范方案文档

WEB前端开发规范方案文档一、引言为了保证团队协作开发的一致性和高效性,提高代码的可读性和可维护性,制定了本前端开发规范方案文档。
本文档旨在规范前端开发过程中的编码风格、命名规范、文件和目录结构、代码注释、代码组织等方面,以确保团队成员在开发过程中能够遵守一致的规范和标准。
二、编码风格1.缩进:使用四个空格进行缩进,禁止使用制表符进行缩进。
2.换行:每行代码长度不超过80个字符。
如果一行代码超过80个字符,应该进行合理的分行,使用续行符号(\)连接。
3.命名:变量、函数、方法和类应使用驼峰命名法,且具有描述性,易于理解。
四、文件和目录结构1.目录结构:项目应根据不同模块和功能进行合理的目录结构划分,保持结构层次清晰且易于维护。
2.文件命名:文件名应具有描述性,易于理解,并使用小写字母和短横线进行单词分隔。
五、代码注释1.单行注释:在注释前应添加双斜杠(//),注释与代码之间保留一个空格。
注释应具有描述性,解释代码的功能和目的。
2.多行注释:在注释的前后使用斜杠星号(/*)进行包围,注释与代码之间保留一个空格。
注释应具有描述性,解释代码的功能和目的。
六、代码组织2.函数和方法:函数和方法应具有单一的功能,不应超过100行代码。
七、版本控制1. 使用git进行代码版本控制,每个开发人员在本地创建新分支进行开发,分支命名应明确描述开发内容。
2.开发完成后,将分支合并到主分支,进行代码审查。
八、测试1.所有的代码修改和新代码都需要进行测试,确保功能正常、稳定可靠。
2.使用自动化测试工具进行测试,在代码提交前进行自动化测试,减少出错概率。
九、代码重构1.定期进行代码重构,删除无用代码、优化性能和可读性较差的代码,并做好相应的注释和文档记录。
十、总结以上是本前端开发规范方案文档的内容,通过遵守本规范,可以提高团队协作开发的效率和代码质量。
同时,规范的编码风格、命名规范、文件和目录结构、代码注释、代码组织等方面也更便于后续的代码维护和项目迭代。
WEB前端开发规范文档

WEB前端开发规范文档一、命名规范1. 文件和文件夹名使用小写字母和短横线命名,例如:index.html2. CSS类名使用小写字母和短横线命名,例如:header-section3. JavaScript变量使用驼峰命名法,例如:userName4. 函数名使用驼峰命名法,例如:getUserInfo5.常量名全部大写,并使用下划线分隔,例如:MAX_COUNT6. HTML id和name属性使用小写字母和短横线命名,例如:user-name二、代码风格1.缩进使用四个空格2. CSS、JavaScript代码使用分号结尾3.避免使用全局变量,尽量使用局部变量4.函数和条件语句使用花括号包裹5.注释注明代码的功能和注意事项,方便他人阅读代码6.使用合适的空格和换行符,增强代码的可读性三、HTML规范2. 为所有的图片和链接添加alt属性,以提高可访问性3.避免使用行内样式,使用CSS样式表来管理样式4. 使用语义化的class和id名称,以增强代码可读性和可维护性四、CSS规范1.避免使用行内样式2. 在选择器中不要使用ID选择器,尽量使用class选择器3. 使用属性值缩写来减少代码量,例如:margin: 10px 5px;4. 避免使用!important,除非必要5. 建议使用CSS预处理器,如Sass或Less6. 使用CSS reset或normalize来统一各个浏览器的样式差异7. 书写顺序:布局属性 > 自身属性 > 文本属性 > 其他属性,例如:display, width, height, margin, padding, font-size, color五、JavaScript规范1. 使用严格模式,即在脚本文件的开头添加"use strict"2. 使用let和const关键字来声明变量和常量,避免使用var3. 使用单引号来定义字符串,例如:'Hello'4.避免使用全局变量,尽量使用模块化的方式组织代码5. 避免使用eval、with等容易引起安全问题的功能6. 使用ESLint来检查代码风格和潜在错误六、版本控制规范1. 使用git来管理代码,建议使用分支开发,不要直接在主分支上进行开发2.提交代码时必须编写有意义的提交信息,并按照规定的提交流程进行提交3.定期合并主分支的更新到自己的分支,保持代码的同步和整洁4.不要提交包含有敏感信息或测试用的临时代码的提交5.多人合作时,及时进行代码审核和讨论,确保代码质量和可维护性以上是一个WEB前端开发规范文档的示例。
web前端开发规范

web前端开发规范Web前端开发规范是指在前端开发过程中,对代码编写、命名、代码组织、样式书写、性能优化等方面进行规范化约束的一系列规则和标准。
遵循前端开发规范可以提高代码的可读性和可维护性,加快开发效率,并减少潜在的错误和bug。
一、HTML编写规范1. 使用语义化的标签,清晰地表示页面结构,并方便搜索引擎索引;2. 严格遵循HTML语法规范,使用闭合标签和正确的层次结构;3. 在标签属性中使用双引号,属性名使用小写字母,用中划线分隔,如:class="container";4. 避免使用行内样式,尽量使用外部CSS样式表。
二、CSS编写规范1. 选择器名使用小写字母,用中划线分隔,如:.container;2. 使用CSS预处理器编写CSS代码,如Sass或Less,提高代码的可复用性和维护性;3. 采用“模块化CSS”思想,将样式按模块分离,方便团队合作和代码管理;4. 避免使用通配符选择器和ID选择器,优先使用class选择器;5. 属性书写顺序一致性,可以使用“命名空间”的方式来分组属性,增加可读性;6. 避免使用浮动布局,尽量使用flexbox或grid布局。
三、JavaScript编写规范1. 代码缩进统一使用4个空格,并严格遵循语句块的花括号对齐规则;2. 函数和变量名使用驼峰命名法,类名首字母大写,常量全部大写;3. 使用严格模式("use strict")编写JavaScript代码,减少错误和不必要的行为;4. 避免使用全局变量,使用模块化或命名空间的方式避免命名冲突;5. 避免使用eval函数和with语句,减少安全风险;6. 使用ESLint等代码规范检查工具,保证代码质量和一致性。
四、性能优化规范1. 减少HTTP请求次数,合并并压缩CSS和JavaScript文件,并使用CDN加速;2. 使用图片懒加载和CSS Sprites技术,减少页面加载时间;3. 合理使用缓存,静态资源设置长期缓存,动态资源设置短期缓存;4. 减少DOM操作,使用事件委托和批量操作DOM;5. 在适当的位置添加异步加载脚本,提高页面加载速度;6. 使用CSS动画和过渡效果,而不是使用JavaScript实现动画效果。
WEB前端开发代码使用规范

WEB前端代码规范规范目的为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范2.html文件命名:英文驼峰式命名,文件名.html。
按实际模块需求命名。
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命名。
html书写规范1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE html>;编码统一为<meta charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
2.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非@import形式。
3.非特殊情况下js文件必须在页面底部引入。
4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:10.需要为html元素添加自定义属性的时候,首先要考虑下有没有默认的已有的合适标签去设置,如果没有,须以"data-"为前缀来添加自定义属性,避免使用"data:"等其他命名方式。
11.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表用ul,内联元素中不可嵌套块状元素。
WEB前端开发规范文档

WEB前端开发规范⽂档WEB前端开发规范⽂档规范⽬的为提⾼团队协作效率,便于后台⼈员添加功能及前端后期优化维护,输出⾼质量的⽂档,特制订此⽂档。
本规范⽂档⼀经确认,前端开发⼈员必须按本⽂档规范进⾏前台页⾯开发。
本⽂档如有不对或者不合适的地⽅请及时提出,经讨论决定后⽅可更改基本准则符合web标准,语义化html,结构、表现、⾏为分离,兼容性优良。
页⾯性能⽅⾯,代码要求简洁明了有序,尽可能的减⼩服务器负载,保证最快的解析速度。
⽂件规范1. html、css、javascript、images⽂件均归档⾄《WEB前端开发规范⽂档》约定的⽬录中。
2. html⽂件命名: 英⽂命名,后缀为“.html”。
同时将对应界⾯稿放于同⽬录中,若界⾯稿命名为中⽂,请重命名与html⽂件同名,以⽅便后端添加功能时查找对应页⾯。
3. css⽂件命名:英⽂命名,共⽤: base.css,⾸页: homepage.css,⼦页subpage.css,框架样式:bootstrap.css ,其它页⾯依实际模块需求命名。
4. Javascript⽂件命名:英⽂命名,共⽤jquery.js、angular,其他依实际模块需求命名。
⼯作流程1. 基本流程:公司性质决定流程,不过⼀般⼤体都是需求--设计--页⾯制作--效果制作--添加程序。
2.后台管理流程:基本遵守本⼈开发调试、前后端联调、测试上线、正式上线的流程规范。
3.流程⼯具:掌握⼯具console控制台、fis、postman插件、switchhosts、sublime、webstorm等辅助⼯具。
前端技术1、基本html、css、js、get请求、post请求、form表单请求、json数据格式、jsonp数据格式、xml数据格式2、管理器requirejs、mod.js,其他同类seajs3、单页⾯框架 angular.js,其他同类vuejs、avalon.Js4、⼯具类 jQuery、Zepto、gum.Js、angular插件5、预处理语⾔ less、sass5、构建⼯具fis,其他同类webpack、gulp、grunt。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
WEB前端代码规范
规范目的
为提高团队协作效率,便于后台人员添加功能及前端后期优化维护,输出高质量的文档,特制订此文档。
本规范文档一经确认,前端开发人员必须按本文档规范进行前台页面开发。
本文档如有不对或者不合适的地方请及时提出,经讨论决定后方可更改。
基本准则
符合web标准;语义化html;结构、表现、行为分离;兼容性优良。
页面性能方面,代码要求简洁明了有序,尽可能的减小服务器负载,保证最快的解析速度。
文件规范
3.jsp文件命名:英文驼峰式命名,文件名.jsp。
按实际模块需求命名。
4.css文件命名:英文驼峰式命名,文件名.css。
共用base.css,首页index.css,其他
页面按实际模块需求命名。
5.js文件命名:英文驼峰式命名,文件名.js。
共用common.js,其他依实际模块需求命
名。
html书写规范
1.文档类型声明及编码:统一为html5的声明类型<!DOCTYPE html>;编码统一为
<meta charset="utf-8"/>,书写时利用IDE实现层次分明的缩进。
2.非特殊情况下css文件必须在<head>...</head>之间引入,选择link方式引入而非
@import形式。
3.非特殊情况下js文件必须在页面底部引入。
4.引入样式文件或JavaScript文件时,须略去默认类型声明,写法如下:
11.语义化html,如标题根据重要性用h1-h6(同一页面只能有一个h1),段落标记用p,列表
用ul,内联元素中不可嵌套块状元素。
12.尽可能减少div的嵌套层数。
13.在页面中尽量避免使用内嵌样式表,即在标签内使用style="…"。
14.以背景形式呈现的图片,尽量写入css样式中;重要图片必须加上alt属性;
15.特殊符号使用:尽可能使用代码替代:比如<(<)、>(>)、空格( )、&(&)、
”(")等等;
16.尽量避免使用过度复杂的HTML结构。
css书写规范
1.编码统一为utf-8。
2.为了避免一些浏览器兼容性问题以及增加样式重用性,每个页面必须引入base.css(详见
附件一),此文件不可随意修改。
3.class与id的使用:id是唯一的并是父级的,class是可以重复的并是子级的,所以id
仅使用在大的模块上,class可用在重复使用率高及子级中。
4.为JavaScript预留钩子的命名,请以js_起始,比如:js_hide,js_show。
5.class与id命名:使用英文命名,命名要语义化,简明化,但不要使用诸如first,last
之类的命名。
使用驼峰式和下划线分隔相结合的命名规则,即命名应以父级加子级的命名规范,如:父级的类为simple 子级的类应该为simple_first,以此类推,但是尽量避免出现超过四级的类命名。
6.css属性书写顺序,建议遵循:自身属性-->布局定位属性-->文本属性-->其他属性。
此条
可根据自身习惯书写,但尽量保证同类属性写在一起。
JavaScript书写规范
1.文件编码统一为utf-8,书写过程过,每条语句必须以分号结束。
2.变量命名:驼峰式命名。
首字母须小写,如:iTaoLun。
3.类命名:驼峰式命名。
首字母大写,如:ITaoLun。
4.函数命名:驼峰式命名。
首字母小写。
如:iTaoLun()。
5.构造函数命名:全部大写。
6.命名语义化,尽可能利用英文单词或其缩写。
7.尽量避免使用存在兼容性及消耗资源的方法或属性,比如eval()、innerText。
8.后期优化中,JavaScript非注释类中文字符须转换成unicode编码使用,以避免编码错误
时乱码显示。
9.代码结构明了,加适量注释。
提高函数重用率。
10.注重与html分离,减小reflow,注重性能。
11.减少DOM访问次数。
方法是将得到的元素用变量存储起来。
12.减少DOM事件绑定。
13.将自己写的JS用匿名函数包起来,避免变量冲突。
图片规范
1.所有页面元素类图片均放入images文件夹,测试用图片放于images/demo文件夹;
2.图片格式仅限于gif、png、jpg;
3.命名全部用小写英文字母、数字、_的组合,其中不得包含汉字、空格、特殊字符;尽量
用易懂的词汇。
4.在保证视觉效果的情况下选择最小的图片格式与图片质量,以减少加载时间。
5.尽量避免使用半透明的png图片。
6.运用csssprite技术集中小的背景图或图标,减小页面http请求,但注意,请务必在对
应的psd源图中划参考线,并保存至images目录下。
注释规范
1.html注释:注释格式<!--注释-->,'--'只能在注释的始末位置,不可置入注释文字区域;
2.css注释:注释格式/*注释*/;
3.JavaScript注释,单行注释使用'//单行注释',多行注释使用/*多行注释*/。
语言组织类
1.新增,而非“添加,增加”之类的词语
2.编辑,而非“修改,更新”之类的词语
3.保存,而非“提交”之类的词语
4.所有操作除了保存表单外,保存用户操作统一使用“确定”词语
开发及测试工具约定
建议使用Myeclipse、eclipse、Aptana,亦可根据自己喜好选择,但须遵循如下原则:
1.不可利用IDE的视图模式“画”代码。
2.不可利用IDE生成相关功能代码,比如Dw内置的一些功能js;
3.编码必须格式化,比如缩进;
4.测试工具:前期开发仅测试FireFox、IE6、IE7、IE8、IE9,后期优化时加入Opera、
Chrome、Safari;
5.建议测试顺序:FireFox-->IE9-->IE8-->IE7-->IE6-->Opera-->Chrome-->Safari,必须
安装firebug插件。
base.css。
