ASP 数据的分页显示
基于ASP.NET数据分页技术的研究

③ 巨量数据 结果 的返 回会 占用大量 的网络资源 , 甚至会
1 引言
A PNE S . T是 Mi oot t 架 的 核 心 元 素 , 一项 基 于 c sfNe 框 r . 是 服务器的强大技术 。 用它可以为 We 利 b站 点 或 企 业 内部 网构 建 动 态 的 应 用 程 序 。A PN T 完 全 基 于 模 块 和 组 件 . 有 很 S. E 具 好 的 可 扩 展 性 和 可 定 制 性 。 它 主 要 包 括 W e F r 和 b om
【 要】 据 分 页是 w e 摘 数 b项 目 中经 常使 用 的 一 种 技 术 , 其 应 用 在 对 海量 数 据 库 中的 访 问 , 是 提 高 用 户 数 据 访 问速 度 的 尤 它 主要 手段 。 文 结 合 AS . T 和 存 储 过 程 的 优 点 , 细分 析 了 A PNE 中各 种 数 据 分 页技 术 , 本 PNE 详 S. T 尤其 是 利 用存 储 过 程 来进 行 分 页
的 技 术 . 过 测 试 分 析 结 果 比较 了各 种 数 据 分 页 技 术 的 性 能 。 通
【 键 词 】 PN T 关 AS . E 数 据 分 页 存 储 过 程
中 图分 类 号 : P 1 T 31
文献 标 识 码 : A
文章 编 号 :o 8 7 9 2 0 )7 4 - 10 —13 (o8 1- 7 4
Re e r h o t g n c n l g e s d o P. s a c n Da a Pa i g Te h o o i sBa e n AS NET
ZHOU i a g KOU n 钿 Zh —g n Ya 一
( Co ee fnoma o evc, nigC l g fnomao cn lg , nig i gu 2 0 4 , h a 1 lg Ifr t nSri Naj ol eo i r f nt h o y Na n J n s, 10 6 C i ) l o i e n e f i e o j a n
基于ASP.NET的数据分页显示的探索

( 江交通职 业技 术 学院信 息 学院 杭 州 3 1 1 ) 浙 1 1 2 【 摘 要】为 了提高 We b数据访 问性 能 ,数据 分 页是 开发 We b信 息 系统 时非常 重要 的一 种技 术 。探 索 了四种基
于 A P NE 的数据分 页方 法及 核 心代码 , 析 了各 自的优缺 点 。 确地 选择 合适 的分 页方 法有 助于 We S. T 分 正 b系统
c d. o m a m cm ndt pe= c m m a y o ndt pe t e y .sor dpr e oc dur e
@p g sz a ei e*( c r e t a e ) @ u rn p g +1
dr a l # t m p op t b e e
实 现 调用存 储过 程 的函数代 码 如下 :a e s n e e , a e ie s u c in e d t s t( u r n p g a i t g r p g sz a itg r sd t st n e e )a a a e
基 于 AS’NE 的 数 据 分 页 显 示 的 探 索 t . T
文章 编 号 : 0 3 5 5 ( 0 O 1 - 0 2 0 1 0—8 0 2 1 )O0 6—3
基 于 AS NET的数 据分 页显 示 的探 索 P.
The Ex l r to f Da a Pa i a i n Di pl y b s d o P. ET p o a i n o t g n to s a a e n AS N
在基 于 We b数据库 的信息 系统 中 , 数据 库 可能有 大量 的记录 , 询 时必须将 他们分 成许 多页面显 示 , 查 这 在设 计 We b信息 系统 时成为必 不可少 的技 术 , 则会 否 影 响浏 览 速度 和 系统 的性 能 , 重 时会 造成 对 网络 的 严
网页中利用ASP实现记录的分页

<ot IE … > 入 页 次 : 0 t<n u ME ’ae I = 3‘ fn Z = 2’输 S fn> ip tNA =。g ”SZE … > P f n SZ = 2’页 <o t IE … > 次 :/ n> otC OR= R d IE 2。 %: ae , <f t< n OL o f ” e ”SZ =… >< Pg %>
以上 介 绍 的 A P 中实 现 记 录 翻 页 方 法 . 有 易 用 性 、 S 具 简便 性 、 移 植 性 等优 点 . 户 可 以 简 单 的将 以上 代 码 应 用 到 自己 的 易 用 网 页 中 。 具有 很 强 的通 用 性 。 除 了用 到 新 闻类 的 网页 外 , 其 还可 以 应用 到 BS结 构 的 管 理 系 统 、 索 引 擎 、 B / 搜 B S中 等 等 。同时 , 用 户 可 以 将 网 页 的外 观 修 改 得 适 合 自 己的 网 页 。 参考文献 :
21 0 0年第 3期
福
建 电
脑
11 7
网页 中利用 A P实现记录 的分 页 S
李 世 川
(总后 卫 生部 药 品 仪 器检 验 所 北 京 10 7 00 1)
【 摘 要】 :本 文介 绍了在使 用 A P制作 的动 态网 页中, S 实现记录分 页的一种 方法。 该方法具有极 强的通用性 , 用户可以
_ _
p g %> P g= %= &e 1 a e ? ae < ( g+ ) P %>” 一贝<B >F , >
— —
g ? a e < r.a e o n %>’ > < r f ” % = u r n st p e%> P g = % sP g C u t 最 后 a he = < C re t ie a
ASP 分页显示数据

ASP 分页显示数据ADO的Recordset对象可以容纳一个来自数据库表的记录集,并且一个Recordset对象由记录和列(字段)组成。
在练习5-1中掌握了从RecordSet对象中获取并显示数据库中的数据,而在练习5-2里学习了通过RecordSet对象修改数据的方法,本次练习仍以该对象为主。
当在数据库中存储的信息可能有成千上万条,如果一次全部显示会既耗费时间又不便于浏览。
而如果能实现数据的分页显示就能很好地解决这个问题,这也是本次练习要解决的问题,介绍怎样实现数据的分页显示。
实现思路:要想把一个记录集分成多个页进行显示,需要先使用PageSize属性指定一页中的记录个数,然后再使用AbsolutePage属性移动到一个特定的页,最后根据PageCount 属性来返回分成的总页面。
首先打开练习5-2中使用的ASP文件以ShowBookPages.asp为名进行另存。
这样,可以在检索数据库中数据的基础上进行操作,即对这些数据在RecordSet对象中进行分页并单独显示。
下面重点介绍实现代码:(1)由于本文件是基于练习5-2的,找到文件中如下的代码进行修改,使RecordSet中循环显示每一项记录,但开始之前先判断记录集中是否有数据,及总记录和当前页开始的(4)在满足了以上这些条件之后,就可以正确显示记录了,同时这里也要判断是否到(5)添加上述步骤的代码后,程序就实现了简单以每页显示5条数据进行浏览。
但是还在还不能在各个页面之间进行跳转,即翻页功能。
最后,在页面需要显示翻页的位置添加如下的实现代码:(6)保存所有步骤中所添加的代码再运行ShowBookPages.asp文件,运行后默认仅显示了5条数据,在页面底部单击“下一页”链接来查看第2页的数据,同时在底部还显示了总页数、当前页以及页的跳转链接等,如图5-5所示。
图5-5 分页显示数据效果。
基于ASP的数据库查询分页技术

在 大 多 数 We b应用 程序 中都 需 要 从 数 据 库 中读 取 数 据 。 将 数 据 并 以适 当 的方 式 显 示 在 网 页上 。 而 当 使 用 较 为 宽 松 的 查 询 条 件 时 , 常 常 会 出 现 大 量 符合 条 件 的查 询 结 果 。如 果将 所 有查 询结 果 一 次
维普资讯
电脑 知 识 与 技 术
.. . .数 据 库 与 信 息 管 理 . . .
基于 A P的数据库查询分页技术 S
崔娟 , 阎冰 洁 , 熊前 兴
( 汉 理 工 大 学 计 算 机科 学 与技 术 学 院 , 北 武 汉 4 06 ) 武 湖 3 03 摘 要 : 着 w e 据 库 中信 息量 的 增 大 , 询 分 页技 术 已成 为一 种 常 用技 术 。 文 章从 数 据 库 连 接 与 查 询 、 页 显 示 和 页 面保 存 方 法 随 b数 查 分
1 引 言
随 着 It t 发 展 , b已经 成 为 一 种 很 重 要 的操 作 平 台 。 ne me 的 We
可以用来建立与 O B D C数 据 源 的连 接 。 E rr 象 主要 提 供 数 据 访 问错 误 的细 节 。任 何 涉 及 A O 对 r 对 o D 象 的 操 作 都 会 生 成 一 个 或 多 个 提 供 者 错 误 。 每个 错 误 出 现 时 , 一 个 或 多 个 E rr 象 将 被 放 到 C n et n对 象 的 E rr 集 合 中 。 r 对 o o nci o r s o 当另 一 个 A O操 作 产 生 错 误 时 , r r 集 合将 被 清 空 ,并 在 其 中 D Ers o
ASP.NET中数据列表分页方法研究

等 ) 行描述 , 进 即为数据库服务器端 分页 。前者依 赖于
编程 语言本身的强大逻辑描述功能 , 开发效率较 高 而 后者 由数据库服 务器来 完成整个计 算过程 , 能有效 减
22 利 用数据适配器 中 F 方法实现分页 ( . i l I 方法二 )
通过 D tA a tr 的 F 方法能十分 容易地 实现 aa d pe i ¨
述, 即为应 用客 户端 分页 i 如果分 页逻辑 主要使 用数据
库服 务 器 端 S J q 脚本 ( Mio o q S r rS b s 如 c s f S l e e、 y ae r t v
以不 适合数据记录较 多 ( 如总 数超过 1 0万条 ) 用户 或
访问量较大的应用环境。
卢 成均 ( 重庆 文理 学院 数学与计算机科学系 重庆永川 4 26 ) 0 10
摘要 : 以数据为 中心的动 态 We 在 b应用开发过程 中, 数据列表 的分 页显 示是 必须具备 的功能。本文结合 AP NT S. E
与 S L 结构化查询语言) Q( 编程 特性 , 深入研 究了 多种分 页显示 方法 , 并进行 了相 关性 能的分析 与 比较 , 而为 不 从
D tS f = N w D t t ) aa l e e a S ( a e
S laa d pe1 F ( aa t,” bNa ”) qD tA a t r i D tS l T l me .¨ e
D t Gr 1 D tS u c = D t S t a a i . a a o re d aa l e
少 网络流量 , 执行效率更高 , 且更具 广普适 应性 ( 对数
据库类型 没有特别要 求 , S l w r、 rc 、 ya e 如 q S e O al Sb s e e 等; 对编程环境也 没 有具 体限 制 , A p A p n tJP 如 s 、 s . e、S 等都可 以) 。显而易见 , 下述几种方法 中 , 、 在 一 二属于 应用客户端分页 ; 、 五、 三 四、 六属 于数据库 服务器端分
基于ASP.NET的Web数据分页实现与性能优化

tb e a d q e y c n t n t r h v he o tmia in o h tr d p o e u e a l n u r o di o o a c ie t p i z t ft e so e r c d r .Pe o ma c e tn o h s i o f r r n e tsi g frt e e s v r lso e p o e u e d t a e e e a tr r c d r aa p g d,e p rme tr s l s o d t a e o ma c fdc o o uso tmia in x e i n e ut h we h tp r r n e o ih tmo p i z to f so e pr c d r rdaa pa e s h g . t r o e u e f t g d wa i h o
d r o e n i g p g si b s.I r l so i h tmo s a p o c h n i g, ii i g t e e t e q e y r — u e frd ma d n a e s e t t ei n d c o o u p r a h t i k n d v d n h n i u r e e r c r n o t o p r ,r d c n h mo n fs a n n e o d af n e h o g p i zn e d t o d i t w a t e u i g t e a u to n i g r c r s t h l ,a d t n t r u h o t s c o h mii g t aa h
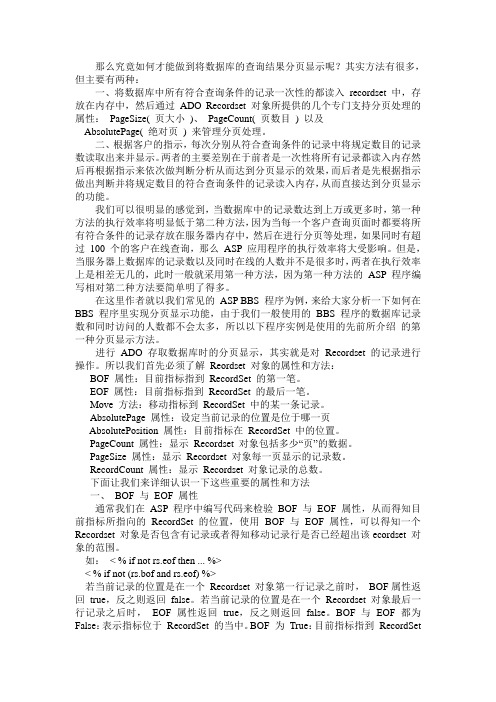
如何才能做到将数据库的查询结果分页显示呢

那么究竟如何才能做到将数据库的查询结果分页显示呢?其实方法有很多,但主要有两种:一、将数据库中所有符合查询条件的记录一次性的都读入recordset 中,存放在内存中,然后通过ADO Recordset 对象所提供的几个专门支持分页处理的属性:PageSize( 页大小)、PageCount( 页数目) 以及AbsolutePage( 绝对页) 来管理分页处理。
二、根据客户的指示,每次分别从符合查询条件的记录中将规定数目的记录数读取出来并显示。
两者的主要差别在于前者是一次性将所有记录都读入内存然后再根据指示来依次做判断分析从而达到分页显示的效果,而后者是先根据指示做出判断并将规定数目的符合查询条件的记录读入内存,从而直接达到分页显示的功能。
我们可以很明显的感觉到,当数据库中的记录数达到上万或更多时,第一种方法的执行效率将明显低于第二种方法,因为当每一个客户查询页面时都要将所有符合条件的记录存放在服务器内存中,然后在进行分页等处理,如果同时有超过100 个的客户在线查询,那么ASP 应用程序的执行效率将大受影响。
但是,当服务器上数据库的记录数以及同时在线的人数并不是很多时,两者在执行效率上是相差无几的,此时一般就采用第一种方法,因为第一种方法的ASP 程序编写相对第二种方法要简单明了得多。
在这里作者就以我们常见的ASP BBS 程序为例,来给大家分析一下如何在BBS 程序里实现分页显示功能,由于我们一般使用的BBS 程序的数据库记录数和同时访问的人数都不会太多,所以以下程序实例是使用的先前所介绍的第一种分页显示方法。
进行ADO 存取数据库时的分页显示,其实就是对Recordset 的记录进行操作。
所以我们首先必须了解Reordset 对象的属性和方法:BOF 属性:目前指标指到RecordSet 的第一笔。
EOF 属性:目前指标指到RecordSet 的最后一笔。
Move 方法:移动指标到RecordSet 中的某一条记录。
.NET4.0 实现分页效果

4.0 实现分页效果
在中,用户不仅可以通过分页控件,来显示数据库内容。
用户还可以通过绑定控件实现分页效果。
而下面的实例中,通过自己编写一个简单的代码,来实现数据分页的效果。
虽然,代码并不是最优化效果,但对初学者还是比较容易理解的。
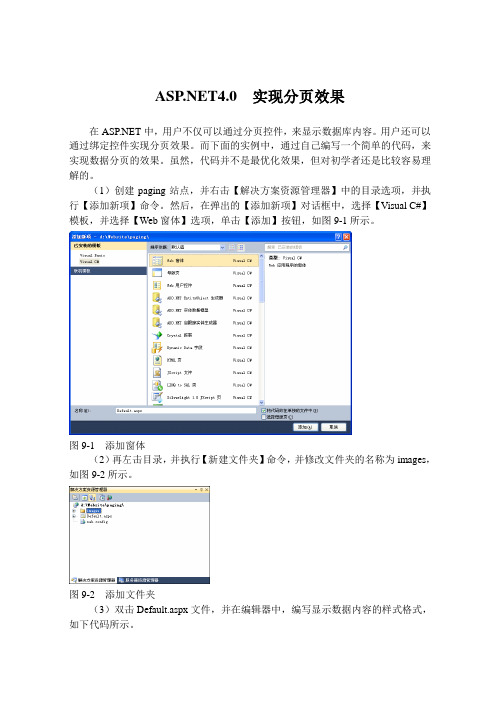
(1)创建paging站点,并右击【解决方案资源管理器】中的目录选项,并执行【添加新项】命令。
然后,在弹出的【添加新项】对话框中,选择【Visual C#】模板,并选择【Web窗体】选项,单击【添加】按钮,如图9-1所示。
图9-1 添加窗体
(2)再左击目录,并执行【新建文件夹】命令,并修改文件夹的名称为images,如图9-2所示。
图9-2 添加文件夹
(3)双击Default.aspx文件,并在编辑器中,编写显示数据内容的样式格式,如下代码所示。
息的代码。
在该代码中,先定义需要用的变量及对象内容,用户也可以边使用边定义变量。
然后,用户再分别创建不同的方法,用于实现相应的功能,如连接数据、获取数据
(5)单击工具栏中的【启动调试】按钮,即可显示数据内容,并且显示当前记录条数和页数内容,如图9-3所示。
图9-3 显示分页效果。
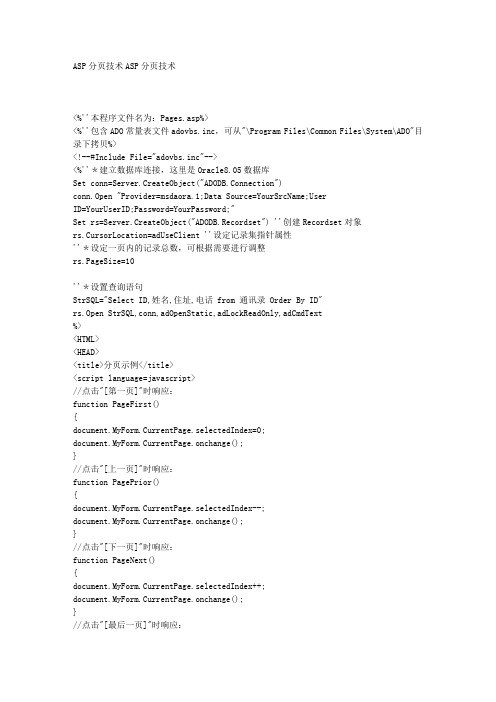
ASP分页技术

ASP分页技术ASP分页技术<%''本程序文件名为:Pages.asp%><%''包含ADO常量表文件adovbs.inc,可从"\Program Files\Common Files\System\ADO"目录下拷贝%><!--#Include File="adovbs.inc"--><%''*建立数据库连接,这里是Oracle8.05数据库Set conn=Server.CreateObject("ADODB.Connection")conn.Open "Provider=msdaora.1;Data Source=YourSrcName;UserID=YourUserID;Password=YourPassword;"Set rs=Server.CreateObject("ADODB.Recordset") ''创建Recordset对象rs.CursorLocation=adUseClient ''设定记录集指针属性''*设定一页内的记录总数,可根据需要进行调整rs.PageSize=10''*设置查询语句StrSQL="Select ID,姓名,住址,电话 from 通讯录 Order By ID"rs.Open StrSQL,conn,adOpenStatic,adLockReadOnly,adCmdText%><HTML><HEAD><title>分页示例</title><script language=javascript>//点击"[第一页]"时响应:function PageFirst(){document.MyForm.CurrentPage.selectedIndex=0;document.MyForm.CurrentPage.onchange();}//点击"[上一页]"时响应:function PagePrior(){document.MyForm.CurrentPage.selectedIndex--;document.MyForm.CurrentPage.onchange();}//点击"[下一页]"时响应:function PageNext(){document.MyForm.CurrentPage.selectedIndex++;document.MyForm.CurrentPage.onchange();}//点击"[最后一页]"时响应:function PageLast(){document.MyForm.CurrentPage.selectedIndex=document.MyForm.CurrentPage.length-1; document.MyForm.CurrentPage.onchange();}//选择"第?页"时响应:function PageCurrent(){ //Pages.asp是本程序的文件名document.MyForm.action='Pages.asp?Page='+(document.MyForm.CurrentPage.selectedIn dex+1)document.MyForm.submit();}</Script></HEAD><BODY bgcolor="#ffffcc" link="#008000" vlink="#008000" alink="#FF0000""><%IF rs.Eof THENResponse.Write("<font size=2 color=#000080>[数据库中没有记录!]</font>")ELSE''指定当前页码If Request("CurrentPage")="" Thenrs.AbsolutePage=1Elsers.AbsolutePage=CLng(Request("CurrentPage"))End If''创建表单MyForm,方法为GetResponse.Write("<form method=Get name=MyForm>")Response.Write("<p align=center><font size=2 color=#008000>")''设置翻页超链接if rs.PageCount=1 thenResponse.Write("[第一页] [上一页] [下一页] [最后一页] ")elseif rs.AbsolutePage=1 thenResponse.Write("[第一页] [上一页] ")Response.Write("[<a href=javascript:PageNext()>下一页</a>] ")Response.Write("[<a href=javascript:PageLast()>最后一页</a>] ")elseif rs.AbsolutePage=rs.PageCount thenResponse.Write("[<a href=javascript:PageFirst()>第一页</a>] ")Response.Write("[<a href=javascript:PagePrior()>上一页</a>] ")Response.Write("[下一页] [最后一页] ")elseResponse.Write("[<a href=javascript:PageFirst()>第一页</a>] ")Response.Write("[<a href=javascript:PagePrior()>上一页</a>] ")Response.Write("[<a href=javascript:PageNext()>下一页</a>] ")Response.Write("[<a href=javascript:PageLast()>最后一页</a>] ")end ifend ifend if''创建下拉列表框,用于选择浏览页码Response.Write("第<select size=1 name=CurrentPage onchange=PageCurrent()>") For i=1 to rs.PageCountif rs.AbsolutePage=i thenResponse.Write("<option selected>"&i&"</option>") ''当前页码elseResponse.Write("<option>"&i&"</option>")end ifNextResponse.Write("</select>页/共"&rs.PageCount&"页共"&rs.RecordCount&"条记录</font><p>")Response.Write("</form>")''创建表格,用于显示Response.Write("<table align=center cellspacing=1 cellpadding=1 border=1") Response.Write(" bordercolor=#99CCFF bordercolordark=#b0e0e6bordercolorlight=#000066>")Response.Write("<tr bgcolor=#ccccff bordercolor=#000066>")Set Columns=rs.Fields''显示表头For i=0 to Columns.Count-1Response.Write("<td align=center width=200 height=13>")Response.Write("<font size=2><b>"&Columns(i).name&"</b></font></td>")NextResponse.Write("</tr>")''显示内容For i=1 to rs.PageSizeResponse.Write("<tr bgcolor=#99ccff bordercolor=#000066>")For j=0 to Columns.Count-1Response.Write("<td><font size=2>"&Columns(j)&"</font></td>")NextResponse.Write("</tr>")rs.movenextif rs.EOF then exit forNextResponse.Write("</table>")END IF%></BODY></HTML><%''===程序在Win2000Server+IIS5.0+Oracle8.05下测试通过=== ''===作者:夏春涛 E-mail:bluesky_521@===%>。
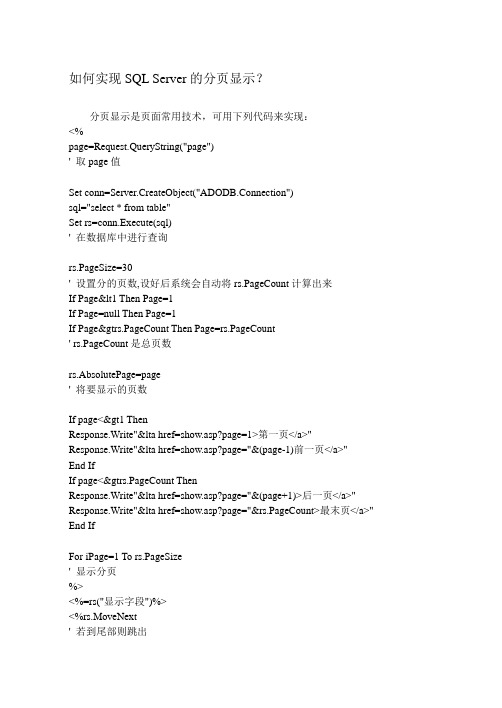
ASP如何实现SQL Server的分页显示?

如何实现SQL Server的分页显示?分页显示是页面常用技术,可用下列代码来实现:<%page=Request.QueryString("page")' 取page值Set conn=Server.CreateObject("ADODB.Connection")sql="select * from table"Set rs=conn.Execute(sql)' 在数据库中进行查询rs.PageSize=30' 设置分的页数,设好后系统会自动将rs.PageCount计算出来If Page<1 Then Page=1If Page=null Then Page=1If Page>rs.PageCount Then Page=rs.PageCount' rs.PageCount是总页数rs.AbsolutePage=page' 将要显示的页数If page<>1 ThenResponse.Write"<a href=show.asp?page=1>第一页</a>" Response.Write"<a href=show.asp?page="&(page-1)前一页</a>"End IfIf page<>rs.PageCount ThenResponse.Write"<a href=show.asp?page="&(page+1)>后一页</a>" Response.Write"<a href=show.asp?page="&rs.PageCount>最末页</a>" End IfFor iPage=1 To rs.PageSize' 显示分页%><%=rs("显示字段")%><%rs.MoveNext' 若到尾部则跳出If rs.EOF Then Exit For Next%>。
ASP

Mi oo ne piain o 8 N . ,0 2 c emp tr r Ap l t sV l1 . o 5 2 0 c o
学 习园地
般 型电脑应 用
20 0 2年第 1 卷第 5期 8
AS / P ADO 查 询 分 页显 示 技 术
端 的 脚 本 环 境 , P将 hmlO C 数 据 库 访 问 和 其 它 许 多 AS t 、 DB 新颖的技术集于一 体 , 从而 使 W e b应 用 系 统 的设 计 更 加 简 明 而 直观 , 因而 日益 受 到 广 大 开 发 人员 的 关 注 在 我 们 进 行 记 录
确 定 目录 指 针 在 R cr e eo dS t中相 对 第一 个 记 录 的 位 置 (0 P g c u t 性 1) e Dn 属 决 定 R crst 象 将 包 括 多 少 页 的数 据 。 eode 对
n n e) al ”
R q et om ( e u s .F r
B OF判 断 目前指针 指 向的数 据记 录是 否 已经是数 据 库 的开头 。
() 2 E0F
s t e o d e 1 e v r C e t Obe t AD e c r s t 一S r e . ra e ) C R c OD . e r s t) B Reo d e
将 当前 记 录 位 置 移 至最 后 一 个 记 录 关键词 A P AD S O 查询 分 页
( ) o e e t 法 5M v N x 方
将当前 记录 位置移至下一个记录
一
、
引言
( ) o e r vo s 法 6 M v P e 上 一 个记 录 。 Ac v e vr a e ( 称 A P) 微 软 公 司 于 1 9 i t eS re gs 简 P S 是 9 6年 】 】
完美的ASP分页脚本代码

完美的ASP分页脚本代码直接写成函数的形式,如果输出⽣成好的页码,然后⼜程序输出或保存到⽂件中。
前⼗页为⼀批,第⼗页显⽰1,2,3...10;第⼗⼀页页码就变成了11,12 (20)这种模式很多CMS都⽤到,⽐如5UCMS。
函数名留点版权信息吧,cs=CatSeven<%function csPage(id,all,url1,url2)if id<>1 then tmp="<a href=""" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow istart=((id-1)\10)*10+1if(all-id)>9 theniend=((id-1)\10)*10+10elseiend=allend iffor i=istart to iendif i=id thentmp=tmp&"<span>"&i&"</span> "elsetmp=tmp&"<a href=""" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel=" end ifnextif id<>all then tmp=tmp&"<a href=""" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external no csPage=tmpend function'DEBUGfor j=1 to 40response.write "#Page"&j&":"&csPage(j,40,"#TEST_","_View")&"<br />"next%>⽣成效果如下:#Page1:1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page2:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page3:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page4:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page5:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page6:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page7:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page8:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page9:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page10:⾸页上⼀页 1 2 3 4 5 6 7 8 9 10 下⼀页尾页#Page11:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page12:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page13:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page14:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page15:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page16:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page17:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page18:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page19:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page20:⾸页上⼀页 11 12 13 14 15 16 17 18 19 20 下⼀页尾页#Page21:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page22:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page23:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page24:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page25:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page26:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page27:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page28:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page29:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page30:⾸页上⼀页 21 22 23 24 25 26 27 28 29 30 下⼀页尾页#Page31:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page32:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page33:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page34:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page35:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page36:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page37:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page38:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page39:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40 下⼀页尾页#Page40:⾸页上⼀页 31 32 33 34 35 36 37 38 39 40说实话我并不是很喜欢这种分页⽅式,我⽐较喜欢上次写的那个。
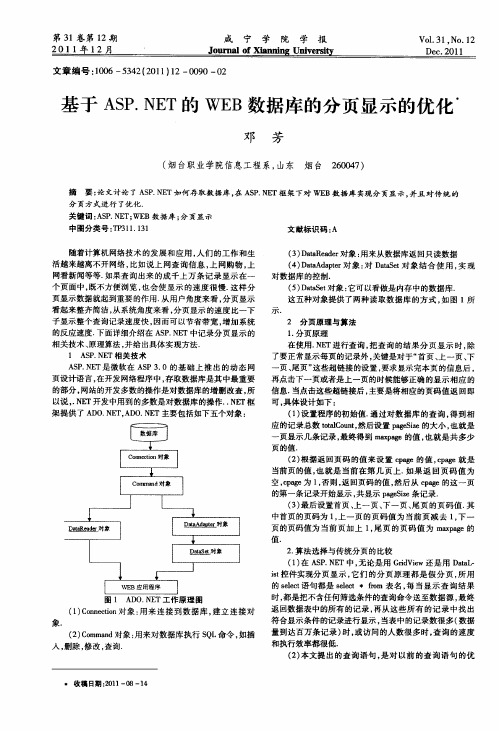
基于ASP.NET的WEB数据库的分页显示的优化

2 算法选择 与传统分 页的比较 .
( ) A P N T中 , 1 在 S. E 无论是 用 G i i rVe d w还是用 D tL a - a
i 控件 实现分 页显示 , s t 它们 的分页 原理都 是假 分 页 , 所用
示.
页显示数据就起到重要 的作用 . 从用户角度来看 , 分页显示 看起来整齐简洁 , 从系统角度来看 , 页显示 的速度 比一下 分
子显示整个查 询记 录速度快 , 因而可 以节省带宽 , 加系统 增 的反应速度. 下面详细介绍在 A P N T中记录分 页显示 的 S.E
2 分 页原理与算 法 1 分页原理 .
相关技术 、 原理算法 , 给出具体 实现方法 . 并
1 A P N T相 关 技 术 S. E A P N T是微软在 A P 3 0的 基础 上推 出 的动态 网 S. E S .
在使用. E N T进行查询 , 查询 的结果分 页 显示 时 , 把 除 了要正常显示每页的记录外 , 关键是对于“ 首页 、 上一页 、 下
邓 芳
( 台职 业学 院信息 工程 系 , 烟 山东 烟 台 2 0 4 ) 607
摘 要 : 文 讨论 了 A P N T如 何存 取 数 据 库 , A P N T框 架 下对 WE 论 S.E 在 S .E B数 据 库 实现 分 页显 示 , 且 对 传 统 的 并
分 页 方式 进 行 了优 化 .
再点击 下一页或者是 上一页的时候能够正确 的显示 相应 的 信息. 当点击这些超链接后 , 主要是将相应的页码值 返 回即 可, 具体设计如下 : () 1 设置程序的初 始值 . 过对数据库 的查 询 , 到相 通 得
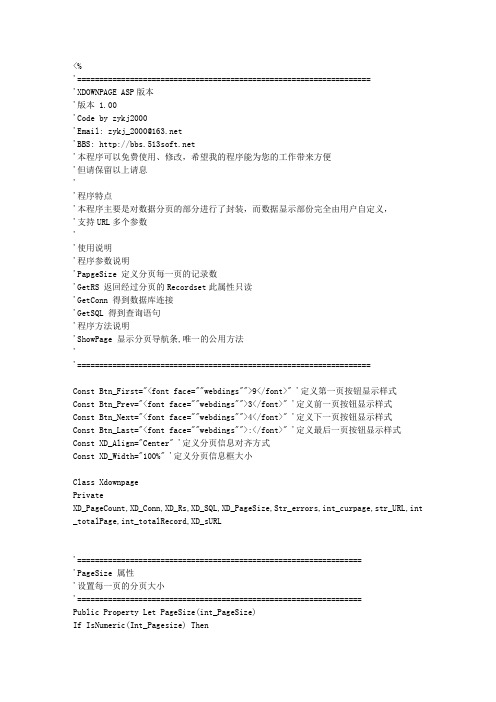
ASP分页源码

<%'==================================================================='XDOWNPAGE ASP版本'版本 1.00'Code by zykj2000'Email: zykj_2000@'BBS: '本程序可以免费使用、修改,希望我的程序能为您的工作带来方便'但请保留以上请息''程序特点'本程序主要是对数据分页的部分进行了封装,而数据显示部份完全由用户自定义,'支持URL多个参数''使用说明'程序参数说明'PapgeSize 定义分页每一页的记录数'GetRS 返回经过分页的Recordset此属性只读'GetConn 得到数据库连接'GetSQL 得到查询语句'程序方法说明'ShowPage 显示分页导航条,唯一的公用方法''===================================================================Const Btn_First="<font face=""webdings"">9</font>" '定义第一页按钮显示样式Const Btn_Prev="<font face=""webdings"">3</font>" '定义前一页按钮显示样式Const Btn_Next="<font face=""webdings"">4</font>" '定义下一页按钮显示样式Const Btn_Last="<font face=""webdings"">:</font>" '定义最后一页按钮显示样式Const XD_Align="Center" '定义分页信息对齐方式Const XD_Width="100%" '定义分页信息框大小Class XdownpagePrivateXD_PageCount,XD_Conn,XD_Rs,XD_SQL,XD_PageSize,Str_errors,int_curpage,str_URL,int _totalPage,int_totalRecord,XD_sURL'================================================================='PageSize 属性'设置每一页的分页大小'=================================================================Public Property Let PageSize(int_PageSize)If IsNumeric(Int_Pagesize) ThenXD_PageSize=CLng(int_PageSize)Elsestr_error=str_error & "PageSize的参数不正确"ShowError()End IfEnd PropertyPublic Property Get PageSizeIf XD_PageSize="" or (not(IsNumeric(XD_PageSize))) ThenPageSize=10ElsePageSize=XD_PageSizeEnd IfEnd Property'================================================================= 'GetRS 属性'返回分页后的记录集'================================================================= Public Property Get GetRs()Set XD_Rs=Server.createobject("adodb.recordset")XD_Rs.PageSize=PageSizeXD_Rs.Open XD_SQL,XD_Conn,1,1If not(XD_Rs.eof and XD_RS.BOF) ThenIf int_curpage>XD_RS.PageCount Thenint_curpage=XD_RS.PageCountEnd IfXD_Rs.AbsolutePage=int_curpageEnd IfSet GetRs=XD_RSEnd Property'================================================================ 'GetConn 得到数据库连接''================================================================ Public Property Let GetConn(obj_Conn)Set XD_Conn=obj_ConnEnd Property'================================================================ 'GetSQL 得到查询语句''================================================================ Public Property Let GetSQL(str_sql)XD_SQL=str_sqlEnd Property'================================================================== 'Class_Initialize 类的初始化'初始化当前页的值''================================================================== Private Sub Class_Initialize'========================'设定一些参数的黙认值'========================XD_PageSize=10 '设定分页的默认值为10'========================'获取当前面的值'========================If request("page")="" Thenint_curpage=1ElseIf not(IsNumeric(request("page"))) Thenint_curpage=1ElseIf CInt(Trim(request("page")))<1 Thenint_curpage=1ElseInt_curpage=CInt(Trim(request("page")))End IfEnd Sub'==================================================================== 'ShowPage 创建分页导航条'有首页、前一页、下一页、末页、还有数字导航''==================================================================== Public Sub ShowPage()Dim str_tmpXD_sURL = GetUrl()int_totalRecord=XD_RS.RecordCountIf int_totalRecord<=0 Thenstr_error=str_error & "总记录数为零,请输入数据"Call ShowError()End IfIf int_totalRecord="" thenint_TotalPage=1ElseIf int_totalRecord mod PageSize =0 Thenint_TotalPage = CLng(int_TotalRecord / XD_PageSize * -1)*-1Elseint_TotalPage = CLng(int_TotalRecord / XD_PageSize * -1)*-1+1End IfEnd IfIf Int_curpage>int_Totalpage Thenint_curpage=int_TotalPageEnd If'=================================================================='显示分页信息,各个模块根据自己要求更改显求位置'==================================================================response.write ""str_tmp=ShowFirstPrvresponse.write str_tmpstr_tmp=showNumBtnresponse.write str_tmpstr_tmp=ShowNextLastresponse.write str_tmpstr_tmp=ShowPageInforesponse.write str_tmpresponse.write ""End Sub'===================================================================='ShowFirstPrv 显示首页、前一页'''====================================================================Private Function ShowFirstPrv()Dim Str_tmp,int_prvpageIf int_curpage=1 Thenstr_tmp=Btn_First&" "&Btn_PrevElseint_prvpage=int_curpage-1str_tmp="<a href="""&XD_sURL & "1" & """>" & Btn_First&"</a> <a href=""" & XD_sURL & CStr(int_prvpage) & """>" & Btn_Prev&"</a>"End IfEnd Function'===================================================================='ShowNextLast 下一页、末页'''====================================================================Private Function ShowNextLast()Dim str_tmp,int_NextpageIf Int_curpage>=int_totalpage Thenstr_tmp=Btn_Next & " " & Btn_LastElseInt_NextPage=int_curpage+1str_tmp="<a href=""" & XD_sURL & CStr(int_nextpage) & """>" & Btn_Next&"</a> <a href="""& XD_sURL & CStr(int_totalpage) & """>" & Btn_Last&"</a>"End IfShowNextLast=str_tmpEnd Function'===================================================================='ShowNumBtn 数字导航'''====================================================================Private Function showNumBtn()Dim i,str_tmpFor i=1 to int_totalpagestr_tmp=str_tmp & "[<a href=""" & XD_sURL & CStr(i) & """>"&i&"</a>] "NextshowNumBtn=str_tmpEnd Function'===================================================================='ShowPageInfo 分页信息'更据要求自行修改''====================================================================Private Function ShowPageInfo()Dim str_tmpstr_tmp="页次:"&int_curpage&"/"&int_totalpage&"页共"&int_totalrecord&"条记录"&XD_PageSize&"条/每页"End Function'================================================================== 'GetURL 得到当前的URL'更据URL参数不同,获取不同的结果''================================================================== Private Function GetURL()Dim strurl,str_url,i,j,search_str,result_urlsearch_str="page="strurl=Request.ServerVariables("URL")Strurl=split(strurl,"/")i=UBound(strurl,1)str_url=strurl(i)'得到当前页文件名str_params=Trim(Request.ServerVariables("QUERY_STRING"))If str_params="" Thenresult_url=str_url & "?page="ElseIf InstrRev(str_params,search_str)=0 Thenresult_url=str_url & "?" & str_params &"&page="Elsej=InstrRev(str_params,search_str)-2If j=-1 Thenresult_url=str_url & "?page="Elsestr_params=Left(str_params,j)result_url=str_url & "?" & str_params &"&page="End IfEnd IfEnd IfGetURL=result_urlEnd Function'==================================================================== ' 设置 Terminate 事件。
基于ASP.NET实现数据分页技术解析与研究

根 据用户 自己设 定 的 P gs e属 性 值 以表 格 的形 式 aei z 进行 分页数 据 显示 。它 的内建数 据分 页方 法 , 次 显 每 示数 据都 将所 有数 据从 数 据源全 部取 出绑定 到 D t a- a
站开 发技 术 。 利 用 A P N T 程 序 设 计 人 员 可 以 很 S. E , 方便 地在 服务 器端 利用通 用语 言环 境进 行程 序设 计 。
r t n l s fte e vr n n . ai a e o n i me t o i r h o
Ke o d : S . E ; a a n ; a G i yw rs A P N T dt p ̄ g D t r a a d
O 引 言
A P N T是微 软公 司开 发 的一 种 全 新 的动 态 网 S. E
单 位显示 其 内容 , 面上 的记 录 项 由 P gs e 性 确 页 aei 属 z 定 。如果 没 有 为 P gs e属 性 指 定 任 何 值 , D t— aei z 则 a a G i 件在 该 页上一 次可 以显 示 l 数据项 。 以下 r d控 0个 给 出使用 该方 法分 页 显示代 码 :
f e t f aapg g ae Ht nls f a e f a n cnlg , vste hrc r t sndt i api e e n o t a n .B sdO eaayi o vr t o g gt hooy g e icaat sc i em , pl s ot r d i h s a i y pi e i hr e i i et h
本 文基 于 A P N T、 B S L S vr 0 0等 软 件 S . E V 、 Q ee 0 2 技术 实现 数 据分 页 , 提供较 详 细程序 代码 。对 各 种 并 分 页 方法进 行 详细 解析 , 出各种 分页 技术 的不 同 特 得
ASP Ajax 滑动分页显示

ASP Ajax 滑动分页显示滑动分页的实现原理是:当用户查询得到的数据比较多时,结果显示区域就出现垂直滚动条。
用户滑动滚动条来查看下面的内容,当滚动条滚动到距离底部小于10px时,客户端异步向服务器请求获取数据,服务器返回下一页的数据,客户端获取后附加在显示区域的后面,用户可以继续浏览。
读者可以通过调整阅读及获取数据时间,让用户浏览数据和异步获取数据并行进行,无需用户等待后续分页的数据加载。
本实例演示了如何实现滑动分页效果,步骤如下所示:(1)首先为本实例设计数据库,保存为db1.mdb,该数据库只有一个新闻表,表设计视图如表8-6所示,设计完成后把表名设置为news保存,并向其中添加适当的数据。
表8-6 设计news表的字段(2代码单独保存为文件,以备在其他页面中调用。
新建一个名为xmlhttp.js的文件,该文件封装了处理XMLHttpRequest对象的Request类的代码。
下面来看该文件的详细内容,首先是初始化变量及创建XMLHttpRequest对象,创建XMLHttpRequest对象的函数具体代码不再重复,(3)向该JavaScript文件中添加Request类的send方法。
该方法向服务器发送请求,(4)添加loading()及afterLoading()函数。
这两个函数实现显示和隐藏正在加载的提示信息,代码如下所示:(5)然后新建一个名为scroll.js的JavaScript文件,该文件中封装了页面中滑动分页的相关函数。
首先添加一个$()函数,该函数根据参数的值,返回页面中,以此参数为ID的元素。
该函数的代码如下所示:(6)然后初始化变量及添加搜索函数search()。
search()函数向服务器发送请求,要求显示指定关键字,当前页为第1页,每页最多显示记录数为10。
代码如下所示:显示在页面中,并显示分页信息及显示页数加一的功能。
代码如下所示:(8)添加滚动条滚动时的事件处理函数go()。
用ASP技术对记录集实现分页显示

1 系统 分 析 、
网络测试统计表明, 绝大多数网站浏览者在等待查询结果 6 后会出现焦虑状态 , s 因此 , 网页 中实 在 现记 录集分 页 , 基本要 求 为在数 百 毫秒之 内显 示 出结 果 。 由于本 文讨论 的分 页技 术 主要 是使 用在 中小 规
分 页 , 网站 中必须 存 在 的功能 。 是
在 A P中对记录集进行分页 , A P S 是 S 编程 的一个难点 。尤其对于 A P初学者来说 , S 更是一个难以 解决的问题 , 即使对于一些经验丰富的使用者而言 , A P中实现记 录集快速分页功能, 在 S 也是一个棘手 的问题 。许多用户选择上网下载相关的 A P S 分页插件来使用 , 或是使用一些所谓的“ 万能 A P S 分页函 数” 来实现该功能。 其实 , A P中实现记录集分页有很多种方法 , 在 S 虽然各有其一定的局限性 , 但该功能
A t e e, Pgs A P 是服务器端的脚本执行环境 , I ae (S ) i S、 e 可用它来创建动态 We b页或生成功能强大
的 We b应用程序。A P页是包括 H M S T L标记 、 文本和脚本的文件 。 S A P页可调用 A te cvX组件来执行 i
任务 , 例如连接到数据库或进行商务计算 。通过 A P为 We 页添加交互内容或直接构建整个 We S b b应 用程序 , 这些应用程序使用 H M T L页作为您的客户的界面l l 】 。 在动态网站中用到最多的就是显示文章列表之类的记录集显示页面 ,当符合同一条件的记 录数量 较多时 , 如果仍集 中在一个页面显示 , 就会造成页面过长 , 导致阅读困难 , 所以对显示记 录集的页面进行
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ASP 数据的分页显示
在ASP中,数据的分页显示非常实用,它的应用可以使数据表中的多条数据实现分页显示,使数据的显示更加条理清晰。
本扩展练习的目的是:使数据表messageTable中的数据实现分页显示,并实现数据的翻页功能。
(1)创建一个命名为Message.asp的ASP页面,主要实现留言内容的添加。
左键单击【文件】|【新建】命令,弹出【新建文档】对话框,在对话框的【文件类型】中选择【ASP VbScript】,【布局】中选择【无】,单击【创建】按钮。
(2)左键单击【文件】|【保存】命令,弹出另存为对话框。
在对话框的【文件名】中输入Message.asp,【保存类型】的下拉列表框中选择“Active Server Pages(*.asp;*.asa)”,单击【保存(S)】按钮。
库驱动程序,然后建立链接并查询数据返回结果集rs
(5)向ASP文件中,添加表格,并在表格中输出数据。
首先向表格中添加标
(7)关闭数据库链接,代码如下所示。
.
图9-5 分页显示。
