无障碍网页设计规范
无障碍设计规范gb50763-2022

无障碍设计规范gb50763-2022 GB50763-2022是中国的无障碍设计规范,其目的是为了保障和促进残疾人士和老年人的权益,提高他们在生活和工作中的自主性和便利性,使得无障碍设计成为社会各个领域的基本要求。
该规范涉及到的无障碍设计范畴包括建筑、公共交通设施、道路交通设施、公共服务设施、信息与通信等。
其中,建筑的无障碍设计重点包括建筑物出入口、室内空间、卫生间、电梯、楼梯、斜坡、栏杆等方面;公共交通设施的无障碍设计重点包括车站、车辆、广场、通道等方面;道路交通设施的无障碍设计重点包括路面、过街设施、路灯等方面;公共服务设施的无障碍设计重点包括医院、学校、社区服务中心等方面;信息与通信的无障碍设计重点包括网站、软件、设备等方面。
该规范对无障碍设计的要求包括以下几个方面:建筑、设施和服务应该易于识别、易于到达、易于使用、易于理解;应该保证不同残疾人士和老年人的需求得到充分满足;应该考虑到紧急情况下的应急需求等。
总之,GB50763-2022是一份非常重要的规范,对于建设一个无障碍的社会有着重要的指导意义。
1/ 1。
无障碍网页设计规范标准

檢測範圍重點摘要
• 共有90條規範
– 請全部瀏覽過一次,讓心理有個底
• 製作時常遇到的問題
– 字型類 – 圖片類 – 表格類 – 連結類 – 導盲磚 – 網站導覽 – 其它
17
字型 (1/2)
• 改變字型大小勿用絕對大小
– 但是可以用CSS來設定絕對大小
• 請用相對數字來改變字體大小
絕對
<font size=“5”>測試</font>
優先等級 1, 2, 3
14條規範 01~14
檢測狀態 0:機器辨識 / 機器檢測 1:機器辨識 / 人工檢測 2:人工辨識 /人工檢測
辨識:是否存在 檢測:是否錯誤
※ 請務必自行閱讀官方(研考會)文件後再製作網頁
14
檢測範圍重點摘要
15
檢測要點
• 檢測要點可以於以下網址下載: .tw/doc2.jsp
– 三個優先等級
九十條檢測要點
Байду номын сангаас11
無障礙網站的分級
• 第1優先等級 A
– 第1優先等級 + 三個功能 = A+
• 第2 優先等級 AA • 第3 優先等級 AAA
12
無障礙網頁規範
• 與國外規範的差異
WCAG 1.0
優先等級 三個優先等級
規範條文 十四條規範
規範細節 檢測方式
六十五個檢測點 人工/機器檢測
– 請加上標題CAPTION
<table width=“100%” summary=“文字敘述”> <caption>業務執掌一覽表</caption>
– 請明顯標示欄與列標題 29
无障碍网页设计的规范化研究

三 、几点思考
首 先 ,学 习活 动 分 表 层 次 学 习 、深 层 次 学 习 和 成 效 性 学 习 。对 于 物 理 这 样 的 学 科 ,新 课 程 倡 导 的 探 究 性 学 习 就 是 开 展 深 层 次学 习 活 动 的一 个 方 向 。探 索 性 学 习 要 求 在 教 学 活 动 中 ,通 过 学 生 自主 独 立 地 发 现 问 题 ,进 行 实 验 操 作 、搜 集 与 处理 信 息 、表 达 与 交 流 等 探 索 活 动 ,获 取 知 识 、技 能 、情 感 体 验 ,特 别 是 探 索
虑 讲 什 么 ,而 是 如 何 设 计 教学 情 景 ,如 何 组 织 学 生 探
面的一个有力支撑 。: 臻 衄
( 者 :江 苏 省 常 熟市 中学 ) 作
技 术应j ・ { 广角 《. j .
2 .网页结构 和网页呈现 的可及性
网 页 设 计 很 容 易 因为 美 观 性 而 牺 牲 可 及 性 ,例 如 可 能 因为 考 虑 网 页 文 字对 齐 和 美 观 , 而 采 用表 格 和 页 框 做 排 版 功 能 ,如 此 一 来 网 页 就 可 能 具 有 许 多 无 任 何 信 息 意 义 的 表 格 和 框 页 ,这 样 混 淆 了特 殊 输 出 输 入 装
- 广角 ・ 求 成J . 技l { J
■文/ 刘炳芳
一
无 障 碍 网 页 开 发 ,其 范 围 包 括 视 觉 障碍 、 听 力 障 碍 、肢 体 障碍 和 认 知 障 碍 或 神 经 疾 病 等 方 面 的 身 心 障 碍 人群 使 用 网页 信 息 所 必 须 考 虑 的 种 种 因素 。 除 此 之 外 ,其 考 虑 因 素 也 包 括 这 些 身 心 障 碍 人 群 所 使 用 的 特
无障碍网页开发技术及规范

网页无障碍:规范及技术手册第一章前言 (3)第二章无障碍网页设计准则 (3)一、无障碍网页原则 (3)1.多媒体相关信息的处理 (3)2.网页结构和呈现的处理 (4)3.网页开发和输出入装置相关技术处理的处理 (4)4.网站浏览机制的处理 (4)二、无障碍网页设计程序 (4)1.网站规划阶段 (5)2.网站设计阶段 (5)3.网站检测阶段 (5)第三章优先等级 (5)第四章检测等级 (6)第五章十四条规范 (6)第六章标准检测码 (9)一、标准检测码格式标准 (9)二、检测码信息 (10)第七章Unobtrusive的理解 (14)一、对Web前端进行分层 (14)二、为什么要Unobtrusive (15)三、如何进行Unobtrusive的开发 (16)第八章模版编码规范 (17)一、样式表文件规则说明 (17)二、JavaScript 文件规则说明 (17)三、HTML 标签及CSS 样式规则说明 (17)1.Skip 跳转到主要内容区 (17)2.Clearboth 清除浮动 (18)3.Container 页面主容器 (18)4.Header 页面头部 (18)5.Main 页面主体 (18)6.Footer 页面底部 (19)7.Leftsidebar 页面主体的左列 (19)8.Content 内容区 (19)9.Rightsidebar 页面主体的右列 (20)10.Breadcrumbnav 面包屑、导航 (20)11.Maincontent 主要内容区域 (21)12.Quicklink 快速链接 (21)13.Logo 网站标志 (21)14.Mainnav 网站导航 (22)15.Subnav 网站子导航 (22)16.search 搜索区块 (22)17.articlecontent 内容正文 (23)18.banner 广告条 (23)19.copyright 版权信息 (24)20.address 联系地址 (24)21.friendlink 友情链接 (24)22.loginbar 登陆口 (25)23.list_(当前列表名称的拼音缩写) (25)24.list_(当前列表名称的拼音缩写)_title (26)25.list_(当前列表名称的拼音缩写)_more (26)26.Jumpelements 跳转节点 (26)27.Changepage 分页程序 (27)第一章前言本规范的规划和订定主要是参考W3C(World Wide Web Consortium)协会的WAI(Web Accessibility Initiative)组织订定的无障碍网页内容标准相关规范,并参照各国在制定无障碍网页相关政策和推广策略的做法,及国内近年来在身心障碍者保护政策、无障碍空间的推动、视觉障碍者在无障碍网络相关措施的努力等经验所订定。
《无障碍设计规范》课件

无障碍设计规范的课件将带领您进入无障碍设计的世界。探索什么是无障碍 设计,为什么它如此重要,并了解无障碍设计的概述及其对视觉和功能障碍 者的影响。
什么是无障碍设计
概念与定义
无障碍设计是指通过改进产品、服务和环境的可访问性,使其对不同人群的使用更加容易和相互 包容。
为什么需要无障碍设计
案例研究
无障碍网站设计
展示了无障碍设计实践的成功案例,包括无障碍的导航、图像描述和表单。
无障碍设计工具和资源
1 工具
推荐一些无障碍设计工具,如屏幕阅读器模拟器、无障碍浏览器插件等。
2 资源
提供无障碍设计的学习资源和指南,方便相关从业人员学习和实践。
总结
通过无障碍设计,我们可以创造一个更加包容和可访问的世界,提高网站和 应用程序的可用性和用户体验。
视觉障碍者和无障碍设计
1 困难
视觉障碍者在使用网站和应用程序时可能面临的问题包括无法阅读文本和无法理解非文 本内容。
2 解决方案
通过无障碍设计,使用屏幕阅读器、大字体和高对比度等功能来帮助视觉障碍者访问信 息。
功能障碍者和无障碍设计
1 困难
功能障碍者在使用网站和应用程序时可能面临的问题包括操作困难和理解复杂功能。
2 解决方案
通过无障碍设计,提供键盘导航、直观界面和辅助功能等来帮助功能障碍者克服障碍和 获得更好的用户体验。
从设计到实现的无障碍设计
1
设计
在设计阶段考虑无障碍原则,确保布局、颜色和内容对所有用户都友好。
2
开发
根据无障碍设计规范进行开发,使用语义化标记和无障碍技术。
3
测试
进行无障碍性测试,测试屏幕阅读器和其他辅助功能的兼容性。
无障碍设计规范解读

无障碍设计规范解读在无障碍设计规范中,许多方面都需要考虑,包括建筑物、交通设施、室内装修、信息传达等。
下面对其中几个要点进行具体解读。
1.建筑物的无障碍设计-建筑物入口:必须设置坡道或者斜坡,以便轮椅或者助行器的人员可以方便进出。
坡道的斜率、宽度、闸口等等也有具体规定。
-电梯:建筑物内必须设置电梯,并且电梯内应该有足够的空间和按钮的标识,方便行动不便的人员使用。
-走廊和门的尺寸:建筑物内的走廊和门必须保证足够的宽度,以方便行动不便的人员通过。
2.交通设施的无障碍设计-人行道:人行道必须平坦整洁,没有障碍物。
并且应该设置便利行动不便人员的斜坡和坡道。
-交通信号灯:交通信号灯应该设置倒计时显示以及具有语音提示的设备,方便视觉和听觉障碍的人员。
-无障碍通道:公共交通设施如地铁、公交车等应该设置无障碍通道,方便轮椅和助行器的人员进出。
3.室内装修的无障碍设计-地面选择:地面材料选择应该平整、稳定,以方便助行器和轮椅的人员。
地面颜色的搭配也应该遵循色彩对比的原则,方便视觉障碍的人员。
-扶手和栏杆:楼梯的扶手和栏杆应该符合人体工程学,设置高度和间距的要求。
并且应该设置定位颜色和感应标识,方便视觉障碍的人员。
-卫生间:卫生间应该设置足够的宽度和空间,以容纳助行器和轮椅的人员。
抓握设施、洗手池等等也应该便于使用。
4.信息传达的无障碍设计-标识和标牌:应该设置清晰明了的标识和标牌,包括楼层标识、危险警示等等。
标识和标牌的颜色对比以及字体大小要合适,方便视觉障碍的人员。
-通知和公告:通知和公告应该以文字、图标和语言的方式进行传达,以方便视觉和听觉障碍的人员。
-网页和APP设计:网页和APP的设计应该按照无障碍原则进行,包括字体大小、色彩对比、可操作性等等。
总的来说,无障碍设计规范旨在创造一个包容和友好的环境,方便和照顾到所有人的不同需求。
无论是身体上、视觉上还是听觉上存在障碍的人士,都应该能够自如地使用公共场所和设施。
无障碍设计标准

无障碍设计标准
无障碍设计是指为所有人创建的设计,无论是生理或心理上都没有任何障碍。
无障碍设计是为了让每一个人都能够轻松使用技术,而不受任何形式的障碍限制。
在网站设计和开发中,无障碍设计是非常重要的,可以让更多的人使用网站和技术,而不受任何身体和心理障碍的影响。
无障碍设计的原则是,把技术服务广大用户,可以使更多的人能够使用技术,而不受任何形式的障碍限制。
这些原则在网站设计和开发中也是同样的道理。
为了实现无障碍设计,网站设计师和开发人员必须考虑到访问者的各种特殊需求,包括视力和听力障碍,智力障碍,阅读障碍,肢体障碍,定位障碍等。
一般来说,无障碍设计应该遵循下列准则:
1. 遵循Web访问性指南,以确保网站是可访问的,以便更多的用户可以使用网站。
2. 使用可访问的文本和图像来提高网站的可访问性,以便视力受损的用户可以轻松访问网站。
3. 使用可用的网站导航,以便所有用户都可以轻松地浏览网站,而不会遇到障碍。
4. 提供良好的用户体验,让用户有良好的使用体验,而不受任何障碍限制。
5. 提供易于理解的内容,以便每一个用户都可以轻松理解网站的内容,而不会遇到语言的障碍。
无障碍设计的目的是为了提高网站的可用性,让更多的用户可以轻松地访问网站,而不受任何形式的障碍限制。
让每一个人都能够轻松使用技术,是无障碍设计的核心思想。
无障碍最新设计规范标准

无障碍最新设计规范标准无障碍设计,又称为通用设计或包容性设计,旨在确保产品、环境和服务可以被所有人使用,无论他们是否有残疾。
以下是最新的无障碍设计规范标准:1. 无障碍设计原则:- 公平性:确保所有用户都能平等使用。
- 灵活性:设计应适应不同用户的需求。
- 简单性:设计应易于理解和使用。
- 感知性:确保信息可以通过多种感官接收。
- 容错性:设计应允许错误并易于纠正。
2. 物理环境无障碍:- 无障碍通道:确保所有入口和出口都设有轮椅通道。
- 宽敞的门道:门道宽度应足够容纳轮椅和辅助设备。
- 无障碍卫生间:提供足够的空间和辅助设施,如扶手和紧急呼叫按钮。
3. 信息和通信无障碍:- 可访问的网站:遵循WCAG(Web内容无障碍指南)标准,确保网站内容对视觉、听力和运动障碍用户可访问。
- 辅助技术兼容性:设计时应考虑与屏幕阅读器、语音识别软件等辅助技术兼容。
4. 视觉无障碍:- 颜色对比度:确保文本和背景之间有足够的颜色对比,以便色盲用户也能区分。
- 图像和图标:提供替代文本(alt text)描述图像内容。
5. 听觉无障碍:- 视频字幕:为所有视频内容提供字幕或字幕选项。
- 音频描述:为视觉内容提供音频描述,以便听力障碍用户理解。
6. 操作无障碍:- 键盘可访问性:确保所有功能都可以通过键盘操作。
- 简化的界面:提供简化的界面或模式,以减少操作复杂性。
7. 技术标准和指南:- 遵循国际标准,如ISO/IEC 24751-1:2008(信息无障碍)。
- 参考本地法规和政策,确保符合当地的无障碍要求。
8. 持续改进和反馈:- 定期审查和更新无障碍设计规范。
- 鼓励用户反馈,以识别和解决无障碍问题。
9. 培训和意识:- 对设计和开发团队进行无障碍设计培训。
- 提高组织内部对无障碍重要性的认识。
10. 法律和政策遵从:- 确保设计和产品符合相关的国际法律和政策,如美国残疾人法案(ADA)。
通过遵循这些无障碍设计规范标准,可以创建一个更加包容和可访问的环境,确保所有人都能平等地享受服务和产品。
《无障碍设计规范》GB_50763—2012

中华人民共和国国家标准无障碍设计规范Codes for accessibility designGB 50763—2012主编部门:中华人民共和国住房和城乡建设部批准部门:中华人民共和国住房和城乡建设部施行日期:2 O 1 2 年 9 月 1 日中华人民共和国住房和城乡建设部公告第1354号关于发布国家标准《无障碍设计规范》的公告现批准《无障碍设计规范》为国家标准,编号为GB50763—2012,自2012年9月1日起实施。
其中,第3.7.3(3、5)、4.4.5、6.2.4(5)、6.2.7(4)、8.1.4条(款)为强制性条文,必须严格执行。
原《城市道路和建筑物无障碍设计规范》JGJ 50—2001同时废止。
本规范由我部标准定额研究所组织中国建筑工业出版社出版发行。
中华人民共和国住房和城乡建设部2012年3月30日前言本规范是根据住房和城乡建设部《关于印发<2009年工程建设标准规范制订、修订计划>的通知》(建标[2009]88号)的要求,由北京市建筑设计研究院会同有关单位编制完成。
本规范在编制过程中,编制组进行了广泛深入的调查研究,认真总结了我国不同地区近年来无障碍建设的实践经验,认真研究分析了无障碍建设的现状和发展,参考了有关国际标准和国外先进技术,并在广泛征求全国有关位意见的基础上,通过反复讨论、修改和完善,最后经审查定稿。
本规范共分9章和3个附录,主要技术内容有:总则,术语,无障碍设施的设计要求,城市道路,城市广场,城市绿地,居住区、居住建筑,公共建筑及历史文物保护建筑无障碍建设与改造。
本规范中以黑体字标志的条文为强制性条文,必须严格执行。
本规范由住房和城乡建设部负责管理和对强制性条文的解释,由北京市建筑没计研究院负责具体技术内容的解释。
本规范在执行过程中,请各单位注意总结经验,积累资料,如发现需要修改和补充之处,请将有关意见和建议反馈给北京市建筑设计研究院(地址:北京市西城区南礼士路62号,邮政编码:100045),以便今后修订时参考。
无障碍网站设计标准

无障碍网站设计标准无障碍网站设计是指在网站的设计与开发过程中,考虑到残障人士的需求,使他们能够更容易地访问和使用网站的内容。
无障碍网站设计标准是为了确保网站能够为所有用户提供平等的访问权利和体验而制定的一系列规范和标准。
下面将详细介绍无障碍网站设计的标准要求。
首先,无障碍网站设计需要考虑视觉障碍用户的需求。
为了让盲人和视觉障碍用户能够访问网站内容,网站设计应该包括对屏幕阅读器的支持。
这意味着网站的结构和内容应该能够被屏幕阅读器正确地解释和呈现,包括正确地使用标题标签、ALT文本、表格标题等。
另外,网站的颜色对比度也需要符合一定的标准,以确保视障用户能够清晰地看到网站的内容。
其次,无障碍网站设计需要考虑听觉障碍用户的需求。
为了让听觉障碍用户能够获取网站的信息,网站应该提供文字描述的多媒体内容,比如视频应该提供字幕或者描述性的文字。
另外,网站的导航和操作也需要考虑到听觉障碍用户的需求,比如提供键盘操作的替代方案,以便他们能够轻松地浏览网站的内容。
此外,无障碍网站设计也需要考虑运动障碍用户的需求。
为了让运动障碍用户能够方便地操作网站,网站的交互元素应该足够大并且易于点击,以便他们能够使用辅助设备进行操作。
另外,网站的布局和结构也需要考虑到运动障碍用户的需求,以确保他们能够方便地导航和浏览网站的内容。
最后,无障碍网站设计还需要考虑认知障碍用户的需求。
为了让认知障碍用户能够理解和使用网站的内容,网站的语言应该简单明了,并且提供清晰的指引和提示。
另外,网站的布局和结构也需要简洁明了,避免过多的干扰和复杂的设计。
总之,无障碍网站设计标准是为了让所有用户都能够方便地访问和使用网站的内容。
通过考虑不同类型残障用户的需求,制定相应的设计标准和规范,可以确保网站能够为所有用户提供平等的访问权利和体验。
希望未来更多的网站能够遵循无障碍网站设计标准,为所有用户提供更加友好和便利的网络环境。
无障碍设计规范

无障碍设计规范
无障碍设计原则指完全可访问的设计及产品。
这意味着,人们要能够访问他们所使用
的技术,产品,网络资源,建筑和服务,而不受物理,智力讯息,障碍或其他局限性的影响。
1、可分辨性:确保视觉内容是清晰的,直观的,易于理解的,包括设计,颜色,对比,字体尺寸和定位。
2、识别性:要提供被所有用户所识别的明显的控件和功能。
全部的文字必须可以被
多种技术设备访问,考虑到它必须可以被屏幕阅读器和定时器读取。
3、神经可操作性:当操作者使用正确和正确的力量、速度和技术时,所有的功能应
该很容易完成。
4、无障碍导航:提供良好的用户界面设计,例如,可以轻松地找到和使用,识别,
并理解与用户体验有关的元素,如菜单,活动,抽屉,可折叠功能,等等。
5、审美品质:视觉,表达和体验将满足期望,并受到用户,技术和文化背景的启发。
6、性能:让应用程序及其元素加载时间尽可能短,以最快的速度响应用户的请求,
排除错误,并且能够有效的响应使用不同的技术设备。
7、安全:使用安全的登录和认证,完整的安全协议,和有效的数据传输,保护用户
隐私和数据可靠性。
8、可扩展性:把关键功能与通用、高级功能隔离,以便更容易实现根据变化要求的
更新。
9、兼容性:支持所有常用的浏览器和操作系统,无论是桌面,移动设备,服务,嵌
入式系统,蓝牙和网络设备。
最后,无障碍设计的重要性不应被忽略。
无障碍设计是一种能够被所有人所使用的设计,可以满足广泛的使用需求,包括认知,视觉,听觉和肢体技能。
此外,它还允许用户
在任何设备上获得同等水准的体验,提高交互效率,改善用户体验,并降低实施和维护成本。
如何设计符合无障碍要求的网页

如何设计符合无障碍要求的网页在设计网页时,我们应该考虑到所有用户,包括那些有视力、听力、运动或认知障碍的用户。
设计一个符合无障碍要求的网页可以让所有用户都能够轻松访问和使用网站。
下面就来介绍一些设计无障碍网页的方法。
首先,要确保网页的内容结构清晰明了。
使用正确的标题标签(H1、H2、H3等)来组织内容,帮助用户更好地理解网页结构。
相似的内容应该被分组放置,使用清晰的段落和标题来进行区分。
避免使用纯图片作为文本内容,应该提供文本描述或替代文本,方便视力受限的用户阅读。
其次,要注意网页的颜色搭配和对比度。
选择高对比度的颜色组合能够提高网页内容的可读性,让用户更容易识别文字和图像。
同时,应该避免使用红色和绿色的颜色作为唯一的区分方式,因为这会对红绿色盲的用户造成困扰。
另外,在设计链接时,应该确保链接文字与周围的文本有足够的对比度,并使用下划线或其他视觉效果突出链接。
第三,要为用户提供多样的导航方式。
除了传统的菜单导航外,还可以考虑提供快捷键、跳转链接或搜索功能,让用户能够更方便地找到他们需要的内容。
另外,确保网页可以被键盘操作,这对于那些无法使用鼠标的用户尤为重要。
另外,要考虑到视力障碍用户,应该提供可放大的文本功能,让用户能够根据自己的需要调整文本大小。
同时,使用语义化的HTML标记,如表格标签、列表标签等,有助于屏幕阅读器正确解析和朗读页面内容。
另外,为图像提供有意义的alt文本,让视力障碍用户也能了解图像的内容。
最后,进行无障碍测试是设计网页的关键步骤。
可以利用无障碍检测工具或者邀请残障人士参与测试,从而发现并解决潜在的无障碍问题。
同时,不断收集用户反馈,并及时对网页进行优化和改进,以提供最佳的用户体验。
总的来说,设计符合无障碍要求的网页需要综合考虑用户的不同需求和能力,确保网页内容能够被所有用户轻松访问和使用。
通过遵循上述的设计原则和方法,可以使网站更具包容性,为更多的用户提供便利和友好的上网体验。
网页无障碍设计最佳实践

网页无障碍设计最佳实践
网页无障碍设计最佳实践包括以下几个方面:
1.使用语义化标签:使用语义化的HTML标签,如<header>、<nav>、
<main>、<footer>等,有助于屏幕阅读器理解页面结构,并能够更好地为用户服务。
2.避免使用表现样式:尽量避免使用表现样式,如内联样式和行内样式,因
为它们增加了代码的复杂性,并可能干扰屏幕阅读器的正确解析。
3.提供适当的alt文本:为所有非装饰性图像提供适当的alt文本,以便屏幕
阅读器用户能够理解图像内容。
4.使用ARIA属性:当使用ARIA(Accessible Rich Internet Applications)属性
时,可以帮助屏幕阅读器更好地理解页面内容,尤其是对于那些使用ARIA
属性的自定义控件。
5.键盘导航:确保用户可以使用键盘进行导航,避免必须使用鼠标或触摸屏
才能完成操作。
6.颜色对比度:确保文本和背景颜色之间的对比度足够高,以便所有用户都
可以轻松阅读和理解文本。
7.表单控件标签:为所有表单控件添加适当的标签,以便屏幕阅读器用户可
以理解控件的目的和用途。
8.视频和音频内容提供文本轨道:对于视频和音频内容,提供文本轨道,以
便所有用户都可以理解内容。
9.测试并验证无障碍性:在设计和开发过程的每个阶段,都要测试和验证无
障碍性,以确保所有用户都可以方便地使用和理解网站内容。
以上就是网页无障碍设计的最佳实践,希望对你有所帮助。
前端开发中的无障碍访问设计原则

前端开发中的无障碍访问设计原则在当今数字化时代,互联网已经成为人们获取信息、沟通交流的重要渠道。
然而,对于一些具有特殊需求的人群,例如视力障碍者、听力障碍者、认知障碍者等,访问互联网上的内容可能会面临一定的困难。
为了解决这一问题,无障碍访问设计原则在前端开发中显得尤为重要。
一、无障碍访问的意义无障碍访问指的是为残障人士提供无障碍获取信息、使用网络的条件。
这不仅仅是一种道德责任,也是对每个人公民权利的尊重。
通过无障碍访问的设计,可以让所有用户都能够平等地获取网页内容和功能,无论他们是否具有特殊需求。
这样的设计不仅能够提升用户体验,还有助于提高网站的可访问性和可用性。
二、无障碍访问设计原则1. 使用无障碍技术标准:在网站开发中,开发人员应该使用符合无障碍技术标准的技术规范,例如Web Content Accessibility Guidelines (WCAG)。
这些标准包括提供清晰的文本内容、使用明确的语言表达、给予适当的提示和反馈等。
开发人员应该熟悉这些标准,并在设计网站时遵循它们,以确保页面的无障碍性。
2. 提供可操作性的键盘导航:有些用户由于身体的原因无法使用鼠标进行操作,因此键盘导航对他们来说至关重要。
在设计网页时,应该保证键盘导航的可操作性,例如使用tab键让用户能够轻松地在页面的各个元素之间进行切换。
此外,还应该提供适当的快捷键,使用户能够快速访问页面的重要功能。
3. 明确的页面结构和标题:为了方便视力障碍者使用辅助技术(如屏幕阅读器)阅读页面内容,应该使用明确的页面结构和标题。
通过合理的使用HTML标签,将页面内容分组和组织起来,同时为每个重要元素提供有意义的标题,以方便用户理解和快速导航。
4. 合适的色彩和对比度:对于色弱或色盲的用户来说,合适的色彩和良好的对比度是非常重要的。
应该避免使用仅依赖于颜色来传达信息的设计,同时确保文本和背景之间具有足够的对比度,以便于用户清楚地辨别页面上的内容。
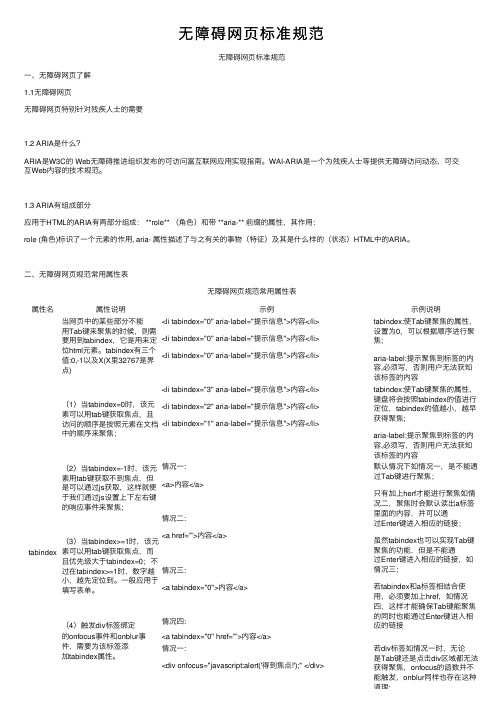
无障碍网页标准规范

⽆障碍⽹页标准规范⽆障碍⽹页标准规范⼀、⽆障碍⽹页了解1.1⽆障碍⽹页⽆障碍⽹页特别针对残疾⼈⼠的需要1.2 ARIA是什么?ARIA是W3C的 Web⽆障碍推进组织发布的可访问富互联⽹应⽤实现指南。
WAI-ARIA是⼀个为残疾⼈⼠等提供⽆障碍访问动态、可交互Web内容的技术规范。
1.3 ARIA有组成部分应⽤于HTML的ARIA有两部分组成: **role** (⾓⾊)和带 **aria-** 前缀的属性,其作⽤:role (⾓⾊)标识了⼀个元素的作⽤, aria- 属性描述了与之有关的事物(特征)及其是什么样的(状态)HTML中的ARIA。
⼆、⽆障碍⽹页规范常⽤属性表⽆障碍⽹页规范常⽤属性表属性名属性说明⽰例⽰例说明tabindex 当⽹页中的某些部分不能⽤Tab键来聚焦的时候,则需要⽤到tabindex,它是⽤来定位html元素。
tabindex有三个值:0,-1以及X(X⾥32767是界点)(1)当tabindex=0时,该元素可以⽤tab键获取焦点,且访问的顺序是按照元素在⽂档中的顺序来聚焦;(2)当tabindex=-1时,该元素⽤tab键获取不到焦点,但是可以通过js获取,这样就便于我们通过js设置上下左右键的响应事件来聚焦;(3)当tabindex>=1时,该元素可以⽤tab键获取焦点,⽽且优先级⼤于tabindex=0;不过在tabindex>=1时,数字越⼩,越先定位到。
⼀般应⽤于填写表单。
(4)触发div标签绑定的onfocus事件和onblur事件,需要为该标签添加tabindex属性。
<li tabindex="0" aria-label="提⽰信息">内容</li><li tabindex="0" aria-label="提⽰信息">内容</li><li tabindex="0" aria-label="提⽰信息">内容</li>tabindex:使Tab键聚焦的属性,设置为0,可以根据顺序进⾏聚焦;aria-label:提⽰聚焦到标签的内容,必须写,否则⽤户⽆法获知该标签的内容<li tabindex="3" aria-label="提⽰信息">内容</li><li tabindex="2" aria-label="提⽰信息">内容</li><li tabindex="1" aria-label="提⽰信息">内容</li>tabindex:使Tab键聚焦的属性,键盘将会按照tabindex的值进⾏定位,tabindex的值越⼩,越早获得聚焦;aria-label:提⽰聚焦到标签的内容,必须写,否则⽤户⽆法获知该标签的内容情况⼀:<a>内容</a>情况⼆:<a href=””>内容</a>情况三:<a tabindex="0">内容</a>情况四:<a tabindex="0" href=””>内容</a>默认情况下如情况⼀,是不能通过Tab键进⾏聚焦;只有加上herf才能进⾏聚焦如情况⼆,聚焦时会默认读出a标签⾥⾯的内容,并可以通过Enter键进⼊相应的链接;虽然tabindex也可以实现Tab键聚焦的功能,但是不能通过Enter键进⼊相应的链接,如情况三;若tabindex和a标签相结合使⽤,必须要加上href,如情况四,这样才能确保Tab键能聚焦的同时也能通过Enter键进⼊相应的链接情况⼀:<div onfocus="javascript:alert('得到焦点!');" </div>若div标签如情况⼀时,⽆论是Tab键还是点击div区域都⽆法获得聚焦,onfocus的函数并不能触发,onblur同样也存在这种道理;情况⼆:<div tabindex="0" onfocus='alert("得到焦点!");' </div> 道理;若div标签添加了tabindex属性时如情况⼆,⽆论是通过Tab键还是通过点击都可以触发onfocus和onblur事件<div tabindex="0" role="menuitem">⽆障碍</div> <p tabindex="0" role="menuitem">⽆障碍</p><h1 tabindex="0" role="menuitem">⽆障碍</h1>在div、p、h等标签下使⽤tabindex的时,要注意的⼀点是必须要加上role属性,否则键盘聚焦是读屏软件提⽰内容将会出现错位、读错等现象aria-label⽤于提⽰标签信息情况⼀:<input / >情况⼆:<input aria-label = "提⽰内容" />情况三:<input aria-label = "提⽰内容" value="编辑内容" />情况四:<input type="checkbox" aria-label="⼀周内记住登录账号" /><span>⼀周内记住登录账号</span>input标签可通过Tab键进⾏聚焦,如情况⼀,读屏软件提⽰:可编辑⽂本;若在input标签中加⼊aria-label,如情况⼆,读屏软件提⽰:提⽰内容可编辑⽂本若在input标签中同时加⼊aria-label和value,如情况三,读屏软件提⽰:提⽰内容可编辑⽂本编辑内容form表单中如何存在情况四的不规范的复选框情况,也可以使⽤aria-label标签情况⼀:<button>登录</button>情况⼆:<button aria-label="提⽰内容">登录</button>button标签可通过Tab键进⾏聚焦,如情况⼀,读屏软件提⽰:登录按下按钮;在button标签中添加aria-label如情况⼆,读屏软件提⽰:提⽰内容按下按钮,即添加了aria-label后,会⾃动覆盖button标签⾥⾯的内容,不再读出。
无障碍设计规范GB 50763—2012.概要

中华人民共和国国家标准无障碍设计规范Codes for accessibility designGB 50763—2012主编部门:中华人民共和国住房和城乡建设部批准部门:中华人民共和国住房和城乡建设部施行日期:2 O 1 2 年 9 月 1 日中华人民共和国住房和城乡建设部公告第1354号关于发布国家标准《无障碍设计规范》的公告现批准《无障碍设计规范》为国家标准,编号为GB50763—2012,自2012年9月1日起实施。
其中,第3.7.3(3、5)、4.4.5、6.2.4(5)、6.2.7(4)、8.1.4条(款)为强制性条文,必须严格执行。
原《城市道路和建筑物无障碍设计规范》JGJ 50—2001同时废止。
本规范由我部标准定额研究所组织中国建筑工业出版社出版发行。
中华人民共和国住房和城乡建设部2012年3月30日前言本规范是根据住房和城乡建设部《关于印发<2009年工程建设标准规范制订、修订计划>的通知》(建标[2009]88号)的要求,由北京市建筑设计研究院会同有关单位编制完成。
本规范在编制过程中,编制组进行了广泛深入的调查研究,认真总结了我国不同地区近年来无障碍建设的实践经验,认真研究分析了无障碍建设的现状和发展,参考了有关国际标准和国外先进技术,并在广泛征求全国有关位意见的基础上,通过反复讨论、修改和完善,最后经审查定稿。
本规范共分9章和3个附录,主要技术内容有:总则,术语,无障碍设施的设计要求,城市道路,城市广场,城市绿地,居住区、居住建筑,公共建筑及历史文物保护建筑无障碍建设与改造。
本规范中以黑体字标志的条文为强制性条文,必须严格执行。
本规范由住房和城乡建设部负责管理和对强制性条文的解释,由北京市建筑没计研究院负责具体技术内容的解释。
本规范在执行过程中,请各单位注意总结经验,积累资料,如发现需要修改和补充之处,请将有关意见和建议反馈给北京市建筑设计研究院(地址:北京市西城区南礼士路62号,邮政编码:100045),以便今后修订时参考。
无障碍设计规范

无障碍设计规范7月24日,由中国互联网协会组织的《Web无障碍通用设计规范》立项评审会议在京召开,中国互联网协会标准工作委员会副秘书长耿冬梅主持了本次立项评审会。
国家相关机构、行业组织、用户团体和随手集团等企业代表,数十家相聚一堂,共同探讨并通过了全球首个《Web信息无障碍通用设计规范》。
在立项评审会上耿冬梅指出,加快深入开展信息无障碍标准制定和信息无障碍建设工作,尽早帮助6亿多的障碍人口融入信息社会,对世界共同消除贫穷落后,促进社会文明进步贡献巨大。
其次,开展通用设计规范也是响应国家信息发展战略,确保所有人都能够从互联网+、智慧城市和信息社会发展中受益,助力ICT技术创新、促进信息新需求、新经济发展,推动人工智能、云计算、大数据深度融合。
为此,耿冬梅还期望社会更多的企业关注信息无障碍公益事业,积极参与到信息无障碍环境建设中来,让中国互联网更加文明进步。
随后,国家信息无障碍公共服务平台副主任黄畅向评审专家和与会代表介绍了通用设计规范必要性和相关工作情况。
他详细介绍了通用设计规范的感知性、理解性、操作性、健壮性和便捷性基本原则。
涉及PC网站、移动网站、计算机客户端和智能终端应用程序等网站服务形式的标准体系。
一系列能使更多残障人士更容易访问Web内容的各种规定,以及增加一定限度的人工智能,为用户更容易全面准确感知网站信息,更方便快捷操作和访问网站内容的建议等通用设计规范的原则、框架和条款说明。
最后,黄畅将通用设计规范分发给与会全体人员进行交流讨论和立项评审。
在交流讨论环节中,随手集团、腾讯科技、蚂蚁金服等各个参会的企业代表各自发表了对于企业开展无障碍工作和履行社会责任的意见和声明。
会上,大家一致认为《Web信息无障碍通用设计规范》时机恰当、意义深远、价值重大。
在经举手表决环节,《Web信息无障碍通用设计规范》全票通过立项决议。
据了解,本次出席立项评审会的随手集团一直以来高度重视信息无障碍,关注信息的公平化服务,今年3月与相关信息无障碍单位合作,共同推进信息无障碍环境建设。
网页模板的无障碍设计指南

网页模板的无障碍设计指南无障碍设计是指在设计和开发网页模板时考虑到所有用户的需求,包括有视觉或听觉障碍的用户。
这是一项重要的设计原则,可以帮助确保所有用户都能够访问和使用网页模板。
1. 提供清晰的导航和结构在设计网页模板时,要确保导航和页面结构清晰明了。
使用明确的标题,使用户能够快速了解页面的结构和内容。
可以使用HTML元素,如标题、列表和段落,来帮助组织和呈现信息。
2. 使用有描述性的链接文本链接是网页使用最频繁的元素之一,为了让有视觉障碍的用户能够理解链接的目标,必须使用有描述性的链接文本。
避免使用含糊不清的词语,而是使用能够准确描述链接目标的文本。
例如,将“点击这里”替换为“了解更多关于产品的信息”。
3. 提供替代文本替代文本是指用于描述图像或其他媒体内容的文本。
对于有视觉障碍的用户,无法直接观察图像或视频,因此需要提供替代文本来传达这些内容的关键信息。
在设计网页模板时,要确保为每个图像和视频提供适当的替代文本。
4. 使用可访问的表单表单是网页模板中常见的交互元素,但对于有视觉障碍的用户来说,填写表单可能会有困难。
为了提高表单的可访问性,应该使用标签和提示文本来指导用户填写。
另外,还可以为表单字段添加验证,并在出现错误时提供清晰的错误提示。
5. 考虑键盘导航有些用户无法使用鼠标,他们依赖键盘进行导航和操作。
在设计网页模板时,要确保所有功能都可以使用键盘操作。
这意味着要提供可聚焦的元素,并确保通过按下“Tab”键可以正确地导航到每个元素。
6. 色彩对比度对于有视觉障碍的用户来说,高对比度的颜色组合非常重要。
使用具有足够对比度的颜色,使文本和背景能够清晰可见。
这样可以帮助用户更容易地阅读和理解内容。
7. 声音和视频对于有听觉障碍的用户,提供文字描述是非常重要的。
在设计网页模板时,要确保音频和视频的关键信息可以通过文字转录或关闭字幕来呈现。
无障碍设计对于所有用户来说都是非常重要的,因为任何人都可能遇到临时或永久的障碍。
Web前端的无障碍网页设计

Web前端的无障碍网页设计随着互联网的快速发展,越来越多的人依赖于网页来获取信息、进行交流和享受娱乐。
在这个数字时代,我们应该保证每个人都能够方便地访问并使用网页内容。
然而,对于一些视力、听力或身体上有障碍的用户来说,他们可能会面临许多困难,这就是为什么无障碍网页设计变得非常重要的原因。
无障碍网页设计旨在提供更好的用户体验,使每个人无论残障与否都能够获得网页内容的目标。
下面是一些关键的无障碍网页设计原则和技巧,旨在帮助Web前端开发人员创建无障碍友好的网页。
1. 使用有意义的标题和标头对于视力受损的用户来说,标题和标头可以帮助他们更好地理解页面的结构和内容。
使用有意义的标题和标头,以及正确的HTML标记,可以使页面更具可读性和可访问性。
2. 提供清晰的内容无论是文字内容还是多媒体内容,都应该传达清晰的信息。
避免使用复杂或模糊的词语,确保内容易于理解,并用简洁的语句表达。
对于长篇内容,考虑分段和使用标题,以提高可读性。
3. 使用易读的字体和颜色选择易读的字体和适合不同人群的字号,确保文字清晰可见。
同时,避免使用对比度较低的颜色组合,以免影响视力受损的用户。
4. 提供可导航的网页结构确保网页有一致的导航结构,包括页面菜单、面包屑导航和链接。
这有助于使用屏幕阅读器的用户更好地浏览和导航网页内容。
5. 提供可访问的表单和输入控件在设计表单和输入控件时,使用语义化的HTML标记和描述性的标签。
为表单元素提供明确的错误提示和帮助信息,以帮助用户正确填写表单。
6. 为多媒体内容提供替代方案对于视听受损的用户,提供多媒体内容的替代方案是非常重要的。
例如,为视频提供字幕或音频描述,为图片提供文本描述。
这样,用户无论是通过听觉还是触觉都可以了解到内容。
7. 考虑键盘导航和可访问性工具有些用户由于身体上的障碍,无法使用鼠标进行网页操作。
因此,在设计网页时,应该考虑键盘导航的可用性,确保用户可以使用键盘访问并操作网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</tr>
……….. ……….. </table>
30
表格 (5/5)
a4 a6 a8 a6, a8, a4
5
什麼是無障礙網頁
文字介面瀏覽器 Lynx
6
什麼是無障礙網頁
• 簡而言之
– 製作出符合W3C標準以及其他特定規範的 HTML網頁。
無障礙規範
– 使各種閱讀Web的軟體或機器都可以無誤的呈 現資訊。 – 並且身心障礙者可以透過輔助器具順利瀏覽網 頁內容。
7
為什麼需要無障礙網頁
8
為什麼需要無障礙網頁
– 用CSS改善項目符號
20
圖片 (2/7)
• 圖片請加上alt敘述
圖片加上 alt 後的效果,會有黃色文字方塊顯示
21
圖片 (3/7)
圖片上按右鍵 圖片內容
22
圖片 (4/7)
• 無意義的裝飾性圖示以alt=“”標示
無意義的裝飾性圖示以 alt=“” 標示 (空字串) 23
圖片 (5/7)
13
九十條相關的檢測要點
• 九十條要點編號方式
例如:要使用相對尺寸(如%)而非絕對尺寸(如像素)
網頁語言 H, X, S
H 2 03 0 04
14條規範 01~14 檢測狀態 0:機器辨識 / 機器檢測 1:機器辨識 / 人工檢測 2:人工辨識 /人工檢測
流水號 00~99
優先等級 1, 2, 3
27
表格 (2/5)
• 表格的用途
– 資料格式化呈現
• 例如:代理人名冊,電話表…
– 排版
• 以表格來固定版面配置 • 將表格的框線設為 ”0”
• 表格寬與高請用相對尺寸 • 必要用到絕對尺寸的時候,請用CSS替代
28
表格 (3/5)
• 所有表格
– 請加上summary
<table width=“100%” summary=“文字敘述">
條列式小圖示的alt可採用“*”
24
圖片 (6/7)
圖片內的文字再以真正的文字簡述
25
圖片 (7/7)
圖片內的文字再以真正的文字簡述
26
表格 (1/5)
• 為了讓視覺障礙者可清晰理解表格資訊
– 必需標明表格行和列的標題 – 結構化的標記彼此的關係
5.1: H105100 對於每一個存放資料的表格『不是用來排版』,標示出行和列的標題 (th) 5.2: H105101 表格中超過二行/列以上的標題,須以結構化標記確認彼此間的結構與關係 窒礙難行的規範 5.5: H305004 表格須提供表格摘要說明 (summary) 5.6: H305105 資料表格須提供標題說明 (caption)
修平技術學院
無障礙網頁 暨 雙語網頁 推行計劃
2007/8 版
電算中心 系統組發展組 蔡京甫
Outline
• • • • • • • 什麼是無障礙網頁 為什麼需要無障礙網頁 無障礙網頁規範 設計要點 如何自行檢測 電算中心提供的範本 參考資料
2
什麼是無障礙網頁
3
什麼是無障礙網頁
• Web Content Accessibility • 符合某些特定規範所製作出來的網頁
– 三個優先等級
九十條檢測要點
11
無障礙網站的分級
• 第1優先等級 A
– 第1優先等級 + 三個功能 = A+
• 第2 優先等級 AA • 第3 優先等級 AAA
12
無障礙網頁規範
• 與國外規範的差異
WCAG 1.0 優先等級 規範條文 規範細節 檢測方式 檢測等級 認證標章 三個優先等級 十四條規範 六十五個檢測點 人工/機器檢測 三個檢測等級 三個認證標章 研考會 無障礙網頁開發規範 三個優先等級 十四條規範 九十個檢測碼 人工/機器檢測 三個檢測等級 三個認證標章
– WCAG
• W3C協會底下的WAI組織所訂定的一個國際性的無 障礙網頁規範
– 無障礙網頁開發規範
• 行政院研考會所訂立的規範
4
什麼是無障礙網頁
• 回歸HTML tag的標準以及原始意義 • 特殊族群的人可以順利透過輔助器具閱讀網 頁
– 視覺障礙(包括全盲、色盲、弱視等) – 聽覺障礙(全聾或是重聽) – 行動或有認知障礙、對閱讀或是文字理解有困 難的人。
辨識:是否存在 檢測:是否錯誤
14
※ 請務必自行閱讀官方(研考會)文件後再製作網頁
檢測範圍重點摘要
15
檢測要點
• 檢測要點可以於以下網址下載: .tw/doc2.jsp
16
檢測範圍重點摘要
• 共有90條規範
– 請全部瀏覽過一次,讓心理有個底
• 製作時常遇到的問題
• 非排版用表格(資料表格)
– 請加上標題CAPTION
<table width=“100%” summary=“文字敘述”> <caption>業務執掌一覽表</caption>
– 請明顯標示欄與列標題
29
表格 (4/5)
<table border="1" summary="好友通訊錄">
<caption>通訊錄</caption>
• 行政院研究發展考核委員會 • 雙語化環境暨無障礙網頁
– 教育部95/2/24台電字第0950024989號書函
• 本校升格科大的評鑑項目之一
9
無障礙網頁規範
10
無障礙網頁規範
• 無障礙網頁開發規範
– 四項原則 (概念與原則) – 十四條規範 – 九十條相關的檢測要點
四項原則 十四條規範
縱合
• 你的網頁符合哪一等級?
18
字型 (2/2)
2. 輸入相對數字 +1, +2, -1, -2… 都可以
3. HTML部份會變成相對大小
1. 先用滑鼠選取
19
圖片 (1/7)
• 勿用(盡量避免?)動態GIF • 圖片請加上alt 敘述
– alt為圖片的替代文字 – 有意義的替代文字 – 無意義的裝飾性圖示以alt=“”標示 – 條列式小圖示的alt可採用“*”
– – – – – – – 字型類 圖片類 表格類 連結類 導盲磚 網站導覽 其它
17
字型 (1/2)
• 改變字型大小勿用絕對大小
– 但是可以用CSS來設定絕對大小
• 請用相對數字來改變字體大小
絕對 <font size=“5”>測試</font>
相對
<font size=
