网站开发过程截图文档
交互说明文档-规范

交互说明文档教学一. 什么是交互说明文档(DRD)?所谓DRD即是用来承载交互说明,并交付给前端、测试以及开发工程师参考的文档。
在项目中,交互设计师的主要产出物可能依次是:site map,page flow,wireframes。
有的大型项目前期,交互设计师有可能还会产出用户需求分析文档(与PD产出的市场需求文档不一样的是,URD更多侧重于对目标用户的需求分析)。
DRD则很少有人专门撰写。
如果需要对交互设计进行说明,聪明的交互设计师往往会直接标注在线框图里,或者在项目中不断和前端工程师和开发工程师口口相传,反复验收,不断迭代修改来确保所有的交互设计意图最终得以呈现。
二. 为什么要写?DRD非项目必需环节,一般情况下也不会为交互设计师专门留出相应的时间预估。
没有这份文档,项目也会继续,但是可能项目会为此承担不必要的沟通成本和时间成本。
严重的话,项目的质量也会受到影响。
所以写与不写,交互设计师需要做把握,时间被统一包含在“线框图”环节内——如果你要写,请在评估时预留1-2天的时间。
那么,结合我过去的经历,谈一下此文档的必要性。
下图是一个产品开发项目基本的流程。
敏捷开发意味着很多不同角色的流程需要并行操作。
如果等到产品经理的FRD已经全部敲定,交互设计师再开始去画线框图,固然会减少沟通成本和返工风险,但是同时意味着交互设计师的很多想法不被采纳。
如果产品经理再强一些,他甚至会在FRD里连原始的DEMO也一并绘制出来了,功能性的需求和界面交互的需求有时无法区分太清楚——比如他会在FRD里直接要求每页条目40条,超过40条即分页。
而交互设计师可能会认为像蘑菇街那样不断装载出足够长的页面会更亲和……所以,我们希望是和产品经理同时开始工作,在术业有专攻的时候相互补充。
同样,开发工程师也希望及早介入需求,在FRD并未确认的时候就了解需求,进而将商业需求和功能需求转化为开发工程师看得明白的开发需求清单(这个清单,大部分叫做UC,即USE CASE),当这份清单由工程师需求分析师——在过去,这个角色被叫简称为RA,但是目前已经取消此专门的职位,而是由开发工程师代表担纲此环节工作,为了便于描述,在此文里,我仍然将做这件事情的人称为RA——交付给具体的执行工程师后,执行工程师基本上可以当作一条条的checklist开始高效工作,而不必再思考商业逻辑和需求。
网站开发需求文档

Freeware Soft网站开发需求文档资源提供:Tony 来源:/首页页面1)Featured Freeware[特征软件]描述:本模块主要用于显示合作厂商的指定软件需求:首页面显示10条软件信息。
包含软件图标(32*32 Icon)、软件名称<链接为软件页>(软件名称后跟半角空格接软件版本号)、软件简短描述。
手动添加2)New Picked Downloads[编辑精选]描述:本模块展示编辑精选的其中10条软件,当精选字段为True的时候,就证明是精选软件,依照时间倒排序,显示其中的10条软件。
需求:首页面显示10条推荐软件信息。
每条软件信息包含软件图标(32*32 Icon)、软件名称<链接为软件页>、软件简短描述。
点击软件名连接到该软件的详细页面。
后台由编辑选定需要推荐的软件。
前台判定是否为推荐软件然后在首页显示。
3)New Released Software[最新软件]描述:本模块显示最新添加或更新的软件列表需求:首页面显示15条最新更新或者添加的软件。
每条信息显示软件名称<链接为软件页>(软件名称后跟半角空格接软件版本号)、作者名称。
点击作者名称转到厂商信息页面。
可以看到该作者的所有在本站收录的软件列表。
后台根据时间来显示最新的软件或者最新版本的软件。
4)Top Download Software[下载排行]描述:本模块显示下载量最大的软件列表15条。
需求:后台根据记录的下载数量进行排序。
首页显示下载量最大的15条软件显示。
每条信息显示软件名称<链接为软件页>(软件名称后跟半角空格接软件版本号)、作者名称。
点击作者名称转到厂商信息页面。
可以看到该作者的所有在本站收录的软件列表。
5)Software Categories[软件大类]描述:本模块显示所有的软件大类超级连接。
每个名称下罗列出关键或者热门的3-5条小类别连接需求:迭代出所有的大类列表。
NPOI帮助文档

本文由一眼看尽路边花贡献 doc1。
NPOI1.2 简介 目录 1 认识 NPOI …… 3 2.1.1 创建 Workbook 和 Sheet …… 5 2.1.2 创建 DocumentSummaryInformation 和 SummaryInformation …… 6 2.1.3 创建单元格 …… 9 2.1.4 创建批注 ……10 2.1.6 创建页眉和页脚 ……12 2.2.1 设置单元格格式 ……15 2.2.2 单元格合并 ……18 2.2.3 单元格对齐相关设置 ……19 2.2.4 设置单元格边框 ……23 2.2.5 设置单元格字体 ……24 2.2.6 设置单元格的背景和图案 ……27 2.2.7 设置单元格的宽度和高度 ……29 2.3.1 基本计算……30 2.3.2 SUM 函数……31 2.3.3 日期函数……33 2.3.4 字符串函数 ……38 2.3.5 If 函数 ……42 2.3.6 COUNTIF 和 SUMIF 函数 ……44 2.3.7 LOOKUP 函数 ……46 2.3.8 随机数函数 ……49 2.3.9 通过 NPOI 获得公式的返回值 ……50 2.4.1 画线 ……51 2.4.2 画矩形 ……53 2.4.3 画圆形 ……54 2.4.4 画 Grid……55 2.4.5 插入图片……57 2.5 打印相关设置 ……59 2.6.1 调整表单显示比例……64 2.6.2 设置密码……65 3.6.3 组合行、列 ……68 2.6.4 锁定列 ……69 2.6.5 显示/隐藏 Excel 网格线 ……72 2.6.6 设置初始视图的行、列 ……73 2.6.7 数据有效性 ……76 2.6.8 生成下拉列表 ……78 3.1 基于.xls 模板生成 Excel 文件 ……82 3.2 生成九九乘法表 ……84 3.3 生成一张工资单 ……87 3.4 从 Excel 中抽取文本……97 3.5 巧妙使用 Excel Chart…… 102 3.6.NET 导入 Excel 文件的另一种选择 …… 107 1 认识 NPOI 本章将介绍 NPOI 的一些基本信息,包括以下几个部分 ? ? ? ? ? 什么是 NPOI 版权说明 相关资源 团队介绍 未来展望 各 Assembly 的作用 1.1 什么是 NPOI NPOI,顾名思义,就是 POI 的.NET 版本。
深入浅出CDP(ChromeDevToolsProtocol)

深⼊浅出CDP(ChromeDevToolsProtocol)深⼊浅出 CDP (Chrome DevTools Protocol)14 Jan 2020Table of Contents背景⾃从 Chrome 59 发布⽀持 –headless 启动参数以后 (Windows 上是 60 版本), 轻量级浏览器内核就不再是 webdriver ⼀家独⼤, 甚⾄ phantomjs 作者也发⽂表⽰不再维护该项⽬, 国外也有越来越多的⽂章推荐使⽤ headless Chrome 代替过去 selenium + webdriver 的⽅式进⾏ Web 测试或者爬⾍相关⼯作. ⽬前国内实际上使⽤ headless Chrome 的并不少, 只不过⽬前⼤量营销号的存在, 导致为了点击量频繁刷⽂, 进⽽把早年间 selenium ⽤作爬⾍的旧⽂章重新翻到读者眼前, 所以遇到各种稀奇古怪的问题, 初学者使⽤体验较差. selenium 作为⽼牌 Web 测试⼿段闻名已久, 在⾼级功能 API 层⾯⾮常成熟, 后来也加强了对 Chrome headless 模式下 CDP 的⽀持, ⽬前依然拥有⼤量⽤户在使⽤.这⾥, 简单提⼀下 selenium + webdriver ⽅式的⼀些不⾜:1. 默认参数启动时很容易被服务端发现2. 性能与 Chrome headless 相⽐, 较差3. 存在了⽆数年的内存泄漏问题4. 不像 Chrome 有⼤⼚在背后⽀撑, 上千 issues 解决不完5. ⽆法作为完整浏览器使⽤和调试简⽽⾔之, 都 2020 年了, 不要再抱着 selenium 不放了概述CDP交流⽅式通过 HTTP, WebSocket 两种⽅式, 对添加了远程调试接⼝参数( --remote-debugging-port=9222 )的浏览器进⾏远程调试, ⼤部分功能其实与浏览器⼿机打开的 devtools ⼀致1. HTTP 负责总览当前 Tabs 信息2. 每个 Tab 的对话使⽤ WebSocket 建⽴连接, 并接收已开启功能 (enabled domain) 的事件消息.Headless Browser俗称的⽆头浏览器, 实际上就是没有图形界⾯的浏览器, 因为省去了视觉渲染的⼯作, 性能和开销有较⼤优化, 粗略估计, 原本只能启动⼗个浏览器的内存, 使⽤ Headless 模式可以⾄少启动三倍的数量常见⽤途1. 主要还是 Web 测试2. 少数情况会⽤来做爬⾍, 所见即所得的调试体验⾮常容易上⼿3. 有⼀些 Web ⾃动化的⼯作, 可以替代⾃⼰写扩展或者 tampermonkey JS 脚本, 毕竟权限更⾼更全⾯, GUI 模式调试完以后, ⽆⼈参与操作的多数情况, 则可以⽆痛改成 –Headless 模式来提⾼性能常见问题1. Chrome 浏览器有⼀个并发连接数的限制. 即对同⼀个⽹站, 只允许建⽴最多 6 个连接(纯静态情况下, 可以看作是 6 个同 domain 的 Tabs). 如果真的遇到超过 6 个连接的需求, 可以通过新开⼀个浏览器实例来解决.2. 对于 Linux 来说, ⼦进程处理不正确会导致出现僵⼫进程/孤⼉进程, 导致⽩⽩浪费资源, 时间长了整台服务器的内存都会垮掉. 常见解决⽅案有 3 种1. 将 Chrome 守护进程 (Daemon) 与业务代码隔离, 随需要启动对应数量的 Chrome 实例2. 就 Python subprocess 这个内置模块来说, 确定每次关闭的时候执⾏正确的姿势1. 调⽤ Browser.close 功能 gracefully 地关闭浏览器2. 然后 terminate ⼦进程后, 记得 wait ⼀下消息3. 最后保险起见可以再加个 kill, 虽然实际没什么⽤3. 最简单的其实是找到 chrome 实例的进程 ID 来杀, 毕竟杀死以后, subprocess 那边⽴刻就结束了3. 神奇的是, 除了 chrome 实例有僵⼫进程, 连 tab 也会存在⼀些看不见 ( /json ⾥那些⾮ “page” 类型的就是了)或关不掉(僵⼫标签页)的 tab 页1. ⽬前这种 tab 不确定会不会⾃⼰关闭, 访问 B 站遇到过2. 以前我处理这种 tab 的⽅式是给每个 tab 设定⼀个 lifespan, 异步⼀个循环, 扫描并关闭那些⾮ page 类型或者寿命超时了的 tab3. 然⽽ tab 数量多了以后, 反⽽会出现很多⽆法关闭的僵⼫ tab, 通过 /json/close 或者发送 Page.close 事件都⽆效, 暂时只好重启 chrome 实例来清理4. 拿来做爬⾍还有⼏个问题没解决1. chronium 开发团队本着 “你并不是真的特别需要” 原则, 没有动态挂代理的开发意向, 毕竟⼈家也不太希望⼈们拿它来做爬⾍, 只能指望不同代理 IP 启动多个 chrome 实例来解决2. 在 “⾮ headless” 情况下, 可以通过代理扩展, 或者 pac ⽂件, 来搞定动态代理的问题3. 在 headless 的模式, 那就只好从 upstream ⾓度搞了, 甚⾄挂上 mitmproxy 也⾏吧4. ⾄于动态修改 UA, 暂时可以⽤扩展来搞, 不过如果喜欢钻研, 可以发现 CDP ⾥⽀持动态修改 Request 的各项属性, 在这⾥改 headers 是有效的⽂档常⽤功能Chrome DevTools Protocol ⽂档的使⽤, 主要还是使⽤⾥⾯的检索功能, 不过最常⽤的还是以下⼏个领域1. Page1. 简单地理解, 可以把⼀个 Page 看成⼀个 Page 类型的 Tab2. 对 Tab 的刷新, 跳转, 停⽌, 激活, 截图等功能都可以找到3. 也会有很多有⽤的事件需要 enable Page 以后才能监听到, ⽐如 loadEventFired4. 多个⽹站的任务, 可以在同⼀个浏览器⾥打开多个 Tab 进⾏操作, 通过不同的 Websocket 地址进⾏连接, 相对隔离, 并且托异步模型的福, Chrome 多个标签操作的抗压能⼒还不错5. 然⽽并发操作多个 Tab 的时候, 可能会出现⼀点⼩问题需要注意: 同⼀个浏览器实例, 对⼀个域名只能建⽴ 6 个连接, 这个不太好改; 过快⽣成⼤量 Tab, 可能会导致有的 Tab ⽆法正常关闭(zombie tabs)2. Network1. 和产⽣⽹络流量有关系的⼤都在这个 Domain2. ⽐如 setExtraHTTPHeaders / setUserAgentOverride 对当前标签页的所有请求修改原是参数3. ⽐如对 cookie 的各种操作4. 通过 responseReceived + getResponseBody 来监听流量, 只⽤前者就能嗅探到 mp4 这种特殊类型的 url 了, ⽽后者可以把流量⾥已经 base64 化的数据进⾏其他操作, ⽐如验证码图⽚的处理3. 其他功能也基本和 devtools ⼀致常规姿势1. 和某个 Tab 建⽴连接2. 通过 send 发送你想使⽤的 methods3. 通过 recv 监听你发送 methods 产⽣的事件, 或者其他 enable 的事件, 并执⾏对应回调实践准备⼯作1. 安装 chrome 浏览器2. 安装 Python3.7pip install ichrome -Uichrome 库是可选的, 主要是为了演⽰通过 HTTP / Websocket client 与 chrome 实例实现通信ichrome 库除了协程实现, 也有⼀个同步实现, 观察它的源码⽐协程版本的更直观⼀点, 也易于学习启动调试模式下的 chromefrom ichrome import ChromeDaemondef launch_chrome():with ChromeDaemon(host="127.0.0.1", port=9222, max_deaths=1) as chromed:chromed.run_forever()if __name__ == "__main__":launch_chrome()以上代码负责启动 chrome 调试模式的守护进程, 具体参数如下:1. **chrome_path: **表⽰ chrome 的可执⾏路径 / 命令, 默认为 None 的时候, 会⾃动根据操作系统去尝试找寻 chrome 路径, 如 linux 下的 google-chrome 和 google-chrome-stable, macOS 下的 /Applications/Google Chrome.app/Contents/MacOS/Google Chrome, 或者Windows 下的1. C:/Program Files (x86)/Google/Chrome/Application/chrome.exe2. C:/Program Files/Google/Chrome/Application/chrome.exe3. “%s\AppData\Local\Google\Chrome\Application\chrome.exe” % os.getenv(“USERPROFILE”)2. **host: ** 默认为 127.0.0.1, 之所以不⽤ localhost, 是因为很多 Windows / macOS 的 etc/hosts ⽂件⾥被强制绑定到了 ipv6 地址上3. **port: ** 默认为 92224. **headless: ** 常见参数 –headless, –hide-scrollbars, 放在初始化参数⾥了5. **user_agent: ** 常见参数 –user-agent6. **proxy: ** 常见参数 –proxy-server7. **user_data_dir: ** 避免 chrome 到处乱放 user data, 所以默认会放到 user ⽬录下的 ichrome_user_data ⽂件夹下, 命名按端⼝号chrome_92228. **disable_image: ** 常⽤参数 –blink-settings=imagesEnabled=false, 从 blink 层⾯禁⽤, ⽐其他禁⽌图⽚加载的⽅式要靠谱9. **max_deaths: ** ⽤来⾃动重启, max_deaths=2 表⽰快速杀死 chrome 实例 2 次才能避免再次⾃动重启, 所以默认为 110. **extra_config: ** 就是添加其他更多 chrome 启动的参数, 参数类型为 list启动带图形界⾯的 chrome 之后, 可以⼿动尝试下通过 http 请求和 chrome 实例通信了1. 访问 , 会拿到⼀个列出当前 tabs 信息的 json2. 其他操作参考 (HTTP Endpoints 部分)[{"description": "","devtoolsFrontendUrl": "/devtools/inspector.html?ws=127.0.0.1:9222/devtools/page/E6826ED4A0365605F3234B2A441B1D03","id": "E6826ED4A0365605F3234B2A441B1D03","title": "about:blank","type": "page","url": "about:blank","webSocketDebuggerUrl": "ws://127.0.0.1:9222/devtools/page/E6826ED4A0365605F3234B2A441B1D03"}]操作 Tab1. 建⽴到 webSocketDebuggerUrl 的 Websocket 连接, 然后监听事件2. ⼤部分功能 ichrome 已经打包好了from ichrome import AsyncChromeimport asyncioasync def async_operate_tab():chrome = AsyncChrome(host='127.0.0.1', port=9222)if not await chrome.connect():raise RuntimeErrortab = (await chrome.tabs)[0]async with tab():# 跳转到 httpbin, 3 秒 loading 超时的话则 stop loadingawait tab.set_url('', timeout=3)# 注⼊ js, 并查看返回结果result = await tab.js("document.title")title = result['result']['result']['value']# 打印 titleprint(title)# # 通过 js 修改 titleawait tab.js("document.title = 'New Title'")# click ⼀个 css 选择器的位置, 跳转到了 Githubawait tab.click('body > a:first-child')# 等待加载完成await tab.wait_loading(3)async def callback_function(request):if request:# 监听到经过过滤的流量, 等待它加载⼀会⽐较保险for _ in range(3):result = await tab.get_response(request)if result.get('error'):await tab.wait_loading(1)continue# 拿到整个 htmlbody = result['result']['body']print(body)def filter_func(r):url = r['params']['response']['url']print('received:', url)return url == 'https:///'# 监听流量, 需要异步处理, 则使⽤ asyncio.ensure_future 即可# 监听 10 秒task = asyncio.ensure_future(tab.wait_response(filter_function=filter_func,callback_function=callback_function,timeout=10),loop=tab.loop)# 点击⼀下左上⾓的⼩章鱼则会触发流量await tab.click('[href="https:///"]')# 等待监听流量await taskif __name__ == "__main__":asyncio.run(async_operate_tab())总结CDP 单单⼊门的话, 其实没想象中那么复杂, chrome 59 刚出的时候, puppeteer 都没的⽤, 更别说 pyppeteer 之类的包装, 看了⼏个早期项⽬的源码, 发现简单使⽤的话, 其实主要就是:1. HTTP2. Websocket3. Javascript4. Protocolpyppeteer 诞⽣之初曾体验了⼀下, 第⼀步就因为⼀些不可抗⼒导致下载 chromium 失败, 所以之后只能阅读⼀下⾥⾯⼀些有意思的源码, 主要看了下如何从 puppeteer 原⽣事件驱动转为 Python ⾓度的事件, pyee 的使⽤也让⼈眼前⼀亮之后⾃⼰摸索过程中也碰到了各种各样问题, 除了上⾯提到的, 其实还遇到 Websocket 粘包(粘包本⾝就是个因为理解不⾜导致的伪命题), Chrome Headless 阉割掉了很多基础功能也使开发过程中总是⽆理由地调试失败, 甚⾄关闭 user-dir 使⽤匿名模式导致⼀系列不知名故障也是费⼼费⼒, 不过总体来说收获颇⼤⽤ Python 来操作 chrome 能做的事情挺多, 尤其是各路签到爬⾍, 或者索取微信公众平台⼤概 20 ⼩时有效期的 cookie / token 给后台爬⾍使⽤, 采集视频, ⾃动化测试时候截图, 启动 Headless 模式以后节省了很多⼿动操作的时间, 甚⾄可以丢到⽆ GUI 的 linux server 上去. 要知道以前指望的还是 tampermonkey 或者⼿写扩展, 很多 Python 的功能只能转 js 再⽤, 劳⼼劳⼒.。
Captura使用说明

Captura使用说明Captura使用说明1.简介Captura是一款功能强大的屏幕录制和截图工具,可用于录制视频教程、演示、游戏等。
本文档将详细介绍Captura的安装、使用方法以及其各项功能特点。
2.安装2.1访问官方网站[],在页面选择适用于您操作系统的版本,。
2.2 安装完成后,运行安装程序。
按照向导提示完成安装,选择安装目录和其他配置选项。
3.屏幕录制3.1 启动Captura在桌面上找到Captura的快捷方式,双击启动程序。
3.2 配置录制选项在主界面中,您可以选择录制的屏幕区域、帧率、音频输入等。
根据您的需求进行相应的设置。
3.3 开始录制“开始录制”按钮,Captura将开始录制您的屏幕活动。
在录制过程中,您可以暂停、继续或停止录制。
3.4 录制设置Captura提供了丰富的录制设置选项,如录制声音、鼠标、画中画等。
您可以根据需要进行相应的设置。
4.截图功能4.1 快捷键截图Captura支持使用快捷键进行截图,默认快捷键为Ctrl+Shift+S。
按下快捷键后,您可以选择截取整个屏幕或指定区域。
4.2 定时截图Captura还支持定时截图功能,您可以设置每隔一段时间自动截图一次。
5.视频编辑5.1 录制回放录制完成后,Captura将自动打开录制的视频文件,并提供基本的视频编辑功能,如剪切、合并、调整音频等。
5.2 添加文本和标记Captura允许您在视频中添加文本、箭头、形状等标记,以便更好地说明和演示。
5.3 导出视频编辑完成后,您可以将视频导出为常见的视频格式,如MP4、AVI、MKV等。
您还可以设置视频的分辨率、帧率等参数。
6.附件本文档没有涉及附件。
7.法律名词及注释7.1 版权版权是指对作品享有的法律保护。
未经版权所有人许可,他人不得在未经授权的情况下复制、分发、展示、演示或制作衍生作品。
7.2 商标商标是指具有识别商品来源的图形、文字、标志或组合,注册商标具有法律保护。
Win3 IIS6+PHP5+MySQL5+Zend搭建教程

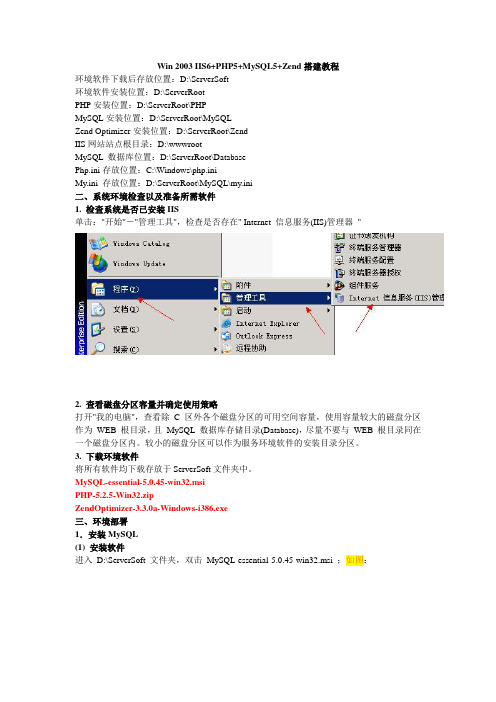
Win 2003 IIS6+PHP5+MySQL5+Zend搭建教程环境软件下载后存放位置:D:\ServerSoft环境软件安装位置:D:\ServerRootPHP安装位置:D:\ServerRoot\PHPMySQL安装位置:D:\ServerRoot\MySQLZend Optimizer安装位置:D:\ServerRoot\ZendIIS网站站点根目录:D:\wwwrootMySQL 数据库位置:D:\ServerRoot\DatabasePhp.ini存放位置:C:\Windows\php.iniMy.ini 存放位置:D:\ServerRoot\MySQL\my.ini二、系统环境检查以及准备所需软件1. 检查系统是否已安装IIS单击:"开始"-"管理工具",检查是否存在" Internet 信息服务(IIS)管理器"2. 查看磁盘分区容量并确定使用策略打开"我的电脑",查看除C 区外各个磁盘分区的可用空间容量,使用容量较大的磁盘分区作为WEB 根目录,且MySQL 数据库存储目录(Database),尽量不要与WEB 根目录同在一个磁盘分区内。
较小的磁盘分区可以作为服务环境软件的安装目录分区。
3. 下载环境软件将所有软件均下载存放于ServerSoft文件夹中。
MySQL-essential-5.0.45-win32.msiPHP-5.2.5-Win32.zipZendOptimizer-3.3.0a-Windows-i386.exe三、环境部署1.安装MySQL(1) 安装软件进入D:\ServerSoft 文件夹,双击MySQL-essential-5.0.45-win32.msi ;如图:选择Custom 自定义安装,如图:点击"Change"更改MySQL 安装目录,如图:待文件复制安装完毕后,进行MySQL 设置界面,单击Finish 。
prd文档模板案例

prd文档模板案例产品需求文档模板1. 介绍产品需求文档(Product Requirement Document,简称PRD)是产品开发过程中的重要文件之一,它记录了产品的功能、性能、特性等各方面的需求信息。
本文档为PRD模板,旨在帮助产品经理或相关人员编写完整、详细的PRD。
2. 文档结构本文档包含以下几个部分:2.1 项目概述:对产品进行整体介绍,包括背景、目标用户、竞争对手等。
2.2 需求列表:列出所有的需求点,并对其进行详细描述。
2.3 功能说明:对每个需求点进行功能说明和实现方式描述。
2.4 性能指标:对产品的性能指标进行说明和评估。
2.5 用户界面设计:对用户界面进行设计和说明。
2.6 数据库设计:对数据库进行设计和说明。
2.7 安全性设计:对安全性方面进行设计和说明。
3. 项目概述在此部分中,需要对产品进行整体介绍。
具体内容如下:3.1 背景介绍:简要介绍该产品诞生的背景及原因。
3.2 目标用户:明确该产品面向的用户群体及其需求。
3.3 竞争分析:分析市场上同类产品的优势和劣势,为产品设计提供参考。
4. 需求列表在此部分中,需要列出所有的需求点,并对其进行详细描述。
具体内容如下:4.1 需求编号:对每个需求点进行编号,方便后续跟踪。
4.2 需求名称:对每个需求点进行简要概述。
4.3 需求描述:对每个需求点进行详细描述,包括功能、性能、特性等方面。
5. 功能说明在此部分中,需要对每个需求点进行功能说明和实现方式描述。
具体内容如下:5.1 功能编号:对每个功能进行编号,方便后续跟踪。
5.2 功能名称:对每个功能进行简要概述。
5.3 功能描述:对每个功能进行详细描述,包括输入输出、流程、逻辑等方面。
5.4 实现方式:对每个功能的实现方式进行说明。
6. 性能指标在此部分中,需要对产品的性能指标进行说明和评估。
具体内容如下:6.1 性能指标名称:列出所有需要评估的性能指标。
6.2 性能指标说明:对每个性能指标进行详细介绍和说明。
软件开发详细设计文档 (4)

软件开发详细设计文档1. 引言本文档描述了软件开发项目的详细设计。
其主要目的是指导开发人员在实现软件系统的过程中,减少需求变更和设计缺陷带来的风险,提高开发效率和软件质量。
2. 系统概述本软件开发项目旨在开发一个XXX系统(具体描述系统的功能和应用场景)。
该系统的主要模块包括XXX模块、YYY模块和ZZZ模块等。
3. 功能模块设计3.1 XXX模块XXX模块的主要功能是(描述XXX模块的功能)。
该模块的设计方案如下:3.1.1 类设计本模块包括以下几个核心类: - 类1:负责XXX功能的具体实现。
具体的方法包括XXX方法、YYY方法和ZZZ方法等。
- 类2:负责XXX功能的数据存储和管理。
具体的方法包括XXX方法、YYY方法和ZZZ方法等。
本模块的接口设计如下: - 接口1:定义了XXX功能的外部访问接口。
主要方法包括XXX方法、YYY方法和ZZZ方法等。
- 接口2:定义了XXX功能的集成接口。
主要方法包括XXX方法、YYY方法和ZZZ方法等。
3.2 YYY模块YYY模块的主要功能是(描述YYY模块的功能)。
该模块的设计方案如下:3.2.1 类设计本模块包括以下几个核心类: - 类1:负责YYY功能的具体实现。
具体的方法包括XXX方法、YYY方法和ZZZ方法等。
- 类2:负责YYY功能的数据存储和管理。
具体的方法包括XXX方法、YYY方法和ZZZ方法等。
3.2.2 接口设计本模块的接口设计如下: - 接口1:定义了YYY功能的外部访问接口。
主要方法包括XXX方法、YYY方法和ZZZ方法等。
- 接口2:定义了YYY功能的集成接口。
主要方法包括XXX方法、YYY方法和ZZZ方法等。
3.3 ZZZ模块ZZZ模块的主要功能是(描述ZZZ模块的功能)。
该模块的设计方案如下:本模块包括以下几个核心类: - 类1:负责ZZZ功能的具体实现。
具体的方法包括XXX方法、YYY方法和ZZZ方法等。
- 类2:负责ZZZ功能的数据存储和管理。
微信小程序设计

小程序设计1、介绍1.1 目的本文档旨在提供关于小程序设计的全面指导和参考,帮助开发团队更好地理解和实施小程序的设计。
1.2 背景小程序是一种在平台上运行的轻量级应用程序,它能为用户提供一种无需安装即可使用的便捷体验。
小程序的设计需要考虑用户体验、界面设计、交互设计以及开发人员注意事项等因素。
2、用户体验设计2.1 目标用户群体确定小程序的目标用户群体,包括年龄、性别、职业、兴趣等方面的特征,以便在设计过程中更好地满足用户需求。
2.2 用户需求分析通过市场调研和用户反馈,了解用户的需求和期望,以便在设计过程中有针对性地考虑这些因素。
2.3 信息架构设计设计小程序的信息架构,包括主导航、次导航和页面内容的组织结构,以提供清晰的导航路径和用户体验。
2.4 用户界面设计设计小程序的用户界面,包括颜色、布局、图标和字体等方面的设计,以提供美观、直观的界面。
2.5 交互设计设计小程序的交互方式,包括用户、滑动、输入等操作,以提供流畅、自然的交互体验。
2.6 可用性测试对设计的小程序进行可用性测试,通过真实用户的实际使用情况来评估小程序的易用性和用户满意度。
3、小程序界面设计3.1 页面结构设计设计小程序的页面结构,包括首页、分类页面、搜索页面、详情页面等,以提供完整的功能和简洁的界面。
3.2 首页设计设计小程序的首页,包括展示产品或服务、推荐内容、最新动态等,以吸引用户的关注和提高用户留存率。
3.3 分类页面设计设计小程序的分类页面,根据产品或服务的分类设置不同的页面,以提供更好的导航和选择体验。
3.4 搜索页面设计设计小程序的搜索页面,包括搜索框、搜索结果和搜索历史等,以提供快速准确的搜索功能。
3.5 详情页面设计设计小程序的详情页面,展示产品或服务的详细信息,包括文字描述、图片、视频等,以引导用户进行购买或使用。
4、开发人员注意事项4.1 遵循小程序开发规范开发人员需要遵循小程序的开发规范,包括命名规范、代码风格、文件组织结构等,以提高代码的可读性和维护性。
Airtest之web自动化(一)

Airtest之web⾃动化(⼀)Airtest之web⾃动化(⼀)[此⽂档有许多涉及到gif动图的地⽅,请全屏观看]了解Airtest:简介:Airtest是由⽹易团队开发的⼀款⾃动化框架,前期运⽤与游戏测试(通过截图识别),后来⼜被运⽤到安卓测试以及web测试。
这款⾃动化框架如此强⼤的原因来⾃其团队⾃⼰开发的⼀个图像识别框架,这个框架的祖宗就是⼀种新颖的图形脚本语⾔Sikuli。
Sikuli这个框架的原理是这样的,计算机⽤户不需要⼀⾏⾏的去写代码,⽽是⽤屏幕截屏的⽅式,⽤截出来的图形摆列组合成神器的程序,这是Airtest的⼀部分。
另外,Airtest也基于poco这个UI控件搜索框架,这个框架也是⽹易⾃家的跨平台UI测试框架,原理类似于appium,通过控件的名称,id之类的来定位⽬标控件,然后调⽤函数⽅法,例如click(),send_keys()之类的⽅法来对⽬标控件进⾏点击或者是操作。
Airtest展⽰:这个动图是Airtest官⽅⽂档中截取的,细⼼的同学可能已经发现:Airtest实现的脚本是python+selenium,刚刚接触到这款框架的时候,我在想这不就是python+selenium的再封装吗,也没有什么新颖的地⽅。
但是细⼼认真的看,才会发现Airtest强⼤的之处...⼀:Airtest打开浏览器,导⼊必须的类在配置好chrome浏览器,以及webdriver之后(此操作很简单),点击AirtestIDE中selenium窗左上⽅的像地球⼀样的图标,打开浏览器,然后脚本编辑窗会提⽰你是否导⼊必要的模块,点击yes(已经导⼊了的就点击No)点击yes后结果:可以看到此处除了导⼊必要的类以外,还实例化了driver:(driver = WebChrome()),并设置了隐性等待时间:(driver.implicitly_wait(20)),这些都是可以编辑的start_web按钮:实现driver.get()操作start_web按钮点击就会⽣成代码,这样类型的按钮还有许多,他们被称为直接⽣成代码按钮:(这⼀类按钮,点击后直接⽣成代码。
用户接口设计文档范本

用户接口设计文档范本1. 引言用户接口设计文档(User Interface Design Document,简称UIDD)是为了明确和准确地描述一个软件系统的用户界面设计而编写的文档。
本文档旨在提供一个用户接口设计的范本,以帮助开发人员和设计师在开发过程中合理规划和实现用户界面设计。
2. 背景在本节中,首先需要介绍关于该软件系统的一些背景信息,例如系统名称、目标用户群体、系统用途等内容。
这些信息有助于设计师和开发人员更好地理解用户接口的设计需求。
3. 总体设计原则在本节中,需要总结出用户接口设计的几个基本原则,以指导设计师进行设计。
以下是一些常见的设计原则,可以根据具体情况适当增加或修改:3.1 可用性:用户界面应该易于学习和使用,用户可以快速准确地完成操作。
3.2 一致性:用户界面应该保持一致,使用户能够轻松识别和使用相似的功能和元素。
3.3 反馈机制:用户界面应该提供适当的反馈,以便用户了解他们的操作结果。
3.4 可访问性:用户界面应该考虑到不同用户的特殊需求,例如残疾人或老年人等。
3.5 界面美观:用户界面应该具备良好的视觉效果,使用户感到舒适和愉悦。
4. 用户需求在本节中,需要明确列出系统的用户需求,这些需求是用户期望从软件系统中获得的功能和服务。
每一个用户需求都应该具备明确的描述和对应的优先级。
5. 用户任务流程设计在本节中,需要详细描述用户在系统中完成各项任务时的流程。
可以使用流程图、状态转换图或其他适当的方式来展示任务流程,以便开发人员更好地理解和实现。
6. 用户界面设计在本节中,需要详细描述系统的用户界面设计,包括界面布局、颜色搭配、图标设计、字体选择等方面。
可以使用原型图、屏幕截图或其他适当的方式来展示用户界面设计,以帮助设计师和开发人员进行具体实现。
7. 交互设计在本节中,需要描述用户与系统进行交互的方式和规则。
包括用户输入的格式要求、系统对输入的处理逻辑、错误提示等内容。
网站建设实习报告(精选5篇)

网站建设实习报告(精选5篇)网站建设实习报告1一、实习目的通过自己的所见所闻,以及在实习单位所学到的技能加深对建设和编辑的了解。
增进自己建站功底,以及了解人们对网络传播的真正需求。
通过实习提升自己独立建设以及维护和推广的能力。
二、实习单位及岗位介绍深圳市钣金加工行业协会是政府支持、服务于深圳市从事钣金加工行业各企业单位、自愿参加的社团法人单位,是深圳市钣金加工领域最具权威的行业自律自治机构,是会员企业沟通政府、开拓市场、共谋发展的重要平台。
是由深圳市各从事钣金制造加工、研究、设计和开发的企、事业单位和个人自愿组织的行业性、地方性、非营利性社会组织。
业务范围:(一)协助政府加强行业管理,促进会员间的联系与合作,在会员生产、技术、产品、市场和政策等方面进行协调,组织总结和交流会员的先进经验,提高行业的地位和影响,推动行业技术进步与繁荣。
(二)代表全行业的共同利益,向政府及社会各界反映企业的共同愿望和要求,争取获得政府支持和帮助,为企业解决实际存在问题。
(三)制定行规行约,建立行业自律机制,组织专家协助政府相关职能部门对行业内产品质量、价格、标准、技术鉴定等进行指导、监督和协调,保护行业平等竞争,维护企业合法利益。
(四)为会员企业提供行业专业技术及管理人才培训,以解决专业技术及管理人才短缺的问题。
(五)组织企业举办和参加国际专业展览、商务考察和国内外同行企业的交流合作活动,帮助企业开拓国内外市场。
(六)为会员提供政策文件、技术资料、信息咨询和设备维修等服务。
组织同行聚会、联谊活动等,促进企业间的交流与合作。
承接政府或企业委托的事项,为外商或国内企业在深圳投资置业、商务考察等方面提供帮助。
协会网络信息部门工作主要是负责维护协会中英文以及中国钣金论坛,网络部门目前由我一人负责完成各项工作,主要针对中文的维护和编辑,结合在校学习的知识打下了坚实的基础,为以后建设和推广总结了大量经验。
三、实习内容及过程为达到毕业实习的预期目的,在实习工作中对自己严格要求。
编写项目相关的过程文档和技术文档

编写项目相关的过程文档和技术文档过程文档和技术文档是项目开发和实施过程中必不可少的文件,可以帮助团队成员理解项目目标、定义和流程,并提供技术指导和支持。
下面分别介绍过程文档和技术文档的编写内容和要点。
一、过程文档过程文档旨在记录项目的各个阶段和过程,包括项目的规划、执行和控制等内容。
1. 项目规划在项目规划阶段,需编写的过程文档包括:- 项目章程:定义项目的目标、背景和范围,以及相关的利益相关者和项目团队成员。
- 项目计划:制定项目的时间表,包括里程碑、任务和资源分配等。
- 需求文档:明确项目需求、功能和用户故事,用于指导后续的开发和测试工作。
2. 项目执行在项目执行阶段,需编写的过程文档包括:- 项目执行计划:详细描述项目的开发和实施计划,包括任务分配、进度跟踪和资源管理等。
- 进展报告:定期更新项目进展情况,包括已完成的工作、遇到的问题和解决方案等。
- 风险管理计划:识别和分析项目潜在的风险,并制定相应的应对策略。
3. 项目控制在项目控制阶段,需编写的过程文档包括:- 变更管理文档:记录项目变更的原因、范围和影响,以便统一管理和控制。
- 质量计划和评估报告:定义项目的质量标准和评估方法,并定期进行质量检查和报告。
二、技术文档技术文档旨在为项目成员提供技术支持和参考,包括项目开发、实施和维护过程中使用的相关技术和工具的详细说明。
1. 架构设计文档- 系统框架和组件:描述系统的总体结构和各个组件的功能和关系。
- 数据库设计:定义系统中的数据模型和数据库表结构,并说明数据的存储和访问方式。
- 系统接口:定义系统与外部系统或组件的交互接口和协议。
- 安全设计:定义系统的安全策略和防护机制。
2. 代码文档- 代码注释:在代码中添加注释,描述代码的功能、实现方法和相关依赖。
- API文档:详细说明系统中各个接口的使用方式、参数和返回值等。
- 类和方法说明:描述系统中各个类和方法的功能和使用方法。
3. 部署和运维文档- 系统环境要求:列出系统运行所需的硬件、软件和操作系统等要求。
rasterizehtml文档

让我们来探讨一下rasterizehtml文档的基本概念。
所谓rasterizehtml文档,指的是将HTML转换为图像的过程。
在互联网时代,HTML文档的呈现方式多种多样,但有时我们需要将HTML文档以图像的形式进行保存或展示,这就需要用到rasterizehtml技术。
社交媒体评台上的共享、网页截图、网页打印等场景,都可能需要将HTML文档转换成图像格式。
这时,rasterizehtml技术能够派上用场,将HTML文档转换为像素图像,从而方便在各种场景下使用。
在实际应用中,rasterizehtml技术一般需要通过专门的工具或库来实现。
利用这些工具,我们可以将HTML文档转换为各种格式的图像文件,例如JPEG、PNG等,以满足不同场景下的需求。
然而,尽管rasterizehtml技术在某些场景下非常有用,但也需要注意到它存在一些局限性。
转换过程中可能会出现图像质量损失的问题,特别是对于包含大量文本或细节的HTML文档。
在处理响应式设计或动态内容的HTML文档时,可能会遇到一些挑战,需要特别注意这些情况下的转换效果。
另外,rasterizehtml技术的发展也受到了矢量图形技术的影响。
矢量图形可以无损放大,保持图像清晰度,因此在一些需要高质量图像的场景下,矢量图形可能更为适用。
而rasterizehtml技术则更适合在一些特定的场景下使用,例如生成网页截图或在社交媒体评台上共享网页内容时。
总结来说,rasterizehtml文档是将HTML转换为图像的技术,适用于一些特定的场景,但在实际应用中也需要注意其局限性。
随着矢量图形技术的发展,我们也需要权衡在不同场景下选择合适的图像处理方式。
随着互联网的不断发展和普及,HTML文档的应用范围也变得越来越广泛。
不仅在网页设计和开发领域中使用,HTML文档也成为了社交媒体共享、在线教育、电子商务等领域不可或缺的一部分。
在这样的背景下,将HTML文档转换为图像的需求也日益增长。
html2canvas 用法

html2canvas 用法html2canvas 用法1. 简介html2canvas是一个JavaScript库,可以将HTML元素转换为Canvas图像,方便在网页中进行截图或生成图片。
本文将介绍html2canvas的一些常用用法。
2. 安装和引入使用html2canvas需要先将其引入到HTML文件中。
可以通过以下两种方式进行安装和引入:•直接下载和引入:可以从html2canvas官方网站(•使用CDN引入:在HTML文件的head标签中添加如下代码即可引入html2canvas的最新版本。
<script src="3. 基本用法html2canvas的基本用法非常简单,只需传入需要转换的HTML元素,即可生成Canvas图像。
html2canvas(element).then(function(canvas) {// 在这里可以对生成的canvas进行一些操作});其中,element参数可以是任何有效的CSS选择器、DOM元素或jQuery对象,用于指定需要转换为Canvas的HTML元素。
4. 其他选项html2canvas还提供了一些选项,用于控制转换过程中的一些参数,例如图片质量、背景色等。
以下是一些常用的选项用法示例。
图片质量可以通过设置scale选项来控制生成图片的质量,取值范围为0到1,默认为1。
html2canvas(element, {scale:}).then(function(canvas) {// 生成的图片质量为原图的一半});背景色可以通过设置backgroundColor选项来指定生成的Canvas图像的背景色。
可以使用CSS颜色值或十六进制颜色值。
html2canvas(element, {backgroundColor: '#ffffff'}).then(function(canvas) {// 生成的Canvas图像的背景色为白色});跨域请求默认情况下,html2canvas不支持跨域的图片转换。
开发文档优化检查方案

开发文档优化检查方案一、背景介绍开发文档是软件开发过程中非常重要的一部分,它记录了软件的功能需求、设计方案、实现细节等,对开发过程中的沟通交流、迭代优化、后期维护等都具有重要的作用。
然而,由于开发人员的水平不同、注意力不足等原因,开发文档中可能存在描述不清晰、错误信息、遗漏内容等问题,影响开发效率和质量。
因此,对开发文档进行优化检查十分必要。
二、优化检查方案1. 明确优化目标:根据具体文档的特点,明确优化的目标,例如提高文档的可读性、减少错误描述、增加缺失信息等。
根据不同的目标制定相应的优化检查方案。
2. 设计文档模板:开发文档应该有统一的模板,包括标题、目录、正文、截图、示例代码等,以保证文档的规范性和一致性。
设计模板时可以参考行业标准或其他已有优秀文档模板。
3. 使用工具辅助:利用优秀的开发文档工具可以提升文档的质量和效率,例如Markdown、Confluence等。
这些工具提供了丰富的格式化选项和辅助功能,可以更好地组织和展示文档内容。
4. 定期评审:组织开发团队定期对文档进行评审,包括对文档的结构、描述准确性、示例代码的完整性等方面进行检查和修正。
评审时可以邀请相关人员参与,例如产品经理、测试人员等,以获取更全面的反馈意见。
5. 添加注释和说明:文档中的代码示例和配置项可以添加相应的注释和说明,以提高阅读者的理解和操作准确性。
注释应该清晰明了,不仅解释了实现细节,还包括了常见问题的解答等有用信息。
6. 案例和实践验证:在文档中增加真实的案例和实践验证,可以使文档更加丰富和具有可操作性。
例如,可以提供一些常见问题的解决方案、遇到的坑和注意事项等,让开发者能够更容易地掌握和使用相关技术。
7. 引入自动化工具:借助自动化工具,可以对文档进行一些自动化的检查和优化,例如自动生成API文档、检测文档中的链接是否失效、查找文档中的错误拼写等。
这样可以提高文档的质量和减少人为的错误。
三、总结开发文档的优化检查是软件开发过程中十分重要的一环,它可以提高开发效率、降低错误率、提升软件质量。
WPSOffice快速截与屏幕录制教程方便记录屏幕内容与操作过程

WPSOffice快速截与屏幕录制教程方便记录屏幕内容与操作过程WPSOffice快速截与屏幕录制教程方便记录屏幕内容与操作过程在日常工作和学习中,我们经常需要记录屏幕上的内容和操作过程,以便于后续的查阅和分享。
WPSOffice作为一款强大的办公软件,不仅提供了文档处理、表格编制和演示文稿等功能,还附带了截图和屏幕录制的工具,可以方便地记录屏幕内容和操作过程。
本篇教程将详细介绍如何使用WPSOffice进行快速截图和屏幕录制。
截图功能的使用方法:WPSOffice的截图功能非常简单易用,只需要几个简单的步骤即可完成。
下面将详细介绍具体的操作流程。
第一步:打开WPSOffice软件并进入需要截图的界面。
第二步:在WPSOffice工具栏中找到“截图”按钮,并点击该按钮。
第三步:在弹出的截图工具栏中,可以看到有“全屏截图”、“区域截图”和“延迟截图”等多个选项。
- 全屏截图:点击该选项后,WPSOffice将自动截取整个屏幕的内容,并将截图保存到剪贴板中。
- 区域截图:点击该选项后,鼠标会变成十字架的样式,此时可以用鼠标拖动来选择需要截图的区域,并释放鼠标左键即可完成截图。
- 延迟截图:点击该选项后,可以设定一个延迟时间,WPSOffice 会在设定的延迟时间后进行截图。
第四步:完成截图后,WPSOffice将自动将截图保存到剪贴板中。
此时,可以通过粘贴操作,将截图插入到需要的文档、表格或演示文稿中。
屏幕录制功能的使用方法:除了截图功能,WPSOffice还提供了屏幕录制的功能,可以方便地录制屏幕上的内容和操作过程。
下面将介绍具体的操作步骤。
第一步:打开WPSOffice软件并进入需要录制的界面。
第二步:在WPSOffice工具栏中找到“屏幕录制”按钮,并点击该按钮。
第三步:在弹出的屏幕录制工具栏中,可以进行一些设置操作。
- 录制范围:可以选择全屏录制或者自定义录制区域。
- 音频设置:可以选择是否录制系统声音和麦克风声音。
ebid系统文档

一、系统简介伴随Internet 的蓬勃发展,电子商务正以其高效、低成本的优势,逐步成为新兴的经营模式和理念,各式各样的商家纷纷投入到这种经营方式当中,拍卖中间商自然也不会放过这样的机会。
为更深入的了解网站的工作过程,我们以拍卖为题材开发了一个简单的网站系统。
本系统以Eclipse 辅助以dreamweaver 作为开发平台,利用JSP 这个动态网站开发技术,使用微软公司的数据库SQL Server 2000,采用tomcat 作为代理服务器,给出了在线拍卖网站设计中的前台和后台程序以及数据库的设计与实现过程和方法。
此系统的主要角色包括:访客、会员和管理员。
访客:可以注册,浏览商品,搜索自己感兴趣的商以及查看开始拍卖商品的拍卖情况,但不可以参与拍卖。
用户:可登陆,浏览商品,搜索自己感兴趣的商品,查看拍卖情况以及参与拍卖。
管理员:主要负责对用户、商品的审核,管理以及相应的维护等操作。
二、总体设计此系统分为前台和后台两种功能界面,其功能结构图,如图1所示。
E-BID 拍卖系统前台部分后台部分用户登陆用户注册个人信息修改上传商品参与拍卖商品信息管理管理员信息管理用户信息管理图11.系统前台的主要功能包括用注册、登陆、查看现有商品、参与拍卖、修改相应的个人信息,成为卖家上传自己想出售的商品。
用户具体操作过程如下:图2是系统首页,用户可以在此窗口中登陆,并查看正在拍卖商品的一些信息;游客可以点击“注册”按钮,进入用户注册界面,注册之前可以浏览现有的商品以及拍卖情况。
图2图3是会员登陆完成后的界面,登陆框内显示欢迎字样,登陆过后,用户就可以实现自己权限范围之内的操作了,例如:查看或修改个人信息,参与拍卖,上传商品成为卖家等。
图3图4为点击“注册”按钮后进入的注册页面。
需要注册的用户必须按照红字提示输入正确的字符,带“*”项为必填项。
图4用户登陆后,用户若想修改个人信息,则可点击登陆界面下的“修改个人信息”项或者点击导航栏的“个人信息”项,此时,将跳转至“修改个人信息”页面。
控制台程序转文档方法

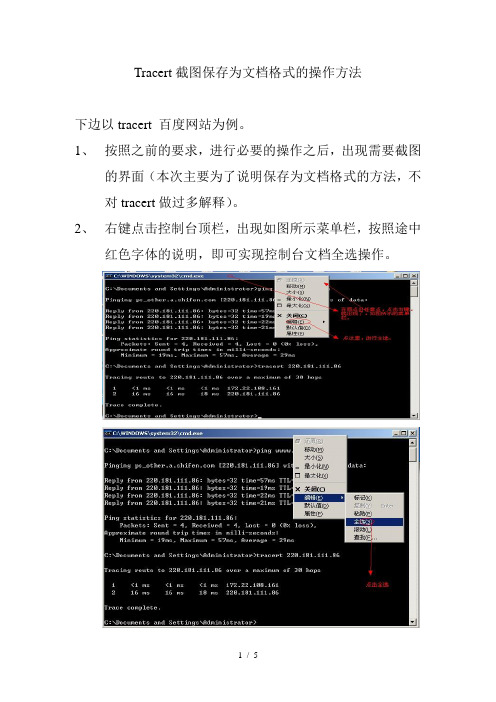
Tracert截图保存为文档格式的操作方法下边以tracert 百度网站为例。
1、按照之前的要求,进行必要的操作之后,出现需要截图的界面(本次主要为了说明保存为文档格式的方法,不对tracert做过多解释)。
2、右键点击控制台顶栏,出现如图所示菜单栏,按照途中红色字体的说明,即可实现控制台文档全选操作。
3、下面进行文档的创建及全选的文件的复制操作。
4、这样就实现了,控制台程序显示内容,向文档的转变。
5 注意直接“tracert 网站”时,格式应为:tracert aaaxxxxxaaa ;而非tracert bbb://aaaxxxxxaaa 。
关于bbb://和aaa的区别:(1)bbb是协议的名称,他表明你访问一个网站使用了bbb协议(超文本传输协议),除了bbb外,常见的协议还有ftp协议(文件传输协议)。
而www、net、com等都是域名的一部分。
(2)域名由一些英文字符和“点”构成。
这种方式形成了一种自然的层次关系。
例如bbb://aaasinaaaabbb这个域名,bbb表明是用bbb协议来访问的,那么用这个协议访问什么网站呢?就是访问aaasinaaaabbb这个网站。
计算机在查找这个网站的的时候,会首先根据“点”来分离域名,这样,就把aaasinaaaabbb分成了四个部分,分别是www、sina、com、cn。
然后计算机首先查找cn这个域,找到后会在cn里面继续查找com这个域,找到后又会继续在com这个域中查找sina这个域,找到后会在sina里查找www这个主机。
(3)总结起来说,第一个“点”前面的英文是主机名称,其他“点”前面的英文都是各个级别的域名称。
那么为什么很多网站的主机名都是www呢?这是一种约定俗成的做法,因为www正好是万维网的英文缩写,所以大家一般都这么做,但是不这么做也没什么问题。
那么为什么域名的最高级别都是com、net等呢?这是因为在国际互联网上,为了便于管理和查找,所以对最高级别的域作了一些限制,其中com和net是公布最早、使用最多的一个顶级域。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站开发过程截图文档
一.前期规划
1.混沌网站制作的目的:
1.1 通过网络让更多的人了解混沌,为混沌爱好者提供一个互相学习与交流的平台。
1.2 通过对混沌的不断研究和最新成果的跟进,使混沌理论在我们生活中有一个很好的应用。
2 网站的架构:
最初设定网站的架构,及页面内容.。
不同的网页以实现不同的功能。
有门户主页带动子页,主页提供导航功能,子进一步丰富网站的内容。
3 网站采用的主要技术。
3.1 html语言
3.2 asp语言
3.3 access数据库
3.4 flash 技术
3.5 div+css
3.6 js 等其他技术
4 网站中的几个重要方面
4.1 兼容性
4.2 安全性
4.3 可用性
4.4 可扩展性
二.中期开发与制作
1.欢迎页面的制作
2.主页的主要内容
2.1 由欢迎页面进入到一个带有导航栏及项目表的主页面,选择不同的导航内容可以进入相应分页。
2.2选择相应的内容
2.3实现登录和注册功能
3 子页面主要内容的实现,这里分别给出三累子页面中相应的一个页面效果。
3.1 混沌理论应用
3.2 混沌理论之影视
3.3 导航之友情连接
三.后期美工与特效
1.加入背景音乐
2. 策划书的直接链接下载。
3.动态图片及功能组建
四.小结
我们在制作的过程中始终本着朴素大放的感官效果及实现多样功能的效果的宗旨,经过不断的努力,大家精诚合作分工明确,互相帮助,终于完成了混沌网站的最基本的制作。
当然,我们的站点和网上的专业站点相比还有很大的差距,但制作的过程是我们共同的最重要的财富。
最后的结果并不仅仅是一个物化的表现,也需只有大家一起经历过了其中的苦与乐才会对它有一个新层次的理解吧。
组长:陈刚副组长:王浩远踪琛。
